How to Plan and Create a Solid Website Structure, and Why It’s Important for SEO
A carefully crafted structure is the key to transforming a messy set of webpages into a site loved by users and search engines. After all, having a clear understanding of your website’s organization and knowing where to find relevant information is crucial for both users and search engines.
So what exactly are the main rules that contribute to creating a solid website architecture? Also, how should it be initially designed and further developed? And why is it essential for both SEO and UX?
This article will show you how to plan website structure step-by-step. You will also learn how to establish a strong SEO foundation as you develop your site.
Download your free copy of our research findings and sign up to SE Ranking’s news and SEO tips digests!
Click the link we sent you in the email to confirm your email
Key takeaways
- Linear structure: Best for small sites. Users are guided down a predefined path.
- Network structure: Suitable for sites with some interconnected pages. It enables non-linear navigation.
- Hierarchical structure: The most popular. This structure is ideal for any site size because it organizes content in a tree-like manner.
- Database structure: Uses a database to manage content dynamically. This is ideal for sites in need of personalized user experiences.
- When choosing the best way to structure a website, consider your website’s goals, content needs, and user journey. For instance, ecommerce sites benefit from hierarchical structures, while tutorial sites tend to prefer linear structures.
- To build a solid website page structure, you need to: 1. Analyze competitors’ websites. 2. Collect and categorize relevant keywords. 3. Visualize and categorize your pages. 4. Maintain a clear and simple URL structure. 5. Establish internal links. 6. Create user-friendly navigation elements. 7. Develop a sitemap. 8. Regularly check and update sitelinks.
First of all, what is website structure?
Let’s start with the definition of website structure. The site structure is the organization and interconnection of all pages on a website, as well as the management of navigation between them. There are three commonly used types of structure, each suitable for different website types.
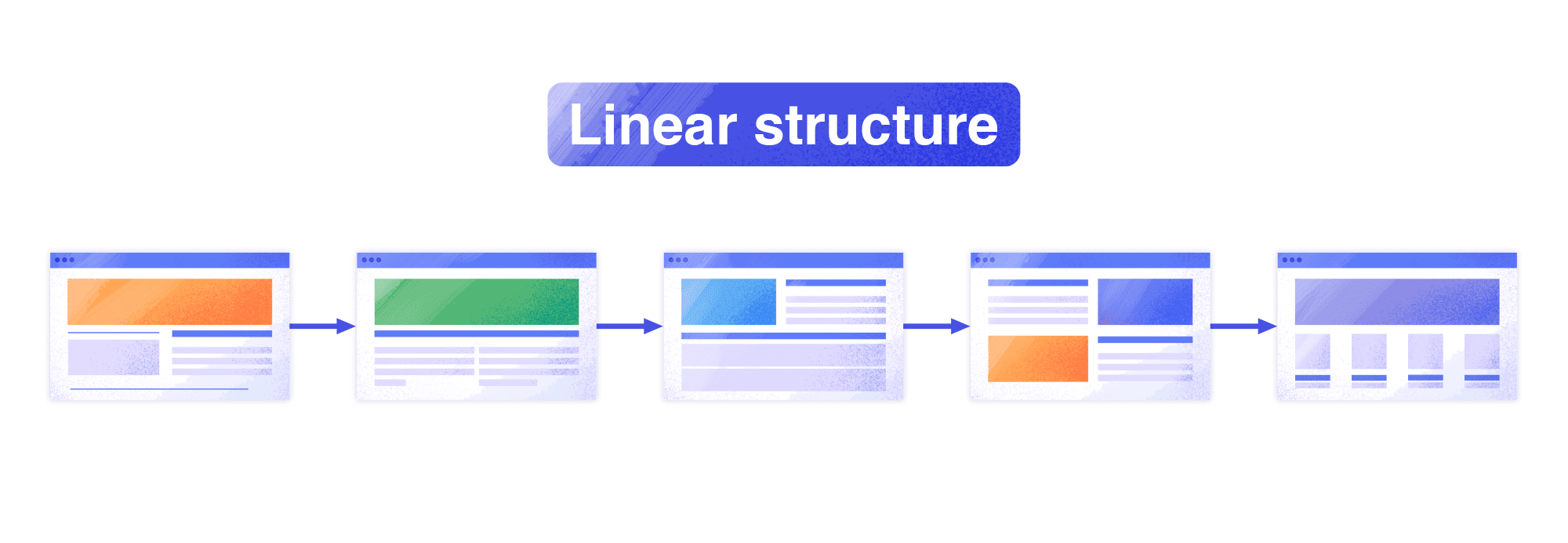
Linear, or sequential structure
In this structure, pages are connected in a linear manner, following a logical path of actions. For example, users navigate from the main page to the service page and then to the request/quote page. This works well for small websites that aim to present a product, service, or brand. Users are guided through a predetermined sequence of pages, typically starting from the main page and progressing through subsequent pages in a linear fashion. specific order. This helps streamline the user experience and ensures that important information is presented in a logical sequence. By guiding users through a predefined path, the linear structure can effectively highlight key features, benefits, or calls to action, leading users towards a specific goal, such as making a purchase or submitting a request or quote.

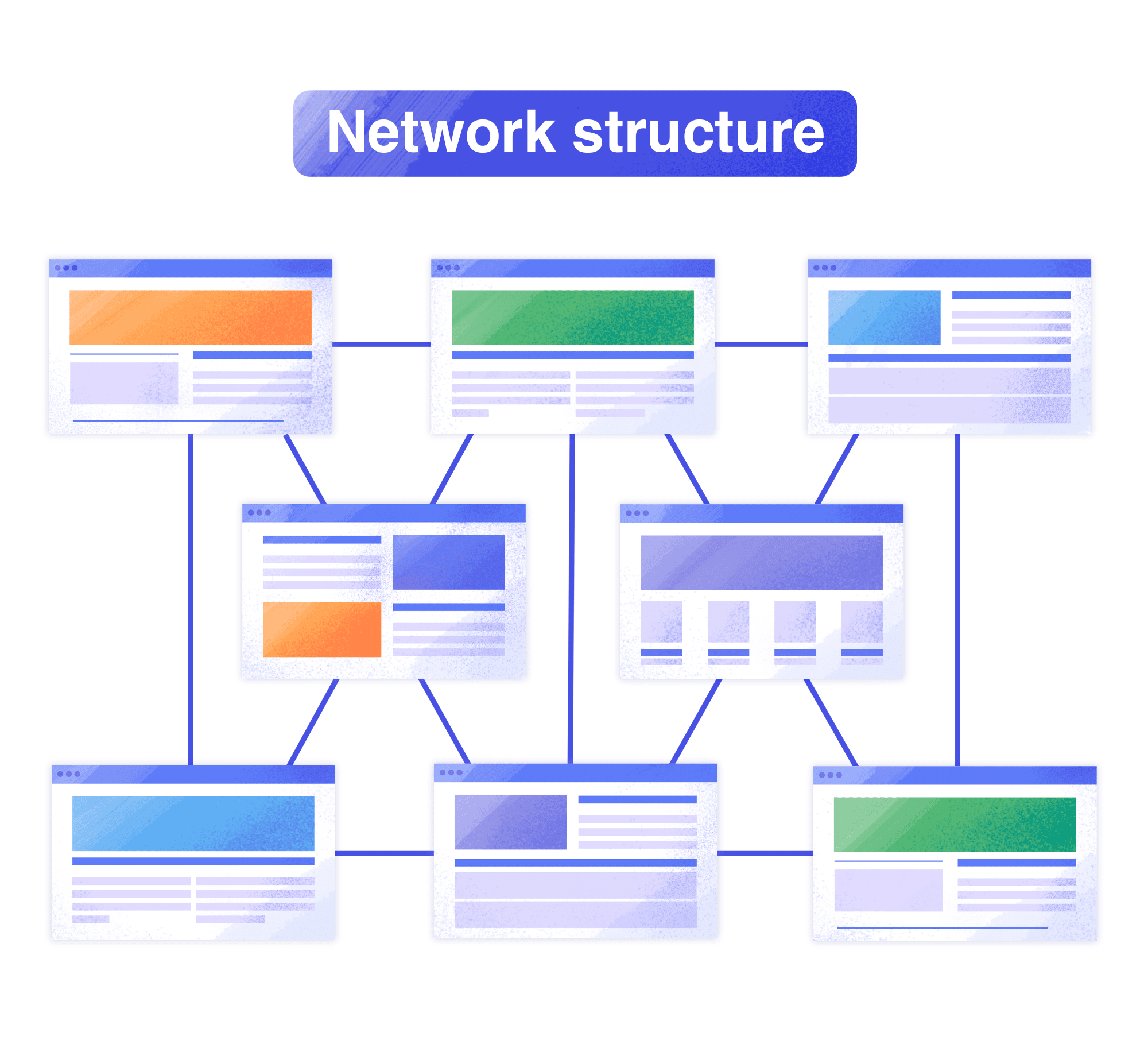
Network or web-linked structure
This is a rare type of website organization where each page is accessible from any other page. It can be suitable for websites with a limited number of interconnected pages. This structure allows for non-linear navigation and encourages users to freely explore content. However, managing and navigating larger websites with this structure can be challenging. It lacks a clear hierarchical structure, despite offering users the flexibility to discover interconnected information. This makes it harder for users to understand the overall structure and locate specific content.

