How to Do a Website Audit Mindfully
Running a technical website audit takes more effort than you might think. In this guide to website auditing, we’ll look at what a site audit is and how often it should be performed. You’ll also learn how to analyze a website, check it for various errors using SE Ranking’s Website Audit, evaluate the results and prioritize fixes, and even write technical assignments for the development team. You’ll also receive a website technical SEO audit checklist to help you evaluate your website.
So, without further ado, let’s dive right in!
-
Technical website audits are crucial for identifying technical optimization issues like indexation errors, broken redirects and links, slow page loading speed, etc. that negatively impact SEO performance.
-
Regular checks prevent performance problems and ensure that your website remains optimized. Audit frequency depends on website size and update frequency, but quarterly audits are a solid baseline for many businesses.
-
Automated audit tools, like SE Ranking’s Website Audit, offer a structured approach to detect, categorize, and prioritize technical SEO errors. You can set up an audit based on your requirements and audit your website according to a specific schedule and parameters.
-
Audit results analysis includes prioritizing critical issues, such as errors affecting high-traffic pages. This helps focus on fixes that will have the highest impact on performance and rankings.
-
Compare website audit results to better understand how effective your fixes are, identify new issues, are review metrics change dynamics. This helps adjust your SEO strategy.
What is a site audit?
A site audit is a comprehensive and detailed website analysis. It identifies errors and problems (technical, content, UX, conversion, etc.) that can be resolved to improve your website performance, its ranking in search results, and, thus, business efficiency and revenue.
Depending on your goals you can run different types of website audits:
- Website SEO audit to examine a website for its search engine optimization.
- Content audit to focus on the quality and effectiveness of a website’s content.
- UX/UI design audit to examine user interface and user experience and website accessibility.
- Conversion rate optimization audit to analyze how well the website converts visitors into customers.
There’s also a technical website audit that identifies technical SEO issues like indexation problems, errors in the code, incorrect work of redirects, etc. It can also be referred to as a site audit. This is the kind of check we’ll focus on in this article.
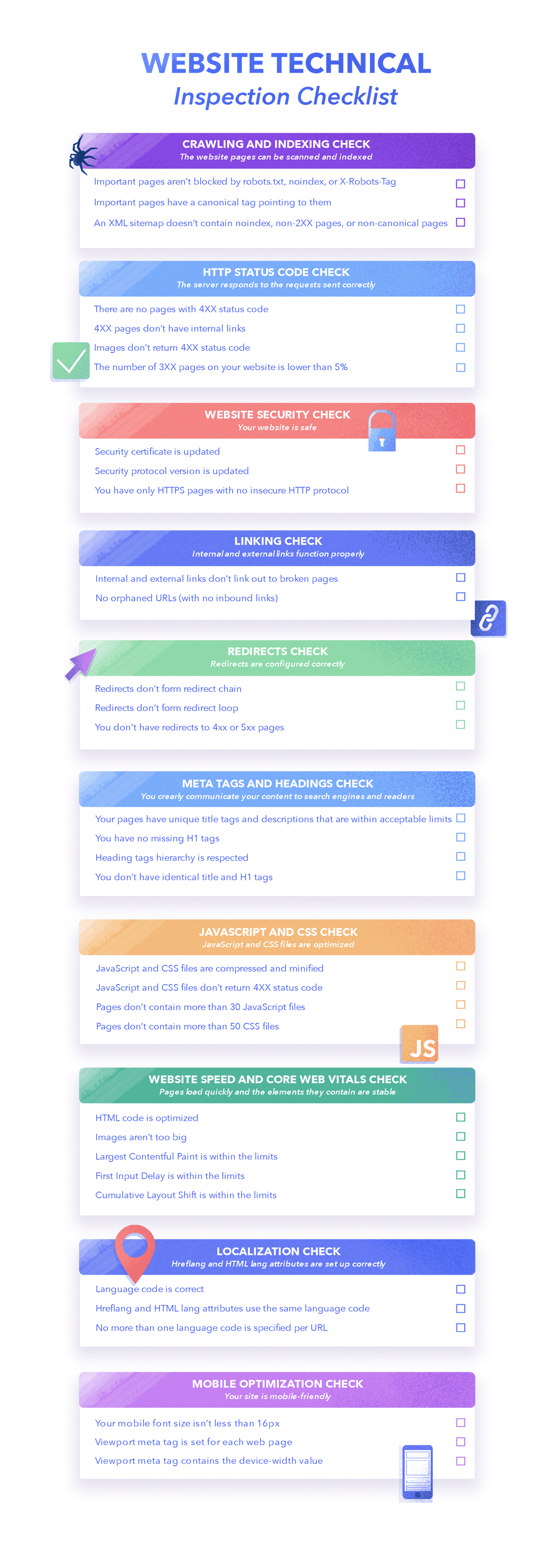
Comprehensive website audit checklist
If you can’t wait to start auditing your website, we’ve compiled a technical audit checklist to help you not miss anything. It contains all the basic checks that you need to carry out. You can follow it step by step or adapt it to your needs and mark every box once you complete the inspection.
In the following sections, we’ll go through each point from the checklist in more detail, and also highlight what you need to do before and after the checks. Therefore, we recommend that you read the article to the end.

Get your free checklist and sign up to SE Ranking news and SEO tips digests!
Click the link we sent you in the email to confirm your email
How to do a technical SEO audit with SE Ranking
Manual audit is a lengthy and resource-intensive process. It’s easier to use specialized site scanners, such as Website Audit from SE Ranking, in conjunction with Google Search Console and Google Analytics.
This is one of the best SEO audit tools because it scans the entire site, identifies dozens of technical errors, and provides recommendations on how to fix them. Its new version 2.0 includes all the relevant checks and the upgraded algorithms calculate accurate health score. Moreover, you can manage and customize your technical SEO audit using flexible settings.
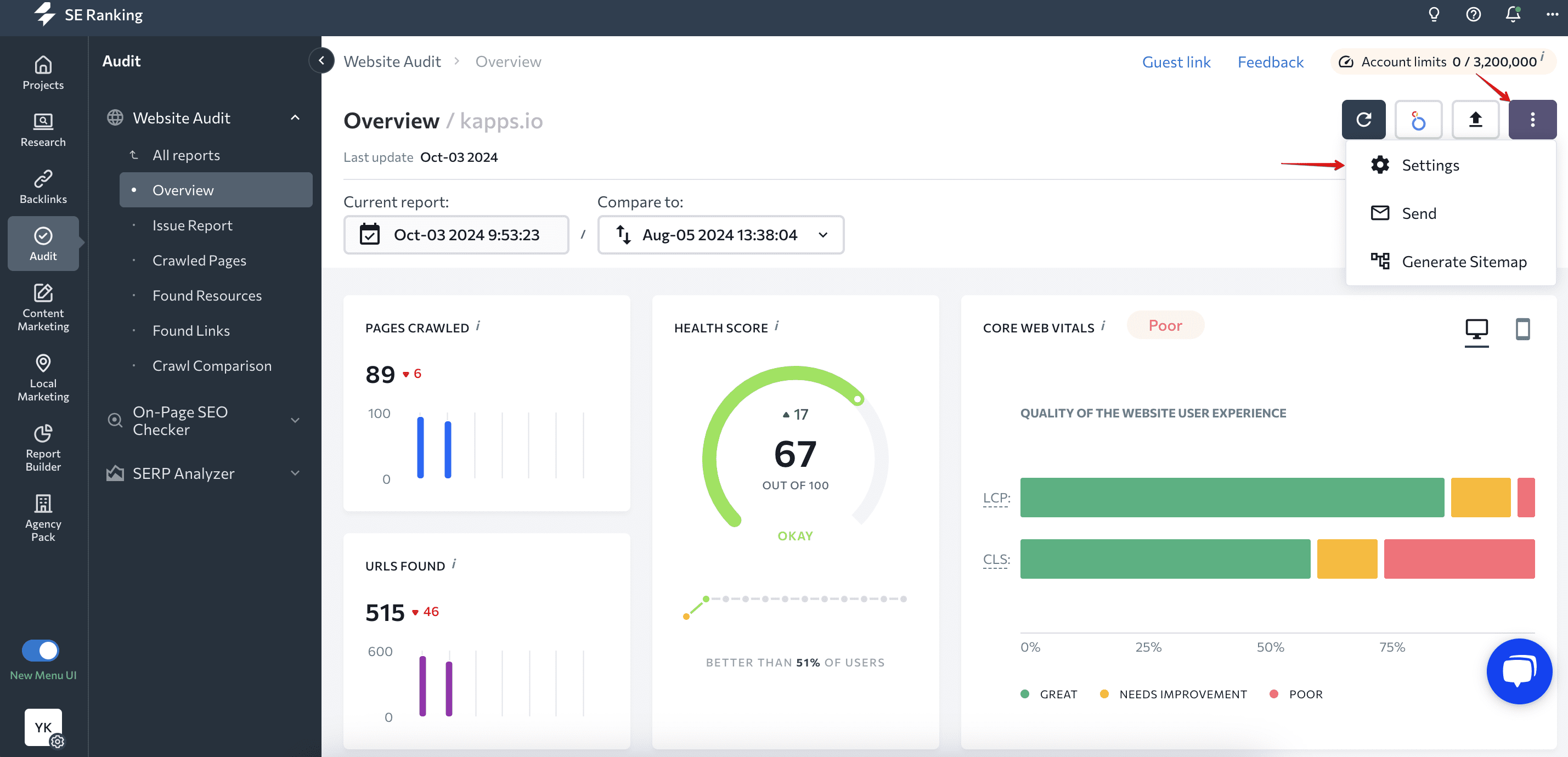
To open settings, go to the Website Audit, click on the three dots, and hit the gear icon.

Follow the steps below to configure an automated technical SEO website audit.
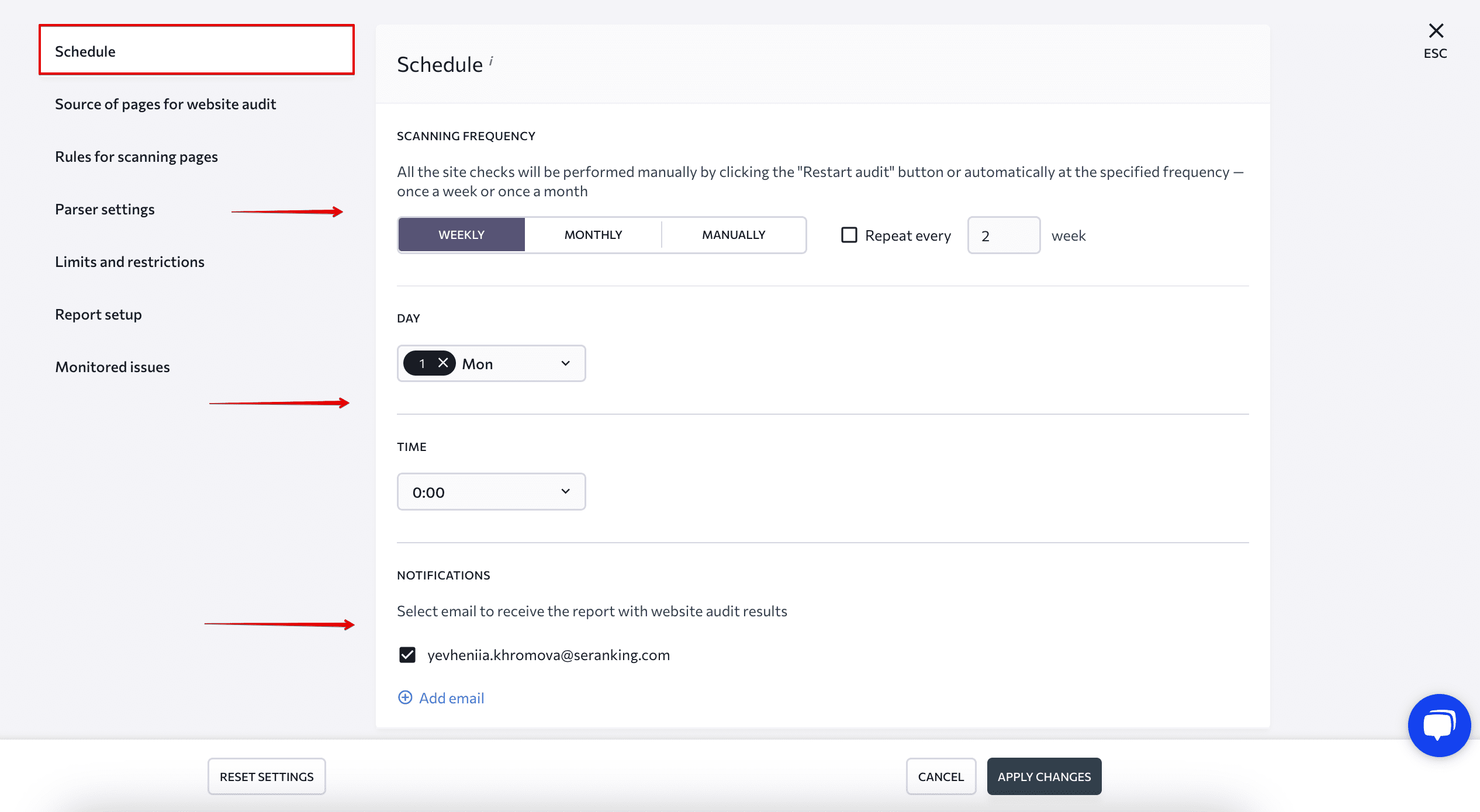
Set up a scanning schedule
You can start the audit manually whenever you want by selecting the Manually option, or you can set the frequency with which it will be performed automatically (weekly or monthly, specifying the day and time that suits you).
You can also add your email to get notified once your technical SEO audit is finished.

