Creating SEO-friendly URLs: Best Practices & Examples
Are URLs important for users and SEO? In short, yes, they are. Although factors like page load speed, content quality, and having the right target keywords generally have a more dramatic effect on your SEO, having URLs that are not SEO-friendly can also sabotage your rankings. Here, we will provide up-to-date information about URLs, their structure, types, and ways to optimize them properly.
Key Takeaways
- URLs are important for users and SEO. SEO-friendly URLs are readable, easy to understand, not too long, contain relevant keywords, and have a logical structure.
- Use short, readable URLs with 1-2 relevant keywords in the slug and keep them consistent with page titles to meet user expectations and avoid technical issues.
- Create logical file and path structures and organize your website’s content into categories, folders, and subfolders.
- Use hyphens instead of underscores to separate words in URLs, as Google interprets hyphens as spaces.
- Use lowercase letters in URLs, as they are case sensitive. Capitalizing can result in duplicate pages.
- Avoid numbers in URLs when possible, as content can become outdated or require redirects if updated.
- Use clean, static URLs instead of dynamic ones when possible, as they are easier to read, remember, and share.
- Use URL parameters and file extensions in URLs wisely.
- For multilingual and international sites, use separate language and country-specific URLs. Add hreflang tags to specify the country and language of each page or consolidate two similar pages with canonicals.
What is a URL address of a website
A URL, or Uniform Resource Locator, is the web address of a unique online resource on the Internet that you type in the browser search bar. Online resources may be different: HTML pages, CSS files, as well as web images, have their unique URL addresses. There may be some exceptions. For example, some URLs may lead you to pages that no longer exist. Still, it is an address used to access a particular page, site, image, and also to understand what type of content they may see. That’s why creating correct and user-friendly URLs is important.
Website URL structure

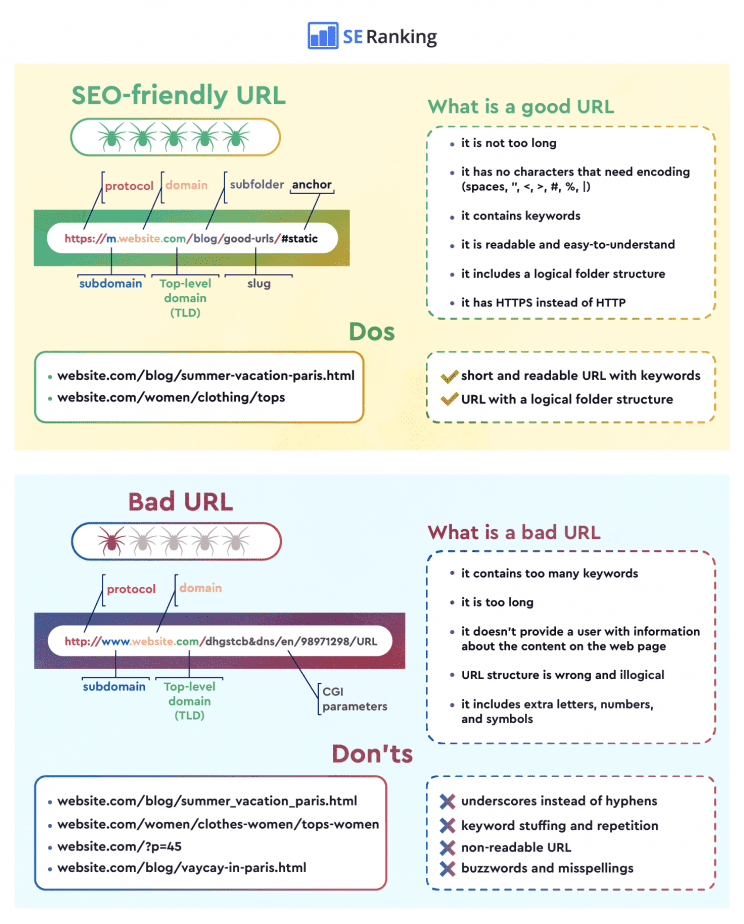
Now, let’s learn about the anatomy of a URL:
- Protocol (also called transfer protocol or scheme) determines how data is transferred between the host and a client. In most cases, this is HTTP or HTTPS, but there are also other protocols like FTP, TCP, NTP, etc.