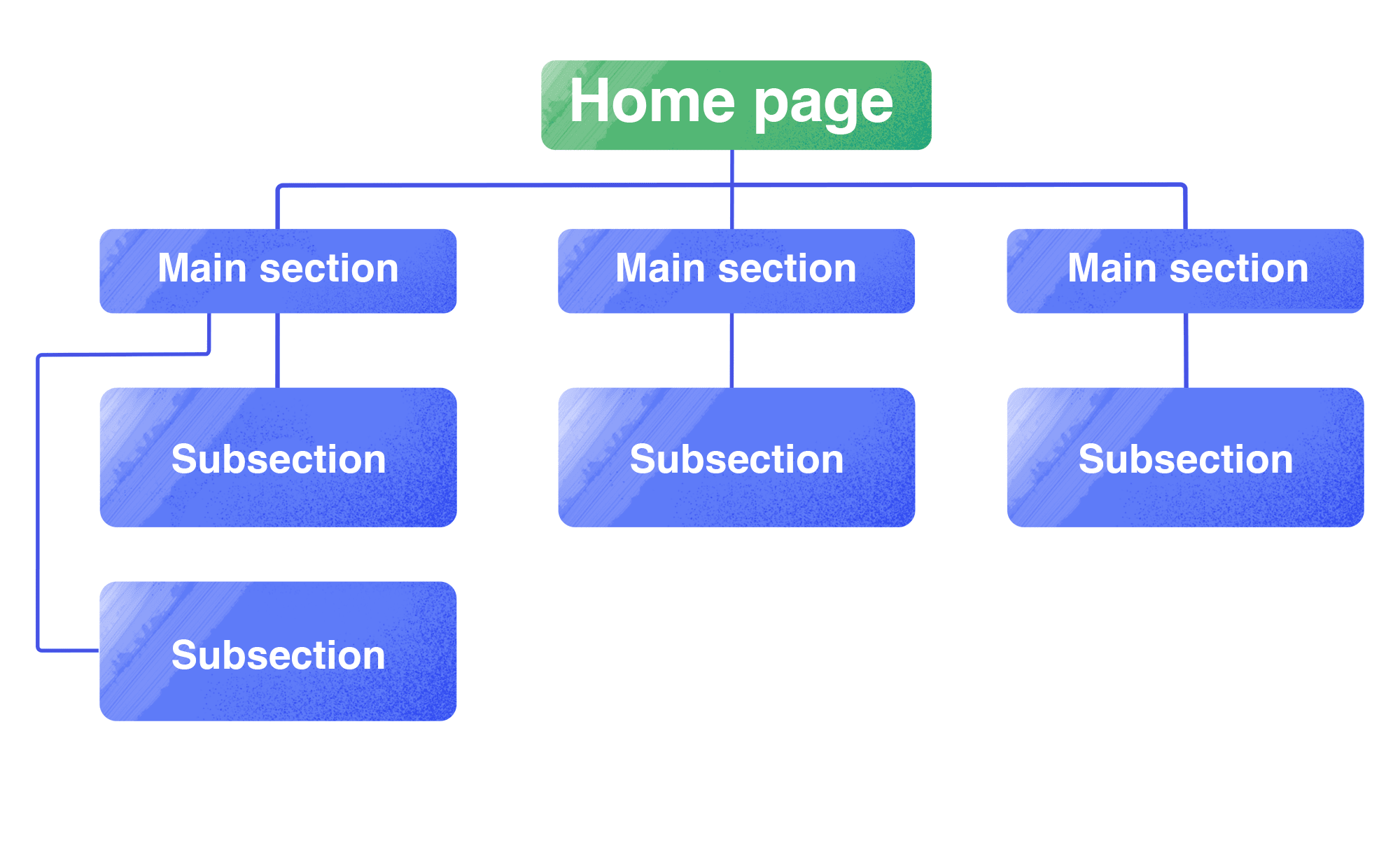
Hierarchical or tree-like structure
This is the most popular and versatile type of structure applicable to websites of any size. It follows a hierarchical arrangement of categories, moving from general pages to more specific ones. This tree-like organization aids in logical and intuitive content navigation. It facilitates efficient content management and allows for the addition of new pages or subcategories without disrupting the overall structure. The hierarchical structure also benefits search engine optimization efforts by providing clear pathways for search algorithms to crawl and index the website’s content.

