Using the Power of Internal Linking for SEO
Content and links are the two cornerstones of SEO. The royal status of content is not even a matter of debate. Backlinks are also given a lot of value. At the same time, internal linking opportunities are often ignored, and there’s a reason behind this. To set up proper internal linking, you need to invest a lot of time and effort while the resulting benefits are not that evident.
So, why should we link together a website’s web pages? Let me use a metaphor to make this point. Remember Venice, the city of canals and bridges? Now imagine it has no bridges at all. You won’t find it easy to move around a place like that. Similarly, web visitors also struggle to move around websites that don’t have any internal links. And so do search engine crawlers. If you strive for faster indexing and positive user behavior signals, start building bridges.
Besides, you can use internal links to make the most important pages of your website stand out. Not only backlinks pointing to a page increase its value in the eyes of Google—internal links do the same, even though the effect is not that tangible. The search giant tries to serve its users with the best possible content, and Google naturally assumes that content you actively promote across your whole site should be the best one you have.
Using internal links in a smart way can even boost your rankings. The key word here is ‘smart’, so let’s figure out how to get the most out of your internal links step by step.
Key Takeaways
- Internal links are hyperlinks used to connect different pages on the same website.
- From the perspective of users, internal links help with site navigation and provide users with a deeper understanding of a specific topic or concept.
- From an SEO perspective, internal links help search engines find and crawl the pages of a website, comprehending its structure, as well as pass authority/link juice.
- There are two main types of internal links: contextual links, which provide extra information on the topic, and navigational links, which help visitors move around the site.
- To establish an effective internal linking strategy, you should follow a set of steps: find existing internal links on your website, seek out internal linking opportunities, make a list of pages to link to, choose appropriate anchor text, implement the internal links, and, create new linking opportunities.
- Common internal linking issues include broken or redirected internal links, orphan pages, and excessive number of internal links to unimportant pages.
- To identify and address internal linking issues, advanced tools like SE Ranking’s site audit tool can be helpful in providing insights and guidance.
What are internal links?
An internal link is a hyperlink that connects one page on your website to another page within the same site. These links are especially important for both users and search engines, as they greatly impact website navigation and information architecture. When a user clicks on an internal link, they can easily jump between different sections of your website, such as pages or articles. From the perspective of search engines, internal links play a crucial role in discovering and indexing various pages on your website.
Internal links vs external links
External links are clickable links that direct readers to other websites, as opposed to internal links, which connect pages on the same website. External links are typically used to provide references, citations, or additional resources from outside of the website. Internal links, on the other hand, help users navigate the website’s content.
The importance of internal linking for SEO
Undoubtedly, providing convenient and relevant links makes it possible for website owners to prolong user engagement and boost conversion rates. But which role does internal linking play for both users and search engines? Let’s explore the importance of internal linking from both perspectives.
Why internal links are important to users
Internal linking can benefit users in several ways, but the most significant ones are as follows:
- They help users navigate your site: Internal links create a web of interconnected pages, allowing users to move seamlessly from one page to another without relying solely on the main navigation menu.
- They help promote your main pages: Strategically placing links to these pages on other pages within your site can direct users to important pages, such as landing pages or promo content.
- They help users gain a deeper understanding of a particular topic or concept: Internal links are a great tool for defining unfamiliar terms, providing background information, and referencing supporting evidence or sources within the website. This enriches the credibility and comprehensibility of the content, leading to increased engagement and trust among users.
What’s more, integrating a well-thought-out internal linking strategy during a website redesign can effectively showcase newly added features and sections, encouraging user engagement and exploration.
Why internal links are important to Google
Now that we know which role internal linking plays for users, let’s identify the main reasons why internal links are important for search engines like Google:
- They help search engines find all pages of a website and understand its structure: Internal links assist search engine crawlers in discovering and indexing various pages on your website. By providing pathways, they enable search engines to understand the hierarchy and context of your content, even if its organized into paginated sections. This boosts your website’s visibility in SERPs.
- They pass authority/link juice: When one page within your website links to another, it passes a portion of its authority or ranking power to the linked page. This helps search engines assess the importance and relevance of different pages on your site.
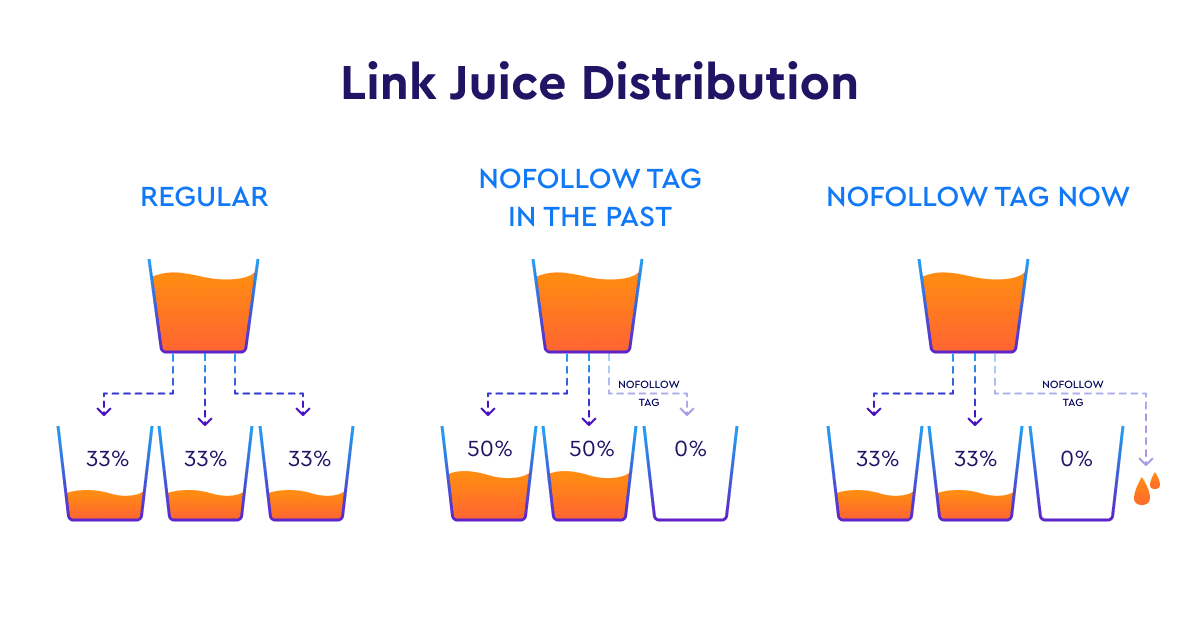
In the past, when some link was absolutely necessary to use, but webmasters didn’t want it to get the link juice, they would use the nofollow attribute. Google wouldn’t take that link into account and all the other links placed on the same page would get more authority passed to them.
This is no longer the case. To prevent manipulations of the sort, Google decided that it will adhere to the nofollow directive, but link juice the link was supposed to get won’t get distributed among other pages—it will simply get diluted.

