Canonical or Hreflang? When to Use Them and Why
Google is hands down smart enough to decide which version of a page to show to a searcher on its own. Yet, if you point to a certain URL and say “Please, show this one,” it will know for sure. Canonical and hreflang tags can help you provide those instructions to Google.
But since these tags might have similar purposes, you can sometimes confuse them. In turn, it might lead to indexing duplicate content and/or serving irrelevant pages to users.
In this guide, we’ll explore the main differences between canonical and hreflang tags and, what’s even more important, identify cases when to use each of them.
Now, let’s get down to business!
TL;DR
Canonical tags are HTML attributes that determine which version of a web page (among those with similar or identical content) should be indexed and shown on SERPs.
Hreflang tags are also HTML attributes, although their primary function is to specify the most relevant version of a page based on the geographical location and language.
The following instances require the use of canonical tags: multiple pages with identical or similar content and pages with different URL variations that are targeting the same location/language.
Hreflang tags should be used for websites that target users from different regions, websites that are available in multiple languages, websites that have separate versions for different countries (e.g., a UK version and a US version), and websites that contain translations of the same content.
Canonical vs. hreflang tags
Canonical and hreflang tags both tell Google the version of the page it is supposed to index and show on SERPs. This is why it’s not uncommon for site owners to wonder whether a difference even exists between these two tags in the first place.
To provide a truly comprehensive answer, let’s explore both solutions in greater detail.
By using canonical tags on pages that point to other pages, you’re telling Google:
“Please don’t index this URL. Instead, take the one I mentioned into account.”
At the same time, a webpage with a canonical tag pointing to itself means this:
“Please index this URL instead of other URLs with similar content.”
While canonical tags are used to restrict certain URLs from being indexed, hreflang tags, on the other hand, tell Google which additional URLs should also be indexed along with the master webpage. These other URLs are the equivalents of the main URL in other language and country versions.
In other words, webpage with a canonical tag pointing to itself and hreflang annotations tells Google the following:
“Please index me along with the regional/language alternatives mentioned within this code piece.”
To put it simply, canonical tags tell Google which is the main website URL to index, whereas hreflanf tags indicate the webpage’s language version and the targeted location.
What is the canonical tag?
Google relies on a set of different signals to determine which page to show over identical (or very similar) pages. These signals include HTTP/HTTPS protocols, redirects, the presence of an SEO-friendly URL in a sitemap, and rel=”canonical” link annotations.
Canonical tags (aka rel=”canonical”) are snippets of code that provide suggestions to search engine crawlers about which URL to consider as the “official” version of a webpage.
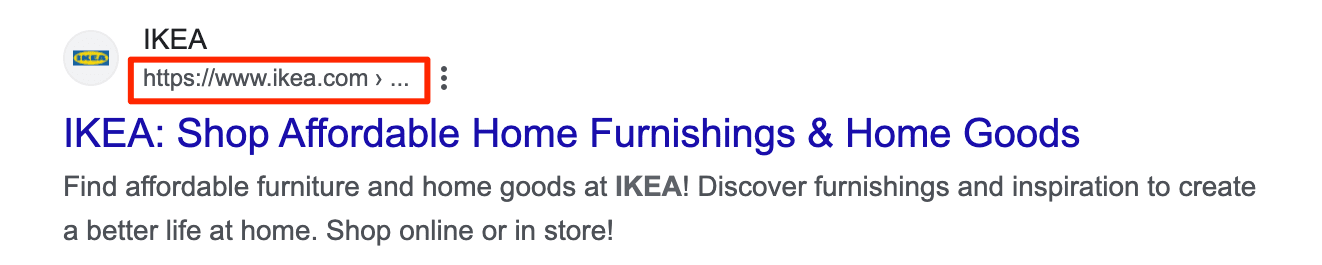
See the example below of a canonical tag for ikea.com:
<link rel="canonical" href="https://www.ikea.com/">
This way, you can tell search engines like Google to index the main, or preferred, version of the homepage of the IKEA website, which is https://www.ikea.com/ in our case.
What is the hreflang tag?
Like canonical tags, hreflang tags can also be defined as code pieces that provide signals to search bots. But their purpose is to specify which country and language a certain page is intended for.
For instance, it’s recommended to set up two hreflang tags for Canadian visitors, one for English-speaking visitors and the other for your French-speaking audience.
Here’s what the required code piece for this example would look like:
<link rel="alternate" hreflang="fr-ca" href="https://www.example.ca/fr/" />
<link rel="alternate" hreflang="en-ca" href="https://www.example.ca/en/" />
Note: Here’s a list of valid codes for countries and languages that you can use in your hreflang tags.
