Rediseño de sitio web y SEO: Cómo mantener tus posiciones durante el rediseño
Todo el mundo sabe que no hay que juzgar un libro por su portada, pero esta regla no se aplica a tu sitio web. Y tampoco hay peros al respecto. Para que tu negocio crezca de verdad, tu sitio web debe tener un buen aspecto y ser fácil de usar. Si ahora te estás dando cuenta de que este no es el caso, es posible que debas prepararte para el rediseño de tu sitio web.
En esta publicación, repasaremos las principales etapas de cómo rediseñar un sitio web y compartiremos una lista de verificación de SEO detallada para ayudarte a superar el ciclo de renovación sin dañar tus posiciones.
¿Qué es el rediseño de un sitio web?
El proceso de rediseñar tu sitio web implica actualizar, refrescar o cambiar por completo el diseño, el contenido, la disposición y la funcionalidad del sitio web existente para mejorar su rendimiento, atractivo visual, UX y SEO.
Existen muchas razones para querer rediseñar un sitio web, entre ellas:
- El diseño actual de tu sitio web les recuerda a tus usuarios la época de Internet por conexión telefónica y quieres darle un aspecto más moderno.
- Comenzaste a recibir mucho tráfico al sitio web de tu startup, pero no funciona bien debido a una mala experiencia de usuario.
- Tus objetivos de marketing cambiaron. Ahora necesitas ajustar el diseño y el contenido de tu sitio web para comunicar mejor los valores de tu marca.
El proceso de rediseño web para SEO incluye varios pasos importantes:
- Analizar el estado actual del sitio web para identificar sus fortalezas y debilidades.
- Establecer metas y objetivos para el rediseño del sitio web.
- Crear un nuevo diseño y desarrollar nuevas funciones y contenido para mejorar la experiencia de usuario.
- Mejorar el SEO, la usabilidad, la accesibilidad, la capacidad de respuesta móvil y la seguridad del sitio.
- Lanzar un sitio web rediseñado y realizar un seguimiento de su rendimiento.
El objetivo final de rediseñar tu sitio web es hacer que su presencia online sea más efectiva y atractiva, satisfaciendo así las necesidades de tu público objetivo y logrando los objetivos comerciales de la empresa.
Beneficios del rediseño web
Primero hablemos de números:
- La mayoría de los usuarios dice que sus primeras impresiones sobre el diseño se forman en 50 ms, algunos incluso más rápido, en 17 ms.
- El 88% de los clientes no regresan a un sitio web después de tener una mala experiencia.
- El 50% de los consumidores cree que el diseño de un sitio web es fundamental para la marca de una empresa.
- Una mejora de 0,1 segundos en el tiempo de carga aumenta la interacción en el sitio web en un 8%.
- El 37% de los compradores abandonan un sitio web debido a su mal diseño, disposición y navegación.
Tu sitio web es el primer punto de contacto de los clientes potenciales con tu empresa. Un sitio web bien diseñado y fácil de usar puede causar una excelente primera impresión y transmitir los valores y la personalidad de tu marca. Si tu sitio web no cumple con estas características y te sientes parte de las estadísticas que mencionamos, es muy probable que podrías beneficiarte del proceso de rediseño de sitio web.
Renovar un sitio web puede brindar muchos beneficios a una empresa, incluidos:
- Mejor experiencia e interacción del usuario. El rediseño de un sitio web puede mejorar la navegación, el diseño y la funcionalidad de la plataforma, lo que hace que sea más fácil y agradable interactuar con ella. Los usuarios también pueden estar mejor predispuestos a pasar más tiempo en tu sitio y como resultado interactuar con el contenido, lo que genera mayores conversiones y una mejor lealtad a la marca.
- Mejora la imagen de marca. El carácter visual de tu marca se puede modernizar a través de un sitio web totalmente rediseñado, lo que lo hará más atractivo y relevante para tu público objetivo.
- Mejores posiciones en los motores de búsqueda. El proceso de rediseño del sitio web incluye la actualización del contenido, la estructura y el aspecto técnico de tu sitio web. Esto mejora tu SEO y te ayuda a posicionarte mejor en la SERP.
- Mejor capacidad de respuesta móvil. Los rediseños web siempre deben incluir la optimización móvil porque cada vez más usuarios acceden a Internet desde sus smartphones.
- Mayor tráfico web. Un rediseño web que incorpora las mejores prácticas de SEO, capacidad de respuesta móvil y una mejor experiencia de usuario pueden aumentar el tráfico a tu sitio web tanto de nuevos usuarios como recurrentes.
- Mejor seguridad. Tu proyecto de rediseño puede implicar la actualización de las medidas de seguridad del sitio web, la protección contra posibles violaciones de seguridad y la mejora de la confianza de los usuarios en tu marca.
En general, el rediseño de un sitio web puede ayudarle a tu empresa a interactuar mejor con su público objetivo, mejorar su presencia online y alcanzar sus objetivos comerciales.
¿Con qué frecuencia se debe rediseñar un sitio web?
La frecuencia de un rediseño web depende de varios factores, entre ellos:
- La naturaleza de la empresa
- El propósito del sitio web
- La tasa de cambio en la industria
Te recomendamos renovar tu sitio web cada dos o tres años. Esto mantendrá tu sitio actualizado con las últimas tendencias y tecnología para que puedas satisfacer las necesidades cambiantes de tu público objetivo. Según Business 2 Community, este período debería durar entre 1,5 y 2,5 años, que es un poco más frecuente de lo que recomendamos.
Algunas empresas necesitarán rediseñar el sitio web con mayor frecuencia, especialmente si operan en una industria cambiante o si su sitio web es un componente clave de sus estrategias de marketing y ventas. Por ejemplo, las empresas de ecommerce pueden necesitar rediseñar sus sitios web con mayor frecuencia para mantenerse actualizados con los comportamientos y expectativas cambiantes de los usuarios.
Revisa esta encuesta de GoodFirms, que proporciona más estadísticas sobre este tema. Según más de 200 agencias de diseño web, estas son las razones más convincentes para rediseñar tu sitio web:
- Baja tasa de conversión (80,8%)
- Alta tasa de rebote (65,4%)
- Experiencia de usuario deficiente (61,5%)
- El sitio web no es responsive (53,8%)
- Aspecto obsoleto (38,5%)
- El sitio web no está optimizado para SEO (23,1 %)
Nota importante: El proyecto de rediseño de tu sitio web no necesariamente requiere una revisión completa. Si no que, puedes realizar una serie de actualizaciones y mejoras menores periódicamente para garantizar que tu sitio web se mantenga actualizado y sea relevante.
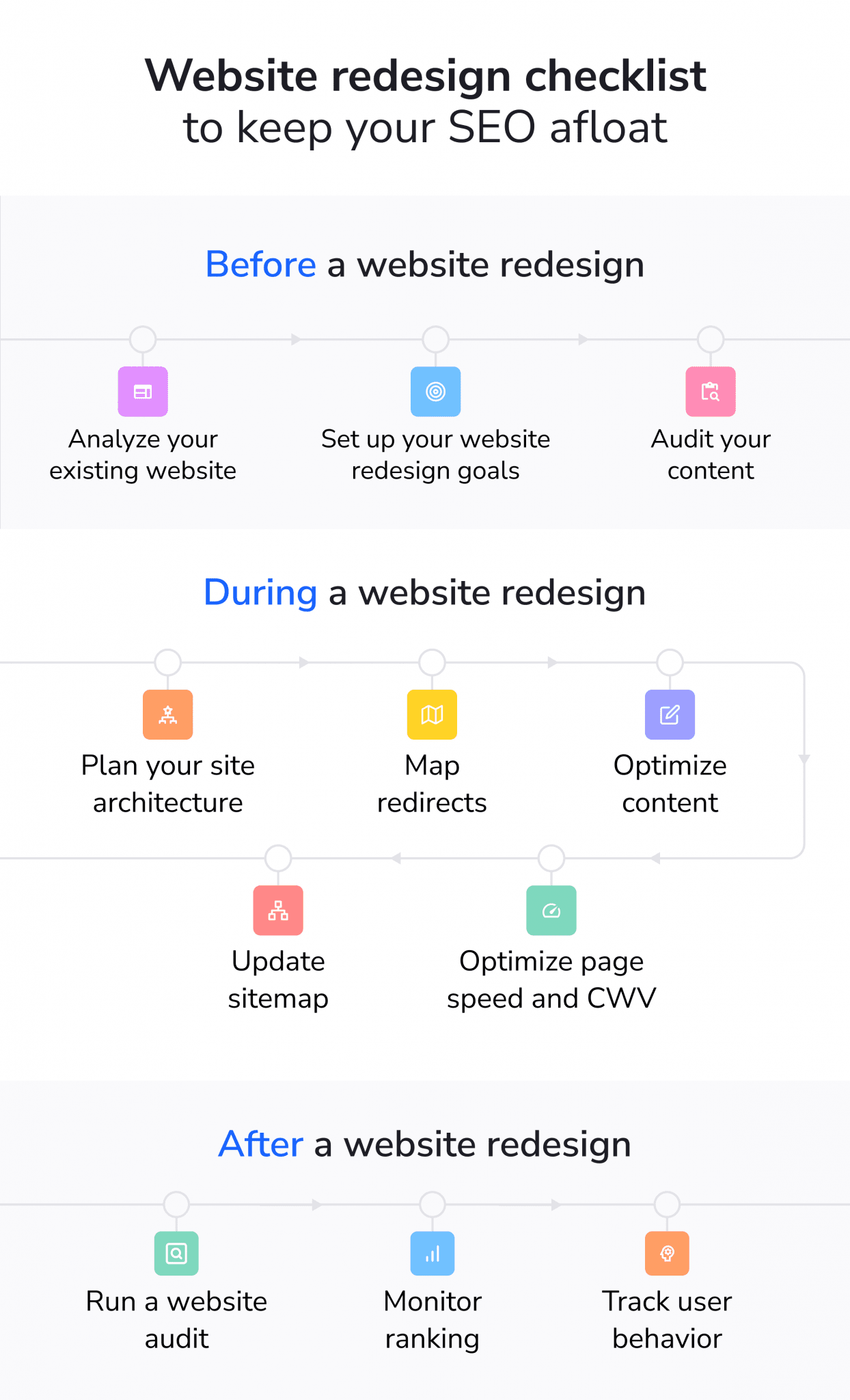
Lista de verificación SEO para el rediseño de un sitio web
Para garantizar que el proceso de rediseñar tu sitio web se desarrolle sin problemas, necesitarás una lista de verificación SEO que detalle todas las etapas y acciones necesarias. Para ayudarte a planificar y llevar a cabo tu proyecto, creamos una lista de verificación y describimos el procedimiento para ti.

Repasemos detalladamente cada punto de nuestra lista de verificación SEO sobre cómo rediseñar un sitio web.
Qué hacer antes de rediseñar tu sitio web
El primer paso de nuestra lista de verificación SEO para rediseñar un sitio web es la preparación del proyecto. Si sigues los consejos que se indican a continuación, el proceso de renovación de tu sitio web debería iniciar sin problemas.
Analiza tu sitio web actual
Evalúa la situación actual de tu sitio web y toma nota de los indicadores clave de rendimiento (KPI), como las estadísticas de tráfico, la tasa actual de rebote/interacción, la tasa de conversión, la duración promedio de la sesión, etc.
También te recomendamos que marques las posiciones de tu sitio web en los resultados de búsqueda. Antes de comenzar la renovación de tu sitio web, utiliza el Rastreador de Posiciones de SE Ranking para ver cómo se desempeñan tus palabras clave en la SERP.

