Trust in ecommerce: Website elements online stores should adopt to build it
Company details, reviews and awards, payment and delivery information, along with other ecommerce page elements help build and strengthen trust with customers. Surely, you have noticed these elements when looking for new sneakers or a language course. They act as some kind of a prove that you’re dealing with a legitimate business.
In this article, we will closely examine ecommerce trust and website elements that help build customer confidence.
Key Takeaways
- Not only users but also Google pays a lot of attention to trust factors (EEAT), especially on YMYL sites, to evaluate website credibility.
- Tell users about your business—create an About Us page, talk about your advantages, and mission statement, describe your achievements, and add statistics on product adoption as well as certificates and diplomas.
- Contact information is essential for consumer trust. Make sure to indicate detailed information, address, phone numbers, social media accounts, etc.
- Don’t forget about feedback—create a review form and an online chat to provide quick assistance and address customer concerns.
- Provide complete information about payment methods, secure transactions, delivery, returns, and warranty.
- Keep legal documents in one place: privacy policy, user agreement, use of cookies.
What are customer trust factors, and how do they affect rankings
Trust factors are a set of website features that affect user trust and online shopping experience or ordering a service. Trust factors are an important signal for most search engines.
Google uses the E-E-A-T concept to measure website quality. E-E-A-T stands for Experience, Expertise, Authoritativeness, Trustworthiness:
- Experience. The content highlights the author’s first-hand experience with the topic and opinion. This can be direct experience with the product or professional experience in the field. Google values unique insights and knowledge, and so do users.
- Expertise. The content is created by a competent professional author with a proven notable reputation. The search engine must contain information about the author’s expertise. For example, blog posts, mentions, etc.
- Authoritativeness. The content is located on an authoritative domain with a good reputation. The authoritativeness score is usually assessed according to external signals: links to your site from other resources, mentions, and online reviews.
- Trustworthiness. The content is credible, accurate, and valuable to the user. Secure HTTPS protocol, detailed information about the company, and reviews on other reputable sites also signal trustworthiness.
Google considers these four key factors when evaluating the quality of search results. While EEAT isn’t one of the ranking signals officially, it presents a framework for evaluating content and domain quality.
The E-E-A-T quality is crucial for YMYL sites. YMYL stands for “Your Money or Your Life,” meaning resources that can affect site visitors’ well-being, health, financial stability, and security. Medical resources, financial organizations, legal firms, online stores, and news portals are often considered YMYL resources. Google checks such sites to ensure that users can trust them. Therefore, the owners of YMYL sites should pay extra attention to trust signals.
We have a collection of niche SEO articles for YMYL sites. Check it to learn how to do SEO for different industries:
So what are these ecommerce site elements that turn doubtful visitors into loyal customers?
Contact information
The exact address, map, phone numbers, and photos of the office—all these factors give visitors confidence in a company and its products or services. At the same time, they increase page authority in the eyes of search engines. Below, we provide a detailed review of the different types of contact information page elements along with examples of how they work best.
Contact information in the header and footer
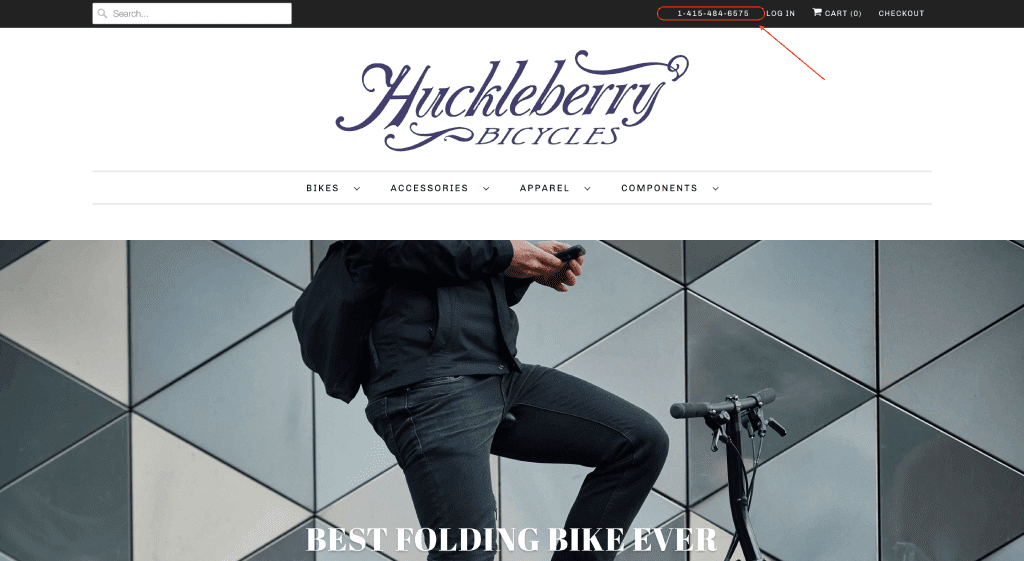
Phone number
The very fact of having a phone number up on a website has a positive effect on potential clients. They understand that, if necessary, they can contact a manager and quickly resolve an issue.
The phone should be in a prominent place; for example, in the header. That way, users do not have to dig through the site to find it.

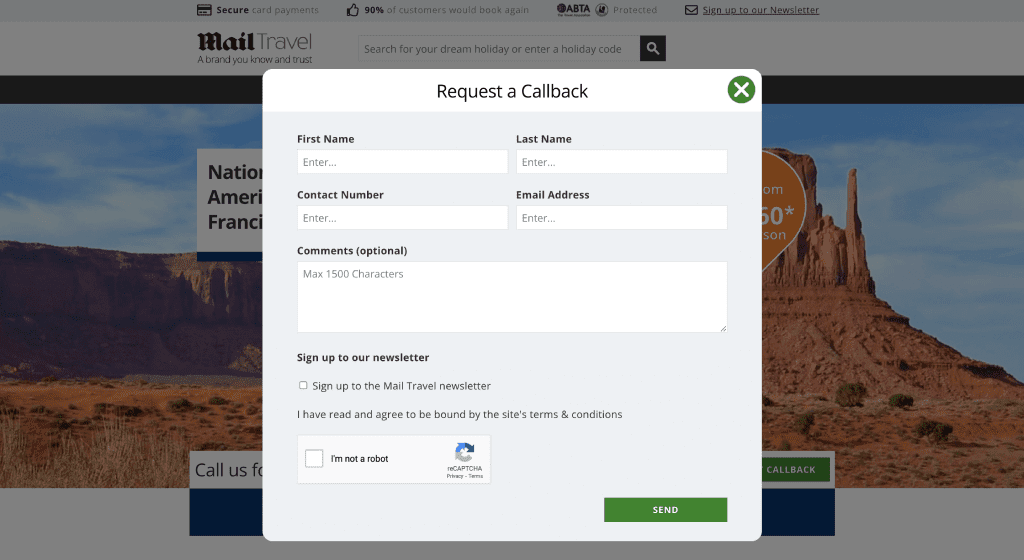
You can add a callback button near the phone number or add callback forms to your website as shown in the screenshot below.