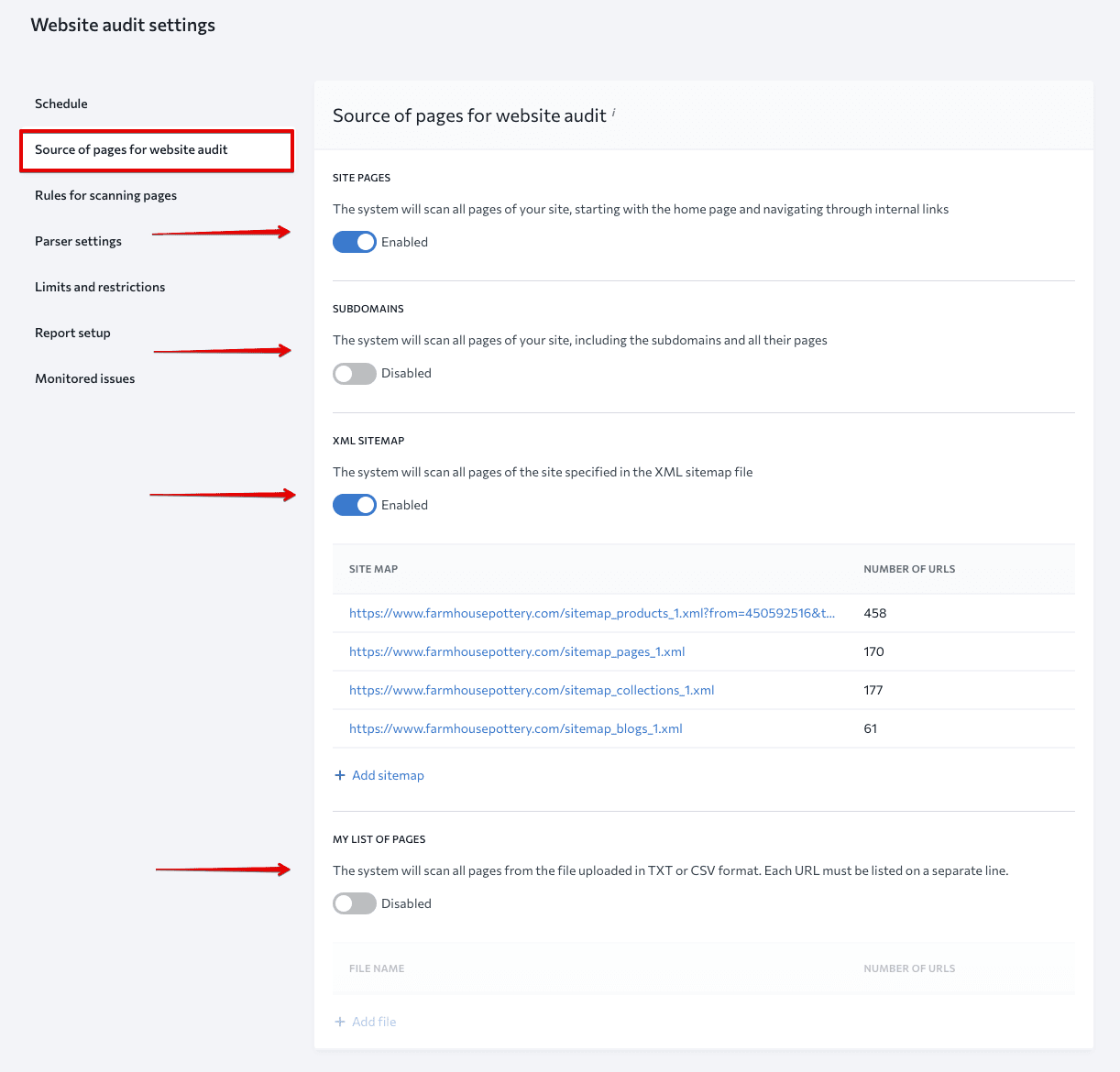
Choose pages to scan
You can scan all pages of your website starting from the homepage. The scanner will follow every internal link but won’t include subdomains. If you want to check subdomains and their pages, enable the Subdomains slider.
Another option is to scan every page specified in the XML sitemap. You can also add the list of pages that you want the tool to audit. Make sure it’s in a TXT or CSV format.

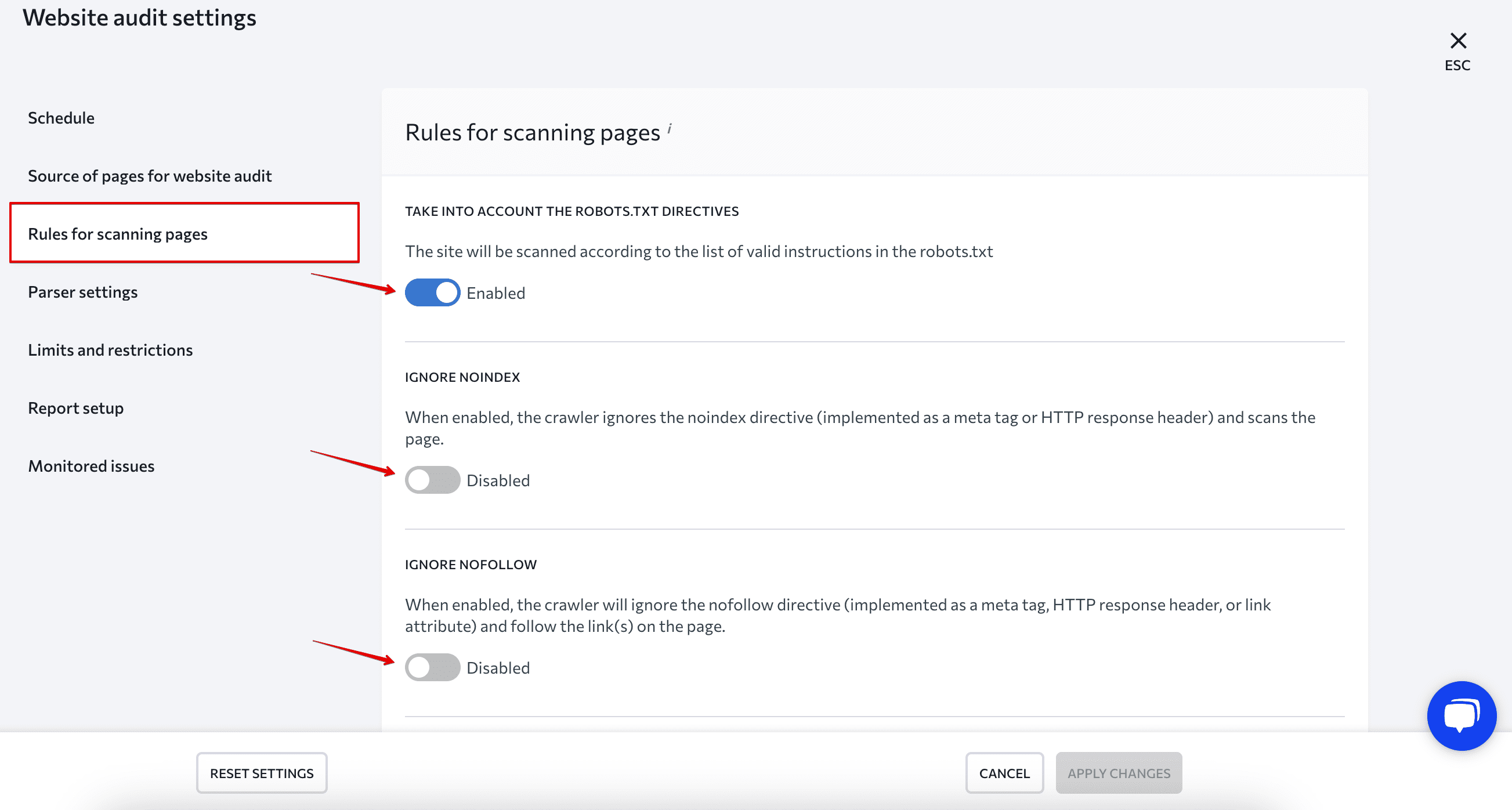
Select scanning rules
Enable or disable the toggle next to each rule to give the SE Ranking bot scanning instructions. Depending on your choice, the SE Ranking bot will scan the website following instructions in the robots.txt file or ignore them.
The same applies to Ignore Noindex and Ignore Nofollow. If enabled, the bot will ignore the noindex and nofollow directives.

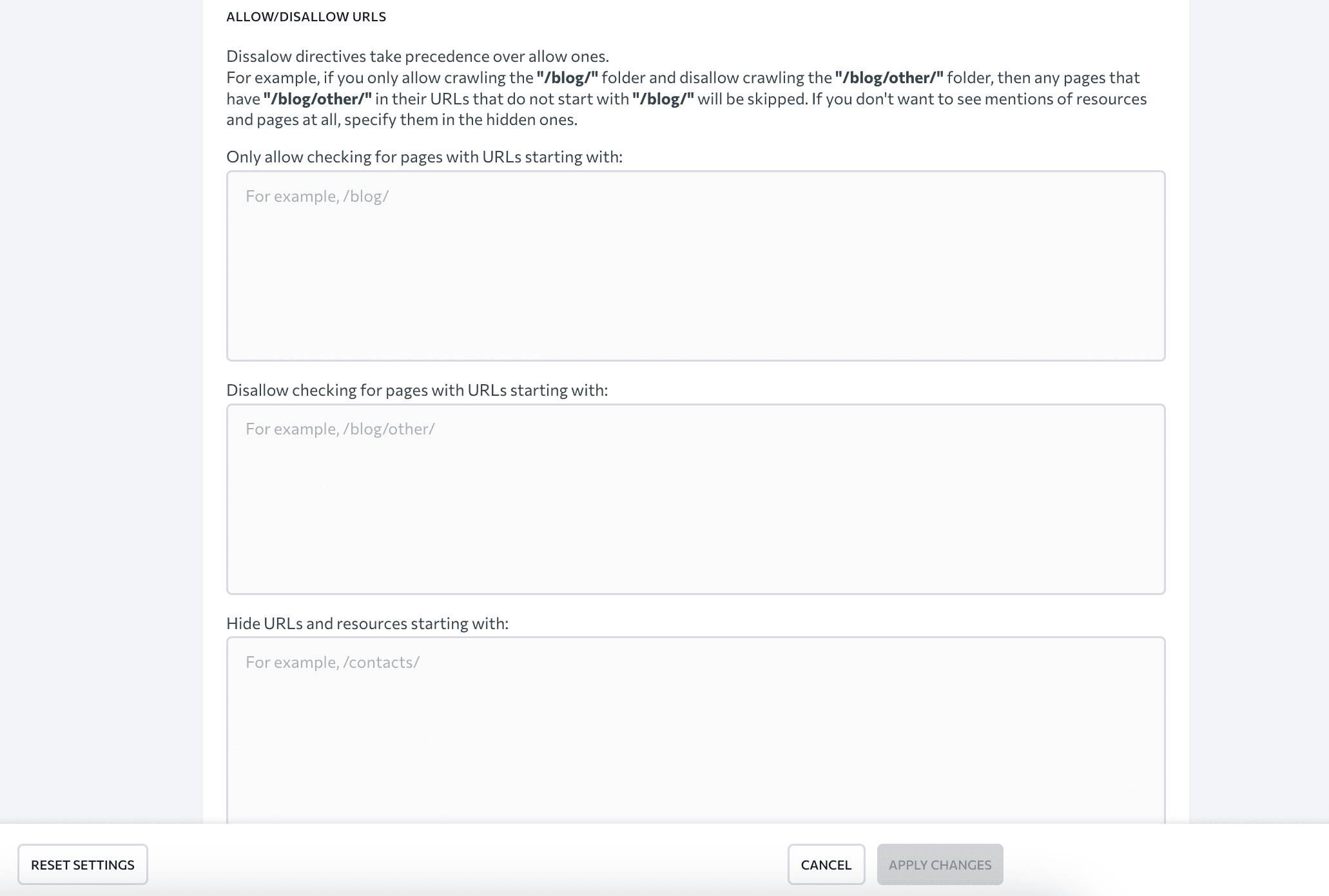
If you want the SE Ranking bot to crawl or ignore certain website sections or pages, enter them into the Allow/Disallow section. You can:
- Only allow checking URLs starting with a specific word, phrase, etc. (for example, /blog/).
- Disallow checking URLs starting with a specific word, phrase, etc. (for example, /blog/other/).
- Hide URLs and resources starting with a specific word, phrase, etc. (for example, /contacts/).