Thus, in case you still nofollow your internal links, please don’t. It doesn’t make any sense to do so. And if you really need to make Google ignore some of the links, you can use JS to create links search bots won’t be able to spot. The thing is The Google bot can’t click the links as users do—it understand that there’s a link to follow by spotting the <a> tag. If the <a> tag is not there, and instead Googlebot sees something like <span href=”https://example.com”> or <a onclick=”goto(‘https://example.com’)”>, it won’t notice the link.
A few words about PageRank and link juice
If you are an SEO newbie, you might have never heard of PageRank. In brief, PageRank is a metric that scores every page’s authority on a logarithmic scale from 0 to 10. Within the PageRank framework, it is believed that whenever a page links out to another page, it shares its positive properties and increases another page’s PageRank.
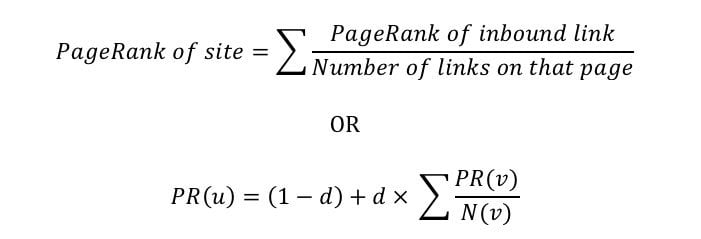
PageRank formula is available to the general public, so some experts use it to manually calculate how link juice is distributed across their websites.

The first formula in the picture above is a simplified one—it only takes into account the number of inbound and outbound links on page.
The second formula adds the damping factor (d) to the equation. It measures the probability of click—a chance that a hypothetical internet surfer will choose to click a particular link among all the links available on the page. The damping factor can be set between 0 and 1.
As you must have guessed, the second equation is harder to apply, but more accurate.
To learn more about how PageRank is calculated, check out this guide.
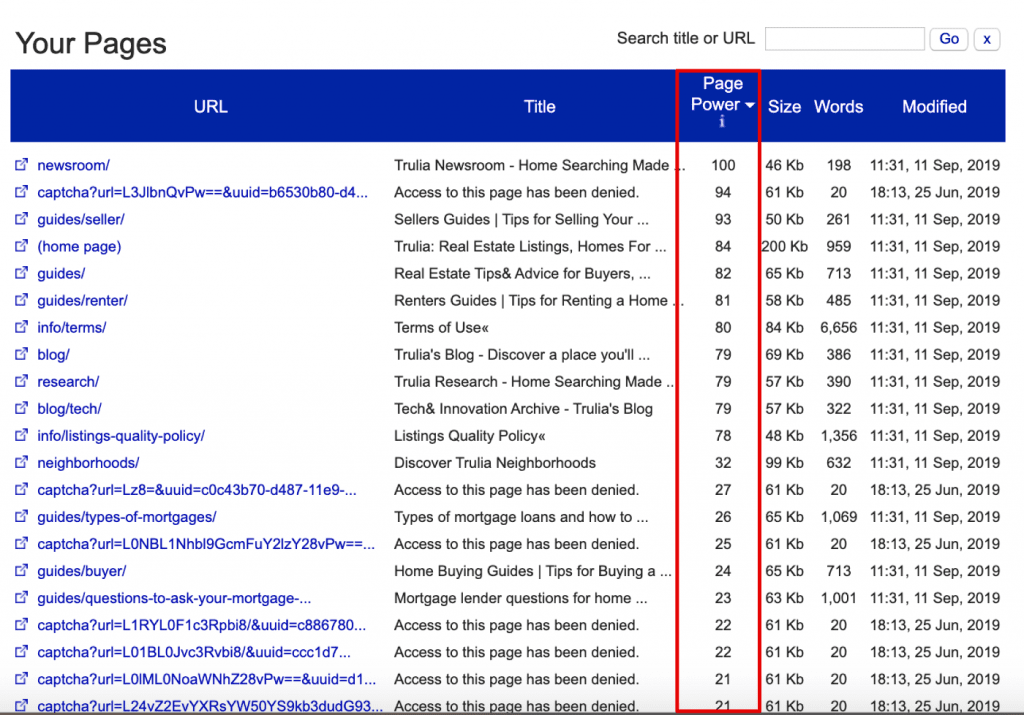
If both of the equations above seem too complex, there’s also an option to use special tools that can check the authority of each individual page within your website. They all use different names for this metric, but the way it is calculated is always similar—pages that get a lion’s share of internal hyperlinks get the highest score. The Siteliner tool, for example, uses the Page Power stat.

