Core Web Vitals para e-commerce
Abrindo a série de artigos dedicados à promoção de website escritos por experts em marketing e SEO, esse artigo cobre o tema das Core Web Vitals, as mais novas métricas de SEO, e a relevância delas para os websites de e-commerce.
Série de artigos baseada na Maratona de E-commerce da SE Ranking, palestra do John “SEO” Martin. Acesse o link para assistir o vídeo na integra:
O primeiro ponto a se ter em mente em relação a Core Web Vitals mais direcionada para o e-commerce, é que, muito embora o Google tenha disponibilizado muita documentação sobre o assunto, essa boa documentação não reflete um completo entendimento.O assunto ainda é um pouco confuso tanto para o gestor quanto para os Devs, então nosso objetivo aqui é facilitar o entendimento.
Core Web Vitals, O que são?
Core Web Vitals são as métricas de SEO mais importantes dos Web Vitals.
Ou seja, é um subconjunto de métricas dentro do conjunto completo Web Vitals. É crucial entender isso, porque Web Vitals, de maneira geral, são métricas do google para as páginas web com foco na experiência do usuário.
Então, assim como no e-commerce têm métricas, por exemplo de receita e recompra, agora temos também métricas para a experiência do usuário.
No passado, muitas vezes se usava métricas mais simplistas, como tempo de carregamento de página. Agora, com as novas métricas propostas pelo Google nessa atualização, conseguimos mensurar melhor essa experiência do usuário.
CWV: 3 visões críticas do usuário
Cada uma dessas métricas de SEO que compõem o Core Web Viral – que podemos referir pela sigla CWV – vai ser focadas em uma visão crítica diferente para o usuário. Ao todo são três visões, portanto, três novas métricas:

A primeira delas é o LCP, ela vai medir e mensurar o carregamento da página.
A segunda é o FIT, que vai medir interatividade.
Por último, o CLS, que mede a estabilidade visual.
Vale conferir os artigos aqui do nosso blog SE Ranking que tratam a fundo sobre cada uma delas.
É importante lembrar que essas métricas podem (e vão) evoluir com o tempo e elas já evoluíram. Inclusive, algumas métricas já passaram por atualizações do Google, como o CLS que há pouco tempo atrás tinha que estar abaixo de 2.5, e atualmente pode estar abaixo ou igual (explicaremos melhor sobre ele mais a frente).
Importância. Por que todos estão preocupados com essas métricas?
Primeiro, se você não está preocupado com as métricas, deveria estar! Elas vão impactar diretamente o seu negócio, não importa se você é um e-commerce ou um negócio menor. Elas têm impacto não só em posicionamento no Google, mas na experiência do usuário de uma maneira geral.

O Google anunciou, em maio de 2021, que essas métricas fazem parte de alguns sinais que iriam entrar para posicionamento. Em outras palavras, significa dizer que essas métricas influenciam o posicionamento orgânico, ou seja, seus resultados no Google na web. Vale dizer que essa atualização foi postergada, provavelmente pela questão da pandemia, e ela ainda está em andamento.
As Core Web Vitals (CWV) fazem parte do seu page experience
E o page experience, sim, já é um novo fator implementado de posicionamento – que pode dar um boost nos seus resultados de pesquisa do Google.
Mas afinal, o que é o Page Experience?
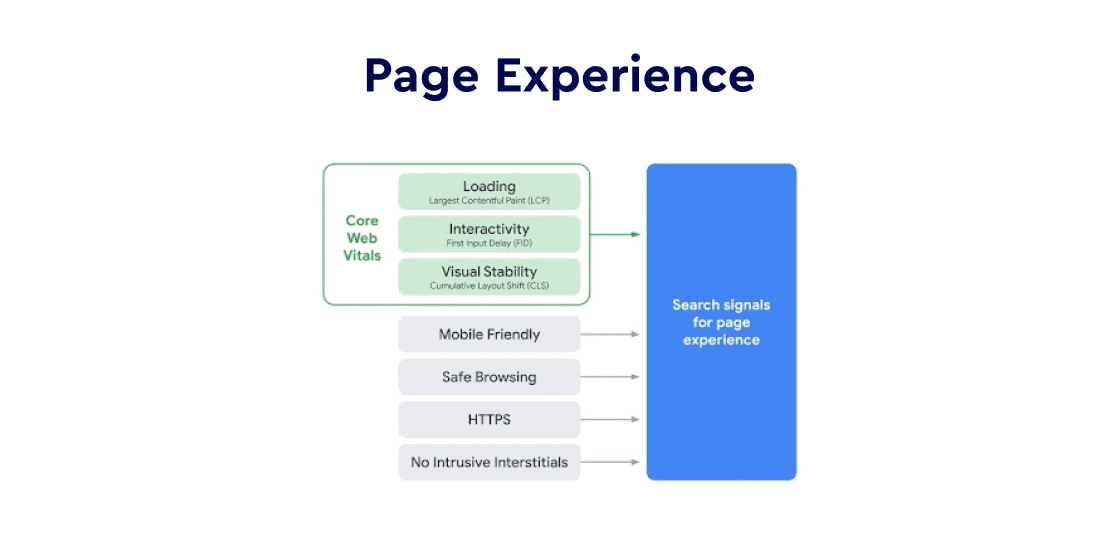
Page Experience é um conjunto de “sinais de página” para o Google que já existia anteriormente e se concentra(va) em quatro parâmetros:

- Mobile friendly – O quanto você está disposto a ser amigável para dispositivos móveis.
- Safe browsing – Segurança do seu site, o quanto ele é seguro para o seu usuário, se possui certificado SSL em todas as páginas.
- HTTPS – Não ter nenhum problema de segurança, então, se o site foi invadido por um script malicioso por exemplo, isso seria um problema.
- No instrusive interstitials – Por último, seu site não pode ter pop-ups muito intrusivos ou que atrapalham a navegação do usuário.
A diferença agora é que, em conjunto com essas quatro métricas existentes, entram as três CWV (Largest Contentful Paint, Fist Imput Delay e Comulative Layout Shifts) a fim de integrar a page experience, para que todas elas em conjunto funcionem como um fator de posicionamento.
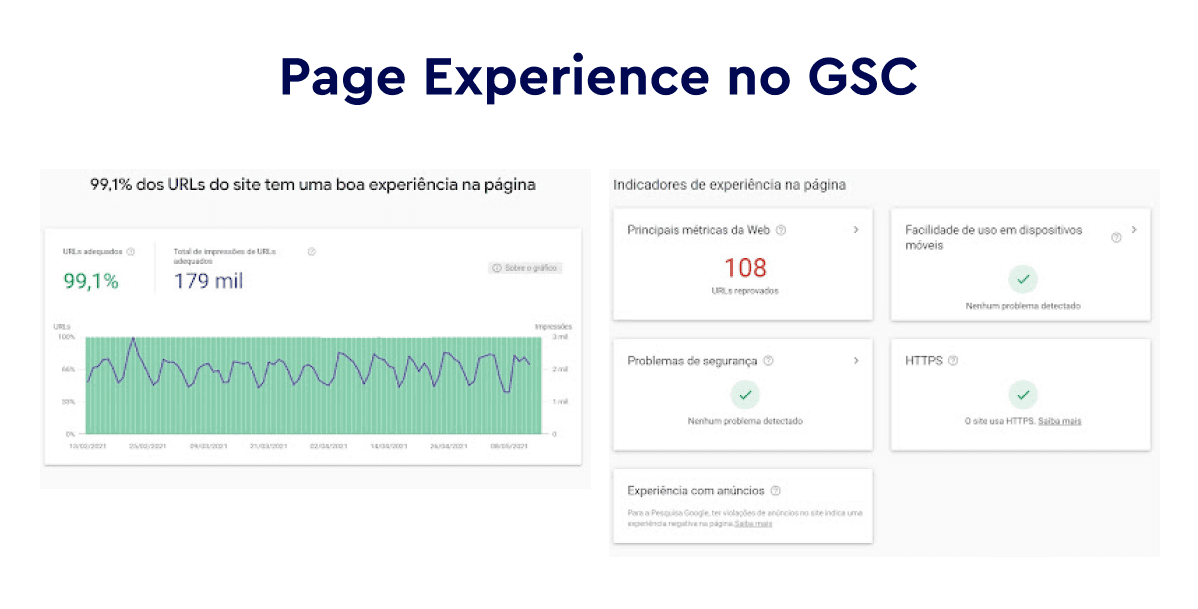
Page Experience no Google Search Console

