Mastering HTML H1 and Other Heading Tags for Better Search Rankings
Imagine landing a webpage that’s just a wall of plain text—no clear sections, no guidance on where to find specific information, just an endless sea of words stretching from edge to edge. It’s confusing for readers and search engines alike.
That’s where heading tags come into play. They break content into easily digestible sections and summarize key ideas, helping users navigate the page while giving search engines clues about its structure.
In this article, we’ll go beyond the basic knowledge and dive into the trickiest H-tag-related questions like:
- Why heading tags are crucial for your website’s success.
- The often-confused difference between heading tags and header tags.
- How H1 tags differ from title tags and why it matters.
- The importance of heading tags for SEO and user experience.
- Best practices for using heading tags to boost your search rankings.
- And much more!
-
Use HTML heading tags in a hierarchical order (from to ) to organize content logically and make it easier for both users and search engines to understand the structure of your webpage.
-
Use H1 as a main heading on your page and H2 tags as subheadings for subsections. These subsections can also include H3 headings. Typically, h4-h6 tags are user less often.
-
Don’t skip heading levels and avoid overstuffing headings with keywords as this can negatively impact SEO and user experience.
-
Make sure your H1 tag summarizes the page content properly and matches user search intent.
-
Keep your H1 and title tags different as they serve different purposes: the title tag is visible in SERPs, thus it should attract clicks, while the H1 tag focuses more on organizing the on-page content.
What is a heading tag?
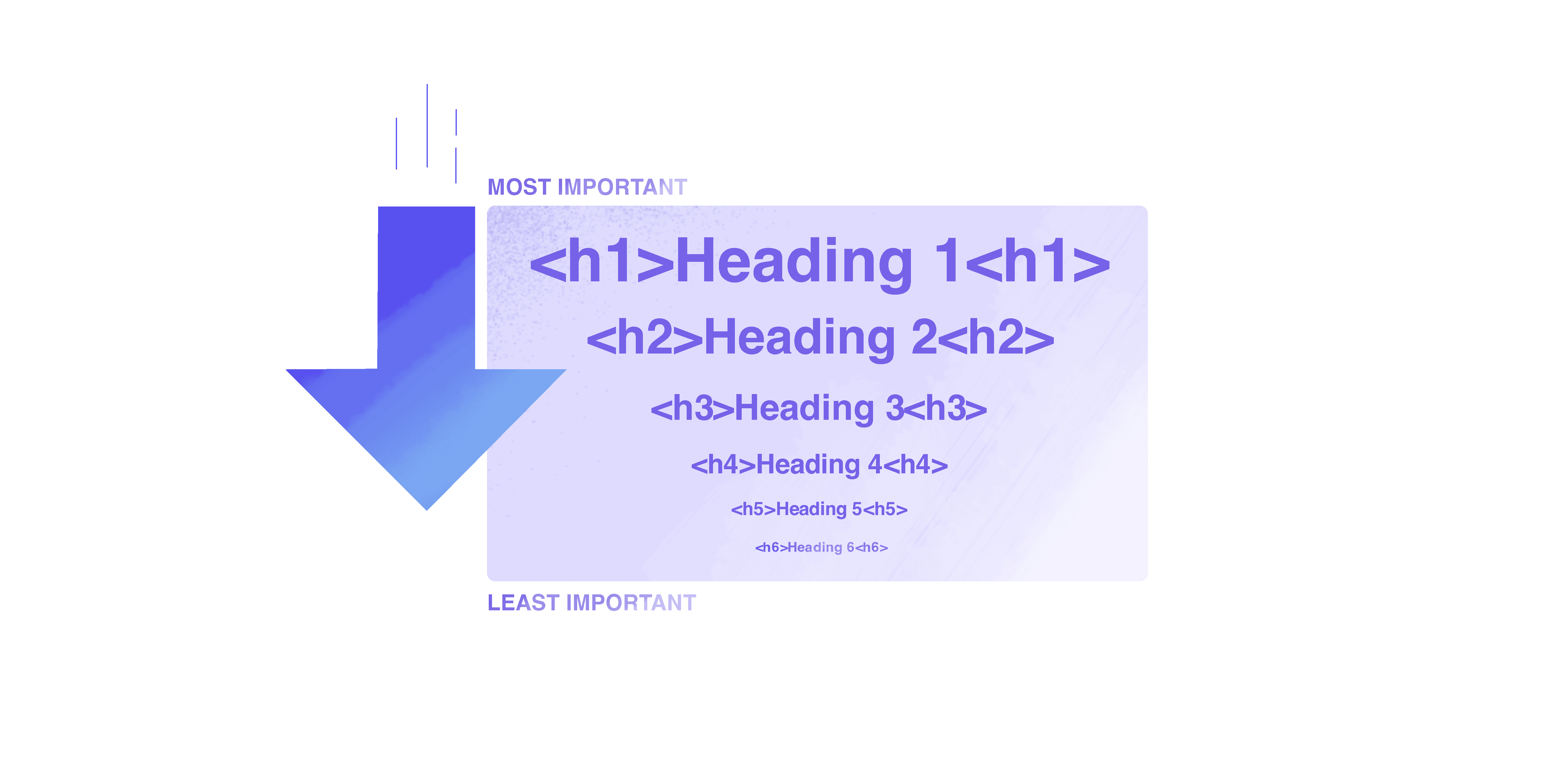
The heading tag is an HTML element that defines a page’s main heading (<h1>) and sub-headings (<h2>-<h6>) of various sections to set them apart from the rest of the content and structure it properly.
From the perspective of both people and search engines, these tags are used as summarizing text that gives readers and crawlers the gist of the content by concisely conveying its main message.
The World Wide Web Consortium defines six levels of section headings in HTML, with <h1> being the most important one and <h6> being of least importance:

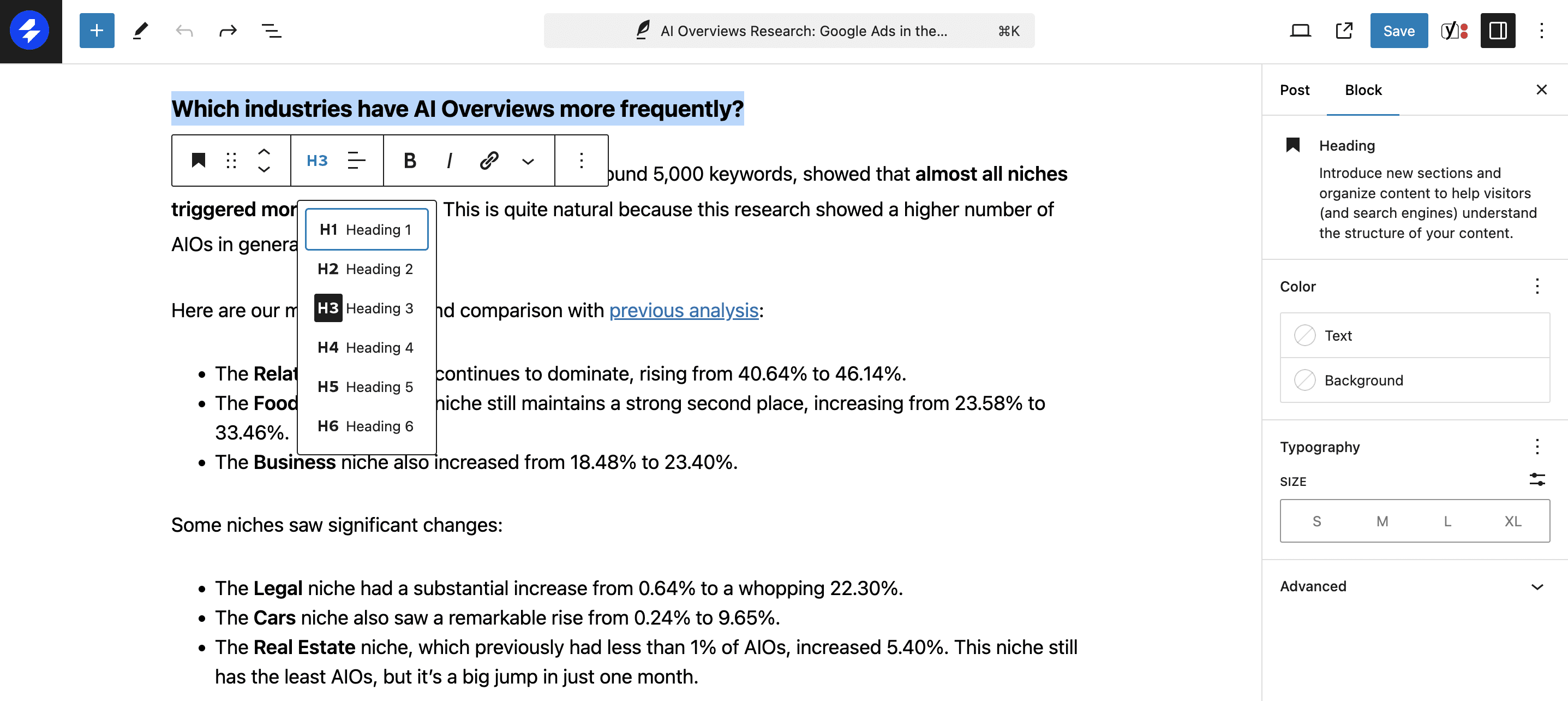
At SE Ranking, we publish our SEO blogs and articles using WordPress. But regardless of whether you create content in Google Docs, WordPress, or another service, the heading options are always available:

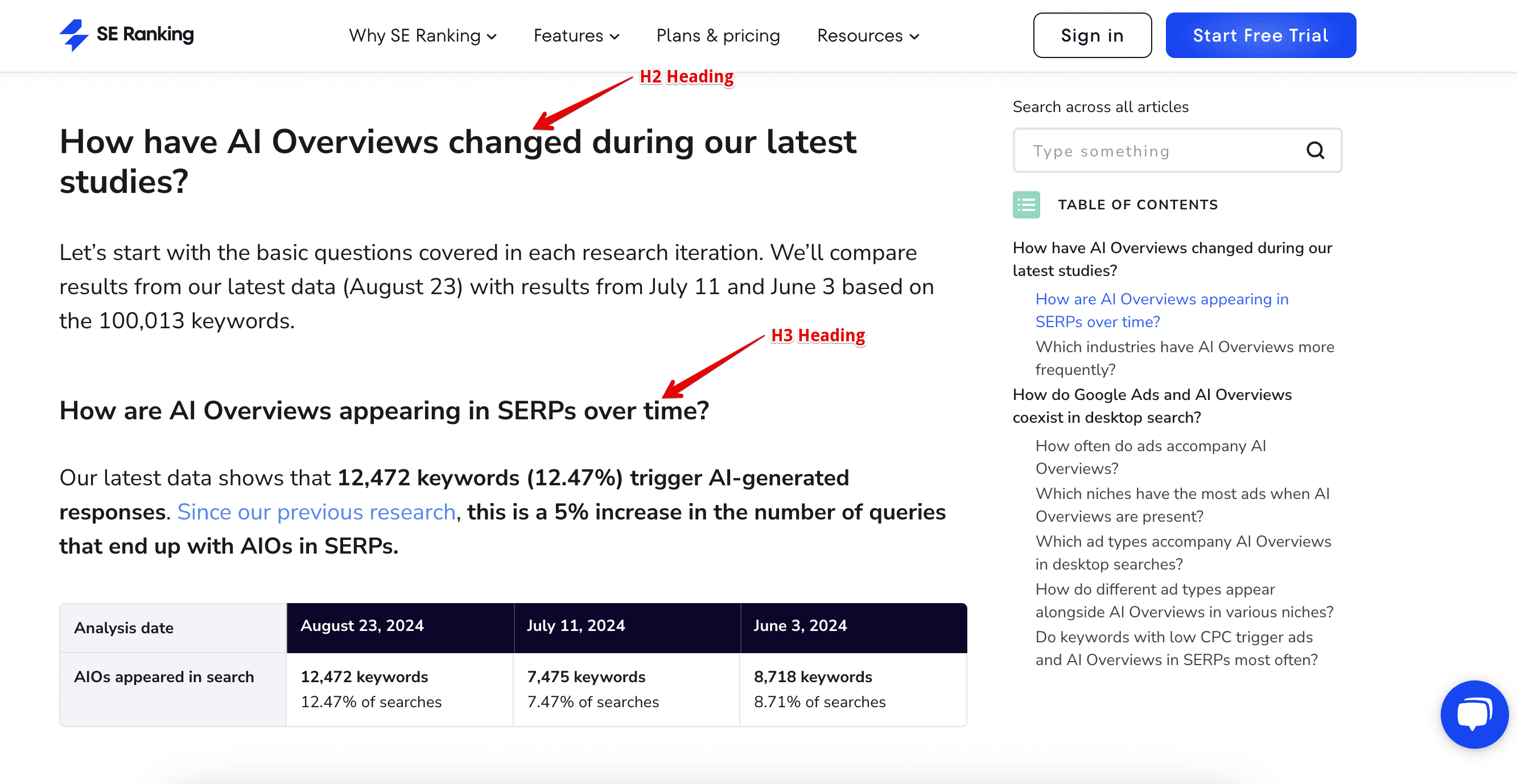
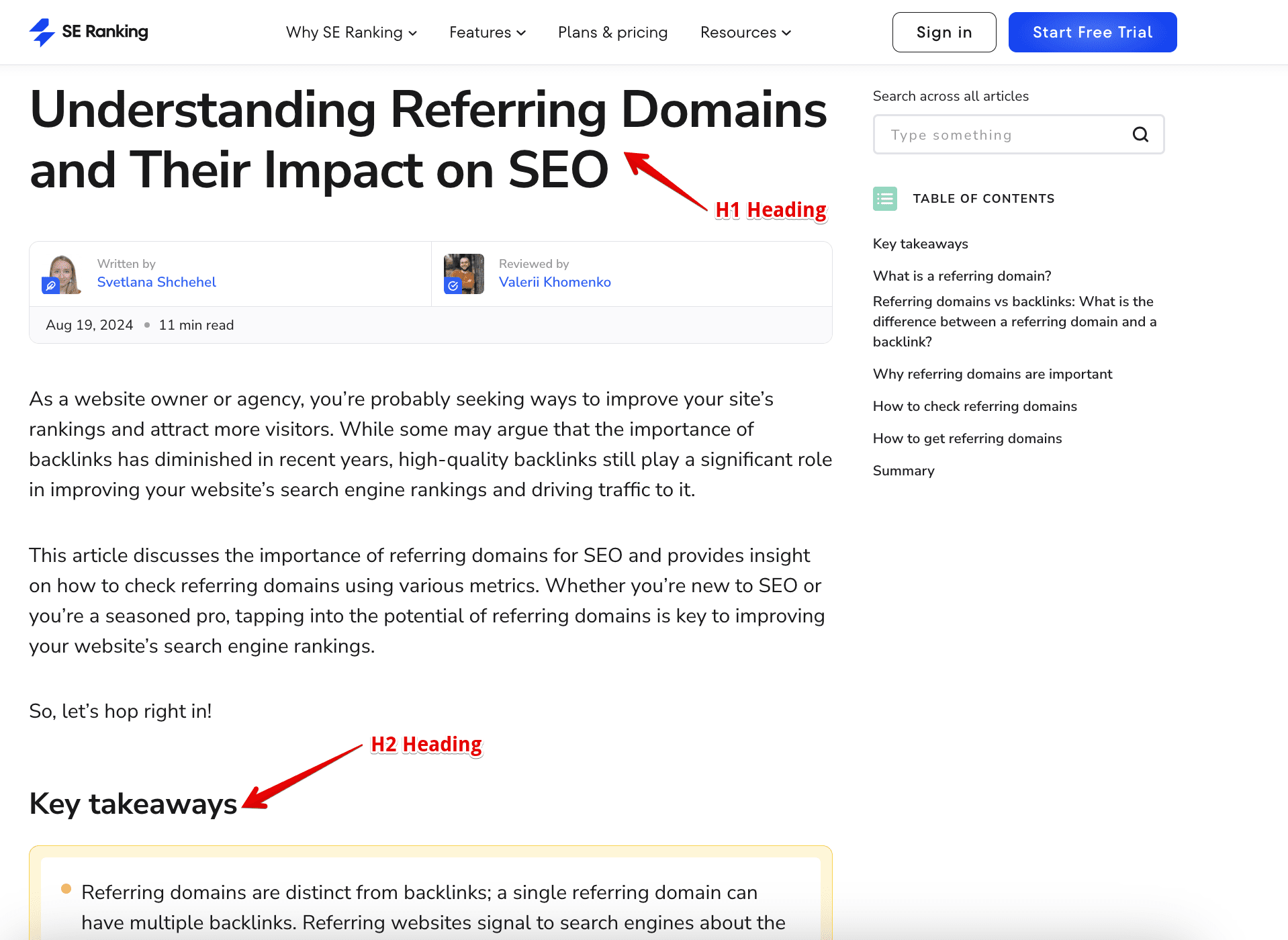
Now, let’s take a closer look at what headings look like when they are live on your webpage. You can see two HTML headings in the screenshot below:

Sure, you might think that we simply increased the font, emboldened the text or changed its color. Although that may be the case, it’s a little bit more complicated than that.
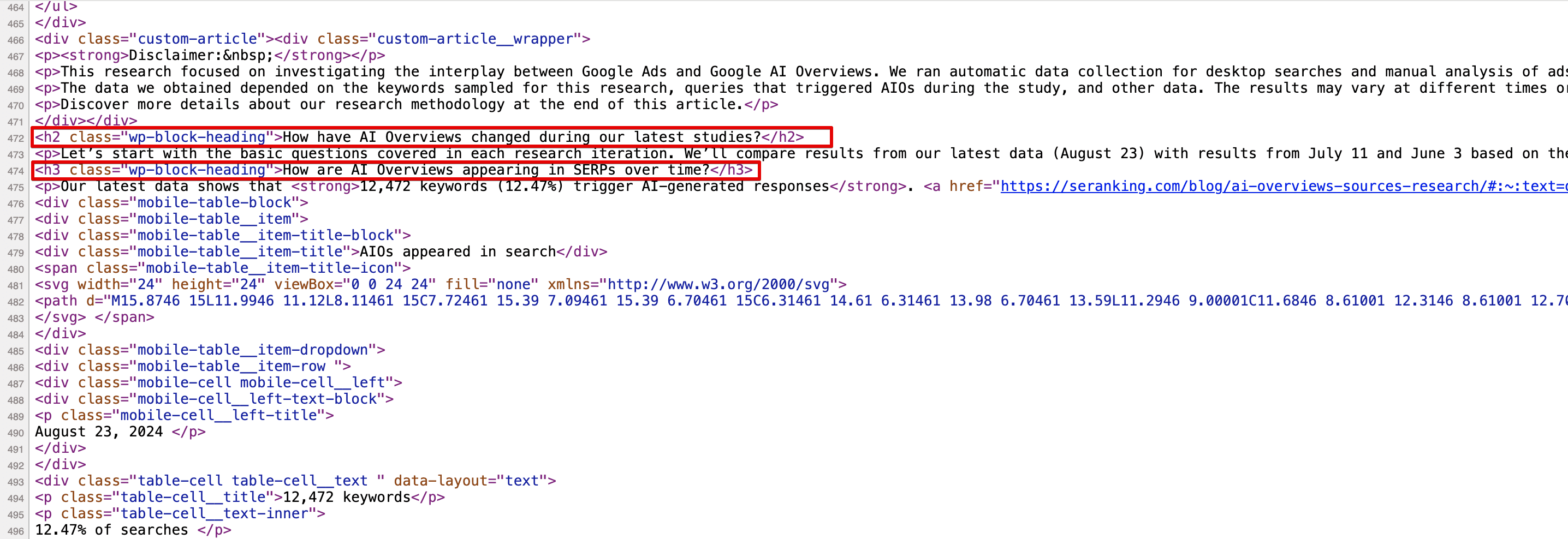
When we take a look at the page’s source code, we can see that these H tags are actually marked with the <h2> and <h3> tags respectively:

Here you can also see the basic rule behind the work of HTML tags: Heading tags come in pairs, so a closing tag with an additional slash before “h” is required.
HTML Heading tags vs HTML Header tags?
Let’s clear up confusion as to what h tags should be called.
- The “Heading tags” term is the most commonly used and appropriate term for h tags; this is what Google uses in its guidelines.
- The “Header tags” term is sometimes used as a synonym for heading tags. For instance, Bing uses it in its guidelines.
However, the latter can create сonfusion as its singular form has another meaning: the <header> tag. Header tag means the <header> that marks the upper section of an HTML page and is not visible to users. It’s needed to build a page’s layout. For other tags, make sure to check our full SEO HTML tags list.
HTML Heading tag and HTML Header tag serve distinct purposes in HTML structure and play different roles in SEO. Heading tags define the hierarchical structure of content within the body of a webpage, while header tags serve as a container for introductory content or navigation. Header can be used to group elements, such as a logo, navigation menu, search form, or any other content that typically appears at the top of a webpage or section.
Just compare these two examples to see the difference.
Here’s what heading tags look like:
<h1>Mastering Heading Tags: The Ultimate Guide</h1>
<h2>Understanding heading tags</h2>
<h3>Heading tags usage: Best practices </h3>
Here’s what a header tag look like:
<header>
<img src="logo.png" alt="Site Logo">
<nav>
<!-- Navigation links -->
</nav>
</header>
What is an H1 tag
H1 is the main heading that sums up the essence of the content in one phrase. For example, the H1 tag for this article is Mastering HTML H1 and Other Heading Tags for Better Search Rankings. It highlights what we cover in this blog post and the benefits of researching this topic. Another good H1 tag example for this article could be HTML Heading Tags Explained: Organize Your Webpage Content Like a Pro.
Both examples explain the article’s main topic about and are relevant to the page’s main content. This is important because when search engines crawl pages, they use h1 as a strong indicator of what a page is about. Examples from above also comply with a search intent which is why searchers come to your page and what information they seek to find there. In our case, readers want to learn about what H1 and other heading tags are and how to use them properly.
H1 vs H2
The H1 tag is the most important and prominent heading on a page. The H2 tags are secondary to the H1 and are used to break the content into logical chunks. H2 headings are generally smaller in size than the H1 but still stand out visually to guide the reader.

Multiple H2 tags can (and should) be used throughout the page to create a hierarchical structure. They help guide users and search engines through the main themes within the broader topic covered by the H1 heading.
H1 vs Title tag
The H1 tag is an HTML element for the first-level heading within the body text of a web page. It’s visible to both website users and search bots, and is needed not only to provide information about the page’s content, but also to give it structure and improve the layout.
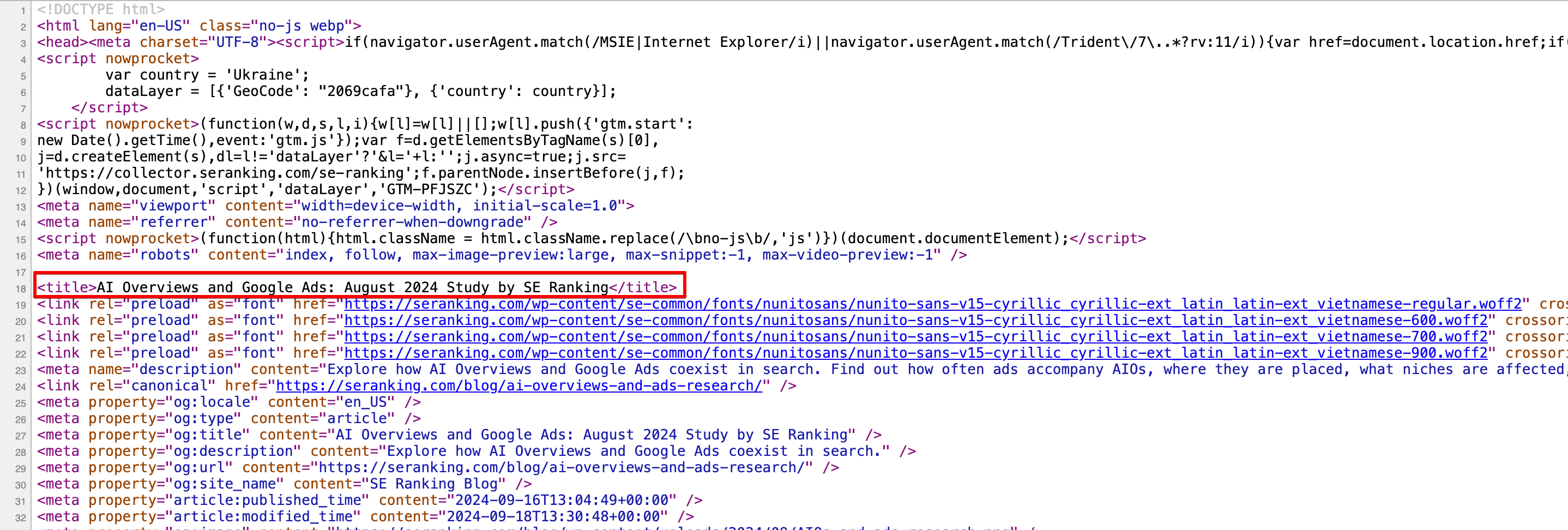
The title tag is also an HTML element that is not visible on the page itself (but is visible if you check the HTML code or hover over the page tab). It’s displayed on the SERPs to help users find the right result for their search query. This piece of HTML is mainly needed for search engines.