You can also specify URL parameters that should be ignored while scanning. Select Ignore all parameters to exclude all values or choose Ignore custom parameters to manually set which ones to ignore.
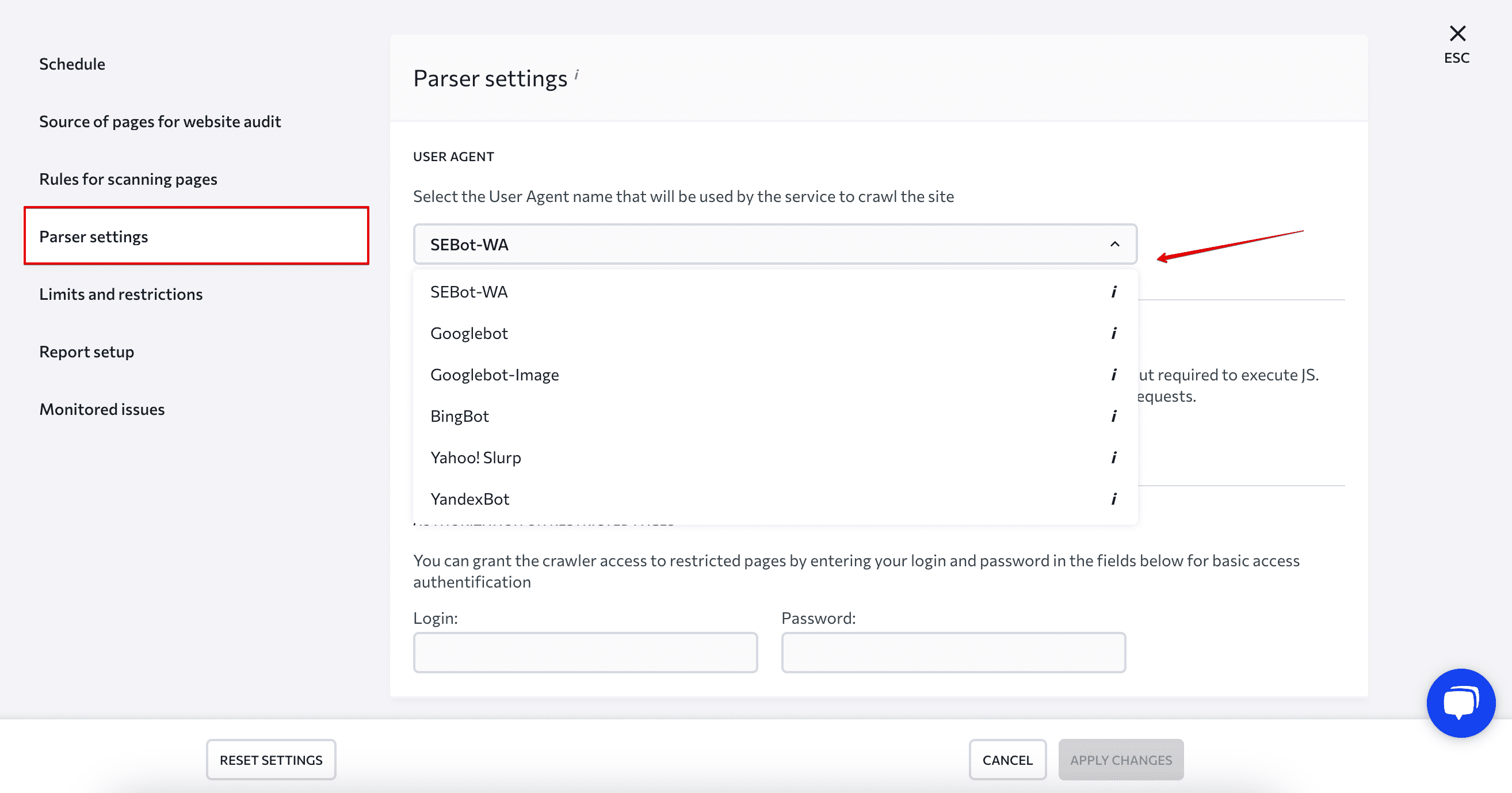
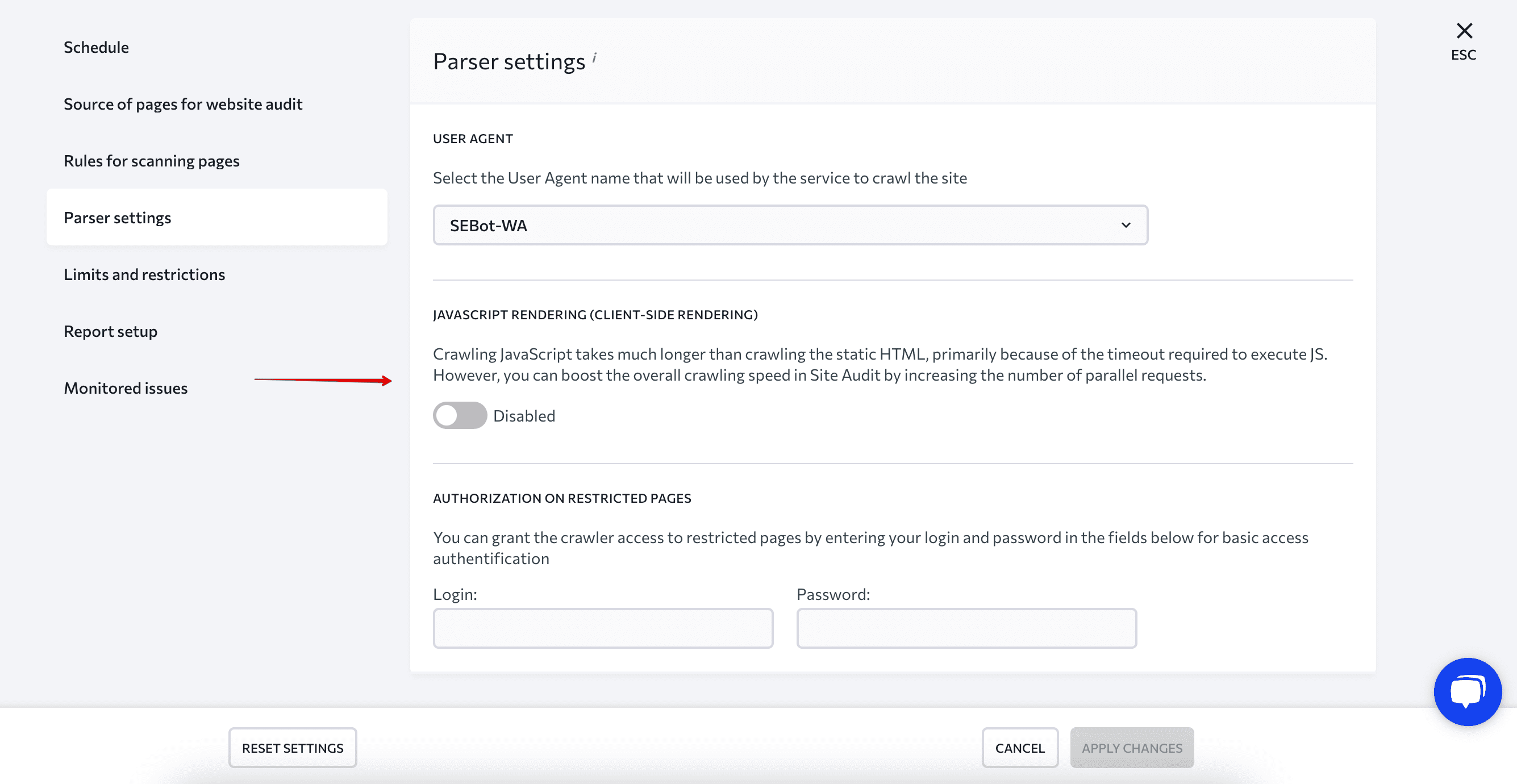
Set up a parser
Because some websites may prevent specific crawlers from crawling their pages, the audit may be incomplete or inaccurate. If your site has this feature, you can manually choose a bot for crawling. SE Ranking’s bot is selected by default, but you’ll have a list of 13 other bots to choose from. Just select a User Agent name, and our system will use it to crawl your website.

Some pages can also be restricted for the crawler you choose. Enter the login and password for the SE Ranking bot in the appropriate fields to give it access to specific pages.
One more thing that you can do in this section is enable or disable the JavaScript Rendering (Client-side Rendering). There are websites whose main content is loaded and displayed using JavaScript. If this option is enabled, the tool will recognize dynamically loaded content and check it. If disabled, the crawler will ignore this content and the audit will be incomplete.

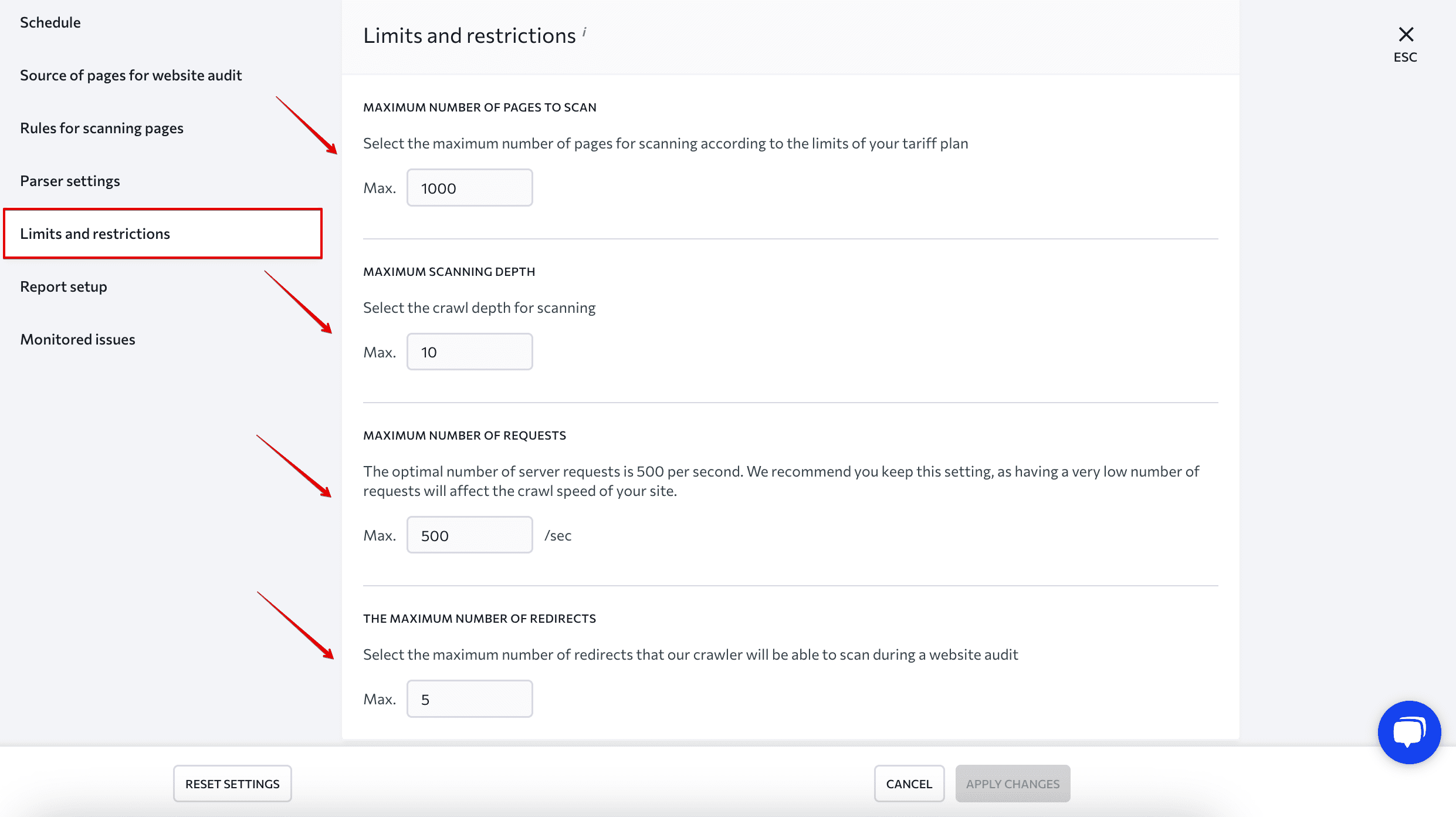
Specify crawling limits and restrictions
Under this section, you can manage the following parameters:
- The number of pages to scan. Specify the number of pages the bot should crawl. Consider your subscription limits and your needs.
- Scanning depth. Decide how deep you want the bot to go.
- The number of server requests. Decide on the number of requests that suits you, depending on the server’s capabilities. But remember that too many can overload the server, while too few can affect the crawl speed of your website.
- The number of redirects. Indicate the number of redirects for a crawler to scan during the audit.