O Google Search Console (GSC) é tido como o “canivete suíço” do SEO. Por isso, é muito interessante que você tenha o seu site lá, principalmente se tiver um e-commerce. No GSC, você consegue mensurar essas informações de page experience, e obter relatórios sobre isso.
O ideal com o GSC, é saber avaliar e observar não só os gráficos como os vários indicadores disponíveis. Além disso, não pensar somente em posicionamento pessoalmente. É crucial pensar também na experiência do usuário, uma vez que essas métricas são todas centradas na experiência do usuário.
Quando você melhora a experiência do seu usuário, você naturalmente terá resultados melhores no Google. Inclusive, hoje já temos exemplos reais de empresas que se deram muito bem melhorando essas métricas:
NDTV: reduziu o LCP em 55% e teve redução de 50% na taxa de rejeição. Um resultado bem palpável, mostra e quantifica que a melhoria no site foi real.
Yahoo! Japan: reduziu o CLS dentro do recomendado e conseguiu um aumento de 15% de pageviews por sessão e 13% a mais de duração nas sessões.
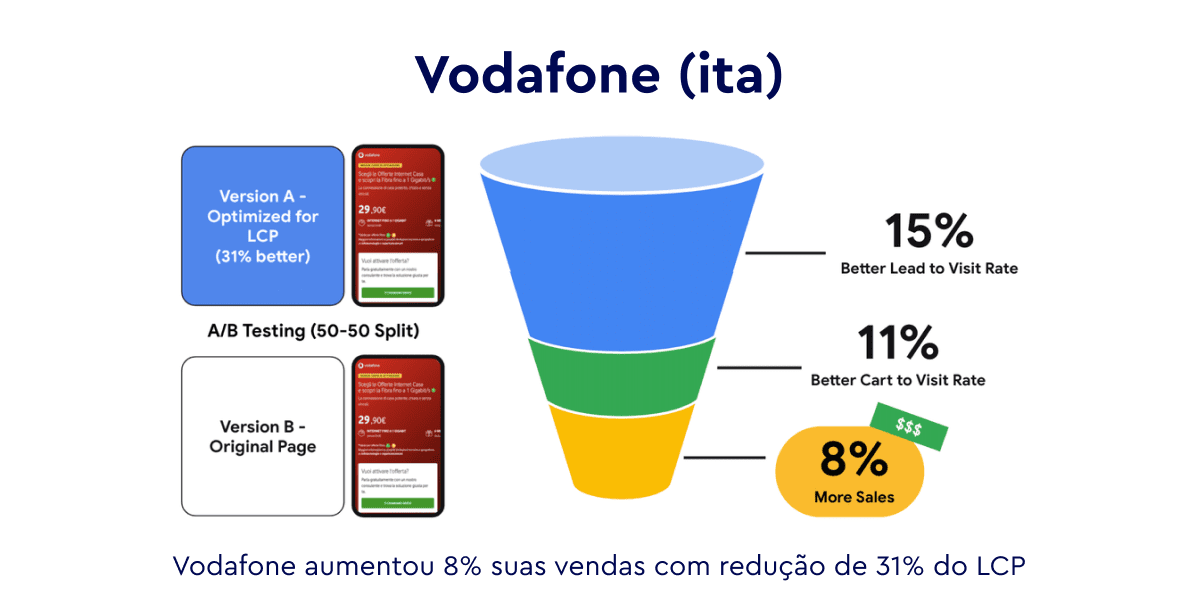
Vodafone

Aumentou em 8% as vendas com a redução de 31% do LCP.
Talvez a proporção da redução de LCP em relação ao aumento de vendas não deixe tão claro o quão expressiva essa interferência foi. O LCP é uma métrica muito pequena numericamente, e que exige um grande desenvolvimento tecnológico para diminuir, então a página carregar segundos ou milissegundos mais rapidamente – em relação a, por exemplo, 2.5 segundos que seria o LCP inicial – conseguiu promover um aumento substancial das vendas de uma empresa com o porte que tem a Vodafone. Há o benefício não só em posicionamento da web, mas, principalmente, na experiência do usuário, que trará esse já comprovado retorno.
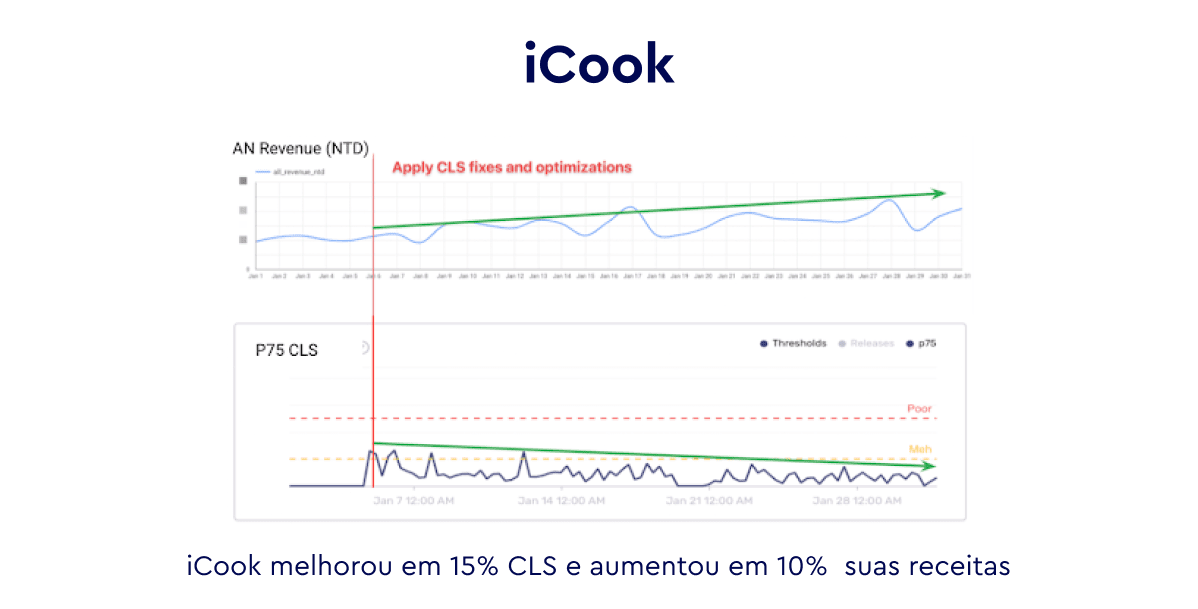
iCook

Melhorou em 15% o CLS e teve um aumento de 10% nas suas receitas.
Mais um exemplo claro do quão é valioso, principalmente para o e-commerce, melhorar essa métrica. Porque é possível mensurar essa melhora de maneira muito precisa: em receita, em dinheiro. Aí está a diferença entre o Google Search Console e um site tradicional, já que no segundo tipo suas métricas serão o lide, a visibilidade, o branding, etc. No GSC você mensura realmente o impacto na sua receita.

