¿Qué es Schema y cómo implementar datos estructurados en tu web?
Incluir Schema o datos estructurados en tu estrategia de SEO supone dar un paso más en el posicionamiento de tu sitio web. Y es que cuanta más información le facilites a los motores de búsqueda, mejor sabrán interpretar el contenido de las URL que rastrean.
Por eso, hoy queremos hablarte de los datos estructurados, ese conjunto de etiquetas de código HTML que te ayudan a especificar el contenido de cualquier URL dentro de un dominio web.
Veremos qué es Schema y cómo puedes crearlo para dar una mejor respuesta al usuario rápida. Además, te contaremos cómo puedes crear e implementar datos en tu estrategia de SEO.
¡Comenzamos!
¿Qué es schema?
Schema es un lenguaje de marcado de datos estructurados que nos permite delimitar entidades y describir relaciones en Internet, para enriquecer la información de los contenidos de una web.
Este vocabulario facilita a los motores de búsqueda la mejor comprensión del significado existente detrás de un tema y nos deja crear fragmentos enriquecidos para añadir atributos e información a los resultados de búsqueda.
Schema.org
El sitio schema.org es una web que contiene más de 100 esquemas diferentes de datos estructurados que puedes incluir en tu página, para que los usuarios que la visiten disfruten de una mejor experiencia.
Gracias a estas etiquetas HTML o esquemas puedes añadir los fragmentos enriquecidos obtenidos a partir de datos específicos para un tipo de contenido concreto. Por ejemplo, las características de un producto o las kilocalorías de una receta.
El origen de schema.org se remonta al año 2011 cuando 4 grandes empresas de Internet, Google, Microsoft, y Yahoo decidieron unirse y crear este banco de esquemas para datos estructurados que ellos mismos crean, promueven y mantienen.
¿Qué tipos de schema podemos incluir en las páginas web?
La verdad es que las posibilidades son prácticamente infinitas; porque tú puedes combinar muchos datos estructurados de forma simultánea.
Esto incrementa las posibilidades de mejorar la visibilidad de tu web, además de su posicionamiento, algo que incide de manera positiva en el CTR.
A continuación, te mostramos los 9 tipos de schema más utilizados.
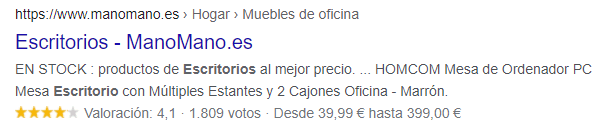
1. Producto

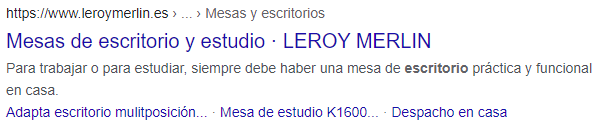
Este tipo de dato estructurado es muy habitual para un ecommerce que muestra el precio o las características del producto que aparece en la SERP de Google.
Si añades la información que tus clientes potenciales están buscando, te aseguramos que, aunque no estés en las 3 primeras posiciones de Google, los usuarios interactuarán mucho más con tu marca.
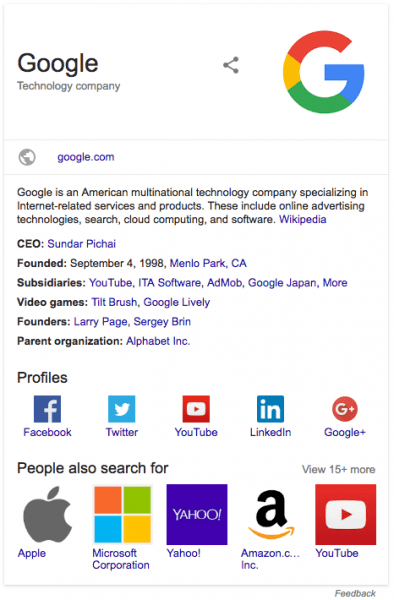
2. Logotipo

Conseguir que Google reconozca tu logo es muy importante, te dará autoridad también a la hora de definir tus estrategias SEO.
Y de cara a los usuarios que visualizan tu logo en sus dispositivos, te ayuda a fortalecer tu marca destacando de tus competidores.
3. Vídeo

Ya sabes que el vídeo es un formato que consumen cada día más usuarios de la red. En muchas ocasiones, incluir un vídeo te ayudará a reforzar el contenido que estás publicando.
Gracias al schema puedes explicarle a Google de qué va tu vídeo; esto hará que el buscador lo muestre en los resultados de las SERP, lo que, a su vez, conseguirá incrementar el número de reproducciones.
4. Ruta de navegación o breadcrumbs