For most websites, the home page would be at the top of the list, but there are exceptions like in the example above. Once you have the list of website pages that have the most link juice, think if you can naturally link them to your most important pages. If adding a contextual link is not an option, think of the internal lining block in the sidebar or within the body of the page (a widget that lists your top products or most popular reads).
It is worth noting that most tools that measure page authority do not take the damping factor into account.
Types of internal links
Every internal link belongs to one of the two big camps: navigational and contextual.
Contextual links
Contextual links are clickable pieces of text that come with text surrounding every link. They provide website visitors and search engines with extra information on the topic by linking out to relevant pages.
By incorporating contextual links effectively, you can provide helpful context to your visitors and make it easier for them to explore related topics in-depth so they can gain a better understanding of the subject. Additionally, search engines recognize the relevance and depth provided by contextual links, which can contribute to higher rankings and increased visibility in search results. Leveraging contextual links enables website owners to create a more informative and engaging experience for their audience.
Navigational links
These links can be found within your header, footer, sidebars, breadcrumbs, and buttons. Their main goal is to help visitors navigate the site effortlessly.
Unlike contextual links, navigational links primarily rely on anchor text to describe the target page, which may make them appear less valuable. On the other hand, navigational links are often sitewide or across multiple pages. By adding a single navigational link to a page, you can reinforce its importance by linking out to it multiple times throughout your website.
Setting up an internal linking strategy
Constructing an effective internal linking strategy requires careful consideration of your most important pages, your site structure, and existing link building efforts. Let’s go through some key steps to follow to establish an internal linking strategy that aligns with your business needs.
Find internal links on your website
Start by identifying the internal links within your website. Take advantage of advanced tools like SE Ranking’s site audit tool to thoroughly explore your site’s structure and extract comprehensive information about the internal links present. This analysis will provide valuable insights into the interconnections of different pages and reveal patterns in your internal linking approach.
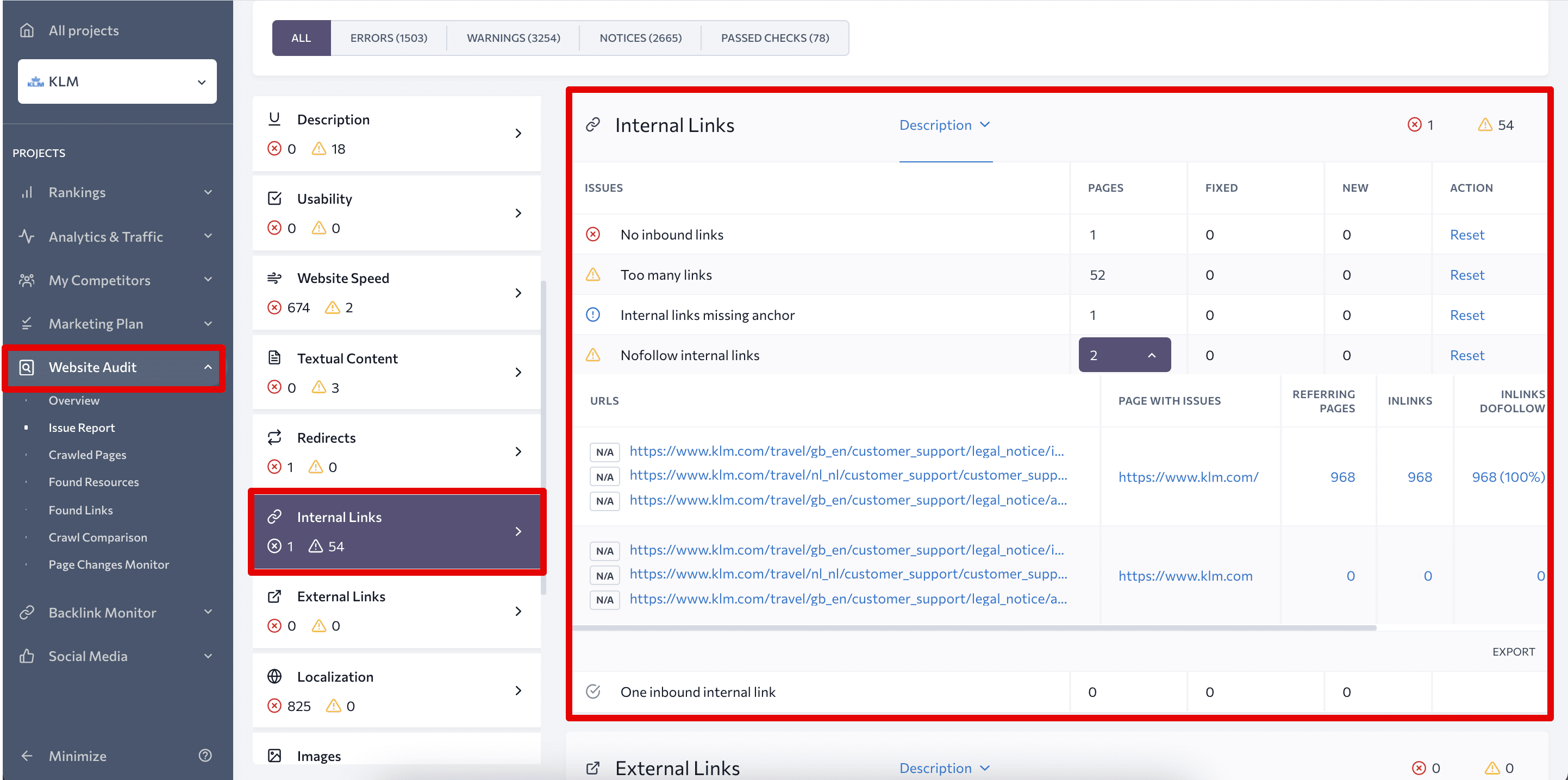
On top of that, when performing internal linking analysis with SE Ranking’s Website Audit, you can detect most of the internal linking issues in the respective section of the Issue report.