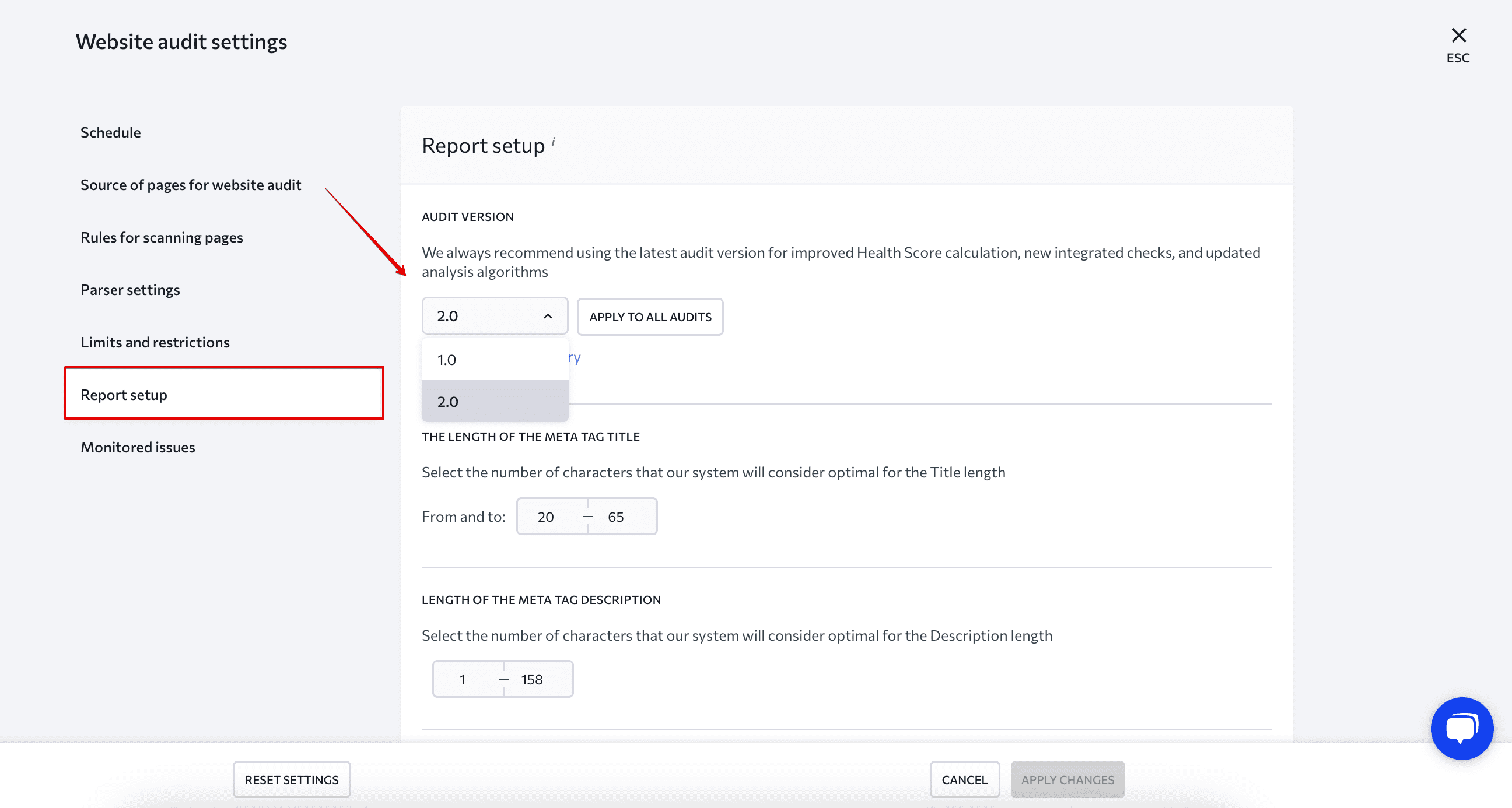
Adjust report parameters
SE Ranking’s Website Audit has two versions:
- Version 1.0 is a basic version that checks 100+ parameters of a website’s technical SEO health
- Version 2.0 is an upgraded version that has an updated list of checks with outdated ones being removed. It also has an improved Issue Report structure and reevaluated check and category weights. All this makes the health score more realistic.
You can choose the version that fits your needs. But for more up-to-date checks it’s recommended to use version 2.0.

When analyzing and evaluating the website, the SE Ranking bot focuses on what search engines recommend and considers common best practices. The basic parameters, however, aren’t always one-size-fits-all. You can customize settings in this section, and the bot will take new values into account when scanning the site and generating a report.
You can set up:
- Meta tag title length
- Meta tag description length
- Maximum page size
- The minimum number of words on the page
- H1 header maximum length
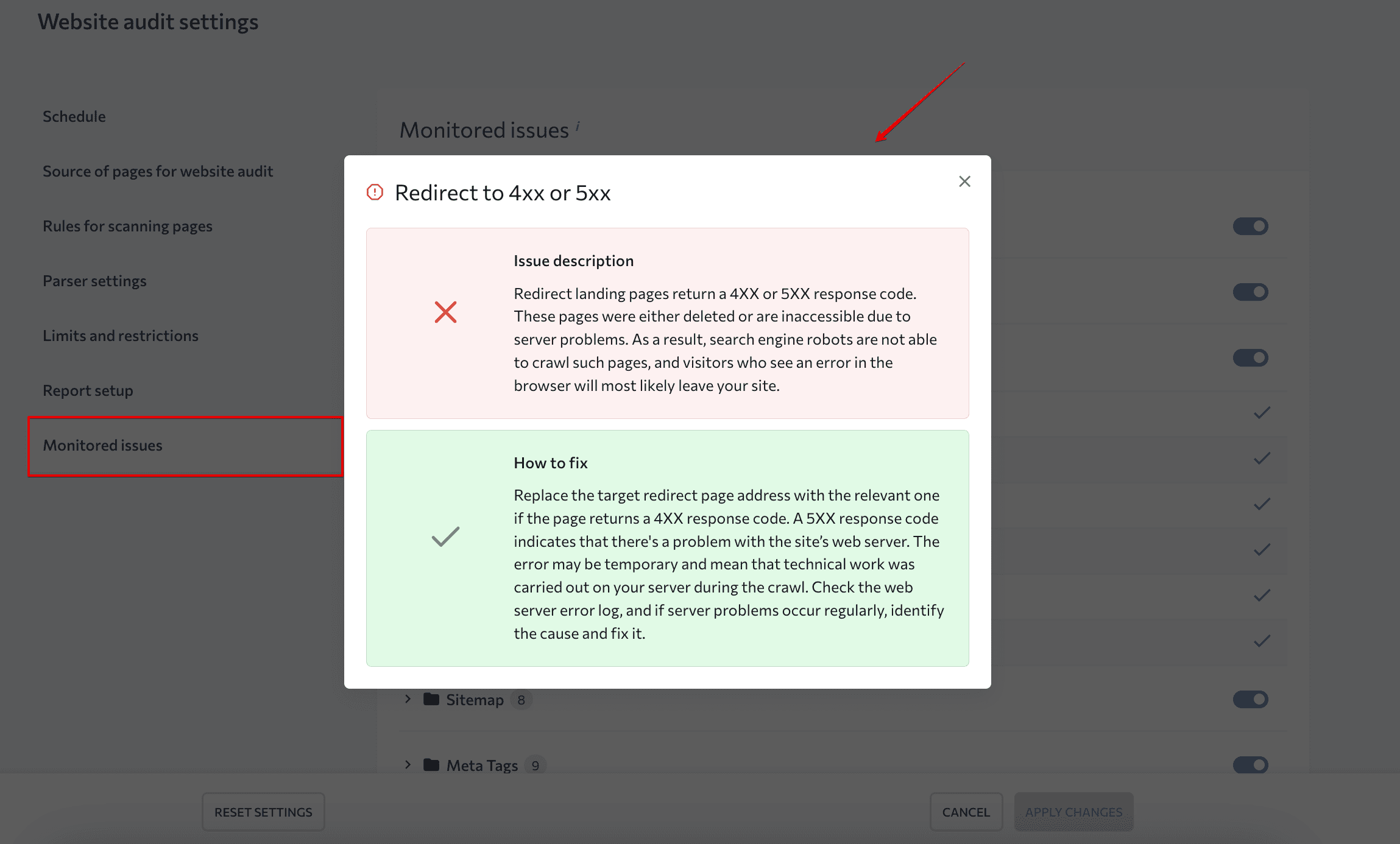
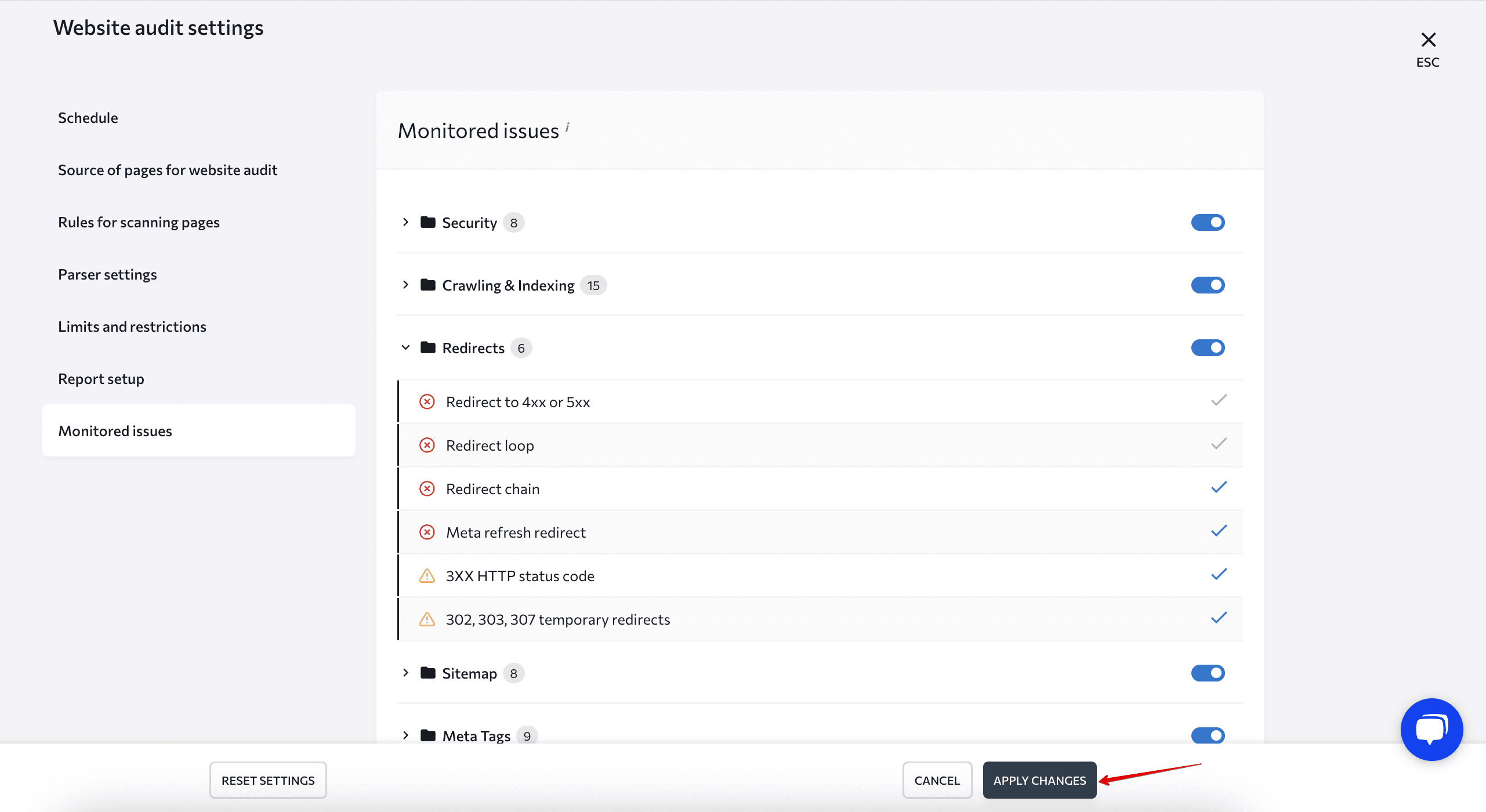
Choose issues to monitor
In this section, you can specify which issues to track on your website during the audit. They are grouped into 13 categories, including JavaScript, crawling and indexing, content, mobile optimization, links, etc.
All issues, by order of importance, are grouped into errors, warnings, and notices. Errors are the most critical issues to fix, while notices are just cautionary information. Each error comes with a description and suggestions on how to fix it.

You can enable or disable the whole category as well as individual issues within it. If disabled, the SE Ranking bot won’t detect said issues during the scan. It also won’t include them in the report, and won’t consider them when calculating your website’s health score.
When you’ve finished customizing all of the settings, hit the Apply Changes button to save your changes. You can immediately run an audit with the new parameters. The crawl may take several minutes depending on your site’s size.

Audit results review
When the in-depth scanning is completed, the findings will be available in the Website Audit module.