- Subdomain is a part of the main domain. It is used to organize different sections of the site, for example, cars.yoursite.com, where “cars” is a subdomain.
- Domain is the name of the site.
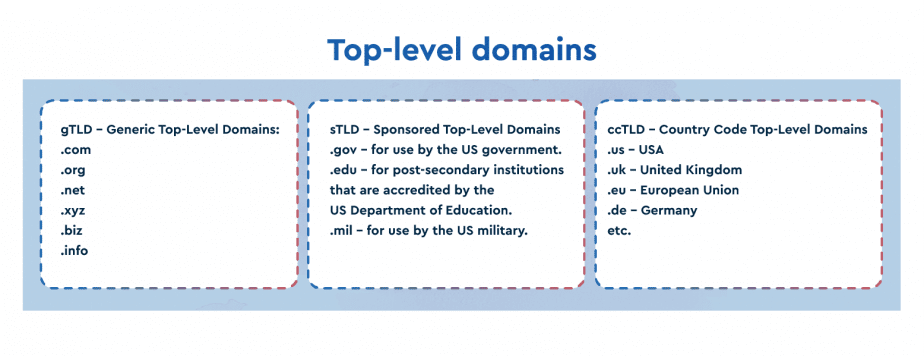
- Top-level domain—root domain, for example, .com, .org, .uk, .net, .de, etc.
- Subfolder—the name of a specific section of your website. For example, yoursite.com/blog, where “blog” is a subfolder.
- Slug—a part of a URL that identifies a specific page, for example, yoursite.com/blog/what-is-url, where “what-is-url” is a slug.
- Anchor—an element that allows a user to jump to a specific part of a page without scrolling.
Note that not all of these elements are mandatory. You may include or not include an anchor, or subdomain, or subfolder, etc. The first three parts of a URL—protocol, domain name, and top-level domain (TLD)—appear before the first slash and represent the website address. When creating a website, you should choose a unique domain name and TLD that comes after the dot in a URL (.com, .edu, .uk). TLDs show the purpose of a site, its location, or specific entities, like governmental organizations. You can find the different types of TLDs in the picture below.

Although it is no longer necessary to include “www”, a website address sometimes also has this prefix. Then, you can create subdomains and purchase SSL certificates to have HTTPS in a URL. If you are still using HTTP, we recommend switching to HTTPS right away.
Next, you should create a website structure by adding subfolders and categories, for example, https://example.com/blog/.
The last part of a URL is a slug that identifies a particular page and explains its content. The process of optimizing the slug is basically the same as creating SEO-friendly URLs.
What is an SEO-friendly URL structure?
An SEO-friendly URL is also called a semantic or clean URL and has the following characteristics:
- it is not too long
- it has no characters that need encoding (spaces, “, <, >, #, %, |)
- it contains keywords
- it is readable and easy-to-understand
- it includes a logical folder structure
- it has HTTPS instead of HTTP
Need SEO-friendly URL examples? Check out the two URLs below. It’s pretty obvious which is SEO-friendly and which is not, isn’t it?
- website.com/blog/winter-vacation-berlin/
- website.com/sdkfjb/ryba/sdfkjb-2017/sdfhhha
As you can see, they look completely different. The first one is an example of a SEO friendly URL, and the second is an example of a not-so-SEO-friendly URL. It is clear that the first address is much better for a user who understands what kind of information they will find on this page and even what is the platform (blog). The second URL tells nothing.
This is the first reason why you should have SEO-friendly URLs—after all, they are the first things that a user sees in Google search results. Hence, they are good for SEO, but you should consider that URLs themselves will not help you to get on the top of Google. The search engine cares more about the site structure (and URLs as the elements that are related to this structure), semantics, and the content itself. Still, you shouldn’t underestimate the importance of clean URLs. A user probably won’t click on your link if you have a super-long address related to the bad website structure, Google or another search engine will not promote your website.