For example, this tool provides a list of all pages with no inbound links at all that are also called orphan pages. The problem with such pages is that both search engines and users can hardly find them. Orphan pages can still be indexed if they are indicated in the sitemap file or if they have external sources referring to them. But it’s important to make it easier for search robots to access all the site’s pages you want them to index.
Speaking of users, they will be able to find pages with no inbound links in the search results—in case those pages are well-optimized. But users can’t access orphan pages from other pages of the website so if you want to make your content reachable, add some internal links. Lack of linking leads to lower user engagement in general.
When it comes to a single link pointing to a page, it’s not necessarily bad—if a website has a dozen pages, it won’t have too many linking opportunities to link to every page multiple times. If your website is not that small, and Website Audit detected such poorly linked pages on it, carefully study the list. If a page is important and you want to increase its value within your site then you’ll have to build more internal links to it. If not, you may as well leave things as they are.
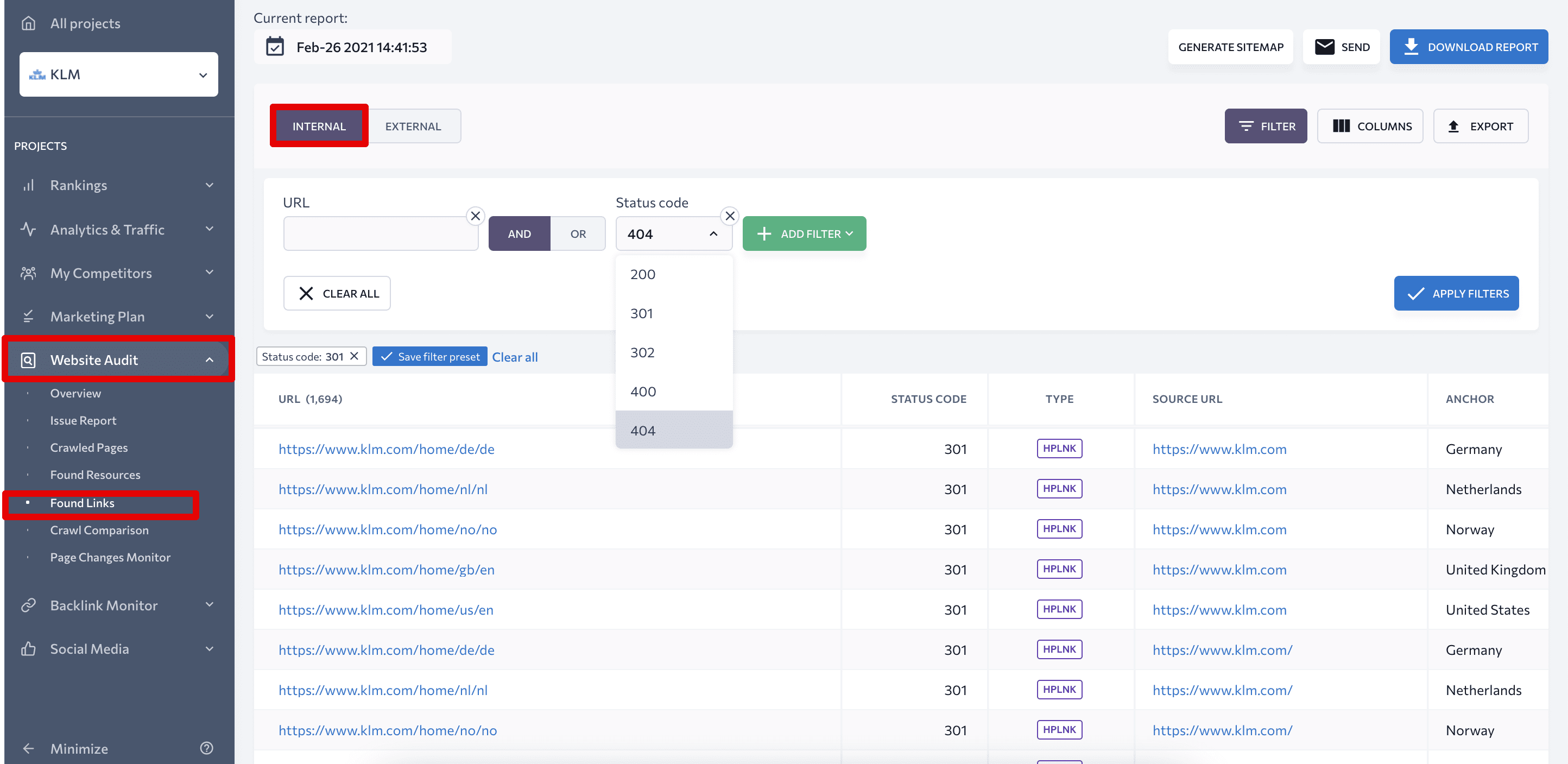
To find broken internal links, go to the Found links section of the Website Audit. By using filters you’ll be able to easily detect all the 400 and 404 internal links as well as links leading users to a redirected page. Besides the status code, the table features all other key link metrics such as link type (hyperlink, canonical, hreflang, meta refresh, CSS, JS, or image link), the anchor text and dofollow/nofollow attribute.

Broken internal links should be fixed asap because they both hurt the user experience and send the link juice down the drain. Internal links to 301 and 302 pages are no good as well because they send users to pages other than the ones initially intended.
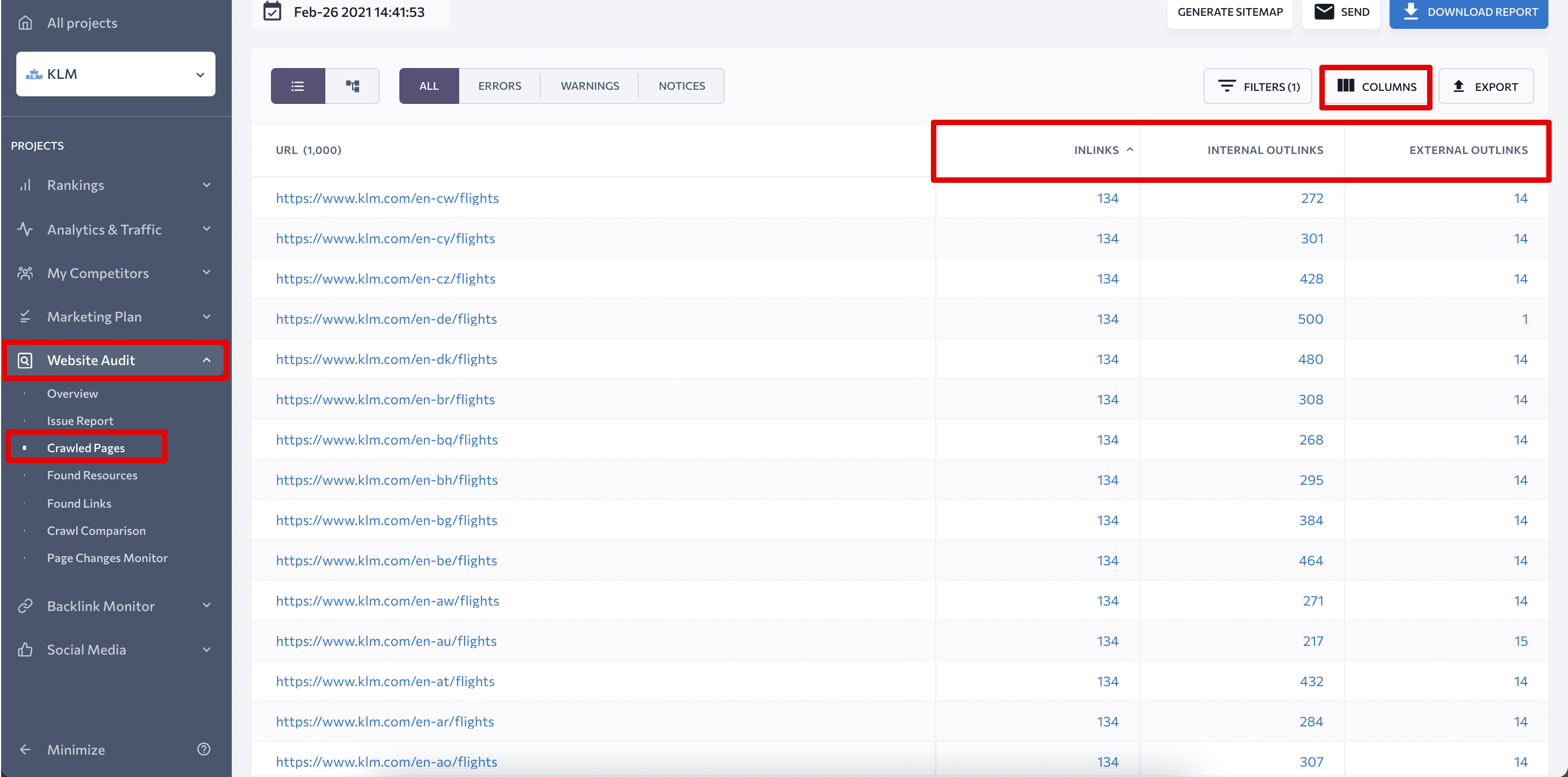
Finally, to analyze link juice distribution across your website, go to the Crawled Pages section and use the Columns button to make the tool show the columns you need—Inlinks, Internal outlinks, and External outlinks.

