How to create and optimize a single-page website
Single-page websites are simple, direct, and often stunning in design, making them perfect for showcasing key information without overwhelming visitors.
However, building a single-page website comes with its own challenges, especially in terms of SEO. With a limited amount of content and fewer pages to target specific keywords, it may be difficult to rank competitively in SERPs.
This guide explores various methods for creating one-page websites and, most importantly, shares practical tips for optimizing them for users and search engines.
-
A single-page website is a type of website where all the content is contained on a single, scrollable page. Instead of navigating between multiple pages, users scroll or click on links that jump to specific sections of the same page.
-
Single-page websites are often used for portfolios, event promotions, product launches, and personal or business showcases.
-
A key benefit of single-page websites is their simple navigation. They are faster to build, easier to maintain, and more cost-effective. Also, fixing technical issues is more straightforward and less time-consuming when there’s only one page.
-
Single-page websites often struggle with lower user trust and conversions, as they lack the depth of content found on multi-page sites. Additionally, they face challenges with keyword targeting due to a limited semantic core and have fewer opportunities to generate content that attracts backlinks.
-
To optimize a single-page website for SEO, improve its page speed and mobile compatibility, establish a clear content hierarchy, compress images, acquire backlinks from relevant and authoritative sites, and regularly refresh your content.
-
Tools like Google Analytics 4 and SE Ranking’s Rank Tracker can help you understand how users interact with your one-page site, track keyword rankings, and find ways to improve performance.
What is a single-page website?
A single-page website is a web design format where all content is displayed on a single, scrollable page rather than spread across multiple pages. Instead of navigating through different URLs for separate sections, users can access the entire website by scrolling or clicking on navigation links that jump to specific sections of the homepage (using anchors).
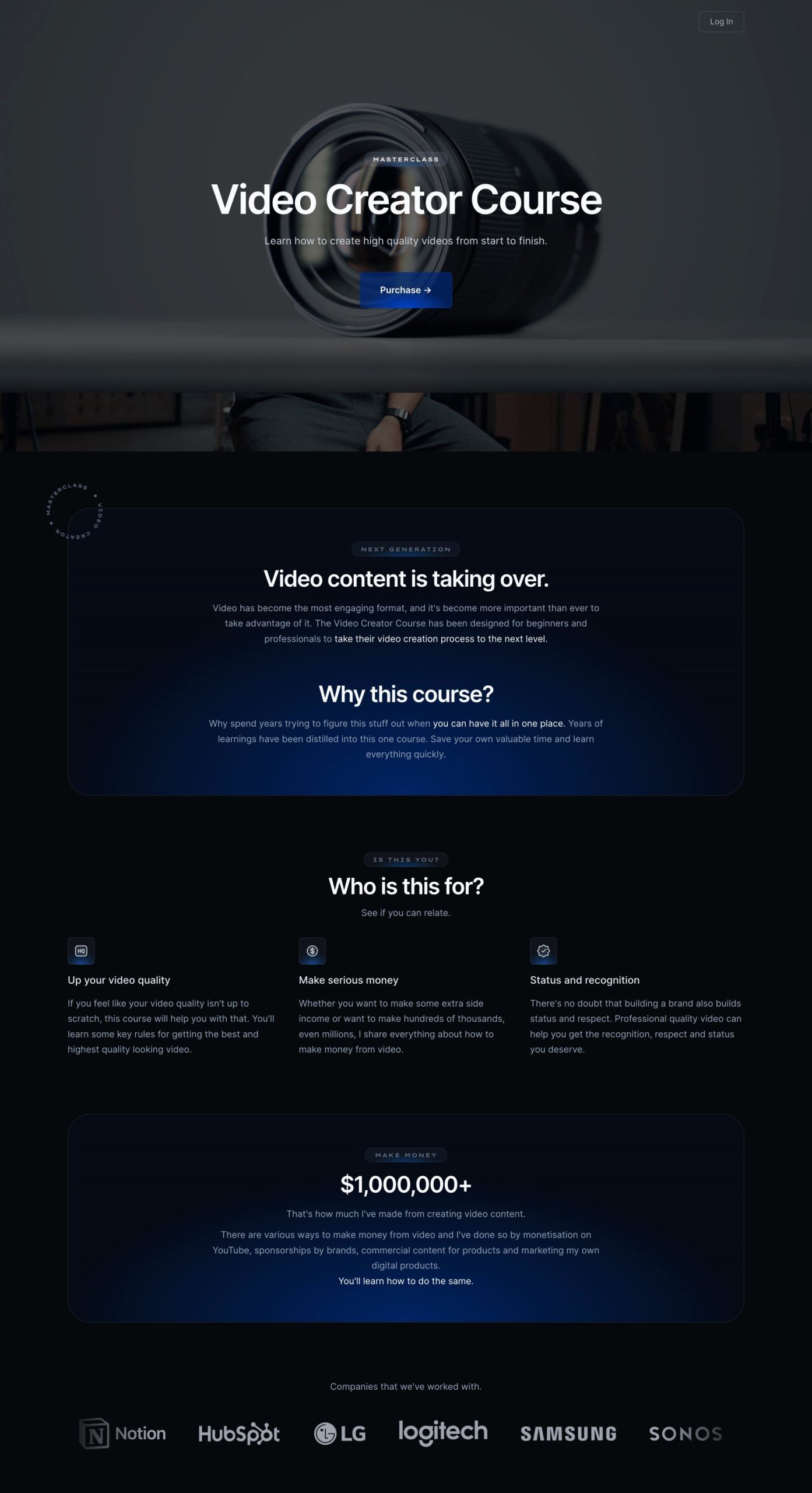
Below is a typical example of a single-page website:

This format is also common in landing pages, which serve a different purpose despite their similar design. Landing pages focus on a specific feature or offer and are designed to drive users to a product or service. They are typically part of a larger website and are one page among many.
Don’t confuse single-page websites with single-page apps (SPAs). While both aim to deliver a smooth user experience by reducing page reloads and using JavaScript to update content dynamically, single-page apps are typically more advanced and behave like full-scale web applications. For a deeper look, check out our SPA SEO guide.
What are the pros of running a single-page site?
There are both pros and cons to running a single-page website.
One major advantage is its ease of navigation. Users can access all content by scrolling, which also makes it mobile-friendly.
From a development perspective, single-page sites are faster to create, easier to maintain, and friendlier to your wallet. They require fewer resources, contributing to faster loading speeds—a crucial factor for user experience and SEO performance. Plus, when you just have one page, identifying and fixing technical problems is simpler and takes less time.
Analytics tracking is also simplified, as all user activity occurs on one page. This streamlines the analysis of behaviors like scrolling patterns or interactions with key elements.
There are boundless creative possibilities with single-page designs, including parallax scrolling, animations, and other interactive features. One-page websites are also well-suited for event promotions, landing pages, product launches, or personal portfolios. If you have a singular product or service that you want to highlight, a one-page website can also be an excellent choice.
Is a single-page site good for SEO?
Single-page websites can be both good and bad for SEO.
When implemented and managed properly, single-page websites are powerful tools for engaging visitors and delivering a seamless browsing experience.
But single-page websites can also be detrimental to SEO. Here are some potential SEO drawbacks you may encounter:
- Less conversions. Though targeting a specific audience with a single-page design is easier, the most effective method for getting traffic and conversions is arranging several pages to target various keywords and topics.
- Lack of trust. Unlike regular websites with multiple pages for blog posts, product listings, and detailed descriptions, a single-page website offers just one page for all content. Failing to provide all relevant information can dampen client trust.
- The semantic core is limited. You can’t pack one page with as many terms as you want. This means you’ll need to spend extra time segmenting and prioritizing your keywords.
- There’s no room for siloing and other powerful structuring techniques. Siloing, which is when you group related content within the site’s hierarchy, enhances internal linking. With just a single-page optimization, you don’t have enough content to group and structure.
- You can only use one title and one description for the whole site. Having one page means you only have one opportunity to optimize your title and description tags, which greatly influence how your site appears in search results.
- Indexing problems. Search engines like Google don’t index page sections separately. Even with anchors linking to different content sections, search engines treat the entire page as a unified entity, making it more challenging for search engines to discern the page’s intent.
Despite their weaknesses, one-page websites can still get high rankings in search engines. Success is just over the horizon if you have a clear page structure, concise content, relevant links, and optimized images.
Different methods for creating websites with a single page
There are many templates and website builders to choose from. It’s also recommended to hire a team of developers and designers. This is because even if you opt for a demanding creative design, any costs incurred will be way less than those of a multiple-page website with a complex structure.
Let’s first look at some DIY website-building options:
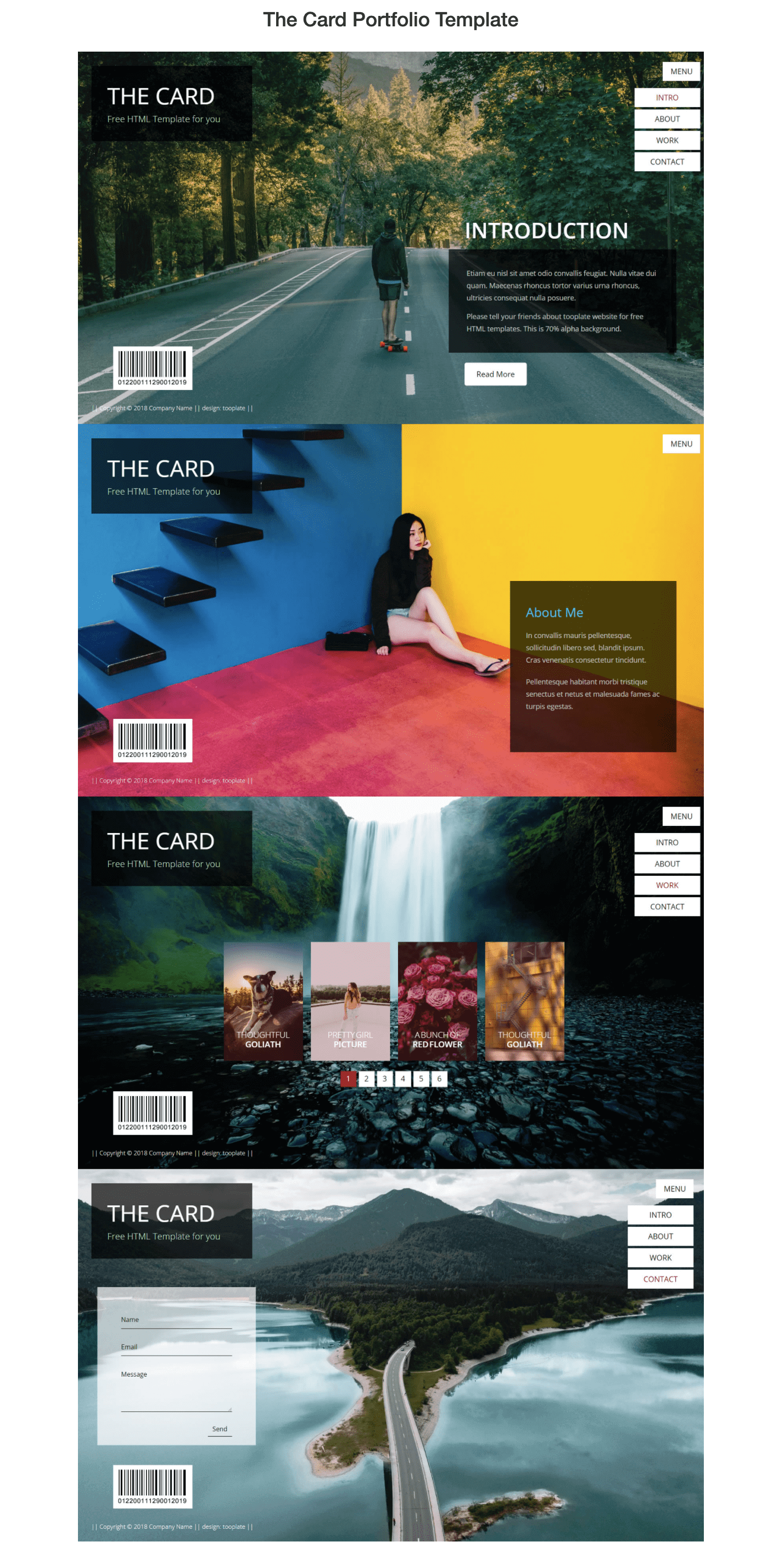
- Templates. Services like Tooplate offer a variety of templates that enable you to download their HTML, CSS, and JS files for free. Simply choose a template and fill it with content. While its customizability is low, Tooplate allows you to make a website fast and with minimum effort.