Depending on the purpose of your technical audit, you can use the Website Audit tool’s various tabs. For example:
- If you want to get a general picture of your website’s technical health and performance, go to the Overview tab.
- If you’re interested in specific technical and other errors detected on your website, open the Issue Report tab.
- If you want to analyze website pages by specific parameters or have high-priority pages that you want to focus on first, use the Crawled Pages tab.
- If you need to track down errors in images, files, or code, go to the Found Resources tab..
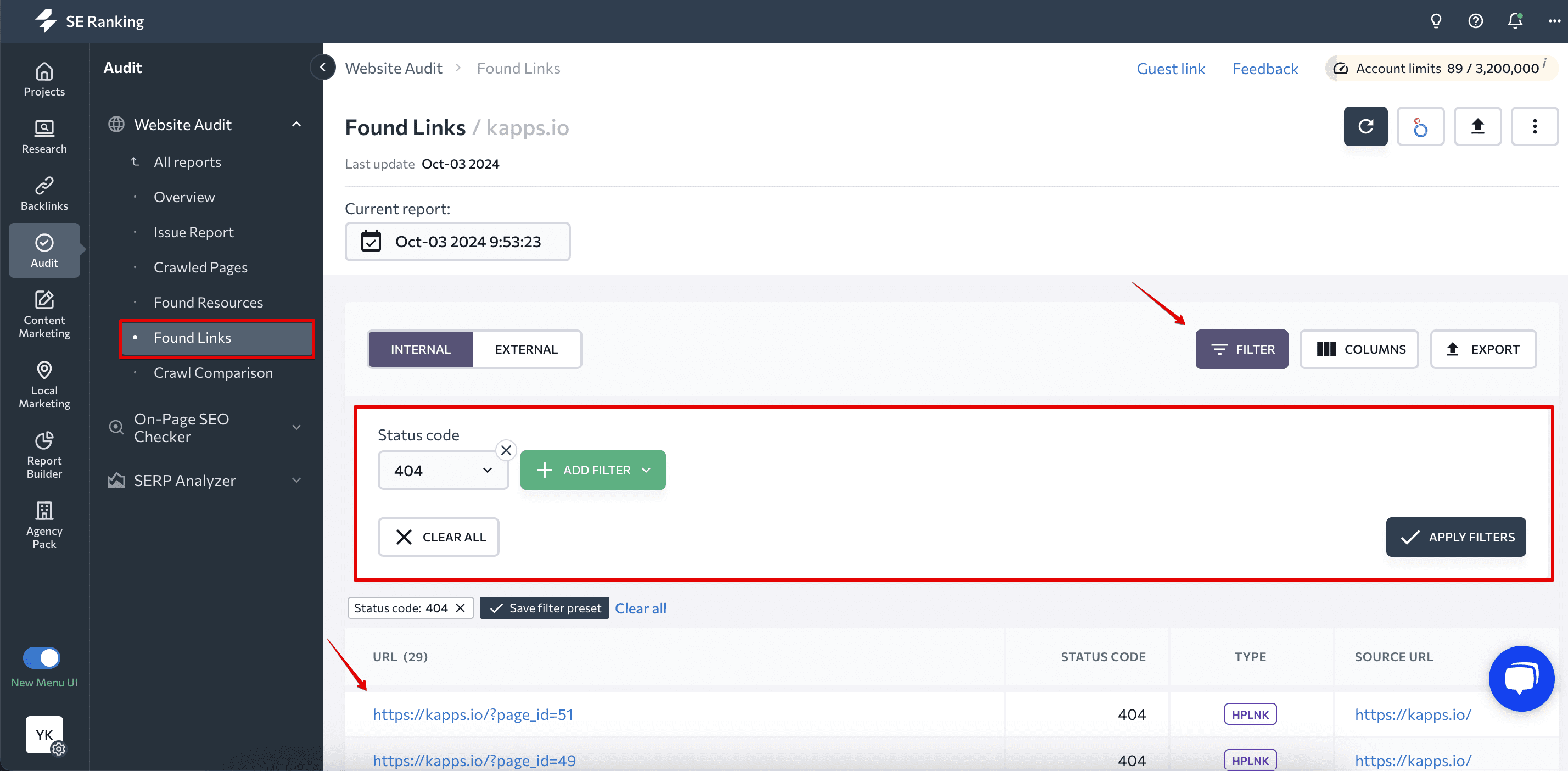
- If you want to check if your website has internal or external linking problems, open the Found Links tab.
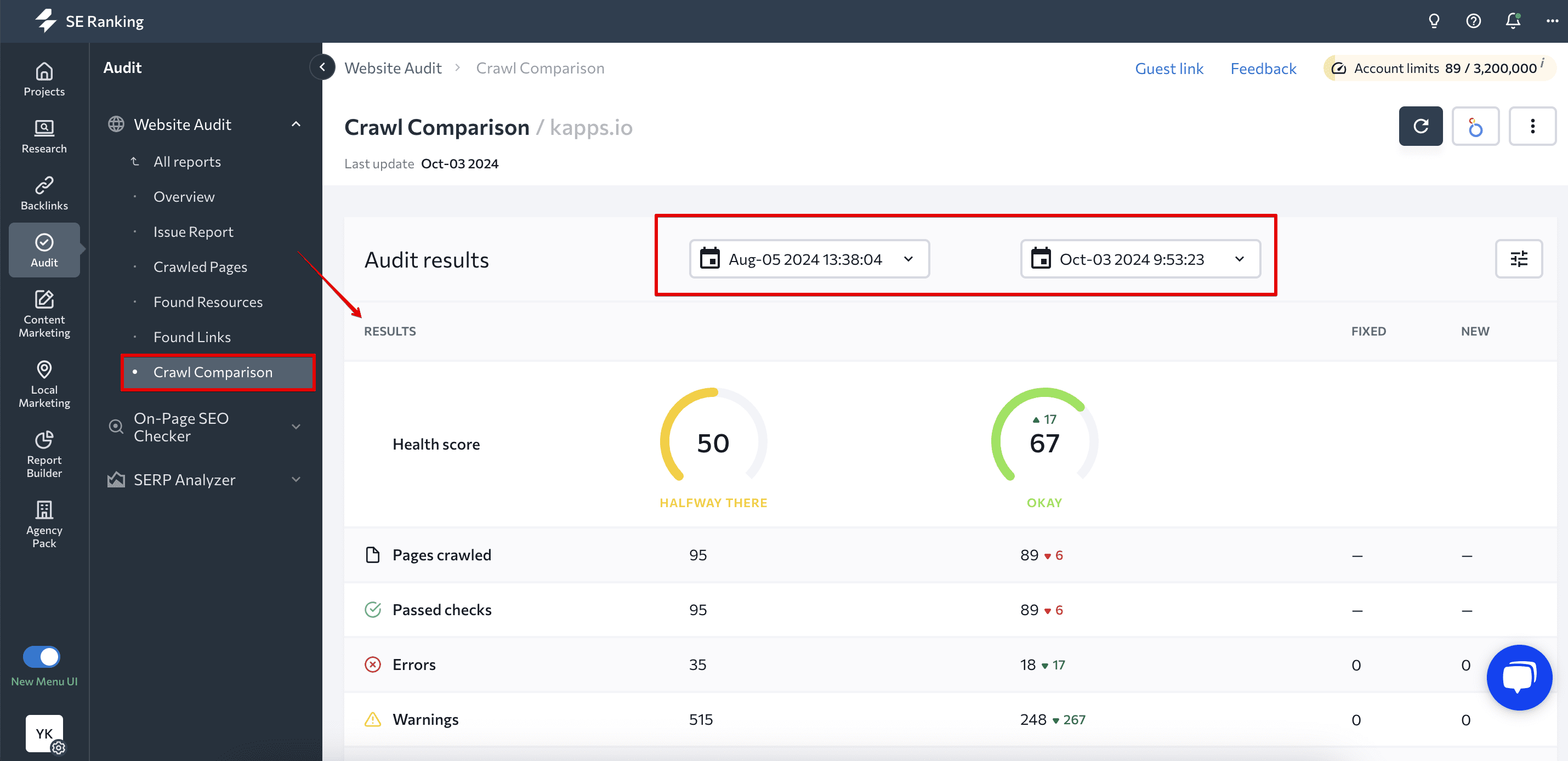
- If you want to compare the results of multiple audits and find the date an issue occurred, check out the Crawl Comparison tab.
Now, let’s take a closer look at each task and report.
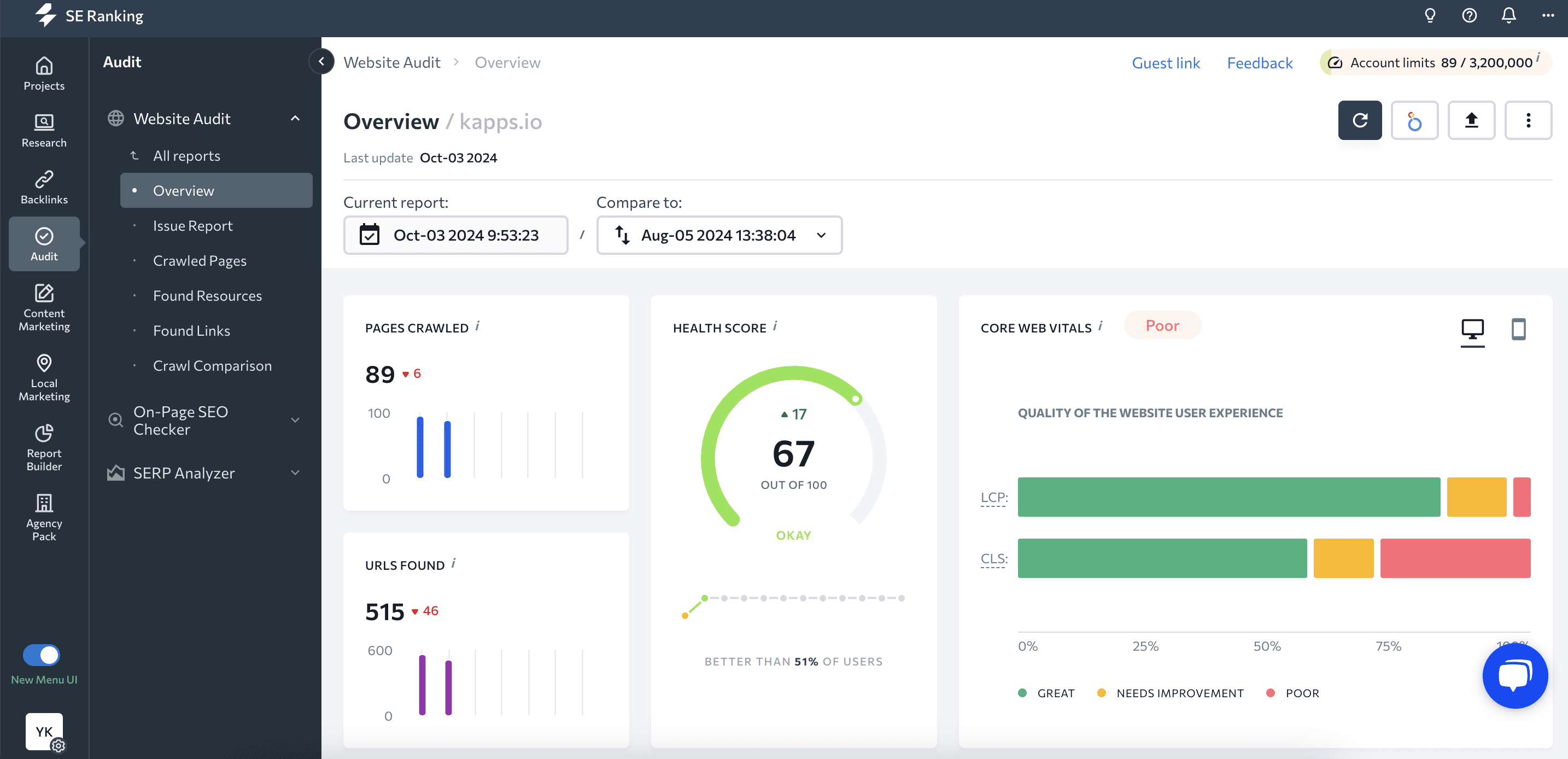
Getting the bigger picture
Select the Overview report from the Website Audit module to get all of your site’s key information in convenient and easy-to-understand graphs, charts, and tables.
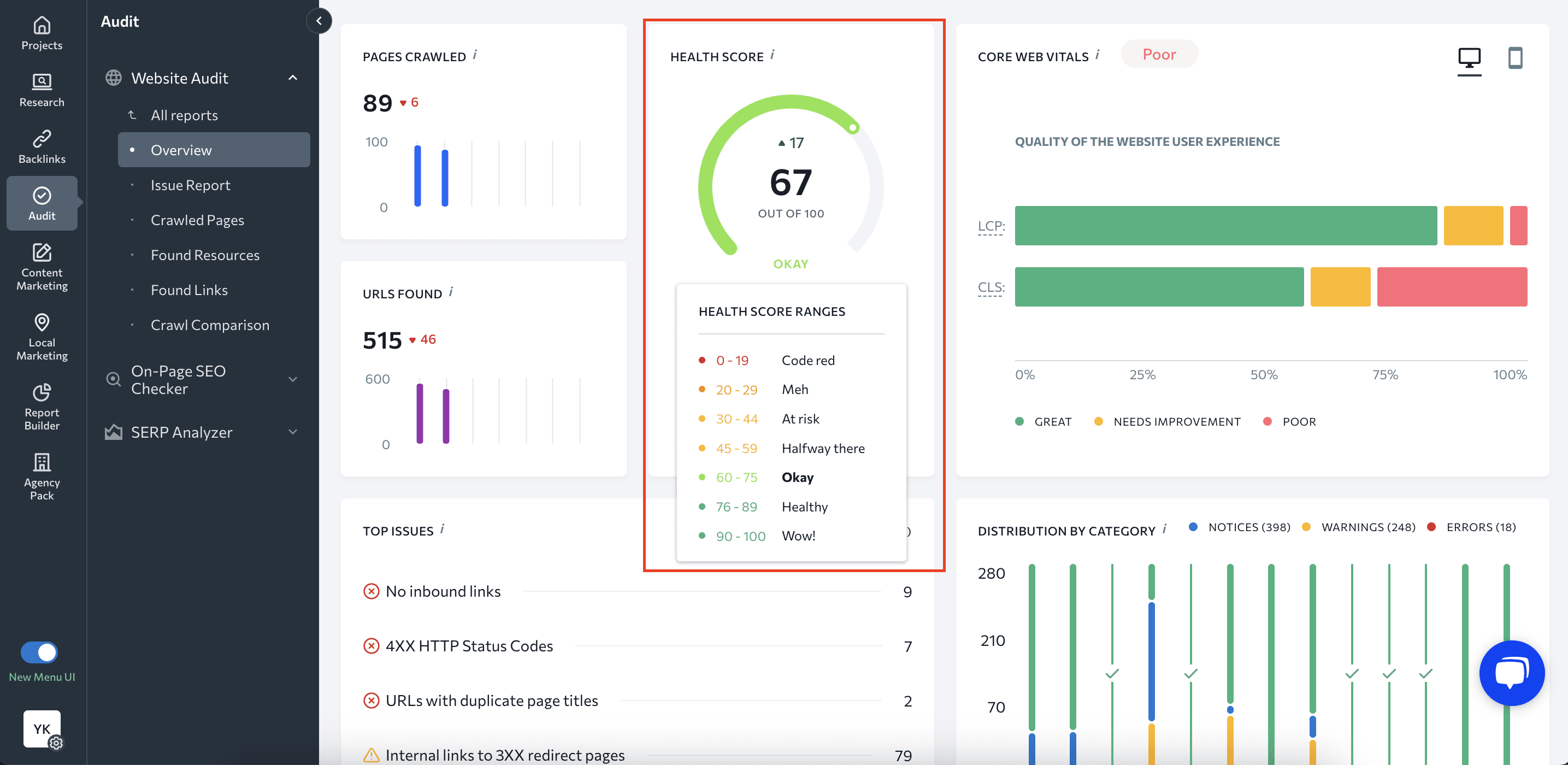
The Health Score of your website is one of the most important features of this report. It is calculated based on the number and severity of issues found during the audit. This means that a site with a high number of low-severity errors will have a higher health score than one with fewer high-severity errors.
Most importantly, in version 2.0, we updated the algorithm calculating this score. We re-evaluated the weight assigned to each error and category and now the data you get is more accurate and better reflects your website’s technical condition.

