A anatomia SEO completa das tags de cabeçalho HTML h1 a h6
Tags de cabeçalho HTML, mais conhecidas como tags <h1>, <h2>, <h3>, <h4>, <h5> e <h6>, tornam mais fácil para as pessoas e motores de pesquisa obter uma compreensão rápida do tema de uma página. Além disso, também podem influenciar indiretamente a classificação das suas páginas nos SERPs.
E como a sua importância na otimização do mecanismo de pesquisa e na experiência do usuário é tão significativa, é vital saber exatamente o que são, por que são importantes, além de como usá-los corretamente para obter mais resultados.
Portanto, se você tiver alguma pergunta sobre o assunto, este post tem como objetivo responder às perguntas mais comuns em torno das tags de cabeçalho HTML.
Heading tags ou Header tags?
Em inglês, nem sempre a forma de chamar as etiquetas de cabeçalho é consensual, por isso vamos explicar a terminologia
- Heading tag é o termo mais utilizado para chamar as etiquetas de texto, e é o que o Google usa nas suas sugestões
- Header tags é por vezes usado como sinónimo para heading tags, e o Bing usa nas suas recomendações. Pode, no entanto, causar confusão já que no singular é chamado de <header> tag.
Header tag significa o <header> que demarca a secção superior de uma página HTML e não é visível para os usuários. É necessária para a construção da página.
O que é uma tag de cabeçalho
As tags de cabeçalho definem o cabeçalho principal de uma página (<h1>), bem como os subcabeçalhos (<h2> – <h6>) de várias seções de conteúdo.
Da perspectiva das pessoas e dos motores de busca, essas tags são usadas como texto resumido que dá aos leitores e rastreadores a essência do conteúdo, transmitindo de forma concisa sua mensagem principal.
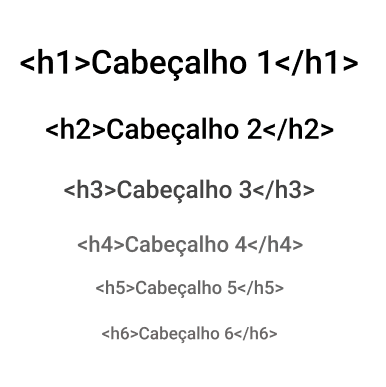
O World Wide Web Consortium define seis níveis de cabeçalhos de seção em HTML, com <h1> sendo o mais importante e <h6> sendo o menos importante:

Deixe-me mostrar exatamente o que quero dizer.
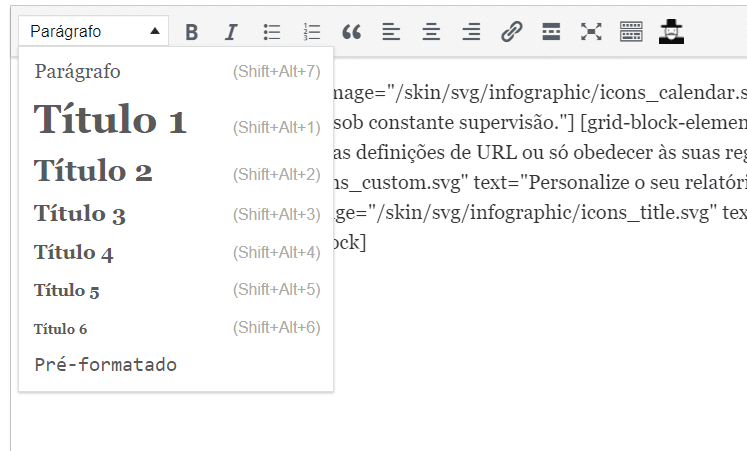
No SE Ranking, publicamos nosso conteúdo usando o WordPress. Mas, independentemente de você criar conteúdo no Google Docs, WordPress ou outro serviço, as opções de cabeçalho estão sempre disponíveis:

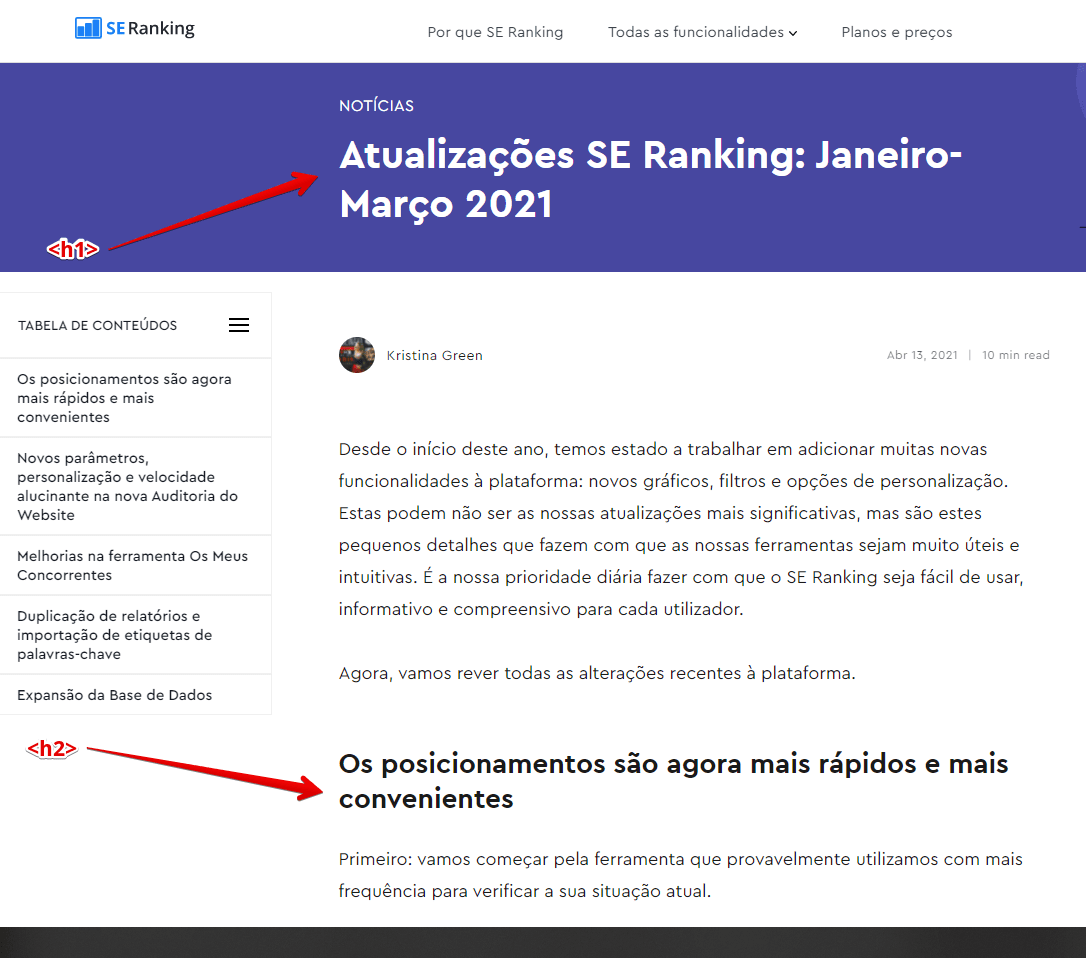
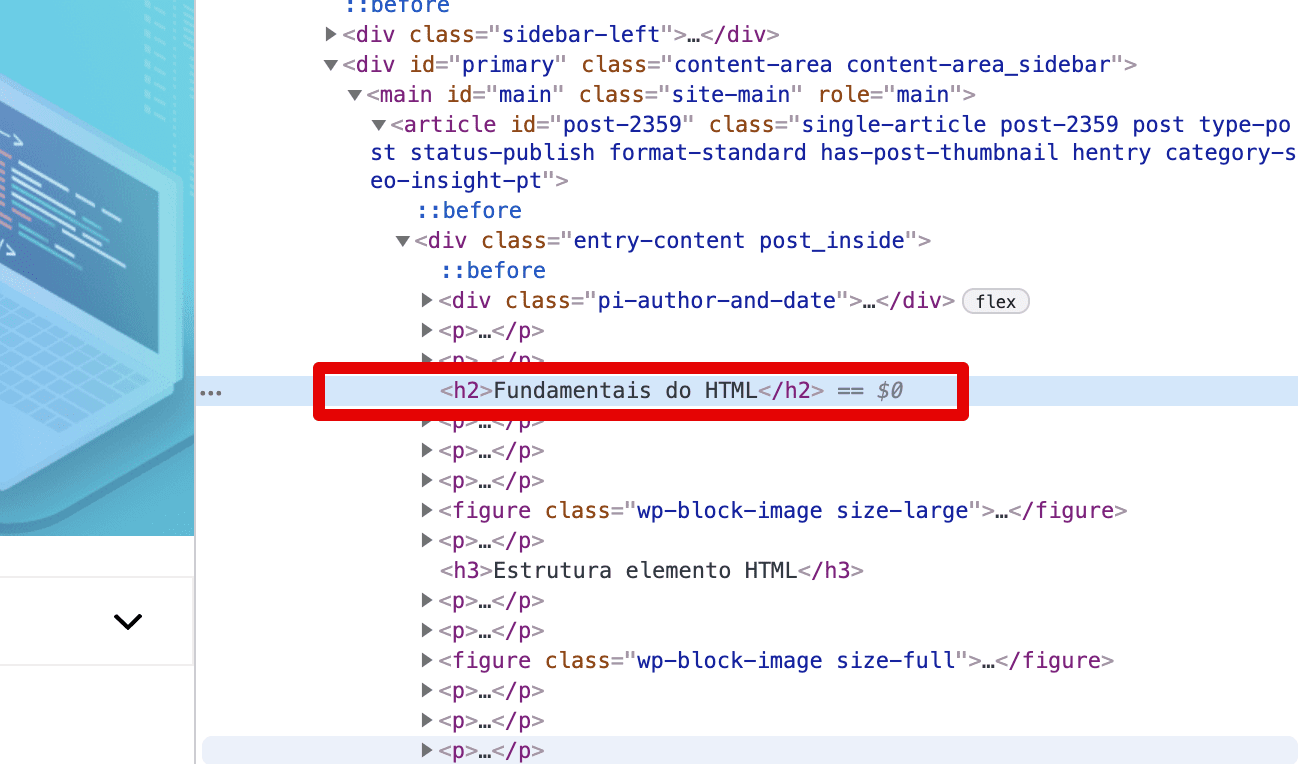
Agora, se dermos uma olhada mais de perto a um dos artigos publicados anteriormente, vai ver que eu indiquei seus primeiros dois cabeçalhos:

Claro, pode pensar que simplesmente aumentei a fonte, realcei o texto ou alterei sua cor. Embora possa ser o caso, é um pouco mais complicado do que isso.
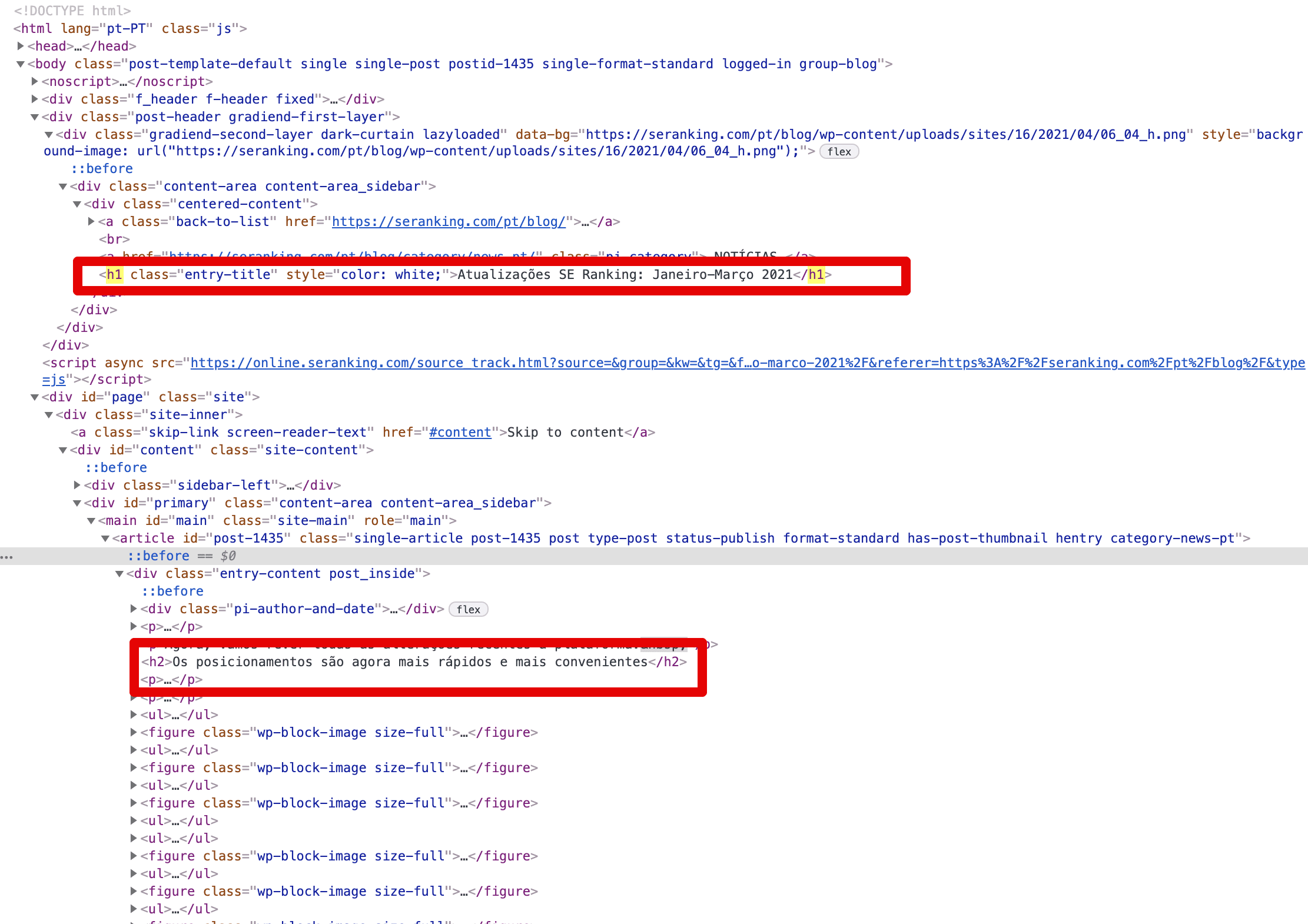
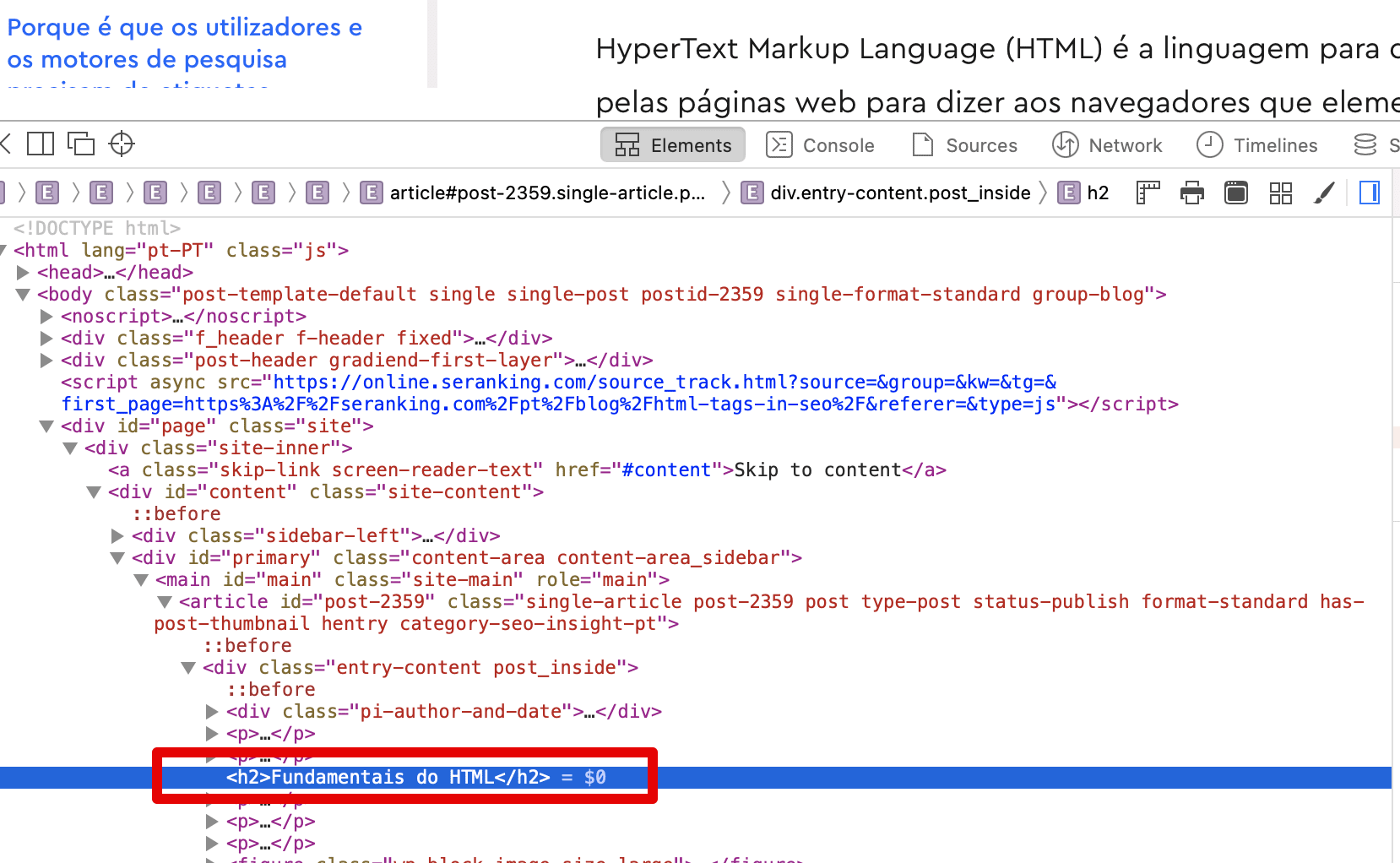
Quando olhamos o código-fonte da página, podemos ver que esses cabeçalhos estão realmente marcados com as tags <h1> e <h2>, respectivamente:

Aí está! Agora que cobrimos o que são as tags de cabeçalho HTML, vamos nos concentrar no “porquê”.
O que é uma etiqueta H1
É o título principal que resume a essência do conteúdo em uma frase. Os mecanismos de pesquisa rastreiam as páginas e usam h1 como um forte indicador do que é uma página. Enquanto isso, a tag também faz parte de seu conteúdo de texto principal.
H1 é um elemento comum do layout de uma página da web e os usuários do seu site esperam vê-lo na parte superior das páginas que visitam. É uma coisa rápida que ajuda os usuários a decidir se uma página é relevante. E é aqui que quero apresentar o conceito de intenção do usuário.
A intenção do usuário, ou intenção de pesquisa, é um conceito essencial em SEO. Você deve construir cada página com seu H1 baseado em tais intenções. Em poucas palavras, a intenção do usuário é a razão pela qual os pesquisadores chegam à sua página e quais informações eles procuram encontrar lá. Isso significa duas coisas para o seu H1: a tag HTML precisa corresponder à intenção do usuário e ser relevante para o conteúdo principal da sua página.
A intenção do usuário geralmente pode ser separada em intenção comercial e informativa. Por exemplo, uma página sobre os serviços da sua empresa teria intenção comercial e um H1 como “Serviços de marketing online” corresponderia a ela.
Enquanto isso, frases como “O que é” e “Como fazer” em seu H1 indicam conteúdo informativo. Nesse caso, o primeiro exige que o conteúdo forneça uma definição e informações adicionais sobre o conceito. No segundo caso, os usuários esperam um guia com um conjunto de etapas ou dicas sobre como resolver um determinado problema.
H1 vs Etiqueta de Título
A tag H1 é um elemento HTML para o cabeçalho de primeiro nível no corpo do texto de uma página da web. É visível tanto para os usuários do site quanto para os bots de pesquisa, e é necessário não apenas para fornecer informações sobre o conteúdo da página, mas também para estruturar e melhorar o layout.
A etiqueta de título também é um elemento HTML que não é visível na própria página (mas fica visível se você verificar o código HTML ou passar o mouse sobre a guia da página). Ele é exibido nas SERPs para ajudar os usuários a encontrar o resultado certo para sua consulta de pesquisa. Este pedaço de HTML é necessário principalmente para os motores de busca.
Para recapitular, o objetivo da tag de título é atrair as pessoas a clicar na página a partir das SERPs, enquanto a tag <h1> atua como o título principal da página quando os leitores chegam nela. Portanto, ambas as tags são necessárias para ajudar os usuários e os bots de pesquisa a entender sobre o que é uma página da Web e como ela é relevante para uma consulta de pesquisa.
Aqui está a regra geral para criar essas tags: Use palavras-chave de foco em diferentes variações que descrevam adequadamente o tópico central do seu artigo ou o conteúdo da página.
Agora vamos ver um exemplo:
H1: Snippets destacados do Google: A maior fatia do bolo do SEO?
Title: Snippets Destacados: Tipos, Benefícios e Formas de Otimizar
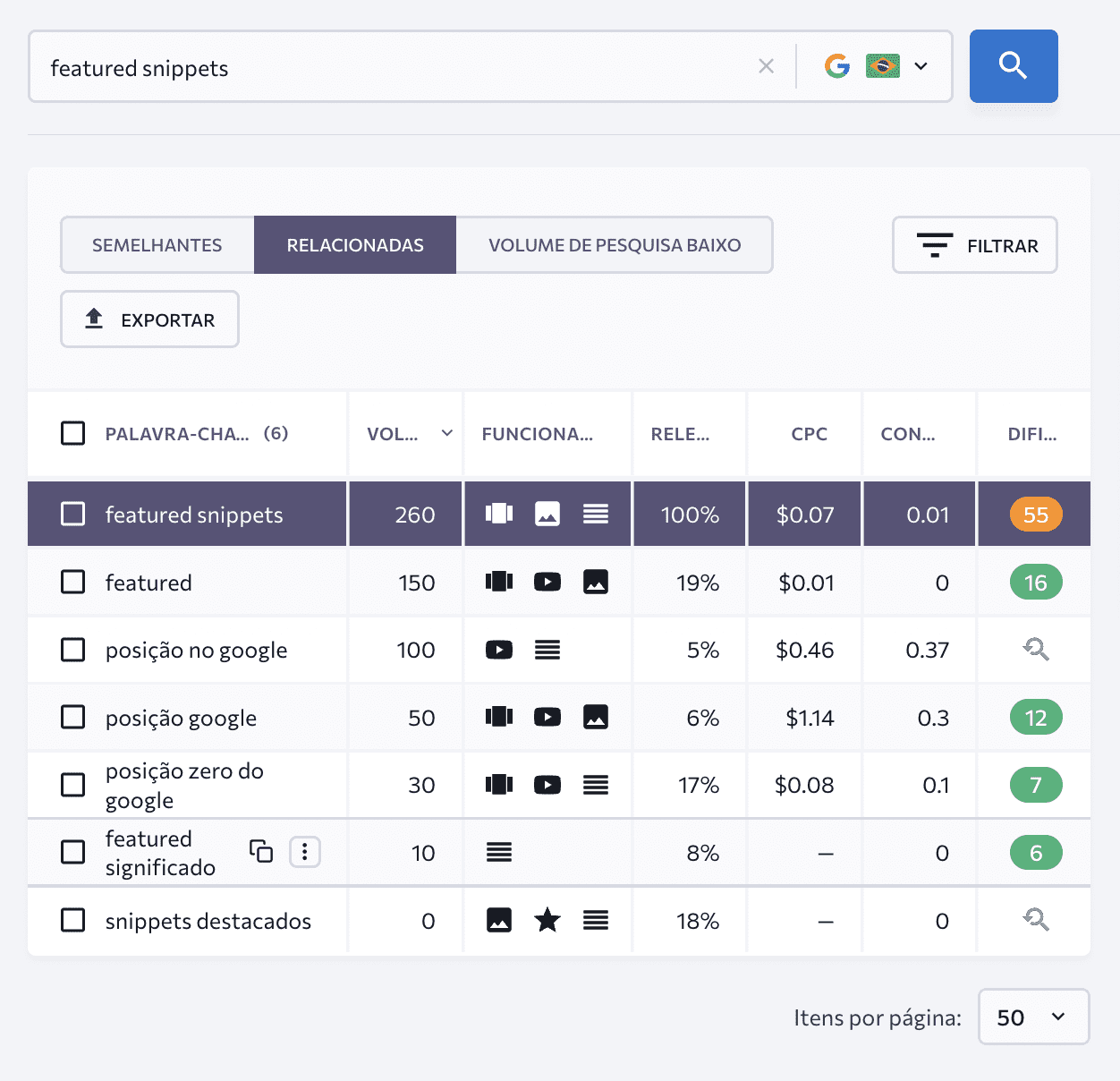
Para facilitar essa tarefa, você pode usar nosso Gerador de palavras-chave. Vá para o módulo Pesquisa de palavras-chave, insira uma palavra-chave inicial (a frase mais geral e curta que descreve adequadamente sua página) e escolha seu país de interesse.
Aqui, verifique nas guias Semelhantes e Relacionadas para encontrar as duas palavras-chave mais relevantes com o maior volume de pesquisa (escolha aquelas com pontuações de dificuldade mais baixas entre as palavras-chave com alto volume de pesquisa). Mas não use termos de pesquisa de uma palavra porque eles geralmente têm uma intenção de pesquisa vaga.
As duas palavras-chave na captura de tela abaixo parecem ser uma boa escolha para nosso artigo de blog sobre snippets em destaque.
Mas essas não são as únicas razões pelas quais deve usar títulos. Na verdade, as vantagens de usá-los podem ser divididas em várias categorias. Vamos dar uma olhada em cada um.