A hierarchical website structure often involves the concept of siloing. Silos refer to semantic entities used to group pages and enhance their content, making it more relevant for user queries. Content silos can be created based on separate topics or search intents, pages can be organized accordingly.
For a large-scale website, the hierarchical structure is the only viable option. Consider the path a user takes when looking for a smart speaker on an e-commerce site: main page — smart home general category — entertainment devices category — speakers and soundbars catalog — product page. If this path becomes convoluted due to redundant or incomprehensibly named categories, the structure and navigation will need to be improved. Users may not necessarily enter your site through the main page or a specific target page, so they should be able to find the necessary information no matter which page they start with.
Database website structure
A database site structure, also known as a dynamic structure, organizes and manages website content through, you guessed it, a database. This structure adopts a bottom-up approach to shape the website and emphasizes the importance of metadata and taxonomies to efficiently organize and categorize content.
By employing a dynamic approach, it enables swift storage, retrieval, and manipulation of data. This facilitates quick and targeted access to specific content based on user interactions or search queries. A notable example of this structure can be observed in online banking websites, where personalized information is pulled from a database to provide individualized experiences while ensuring efficiency and security.
The important thing to remember is that SEOs, UX designers, and content specialists play crucial roles in developing an effective site structure. This collaborative effort ensures that no important aspect is overlooked, resulting in a website that is both user-friendly and search engine-friendly. With that said, carefully consider all the pros and cons before selecting the best website structure for SEO.
How to choose the best website structure
Before getting into the nitty-gritty of website structuring, you first need to pick the best site structure type for your audience. To pick the right one, focus on three main aspects: website goals, content, and user journey.
- Goals: Your site’s structure should be determined by the topic and goals you set for it. For instance, a hierarchical structure is ideal if you have an e-commerce store and your primary goal is to showcase products attractively, making them easy to find and sell. This structure moves from general pages to more specific ones to promote a smooth user experience. On the other hand, a sequential structure is ideal for tutorial-based or educational sites that require users to follow steps.
- Content needs: Think about the type and amount of content you’ll have. Different structures work better depending on the type and amount of content you have. For example, if you have a small website presenting a product, service, or brand, a sequential structure will work for you. For a large-scale website, a hierarchical structure is the best option.
- User journey: Websites are made for users, so it’s important to think about how they will experience and interact with your site, and what they expect from it. Some ways to understand their journey include interviewing them or doing card sorting exercises. For example, visitors to an online electronics store generally expect to see a menu with product categories. This kind of UI makes it easy to find and select items, and a hierarchical structure is ideal for this.
Why structure matters for SEO and how it impacts search visibility
If you have an SEO-friendly structure with smart linking, both users and Google will “understand” and love your website. But how exactly does a thorough structure improve both search visibility and optimization?
- Search engines care about user experience. SERP rankings are influenced by how easy a website can be navigated and used. All transitions between pages should be natural and all pages should be accessible within three clicks.
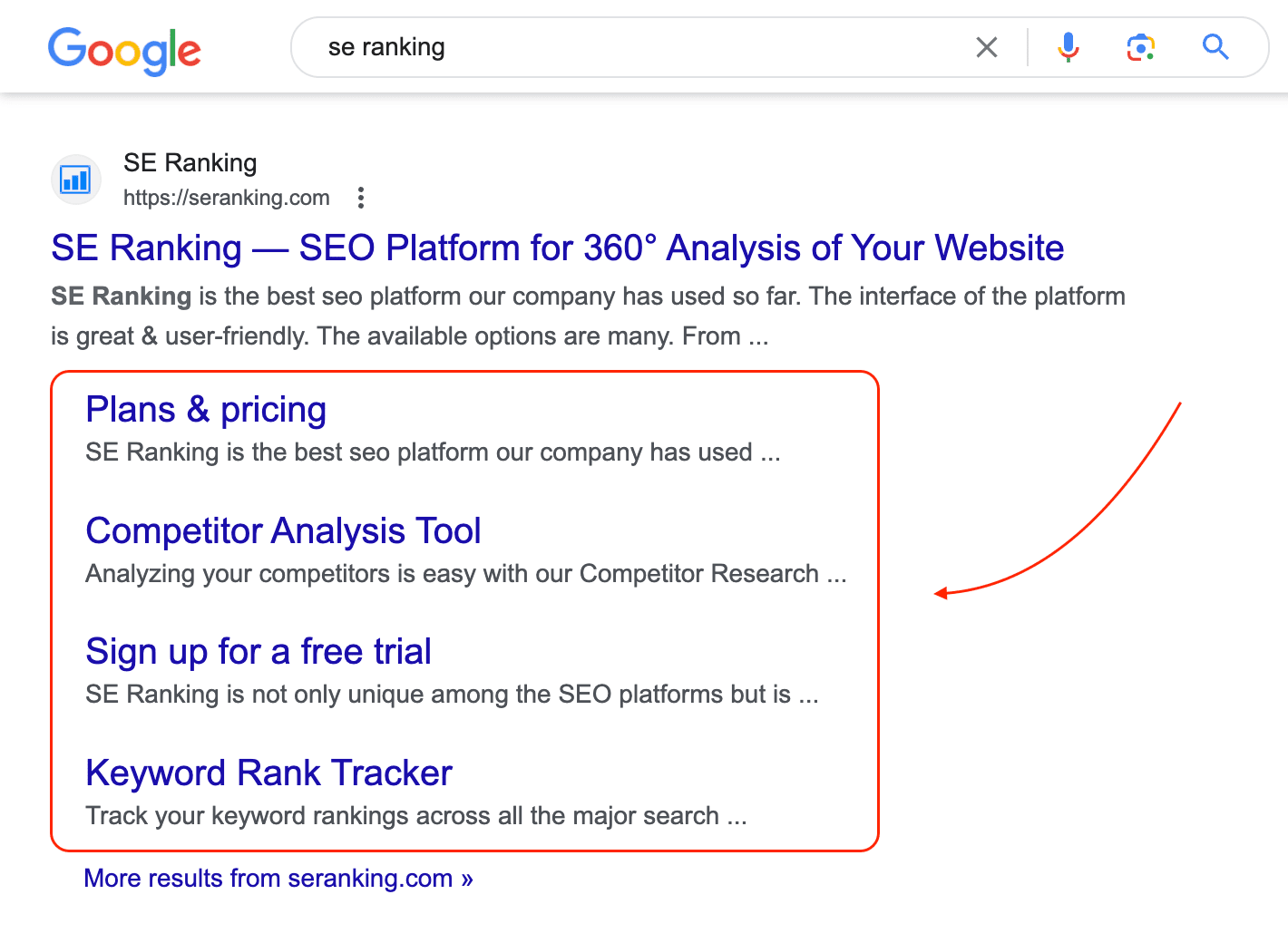
- A well-structured site increases the chances of getting sitelinks and other SERP features. Sitelinks are displayed in the SERP and showcase your domain along with several internal URLs grouped below. They set your website apart from others in the search results and can improve CTR. Google automatically pulls the most relevant information to generate sitelinks. Note that the only way to influence this process is to build a comprehensive structure.
- Technical SEO relies on a solid structure. Numerous technical SEO aspects, such as page crawling and indexing, depend on the structure of the website.
- A proper structure ensures proper page crawling. The logical organization of site structure and internal linking not only simplifies the crawling process but also optimizes the crawling budget (the number of pages a search crawler can process within a given timeframe). It’s important to note that the crawling budget also depends on the size of the website.
- An effective structure contributes to content relevance for search intents. It allows for better distribution of content across web pages according to different topics and queries.
- It prevents self-competition: A well-organized website architecture prevents cannibalization issues by preventing different pages from competing with each other. With a clear and logical structure, each page can fulfill its unique purpose without overlapping or conflicting, leading to a cohesive online presence. This maximizes visibility and avoids diluting search engine authority, resulting in a more effective website.
Essential elements of website structure
A well-structured website relies on several key elements that contribute to its organization, navigation, and overall user experience. Understanding and implementing these elements are key to creating a cohesive and user-friendly online presence, optimizing structure, facilitating seamless navigation, and enhancing overall user satisfaction.
Let’s explore these essential elements of site architecture:
- Homepage web structure: Your homepage is typically the first point of entry for visitors and serves as your website’s central hub. It should guide visitors through your site and link to your most important pages. This helps signal to Google which pages are crucial and directs visitors to the areas you want them to explore most.
- URL structure: The URL structure plays a significant role in the overall organization of a website and has implications for SEO. Considerations such as trailing slashes, HTTPS, and www redirects are crucial for optimizing your URL structure.
- Categories: Grouping similar content or products under specific categories helps create a logical organization and provides easy navigation for users.
- Navigation: Menus or navigation bars guide users throughout the website, typically by providing links to different pages or categories. They enable users to navigate easily between sections and find the information they need.
- Internal links: Internal hyperlinks connect different pages within the website, establishing relationships between pages and improving navigation. They also assist search engines in discovering and indexing content.
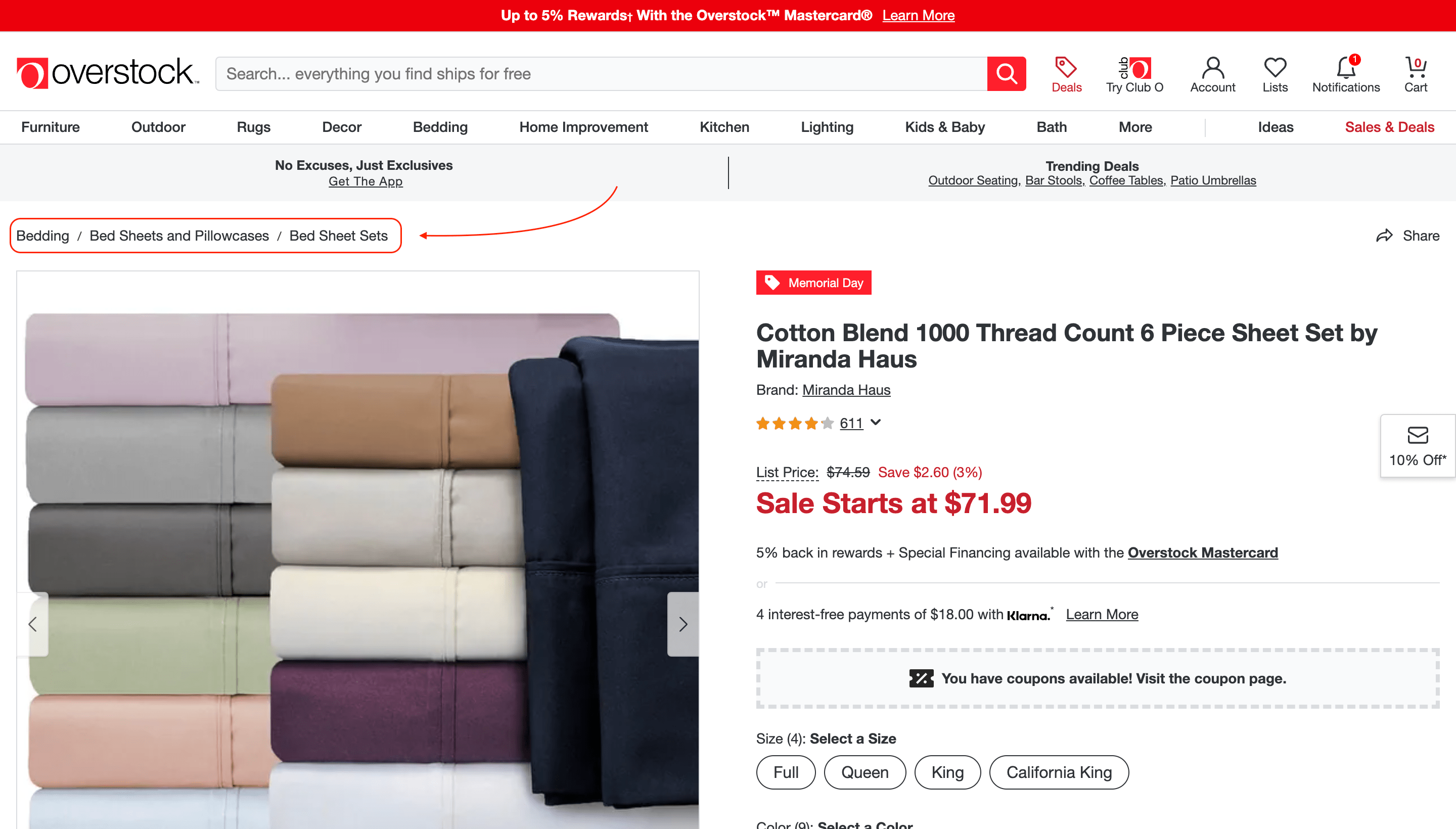
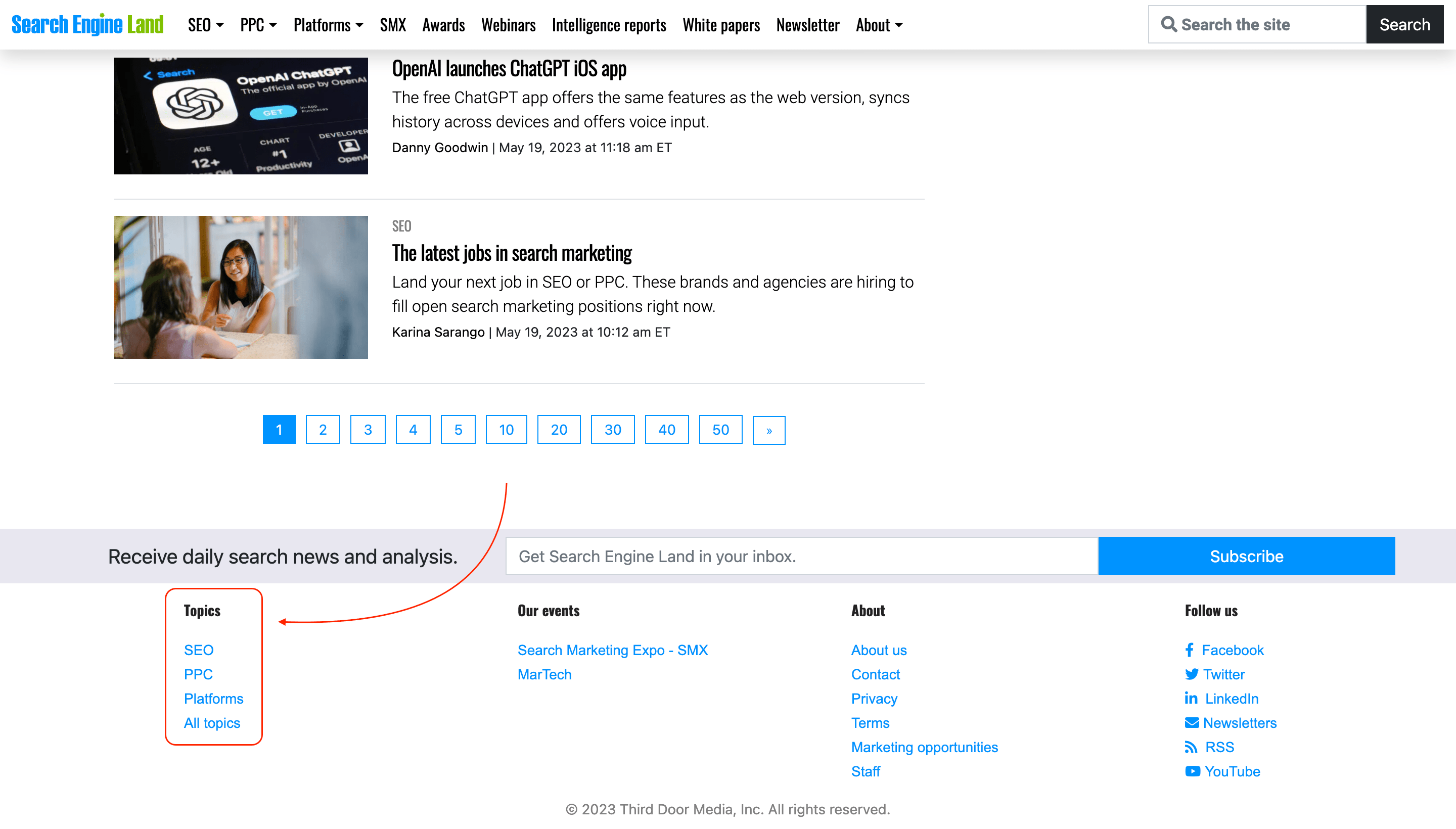
- Breadcrumbs: Navigational tips, often located near the top of a webpage, indicate the user’s position within the website’s hierarchy and provide a trail of links back to the homepage or higher-level pages.
- Sitemap: A sitemap is a file or page that lists and organizes all the existing pages on a website, providing a hierarchical overview of the website’s structure. It helps search engines crawl and index the website more effectively.
These elements of website structure are essential for organizing content, enhancing navigation, improving user experience, and optimizing search engine visibility. By implementing a thoughtful and well-designed structure, websites can ensure that visitors can easily find and navigate the information they seek.
Step-by-step guide to building a solid site structure
Let’s take an extended look at the step-by-step process of creating a website structure.
Step 1. Look at what your competitors are doing
Start by examining the websites of your competitors. Identify who they are and analyze how they’ve built their websites. Look at how they have organized information on their site, including the number of sections and how they are interconnected. It’s also beneficial to check the structures of several rivals from the user’s perspective. In addition to manual research, you can use parsing and web scraping tools.
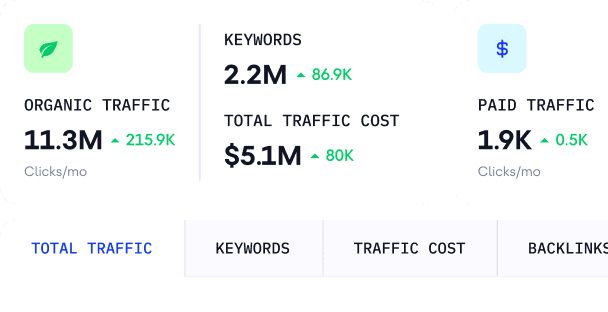
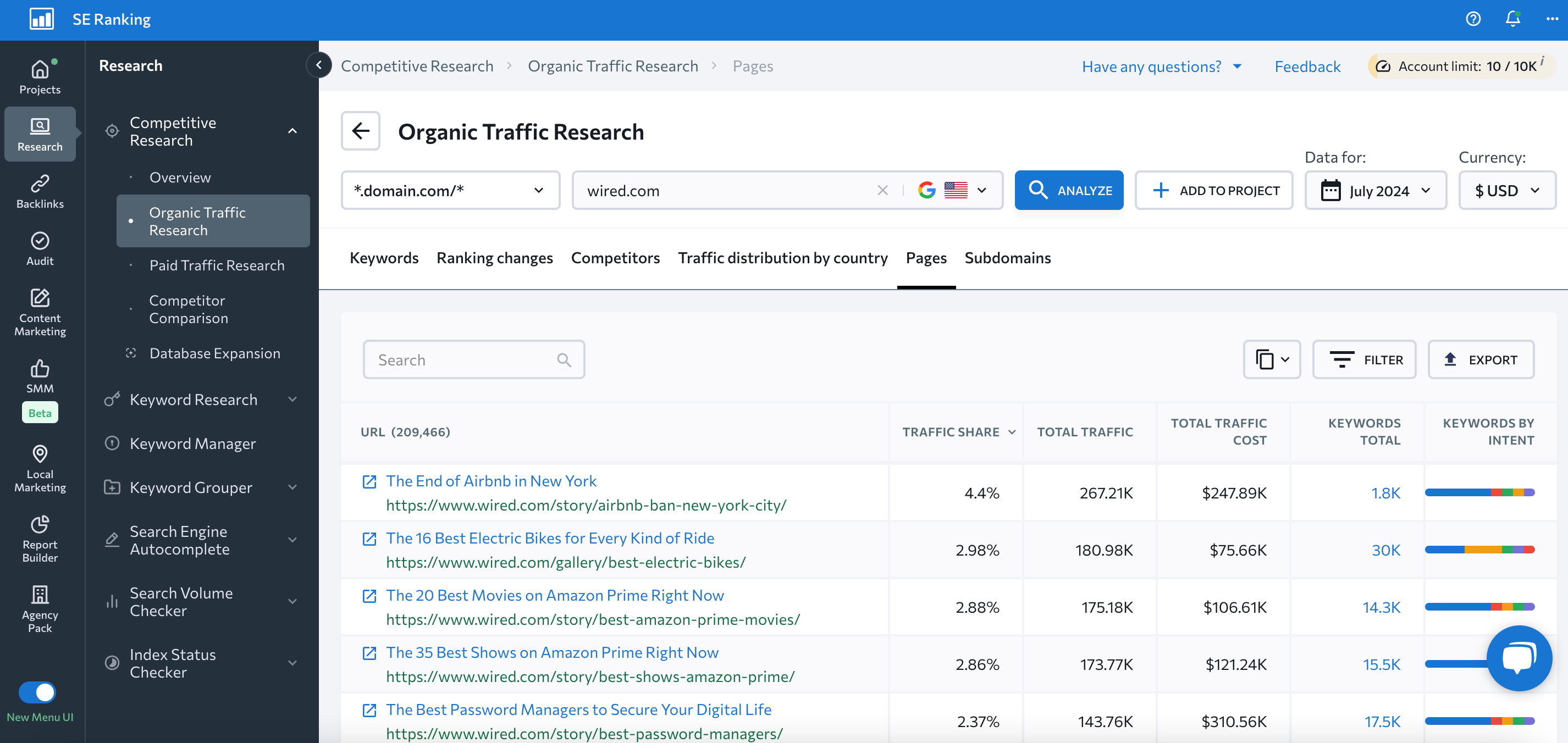
You can investigate which specific pages of your competitors are performing well in search results, their position in the website structure, and the keywords they’re using. You can get all of this information using SE Ranking’s Competitive Research tool. It helps you find your rivals and identify the most ranked pages in Google’s top 100 organic and paid search results.
Run an analysis of a major competitor’s site and navigate to Pages in the Organic traffic research section. Here, you can see all pages and subdomains and filter them based on traffic share and number of keywords. Export the results in .xls or .csv to examine the structure by URLs.

