How to set up GA4: A step-by-step guide
On November 30, 2022, OpenAI launched ChatGPT. After its release, the traffic to OpenAI grew from 18.3 million to 672 million visits, which is by 3,572%. Recent findings show a significant surge in March’s visitors to chat.openai.com, approaching one billion unique monthly visitors. According to a study by growth marketing agency VezaDigital, OpenAI’s website experienced a remarkable increase, with 847 million users accessing it in March alone, representing a month-on-month growth rate of over 54%.
Unlock similar traffic insights and more with Google Analytics 4. And even if you manage a small online store and are not planning to launch another generative AI, Google Analytics will put a lot of power in your hands.
With its help, you will get a tremendous amount of information about your website: from types of traffic to the user experience and how it turns into purchases.
So, what exactly is this tool and how to set up Google Analytics 4 correctly? Let’s find out.
GA4 in a nutshell
Google Analytics (GA) is a reporting service developed by Google that gathers statistics on website traffic. Along with Google Search Console, it is considered to be a basic analytical service used in SEO and digital marketing.
There are three versions of Google Analytics:
- Universal Analytics (UA) is the older version. It was released in 2005, and stopped processing data on July 1, 2023, forcing all users to migrate to Google Analytics 4.
- Google Analytics 4 (GA4) is the most recent version and was released in October 2020. It uses an event-based data model, better describes the customer journey, and has stronger support for cross-device reporting.
- Google Analytics 360 is the paid premium version aimed at enterprise-level organizations. These properties get a one-time processing extension and end on July 1, 2024.
In this article, we’ll focus on setting up GA4 to make it the primary operating version of the tool.
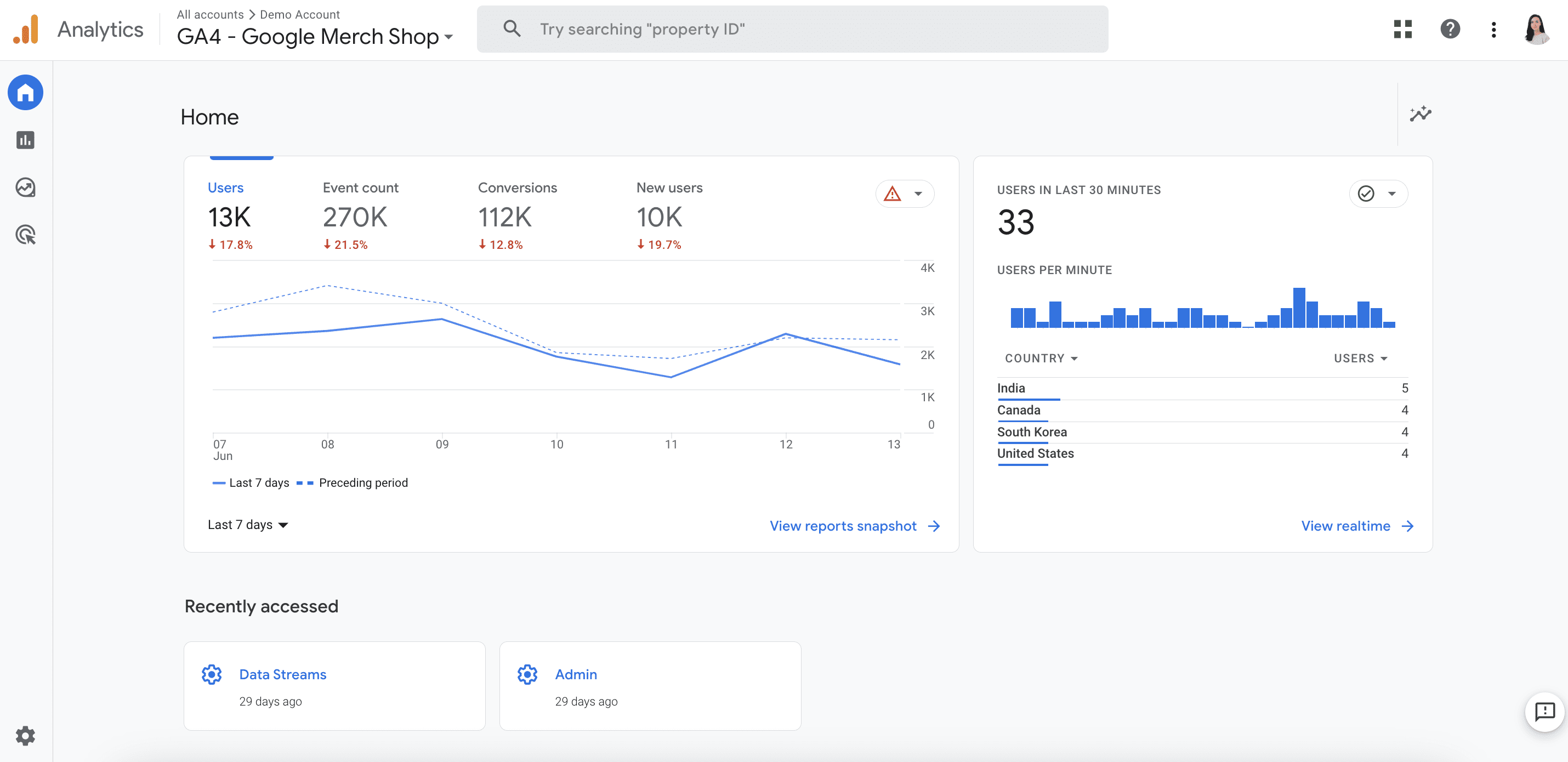
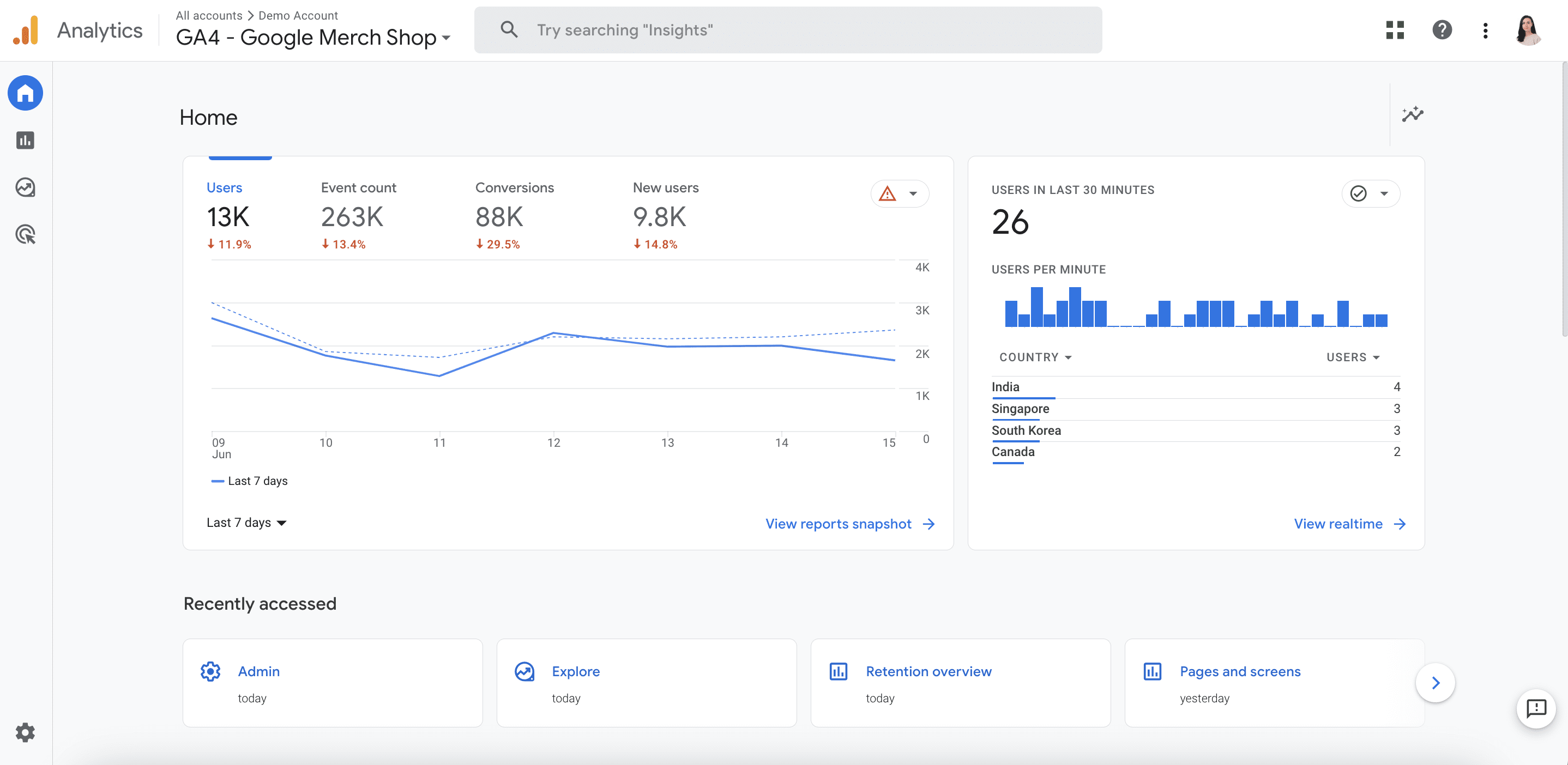
GA4’s homepage looks like this:

Key reasons to use Google Analytics 4
Although GA4 is a great and comprehensive tool, most people don’t use it to its full capacity. However, they should. It is not only easy to figure out for even the least tech-savvy people but also provides you with a lot of worthy information.
Let’s summarize some of the reasons why you should use Google Analytics 4:
- It shows how people find your website. Google web analytics tells how users come to your site. The service monitors how many visitors come from search results, paid ads, social media, third-party websites, or other sources.
- It shows what people are doing on your website. You can find out what pages they visit, what actions they take, how much time they spend on pages, etc.
- It tells who the people visiting your website are. In particular, you can see demographics, geography, their interests, what devices and browsers they use, etc.
- It shows how your website does its job by tracking conversions. For example, you can see how many visitors filled out a form, made a purchase, or subscribed to a newsletter.
If you’re running an online store, don’t miss our GA4 e-commerce guide, which walks you through how to set up ecommerce-specific tracking in GA4 to measure purchases, revenue, and shopping behavior accurately.
Moreover, the service is completely free and fully automated. Even if you have a brand new site, it will start monitoring and collecting information immediately after connecting.
Setting up GA4
So, we have determined why this tool is important. Now, let’s move on to the main part—how to set up Google Analytics 4.
To get started, follow the steps below:
Step 1: Create or log in to your Analytics account
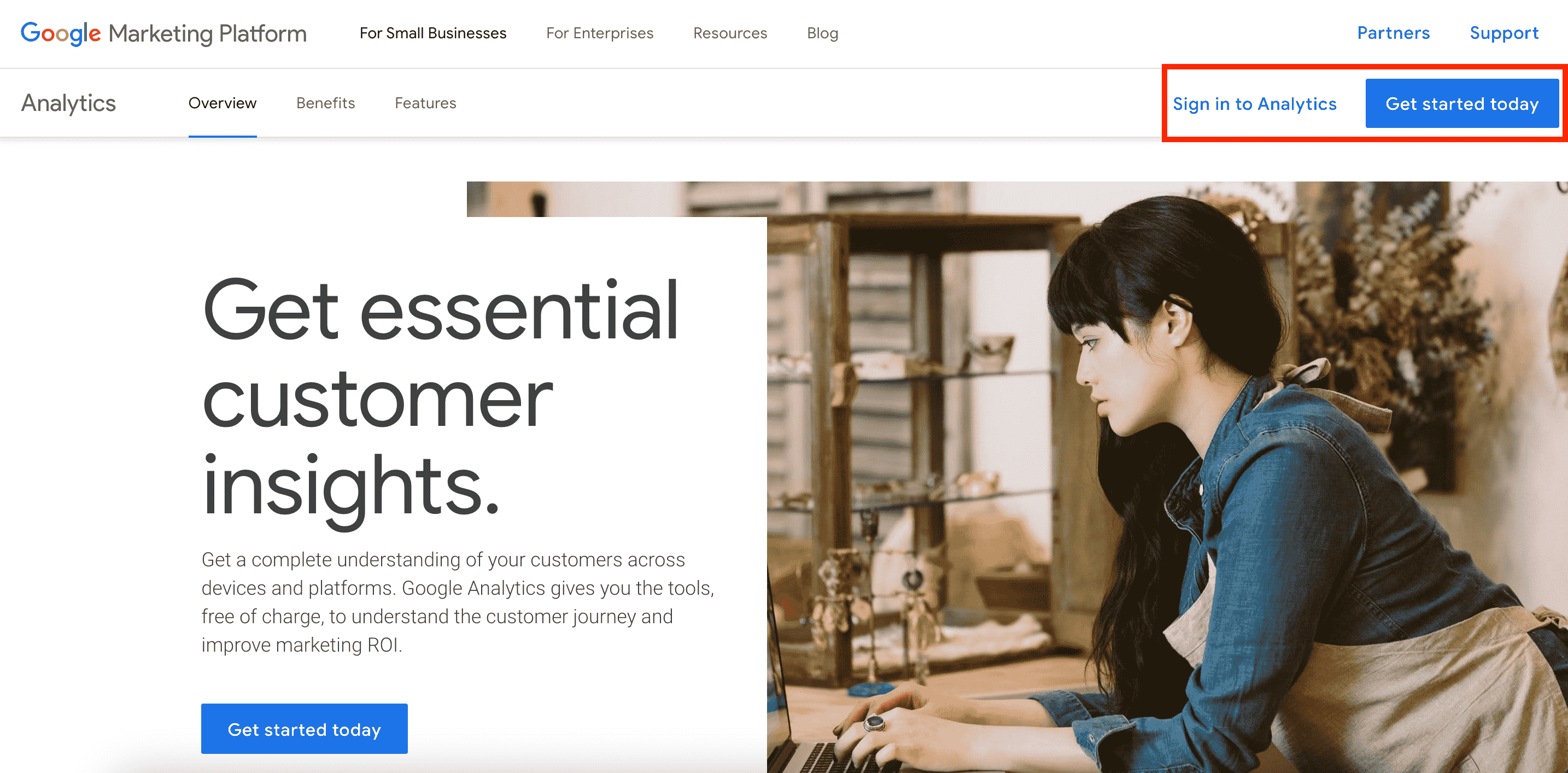
Go to the Google Marketing Platform and create an account by clicking Get started today. If you already have an account, click Sign in to Analytics.

Step 2: Set up a Google Analytics account
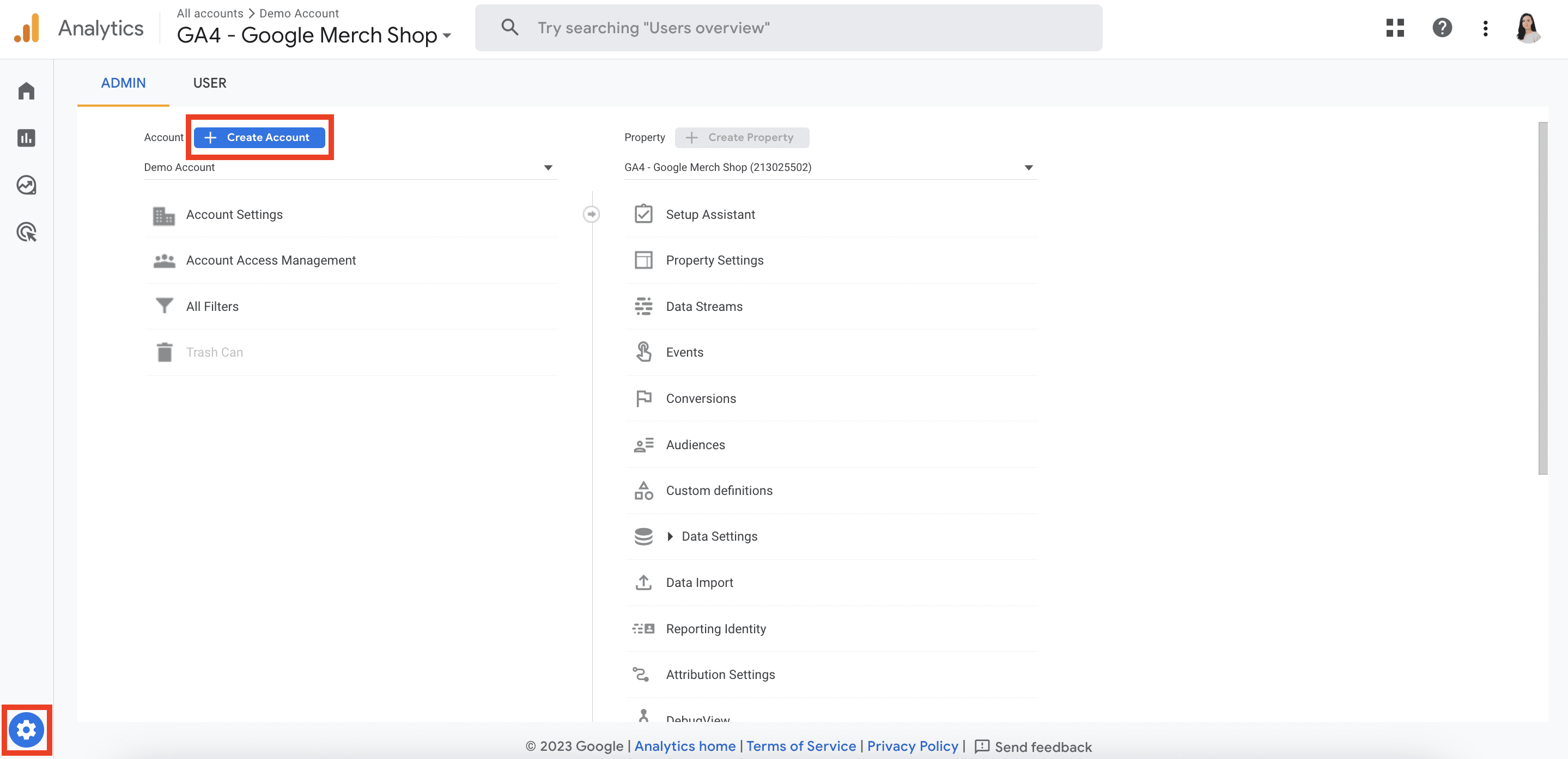
Go to the Admin page to access the Analytics administrative features. Click on the cog on the left to open the Admin page, and then hit the Create Account button.

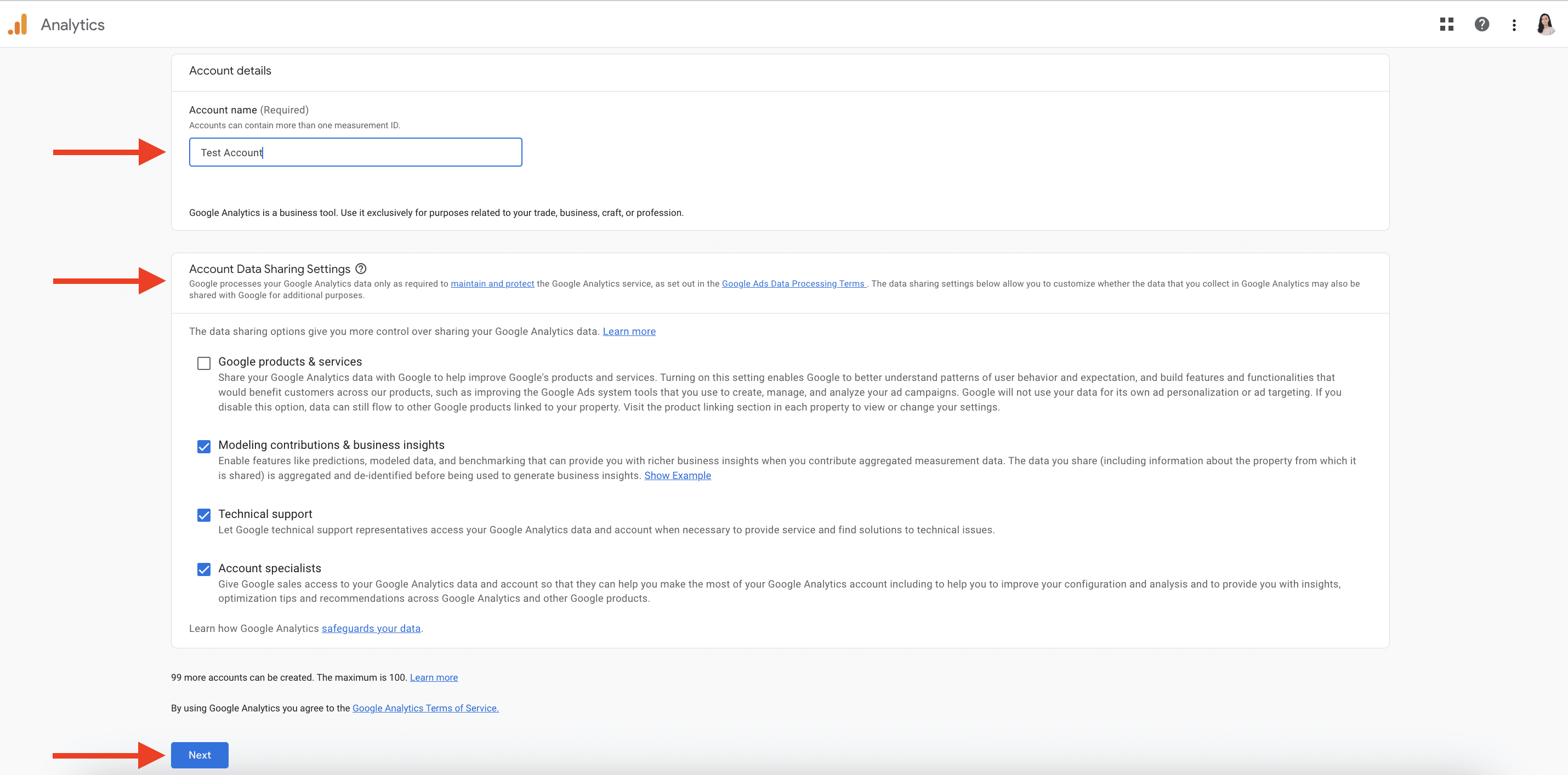
Then, enter the Account name and configure data-sharing. Click the Next button and move on to start creating a new property.