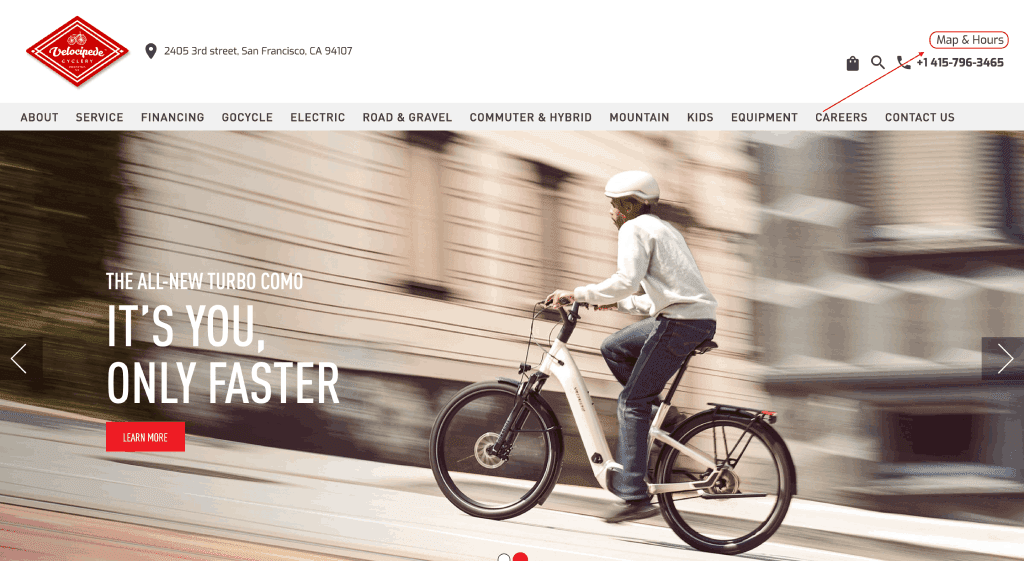
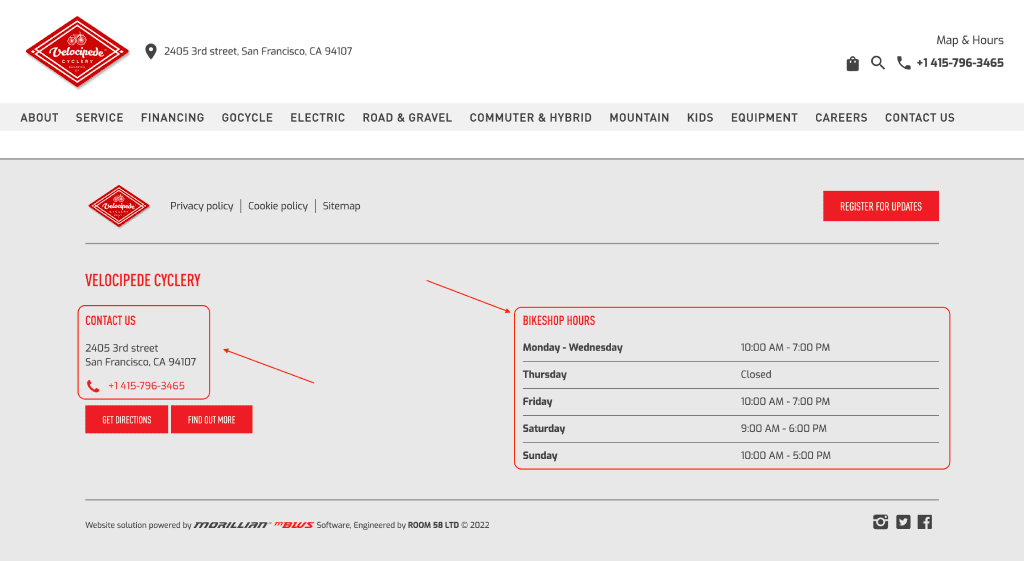
Address and working hours
Add information about your working days and office hours so that your online shoppers know when their calls can be answered.

Add address information if your business has a physical location. This will help potential clients easily find the address without going to the Contact Us page. You can highlight this both in the header and footer, but remember that users often deliberately scroll down and look for contact information in the footer. Provide enough information in every necessary place.

Contact Us page
Contact Us page contains detailed contact information and a request form for customers. To make it easy to find, place a link to the Contact Us page in the site’s main menu. Here are some of the important trust elements to include in your Contact Us page:
- Company name: Provide your company’s full name as indicated in legal documentation.
- Company address: Indicate the legal as well as all physical addresses that may be useful to your customers (offices, warehouses, pick-up points, etc.).