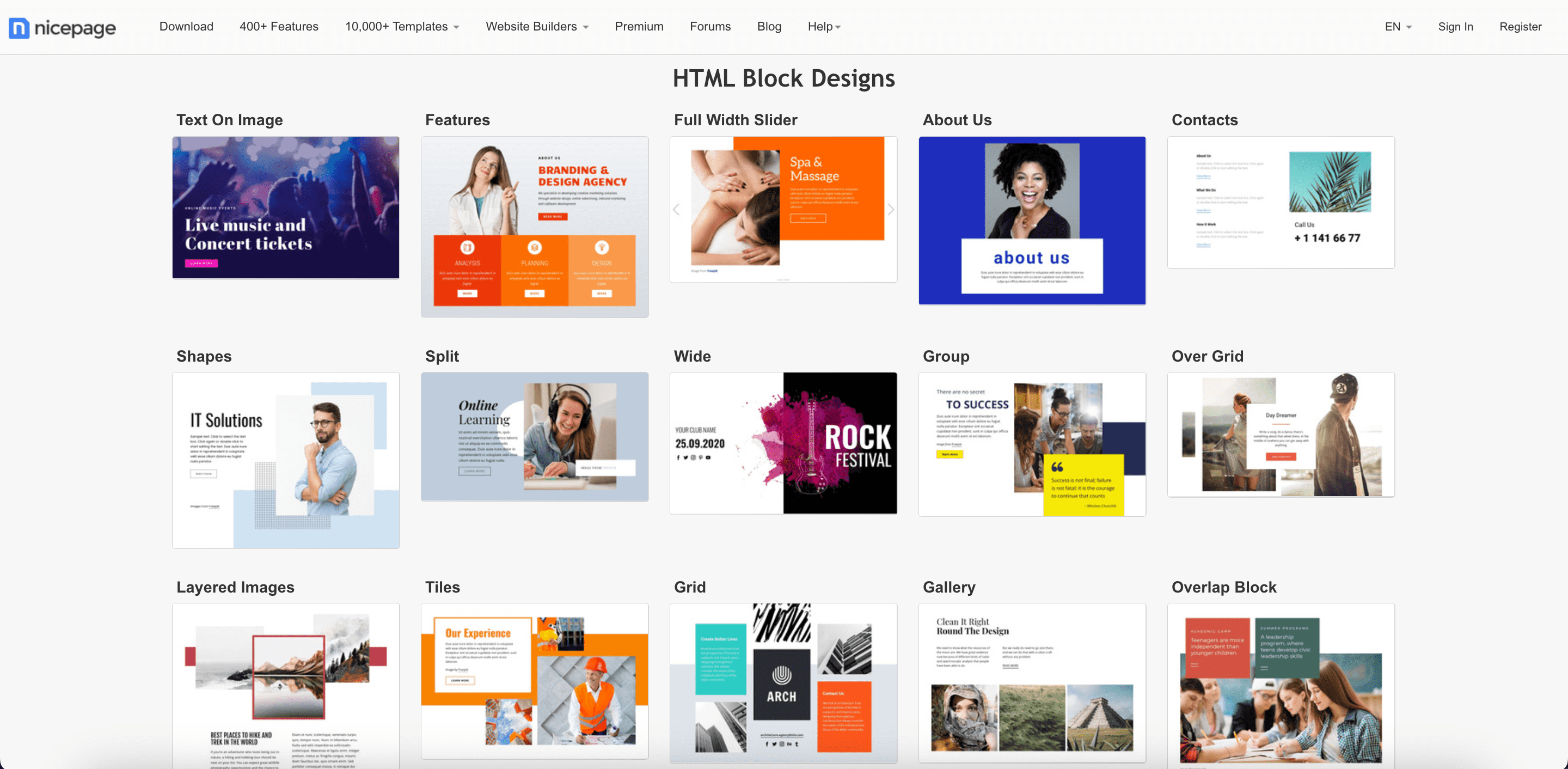
- Website builder. Website builder uses the drag-and-drop principle for site creation. This site-building method doesn’t require coding skills and is quite easy to use. Simply select a template and customize it, or build a website from several different blocks. Just to name a few, Wix, uKit, and Jimdo are commonly used for simple websites. See the typical elements offered by Nicepage:

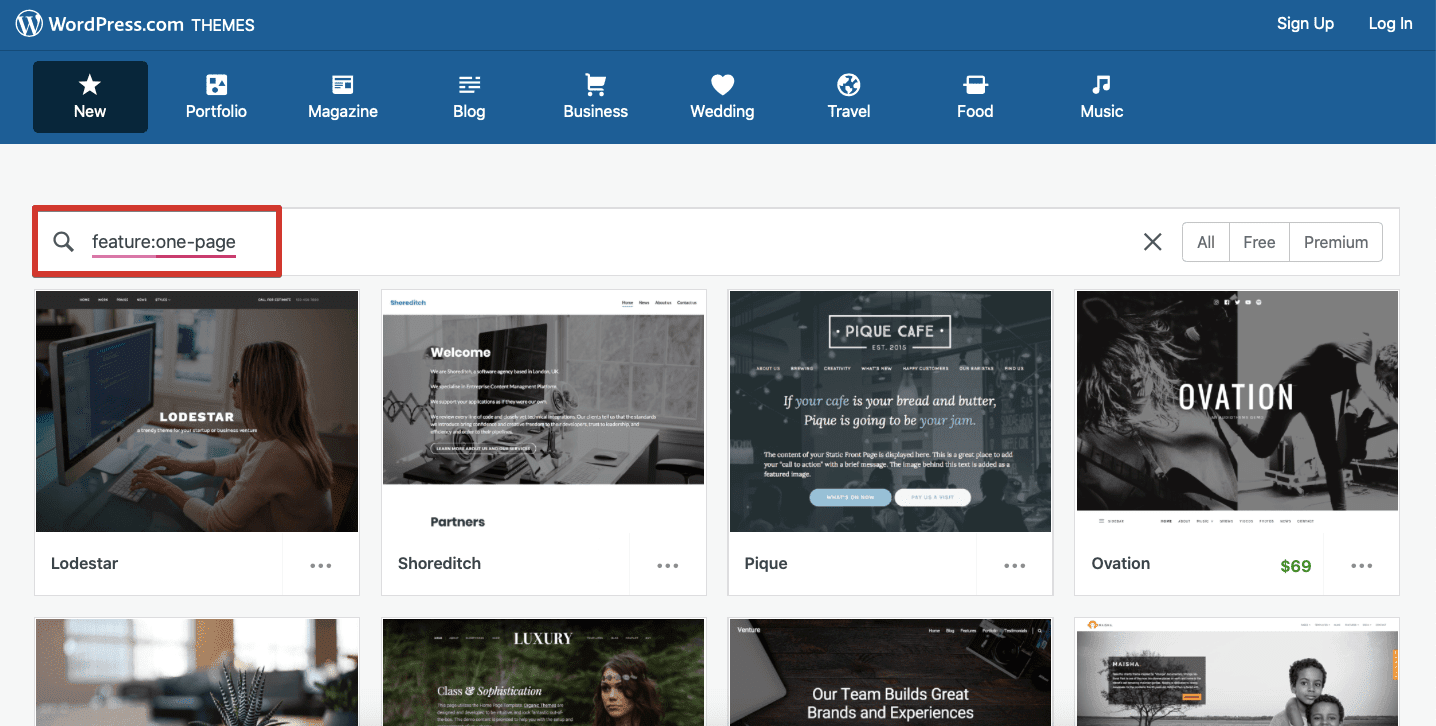
- Content management systems (CMS). Whether you’re using a single-page or multi-page site, choosing the right CMS is crucial for success. WordPress, the most popular system, powers over 30% of all existing websites. It offers a lot of customization options and supports many plugins for site performance monitoring. There are also tons of free and paid WordPress themes for one-page websites:

