¿Qué son las breadcrumbs o migas de pan y para qué sirven?
Parecen insignificantes, a menudo pasan desapercibidas, pero pueden resultar clave para tu web y posicionamiento. Las breadcrumbs o migas de pan son pequeñas pistas que dejas en tu sitio. Cumplen una doble función: mejoran la experiencia de usuario y facilitan a Google la compresión de tu estructura. Touché!
En este artículo, veremos qué son, qué tipos de breadcrumbs existen, si tu sitio realmente los necesita y cómo configurarlas correctamente.
¿Qué son las breadcrumbs?
Las breadcrumbs (también conocidas como migas de pan) son un elemento clave en la navegación web porque señalan en todo momento en qué lugar de la web está el usuario dentro de la jerarquía del sitio, de forma que facilitan que este no se pierda.
Las migas de pan tienen un doble objetivo:
- Mejorar la navegación del usuario, permitiendo que este se mueva entre páginas y categorías con facilidad, porque sabe en todo momento dónde está.
- Marcar una jerarquía y ruta de navegación más clara, que los motores de búsqueda entienden y agradecen, lo cual repercute positivamente en temas de posicionamiento SEO.
El término proviene del clásico cuento de los Hermanos Grimm en el que los niños esparcían migas de pan en el bosque para encontrar el camino de regreso a casa.
En un sitio web, las breadcrumbs tienen el mismo propósito: ayudan a los usuarios a comprender dónde están y, si es necesario, los ayudan a volver a la sección anterior.
Normalmente, te encontrarás con las breadcrumbs y su ruta de navegación en la parte superior de la página, justo debajo del menú del encabezado, como veremos a continuación.
Tipos y estructura de las breadcrumbs
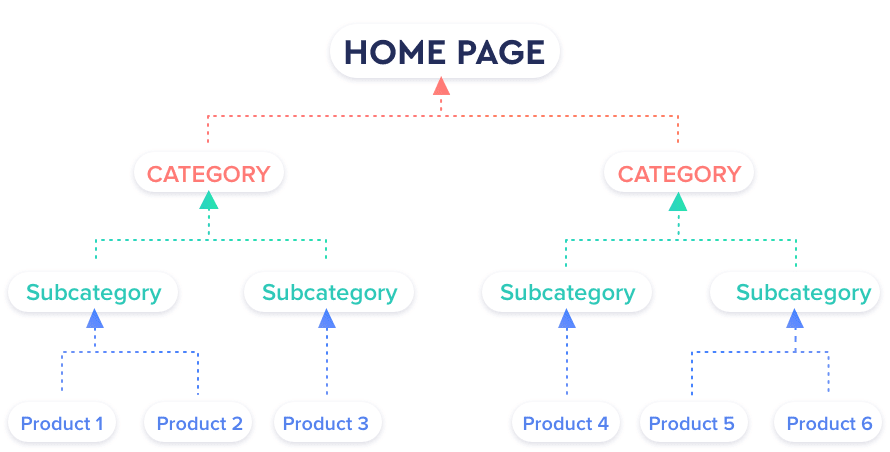
Las migas de pan se componen de varios elementos, cada uno de los cuales enlaza a una categoría del sitio web o a la página de inicio. Dependiendo de los elementos incluidos en dicha ruta, podemos distinguir varios tipos de breadcrumbs SEO.
Las migas de pan basadas en la jerarquía
Son las más comunes. Muestran a los usuarios el camino hasta la página de inicio, lo que les permite navegar fácilmente hacia las páginas de categoría uno o varios niveles en la jerarquía del sitio web.
La ruta de las breadcrumbs generalmente se verá así: Página de inicio> Categoría> Subcategoría> Página.

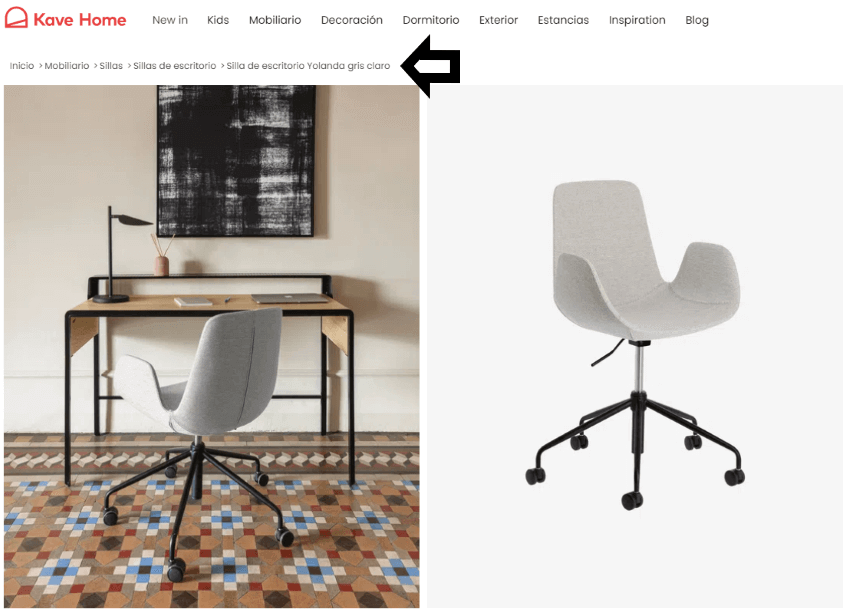
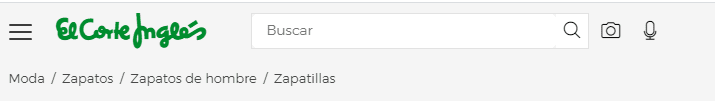
Sin embargo, las breadcrumbs en eCommerce normalmente no tienen el elemento de la página de inicio y, como resultado, comienzan con la categoría por la que el usuario está navegando. Estas breadcrumbs se ven más ordenadas, pero los usuarios se ven obligados a usar la navegación o menú principal para ir hacia otras categorías del sitio.

