PageSpeed Insights: ¿Qué es y cómo sacarle provecho para mejorar tu SEO?
La velocidad de carga es un factor vital que afecta a la experiencia de usuario y, por tanto, también al posicionamiento SEO. PageSpeed Insights es la herramienta de Google que va a ayudarte a analizar rapidez de tu sitio y a entender qué elementos debes trabajar para optimizarla.
Es verdad que hay muchísimas herramientas que te permiten analizar prácticamente los mismos parámetros que PageSpeed Insights, pero la gran diferencia es que esta nos la provee el propio Google, así que usarla nos permite tener una idea más exacta de cómo nos ve el gigante motor de búsqueda.
En este post aprenderás que es PageSpeed Insights y cómo funciona. Además, te contaremos cómo mejorar la puntuación que tenga tu web y al final, te diremos cómo puede ayudarte SE Ranking con ello.
¿Qué es PageSpeed Insights?

PageSpeed Insights es una herramienta web que permite analizar la velocidad de carga y otros factores de rendimiento de una URL, ofreciendo valores basados en una puntuación del 0 a 100, tanto para los dispositivos móviles como para los ordenadores.
También ofrece sugerencias de optimización sobre lo que debe mejorarse para que la página cargue más rápido. Es muy fácil de usar y no se requiere conocimientos de codificación. Su interfaz es intuitiva y va directo a lo que quieres hacer y ver, una solución simple, pero potente.
PageSpeed Insights es gratis y está disponible desde 2010. Desde entonces se le han agregado mejoras como la valoración sobre los dispositivos móviles y datos obtenidos desde Google Chrome.
El objetivo de esta herramienta es poder evaluar si una web tiene el rendimiento esperado y ver cómo pueden mejorarlo en caso de que sea negativo.
¿Cómo funciona PageSpeed Insights? Claves para entenderlo
El funcionamiento de Google PageSpeed Insights es muy simple, a diferencia de otras herramientas donde se necesitan conocimientos de analítica web para interpretar los datos de los resultados.
Aun así, conviene que comprendas algunos términos de la herramienta para que comprendas del todo los datos que obtengas.
Datos de campo
Verás que algunos datos de campo coinciden con métricas de las Core Web Vitals.
Las Core web Vitals son parámetros establecidos por Google para analizar la experiencia de usuario de los sitios web, teniendo en cuenta la velocidad, la interactividad y la estabilidad visual. De ahí, que coincidan algunos criterios de medida.
Los datos del análisis son extraídos de Google Chrome de los usuarios reales que usaron esta aplicación en sus búsquedas.
FCP

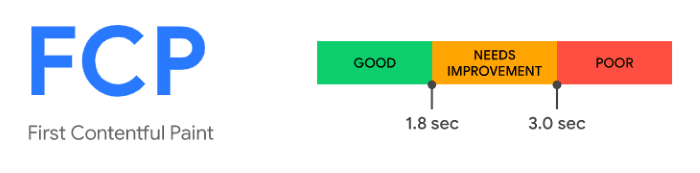
El First Contentful Paint o FCP es el valor que indica el tiempo real que tarda la página web en cargar el primer contenido, bien sea una imagen o texto. Es uno de los valores más importantes tanto a nivel del informe como para el estudio de la página.
En este apartado se considera que el FCP es…
- … rápido (color verde) cuando va de 0 a 1 segundo.
- … medio (color naranja) cuando va de 1 a 3 segundos.
- … lento (color rojo) cuando va de 3 segundos en adelante.
FID

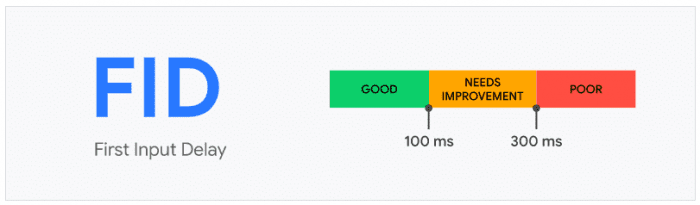
El First Input Delay o FID es el valor que indica en cuánto tiempo está listo el contenido para que el usuario pueda comenzar a interactuar con él. Es el segundo valor en relevancia y ubicación en el informe.
Aquí el FID se considera…
- … rápido si va de 0 a 0,1 segundos.
- … medio si va de 0,1 a 0,3 segundos.
- … lento si es de más de 0,3 segundos.
LCP