Estos puntos de referencia te ayudarán a seguir el progreso incluso después de completar el rediseño SEO del sitio web.
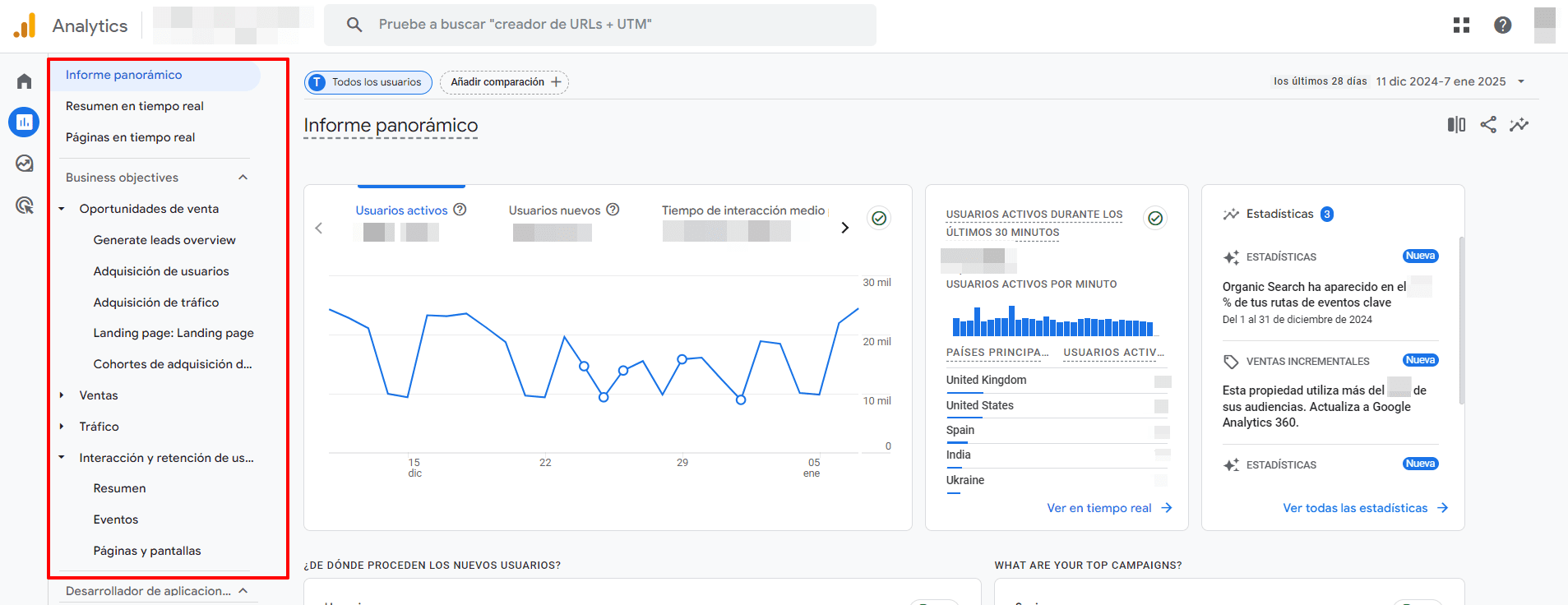
También puedes usar herramientas como Google Analytics para comprobar diferentes métricas importantes. Consulta la sección Informes en tu GA para saber cómo interactúan los usuarios con tu sitio web e identificar cualquier área que se pueda mejorar.

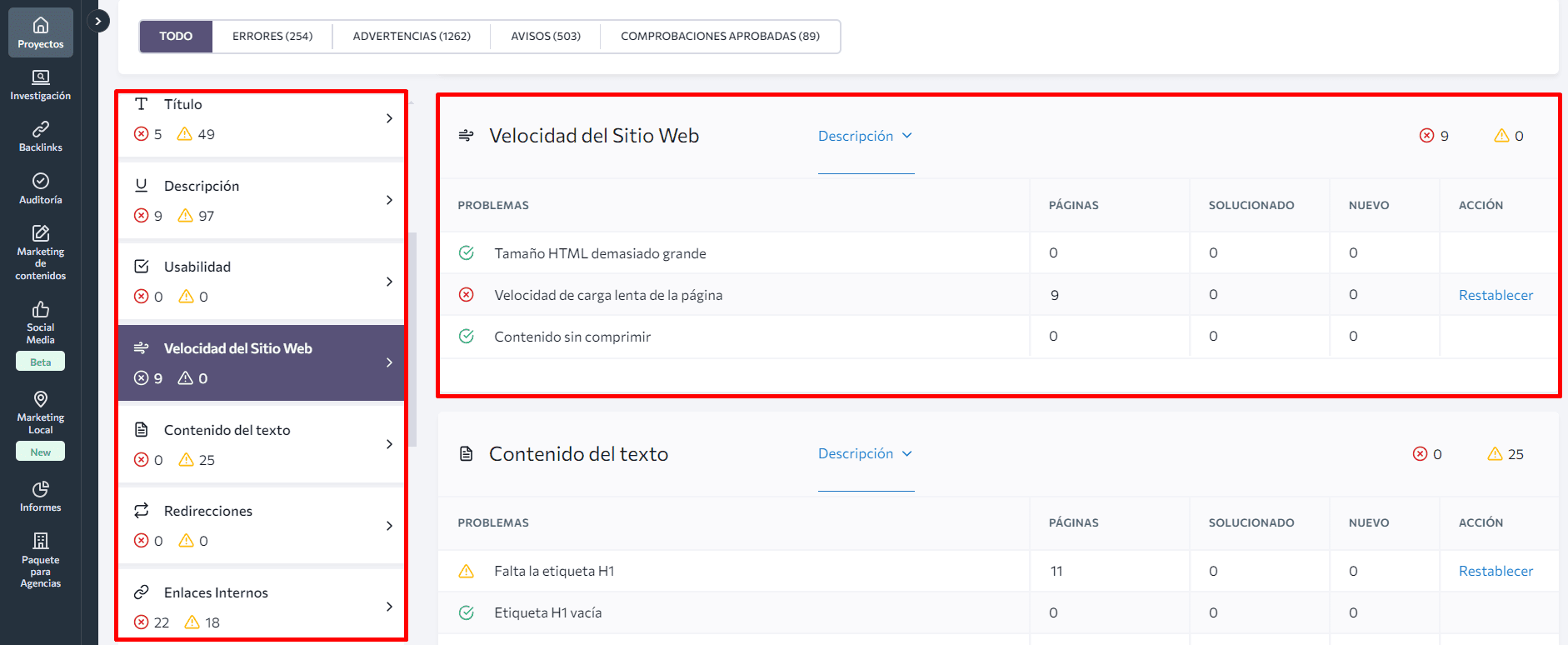
Otra herramienta para evaluar el rendimiento de tu sitio web es la Auditoría Web de SE Ranking, que puede detectar cualquier problema de SEO en el rediseño de tu sitio web que afecte tu visibilidad en los motores de búsqueda. Con esta herramienta, puedes identificar áreas en las que se puede mejorar tu enfoque de SEO como parte de tu proyecto de rediseño web. Para eso, realiza una comprobación y ve a la pestaña Informe de Problemas para ver la usabilidad, la velocidad del sitio web, el código de estado HTTP, las metaetiquetas, la optimización para dispositivos móviles, el rendimiento y otros errores de optimización técnica.

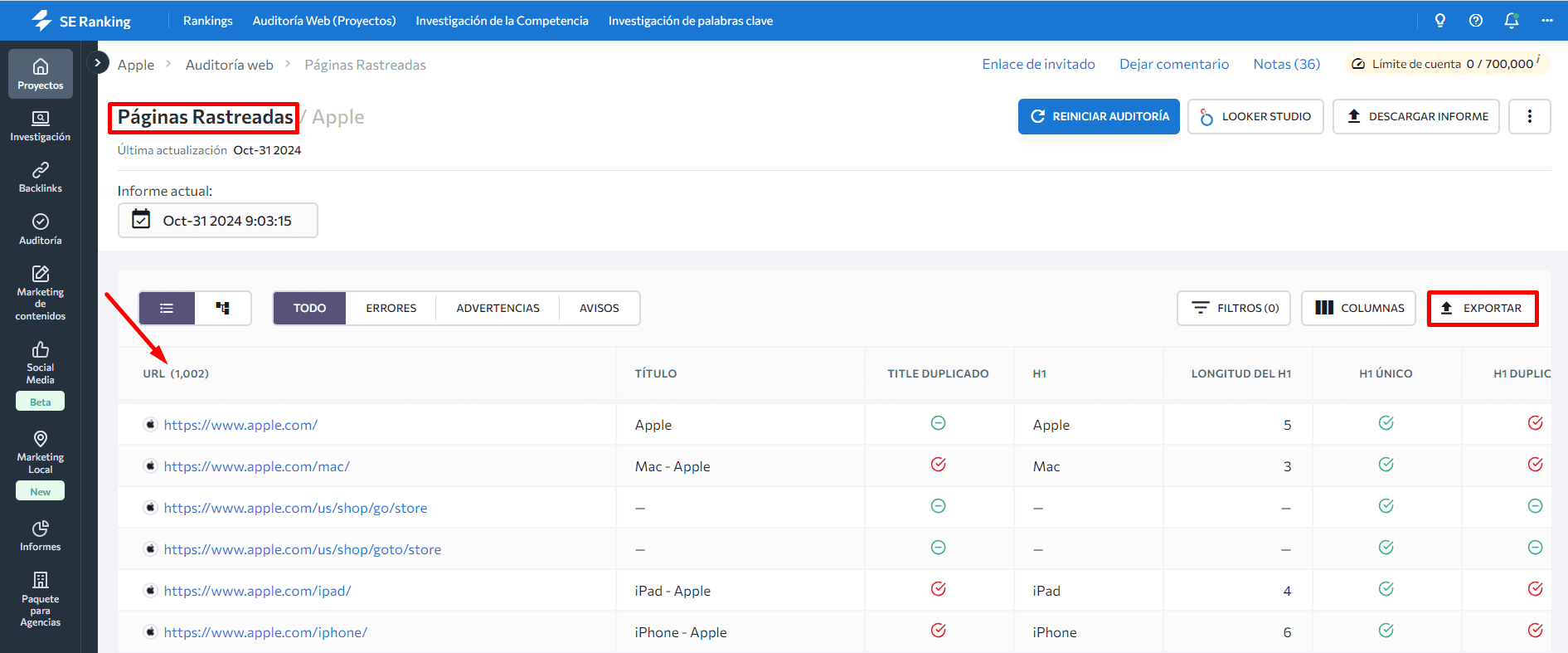
También deberás analizar la estructura de la URL de tu sitio y encontrar todas las páginas que tiene. La Auditoría Web de SE Ranking también puede ayudarte con eso. Solo tienes que ir a la pestaña de Páginas Rastreadas, que muestra todas las URL que se encuentran en tu sitio web. Puedes exportar cada URL en formato .xls o .csv para realizar un análisis más detallado.