Cuando tu página web sea muy grande, tienes que invertir tiempo y esfuerzos en hacer una buena arquitectura. Sobre todo, para que Google pueda entender su estructura.
Y también ayuda a los usuarios a comprender dónde se encuentran en cada momento. Esta estructura es lo que todos conocemos como “migas de pan”, o breadcrumbs.
5. Fragmento de una reseña

Las reseñas y comentarios de los usuarios son un material muy valioso para cualquier página web. Cada día cobran más importancia puesto que una buena opinión de tu producto y/o servicio puede incrementar tus ventas de manera considerable.
Implementar este dato estructurado en tu web, o cualquiera de sus landings, puede traer más tráfico hacia tu sitio. Además, puedes publicar el tipo de reseña que quieras, desde una opinión de un cliente que ya compró en tu web, hasta una receta o, incluso, una empresa local.
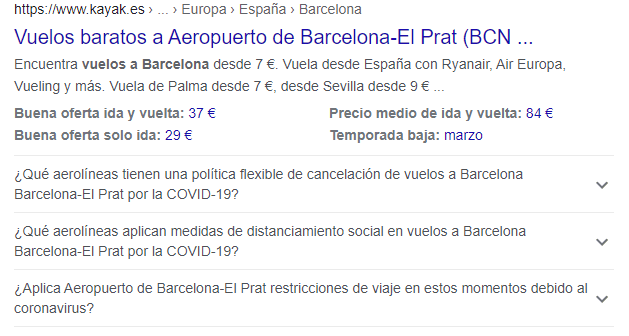
6. Preguntas

Las preguntas son esos resultados que muestra Google donde aparecen las FAQs sobre la búsqueda que ha escrito el usuario en el buscador.
Aunque es cierto que en más de una ocasión este dato estructurado satisfaga la query del usuario sin necesidad de entrar dentro de la web para leerlo, a la larga es muy positivo para tu sitio porque te ayuda a mejorar tu posicionamiento orgánico de forma muy rápida y llamativa.
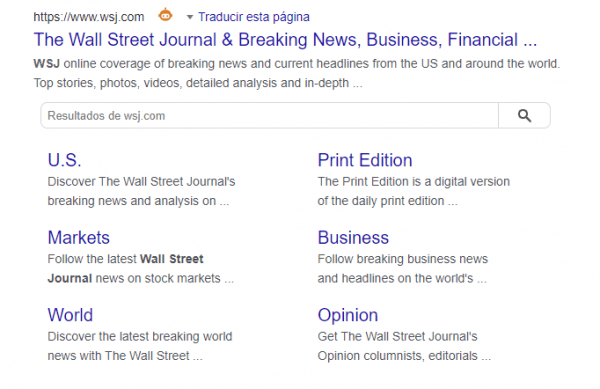
7. Cuadro de búsquedas de vínculos a URL de tu sitio

Este dato estructurado está pensado para mejorar la experiencia de usuario en tu sitio web, en especial cuando estamos hablando de páginas web muy grandes.
Y es que a través del resultado que presenta Google en la SERP, el usuario puede dirigirse a las páginas que tú le muestras. Aprovecha esta circunstancia para incluir las URL que tienen más visitas.
Eso sí, el schema de cuadro de búsquedas solo le aparece al usuario cuando hace búsquedas de marca.
8. Lectura
Aún está en fase beta, pero es tan interesante que hemos querido incluirlo en este artículo.
El dato estructurado de lectura indicará a los usuarios de Internet que el contenido que contiene la URL está preparado para poder ser leído por personas con discapacidad.
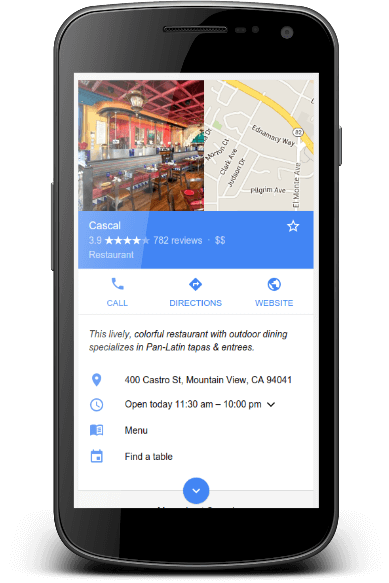
9. Contacto comercial

