Imágenes SEO: Cómo optimizar imágenes para mejorar su posicionamiento
La optimización del contenido es clave para el éxito del SEO, pero el contenido es más que solo palabras. Las imágenes también juegan un papel crucial, e ignorar su poder puede afectar negativamente el rendimiento general del contenido.
De hecho, las investigaciones muestran que las imágenes aparecen en el 37,81% de las SERP. Claro que, esta cifra depende significativamente del nicho, la intención del usuario detrás de la búsqueda y muchos otros factores. Pero el hecho es que existe un gran potencial detrás del SEO de imágenes. Y las empresas que ignoran esta tendencia corren el riesgo de quedarse atrás.
En esta guía, exploraremos qué es el SEO para imágenes, explicaremos por qué es importante optimizar las imágenes para los motores de búsqueda y brindaremos consejos prácticos de SEO de imágenes para ayudarte a aumentar tus posibilidades de aparecer en tus SERP objetivo.
Puntos clave
- El SEO de imágenes de Google es la práctica de optimizar las imágenes del sitio web para mejorar la visibilidad y el posicionamiento en los motores de búsqueda.
- Los pasos clave de la optimización de imágenes para la búsqueda incluyen crear imágenes originales y útiles, mantener una buena calidad y resolución de las imágenes, hacer que los nombres de archivo y el texto alternativo sean descriptivos, agregar subtítulos, seleccionar el formato adecuado y comprimir los archivos de imagen.
- Las imágenes de stock son aceptables para el SEO, pero no brindan los mismos beneficios que imágenes únicas. Es menos probable que ayuden a que tu sitio se destaque si son usadas en muchos otros sitios web.
- Google ha adoptado un enfoque permisivo para las imágenes generadas por IA. Se centra en la transparencia en lugar de la prohibición al introducir etiquetas para dichas imágenes, incluidas aquellas alteradas con técnicas como el repintado y el despintado.
- Para auditar las imágenes de tu sitio web y recibir consejos sobre cómo optimizarlas, puedes usar la herramienta de Auditoría Web y el Comprobador de SEO On-page de SE Ranking.
- Para verificar si una imagen es accesible para Google, usa la herramienta de Inspección de URL en GSC para las imágenes alojadas en tu sitio web. Para las imágenes alojadas en otro dominio, usa la Prueba de Resultados Enriquecidos.
¿Qué es el SEO de imágenes de Google y por qué es importante?
El SEO de imágenes consiste en optimizar todos y cada uno de los aspectos de las imágenes de tu sitio web para mejorar su visibilidad y posicionamiento en las SERP. La eficacia de esta optimización está influenciada en gran medida por factores de posicionamiento de imágenes de Google, como la relevancia de la imagen y la autoridad del sitio web.
Las imágenes optimizadas contribuyen a una mejor experiencia de usuario. Las imágenes relevantes y que se cargan rápido mejoran la satisfacción del visitante y lo incentivan a explorar tu sitio web más a fondo. Los motores de búsqueda, a su vez, recompensan los sitios web que son fáciles de usar al otorgarles posiciones más altas en las SERP.
La optimización de la búsqueda de imágenes también puede llevar a los visitantes directamente a tu sitio web. Cuando tus imágenes tienen una posición alta en el paquete de imágenes o en los resultados de búsqueda de imágenes, las personas pueden hacer clic en ellas e ir directamente a tu página (evitando los resultados de búsqueda tradicionales basados en texto).
Cómo funciona la búsqueda de imágenes de Google
La búsqueda de imágenes de Google funciona de las siguientes tres formas:
- Búsqueda de imágenes por contexto.
- Búsqueda de imágenes inversa.
- Elementos visuales en las SERP.
Revisemos cada método con más detalle.
Búsqueda de imágenes por contexto
Esta es la forma más común de la búsqueda de imágenes. Cuando un usuario ingresa una consulta, Google muestra imágenes relevantes en los resultados de búsqueda, ya sea en la SERP “principal” o en la pestaña Imágenes.
Cuando una imagen refleja con precisión la intención de búsqueda de un usuario, es más probable que aparezca en los resultados de búsqueda de las imágenes de Google. Google motiva a los propietarios de sitios web a agregar más contexto a las imágenes porque ayuda a los motores de búsqueda a comprender mejor la imagen y a posicionarla en un lugar más alto.
Búsqueda de imágenes inversa
A diferencia de la búsqueda tradicional en la que los usuarios ingresan texto, la búsqueda de imágenes inversa permite a los usuarios ingresar una imagen o enlaces de imágenes. Esta función se puede utilizar para identificar el origen de una imagen, encontrar imágenes similares o descubrir contenido relacionado. También puedes usar Google Lens para realizar búsquedas visuales. Simplemente, toma una foto con tu cámara o sube cualquier imagen desde tu biblioteca. El botón Lens está presente en las barras de búsqueda de Google y Google Images.
Elementos visuales en las SERP
Los resultados de búsqueda con elementos visuales atraen más atención y clics. Esto significa que el uso de imágenes relevantes y de alta calidad puede mejorar en gran medida la visibilidad y el CTR de tu sitio web. Estas son las principales funciones SERP en las que aparecen las imágenes:
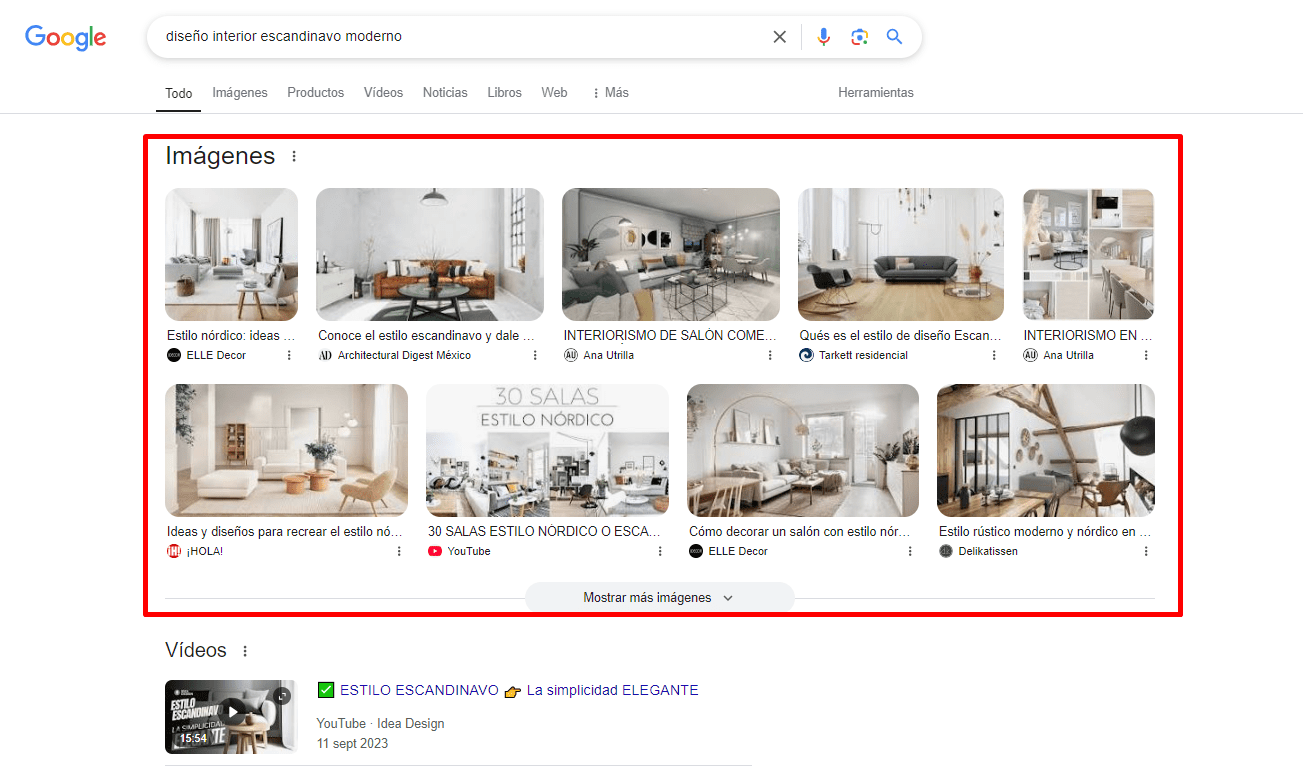
- Paquetes de imágenes
Un paquete de imágenes es un conjunto de imágenes relacionadas con la consulta de búsqueda. Normalmente, se muestran por encima de los resultados orgánicos (o dentro de los primeros resultados).