To learn more about the different options, check out our article on choosing the best CMS. Find the best fit by considering your site’s scalability potential and your SEO goals and niche.
- Hand-coded website. You can make a single-page site from scratch with basic HTML, CSS, and JS knowledge. This gives you more control over your code but is much more labor-intensive.
How to perform SEO for a one-page website
As mentioned before, doing SEO for single-page websites is challenging. Here are some tricks for enhancing your site’s visibility and comprehensiveness for search engines.
Enhance page-speed performance
Since loading speed is a major on-page SEO factor, you must check and improve it. Numerous site speed test services are available, including Google’s PageSpeed Insights. Its calculated score and recommendations provide insights into required improvements.
In recent years, Google has increasingly emphasized Core Web Vitals. This trio of metrics measures your site’s speed, responsiveness, and visual stability. It also provides a comprehensive overview of your user’s experience on your site. See all three Core Web Vitals below:
- Largest Contentful Paint (LCP): Measures viewport loading performance. LCP should occur within 2.5 seconds after the initial page load.
- Interaction to Next Paint (INP). Google recently introduced Interaction to Next Paint (INP), slated to replace FID in March 2024. INP gauges the latency of user interactions and presents a single value reflecting the percentage of interactions below the latency threshold.
- Cumulative Layout Shift (CLS): Measures visual stability. Pages should maintain a CLS of less than 0.1.
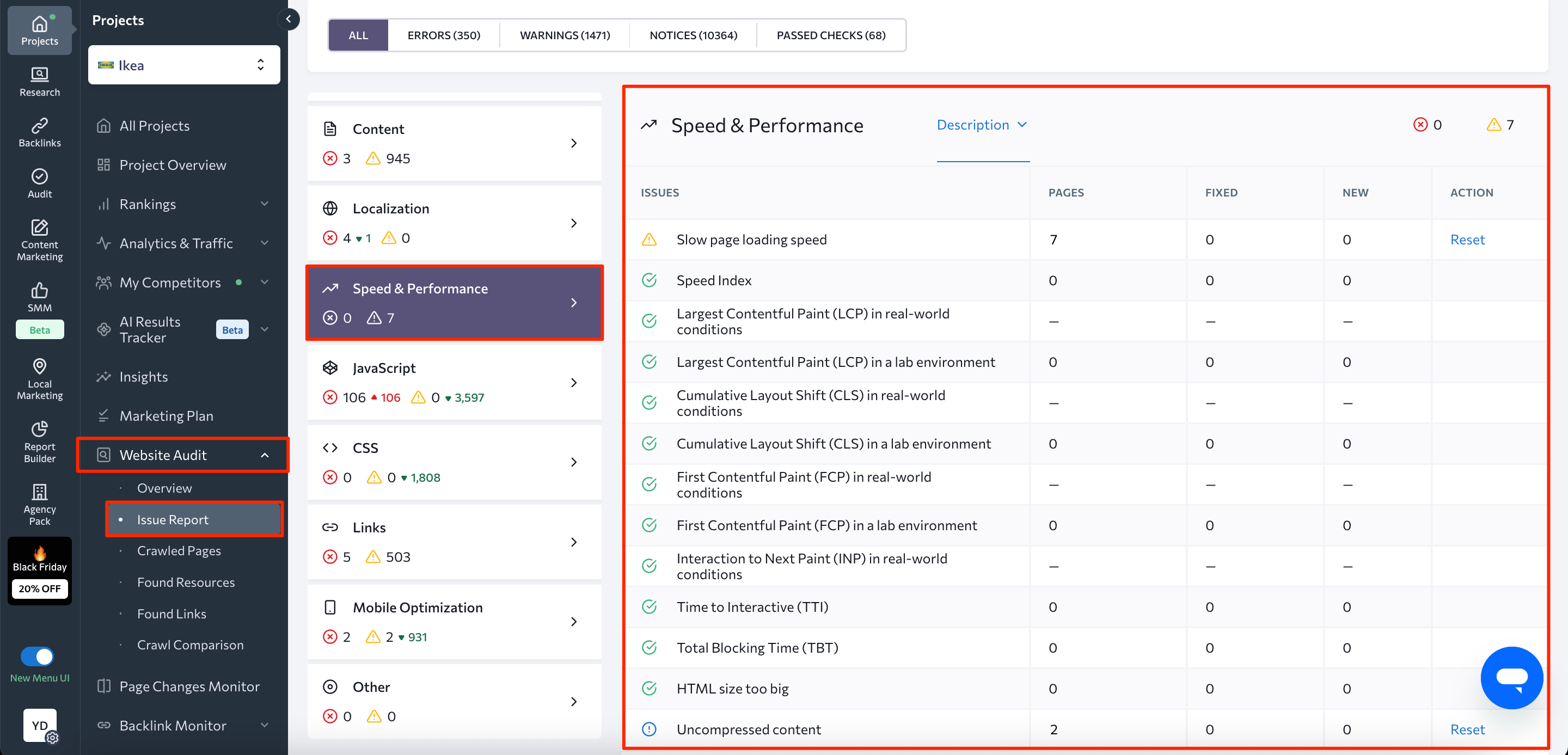
SE Ranking’s Website Audit includes a technical SEO check that calculates your website’s speed alongside other technical parameters.
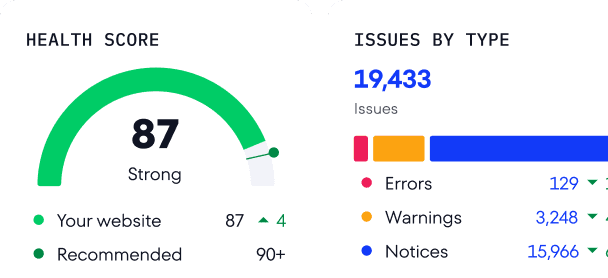
In the new Website Audit 2.0 version (featuring a revamped health score), SE Ranking introduced an enhanced Speed and Performance category. Learn how your single-page website stacks up against these crucial metrics.

Implement responsive design on mobile devices
Since most users access the internet on mobile devices, your website must provide an optimal mobile experience. As of January 2025, mobile devices generate over 60% of all website traffic worldwide, and this number is expected to grow.
Neglecting to optimize your site for mobile users could mean missing out on a major opportunity to improve your site’s ranking and reach a wider audience.
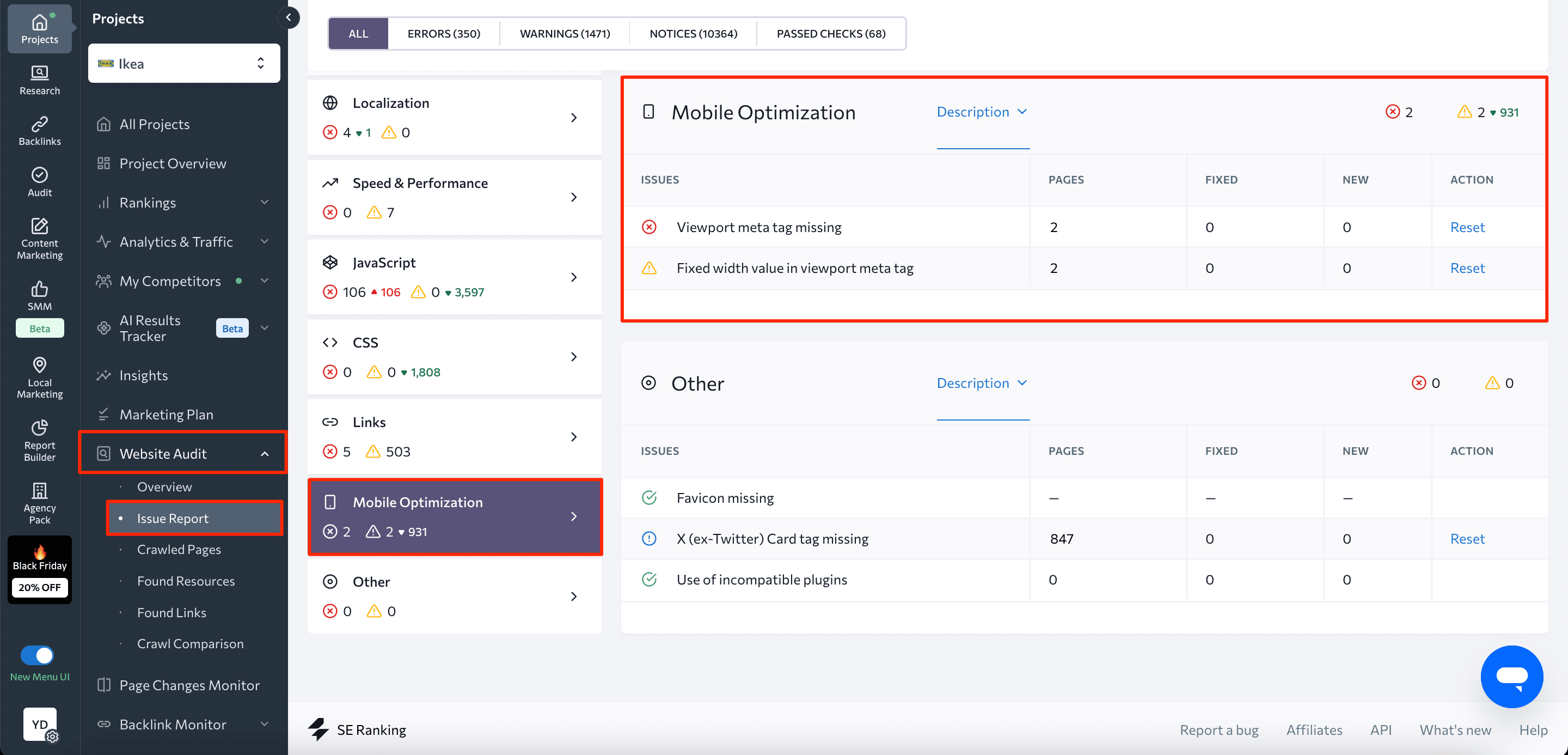
You can test your URL to evaluate your page’s appearance on mobile screens and detect possible issues. It’s also possible to check your website with SE Ranking’s Website Audit. Simply go to the Mobile Optimization section in the Issue Report.