Establece objetivos para el rediseño de tu sitio web
Después de analizar el rendimiento actual del sitio web, debes establecer objetivos claros para el proyecto de rediseño web. Los objetivos deben ser específicos, medibles, alcanzables, relevantes y limitados en el tiempo (conocidos también como SMART).
Algunos objetivos que debes tener en cuenta para mejorar tu SEO con el rediseño del sitio web incluyen:
- Aumentar el tráfico orgánico. Concéntrate en aumentar el número de usuarios de tu sitio desde los motores de búsqueda. Para lograr este objetivo, mejora el posicionamiento de tu sitio web optimizando el contenido para palabras clave objetivo, mejorando la estructura, desarrollando un nuevo diseño responsive y potenciando tu SEO on-page.
- Mejorar la interacción del usuario. Este objetivo tiene que ver con mejorar la UX de tu sitio web. Para brindarles a tus usuarios una experiencia más atractiva, mejora el diseño de tu sitio web, coloca CTA claros, trabaja en la navegación web y optimiza la velocidad del sitio.
- Reducir la tasa de rebote. El objetivo principal aquí es reducir la cantidad de usuarios que abandonan el sitio web después de ver sólo una página. Con este objetivo para rediseñar tu sitio web, deberás mejorar el contenido, publicar información más interesante y relevante y pulir el diseño de la UX del sitio web.
- Aumentar las tasas de conversión. El objetivo aquí es aumentar la capacidad de tu sitio web para convertir usuarios en clientes. Para lograrlo, renueva el diseño del sitio web, añade CTA atractivos, revisa el proceso de pago y proporciona información detallada sobre tus productos.
- Mejorar la capacidad de respuesta móvil. Este objetivo es mejorar el rendimiento de tu sitio en dispositivos móviles. Actualiza el diseño del sitio, optimiza el contenido para dispositivos móviles y aumenta la velocidad.
Audita tu contenido
Auditar tu contenido es el tercer paso en la preparación para el proceso de rediseño de sitio web. Esto implica revisar el contenido existente de tu sitio web (textos, imágenes y videos), identificar brechas y desarrollar una estrategia de contenido para llenarlas.
Con la ayuda de la auditoría SEO de contenido, puedes detectar lo siguiente:
- Páginas que carecen de información relevante o que contienen textos obsoletos
- Páginas con un recuento bajo de palabras, contenido duplicado, etiquetas alt faltantes, enlaces rotos, etc.
La herramienta de Auditoría SEO también puede ayudarte a identificar contenido con buen rendimiento, es decir, contenido que:
- Incluye tus palabras clave más importantes.
- Se posiciona alto en los resultados de búsqueda.
- Tiene una mejor conversión.
Te recomendamos guardar este tipo de páginas durante el proyecto de rediseño web.
Además, considera usar Google Analytics para analizar el tráfico del sitio web y las métricas de interacción. Las páginas con mayor tráfico, interacción y menor tasa de rebote suelen ser las más importantes y deben tener prioridad durante el rediseño de un sitio web.
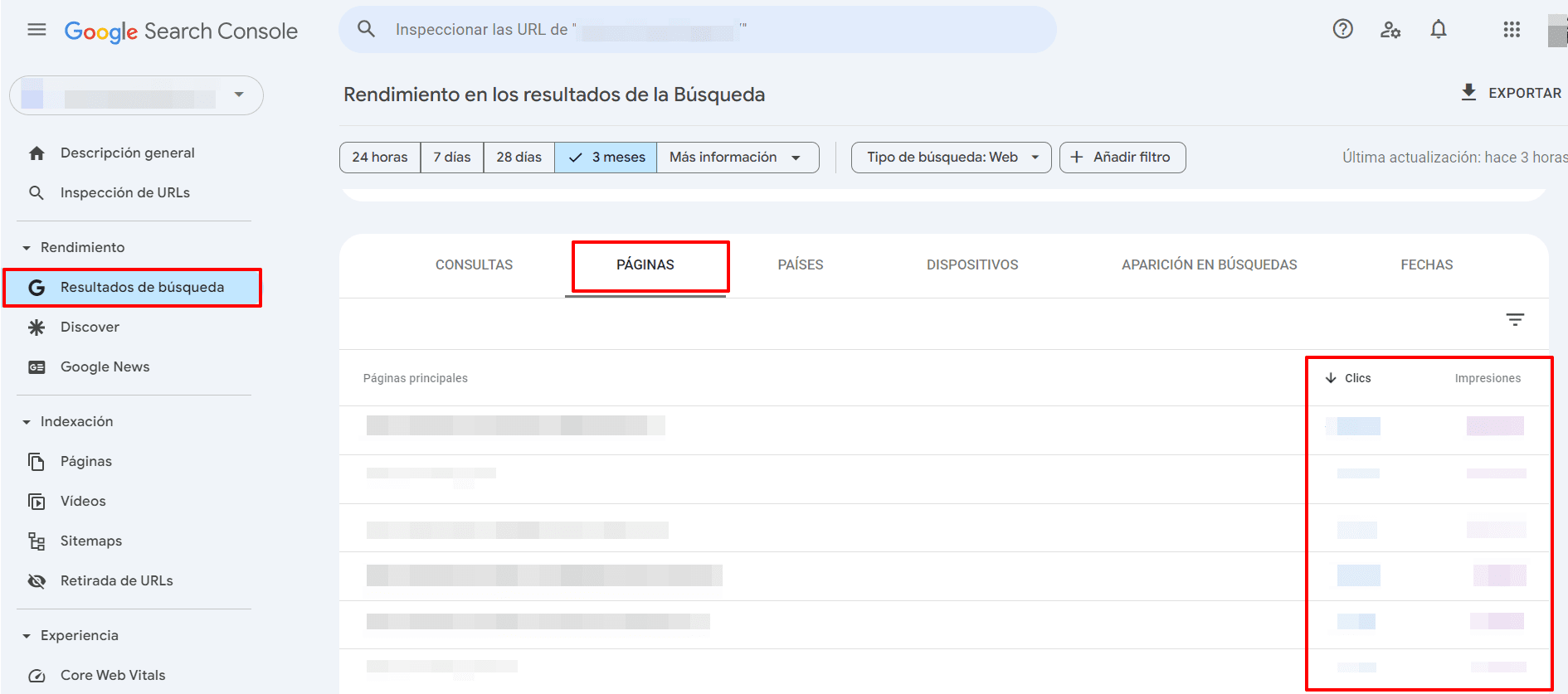
También puedes usar Google Search Console para ver cuántos clics e impresiones reciben tus páginas. Para ello, ve a Resultados de Búsqueda en la pestaña Rendimiento y elige Páginas. Aquí, verás las URL de tu sitio web con mejor posición en Google, así como los clics e impresiones que reciben. También puedes ordenar tus páginas por estas métricas.

Para un análisis SEO de contenido aún más profundo, utiliza las siguientes herramientas proporcionadas por SE Ranking:
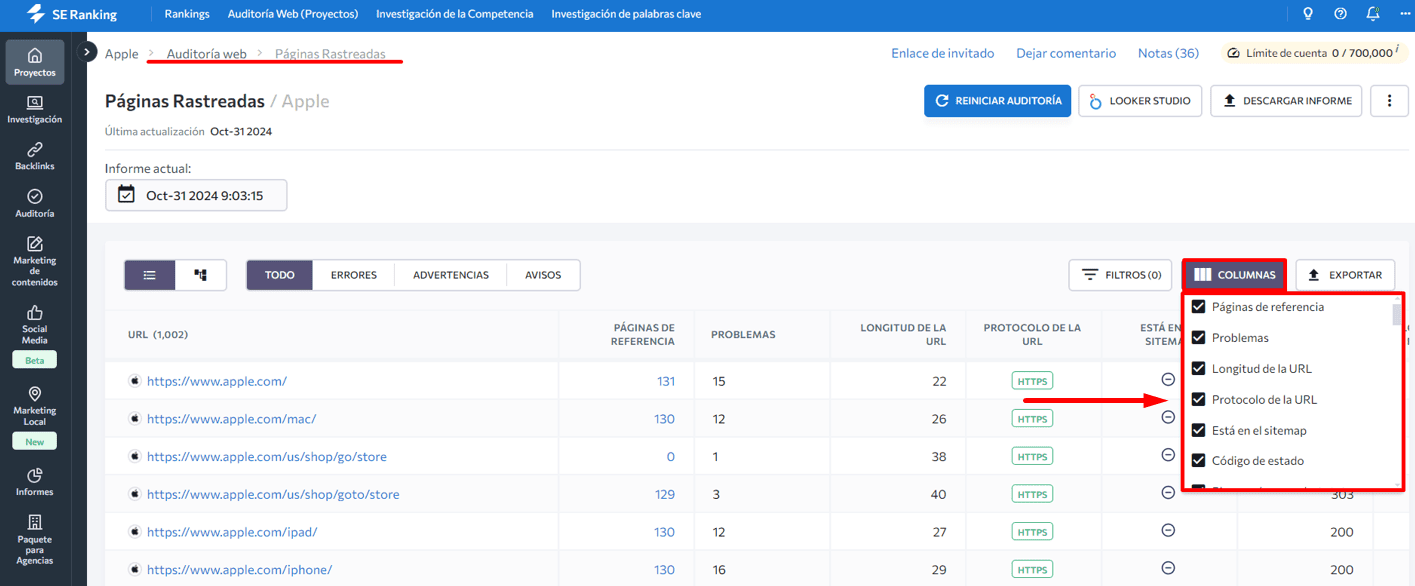
- La herramienta de Auditoría Web (para ordenar el inventario de tu contenido). La pestaña Páginas Rastreadas muestra las URL de tu sitio web, que también puedes personalizar con métricas de contenido importantes. Para hacerlo, ve a Columnas y elige las métricas que te interesen (título y su longitud, descripción y su longitud, fecha, recuento de palabras, enlaces, etc.)

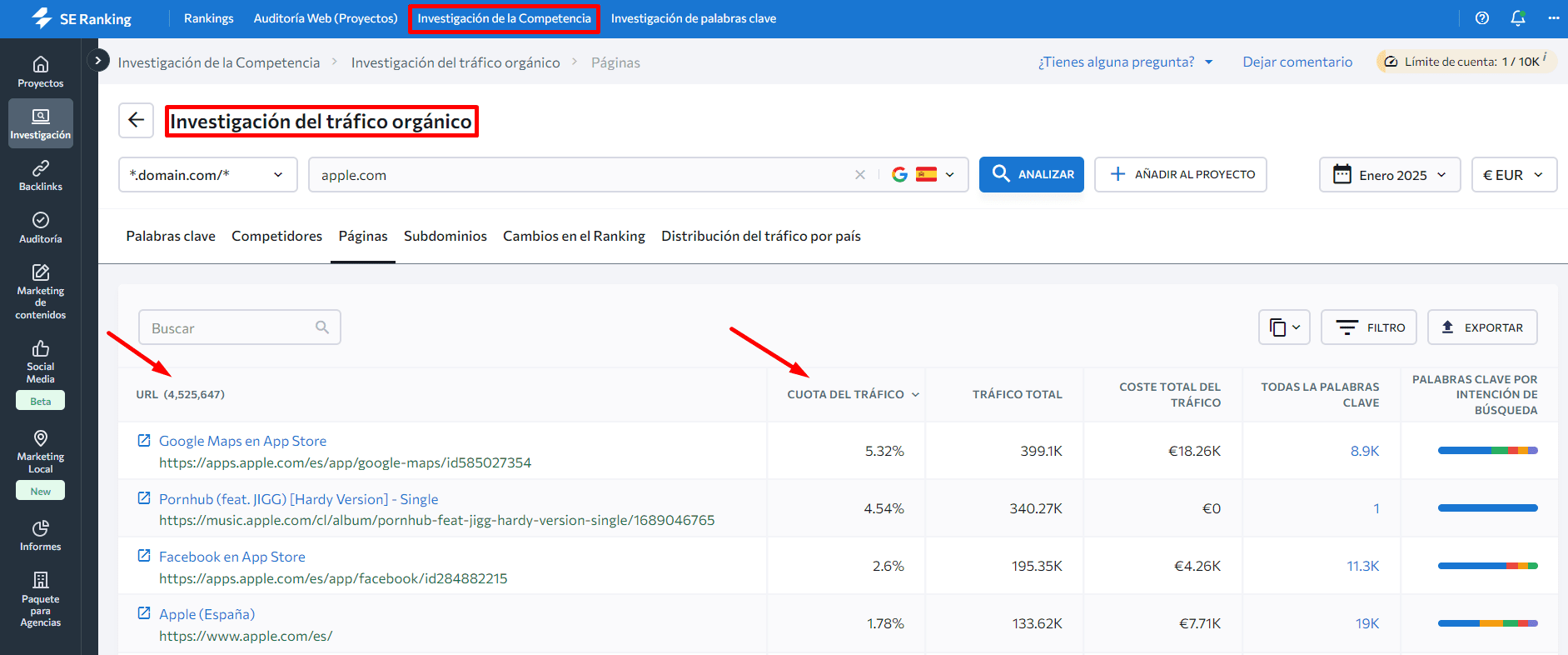
- La herramienta de Investigación de la Competencia (para detectar las páginas que generan más tráfico). Ve a la pestaña Investigación del Tráfico Orgánico y selecciona Páginas. Aquí verás las páginas de tu sitio web y la proporción de tráfico que generan.