In this section, you’ll also see the:
- Number of pages scanned and URLs found.
- Core Web Vitals gradation and top five issues found.
- Distribution of scanned pages by issue categories.
- Domain metrics like backlinks, referring domains, domain trust, etc.
- HTTP status codes and server response time.
- Number of redirects and detached pages.
- Link attributes, meta robots tags, and more.
Analyzing issues found
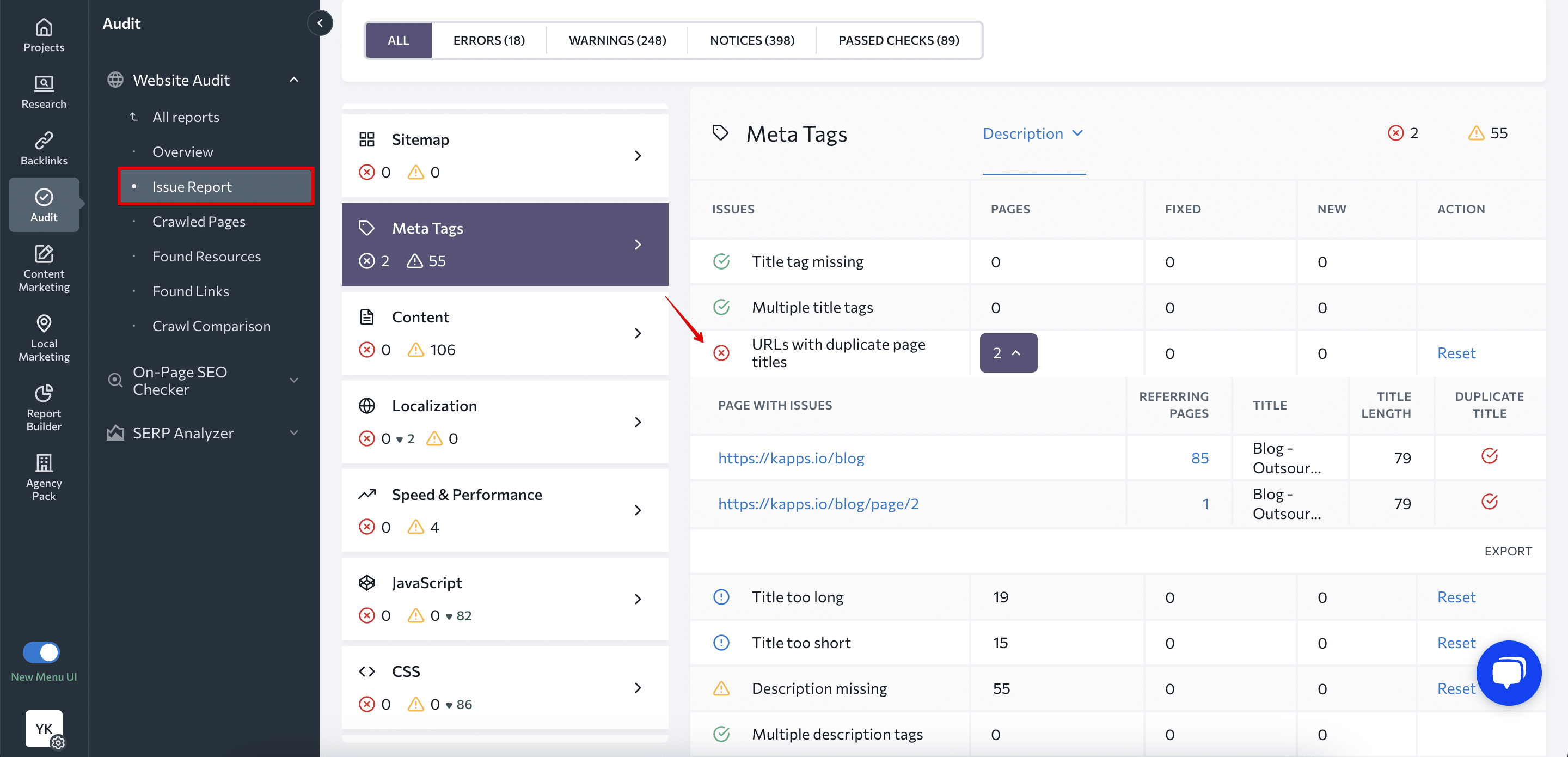
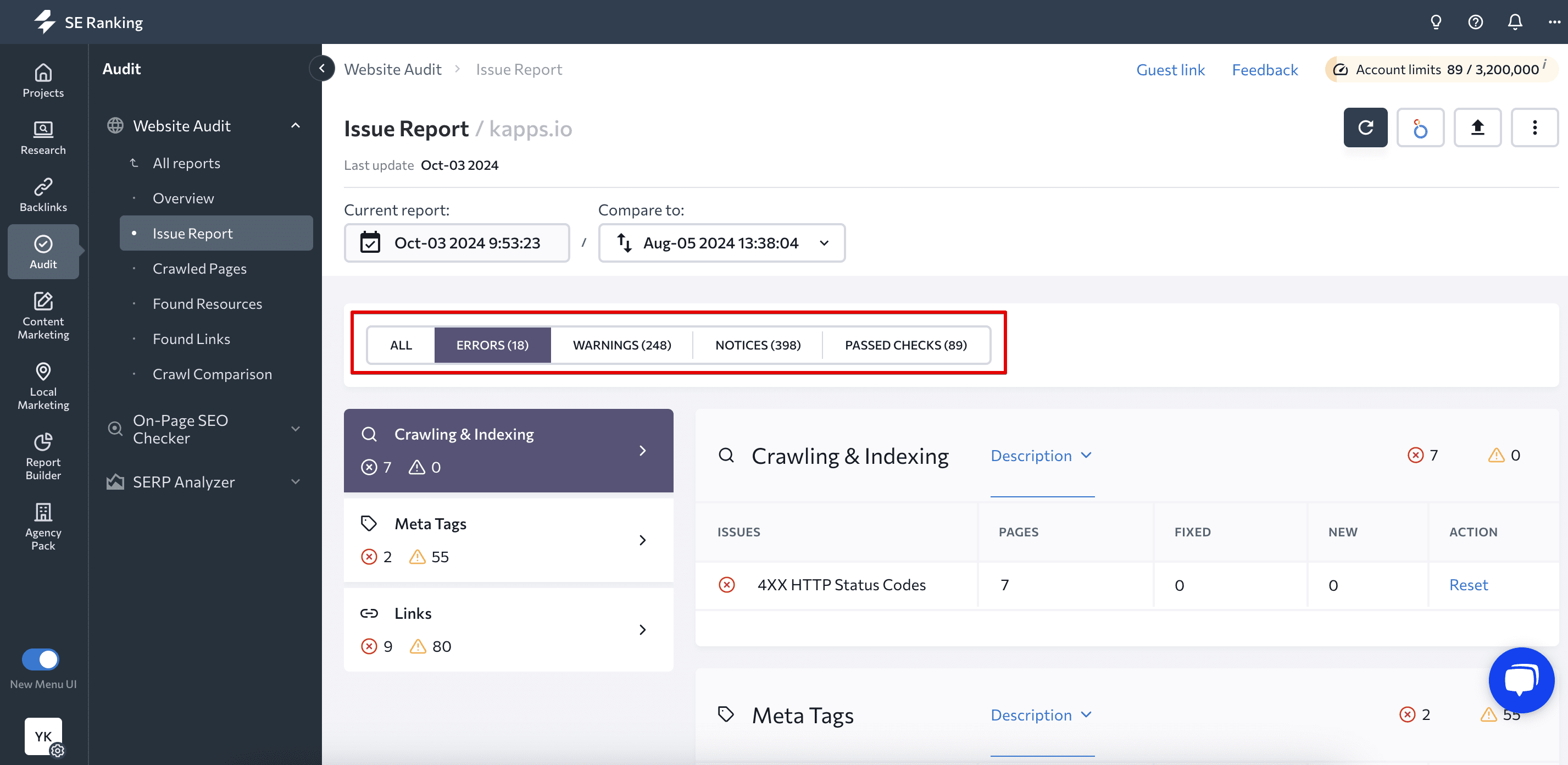
If you want to know what’s wrong with your sitemap, hreflang tags, redirects, usability, indexing, security, etc., you should go to the Issue Report. Having all the issues structured on one dashboard will help you better assess the time and effort needed.
Website audit examines the site using 110+ parameters and categorizes errors into 13 categories. Each category and issue includes a list of affected pages and a description to help you understand why fixing is essential. Fix tips are also available.

Each issue also has a special mark to indicate its severity. This is especially important when it comes to prioritizing fixes (as we’ll discuss later in this article).
- A green check mark means that the parameter is error-free.
- A blue exclamation mark is called a Notice. It indicates that the issue may not be a problem but should be investigated.
- A yellow triangle with an exclamation mark is called a Warning. It denotes medium-severity errors that are not that critical but should be addressed.
- A red cross is called an Error. It highlights the most critical issues that are likely to harm your SEO and result in a negative user experience.
Errors, Warnings, and Notices can also be used as issue filters. You can view all problems or choose the group in which you are now more interested.

