¿Qué son las Core Web Vitals y cómo afectan a tu estrategia SEO?
Google quiere ofrecer la mejor experiencia a sus usuarios, y para ello ha establecido unos criterios que nos sirvan de guía y ayuden a valorar el estado de salud de nuestra web: son las Core Web Vitals.
Estos indicadores permiten a Google visualizar la calidad respecto a la experiencia de usuario de cada sitio. De esta forma, va a posicionar a aquellas que tengan una usabilidad sencilla y una navegación rápida y eficiente.
Si quieres conocer más sobre qué son las Core Web Vitals, ¡sigue leyendo!
¿Qué son las Core Web Vitals?
Las Core Web Vitals son tres métricas encargadas de medir la experiencia de usuario en la web, teniendo en cuenta diferentes aspectos: los tiempos de carga (LCP), si es sencillo interactuar con el sitio (INP) y la estabilidad visual (CLS).
La relevancia de estos indicadores es tal, que se han integrado en todas las herramientas de Google: desde Search Console hasta Page Speed Insights, entre otras.
Si tienes dudas de si tu página web cumple con estas métricas o no tienes claro cómo medirlas, te recomendamos que antes de nada hagas una auditoría SEO que te dé algo de luz en este camino.
A continuación, vamos a ahondar un poco más sobre este tema, y a conocer los tres indicadores que debes tener en cuenta y cómo optimizarlos.
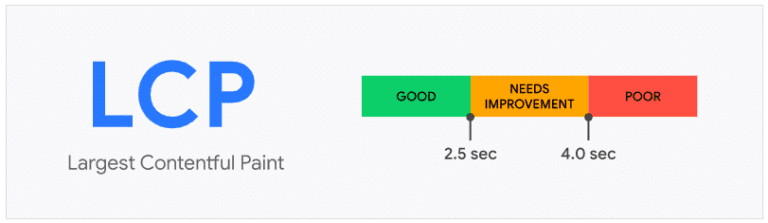
Largest Contentful Paint (LCP)

El Largest Contentful Paint o LCP es la métrica encargada de medir el tiempo de espera que sufre el usuario cuando quiere desplegar un contenido dentro del propio sitio.
Dicho de otro modo, mide el tiempo que transcurre desde que accedes a una página hasta que se completa la carga visual de todo lo que se muestra inicialmente, sin necesidad de desplazarte hacia abajo.
Evalua la duración del elemento más pesado, ya sea texto, imagen, video, una imagen de fondo cargada mediante URL, etc.
Como sabrás, cuanto menor sean los tiempos de espera, más probabilidades tendremos de que el usuario se quede en nuestra web y se interese por nosotros.
Hoy en día, las personas quieren encontrar la información que necesitan en segundos, si una web le ofrece un tiempo de carga superior se frustrarán y se irán a la web de la competencia.
Google ha determinado que los tiempos de 2,5 segundos o menos son los más óptimos para una página web. Cuando el tiempo es superior y, sobre todo, en el caso de que sea superior a 4 segundos, es probable que el posicionamiento SEO de nuestra web se vea terriblemente afectado.
El LCP, o Largest Contentful Paint, es una métrica que evalúa el tiempo que tarda en cargarse el elemento más grande y el contenido visible al inicio de una página web, denominado «above the fold» o primer pantallazo.
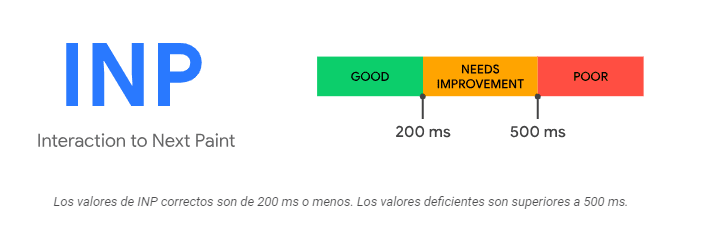
Interaction To Next Pain o INP (antes First Input Delay o FID)