Here is the rule of thumb for creating these tags: Use focus keywords in different variations that properly describe your article’s central topic or the page’s content.
Now let’s see an example:
H1: Google’s featured snippets: The biggest slice of the SERP pie?
Title: Featured Snippets: Types, Benefits, and Ways to Optimize for Them
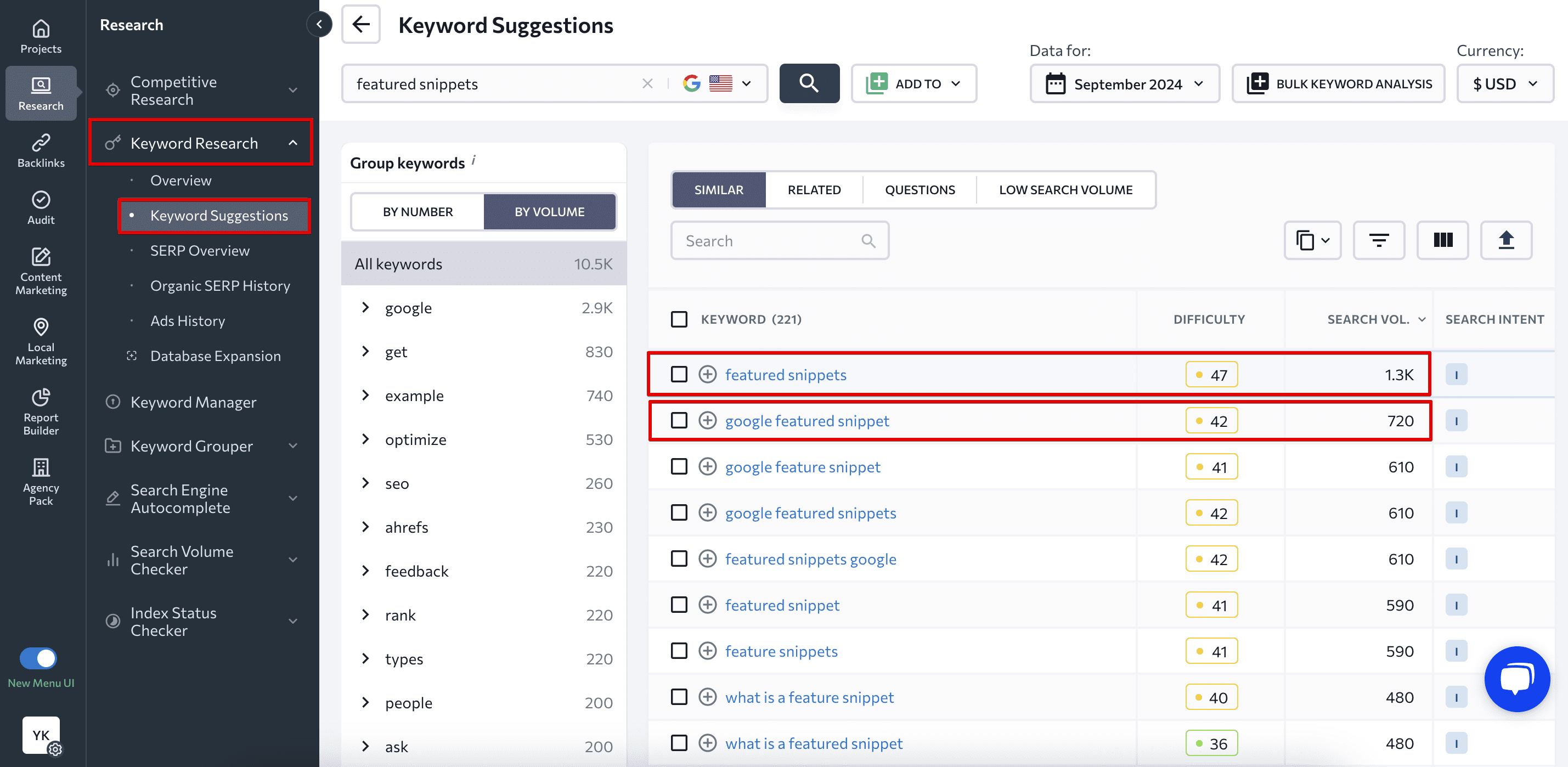
To make this task easier, you can use our Keyword Generator. Go to the Keyword Research module, enter a seed keyword (the most general and short phrase that properly describes your page), and choose your country of interest.
Go to the Keyword Suggestions report and the Similar and Related tabs to find the two most relevant keywords with the highest search volume (choose those with lower difficulty scores among keywords with a high search volume). But do not take one-word search terms because they usually have a vague search intent.
The two keywords in the screenshot below seem to be a good choice for our blog article about Featured Snippets.

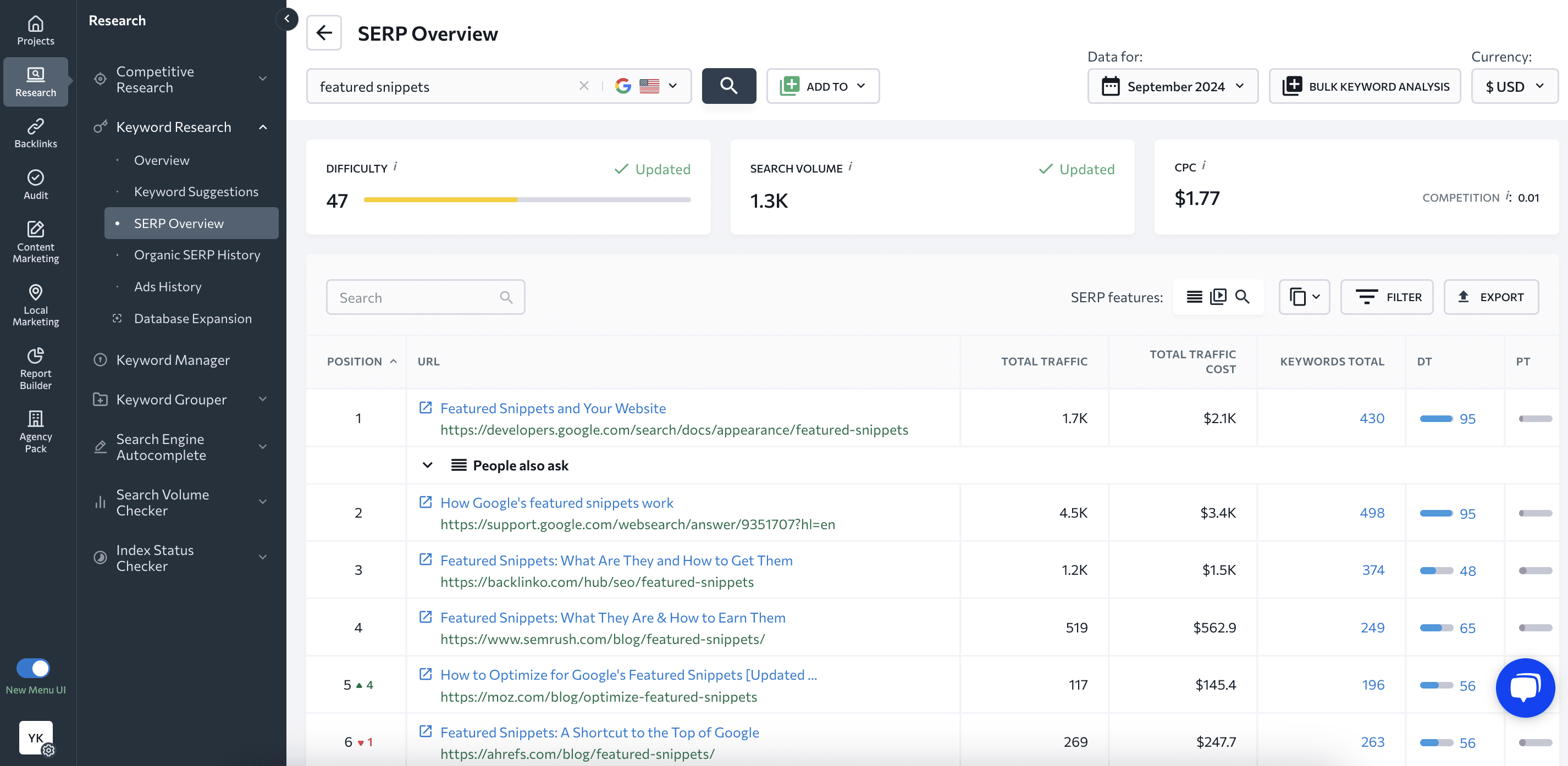
Meanwhile, in this module, you can also check the top-10 organic results for these search queries to get an idea of what h1 HTML tags they have. Tip: Take a quick look at their Titles first.