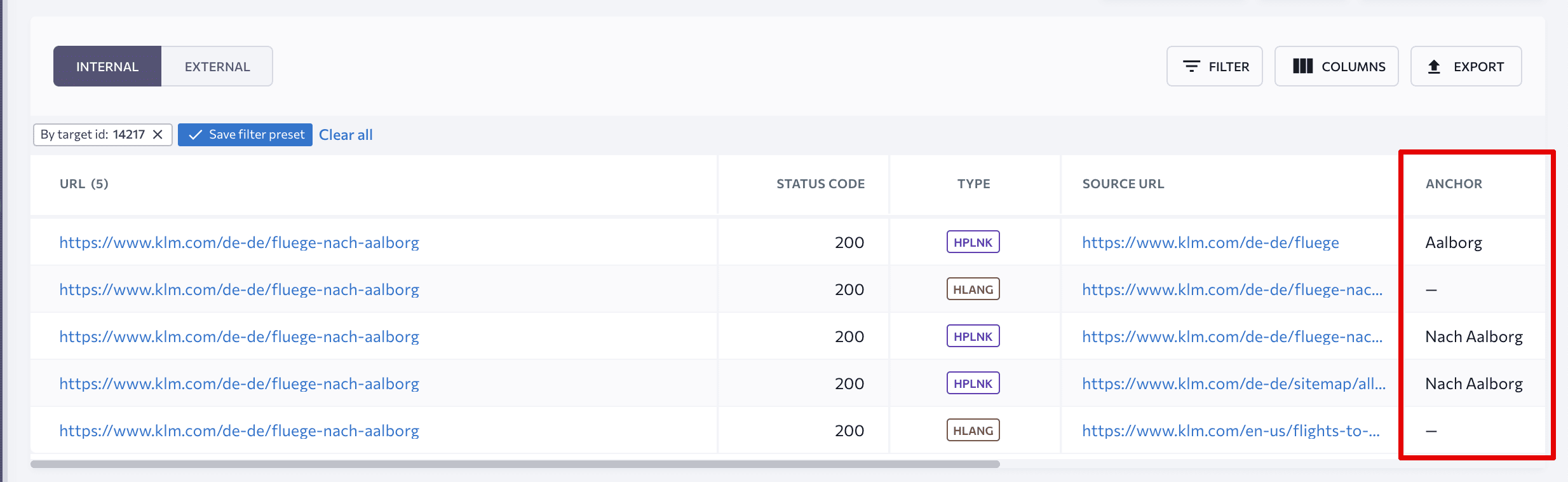
To get even more details, you can click on any of the numbers. For example, by clicking on the number of inlinks, you can analyze anchor texts pointing to a particular page.