- Address on the map: Use an interactive map instead of a static image to display your location. Also, you can group locations in clusters or regions and add a photo of the building entrance along with directions on how to get there.
There are several ways to embed a map into a website. For example, find the address of your company on Google Maps, click the “Share” icon and select “Embed a Map”. Then, select the size, copy the iframe HTML and paste it into the page code. You can also consider other methods, for example, API.
- Phone numbers: Add phone numbers to the page. If you use several phone numbers for different departments or regions, group them and make appropriate headings. You can also specify the responsible managers and add their names along with photos here.
- Email address: Create emails with your site’s domain. For example, [email protected]. Don’t use free email services like @gmail.com, as they reduce user trust. Also, designate specialists for different pages and add their email addresses.
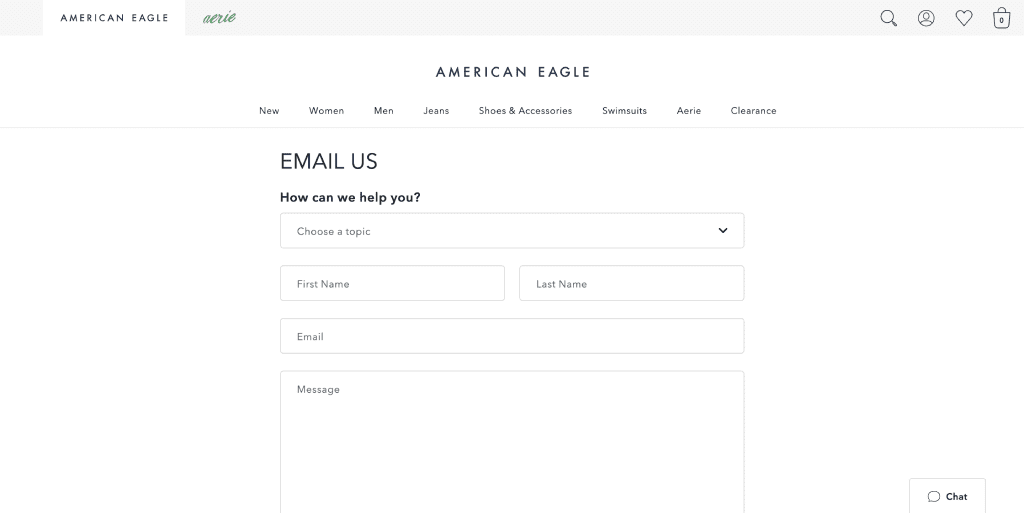
- Feedback form: The feedback form facilitates communication between companies and their clients. They can enter their name, email address, and text of the message into respective fields of the feedback form and click the send button. As a result, all messages will go directly to the company inbox.
There are several ways to add feedback forms to sites: from universal PHP scripts to plugins and CMS modules, for example, WordPress.

- Company details: Add all legal and banking details to increase trust from both the user and search engine perspective. Indicate the organization’s legal name, address, registration, and banking details, as well as shipping and payment information. Note that this information should be written as text, and not as a picture or file. This way, users and search engines can scan and copy the data.
Social networks
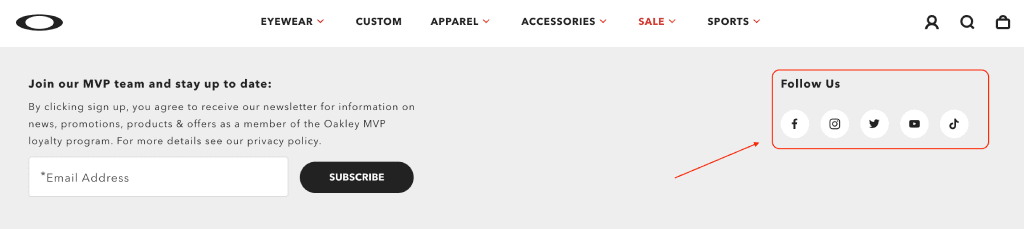
Social media networks are vital for any online business. Corporate profiles on Instagram, LinkedIn, and Facebook increase user trust and allow them to follow company news.
Include links to your social media accounts in the footer and Contact Us page. Moreover, ensure that such links are active, and allow users to immediately go to the page upon clicking on the icon.

Messengers for communication
Some users prefer communicating via instant messengers, like Facebook Messenger or WhatsApp. Communication via messengers proves that your business is ready to help clients at any time. So, it could be a good idea to include these communication channels on the site, either in the header, footer, or on the Contact Us page. Remember that most messengers have widgets that can be easily added.
Online support
The online support widget is a popular solution on many ecommerce websites. It allows users who may feel uncomfortable to call in personally to get a quick response to a question.
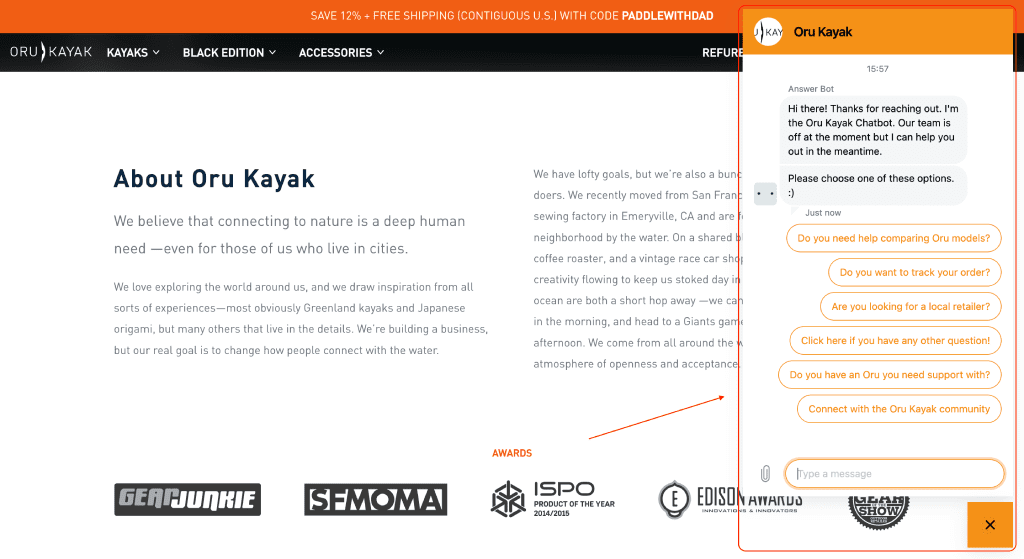
Online customer service often looks like a button at the bottom of the page that opens up a small chat pop-up window when clicked on. This button should not overlap the content or interrupt the user experience on the site.
A human manager can also answer calls, but a chatbot can automate user communication. Unlike human managers, chatbots can provide support 24/7.