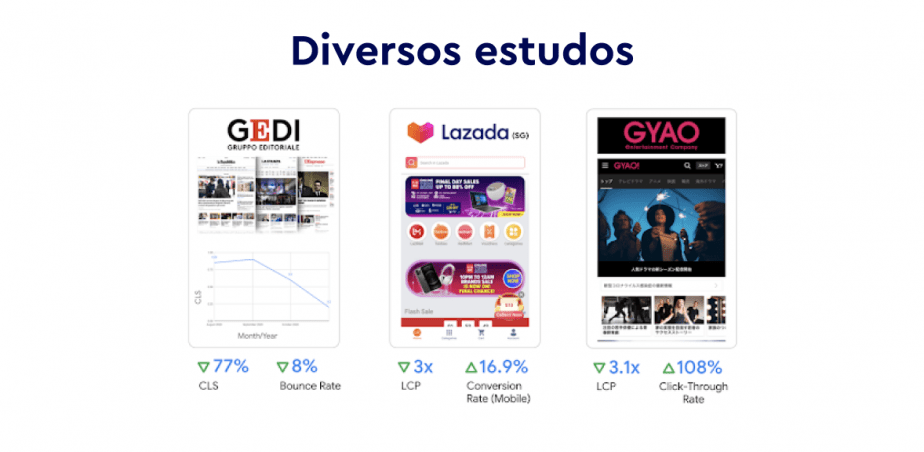
GEDI: Apresentou 77% de melhoria no CLS e também melhorou o bounce rate em 8%.
Lazada: Melhorou o LCP em três vezes, e teve 16% de aumento na taxa de conversão mobile.
GYAO: Apresentou melhoria no tempo do LCP de 310% , o que representou um aumento de 108% do click-through rate.
É muito interessante notar que você consegue melhorar os seus números melhorando nessas métricas de SEO. E isso fica claro, principalmente no mercado americano, onde se tem bastante informação sobre essa atualização do Google. Talvez porque eles tenham se preparado antes do que no Brasil ou em Portugal. Portanto, as CWVs são métricas bem definidas que devem ser usadas pelos gestores.
Se você é um gestor de e-commerce, dependendo do tamanho da sua empresa você vai ter o gerente de e-commerce, e vai ter até mesmo os diretores de e-commerce. E você como gerente precisa ter a certeza de que essas métricas estão sendo primeiramente mensuradas, e então, melhoradas.
É bom ter em mente que o objetivo do Google é entregar o melhor resultado possível para o usuário na web. Sempre foi assim, ele analisa o conteúdo para ver se aquele é um bom conteúdo para o seu usuário, e exatamente por isso que o Google virou o mecanismo de pesquisa padrão e dominante no mundo. Então, nesse momento, esses novos parâmetros também se tornaram importantes. Ou seja, surge o foco em oferecer uma página que carregar mais rápido para o usuário (LCP), e em oferecer uma página que não tem problemas (FIT e CLS). Logo, a plataforma começa a mensurar usando mais métricas nas suas páginas para manter a experiência do usuário positiva, cumprindo seu objetivo e protegendo a qualidade do seu produto. Principalmente em um contexto em que existem muitos conteúdos semelhantes.
Postura do Google
Com isso surge a questão: como é que o Google consegue nivelar as métricas de duas páginas com conteúdo muito parecido? Expondo os fatores de posicionamento.
Esse é um ponto diferencial, é mais um fator que merece atenção. O Google não costuma abrir os fatores de posicionamento, mas essa é uma maneira do Google estimular a utilização e entrega de bons resultados para os usuários.
Assim como ele fez com o SSL há alguns anos atrás, com o objetivo de estimular a utilização de certificado de segurança. Para isso, ele divulgou que o SSL contaria para o posicionamento no ranking, dando um boost na empresa – mesmo que pequeno!
Muito embora seja um pequeno fator, todo mundo saiu correndo para implementar o SSL, e isso é o que está ocorrendo novamente: a divulgação das Core Web Vitals como fator de posicionamento para que as empresas corram dessa implementação.
Laboratório Vs Dados de Campo
No caso de Core Web Vitals, a situação às vezes fica um pouco confusa também no tocante à mensuração, tanto pelo gestor quanto para o desenvolvedor.
Existem dois grupos de dados: os de laboratório e os dados de campo.
O primeiro conjunto, os dados de laboratório, provêm de um teste controlado com uma resposta imediata, sendo crítico para identificar bugs e problemas, ótimo para desenvolvedores pois dá a oportunidade de fazer diversos testes rápidos, ajustando e testando, muitas vezes no próprio staging mesmo ou no ambiente de homologação.
Os dados de campo são dados reais de usuários consolidados, e nos auxiliam a entender o que os usuários reais estão experimentando. Eles fazem com que a gente consiga entender, na realidade, como funciona aquele site.
As core web vitals são mensurados em campo, com dados reais de usuários. Isso significa que o consumidor médio fornece um relatório com essas métricas e informações, que a gente chama de Relatório de Experiência do Usuário do Chrome – muito conhecido pela abreviação CrUX .
Dados Reais, Usuários Reais
Toda vez que o Chrome é instalado, seja em mobile ou em desktop também, é comum que se instale aceitando todos os termos – muitas vezes sem os ler – e com isso, se permite que o navegador monitore algumas informações.
O Relatório de experiência do usuário do Chrome é alimentado pela medição real do usuário das principais métricas de experiência do usuário em toda web pública, agregada de usuários que optaram por sincronizar seu histórico de navegação, não configuraram uma senha de sincronização e têm relatórios de estatísticas de uso habilitados.
Então, as informações de quando o usuário entra em diversos sites vão sendo coletadas pelo Google. Com isso, ele consegue realmente quantificar para cada utilizador quanto tempo demorou para carregar o LCP, além de conseguir mensurar as métricas para todos os usuários. E, por fim, posicionando os sites através disso.
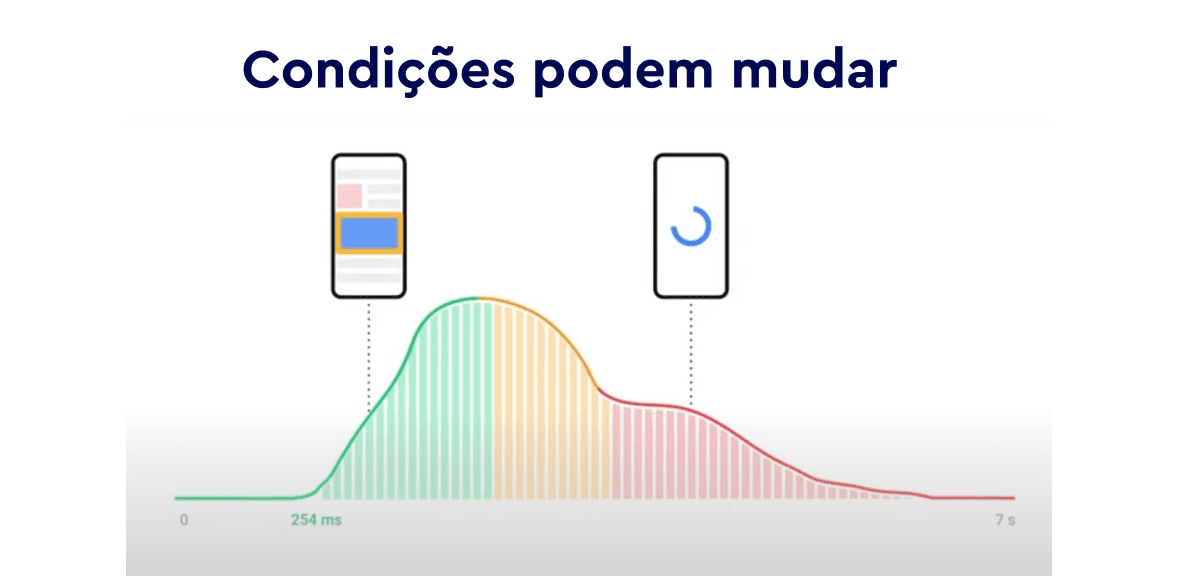
Condições podem mudar

Com vimos, o posicionamento vai acontecer na realidade com dados reais de usuários, por tanto é essencial lembrar que essas condições podem mudar.
Então, se o seu público-alvo tem “condições piores”, seja uma internet mais lenta, seja dispositivos que são mais antigos e talvez tenham mais dificuldade de carregar algum JavaScript por exemplo, você deveria adequar o seu conteúdo para esse maior público-alvo.
É necessário ter atenção e cuidado com essa questão, e usando as informações disponíveis tanto no Google Analytics quanto no CrUX sobre esses dispositivos, é possível direcionar mais adequadamente o conteúdo.
Ferramentas recomendadas

No Google: Google search console; PageSpeed Insights, Web-vitals JS; Chrome User Experience Report; Integração com GA4.
Externas: New Relic; Akamai; Calibre; Blue Triangle; SpeedCurve; Sentry; Web PageTest; GTMetrix.
Existem várias ferramentas na web, algumas são essas listadas acima – tanto do Google quanto externas, e outras vamos falar a seguir mais detalhadamente.
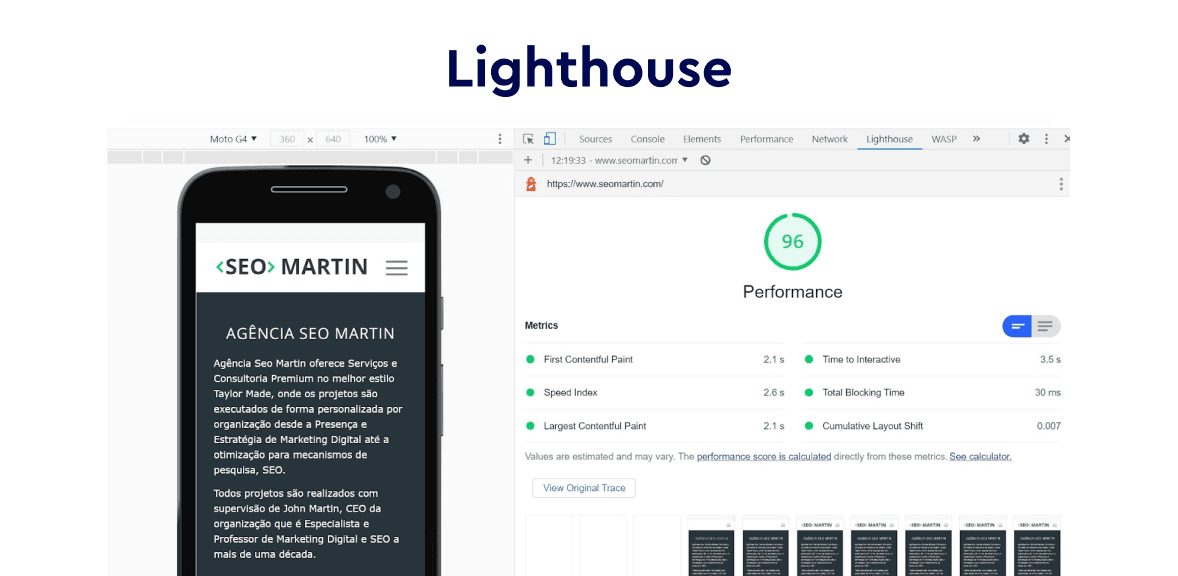
LightHouse