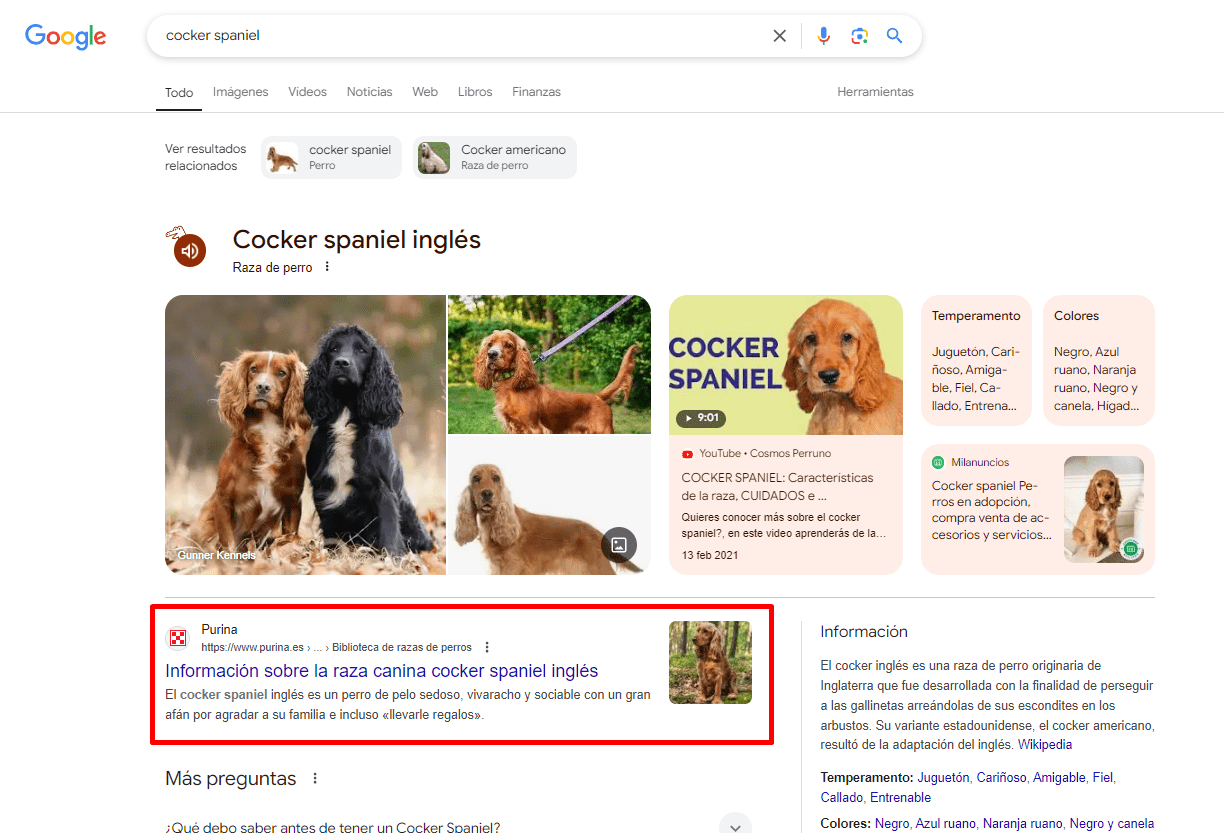
- Imágenes del resultado de texto
Una imagen del resultado de texto es la representación visual más relevante del contenido de una página web para una consulta de búsqueda determinada. Al hacer clic en ella, se accede directamente a la página web de origen. Estas imágenes suelen aparecer junto al título y la descripción de los resultados de búsqueda.

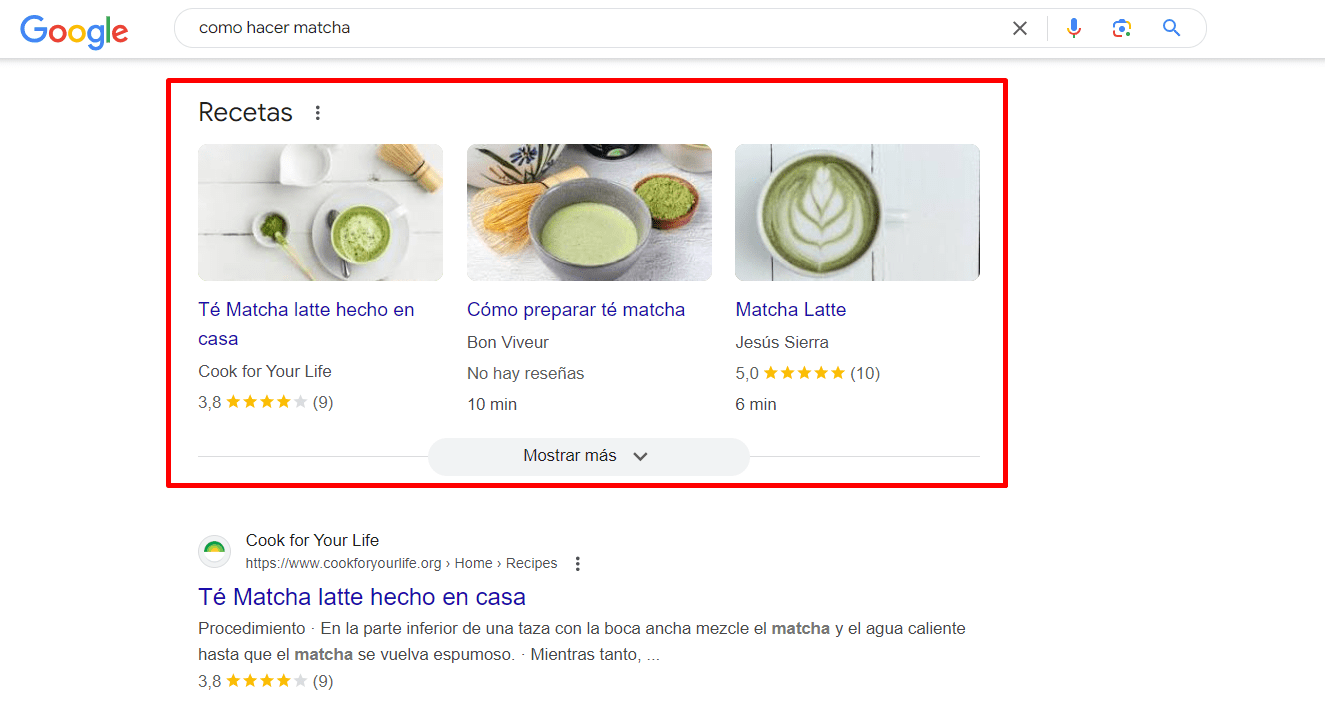
- Atributos enriquecidos
Los atributos enriquecidos son puntos de datos que brindan información adicional sobre un producto o una entidad. Estos incluyen imágenes de productos, calificaciones/reseñas (acompañadas de imágenes enviadas por los usuarios), recetas, eventos, etc.

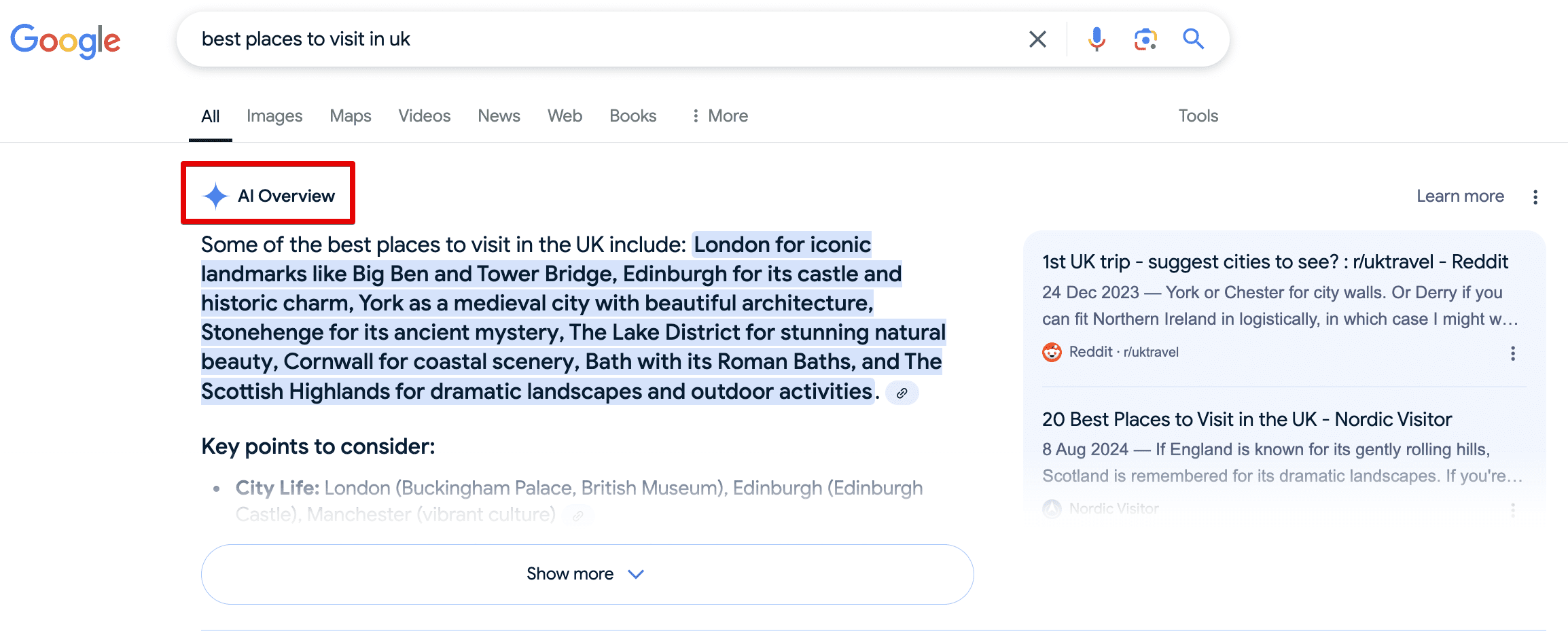
- Resúmenes creados con IA
Los resúmenes creados con IA también suelen incluir imágenes directamente de los sitios web. Esta es una gran oportunidad para aumentar tu visibilidad y atraer visitantes potenciales. El caso es que, según Google, los clics de los resúmenes creados con IA «son de mayor calidad y es más probable que las personas permanezcan en esa página».

