Breadcrumb navigation types, best practices, and SEO benefits
Breadcrumbs are an important element of website navigation. The term ‘breadcrumbs’ comes from the classic Brothers Grimm tale where children scattered bread crumbs in the woods to find their way home. Site breadcrumbs serve the same purpose; they help users understand where they are on the site’s page hierarchy, and even help them return to previous sections.
This post covers the various existing breadcrumb types. We’ll also discuss whether your site needs them and how to set them up properly.
Download our free ebook to learn how AIOs have changed after rollout and sign up to SE Ranking’s news and SEO tips digestse!
Click the link we sent you in the email to confirm your email
-
Breadcrumbs are graphical user interface (GUI) elements represented as text links that help users track their location within a site’s hierarchy. Breadcrumbs generally appear near the top of a webpage.
-
There are three main types of breadcrumbs on websites: hierarchy-based (showing site structure), path-based (showing user history), and attribute-based (showing selected filters), each serving different navigation purposes.
-
Breadcrumbs improve site architecture by creating a clear hierarchical structure and helping search engines understand website organization better.
-
Breadcrumbs enhance usability by helping visitors understand their location on a particular page. They also encourage users to continue exploring your site. This reduces bounce rates and leads to better conversion rates.
-
Breadcrumbs strengthen SEO by enhancing your internal linking structure, improving your search engine crawlability, and refining SERP snippets with proper breadcrumb schema markup implementation.
-
Provide the best possible user experience with unobtrusive and clean breadcrumbs, keep their formatting consistent, include full navigation paths, and avoid linking to the current page.
-
Use SE Ranking’s Website Audit tool to inspect your website’s internal linking structure, detect potential issues, and learn how to fix them. Perform a Crawling & Indexing and Links analysis to ensure your pages are properly crawled, indexed, and linked.
-
If your website runs on WordPress, you can code breadcrumbs manually or add them with plugins like Yoast SEO.
What is a breadcrumb navigation?
Breadcrumb navigation, or breadcrumb trail, is a graphical user interface (GUI) element. It helps users keep track of their current location on a website or application.
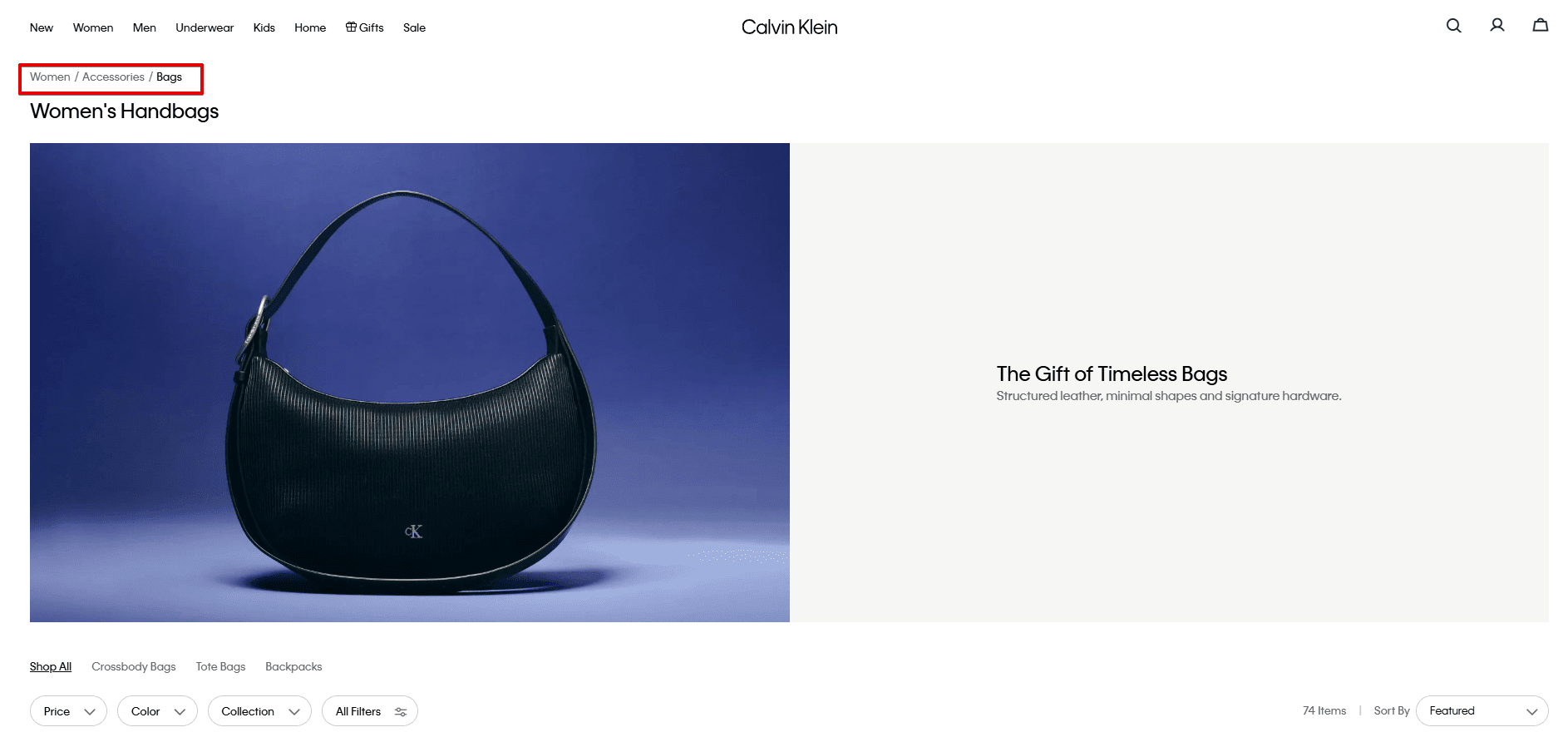
The use case for breadcrumbs in web design is for them to showcase the site’s hierarchy in a user-friendly way. They generally appear near the top of a webpage (or application) as a horizontal row of clickable links, with each link representing a level in the site hierarchy. The leftmost link signifies the homepage or root level, while subsequent links represent progressively specific subcategories. For example, on an e-commerce website, a breadcrumb trail might start with “Home > Women > Accessories > Bags” to display the user’s current location in the site’s category hierarchy.