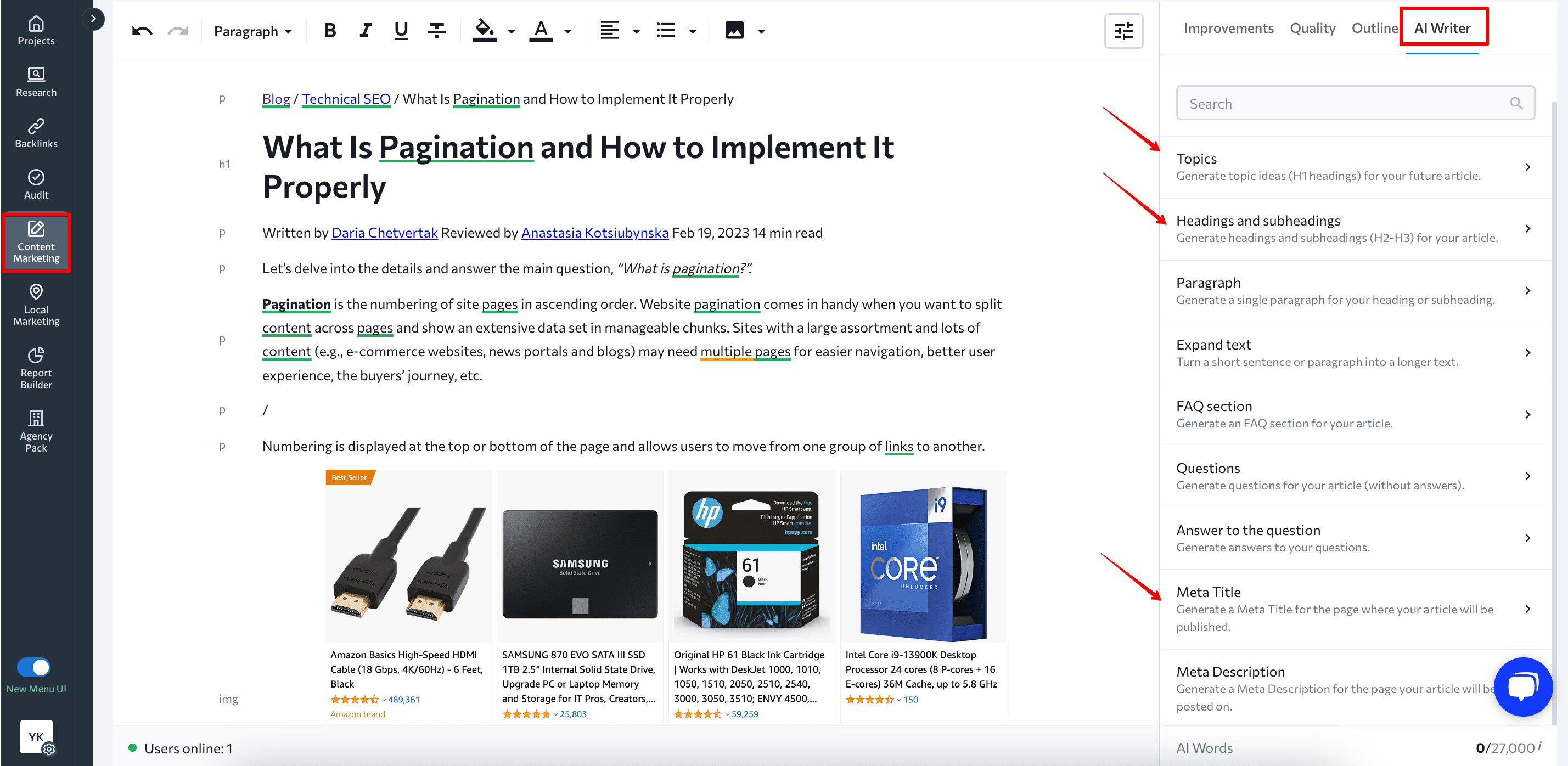
If you need help with creating h1 or title tags, you can also use SE Ranking’s AI Writer. Apart from assisting you with building SEO briefs and generating high-quality texts, it also allows you to generate H1 headings, subheadings, and title tags in several clicks based on your target keyword.

Why do you need to use headings?
Heading tags provide web pages with two huge benefits: readability and hierarchy. They carry out two primary tasks, namely ensuring a positive user experience when visiting a web page and helping search bots better understand your content.
Let’s take a closer look at these tasks.
Heading tags enhance user experience
Heading tags improve your content’s readability and make it easier for people to digest. With 43% of people saying they skim through content to see if it contains the info they’re looking for, it’s essential to provide them with signposts. So proper headings enable people to quickly glance over content to figure out whether it’s what they need to find.
Alternatively, headings can help readers keep track of where they are in case they are interrupted. This can result in people staying on your page for longer periods of time.
Finally, the structure of HTML headings is also crucial for helping visually impaired people read digital content. Now, since H tags are written out in HTML, screen reader assistive technology can interpret the structure of any web page and read it out loud to disabled users. Plus, screen readers provide shortcuts that allow users to easily move between headings, facilitating navigation.
h1, h2, h3, and other headings help search engines understand your page
Well-written heading tags make it easier for search engines to understand a page’s main topic and structure. Bing confirmed it does, and during a Google Webmaster Hangout session, John Mueller stated that Google does use H tags to better understand the structure of the text on a page and it’s among the ranking factors that Google uses.
H tags help crawlers understand what category the page fits into and which queries it may be able to answer. That is, having a clear and proper page structure can help Google understand when it’s relevant to display a page in response to a searcher’s query, plus it makes the page eligible for featured snippets.
Google may also use your HTML headings when extracting content for Featured snippets.
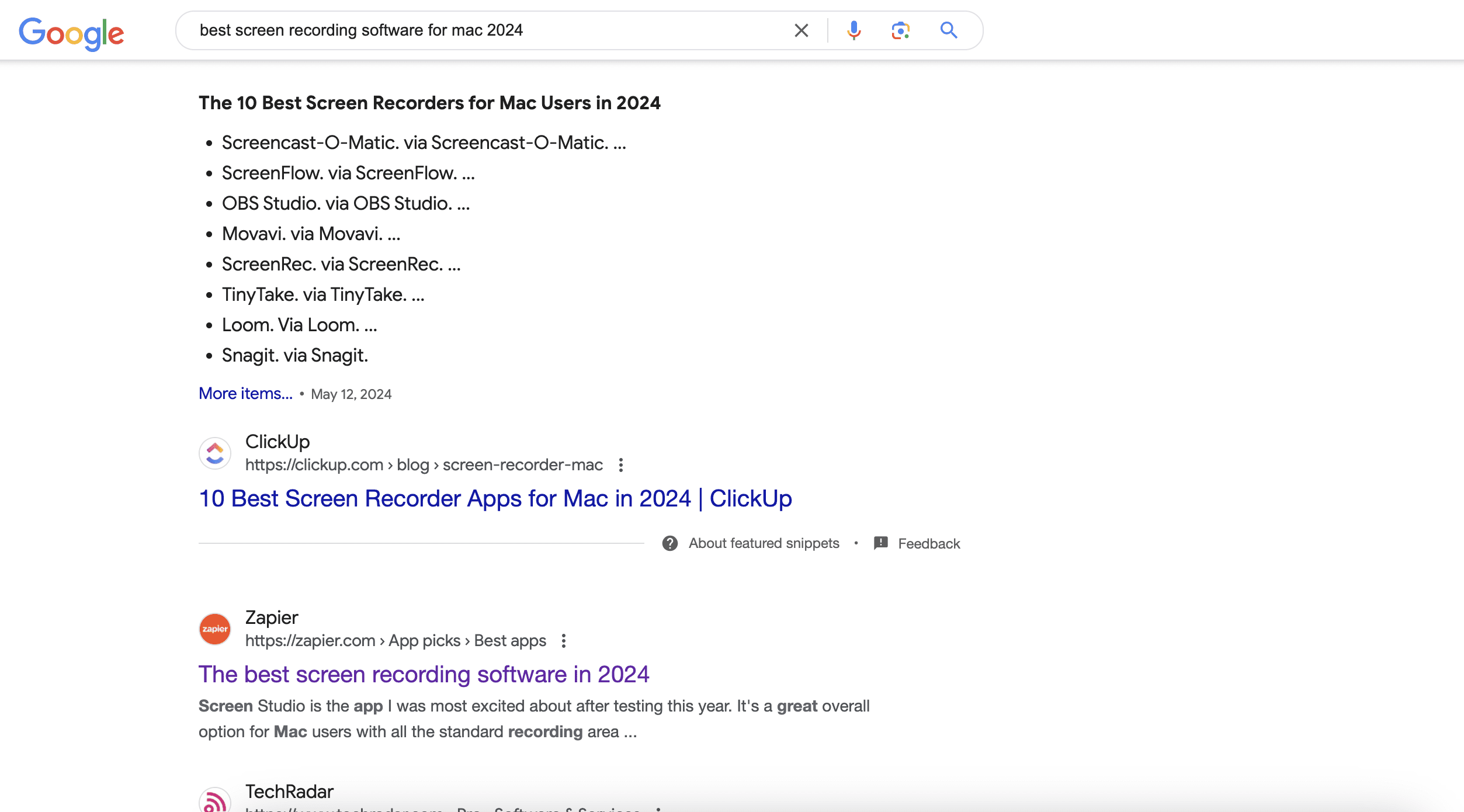
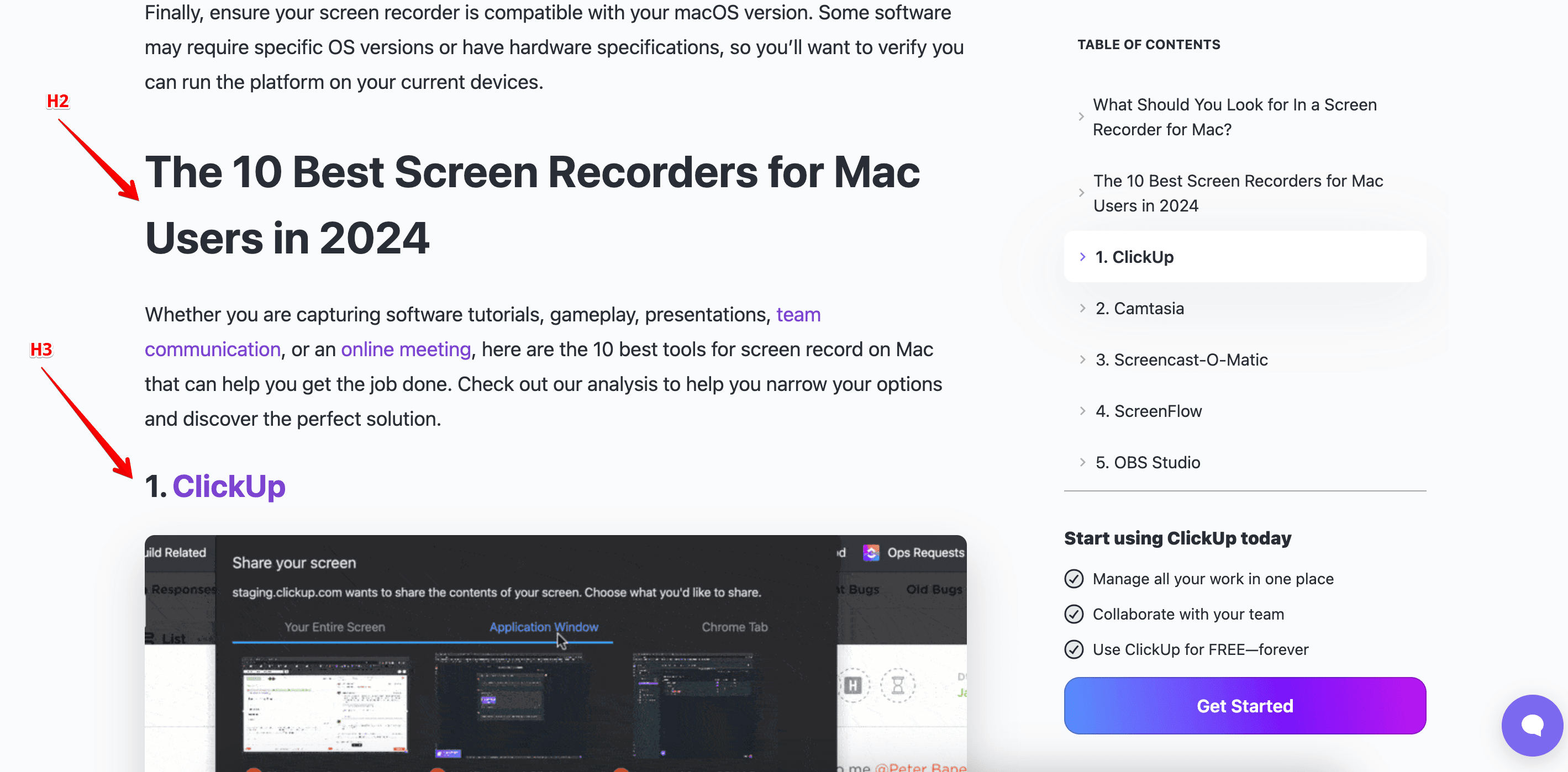
For example, “best screen recording software for mac 2024” is a type of question that is best put in a list-style blog post. Such pages are usually structured with one <h1> tag followed by a list of items wrapped in an <h2> tag. Or you can have an <h2> tag follow the <h1> tag, and only then have a list of items marked with the <h3> tag.

And you can see on the page itself that the heading “The 10 Best Screen Recorders for Mac Users in 2024” is wrapped into the <h2>, and the list of screen recording software solutions is <h3>.