Ambos ejemplos son variaciones de breadcrumbs basadas en la jerarquía, ya que la ruta siempre comienza con la categoría de nivel superior y guía a los usuarios por la estructura del sitio web. Son estáticas, lo que significa que las breadcrumbs tienen el mismo aspecto para todos los usuarios, sin importar cómo lleguen a una determinada página. Pero esta no es la única opción posible.
Las breadcrumbs dinámicas o basadas en los atributos
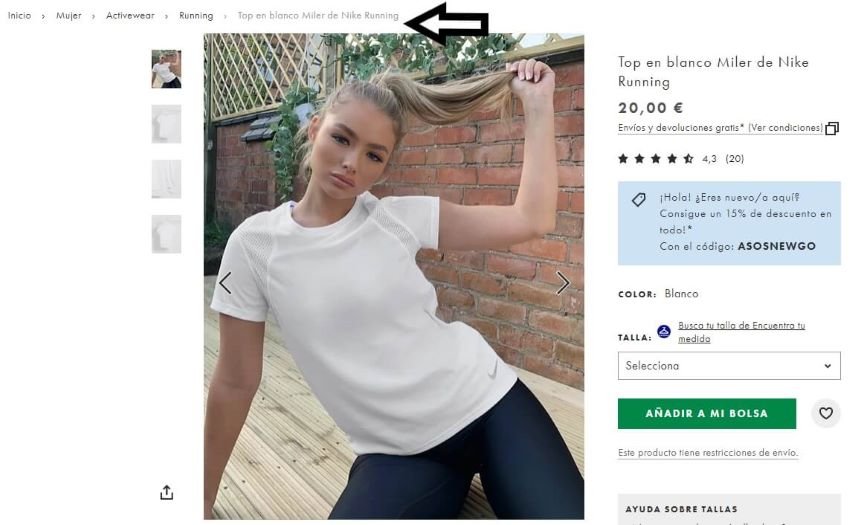
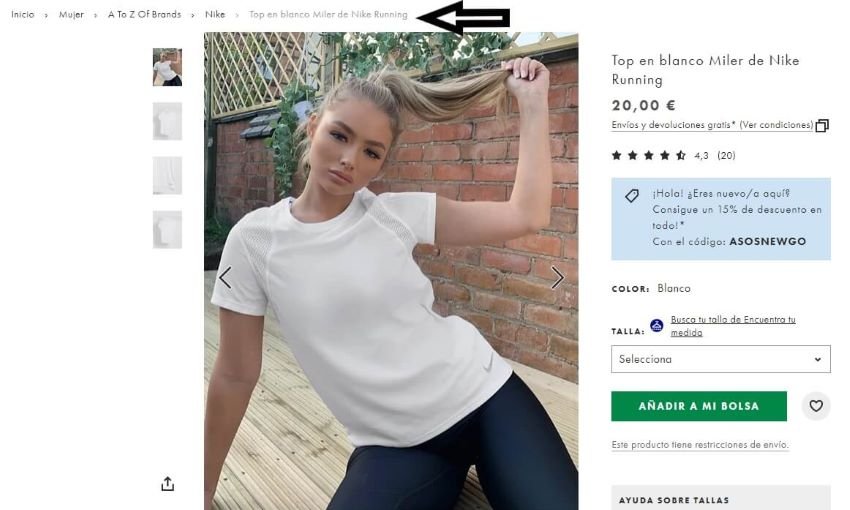
Se forman dinámicamente en función de la ruta que ha seguido el usuario. Pueden mostrar el lugar de la página dentro de la estructura del sitio web o mostrar los atributos del producto.
En el siguiente ejemplo, si los usuarios acceden a la página del producto desde la categoría de running, verán este tipo de breadcrumbs.

Mientras tanto, si los usuarios comenzaron la búsqueda desde la categoría de marca Nike, la ruta de las breadcrumbs se verá totalmente diferente.

Al igual que las breadcrumbs basadas en la jerarquía, las migas de pan dinámicas también pueden tener diferentes variaciones. La ruta puede comenzar en la página de inicio o en una categoría, se pueden agregar elementos adicionales a la ruta o incluso se pueden omitir algunos elementos sobrantes. Todo depende de la ruta que tome el usuario para llegar a una página determinada.
Breadcrumbs en un menú desplegable
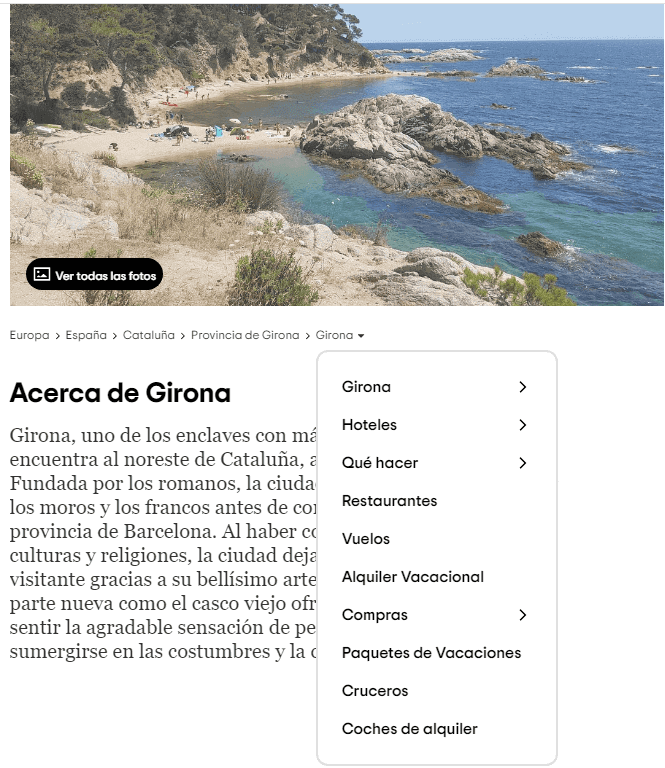
Si el sitio web es realmente grande y quieres añadir elementos adicionales a la ruta, el menú desplegable de navegación será tu mejor opción. Funciona tanto para breadcrumbs basadas en la jerarquía como para migas de pan dinámicas. Pero tomemos las dinámicas como ejemplo.
En el sitio web de TripAdvisor, los usuarios pueden ver la lista completa de artículos que pertenecen a la categoría Girona, así como todas las páginas relacionadas gracias al menú desplegable de navegación.