Company information
A short description of the company history, its goals, achievements and success stories, customer reviews, and information about employees improves the user experience, increases customer loyalty, and signals the authority and trust factor to search engines. So, let’s explore some elements you should consider adding to your site.
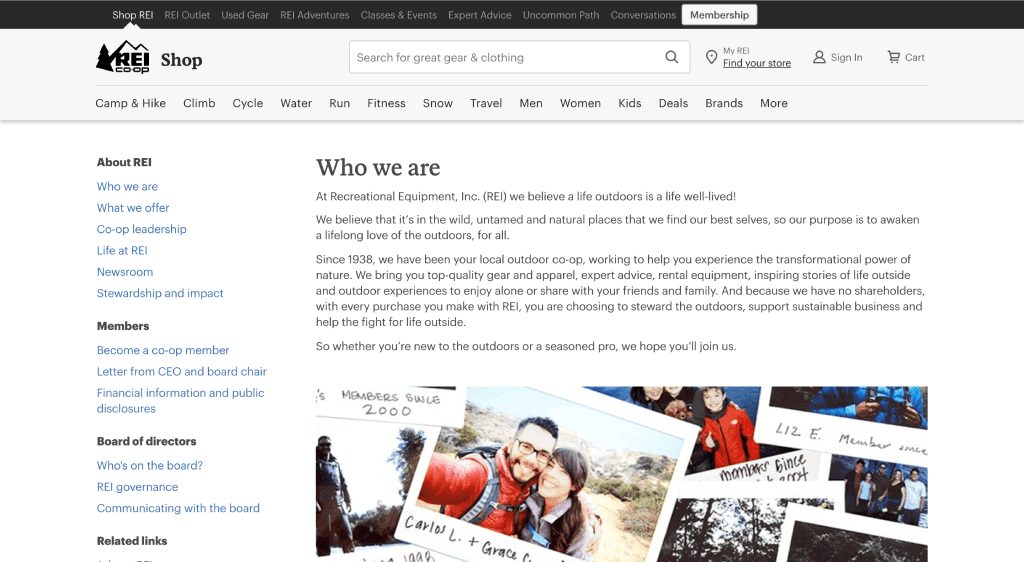
About Us
Users often visit the About Us page to get more information about a business.

Here are some ideas on what can be mentioned here:
- Advantages. Mention something that makes your products and services outstanding and unique, describe your experience, and add information about your suppliers.
- Achievements. People prefer specifics, so share facts and information, especially if you have something to brag about.
- Recognition. If you have any awards, rankings, certificates or diplomas, why not show them? Either place a picture of them on your site or add a link to the page with more information. Don’t be shy as this goes a long way.
- Mission statement. Add information about the brand’s goals to help users understand the company’s approach to online buyers, recognize its uniqueness, and ensure that the brand’s mission resonates with their own.
This information can also help improve brand awareness for your potential employees. So, describe the benefits of working at your company, share some photos of the office or the team and add reviews about your experience working for the company.
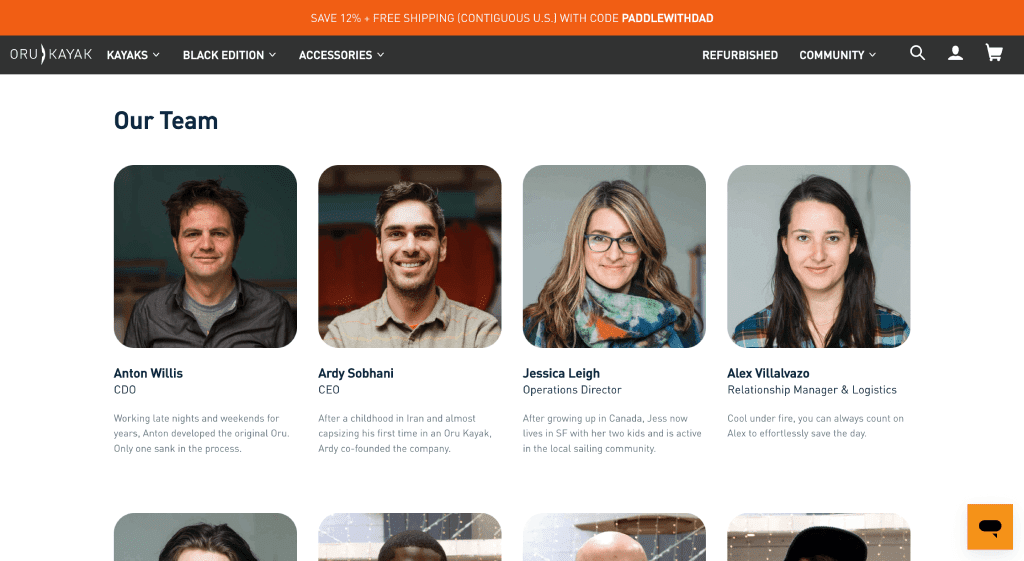
Employees
Users want to know the faces behind the business. To help them do this, share photos of your team or at least show some key employees along with a brief description of their experience to increase user trust.

Blog
The blog is another vital section of a company website. It’s the easiest way to demonstrate your expertise. You can share tips or guides to help users solve widespread problems. The blog can be used to establish contact with customers. Regular publication of interesting and helpful content (posts, white papers, research, guides, ebooks, etc.) as well as news contributes to the growth of loyalty.
Also, let users comment on your blog posts. This allows for better engagement with your readers and will enable you to better understand their needs and requests.
Publications
The page with publications helps users and search engines understand that you are a trustworthy company that is mentioned by other authoritative sites.
If a well-known media outlet makes a publication about your business, don’t hesitate to share it with your website visitors. Indicate the media, publication title and date, and don’t forget to add a clickable link to the original publication so that visitors can go and read the publication.
It is best to create a separate page for such publications. But you can also add a similar block to the main or About Us page.