El Interaction to Next Pain o INP es la métrica evolucionada del First Input Delay o FID.
El FID hacía referencia al tiempo de carga de una página web en el momento que el usuario hacía clic. Como comentábamos en el punto anterior, una carga demasiado alta hará que el usuario deje de estar interesado en nuestro sitio.
Sabiendo esto, Google ha tomado cartas en el asunto y penalizará a aquellas web que tengan un tiempo de carga en las interacciones más amplio que en el resto.
El INP mide todas las interacciones del usuario. No solo calcula el tiempo que tarda en que comienza a cargar, sino también tiene en cuenta cuando termina.
Como el caso anterior contamos con el mínimo aceptable por el buscador que son 200 milisegundos o menos. A partir de aquí, tienes trabajo que hacer.
En caso de que las cargas de espera sean superiores a 500 milisegundos debes tomar cartas en el asunto.
El INP evalúa la rapidez con la que puedes interactuar con una página y ver cambios o respuestas a tus acciones, como clics o toques en la pantalla.
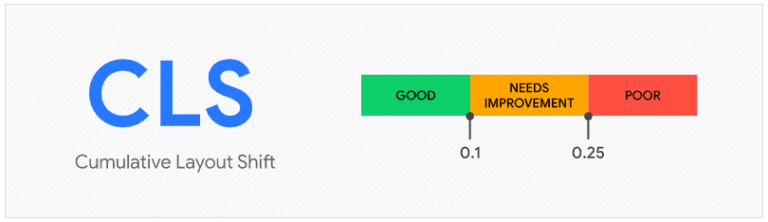
Cumulative Layout Shift (CLS)

La métrica CLS o Cumulative Layout Shift hace referencia a la estabilidad visual de la web.
Seguramente, navegando, te has encontrado páginas en las que, mientras se carga al completo la web, las imágenes van cambiando de sitio, o aparecen anuncios que modifican la posición de los elementos de los mismos. Más de una vez haz hecho clic en información que no te interesa o tenido que esperar más tiempo del deseado para poder visualizar la web como realmente quieres.
En este caso una funcionalidad óptima de este tipo de Core Web Vital es de 0,1.
En el momento que esta estabilidad visual supera los 0,25, nos volveremos a encontrar con problemas de posicionamiento en Google.
El CLS suma los cambios visuales para puntuar la estabilidad del sitio.
Como mencionábamos al inicio de este artículo, las Core Web Vitals son nuevas formas de medición de la calidad de las páginas web. De esta manera, Google va a posicionar en las primeras páginas a aquellas webs que mejor se ajusten a sus requisitos.
¿Cómo afectan las Core Web Vitals a tu estrategia de posicionamiento?
A Google le preocupan dos cosas: dar respuesta a la intención búsqueda de sus usuarios y que estos tengan la mejor de las experiencias.
Y es en esto último, dónde las Core Web Vitals entran en juego, ya que reflejan la calidad de la experiencia que brindas a tus usuarios.
Estos indicadores constituyen una manera simplificada de identificar los factores que debes tener en cuenta para optimizar un sitio web y ofrecer una experiencia de usuario de alta calidad.
Aunque estas tres métricas inicialmente no impactan directamente en el posicionamiento, la importancia que Google otorga a la experiencia del usuario (UX) hace que sean esenciales y, por tanto, no los debes pasar por alto.
Por lo tanto, es crucial tener en cuenta estos parámetros en tus estrategias de SEO On Page y Off Page para evitar impactos negativos en las SERP.
¿Cómo medir y analizar las Core Web Vitals? Tres métodos muy esclarecedores
Hay tres métodos con los que podrás visualizar claramente el estado de salud de web y si cumples de forma óptima con las Core Web vitals.
Por supuesto, que hay más métodos y extensiones, pero con estos tres ya tienes más que suficiente.
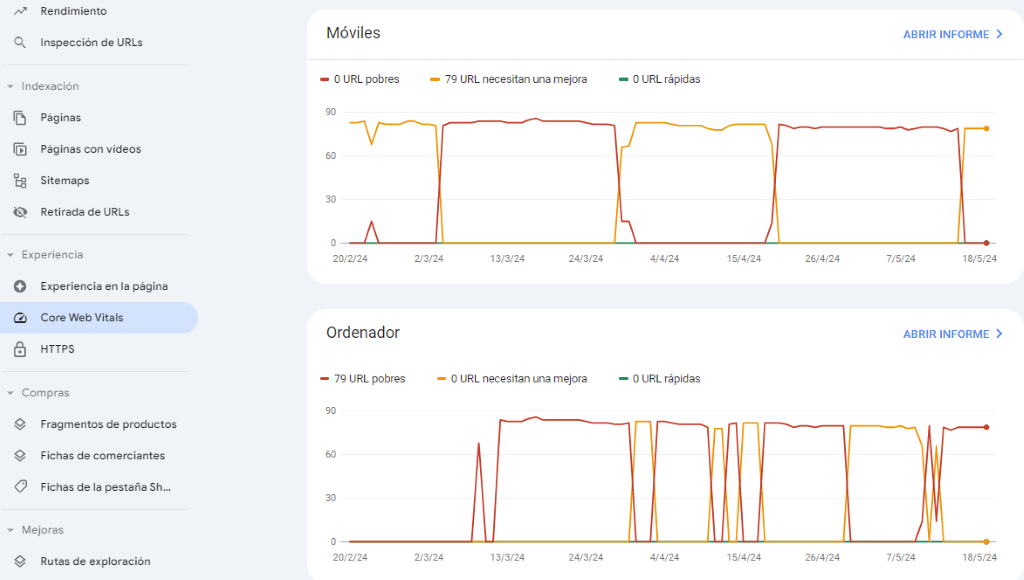
Google Search Console
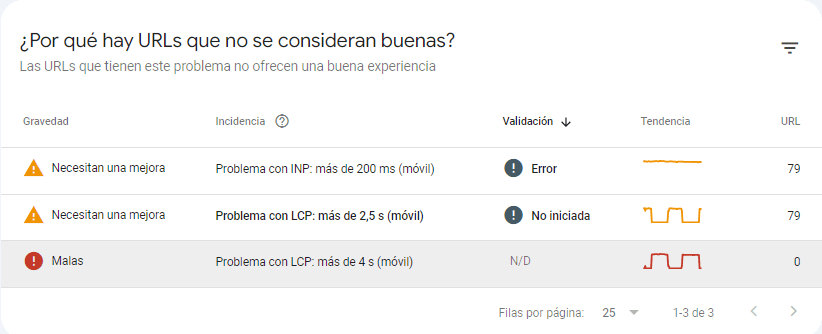
Search Console cuenta con una sección que se llama «experiencia de página»en los que recoge dos criterios vitales en la experiencia de usuario: HTPPS (seguridad) y Core Web Vitals.
En el apartado de Core Web Vitals vas apoder visualizar qué páginas, son buenas, malas o necesitan mejoras.