What are the different types of breadcrumbs?
There are several types of breadcrumbs, each depending on the elements included in the trail.
Hierarchy-based breadcrumbs
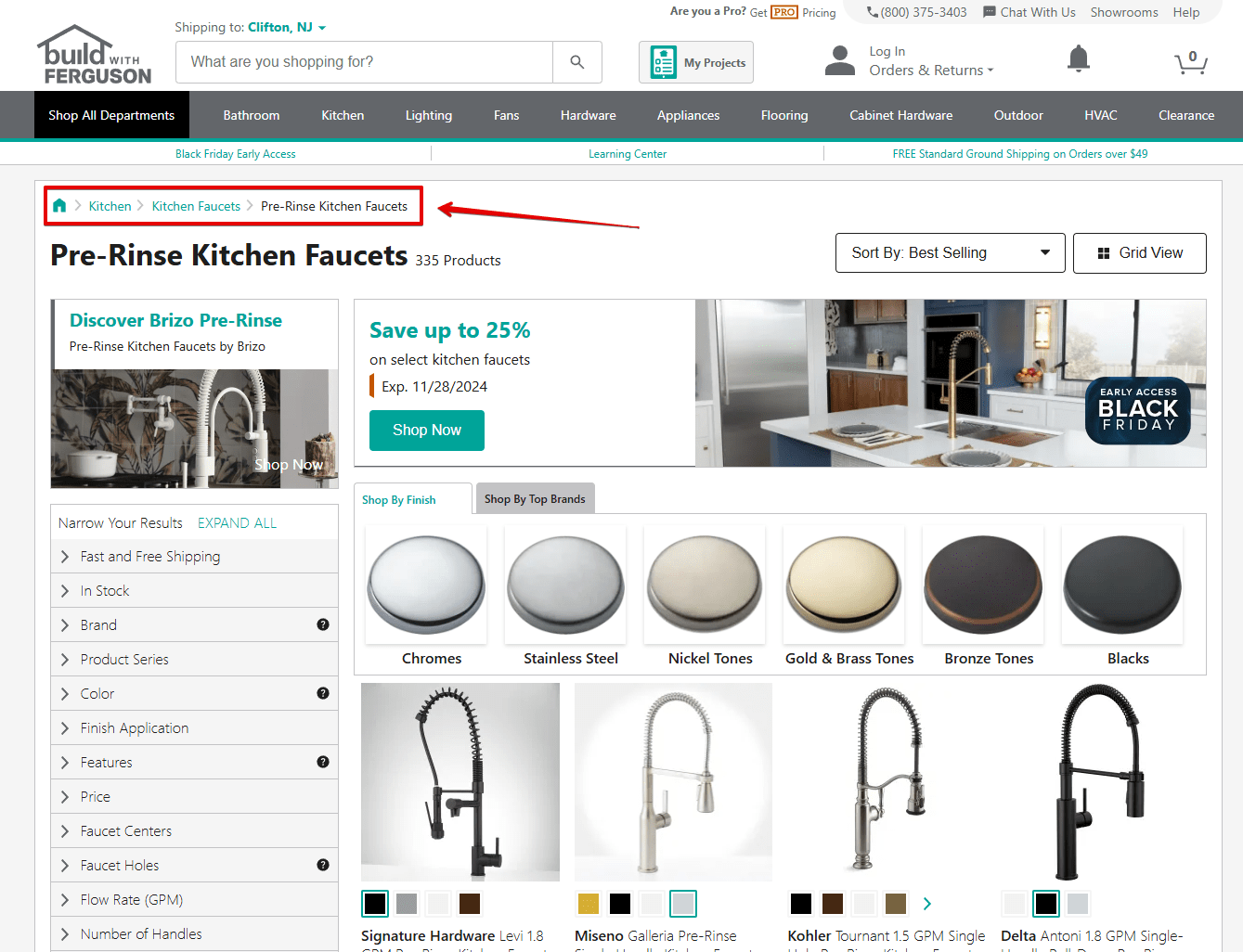
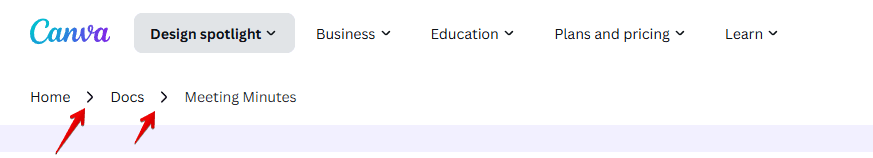
Hierarchy-based breadcrumbs are the most widespread. These provide website users with a path that extends to the home page, letting users easily navigate to category pages at various levels in the website hierarchy. Breadcrumb trails typically look like this: Homepage > Category > Subcategory > Page.

This breadcrumb navigation example is a variation of hierarchy-based breadcrumbs. The path always starts with a top-level category and guides users down the website structure. The breadcrumbs in this example are static, meaning they look the same for every user, no matter how they navigate to each page.
This is not the only possible option. Some breadcrumbs are path-based and even attribute-based.
Path-based breadcrumbs
Path-based (or history-based) breadcrumbs include a path indicating the actual pages the user has visited. It looks something like this: Home > Previous page > Previous page > Current page. These breadcrumb types are seldom used because the browser’s Back button does the same job. Visitors who arrive from external sources like Google also have no use for them.
History-based breadcrumbs are often combined with other breadcrumb types to help users return to previous pages.

Attribute-based breadcrumbs
Unlike the hierarchical display of a website shown by traditional breadcrumbs, attribute-based breadcrumbs display the filters or attributes selected by a user on a previous page.
For example, let’s say you are shopping for shoes on an e-commerce website. You start by selecting the “men’s shoes” category, then filter by size and color. With attribute-based breadcrumbs, instead of seeing a traditional breadcrumb trail like “home > men’s shoes > size > color,” you would see something like “men’s shoes > size: 9 > color: black.” This makes it easier for users to remember their previous selections and quickly modify or remove them if necessary.
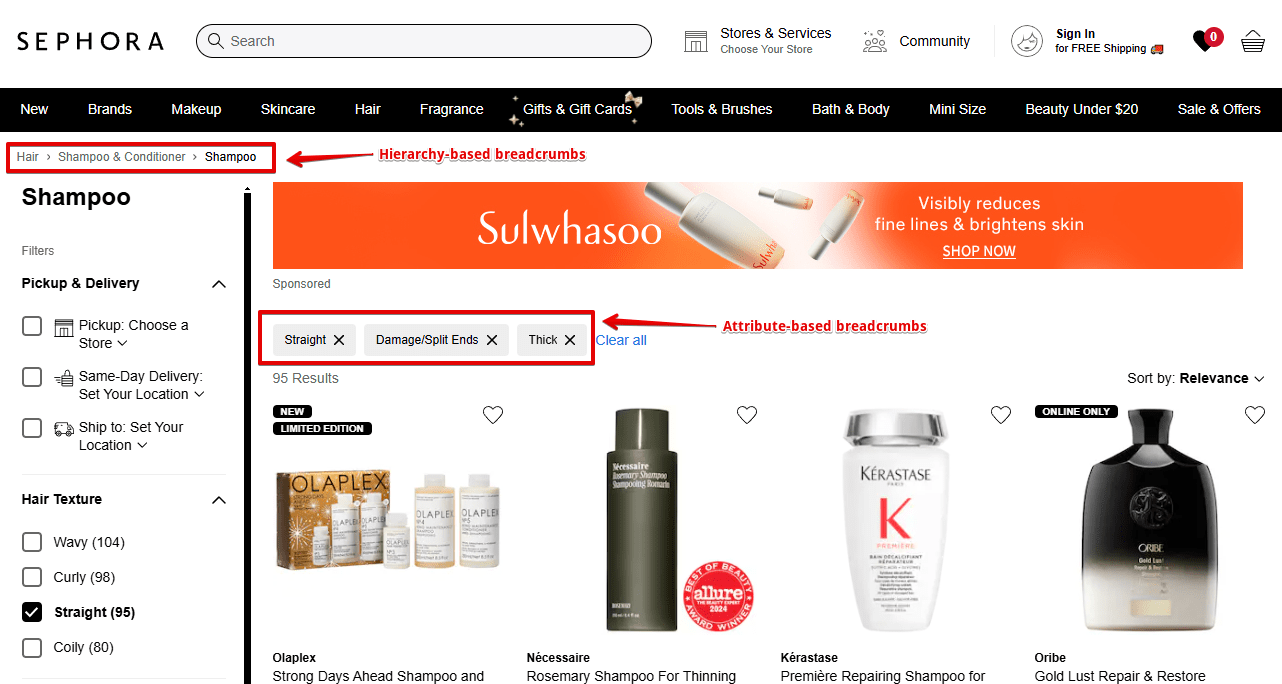
The screenshot below shows how Sephora combines both hierarchy-based and attribute-based breadcrumbs. Typically, attribute-based breadcrumbs are used alongside traditional breadcrumbs to offer users a more comprehensive navigation experience.