Enquanto isso, neste módulo, você também pode verificar os 10 principais resultados orgânicos dessas consultas de pesquisa para ter uma ideia de quais tags HTML h1 elas possuem. Dica: dê uma olhada rápida em seus títulos primeiro.

Por que você precisa usar títulos
As tags de cabeçalho fornecem às páginas da web dois enormes benefícios: clareza e hierarquia.
Por sua vez, isso torna mais fácil para os mecanismos de pesquisa entenderem o tópico principal e a estrutura de uma página – o Bing confirmou que sim, enquanto o Google não é tão transparente – e permite que as pessoas examinem rapidamente o conteúdo para descobrir se é o que eles procuram.
Mas essas não são as únicas razões pelas quais deve usar títulos. Na verdade, as vantagens de usá-los podem ser divididas em várias categorias. Vamos dar uma olhada em cada um.

As tags de cabeçalho fornecem oportunidades de posicionamento de palavras-chave
Para tornar o tópico das páginas da Web ainda mais claro para as pessoas e os mecanismos de pesquisa, use os termos de pesquisa que seus clientes usam para encontrá-lo online para aumentar suas chances de aparecer na pesquisa.
Por esse motivo, incluí as palavras “SEO” e “tags de cabeçalho HTML” no cabeçalho principal deste artigo e sugiro que adicione um termo bastante pesquisado, ou seus sinônimos, ao <h1> do seu conteúdo e outras tags de título também.
Mas tenha em mente que encher suas tags com palavras-chave é coisa do passado – tente criar conteúdo que pareça natural e orgânico para o usuário e, por sua vez, o Google notará isso.
A hierarquia lógica ajuda a ganhar o Snippet em destaque
Para se tornar um candidato ao Google Snippet, precisa já estar classificado na página um (não é nada demais) e otimizar seu código HTML, para que o Google possa entender sua página e exibir uma parte de seu conteúdo no snippet.
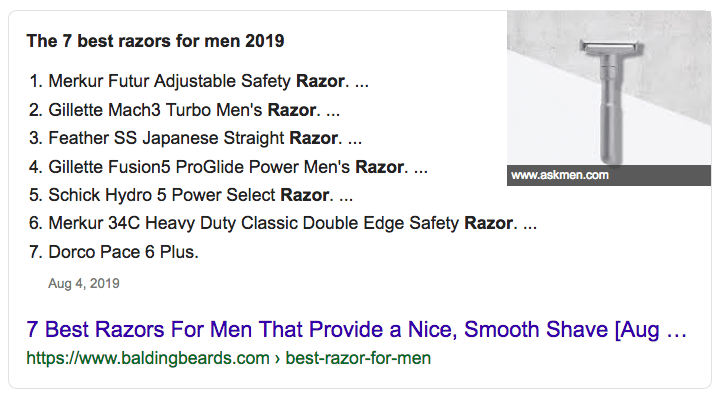
Por exemplo, “melhores lâminas de barbear para homens” é um tipo de pergunta que é melhor colocada em uma postagem de blog em estilo de lista. Essas páginas geralmente são estruturadas com uma tag <h1> seguida por uma lista de itens agrupados em uma tag <h2>. Ou pode ter uma tag <h2> seguindo a tag <h1> e só então ter uma lista de itens marcados com a tag <h3>.

Isso deixa bem claro para o Google exatamente do que trata a página. Claro, pode usar uma lista com marcadores, mas para o sucesso do SEO, é aconselhável usar tags de cabeçalho, especialmente se você estiver escrevendo peças de conteúdo mais longas.
Tags de cabeçalho melhoram a experiência do usuário
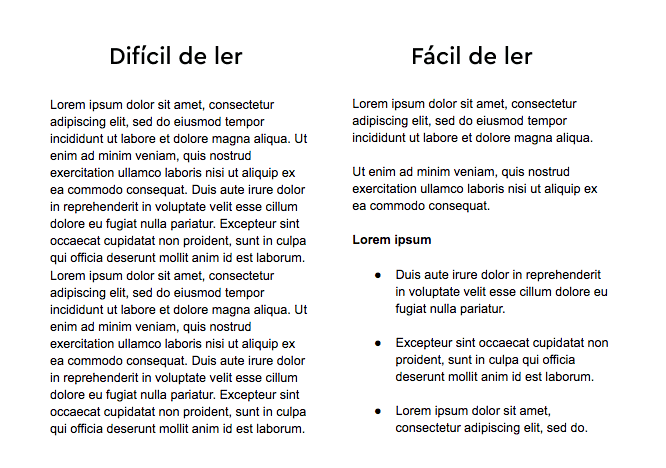
As tags de cabeçalho melhoram a legibilidade do seu conteúdo e facilitam a digestão das pessoas. Como resultado, podem impulsionar a classificação da sua página, já que o foco do Google centra-se na usabilidade para os usuários.
Com 43% das pessoas dizendo que folheiam o conteúdo para ver se ele contém as informações que procuram, é essencial fornecer sinais, como cabeçalhos. Além disso, os cabeçalhos podem ajudar os leitores a saber onde estão, caso se esqueçam de onde estão lendo. Isso pode fazer com que as pessoas permaneçam na sua página por mais tempo, e o que é bom para o leitor é positivamente reconhecido pelo Google.
Agora, é aqui que ter tags de cabeçalho ordenadas, honestas e bem formuladas pode comunicar claramente a estrutura do conteúdo aos leitores e, com sorte, incentivá-los a continuar a ler ou mesmo a agir.
Portanto, pergunte-se o seguinte: Alguém leria seu conteúdo se você publicasse uma postagem que se parecesse com uma parede sólida de texto?

Claro que não. Eles saltariam da sua página como uma bola de borracha.
As tags de cabeçalho melhoram a acessibilidade
A estrutura dos cabeçalhos HTML também é crucial para a acessibilidade do usuário. No sentido clássico, pensamos nisso como ajudar pessoas com deficiência visual a ler conteúdo digital, mas também beneficia usuários de dispositivos móveis, bem como pessoas com conexões lentas de internet.
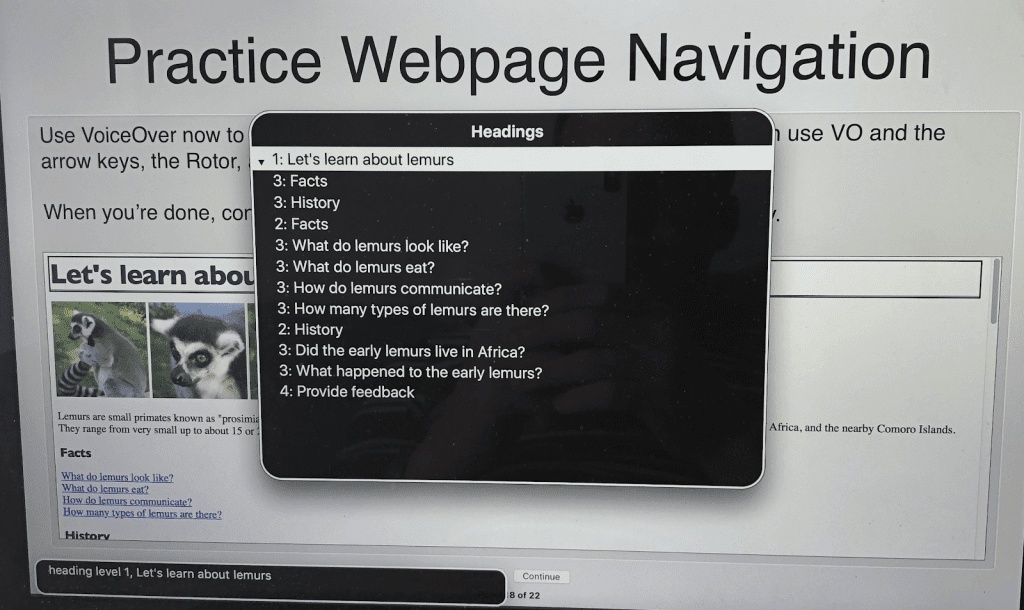
Agora, como as tags de cabeçalho são escritas em HTML, a tecnologia de assistência do leitor de tela pode interpretar a estrutura de qualquer página da web e lê-la em voz alta para usuários com deficiência, conforme mostrado abaixo:

À medida que ouvem os títulos do conteúdo, eles são capazes de decidir se a página oferece o que eles precisam. Além disso, os leitores de tela fornecem atalhos que permitem aos usuários mover-se facilmente entre os cabeçalhos, facilitando a navegação. Por esse motivo, é fundamental observar a hierarquia do cabeçalho: comece sempre com <h1>, a seguir use <h2> e assim por diante. Caso contrário, os usuários de leitores de tela ficarão confusos e irão para frente e para trás para encontrar o próximo cabeçalho lógico, ou até mesmo sairão da página completamente.
Lembre-se de que, como regra geral, se for bom para a acessibilidade do usuário, é provável que seja bom para a otimização de mecanismos de pesquisa também (estou começando a parecer um disco quebrado?). Isso me leva ao benefício final.
Tags de cabeçalho ajudam com SEO
Em 2009, o ex-googler Matt Cutts afirmou que “Sempre que classificamos as coisas, usamos coisas no título, coisas no URL, até mesmo coisas que estão realmente destacadas, como tags <h2> e coisas assim.”
No entanto, durante uma sessão do Google Webmaster Hangout, John Mueller confirmou que o Google usa tags H para entender melhor a estrutura do texto em uma página, mas seu site pode funcionar perfeitamente bem sem quaisquer tags h1 ou com cinco tags h1. Além disso, um estudo recente de Moz confirmou que usar H1 em vez de tags H2 não fez diferença estatisticamente significativa.
O que podemos tirar dessa informação é que a presença de cabeçalhos – não especificamente tags de cabeçalho HTML – pode de fato impactar as classificações SERP de uma página em um certo grau.
Ou seja, ter uma estrutura de página clara e adequada pode ajudar o Google a entender quando é relevante exibir uma página em resposta à consulta de um pesquisador, além de tornar a página qualificada para muitos recursos especiais na pesquisa.
Agora, embora seja comumente aceite que as tags de cabeçalho não têm um impacto direto significativo no SEO, o uso de tags de cabeçalho HTML ajuda a produzir conteúdo de qualidade com boa legibilidade. E, como foi mencionado nas seções anteriores, quanto melhor for o texto da perspectiva do usuário, melhor será para o SEO.
E não é esse o objetivo final?
Práticas recomendadas para usar tags de cabeçalho
Sabemos o “o quê” e o “porquê” das tags de cabeçalho, vejamos agora o “como”.
Até agora, decidimos que os mecanismos de pesquisa têm como objetivo tornar mais fácil para as pessoas procurar e encontrar o conteúdo certo online. Isso significa que, para ter uma chance de ter altas classificações de SEO, você não pode deixar de otimizar suas tags de cabeçalho HTML.
Aqui estão algumas das melhores práticas de SEO para criar cabeçalhos HTML eficazes em seu conteúdo.
Concentre-se na tag <h1>
De cara, quero dizer que, embora você possa ser classificado organicamente sem usar tags H, fazer isso é uma grande oportunidade perdida que resultará em um perfil de SEO incompleto.
Agora, como a tag de cabeçalho <h1> se destina a descrever claramente o conteúdo que está presente em uma página, ela deve ser:
- Relacionado diretamente ao artigo;
- Escrito de forma concisa, natural e orgânica;
- Único em todo o site;
- Usado uma vez por página, embora John Mueller afirme o contrário;
- Texto apenas, visto que os motores de busca não conseguem ler imagens.
Embora ter mais de uma tag <h1> não seja oficialmente um problema, há duas maneiras de o Google resolver esse cenário. O gigante das buscas dará:
- Mais peso para a primeira tag <h1> (O Bing confirmou que sim);
- Peso igual para cada tag <h1> em uma página, resultando em seu valor geral diminuído.
Levando em consideração o fato de que o HTML5 permite que as páginas tenham mais de uma tag de cabeçalho <h1>, mas os navegadores da Internet decidiram não adotar essa recomendação e, portanto, o suporte foi retirado – aconselho que continue usando um único <h1> tag para fins de SEO.
Além disso, deve-se observar que é muito comum ver os criadores de conteúdo apenas repetirem a tag de título onde a tag <h1> deveria estar, o que é uma grande oportunidade perdida. Portanto, certifique-se de que os dois estão no lugar e são diferentes, pois o objetivo da tag de título é motivar as pessoas a clicarem para a página a partir dos SERPs, enquanto a tag <h1> atua como o título principal para a página quando o leitor chega nela.
Uso adequado das tags <h2> – <h6>
O uso de tags de cabeçalho <h2> – <h6> depende apenas da complexidade do conteúdo.
É comum usar tags <h2> e <h3>, enquanto <h4> raramente é usado, sem mencionar as tags <h5> e <h6>. Claro, faz sentido usá-los em textos longos com estruturas complicadas, como documentos técnicos e jurídicos, mas os últimos são frequentemente convertidos em arquivos PDF e não são usados em páginas HTML.
De qualquer forma, aqui estão as melhores práticas para o uso adequado das tags de cabeçalho <h2> – <h6>:
- Use quantas tags de cabeçalho <h2> forem necessárias para marcar as diferentes seções de conteúdo de uma página. É comum ter uma tag <h2> a cada 200-500 palavras para deixar o texto respirar;
- Mantenha-as relevantes para o tópico e naturais;
- Use as tags de cabeçalho para despertar o interesse do leitor, para que fiquem curiosos o suficiente para ler a próxima seção de conteúdo
- Mantenha a hierarquia do cabeçalho e não salte níveis;
- Não use CSS apenas para destacar os cabeçalhos;
- Otimize todos os cabeçalhos HTML para conteúdo em destaque quase como se fossem uma coleção de perguntas frequentes;
- Atualize as tags H ao atualizar o conteúdo para tornar mais fácil para os mecanismos de pesquisa perceberem as mudanças.
No entanto, quero enfatizar que, embora <h2> – <h6> as tags de cabeçalho sejam ótimas para ajudar a organizar o conteúdo de formato longo, como índice, estudos de caso e e-books, incluir palavras-chave neles, não é obrigatório – e aqui está o porquê.
Desde que o Google lançou o algoritmo de pesquisa Hummingbird, os rastreadores têm sido capazes de captar o significado semântico geral de um texto e a intenção do usuário.
Como resultado, o valor de uma página para os internautas agora não é apenas medido pelas palavras-chave usadas (preenchimento de palavras-chave nunca foi uma coisa boa). Em vez disso, vários elementos na página, como palavras-chave, cabeçalhos, imagens e estrutura, são examinados por completo. Além disso, o Google também considera sinônimos, definições contextuais e o uso da linguagem.
Resumindo, podemos dizer que a classificação SERP de uma página agora depende fortemente de uma combinação da relevância do conteúdo, qualidade, estrutura e experiência do usuário. A boa notícia é que isso permite que os criadores de conteúdo produzam textos naturais e orgânicos que não tratam apenas da inserção de palavras-chave sempre que possível.
Verificando seus títulos
Suponhamos que você tenha analisado todas as tags H que possui em seu site e as otimizado (geralmente, leva muito tempo para fazer isso manualmente). Como você pode verificar se todo o trabalho que você fez não foi em vão?
Inspecionando um Elemento HTML
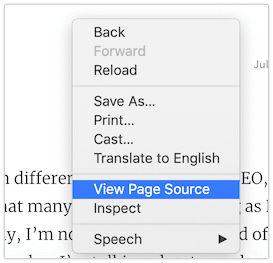
Ao usar os navegadores Google Chrome ou Safari, clique com o botão direito em um elemento e escolha “Inspecionar” e “Inspecionar elemento”, respectivamente.

Chrome

Safari
Isso abrirá um painel que permitirá que você visualize as informações HTML e CSS do elemento selecionado. Basta olhar para ver se há uma tag <h *> em algum lugar ao seu redor.