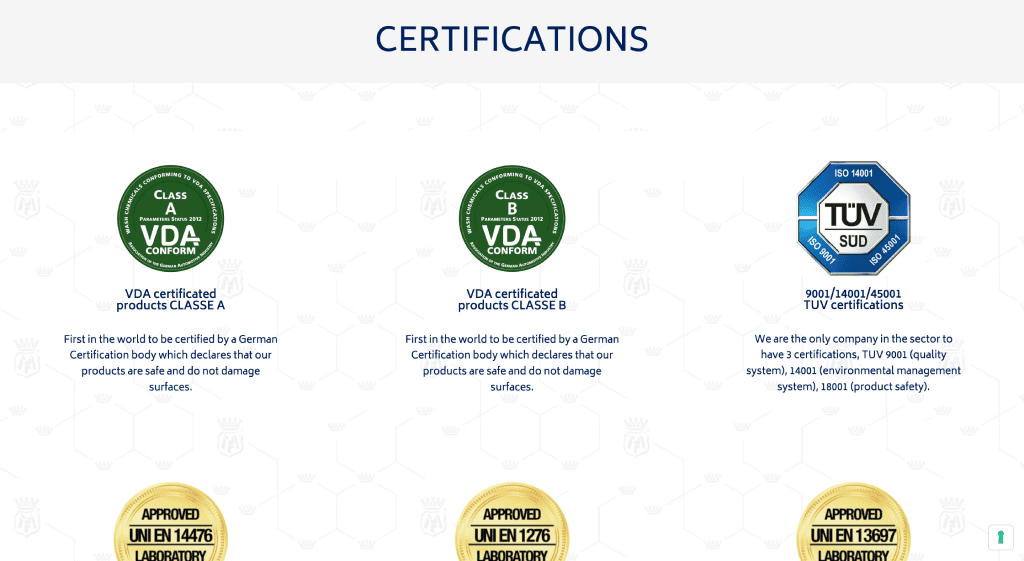
Certificates
If your site sells products, consider adding documents and certificates that confirm their quality. That way, you can significantly increase user trust in products and the website in general. And if you provide services, certificates can prove your expertise and encourage users to consider your business for potential engagements.

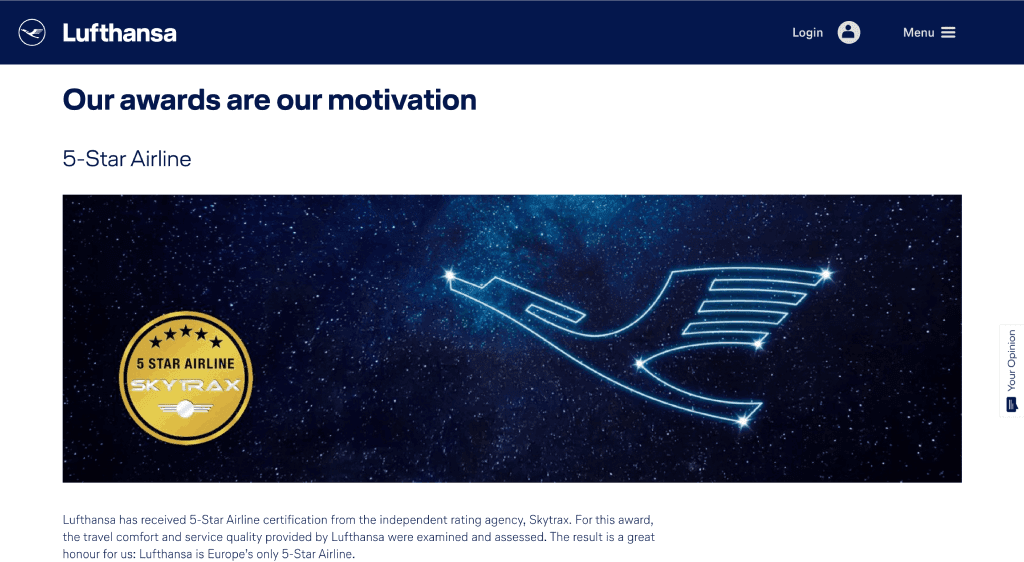
Awards
Any awards, recognitions, trust badges, or rankings can have an extremely positive effect on your reputation. They help show your credibility and trustworthiness. After all, don’t you want people to know that you are the best?

Cooperation
If you are willing to work with large clients, implement bulk orders, build long-term partnerships, and provide products or services under special conditions, let users know about it; create a page with information about the cooperation.
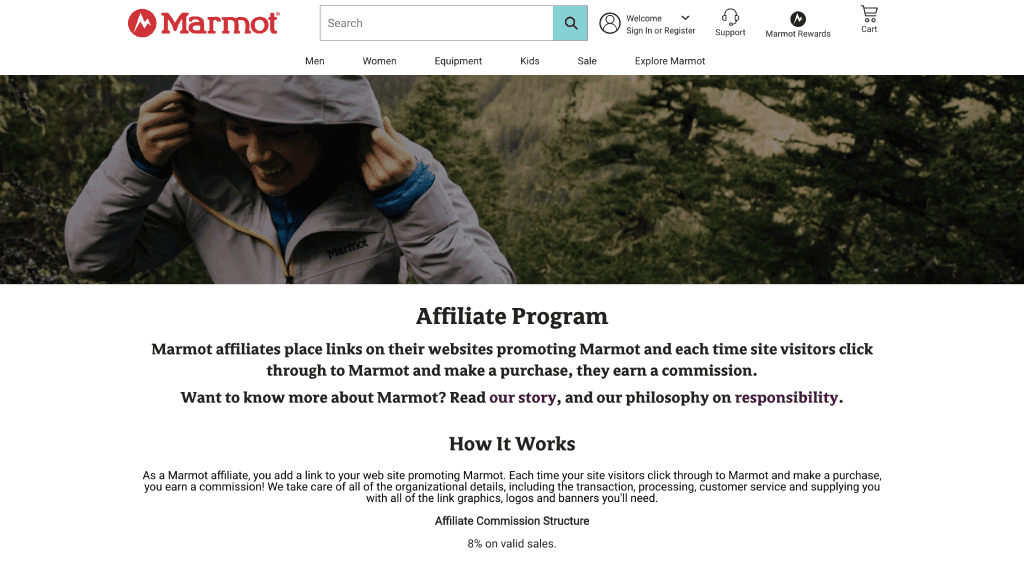
Affiliate marketing has become quite popular. This is a marketing channel in which an affiliate company or person promotes your products or services by advertising and driving traffic to your site or selling them directly, and gets a reward or a share from the sales.
Create a dedicated page for potential affiliates where they can learn about your products, conditions, and prospects of cooperation. And don’t forget to leave the contact information of the responsible affiliate manager, who can explain it in detail.