Focusing on pages
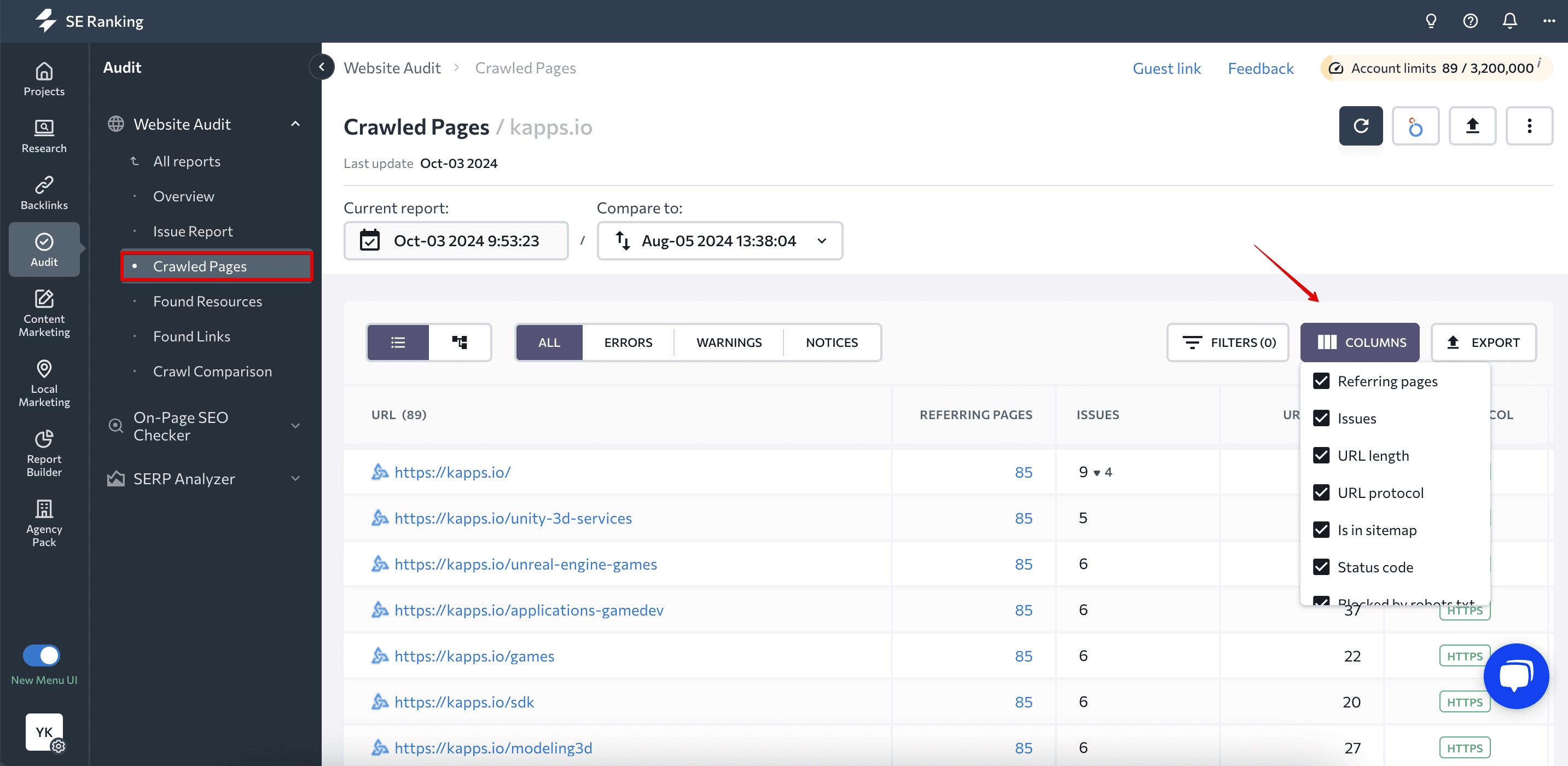
Open the Crawled Pages tab if you want to analyze specific pages or find pages with specific errors. This section shows every page that the bot has found on your website during the audit. You can view all pages at once or sort them by the above-mentioned Errors, Warnings, and Notices.
For each URL, you’ll get:
- The number of referring pages.
- The number of issues detected.
- The number of characters in the URL.
- The type and version of the web protocol.
- Sitemap inclusion data.
- Server response code on the page.
- Blocking by robots.txt data.
- And many other parameters.
You can also expand your report and add columns with other errors by using the Columns option.

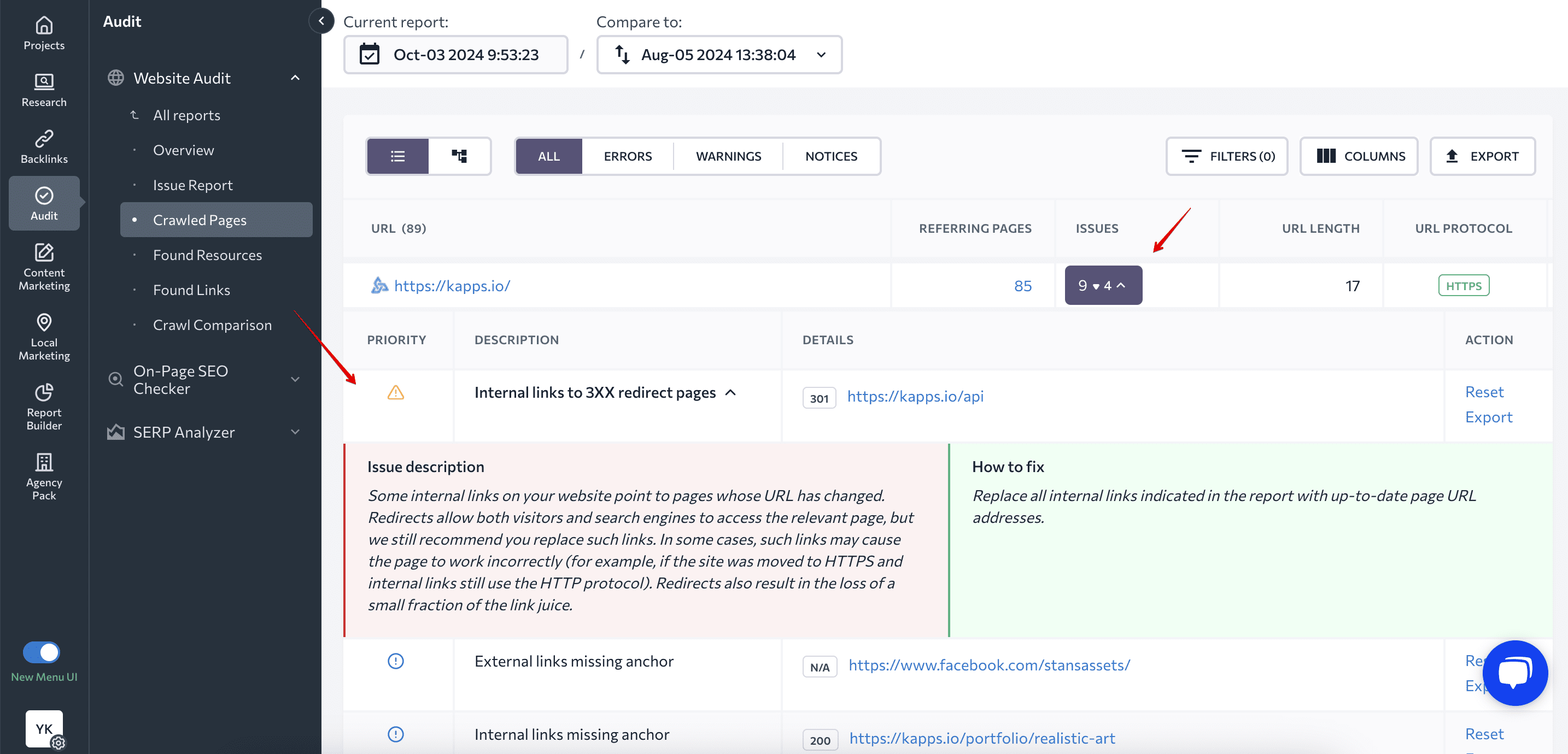
By clicking on the number of errors, you’ll see a list of page SEO issues, along with more info. Each issue has a prioritization mark and comes with a description and fix tips.

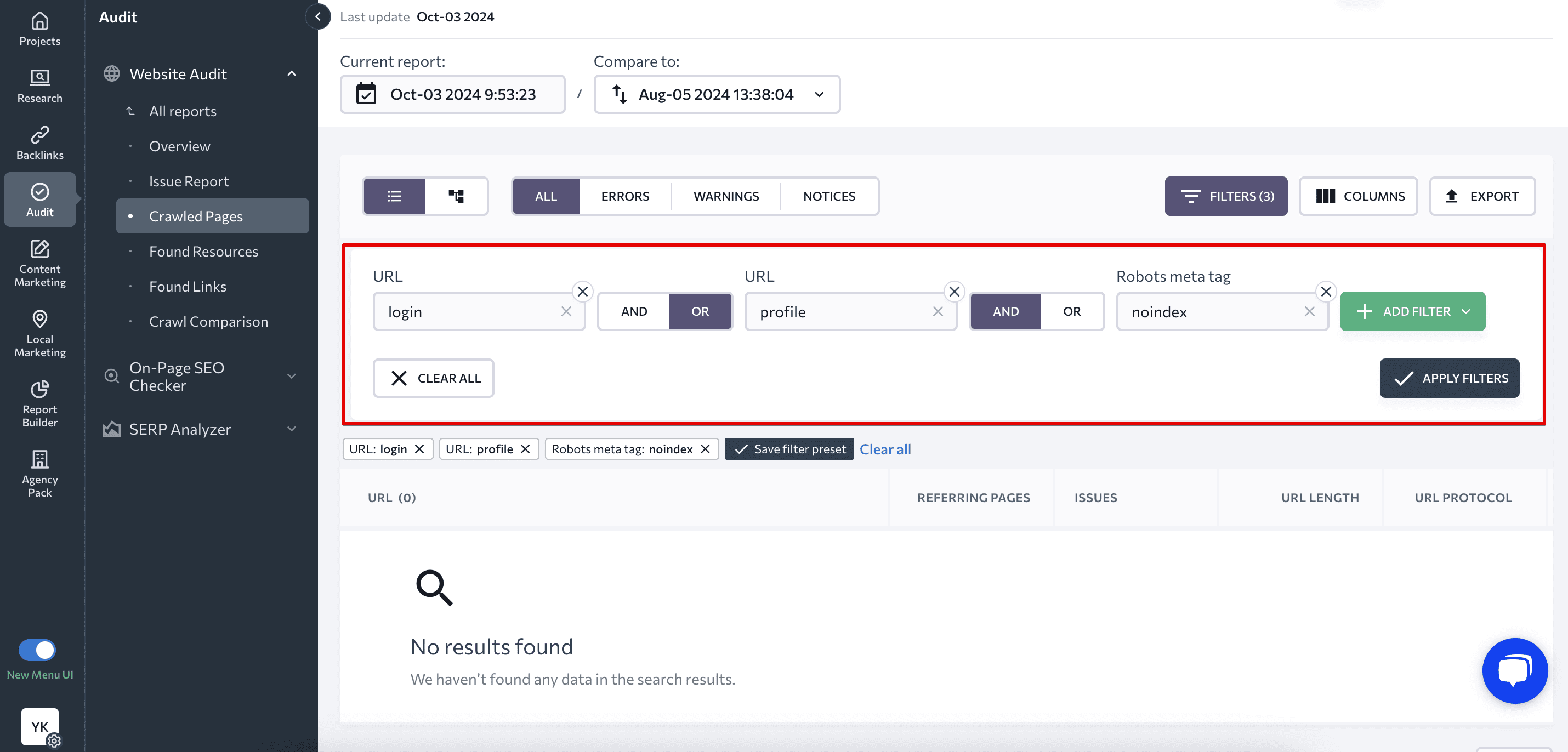
To find pages with specific problems, use filters.
Let’s say you want to check to see if private pages are blocked by robots.txt or noindex.
Private pages contain a user’s sensitive information, like a login page. These pages should be excluded from indexing, but sometimes they aren’t.
To find them, go to the Crawled Pages section and apply the following filters: URL>login>or URL>profile>and robots meta tag>noindex

Pages can be filtered by various categories and errors. This allows you to focus first on solving critical issues on the pages that matter most.
Analyzing web pages separately allows you to identify and fix even minor issues. You can also use URL patterns to quickly analyze a page’s indexing status, link ratio, and page meta tags.
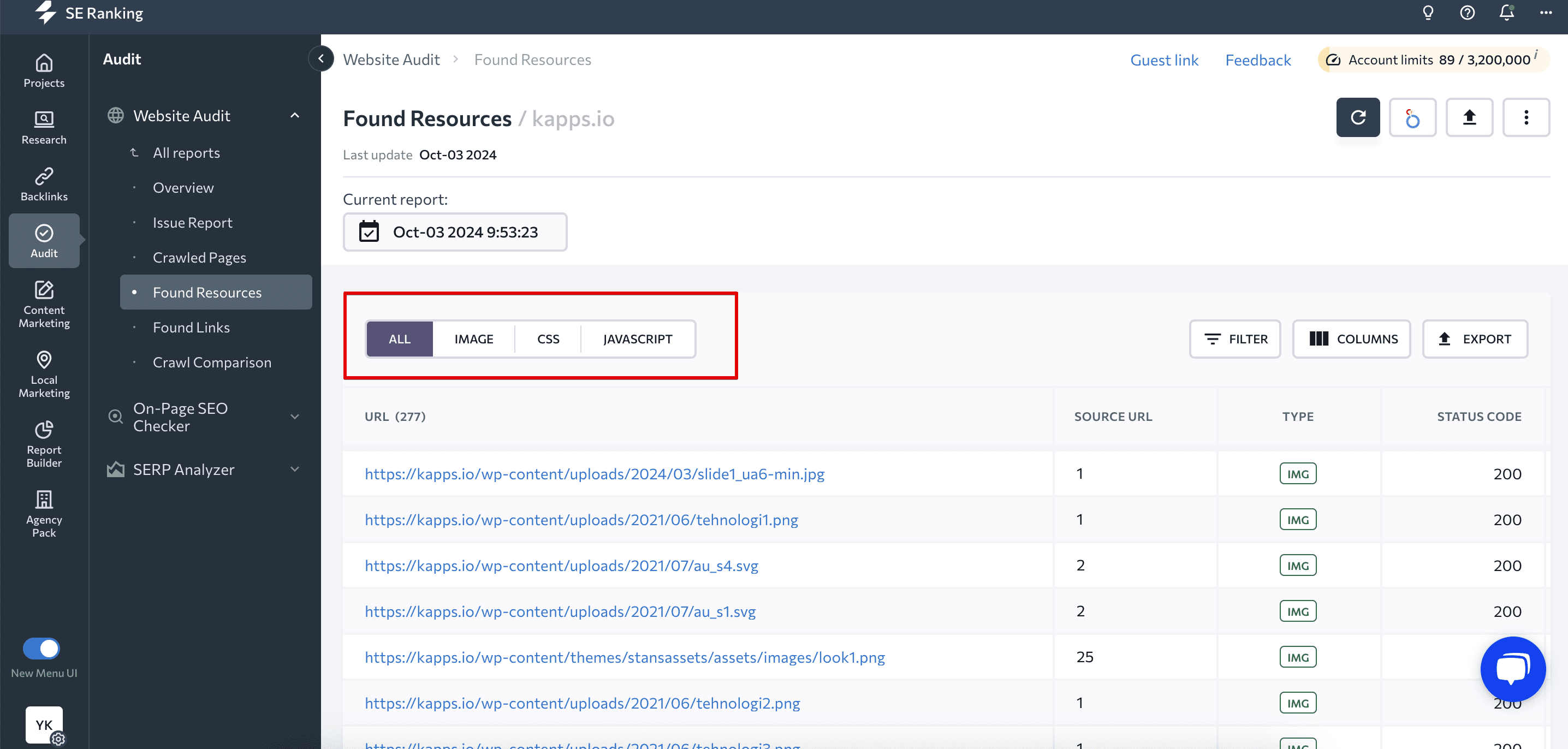
Checking website resources
The effectiveness of your website depends on how well you work with its image and code files. For example, your site’s page loading speed and Core Web Vitals can be negatively impacted if it has too many large images. Check the Found resources section under the Website Audit tool to identify these issues.
This tab contains details on all images, CSS and JavaScript resources located on your site. You can use them as sorting categories to make your comprehensive analysis easier.