Uma ferramenta superinteressante que vai mensurar fazendo um teste de laboratório bem eficiente no seu próprio navegador. Seu uso é bem intuitivo, só abrir a aba e testar a página.
A plataforma extrai alguns números e gera uma nota consolidada que parte de zero chegando até o cem. Logo, quanto mais próximo do cem for a nota, mais próximo o site está de realmente conseguir um resultado positivo. O ideal é sempre chegar próximo de noventa e cem em todas as métricas, assim terá uma probabilidade altíssima do site conseguir boas métricas para os dados reais para os usuários.
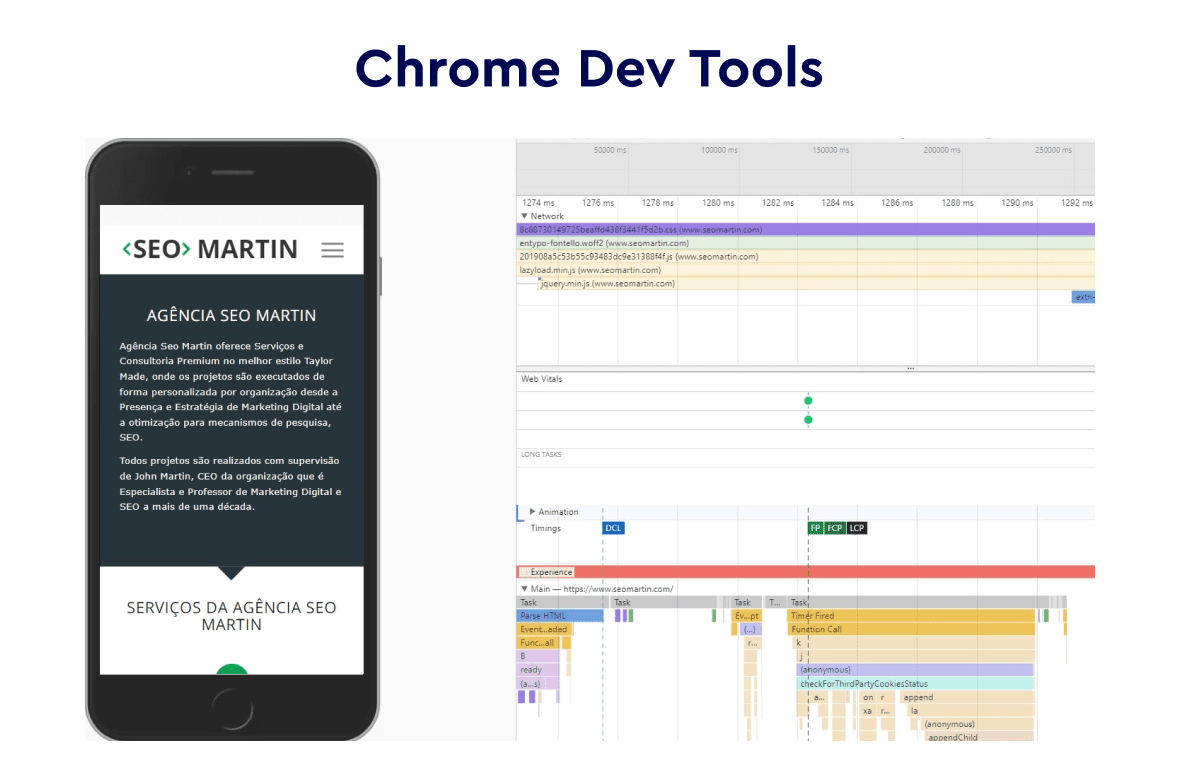
Chrome Dev Tools

Atualmente o Chrome Dev Tools também possui as métricas de Core Web Vitals em sua plataforma. Então, o desenvolvedor é capaz de mensurar e analisar isso da maneira mais precisa no próprio navegador.
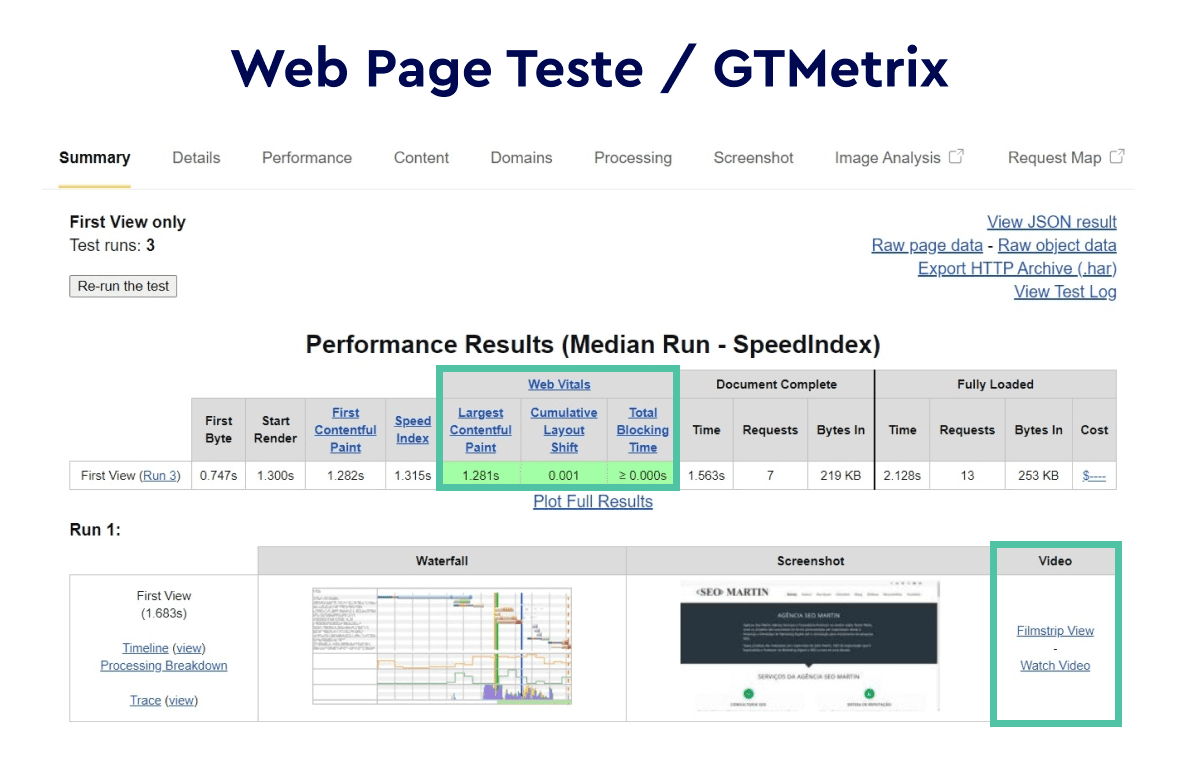
Web PageTest / GTMetrix

Há também ferramentas externas como o Web PageTest e o GTMetrix que já absorveram esses Core Web Vitals. É muito bacana porque nessa feramente a testagem é tripla, nelas você faz um teste e consegue as informações em média, que é mensurada em três testes diferentes.
Eu sempre recomendo que vocês testem a maior quantidade de vezes que for possível, até mesmo para ter insights diferentes.
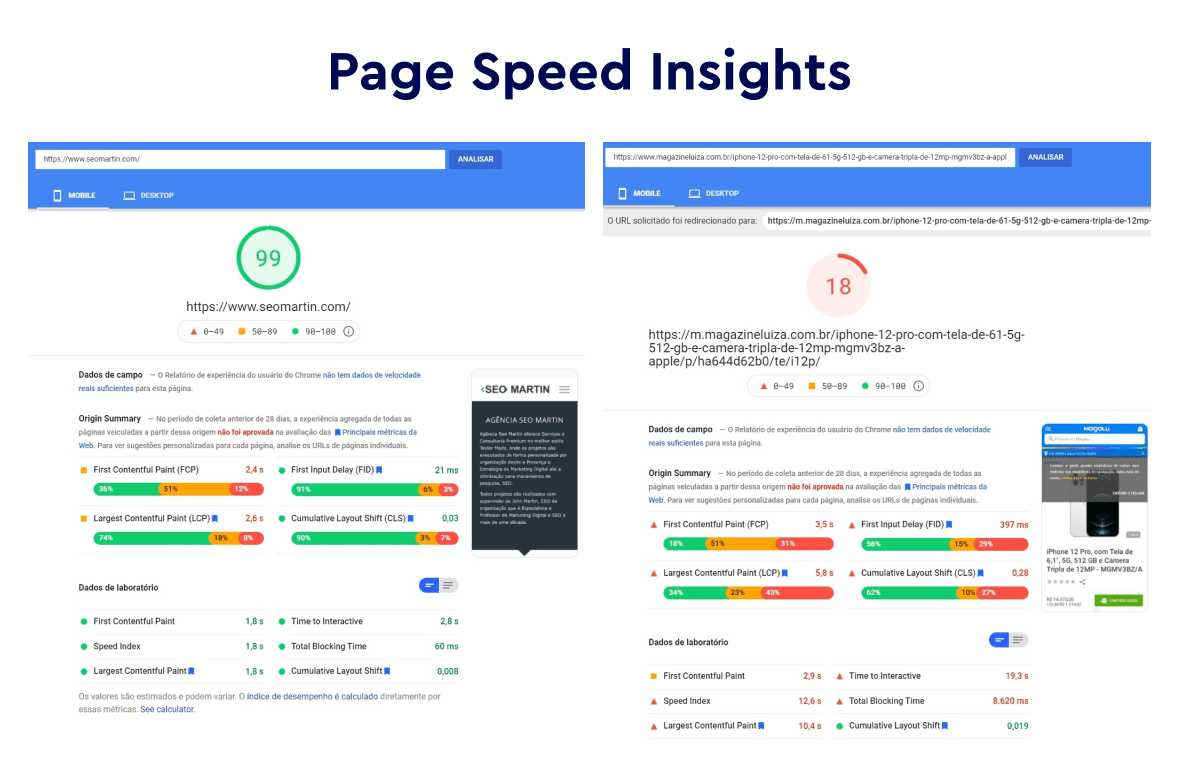
PageSpeed Insights

O PageSpeed Insights é a ferramenta oficial do Google, sobre esse dispositivo é curioso observar que a maioria das pessoas foca só nos números, mas as informações que eles carregam são interessantes e importantíssimas.

