Breadcrumb-Navigation: Arten, Best Practices und SEO-Vorteile
Breadcrumbs sind ein wichtiges Element der Website-Navigation. Der Begriff „Breadcrumbs“ (Brotkrumen) stammt aus dem bekannten Märchen der Brüder Grimm: Darin lassen Kinder Brotkrumen im Wald zurück, um später den Weg nach Hause zu finden. Auf Websites übernehmen Breadcrumbs eine ähnliche Aufgabe. Sie zeigen Nutzern, wo sie sich gerade befinden, und ermöglichen eine einfache Rückkehr zu vorherigen Bereichen.
In diesem Beitrag erfährst du, welche Arten von Breadcrumbs es gibt, ob du sie auf deiner Website brauchst und wie du sie richtig einrichtest.
Breadcrumbs sind grafische Navigationselemente in Form von Textlinks, die Nutzern zeigen, wo sie sich innerhalb der Seitenstruktur befinden. Sie erscheinen meist im oberen Bereich einer Website.
Es gibt drei Hauptarten von Breadcrumbs auf Websites: Location-Breadcrumbs (zeigen die Seitenhierarchie), Path-Breadcrumbs (bilden den Nutzerpfad ab) und Attribut-Breadcrumbs (zeigen ausgewählte Filter). Jede Art erfüllt eine spezifische Navigationsfunktion.
Breadcrumbs verbessern die Seitenarchitektur, indem sie eine klare Hierarchie schaffen und Suchmaschinen helfen, die Struktur der Website besser zu erfassen.
Breadcrumbs steigern die Usability, weil Nutzer jederzeit sehen, wo sie sich befinden, und zum Weiterklicken animiert werden. Das senkt die Absprungrate und kann die Conversion-Rate erhöhen.
Auch aus SEO-Sicht sind Breadcrumbs wertvoll: Sie stärken die interne Verlinkung, verbessern die Crawlbarkeit und sorgen bei richtiger Schema-Implementierung für ansprechende Snippets in den Suchergebnissen.
Für eine optimale Nutzererfahrung: Halte Breadcrumbs dezent, nutze ein einheitliches Format, zeige den vollständigen Pfad und verlinke nicht die aktuelle Seite.
Nutze das Website-Audit-Tool von SE Ranking, um die interne Verlinkungsstruktur deiner Website zu analysieren, potenzielle Probleme zu erkennen und konkrete Lösungen zu erhalten. Führe eine Crawling-&-Indexierungsanalyse sowie eine Linkanalyse durch, um sicherzustellen, dass alle Seiten korrekt erfasst und verlinkt sind.
Wenn deine Website mit WordPress läuft, kannst du Breadcrumbs entweder manuell einbauen oder sie mit Plugins wie Yoast SEO hinzufügen.
Was ist eine Breadcrumb-Navigation?
Die Breadcrumb-Navigation, auch als Breadcrumb-Trail oder Brotkrümel/Brotkrume bekannt, ist ein Element der grafischen Benutzeroberfläche (GUI). Sie hilft Nutzern dabei, ihre aktuelle Position innerhalb einer Website oder Anwendung nachzuvollziehen.
Im Webdesign dient sie dazu, komplexe Seitenhierarchien übersichtlich und benutzerfreundlich darzustellen. Meist erscheint der Breadcrumb-Pfad oben auf der Seite in Form einer horizontalen Reihe klickbarer Links. Jeder Link steht dabei für eine Hierarchieebene, beginnend mit der Startseite ganz links, gefolgt von übergeordneten Kategorien bis hin zur aktuellen Seite.
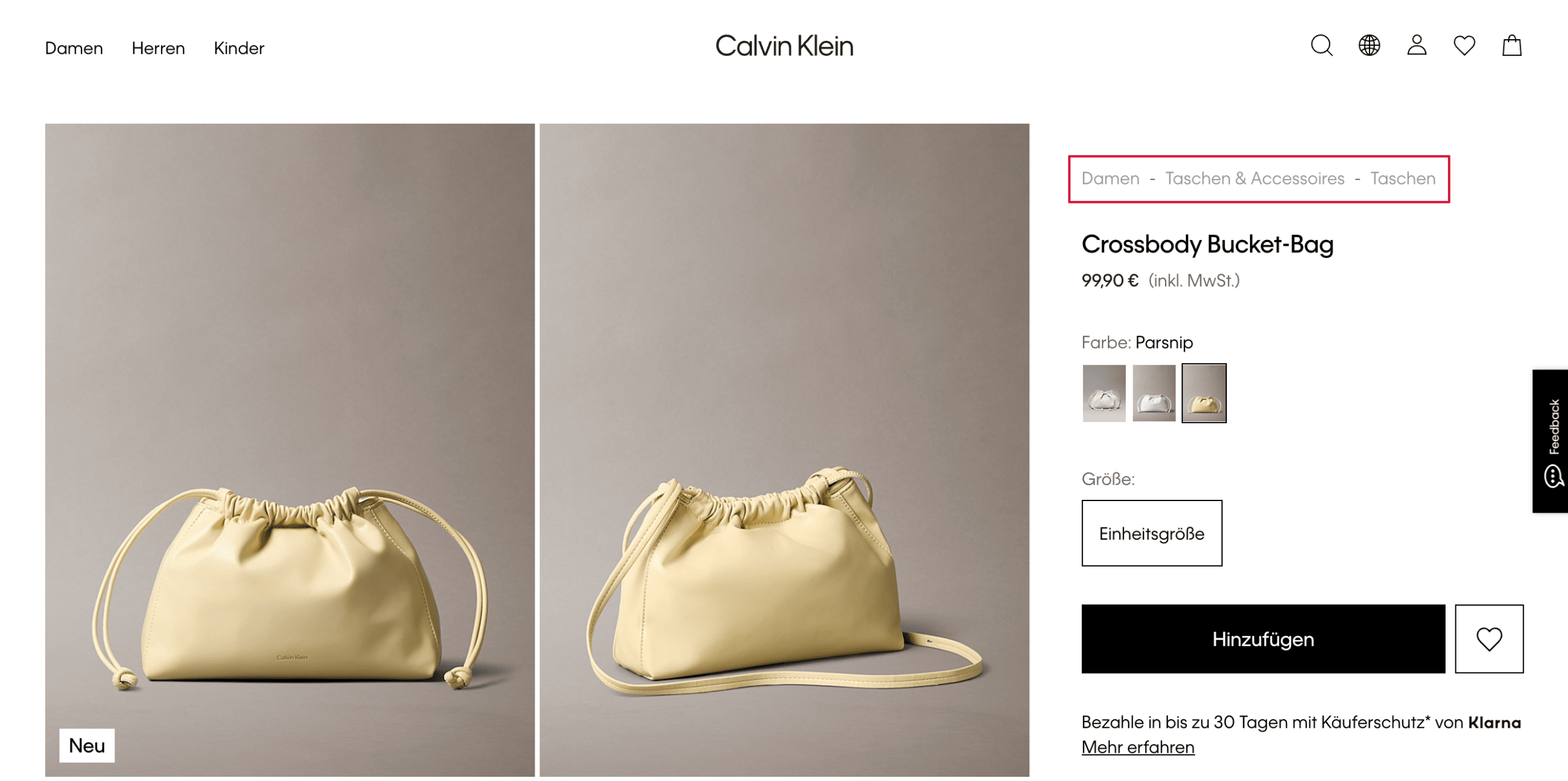
Ein typisches Beispiel aus dem E-Commerce-Bereich: Startseite > Damen > Taschen & Accessoires > Taschen. So erkennen Nutzer sofort, in welchem Bereich sie sich befinden und können mit einem Klick bequem zu einer höheren Ebene zurückspringen.

Welche Arten von Breadcrumbs gibt es?
Je nach Aufbau der Website und den dargestellten Inhalten unterscheidet man drei Haupttypen von Breadcrumbs:
Location-Breadcrumbs
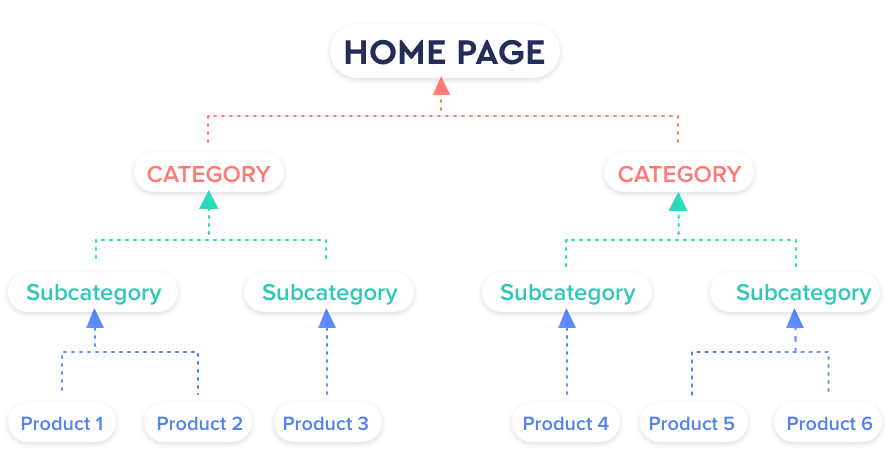
Location-Breadcrumbs sind die am weitesten verbreitete Form. Sie zeigen Nutzern den Pfad bis zur Startseite und ermöglichen eine einfache Navigation zu übergeordneten Kategorien innerhalb der Seitenstruktur. Ein typischer Breadcrumb-Pfad sieht etwa so aus: Startseite > Kategorie > Unterkategorie > Seite.