Diversify your content
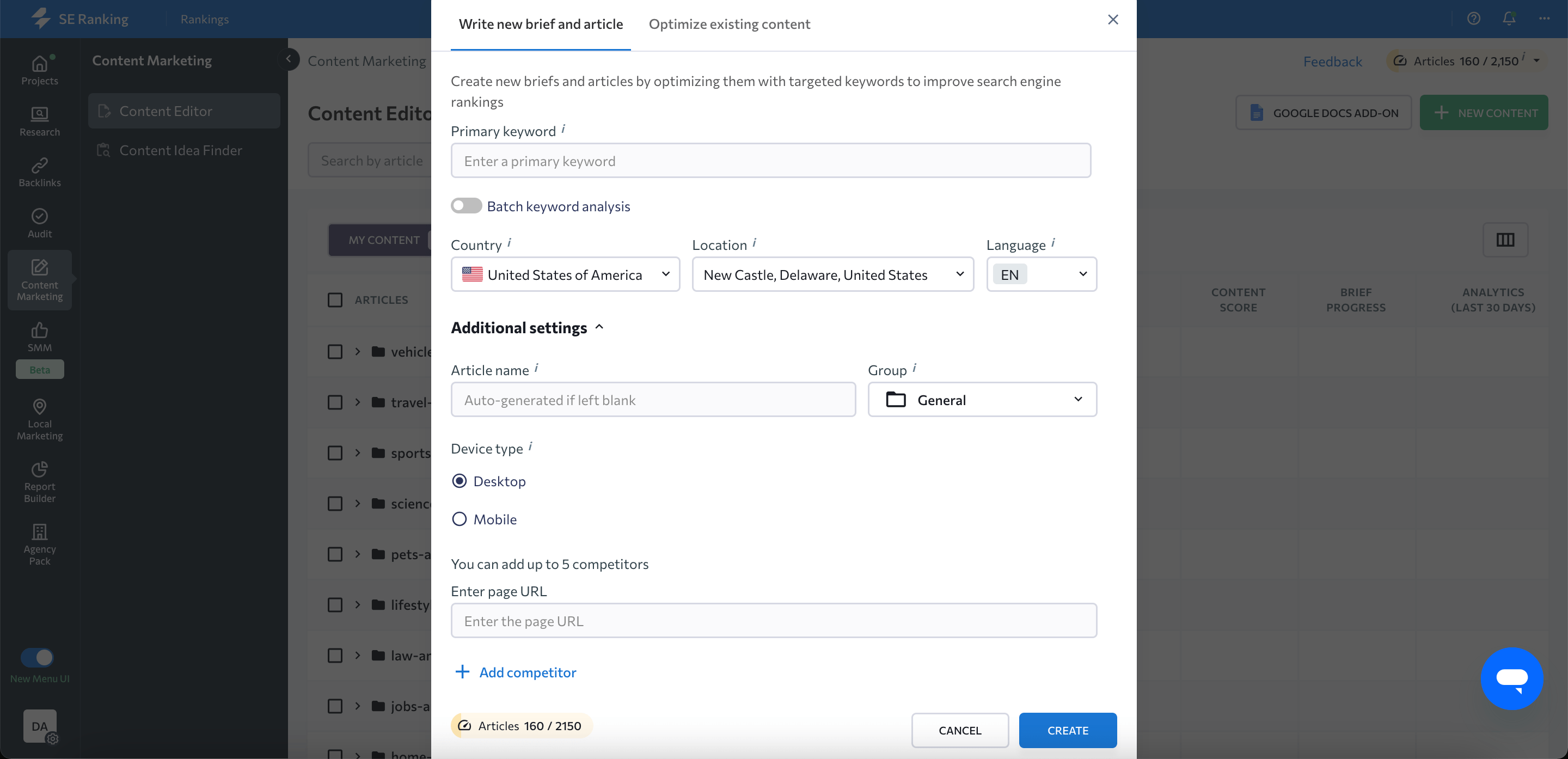
Since you only have one page, you must divide your attention between different types of content and interactive elements. You can use SE Ranking’s Content Editor to analyze competitor texts.
Simply enter your primary keyword and fill in all essential information (country, location, language, device type). The system will automatically provide recommendations based on top-performing content pieces in SERPs.

You also need to keep your page coherent and tailored to your audience. For instance, if your goal is to encourage users to register for a marathon, all elements on your site should fuel this CTA.
Because single-page sites have limited space, smart use of widgets can help present key info without clutter. See our guide to useful website widgets for ideas that support both UX and SEO.
Divide and optimize content by section
You can effectively divide, structure, and optimize content per section within a one-page layout. Start with keyword research and proceed to keyword mapping (which involves identifying and grouping related content and creating a roadmap for your one-page site). This helps you determine which section targets which keyword.
You can segment your page content into different sections using HTML tags like <div> or <section>. Each content section should focus on an individual keyword or related keyword cluster, working as a standalone “page” within your one-page website.
Each section should also have an ID that reflects the keyword or topic it focuses on. Think of this ID as the slug for that section. For example, if you have a section dedicated to your company, you could label it with the ‘about-company-name’ ID. This approach allows you to create anchor links like ‘example.com/#about-company-name,’ providing users and search engines with a clear and specific destination.
Header menus containing these anchor links are frequently incorporated to guide users to different parts of the same page. Putting a targeted keyword in each anchor link simplifies both your site’s navigability and crawlability. Moreover, ensuring this navigation menu remains visible during scrolling greatly enhances user experience and site navigability.
Add multiple headings
Similarly to individual pages on a multi-page website, each section on your single-page site must be crafted well, contain keyword-focused content, and have a prominent heading. Since you’re treating these sections as individual “pages,” consider applying an <h1> tag to each section.
Single-page websites are unique in that using multiple <h1> tags on them is justified. While it’s unconventional to have multiple <h1> tags on a single webpage, you can apply multiple <h1> headings to single-page websites to demonstrate each section’s unique focus. Having several headings enables you to accentuate several sections and rank for multiple keywords.
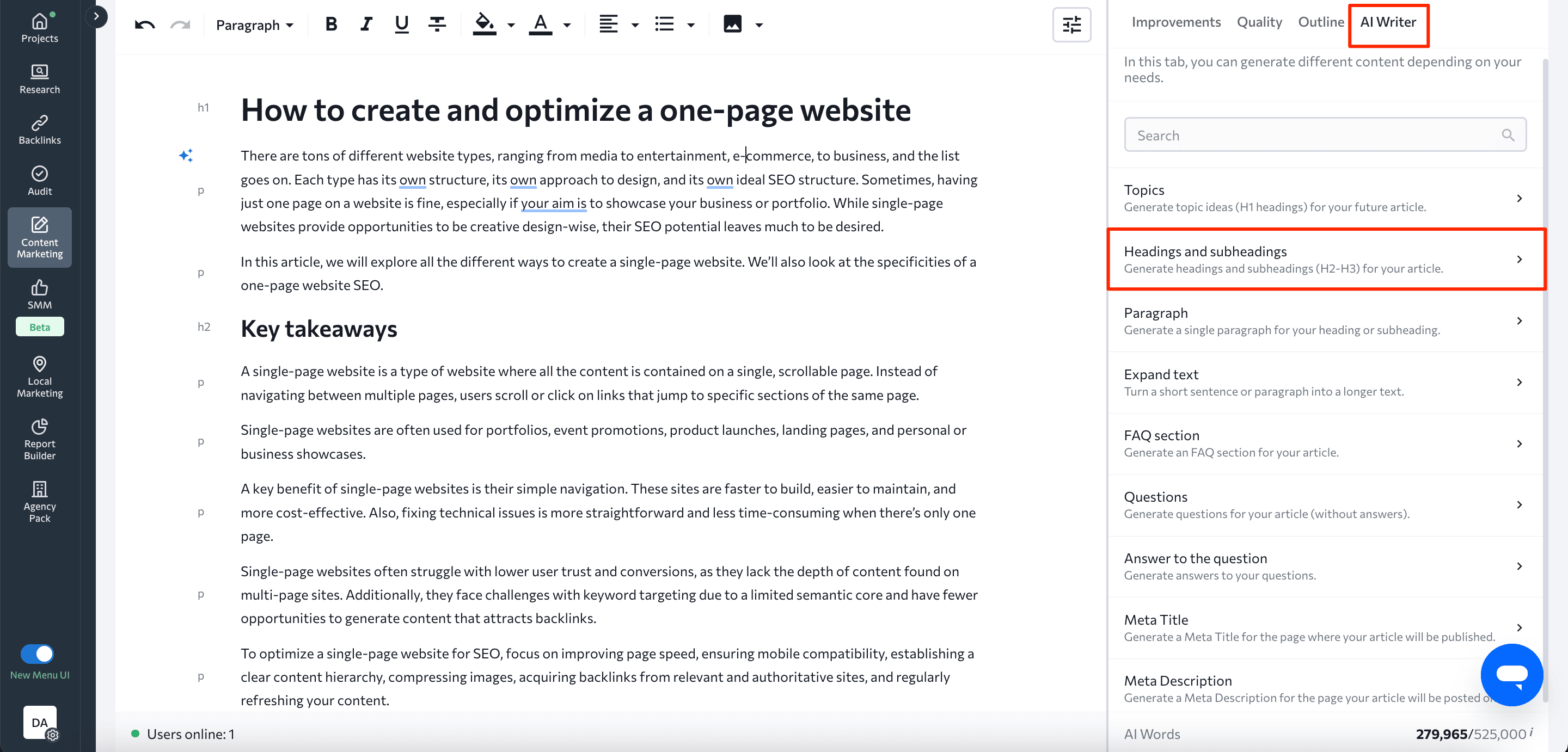
If you can’t think of any ideas for headings, consider using SE Ranking’s AI Writer. This tool, part of the Content Editor, uses the target keyword as a basis for generating compelling headings for your content sections.