If you look at the “shampoo” category, you can see that the breadcrumb trail displays the user’s chosen specific hair type, concerns, and formulation. These attributes act as clickable crumbs that can be removed or altered to display different pages or content based on the user’s preferences.
One advantage of attribute-based breadcrumbs is that they offer a more granular level of navigation than traditional breadcrumbs. Users can quickly narrow their search results by selecting or deselecting attributes. This prevents them from having to start their search from scratch by eliminating the need to return to the previous page. This improves the user experience and makes the website more satisfying to explore.
This shows that breadcrumbs come in all shapes and sizes, and can cater to the needs of different websites. It also proves they are useful, but just how important are they?
Does your site really need breadcrumb navigation?
It depends on the website’s structure and the user’s needs. Despite the usefulness of breadcrumbs and their ability to enhance the user’s experience, they can also be confusing and unnecessary.
Breadcrumbs can be extremely useful for websites with multi-level structures, like e-commerce or news websites. Imagine a user browsing an online store with many categories, subcategories, and product pages. Breadcrumbs enable the user to quickly navigate back to the previous page or jump to a higher-level category. They would no longer need to repeatedly click the back button.
Examples where breadcrumbs work best
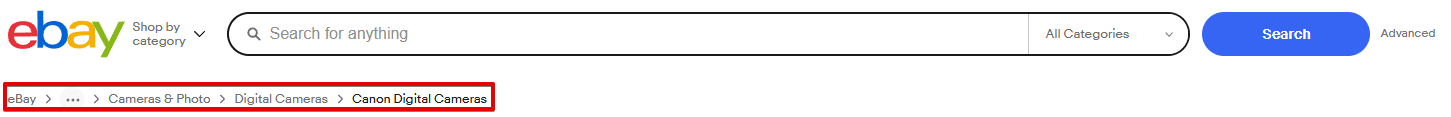
For instance, eBay, one of the world’s largest online retailers, uses breadcrumb navigation to help users navigate its vast catalog of products. When users search for a product and select a specific category, they can use the breadcrumb trail to return to the category page or the main page.

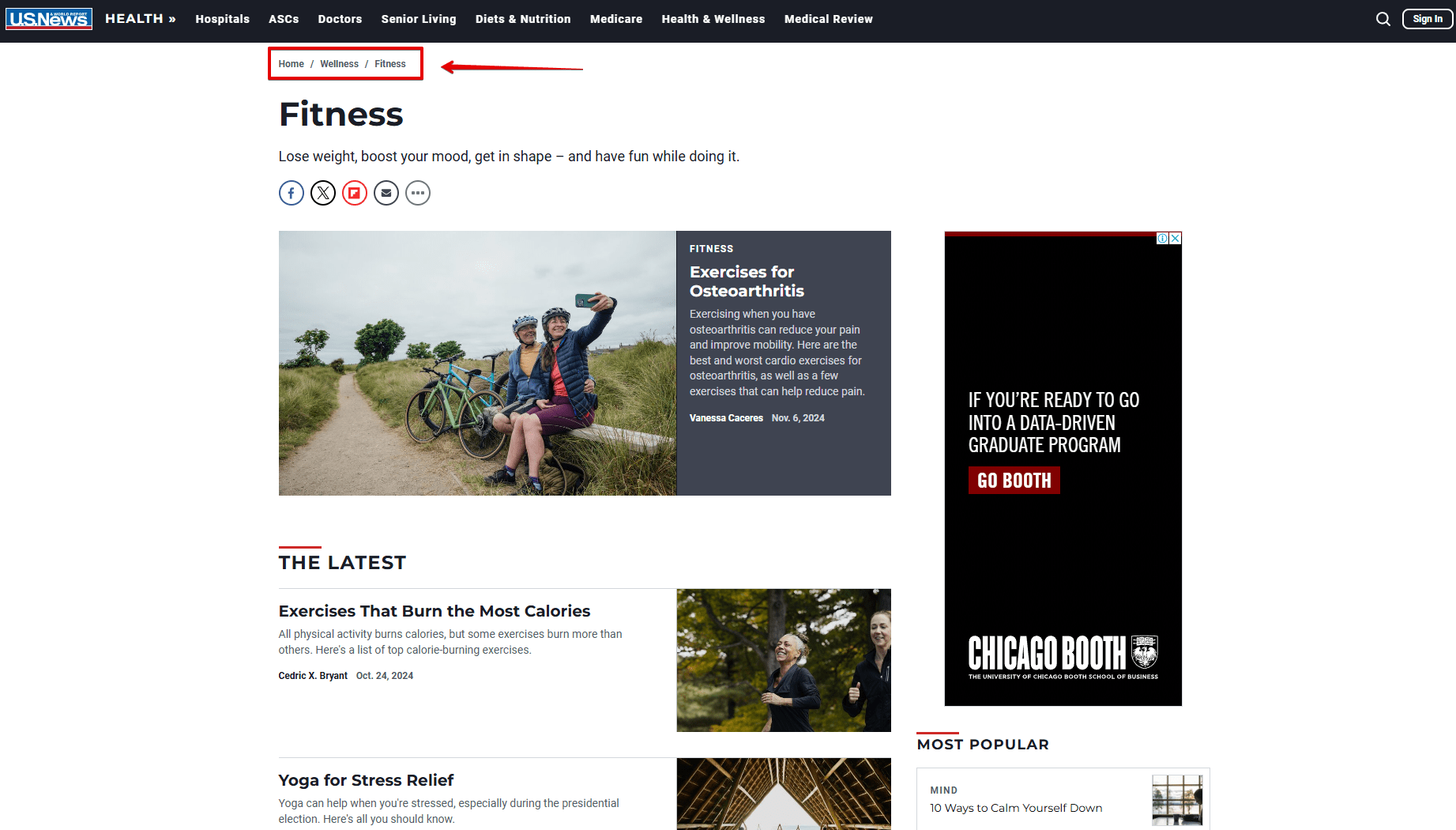
Similarly, U.S. News uses breadcrumb navigation to help users sift through its news sections: Education, Health, Money, Travel, and more. Users can use its breadcrumb trail feature to return to the homepage (or the previous article).