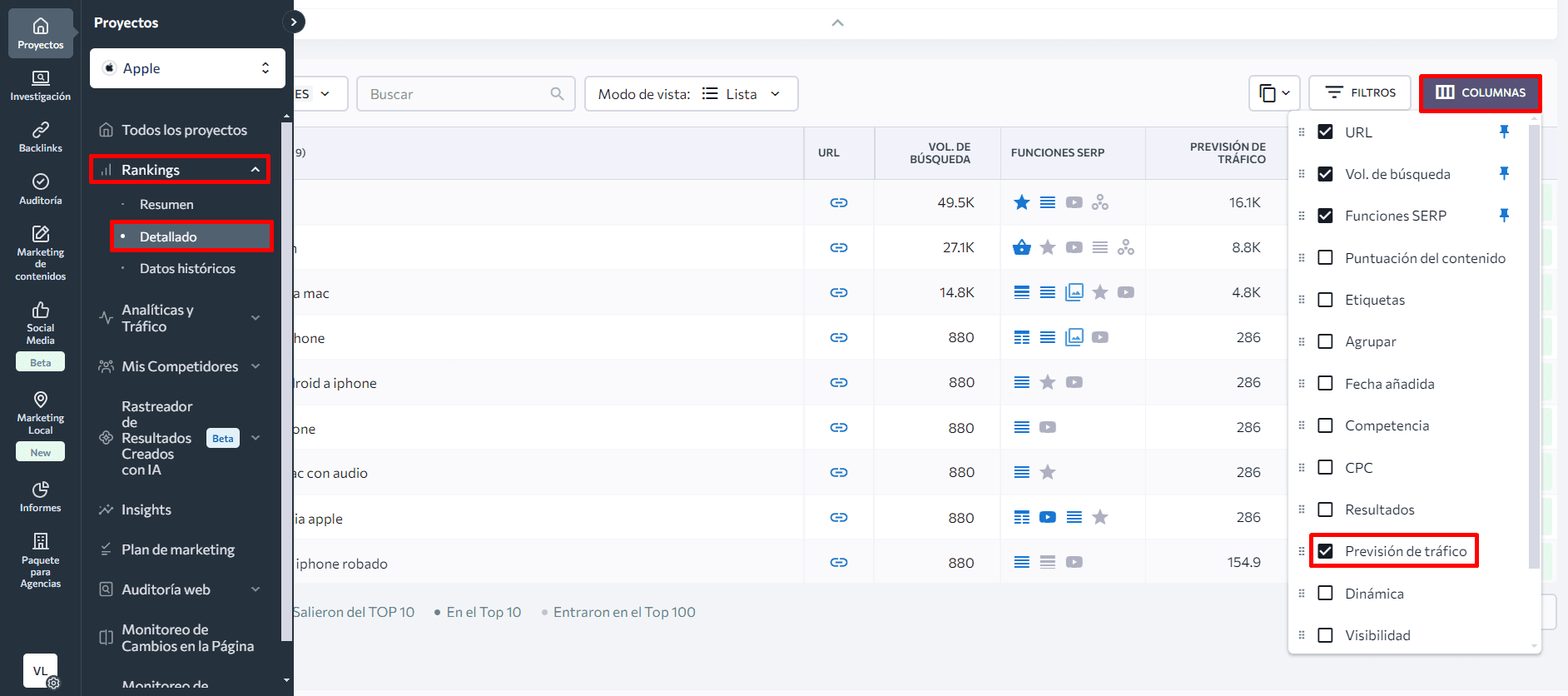
- El Seguimiento de Posiciones de Palabras Clave (para mostrar páginas con el mayor potencial de SEO). Ve al informe Detallado en la pestaña Rankings y elige Previsión de Tráfico en las columnas.

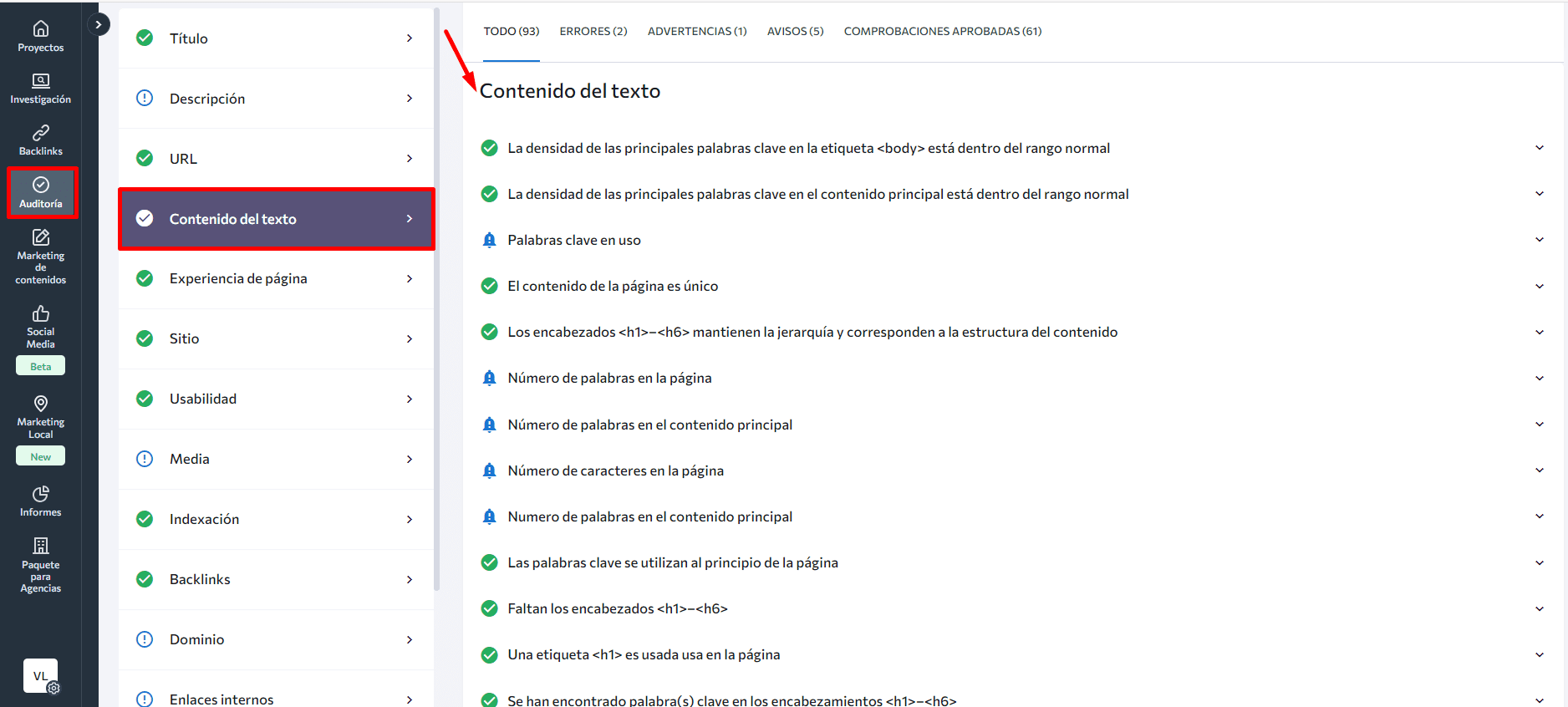
- El Comprobador de SEO On-Page (para revelar problemas específicos de optimización de URL). Ve a la pestaña Auditoría de SEO On-page y desplázate hacia abajo hasta la lista que contiene los problemas detectados en la página. Selecciona Contenido del Texto de la lista y revisa todos los errores y advertencias encontrados.