Step 3: Create a new Google Analytics 4 property
GA4 properties are located within the GA4 account and are a place where your website’s information can be processed. In other words, creating a property is an essential step that allows GA tracking and collecting data. You can add up to 2,000 properties to your GA4 account.
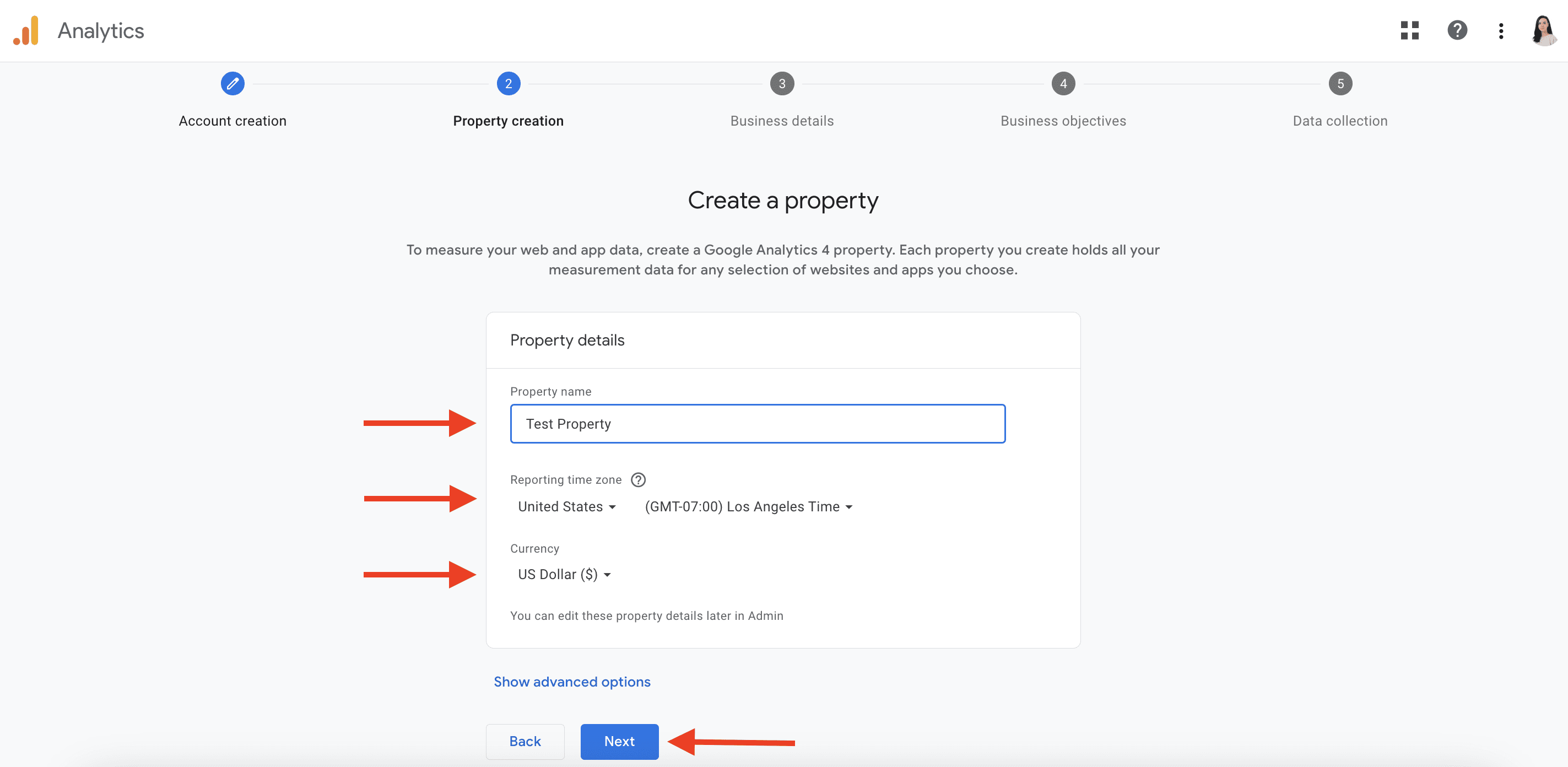
To accomplish this, enter a Property name, choose the reporting time zone and currency. Click the Next button to proceed to the new form.

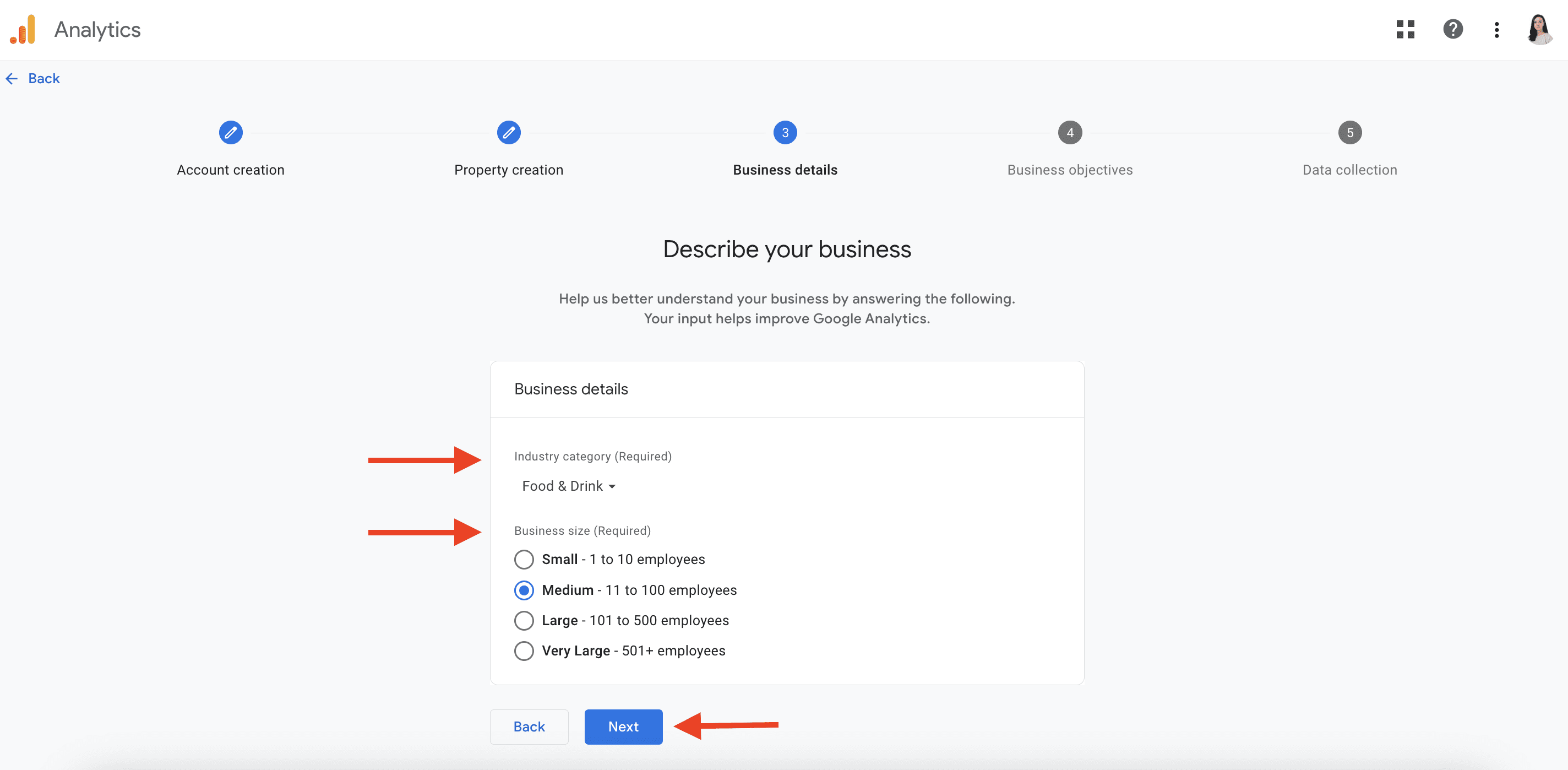
Select the niche and size of your business before clicking the Next button.

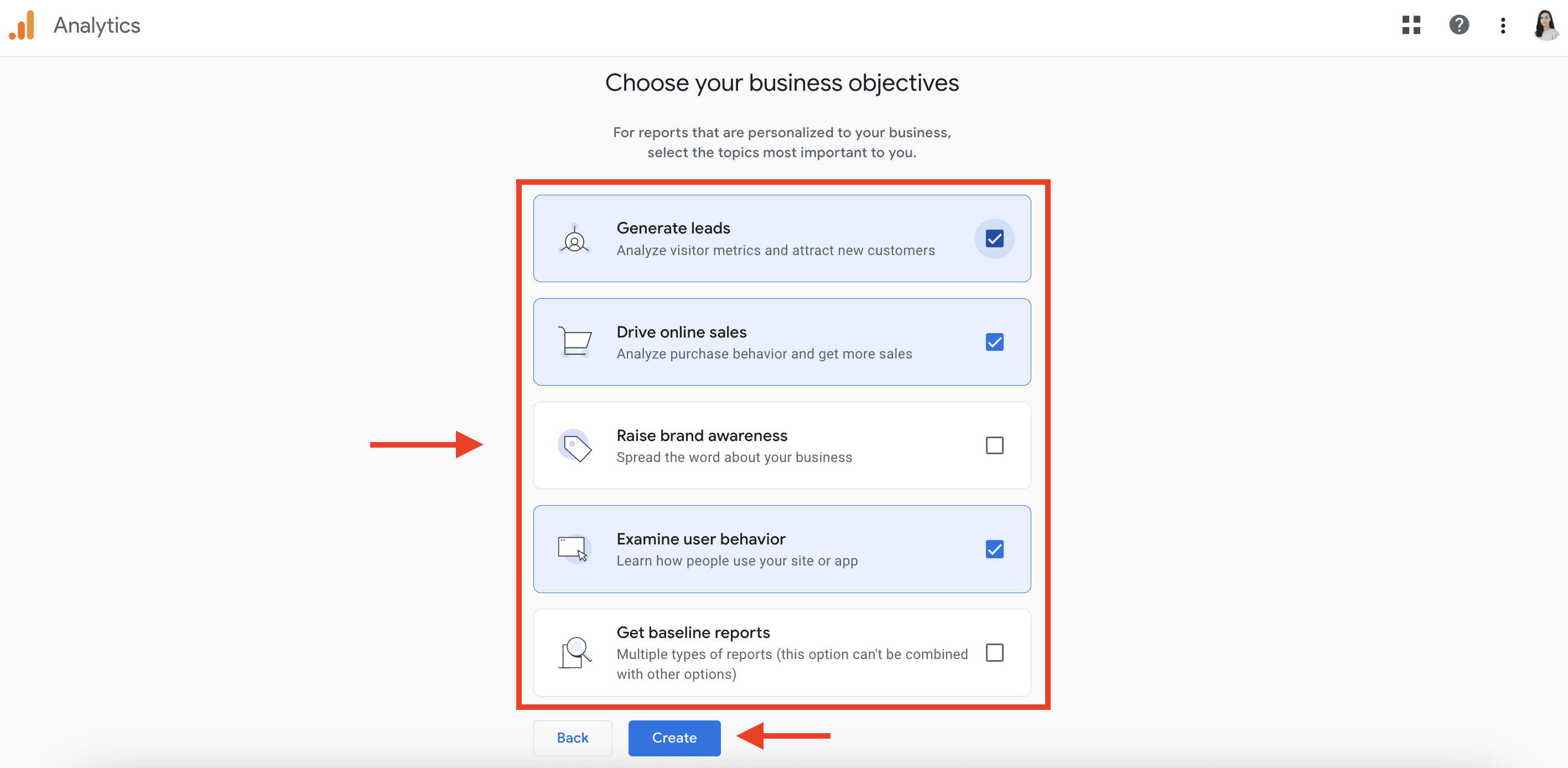
Choose how you want to use Google Analytics. Tick the relevant objectives, but remember that if you want to get multiple types of reports (Get baseline reports), you can’t choose any other objective from the list. Click the Create button.

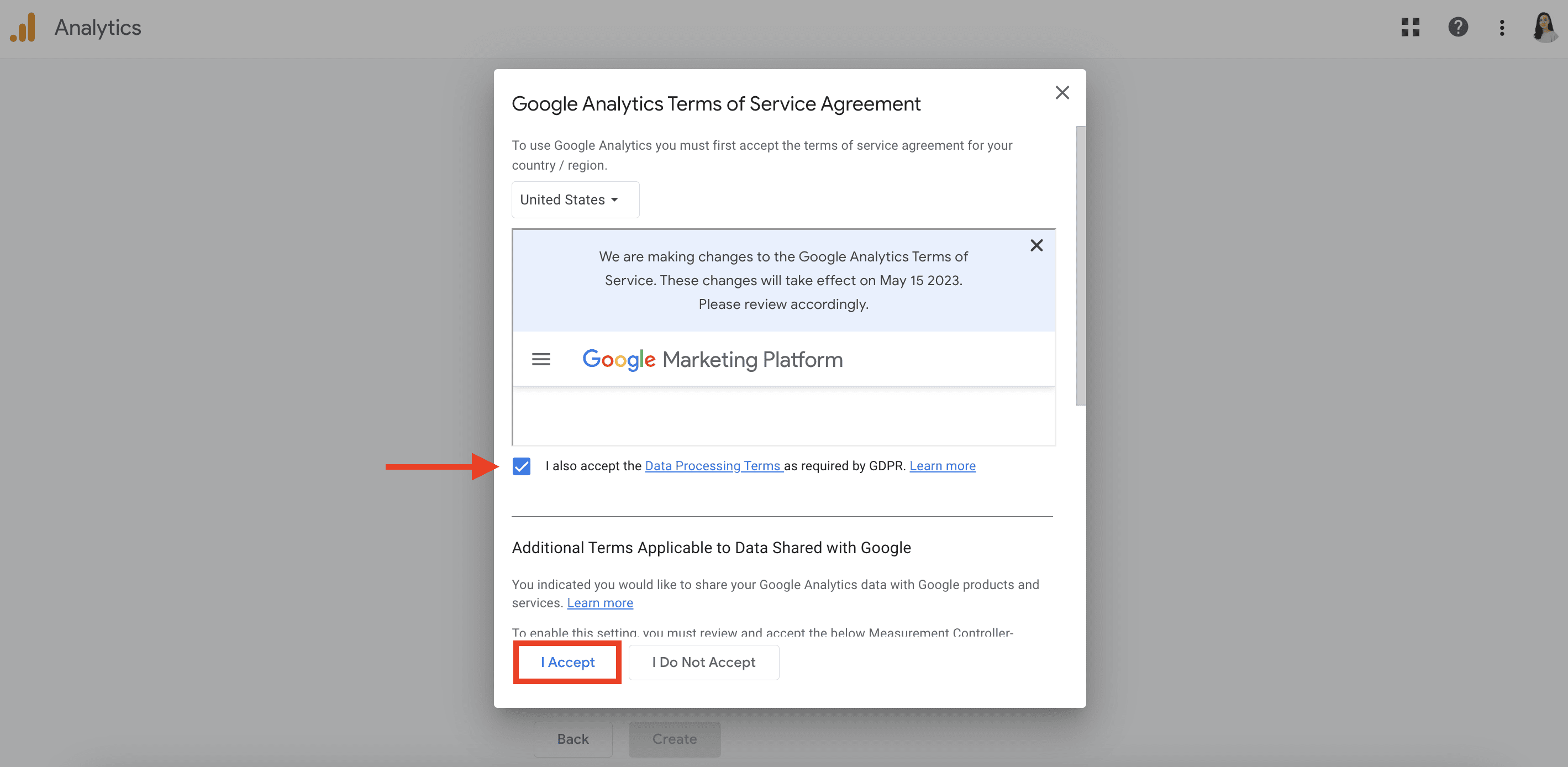
Then, you’ll need to agree with GA4’s Terms of Service. Carefully read the Data Processing Terms as well as other conditions before ticking the relevant checkboxes. Once you’re ready, hit the I Accept button.

Step 4: Select the data stream
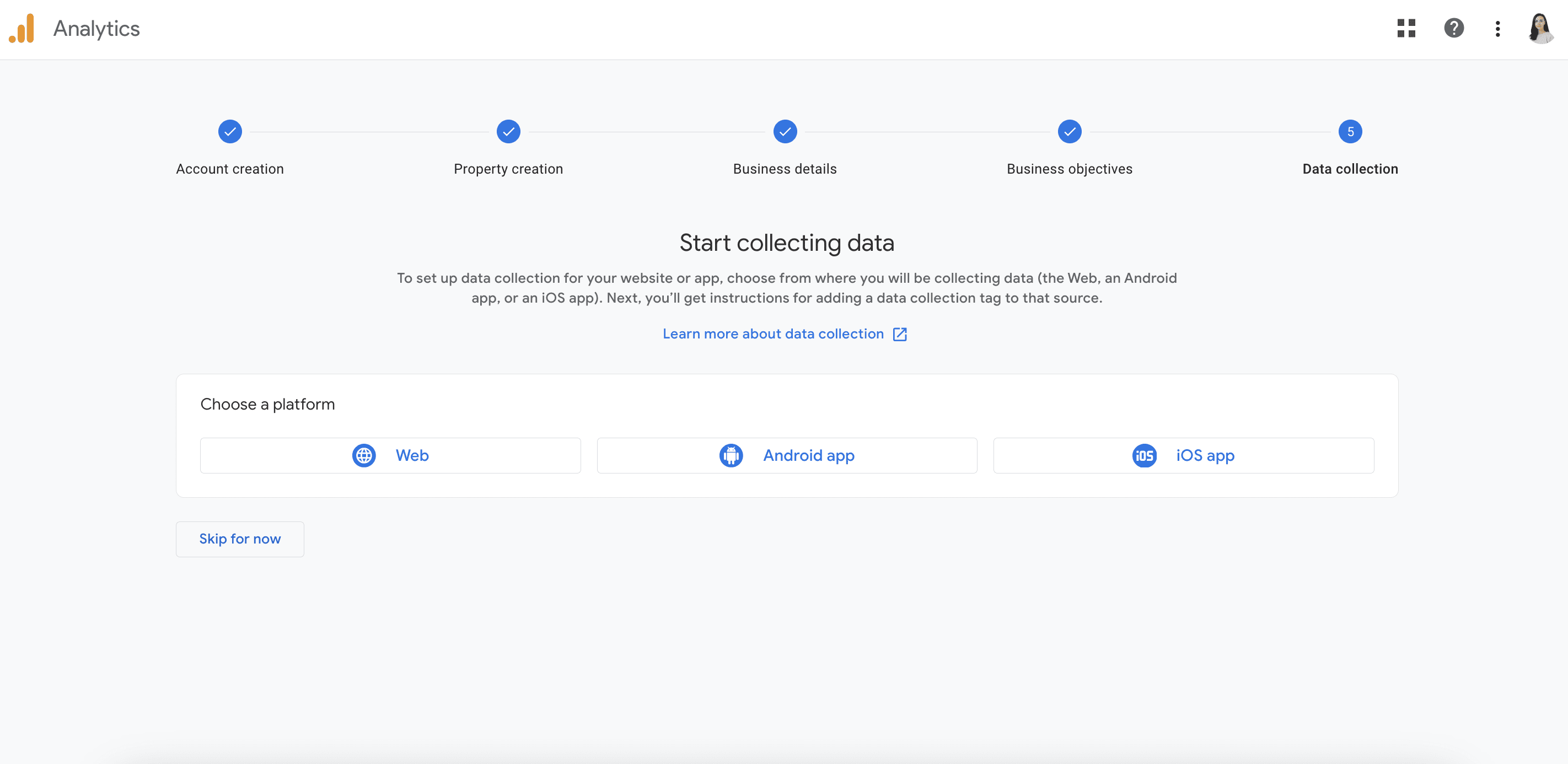
The next step in setting up GA4 is deciding where you want GA4 to collect data from: web, Android app, or iOS app. Click on the most relevant platform.

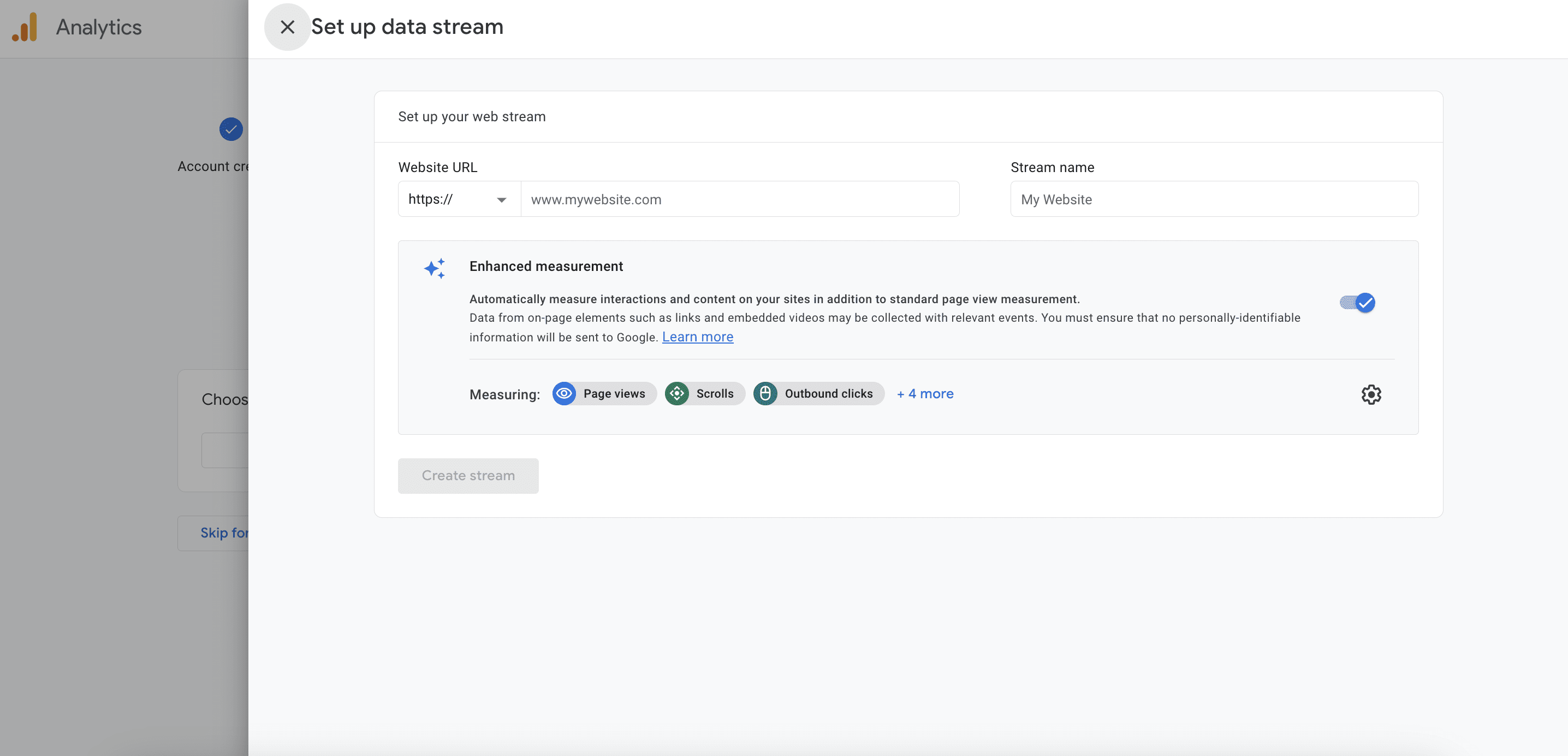
Fill in all required fields in the data stream settings. If you choose a web platform, you must provide your website’s address and stream name.
From here, you also have the option to adjust enhanced measurement settings. This feature allows you to automatically collect more insights on user engagement with your website.

To complete the process, click the Create stream button.
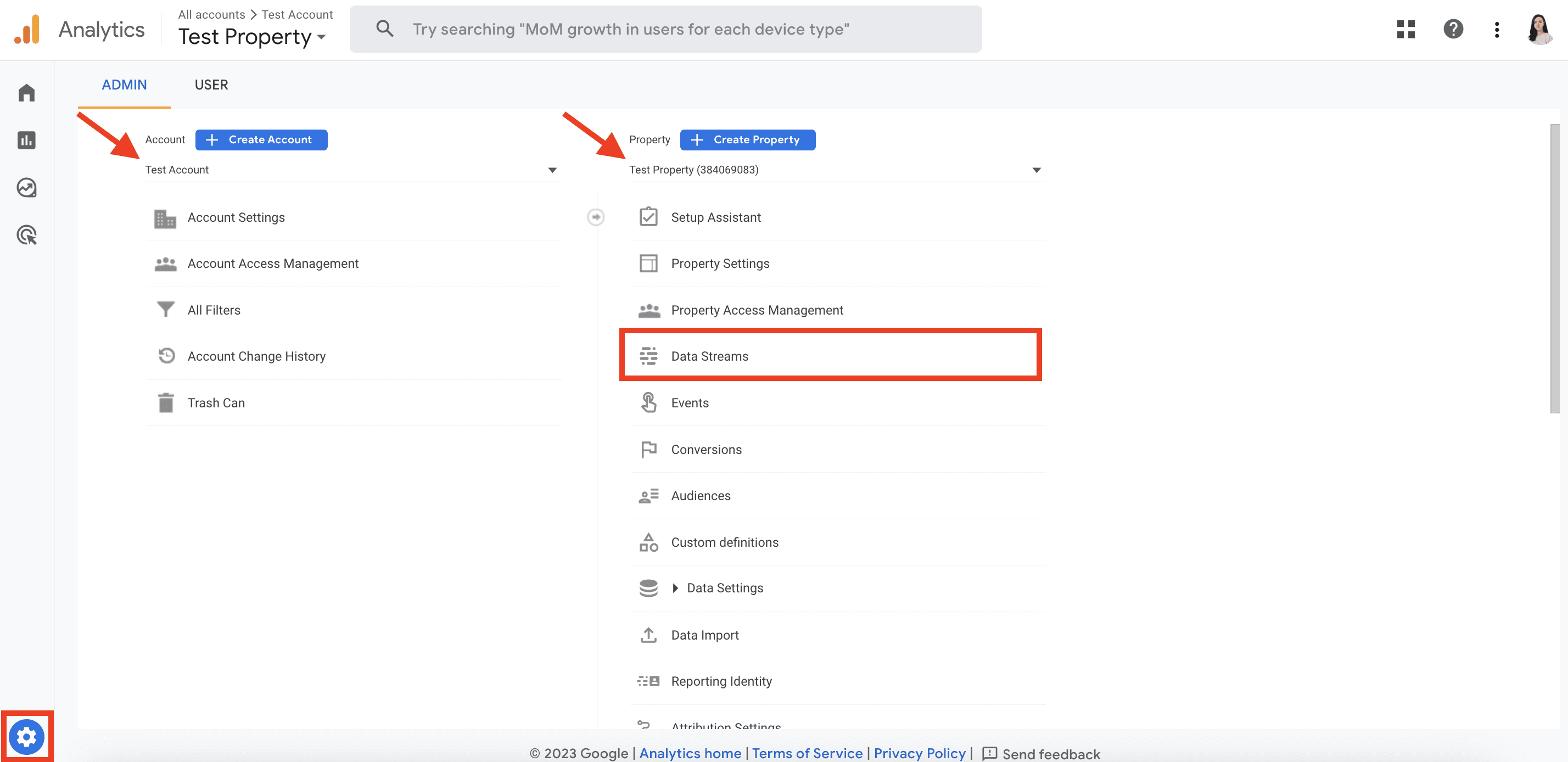
If you prefer to skip this step for now, you can add a stream later through the Admin settings. Simply select the relevant account and property from the drop-down lists, click on Data Streams, and follow further instructions.