Cómo funciona el algoritmo de imágenes de Google en 2024
Google mejora continuamente su tecnología de búsqueda de imágenes para ofrecer los mejores resultados posibles. En el centro de este proceso se encuentra Googlebot, un rastreador especializado dedicado a «rastrear URL de imágenes para Google Images y productos que dependen de imágenes».
El 16 de mayo de 2024, Google presentó dos nuevos rastreadores especializados para ampliar sus capacidades de recopilación de datos. Estos nuevos bots, llamados GoogleOther-Image y GoogleOther-Video, «son versiones de GoogleOther optimizadas para obtener bytes de imágenes y videos respectivamente». Google planea utilizar los datos recopilados por estos bots para investigación y desarrollo internos.
Entonces, ¿cómo funciona este proceso?
Primero, los rastreadores de los motores de búsqueda exploran los sitios web y recopilan información de ellos. Por ejemplo, examinan los metadatos de las imágenes (información sobre la imagen, como el tamaño, el formato y el texto alternativo). A continuación, Google almacena datos sobre miles de millones de imágenes en su enorme base de datos. Finalmente, mediante cálculos complejos, clasifica las imágenes en función de la relevancia de los metadatos y el contexto de una imagen para una consulta. También analiza la autoridad del sitio web, entre otros factores.
Cómo optimizar para la búsqueda de imágenes de Google
Los pasos del SEO para imágenes, como elegir la imagen correcta, asegurarse de que sea de calidad y optimizarla con palabras clave relevantes, son todos esenciales. Sin embargo, el nivel general de optimización y la calidad de tu sitio web también afectan significativamente la forma en que Google posiciona tus imágenes.
Analicemos a continuación los diversos aspectos del SEO de imágenes.
Crea imágenes útiles y únicas
Destaca tu sitio web creando imágenes únicas y con valor, ya sean fotos, capturas de pantalla, ilustraciones o infografías. Las imágenes únicas no sólo diferencian tu sitio web de la competencia, sino que también mantienen a tus usuarios existentes interesados. Las imágenes relevantes y de calidad hacen que tu contenido sea más atractivo y enriquecen las experiencias de tus usuarios.
¿Las imágenes de stock son malas para el SEO?
Según John Mueller de Google, las imágenes de stock no son necesariamente malas para el SEO.
“Si quieres utilizar fotos de stock como elemento decorativo en una página, está perfectamente bien. Agrega un poco de sabor, un poco más de color a la publicación o al contenido que tengamos allí”. Sin embargo, producir imágenes únicas es tu mejor opción si las imágenes son fundamentales para el propósito de la página o si planeas mostrar tu producto o servicio de una manera única.
Nota: Experimenta con sitios de imágenes de stock como Unsplash, Shutterstock, Depositphotos u otras galerías. Compáralas para ver cuántas imágenes con licencia se pueden descargar y en qué resolución.
Por ejemplo, supongamos que tienes un sitio web de viajes y utilizas una foto de stock específica, pero esta foto también aparece en otros 10 o 20 sitios. Técnicamente, esta foto es aceptable desde el punto de vista del SEO, pero no hace nada para que tu sitio se destaque.
De hecho, las personas que buscan destinos de viaje generalmente prefieren ver fotos auténticas y actualizadas. Las imágenes de archivo genéricas, especialmente las que se utilizan en docenas de otras guías locales, no son tan capaces de intrigar a los usuarios.
Por lo tanto, si las imágenes son una parte clave del contenido de tu página (y no solo elementos decorativos), opta por fotos únicas en lugar de imágenes de stock. Esto también mejora la singularidad general de tu sitio web.
¿Puedes utilizar imágenes generadas por IA?
Google ha adoptado una postura sorprendentemente indulgente con las imágenes generadas por IA. En lugar de prohibirlas por completo, ha optado por la transparencia. Para mejorar la confianza de los usuarios, Google ha introducido un sistema para etiquetar imágenes generadas y manipuladas por IA. Esto incluye etiquetas específicas para imágenes que han sido alteradas mediante técnicas como el repintado y el despintado.
Sin embargo, esta apertura tiene límites. Crear capturas de pantalla falsas mediante IA, por ejemplo, podría cruzar la línea.
“Creo que la parte complicada sería que si tienes capturas de pantalla de cosas específicas y las integras con algo generado por una máquina, entonces tal vez no tengas necesariamente capturas de pantalla reales”, dijo John Mueller.
Comprueba si Google cree que tus imágenes son relevantes
No hay una forma directa de saber la percepción exacta de Google sobre tus imágenes SEO. Sin embargo, hay algunos pasos indirectos que puedes tomar para evaluar su relevancia:
1. Busca palabras clave relacionadas con tus imágenes, analiza tu posición (una posición más alta indica una mejor relevancia) y realiza un seguimiento de los clics en las imágenes (usando GA4).
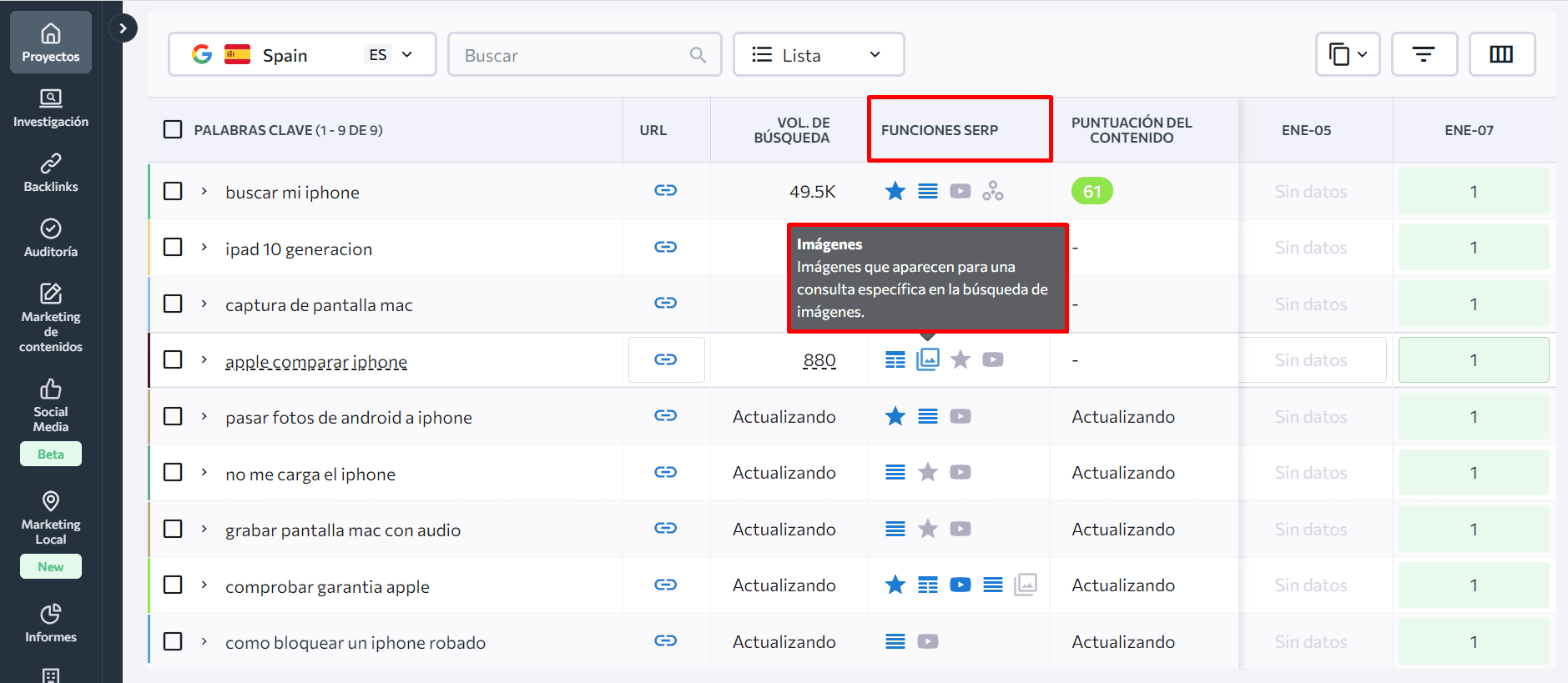
Para realizar un seguimiento de tus posiciones en diferentes motores de búsqueda a lo largo del tiempo, utiliza herramientas especializadas como el Seguimiento de Posiciones de Palabras Clave de SE Ranking. Con su ayuda, puedes identificar qué palabras clave generan más tráfico a tu sitio web y descubrir qué términos aparecen en los resultados de búsqueda de imágenes de Google.
Para encontrar esta información, primero configura tu proyecto. Luego, navega hasta la tabla de rankings dentro de la pestaña Detallado y observa la columna Funciones SERP.