Google Chrome

Safari
Analisando o Código Fonte
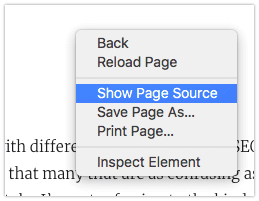
Ao usar os navegadores Google Chrome e Safari, clique com o botão direito em uma página HTML e selecione “Exibir código-fonte da página” ou “Mostrar código-fonte da página” respectivamente.

Google Chrome

Safari
Na janela ou painel que abrir, use CTRL + F e ⌘ Cmd + F respectivamente para inserir a tag H que você está procurando. Se não estiver lá, você sabe o que fazer – de volta à prancheta.
Verificando cabeçalhos no WordPress
Com a maioria dos sites que existem hoje usando o WordPress, é provável que você o esteja empregando também para todas as suas necessidades de publicação.
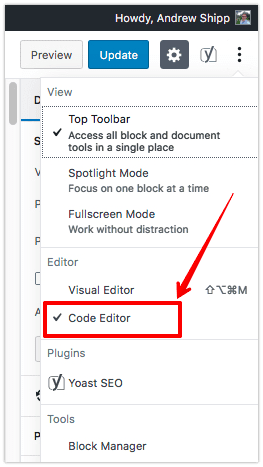
Portanto, para garantir que as tags de cabeçalho estejam todas no lugar como pretendido, tudo o que você precisa fazer é clicar no menu de três pontos no canto superior direito e alternar do Editor Visual para o Editor de Código para visualizar o código HTML da página, conforme mostrado abaixo:
With most of the websites that exist today using WordPress, chances are you’re employing it too for all your publishing needs.
So, in order to make sure your header tags are all in place as intended, all you have to do is click the three-dotted menu in the top right-hand corner, and switch from the Visual Editor to the Code Editor to view the page’s HTML code, as shown below:

Execute uma auditoria detalhada de SEO
A manual das tags de cabeçalho do seu site parece uma tarefa impossível e interminável, especialmente se o seu site já existe há um tempo e ainda mais se ele contém um blog ativo. Felizmente, existem várias ferramentas que podem executar essa tarefa automaticamente.
No SE Ranking, desenvolvemos duas ferramentas especializadas em escanear e analisar todo o seu site ou uma página da web específica: Auditoria de website e Verificador de SEO On-Page.
Vamos dar uma olhada no que cada um deles pode fazer para ajudá-lo a otimizar suas tags de cabeçalho HTML.
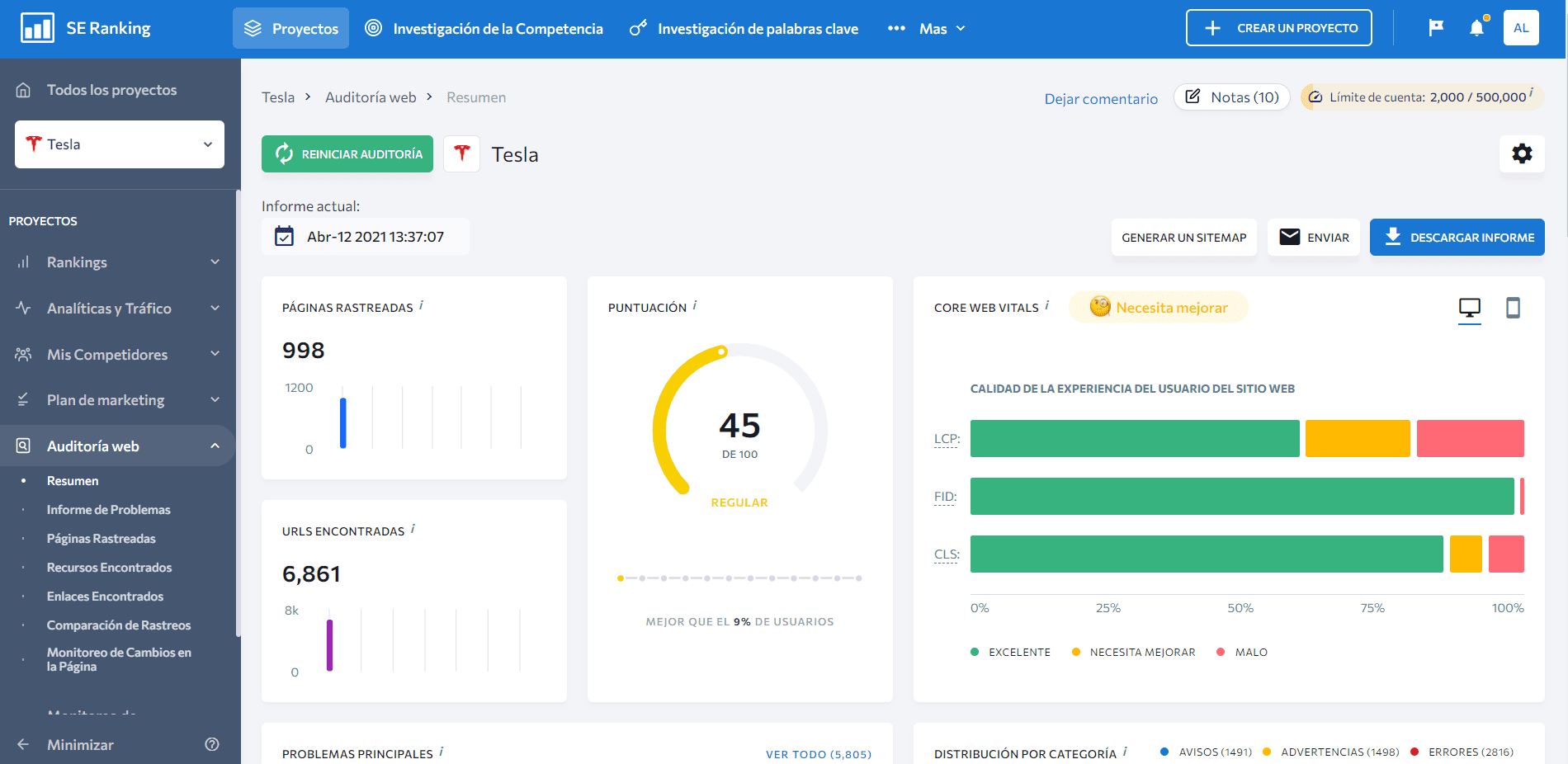
AUDITORIA DO WEBSITE
Além de ser capaz de apontar e identificar rapidamente os erros do site, a ferramenta Auditoria do website também gera uma lista de sugestões que podem ajudar os desenvolvedores, criadores de conteúdo e web designers a fazerem seu trabalho com precisão.
Você está convidado a aproveitar o teste gratuito para experimentar todas as possibilidades. (Aliás, reparou como a seção de Auditoria do site é marcada com a tag <h4> devido à estrutura complexa ??)

Now, as you scroll through the audit report, you’ll see a detailed breakdown of everything that’s right and wrong with your website, including header tags.