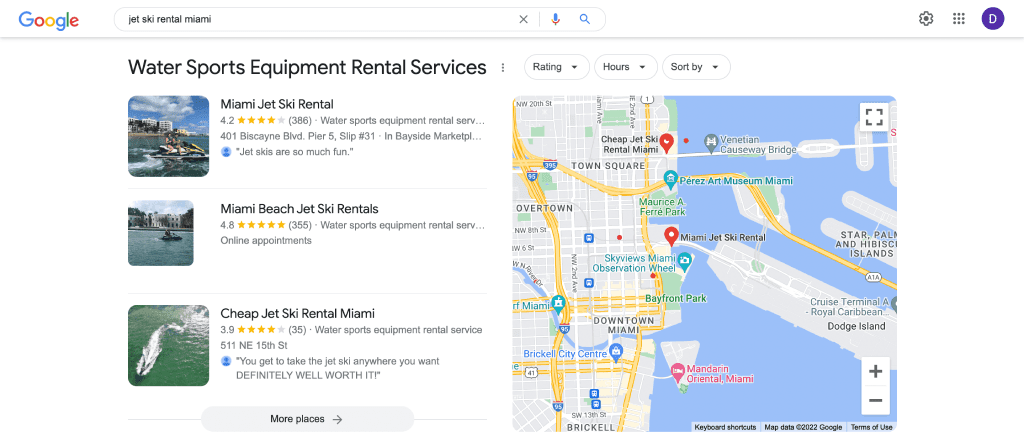
Google Business Profile
Google Business Profile presents an opportunity to get traffic and promote your business. This free tool allows displaying basic business information on Google Maps. You need to verify your GBP and indicate the company’s industry, contacts, website address, physical address, description of goods and services, and business hours. Of course, be sure to add photos of the location and products.

Business Profile allows local customers to find your business. This service also allows tracking comments and responding to them. With this information, you can adjust your business according to customers’ reviews and requests while, at the same time, increasing their loyalty and trust.
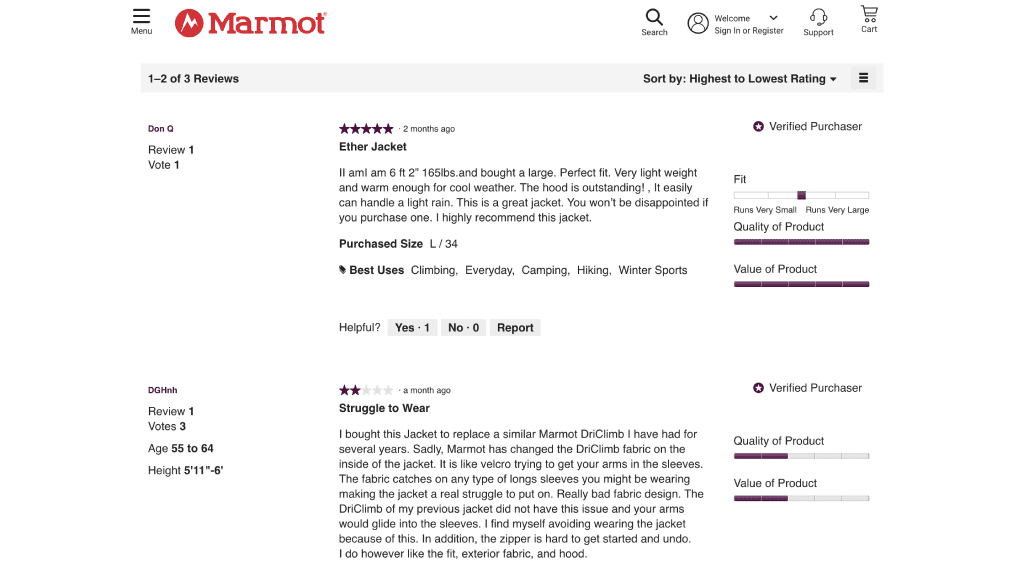
Positive reviews and rating
Customer reviews are crucial to users. At the same time, customer feedback, being user-generated content, can also affect rankings in search engines. If reviews are indexed, search engines treat them as part of the page, providing unique content and additional keywords that you may have missed.

Product reviews from satisfied customers are usually placed under the description and properties. To make it easier for users, add the ability to authorize website access via social networks. Also, consider allowing users to sort reviews by various parameters, such as by date, website rating, or the presence of a photo.
Encourage users to rate the product when writing a review. The product’s overall rating can be aggregated based on customer reviews. This can later be used as one of the filtering options. Sometimes, sites set their own ratings in addition to customer reviews.
To motivate your users to leave reviews, consider rewarding them by offering gifts, giveaways, or engaging them in other activities.
Consider launching a bonus system or loyalty programs. Reward users who leave reviews with bonuses that can be applied to future orders. This way, you will get valuable feedback from potential customers and encourage current customers to reorder.
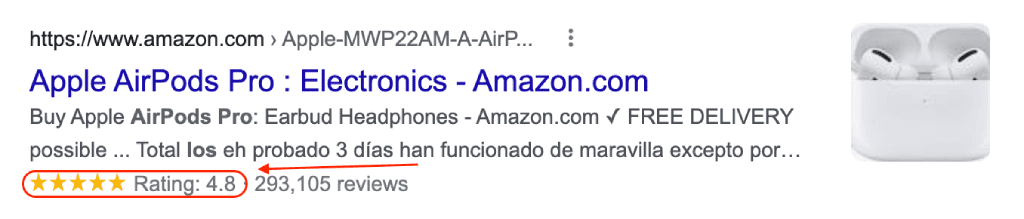
You can add the product rating to the search result snippet using schema markup to attract more visitors to your site. Along with the price and the number of reviews, it is one the most crucial parameters to display in the snippet.

Payment methods and money-back guarantee
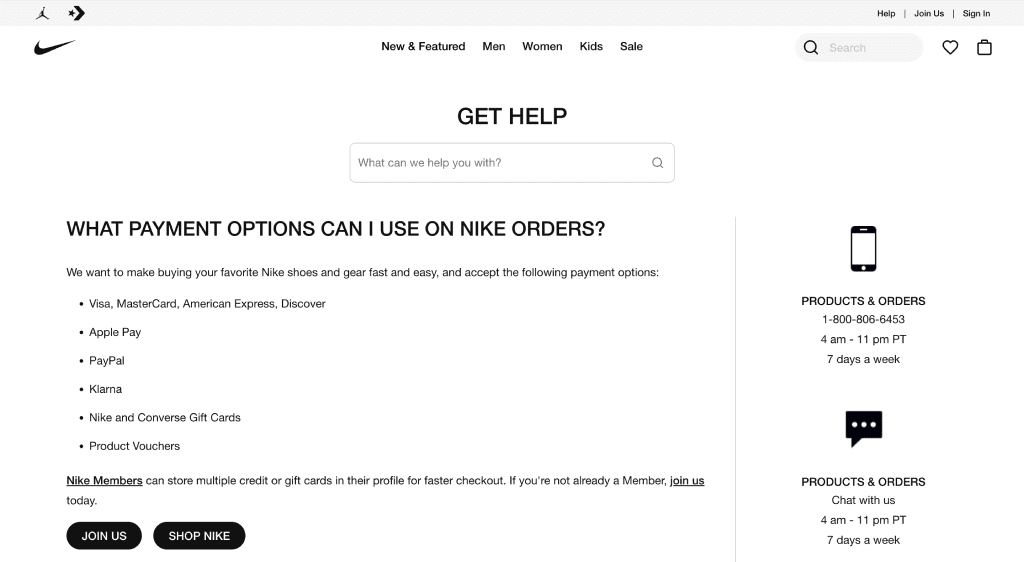
Information about payment options and conditions must be present on your site. The clearer and more detailed information you provide, the more reliable your site will be to users.
On the payment page, give detailed information about secure payment options that you provide, display payment processor logos, and describe your money-back guarantee policy.