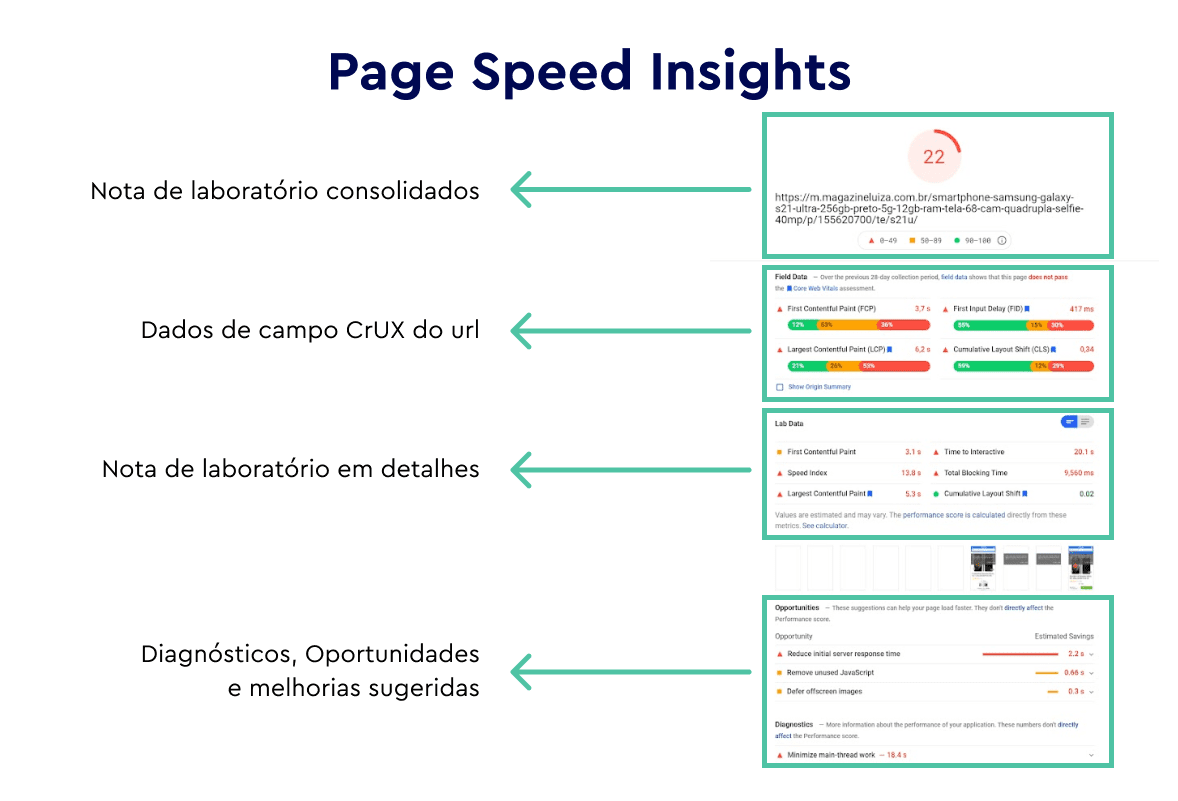
O entrar no PageSpeed Insights, você se depara com cinco grupos de dados:
Primeiro, nota de laboratório consolidada – lembrando que a nota de laboratório é um teste, no qual o ideal é procurar alcançar a nota mais próxima a noventa e cem possível.
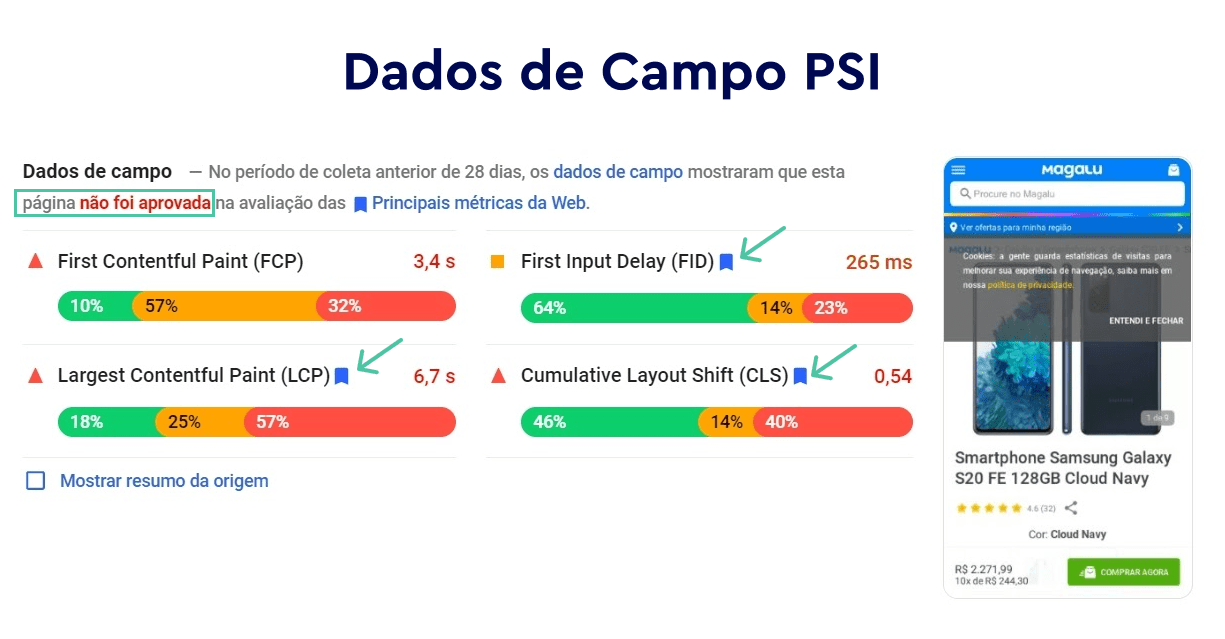
Em segundo temos os dados de campo CrUX do url. Essa métrica informa os dados reais de usuários referentes àquela url específica formando uma média. Por exemplo, se no LCP o valor está em 6.7, isso significa que na média o LCP daquela página específica carrega em 6.7 segundos.– o que não corresponde nem de perto à métrica ideal (até 2.5 segundos).

Outra característica importante dos Dados de Campo do PageSpeed Insights, é que, ao acessá-los, se obtém a informação explícita sobre a aprovação, ou não aprovação, de cada métrica. No caso do LCP em 6.2, está bem claro que não seria aprovado. Além disso, vale pontuar que esse instrumento não só oferece a informação sobre as três Core Web Vitals, ele também pontua a FCP, First Contentful Paint. Essa métrica ainda não é uma Core Web Vital, mas talvez se torne em um futuro próximo.
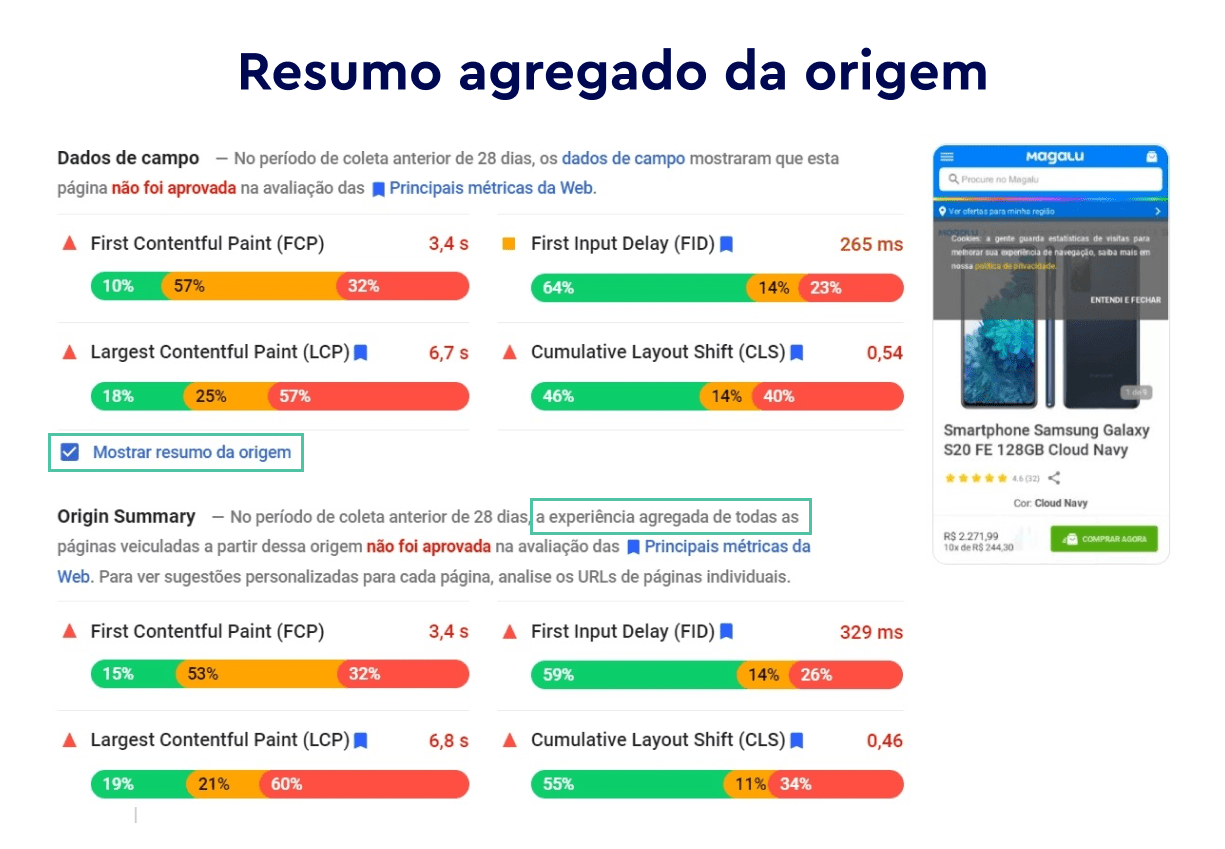
Um terceiro feature muito relevante dos Dados de Campo é o Origin Summary, que é traduzido para “Resumo de Origem”. Quando clicamos em “mostrar o resumo da origem”, é exibido o consolidado das notas de todas as páginas daquele site. Isso é muito legal para que se tenha uma ideia geral de como estão as notas no site.