Now let’s explore the functionality of hreflang tags through actual SERP results. For example, if we perform a search for the “ikea official website” in the US, this is what we’ll find at the top of the search results:

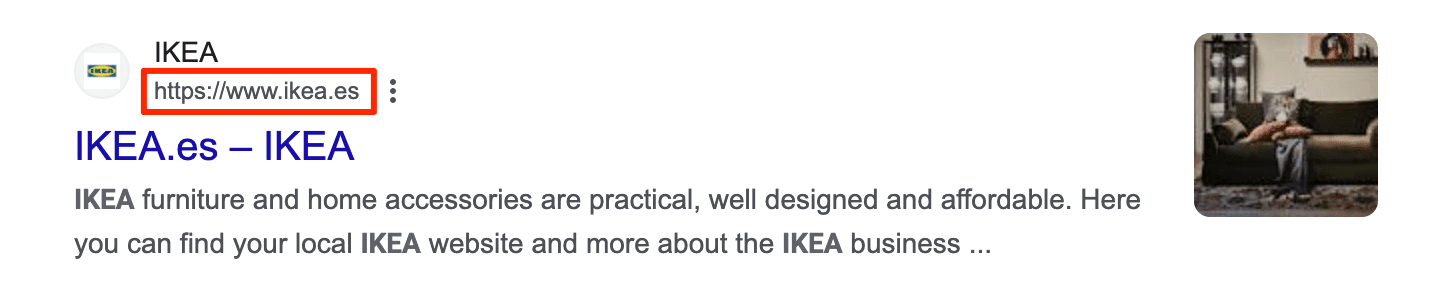
People conducting the same keyword search in Spain will see this result at the top of the SERP instead:

What is the difference between canonical and hreflang tags?
Canonical and hreflang tags are similar in their overall purpose. They both inform Google about which pages to index and deliver to searchers based on specific criteria.
Here’s how they differ:
- Message
Hreflang tags tell search engines like Google that a particular webpage should be displayed on SERPs for users of a certain language and location. Canonical tags, on the other side, inform Google about the page that should be chosen over other pages with identical or pretty similar content and indexed to appear in search results.
- Significance
Canonical tags help search engines avoid indexing duplicate content and improve crawl budget. Hreflang tags help search engines deliver the most relevant content to users based on their location and language settings.
Despite their SEO benefits, hreflang and canonical tags can do more harm than good when used improperly. This can even result in search engines indexing the wrong version of a page. You may experience page ranking issues, poor user experience, duplicate content problems, and even a drop in rankings.
To check canonical/hreflang issues and get quick fix tips, you can use tools like SE Ranking’s Site Audit Tool.
Just launch the audit either manually or set up automatic checks. Once the audit is completed, the system will notify you via inbox.
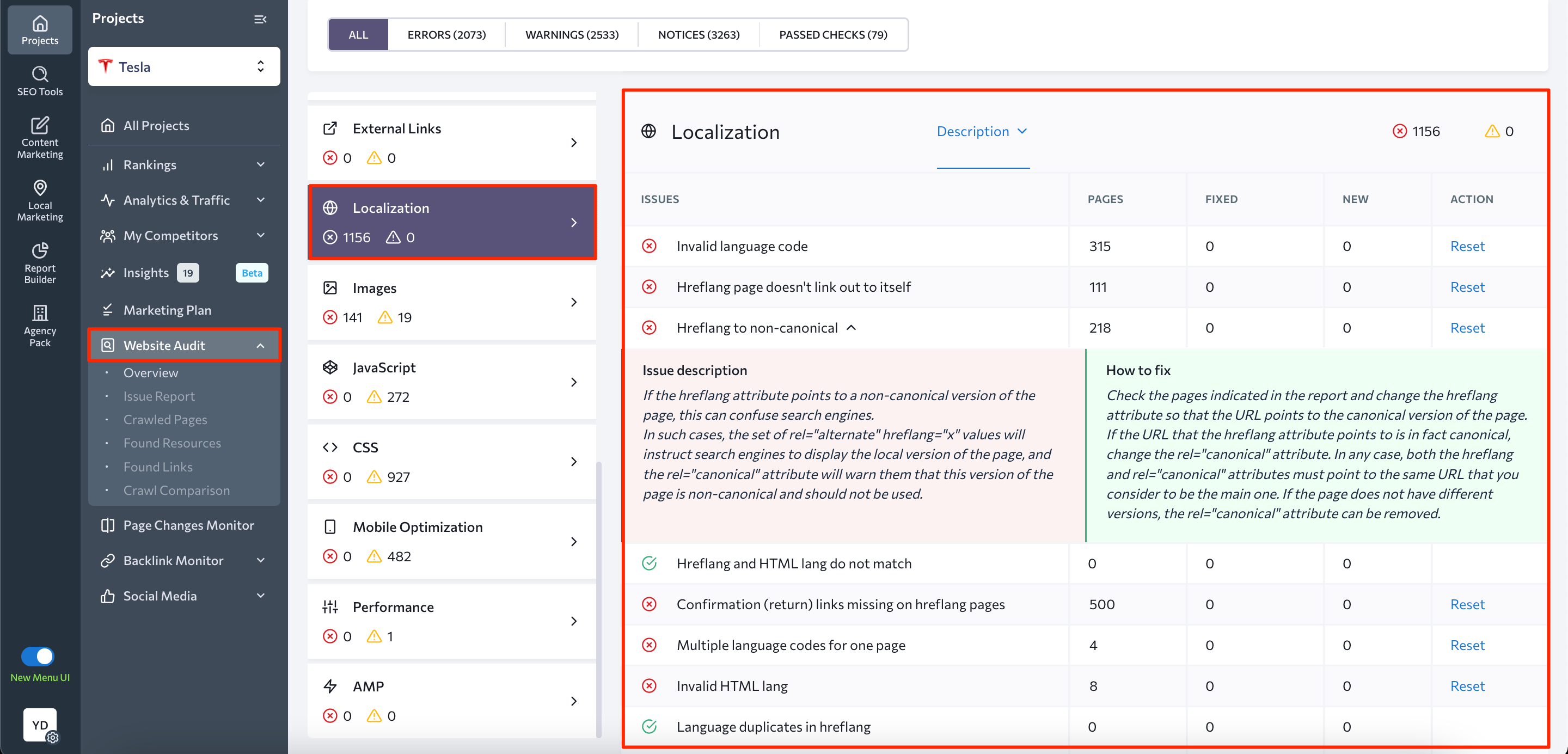
In the Issue Report section, you’ll see a wide list of checks performed under various categories.