So not only do heading tags impact SEO, but the use of HTML H tags also helps produce quality content with good readability.
Best practices for using heading tags
To stand a chance of having high SEO rankings, you can’t afford not to optimize your HTML H tags.
Here are some SEO best practices for creating effective HTML headings in your content.
Focus on the <h1> tag
Even though you can get ranked organically without using H tags, doing so is a huge wasted opportunity that will result in you having an incomplete SEO profile.
Now, since the <h1> tag is meant to clearly describe the content that’s present on a page, it must:
- Focus on the same user intent as the main content
- Be written naturally and organically
- Be placed at the top of the page
- Differ from the meta title tag and be unique across the site
- Include a focus keyword
- Not use inline styles
- Be used once per page
Make sure to check out Google’s recommendation on headings and follow them when creating yours.
Now you may be wondering: Can I have two or more H1 tags?
It’s technically acceptable to have multiple <h1> tags on a single webpage in HTML5. Moreover, John Mueller has stated that using multiple <h1> tags is acceptable and won’t negatively impact your site’s SEO.

While having more than one <h1> tag is not officially a problem, there are two ways Google can go about this scenario. The search giant will either give:
- More weight to the first <h1> tag (Bing confirmed it does);
- Equal weight to every <h1> tag on a page, resulting in their overall diminished value.
This is quite common for single-page websites, where it’s even advised to have an H1 tag for each section since they are treated as separate pages. Still, for multiple-page websites some SEOs stick to a single <h1> tag on the page to clearly define the main topic and avoid confusion.
Sometimes content creators just repeat the title tag where the <h1> tag should be, which is a big wasted opportunity. So, make sure you have both of them in place and that they’re different.
Proper use of <h2>-<h6> tags
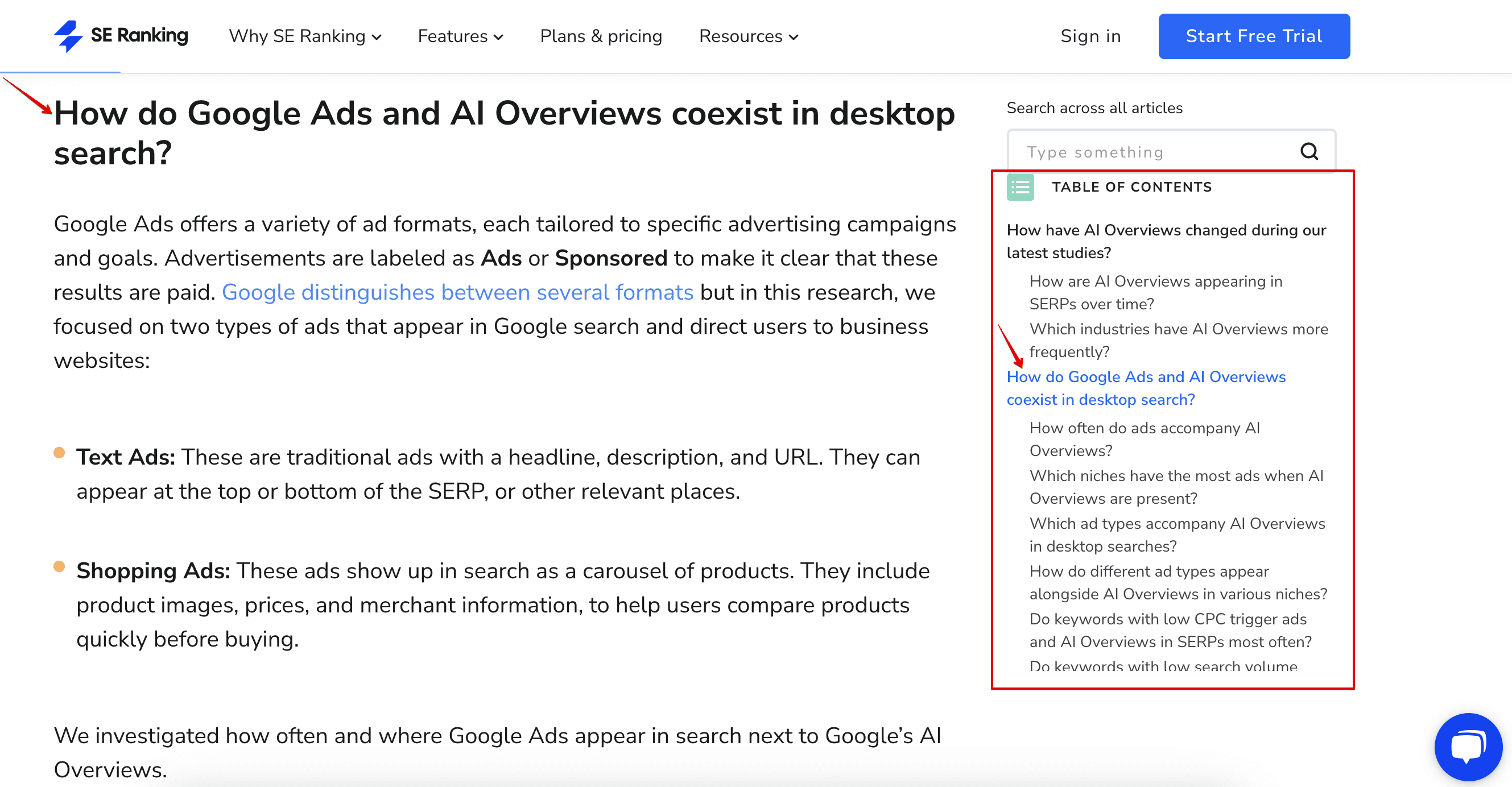
Your h2-h6 headings need to serve as an outline for a web page. Similar to writing an outline for a paper, put your main points into h2 tags and subpoints of the content into h3 tags and so on. And it’s not a surprise that if a page has a table of contents, it should be made up of the page’s headings (starting from H2).

It’s common to use <h2> and <h3> tags, while <h4> is rarely used, not to mention <h5> and <h6> tags.
Anyway, here are the best practices on the proper use of <h2>-<h6> heading tags:
- Use as many <h2> tags as you need to mark the different content sections of a page. It’s common to have an <h2> tag every 200-500 words to let the text breathe.
- Keep them relevant to the topic and make sure they sound natural.
- Don’t spill all the beans in the heading tags, but use them to spark reader interest, so they are curious enough to read the next content section.
- Maintain heading hierarchy and don’t skip levels.
- Optimize all HTML headings for featured snippets almost as if they are a collection of FAQs.
<h2>-<h6> tags are great for helping organize long-form content, such as case studies or “how-tos.” To make the topic of web pages extra clear for people and search engines alike, use search terms in your headings to increase your chances of coming up in search. However, including keywords in them isn’t an absolute must because crawlers can grasp synonyms and contextual definitions to understand content.
Don’t overstuff your heading tags with keywords
If you still decide to use keywords in your headings, avoid keyword stuffing. This includes repeating the same words or phrases in your H tags so often that it sounds unnatural to the reader. Search engines are quite sophisticated in detecting keyword stuffing and consider this manipulative tactic to rank higher.
Let’s take a look at some examples of HTML h1 tags.
<h1>Buy Cheap Running Shoes, Discount Running Shoes, Running Shoes Sale</h1>
This H1 heading unnaturally repeats the keyword “running shoes.”
<h1>Top Deals on Running Shoes for Every Athlete</h1>
This heading reads natural. It’s engaging and contains the relevant keyword without overstuffing.
Verifying your headings
There are several options including manual checks through browser inspection features, source code, and WordPress, as well as automated audits with the help of platforms like SE Ranking. We’ll cover all the options below.
Check your H1 and other HTML headings with automated solutions by SE Ranking
At SE Ranking, we have developed two tools that automatically scan your entire website, as well as specific web pages. So let’s take a look at what each one of them can do and how to do on-page SEO to detect h tag errors
Website Audit
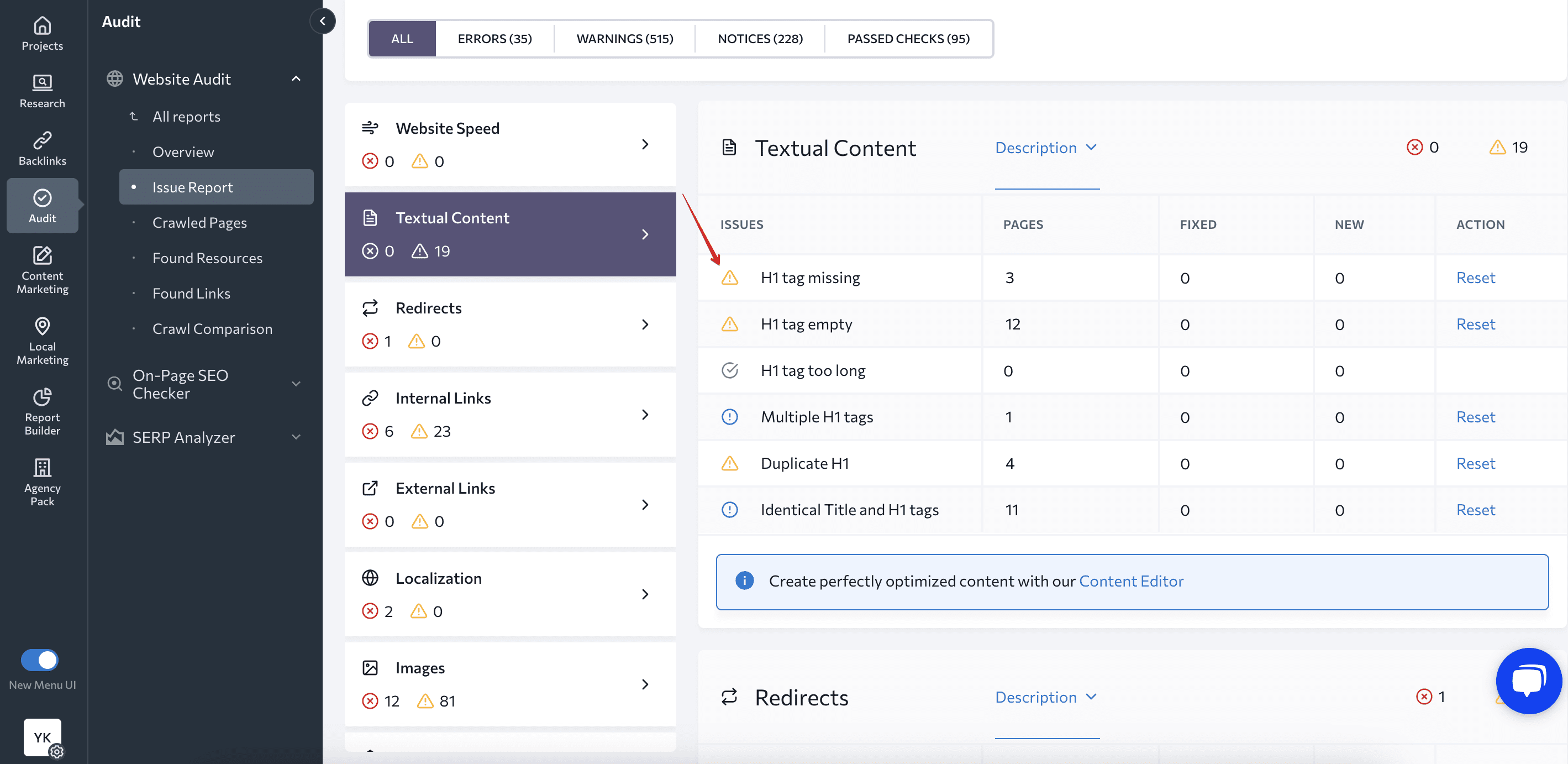
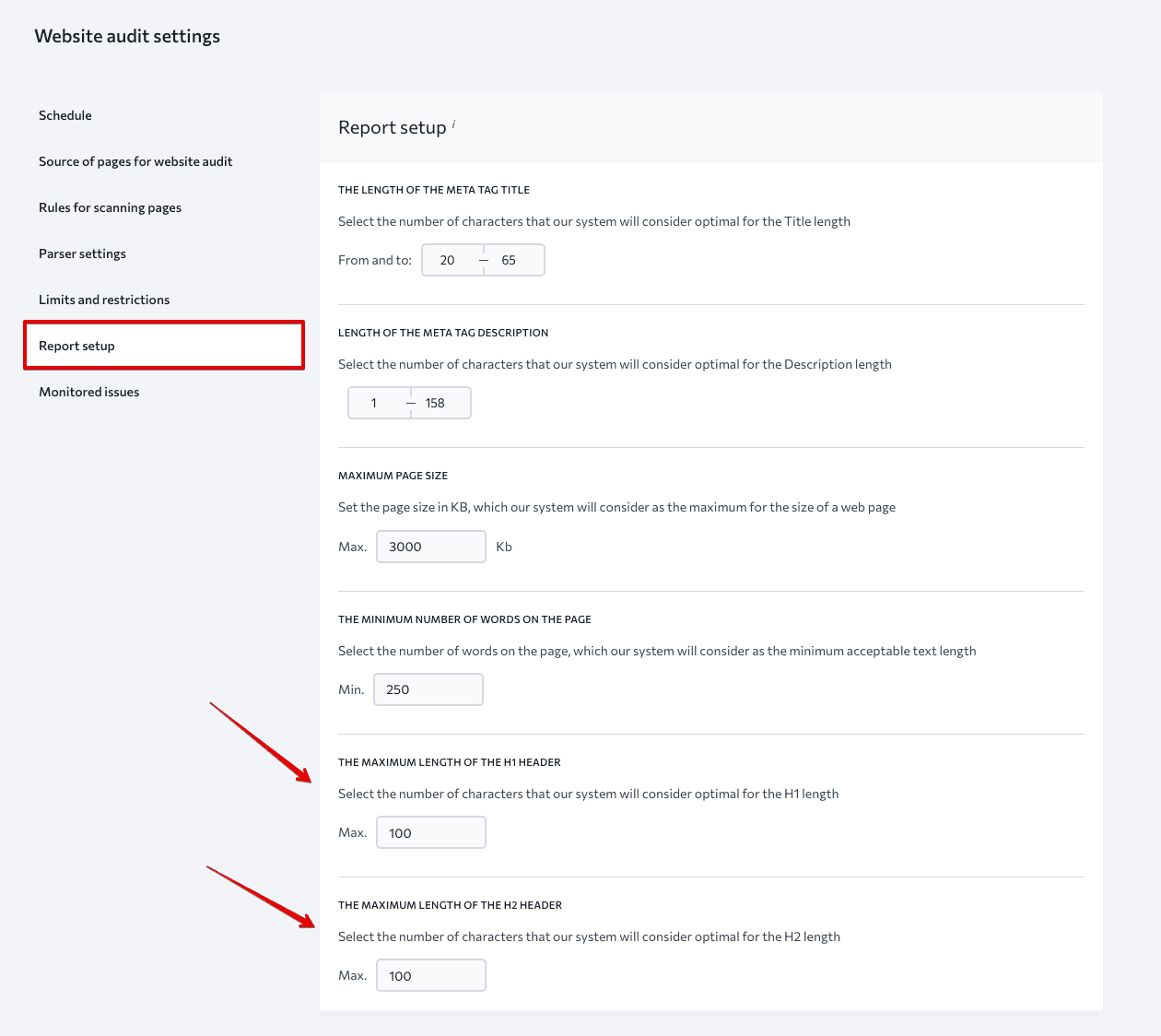
To get comprehensive website audit reports and quickly check the headings, use SE Ranking’s Website Audit Tool. The tool will give you a list of your pages along with their h1 and h2 tags and will automatically point out issues with your HTML headings. You’ll also get instructions on how to fix them. By the way, you’re welcome to take advantage of the free trial to try out all of its features.