Ten mucho cuidado si planeas realizar cambios (o actualizar) en páginas de alto rendimiento. Arreglar páginas que ya funcionan correctamente puede afectar todo el sistema y perjudicar al SEO del rediseño de tu sitio web.
Estarás mejor preparado para el proceso de rediseño de sitio web si analizas el rendimiento de tu sitio, estableces objetivos realistas y auditas tu contenido. El esfuerzo que pongas en planificar tu estrategia desde el principio dará sus frutos cuando llegue el momento de ponerla en práctica.
Qué hacer durante el rediseño de un sitio web
Una vez que hayas completado la etapa de preparación, sigue con el próximo paso de nuestra lista de verificación SEO para el rediseño web: la implementación.
Planifica la arquitectura de tu sitio web
Planificar la arquitectura de tu nuevo sitio web implica crear un sitemap a su alrededor, el cual debe describir la estructura del sitio web nuevo, así como la relación entre las páginas.
Organiza la arquitectura de tu sitio web para mejorar la experiencia del usuario y facilitar la navegación. Cuanto más simple sea el diseño, mejor para el SEO del rediseño de tu sitio web.
Te recomendamos que te centres en estos cuatro elementos clave de la arquitectura de tu web:
- Navegación. Tu sitio web rediseñado debe ser fácil de usar y brindar rutas claras para que los usuarios encuentren el contenido que les interesa. La navegación afecta el SEO y la experiencia de usuario, por lo que la forma en la que creas la estructura de navegación de tu nuevo sitio debe seguir las relaciones entre las páginas.
- Jerarquía de la información. Así es como organizas la información en tu sitio web. Examina y actualiza tu jerarquía para asegurarte de que el contenido más importante tenga prioridad. Coloca el contenido en función de su relevancia, importancia y las necesidades de tus usuarios.
- Estructura de URL. Asegúrate de que la estructura de tu URL sea fácil de usar y optimizada para SEO. Evita que tus URL sean demasiado largas; usa guiones en lugar de guiones bajos; limítate a las letras minúsculas; agrega palabras clave descriptivas y relevantes para brindarles a los usuarios y a los robots información esencial.
- Diseño de página. Asegúrate de que el diseño de tu página sea visualmente atractivo y esté optimizado para la experiencia de usuario. Usa el espacio en blanco de manera efectiva, agrega encabezados y subtítulos para organizar el contenido y combina elementos visuales como imágenes y videos para mejorar la experiencia general de usuario.
Redirecciones de mapas
Si el proyecto de rediseño de sitio web incluye actualizar no solo su apariencia visual, sino también su estructura (jerarquía, navegación, etc.), deberás planificar e implementar redirecciones. Esto garantiza que los usuarios no se encontrarán con un error 404 cuando lleguen a una página eliminada, sino que serán redirigidos automáticamente a otra página relevante.
Para comenzar a planificar las redirecciones, el primer paso es determinar los cambios que se deben realizar en cada página. Algunas páginas solo pueden necesitar actualizaciones de contenido sin necesidad de redirecciones, mientras que otras pueden necesitar fusionarse o ser eliminadas.
Después de determinar qué páginas necesitan ser redirigidas, piensa cómo y dónde quieres moverlas. Usa redirecciones 301 para indicar a los motores de búsqueda que la URL anterior se ha movido permanentemente a una nueva URL.
Si eliges eliminar la página, restablece el código 404 a 410 para informarles a los bots y usuarios que esta página se ha eliminado de forma permanente.
Ahora puedes crear un mapa de redirecciones. Para ello, compila un documento que incluya todas las URL que necesitan una redirección y sus nuevas coincidencias en tu sitio web rediseñado.
Una vez que hayas finalizado tu mapa de redirecciones, es hora de implementarlas. Google recomienda configurarlas a nivel de servidor. Para ello, edita tu archivo .htaccess si tu sitio web se ejecuta en Apache, o edita los archivos de configuración del host virtual si se ejecuta en NGINX. Si tu sitio web está basado en WordPress, puedes usar complementos para configurarlas.
Optimiza el contenido
Durante la etapa de preparación del rediseño de tu sitio web, la auditoría de tu contenido debería haberte ayudado a identificar problemas comunes relacionados con el contenido. Usa estos datos a medida que avanzas en el proceso del rediseño de sitio web.
Realizar una investigación de palabras clave es otro paso crucial para identificar los términos de búsqueda que tu público objetivo está utilizando para encontrar tus productos o servicios.
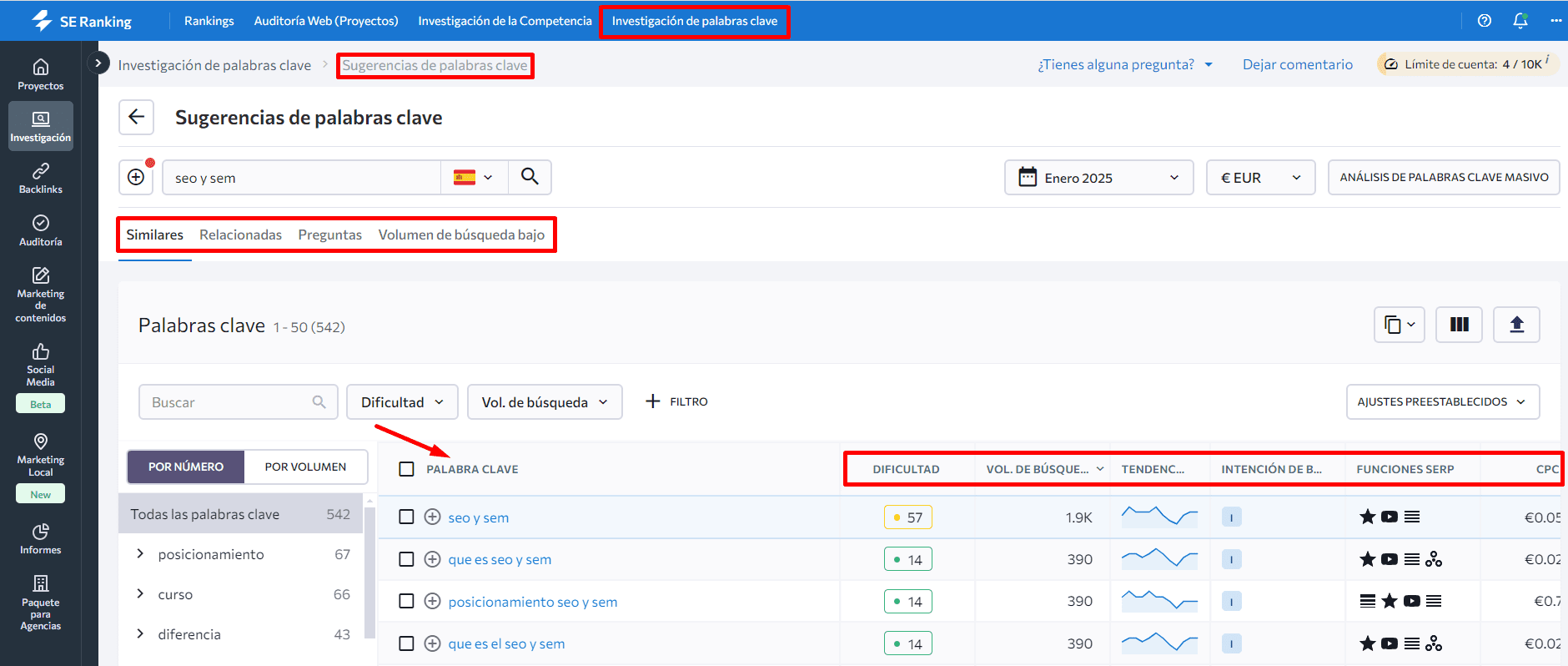
La herramienta de Investigación de Palabras Clave de SE Ranking puede ayudarte a identificar palabras clave con mucho tráfico que sean relevantes para tu negocio. Solo debes ingresar tu palabra clave inicial y ve a la pestaña Sugerencias de Palabras Clave, donde encontrarás miles de ideas de palabras clave, junto con términos similares, relacionados, basados en preguntas y de bajo volumen de búsqueda para incorporar a tu contenido.
Cada término de búsqueda viene con métricas esenciales de SEO y PPC para brindarte una imagen completa de la palabra clave. También puedes ver cómo ha cambiado el volumen de búsqueda de la palabra o frase seleccionada con el tiempo.

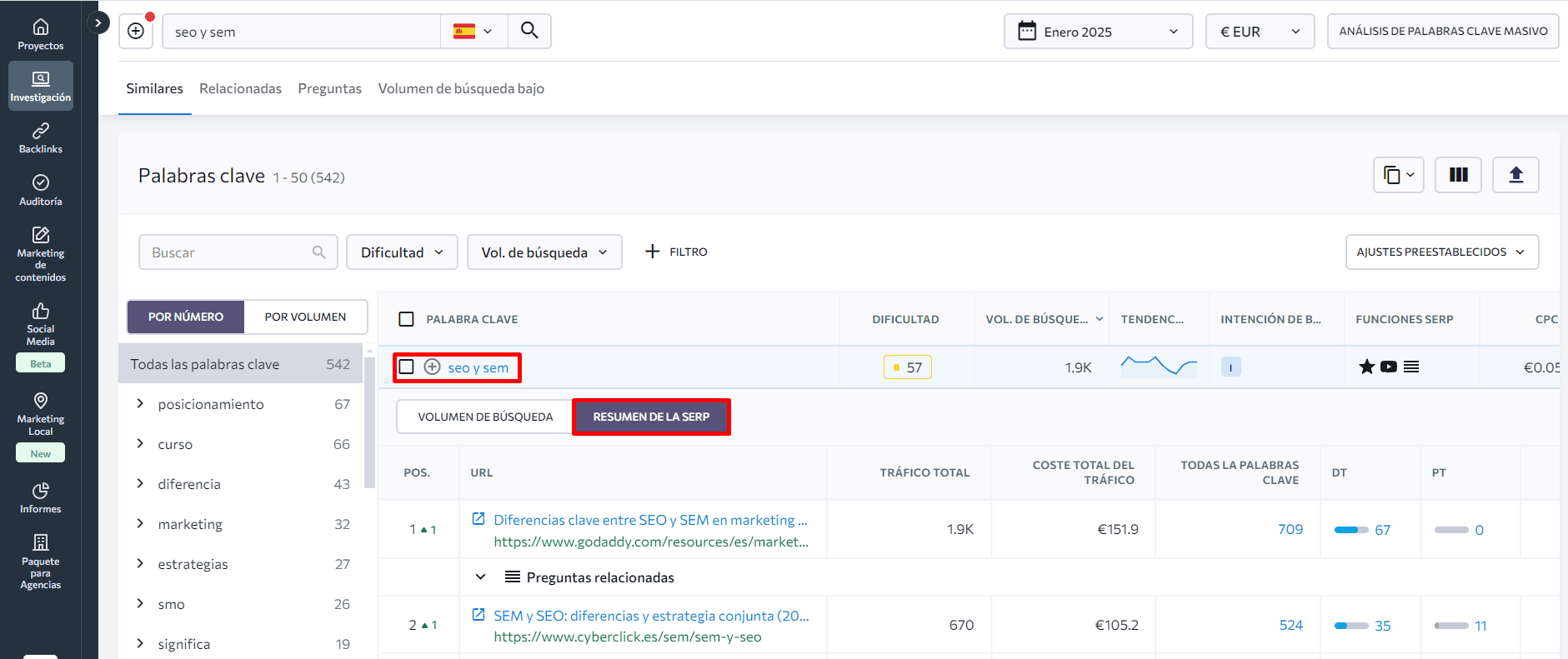
Otro beneficio de la investigación de palabras clave es que puedes identificar a tus competidores orgánicos, aquellos que están apuntando a las mismas palabras clave que tu sitio web. Al examinar cómo tus competidores optimizaron y diseñaron su sitio web, puedes ver información valiosa. Para obtener una lista de competidores orgánicos durante la investigación de palabras clave, haz clic en el término de búsqueda que te interesa y elige Resultados Orgánicos. Verás una lista de URL que se posicionan para este término de búsqueda, junto con métricas esenciales de SEO.