Diese Breadcrumbs sind statisch, sie sehen für alle Nutzer gleich aus, unabhängig davon, wie jemand auf die Seite gelangt ist. Der Pfad beginnt immer mit einer Hauptkategorie und spiegelt die Website-Struktur wider.
Path-Breadcrumbs
Path-Breadcrumbs zeigen den tatsächlichen Weg an, den ein Nutzer durch die Website genommen hat. Der Pfad sieht beispielsweise so aus: Startseite > Vorherige Seite > Vorherige Seite > Aktuelle Seite. Diese Art von Breadcrumbs wird jedoch selten eingesetzt, da die „Zurück“-Schaltfläche des Browsers dieselbe Funktion erfüllt. Außerdem sind sie für Besucher, die über externe Quellen wie Google kommen, meist nicht hilfreich.
Path-Breadcrumbs werden häufig mit anderen Breadcrumb-Typen kombiniert, damit die Nutzer leicht zur vorherigen Seite zurückkehren können.

Attribute-Breadcrumbs
Im Gegensatz zu den hierarchischen Location-Breadcrumbs zeigen Attribut-Breadcrumbs die vom Nutzer gewählten Filter oder Merkmale an.
Ein Beispiel: Du suchst auf einer E-Commerce-Website nach Schuhen. Zuerst wählst du die Kategorie „Herrenschuhe“, danach filterst du nach Größe und Farbe. Bei Attribute-Breadcrumbs siehst du dann nicht den klassischen Pfad wie „Startseite > Herrenschuhe > Größe > Farbe“, sondern eine Darstellung wie: „Herrenschuhe > Größe: 43 > Farbe: Schwarz“. So kannst du deine gewählten Filter leicht nachvollziehen und bei Bedarf schnell ändern oder löschen.
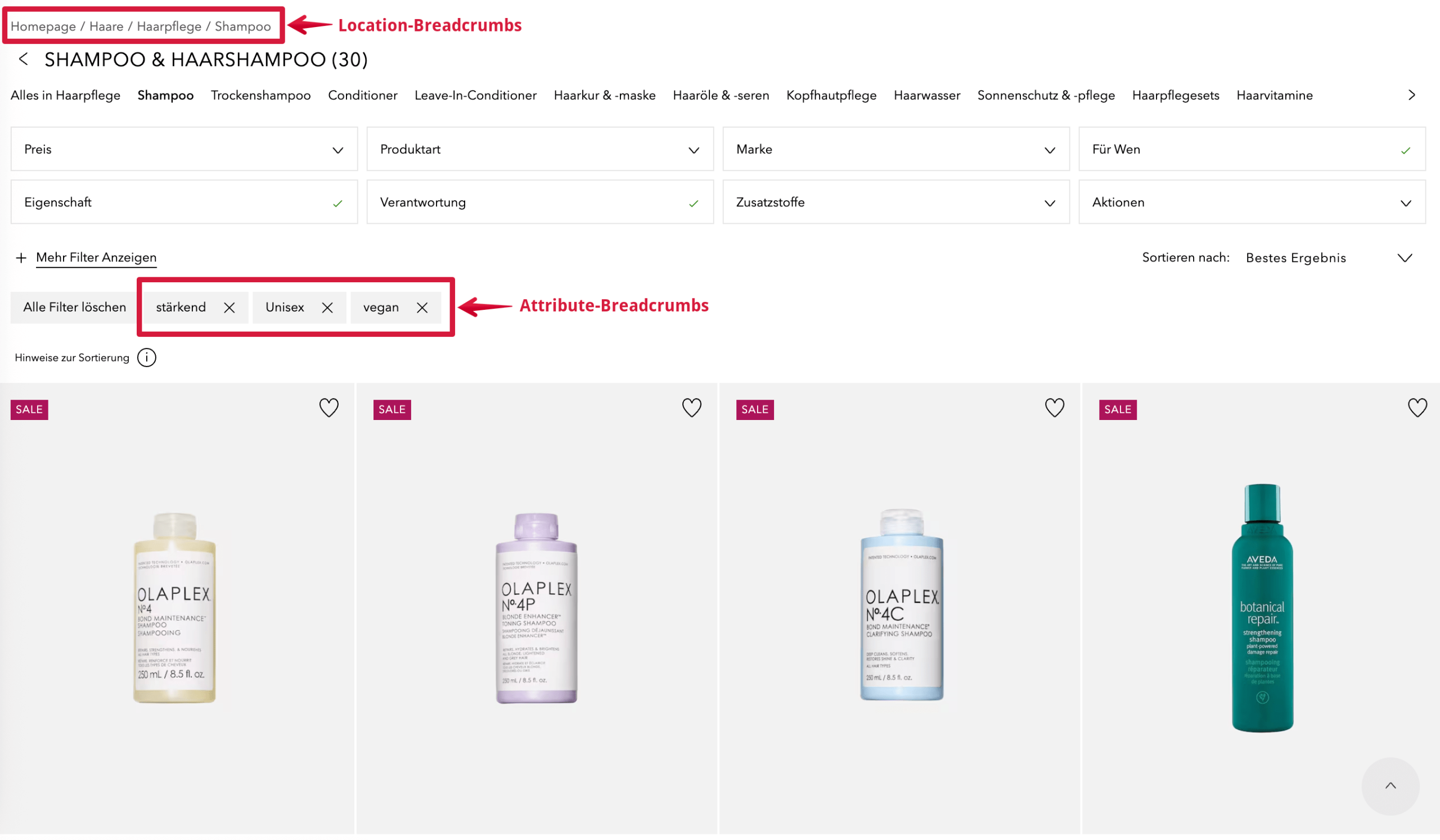
Der Screenshot unten zeigt, wie Douglas Location- und Attribute-Breadcrumbs miteinander kombiniert. In der Regel werden Attribute-Breadcrumbs ergänzend zu klassischen Pfaden eingesetzt, um Nutzern eine umfassendere Navigation zu ermöglichen.

Wenn du dir die Kategorie „Shampoo“ ansiehst, erkennst du, dass im Breadcrumb-Pfad die gewählten Attribute wie Haartyp, Haarbedürfnisse oder Produktmerkmale angezeigt werden. Diese Einträge sind klickbar und lassen sich einzeln entfernen oder ändern, um andere Inhalte entsprechend den Nutzerpräferenzen anzuzeigen.
Attribute-Breadcrumbs bieten einen wichtigen Vorteil gegenüber klassischen Varianten: Sie ermöglichen eine detailliertere Navigation. Nutzer können durch das (De-)Aktivieren einzelner Attribute ihre Ergebnisse gezielt anpassen, ohne die Suche komplett neu starten zu müssen. Das spart Zeit, erhöht die Übersicht und verbessert das gesamte Nutzungserlebnis.
Wie du siehst, gibt es Breadcrumbs in allen Formen und Größen, um den Anforderungen jeder Website gerecht zu werden. Die Frage ist, ob du sie überhaupt auf deiner Website benötigst.
Braucht deine Website wirklich eine Breadcrumb-Navigation?
Ob du Breadcrumbs brauchst, lässt sich nicht pauschal sagen – das hängt von deiner Website-Struktur und den Erwartungen deiner Nutzer ab. So nützlich Breadcrumbs auch sein können, in manchen Fällen stiften sie mehr Verwirrung als Orientierung.
Richtig wertvoll werden Breadcrumbs vor allem bei Websites mit einer komplexen Seitenstruktur, wie etwa bei Online-Shops oder Nachrichtenseiten. Stell dir vor, jemand stöbert in einem Shop mit vielen Kategorien, Unterkategorien und Produktseiten. Dank Breadcrumbs kann die Person ganz einfach zu einer höheren Kategorieebene zurückspringen, ganz ohne ständig den Zurück-Button zu verwenden.
Wann Breadcrumbs besonders nützlich sind
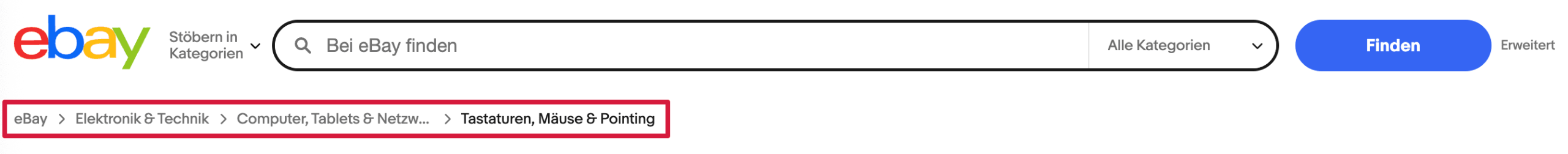
Ein gutes Beispiel ist eBay, einer der größten Online-Händler weltweit. Die Plattform nutzt Breadcrumb-Navigation, um Nutzern die Orientierung im umfangreichen Produktkatalog zu erleichtern. Wenn sie nach einem Produkt suchen und eine bestimmte Kategorie auswählen, können sie über den Breadcrumb-Pfad einfach zur Kategorieseite oder zur Startseite zurückkehren.