E, para construir essas notas apresentadas, a ferramenta utiliza as métricas do site que são coletadas nos 28 dias que antecederam aquele teste.
Em penúltimo lugar, temos de novo a Nota de Laboratório, dessa vez em detalhe.
Nesse momento, a Nota de Laboratório serve para fazer uma análise mais detalhada, porque aqui o PageSpeed fornece os dados detalhados da métrica no instante exato em que você fez o teste – que é um teste único. Ao ter acesso a esses dados, você pode conferir se há aumento ou diminuição no tráfego fazendo o teste em momentos diferentes, por exemplo minutos depois.
No final, o último grupo é de Diagnóstico, Oportunidade e Melhorias sugeridas.
Essa parte é onde se encontram efetivamente as sugestões do que fazer e quais melhorias aplicar para conseguir melhorar a nota no seu site.
Nesse sentido, o PageSpeed Insights pode parecer um pouco confuso, por conta do design que acaba revezando os dados de laboratório com os dados reais. Mas isso não afeta sua eficiência.
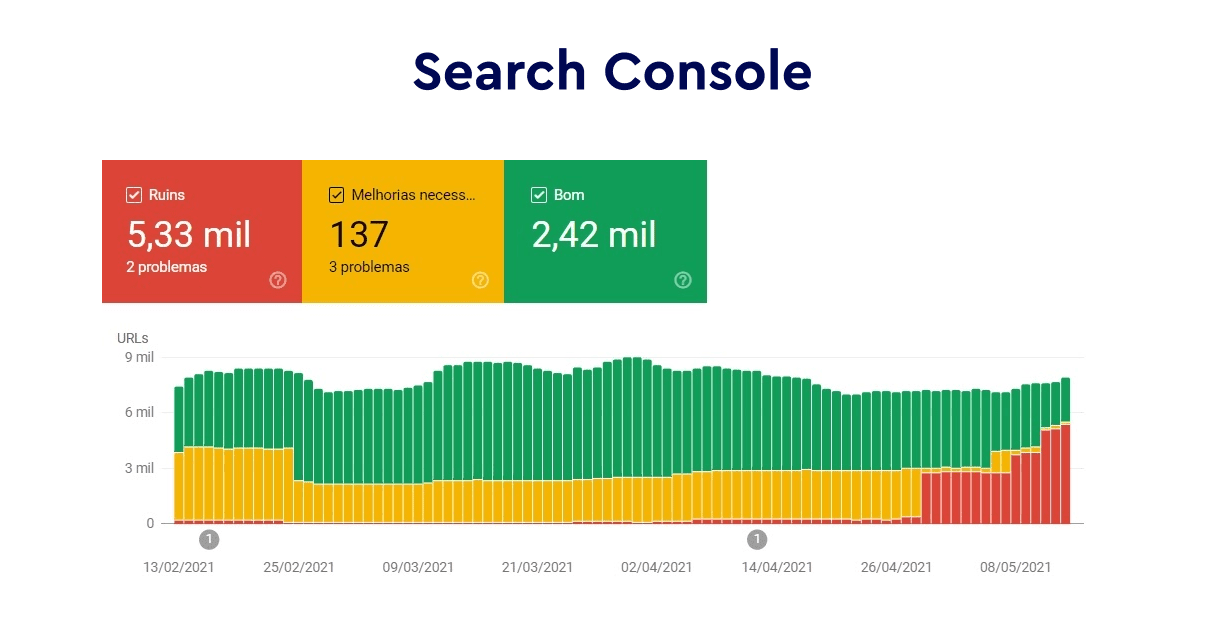
Google Search Console

No Search Console você também vai ter essas informações. Então, para quem é gestor de e- commerce, é proveitoso fazer o monitoramento das métricas nessa ferramenta do Google e se atentar a isso de fato, porque, como já vimos, é inegável o impacto delas nos dados de campo.
O recomendável é criar uma tabela com esse controle para que você mensure os dados pelo menos em uma frequência mensal, para ter a certeza de que as métricas não estão piorando.
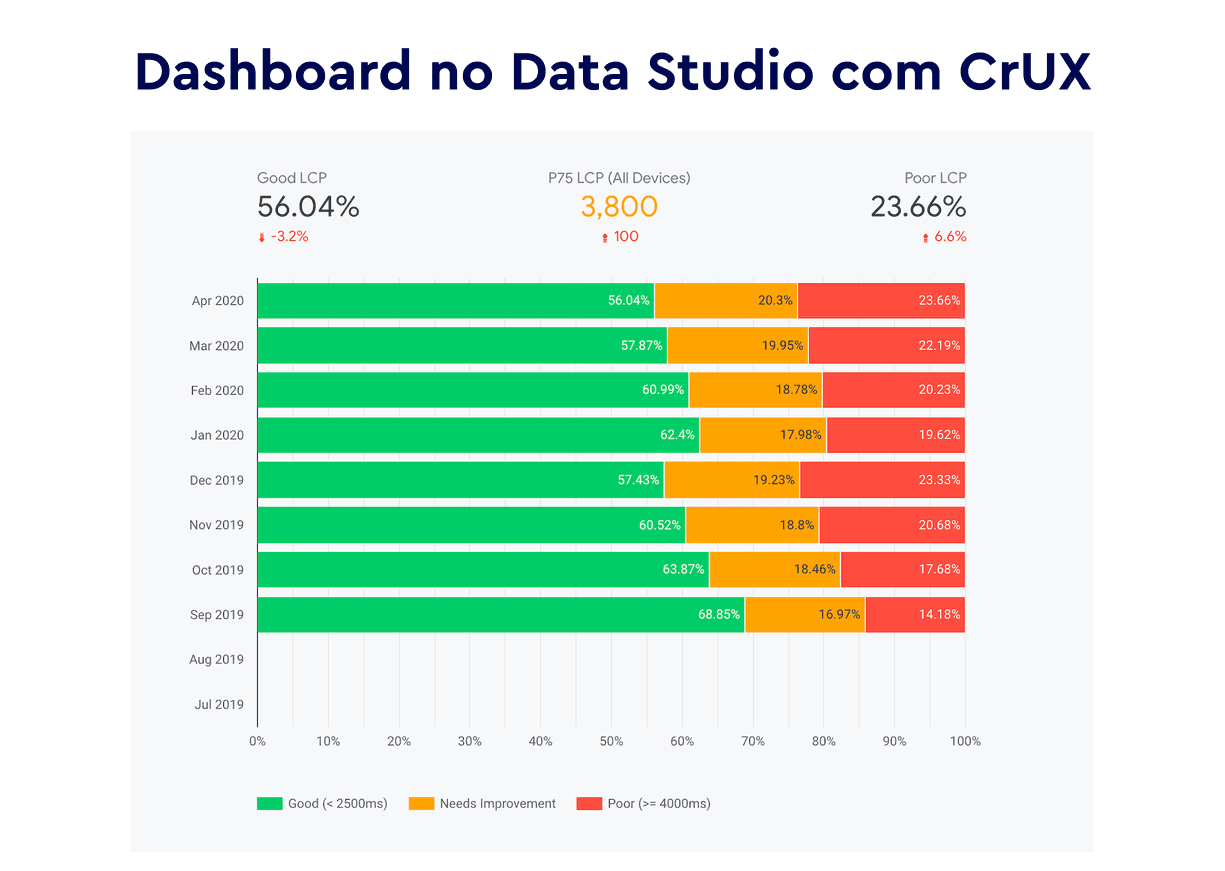
Também existe a opção de criar um Dashboard no Data Studio com CrUX.