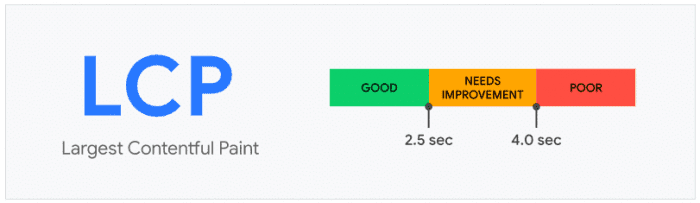
El LCP (Largest Contentful Paint) nos indica cuánto tiempo se tarda en cargar el contenido más grande y pesado de la página. Es un valor importante porque no todo el contenido se puede comprimir a unos cientos Kb, y así sabemos cuánto termina repercutiendo en la velocidad de carga final.
En este apartado el LCP es…
- … rápido si va de 0 a 2,5 segundos.
- … medio si va de 2,5 a 4 segundos.
- … lento si es más de 4 segundos.
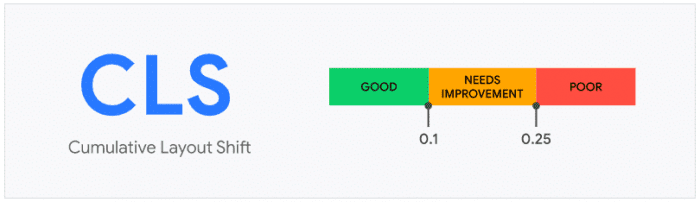
CLS