In the Localization block of this report, you’ll find hreflang-related issues like:
- The hreflang attribute points to a non-canonical version of the page.
- The hreflang and HTML lang attributes on the page use different language codes.
- Versions of the page with the hreflang attribute do not link out to each other.
- The hreflang attributes specify multiple language codes for a single URL.
- Several versions of a page specify the same language code in the hreflang attribute.

For canonical-related issues, the system can detect the following:
- The canonical tag points to the HTTP versions of pages.
- Non-canonical pages found in the XML sitemap file.
- There’s page A referencing page B as canonical, and then page B referencing page C as canonical, which creates a canonical chain.
- Several canonical tags with different URLs are specified for the same page.
- The URL pointed to by the hreflang attribute is not found, unavailable due to server issues, or has a redirect.
When to use canonical tags
Now, let’s explore different case scenarios when you’ll need to use canonical tags to ensure your preferred version of the page is indexed and ranked on SERPs.
- Pages with UTM parameters. When setting up your paid campaign, you might want to add the UTM code to your campaign’s URL to track its performance. This will result in two pages having similar content (one for organic traffic and the other for paid campaign tracking). In this scenario, using canonical tags prevents duplicate issues from occurring.
- Products living in multiple categories. If your website lets users find specific products through different categories, consider using canonicalization. Otherwise, you’ll wind up with several unique URLs for the same product.
- Dynamic URLs generated on the fly. Some websites, especially e-commerce business sites, tend to generate dynamic URLs with various parameters. It can result in the creation of multiple versions of the same content. To ensure Google understands which is the main version among those URLs, use canonical tags.
When to use hreflang tags?
Next, let’s look at when you would need to use hreflang tags.
- Websites that target users in different regions.
Use hreflang tags primarily for international websites that are localized for diverse geographical markets. When used properly, these tags help search engines match the right language and regional version of a webpage with user expectations.
Let’s say you have a website that targets an audience from four countries, including France, Germany, Belgium, and Switzerland. Your site also contains all corresponding language versions. You need to implement nine different hreflang tags for the following user groups:
- German-speaking users from Germany
- German-speaking users from Belgium
- German-speaking users from Switzerland
- French-speaking users from France
- French-speaking users from Belgium
- French-speaking users from Switzerland
- Dutch-speaking users from Belgium
- Italian-speaking users from Switzerland
- Romansh-speaking users from Switzerland
This lets Google know that this webpage exists in nine different versions, none of them are duplicates. This also helps the search engine align each version with the right audience group.
- Websites that are available in multiple languages.
At the same time, you don’t need to have a website targeting several international markets to use hreflang tags. If you run a website in several basic languages like English, Spanish, German, and so on, hreflang tags would be of great help for you.
Using them with the right language codes (as well as canonical tags) lets users switch between different language versions of your website. Google also won’t consider these versions as duplicates.
- Websites that have different versions per country (e.g., a UK version and a US version).
To make sure users see the version of your site tailored to their country, including specific information, imagery, and language nuances that resonate with them, you’ll also need to implement hreflang tags.
At the end of the day, nobody wants to provide users content with irrelevant currency/units of measurement/dialects, right?
Closing thoughts
Despite some similarities between hreflang and canonical tags, they serve different functions and bring different benefits to the table. By using them appropriately, you significantly increase your chances of showcasing the correct versions of your pages to the right audience and creating great user experiences.
Canonical and hreflang tags work best when your on-page structure is optimized. Learn how to implement headings effectively in our HTML heading tag guide.