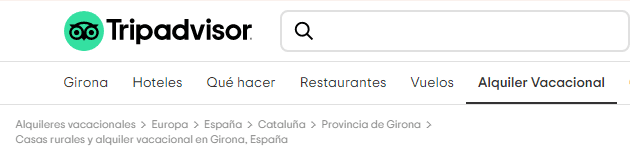
Si eliges la categoría Alquiler Vacacional en Girona de la lista desplegable, la ruta de las breadcrumbs se transformará y comenzará con la categoría Alquiler Vacacional, mientras que el elemento «Girona» desaparecerá.

Las breadcrumbs basadas en el historial
Finalmente, el último tipo de migas de pan son las que están basadas en el historial.
Esto sucede cuando la ruta consiste en las páginas actuales que visitó un usuario, por lo que la ruta se ve algo así: Inicio> Página anterior> Página anterior> Página actual. Estas breadcrumbs rara vez se usan, ya que el botón Atrás del navegador hace el mismo trabajo. Además, no son de utilidad para los visitantes que vinieron de Google u otras fuentes externas.
Al mismo tiempo, las breadcrumbs basadas en el historial a menudo se combinan con otros tipos de migas de pan para permitir a los usuarios volver fácilmente a la página anterior.

Así que, como ves, las breadcrumbs son de todas las formas y tamaños para satisfacer las necesidades de cada sitio web.
La pregunta es: ¿necesitas incluirlas en tu web?
¿Deben tener todos los sitios Web las breadcrumbs instaladas?
Según los ejemplos anteriores, puedes pensar que solo las grandes tiendas Online con estructuras web complicadas y muchas categorías necesitan breadcrumbs. Pero no es así.
Podemos encontrar otros usos de las migas de pan en medios, foros, catálogos de negocios, blogs, etc. No depende del tipo de sitio web en sí, sino de lo complicada que sea su estructura o arquitectura.
Si tu web tiene una estructura lineal con no más de dos niveles de páginas, puedes vivir tranquilamente sin las dichosas breadcrumbs. Los sitios web que alojan páginas de destino separadas y no relacionadas tampoco las necesitan.
En todos los demás casos, es recomendable añadir las migas de pan a tu sitio web. Existen varias razones para hacerlo, ya que los beneficios que aportan estas pequeñas migas van más allá de una mejor usabilidad.
¿Cómo influyen las breadcrumbs o migas de pan en el SEO de un sitio Web?
Implementar las breadcrumbs en tu web es sencillo. Una vez que lo hayas hecho, habrás mejorado tres cosas: usabilidad del sitio web, estructura de enlaces internos y CTR.
Mejor experiencia de usuario
Las breadcrumbs facilitan a los usuarios navegar por tu sitio web. Los usuarios siempre saben dónde están y pueden volver a la página anterior o ir a una categoría diferente sin grandes problemas. Las migas de pan son especialmente útiles para los usuarios que provienen de los resultados de búsqueda y no tienen idea de cuál es tu estructura de web.
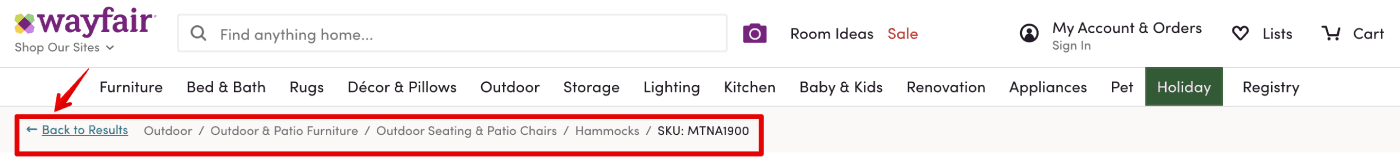
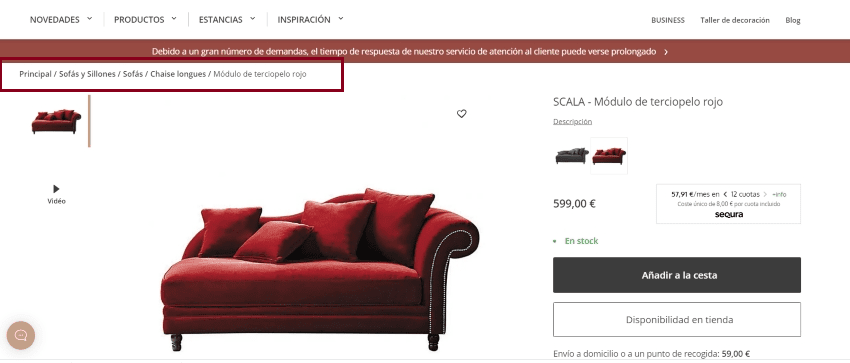
Por ejemplo: supongamos que estás buscando un sofá. Has hecho clic en un fragmento de Google y quieres ver qué otras opciones ofrece la tienda. Gracias a las breadcrumbs, puedes acceder a todo el catálogo de sofás o consultar otros productos de la misma marca con solo un clic.