As you can see, with the right tool at hand, an internal link audit becomes quite doable.
Find internal linking opportunities
Once you have a thorough understanding of your website’s internal link structure, it’s time to identify new internal linking opportunities. Start by assessing whether your focus pages are getting the most internal links. Look for relevant and contextually appropriate pages within your website that can be linked to these high-value pages.
Meanwhile, you will have pages that receive the majority of their inlinks from external sources. This is considered good for organic traffic growth. If these pages are not your primary business or SEO purpose, use them to pass the link juice to your target pages. Leveraging internal links from less critical pages to your key target pages can boost their visibility and authority.
You can view a complete list of backlinks and referring domains with all their key metrics with SE Ranking’s Backlink Counter. As a result, you’ll be able to prioritize all your website pages from the most budding to the least important ones. The pages on the top of your list should get a lion’s share of your internal links and the ones at the bottom should have at least a few links pointing to them.
It’s also important to consider any content gaps or topics that are closely related to each other. By identifying these kinds of connections, you can create internal links between relevant pages and guide users as they explore related content, keeping them engaged on your website.
Make a list of pages to link to
Based on the findings from the previous steps, create a list of pages that you plan to link to. Consider the following factors when making your selection:
- Commercial potential—you’ll have to single out pages that can bring more revenue to the business in comparison to other pages. For example, they may convert better than others or offer products that come with a hefty price tag.
- The amount of traffic a page can potentially bring. It is calculated by dividing the total search volume of all the keywords the page targets by the average CTR of the expected positions. Mind that CTR varies tremendously in the top-20 and special features in the SERP only add fuel to the fire. For this purpose you can use a rough estimate—for example, if you expect to have all your target keywords in the top-5, you can use a 10% CTR value for your calculations.
- Seasonality. Some pages with high commercial or traffic potential may have seasonal character, e.g. pages offering Christmas decorations or swimwear, a blog post about the best winter escape destinations. You can still prioritize such pages, but you’ll have to tweak your internal linking as the interest in the topics fades out of the season.
- Business goals. A business may be interested in promoting certain pages regardless of their commercial or traffic potential, e.g. An Our team page can be actively promoted because one of the business goals would be to develop a strong HR brand.
- Competition. Some pages may seem like lucrative pieces, while being too hard nuts to crack. If a page targets keywords with a high difficulty score and competes with pages that boast particularly strong backlinks profiles, it may not be your best bet. With a competition too tough for you to endure, my recommendation is to immediately cross such pages off the list. Other things being equal, aim for the less competitive pages.
During this process, focus namely on pillar pages. Pillar pages are high-level, comprehensive components of content that cover broad topics related to your industry or niche. They serve as the main hubs from which you can link to more specific subtopics. Pillar pages often target highly competitive keywords and drive substantial organic traffic to your website.
Once you have identified your pillar pages and other important pages, it’s time to implement a silo structure. This is when you cover different aspects of a single topic in a series of articles and connect them all into a cluster with internal links. Such a cluster is called a silo and it normally includes cornerstone content that covers a topic in greater detail and a number of smaller content pieces that offer additional information on the matter.
Ideally, your website structure should be carefully planned in a way that allows you to easily scale and add more pages to the website. In any case, it’s never too late to reconsider your current structure to make it meet your SEO needs. With a proper silo structure, you’ll be able to hit several birds with one stone:
- mindfully distribute your target keywords across website pages
- connect closely-related content with internal links and encourage users to keep browsing your site
- point the greatest number of links to your cornerstone pieces so that Google starts taking these pages seriously as well
Use the anchor text wisely
As you’ve probably already guessed, there are many ways to use internal link anchor text. In fact, there are both ‘talkative’ links, as in ‘keyword research guide’ or ‘how to find your backlinks,’ and not so ‘talkative’ links, as in links that invite you to study ‘this guide’ or to ‘click here’. Surely, you can fit a keyword into every anchor text to make it superclear to Google which searches query your page targets. Actually, Google even expects to get some additional context from your anchor text.
So, why wouldn’t everyone just forget about ‘click here to read more’ and use keywords in their anchor texts instead? We asked the SEO community to share their thoughts on the matter and Kennedy Ingbre offered an interesting point of view:

If we agree that a diversified internal link profile is a go-for option, another question arises. How do you make sure your internal links pointing to your cornerstone content use all kinds of anchor text? One option would be to put your links wherever they naturally fit within the text without obsessing about which anchor text you use.
On the other hand, whenever you plan ahead for every internal link, you have even better chances to use different anchors that will include both keywords and generic phrases—you just need to stick to your carefully calculated roadmap.
It’s up to you to choose between the two approaches. Having a spreadsheet with all your internal links planned for months ahead is fine. Having no spreadsheet and acting based on the situation is also ok. You can even do a little bit of both and see where it brings you. After all, at some point, you can always audit your anchor texts to make sure you’re on the right track.
Linking to a single page multiple times
There’s one last thing related to the anchor text that I want to discuss. If you work with content, I guess you’ve been in a situation where it felt like you needed to link to a page multiple times across the text.
Now, this kind of scenario is perfectly ok since every link provides users with extra useful information. Linking out to a page multiple times won’t hurt your SEO in any way. What you need to bear in mind is that Google will only pay attention to the anchor text of the first link. That’s important in case you’re trying to send a particular signal to the search engine.
Another thing worth noting is that if you link to a page in your header menu, only the header anchor text will count. Therefore, do your best to make your header menu texts both user-friendly and SEO-mindful.
Implement internal links on your site
The next step you’ll need to take involves implementing both navigational and contextual internal links throughout your site.
Use navigational links to promote your cornerstone content
1. Keep your header and footer clean and clear.
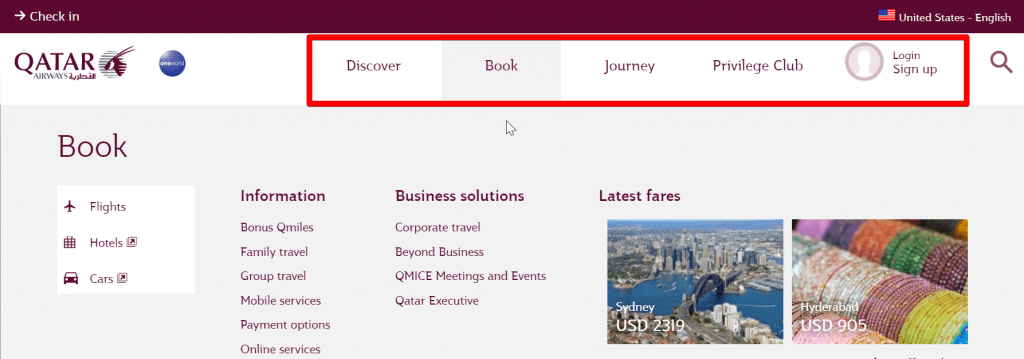
The header menu is the most important element of website navigation. This is where users normally go to find whichever pages they need.

SEO-wise, you need to remember that header links are sitewide, so they get a lot of weight. And since you want your most important pages to get all the possible weight, make sure to add them to your header.
At the same time, you may weed out certain utility and legal pages from your header if they are not so popular among users—this maximizes the effectiveness of other links. Privacy Policy and Terms of Use, About us and Contact pages are mandatory, but it’s totally fine to only keep them in your footer.
In addition to the utility pages mentioned above, a footer menu may feature a Careers page, an FAQ section, and a Help Сenter that makes it easy to get in touch with your support team. A common practice is to also add links to your social media profiles into the footer.