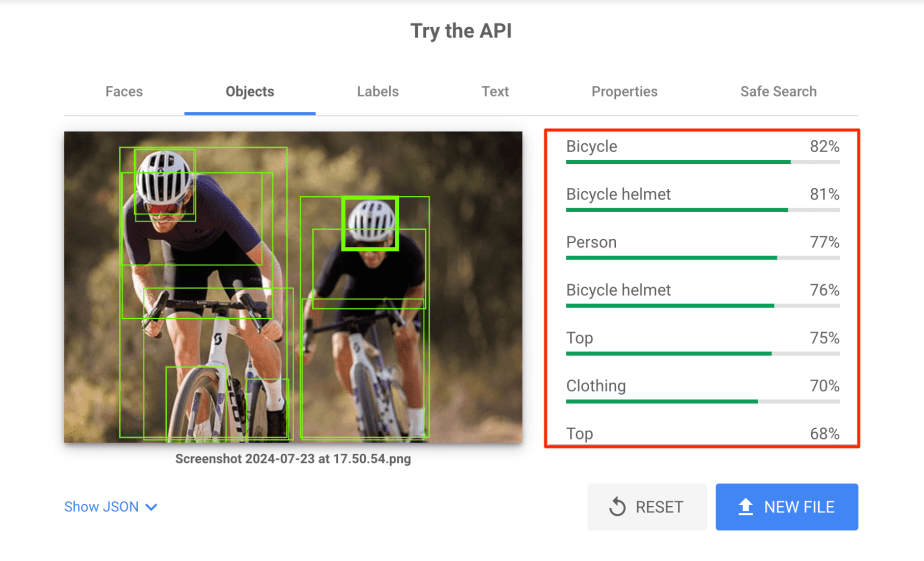
2. Utiliza Vision AI (una herramienta que puede extraer información de imágenes y videos). Por ejemplo, considera utilizar la API de esta herramienta si tienes una tienda online y quieres centrarte en una foto para vender bicicletas.

Como puedes ver, Google está 82% seguro de que tu imagen muestra una bicicleta, lo cual es genial. Sin embargo, el análisis también sugiere que la imagen se parece mucho a un casco de bicicleta (81%), a una persona (77%) e incluso a ropa (75%). Estos hallazgos adicionales no se alinean con el enfoque deseado para esta foto.
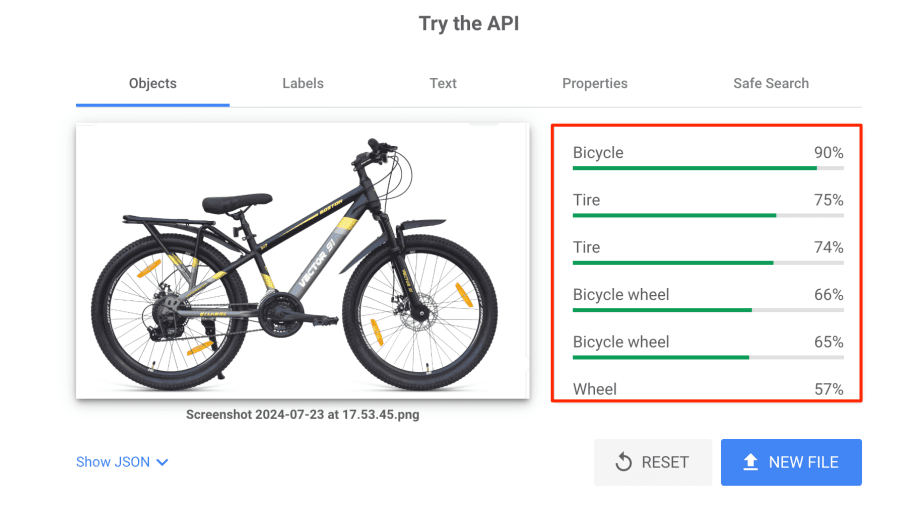
Ahora, usemos una imagen más específica de una bicicleta donde se la muestra como el objeto principal.

Ahora, Google está 90% seguro de que tu imagen muestra una bicicleta. Las otras sugerencias están fuertemente relacionadas con tu producto e incluyen aros y ruedas. Por lo tanto, esta imagen podría ser una gran opción para tu tienda online.
Mantén la calidad y resolución de tus imágenes SEO altas
Los motores de búsqueda priorizan las imágenes de alta calidad y resolución. Esto significa que las imágenes deben ser claras y nítidas, no borrosas ni pixeladas. Las imágenes de alta calidad ayudan a que tu sitio web se vea profesional y bien trabajado.
Los mejores tamaños de imagen para Google
Para el SEO de imágenes, Google recomienda proporcionar “varias imágenes de alta resolución (un mínimo de 50K píxeles al multiplicar el ancho por la altura) con las siguientes relaciones de aspecto: 16×9, 4×3 y 1×1”. Estas relaciones garantizan que tus imágenes se muestren bien en varios dispositivos y formatos.
Las imágenes grandes requieren un ancho de al menos 1200 píxeles. Habilítalas a través de la configuración max-image-preview:large o usando AMP. Esto también aumenta tus posibilidades de aparecer en Google Discover.
Además, asegúrate de que tus imágenes no sean más anchas que las resoluciones de pantalla de tus usuarios. Consulta las resoluciones de pantalla comunes en GA4 para cambiar el tamaño de las imágenes en consecuencia (Informes > Tecnología > Descripción general).
Utiliza nombres de archivo descriptivos
Los motores de búsqueda también escanean los nombres de archivos de las imágenes, así que asegúrate de nombrarlos correctamente. Las directrices oficiales de Google establecen que el nombre del archivo debe ser descriptivo pero no muy largo. Por ejemplo, si la foto muestra un batido, es mejor nombrar el archivo tropical-green-smoothie en lugar de dejar el nombre predeterminado generado por una cámara como IMG_7489.
Añade texto alternativo
Agregar un texto alternativo o alt text descriptivo puede ayudarte a mejorar tu posición al asociar tus imágenes con consultas relevantes. También es un requisito de accesibilidad, ya que el texto alternativo es la única opción para las personas que no pueden ver la imagen. Si una imagen tiene el atributo alt pero no tiene texto, Google asumirá que el texto de la página más cercana es el texto alternativo.
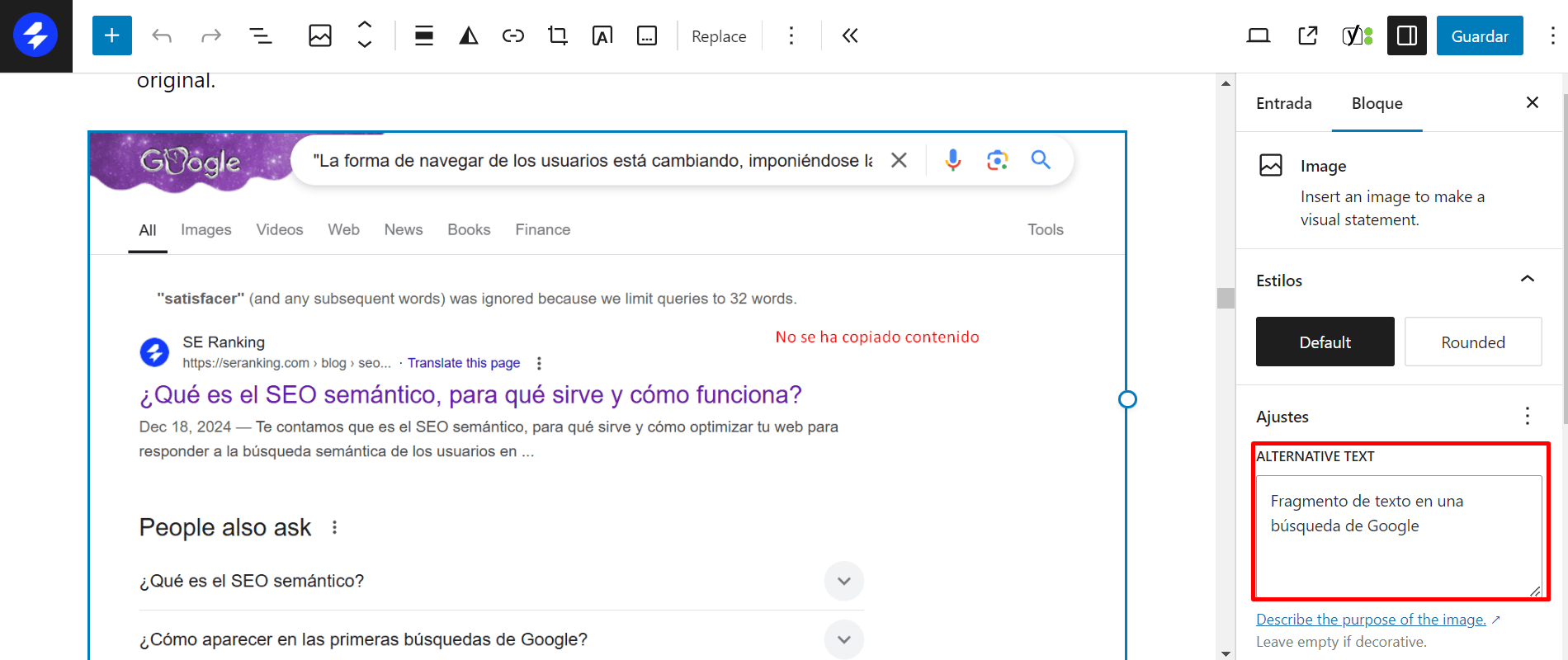
Así es como puedes agregar texto alternativo en WordPress:

Algunos ejemplos de buenas etiquetas alt son:
- Para una imagen de producto:
<img src="red-shoes.jpg" alt="Zapatillas para correr rojas">
- Para una infografía:
<img src="seo-tips-infographic.jpg" alt="Infografía que muestra los mejores consejos de SEO para 2024">
Usa un título descriptivo para la imagen
El texto del título se muestra cuando un usuario pasa el cursor sobre la imagen. No es tan importante para el SEO de imágenes como el atributo Alt, pero Google recomienda incluirlo de todos modos. A diferencia del texto Alt, puedes escribir un título que describa el contexto en lugar de la imagen individual. Pero sé breve y no lo llenes de palabras clave.

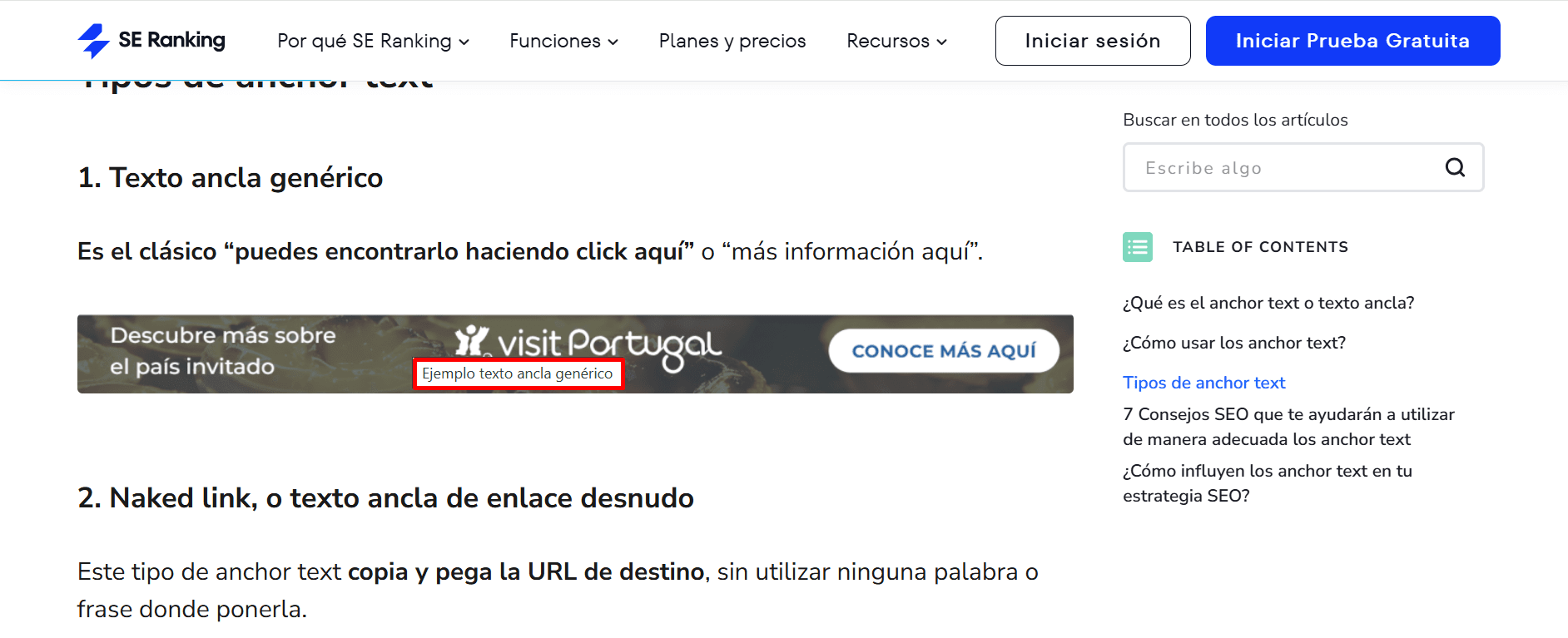
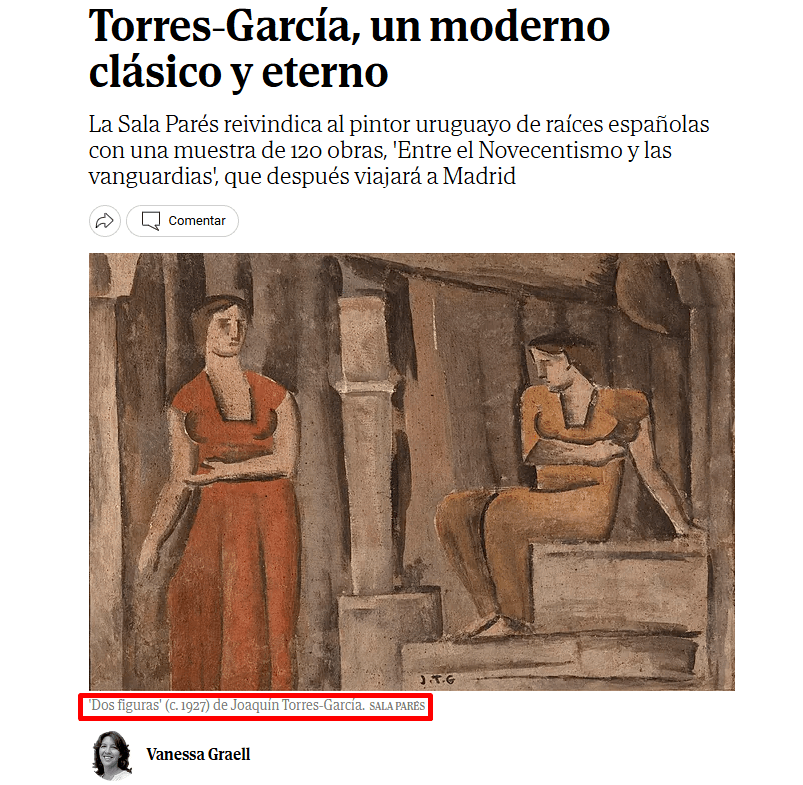
Utiliza subtítulos
Los subtítulos proporcionan contexto sobre una imagen. También brindan información adicional para que tu contenido visual sea más atractivo e informativo.
Así es como se ven en un sitio web:

Utiliza el formato de archivo de imagen adecuado
Elegir el formato de imagen adecuado es esencial para equilibrar la calidad de la imagen, la velocidad del sitio y el rendimiento SEO. Los diferentes formatos ofrecen diversos beneficios y seleccionar el adecuado puede mejorar la eficiencia de tu sitio web y la experiencia de usuario.
Los mejores formatos de imágenes SEO
- JPEG: formato común, equilibra la calidad y el tamaño. Ideal para fotos.
- PNG: mayor calidad con tamaños de archivo más grandes, admite transparencia de fondo. Ideal para infografías y elementos de diseño.
- WebP: ofrece una excelente compresión y tiempos de carga más rápidos, aunque no todos los navegadores lo admiten.
- SVG: excelente para logotipos e íconos, pero puede tener problemas de diseño (por ejemplo, problemas con las fuentes).
- GIF: Google rastrea e indexa GIF como cualquier otro tipo de imagen, pero los GIF pueden ralentizar los sitios web.
- AVIF: formato de imagen de alta compresión que ofrece una excelente calidad y tamaños de archivo reducidos en comparación con JPEG y WebP, con soporte para transparencia y HDR.
Comprime tus imágenes
Si se hace correctamente, las imágenes comprimidas se cargan más rápido sin sacrificar la calidad. Esto puede ayudarte a evitar cambios inesperados en el diseño, que pueden afectar a las Core Web Vitals y frustrar a los usuarios.
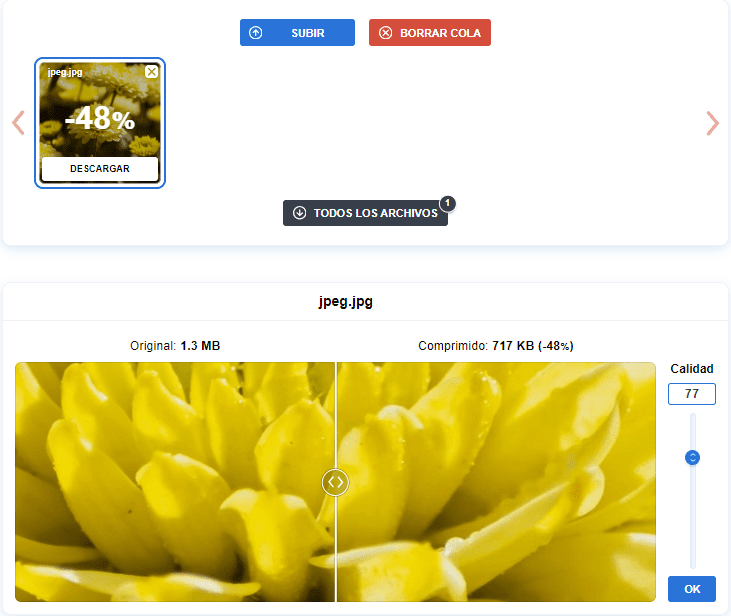
Existen varias herramientas de compresión que puedes utilizar para obtener tamaños de archivo de imagen deseables (desde Photoshop hasta servicios en línea como Imagify). Por ejemplo, la herramienta de optimización de imágenes SEO, Optimizilla, te permite ajustar los colores y muestra una vista previa de la imagen comprimida:

También puedes usar complementos de WordPress para mejorar la velocidad del sitio web mediante la optimización de imágenes. Por ejemplo, EWWW Image Optimizer te permite optimizar todas tus imágenes existentes y optimizar automáticamente las nuevas.
Utiliza el escalado de imágenes responsivas
Al hacer SEO para imágenes de Google, asegúrate de que tus imágenes sean responsivas. Esto significa que tus imágenes deben adaptarse adecuadamente para diferentes tamaños y resoluciones de pantalla. Una forma eficaz de lograrlo es mediante el uso del atributo srcset.
Este atributo te permite especificar diferentes imágenes para diferentes resoluciones y tamaños de pantalla (por ejemplo, mostrar una imagen 2x en una pantalla 2x). Esto garantiza que los usuarios obtengan la mejor calidad de imagen posible para su dispositivo mientras minimizan el uso de datos innecesarios.
Para obtener más información sobre el escalado de imágenes responsivas, consulta esta guía dedicada a la sintaxis de imágenes responsive en HTML.
Utiliza la carga diferida
La técnica implica hacer que las imágenes se carguen de forma asincrónica. Esto significa que tus usuarios no verán el contenido completo de la página a menos que se desplacen hacia abajo para buscarlo. Probablemente ya hayas visto esta función varias veces. Por ejemplo, la carga diferida se activa cuando los marcadores de posición de las imágenes se reemplazan con imágenes en sincronía a medida que te desplazas hacia abajo por la página.
Solo tiene sentido usar la carga diferida si tu página tiene muchas imágenes. Para aplicar esta técnica, puedes usar complementos como Native Image Lazy Loading o agregarlo manualmente al código. Asegúrate de agregar la clase lazyload a la etiqueta img y especifica el marcador de posición y la imagen original en los atributos src y data-src:
<img class="lazyload"
src="placeholder.jpg"
data-src="image.jpg"
alt="descripción de la imagen">
JavaScript maneja la carga diferida de imágenes, pero una etiqueta <noscript> es necesaria para la visualización de imágenes en los navegadores que no admiten JavaScript.
Muchos CMS populares tienen un manejo automático de imágenes responsive. WordPress fue el primero en 2015, generando automáticamente los atributos srcset y sizes para cargar imágenes. Shopify y Magento siguieron su ejemplo. Otros CMS como Drupal ofrecen sus propias herramientas para este propósito.
Para obtener un resumen completo de las capacidades de CMS, consulta nuestro artículo sobre cómo seleccionar el CMS más compatible con SEO.
Crea un sitemap de imágenes
Puedes incluir información sobre las imágenes en el sitemap de un sitio web o crear un archivo .xml independiente. Esto ayuda a Google a navegar por tu contenido. Hay muchos servicios y complementos que generan sitemaps y pueden ayudarte a crear uno solo de imágenes. También puedes aprender más sobre sitemaps de imágenes en Google Search Central.
Optimiza los metadatos de las imágenes
Agregar metadatos a las imágenes mejora tu apariencia en Google Images. Por ejemplo, la imagen puede incluir información sobre su creador, guías de uso y créditos (para evitar el robo de imágenes). Además, incluir detalles de licencia puede calificar tu imagen para una insignia Bajo licencia. Esta es una señal clara para Google de que la imagen es de tu propiedad.
Hay dos formas de agregar metadatos a las imágenes:
- Datos estructurados: esto implica agregar código a la página web donde se muestra la imagen. Este código proporciona detalles sobre la imagen y su uso.
- Estándar de fotografía IPTC: esta información se integra directamente en el archivo de imagen. Viaja con la imagen sin importar dónde se use en internet.
Optimiza las metaetiquetas Open Graph
El protocolo Open Graph te ayuda a controlar qué contenido se muestra en las redes sociales cuando tu página se comparte. Establecer una imagen en particular para que las plataformas la carguen es crucial. De lo contrario, pueden extraer algo irrelevante o no mostrar nada en absoluto.
Las imágenes para compartir en redes sociales pueden configurarse automáticamente mediante un CMS, pero si no usas ninguno, deberás asignar manualmente la etiqueta og:image para cada página web.
Distribuye las imágenes a través de CDN
Una red de distribución de contenido (CDN) es una red global de servidores que almacena y distribuye el contenido de tu sitio web. Esto significa que los usuarios descargan archivos del servidor más cercano a su ubicación, lo que mejora significativamente los tiempos de descarga y las velocidades de carga de la página. La mayoría de ellos también pueden ayudarte a manejar mejor los picos de tráfico, mejorar la seguridad contra hackeos y obtener análisis detallados para monitorear el rendimiento de las imágenes.
Para aprovechar estos beneficios, puedes instalar un complemento de CDN en tu sitio web. Las opciones populares incluyen Cloudflare, ImageKit, KeyCDN.
Habilita el almacenamiento en caché del navegador
El almacenamiento en caché del navegador es una técnica que mejora significativamente el rendimiento del sitio web al almacenar recursos estáticos como imágenes, CSS y archivos JavaScript de forma local en el dispositivo del usuario. Cuando un visitante regresa a tu sitio web o navega por diferentes páginas, el navegador puede cargar estos archivos almacenados en caché directamente. Esto da como resultado tiempos de carga de página más rápidos, una mejor experiencia de usuario y una menor carga del servidor.
Para conocer más sobre la navegación en caché y cómo implementarla, sigue la guía de almacenamiento en caché del navegador de Google.
Sigue las directrices de SafeSearch
La búsqueda de imágenes en Google tiene un filtro SafeSearch para que los usuarios bloqueen contenido explícito. Ten cuidado con las imágenes que puedan tener algunos indicadores de contenido para adultos o violento. Si los algoritmos de Google identifican tu imagen como objetable, tu página se ocultará de los resultados de búsqueda para los usuarios que activen el filtro SafeSearch.
La herramienta de imágenes SEO Vision AI, ya mencionada anteriormente, puede brindarte información sobre cómo Google detecta las imágenes. Si tienes imágenes solo para adultos, agrúpalas por separado en la estructura de URL y añade metadatos como <meta name=»rating» content=»adult» /> a tus páginas.
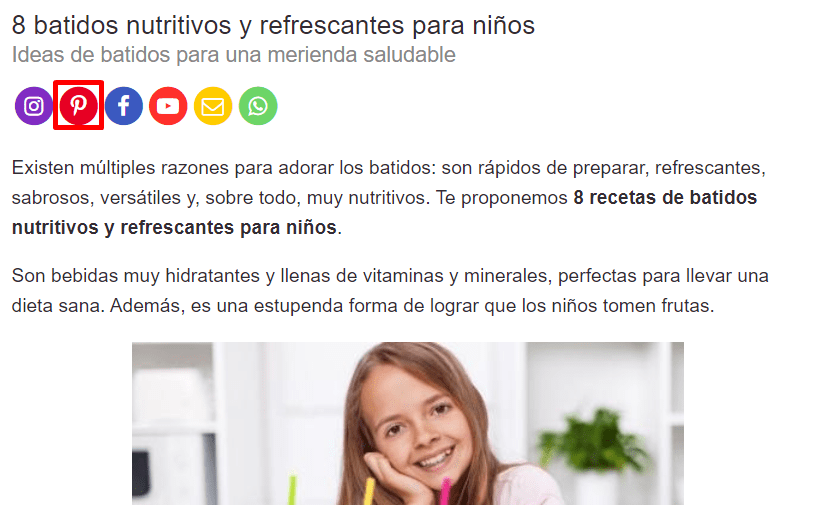
Añade un botón Guardar de Pinterest
Agregar un botón Guardar de Pinterest a tus elementos visuales motiva a los usuarios a compartir tu contenido con sus seguidores. Esta simple acción puede expandir significativamente tu alcance y llevar tu negocio a una audiencia más amplia.
Pinterest proporciona instrucciones sobre cómo agregar su botón Guardar a las páginas web, sin embargo, muchos CMS brindan opciones más sencillas para esto. Por ejemplo, puedes usar un complemento en WordPress.
La siguiente captura de pantalla muestra un botón de Pinterest en la parte superior de la pantalla:

Utiliza el schema markup para imágenes
Las imágenes pueden ayudar a identificar un tipo específico de contenido en una página, como un producto, una receta o un video. Cada una tiene una etiqueta y se muestra en los resultados de búsqueda en computadoras de escritorio y dispositivos móviles.
Los datos estructurados, o el schema markup, crean estas etiquetas. Optimiza las imágenes en páginas de contenido específicas para ayudar a los usuarios a encontrar lo que necesitan más fácilmente en los resultados de búsqueda.
Para agregar el schema markup a tus imágenes, deberás incorporar las propiedades ImageObject en tu HTML. A continuación, verás algunas de las propiedades más importantes para los conjuntos de metadatos enriquecidos:
- contentUrl: la URL de la imagen.
- caption: una descripción de texto de la imagen.
- maker: información sobre el creador de la imagen, que puede ser una persona o una organización.
- licence: una URL de la licencia bajo la cual se publica la imagen.
- thumbnail: una URL de una versión en miniatura de la imagen.
Los complementos como Schema App Structured Data pueden simplificar este proceso. Como alternativa, puedes seguir nuestra guía detallada sobre el marcado estructurado para obtener instrucciones detalladas.
Mantén tu página optimizada para los motores de búsqueda
Cuando se trata del SEO para imágenes, es fundamental asegurarse de que el contenido que rodea a las imágenes sea relevante e informativo. De hecho, los motores de búsqueda analizan el texto que rodea a las imágenes para comprender su contexto. Utiliza siempre encabezados, subtítulos y párrafos descriptivos que incorporen naturalmente palabras clave relevantes.
El estado técnico del SEO de tus páginas también afecta la visibilidad de las imágenes. Factores como los enlaces internos, la experiencia de la página, la facilidad de uso y la compatibilidad con dispositivos móviles pueden influir en el posicionamiento de las imágenes.
Para asegurarte de que tus páginas estén completamente optimizadas, utiliza el Comprobador de SEO On-page de SE Ranking. Esta herramienta proporciona información completa sobre el nivel de optimización de tus páginas para los motores de búsqueda (utilizando su propia puntuación de la calidad de la página) en comparación con los competidores con mejor rendimiento. También identifica problemas de optimización y ofrece recomendaciones prácticas sobre cómo mejorar la puntuación de calidad de tu página y el rendimiento en el motor de búsqueda.
Cómo auditar las imágenes de tu sitio web
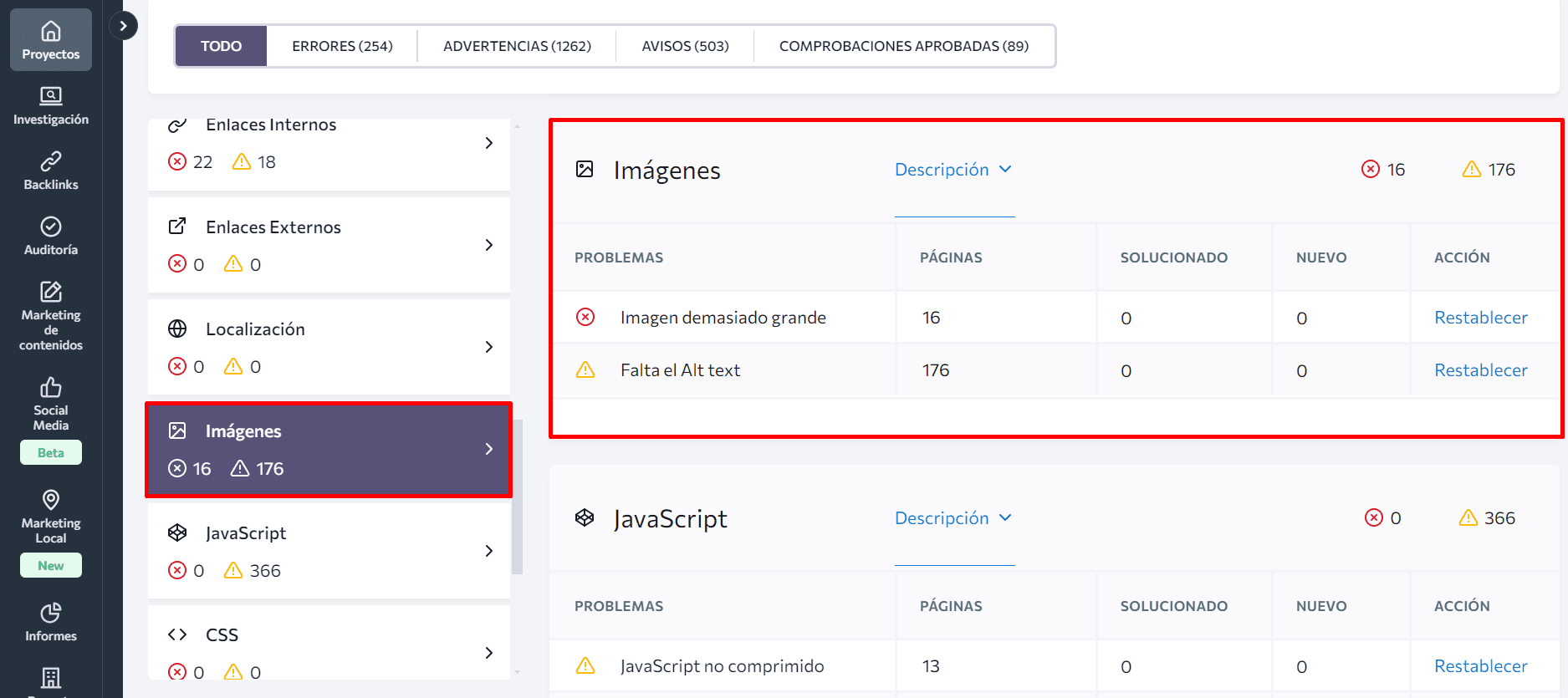
Puedes auditar las imágenes de tu sitio utilizando SE Ranking. En la sección Informe de Problemas, encontrarás el bloque de análisis de imágenes. Esta sección proporciona información sobre las imágenes a las que les falta texto alternativo y las que son excesivamente grandes.

Asegúrate de llenar las etiquetas alt de cada imagen de tu sitio web y reduce su tamaño para acelerar los tiempos de carga. Obtén más información sobre qué otros aspectos debes verificar en nuestro artículo sobre cómo realizar una auditoría web de la manera correcta.
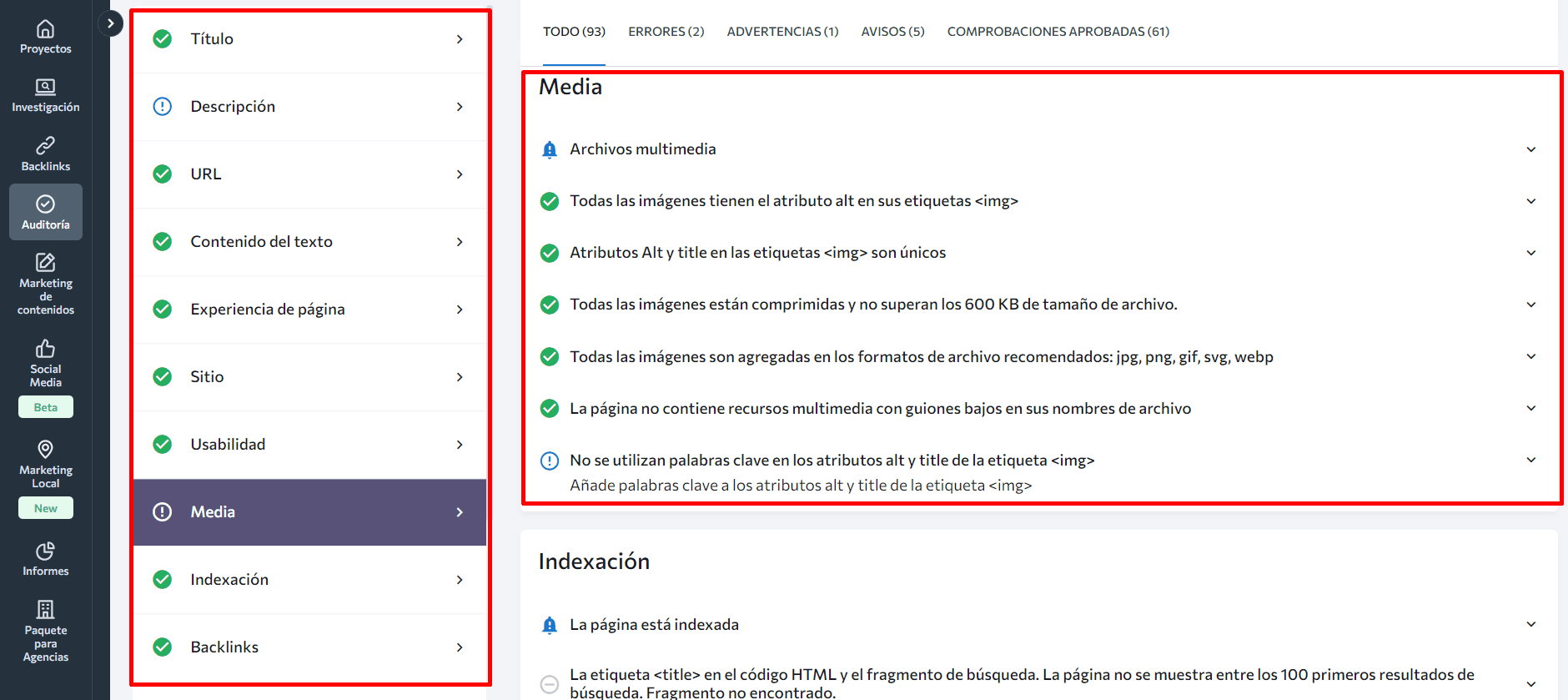
El Comprobador de SEO On-page también verifica si la imagen tiene el alt text. Además, la herramienta analiza si las imágenes son únicas y hace recomendaciones sobre cómo optimizar los nombres de los archivos de imagen.