Las breadcrumbs también son útiles cuando comienzas la búsqueda de productos desde la página de categorías del sitio web y estableces filtros como el color o el tamaño. Luego, si quieres regresar a las categorías desde la página del producto usando las breadcrumbs, no perderás los filtros que aplicaste y podrás continuar desde donde estabas. Si usas el botón Atrás del navegador, es muy posible que los filtros desaparezcan.
Mejor estructura de enlaces internos
Junto con el menú del encabezado y el pie de página, las breadcrumbs ayudan a distribuir la equidad de enlaces en tu sitio web. Cuanto más alta se coloque la página dentro de la jerarquía de tu web, más páginas deberían apuntar hacia ella haciendo hincapié en su importancia.
Las categorías deben enlazar a la página principal, las subcategorías deben enlazar a categorías y las páginas de productos deben enlazar a las subcategorías.

La herramienta de Auditoría Web de SE Ranking puede ayudarte a ajustar la estructura de enlaces de tu sitio web de manera que el «link juice» sea distribuido a la página correcta.
Fragmentos de búsqueda irresistibles
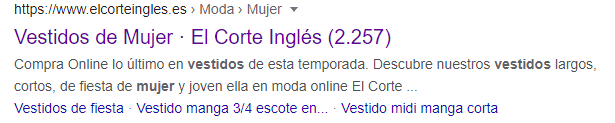
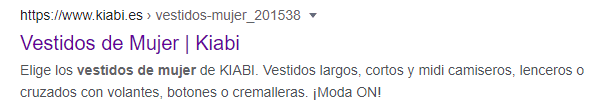
Podrás incluir el marcado de tu ruta de navegación a los fragmentos de Google, siempre y cuando sea clara y llamativa.

De hecho, cada resultado de búsqueda ahora presenta una ruta de navegación, ya que Google está reemplazando las URL con breadcrumbs en la búsqueda de escritorio. Pero, si no usas las migas de pan, o no le dices a Google que las tienes en un idioma que entienda, el buscador creará su propia versión basada en tu URL.
Así es como se verá si no incluyes la categoría de la página dentro de la URL:

Para que Google muestre tus breadcrumbs en el fragmento, y no la URL modificada, usa el schema markup. La parte interesante aquí es que Google decidirá por sí mismo cuáles de las categorías de tu web incluir en la ruta, dependiendo de la relevancia que tengan para la consulta de búsqueda.
Para comprobar cómo se ven los fragmentos de tus páginas, puedes buscar en Google las páginas de tu interés una por una, o mejor puedes usar SEranking y verificar todo dentro de una sola pestaña.
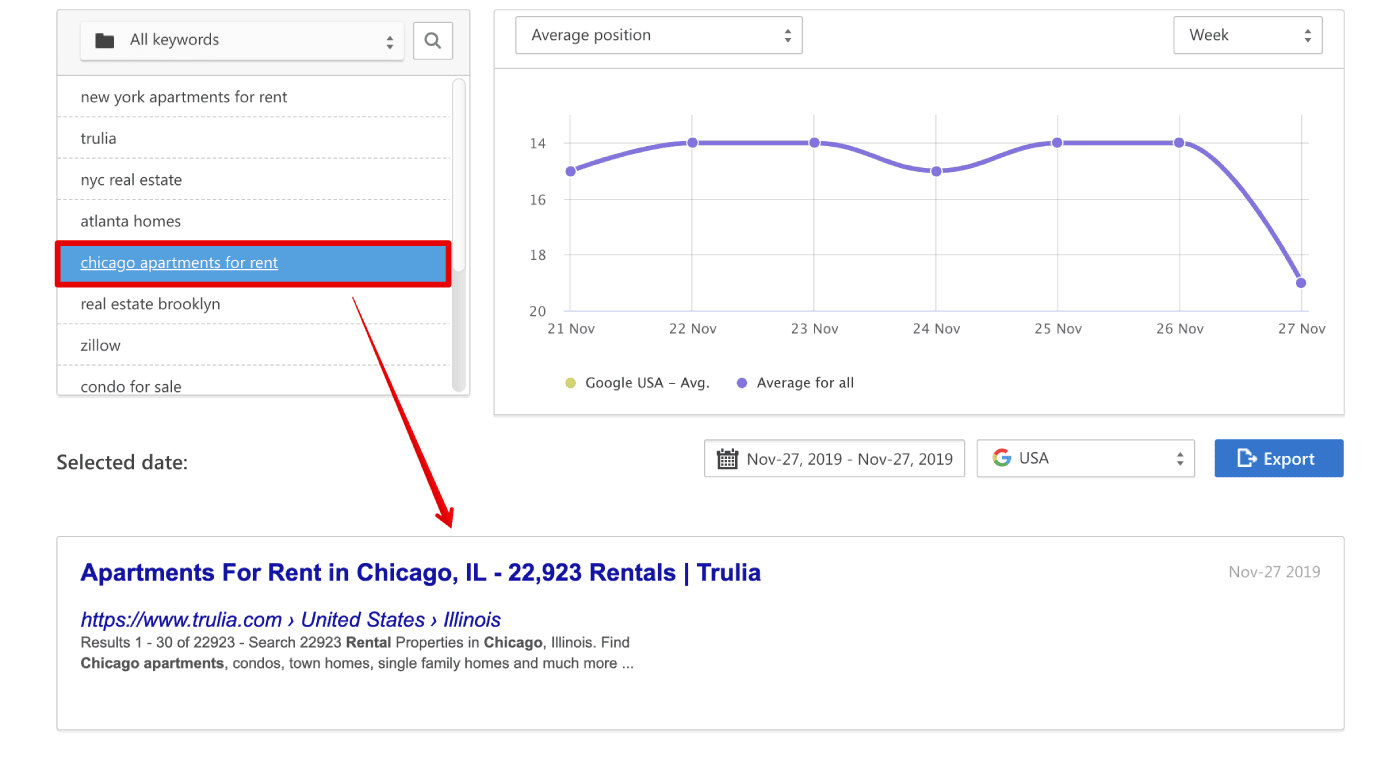
¿Cómo puedo comprobar los breadcrumbs web con las herramientas SE Ranking?
Después de crear un proyecto, puedes comprobar los fragmentos de cada palabra clave que estás rastreando en la sección Analíticas y Tráfico.