What is NOT an SEO-friendly URL structure?
Let’s take a look at some not-so-SEO-friendly URLs in more detail. A URL is not SEO-friendly if:
- it contains too many keywords
- it is too long
- it doesn’t provide a user with information about the content on the web page
- URL structure is wrong and illogical
- it includes extra letters, numbers, and symbols
But what exactly can happen if your URLs are not SEO-friendly? Here are the possible consequences:
- They will worsen the general user experience, fewer people will use the link.
- Duplicate content is likely to be created.
- There may be security vulnerabilities.
- They can reduce SEO effectiveness.
How to create an SEO-friendly URL structure
Now, we know that URLs that are not SEO-friendly are really bad. But what are some URL-structure best practices? What if you have thousands of pages and cannot edit every single web address manually? There are SEO-friendly URL generators that can create shorter URLs for you. You can either use one of the online generators or use plugins offered by your CMS.
If you want to optimize the process instead of creating and checking every single URL manually, you should pick a permalink structure that fits your website.
Don’t look for too complicated solutions. We recommend using simple, clean permalinks. You may add a post name to the domain name. Or use categories to create a hierarchy in URLs. Just make sure that your URLs are not too long. As you can see, there are many things to consider. We’d like to focus on the most important elements and bring you some examples of good and bad practices. Here is what you should take into account when creating an SEO-friendly URL structure.
Use keywords in URLs
According to John Mueller, the Senior Webmaster Trends Analyst and Search Relations Team Lead at Google, keywords in URLs remain a very small ranking factor and it is not something to force. With that said, it’s not necessary to restructure your site just to insert keywords in your URL.
But if you create new pages, it is a good idea to include relevant keywords just like you do with your posts. Remember though that making a URL too long is a bad idea, so you shouldn’t use too long phrases.
- SEO-friendly URL example: https://website.com/how-to-make-a-seo-friendly-url
- Not-so-SEO-friendly URL example: https://website.com/how-to-create-the-best-url-for-the-website-easily
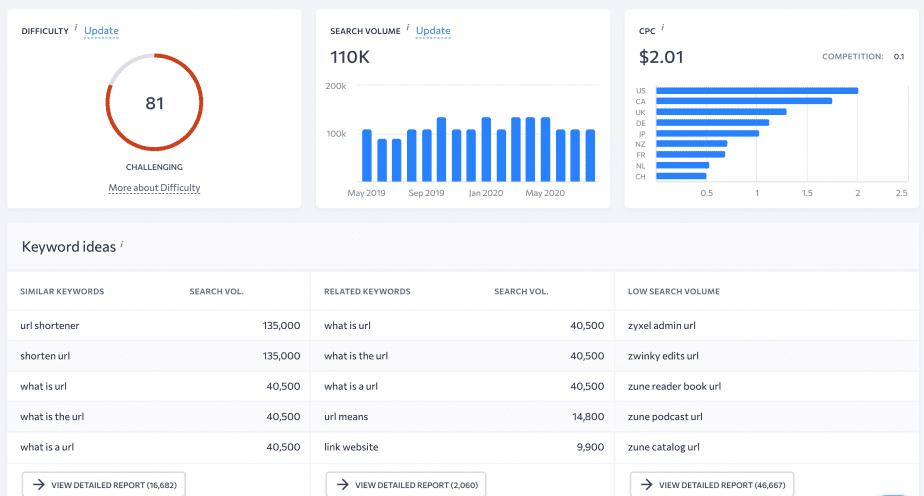
1-2 keywords in URL are usually enough to provide a user and the search engine with the necessary information. To make sure that this is a winning keyword for you, we recommend using SE Ranking’s Keyword Suggestion Tool to select the relevant keywords faster.