Optimize images
To perform image SEO:
- Compress images to optimize loading speed.
- Use your keywords in <alt> and <title> attributes to improve search visibility.
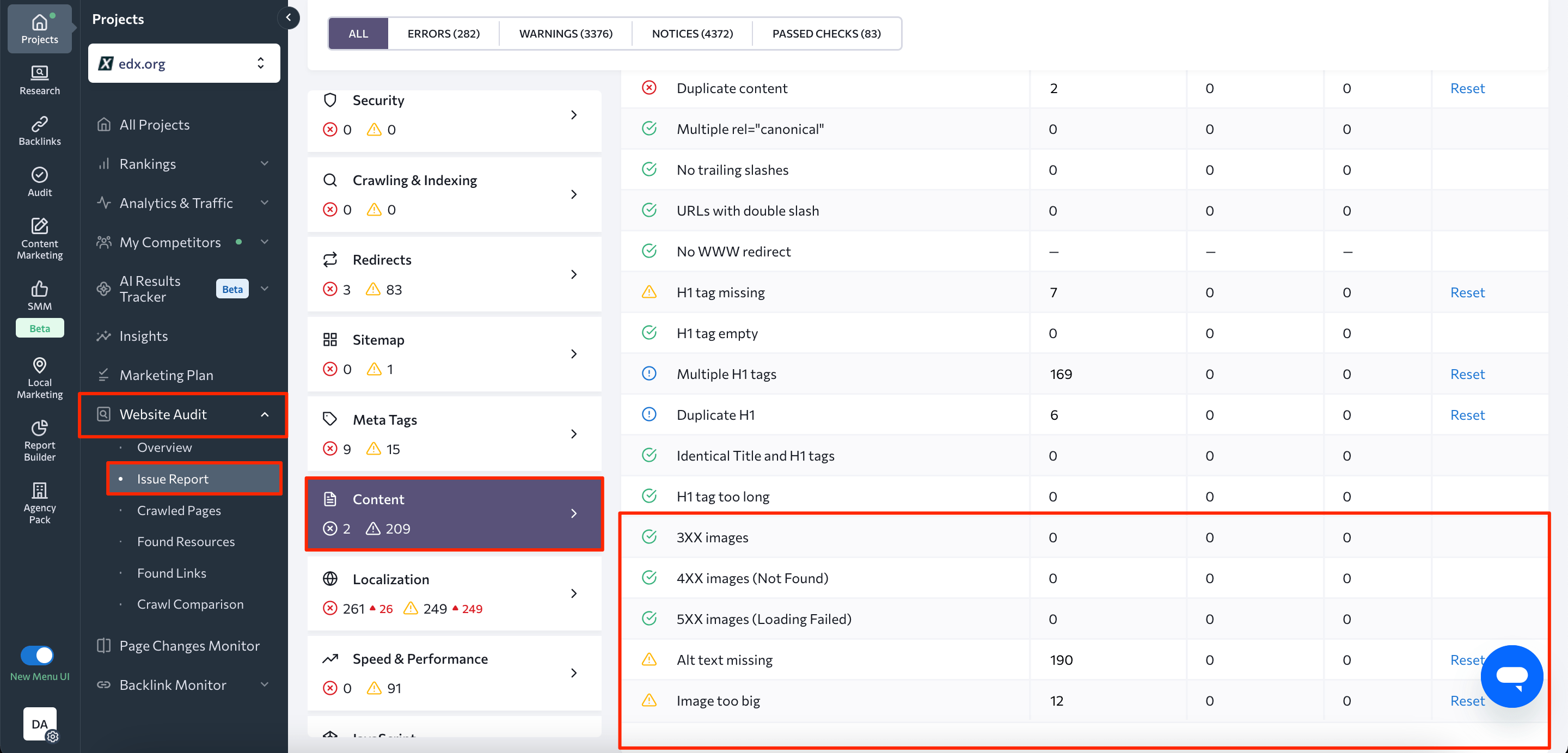
While crucial for any website, image optimization can be more challenging for single-page sites due to their reliance on heavy visual elements. Run a website check using SE Ranking’s Website Audit Tool and go to the Content section to identify and fix any issues.

Choose aged domains
Even though domain age isn’t a significant ranking factor, buying an old domain could give you initial advantages during the early stages of website optimization.
Key factors to consider when choosing a domain include the old site’s niche, backlink profile, and overall Google history.
You can evaluate the value of any domain with SE Ranking:
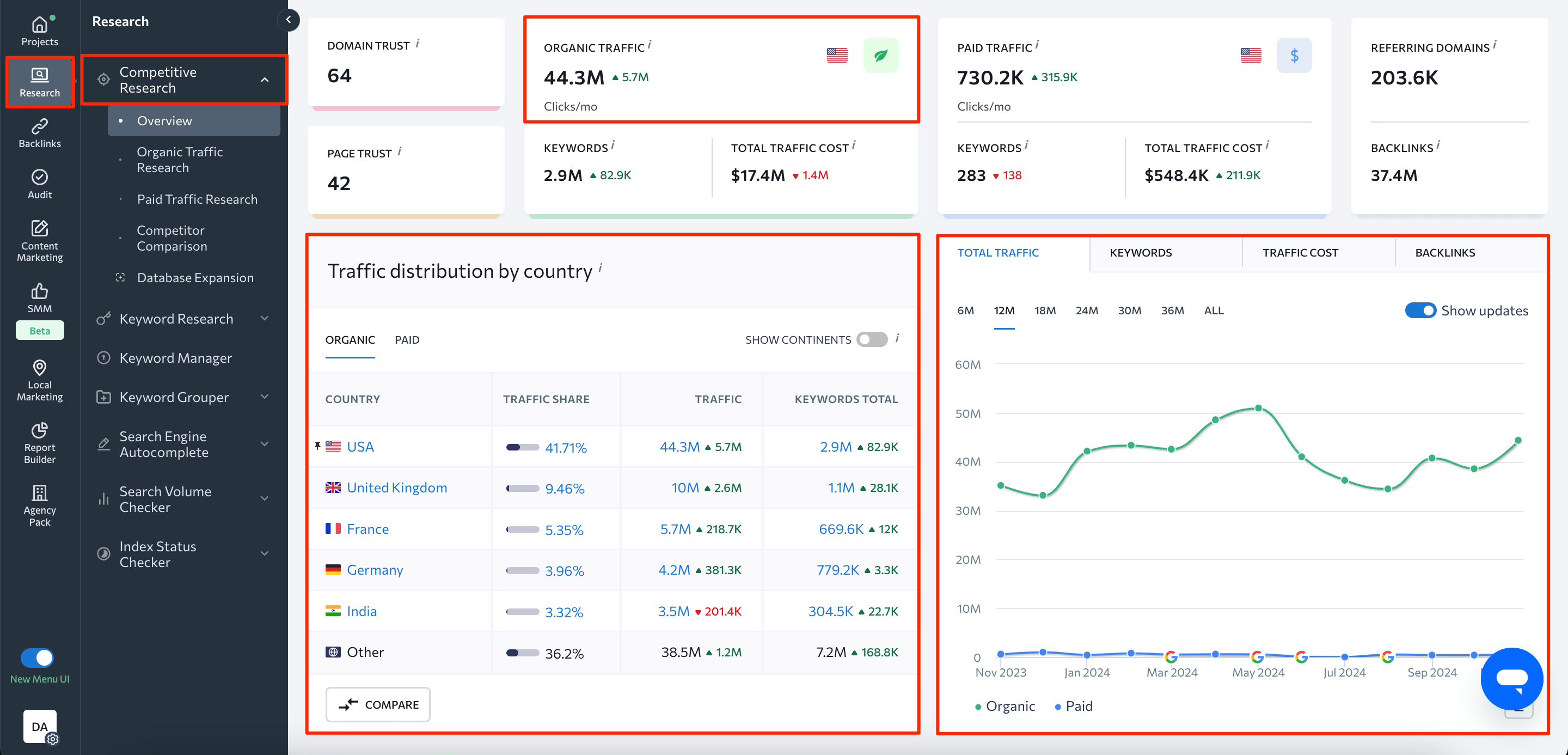
1. Monitor its traffic using the Competitive Research Tool.

2. You can also analyze the domain’s backlink profile via the Backlink Checker tool. Pay special attention to the Domain Trust metric, which predicts a website’s ranking potential by analyzing data on referring domains and backlinks.