La herramienta almacena los datos durante 30 días, por lo que podrás elegir cualquier fecha o período dentro de este rango y comprobar cómo se ven tus fragmentos en los resultados de búsqueda.
Las breadcrumbs en los fragmentos de Google permiten a los usuarios comprender de un solo vistazo a qué categoría pertenece la página y qué productos o información relacionada pueden encontrar en el sitio web. Por lo tanto, las migas de pan bien trabajadas son otro factor que hace que los usuarios elijan y se queden en tu página web.
En resumen, las breadcrumbs te ayudarán a enviar mejores señales de comportamiento a Google y a distribuir adecuadamente el «link juice» en tu web. Ambas son señales positivas de posicionamiento, lo que significa que la implementación de las breadcrumbs también puede ayudar a que tu web se posicione más alto.
Dicho esto, quiero compartir contigo algunos consejos para implementar breadcrumbs en los Sistemas de Gestión de Contenidos (CMS) más populares.
¿Qué debes tener en cuenta antes de activar las breadcrumbs en tu sitio web?
Antes de implementar las breadcrumbs has de tener en cuenta varios factores:
No enlaces la página actual en las migas de pan
Tener una página enlazada a sí misma es perjudicial para el SEO. Puedes incluir la página actual en la ruta de navegación sin problema, pero no la enlaces. Por la misma razón, no se recomienda añadir breadcrumbs a la página de inicio, ya que en este caso, la ruta consistirá en un solo elemento que se enlaza a sí mismo.
Ubica las breadcrumbs en la parte superior de la página
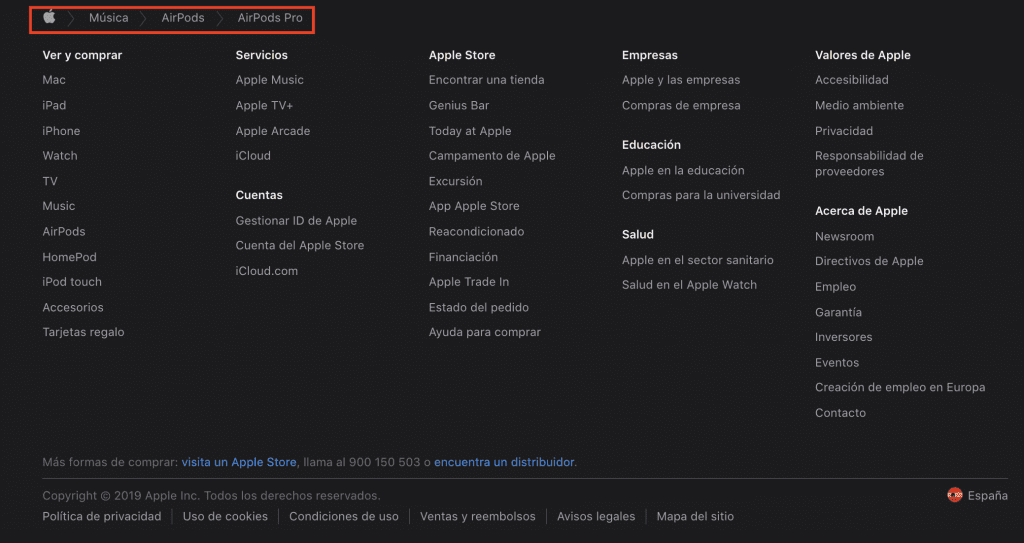
Esta es una práctica común y los usuarios intuitivamente esperan encontrar allí la ruta de exploración. Sin embargo, algunos sitios web las colocan en la parte inferior de la página. Es el caso de Apple.