Dado que el objetivo principal de las herramientas de SEO como esta es evaluar qué tan bien está optimizada una página determinada para una palabra clave objetivo, también verás si tus imágenes contienen esa palabra clave en las etiquetas alt y title.
Cómo comprobar si Google tiene acceso a tu imagen
Existen dos métodos para comprobar si una imagen está disponible para Google:
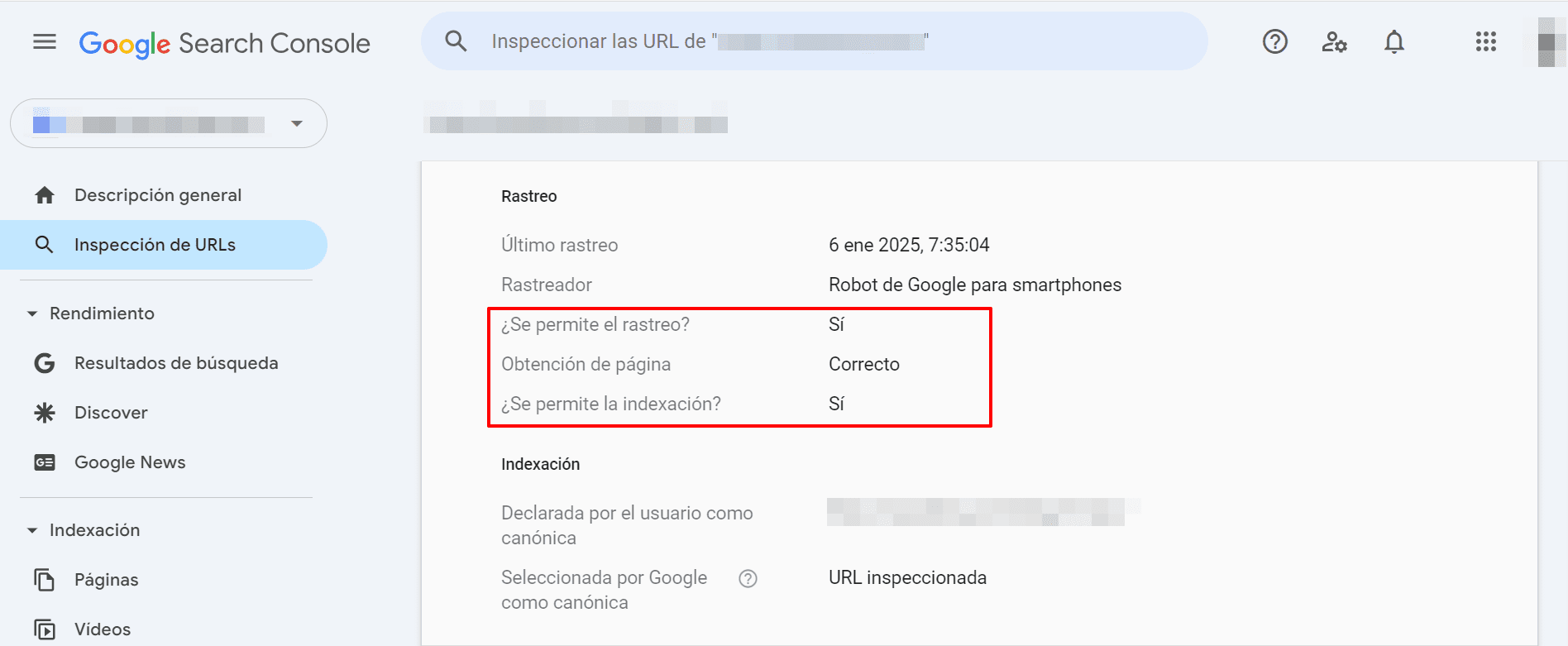
- Herramienta de Inspección de URL.
Si la imagen está alojada en tu sitio web, abre la herramienta de Inspección de URL en GSC. Luego, ingresa la URL de la imagen y expande la sección Rastreo. Ahora, la sección Rastreo Permitido debería mostrar Sí y la Obtención de Página debería ser Correcto.

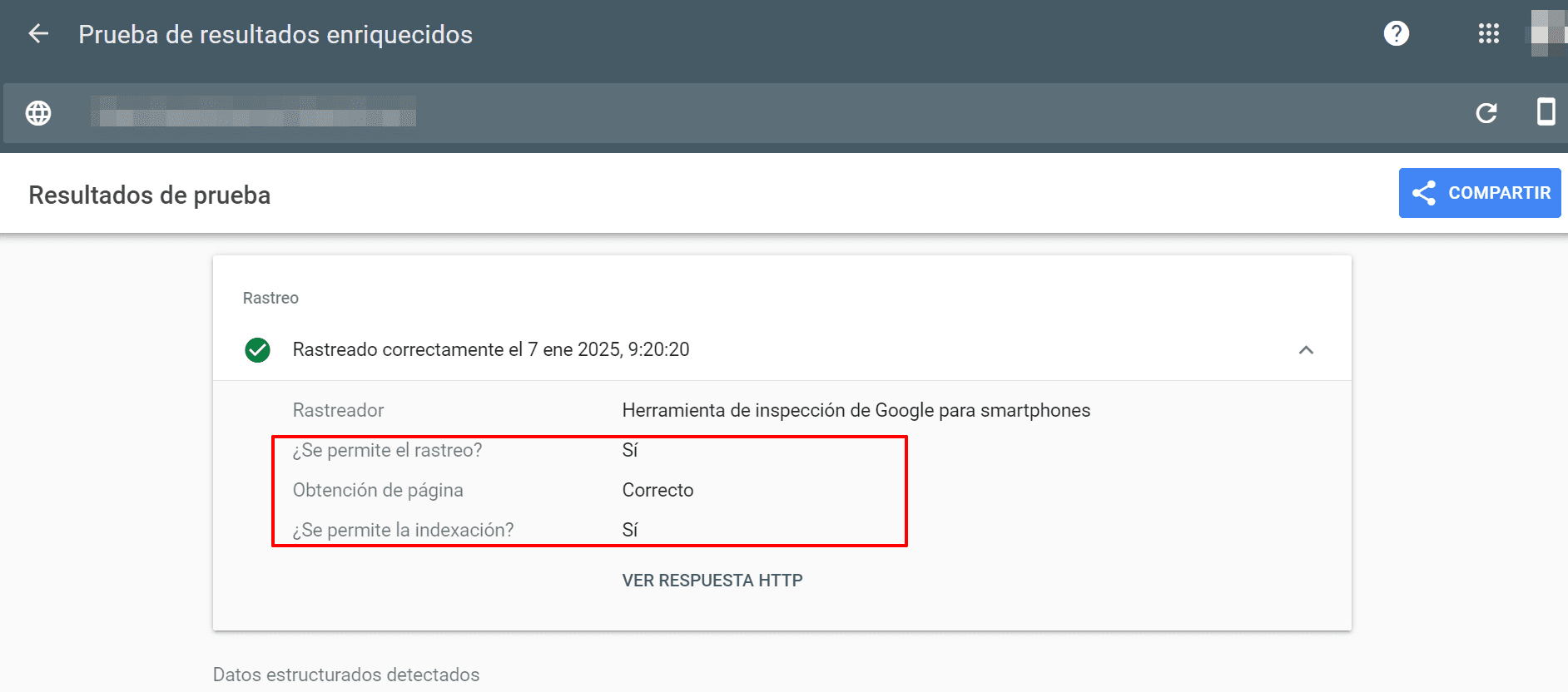
- Prueba de Resultados Enriquecidos.
Si la imagen está alojada en otro dominio, abre la prueba de Resultados Enriquecidos. A continuación, ingresa la URL de la imagen y haz clic en Probar URL. Ahora, expande la sección Rastreo y sigue los mismos pasos que en el caso anterior: comprueba que Rastreo Permitido muestre Sí y que el Obtención de Página muestre Correcto.

Conclusión
Navegar por el SEO para imágenes de Google en 2024 puede ser un proceso complejo y difícil, pero la recompensa vale la pena.
Si optimizas cuidadosamente tus imágenes, puedes mejorar significativamente la visibilidad online, aumentar tu posición en los motores de búsqueda, mejorar la experiencia de usuario y generar más tráfico a tu sitio web.