Examples where breadcrumbs don’t work
Breadcrumb navigation may not be necessary for small websites with a flat structure. If a website only has a few pages, and all of them are easily accessible from the main navigation menu, breadcrumb trails may not add much value. The user won’t have much trouble using the homepage or menu to find other pages.
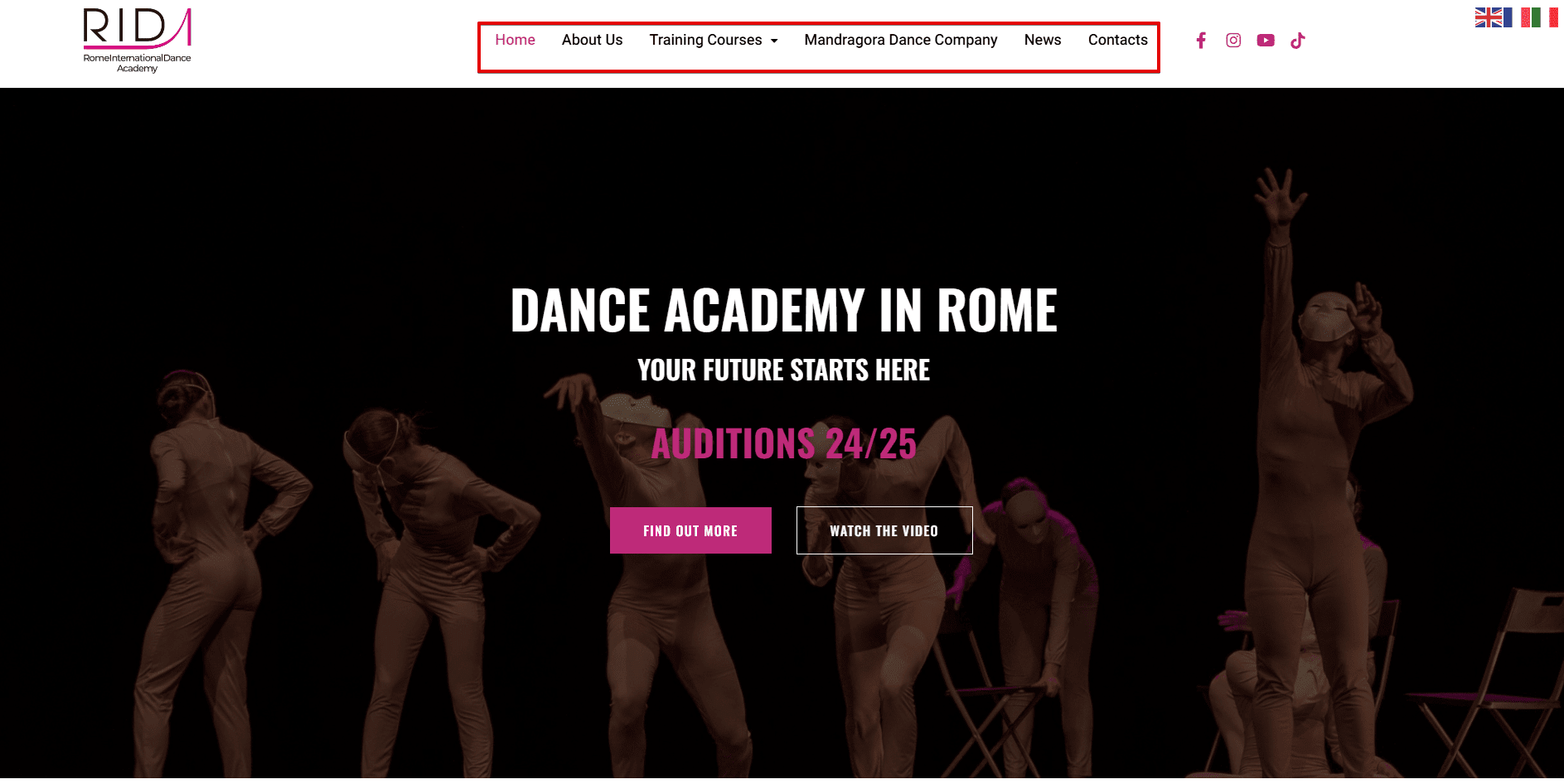
Consider the website of an Italian dance school & studio called Rome International Dance Academy. It only has a few sections (Home, About Us, Training Courses, Mandragora Dance Company, News, and Contacts). Users can navigate to any page through the website’s main menu or footer links.

Users can get confused if you include breadcrumbs on lower-level pages that are reachable from multiple entry points. One good example of this is IMDb, a popular movie and TV show database. IMDb does not use breadcrumb navigation on its movie pages.

This is because a movie can belong to multiple categories or genres, and using breadcrumb menu could confuse users. Instead, users can navigate to other related movies through IMDb’s recommendations and search features.
The SEO benefits of breadcrumb navigation
Including breadcrumbs on your website is a UX design best practice and effective SEO strategy. It helps search engines understand the structure of your website and improves its visibility in search results. Effective breadcrumb navigation also aligns with UX SEO best practices.
The next section explores the SEO benefits of breadcrumbs and how they enhance user experience, improve user behavior, optimize internal linking structures, and improve search snippets.
Enhanced user experience
Breadcrumbs simplify website page navigation. They indicate the user’s location and make it easy to access previous pages or different categories. Breadcrumbs are especially helpful for users arriving from the SERP with no clue about your website’s structure.
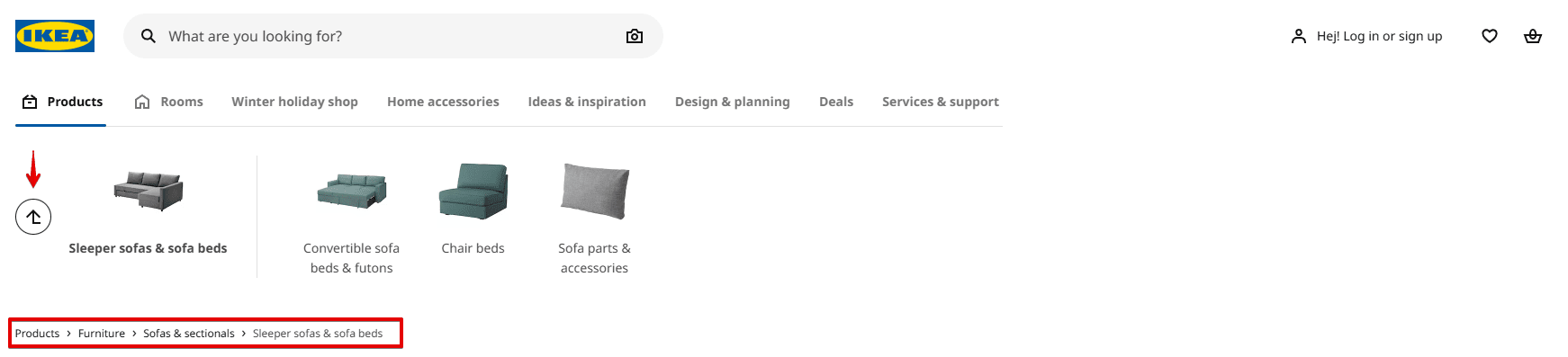
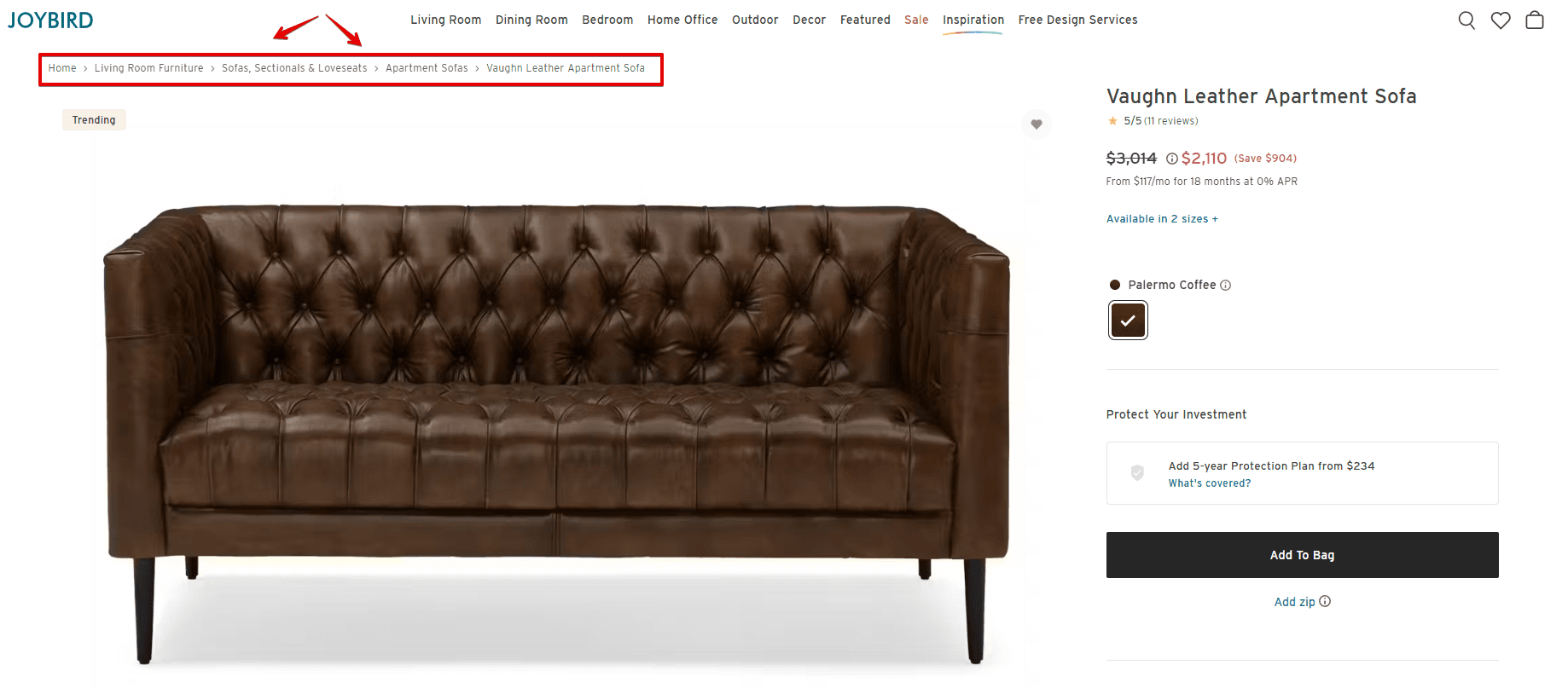
Consider the following scenario: You’re looking for a sofa. You clicked on a Google snippet and want to explore the store’s additional options. Thanks to breadcrumbs, you can get to the entire sofa catalog or check other products of the same brand with a single click.