Puedes iniciar una auditoría SEO on-page directamente desde este informe para obtener una idea de cómo optimizan tus rivales sus páginas. Como alternativa, puedes realizar una Investigación de la Competencia para obtener información de sus campañas orgánicas y de pago.
Otro aspecto esencial del SEO es optimizar las meta etiquetas de título y descripción. Estos elementos HTML describen el contenido de una página y aparecen en los resultados de los motores de búsqueda, lo que influye en la decisión de los usuarios de hacer clic en tu página. Tus meta títulos y descripciones deben describir con precisión el contenido de la página y estar optimizados con palabras clave relevantes.
Para evaluar qué tan bien están optimizados tus títulos y descripciones, SE Ranking te ofrece las siguientes herramientas útiles:
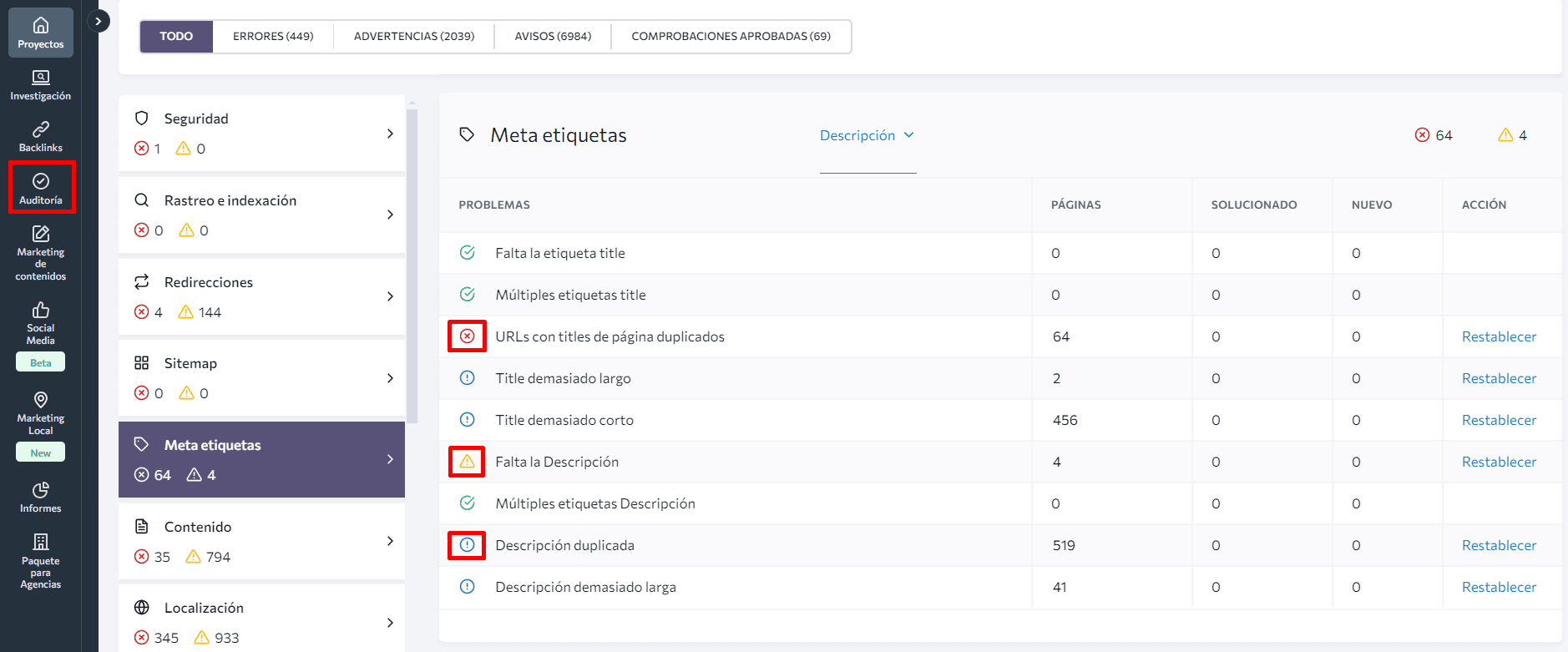
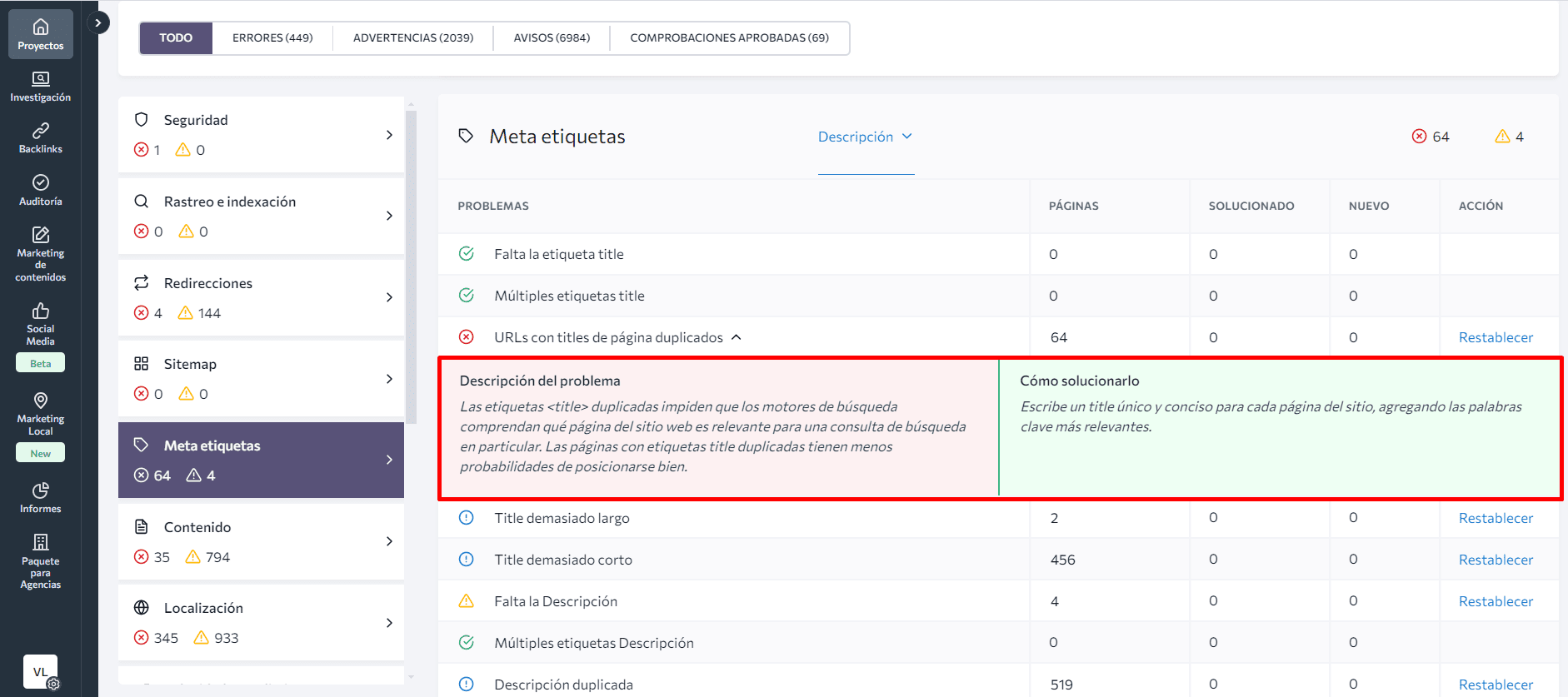
- Comprueba el Informe de Problemas dentro de la Auditoría Web. Esto te permite revisar las secciones título, descripción y contenido textual. Usa el Informe de Problemas para identificar páginas sin meta etiquetas, páginas con títulos y descripciones duplicadas o páginas donde el tamaño de los títulos y las descripciones se encuentra fuera del rango aceptable.
- Usa el Comprobador de SEO On-page para verificar el SEO de una sola página. Además de problemas de título y descripción, esta herramienta resalta los problemas con la experiencia de la página, la usabilidad, la indexación, los enlaces internos y externos, y más.
Al agregar nuevas imágenes durante el proyecto para rediseñar tu sitio web, debes optimizarlas adecuadamente. Las imágenes son una parte esencial del contenido de tu sitio web y pueden mejorar la interacción. Te recomendamos agregar una etiqueta alt, un título y una leyenda a cada imagen y optimizarlas con palabras clave relevantes. También es fundamental considerar cómo se verán tus imágenes en diferentes tamaños de pantalla.
Ahora, hablemos de los enlaces internos. Interconectar tus páginas es fundamental para facilitar la navegación y mostrarles a los usuarios y a los robots la estructura de tu sitio web.
- Si eliminas una página de forma permanente, elimina todos los enlaces internos que dirigen a ella.
- Si redirigíste la página a la nueva URL, actualiza todos los enlaces que llevan a ella.
Reemplazar los enlaces internos con una nueva URL equivalente puede parecer un asunto menor para algunos. Después de todo, los usuarios finalmente llegarán a su destino deseado debido a las redirecciones. Aún así, las redirecciones pueden aumentar la carga del servidor y es posible perder algo de «link juice» en el camino. Esto significa que hacer todos los ajustes necesarios es tiempo bien invertido.
Optimiza la velocidad de la página y las Core Web Vitals
Incluir más elementos visuales en el diseño de un sitio web puede reducir la velocidad de carga de la página, lo que puede dañar tanto la experiencia de usuario como el posicionamiento en los motores de búsqueda. De hecho, el 53% de los clientes esperan que las páginas de ecommerce se carguen en tres segundos o menos, y la mitad de ellos ni siquiera realizará una compra si las páginas no se cargan lo suficientemente rápido.
Por eso, debes optimizar la velocidad de la página de tu sitio y las Core Web Vitals, ya que son esenciales para el rediseño de sitios web y su éxito SEO. Las Core Web Vitals son muy importantes ahora que Google confirmó su cambio en los algoritmos de estimación de velocidad de página anteriores a evaluaciones basadas en Core Web Vitals.
Afortunadamente, hay varios pasos que puedes seguir para mejorar la experiencia de la página y minimizar el impacto de tu proyecto de rediseño de sitio web en el tiempo de carga:
- Optimiza JavaScript, CSS y HTML. Minimiza el código y elimina las partes innecesarias. También puedes minimizar las solicitudes HTTP reduciendo la cantidad de archivos que deben cargarse. Minimiza los recursos que bloquean la renderización reduciendo la cantidad de scripts y hojas de estilo externos y aplazando su carga.
- Optimiza las imágenes. Los archivos de imágenes y videos de gran tamaño pueden ralentizar el tiempo de carga de la página. Reduce el tamaño de los archivos y comprímelos sin sacrificar la calidad.
- Utiliza el almacenamiento en caché. Esto implica almacenar datos a los que se accede con frecuencia en el dispositivo o navegador del usuario, lo que reduce la cantidad de solicitudes al servidor y acelera los tiempos de carga de la página.
Actualiza el sitemap
El sitemap XML es un archivo en la carpeta raíz del sitio web que contiene enlaces a todas las páginas web, así como otros parámetros que necesitan los motores de búsqueda. Este archivo es muy importante porque ayuda a los motores de búsqueda a descubrir todas las páginas de tu sitio web.
Comprometerse con el rediseño del sitio web puede afectar la estructura de tu sitio, así que mantén el sitemap actualizado con los cambios realizados. También puedes eliminar páginas innecesarias, agregar páginas más relevantes, aplicar redirecciones y más, y todo esto debería reflejarse en tu mapa del sitio.
Qué hacer después de rediseñar tu sitio web
Aún queda trabajo por hacer incluso después de que el sitio web rediseñado esté disponible, y eso es, monitorear su desempeño. Aquí es donde entra en juego la última etapa de nuestra lista de verificación SEO para rediseño web.
Realiza una auditoría del sitio web
Controla y soluciona todos los errores posibles para evitar que dañen tu potencial de posicionamiento. Inicia una nueva auditoría para identificar problemas de SEO en el rediseño del sitio web.
La Auditoría Web de SE Ranking hace que identificar problemas de SEO sea muy fácil. No solo escanea todas las páginas de tu sitio e identifica varios errores, sino que los clasifica por gravedad. Cada problema recibe una marca de Error, Advertencia o Aviso:
- Los errores están marcados con una cruz roja, lo que significa que son críticos y deben abordarse lo antes posible.
- Las advertencias están marcadas con un triángulo amarillo con un signo de exclamación, lo que indica una gravedad media.
- Los avisos están marcados con un signo de exclamación azul, lo que significa que son dignos de mención pero no graves.

Con estas marcas de gravedad, puedes priorizar las correcciones de forma más eficaz. Además, la herramienta proporciona una descripción de cada error y sugerencias para corregirlo, lo que te permite determinar la mejor manera de resolver el problema.