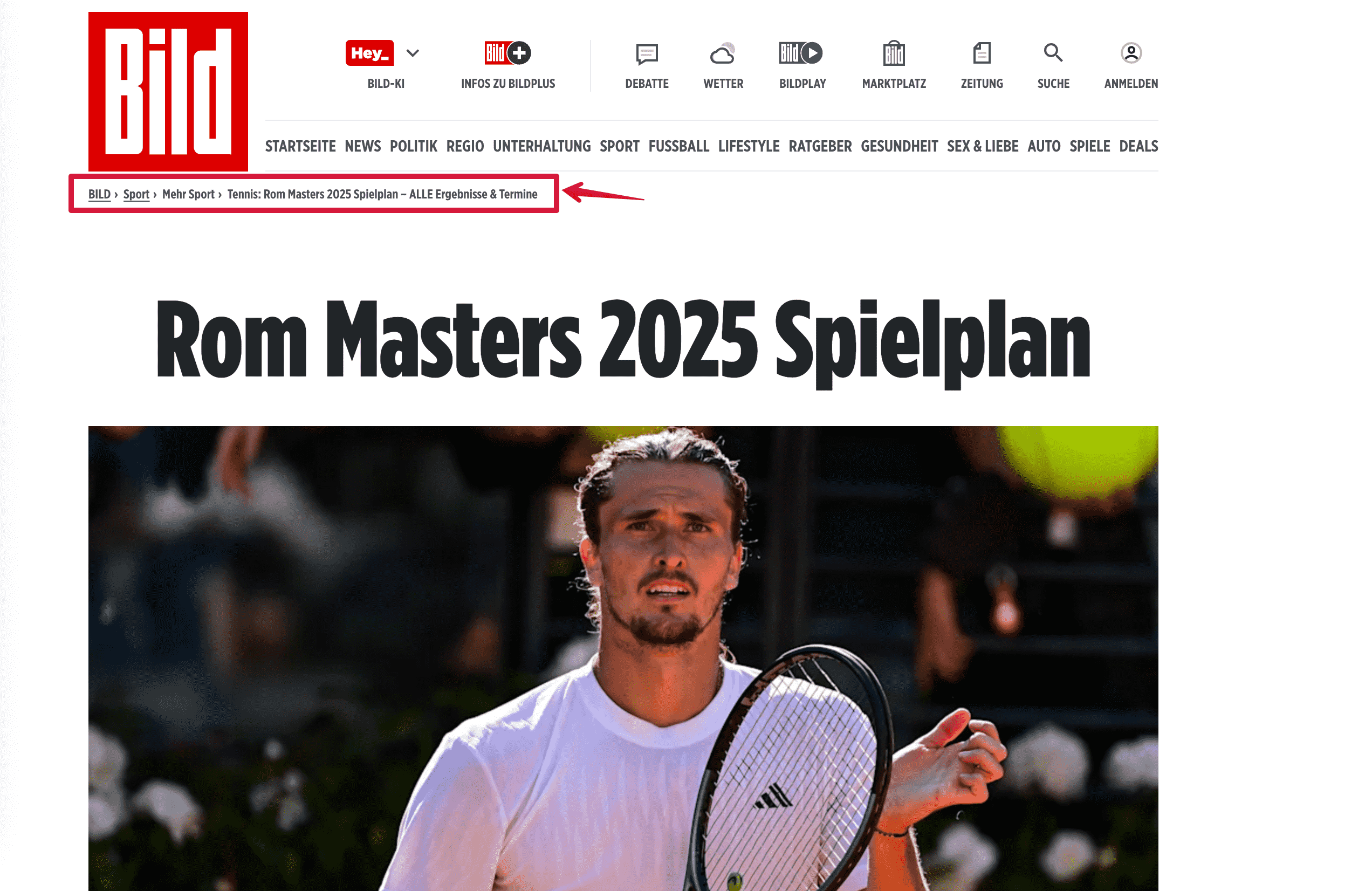
Auch das Nachrichtenportal Bild.de setzt Breadcrumbs ein, um Nutzer:innen die Navigation in Themenbereichen wie Bildung, Gesundheit, Finanzen oder Reisen zu erleichtern. Über den Breadcrumb-Pfad lässt sich jederzeit zur Startseite oder zum vorherigen Artikel zurückspringen.

Wann du auf Breadcrumbs eher verzichten solltest
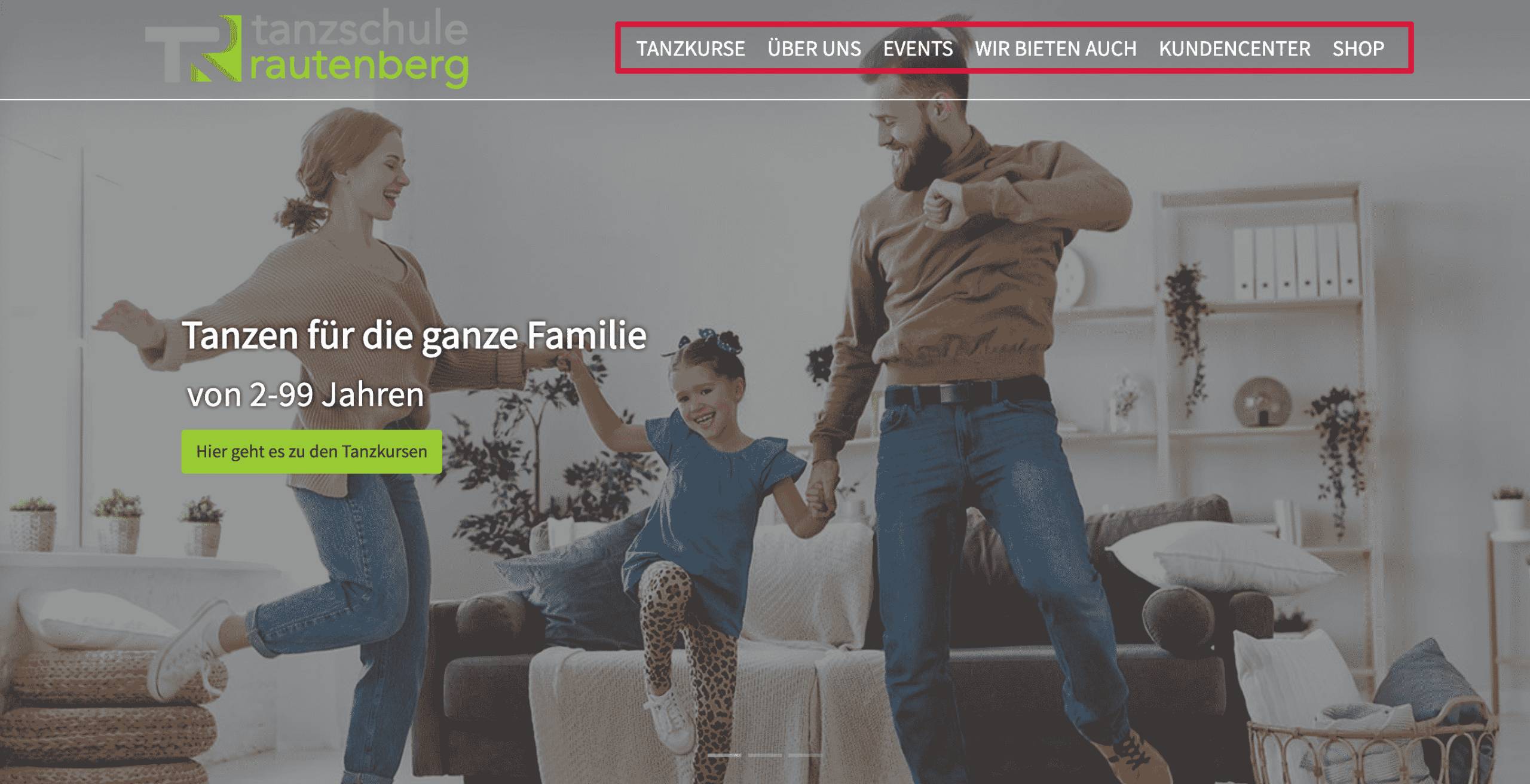
Bei kleinen Websites mit übersichtlicher Struktur brauchst du nicht unbedingt Breadcrumbs. Wenn alle Seiten direkt über das Hauptmenü erreichbar sind, fällt die Orientierung auch ohne zusätzliche Navigationselemente leicht.
Ein gutes Beispiel ist die Website der Tanzschule Rautenberg. Sie besteht aus nur wenigen Bereichen: Über uns, Tanzkurse, Events, Wir bieten auch, Kundencenter und Shop. Alle Seiten sind sowohl über das Menü als auch über den Footer schnell erreichbar. Breadcrumbs würden hier keinen echten Mehrwert bieten.