While the default limit set on the length of the <h1> and <h2> tags is 100 characters, the tool allows customization so that you can easily change it if you’re getting good results with longer or shorter headings. That way, the audit won’t see it as an error if your tags go above or below the 100-character limit.

Learn how to audit a website properly in our new guide and get a checklist will all the basic steps.
On-Page SEO Checker
An alternative solution is to conduct an on-page SEO check of a specific web page and make a meaningful analysis of all its headings. You can do this with SE Ranking’s very own On-Page SEO Tool. It can audit a specific web page against the target search query, and provide deep insights via a comprehensive SERP analysis. Also, this tool checks every H tag on your page as well.
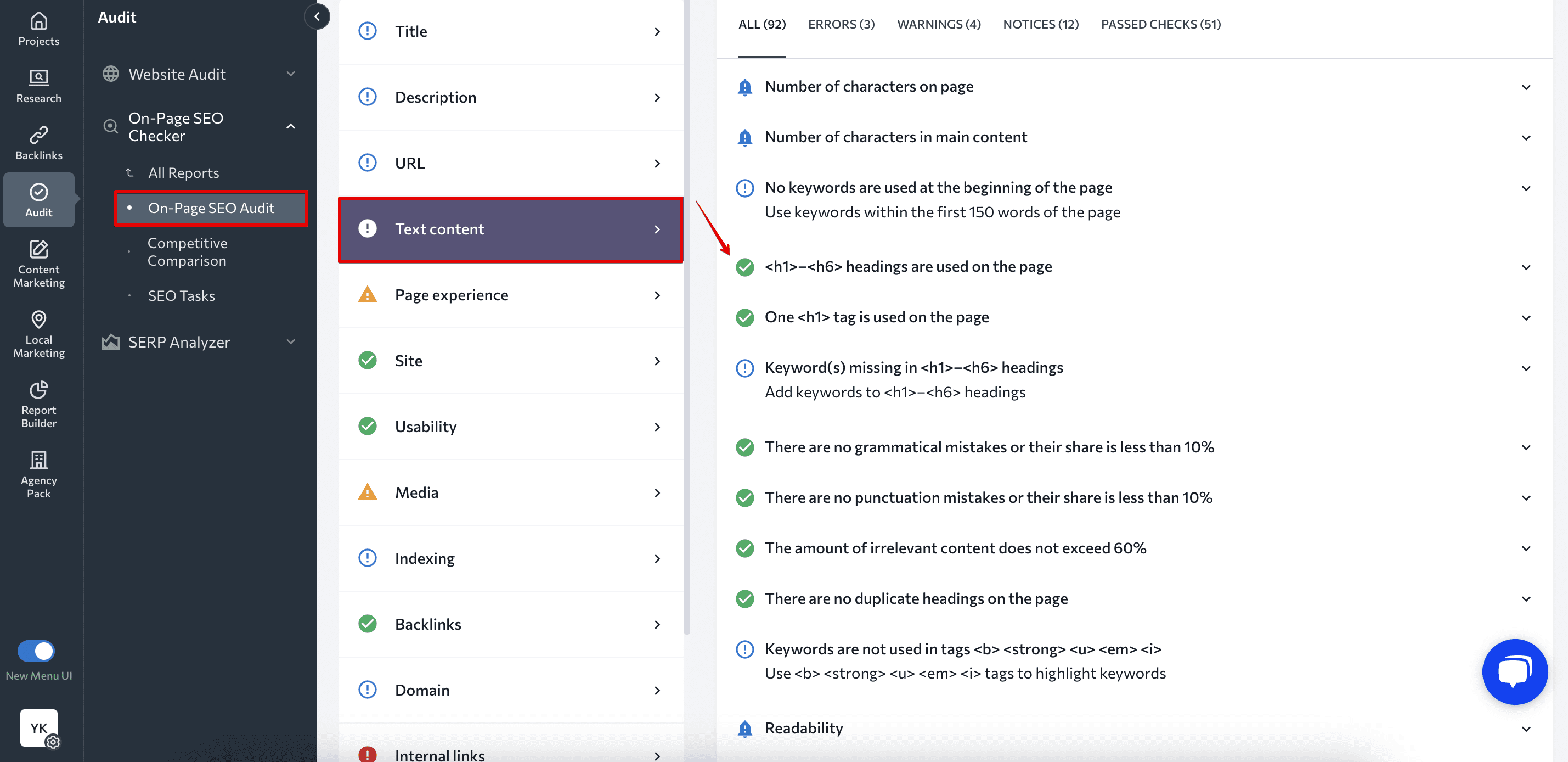
Under the On-Page SEO Audit tab, you can see a separate section labeled Text content that is devoted to analyzing textual content, including HTML heading tags.

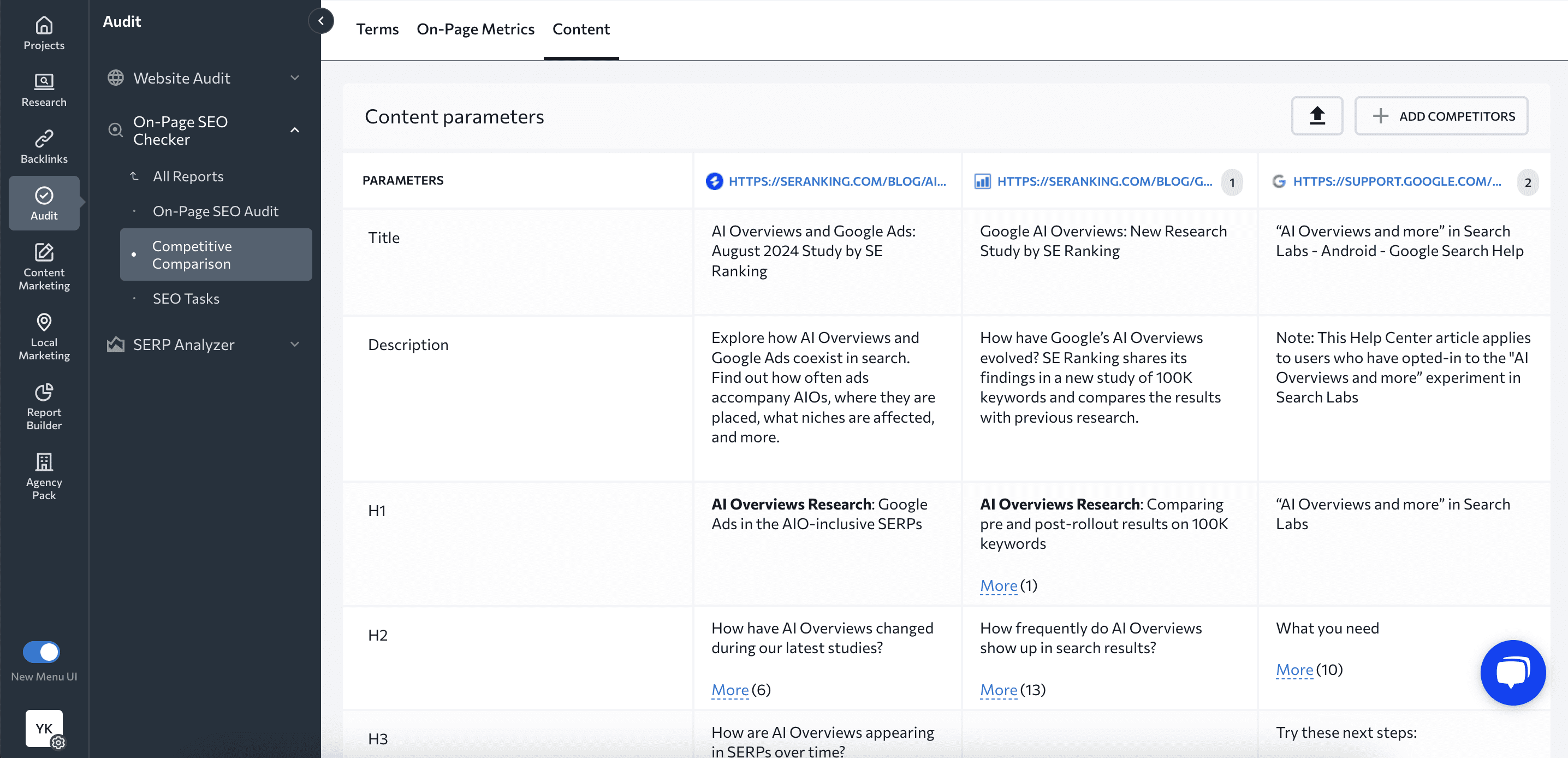
On top of that, go to Competitive Comparison and find the Content tab there. Here you can check all of the headings that your main SERP competitors have.