Adjust URL length
How long can SEO friendly URLs be? Potentially, they can be very, very long. The limit is 2,083 characters for Microsoft Edge. This, however, doesn’t mean that you need such a long URL. The right balance is making your URL around 75 characters long. The longer URL will be indexed too, but they will affect user experience.
Most beginners make the same mistake of creating very long slugs. Instead, you should remove all unnecessary words, including articles. For example, you can turn your how-to-create-an-SEO-friendly-url-easily into something like how-to-create-an-SEO-friendly-url. The latter is a much better option because it removes the extra word (easily).
What is a URL shortener?
Long addresses should be shortened, especially if you want to share them with someone. Now, we can use services like Bit.ly or TinyURL to hide the part of the link.
Note that in some countries (Saudi Arabia) as well as on some platforms (Twitter, MySpace), such services are blocked mostly because such links can take a user anywhere. Still, shorteners are often used by lots of people and organizations worldwide.
This is how the full link looks: https://seranking.com/se-ranking-for-smbs.html, and here is an example of a short web address that we got using Bit.ly: https://bit.ly/355sKQs.
The second link will take users to the same SE Ranking page.
Make the file and path structures logical
When you’re building a website, you need to make sure that all your files are assembled into a sensible structure. That’s why it makes sense to structure your website into categories, folders, and subfolders. For example, when your web address looks like this https://example.com/winter-clothes/coats/ rather than just https://example.com/coats, your visitors will understand where they are.
Keep titles and URLs concise
Titles and URLs don’t have to match, but it is a good practice as well as keeping URLs short. That’s how you can use the relevant keyword in your URL, make it more readable, attract more users, and create a great link to share on social media. Moreover, it is all about readers’ expectations—using the same keywords in the title and URL helps you to not disappoint them.
If you are using a popular CMS and have installed plugins that automate most processes, your title may be used to automatically generate a slug. However, pay attention to how your CMS generates slugs when you have identical page titles. If not handled properly, you can end up with something like this:
- /backlink-checker/
- /backlink-checker-2/
This can lead to duplicate content issues that weaken the website’s SEO.
Consider file extensions in URLs
According to John Mueller, file extensions like .html, .asp, .php don’t affect your ranking. It doesn’t matter if your URL has or has no extension—if your site looks like this https://example.com/blog.html, it will show up in the same way in Google search results.
In most cases, webmasters want to remove them to make URLs shorter and more user-friendly (which makes sense) but you should consider that sometimes it harms the website. By removing the extension, you have to redirect old URLs to new addresses, which can take some time.
Choose hyphens (dashes) and underscores wisely
Use hyphens in your URLs wisely. For example, the correct slug is how-to-create-right-url and not “how to create right url”, “howtocreaterighturl”, or “how_to_create_right_url.”
Google treats them better than underscores for one reason—hyphens separate words and are interpreted as spaces, whereas underscores in your URLs aren’t recognized. For example, if you use “my_trip”, Google will interpret it as “mytrip” instead of “my trip.“
Standardize a trailing slash in a URL
URLs with trailing slashes commonly represent a directory, and those without a trailing slash represent a file. But in fact, there is no difference for Google whether a URL has or has no trailing slash.
The important thing is to make sure that you don’t have both of them containing different content. While permissible from a technical standpoint, it can confuse users. Avoid this by ensuring both versions of the URL serve the same content.
For example, if two URLs example.com/products/ and example.com/products serve duplicate content, then you should:
- Choose one of the URLs as the main version. It doesn’t matter which one, but including a trailing slash with directory URLs enhances user experience and aligns with common website structures.
- Use the preferred URL format consistently across all site URLs, including internal linking and sitemaps.
- Configure your web server and hyperlinks to use the chosen format.
- Implement a 301 redirect from the ill-favored version to the preferred one. If no redirect is possible, use the rel=”canonical” link tag as an alternative.
- Test your 301 configuration using tools like GSC’s Fetch as Googlebot.
- Verify that the preferred version returns a 200 status code and that the duplicate URL 301 redirects to the preferred version.
- Check for crawl errors in Google Search Console or server logs to confirm that the 301 redirects have been successfully implemented.