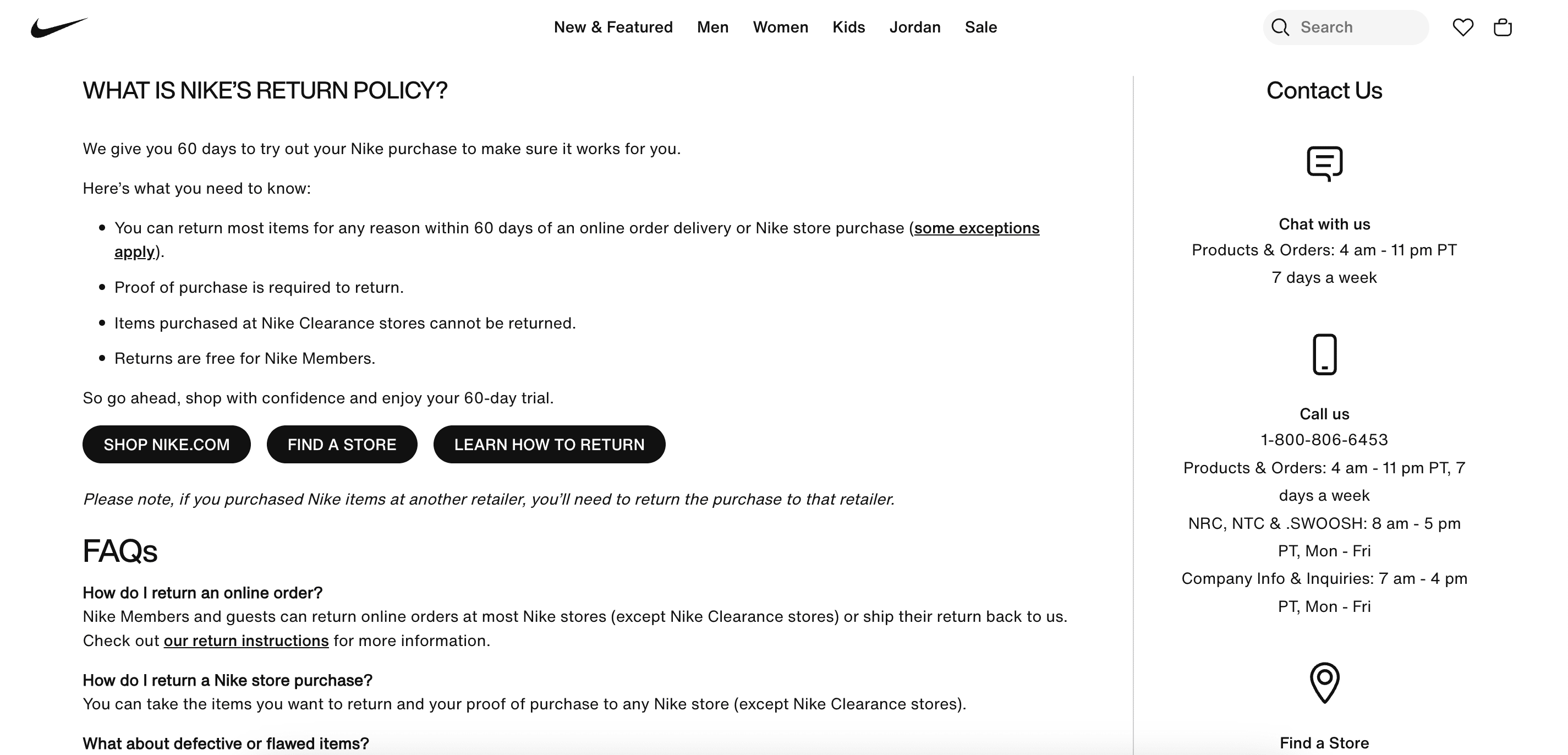
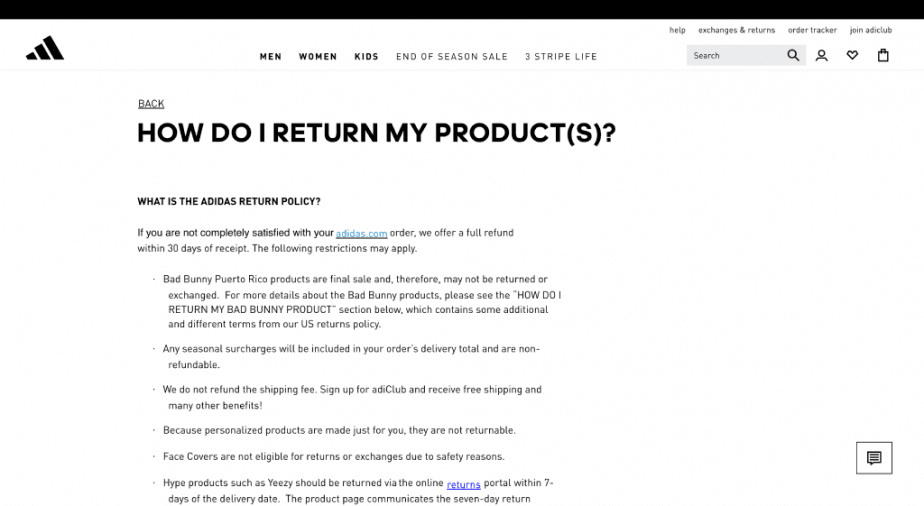
If you offer refunds, explain how your customers can return a purchased product and receive their money back. Include
- Eligibility criteria: Specify which items are eligible for a refund. For example, are there any categories of goods that can’t be returned?
- Condition of the goods: Must items be in their original packaging, unused, or with tags still attached?
- Time frame: Common windows for return are 30, 60, or 90 days from the date of purchase. State yours.
- Refund method: Explain how the refund will be issued (e.g., to the original payment method, store credit, etc.).
- Shipping costs: Clarify who is responsible for the return shipping costs—the customer or your business.
- Exceptions and special cases: Highlight any exceptions to the standard policy, such as special promotions or clearance items that may have different terms.