Apart from that, this tool also evaluates several other elements of on-page SEO including the description, URL, content, images, interlinking, page experience, and more, which can immensely aid in enhancing your on-page SEO endeavors.
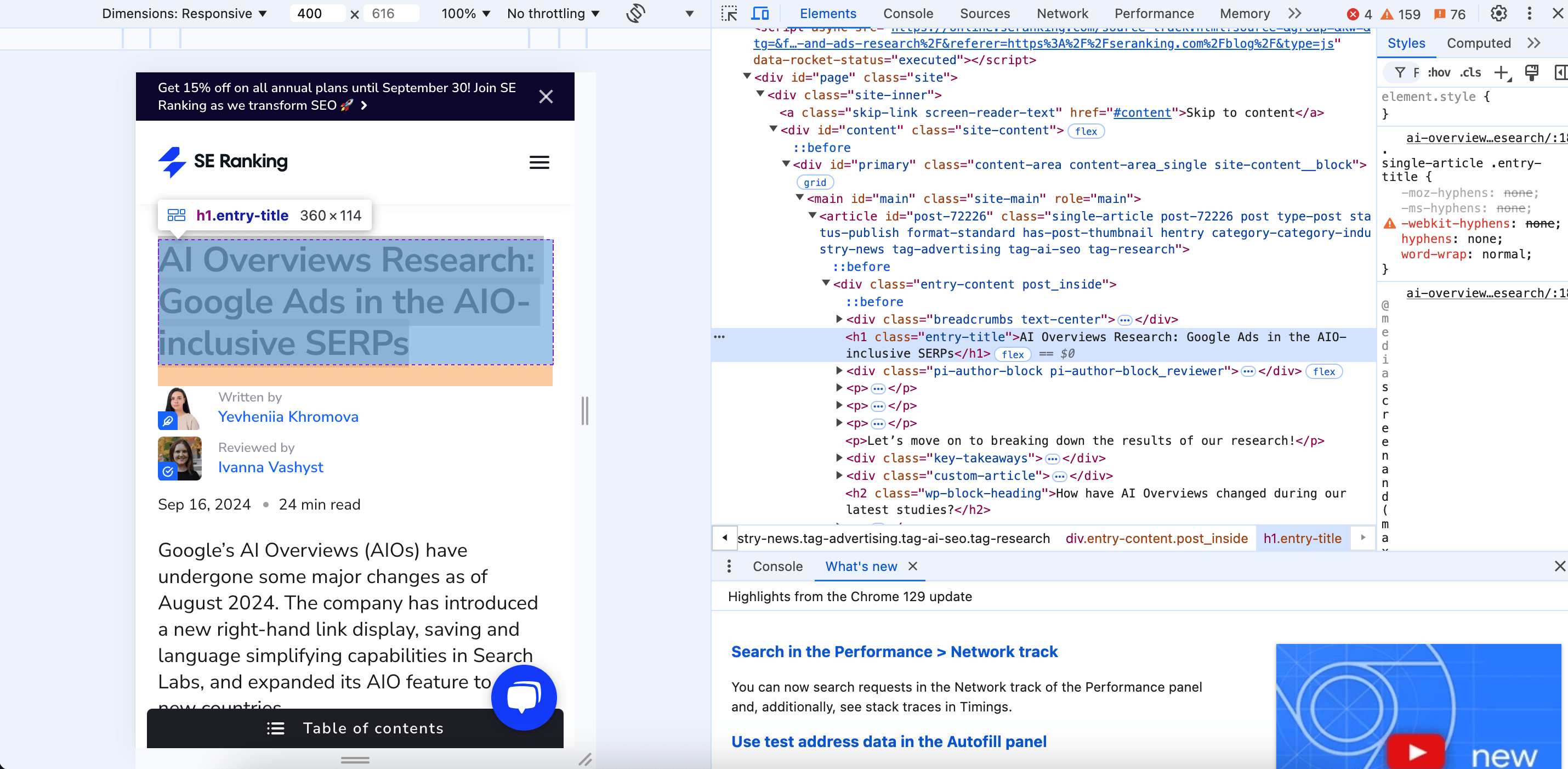
Inspecting an HTML Element
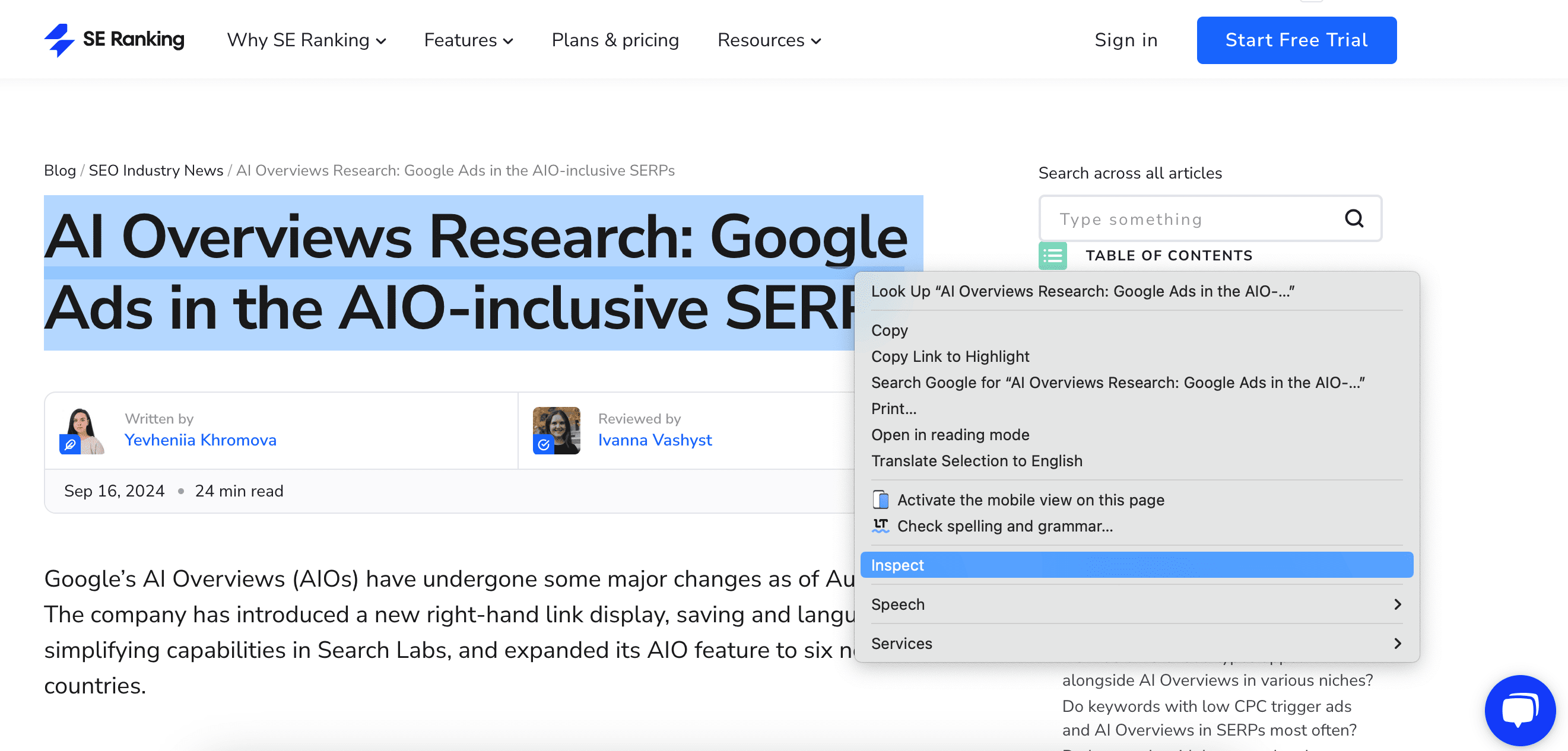
When using browsers like Google Chrome, right-click on an element, and choose “Inspect.”

This will open up a panel that will allow you to view both HTML and CSS info for the selected element. Just look to see if it has an <h*> tag anywhere around it.