Breadcrumbs are also helpful when beginning your product search from the website’s category page, especially when you set filters like color or size. If you use breadcrumbs to return to the category page from a product page, your filters will remain intact, allowing you to pick up where you left off. But if you use the browser Back button instead, you may lose your filter preferences.
Breadcrumbs can also be useful for navigating between website categories and multi-step processes like forms, checkouts, and questionnaires. When users engage in complex tasks like filling out a lengthy form or questionnaire divided into multiple pages using pagination, breadcrumbs help them track their progress and move back and forth between pages. This reduces frustration, increases user satisfaction, and promotes engagement and loyalty.
Improved user behavior
Breadcrumbs encourage users to browse the site and visit more pages, leading to reduced bounce rates. When it’s easy for users to move around a website, they are more likely to explore its content. The longer a user spends on a site, the more valuable they become to the website owner. In other words, breadcrumbs help keep users engaged, improving ecommerce conversion rates and revenue.
Better internal linking structure
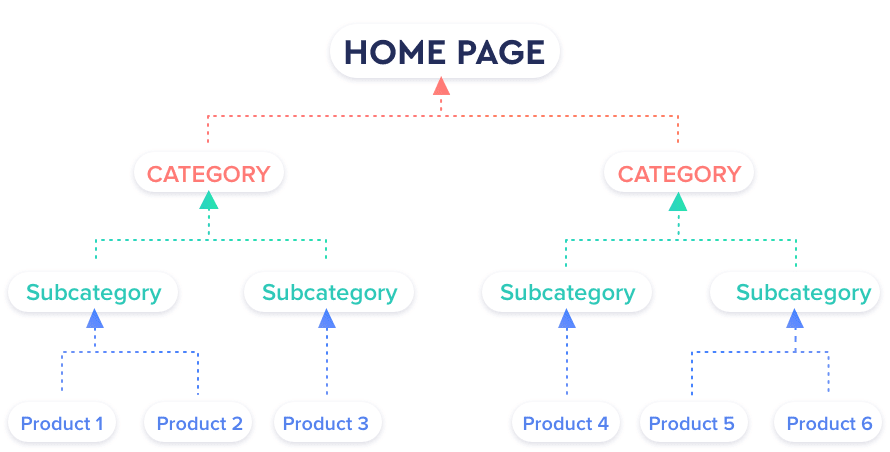
Alongside the header menu and footer, breadcrumbs help you spread link equity across your website. The number of links pointing to a page on your website indicates its prominence and the higher a page is in your website’s hierarchy, the more links should point to it. Categories should link to the main page, subcategories should link to categories, and product pages should link to subcategories.

In addition to improving the internal linking structure, breadcrumbs can enhance the crawlability of a website, aiding search engines in understanding the site’s architecture. By following the links provided by the breadcrumbs, search engine crawlers can discover more pages on the site and index them more effectively. This can lead to higher search engine rankings and increased organic traffic.
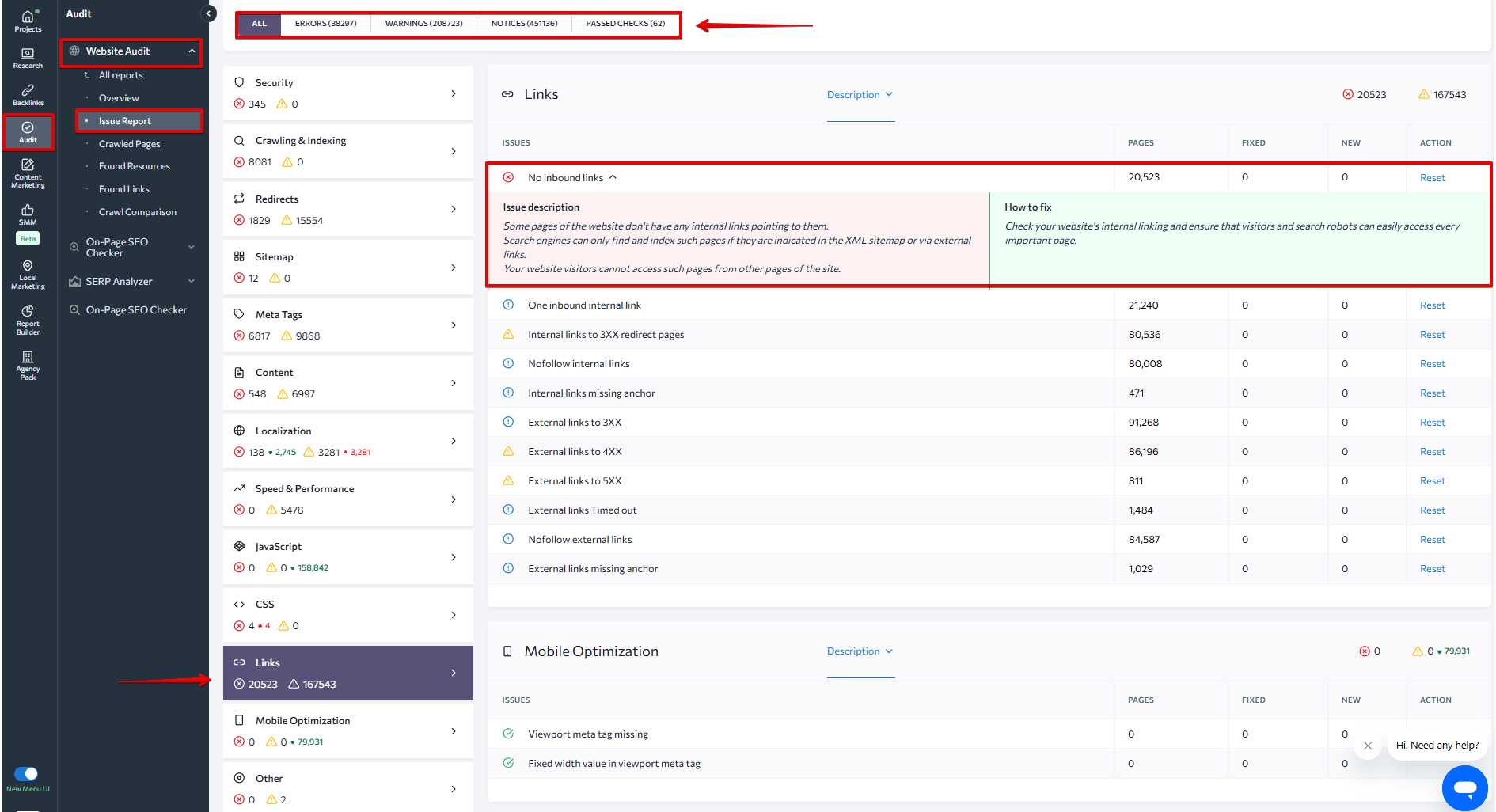
SE Ranking’s Website Audit tool can help you optimize your website’s linking structure by ensuring it passes link juice to the right page. Similar to search crawlers, this tool follows the links on your website, detecting and helping you fix any linking issues that Google may not be happy with.
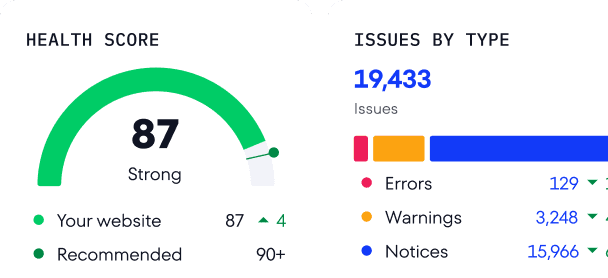
In the Issue Report section of the tool, you can access a comprehensive list of all the problems discovered during the website audit. The report categorizes the issues as errors, warnings, or notices, allowing you to prioritize necessary fixes. Click on the issue name to see a description and detailed breakdown of the recommended solutions.