Step 5: Get your Google Tag and Analytics tracking code
Once you set up the data stream, you will get your Google tag, which must be installed on your website.

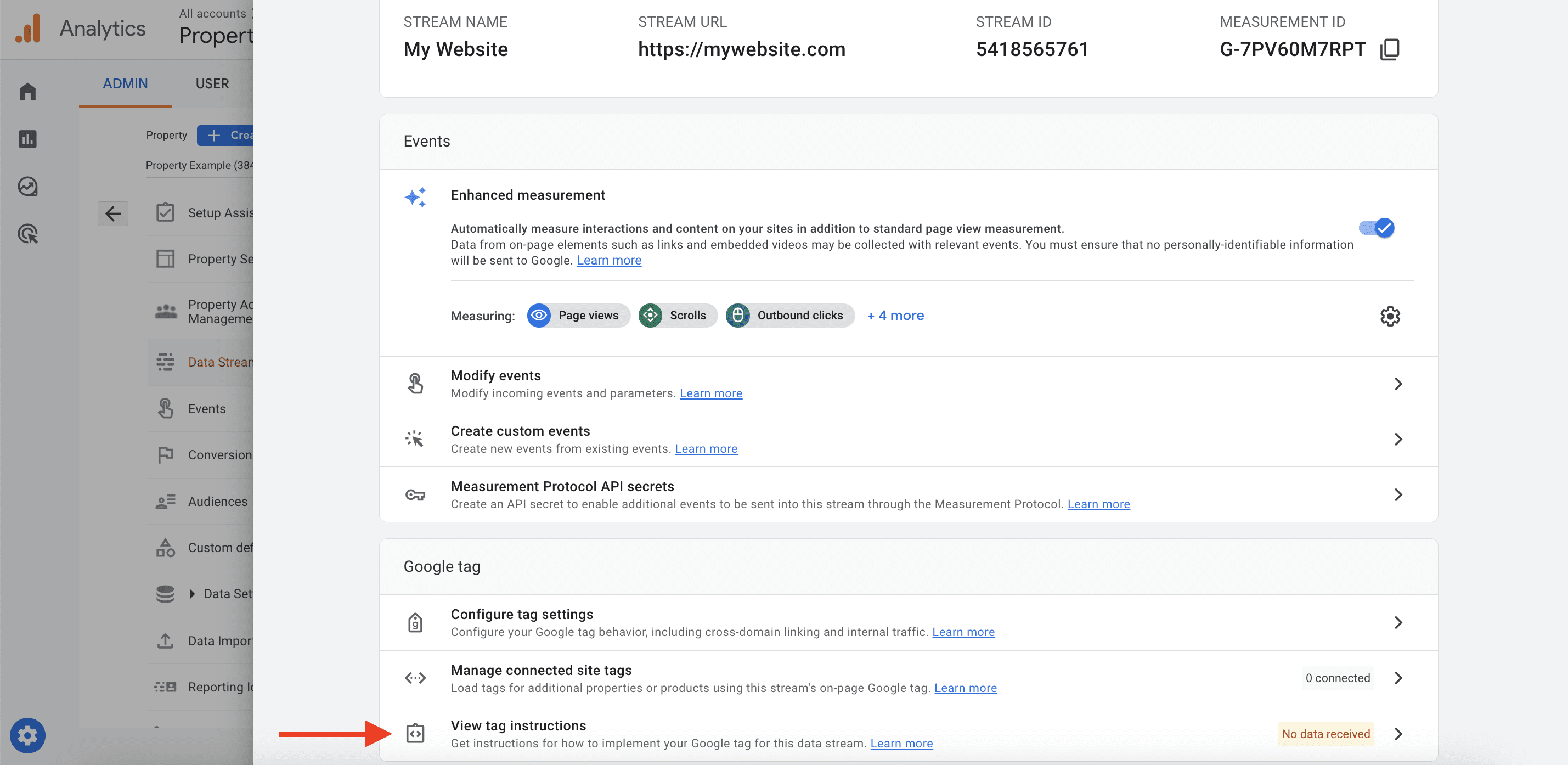
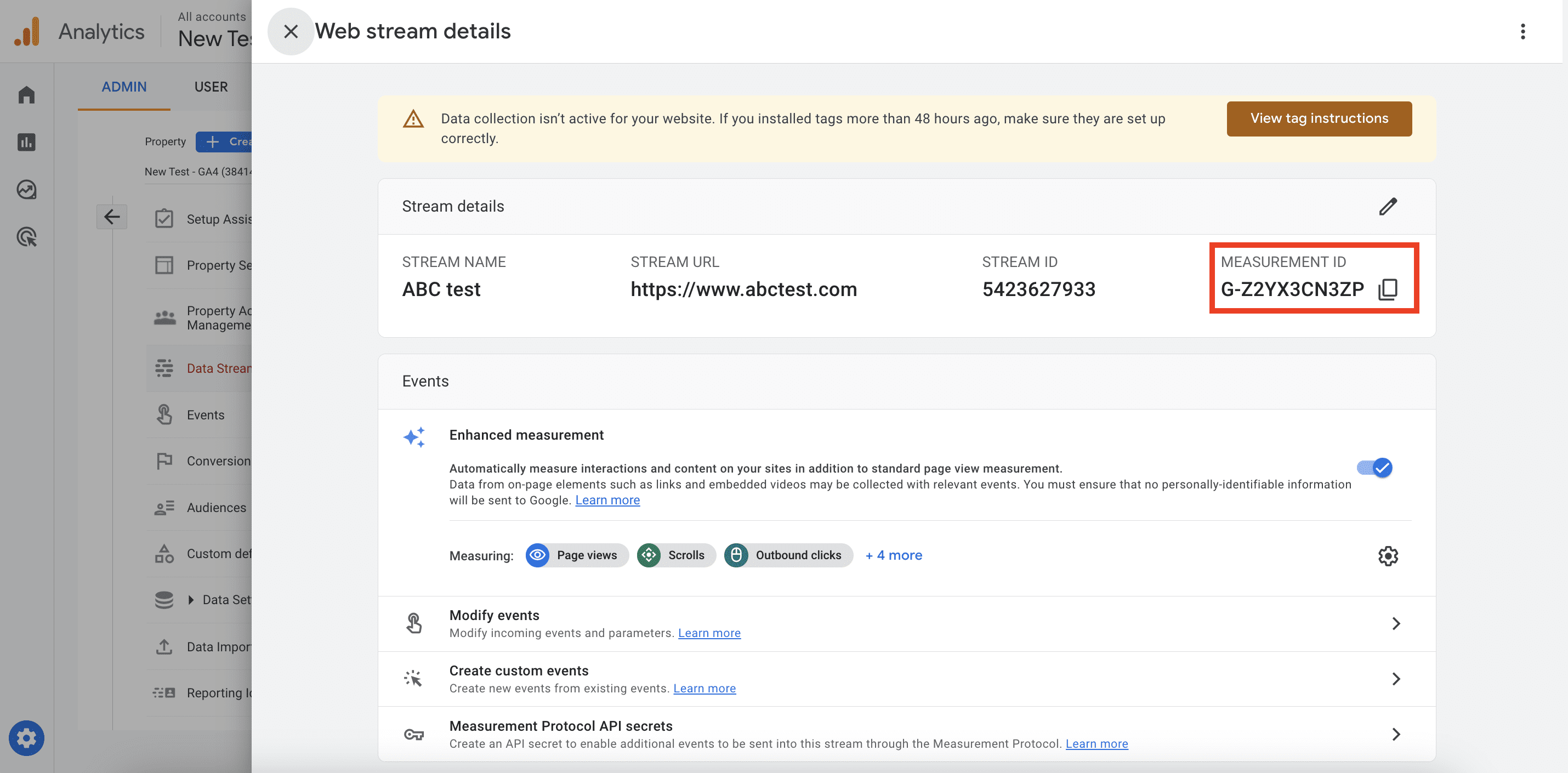
You can also access it from the Admin panel. To do this, choose the relevant Account and Property as we described in the previous section. Go to Data Streams and choose the one for your website. In the new window, you’ll see your GA4 tracking code (Measurement ID). Click on View tag instructions to see the GA4 tag. From here, you can both see and copy your tracking code (Measurement ID).

Step 6: Install your tag
Add your GA4 tag to every page on your website to collect data. You can do this manually, through Google Tag Manager, or via a plugin for your CMS.
Add Google tag manually to your website pages
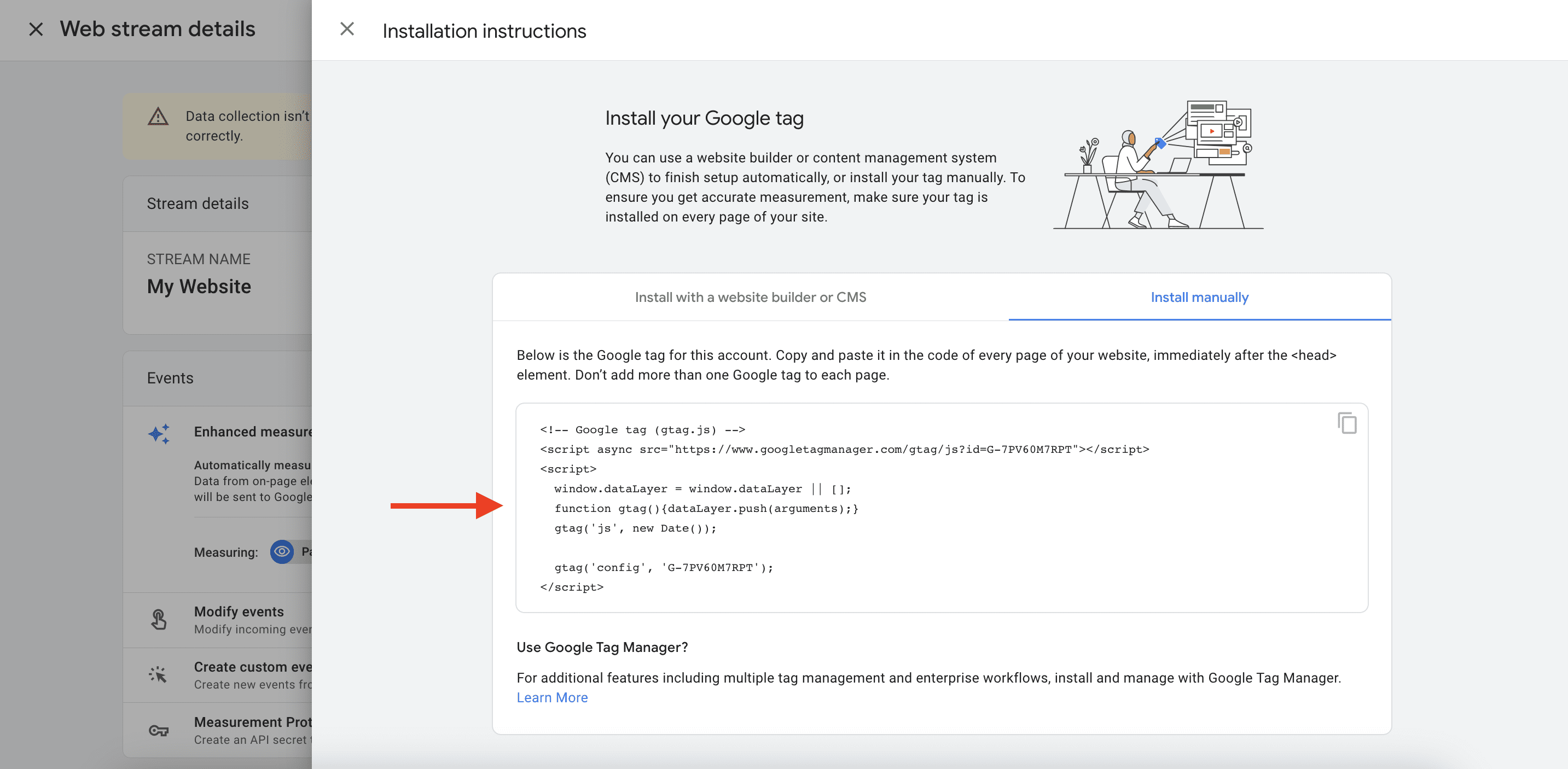
One of the more common methods of sending website data to GA4 involves adding the Google Tag on websites. For this, copy the Tracking code from the Installation instructions, which you’ll see after adding the data stream, or from the View tag instructions.
This is what the code looks like:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-7PV60M7RPT"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-7PV60M7RPT');
</script>
From here, you’ll need to copy the code. Then paste it on every page that you intend to track, immediately after the <head> element. Only add one tracking code per page and avoid deleting it to ensure the data from that page can be collected.
Add the Google Analytics code with Google Tag Manager
You can also add tags to your website with the help of Google Tag Manager if you use many analytics and ad performance tracking tools that need site tags.
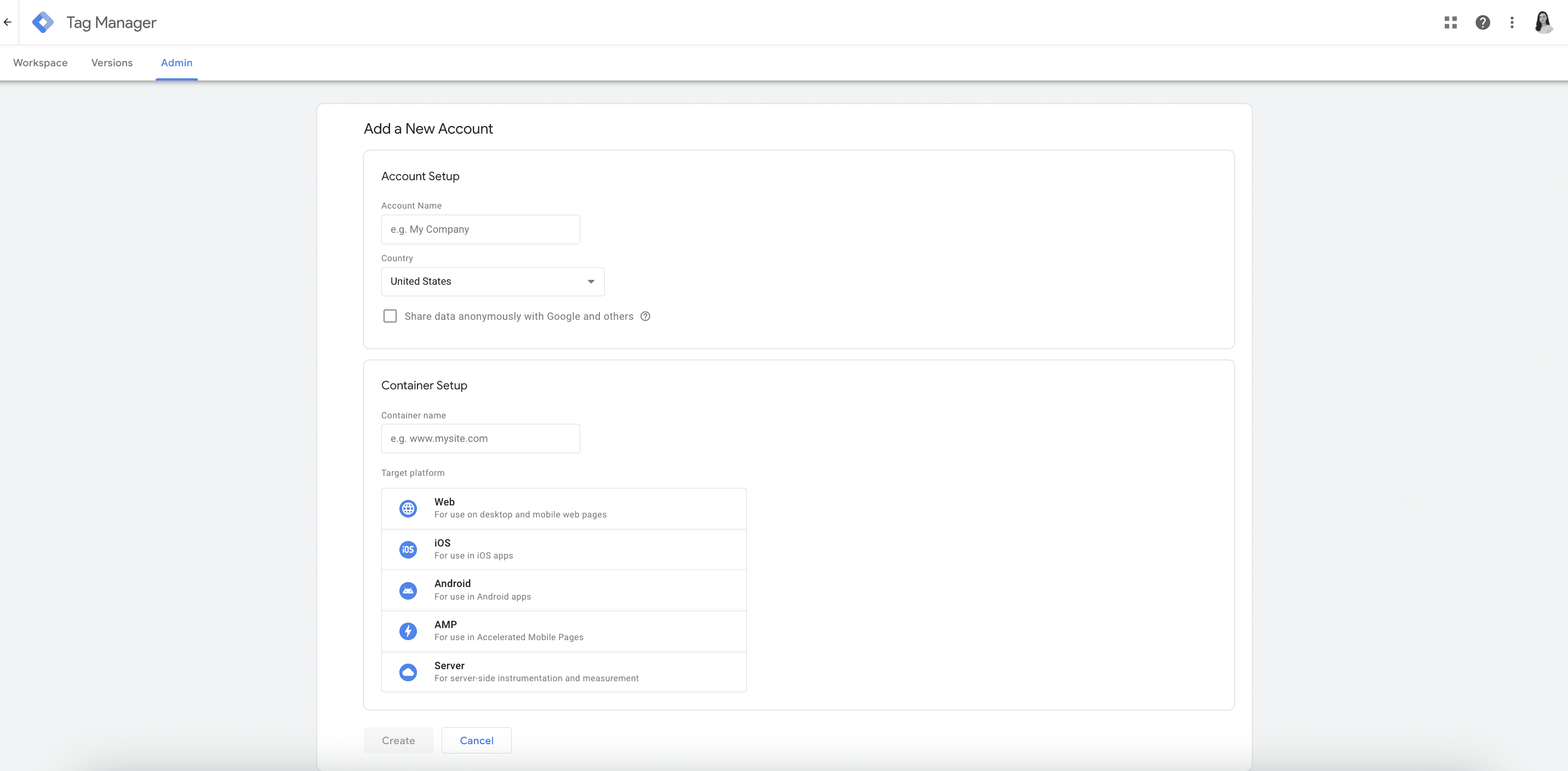
For this, go to Tag Manager to create an account, choose an account name, country, container name, and pick the Target platform. Then, click Create. You’ll also need to agree with Google Policies when creating an account for the first time.

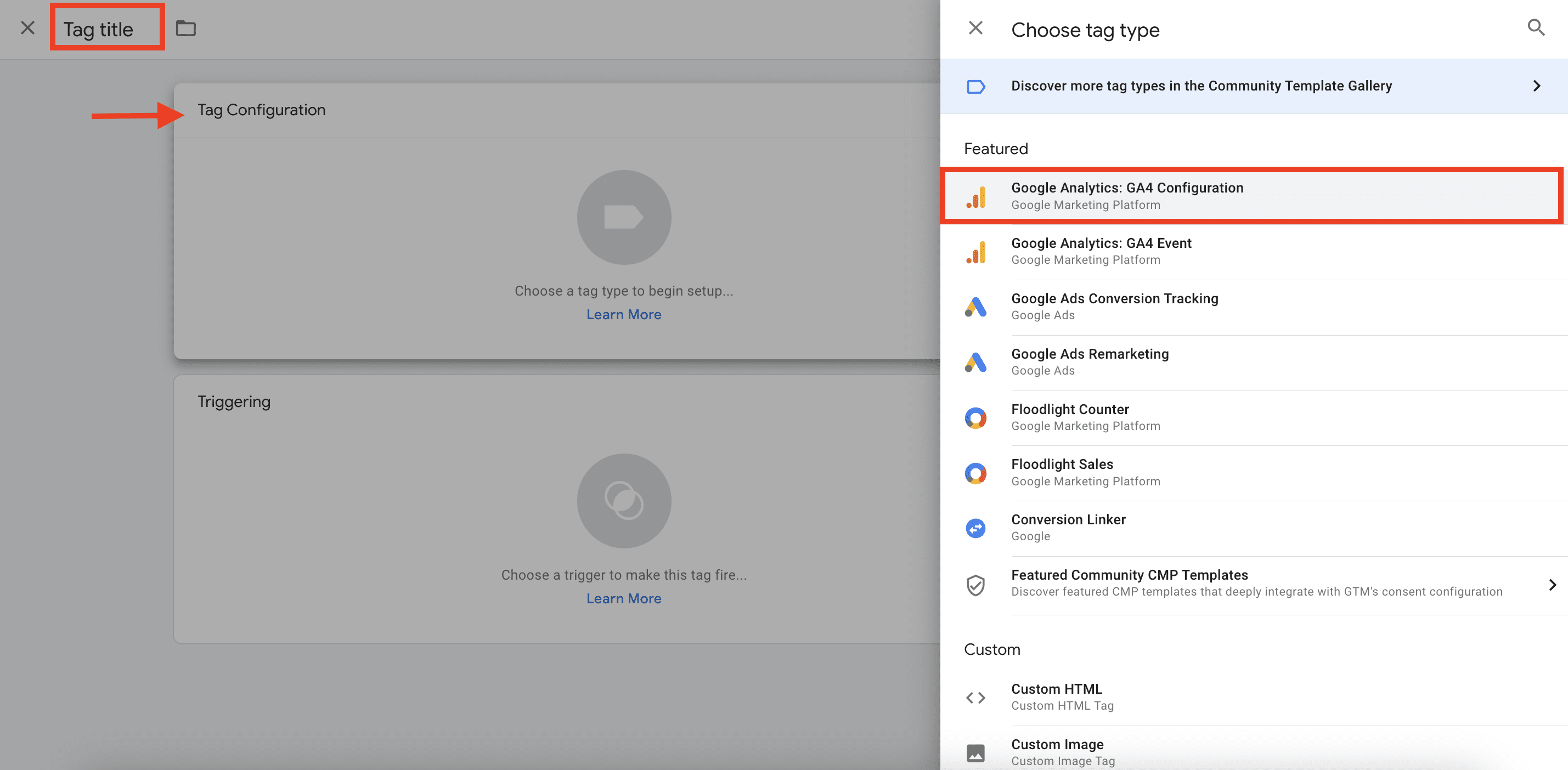
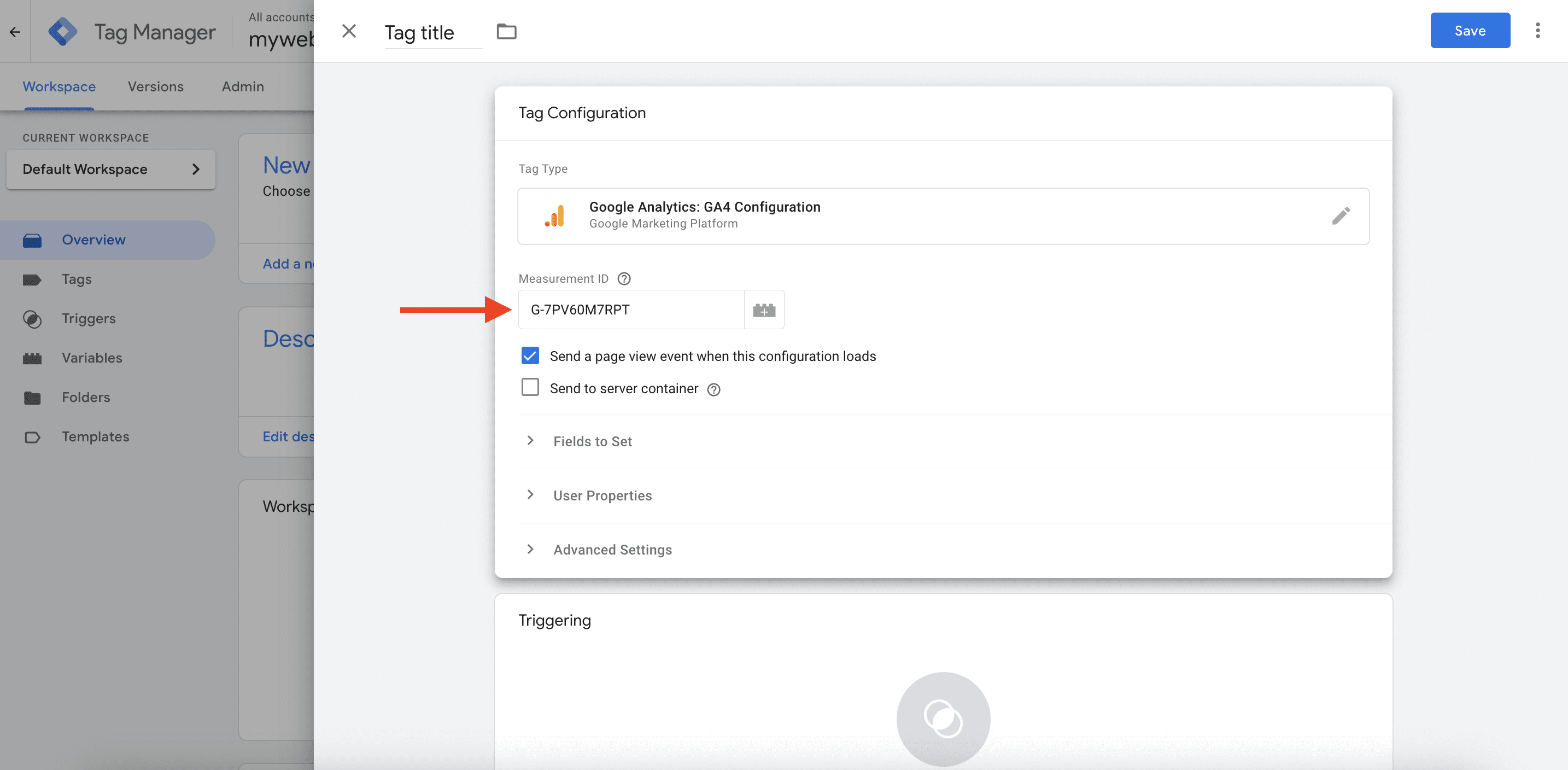
Once on the Google Tag Manager, click Add a new tag on the Overview dashboard or go to the Tags tab and click New. Add tag title, click on Tag Configuration, and choose Google Analytics: GA4 Configuration.