Monitorea tus posiciones
Como cualquier cambio significativo, el rediseño de un sitio web puede generar volatilidad en los rankings de búsqueda, lo que puede deberse a diversos factores, como:
- Cambios en la estructura de la URL: los motores de búsqueda pueden tener que volver a rastrear e indexar tus páginas, lo que puede llevar tiempo.
- Cambios en la arquitectura del sitio web: los cambios significativos en la arquitectura de tu sitio web pueden afectar la forma en que los robots de búsqueda rastrean e indexan tu sitio web.
- Cambios en el contenido: puedes perder posiciones si, por ejemplo, eliminaste contenido que tenía un buen rendimiento en los resultados de búsqueda o cambiaste el enfoque de tu contenido.
Los problemas técnicos de SEO en el rediseño de sitios web, como enlaces rotos, tiempos de carga de página lentos, redirecciones configuradas incorrectamente, etc., también pueden afectar los rankings de búsqueda de tu sitio web.
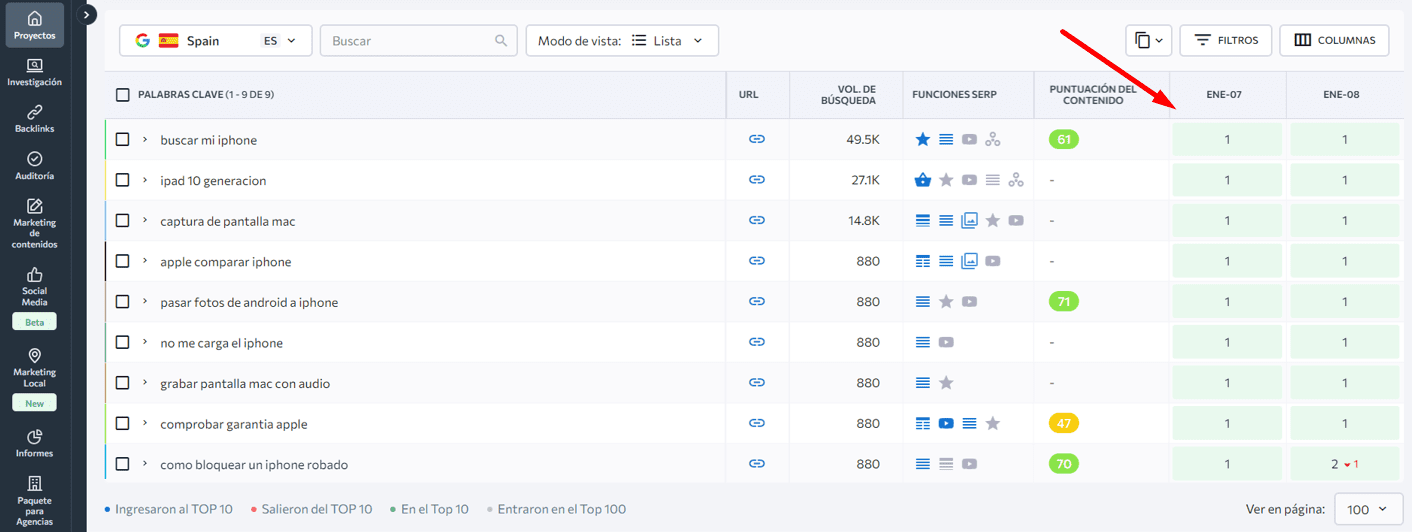
Te recomendamos que realices un seguimiento de las posiciones de búsqueda utilizando el Rastreador de Posiciones de Palabras Clave de SE Ranking. Con esta herramienta, notarás cualquier altibajo en los rankings y podrás realizar ajustes a tu estrategia de SEO según sea necesario.
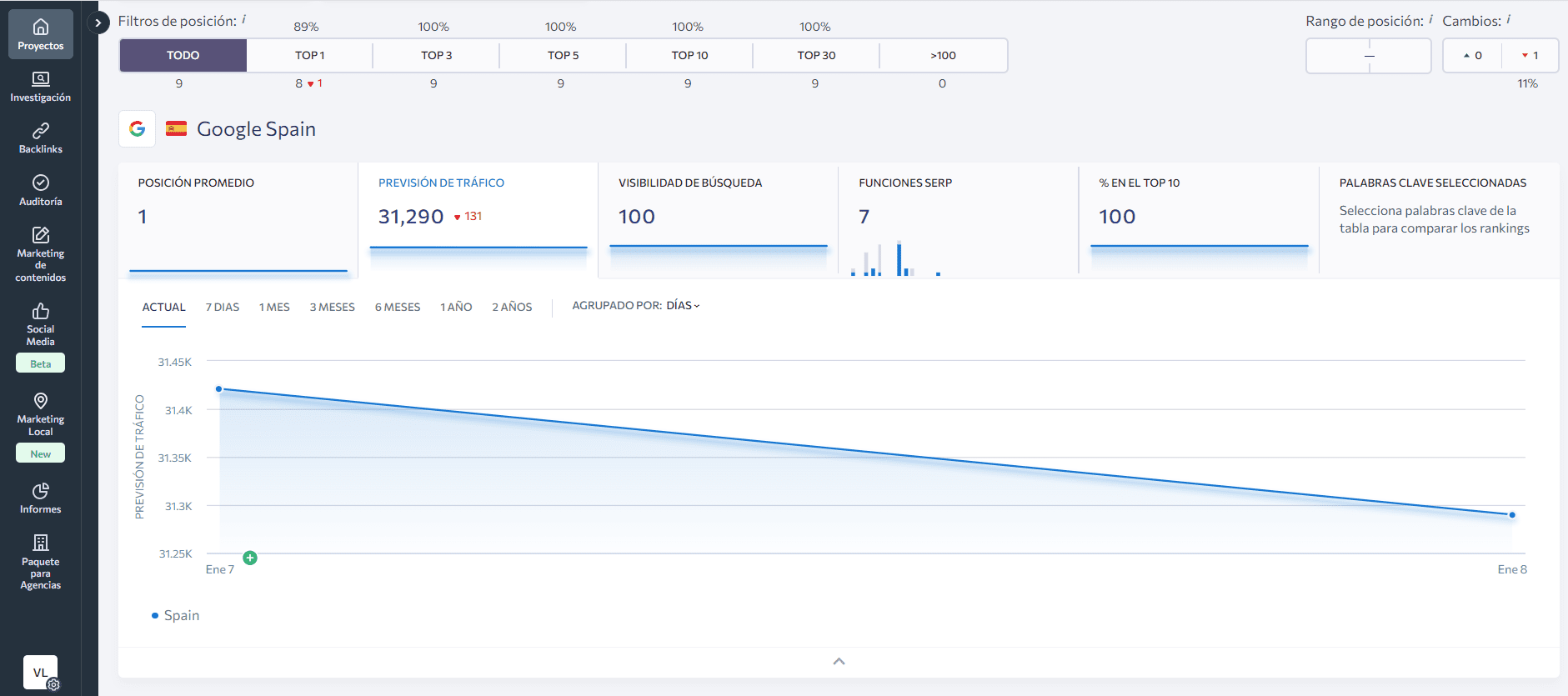
La pestaña Detallado del informe de Rankings te muestra varios gráficos y cuadros, como la posición promedio, el pronóstico de tráfico, la visibilidad de búsqueda, las funciones SERP, el porcentaje en el top 10 y las palabras clave seleccionadas. Puedes elegir un período de tiempo diferente para analizar la dinámica y los cambios.

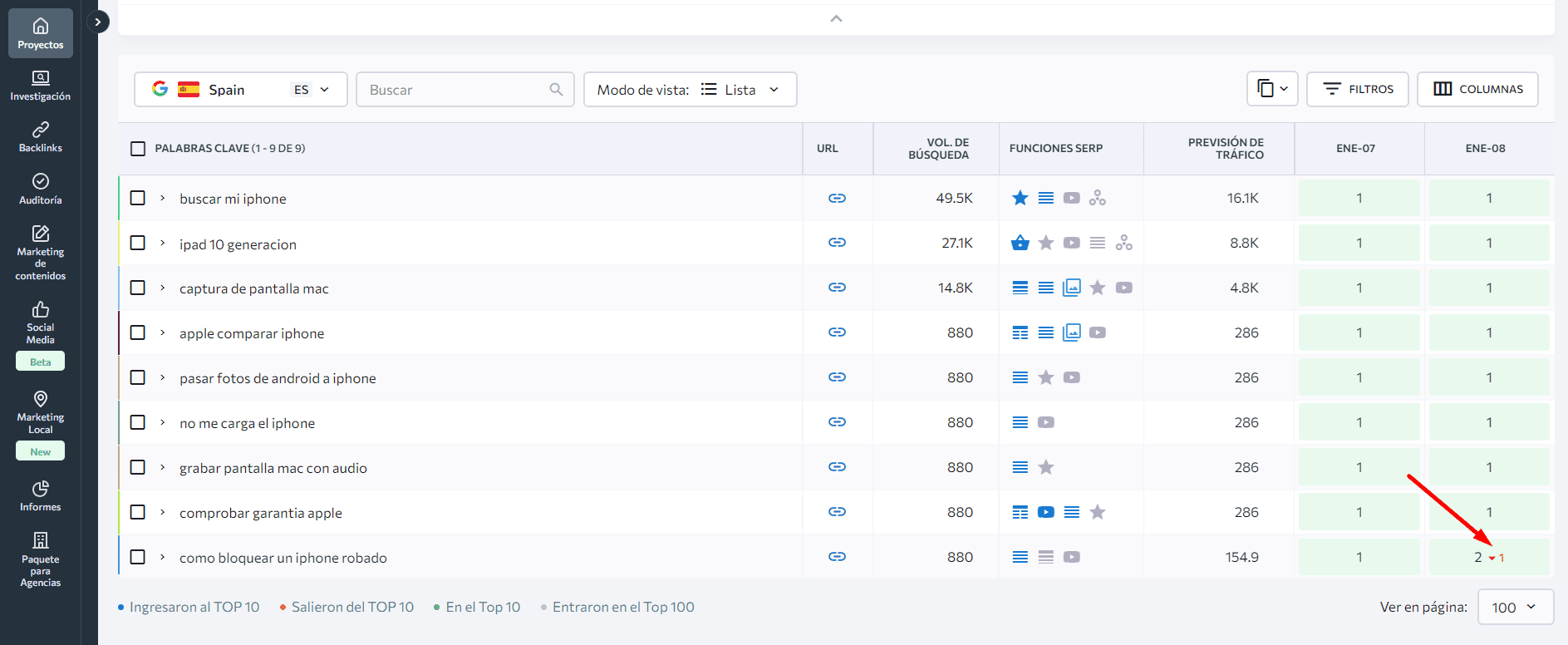
En la siguiente tabla encontrarás toda la información necesaria para cada término de búsqueda, incluidos los cambios en la posición. Una flecha roja hacia abajo indicará una caída en la posición, mientras que una flecha verde hacia arriba indicará un aumento.

Es importante tener en cuenta que pueden pasar varias semanas o incluso meses hasta que las posiciones de búsqueda se estabilicen después de rediseñar tu sitio web. Solo por esa razón, es importante no entrar en pánico y deshacer todos los cambios. En su lugar, descubre cuál podría ser el problema y arréglalo.
Rastrea el comportamiento del usuario
El seguimiento de las métricas del comportamiento del usuario es el paso final en nuestra lista de verificación SEO sobre cómo rediseñar un sitio web. Este paso puede ayudarte a comprender cómo interactúan los usuarios con el sitio web rediseñado e identificar áreas de mejora. Concéntrate en monitorear las siguientes métricas:
- Tasa de rebote/interacción. La tasa de rebote es el porcentaje de usuarios que abandonan tu sitio web después de ver sólo una página. En la última versión de GA, la tasa de rebote se tomó de la lista de métricas predeterminadas y se reemplazó con la tasa de interacción. Se considera que una sesión está activa si dura al menos 10 segundos, tiene al menos un evento de conversión o tiene al menos dos vistas de pantalla.
- Duración promedio de la sesión y tiempo promedio en la página. Estas métricas miden la cantidad promedio de tiempo que los usuarios pasan en tu sitio web o en una página específica. Un tiempo bajo puede indicar que los usuarios no pueden encontrar lo que buscan o que el sitio web rediseñado no es lo suficientemente atractivo.
- Tasa de conversión. Esta métrica mide el porcentaje de usuarios que completan una acción deseada en tu sitio web, como comprar un producto o completar un formulario de contacto. Una tasa de conversión baja indica que el sitio web rediseñado no está guiando de manera efectiva a los usuarios hacia las acciones que quieres que realicen.
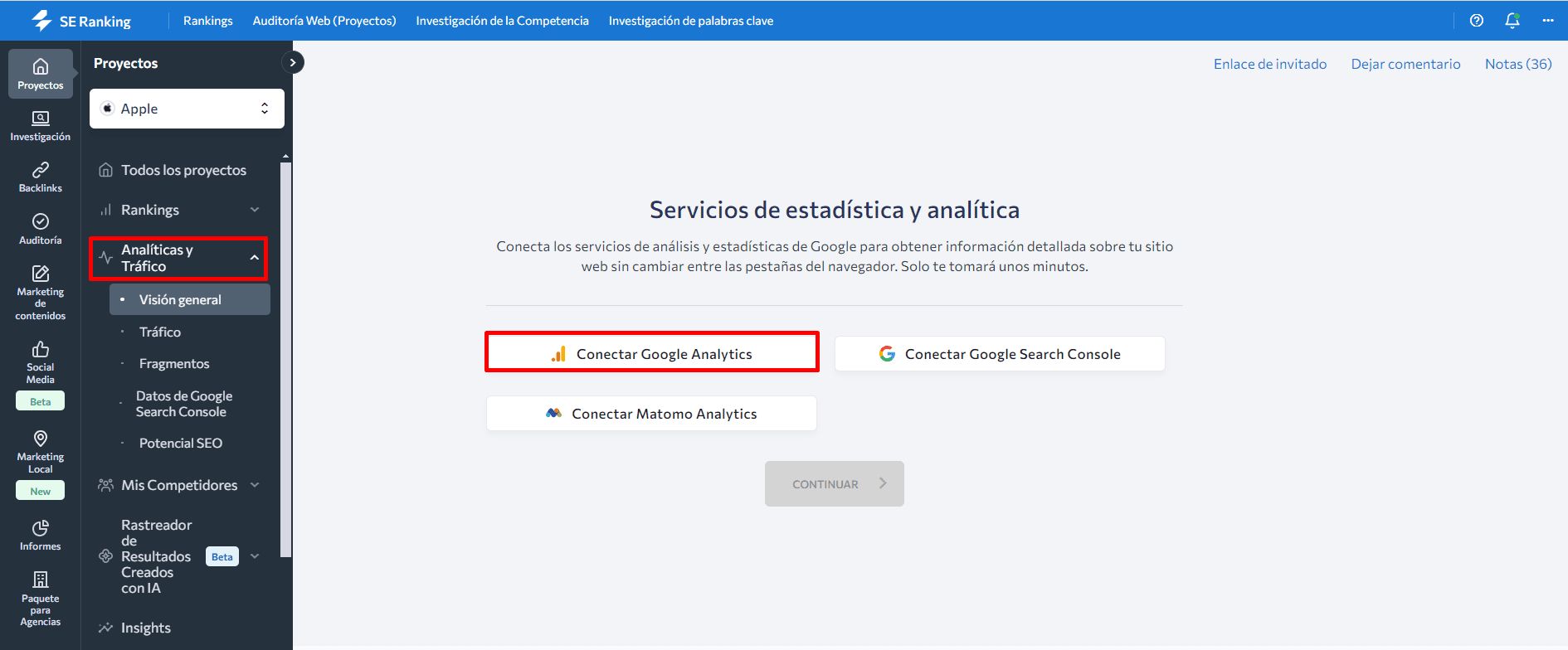
Google Analytics es una de las herramientas más utilizadas para monitorear el comportamiento de los usuarios en un sitio web rediseñado. Al conectar GA a tu proyecto en SE Ranking, puedes realizar un seguimiento de todas las métricas que te interesan sin tener que cambiar de herramienta. Para hacerlo, solo debes ir a la pestaña Analíticas y Tráfico de tu proyecto y elige Conectar Google Analytics.