Review the report’s Crawling & Indexing and Links sections to ensure your website’s pages are properly crawled and linked.
Check out this guide on internal linking to learn how to use all internal link types, including breadcrumbs.
Compelling search snippets
Using proper breadcrumb markup includes your breadcrumb trail in your Google SERP snippet.

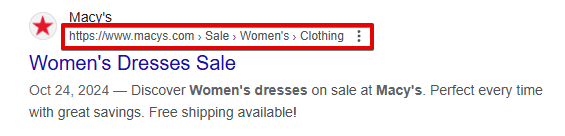
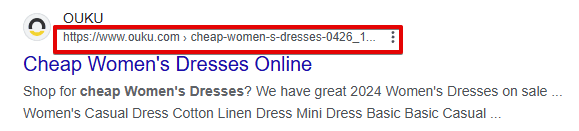
If you don’t use actual breadcrumbs or fail to tell Google about the ones you have in a language it understands, Google will generate its own version of breadcrumbs based on your URL. Here’s an example of how breadcrumbs will appear if you don’t include the webpage category within the URL:

Use schema markup to ensure Google displays your breadcrumbs in the snippet instead of the modified URL. Google will independently decide which of your website categories to include in the trail based on their relevance to the search query.
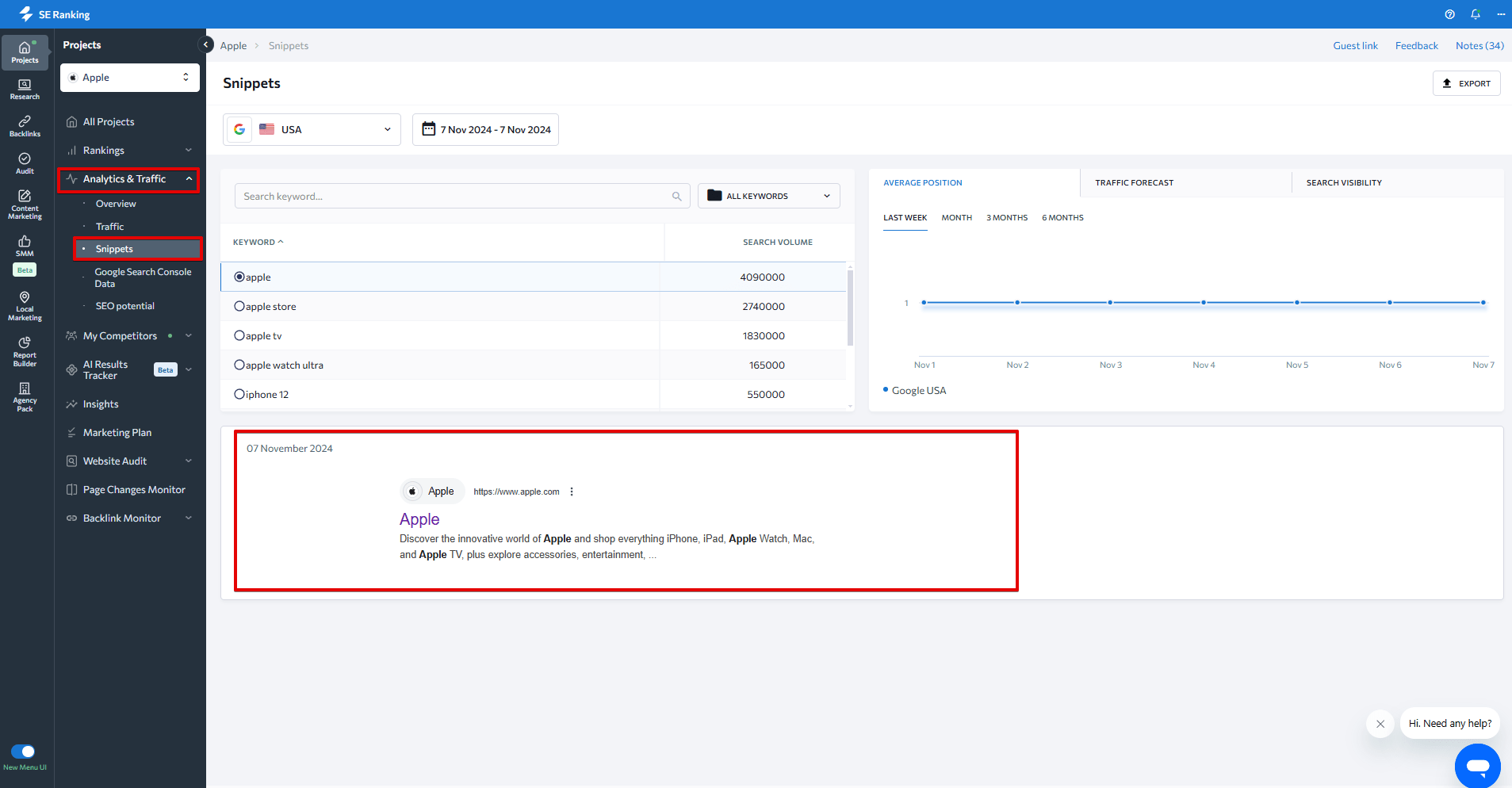
You have a few options when reviewing your pages’ SERP snippets. One approach is to do a manual Google search (one by one) of all the pages you selected. You can also use SE Ranking to check everything in a single tab. After creating a project, you can assess each tracked keyword’s snippets in the Analytics and Traffic section.

The tool stores data over 30 days, so you can pick any date or period of time within this range and see what your SERP snippets looked like at any given time.
Breadcrumbs in Google snippets provide a quick overview of the page’s category and related products/information available on the website. This is why having proper breadcrumbs is another factor that makes users choose your website over others in SERPs.
Ensure that the structured data markup is valid by following Google’s guidelines. To improve the user experience, Google recommends providing breadcrumbs that represent a common user path to a webpage instead of merely copying the URL structure. Some components of the URL path may not be helpful for users to understand the page’s position on your website.
To learn more about how to optimize breadcrumbs, review Google’s documentation on this topic.
From there, you’ll want to verify the structured data markup using Google’s Schema Markup Validator. Use this tool to test and confirm the accuracy of your markup code, ensuring that it complies with best practices and contains no errors with the potential to affect your website’s appearance in search results.
In short, breadcrumbs send better behavioral signals to Google and properly distribute link juice across your website. Both are positive ranking signals, which means including breadcrumbs can help you get higher search engine rankings.
Let’s explore some methods for using popular content management systems (CMS) to add breadcrumbs to your website.
Breadcrumbs best practices
Adding breadcrumb navigation to your website requires careful consideration. Here are some tips for effective breadcrumb usage:
Keep the breadcrumb navigation small and unobtrusive
To maintain a balanced visual design and avoid confusion among users, display the breadcrumb navigation in a smaller size below the main site navigation.