Add your Measurement ID. This is a ten-character G- code that can be found in your Web stream details section.

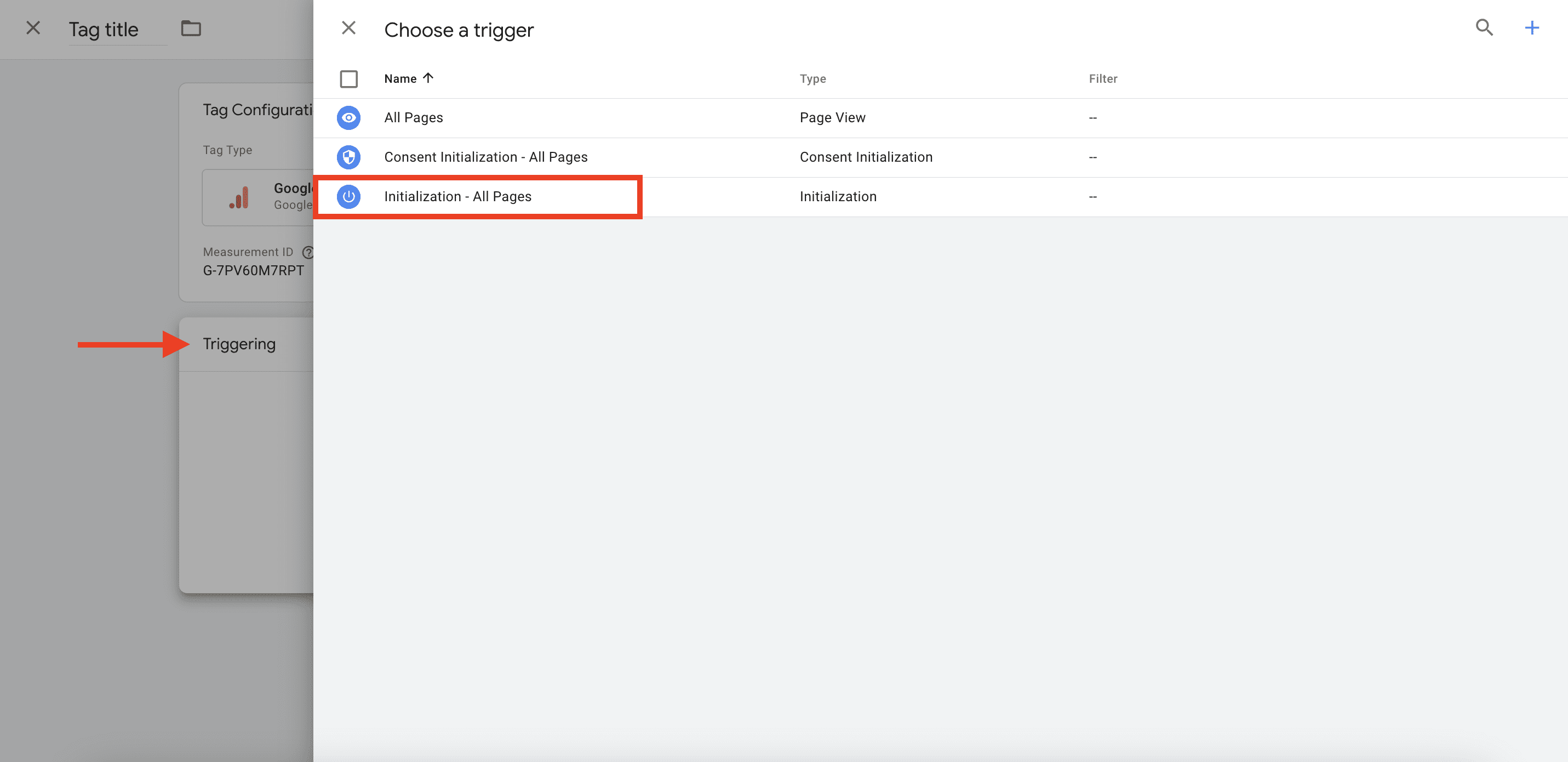
Now create a trigger to load the GA4 configuration. Click on Triggering and select Initialization – All pages to ensure that the GA4 tag fires before other triggers.

Save all the changes.
If you don’t have Google Tag Manager, you don’t necessarily need to install it for your GA4. Using Google Tag may be a better and simpler choice because it facilitates the installation process and stores all tracking tags in one place within your website code.
Add Google Analytics automatically with a builder, CMS, or plugin
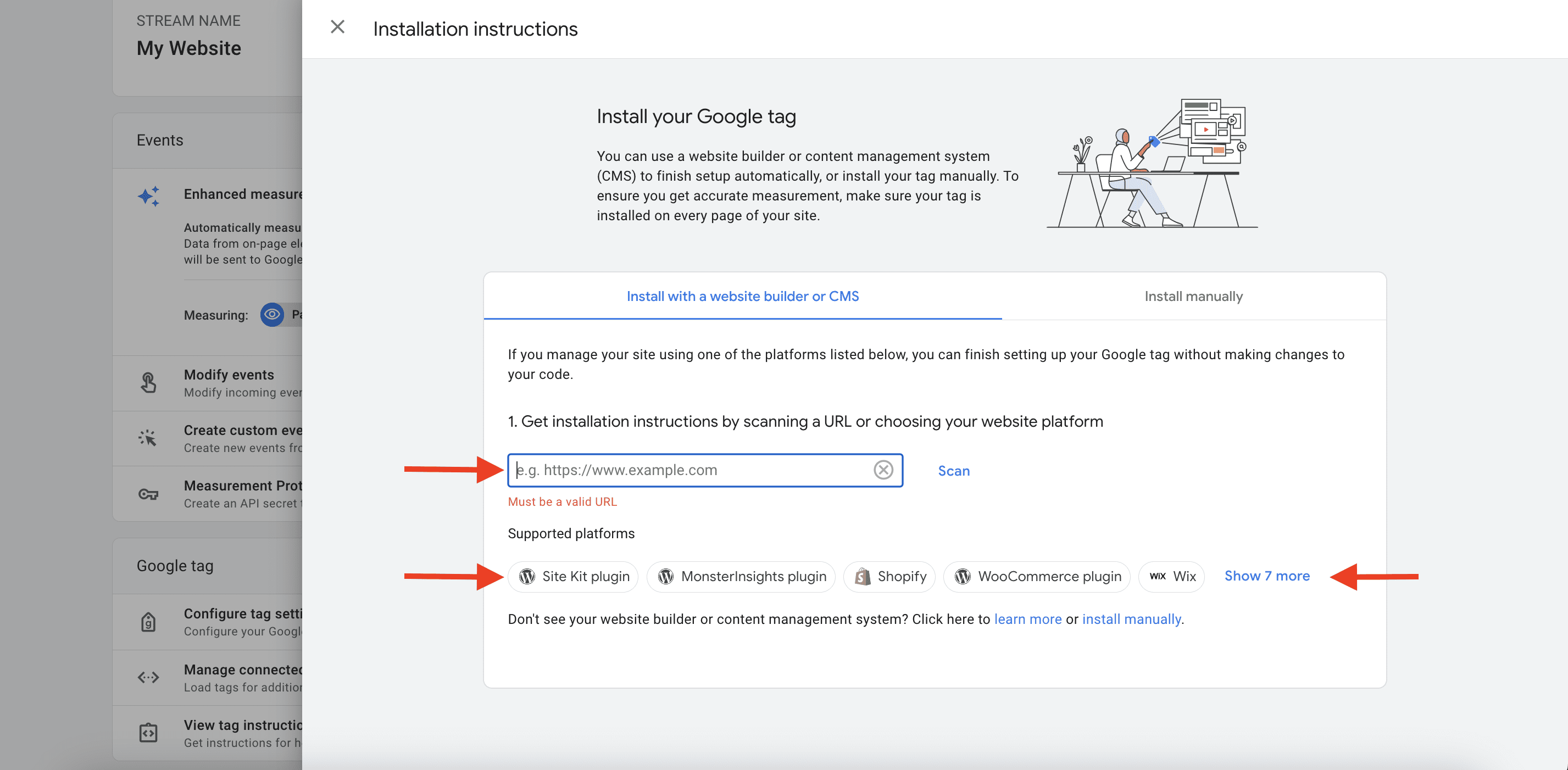
Google Analytics provides instructions on how to do this. Click on Install with a website builder or CMS, enter your website URL, and choose one of the Supported platforms. If you can’t find the platform or plugin you need, you can expand the list by clicking on the respective button.

All you have to do is upload and install a plugin, connect your CMS with your Google Analytics account, and then authenticate with your Google account. All these steps will be described in detail once you have chosen the most suitable options for your specific case.
Step 7: Check if the Google Analytics tracking code is working correctly
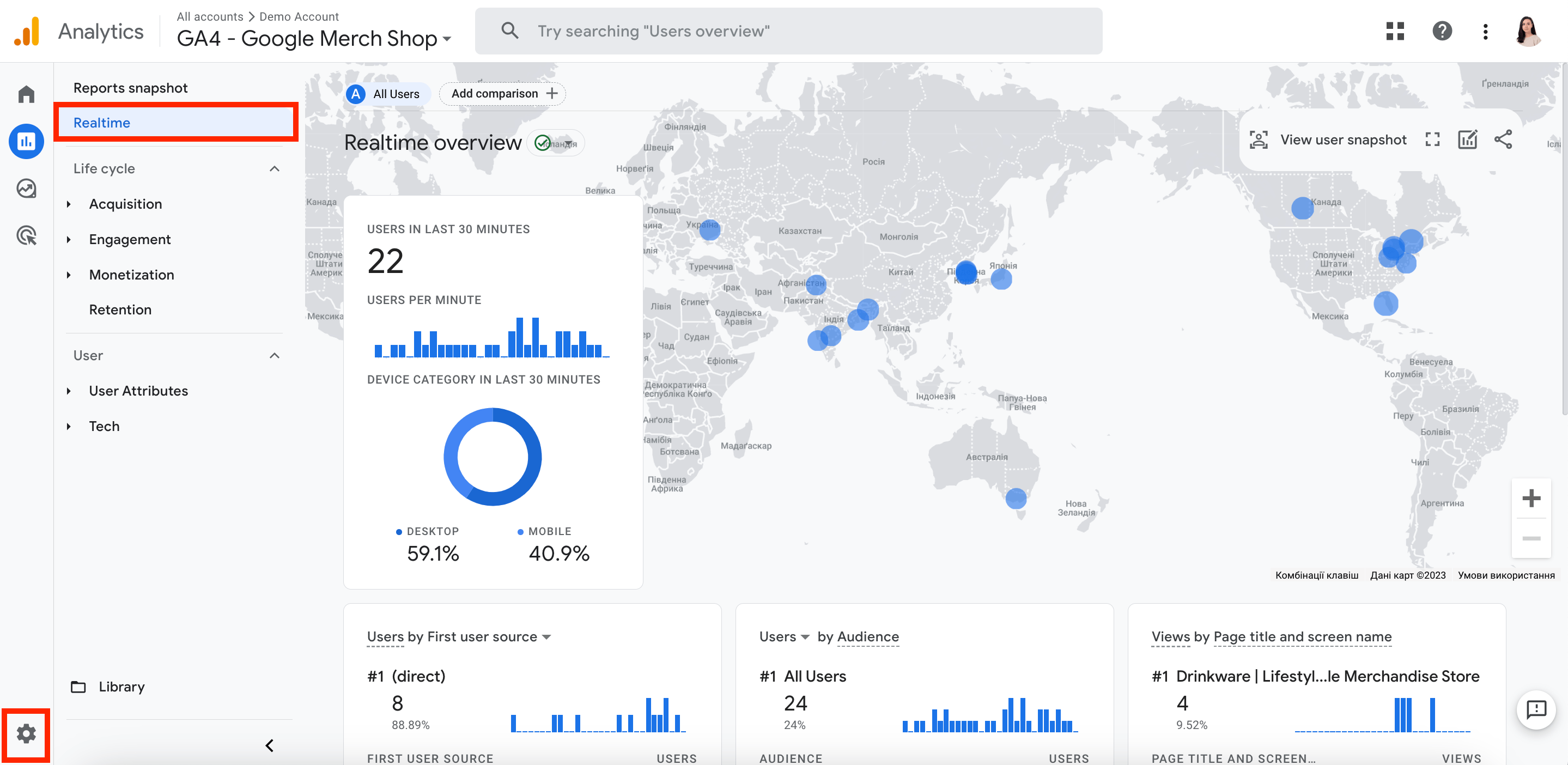
After adding the code to your website, go to the admin panel and choose your property. Then, click Realtime >> Overview. This report shows what’s going on right now on your website. If your tracking code has been added correctly, you’ll see some activity on your website in real-time, but data processing after code installation can take between 24 to 48 hours.

By the way, if your website spans multiple domains or subdomains, you’ll need to set up cross-domain tracking. Learn how to configure it in our dedicated guide on Understanding Cross-Domain Tracking in Google Analytics 4.
Setting up GA4 if your site already uses analytics
If your site already uses Universal Analytics, you can create a GA4 property by using the GA4 Setup Assistant.
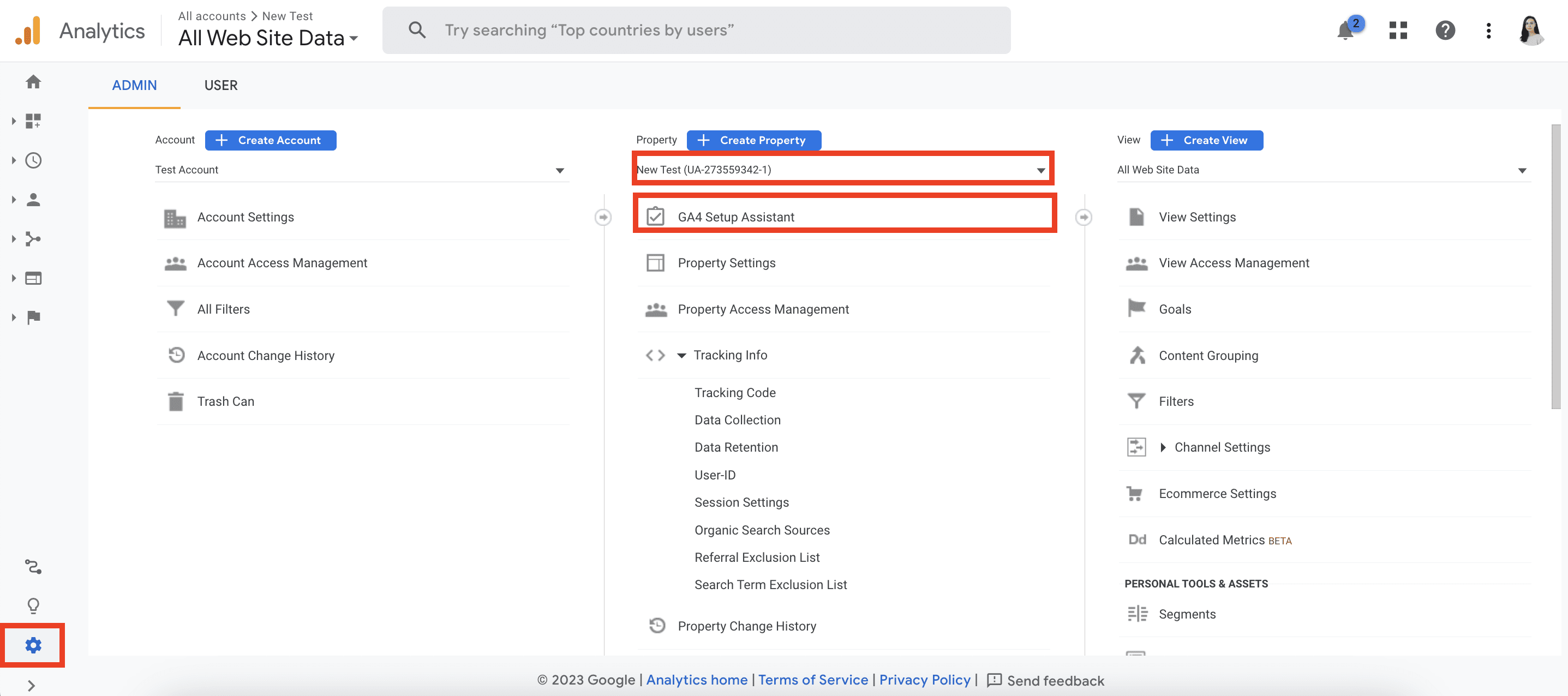
Go to the Admin panel, choose the relevant account, and select UA property. Then, click on GA4 Setup Assistant, which comes first in the Property column.

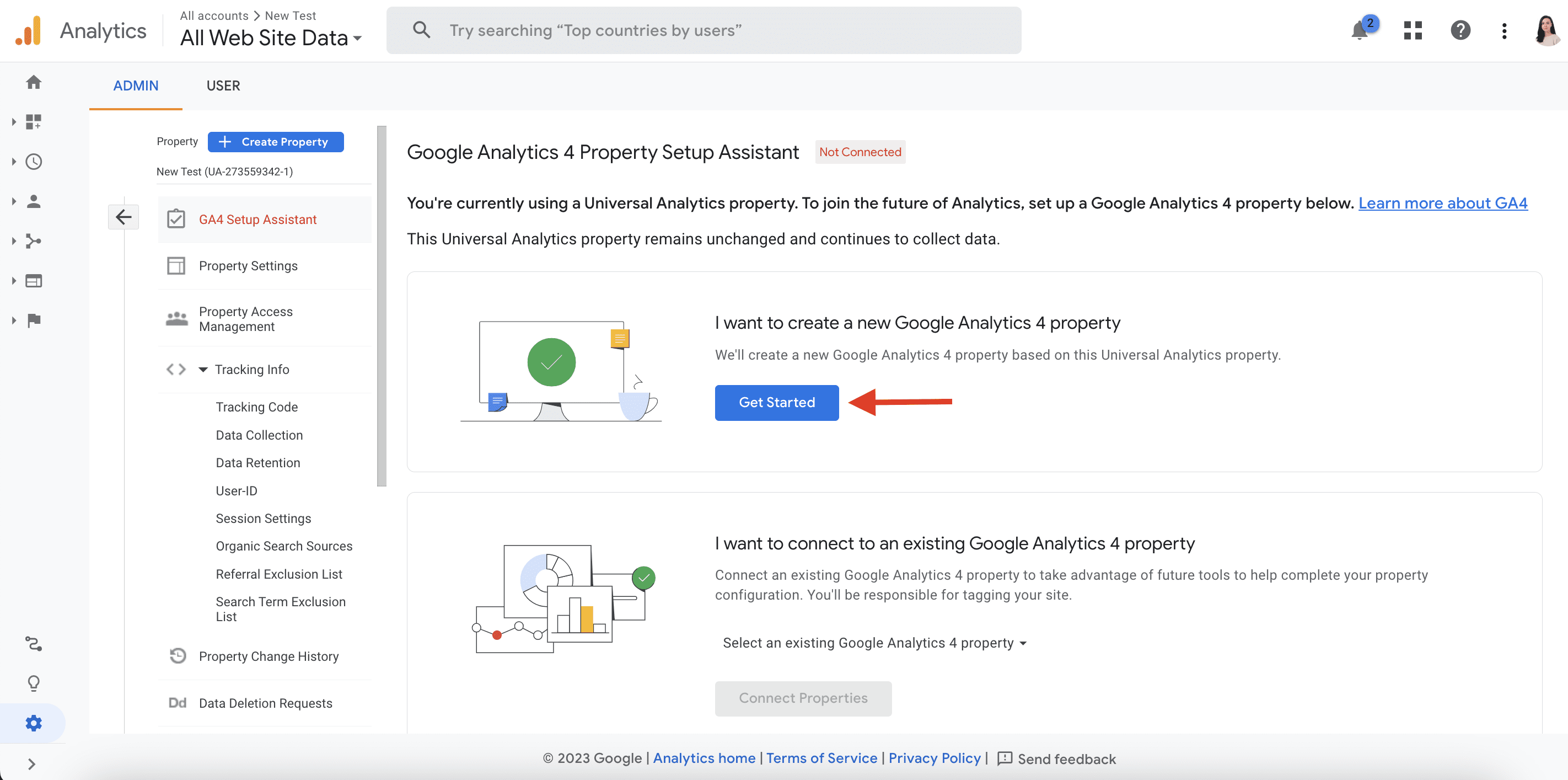
Hit the Get Started button under I want to create a new Google Analytics 4 property.

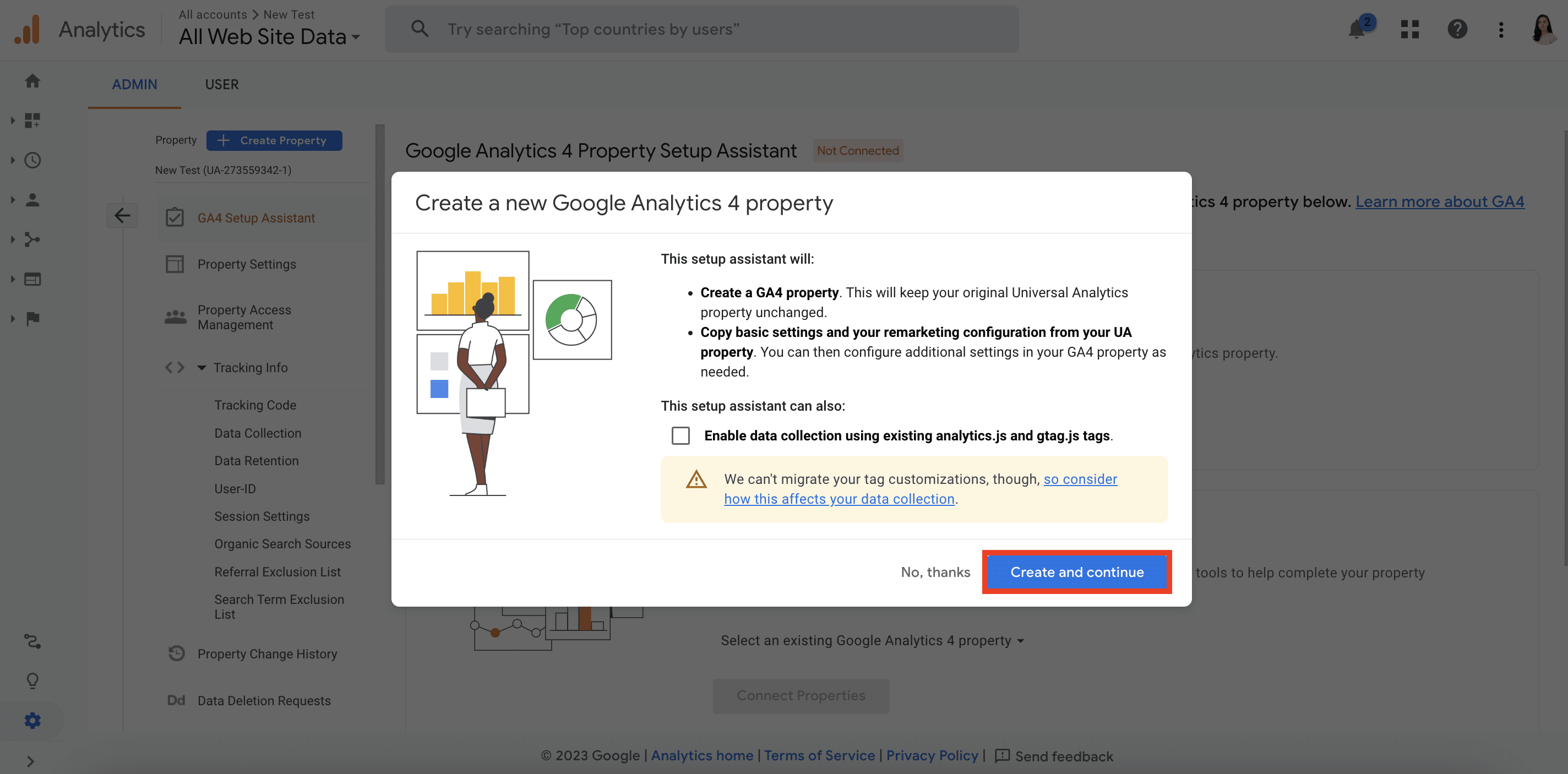
Click on the Create and continue button in the pop-up window.