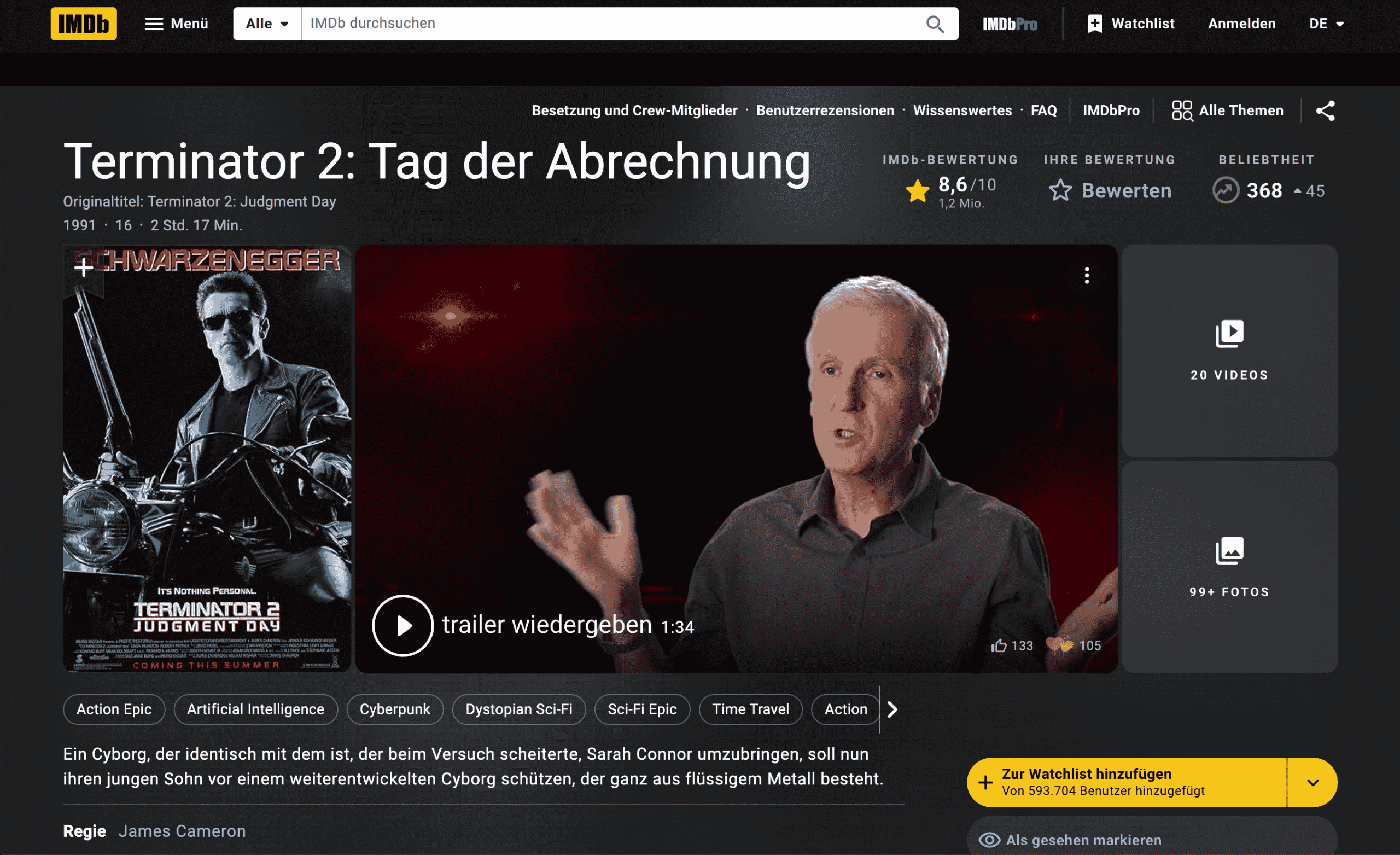
Breadcrumbs können auch verwirrend wirken, wenn Seiten über mehrere Wege erreichbar sind. Ein gutes Beispiel dafür ist IMDb, eine bekannte Datenbank für Filme und Serien. Auf den Filmseiten verzichtet IMDb bewusst auf Breadcrumb-Navigation.

Der Grund dafür ist, dass ein Film mehreren Kategorien oder Genres zugeordnet sein kann, und ein Breadcrumb-Menü könnte Nutzer daher eher verwirren. Stattdessen ermöglichen die Empfehlungs- und Suchfunktionen von IMDb eine gezielte Navigation zu verwandten Filmen.
Die SEO-Vorteile von Breadcrumb-Navigation
Breadcrumbs auf deiner Website einzubinden ist nicht nur eine bewährte UX-Methode, sondern auch eine effektive SEO-Strategie. Sie helfen Suchmaschinen, die Struktur deiner Website besser zu verstehen, und verbessern gleichzeitig die Sichtbarkeit in den Suchergebnissen.
Im nächsten Abschnitt schauen wir uns an, wie Breadcrumbs das Nutzerverhalten positiv beeinflussen, die interne Verlinkung optimieren und die Darstellung in den Suchergebnissen aufwerten können.
Bessere Nutzererfahrung
Breadcrumbs sorgen dafür, dass Nutzer jederzeit wissen, wo sie sich befinden, besonders auf großen oder tief strukturierten Websites. Sie können sich intuitiv durch die Inhalte bewegen, ohne den Überblick zu verlieren. Das steigert die Zufriedenheit und senkt die Absprungrate.
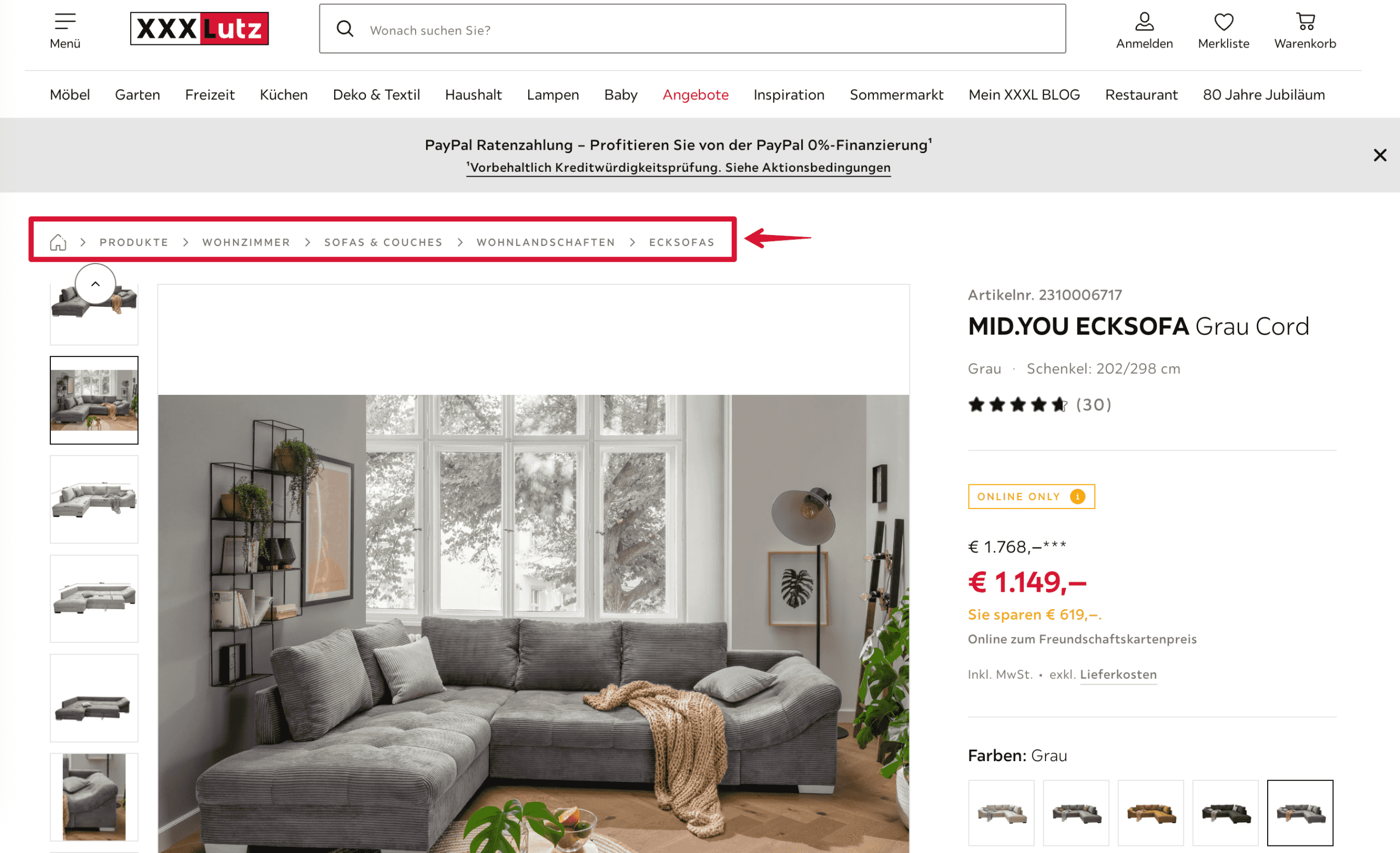
Stell dir vor, du suchst nach einem Sofa. Du klickst auf ein Google-Snippet und landest auf einer Produktseite. Dank der Breadcrumb-Navigation kannst du mit nur einem Klick den gesamten Sofakatalog aufrufen oder dir weitere Produkte derselben Marke anzeigen lassen.

Auch beim Filtern auf Kategorieseiten zeigen Breadcrumbs ihre Stärken: Wenn du zum Beispiel nach Farbe oder Größe gefiltert hast und anschließend auf einer Produktseite landest, kannst du über die Breadcrumb-Navigation bequem zur Übersicht zurückkehren. Deine Filter bleiben dabei aktiv. Klickst du stattdessen auf „Zurück“ im Browser, verlierst du möglicherweise deine vorherigen Auswahlkriterien.
Darüber hinaus sind Breadcrumbs hilfreich bei der Navigation durch verschiedene Website-Bereiche oder mehrstufige Prozesse wie Formulare, Checkouts oder Fragebögen. Bei komplexen Aufgaben – etwa einem mehrseitigen Formular mit Seitennummerierung – helfen Breadcrumbs den Nutzern, den Überblick zu behalten und einfach zwischen den einzelnen Schritten zu wechseln. Das reduziert Frustration, erhöht die Nutzerzufriedenheit und stärkt die Bindung zur Website.
Verbessertes Nutzerverhalten
Breadcrumbs machen es einfacher, sich auf der Website zu bewegen, und genau das führt dazu, dass Nutzer länger bleiben und mehr Seiten aufrufen. Das senkt nicht nur die Absprungrate, sondern erhöht auch die Chance auf eine Conversion. Besonders im E-Commerce kann das einen direkten Einfluss auf Conversion-Rate und Kundenzufriedenheit haben.
Optimierte interne Verlinkung
Breadcrumbs ergänzen das Header-Menü und den Footer und helfen dabei, die Linkstruktur deiner Website sinnvoll zu gestalten. Die Anzahl der internen Links auf eine Seite zeigt deren Bedeutung: Je höher eine Seite in der Hierarchie steht, desto mehr interne Links sollte sie erhalten. Kategorien sollten auf die Startseite verlinken, Unterkategorien auf die Kategorien und Produktseiten auf die jeweiligen Unterkategorien.