You can also perform a quick check on your site to see if URLs with and without trailing slashes redirect to each other. If only one version can be returned (the other redirects to it), that’s beneficial as it reduces duplicate content. If both versions contain the same content and return a 200 status code, you can either change the behavior or leave it as-is, because Google’s indexing process can handle duplicate content. However, while this behavior is legitimate, it is not optimal.
Avoid URL capitalization
URLs are case sensitive. If you use capital letters, you are creating different addresses, even if the only difference between them is just the uppercase. That’s why we recommend using only lowercase in a website address. Accidentally mixing letters can result in the creation of duplicate pages. If you find these duplicate URLs, it’s important to consolidate them with canonicals or use 301 redirects.
Remove the numbers in URLs
We recommend removing numbers from URLs, if possible. Let’s say, you have a news website. You may want to add a date to all your web addresses. Still, you need to think twice and decide if you really need it. The thing is the content that you published some time ago may seem outdated to a user.
Another reason for avoiding numbers is changing content. For example, the number is a part of your URL that contains this slug: 5-ways-to-improve-urls. Later, you decide to edit your post by adding one extra way to your list. By doing this, you will have to change the title and the URL, which means redirecting to a new address. That’s why the how-to-improve-urls slug without numbers is a much better option.
Discern between static and dynamic URLs
There are two types of URLs: static (permalinks) and dynamic URLs. Static is the address that doesn’t change and doesn’t include URL parameters.
It is a clean and easy-to-read URL: https://website.com/ultimate-seo-tools.html
Dynamic URLs result from the search of the site that is database-driven. Such addresses are generated by servers or CMS, and unlike static URLs, they are not user-friendly, and sometimes URLs with different parameters take a user to the same piece of content. Simply put, it may result in creating duplicate pages.
Here is an example of a typical dynamic URL: https://website.com/p/google-checkout-php-sample-code/issues/detail?id=31
So, what URLs are better? Static ones are usually best for SEO purposes because:
- They have a higher CTR (click-through rate).
- They usually include keywords.
- Such URLs are easy to copy, paste, and remember.
- They help a user understand what the page is about.
- They can include an anchor text for links.
- It is usually easier for search engines to work with static URLs.
Note that a static URL doesn’t mean an SEO-friendly URL by default. It can be bad, too:
website.com/article/bin/answer.foo/en/3/98971298178906/URL
A static address will work properly only if you make it clean and well-structured. However, sometimes users can’t avoid dynamic URLs. If you have an online shopping website with product lists and their status frequently changes, you have to use dynamic URLs. In this case, Google recommends creating nice-looking addresses. It means keeping them short and removing unnecessary parameters: https://example.com/?p=category2&article=page.
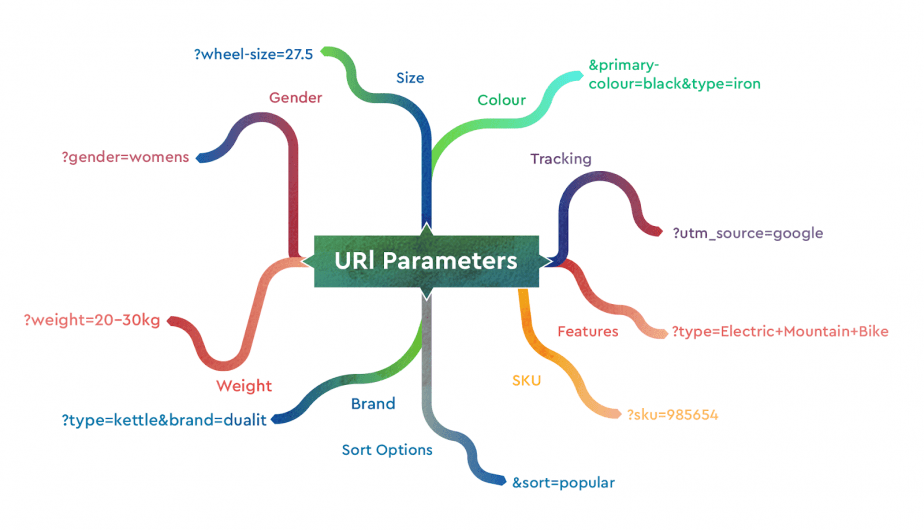
Use URL parameters wisely

Let’s take a look at this example: https://website.com?serviceid=3865
“?” is where the parameter starts. “Serviceid” is the parameter itself. “=” is the characteristic of the service id, i.e., of the parameter.