Alternatively, you can see the Create property button, which makes things easier by allowing Google Analytics to use the tags that you have already set up for Universal Analytics. It then enables you to connect them to your GA4 property. By creating a link between the two properties, they can effectively work together.
After clicking on the button, you’ll be taken to a new screen displaying two available options:
- Use the Google tag found on your website. This allows you to use the existing tag on your website to collect data for GA4.
- Use a different Google tag. This allows you to add a new tag.

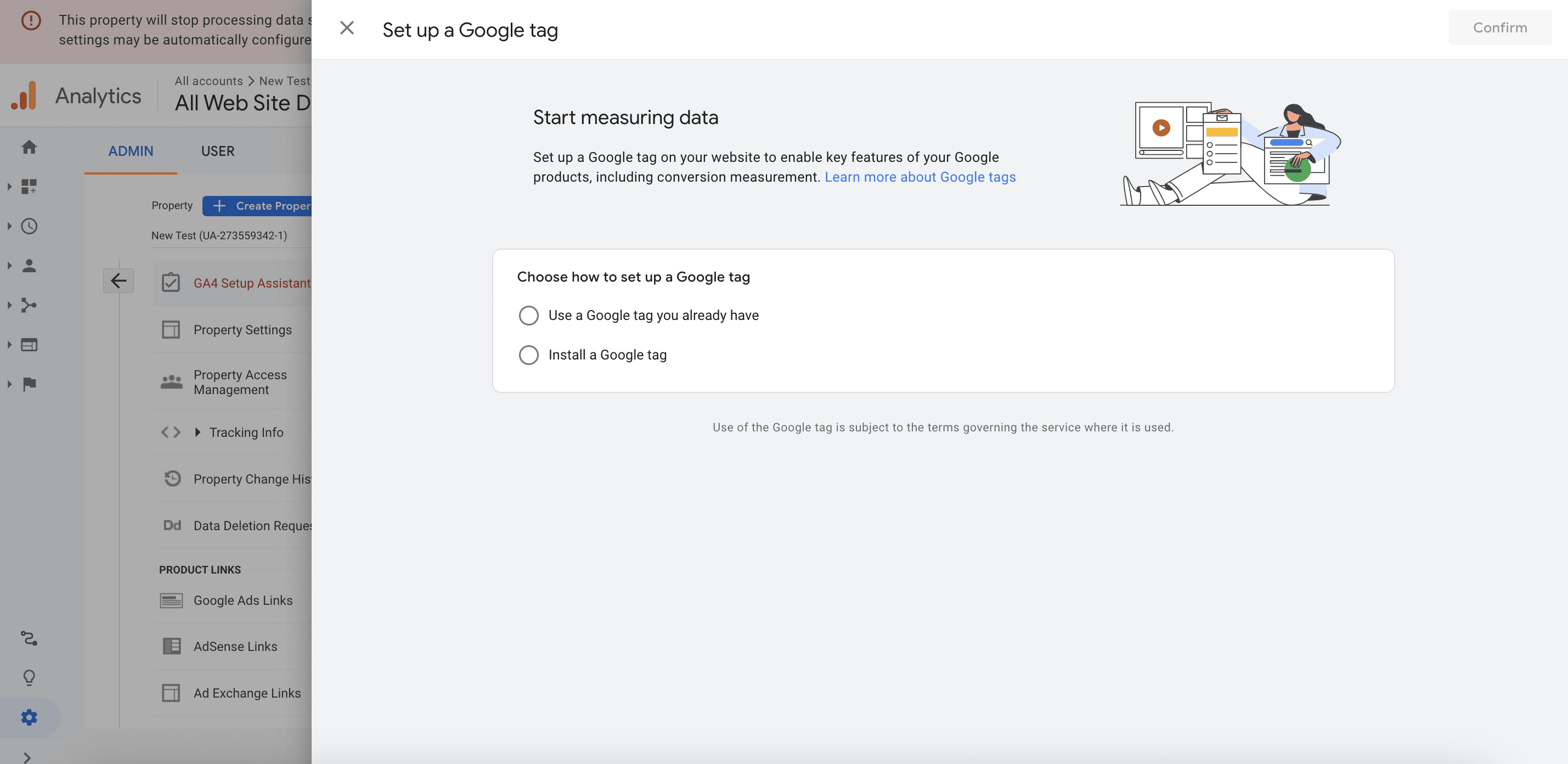
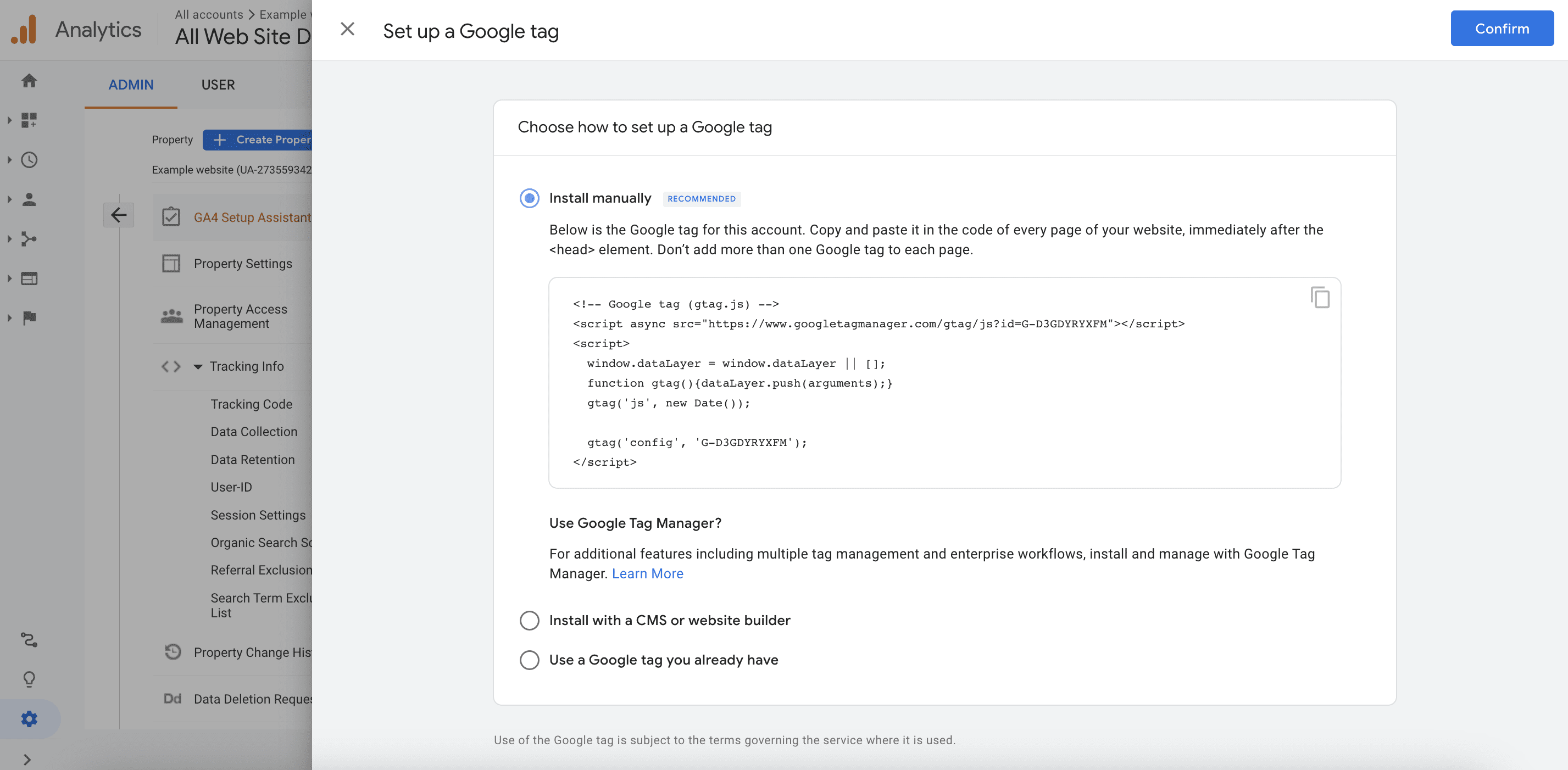
You will encounter another screen where you are prompted to choose the installation method for the tag. This screen will resemble the one shown in the screenshot below:

Google recommends installing the tag manually, but you can also choose other options if they are more relevant to your case. Follow the instructions provided for each method.
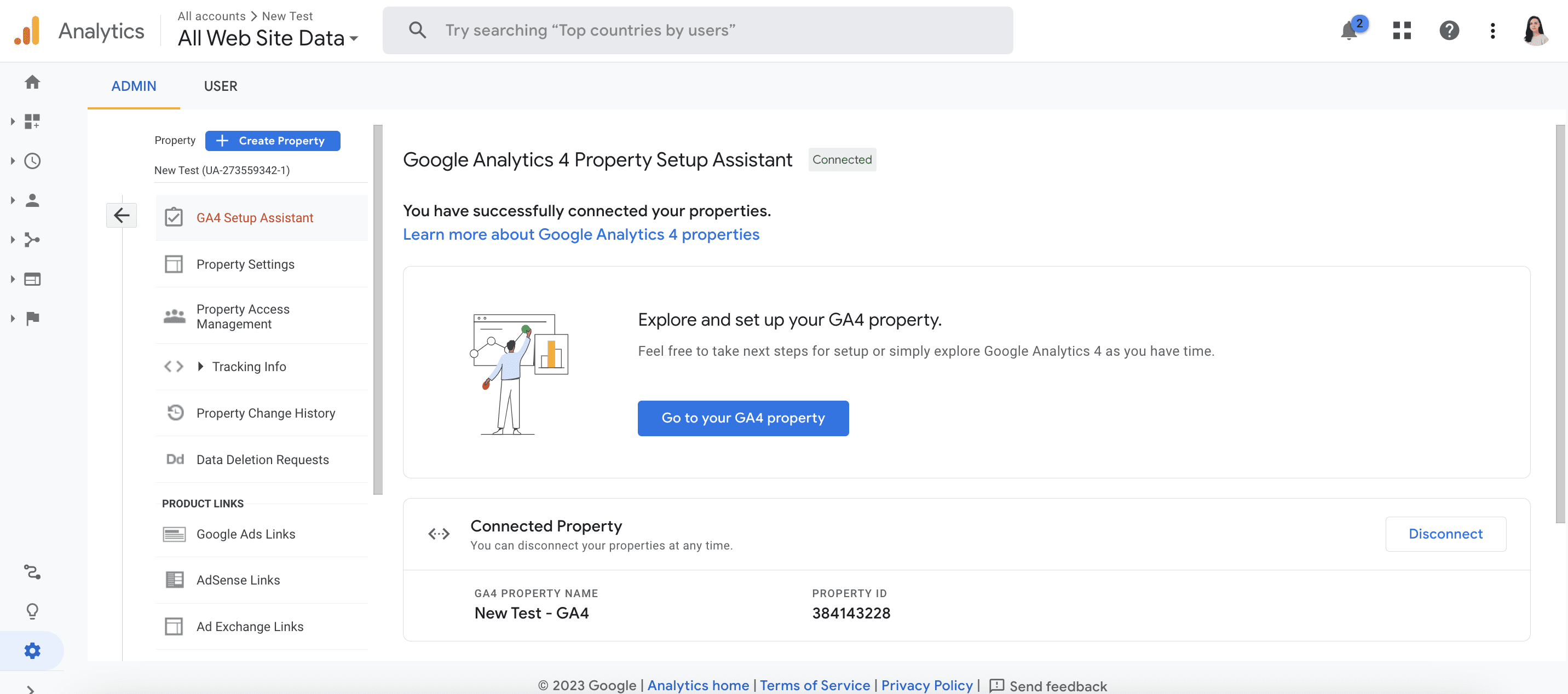
Once you complete all the steps, your properties will be connected.

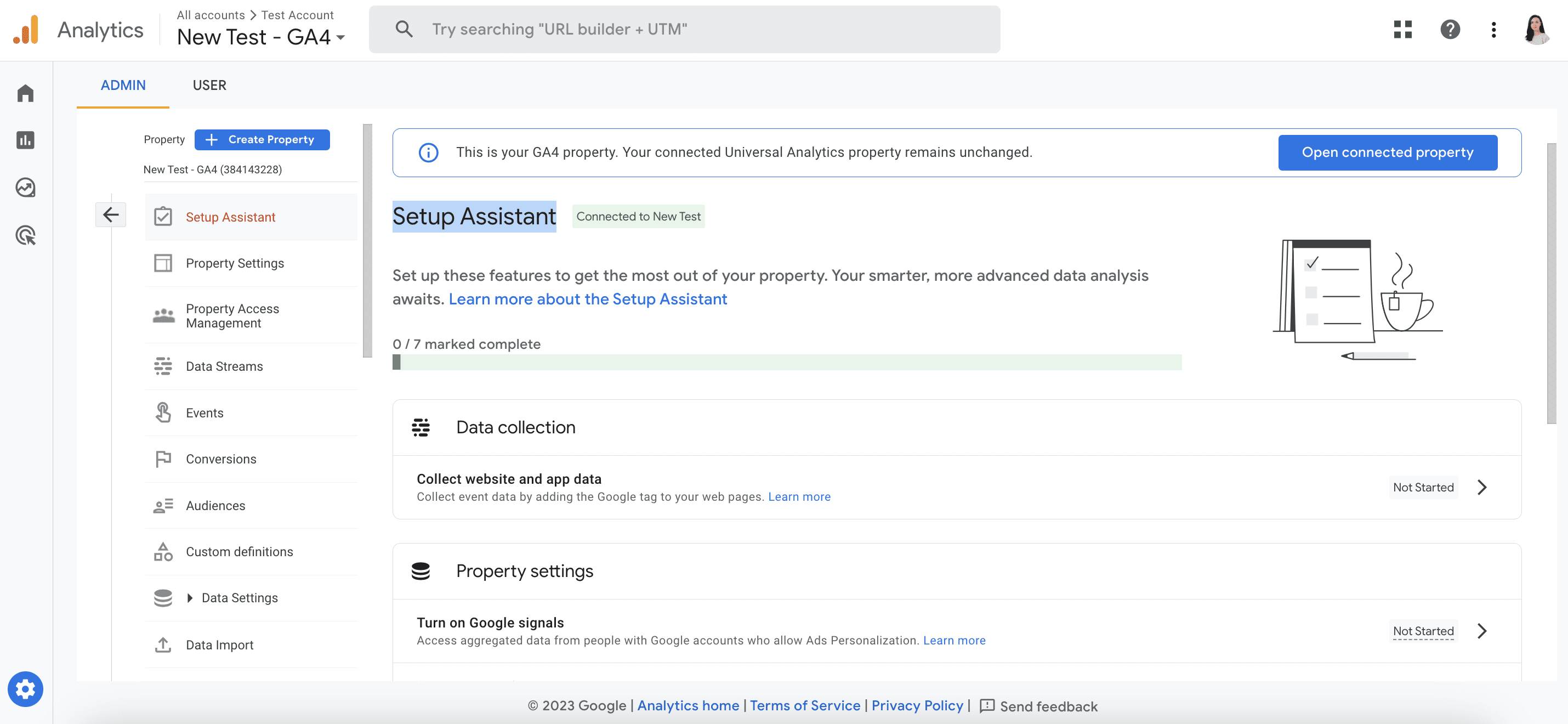
Click on the Go to your GA4 property button, and you’ll be taken to the Setup Assistant, where you can add relevant features and settings to complete your GA4 property setup.

Setting up GA4’s cross-domain measurement feature
To enable cross-domain measurement, you can track user interactions across multiple related domains. Once set up, GA4 will use cookies to assign a unique ID to users, which remains consistent even as they travel from one domain to the other. This ensures more accurate data collection and gives deeper insights on user behavior as they navigate through different domains within your digital ecosystem.
For instance, imagine you have an ecommerce site with different products and categories, as well as a separate shopping cart site. Without a cross-domain measurement setup, a user that lands on your ecommerce site will be assigned one ID, but after moving to the shopping cart site, the user will be assigned a different ID. However, with a cross-domain measurement setup, the user’s ID won’t change, giving you a more thorough understanding of user behavior and the customer journey across different touchpoints.
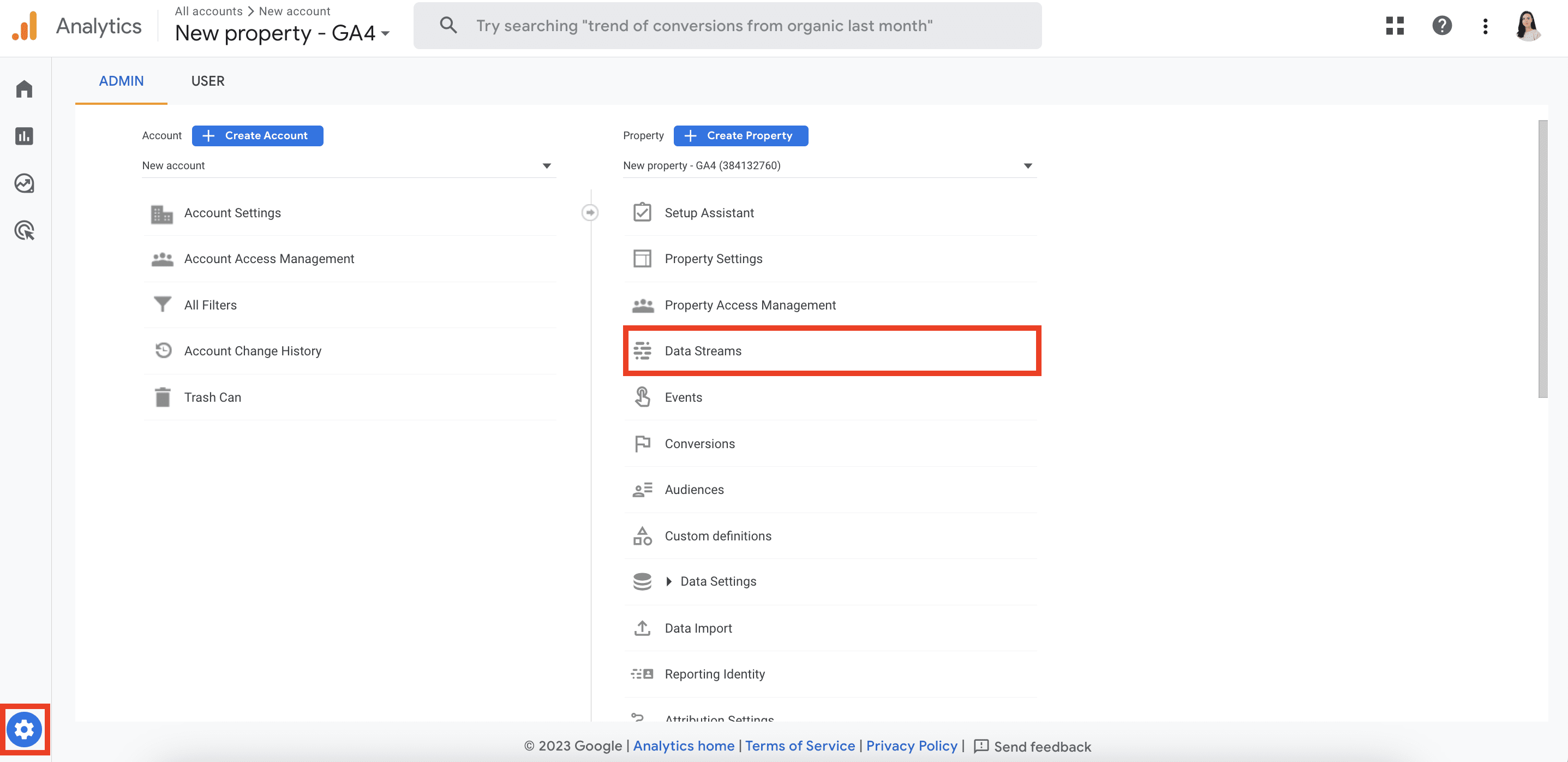
To set up cross-domain measurements, go to the Admin panel and click Data Streams.

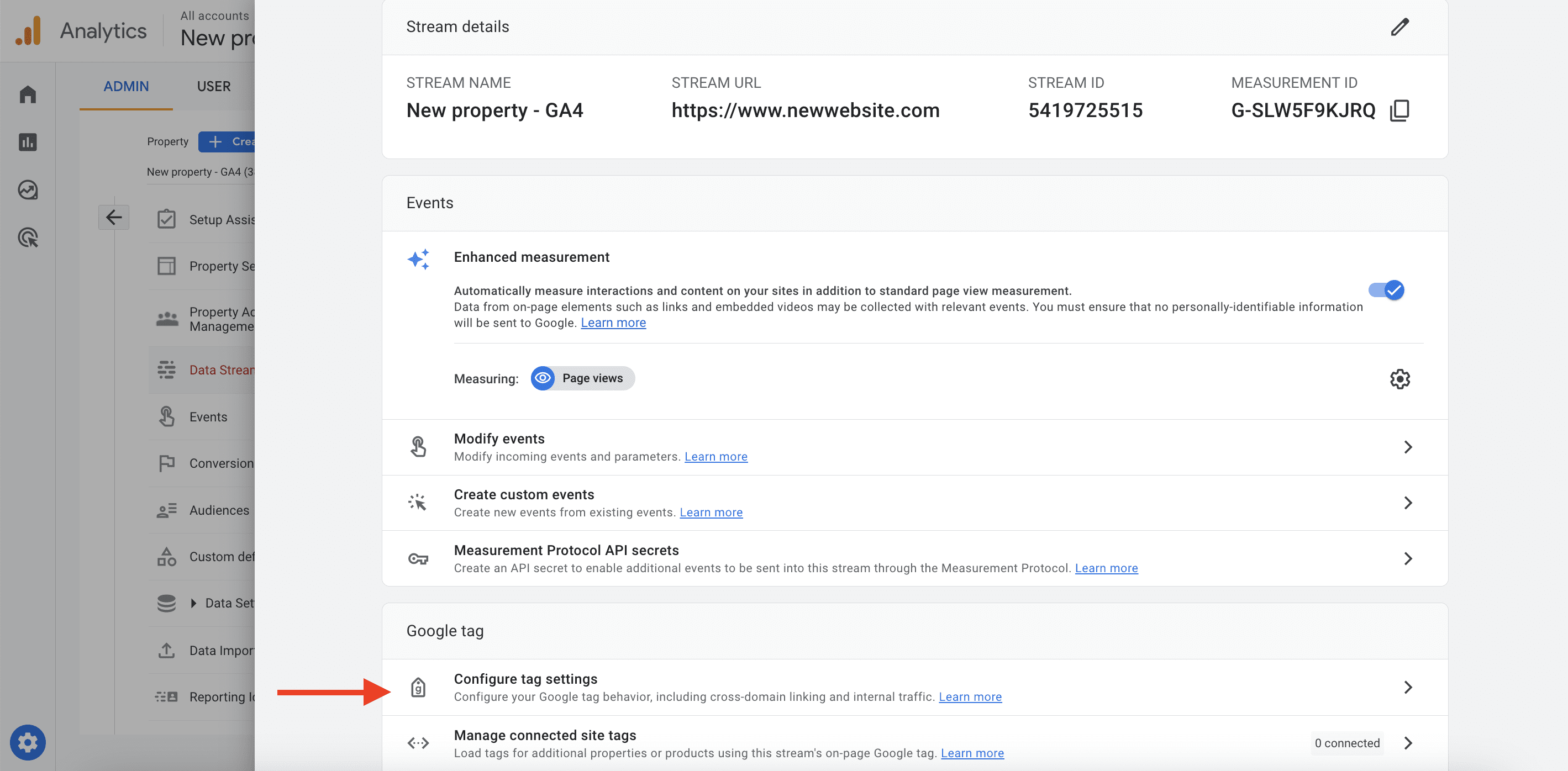
Then click on your web stream and choose Configure tag settings under the Google tag section.