Examine the common sections and similar pages that your competitors have, and decide which ones to incorporate into your website. SE Ranking’s Competitive Research tool allows you to see semantic overlaps between three sites, providing you with a list of keywords that are commonly used by major resources in your niche.
Step 2. Collect and categorize keywords
Having analyzed which keywords work for your rivals, it’s time to conduct further research and collect a full keyword list for your website.
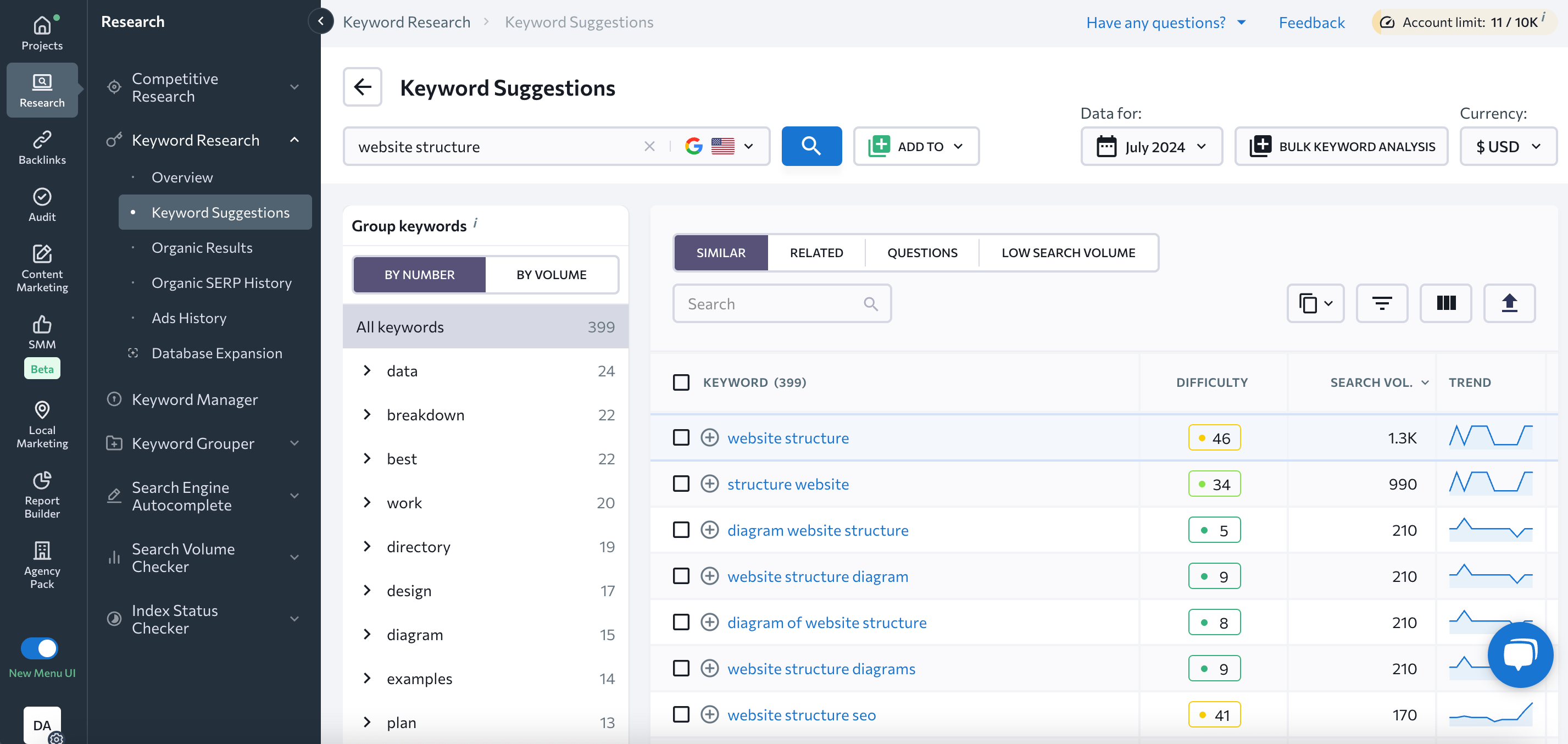
SE Ranking’s Keyword Search tool will help you collect all relevant search queries. Just specify the search engine and get a list of keyword suggestions along with a list of the highest-ranking domains for each keyword. If your website is multilingual, you’ll need to conduct separate keyword research for each language.