Um esquema mais completo e mais complexo, com várias métricas, que fornece uma informação mais detalhada sobre o que está acontecendo naquele site. Ele se conecta automaticamente com o relatório do Chrome User Experience, disponibilizando esses dados de uma maneira precisa e granular. Ou seja, o gestor pode não só mensurar, como acompanhar a evolução do time técnico, e principalmente, compartilhar as métricas entre todos da equipe. Isso é bem legal para que está tendo uma diminuição da nota boa aqui do SP.
Quem quiser fazer essa Dashboard, deixo aqui o link para meu vídeo no YouTube que explica o passo a passo de como fazê-lo: Dashboard Google Core Web Vitals Page Experience: Passo a Passo de como criar um Report Matador ?
Não precisa ser desenvolvedor nem ter muita técnica para conseguir. Seguindo o passo a passo é fácil fazer essa planilha e ter acesso a todas essas informações!
Também sempre recomendamos, sobretudo para um e-commerce maior, que se faça utilização de APIs, biblioteca JavaScript, e RUM Providers (Real User Metrics). Eles podem te trazer mais informações no sentido de propiciar um ajuste fino nas métricas do seu site. Mas, de modo geral, as ferramentas sobre as quais falamos aqui são suficientes para fazer grande parte dos ajustes e saber em que se precisa ter foco e direcionamento.
Como Estamos?

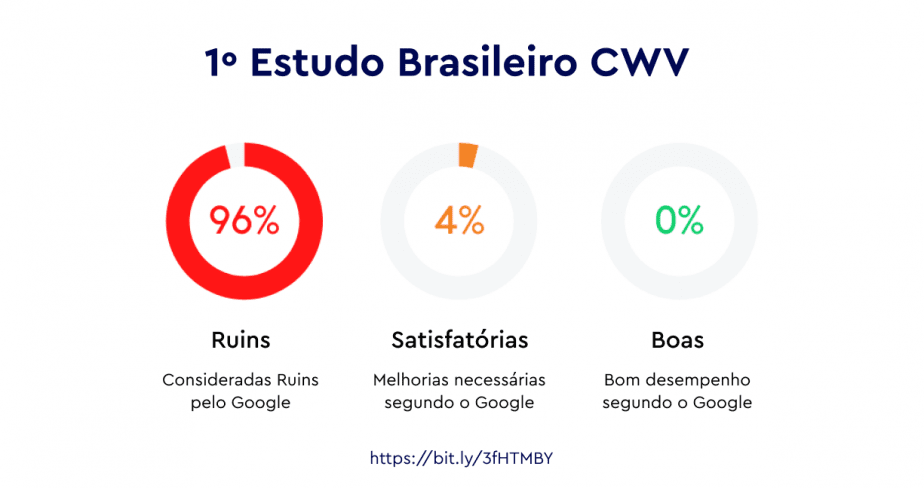
O primeiro Estudo Brasileiro de Core Web Vitals no e-commerce mostrou que no Brasil estamos ruins. O resultado foi de 96% das páginas com índices considerados ruins pelo Google. 4% das páginas com índices satisfatórios, mas que precisam de melhorias, e 0% apresentando um bom desempenho.

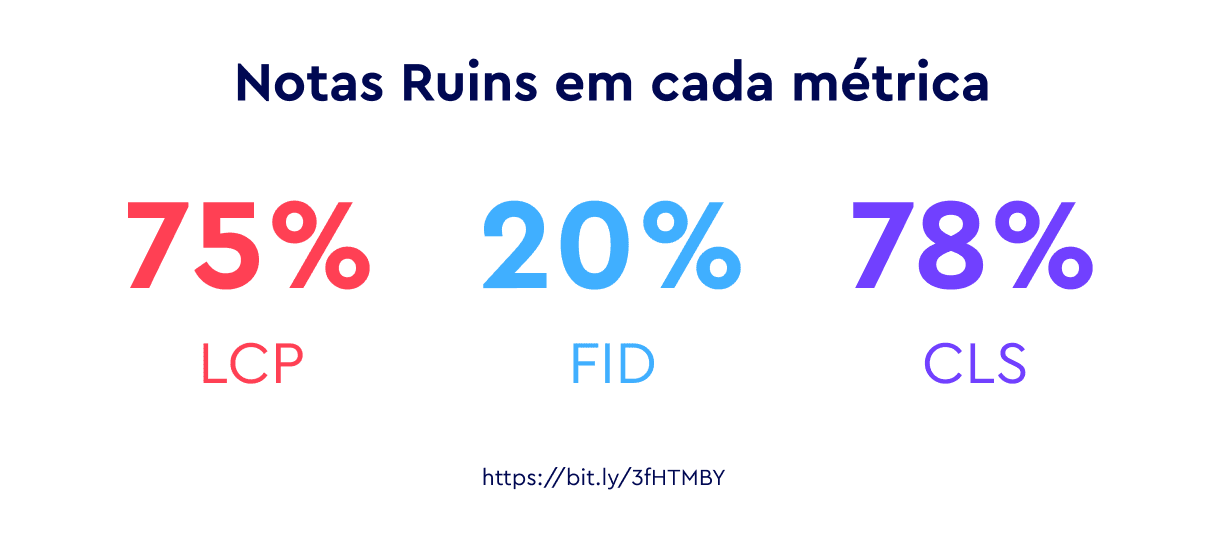
De uma maneira geral, os maiores problemas que foram detectados são os de LCP e CLS. Os índices de nota ruim em cada métrica foram: 75% em LCP, 20% em FID e 78% em CLS.
Esse estudo será refeito em um futuro próximo para entender se a gente conseguiu melhorar algumas coisas, e principalmente o quanto que isso impactou. Para quem quiser acessar o estudo, ele foi feito em vídeo, deixo aqui o link do YouTube: 1o Estudo sobre Google Page Speed Insights e Core Web Vitals no E-commerce Brasileiro #SEO. No post, o estudo é apresentado com infográficos e os dados estão abertos ao público – você pode acessar esse material para testar.
Principais Recomendações Para E-commerce
Para finalizar, vamos falar sobre essas recomendações com foco maior no e-commerce
- Necessário haver sinergia entre as diversas equipes, desde a de Marketing até a de tecnologia.
Esse é o primeiro ponto que é muito importante deixar claro, não é possível que se tenha um trabalho bem-feito de Core Web Vitals se o enfoque for 100% exclusivo em tecnologia ou 100% apenas no marketing.
- Otimização das imagens nos Sliders, evitar exageros e ter uma boa versão online
Muito embora as equipes técnicas possam “fazer milagres”, se sua equipe de design desenvolve um banner ou um slider para a homepage que seja muito pesado – tenha 7 mega, por exemplo – é lógico que o tempo de carregamento dessa imagem será maior, resultando em um pior índice de LCP.
É importante que a equipe técnica e a equipe de marketing e design estejam preparadas para colocar imagens dos produtos e banners que estejam otimizados. E essa otimização é do ponto de vista de dimensão, de peso da imagem, e de tipo do arquivo – normalmente arquivos que com conversão JPEG se tiver transparência PNG, então é fundamental que a equipe de marketing tenha esse conhecimento para evitar esse tipo de problema.
- Atenção para exageros e otimização de banners na homepage
É comum encontrar alguns e-commerce com uma quantidade imensa de banners na homepage, as vezes até 20 ou 30 banners um embaixo do outro. Ou seja, uma página com muita imagem!
Lembre-se que, se você tiver muita imagem na sua página, o foco na otimização das imagens precisa ser maior ainda. E que a imagem que tem uma visibilidade boa no desktop, no mobile vai sempre ficar menor, então é essencial ter certeza de que ela está sendo otimizada corretamente. Inclusive porque a maioria dos seus usuários pode estar (e está na maioria dos casos) no mobile.
- Envio das imagens com tipo, dimensão e peso corretos pelos designers
Se a equipe de marketing de um e-commerce tem uma equipe de designers, eles precisam entender como as imagens devem ser enviadas. No Photoshop, por exemplo, tem um feature chamado “exportar para a web”. Ao selecionar essa opção, a imagem já é exportada com o padrão ideal de transporte para web e ajustada para fornecer a melhor relação de custo-benefício da qualidade com o peso.
- Avaliação da necessidade de uso de zoom nas fotos de produtos. A depender do público- alvo e do produto, considere usar fotos dos detalhes.
Muitos produtos no e-commerce são ilustrados com fotos de altíssima qualidade, pesadas, e que exigem muito uso de zoom. Mas, a depender do produto, o usuário não precisaria desse zoom.
Se for um e-commerce de produtos usados, vale a pena oferecer essa opção ao cliente para que ele veja se não tem riscos ou avarias no objeto. Mas no caso de itens não tão complexos, produtos novos, neutros ou mais “lisos” – sem detalhes, o indicado é de não tenha uma imagem com zoom tão grande. Sendo preferível, então, fazer a ilustração com mais imagens que sejam mais leves e “quebradas” – uma do produto inteiro e as outras focando nas várias partes do produto, por exemplo.
- O sistema deve promover a geração de uma versão alternativa da Imagem em formato mais moderno como WebP.
O Google espera que se use imagens em formato de última geração EDP é uma delas. Só que a EDP não aceita por todos os navegadores então você tem que fazer essa geração no servidor ou até tipo muitas vezes quem tiver em um caldo de ferro por exemplo você tem um recurso que qualquer imagem você colocar JPG ele vai converter um app por padrão é bem bacana é um formato mais moderno que também consegue otimizar um pouco a imagem o que é.
- Uso de Lazyload nas imagens do site, principalmente nas páginas de categorias e taxonomias de arquivos.
Essa ferramenta vai promover o carregamento lento de imagens, fazendo com que a página não carregue todas as imagens de uma vez. No e-commerce, é interessante usar o Lazyload até porque muitas vezes os clientes não navegam até o final da página.
Por exemplo, no caso de páginas de produto: não precisa carregar as imagens dos “produtos relacionados” que normalmente aparecem no rodapé. E, em páginas de categoria, como em uma página hipotética que mostre cem produtos daquela categoria por página: não tem necessidade de carregar todas as imagens ao mesmo tempo. O ideal é carregar na medida em que o usuário vai navegando.
Disponibilizo aqui uma playlist com várias informações sobre como otimizar imagens: Imagens SEO Quem quiser acessar, vai encontrar vários vídeos que fizemos com essa temática!
- Buscar a redução e uso com parcimônia de scripts de terceiros
Tentar reduzir os scripts de terceiros é um dos pontos principais. Esse é um grande problema no e- commerce porque faz parte da lógica desse seguimento ter um monte de tags de terceiros, entre Google, Hotjar, e assim em diante. Normalmente esses scripts são incluídos através do GTM, o Google Tag Manager, e ai a dica é: revise direitinho, faça uma “dieta” no GTM do seu site, verifique o que está sendo usado e que não está!
O mais comum é ver que a maioria das tags de um site não está sendo usada, em torno de 50%, e quando isso acontece o ideal é desativar essas tags para que elas não sejam explodidas na página e não atrapalhem o carregamento.
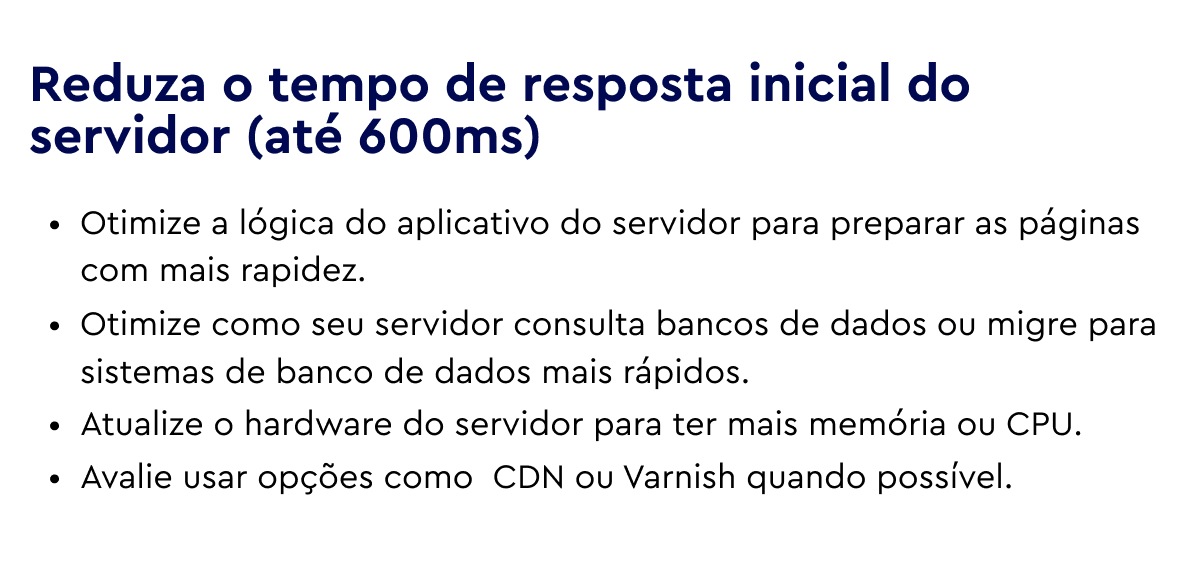
- Buscar a redução do tempo de resposta inicial do servidor (TTFB)