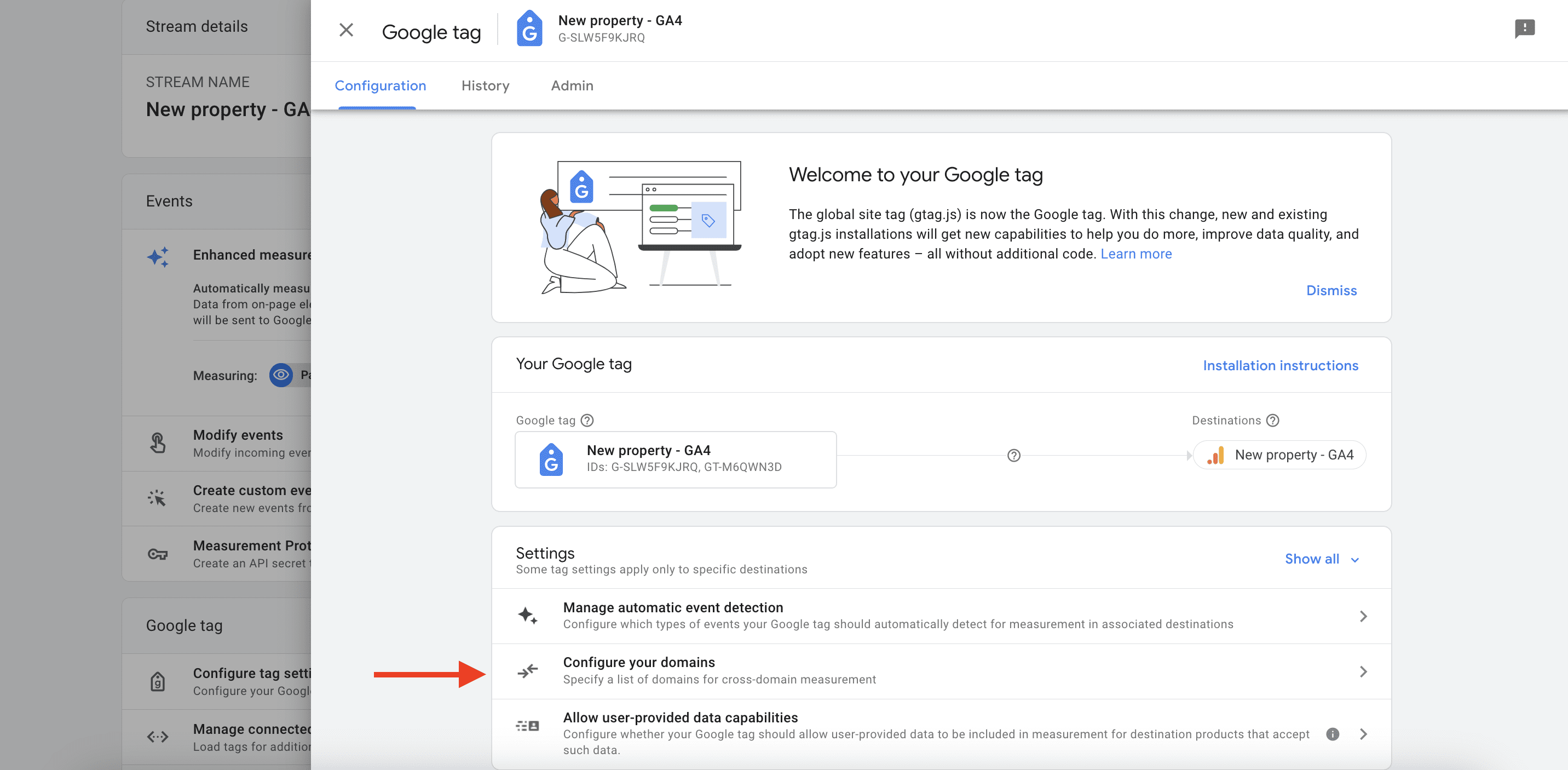
Select Configure your domain in the new window.

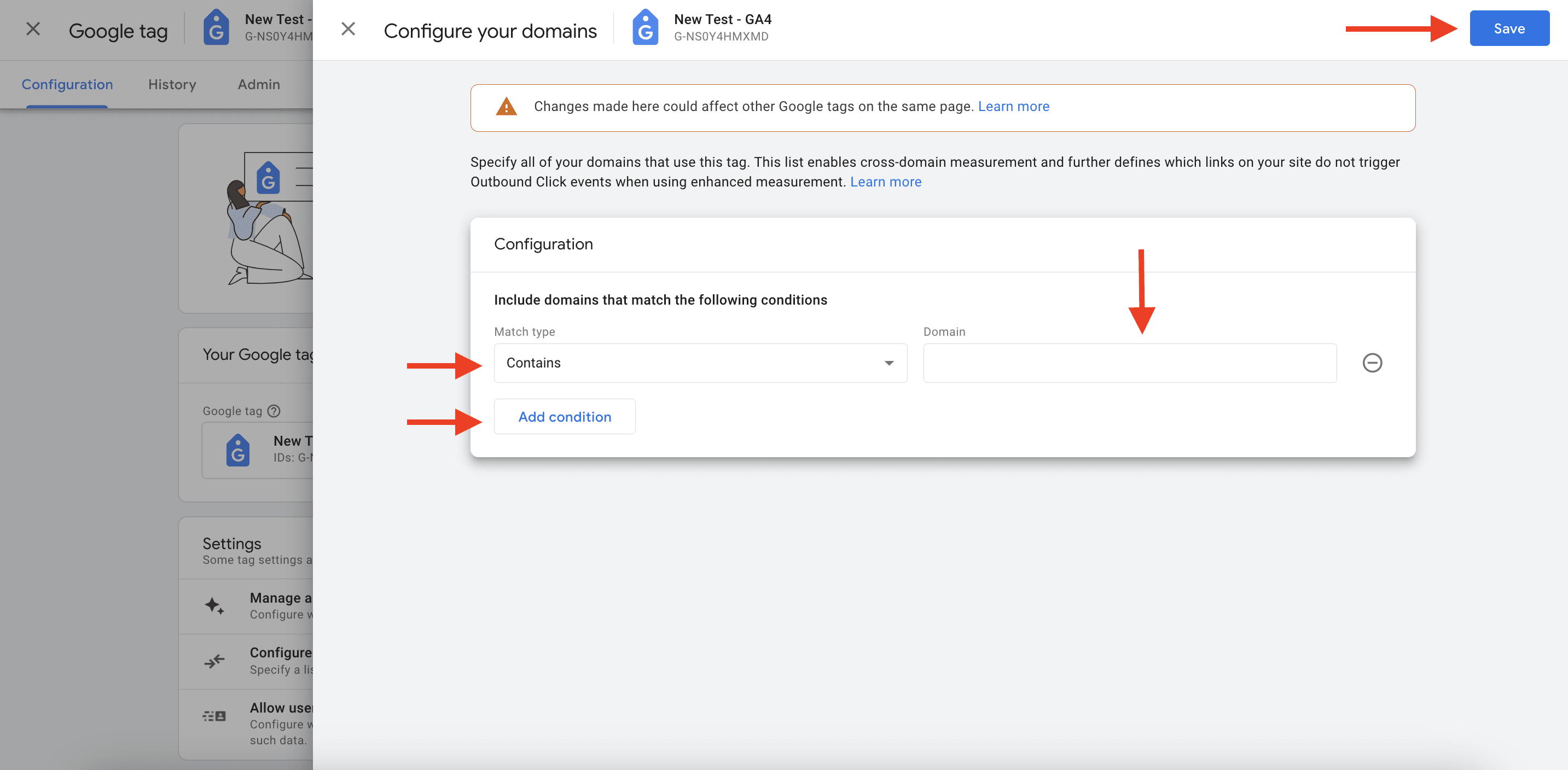
Under Include domains that match the following conditions, select a match type and enter the domain’s identifier. To add the next domain, click Add condition and repeat the previous steps. Hit the Save button.

How to set up Google Analytics on CMS-hosted sites
There are also several different methods to setup Google Analytics for CMS-hosted websites. Let’s take a look at how to connect GA with some of the most popular CMS for SEO—WordPress, Wix, and Shopify.
Check if your platform supports the latest version of Google Analytics in this table.
How to set up Google Analytics on WordPress
With WordPress, you can configure Google Analytics either with the help of plugins (the easiest way) or by installing GA in the WordPress theme. The latter method requires basic knowledge of code and is considered to be quite unreliable as the code may disappear if you update the theme. That’s why we recommend using one of the free or paid WordPress plugins to track your blog, online store, or landing page. Among the most popular plugins are MonsterInsights, Google Analytics by 10Web, GA Google Analytics WP Google Analytics Events, ExactMetrics, WP Google Analytics Events, and others.
Let’s see how to connect Google Analytics with your WordPress site using the MonsterInsights plugin.
- First, set up a Google Analytics account and property as we described in Steps 1-5.
- Then, search for MonsterInsights – Google Analytics plugin in your WordPress dashboards. Install and activate it. Go to the Plugins >> Add New page in your WordPress dashboard. Pick the plugin and hit the “Install Now” button next to it.
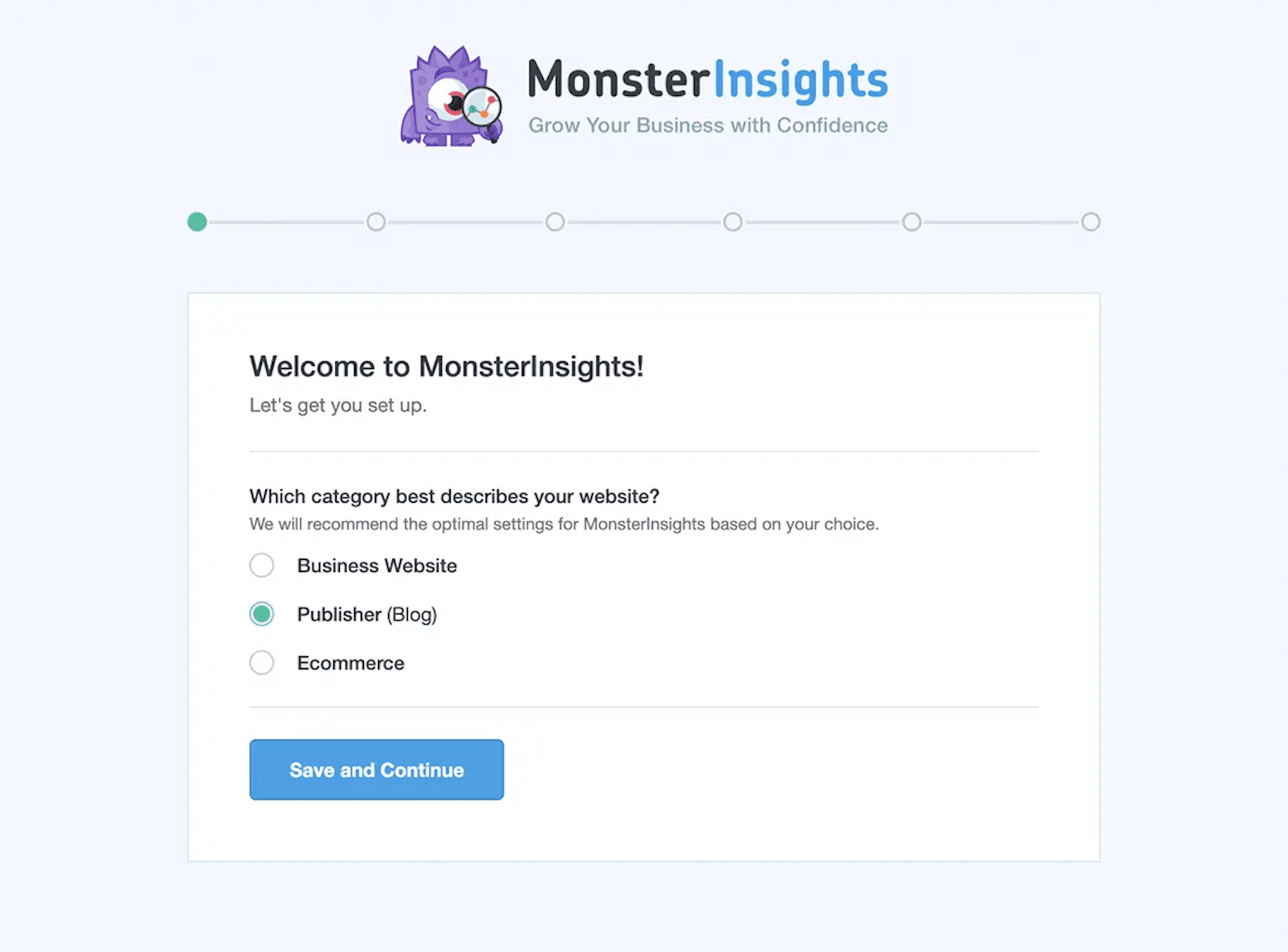
- Find the item “Insights” in the menu, click on it and open MonsterInsights setup wizard.

- Choose your website category and provide your license key.
- Select the relevant Google account to proceed and grant the plugin all essential permissions.
- Choose the website you want to monitor and click on the “Complete Connection” button to continue.
- To save your configuration, click on the Save and Continue button.
How to set up Google Analytics on WIX
Here’s how to connect Google Analytics with your Wix website:
- Set up a Google Analytics account and property as we described in Steps 1-4.
- Get your Google Analytics tracking code as described in Step 5.
- Go to Admin, choose the right property, click on Data Streams, select the relevant one, and Copy your Measurement ID.

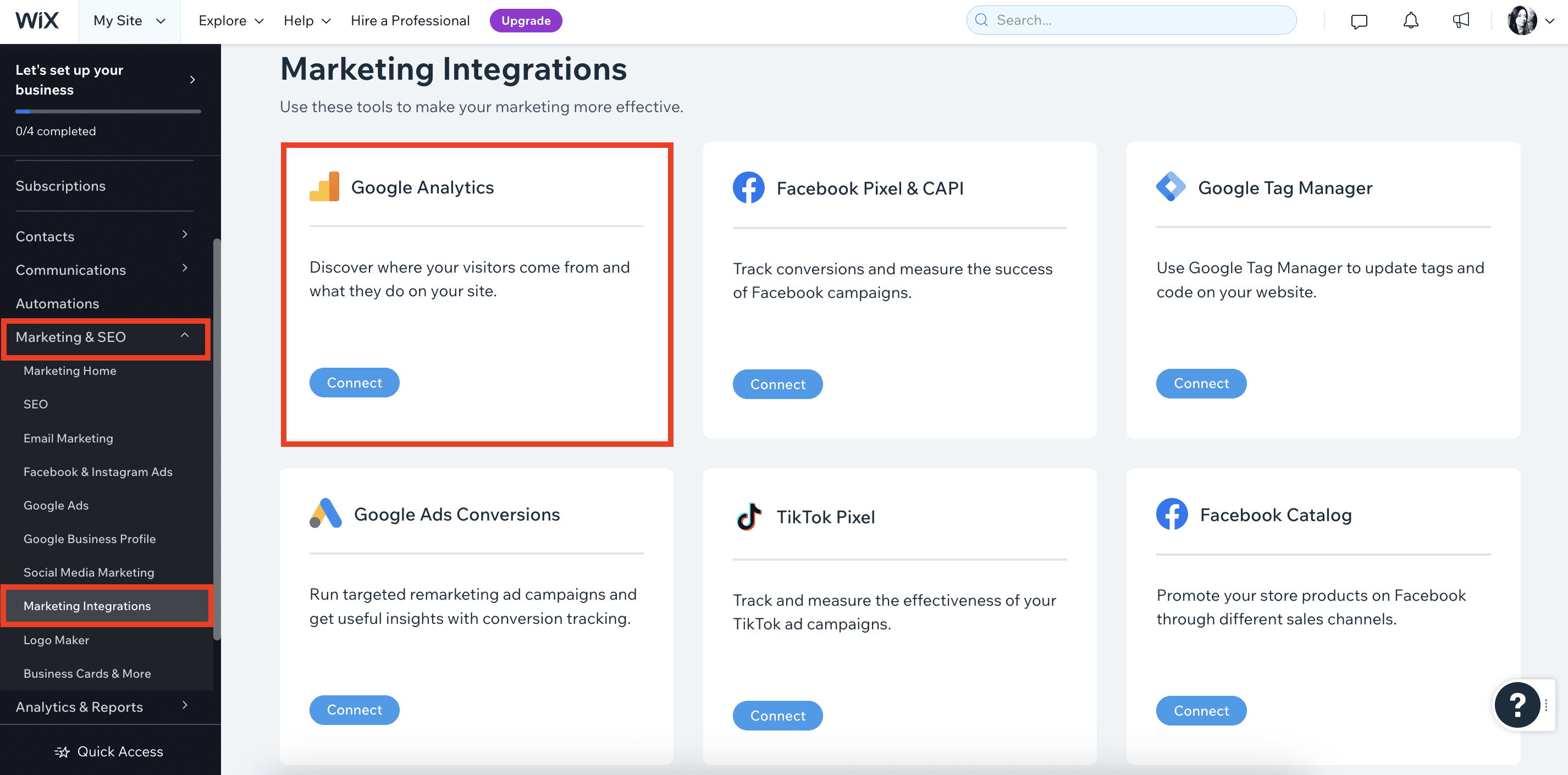
- Go to Marketing Integrations under Marketing & SEO tab in your Wix account..

- Under Google Analytics, click Connect.
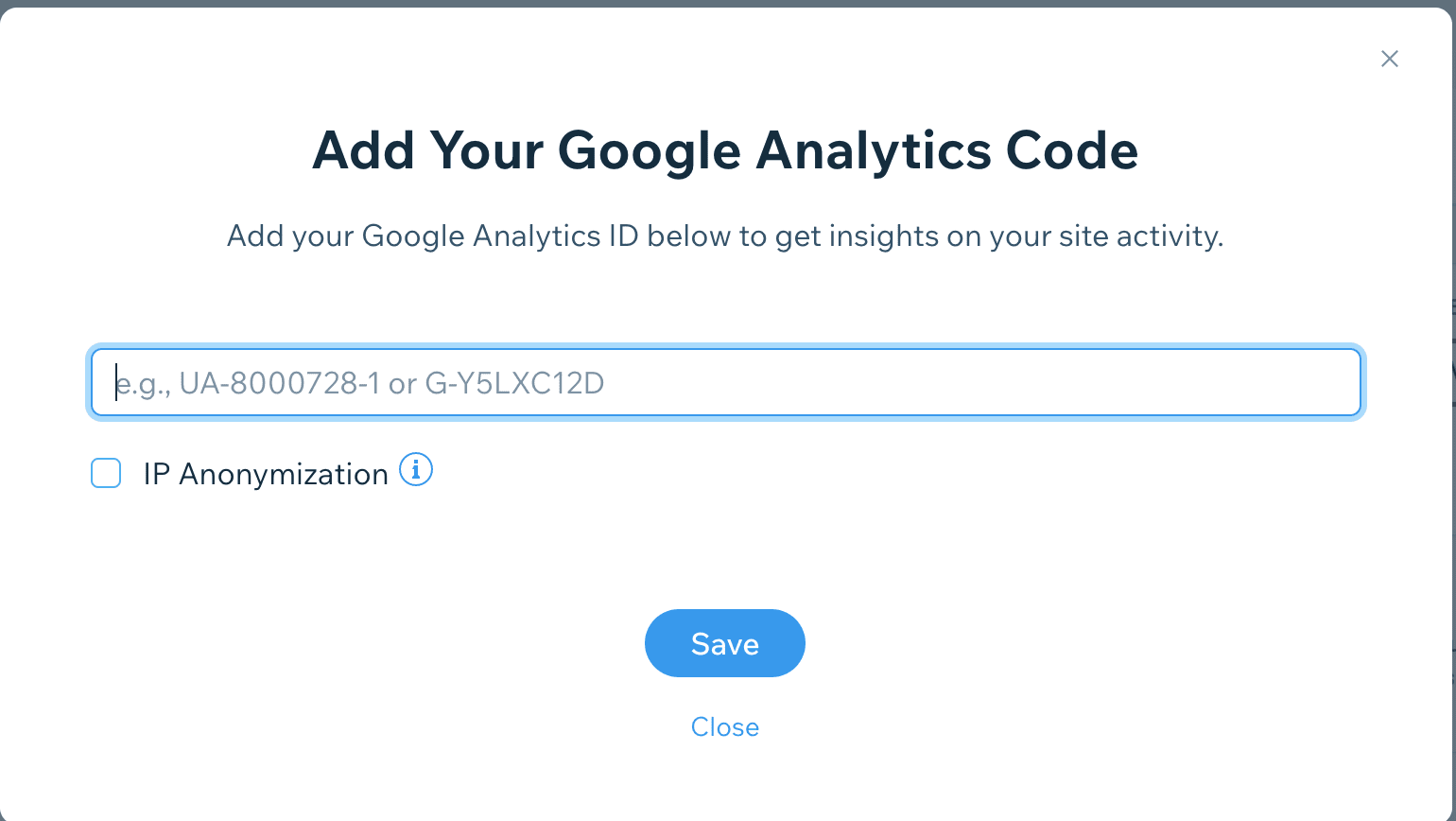
- Select Connect Google Analytics and paste in your ID.