For each resource found, you’ll get:
- The number of pages on which it’s located.
- It’s type (image, CSS, JS).
- The server response code on the page.
- It’s size.
- It’s loading time.
You can also use these categories as filters to customize your audit and find resources that are causing malfunctions on your site.
Click on the Source URL to view the list of all URLs that contain the found resource. Each link will come with status information (dofollow/nofollow), the image’s alternative text (if there’s any), title, and its uniqueness.
Conducting link research
Links are critical for optimizing your website. Internal links help users and search engines navigate your website, while external links allow your users to get more information. It’s likely that the main issue here is broken links, which also happens to be the most common.
The Found links section shows every internal and external link to your website, along with their:
- Status code
- Link type (image, CSS, JS, hyperlink, canonical, hreflang, meta refresh)
- Source URL
- Anchor text
- Anchor type (text or image)
- Alt attribute
- Status data (dofollow/nofollow)
This section also has a filtering option to help you with your audit.
Let’s say you want to detect broken internal links on your site. Just open filters in the Internal Links tab, choose status code 404, and click Apply Filter. You’ll immediately see a list of broken links, as well as the pages from which they are linked, along with additional data.

Comparing audit results
If you’ve performed several checks, you can compare website audit reports. This will help you understand the effectiveness of your fixes since the previous check and identify when new errors occurred.
Go to the Crawl Comparison and choose two dates. You’ll see how the health score has changed, which metrics improved or got worse, and how the number of fixes and new errors correlate.

Technical website audit pro tips
With years of SEO experience, we’ve discovered five secrets that can help your technical audit be even more effective. We’re excited to share them with you, so remember these tips because they’ll come in handy.
- Start with the ones that are the most important to you. These could be the pages that drive the most search traffic, leads, or conversions or those that are critical for brand awareness (home page, contact page, etc.). Once these pages are fine, you can proceed to the less important ones. You can identify such pages with the help of Google Analytics 4.
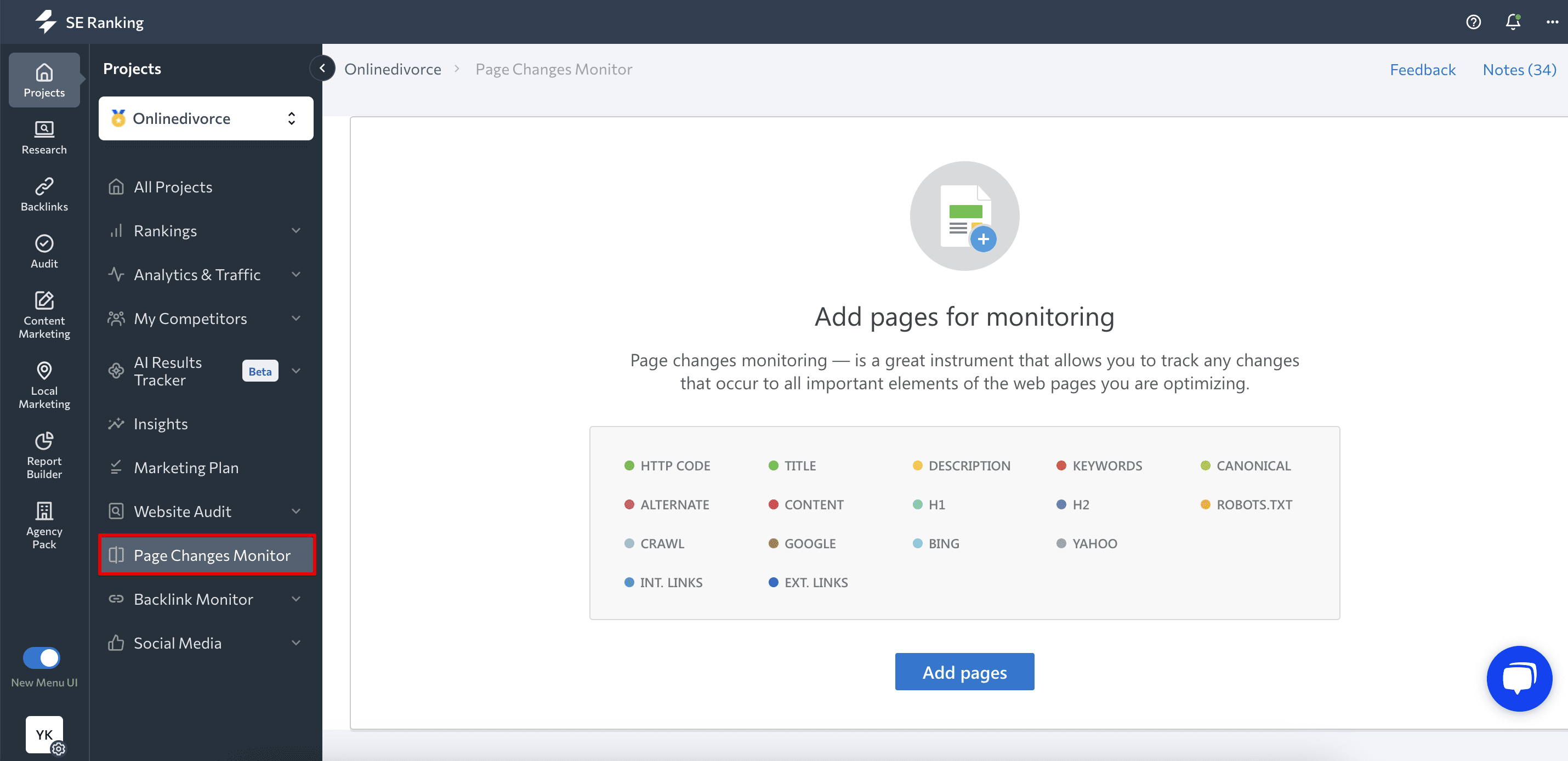
- Use the Page Changes Monitor tool to track important pages and monitor the changes made to them. It detects any changes to the pages you add, such as title, description, headings, content, internal and external links, robots.txt, HTTP code, canonical URL, and so on. You’ll also get notifications about these updates.

- Look for error patterns. One-time errors can still be a problem, but if the same error occurs repeatedly, you should probably reconsider your overall approach.
- Analyze the relationship between errors found. If, for example, an audit reveals that you don’t have enough text on the page, this will result in an unsatisfactory text-to-HTML ratio.
- Don’t forget about your competitors. If you’ve found an ambiguous error or can’t decide on a possible solution to the problem, check how your competitors solved it. Conduct a competitive website audit to determine the approach your rivals took and whether it worked.
Why is regular site analysis critical?
Website audit helps site owners:
- Understand how healthy their resource is.
- Identify errors that prevent it from functioning correctly.
- Make a list of pages and issues that need to be revised and fixed.
- Reveal potential technical problems that can affect the site’s functioning.
The frequency of this technical SEO audit depends on several factors:
- How well it performs
If you check your website traffic and notice that it has decreased significantly (or that it doesn’t increase, no matter what you do), if the percentage of your conversions has dropped (or visitors don’t convert at all), it’s high time to run a comprehensive audit of the technical component of your website.
- How big your website is
Sites with thousands of pages can often have errors like duplicate content, misconfigured redirects, unclear structure, and confusing navigation and should be audited more often.
- How often your website gets updated
By “updates,” we mean any changes to your site, from web design and address changes to the appearance of new content and pages. You should ideally check websites after each update.
Prioritizing website audit fixes
Now that you have all of this information, you need a plan. Prioritizing website corrections allows you to get better results in less time and with fewer resources.
Assess the severity of the problem
Severity means how serious the issue is and how much damage it causes to your site. Classify all the problems by critical, major, and minor and assign a high, medium, or low priority to each issue.
This is where categorizing errors in Website Audit can help prioritize fixes.
You should also consider your niche and specifics when identifying issue severity. Navigation and pagination issues can be more critical on an ecommerce website than on a portfolio website. Or, for instance, it isn’t considered an error when a PPC landing page has no inbound links.
Consider page importance
Pages that sell the most, drive the most organic traffic to your site or inform your clients about your brand, are essential.
Depending on your goals, this list of important pages can grow, and you should consider it when prioritizing fixes.
Consider the scope of the problem
If the issue affects the entire site rather than individual pages, you can prioritize it. Such global problems weaken the site as a whole, and correcting minor flaws on individual pages won’t help.
Another crucial aspect is an issue occurrence. Errors that occur frequently can be dangerous because they require more than a one-time fix and necessitate a change in some site configurations.
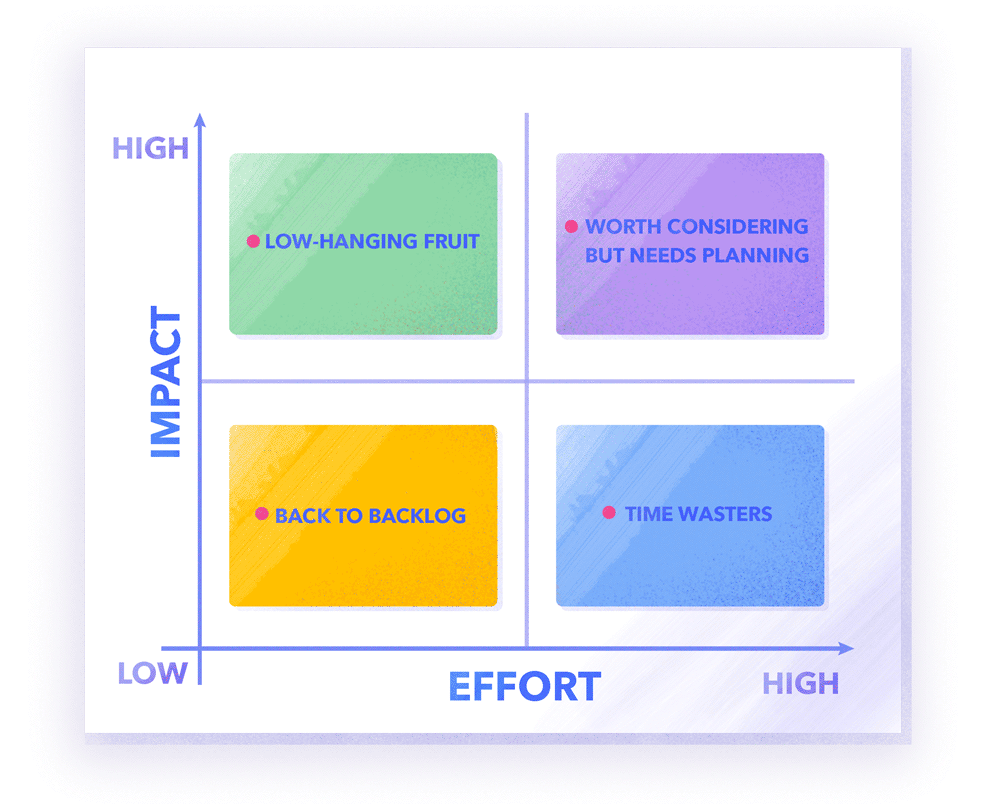
Consider the impact and effort needed
Some corrections can be extremely important, but they can be rather difficult to implement. This method suggests that you grab the low-hanging fruit and fix the tasks requiring less effort but still bring value to your website fast. We call it a quick win.
The impact/effort matrix looks like this:

Keep in mind, however, that if your CMS or other solutions have any plugin, framework, or tool that can quickly solve some of the issues, the distribution of effort can change. You’ll be able to accomplish more laborious tasks faster.
Prioritization requires that all team members participate, especially those who are on the development team. Developers can help you determine how much time and effort it will take to solve a problem.
Closing thoughts
A regular comprehensive website audit is essential for anyone with a website who wants to climb to the top of the SERPs and win the hearts of their users.
All of this, however, is only possible if you use a high-quality SEO tool to check the site. It should be configurable and provide detailed reports on every issue. You should be able to compare audit results and monitor the effectiveness of fixes. It should also be comprehensive and user-friendly.
We designed our Website Audit with all these considerations in mind, and update it regularly to provide accurate information for detected issues. So, without further ado, go to the tool or start your 14-day free trial to check any site for errors following our complete website audit checklist.