Breadcrumbs machen nicht nur die interne Verlinkung übersichtlicher, sondern unterstützen auch die Crawling-Prozesse von Suchmaschinen. Indem Crawler den Breadcrumb-Links folgen, gelangen sie schneller zu weiteren Seiten deiner Website. Das verbessert die Indexierung und kann langfristig zu besseren Platzierungen und mehr organischen Besuchern führen.
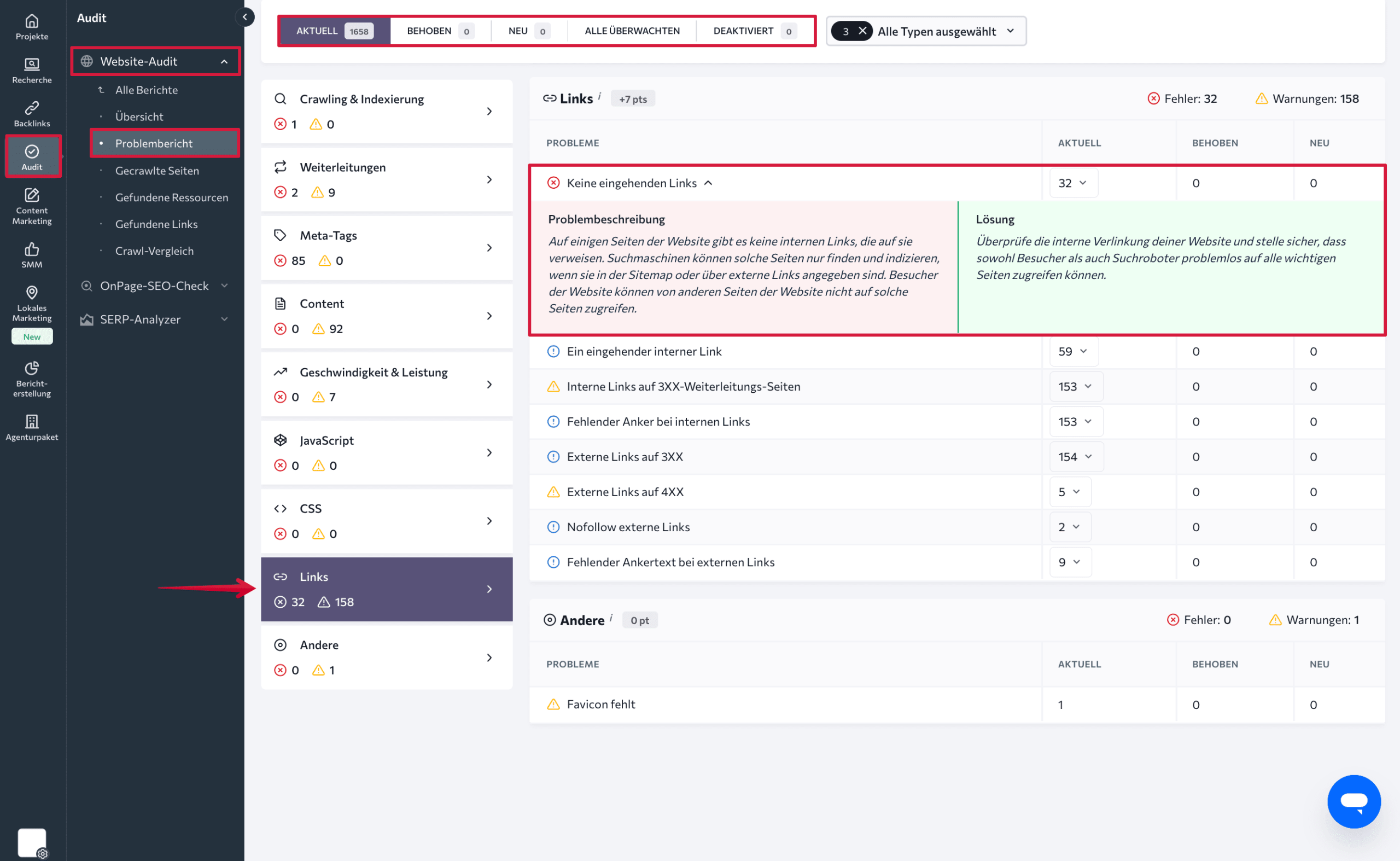
Mit dem Website-Audit-Tool von SE Ranking kannst du die interne Verlinkungsstruktur deiner Website gezielt optimieren. Ähnlich wie ein Suchmaschinen-Crawler folgt das Tool allen internen Links und prüft, ob der Linkjuice korrekt weitergegeben wird. Es erkennt potenzielle Verlinkungsprobleme und zeigt dir, wie du sie beheben kannst, bevor sie sich negativ auf dein Google-Ranking auswirken.
Im Bereich „Problembericht“ zeigt dir das Tool alle gefundenen Probleme übersichtlich an. Die Einteilung in Fehler, Warnungen und Hinweise hilft dir dabei, die dringendsten Optimierungen zuerst anzugehen. Mit einem Klick auf ein Problem erhältst du eine genaue Beschreibung und konkrete Handlungsempfehlungen zur Behebung.

Überprüfe die Bereiche „Crawling & Indexierung“ sowie „Links“ im Audit-Bericht, um sicherzustellen, dass alle Seiten deiner Website korrekt gecrawlt und intern verlinkt sind.
Sieh dir diesen Leitfaden zur internen Verlinkung an, um zu lernen, wie du alle Arten interner Links – einschließlich Breadcrumbs – effektiv einsetzen kannst.
Überzeugende Search Snippets
Wenn du den Breadcrumb-Markup korrekt einsetzt, wird dein Breadcrumb-Pfad in den Google-Suchergebnissen angezeigt.

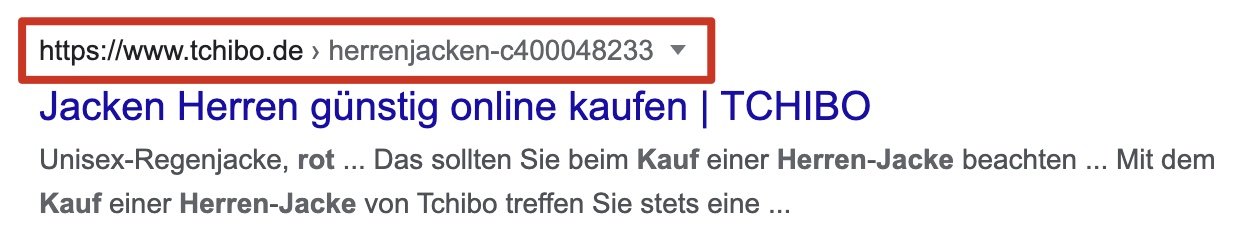
Verwendest du jedoch keine echten Breadcrumbs oder gibst sie nicht in einer für Google verständlichen Sprache an, wird Google seine eigene Version der Breadcrumbs auf Grundlage deiner URL erstellen. So sehen Breadcrumbs aus, wenn du die Kategorie der Website nicht in der URL angibst:

Verwende das Schema-Markup, damit Google deine Breadcrumbs im Snippet anzeigt und nicht die geänderte URL. Interessant dabei ist, dass Google selbst entscheidet, welche Kategorien deiner Website in den Pfad aufgenommen werden, je nach Relevanz für die Suchanfrage.
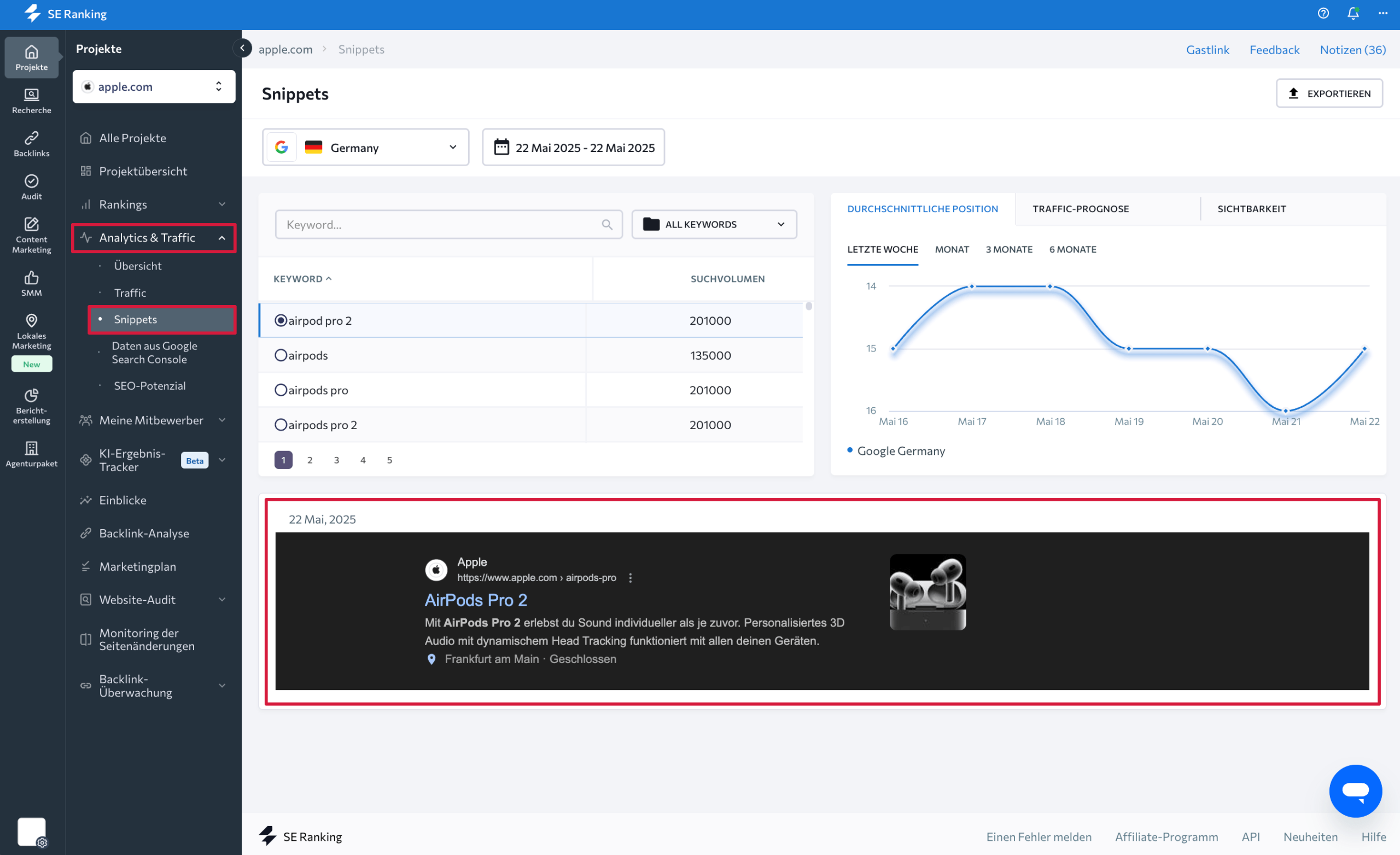
Um zu prüfen, wie die SERP Snippets deiner Seiten aussehen, kannst du alle für dich interessanten Seiten einzeln googeln. Du kannst auch SE Ranking verwenden und alles in einem Tab überprüfen. Nach dem Anlegen eines Projekts findest du im Bereich „Analytics & Traffic“ eine Übersicht der Snippets zu deinen Keywords.

Das Tool speichert Daten für 30 Tage. Du kannst also ein beliebiges Datum oder einen Zeitraum innerhalb dieser Spanne wählen und überprüfen, wie deine SERP-Snippets aussahen.
Mithilfe von Breadcrumbs in den Google-Snippets können Nutzer auf einen Blick erkennen, zu welcher Kategorie die Seite gehört und welche verwandten Produkte / Informationen sie auf der Website finden können. Daher sind korrekte Breadcrumbs ein weiterer Faktor, der Nutzer dazu bringt, sich in den SERPs für deine Website zu entscheiden.
Achte darauf, dass dein strukturiertes Markup den Google-Richtlinien entspricht. Google empfiehlt, Breadcrumbs so zu gestalten, dass sie den tatsächlichen Weg eines Nutzers zur Seite widerspiegeln und nicht einfach die URL-Struktur kopieren. Denn nicht jeder Bestandteil einer URL hilft Nutzern dabei, die Seitenhierarchie deiner Website zu verstehen.
Wenn du mehr darüber erfahren möchtest, wie du Breadcrumbs optimierst, sieh dir die offizielle Google-Dokumentation zu diesem Thema an.
Nutze den Schema Markup Validator von Google, um dein Markup für strukturierte Daten zu testen. Mit diesem Tool kannst du sicherstellen, dass dein Code korrekt ist, den Best Practices entspricht und keine Fehler enthält, die die Darstellung deiner Website in den Suchergebnissen beeinträchtigen könnten.
Zusammengefasst: Breadcrumbs helfen nicht nur deinen Nutzern, sondern auch Google. Sie senden positive Verhaltenssignale und sorgen für eine effektive Verteilung von Linkjuice innerhalb deiner Website. Beides sind Rankingfaktoren, daher können Breadcrumbs dazu beitragen, deine Platzierungen in den Suchergebnissen zu verbessern.
Im nächsten Schritt schauen wir uns an, wie du mit gängigen Content Management Systemen (CMS) ganz einfach Breadcrumbs auf deiner Website einbauen kannst.
Best Practices für Breadcrumbs
Breadcrumbs richtig zu nutzen, braucht sorgfältige Planung. Hier sind einige Tipps, wie du Breadcrumbs effektiv einsetzt:
Halte die Breadcrumb-Navigation klein und unauffällig
Damit das Design klar bleibt und Nutzer sich nicht ablenken lassen, sollte die Breadcrumb-Navigation in kleiner Schriftgröße direkt unterhalb der Hauptnavigation platziert werden.

Ist sie zu groß dargestellt, wirkt die Seite schnell überladen und erschwert die Navigation für Nutzer.
Halte den Breadcrumb-Pfad übersichtlich und aufgeräumt
Eine klare, aufgeräumte Breadcrumb-Navigation hilft Nutzern, sich auf die wesentlichen Informationen wie Seitentitel und Navigationspfad zu konzentrieren. Gleichzeitig werden Ablenkungen durch überflüssige Designelemente vermieden. Das verbessert die Nutzererfahrung insgesamt und erleichtert die Orientierung auf der Website.
Damit Breadcrumbs wirklich nutzerfreundlich sind, lohnt es sich, sie mit echten Nutzern zu testen, zum Beispiel über Usability-Tests, kurze Umfragen oder Feedback-Formulare auf der Website.
Verwende ein einheitliches Format für deine Breadcrumbs
Stelle sicher, dass die Seitentitel in den Breadcrumbs mit den tatsächlichen Titeln der jeweiligen Seiten übereinstimmen. So erkennen Nutzer sofort, wo sie sich befinden, und finden sich leichter zurecht.
Nutze ein einheitliches Trennzeichen im Breadcrumb-Pfad, z. B. Pfeile oder Schrägstriche. Achte darauf, dass Schriftart, Farbe und Stil der Breadcrumbs zum Design deiner Website passen.

Zeige den vollständigen Navigationspfad an
Wenn sich Nutzer auf deiner Website verlieren, hilft ein vollständiger Breadcrumb-Pfad, den Weg zurückzufinden. Auch wenn manche Websites die Startseite oder Hauptkategorien ausblenden, solltest du diese unbedingt anzeigen, denn je mehr Orientierung du bietest, desto einfacher ist die Navigation.
Verlinke nicht die aktuelle Seite im Breadcrumb-Pfad
Eine Seite mit sich selbst zu verlinken, ist aus SEO-Sicht nicht empfehlenswert. Du kannst die aktuelle Seite zwar im Breadcrumb-Pfad anzeigen, solltest sie aber nicht verlinken. Auch auf der Startseite ist ein Breadcrumb nicht nötig. Er würde nur aus einem Element bestehen, das auf sich selbst verweist. Das kann verwirrend wirken, wenn Nutzer versehentlich darauf klicken und auf derselben Seite landen.
Besser ist es, den letzten Eintrag als nicht klickbaren Text darzustellen. So wissen Nutzer genau, wo sie sich befinden. Gleichzeitig ist das eine gute Möglichkeit, relevante Keywords sinnvoll unterzubringen.
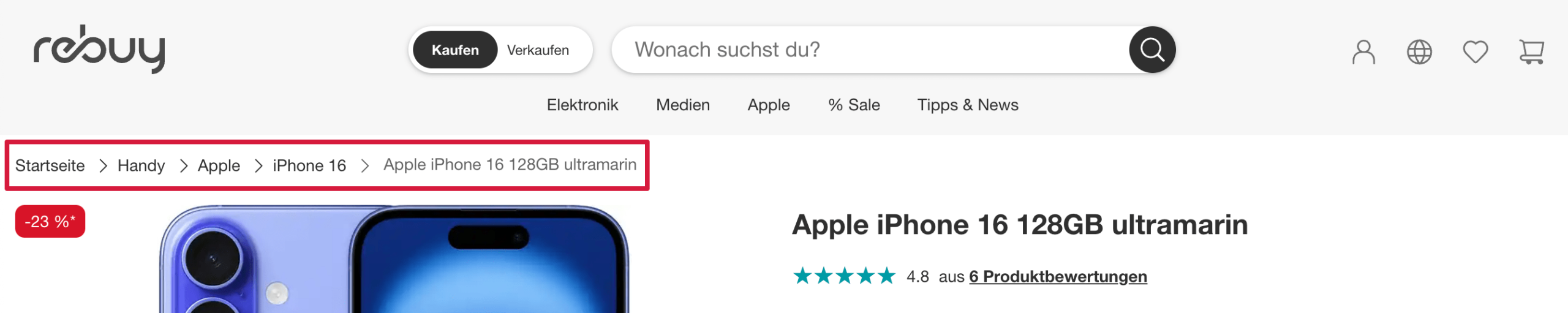
Ein Beispiel: Betrachtet ein Nutzer ein iPhone 16, könnte der Breadcrumb so aussehen: Startseite > Elektronik > Smartphones > iPhone 16, wobei der letzte Eintrag, also „iPhone 16“, nicht verlinkt ist, sondern als normaler Text erscheint.