Si entras en «Detalles» verás cinco campos:
- Gravedad.
- Incidencia
- Validación
- Tendencia
- URL

Google Search Console te pone URLs de ejemplo que debes mejorar, y similares, pero no ves una relación completa y detallada.
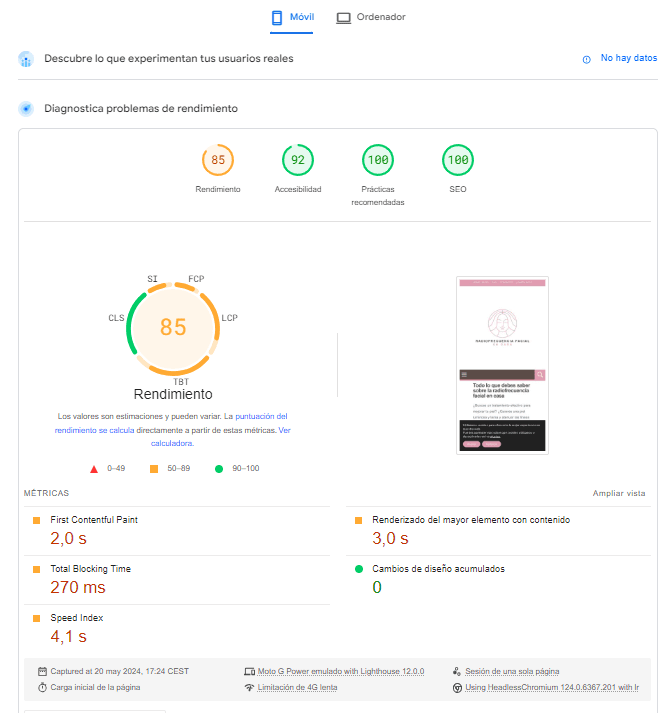
PageSpeed Insights
PageSpeed Insights es una herramienta que evalua la velocidad y el rendimiento de las páginas, que además, incluye la puntuación de Core Web Vitals en sus informes. Las verás con claridad en la parte superior del informe.