Outra recomendação é reduzir o tempo de resposta inicial do servidor para até 600 milissegundos, seguindo o índice considerado bom pelo Google – que antes estava em 500ms e aumentou para esses 600ms, então sempre procurar manter a resposta inicial dentro dessa margem.
Para isso, algumas medidas cabíveis são:
A otimização da lógica do aplicativo do servidor para preparar as páginas com mais rapidez; otimizar a forma como o servidor consulta bancos de dados ou migrar para sistemas de banco de dados mais rápidos; atualizar o hardware do servidor para ter mais memória ou CPU; e avaliar a possibilidade do uso de opções como CDN – para quando você está em um país e seu servidor em outro, por exemplo – ou Varnish quando possível.
- Uso de política de cache eficiente
É muito interessante que o desenvolvedor se preocupe em colocar uma política de cache eficiente. No caso de empresas que não tenham esse tipo de profissional – como no caso de um e-commerce independente que utiliza plataforma WordPress, existem plugins ótimos para fazer essa função. O W3 Total Cache e o WP Rocket são dois exemplos.
- Estabelecimento de conexões de terceiros antecipadamente

As solicitações do servidor para a origem de terceiros também podem afetar o LCP, especialmente se forem necessárias para exibir conteúdo crítico na página.
Pode-se usar rel=”preconnect” para informar ao navegador que sua página pretende estabelecer uma conexão o mais rápido possível. Há também a opção de usar dns-prefetch para resolver pesquisas de DNS com maior rapidez.
Uma técnica interessante é fazer o preload das imagens de produtos – já que esses são os LCPs que precisam carregar mais rápido em uma página. Para isso, podemos utilizar <link rel=“preload” ass= “image” href=“imagem.jpg” /> – é importante lembrar de definir que são imagens e, então, adicionar o endereço da imagem em todas as páginas de produto. O servidor tem que fazer essa definição de uma maneira padronizada do template da taxonomia de produto.
- Evite Layout Shift

Por último, na parte de Cumulative layout Shift – que a gente sabe que é um dos maiores problemas, o recomendado é que todas as imagens tenham dimensões principalmente na página de categoria; também escolher Web Fonts substitutas corretas – coerentes com as fontes originais que foram usadas; evitar anúncios, incorporações ou iframes que não tenham dimensões; e muita atenção com qualquer tipo de conteúdo que seja injetado dinamicamente.
O CLS inclusive pode ser muito impactado por promobars – barras indicativas de promoção, muito usadas em e-commerce nas semanas de promoção e feriados comerciais como a Black Friday. Elas aparecem acima nas páginas empurrando o conteúdo para baixo, e, quando o usuário as fecha, o conteúdo se desloca para cima. Para resolver essa questão é só lembrar de sempre adicionar um layer.
Recomendações em JavaScript e CSS

Essas são situações bem mais técnicas e focadas em JavaScript e CSS.
No JavaScript (JS)

O que mais promove melhora é minimizar e comprimir os arquivos js, adiar JavaScript não utilizado ou que são utilizados apenas a posteriori na página, além de minimizar polyfills não usados e evitar JavaScript desnecessário.
Falando em JavaScript, um problema comum que se vê nas páginas é de execução pesada desse JavaScript. Aqui, a dica é dividir tarefas longas em tarefas menores e assíncrona, tentar reduzir ao máximo o tempo de execução desses JSs, e, dependo do nível de conhecimento técnico que existir dentro de um e-commerce, tentar usar Web Workers – o Cloudflare tem Web Workers que funcionam muito bem para isso, vale a pena conhecer e entender pois esse instrumento é realmente de grande ajuda.
No CSS
Basicamente o desenvolvedor terá que mimificar esses componentes, adiar o CSS não crítico e CSS Crítico Inline – que, em outras palavras, é carregar a área crítica do CSS para depois carregar o restante, com isso buscando evitar ter algo que possa atrapalhar a renderização dessa página. E evitar “desperdícios”, evitando aplicar o CSS que estiver desnecessário.
“Otimizar não é um destino, é uma jornada.”
SEO Martin
Encerramos por aqui com essa frase, a otimização é uma jornada. É necessário manter essa otimização voltada para Core Web Vitals, e métricas de SEO de modo geral, de maneira regular, constante e acompanhando as atualizações do Google para conseguir alcançar os melhores resultados!

