SEO infographics 101: how to optimize infographics for search traffic
So you’ve created an awesome infographic to accompany your new blog post. It surely helps your content stand out, which is one of the blog SEO best practices. If you have also followed the other tips, your blog post will soon find its grateful readers, and you’ll probably move on to crafting your next post. But have you paid enough attention to optimizing infographics for your blog post?
While often treated simply as a supplement to blog posts, an infographic can actually ramp up your blogging SEO strategy if used properly. You just need to optimize it for search, and in this post, we’ll spread on how you can turn your infographics SEO-friendly step by step. But first, let’s start with the basics.
What is an infographic?
An infographic is a visual representation of information that presents a clear and easy-to-understand overview of a topic. Infographics include:
- Bar graphs
- Pie charts
- Histograms
- Line charts
- Tree and network diagrams
- Mind maps
- Gantt charts
- How-to’s
- Comparisons
- Lists



As you can see from the examples above, infographics often use a combination of text, images, charts, graphs, and other visual elements.
The purpose of an infographic is to simplify complex information, present data in a visually appealing manner, tell a story, or communicate a message effectively and make it accessible even for non-technical users.
How infographics can impact your SEO
Before we move on to the practical part, let’s make it clear why infographics should be a part of your content marketing strategy.
Infographics can improve web traffic by 12% or more, which is why SEO experts often include these visual representations as part of their optimization strategy.
First off, infographics are helpful for earning organic backlinks. When you create a stunning, visually appealing infographic that’s chock-full of valuable stats and information, people will be eager to share it on their own sites.
Adding an embed code to your website can make it easy for people to share your infographic on their own blog posts or landing pages, with proper attribution and linking back to its source.
Another great thing about infographics is that they increase your chances of ranking well in image searches, which are a separate search channel and SERP feature. Check the SERP for your target keyword to see if it contains an image block. If it does, an infographic can help you gain some extra clicks and traffic.
Infographics can also help to spread awareness about your brand. Through engaging visual content, infographics have the ability to impart important information about your brand, products, or services.
Ultimately, infographics are a popular visual medium that can help you increase the overall value and shareability of your article.
Infographics are a vital tool in content strategy. Make sure to check out our Content SEO Course to explore other essential tools and techniques and elevate your content creation skills.
How to optimize your SEO infographic for search
Once you’ve pinpointed a post that you think could benefit from an infographic, just like with a blog post, you’ll have to spend some time optimizing your infographic for search.
Take the following steps to get the most out of every infographic you create.
1. Do your keyword research
Whenever you create a piece of content with SEO in mind, it all starts with picking the right keywords. Infographics are not an exception, as you need to optimize them for a particular keyword.
If you already have a text that you want to supplement with an infographic, you should also have a list of keywords to choose from. If, on the other hand, you came up with an idea to create an infographic in the first place, you’ll have to first conduct keyword research.