So fügst du Breadcrumbs richtig in deine Website ein
Bevor du Breadcrumbs hinzufügst, musst du einige Dinge beachten. Hier eine kurze Übersicht:
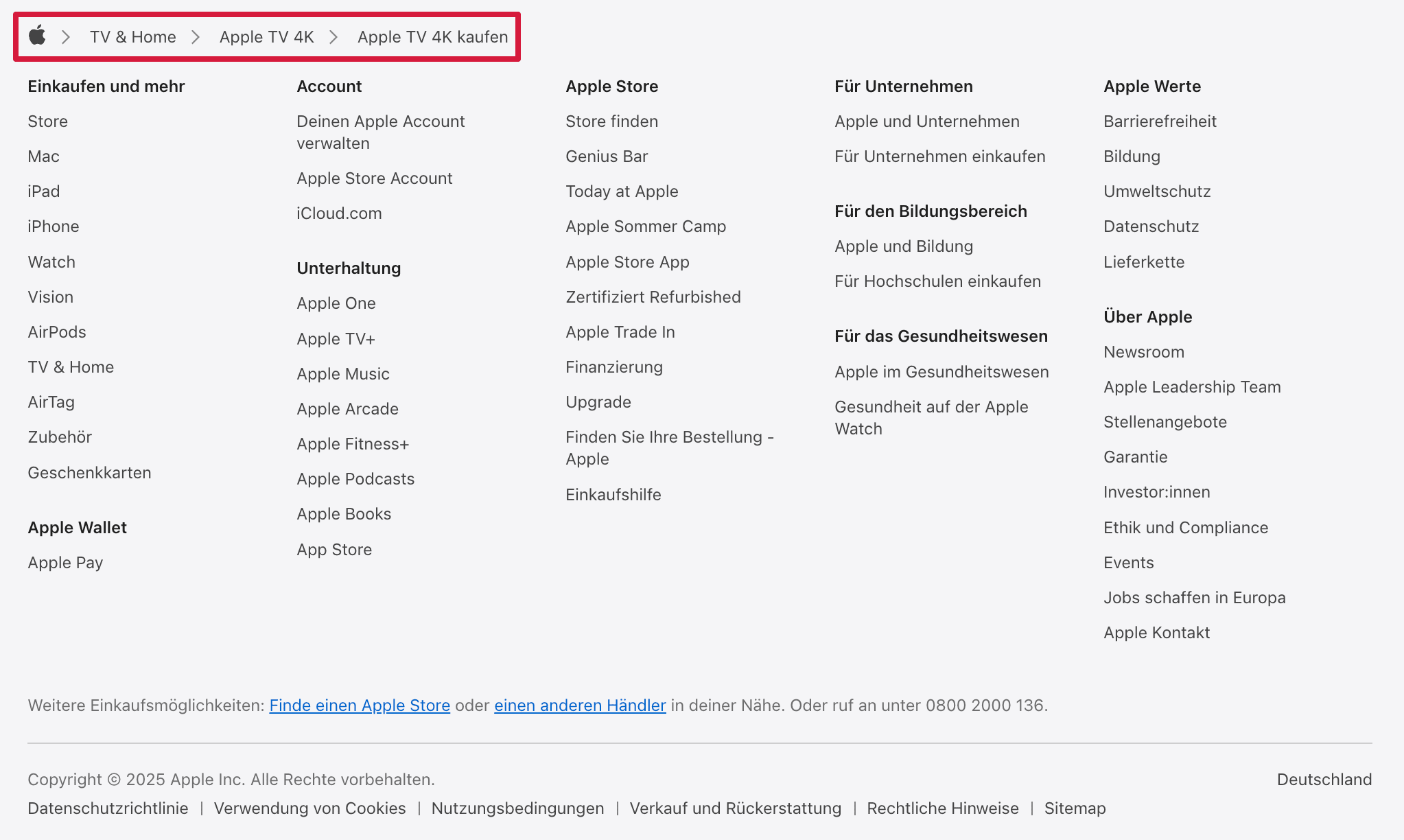
- Platziere Breadcrumbs am oberen Seitenrand direkt unterhalb der Hauptnavigation. Das ist die gängigste und von Nutzern erwartete Position. Manche Websites wie Apple setzen Breadcrumbs zwar am unteren Rand der Seite ein, das ist jedoch eher die Ausnahme.

Das liegt daran, dass die Produktseiten von Apple sehr lang sind: Nutzer müssten andernfalls mühsam nach oben scrollen, um zur Navigation zurückzukehren. Auch andere Websites mit endlosem Scrollen können von Breadcrumbs am Seitenende profitieren. Eine doppelte Platzierung – sowohl oben als auch unten – ist ebenfalls eine sinnvolle Lösung.
- Füge Schema-Markup zu deinem Website-Code hinzu, bevor du Breadcrumbs aktivierst. Schema-Markup ist ein semantisches Vokabular von Tags, das du im HTML deiner Seite hinterlegst. Es hilft Google, deine Inhalte zu verstehen und teilt der Suchmaschine insbesondere mit, dass die Liste der Links oben auf deiner Seite für Breadcrumbs steht.
Lass uns zum Schluss noch einen Blick auf die verschiedenen Methoden werfen, wie du Breadcrumbs auf deiner Website einfügen kannst.
Breadcrumbs in WordPress hinzufügen
Wenn deine Website mit WordPress läuft, kannst du entweder eines der speziellen Plugins zum Hinzufügen von Breadcrumbs verwenden oder alles selbst codieren.
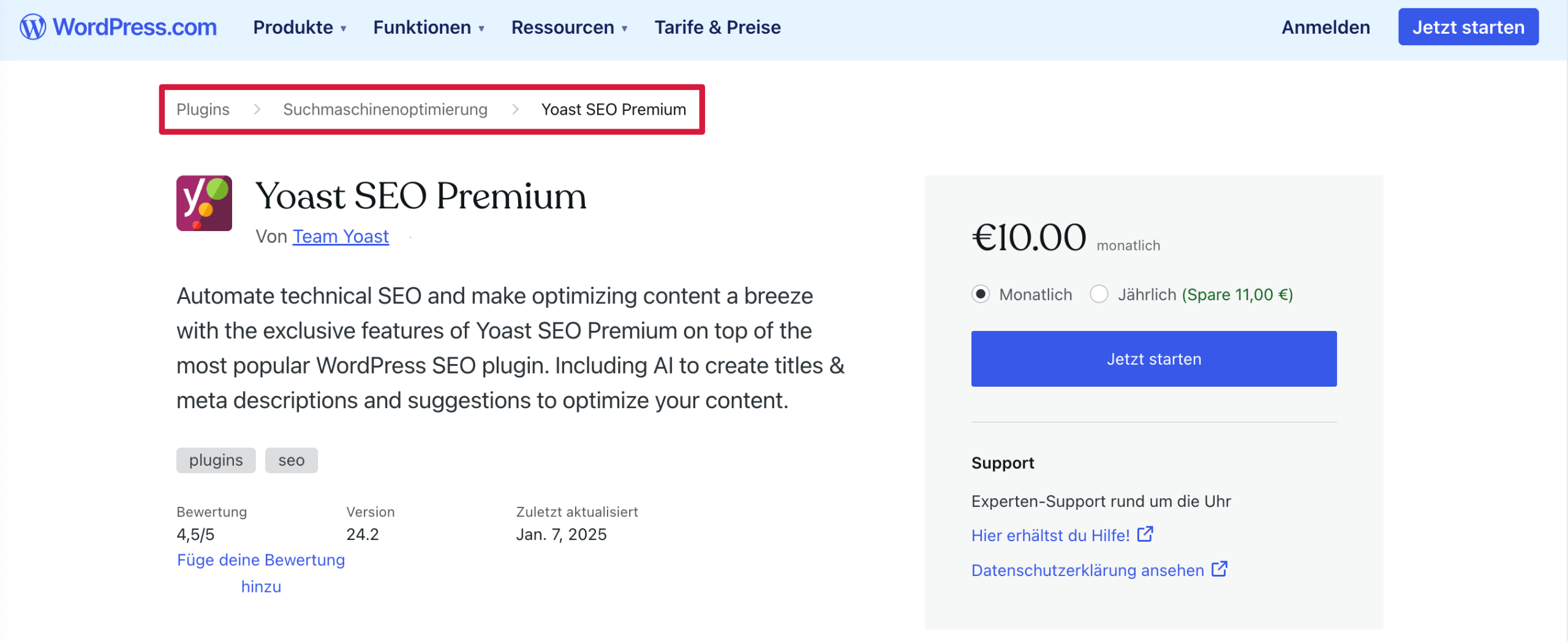
Schauen wir uns das Yoast SEO-Plugin genauer an, denn es ist eine der beliebtesten Lösungen auf dem Markt.
Die kostenlose Version des Plugins enthält bereits eine Breadcrumb-Funktion. Es gibt außerdem eine Yoast SEO Premium-Version für 99 €. Um das Plugin zu nutzen, benötigst du mindestens WordPress 6.0 sowie eine Hosting-Umgebung mit PHP 7.2.5 oder höher.
Sobald du das Plugin installiert und aktiviert hast, kannst du Breadcrumbs wie folgt aktivieren:
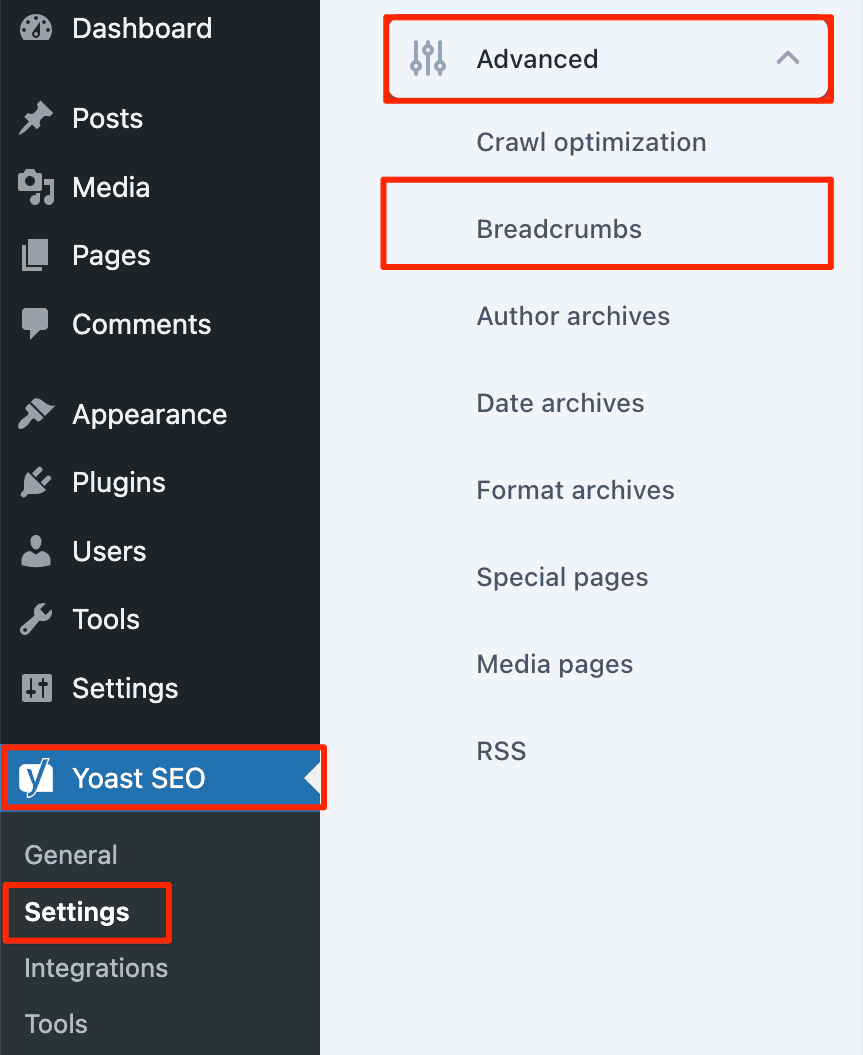
1. Öffne die Yoast SEO-Einstellungen, indem du im WordPress-Dashboard auf den Reiter „Yoast SEO“ klickst und „Einstellungen“ auswählst.
2. Wechsle zum Tab „Erweitert“ und klicke auf „Breadcrumbs“.