Delivery
Delivery is an essential part of online shopping. A detailed description of the delivery terms helps potential buyers quickly understand at what price and how quickly the ordered product will be delivered. Besides this, delivery info is another way to increase trust in the business.
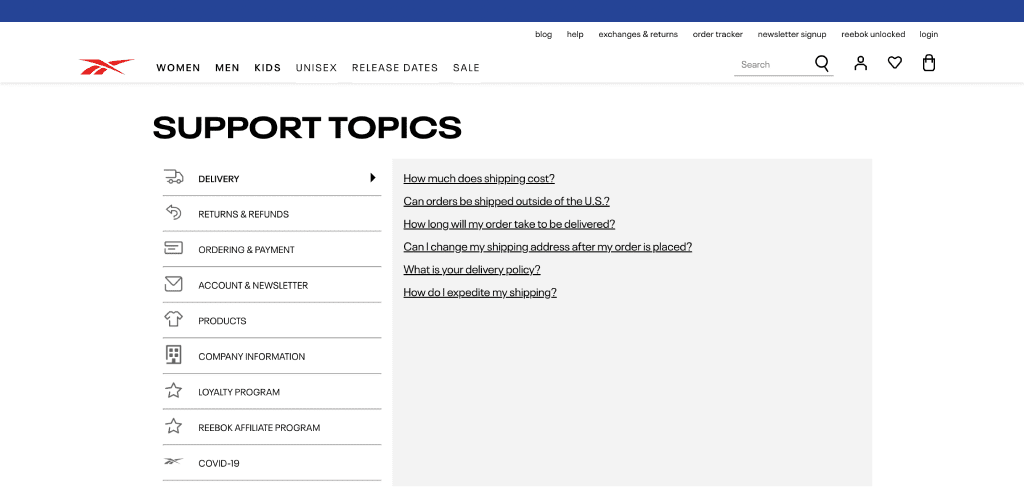
Write down all the terms of delivery in as much detail as possible. Here are the main points that should be revealed:
- Delivery area. Whether you deliver worldwide or only serve your local community, users should be able to understand that the product can get to them.
- Shipping options. Indicate all delivery companies that you use and all self pick-up locations.
- Cost. Write down the shipping prices or indicate that it is free. Indicate all additional costs that may be incurred.
- Time. Add the approximate number of days for delivery. If you deliver at a specified time, add information about how users can set it.
- Delivery features. Indicate all related service specifics. For example, point out whether it is possible to return the goods during fitting.

Warranties
The warranties page or section should convey to customers the warranty terms and how the product can be returned if something goes wrong. Users should be aware of it before buying. Well-written warranties allow avoiding possible issues and demonstrate your care and reliability to customers.

Inform site visitors about the possibility of returning the order, warranty conditions, and other relevant information. For example, electronics ecommerce websites should have information about the official warranty from the product manufacturer.
Refer to the local laws that regulate warranties and other customer guarantees.
Legal documents
Just like any other business, online businesses operate within the law. Any ecommerce website must contain a package of legal documents in order to work officially. This package helps avoid fines and lawsuits. So, let’s take a look at the necessary documents for your site.
Privacy policy
The privacy policy clarifies everything related to collecting, processing and storing customer data, transferring it to third parties, etc. This policy is essential for almost every site. It shows users that their data is appropriately used and protected by law.
Personal data includes name, address, date of birth, marital status, contact information, ID documents, financial records, medical data, history of visited places, intention to purchase goods and services, and other information that can be used to identify a person.
Read SE Ranking’s Privacy Policy as an example.
Terms of use
Terms of use or user agreement is another essential document that can be found on most ecommerce websites. It defines the relations between the company and the site visitors who use it.
Terms of use contain the following sections:
- User consent to the terms of use of the site
- Disclaimer for the performance of third-party services that are used on the site
- Disclaimer for misuse of services
- User consent to accept provided services defined and limited by the terms
- Distribution policy
- Commentation policy
- Rules for conducting promotions
This section may also contain other legal information, such as licensing and site owner information. Often, site owners use templates reviewed and approved by lawyers.
Read the Terms of Use on SE Ranking’s website for reference.
Cookies
A cookie is a special file that contains a record of the actions a user performed on a site, such as adding a product to the cart or entering login information. Since cookies can be considered personal data, you can add this information to the Privacy policy. But it’s even better to create a separate page for this.
Also, most sites have a pop-up banner that asks users for their consent to use the cookies.
You can embed a banner on a site using a CMS or other services, such as Cookiebot or OneTrust.
Data protection
Every customer wants to deal with a secure website. Highlight SSL certificates or any other security certificates and show trust seals on your website so that your users and their personal information are safe.
You should also company with different data protection regulations depending on your regions and industry, for example:
- GDPR: The General Data Protection Regulation provides a unified approach to protecting the personal data of EU citizens. GDPR extends to all operations with personal data. Compliance with the GDPR is compulsory for any ecommerce website that either operates on the territory of the European Union or provides products or services to EU citizens, even if the business is not registered in the European Union.
- CCPA/CPRA: The CCPA is a California data privacy law, an American analog of the GDPR. It gives California residents the right to request information about how their personal data is used and demand to delete it.
- HIPAA: HIPAA, or the Health Insurance Portability and Accountability Act, is a US federal law designed to protect patients’ personal data. So, HIPAA rules may apply to hospitals, dental clinics, or other businesses that provide medical services.
Conclusion
Trust directly impacts a buying decision and the success of an ecommerce business. If your users distrust you, they won’t buy from you. In addition, the level of trust your website can produce can impact your position in search. So you should effectively incorporate elements described in this article and of course, sell quality products and provide excellent customer service.