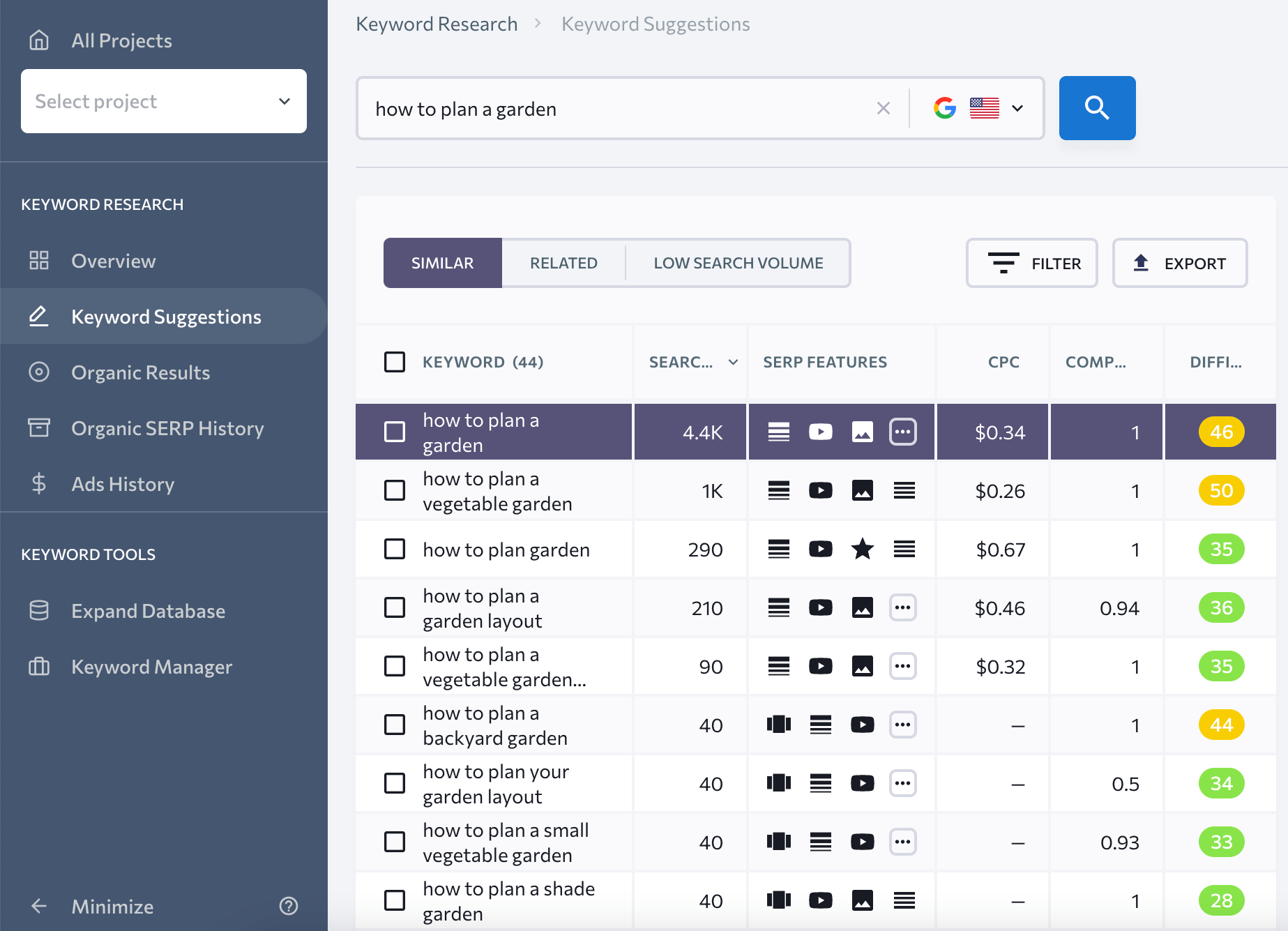
Using Keyword Research tools makes this process a lot easier. You can find keywords using SE Ranking by entering the seed keyword in the Keyword Research tab. You’ll then get a complete list of suggested terms in the appropriate section.

When trying to find the right keyword, there are a number of things to consider:
- Relevancy. Ensure that the keyword you’re targeting is aligned with your goal, which should naturally be aligned with your audience’s interests.
- Search volume. Consider the popularity of the keyword you’re targeting. While you might want to rank for a certain term, it may not be what people actually search for.
- Difficulty. Find out how challenging it is to rank for a particular keyword in SERPs. High-competition keywords with many authoritative websites vying for the top spots in search results are generally considered more difficult to rank for, while low-competition keywords with fewer competing websites are considered less difficult.
- Long-tail keywords. If you tend to cover similar topics, using long-tail keywords can help you target specific (and niche) search queries, which may have lower competition and higher relevance to your content. This can help you attract a more precise and engaged audience to your content.
Additionally, you can explore competitor websites to discover subjects that people are talking about, interested in, sharing, etc.
Once you pick the most promising keyword, use it as a guidance when creating your infographic—it should be perfectly in line with the user intent behind the keyword. Your infographic copy should actually offer a brief visual solution to user’s problem described by a keyword.