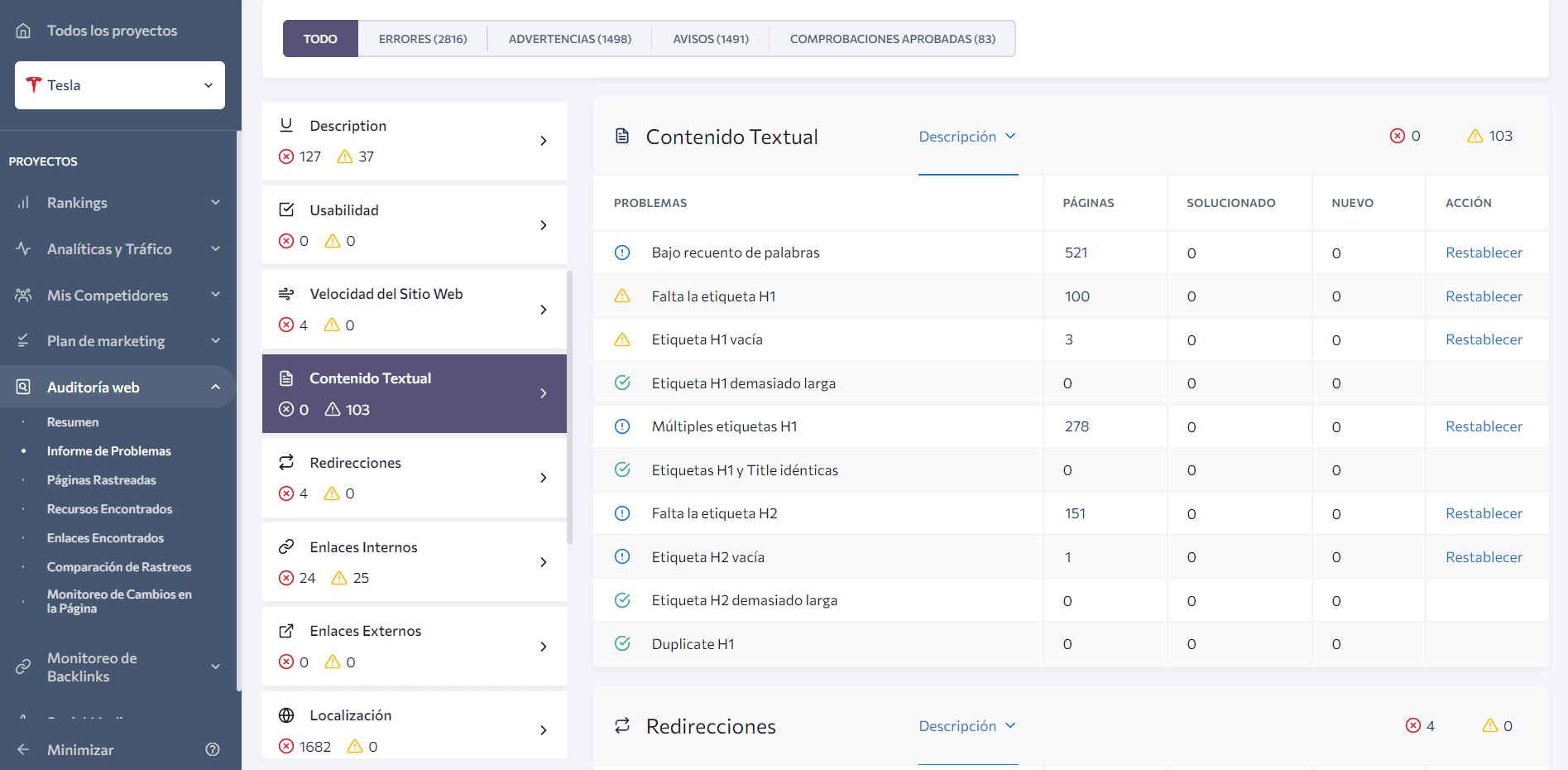
Descubra se o seu site tem páginas sem uma tag de cabeçalho <h1> ou <h2> e verifique o seu estado. Você também pode clicar no ícone Link ao lado de um problema para obter uma lista de páginas com o mesmo problema.
Além disso, você pode monitorar casos extremos de uso de tag de cabeçalho. Como o limite padrão definido para o comprimento das tags <h1> e <h2> é de 60 caracteres, você pode alterá-lo facilmente se estiver obtendo bons resultados com cabeçalhos mais longos ou mais curtos. Dessa forma, a auditoria não verá como um erro se suas tags ficarem acima ou abaixo do limite de 60 caracteres.
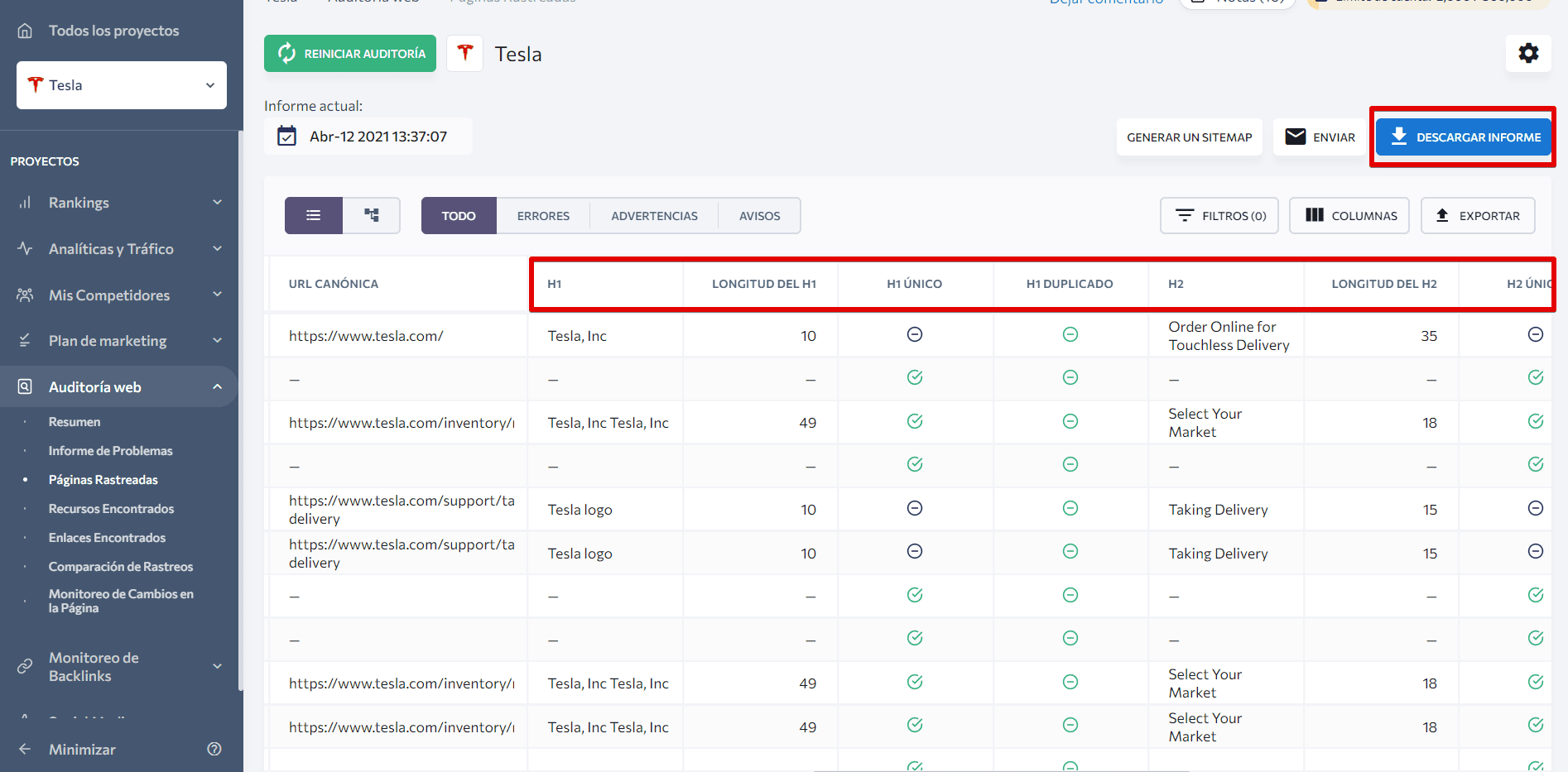
Em seguida, depois de resolver todos os problemas pendentes, vá para a guia Páginas rastreadas para analisar seus cabeçalhos exclusivamente em relação ao seu significado e legibilidade, sem nenhuma distração, seja diretamente na plataforma ou exportando um arquivo XLS, conforme mostrado abaixo:

Você ainda terá que implementar as alterações manualmente, mas encontrá-las não será mais uma tarefa trabalhosa. E a melhor parte é que, depois de otimizar suas tags de cabeçalho com a Auditoria do website, será muito mais fácil encontrar e otimizar um novo problema na segunda vez.
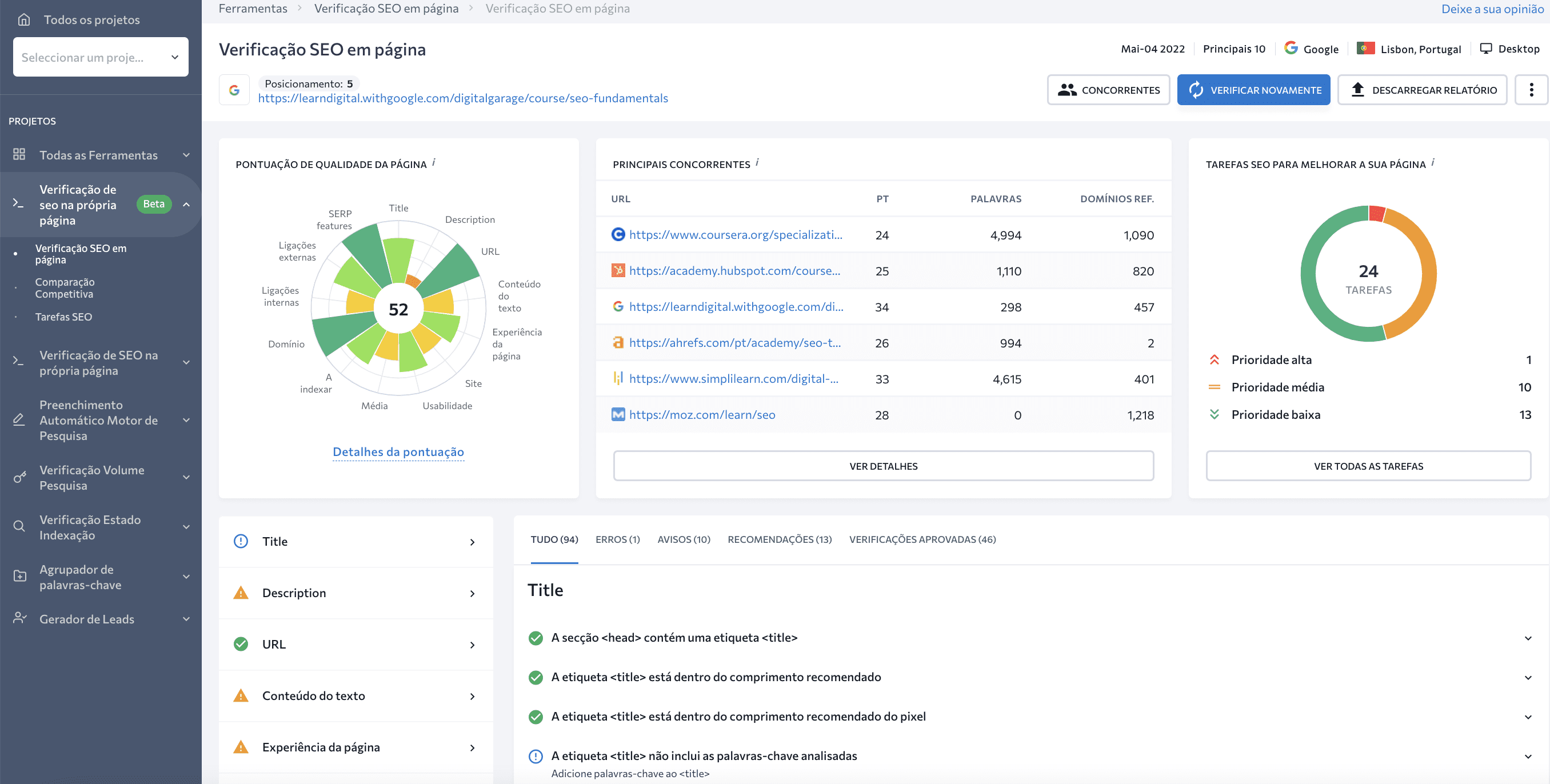
VERIFICADOR DE SEO NA PÁGINA
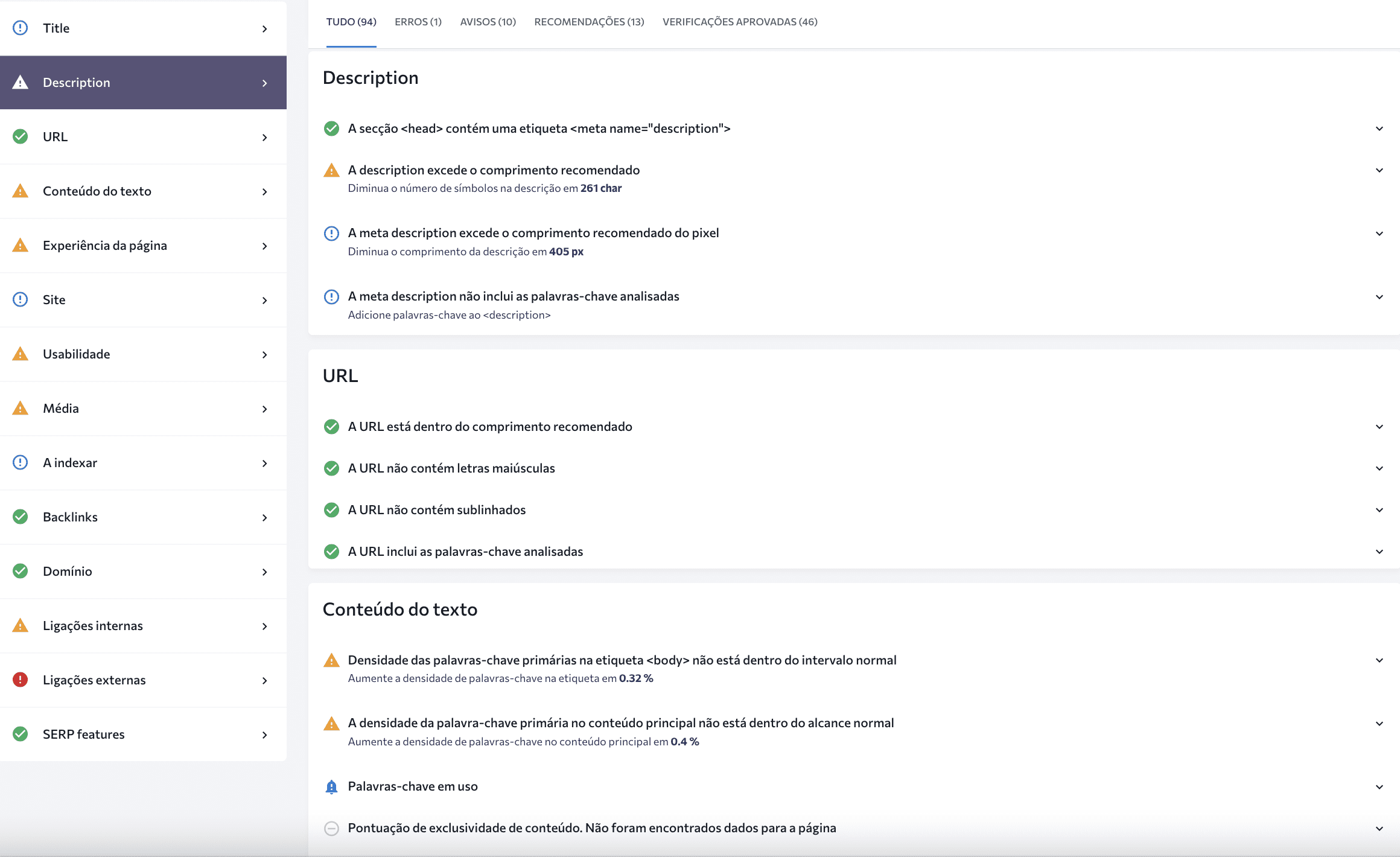
Um recurso de bônus para a ferramenta de auditoria de site é o verificador de SEO na página do próprio do SE Ranking. Como o nome sugere, ele pode auditar uma página da web específica em relação à consulta de pesquisa de destino e fornecer dados profundos por meio de uma análise abrangente.

Além de fornecer dados mais detalhados sobre os mesmos parâmetros da ferramenta de auditoria de site, o On-Page SEO Checker tem seções separadas dedicadas à densidade de palavras-chave, popularidade nas mídias sociais e, é claro, tags de cabeçalho HTML.

Portanto, se acabou de publicar um novo conteúdo ou uma nova página, pode analisá-lo e até 500 outras páginas gratuitamente a cada mês usando o Verificador de SEO na página. Dessa forma, você pode ficar tranquilo sabendo que não perderá uma grande oportunidade de aperfeiçoar sua página para obter maior sucesso de SEO.
Ideias finais
O uso adequado de tags de cabeçalho HTML ajuda a aprimorar a experiência de seus leitores, melhora a legibilidade e acessibilidade de seu conteúdo, além de ter um impacto em seu SEO. Portanto, certifique-se de adicionar tags de cabeçalho HTML ao seu conteúdo. Como você pode ver no nosso blog usamos Tags em todos os artigos. No entanto, lembre-se de seguir as práticas recomendadas para obter o efeito máximo.
Se você planeja fazer todo o trabalho manualmente (eu fortemente sugiro que não), use ferramentas especializadas para evitar gastar horas em tarefas que podem ser automatizadas.
Espero que este post seja um ponto de referência para você implementar tags de cabeçalho e seguir as práticas recomendadas de SEO. Avise-me se eu esqueci alguma coisa ou se você teve uma experiência diferente com tags de cabeçalho!