Get backlinks and set up anchor links
Link building is one of the pillars of SEO and demands your dedication to securing external links. These links should originate from authoritative sources and integrate naturally. Failing to do this may result in Google penalties and damage your website’s visibility.
But how many links can effectively serve just one web page? Rather than worrying about link quantity, channel your efforts on quality. Focus on establishing links solely from related and trusted sources.
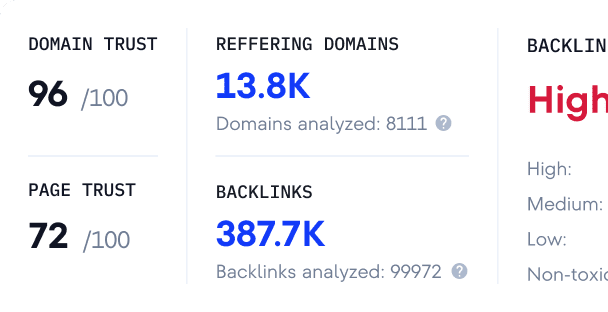
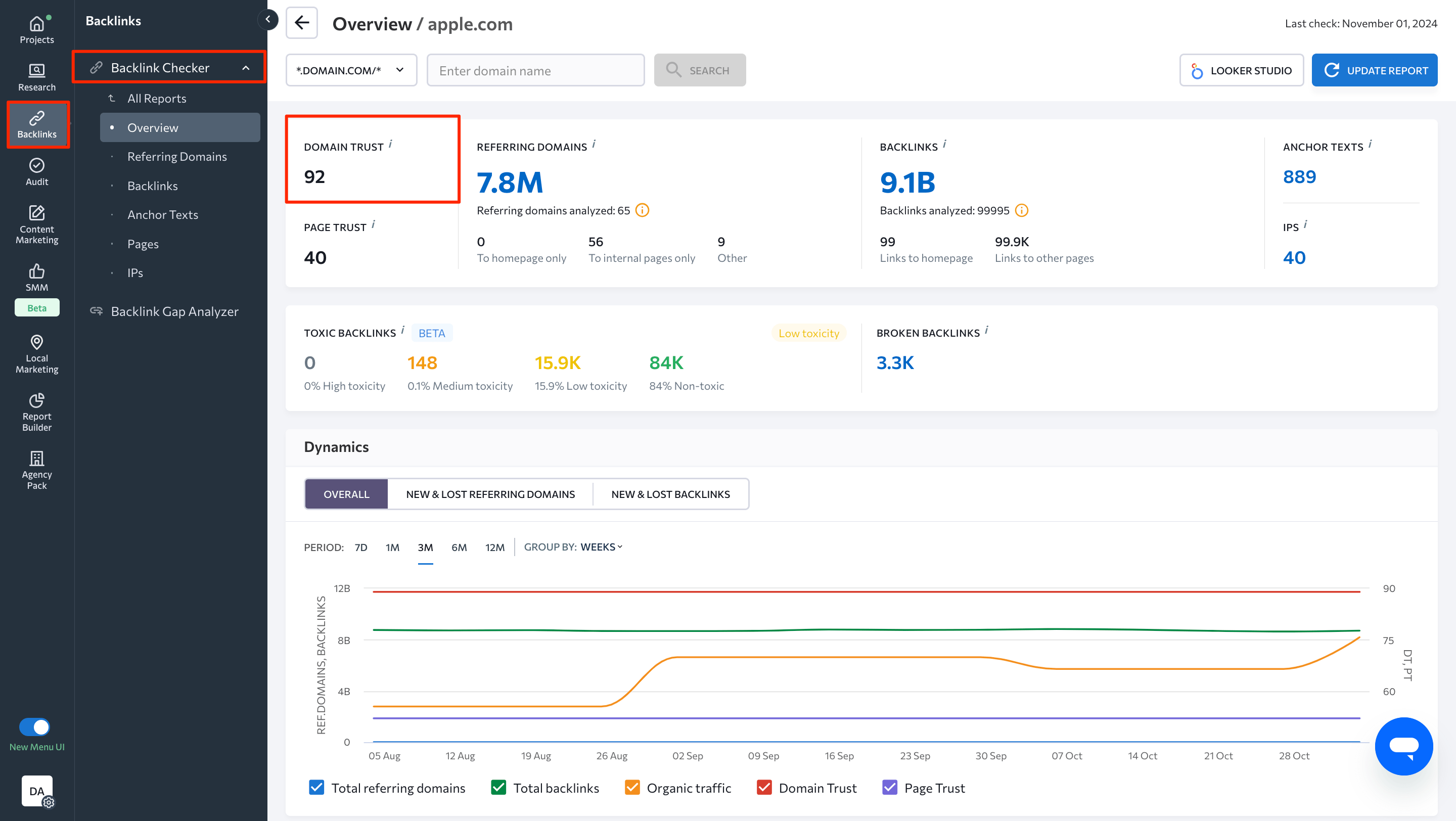
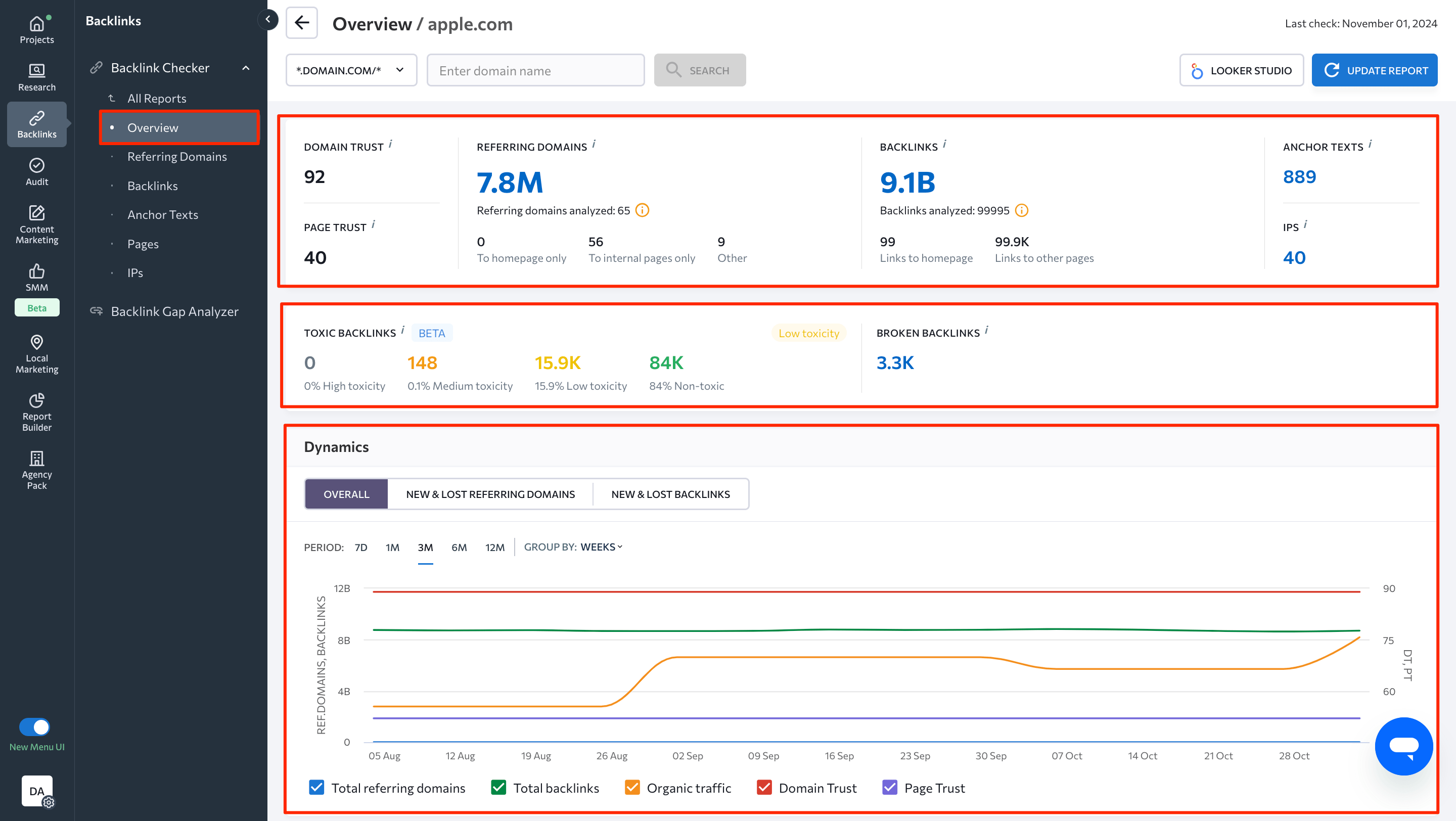
To check your current backlink profile, go to SE Ranking’s Backlink Checker and enter your domain, as previously outlined. The main dashboard will display the following metrics:
- Domain & Page Trust
- Toxic backlinks
- Broken backlinks
- Total referring domains and backlinks
- New and lost referring domains and backlinks
- Referring domains and backlink anchors

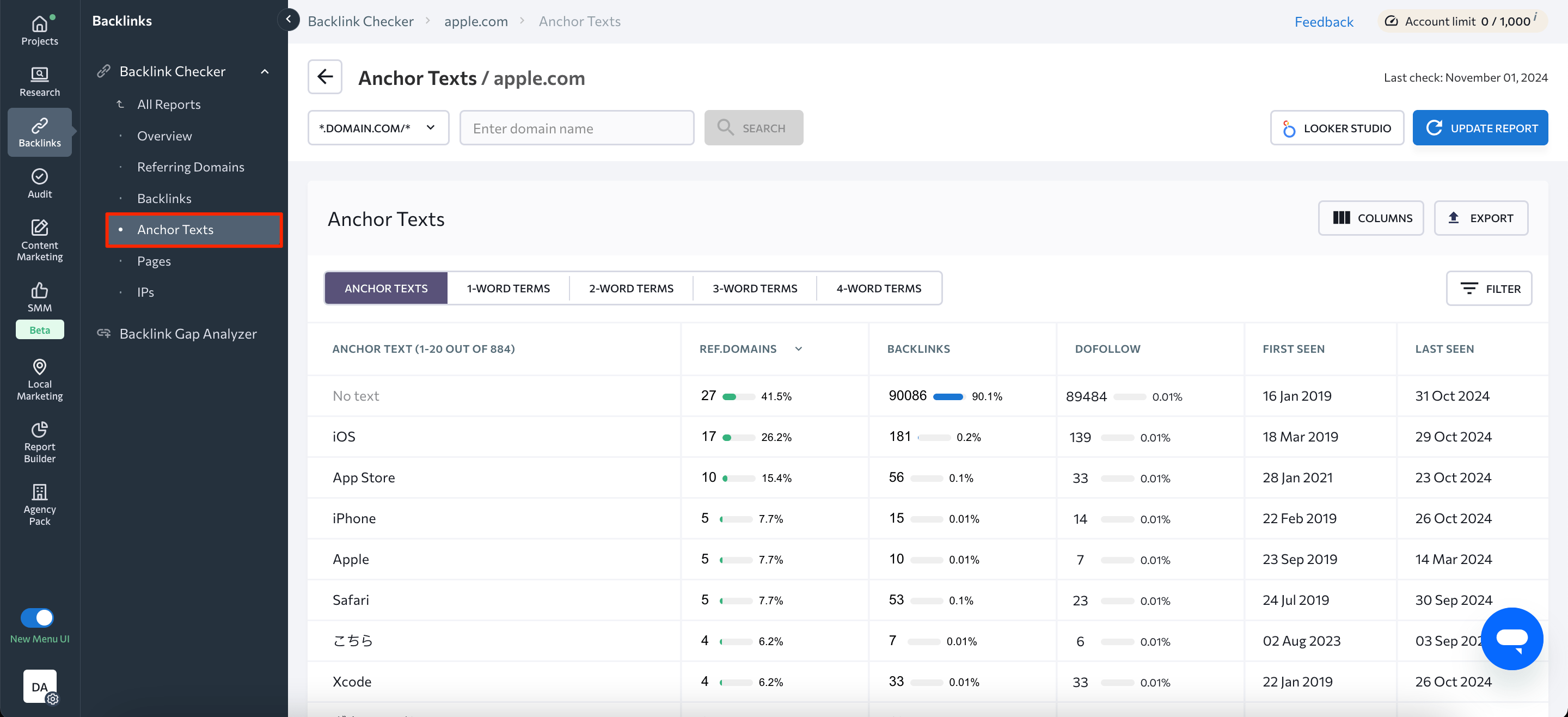
The tool contains special tabs for exploring backlinks, referring domains, anchor texts, different pages, and IPs, providing in-depth insights.
The Anchor Texts tab displays the most frequently used anchor texts in the analyzed domain’s (or URL’s) backlinks. It shows each anchor’s referring domain count and backlinks, and the percentage of total backlinks using that anchor.