Why use URL parameters? They are generally used to filter products by category, to identify where your ad traffic is coming from, and more. They can be important but incorrectly configured URL parameters can cause duplicate content and keyword cannibalization.
Use HTTPS protocol
HTTPS isn’t just important. It is the new standard, and you should switch to it if you haven’t already. In addition to providing more security for your site, Google uses HTTPS as a ranking signal. It is also crucial for users because it ensures a secure connection through which to provide credit card details or make purchases. Moreover, using HTTPS helps you avoid SEO-related issues caused by HTTP status code errors. These errors hurt your website’s performance in search results.
Hide the www prefix
The “www” prefix in website URLs isn’t as important as it used to be. It was once used to tell apart different types of servers, but it is no longer needed now that the World Wide Web is so common and web protocols are standardized.
Many websites now prefer to hide it to make URLs shorter and simpler. This makes web addresses easier to remember and type. It also reduces how much space they occupy in the address bar.
Even the Chrome browser hides “www” and “https://” in its address bar. Displaying this information isn’t necessary given the presence of the secure lock icon indicator. You can still see the full URL by double-clicking the address bar.
It’s also just better to hide the “www” prefix, prioritize simplicity, and redirect the “www” version to the naked domain. This results in a more user-friendly experience.
Localize URLs for different language versions
If your website offers content in multiple languages or targets different countries, follow these tips to help both users and search engines find the right pages:
- Use separate URLs for each language version. A simple way to do this is by using different subdirectories, like:
- example.com/fr/ for French
- example.com/de/ for German
- To help Google understand language variations of the same content, add hreflang tags to your pages. You can add them to HTML tags, HTTP headers, or sitemaps.
- Keep each page’s content and navigation limited to one language. Avoid mixing languages or using side-by-side translations.
- Let users switch between language versions by adding clear hyperlinks or a language selector. Avoid redirecting users based on their location.
- Use UTF-8 encoding for your language-specific URLs, and properly escape special characters when linking to them.
Here is how to target users in a specific country:
- To properly prepare your site’s URL structure:
- Use country-specific domains like example.de for Germany or example.fr for France.
- Use subdirectories with a country code, like example.com/de/ for Germany or example.com/fr/ for France. This option is recommended as it saves your existing website’s authority.
- Use a subdomain with gTLD like de.example.com for Germany.
- Add hreflang tags to specify the country and language of each page, as mentioned above.
- Include local addresses, phone numbers, currencies, and other signals to show which country each page is meant for.
Why to produce the standard form of a URL
Normalization is the process of modification and standardization of URLs. It helps eliminate duplicate URLs and thus prevent the indexing of duplicate pages by search engines. The idea is to express the URL in one way, for example:
- A link to “/contacts.html” would be normalized to https://website.com/contacts.html
- A link HTTPS://WEBSITE.COM/contacts.html would be normalized to https://website.com/contacts.html
- A non-trailing-slash https://example.com/trip would be normalized to a trailing-slash (/) URL https://example.com/trip/
- A double-slash URL https://example.com//path will be normalized to a single slash https://example.com/path
Webmasters also use redirects to normalize URLs and prevent duplicate pages that could exist between:
- Non-www and www
- HTTP and HTTPS
Summary
Although the URL optimization in SEO may seem less important than content and page load speed, it still can affect your rankings. SEO-friendly URLs should be logically structured, comprehensible to users, short, and easy to share. Yes, there are a lot of things to consider, but once you learn how to create clean URLs, you will not lose this skill.