You can also use other tools like Google Keyword Planner and Google Trends, as well as visit relevant forums to expand your list of keywords. It’s important to include search queries with different volumes to cover both general inquiries and specific intents.
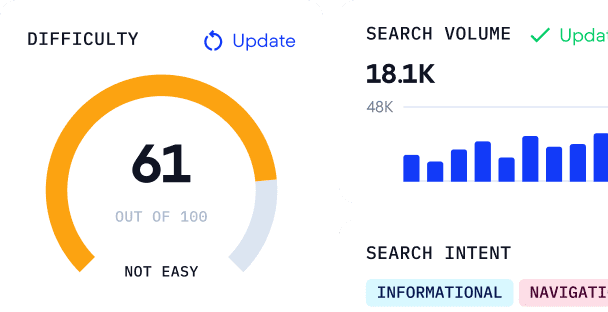
Once you have compiled a huge list of keywords, it is time to filter out irrelevant ones. Exclude all queries that aren’t relevant to your website and categorize the remaining based on your preferred criteria, such as intent, search volume, difficulty, or other factors. The Keyword Grouper tool can automatically cluster similar queries based on their similarities in the SERPs. By going through the results, you can match groups of keywords with different sections and pages you plan to have on your website.
Step 3. Categorize your pages
Once you’ve collected and filtered the relevant keywords, adjust them to your website’s hierarchy. Begin by noting down all major sections and visualize the structure, moving on to subsections and specific pages. Use visualization tools like Mindmup and XMind to get a clear picture of the hierarchy, identifying pages that represent general categories and which ones are more specific, and determine how they should be interconnected.
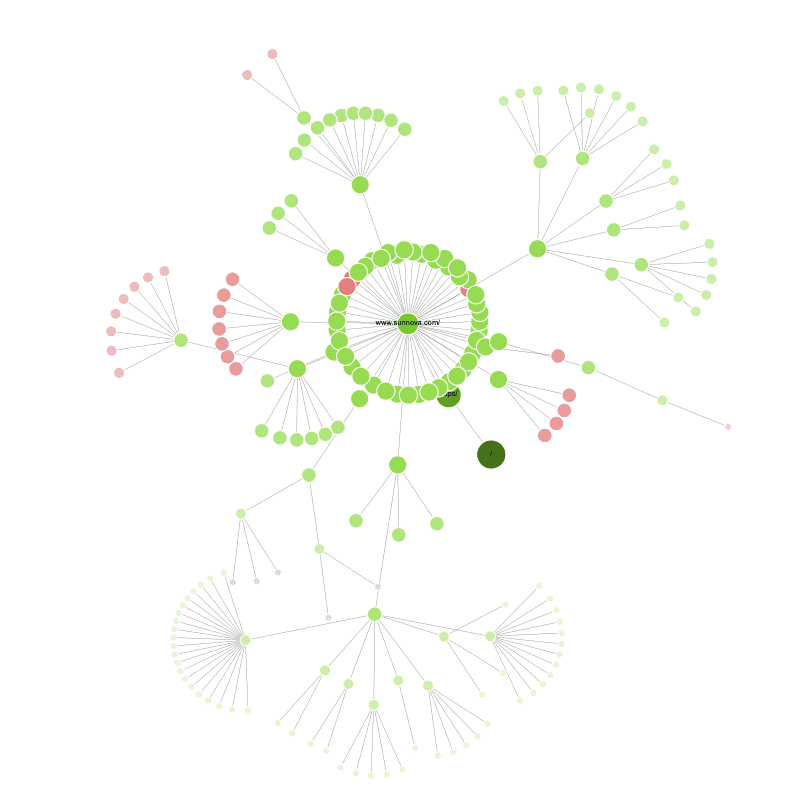
You can also use crawl map tools to visualize your website’s structure:

Here are some recommendations for the page categorization process:
- Make sure each page can be easily accessed within three clicks from anywhere on the website, regardless of the complexity of your structure.
- Avoid building a hierarchy solely based on target keyword search volume as the most searched query may not always be your top keyword for a given page.
- Identify all technical pages and plan how they should be indexed. For example, use noindex and nofollow tags to limit the indexing of website search results, sorting options, and pagination. However, leave contact pages and policies open for crawlers.
- Consider how to implement your filtering options, especially when combined with each other.
- Make sure the website is scalable, allowing for the addition of new categories and subcategories without completely restructuring your site.
Here’s a list of common mistakes to avoid when working on your site architecture:
- Lack of clarity in category names. Both users and search engines may find it difficult to evaluate a website’s content if the category names are confusing or duplicated.
- Lack of classification. If subcategories and filters don’t follow an efficient and logical structure, it can be challenging to find a specific page. Design a well-balanced structure that is inclusive but not overly detailed, avoiding excessive navigation steps.
- Page duplication. Having duplicated or identical content on different URLs has a negative impact on search rankings. Check for CMS or code issues that may create duplicate URLs with dynamic parameters.
- Outdated information. Regularly review and update your website’s pages to maintain relevancy.
Step 4. Maintain a clear URL structure
Both your content and your URL should make sense. It’s best to proceed with a simple, user-friendly URL structure that follows your website’s hierarchy directly after creating your website’s wireframe.
Here are some tips on how to keep your URLs clean:
- Use readable words and make the URL as short as possible.
- Use relevant keywords in your URLs, but avoid keyword stuffing (e.g. www.domain.com/keywords-research is better than www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword-suggestion-discounts).
- Use hyphens (-) instead of underscores (_) because search engines perceive the former as a means of word division and the latter as a part of the word (e.g. www.domain.com/keywords-research is better than www.domain.com/keywords_research).
- For a multilingual site, add the hreflang attribute and a language indicator to each URL.
Step 5. Connect pages with internal linking
Establish clear connections between pages through internal linking to enhance website navigation and spread link juice throughout your web pages.
Search crawlers find and index websites by going from one page to another. Unless they are told otherwise, crawlers achieve this by following the links. Smart internal linking will help crawlers find all the content on your website.
Consider the following approaches to internal linking:
- The more value a page holds for attracting target traffic, the more links should be pointing to that page.
- Make sure your website doesn’t have orphan and dead-end pages that don’t have any links to them or from them.
- If you have all your URLs written down or visualized before categorizing them, you’re likely to have everything under control.
For more details on building strong connections between your pages, check out our guide on internal linking.
Step 6. Build simple navigation
Let’s discuss the necessary navigational elements that will help you connect your pages and make users feel at ease when using your website.
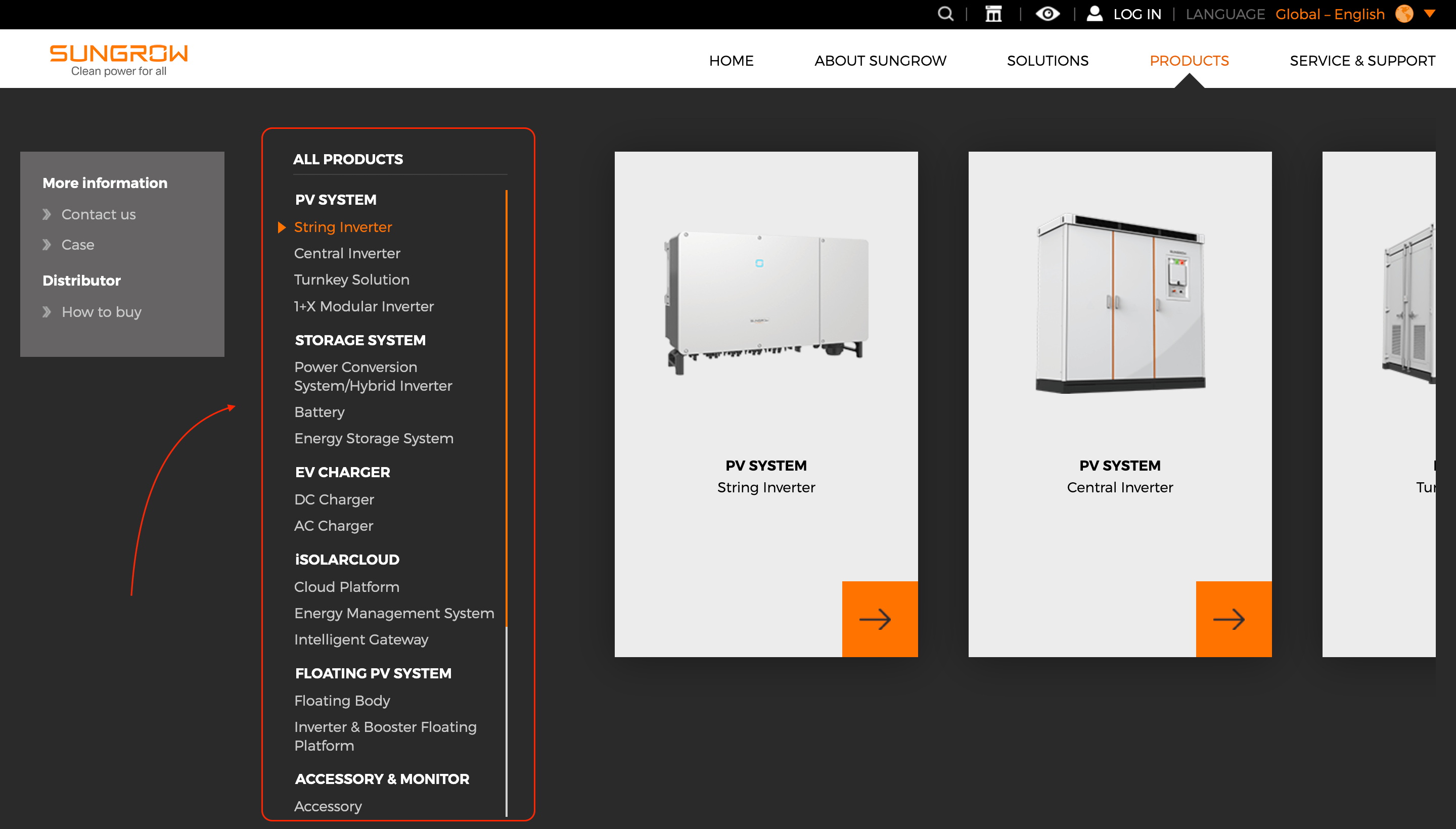
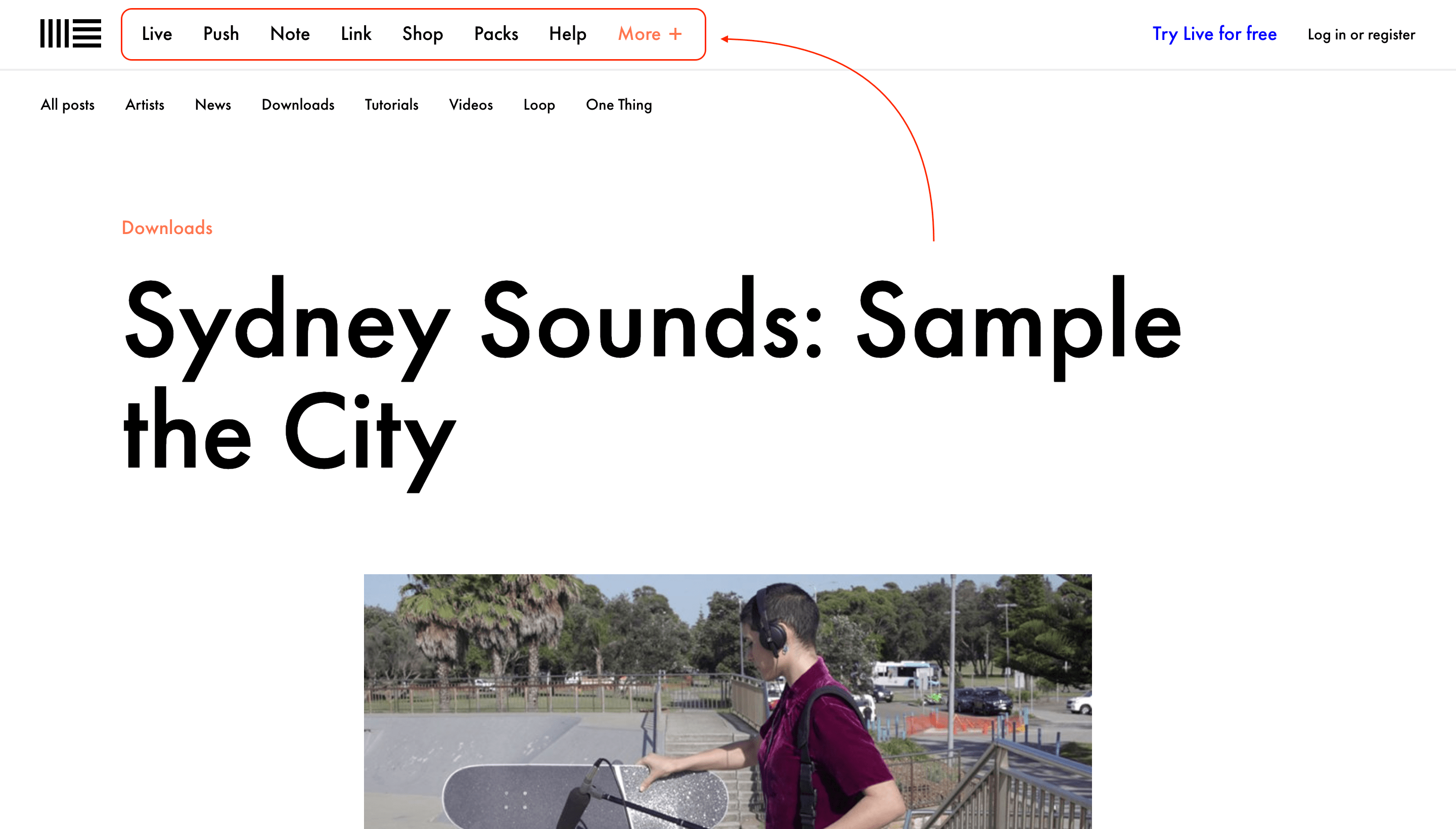
Menu: The user’s journey through a website typically starts from the menu, so the menu must feature the most important sections. The menu can be positioned at the top of the page or on the left, and can be activated by clicking or hovering. Depending on the site’s architecture, it should have one or several types of menus. The important thing is to ensure that the menu is easily accessible on both desktop and mobile devices.