You can also analyze your competitors’ backlink profiles or use the Backlink Gap Analyzer to find link-building opportunities and make informed comparisons.
Analytics for a single-page website
Gaining insights from your website analytics is crucial for gauging performance and identifying areas that need improvement. The data you’ll get from these insights helps you make informed decisions around improving UX and driving business success.
There are some important factors to consider before monitoring analytics for single-page websites. For one, some tools are better at achieving this than others, so we’ll use premium tools like Google Analytics 4 and SE Ranking’s Rank Tracker to describe the process.
Tracking with Google Analytics 4
Google Analytics 4 is an exceptional tool for tracking site visits, traffic sources, and user demographics. To set up GA4 properly, add events for every link and button on the page. Also, you can measure visitor engagement by adding scroll tracking.
Follow these steps to set up GA4 properly:
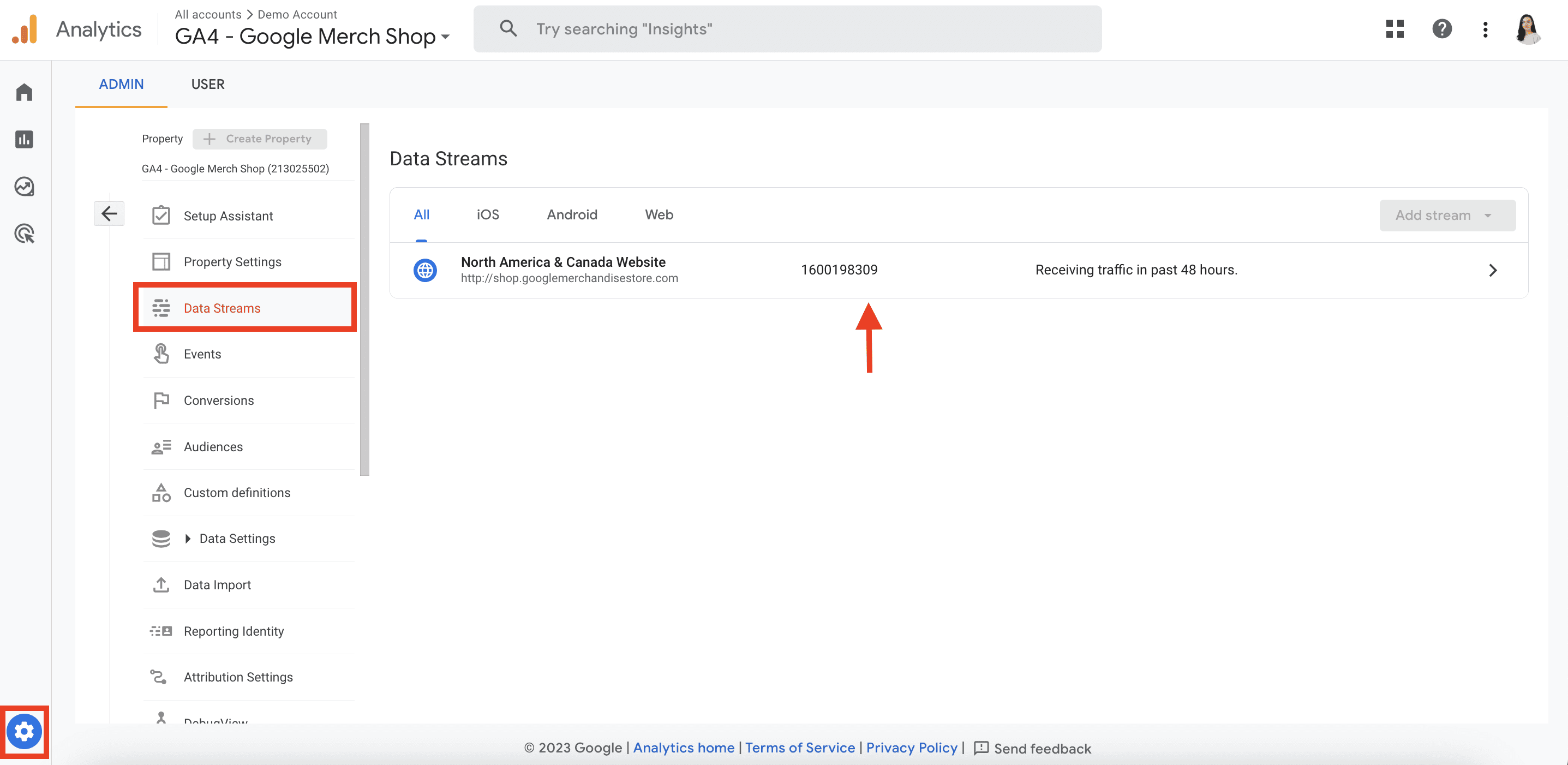
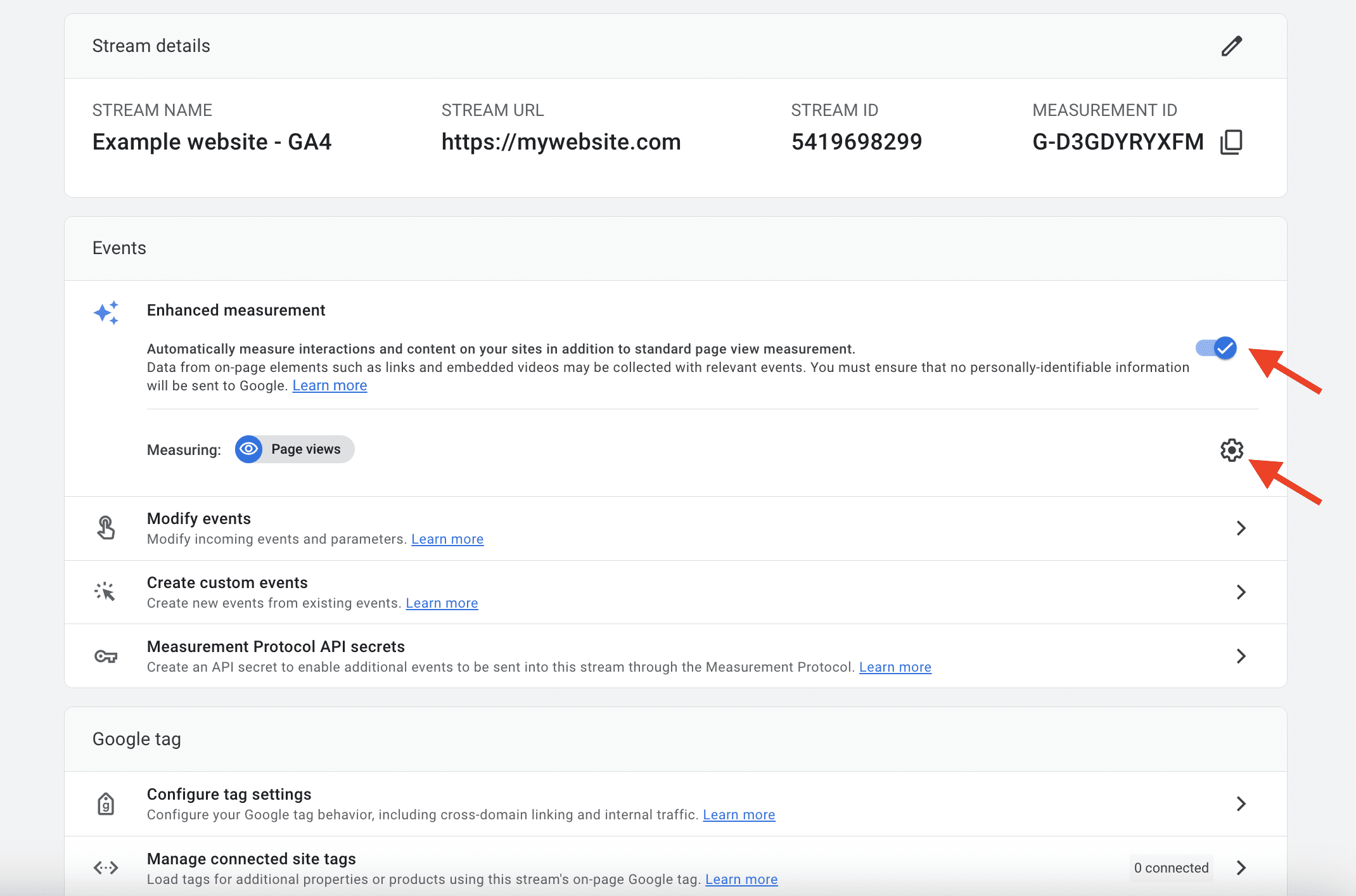
- Access your GA4 account and navigate to Data Streams in the Admin section. Select your web data stream.

- Verify that the Enhanced Measurement toggle is enabled and click the gear icon to access this feature.

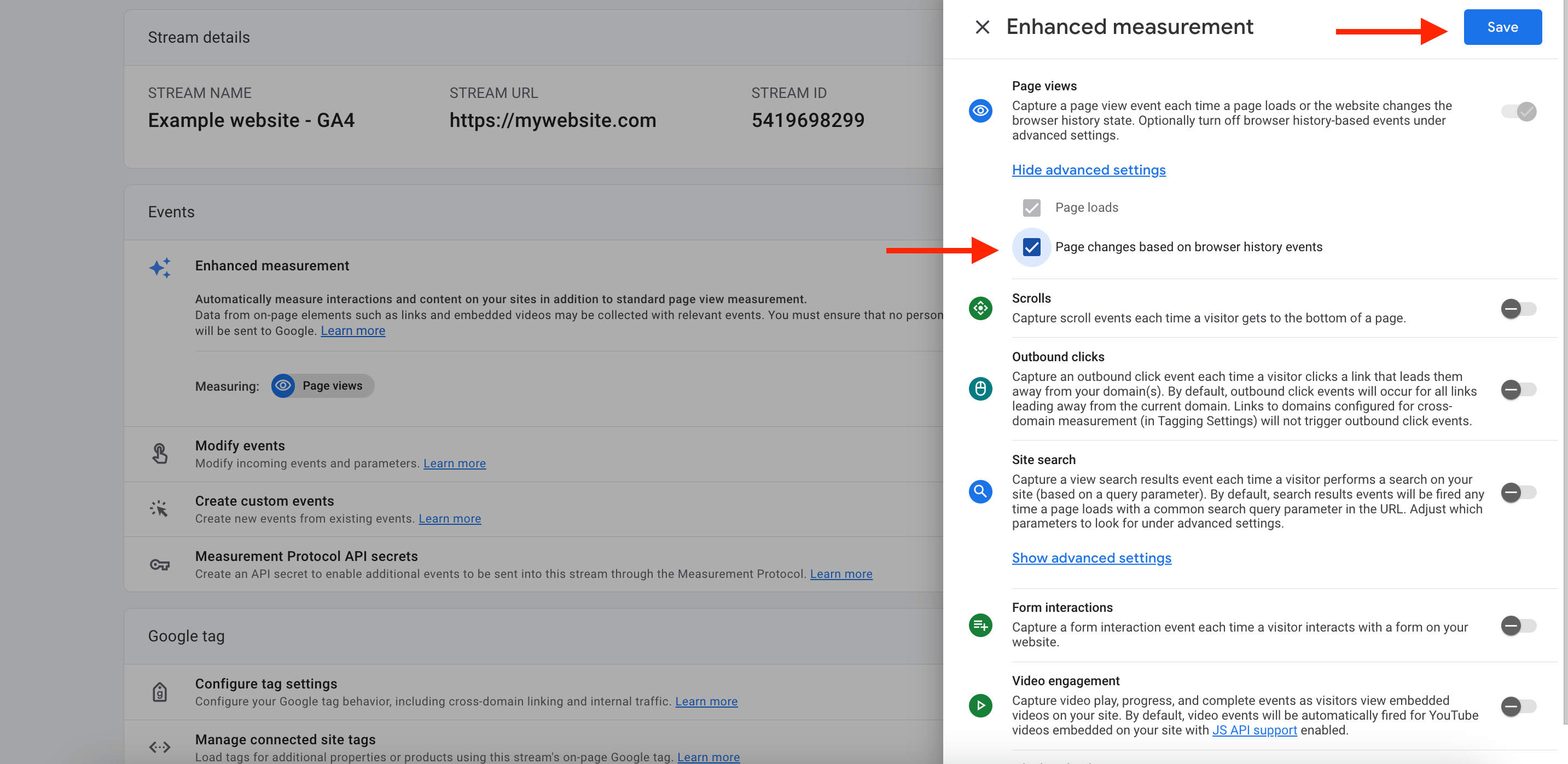
- In the advanced settings of Page views, enable Page changes based on browser history events. Turn off any default tracks unrelated to pageviews to ensure accuracy. Save these changes.