Naturally, you can additionally link out to your cornerstone pages from the footer. Even though footer links are less visible than header ones, they are also sitewide, which means your priority pages will get a lot of extra weight.
2. Don’t overthink your sidebar
Most websites tend to use their sidebars to communicate additional ideas to website users.
This is where you can put handy website widgets to let users easily chat with your support team, book an appointment or sign up for a newsletter.
From the internal linking standpoint, it is wise to use a sidebar to point to your most important pages. Here, you can easily link to your most potent blog posts as well as to product pages.


In addition to links to your most important pages, a common practice is to use the sidebar to link out to the new content pieces or blog posts/products from the same category. Such links will be useful to website visitors, and this is what you should strive for with any kind of navigational links.
3. Consider using breadcrumbs
A breadcrumb trail is a must for large websites with complicated architecture and numerous categories.

Breadcrumbs help users navigate one or several steps back within the website structure. In the example above, users can in one click get to see other hardside luggage options available in the shop or get back to the Luggage category page that features all kinds of spinners. Breadcrumbs are also beneficial for internal linking since they allow to connect all the child pages to their parent pages.
4. Use buttons to encourage users to click the link
The last kind of navigational links we’ll discuss in this post are buttons. Buttons are meant to drag user’s attention and normally lead users to ‘money’ pages—product cart, sign-up page, affiliate landing page, etc.

In some cases buttons are indispensable—you can hardly imagine an ecommerce website without a button that adds a product to the cart. A landing page would normally also have several buttons that allow users to buy or try a product.
On informational pages, buttons can work as a powerful tool for attracting user attention—since users don’t expect to see a lot of buttons in the body of the text, it works as a magnet that just can’t be ignored.
You can use buttons in your blog posts to direct users to some important pages—they have better chances to get notices than links you put into a sidebar.
Google will treat links within buttons just like any other links provided that those are regular links placed within the <a> tag. At the same time, if you don’t want Google to take your button links into account, there’s a number of ways that allow building links search engines won’t spot:
- You can use JavaScript to add onclick event to your link instead of the href attribute—when users click such a links it triggers JS that opens a new page;
- You can pair JavaScript with base64 encoding to replace link URLs with strings of letters and numbers (e.g. https://seranking.com/blog/ will look as follows upon encoding — aHR0cHM6Ly9zZXJhbmtpbmcuY29tL2Jsb2cv.) A special JS function will then decode the links for website users.
- Another option is to direct users to a page that in turn will redirect users to the destination page.
Use contextual links with the readers in mind
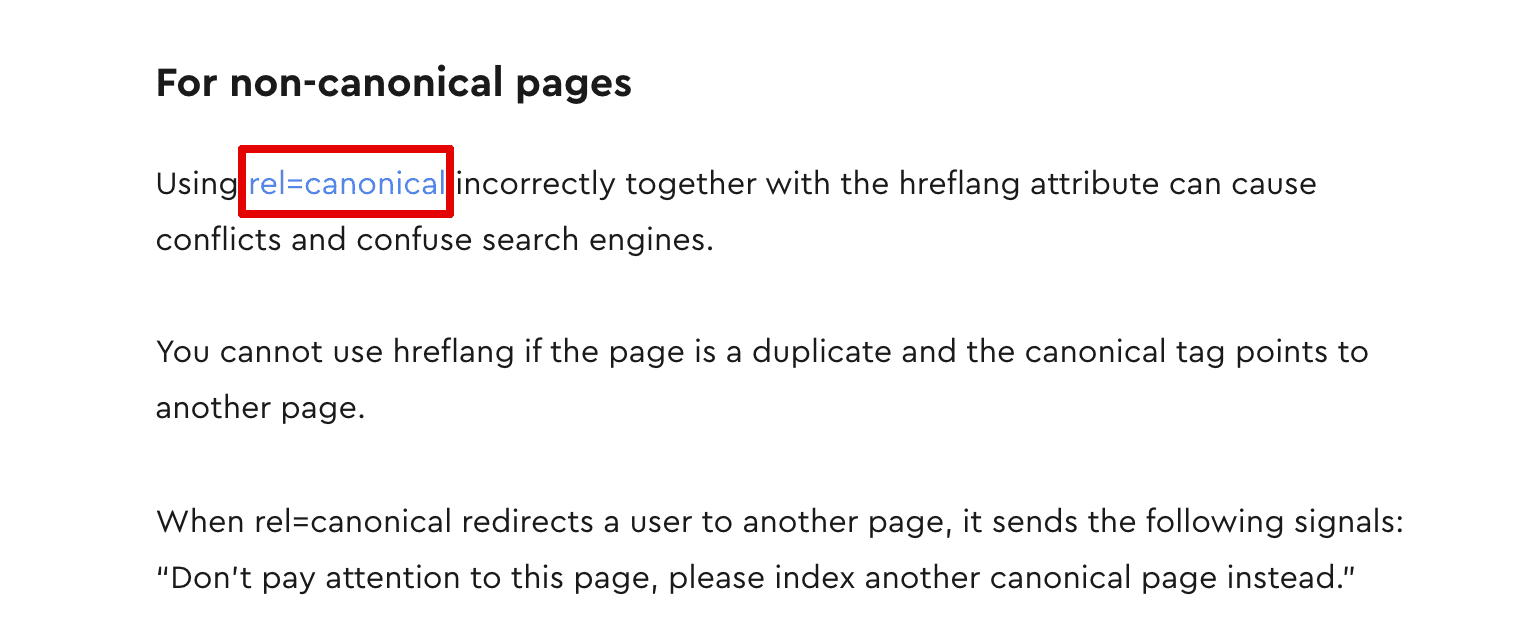
Now, let’s talk about contextual links, which are your major tool when it comes to internal linking. Contextual links are meant to help users better understand your content by providing additional information and guidance.