- Click Save.
How to set up Google Analytics on Shopify
Here’s how to connect Google Analytics with your Shopify website:
- Set up a Google Analytics account and property as we described in Steps 1-4.
- In the new window, open Shopify admin.
- Go to Online store >> Preferences.
- Select your Google tag ID from the dropdown list and click Connect your Google Analytics 4 property.
- Click Save.
How to connect Google Analytics and Search Console
There are several good reasons to connect Google Analytics and Google Search Console (GSC). Linking these tools gives you access to a broader set of data that would not be available only in GA4. For example, your GA4 website behavior and conversion rate data will be supplemented with keyword rankings, search position, and search impressions.
Let’s say you run a shop selling scented candles. In GA4, you can see that one of the top-performing pages has got 55 users from organic search, but that doesn’t give us enough data. However, when you connect to Search Console, you can also see that the top search query for this page is “scented candles on sale” which generates the most impressions. If we go to Google Search Console, you can find performance data from Google Analytics.
Let’s now see how to connect these tools:
- Set up your Google Analytics account as described above.
- Note that by now you should have verified the ownership in Google Search Console. If you haven’t done this yet, follow the step-by-step instructions on how to set up GSC.
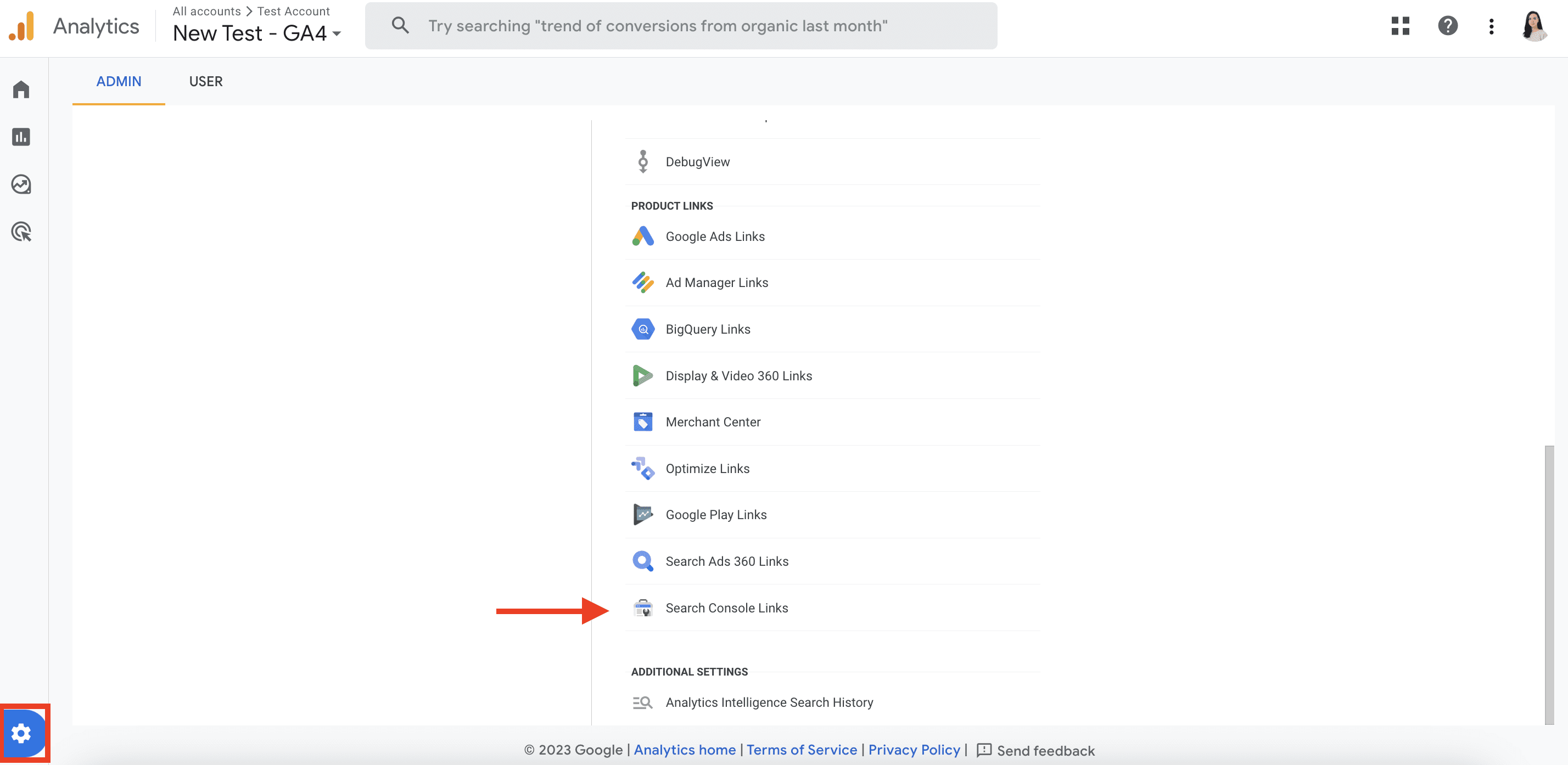
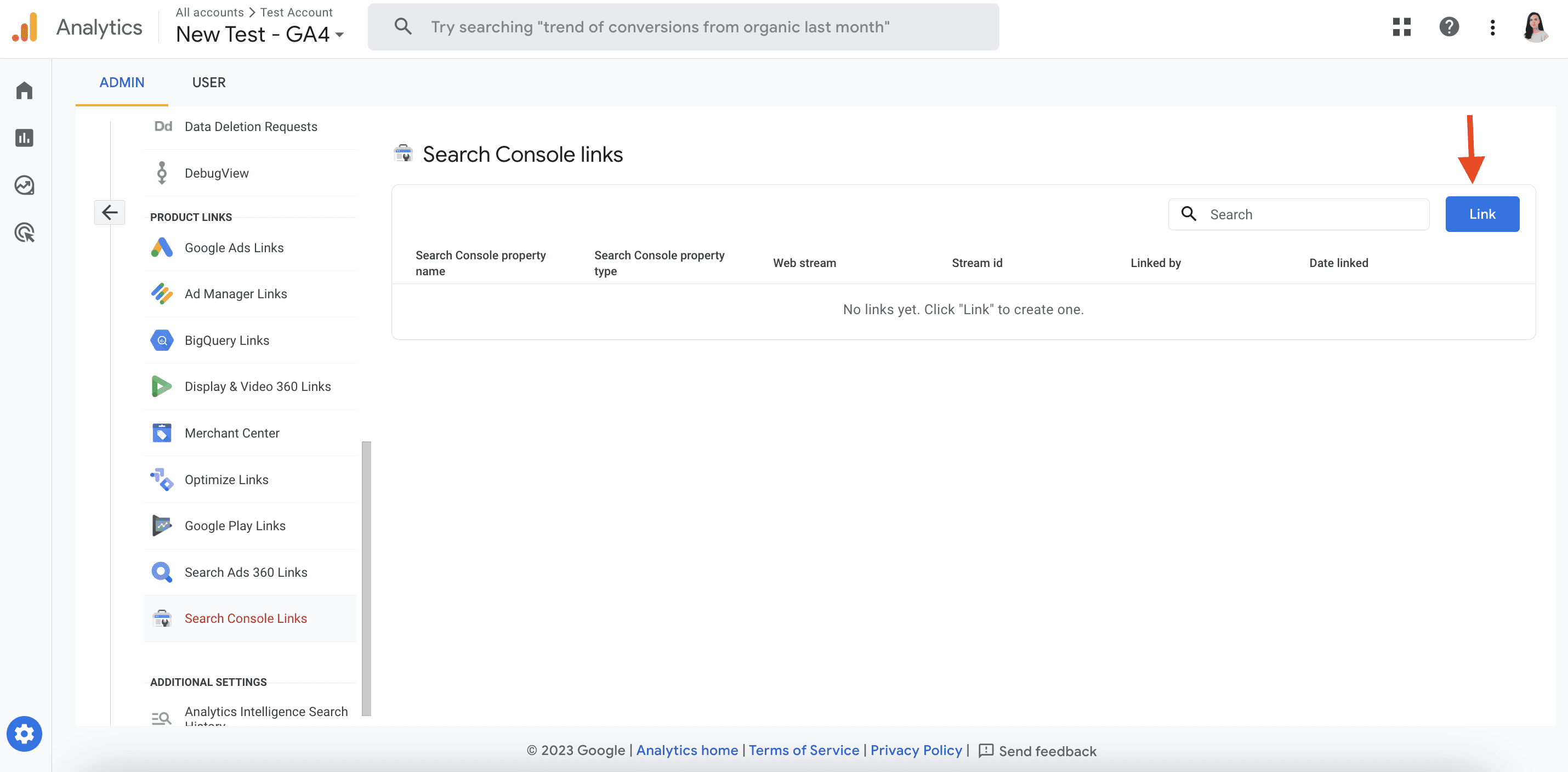
- Then, go to the Admin sections in your GA4 and scroll down to Product Links in the Property column. Click on Search Console Links.

- Click the Link button and select the account. Select your account, choose your site’s web data stream, and review and submit your settings.

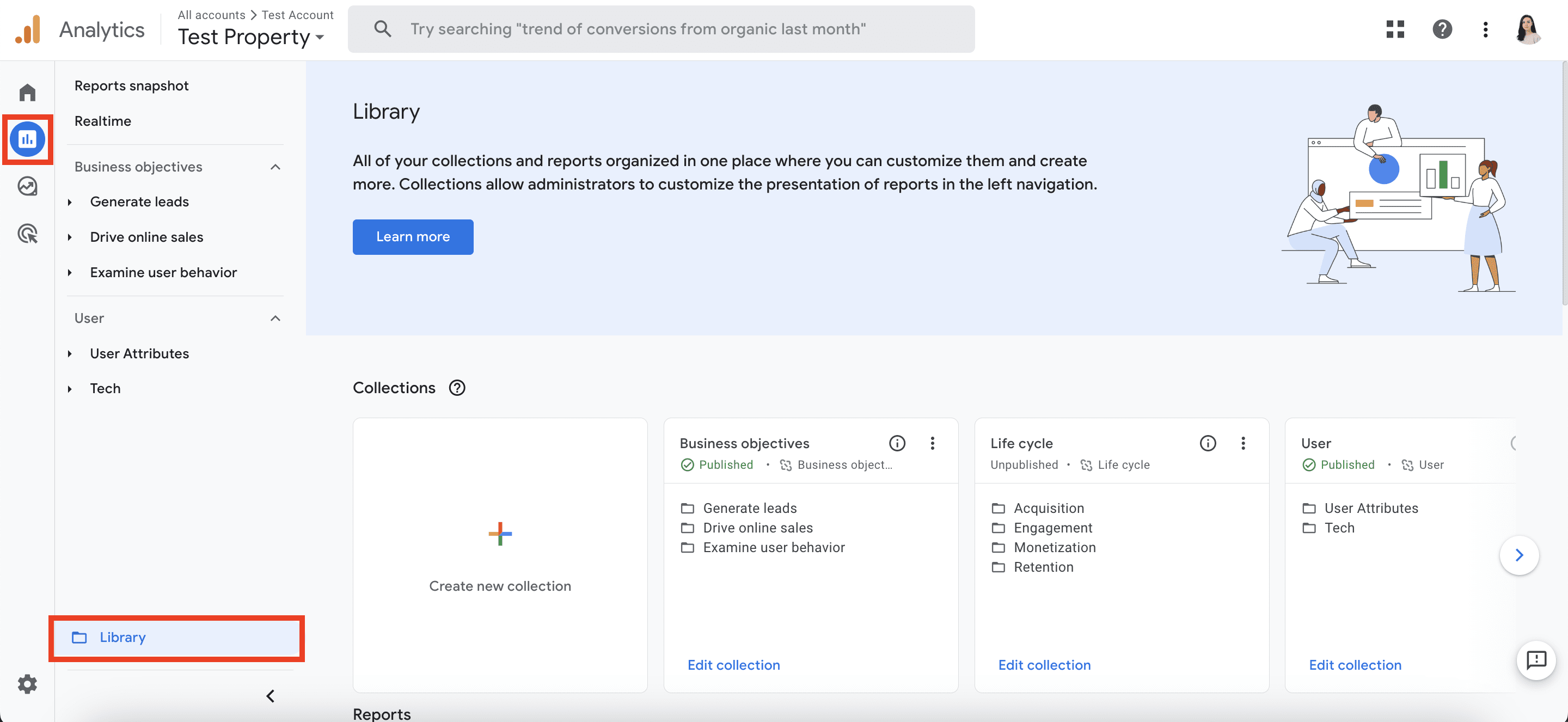
To see GSC reports in GA4, publish them from the Library section.

After completing these steps, you will gain access to the Search Console tab located under the Retention section, which includes two additional reports:
- Google Organic Search Traffic: This report allows you to explore the landing pages that attract organic search traffic.
- Google Organic Search Queries: This report unveils the search queries that are driving the most organic traffic.
How to connect Google Analytics with SE Ranking
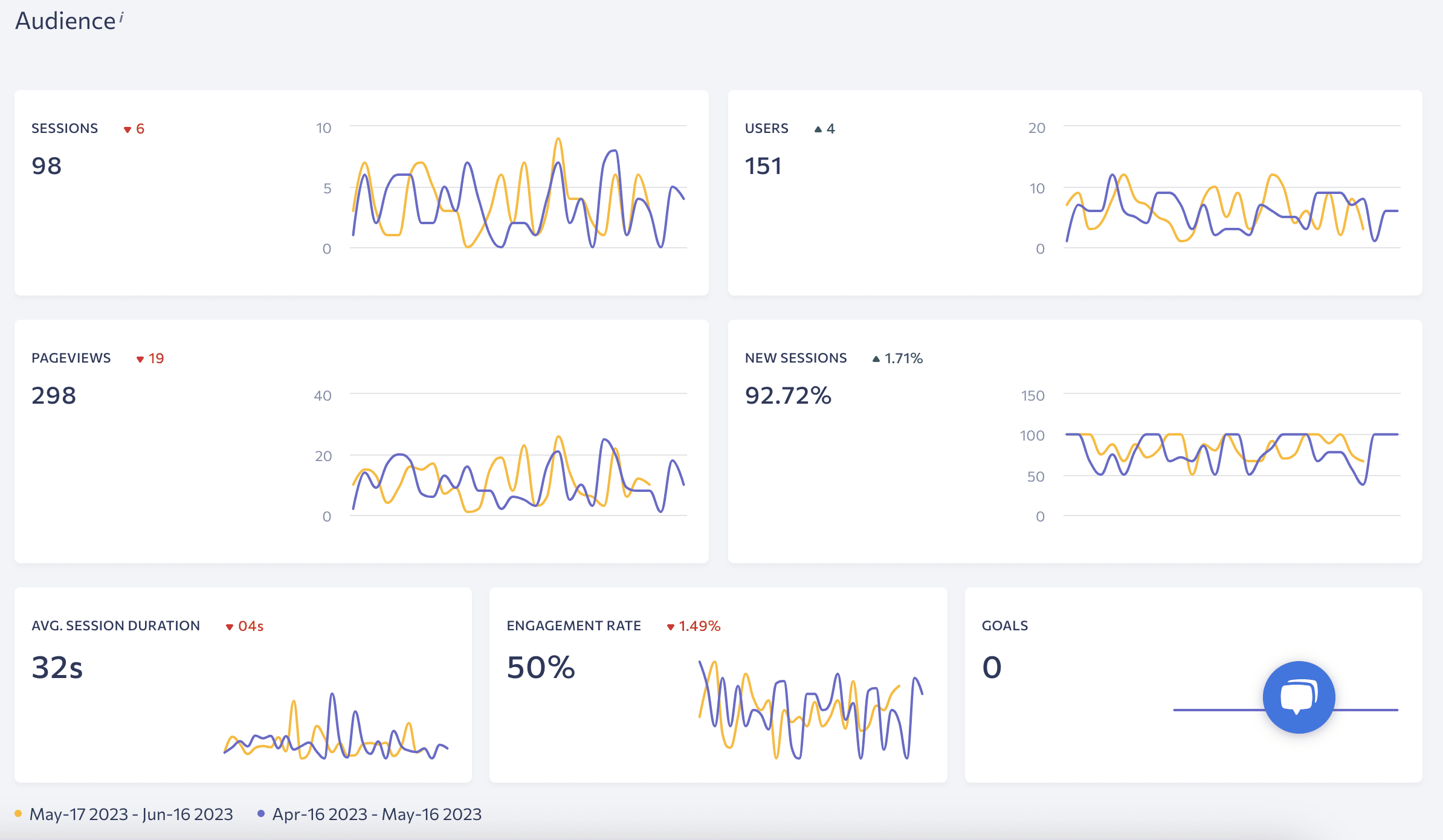
By integrating Google Analytics 4 and SE Ranking, you can see the charts and graphs that show information about your website visitors (sessions, pageviews, session duration, etc), the countries from which visitors come to your site, and the traffic sources. You can also choose the date range you want to compare and analyze. All the data is clickable and available in one place. You can expand each section and see each parameter in detail.

To connect Google Analytics with SE Ranking:
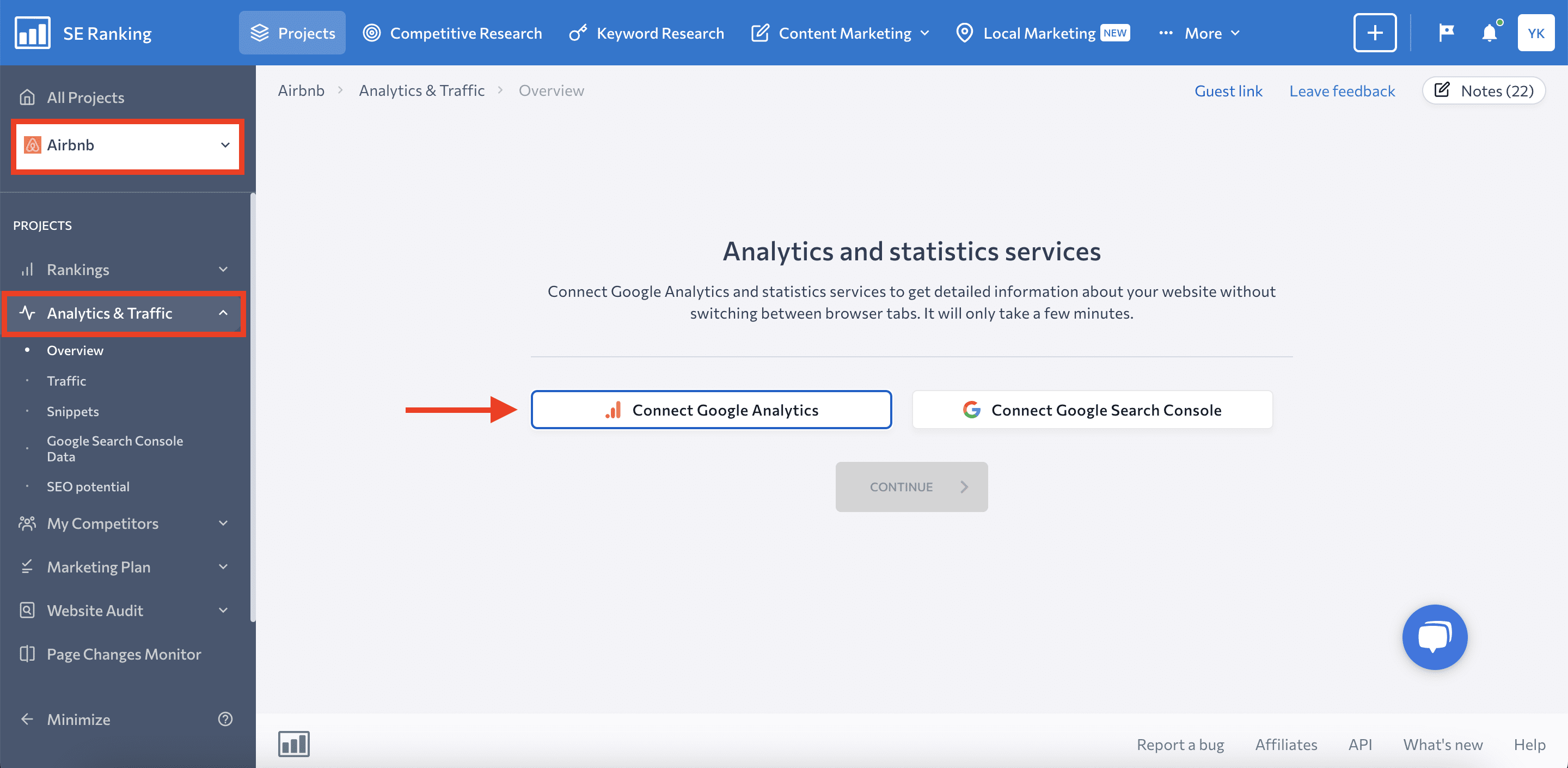
- Choose your project from the list.
- Go to Analytics & Traffic and click the Connect Google Analytics button.

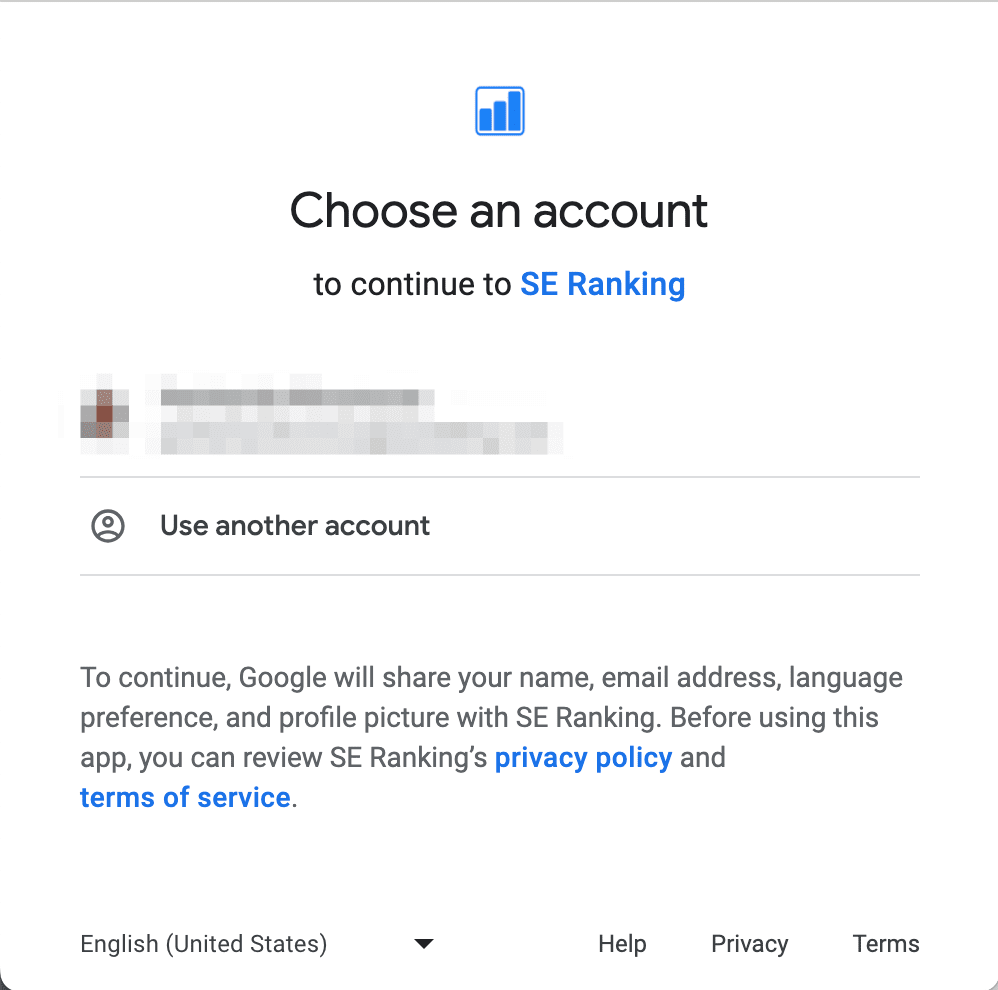
- Choose your Google Account.

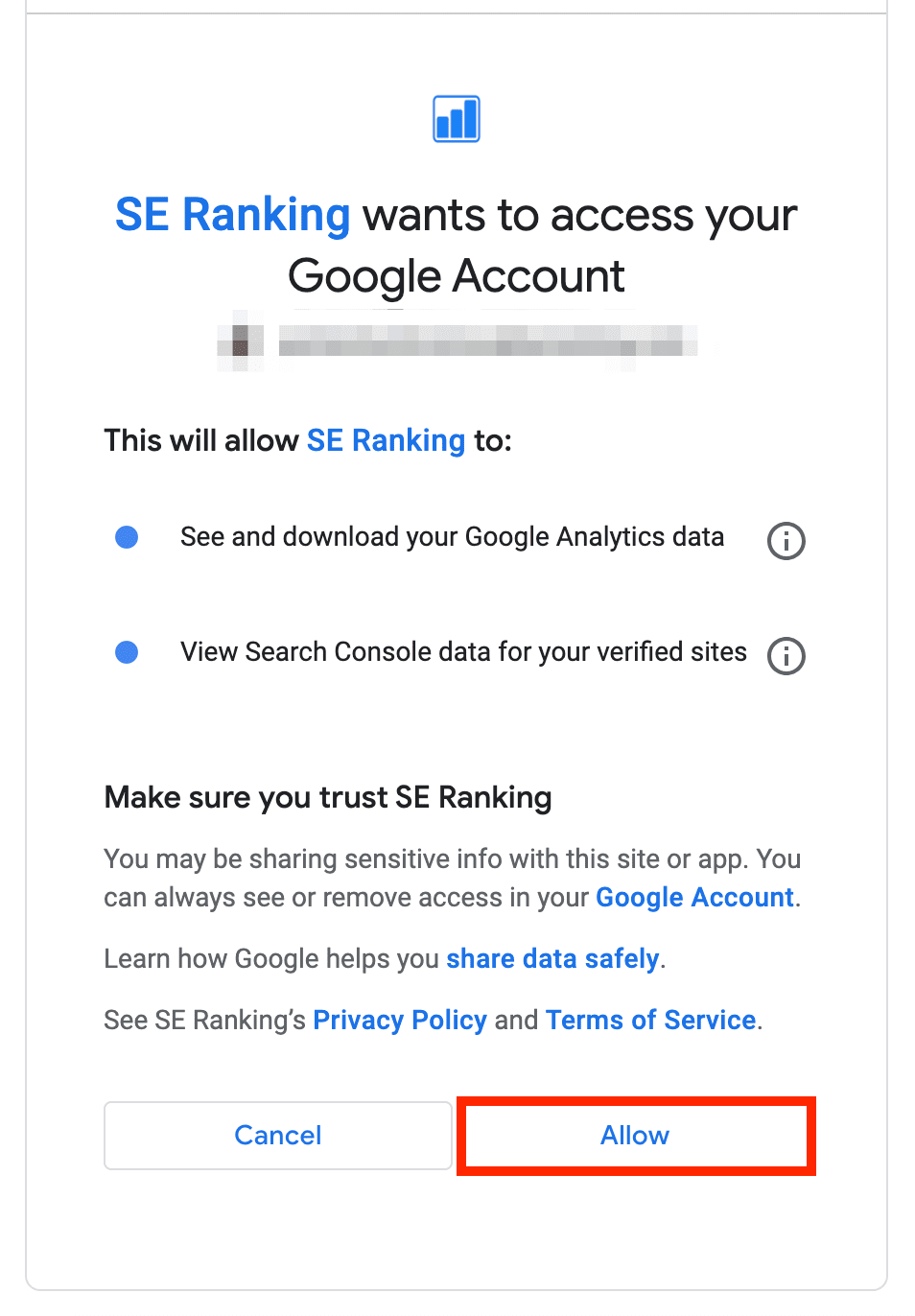
- Read the description of what this integration will allow SE Ranking to do and click Allow.