Next, activate the Preview and Debug mode within Google Tag Manager (GTM). As you explore different sections of your single-page website, you’ll see History Change events in the GTM Preview mode.
After these steps, GA4 can now track your single-page website. Consider additional steps such as activating a dataLayer.push code. If discrepancies happen, you can activate a history change trigger in GTM.
Tracking with Rank Tracker
SE Ranking’s Rank Tracker extensively analyzes your website’s search performance. You can use it to monitor your website’s ranking for specific keywords across various geographical locations, devices, and languages.
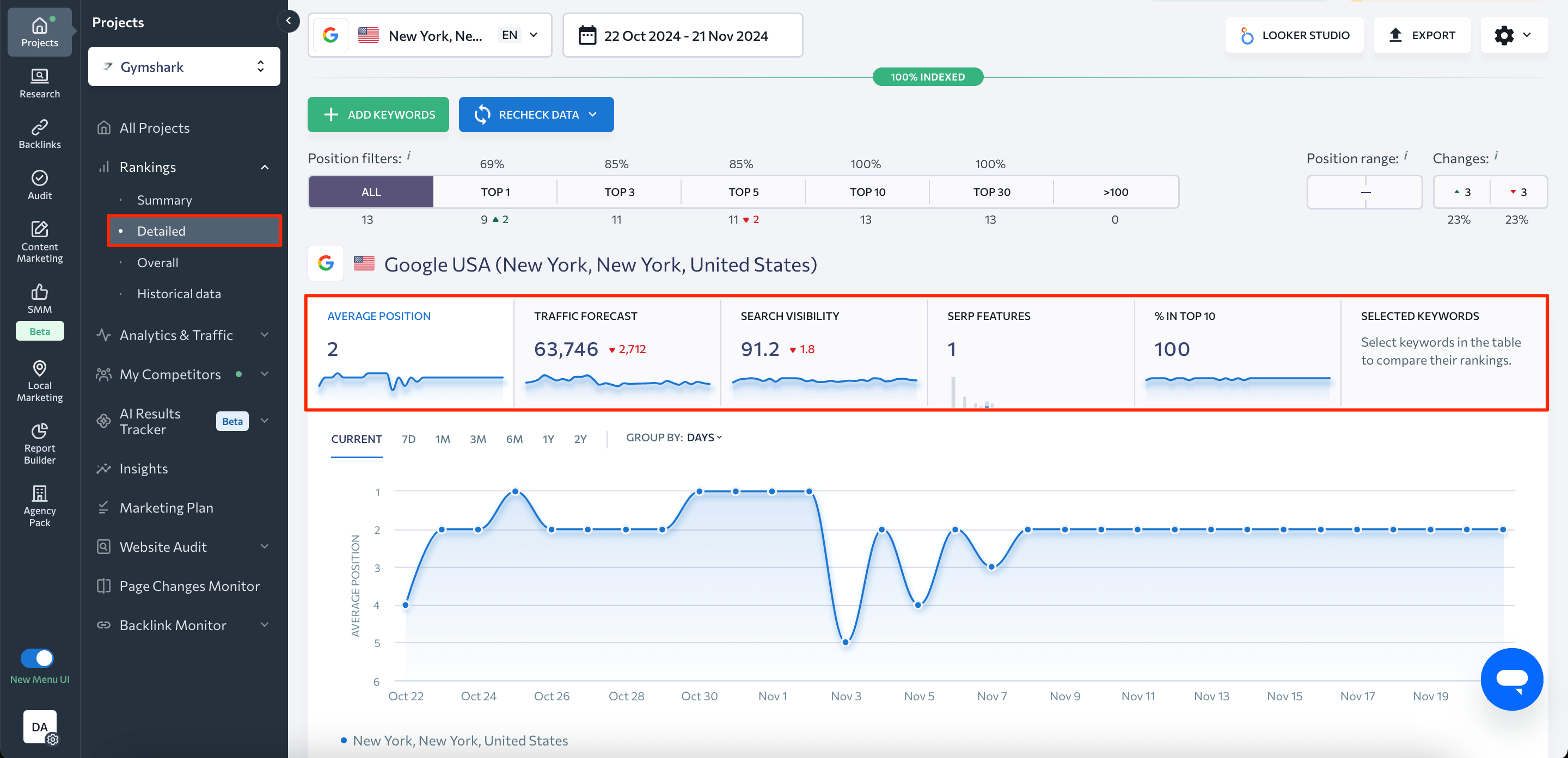
To access the tool, create a project and go to the Rankings tab. This will direct you to the default Detailed report.
This section includes your website’s:
- Average position
- Traffic forecast
- Search Visibility
- SERP features
- Percentage of tracked keywords in the top 10
- Keyword comparison by rankings

Scroll down to see the table with all added keywords and metrics like search volume, traffic forecast, search visibility, content score, SERP features, ranking dynamics, and more.
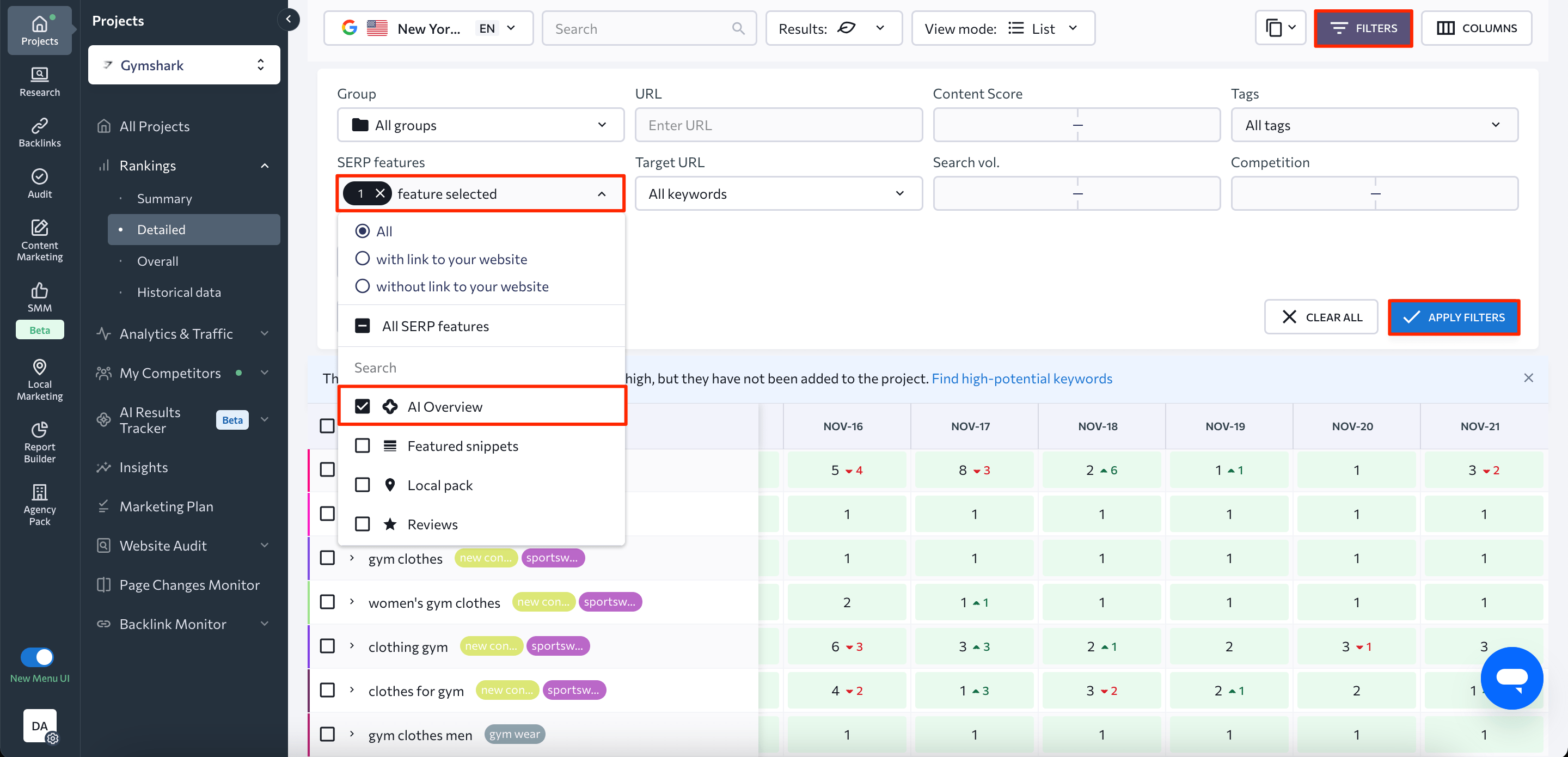
Refine your keyword list here by applying filters to specific criteria. For example, you can single out keywords that trigger AI Overviews.

Next, export rankings data in either .XLS or .CSV format. Customize the export by selecting the desired search engines and time frame.
Final words
Single-page websites offer a unique opportunity to present information linearly, guiding users toward specific actions. Not only is it easier to launch and test them, but their potential for creative design is endless.
On the other hand, they constrain your spectrum of advanced SEO strategies.
But if you use the single-page website SEO recommendations we’ve mentioned, you will have a much greater chance of creating a high-converting single-page website.