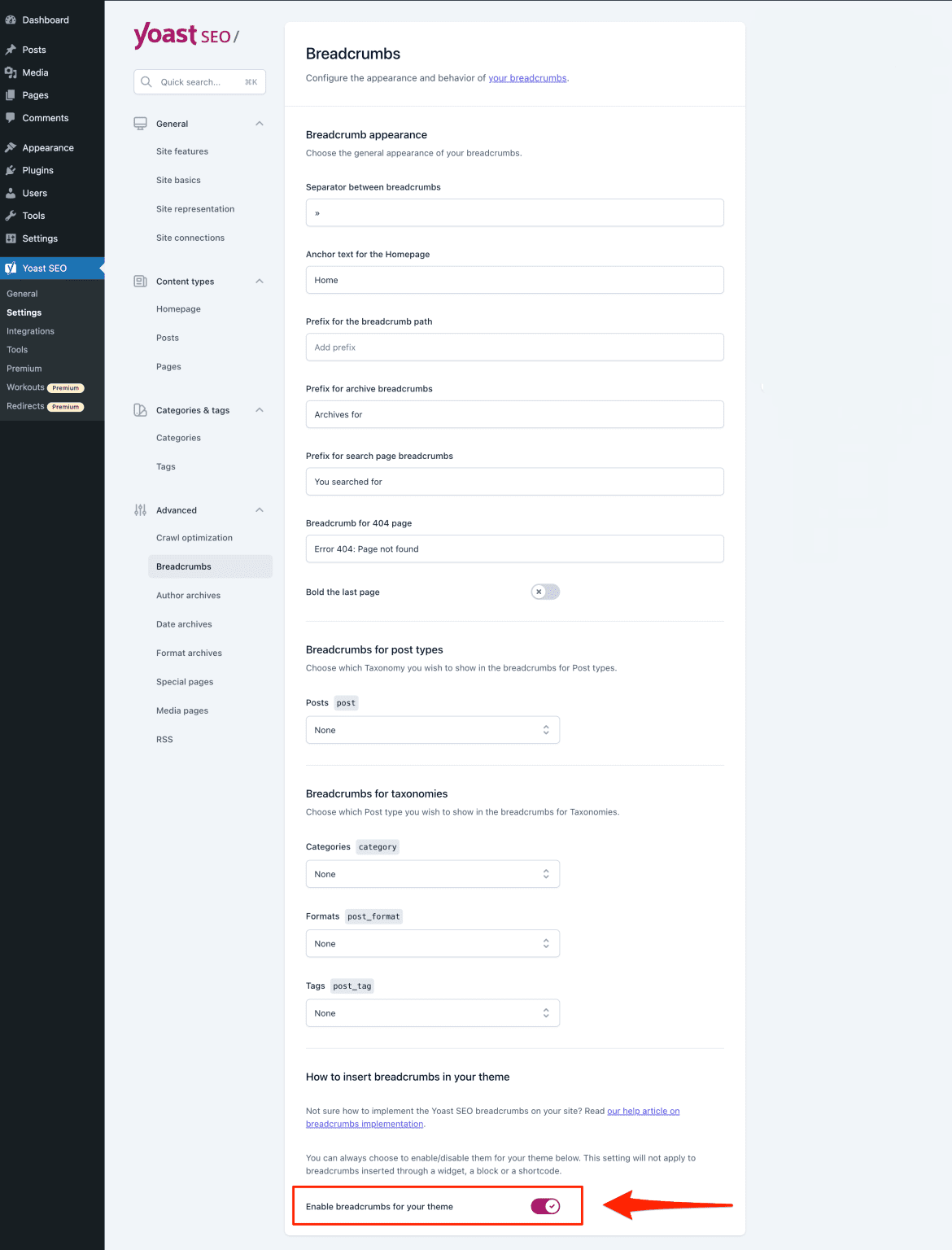
3. Wähle ein Trennzeichen für deine Breadcrumbs aus, z. B. „»“ oder „/“, um die einzelnen Navigationselemente optisch voneinander abzugrenzen.
4. Passe die Breadcrumb-Einstellungen individuell an. Du kannst festlegen, ob Breadcrumbs auch auf der Startseite angezeigt werden sollen, einen Präfix hinzufügen und weitere Optionen konfigurieren.
5. Aktiviere die Breadcrumbs unten auf der Seite.

6. Klicke auf „Änderungen speichern“, um deine Einstellungen zu übernehmen.
Selbst wenn du alle Einstellungen vorgenommen hast, erscheinen die Breadcrumbs nicht automatisch auf deiner Website. Um sie sichtbar zu machen, musst du ein paar Codezeilen in die header.php deines Themes oder Child-Themes einfügen.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
Das war’s! Die Breadcrumb-Navigation sollte jetzt auf deiner Website sichtbar sein.
Breadcrumbs selbst programmieren
Das Programmieren einer Breadcrumb-Navigation kann anspruchsvoll sein und erfordert entsprechende Kenntnisse in HTML, CSS und JavaScript. Wenn du über das nötige Know-how und ausreichend Zeit verfügst, kannst du die Breadcrumbs selbst erstellen. Andernfalls empfiehlt es sich, die Umsetzung an einen Entwickler zu übergeben.
Eine saubere Implementierung umfasst die Gestaltung des Layouts per HTML und CSS sowie gegebenenfalls interaktive Funktionen per JavaScript. Achte auf eine durchdachte Struktur und teste die Navigation gründlich auf verschiedenen Geräten und Browsern.
Fehlerhaft programmierte Breadcrumbs beeinträchtigen die Nutzererfahrung und können die Interaktion auf der Website verringern. Für eine stabile, sichere Umsetzung sind fundierte Webentwicklungs- und Sicherheitskenntnisse erforderlich.
Zeit zu handeln
Breadcrumbs erleichtern die Navigation und lassen sich mit Tools, Plugins oder Modulen unkompliziert integrieren. Gerade bei komplexen Websites mit vielen Unterseiten sollten sie nicht fehlen, es gibt wirklich keinen Grund, darauf zu verzichten.
Mit diesem Navigationspfad machst du es deinen Besuchern leichter – auf deiner Website und in den Google SERPs.
Das war’s, jetzt liegt es an dir! Setz die Breadcrumbs Schritt für Schritt um und mach deine Website nutzerfreundlicher und suchmaschinenoptimierter. Lies dir diesen Artikel bei Bedarf noch einmal in Ruhe durch. Wenn du dranbleibst, wirst du bald Verbesserungen in deiner Platzierung erkennen.