Este dato es fundamental cuando estás trabajando el SEO local y facilitas a los usuarios la posibilidad de contactar con tu empresa.
Recuerda incluir los mismos datos que aparecen en la ficha de Google My Business, para que el buscador no encuentre discrepancias.
¿Cómo puedes crear e implementar un etiquetado schema en tu sitio Web?
El lenguaje schema.org incluye los formatos con los que podrás estructurar datos sobre toda clase de sitios, personas y cosas de tu web.
Una vez que has añadido este marcado a tu web, los motores de búsqueda comprenderán mejor de qué se trata y así podrán mostrar la información a través de los resultados enriquecidos.
Para poder implementar este etiquetado schema en tu sitio web puedes utilizar 4 tipos diferentes de lenguajes de código que tienes que añadir al HTML para incrustar los datos estructurados en tu web.
Veamos con detalle estos tipos de etiquetas HTML.
RDFa
RDFa es el acrónimo de Resource Descriptive Framework in Attributes. Está basada en el uso de fragmentos de código que se puede añadir a cualquier documento basado en HTML, XHTML y XML.
El lenguaje de código RDFa está formado por una serie de atributos que incluyen:
- about: sirve para especificar la fuente de los metadatos
- content: anula el contenido del elemento cuando usa el atributo de propiedad
- datatype: especifica el tipo de dato de texto que quiere usar con el atributo adecuado
- rel y rev: especifica la relación directa e inversa con otra fuente
- src, href y resource: en este caso, este atributo especifica un recurso asociado
- typeof: se usa para ordenar elementos en una categoría, por ejemplo
Microdatos
Estas estructuras de código en HTML se utilizan para trabajar puntos muy concretos de una página web como, por ejemplo, los datos de marcado para una página de contacto.
Su implementación es bastante similar a la de RDFa y los atributos que tiene incluyen:
- itemid: se usa para indicar un identificador único del elemento
- itemprop: indica que la etiqueta tiene el valor de una propiedad concreta del elemento. Por ejemplo, itemprop=”name”
- itemref: este atributo se utiliza para referencias de propiedades de un elemento que no estén en la etiqueta itemscope. De esta manera, está proporcionando un listado de ids de elementos con más propiedades que en otra parte del documento
- itemsope: crea el elemento y, además, indica que el resto contiene información relacionada
- itemtype: describe el elemento junto a sus propiedades con una URL válida de un vocabulario
JSON-LD
Este acrónimo significa Javascript Object Notation for Linked Objects. Es la manera más sencilla de implementar schema en una web; de hecho, es la forma que recomienda el propio Google.
Puede ser colocado directamente en la etiqueta <head> y usa los atributos @context y @type para especificar el vocabulario, o schema.org.
Search Console
A través de Google Search Console también puedes añadir las etiquetas HTML. El asistente para marcado de datos estructurados es la mejor alternativa para todas aquellas personas que no tienen conocimientos de programación.
Dentro de la propia aplicación hay un tutorial que te va guiando en la incorporación de datos estructurados a tu página web.
¿Cómo validar los datos estructurados?

Una vez has marcado los datos te recomendamos que compruebes que todo está correcto en esta herramienta de validación de datos estructurados.
¿Por qué incluir el etiquetado schema en tu estrategia SEO?
La inclusión del etiquetado schema en tu página web ayuda a que los motores de búsqueda comprendan mejor el contenido que están rastreando, y esto se traduce en ofrecer mejores resultados a los usuarios.
El nivel de comunicación que estableces entre tu web y los bots de Google sube de nivel cuando incorporas schema.
Porque mientras el contenido de tu web le está diciendo a Google qué es lo que hay en tu web, gracias al etiquetado de los datos estructurados el propio buscador entenderá el significado de ese contenido.
Esto lo consigues gracias al lenguaje de marcado que está indicando las relaciones entre conceptos y entidades en la web o cualquier URL.
Conclusión
Los datos estructurados ayudan a que los motores de búsqueda de Internet comprendan el contenido de tu web. De esta manera, pueden ofrecer una mejor experiencia a los usuarios de Internet, ofreciéndoles la información precisa que están buscando.
Es importante que valores implementar este etiquetado schema en tu estrategia de SEO. Te ayudará a mejorar el posicionamiento orgánico de tu web, además de dar más visibilidad a tu sitio.
Te recomendamos que analices las SERPs en las que quieres salir y adecúes tu estrategia a esa estructura de datos.
¿Has implementado schema en tu web? ¿Qué datos estructurados has elegido?
Cuéntanos en comentarios.