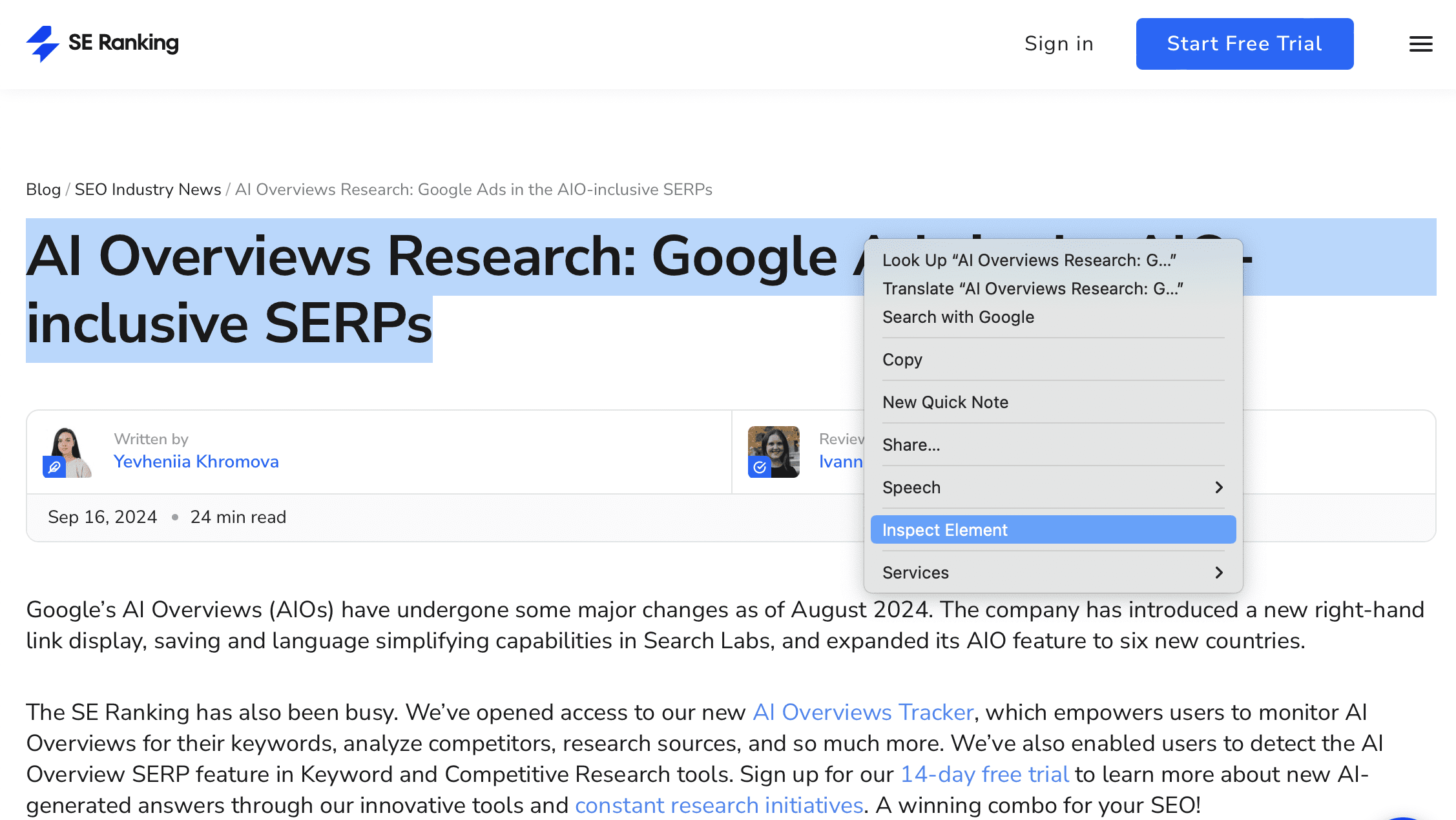
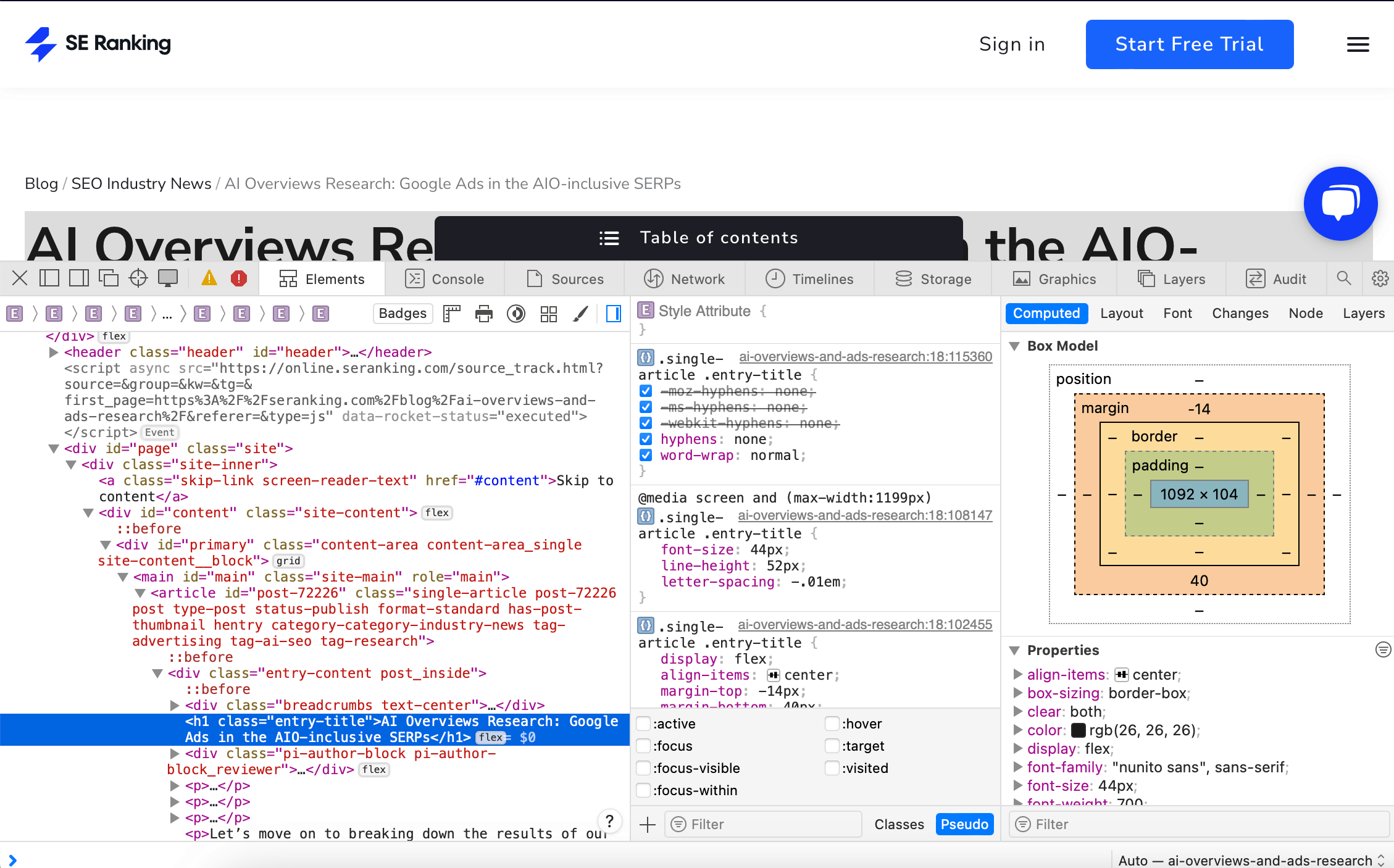
If you use Safari browser, you can follow the same steps except in Safari this feature is called “Inspect element”.

Upon clicking, you’ll see a similar console window where you can check the highlighted element.

Analyzing the Source Code
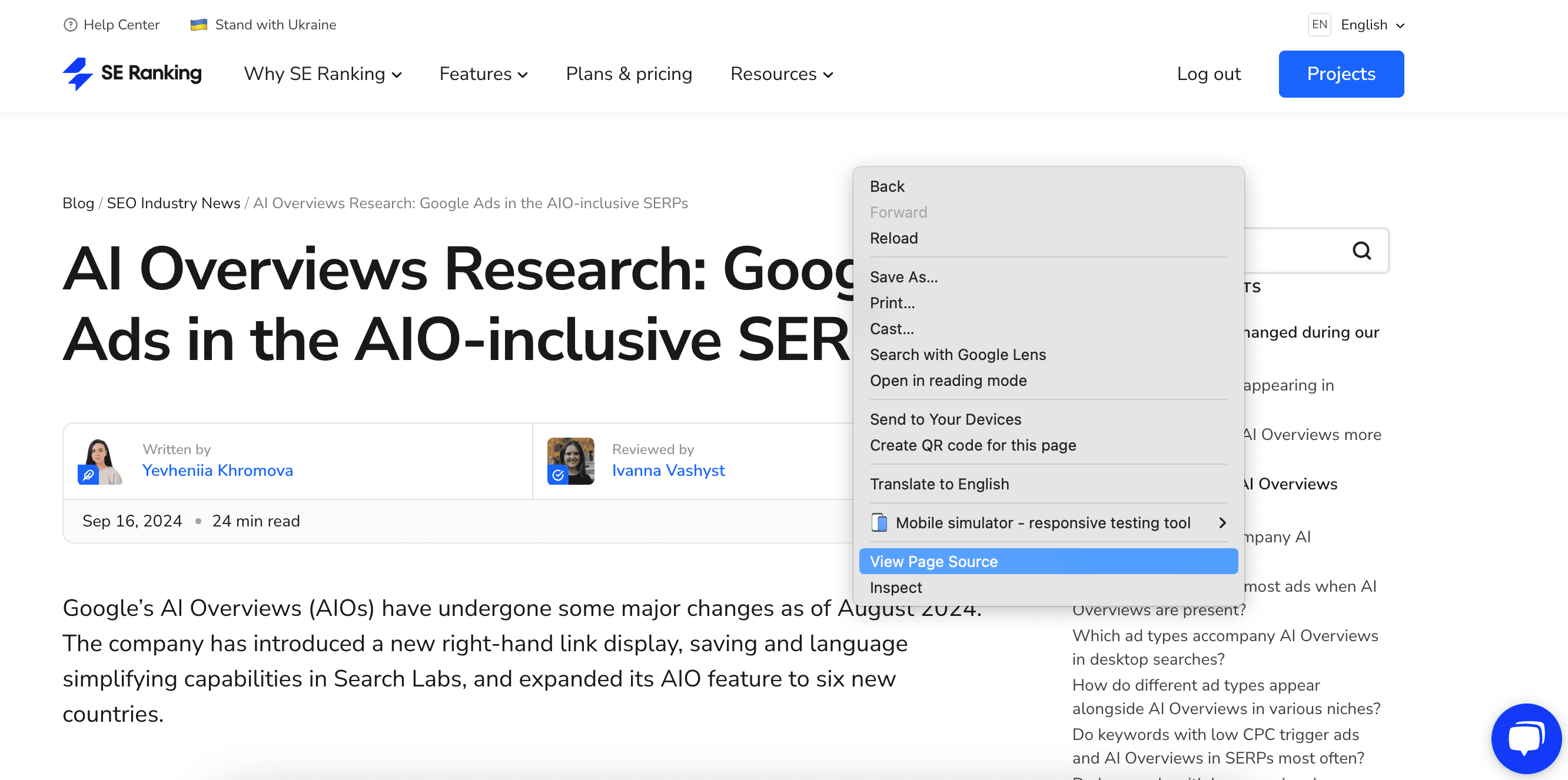
When using the Google Chrome, right-click an HTML page and select “View Page Source.”

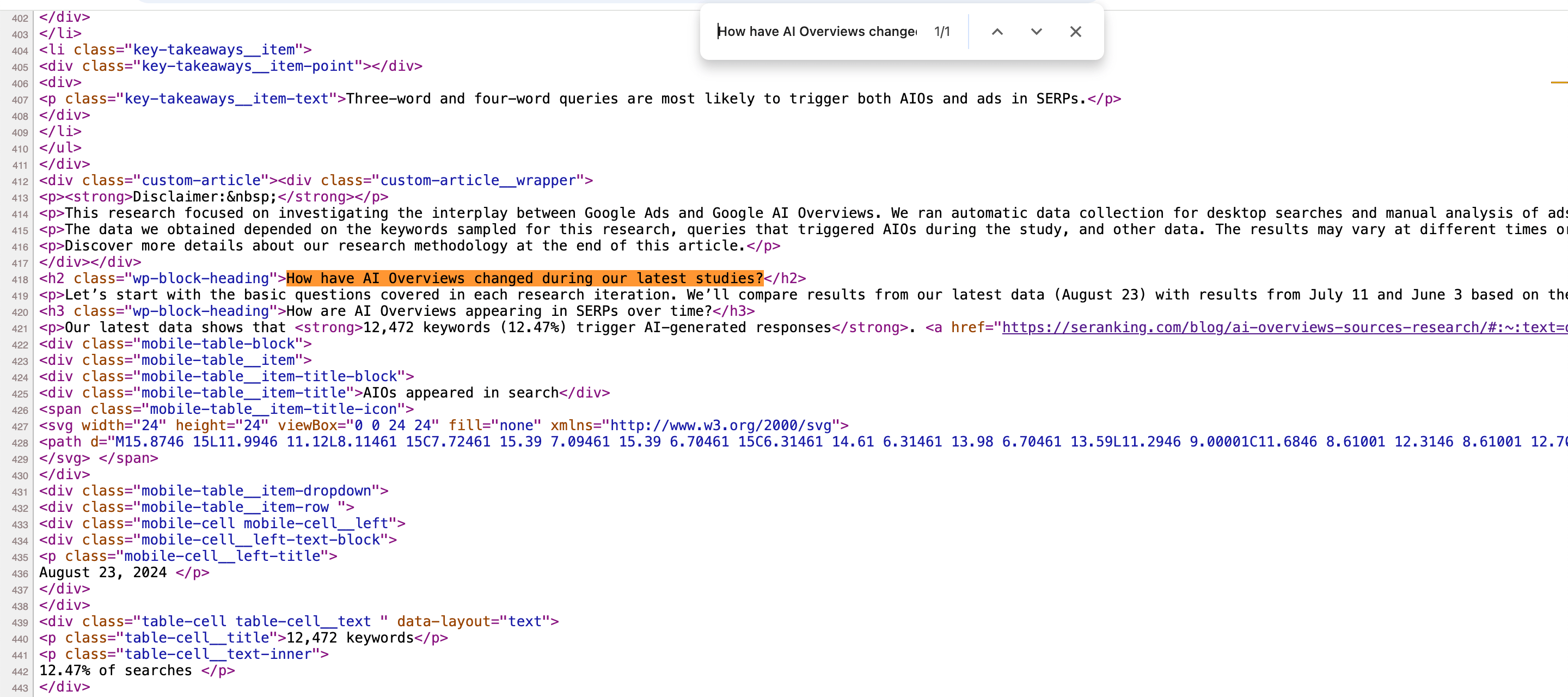
In the window or panel that opens up, use CTRL+F and ⌘ Cmd+F respectively to enter the H tag you’re looking for. If it’s not there, you know the drill: back to the drawing board.

For the Safari browser, the process is the same but when right-clicking an HTML page, you’ll need to select “Show Page Source” and then search for your heading.
Final thoughts
Use HTML heading tags to structure content and separate sections on your webpage. This enhances the experience of your readers and improves your content’s readability and accessibility. Follow best practices described in this article for maximum effect and don’t forget to use SE Ranking tools to verify your headings.
Stay tuned to our blog for more interesting articles on SEO!