El CLS o Cumulative Layout Shift, nos indica si hubo un desplazamiento de los elementos durante la carga. Esto se relaciona con la estabilidad de carga de la página, pues algunas veces los elementos, como las imágenes y los anuncios, cambian de posición de manera descontrolada a medida que se cargan y esto empeora la experiencia del usuario.
En este caso el CLS se considera…
- … rápido si va de 0 a 10%.
- … medio si va de 10% a 25%.
- … lento si supera el 25%.
Datos de laboratorio
Los datos de laboratorio son resultados que se obtienen de la herramienta Lighthouse de PageSpeed Insights.
Esta realiza una simulación de carga y permite obtener resultados si la URL no ha tenido actividad dentro del espacio de tiempo que PageSpeed guarda los datos de Chrome. Así que es una manera de obtener algún resultado para páginas nuevas o con pocas visitas.
Por lo tanto, los 3 primeros parámetros que veremos en este apartado (FCP, LCP y CLS), aunque son iguales en concepto a los del anterior, tienen estándares más flexibles, mientras que los últimos 2 sí son únicos de esta área.
FCP
En el laboratorio se considera que el FCP es…
- … rápido si va de 0 a 2 segundos.
- … medio si va de 2 a 4 segundos.
- … lento si tarda más de 4 segundos.
LCP
En el laboratorio se considera que el LCP es…
- … rápido si va de 0 a 2 segundos.
- … medio si va de 2 a 4 segundos.
- … lento si supera los 4 segundos.
CLS
Aquí el CLS es similar a los datos de campo, pues se considera…
- … rápido si va de 0 a 10%.
- … medio si va de 10% a 25%.
- … lento si supera el 25%.
TTI
El TTI (Time To Interactive) es el intervalo de tiempo entre el momento en que la página se comienza a cargar y el instante en que ya está lista para interactuar con el usuario. En este caso se considera que es…
- … rápido si va de 0 a 3,8 segundos.
- … medio si va de 3,9 a 7,3 segundos.
- … lento si supera los 7,3 segundos.
TBT
El TBT del laboratorio es el tiempo total de bloqueo, y se considera…
- … rápido si está entre 0 y 0,3 segundos.
- … medio si está entre 0,3 y 0,6 segundos.
- … lento si es mayor a 0,6 segundos.
Índice de velocidad
Este parámetro nos ofrece un valor sobre el tiempo en que se puede ver el contenido a medida que se carga la página. Este se consigue al crear un video del momento en que se carga el mismo, luego se computan los cambios que se van realizando en cada fotograma.
Se considera que el índice de velocidad es…
- … rápido cuando va de 0 a 4,3 segundos.
- … medio cuando va de 4,4 a 5,8 segundos.
- … lento cuando supera los 5,8 segundos.
Oportunidades
La sección de Oportunidades nos muestra los aspectos negativos que están afectando la velocidad de carga de la página analizada.
En cada caso te ofrece un indicativo de la incidencia que tiene particularmente ese aspecto, así puedes ir trabajando en función de mejoras relevantes o urgentes.
Diagnósticos
En Diagnósticos conseguirás algunos consejos extras sobre aspectos aún más específicos que te permitirán mejorar la velocidad de carga de la página.
Estos tienen que ver más que todo con los comandos no completados, faltantes o innecesarios. Es decir, se trata más bien de aspectos de rendimiento que de velocidad de carga.
Auditorías probadas
Este es una especie de resumen en el que se indican las áreas del sitio o página que se analizó que tuvieron un rendimiento óptimo. La idea es que tengas una valoración general del contenido y veas qué funciona y qué tienes que mejorar, pero a nivel general.
¿Cómo puedes mejorar tu puntuación de Google PageSpeed Insights?
Sea que quieras estar ya preparado antes del análisis en PageSpeed Insights o que ya lo hayas hecho y estés en búsqueda de soluciones, esto es lo que tienes que hacer para mejorar tu puntuación en el próximo informe que quieras obtener:
Usa un buen alojamiento web (hosting)
Las normativas y configuraciones de uso que establecen los hostings pueden afectar negativamente la velocidad de carga. Por ejemplo, no admiten ciertas directrices para reducir el tiempo de respuesta del servidor para así poder almacenar más webs en el mismo computador.
Optimiza el uso de caché
Para esto puedes usar un plugin que te facilite la configuración. Ten presente que el caché es fundamental para que el contenido no se cargue tan lento cuando el usuario ya ha entrado varias veces a la página.
Mantén actualizadas las plantillas
Evita tener pendientes las actualizaciones de las plantillas que usen en tu sitio, estas mejoras no realizadas retrasan el procesamiento del contenido y la página se carga más lento. Por lo general, puedes aplicar las actualizaciones automáticas para evitar este inconveniente.
Reduce el número de plugins
Mientras más plugins tengan que ejecutarse, más lento se cargará la página.
Por eso, lo mejor es usar solo los necesarios. Para ello, está pendiente de si alguno que ya no usas aún está activado, también analiza cada tanto si el plugin no pesa demasiado con las nuevas actualizaciones, en ese caso podrías reemplazarlo por uno más liviano.
Optimiza el texto y las imágenes
Las fuentes de texto pueden llegar a ralentizar tu contenido si usas muchas, por lo que lo mejor es que uses solo unas 2 como máximo e inhabilites la carga del resto de fuentes.
Por otra parte, trabaja el SEO de las imágenes. Estas también deben estar optimizadas, que en este caso, significa que pesen poco y estén bien dimensionadas.
Mejora tu PageSpeed Insights con SE Ranking
SE Ranking te ofrece una buena cartera de herramientas para que optimices el tiempo de carga de tu sitio web página por página.
Para empezar puedes realizar una Auditoría Web para encontrar los errores que tienes y que debes mejorar. Obtendrás un informe ordenado por prioridad para que te centres en lo importante.
Pero si quieres concentrarte en una página particular, puedes hacer una Auditoría SEO en la página (SEO On Page) y obtener datos sobre los parámetros que utiliza PageSpeed Insights para dar sus valoraciones de velocidad de carga.

De esta manera podrás hacer comparativas de ambas herramientas o realizar los ajustes antes de hacer el chequeo.
Lo mejor de usar SE Ranking es que conseguirás datos más detallados sobre el rendimiento de tu web para que vayas mejorando el WPO. Los informes bien estructurados y fáciles de entender te permitirán actuar con rapidez para no perder posicionamiento, o por lo menos no dejar que la competencia siga por encima.
Conclusión
PageSpeed Insights es una herramienta que debes aprender a manejar sí o sí para que tu proyecto web llegue a la posición #1 de las SERP, o que por lo menos esté entre los primeros lugares. Gracias a ella puedes monitorear la velocidad de carga de tu web y otros factores de rendimiento.
Es muy fácil de usar y sus apartados son simples, además, con las aclaratorias que te hemos dado puedes entender más fácilmente los valores que veas cuando hagas tus informes. También, es gratuita y no necesitas saber de programación ni tener formación avanzada de analítica web.
Lo más importante de todo es que puedes sacarle todavía más jugo si combinas los datos de PageSpeed Insights con los de SE Ranking, pues con esta combinación no perderás detalles importantes que impidan que seas el mejor en tu nicho.