You may or may not insert the keyword itself in your infographic copy depending on whether it fits well or not. After all, Google can’t read the image text, and even if it could, keyword stuffing is an outdated practice that will bring you more bad than good.
Keep your keyword in mind though, as you’ll need it to fulfill the next steps.
2. Name your file accordingly
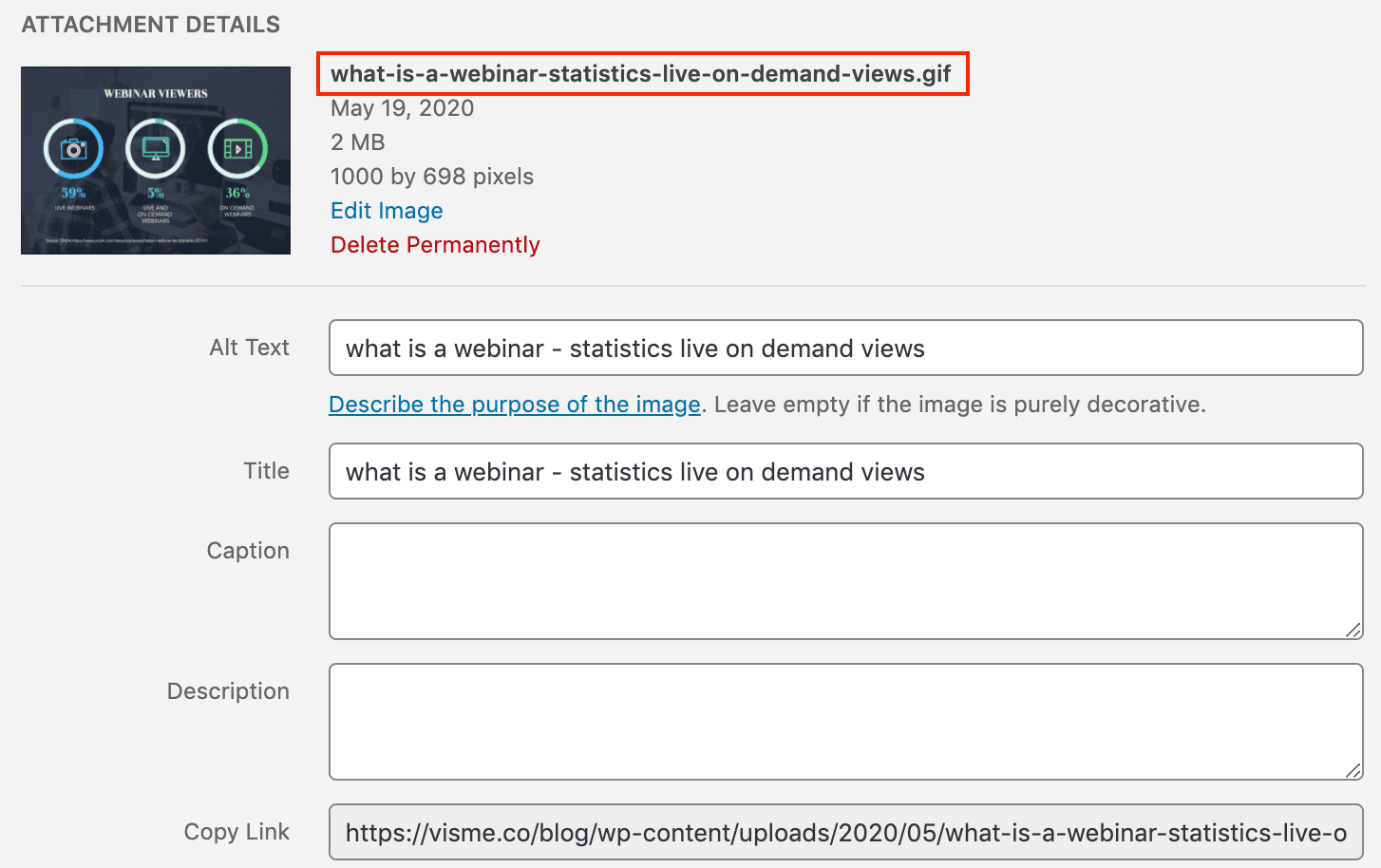
Your file name shouldn’t just be something like “infographic_01_final.jpg.” Instead, make sure to include your selected keyword that best describes your infographic in the file name.