Con esta herramienta sí que puedes analizar el rendimiento de cada página de manera individual, y además, cuentas con recomendaciones para optimizar tu desempeño.
Asegúrate de verificar las puntuaciones tanto de PC como de dispositivos móviles, ya que pueden variar.
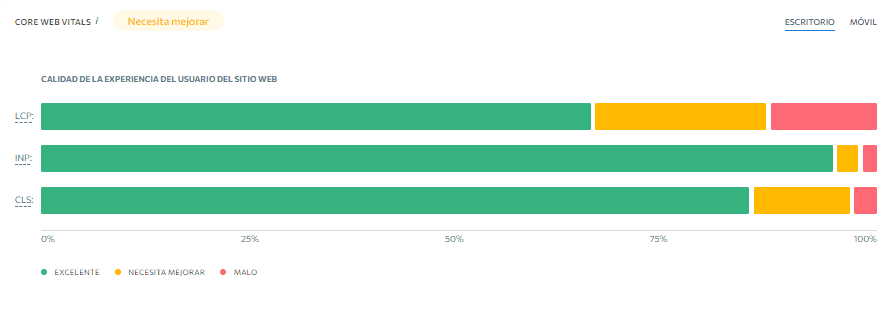
SE Ranking
Si quieres dar un paso más en calidad de información, SE Ranking es tu herramienta.
En SE Ranking te dan la oportunidad de que cuentes con una auditoría completa de tu sitio web, a través de la cual se te facilitará un informe donde especificaremos cuáles son los errores que tiene tu sitio y qué debes mejorar para que las Core Web Vitals del algoritmo de Google no te afecten negativamente.

Además de las Core Web Vitales, con este informe de auditoría SEO podrás visualizar de una manera clara y concisa los errores que existen en tu web, o aspectos a mejorar.
¿Cómo optimizar las Core Web Vitals?
Optimizar las Core Web Vitals es esencial para mejorar tanto la experiencia del usuario como el rendimiento SEO de tu sitio web.
Aquí tienes algunas estrategias clave para cada una de las métricas principales: LCP (Largest Contentful Paint), INP (Interaction to Next Paint) y CLS (Cumulative Layout Shift).
Optimiza el Largest Contentful Paint (LCP)
- Optimiza y comprime imágenes y videos: reducir el tamaño de los archivos sin perder calidad acelera su carga.
- Mejora la velocidad del servidor: considera el uso de un servidor más rápido o mejora tu configuración actual, y piensa en tecnologías como CDN para distribuir el contenido de manera más eficiente.
- Elimina recursos bloqueantes: postergar la carga de ciertos CSS y JavaScript hasta que realmente sean necesarios te ayudará a que el contenido principal se cargue más rápidamente.
Reduce el Interaction to Next Paint (INP)
- Minimiza el JavaScript: reducir la cantidad de JavaScript ejecutado antes de que el usuario interactúe con la página es fundamental.
- Implementa el desglose de tareas: divide los procesos más largos en tareas más cortas y manejables para reducir el tiempo que el navegador permanece inactivo.
- Optimiza la interactividad de terceros: asegúrate de que los scripts de terceros no impacten negativamente la capacidad de respuesta de tu página.
Minimiza el Cumulative Layout Shift (CLS)
- Asigna tamaño a imágenes y videos: definir atributos de altura y anchura puede evitar cambios inesperados en el layout mientras se cargan estos elementos.
- Evita inserciones inesperadas de contenido: procura que los anuncios o iframes no desplacen el contenido existente de manera abrupta.
- Estabiliza las fuentes web: evita movimientos visibles del texto mientras se cargan las fuentes.
Estrategias generales
- Monitoriza tu web de forma periódica: utiliza herramientas como SE Ranking para recibir recomendaciones teniendo en cuenta el rendimiento real de tu sitio. Además lo puedes sincronizar con Search Control y Analytics.
De esta manera, tendrás acceso a todos los datos desde un único dashboard.
- Implementa el lazy loading: cargar elementos como imágenes, videos y scripts solo cuando están en o cerca del viewport reduce los tiempos de carga inicial.
- Prioriza la carga de contenido: asegúrate de que el contenido más importante se carga primero y que elementos menos prioritarios no obstruyan este proceso.
Conclusión
A lo largo de este artículo te hemos comentado que esto afecta directamente en el SEO, ya que Google se esfuerza continuamente en lograr que únicamente las páginas bien trabajadas y que cumplan con requisitos de White Hat SEO sean las que posicionen en las primeras páginas.
Implantar las Core Web Vitals dentro de su algoritmo para determinar su posicionamiento se hizo efectivo en mayo del año 2021 y al día de hoy son criterios ineludibles.
Y hasta aquí el artículo, esperamos que te haya servido de ayuda para comprender qué son las Core Web Vitals y cómo estas pueden afectar al posicionamiento de tu web.
Si quieres saber cómo están las Core Web Vitals de tu web, y mejorar el posicionamiento de tu proyecto, te invitamos a que pruebes 14 días gratis nuestra herramienta.