Para mejorar las métricas de comportamiento del usuario después de rediseñar tu sitio web, monitorea y analiza continuamente tu experiencia de usuario y realiza los ajustes necesarios en el diseño y el contenido del sitio web. Esto puede implicar mejorar la navegación, agregar contenido más atractivo u optimizar los CTA para fomentar más conversiones.
Los errores de SEO más comunes en el rediseño de un sitio web que deberías evitar
Al realizar un rediseño web, es importante tener en cuenta el SEO y evitar errores comunes que pueden afectar negativamente tus rankings de búsqueda. Estos son algunos de los errores de SEO más comunes en el rediseño de sitios web que deberías evitar:
- Rediseñar sin una estrategia. Rediseñar un sitio web sin una estrategia clara puede resultar en una experiencia de usuario incompleta y confusión para los motores de búsqueda. El rediseño de un sitio web debe ir más allá de simplemente cambiar su apariencia y debe abordar cualquier problema de usabilidad o funcionalidad al mismo tiempo que se alinea con tu estrategia de marketing general. Centrarse únicamente en el diseño visual sin objetivos claros puede desencadenar un sitio web rediseñado que se vea bien, pero que no tenga un buen desempeño en la búsqueda o las conversiones.
- No medir el rendimiento del sitio web antes y después del rediseño. Antes de comenzar a rediseñar tu sitio web, debes establecer una línea de referencia del rendimiento de tu sitio web, que incluya sus posiciones de búsqueda, tráfico y tasas de conversión. Sin esta línea de referencia, es difícil determinar si el rediseño del sitio web mejora o perjudica tus posiciones de búsqueda.
- Pasar por alto la compatibilidad con dispositivos móviles. Al rediseñar tu sitio web, es importante asegurarse de que el nuevo diseño esté optimizado para dispositivos móviles y sigue las mejores prácticas de capacidad de respuesta.
- Pasar por alto los comentarios de tus clientes. Tus clientes usan tu sitio web, por lo que es esencial recopilar e incorporar sus comentarios en el proceso de rediseño web. Realiza pruebas o encuestas para comprender cómo los clientes usan tu sitio web y qué mejoras les gustaría que se hicieran.
- Rediseñar sin investigar a la competencia. Realizar una investigación detallada sobre los diseños de los sitios web de tus competidores pueden brindarte información sobre lo que funciona y lo que no. Antes de comenzar un rediseño web para SEO, analiza los sitios web de tus competidores para identificar áreas en las que puedes superarlos.
Consejos avanzados de SEO para rediseñar un sitio web
Para garantizar que tu plan sea un éxito total, utiliza estos trucos avanzados de SEO para rediseñar tu sitio web. Combínalos con nuestra lista de verificación SEO sobre cómo rediseñar un sitio web para crear un sitio que no solo sea atractivo, sino que también funcione bien.
Ejecuta pruebas A/B en URL individuales
Si los cambios que quieres hacer en pruebas A/B son menores, como el color del botón y el mensaje del CTA, será mejor que hagas rotar varias versiones de prueba en la misma URL. Este enfoque para probar sitios web rediseñados funciona de tal manera que cuando se carga una página, algunos usuarios ven la versión predeterminada, mientras que a otros se les inyecta un JavaScript para modificar la página sobre la marcha en su navegador. Este proceso se llama manipulación del DOM.
El uso de este método durante el rediseño de un sitio web no debería afectar a tu SEO de ninguna manera. Google entiende que estás realizando una prueba, sin mencionar que puede ayudar a los sitios web a brindar un mejor servicio a los usuarios finales. Puedes utilizar una herramienta especial de prueba para crear varias variaciones de tu página y dejar que tus usuarios elijan a la ganadora.
Muchas herramientas de prueba incluyen configuraciones avanzadas de segmentación de usuarios que te permiten elegir qué usuarios verán la versión de prueba. Por ejemplo, puedes mostrar la variación de prueba solo a los visitantes del sitio web que hayan iniciado sesión o solo a los usuarios que provengan de una campaña en particular. Es importante recordar que no debes excluir a Google de tu prueba restringiendo el acceso de Googlebot a la versión de prueba. Google puede considerar esto como encubrimiento y sancionarte por violar sus directrices.
Realiza pruebas de URL divididas
Si quieres probar la página de un sitio web rediseñado con muchos cambios, no se recomienda manipular el DOM con JavaScript. Usar demasiado JavaScript puede ralentizar significativamente tu sitio web y puede no permitir cambios radicales.
En cambio, deberás crear un nuevo prototipo de página y recopilar comentarios de todo tu equipo, incluidos los especialistas en rediseño web, diseñadores y desarrolladores. Hay herramientas de comentarios de diseño disponibles para ayudarte con este proceso. Todos los miembros del equipo deben trabajar juntos desde la etapa de creación del prototipo para evitar todos los obstáculos posibles. Una vez que todos estén de acuerdo con todos los detalles, coloca la página rediseñada en una URL separada y envía a algunos usuarios allí para que la prueben. Deberás tener en cuenta los siguientes matices del SEO en el rediseño:
- Al redirigir a algunos usuarios a la URL de prueba, utiliza la redirección 302 y no la 301. De esta manera, Google entenderá que la redirección es temporal y no indexará la URL de prueba.
- Para evitar penalizaciones por contenido duplicado, marca tu página original como canónica utilizando la etiqueta rel=canonical. Algunos expertos en SEO recomiendan marcar la página de prueba con la metaetiqueta noindex en su lugar, pero Google no lo recomienda. El uso de etiquetas rel=canonical también te ayuda a prevenir la canibalización de palabras clave.
Independientemente del método de prueba que elijas, asegúrate de ejecutar la prueba solo durante el tiempo necesario. De lo contrario, Google tomará tu prueba prolongada como un intento de engañar a los motores de búsqueda.
Una buena herramienta de prueba, basada en el tráfico de tu sitio web, puede sugerir cuánto tiempo debe durar tu experimento para ayudarte a llegar a conclusiones válidas. Una vez que hayas determinado quién es el ganador de tus pruebas, actualiza tu sitio web en consecuencia y elimina los scripts de prueba o las URL alternativas.
Rediseña tu sitio web en segundo plano
No se recomienda implementar todos los cambios directamente en tu sitio web en vivo, ya que puede afectar la experiencia de usuario y potencialmente hacer que tu sitio web en vivo se caiga. El enfoque correcto para el proyecto de rediseño de sitio web es mantener tu versión original intacta y activa hasta que estés listo para presentar la versión rediseñada al público. Para hacerlo, es mejor crear una copia exacta de tu sitio web y colocarla en un subdominio de desarrollo. De esta manera, puedes manejar todos los procesos de prueba y desarrollo en un entorno de prueba.
Al mismo tiempo, querrás mantener una copia del sitio web de desarrollo fuera del alcance de Google y de la vista de los usuarios. Hay varias formas de hacerlo, como inyectar la etiqueta <META> Robots en el encabezado de cada página del sitio web para evitar que Google indexe la copia del sitio web:
<html>
<head>
<title>...</title>
<META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW">
</head>
Como alternativa, puedes restringir el acceso a tu sitio web rediseñado por el desarrollador a nivel de servidor protegiendo con contraseña tus páginas web con el archivo .htaccess. Esto garantiza que cualquier persona que intente acceder a tu sitio web (robots incluidos) tendrá que ingresar primero una contraseña válida. Si tienes un sitio web de WordPress, puedes utilizar soluciones listas para usar e instalar un complemento de protección con contraseña para realizar todo el trabajo pesado.
También puedes bloquear tu sitio de desarrollo para que no se indexe modificando tu archivo robots.txt, que se encuentra en el directorio raíz.
Añade:
User-agent: *
Disallow: /
Esto evitará que todos los robots indexen tu sitio web.
Comprueba el schema markup
El schema markup es un vocabulario semántico que se agrega al código HTML de un sitio web para ayudar a los motores de búsqueda a comprender mejor el contenido de las páginas web. Si utilizas el marcado de esquemas en tu sitio web rediseñado, asegúrate de revisarlo, especialmente si has editado manualmente el código de tu sitio web para introducir nuevos elementos de diseño. En este caso, es posible que se eliminen algunos elementos del marcado por accidente. Además, si agregas nuevos elementos a las páginas web, deberás marcarlos con las etiquetas correspondientes.
Para verificar que todo esté correcto, puedes utilizar la herramienta de Prueba de Datos Estructurados. Para las nuevas plantillas de schema, simplemente pega el código en la pestaña Fragmento de Código. Para las páginas antiguas que han sido rediseñadas, deberás esperar hasta que tu sitio web esté activo, ya que la herramienta no podrá acceder a tu sitio de desarrollo. Tómate el tiempo para probar las URL y corregir los errores. Si tu sitio web es demasiado grande para comprobar manualmente cada URL, tendrás que esperar a que Google tome nota de todos los cambios implementados y luego revisar el informe de schema markup en Google Search Console.
Conclusiones
Combinar SEO y rediseño web es una tarea compleja:
- El sitio web puede necesitar cambios como un nuevo logotipo, menús actualizados y un diseño de página diferente, lo que puede afectar la experiencia de usuario y, por lo tanto, también el SEO.
- El contenido puede modificarse ligeramente o reemplazarse por completo con otro texto, lo que puede tener un impacto aún mayor en el SEO.
- Es posible que algunas páginas se deban eliminar o se muevan a URL diferentes, lo que puede tener consecuencias drásticas para el SEO si no se maneja correctamente.
Dado que hay tantos problemas que pueden surgir durante el rediseño de un sitio web, debes trabajar en estrecha colaboración con un diseñador de UX y un desarrollador de sitios web para evitar posibles problemas. Después de todo, es posible completar el proceso de rediseño web sin mayores problemas con el conocimiento y la vigilancia adecuados.
Cuéntanos si este artículo y nuestra lista de verificación SEO para rediseño de sitios web te resultaron útiles. También nos encantaría conocer tu experiencia si en el pasado tuviste que encargarte de algún proyecto para rediseñar un sitio web. ¿Qué problemas tuviste y cómo los resolviste?