Breadcrumbs: While navigating your website, users may not always understand where they are and how they got there. Breadcrumbs will help users find the way back to any section. Not only does this element makes user’s lives easier but it also helps search bots understand the site’s hierarchy.

Header: A website header is a block placed on top of the page that features the most important categories or pages (for example, the Delivery section for e-commerce or the Pricing plans section for SaaS websites). The most common elements included in the header include, contacts, a search box, and a language or region switch.

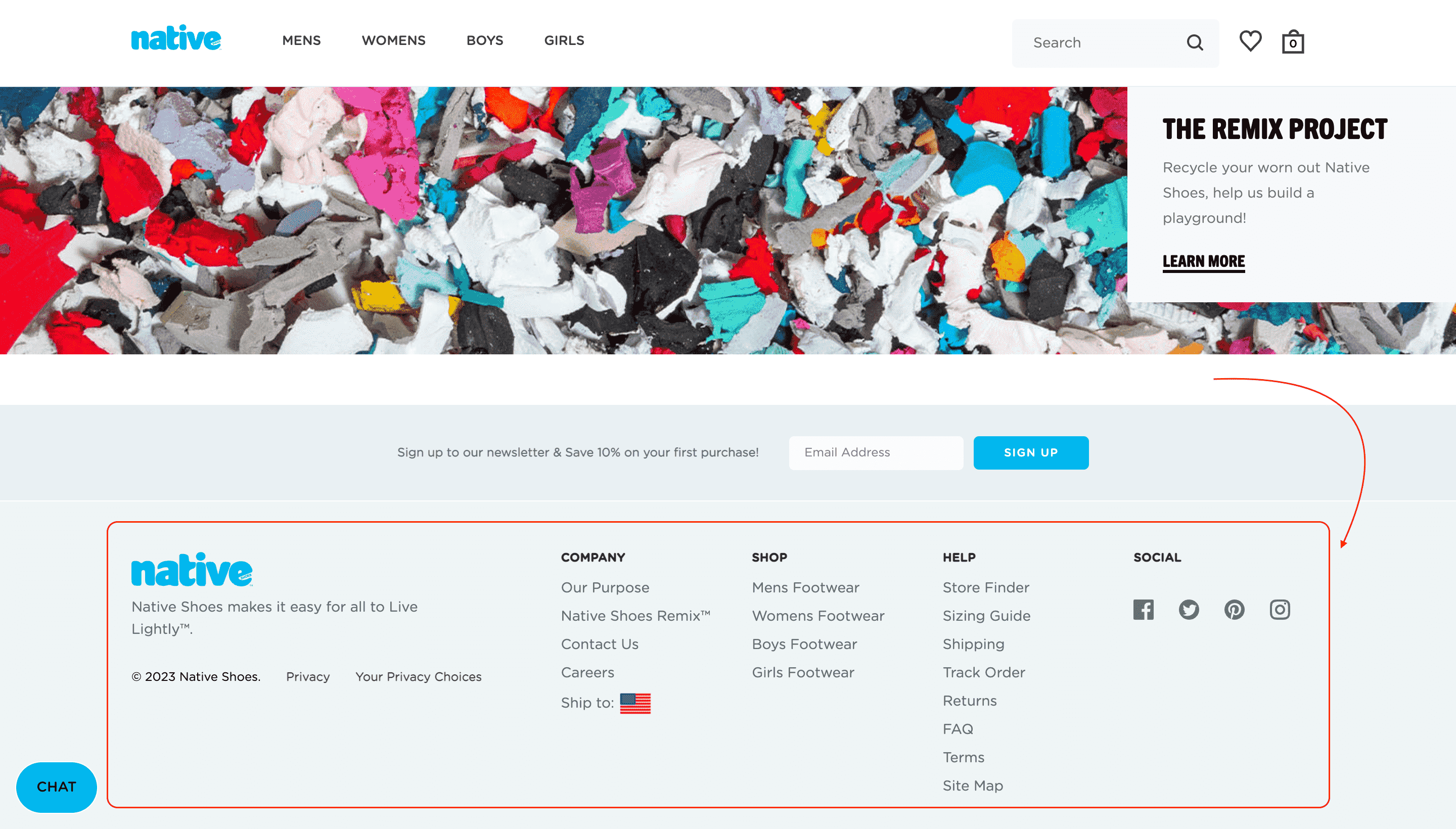
Footer: A footer is a block placed on the bottom of the page that replicates some elements found in the main menu and also features links to the Privacy Policy and other documentation, FAQ, contacts, etc.

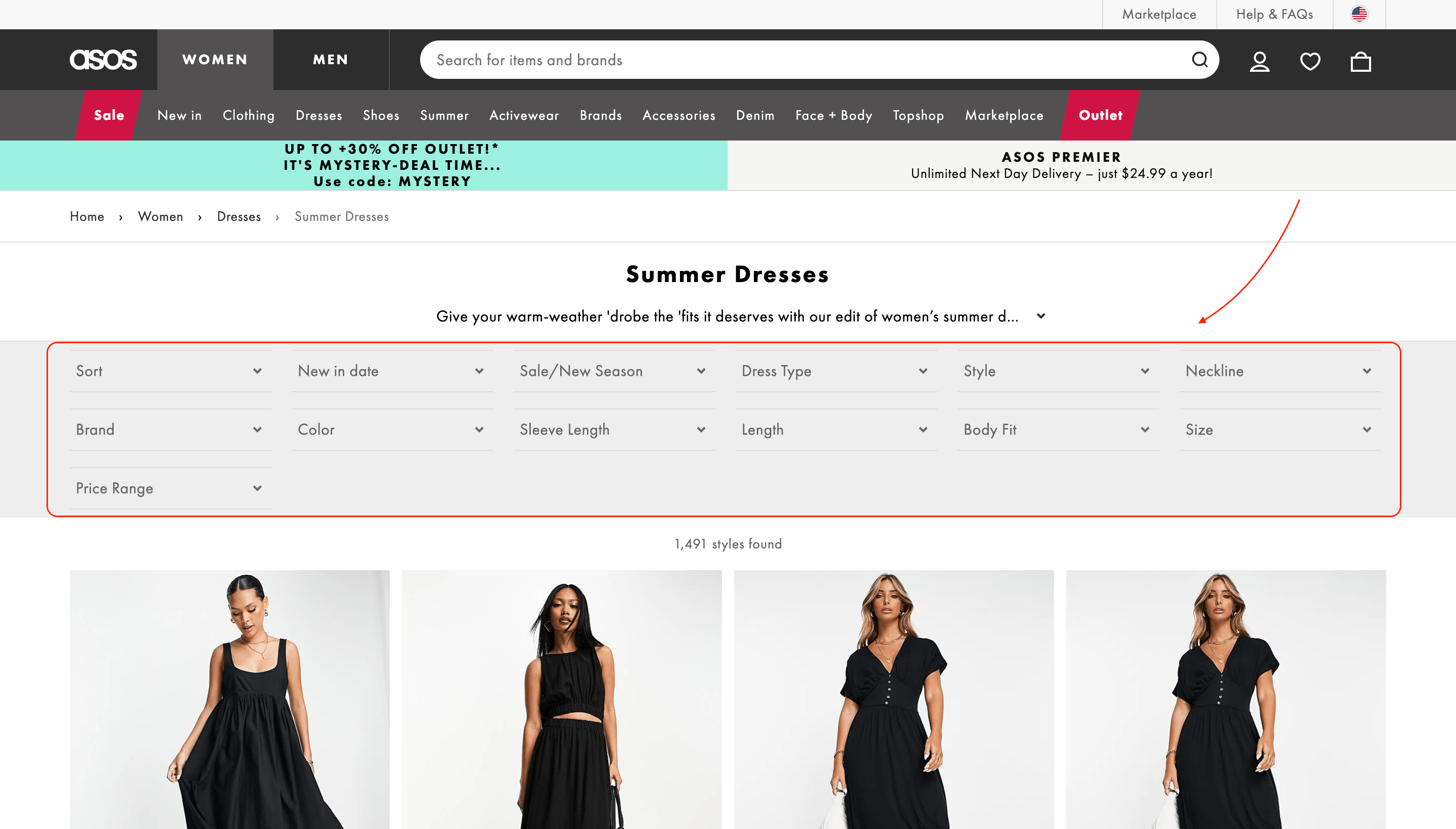
Filtering and sorting: If your website has a lot of services or products to offer, you should design a system of filters and sorting options to help users find what they are looking for. The filters can differ depending on the category and should cover all possible product characteristics.