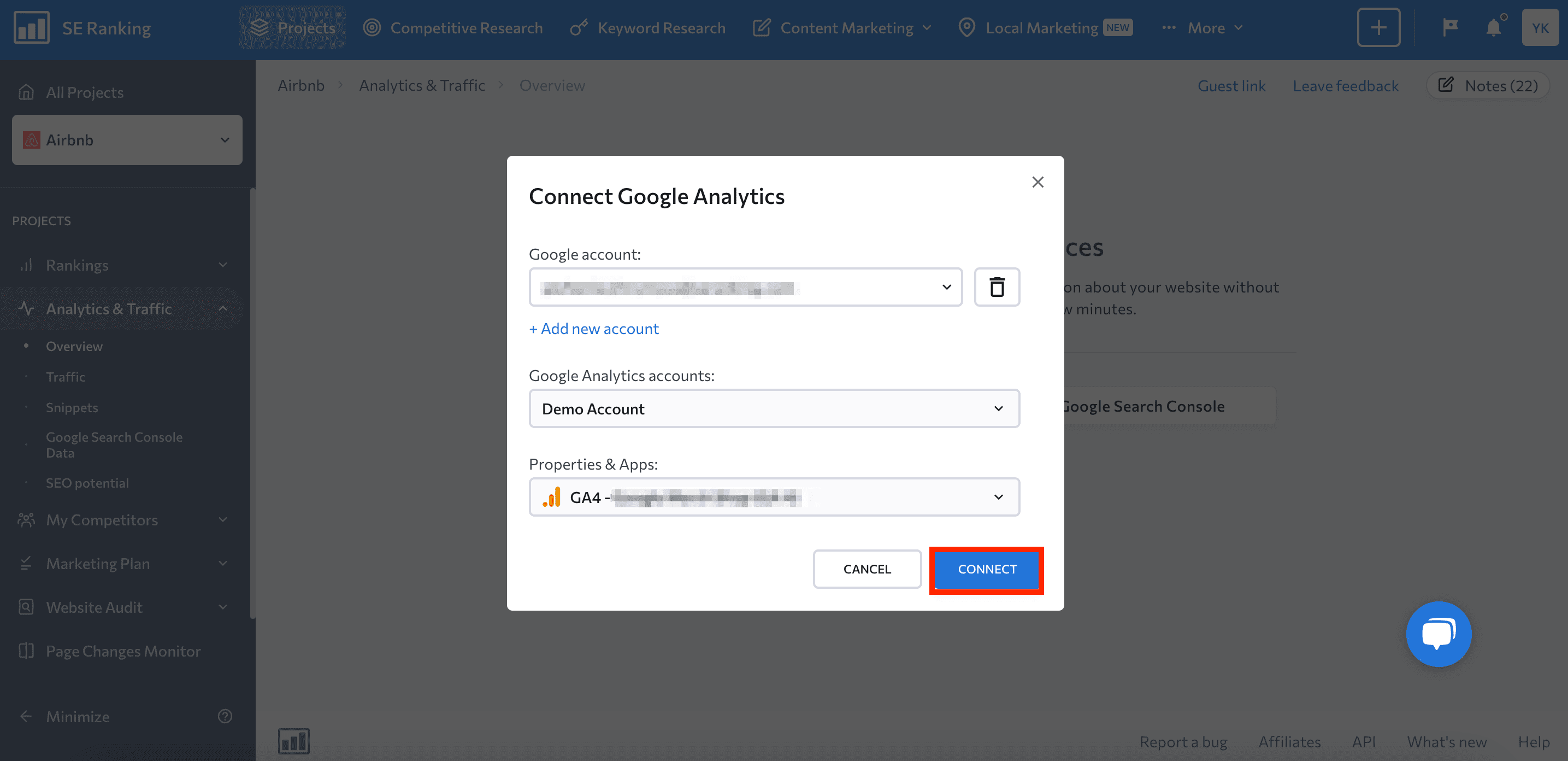
- Choose your Google Analytics account, Properties & Apps, and click Connect.

After connecting GA4 to your project in SE Ranking, you can access analytics data in the Overview and Traffic tabs under the Analytics & Traffic report in the left-hand vertical navigation bar.
- The Overview tab displays your website audience, traffic sources data, search engine visibility, keyword importance, rankings overview, etc.
- The Traffic tab provides more details on your website traffic, including the sources driving it, audience information, performance of different pages, conversion details, and much more. You can also use this tab to compare data from this tab with the results gained from SE Ranking’s Website Traffic Checker.
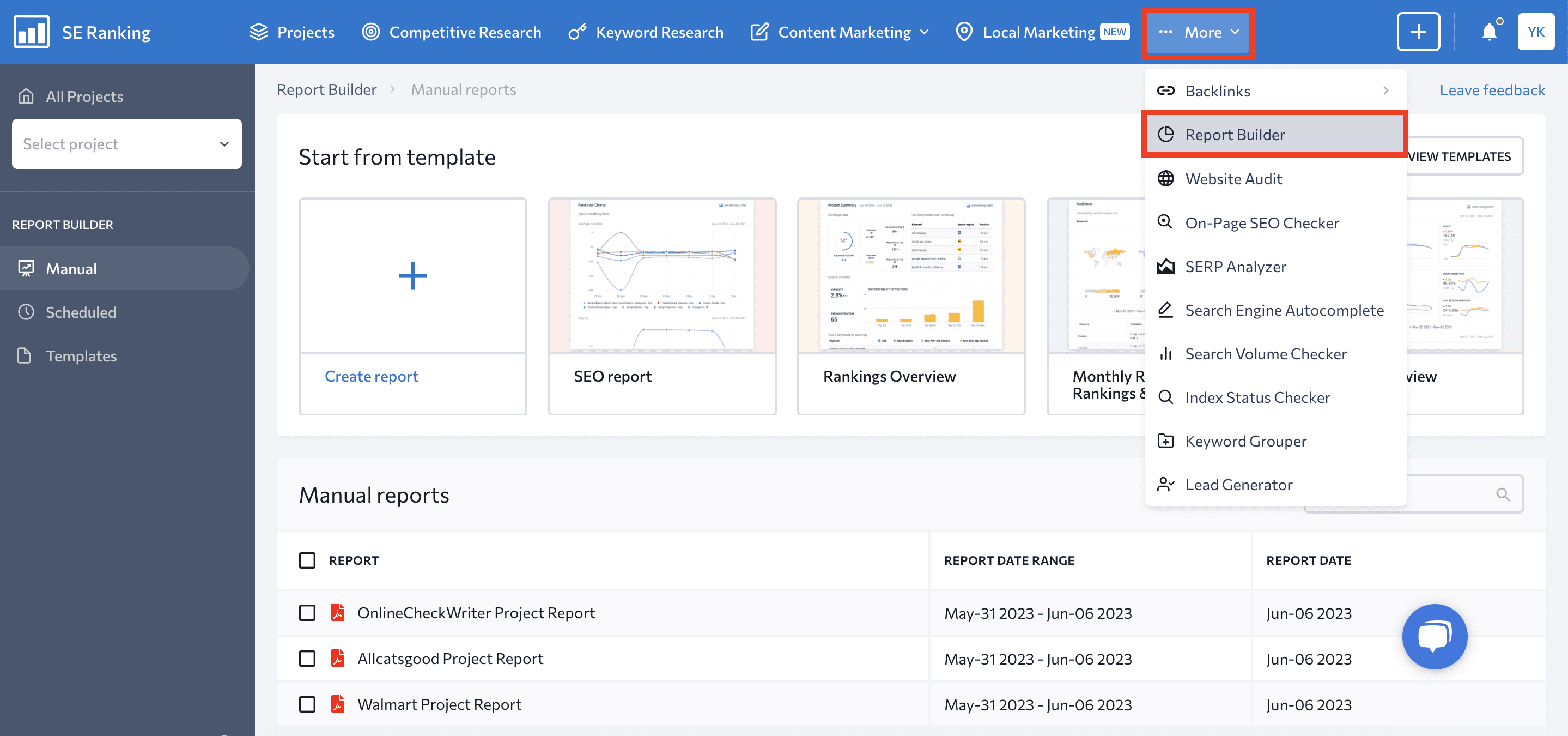
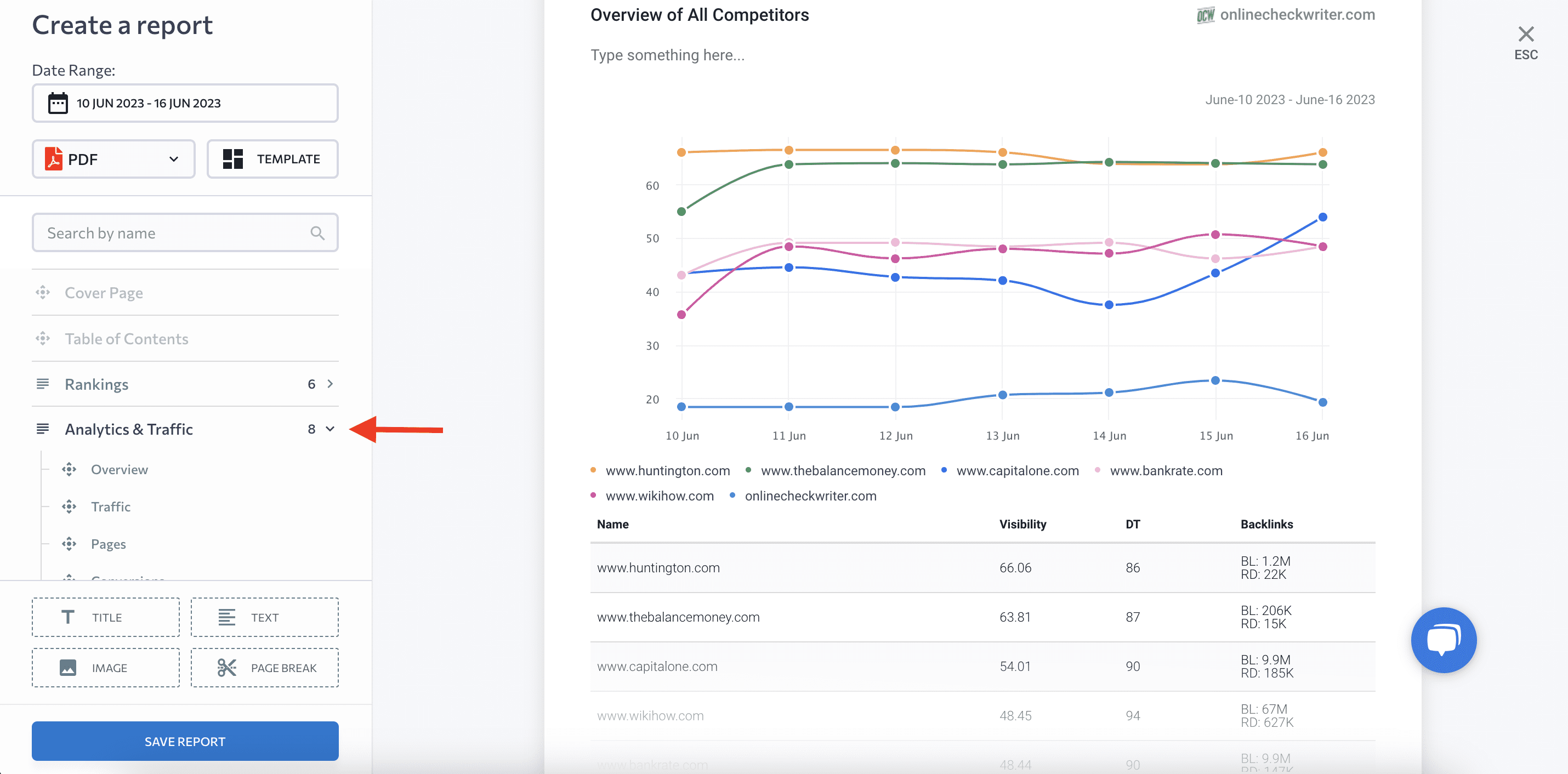
You can also use SE Ranking’s SEO report generator to easily integrate GA4 data into SEO reports. Access it by clicking More in the top horizontal navigation bar. Then, either create a report from scratch or choose the most suitable report template.

Next, simply find and add the Analytics & Traffic in the report reactions and drag and drop them into your report.

Common GA issues and troubleshooting
We will not go into all the issues related to Google Analytics. Instead, we will list common problems that may occur during the account and property setup process:
- Typos, errors, or extra whitespace in the Measurement ID or tag code.
- Missing GA4 tracking code on some pages. You can check your website with verification tools, such as GA Checker or Google Analytics Debugger.
- Tracking code in the wrong place. Make sure that you placed the tag before the closing </head> tag.
- Misconfiguration of snippets or trigger configurations in Google Tag Manager.
- Failure to save configuration changes, rendering them inactive.
- Installation of both the Google tag snippet and the Tag Manager snippets. Make sure you only use one method.
You can also use the DebugView report to make sure your GA4 setup was successful and that you can collect data from your website. Enabling debug mode allows you to view user activity for more than 30 minutes, aiding you in troubleshooting tag setup issues.
You have two options for enabling debug mode:
- For your device
- For other devices
When checking tag installation errors, enable debug mode for your device. This will help you identify your device in DebugView. To do this:
- Install the Google Analytics Debugger Chrome extension.
- Enable the extension.
- Refresh the page.
- Use the Google Tag Assistant to enable debug mode, adding parameters to your website’s address.
If you still need to enable DebugView for other devices, you must configure both your Google tag and Google Tag Manager snippets.
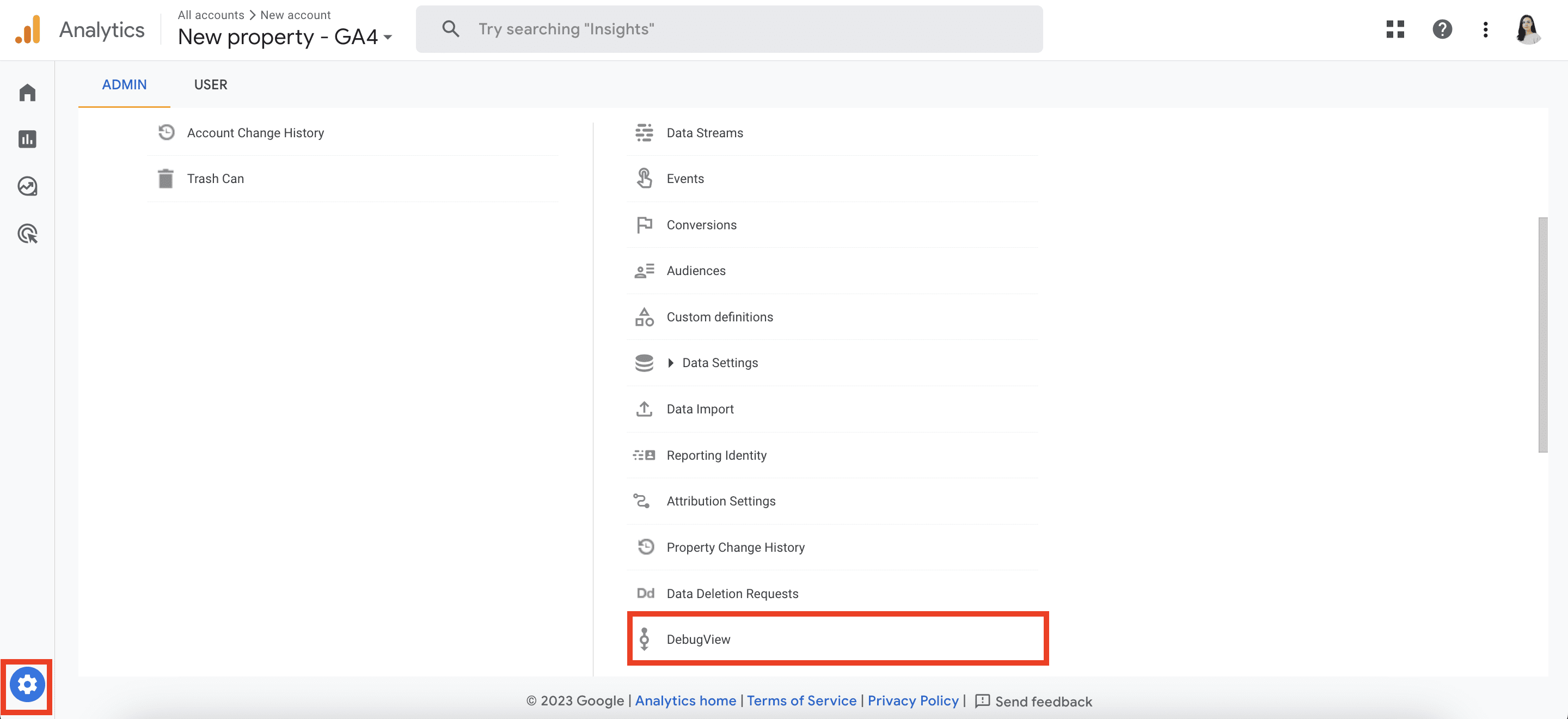
Once debug mode is enabled, you can access DebugView from the Property column in the Admin section. It allows you to monitor events triggered within the last 60 seconds (Seconds stream) and 30 minutes (Minutes stream). You can also change devices if you have enabled debug mode on several of them.

Also, you can get some answers on Google support:
- If you are unable to sign in to your account, go to this troubleshooting guide and select your issue.
- If you have problems with the setup, find the relevant issue in the Troubleshoot tag setup and no-data issues.
Next steps
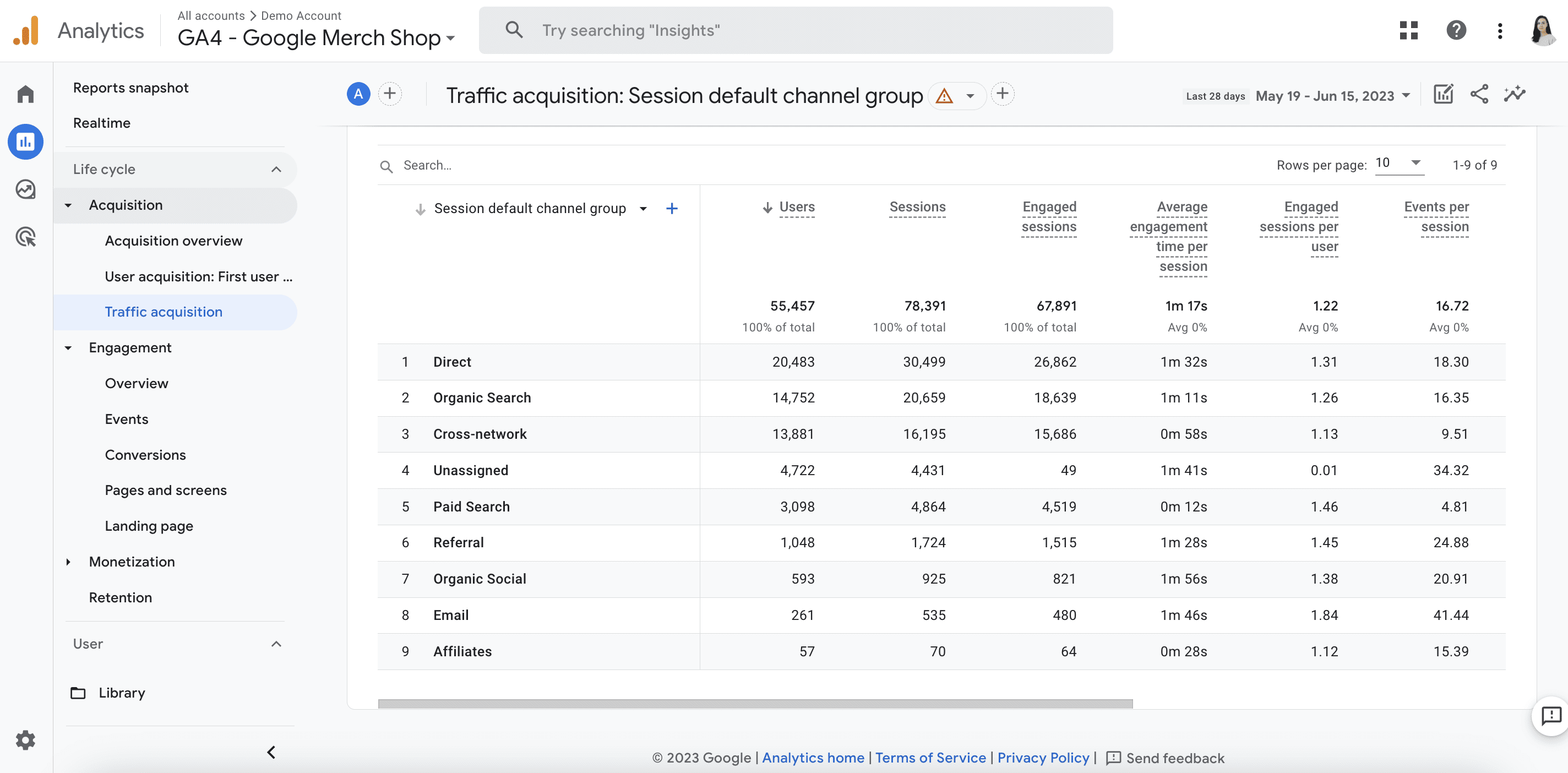
Once you have set up the account and property, move on to exploring the SEO metrics used in Google Analytics that outline traffic, where visitors are coming from, how long someone spends on your site, the most popular pages, and other measurements.
You can start with Users. This metric displays the total number of users who interacted with your website.

The Sessions metric provides an overview of how many sessions your website has, assisting you in evaluating traffic volumes and detecting user behavior trends.

The new Engagement Rate metric helps determine the appeal of your website and content to users. GA4 considers sessions engaged if they lasted longer than 10 seconds and had one or more conversion events, or two or more page/screen views. Monitoring this metric offers insights into the user experience you provide and how you can improve it. Getting a firm grip on this metric is especially crucial during website redesign projects when you’re evaluating the solutions implemented.

These are just three among dozens and dozens of trackable metrics in GA4. Read our detailed guide on GA4 for SEO for more information.
Conclusion
We hope that now you have a better understanding of how to set up Google Analytics. This is truly a great tool that provides webmasters with a lot of valuable information about a website, especially if paired with other services.
Here’re some key takeaways from the article:
- Google Analytics is a free and fully automated tool that can be integrated with various services and CMS.
- To set up GA, you have to create an account, add a property, and get the GA4 tracking code.
- Google Analytics 4 is the most recent version, so make sure to migrate from Universal Analytics, which will stop operating in July 2023.
- If you migrate your website to a new domain, you’ll need to follow the steps described in this article to set up GA4 for your new property.
- Google Analytics can be linked to Search Console to access a broader set of data that would not be available only in GA.
If you have any questions or issues with the GA setup, please let us know. We’ll use any new information we find to expand this article.