La razón es que sus páginas de productos vienen con descripciones bastante largas, por lo que los usuarios tendrían dificultades para volver hacia la parte de arriba.
Y por esta misma razón, en los sitios web con páginas en las que hay que deslizar como si no tuviesen fin, puede ser positivo tener la ruta de navegación al final de la página. Otra opción es usar dos rutas de exploración, una en la parte superior de la página y otra en la parte inferior.
Añade el schema markup al código de tu sitio web
El schema markup es un vocabulario semántico de etiquetas que se agregan al código HTML. Ayuda a Google a comprender tu contenido y, en particular, le dice al motor de búsqueda que la lista de enlaces en la parte superior de tu página son para las breadcrumbs.
Al añadir el vocabulario de Schema.org a tus microdatos HTML, permites que Google muestre tus migas de pan actuales y no la versión adaptada de la URL de la página en el fragmento enriquecido.
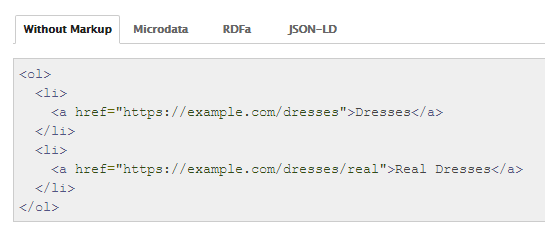
Así es como se ve el código de breadcrumbs sin el schema markup.

Fuente: Schema.org
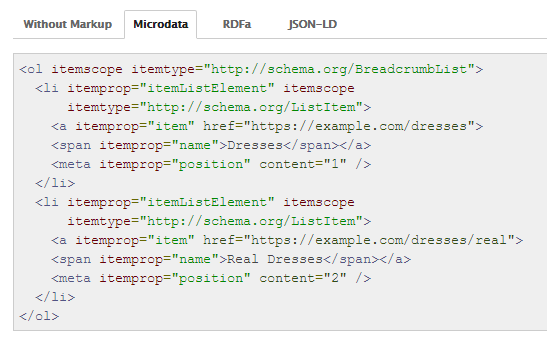
Y aquí está el código de la ruta de las breadcrumbs con el schema markup.

Fuente: Schema.org
Se recomienda el uso de dos tipos de schema markup, específicamente, Microdata y RDFa. Para obtener instrucciones detalladas sobre cómo implementar correctamente el marcado en tu web, puedes revisar las guías de Google.
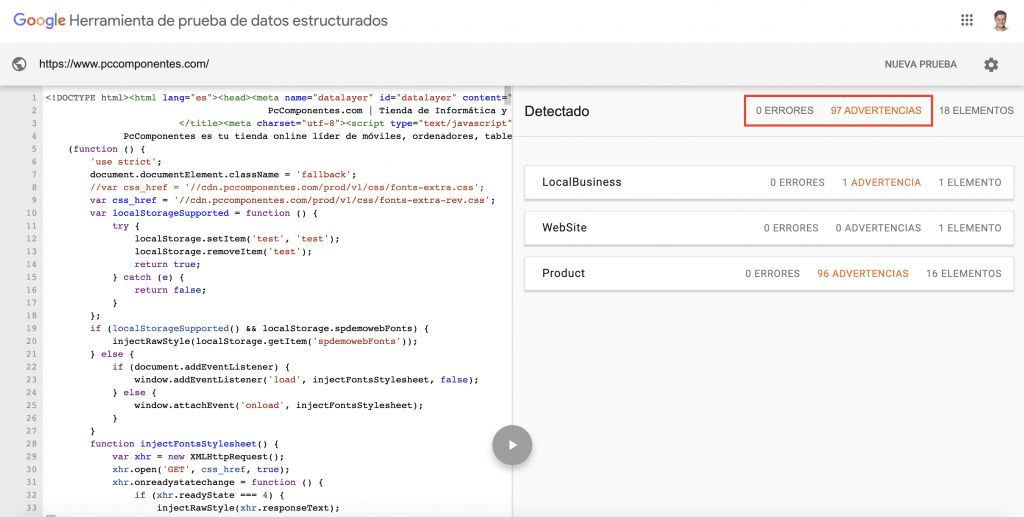
Una vez que hayas terminado, no olvides comprobar si todo está bien con la ayuda de la Herramienta de Prueba de Datos Estructurados de Google. No debe existir ningún error.