While Google can’t read the actual content of your infographic, it can read your infographic’s file name, so something like “increase-blog-traffic-infographic.jpg” is going to be the way to go.

Let’s take the small infographic above as an example. The file name includes both a keyword that is a topic of the blog post and the information describing the content of the infographic itself. This way, you help search engines understand what the infographic is about and increase its chances of ranking in the image search.
3. Add your alt text
Another way to let search engines know what kind of information your infographic offers is by adding an alt tag, which is used within the HTML code of a page to describe what an image represents.
Just like with the filename, use your keyword in the alt tag to help Google understand which search terms are relevant to your infographics. A good alt text would be something like “Infographic about increasing blog traffic.”
If an image fails to load, users will see the alternative text you suggested in the alt tags. Also, alt tags ensure that your content is accessible to all users, including people who use screen readers to browse the Internet with.
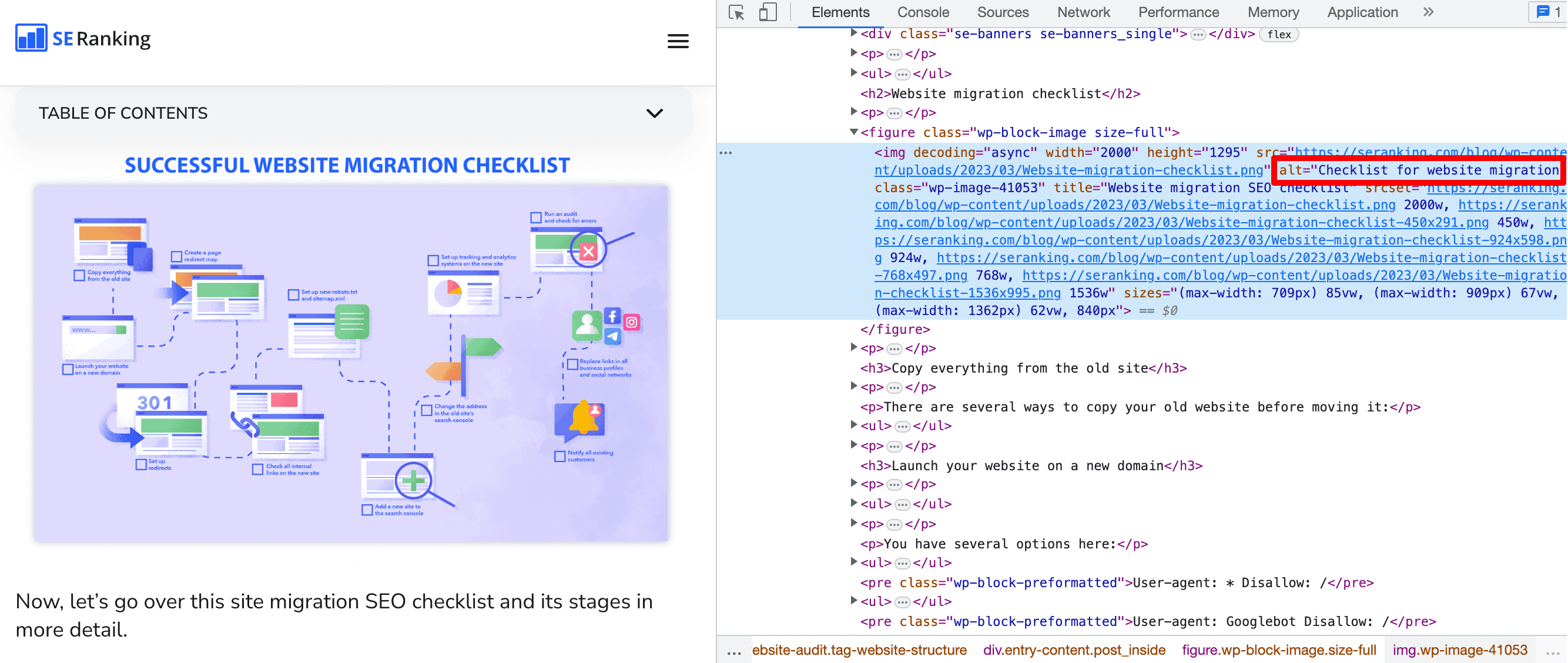
See alt text in action below.