Tags: Tags are another great way to organize your content and provide users with a specific set of relevant pages.

Linking blocks: Consider creating recommendation blocks like “See more on this topic,” “You may also like,” “People also viewed.” These blocks can strengthen your internal linking structure and drive more traffic to relevant pages.

Step 7. Create a sitemap
To make your site easier to navigate, it’s important to consider search crawlers as well. Sitemaps help you keep track of all pages on your website and expedite their indexing by search engines. Search engines can also use the sitemap as a point of reference for determining canonical URLs.
You can create an XML sitemap for crawling purposes that includes a list of all URLs along with their hierarchy. Also, an HTML sitemap can be generated for users, functioning as an interactive list of all pages. Each search engine provides specific instructions for creating and submitting a sitemap file. SE Ranking’s Website Audit can simplify this process by creating a sitemap automatically.
For more details on proper formatting, check out our guide on creating sitemaps.
Step 8. Check your sitelinks
As mentioned previously, a well-structured website often results in getting sitelinks and standing out in the SERP.

Search engines automatically generate sitelinks and recommend the following:
- Ensure a logical structure and navigation. Google claims it generates sitelinks if they will be useful to searchers.
- Submit a sitemap to Google Search Console or webmaster services of other search engines. Make sure that all important pages are open for indexing.
- Build internal links with informative and relevant anchor texts.
- Write unique title tags for each page that are descriptive and helpful for searchers.
- Present user-structured data to organize different types of content on your website.
Note that once you get sitelinks, it doesn’t guarantee their permanence. Search bots periodically recrawl websites and may alter sections in the sitelinks (if new ones are added to the website) or remove them altogether (if the website’s structure has changed).
Identifying site structure issues
Having an effective site structure assists visitors in site navigation and information search while allowing search engines to efficiently crawl and index your content. On the other hand, even minor site structure issues can cause major issues, including poor user experience, lower search rankings, and reduced traffic. Identifying and addressing these issues is crucial for maintaining a functional site.
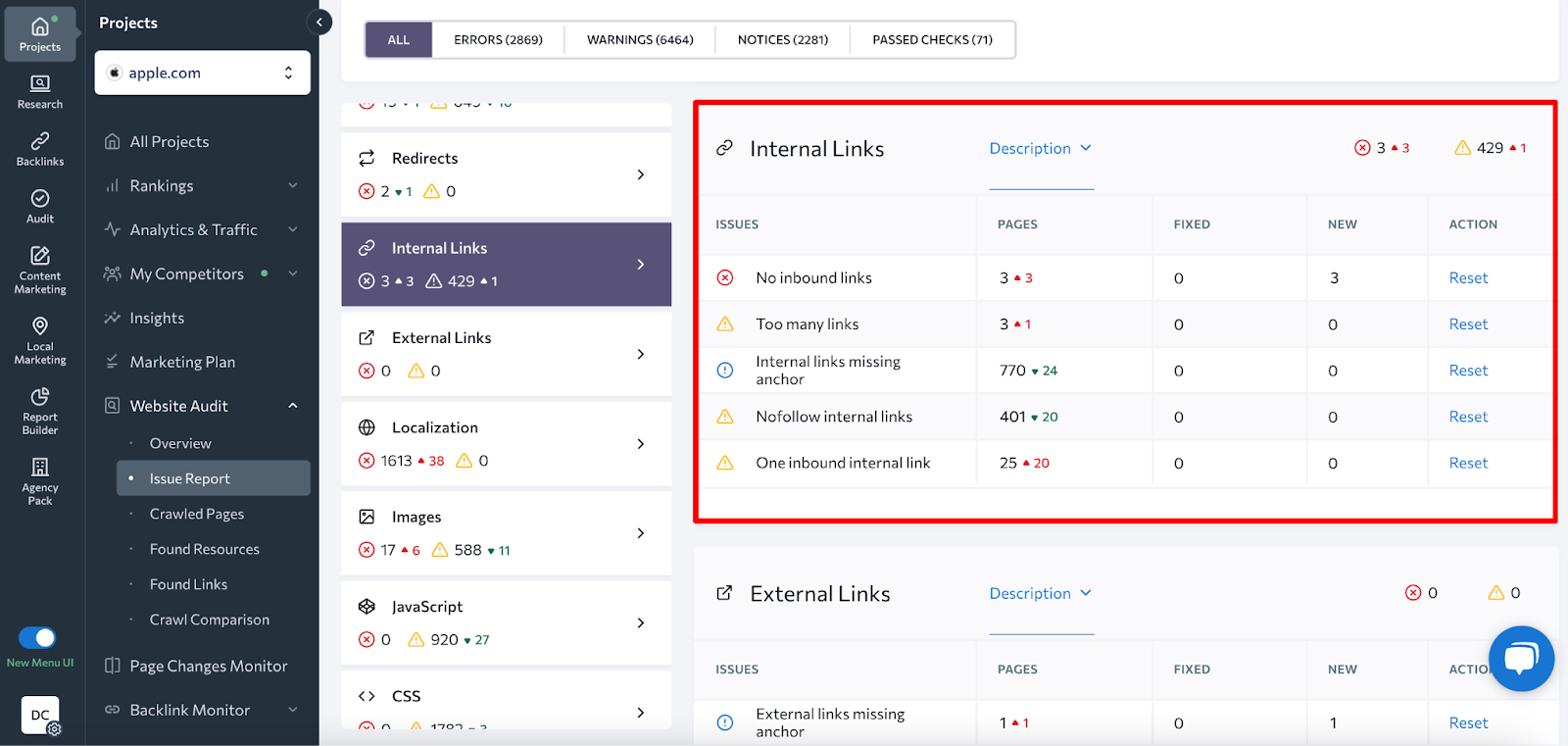
To evaluate your site structure from a technical perspective, use tools like SE Ranking’s Website Audit. This tool, for example, scans all of your pages and identifies issues related to links, tags, indexing directives, and more. To find the most common website structure issues, refer to the Internal Links section in the Website Audit’s Issues Report.

When you receive the report, pay special attention to the following issues:
- Linking problems. Linking issues include broken links, inconsistent linking structures, or lack of internal links. These problems slow down user navigation and search engine crawling, so it’s important to identify and fix them as soon as possible. Ensure that all links on your pages provide value to users and work properly. Double-check your website for 404 errors and fix them. Plus, if the site contains any redirected links, update them with direct ones. This helps address issues like click depth and orphaned pages.
- Click depth. Click depth refers to the number of clicks it takes to navigate from the homepage to a specific page. Excessive click depth, where important content and pages are a frustrating number of clicks away, can deter users and make it difficult for search engines to index your site. Aim for the shortest path possible: ideally, you should be able to reach any page in three clicks or fewer. Any more than that is a sign that you need to spend more time reorganizing your site structure.
- Orphaned pages. Orphaned pages are individual pages without internal links pointing to them. This isolates them. Orphaned pages are likely to be missed by both visitors and search engines unless indicated in the XML sitemap or linked externally. This can be a major issue if the pages contain important information.
Conclusion
Building a solid and simple website architecture goes beyond sections and links; it encompasses user experience and design as well. Invest time and resources in creating an SEO-friendly structure before building the site itself. Examine your competitors’ structures, conduct in-depth keyword research, and categorize your web pages based on these findings. Maintain a clear URL structure, connect pages with internal links, and design navigational elements that enable users to quickly find what they need.
If your website is already live, assess it from a structural perspective, find weaknesses, and start implementing changes. Don’t overlook this opportunity, as it provides a chance to enhance your rankings and improve the user experience.