Ahora que sabes por qué es importante el schema markup y cuáles son las mejores prácticas a seguir al momento de añadir las rutas de navegación, vas a conocer los plugins para los CMS más populares que te ayudarán a implementar las breadcrumbs.
¿Cómo implementar los breadcrumps en WordPress?
Si trabajas con WordPress, hay plantillas que ya las tienen implementadas o puedes usar algún plugin especial para añadir breadcrumbs (Breadcrumb NavXT, SEO by Yoast, Rank Math, etc.) o escribir todo el código por tu cuenta.
Usando un plugin especializado
Aquí nos encontramos BreadcrumbNavXT, una de las soluciones más populares del mercado.
El plugin está disponible de forma gratuita. Es compatible con versiones de WordPress 4.9 or higher y superiores, y tu host debería admitir la versión PHP 5.5 o más actualizadas.
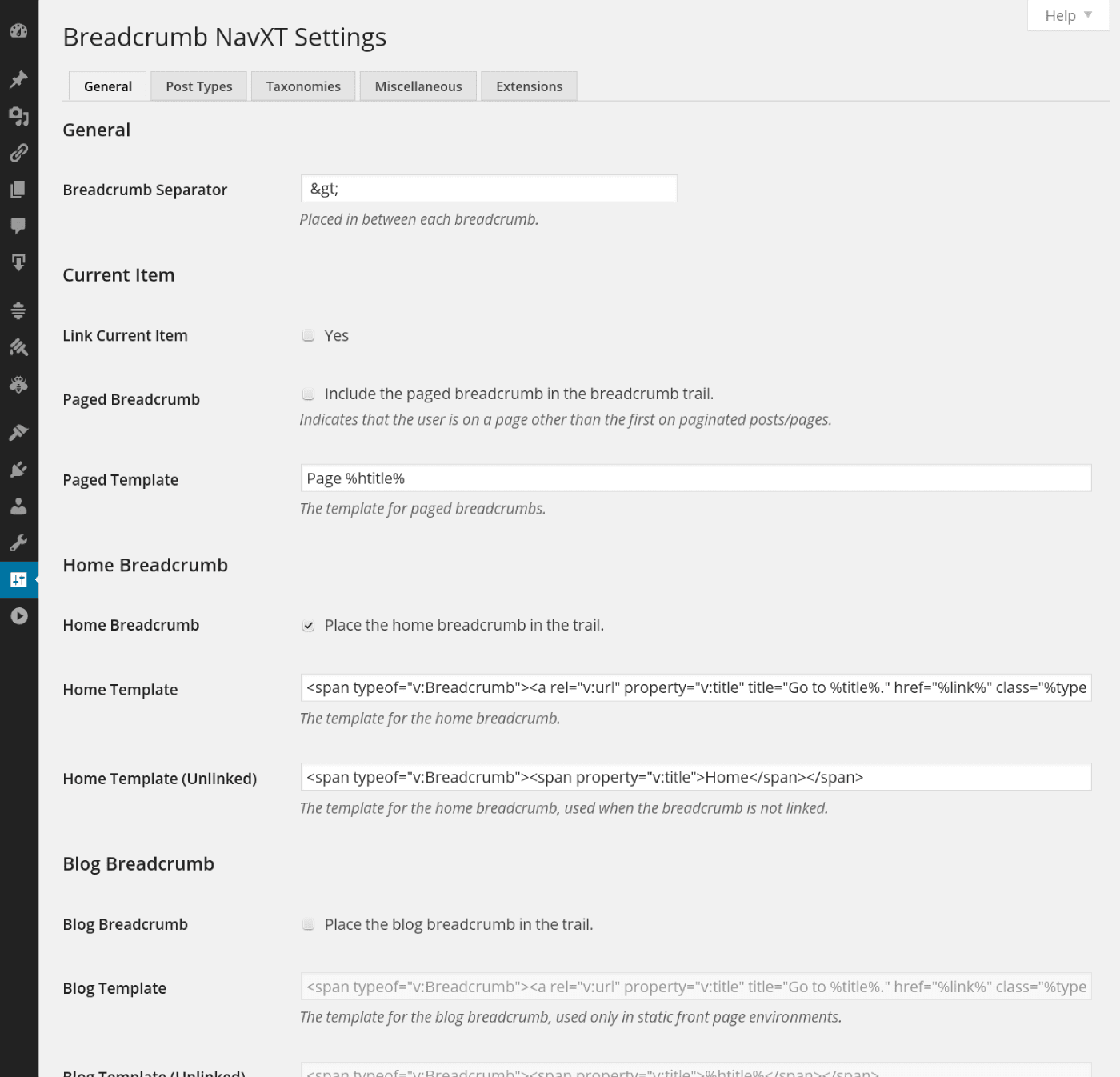
Una vez que hayas instalado y activado el plugin, ve a Ajustes> Breadcrumb NavXT para configurarlo. La configuración estándar debería funcionar bien para la mayoría de los sitios web, pero también puedes personalizar todo según tus necesidades.