If the breadcrumb navigation is too large, it could disrupt the overall balance of the page and make it difficult for users to navigate your site.
One way to keep the breadcrumb trail small is to use a simple design that blends with the rest of the website. Implement a subtle color scheme or place the breadcrumb trail in a less prominent location.
Keep breadcrumb trails clean and uncluttered
An uncluttered breadcrumb navigation can help users focus on essential information like page titles and the navigational path. It also prevents users from getting distracted by unnecessary design elements. This can improve the overall user experience and make website navigation easier for users.
To achieve this, website designers can test breadcrumb trails with real users. This involves conducting usability testing or collecting user feedback through surveys, user reviews, or feedback forms.
Use a consistent format for your breadcrumbs
Ensuring that the page titles in breadcrumbs match those of the website’s pages makes it easier for users to key in on their location and navigate the website.
Use a consistent format, such as arrows or slashes, to separate the links in the breadcrumb trail. Also, ensure that the navigation’s font, color, and style align with the website’s overall design.

Include the full navigational path
This helps users retrace their steps if they get lost while browsing. Some websites may hide home or top-level pages, but you should always provide as much information as possible in your breadcrumb navigation. This helps users understand their current position on the website.
Avoid linking to the current page
Linking a page to itself is bad for SEO. While you can include the current page in the breadcrumb trail, don’t provide a direct link to it. You also shouldn’t add breadcrumbs to the homepage because it results in a single-element trail that links back to itself. This can confuse users if they accidentally click on the breadcrumb link and end up on the same page. Instead, show the current page as plain text without links. This makes it easier for users to understand where they are in the site structure. From an SEO perspective, it’s a great way to naturally mention keywords.
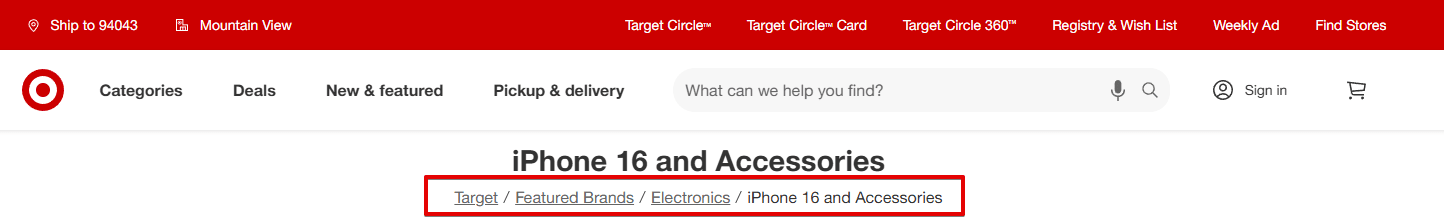
For example, if a user is viewing an iphone 16, the breadcrumb can be: Home > Electronics > Smartphones > iphone 16 (where “iphone 16” appears as plain text). Or like Target has it:

How to properly add breadcrumbs to your website
Here are some more factors to consider before adding breadcrumbs:
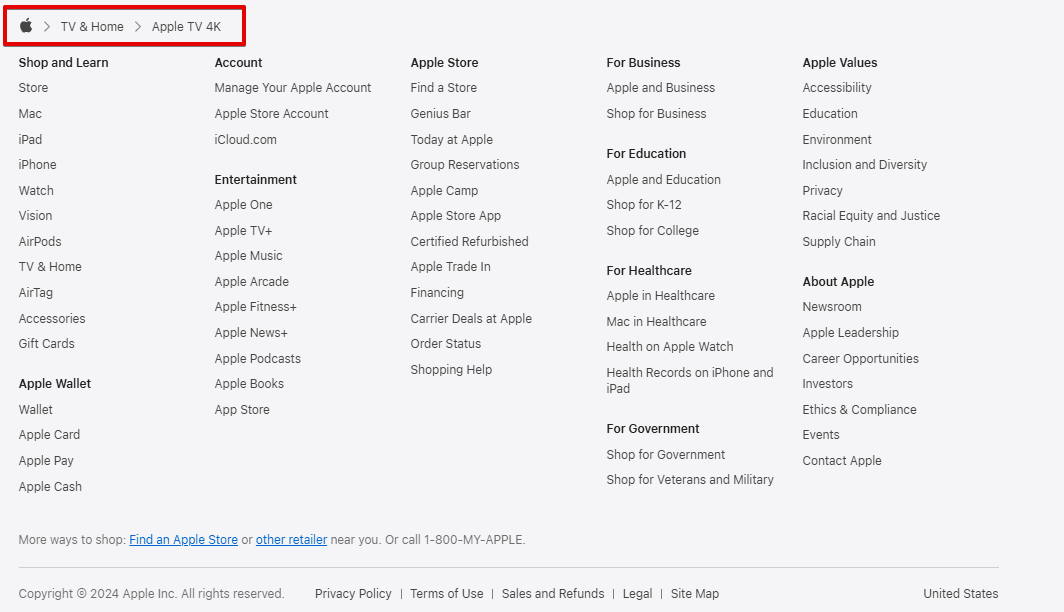
- Place breadcrumbs at the top of the page directly below the main navigation. This is a common and expected location for users. Still, some websites, like Apple, place breadcrumbs at the bottom of the page.