In the article about marketing plans on Visme’s blog, we have an infographic with a plan for marketing video creation. We, therefore, used an alt text that explained what the infographic showed, and we also included the word “template” in the alt tag since this specific example is editable.
4. Optimize your header tags
To even further stress that your blog post contains a large infographic that people may want to check out, you can include the word “infographic” in your title, which is normally marked as <h1> header tag in HTML code. Therefore, Google will also spot the keyword when scanning the page.
If you wonder, how you can make the word “infographic” fit into the title, here’s an example of how we’ve done this in an informational COVID-19 article/infographic over on Visme’s blog.

So you can put the word “infographic” in the square brackets at the end of your title like in the example above. Alternatively, you can use a semicolon in your title: “Infographic: Your Online Course Creation Process.”
Another option would be to include the infographic keyword in <h2> header tag instead of <h1> tag. Naturally, your infographic should be placed in this particular section of the text right beneath the heading. Just like with the <h1> tag, you’ll want to come up with a compelling heading that best describes the content of a section and then add the word “infographic” to it.
Here’s another example of how we’ve done this at Visme:

5. Pay attention to your article URL
An article URL should be well-structured and contain your focus keyword, and if an infographic is also the focus of your blog post, feel free to include the word “infographic” in it.
Mind though, that you don’t necessarily have to do this every time you create a post featuring an infographic. Also, pay attention to the URL length. The best practice is to keep your URL slug 3 to 5 words long, so if you have a lengthy keyword that you use in your URL (e.g. how to create a Zoom meeting), you don’t want to fit an extra word into it.
6. Write your meta description
Writing the perfect meta description is an art. You’re given 155 characters to perfectly summarize your piece of content, include your focus or secondary keyword and entice searchers to click through to your post.
But we have faith in you! Just remember to stay concise and to the point. Your meta description isn’t the place to get flowery with your copy.
Instead, use one sentence to summarize your content and another as a call-to-action. Do your best to include the word “infographic”.
7. Ensure a healthy word count in your post
You don’t want your infographic to be the only bit of content in your blog post. It should only enhance your post, and help to point out the most important snippets of information.
Search engines like long-form content, so you need to create a 1,000-2,000+ word article to accompany your infographic, instead of using it as the sole bit of content in your post.
Needless to say, that the text before and after your infographic should provide additional details to what is depicted in the infographic. Using relevant keywords is also a good idea.
To provide you with the perfect example of how to include an infographic within your post, we’ve created an infographic to summarize this 2,000 word article and included it below.
8. Make infographics attractive to users
To make infographics shareable and easy-to-understand, marketers and SEO specialists advise following these rules:
- Don’t overwhelm the viewer with too much information at once. Your audiences will lose interest.
- Choose a consistent color scheme that complements your content and brand and avoid using too many colors, as it can make your infographic look cluttered.
- Use legible fonts and keep the text simple and concise. Avoid using long paragraphs or small font sizes that can be difficult to read. Use headings, subheadings, and bullet points to make your information easy to digest.
- Consider designing infographics with responsive design principles in mind. This means it should be easily viewable on devices like desktop computers, tablets, and smartphones.
Conclusion
Infographics can be a valuable asset to your blog post and SEO strategy, but only if you optimize them properly. Infographics can help you earn organic backlinks, increase your chances of ranking well in image search, and spread awareness about your brand.
To optimize your infographic for search, start by doing keyword research and choosing relevant, low-competition keywords. Name your infographic file with the selected keyword and apply the keyword to your alt text, captions, and descriptions. To reach a broader audience, promote your infographic on social media platforms and other relevant websites. By following these steps, you can ensure that your infographic reaches the right people, generates more web traffic, and enhances the overall value and shareability of your blog post.