Descargar plugin: wordpress.org
En la pestaña de Ajustes generales, estableces el tipo de separador de las breadcrumbs, y eliges si quieres que la página de inicio se incluya en la ruta de ruta de exploración, etc.
En la pestaña Tipos de publicación, configuras los enlaces de las breadcrumbs para diferentes tipos de página, como publicaciones, páginas o cualquier tipo de publicación personalizada.
Cuando termines con la configuración, las breadcrumbs no aparecerán inmediatamente en tu sitio web. Para hacerlas aparecer, deberás añadir algunas líneas de código a tu tema o al archivo header.php de tu tema secundario.
div class=”breadcrumbs” typeof=”BreadcrumbList” vocab=”http://schema.org/”>
<?php if(function_exists(‘bcn_display’))
{
bcn_display();
}?>
</div>
Eso es todo. Ahora las breadcrumbs deberían ser visibles en tu web.
Utilizando código
El código de WordPress es simple y limpio, por lo que no te resultará difícil programar tu propia línea de breadcrumbs. Aquí tienes un ejemplo, pero, normalmente, podrás decidir qué variables incluir en el código de acuerdo con tu configuración de WordPress.
function the_breadcrumb() {
echo '<div id="breadcrumb"><ul><li><a href="/">Home</a></li><li>></li>';
if ( is_category() || is_single() ) {
$cats = get_the_category();
$cat = $cats[0];
echo '<li><a href="'.get_category_link($cat->term_id).'">'.$cat->name.'</a></li><li>></li>';
}
if(is_single()){
echo '<li>';
the_title();
echo '</li>';
}
if(is_page()){
echo '<li>';
the_title();
echo '</li>';
}
echo '</ul><div class="clear"></div></div>';
}
El código debe ser añadido a tu archivo functions.php, y aquí la regla principal es no poner esta función dentro de otra función diferente para que no exista interferencia entre las dos.
Para que tu sitio web muestre las breadcrumbs, activa la función colocando la siguiente línea de código donde deben aparecer las breadcrumbs:
<?php the_breadcrumb(); ?>
Prácticamente eso es todo. Para que tus breadcrumbs se vean mejor, puedes jugar con su diseño editando el archivo style.css en la parte id = «breadcrumbs».
Si programas las breadcrumbs por tu cuenta, tendrás mucho espacio para su personalización. Además, tu web se cargará más rápido, ya que los plugins tienden a ralentizarla.
¿Cómo instalar los breadcrumbs en Joomla?
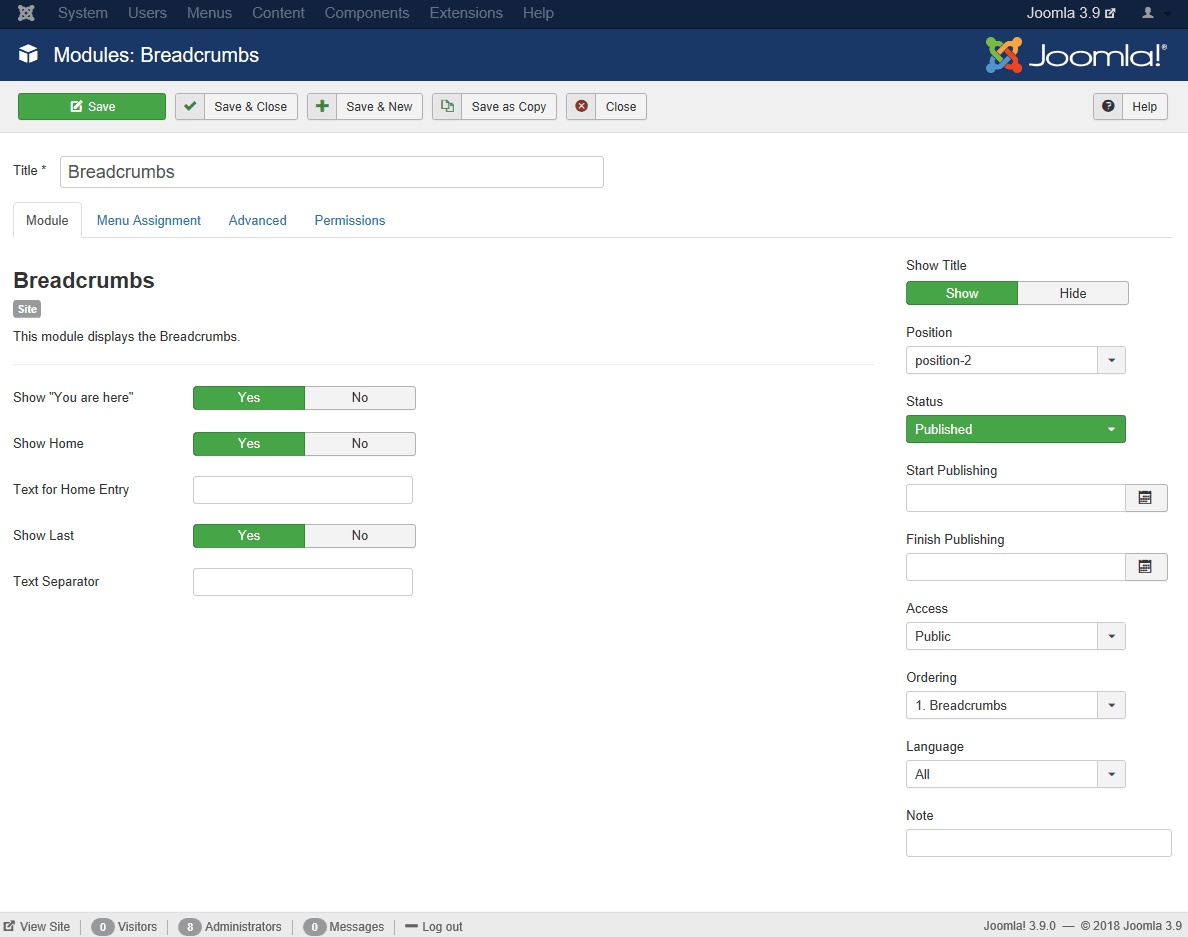
Joomla viene con un módulo de breadcrumbs desde el primer momento, el mismo que puedes añadir desde tu panel de control yendo a Extensiones> Módulos.
Aquí eliges qué elementos de breadcrumbs incluir en la ruta (inicio, página actual, eliminar el elemento «Estás aquí» que Joomla ofrece de forma predeterminada), seleccionar un separador de breadcrumbs personalizado, elegir dónde quieres colocar las breadcrumbs.
En la pestaña Avanzadas, puedes definir una clase CSS personalizada para las migas de pan.

Fuente: docs.joomla.org
Los CMS más populares tienen plugins/módulos especiales que pueden ayudarte a implementar breadcrumbs en tu web, una prueba más de que este elemento de navegación realmente marca la diferencia.
Si ninguna de las soluciones que te he brindado para WordPress y Joomla funciona para ti, puedes añadir las breadcrumbs manualmente usando etiquetas HTML normales:
<ul class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Category</a></li> <li><a href="#">Subcategory</a></li> <li>Page</li> </ul>
El único inconveniente de hacerlo así es que deberás añadir manualmente las migas de pan a cada página del sitio web donde quieres que aparezcan.
Conclusión
Las breadcrumbs son elementos de navegación esenciales y, gracias a la abundancia de plugins y módulos, también son fáciles de implementar. Por lo tanto, si tu sitio web tiene más de veinte páginas y una estructura con varios niveles, no hay excusa para que no incorpores las migas de pan. Esta ruta de navegación será de gran ayuda para tus usuarios tanto en tu web como en los resultados de búsqueda.
Y tú, ¿tienes breadcrumbs en tu sitio? ¿Qué tipo de navegación te va mejor?
Comparte tu experiencia en la sección de comentarios.