This is because Apple’s product pages have lengthy descriptions, so users would otherwise have difficulty scrolling to the top of the page. Similar websites to Apple (with endless scrolling) can also benefit from a breadcrumb trail at the bottom of the page. You can also use two breadcrumb paths, one at the top and another at the bottom.
- Add schema markup to your website code before enabling breadcrumbs. Schema markup is a semantic vocabulary of tags added to HTML code. It helps Google understand your content and makes it clear that the links at the top of your page are breadcrumbs.
Let’s wrap this up by reviewing the various ways to add breadcrumbs to your website.
Adding breadcrumbs in WordPress
If your website runs on WordPress, you can use special plugins to add breadcrumbs. It’s also possible to code everything on your own.
Let’s take a closer look at the Yoast SEO plugin as an example since it is widely used.
The free version of this plugin includes a breadcrumbs feature, but you can also get a Yoast SEO Premium version for 99 EUR. To use this plugin, you need WordPress version 6.0. or higher, and your hosting service must support PHP version 7.2.5 or later.
After installing and activating the plugin, follow these steps:
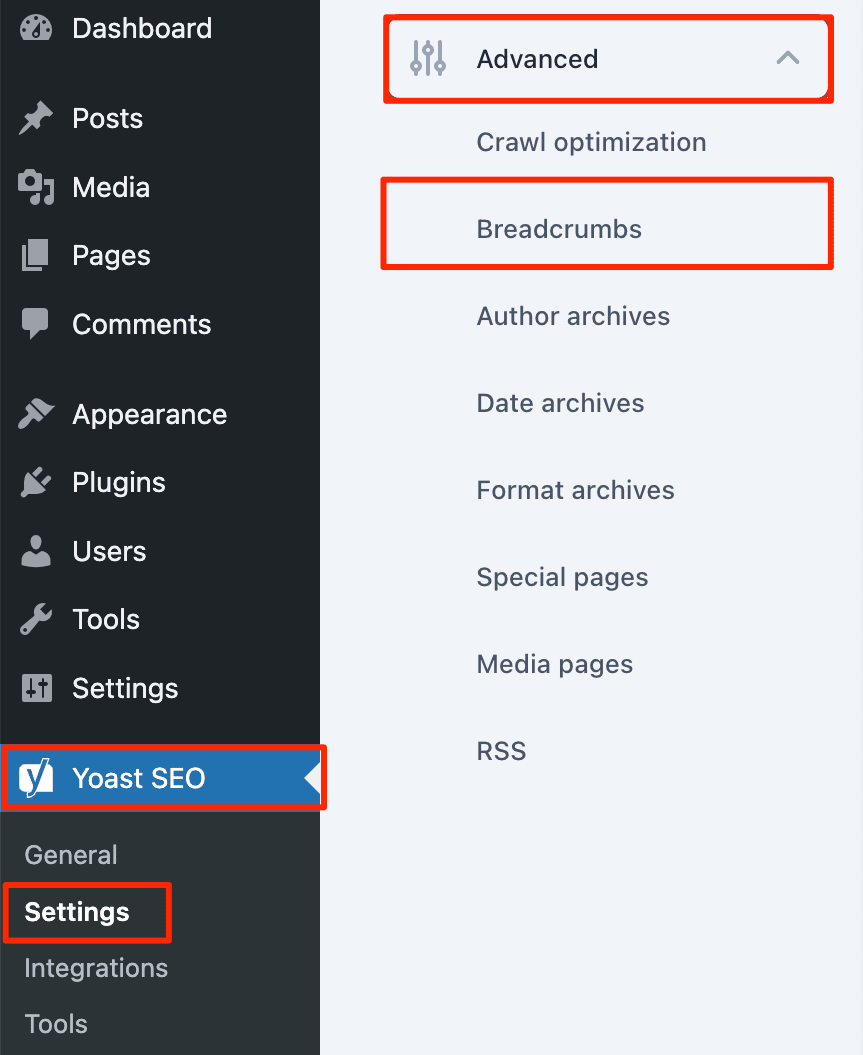
1. Go to the Yoast SEO settings by clicking on the “Yoast SEO” tab in the WordPress dashboard and selecting “Settings”.
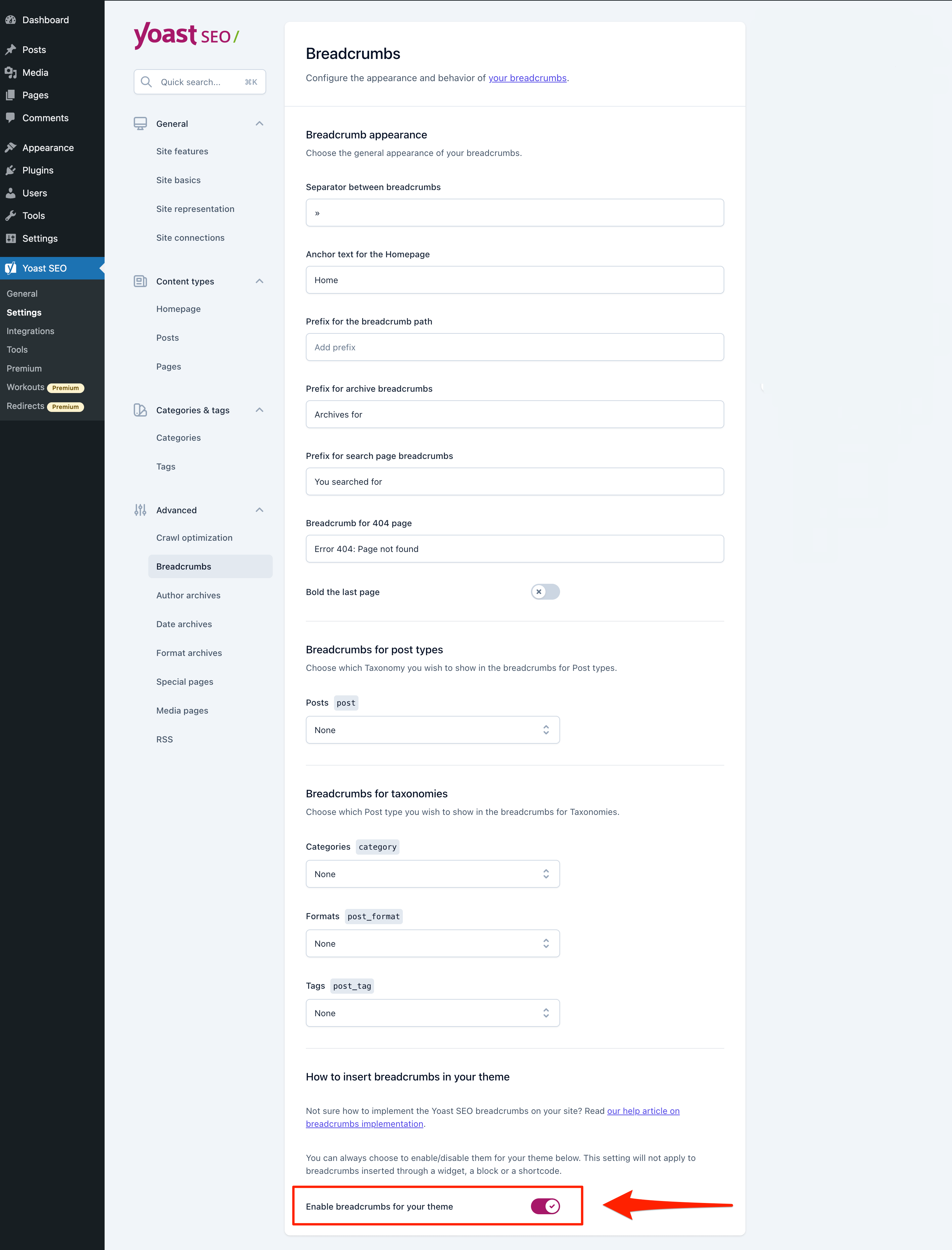
2. Click the “Advanced” and then “Breadcrumbs” tab.

3. Choose the breadcrumb separator character. This is used to separate the breadcrumbs, such as “»” or “/”.
4. Customize the breadcrumb settings as needed. You can display the breadcrumb on the homepage, choose a prefix for the breadcrumb trail, and more.
5. Toggle the “Enable Breadcrumbs” option to “On”.

6. Click “Save Changes” to save your settings.
Even if you’re finished setting everything up, breadcrumbs will not immediately appear on your website. Add a few lines of code to your theme or child theme‘s header.php file to enable them.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
That’s it. Breadcrumb navigation should now be visible on your website.
Coding breadcrumbs on your own
Coding breadcrumbs can be a challenging task. It requires some coding knowledge and experience. If you have the required skills and time, you can create your own breadcrumbs. Otherwise, delegate this to a developer.
Creating a breadcrumb involves writing HTML and CSS code to design the visual layout, and JavaScript code for interactivity. Plan the breadcrumb structure carefully and test it thoroughly to ensure it works well on different devices and browsers.
Incorrectly implemented breadcrumbs may not function as intended, resulting in a poor user experience and lower website engagement. To create a robust and secure breadcrumb code, you must have a solid understanding of web development and security practices.
No room for hesitation
Breadcrumbs are vital for navigation and various plugins and modules can make them easy to implement. If your website has a multi-level structure with numerous pages, there’s no excuse not to have breadcrumbs.
This navigation trail will help your users on your website and in the SERP.
And that’s it! Your next step is to take action and start creating a proper breadcrumb trail for your website. Feel free to go back in and read this article again if you need more help! If you follow each step closely, you’ll see a noticeable improvement in your rankings over time!