In the example above, we link out to our post on canonical tags from another article on hreflang attributes. Users who are not familiar with the concept of canonical tags will be able to get the necessary information by following the link and better understand the tips we share in the article on proper hreflang usage. In this case, the link is relevant and beneficial for the users—and this is exactly what Google expects from contextual links.
The search engine assesses internal link relevance at several levels—i.e. sentence, paragraph, and the whole content piece levels. Thus, fitting a paragraph on race cars into a text on makeup trends and calling it a day would be totally wrong. Google won’t buy it, so my advice is to steer clear of using such shady techniques and to respect your readers.
Create new linking opportunities
After you have linked all the relevant pages (and hopefully added some links to them from the pages with the highest authority), it may turn out that you still need more internal links to make your most potent pages stand out.
What should be done if there’s just not enough relevant pages on the website? There are two options:
- You can add more navigational blocks with internal links to your website and use them to highlight your cornerstone content.
- You can create new relevant content.
Naturally, the second option takes a lot of time and effort. Still, the resources you’ll spend are well worth it since you’ll not only get proper pages for internal linking purposes but will also cover more relevant topics on your site and will cater to a bigger number of user intents. That, in its turn, should help you drive more traffic to your website. After all, you didn’t expect to succeed with your SEO endeavors without producing tonnes of content, did you?
To get the most out of your newly created pages, make sure not only use them for outbound links, but to also add links to these pages from some older posts. That way, they will gain higher internal authority and will pass on more link juice.
Common Internal Link Problems & How to Fix Them
Internal linking can be especially tricky if you’re dealing with a bigger website. Let’s take a look at some of the most common issues you may face when developing and implementing your internal linking strategy.
Broken internal links
Broken links occur when a page that was previously linked to is deleted, relocated, or renamed. The page of the broken link will display a 404 status code. Regularly check for broken internal links with website crawling tools and promptly fix them to ensure a seamless user experience.
Orphan pages
Orphan pages are pages on your website with no links pointing to them from any other page. Ensure every page has at least one internal link leading to it to prevent search engines from having trouble finding and indexing it.
Lots of internal links to unimportant pages
While internal links are beneficial, excessive internal links to unimportant or low-value pages can dilute the link authority passed from other pages. Focus on linking to pages that are valuable, relevant, and align with your SEO goals.
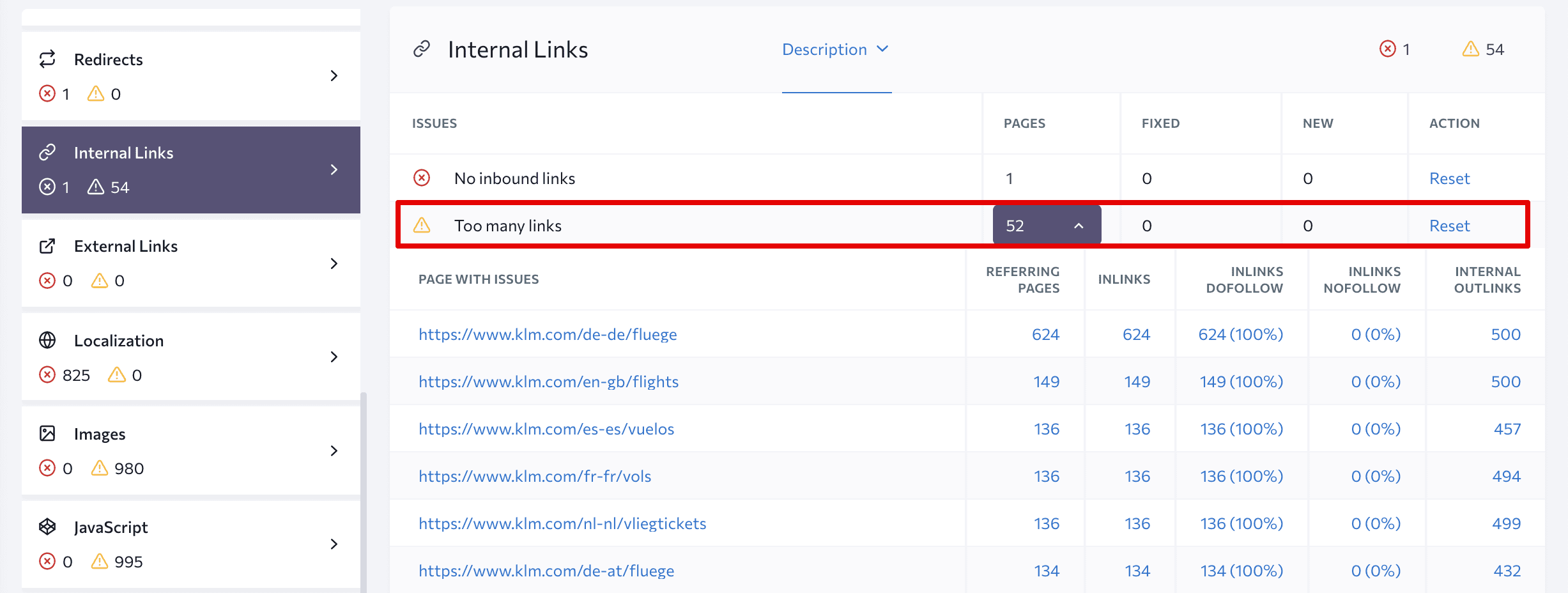
To ensure your website doesn’t look spammy with lots of unnecessary links, you can use SE Ranking’s Website Audit which will notify you if you hit the 400 links threshold.

However, the tool’s ‘How to fix’ tip states that over 400 links is not necessarily bad and it all depends on your website. For instance, huge stores can have more than 400 naturally placed links that won’t damage the UX. However, consider the visual hierarchy and placement of UX design elements to ensure they catch the user’s attention and encourage interaction.
Simply put, there is no one-size-fits-all solution. It all depends on the specific content of each page and the goals it serves. This means that you should link only to pages that possess intrinsic value, relevance, and align with your SEO goals. And always avoid excessive linking no matter what.
Internal links to redirected pages
If a page is redirected to a different URL, always replace any internal links linking to the original URL with the new URL. Failing to do so causes your internal links to link to 301 pages instead of 200, which is bad for SEO. This is crucial for ensuring that both users and search engines are sent to the right place.
A Final Word
The power of internal linking is often underestimated. And still, a killer internal linking strategy may bring you closer to reaching your goals. Single out your cornerstone content and do your best to make these pages the most prominent across your website.
You may plan ahead your anchor texts or just put internal links wherever they fit naturally. But whichever approach you take—calculating your every step or doing things intuitively, make sure to put users first. All your internal links should be relevant and bring value to your website visitors.

