Cómo mantener tu SEO durante el rediseño del sitio web
Todos sabemos que es malo juzgar por las apariencias, pero esta regla no aplica a tu sitio web. Aquí no hay lugar para «tal vez» o «peros» – para ayudar a que tu negocio crezca, tu sitio web debe verse bien y ser fácil de usar. Por lo que, si en algún momento te das cuenta de que este no es el caso, tendrás que prepararte y rediseñar el sitio web.
Los motivos pueden variar. Tal vez el diseño de tu sitio web hace que tus visitantes recuerden páginas antiguas y finalmente decidiste darle un nuevo aspecto. Quizás acabas de comenzar a recibir mucho tráfico al sitio web de tu startup y te das cuenta de que no te trae buenos resultados debido a la mala experiencia de usuario. O tus objetivos de marketing podrían haber cambiado y ahora necesitas ajustar el diseño y el contenido de tu web para comunicar mejor los valores de tu marca.
Dependiendo de los problemas que necesites solucionar, puedes optar por ejecutar una prueba A/B e implementar cambios uno por uno o renovar todo de una sola vez. Pero, en cualquier caso, tu objetivo final debería ser crear un sitio web atractivo teniendo en mente la navegación del usuario. Lo que si está claro es que, el SEO de tu sitio web se verá afectado.
En este artículo, veremos las etapas principales del rediseño de un sitio web y consideraremos las implicaciones SEO de cada cambio que puedas hacer en el camino. Con todo esto en mente, podrás superar el reto de rediseñar tu sitio web sin dañar el SEO.
Si eliges el enfoque de «Ensayo-y-error»
Rediseñar no significa necesariamente cambiar docenas de cosas a la vez. Si tu objetivo es adaptar tu sitio web a las necesidades de los usuarios y aumentar las conversiones, puedes comenzar el rediseño del sitio con pruebas A/B como recomiendan los diseñadores de UX. Entonces, supongamos que ya te has armado con las herramientas necesarias, has probado algunas cosas y detectaste algunas dificultades en el diseño actual de tu sitio web y te sientes ansioso por lanzar las primeras pruebas. Esto es lo que debes considerar en términos de SEO, según el método de prueba que elijas.
Haz pruebas A/B en URLs concretas
Si los cambios que quieres realizar en la prueba A/B son menores, como el color del botón y el mensaje de llamada a la acción, será mejor que realices varias versiones de prueba en la misma URL. Este enfoque de prueba funciona de tal manera que cuando se carga una página, algunos usuarios ven la versión predeterminada y para otros, se inyecta un JavaScript que modifica la página en sus navegadores sobre la marcha. Se llama manipular el Modelo de Objetos del Documento (DOM).
El uso de este método no debería dañar tu SEO de ninguna manera. Google comprenderá que estás ejecutando una prueba y esto es algo que el buscador apoya, ya que las pruebas están destinadas a ayudar a los sitios web a servir mejor a los usuarios. Por lo que, utilizando una herramienta especial de prueba, puedes crear algunas variaciones de una página y permitir que tus usuarios elijan la mejor.
Muchas herramientas incluso vienen con configuraciones avanzadas orientadas al usuario que te permiten elegir qué usuarios verán tu versión de prueba. Como mostrar la variación de prueba solo a los visitantes del sitio web que han iniciado sesión o solo a los usuarios que provienen de una campaña en particular. Lo único que debes recordar es no excluir a Google de tu prueba restringiendo el acceso de Googlebot a esta versión. Google puede considerarlo como cloaking y penalizarte por violar sus directrices.
Realiza split testing de URL
Si quieres probar un nuevo diseño de página con muchos cambios, manipular el DOM con JavaScript no es una opción, ya que demasiado JavaScript puede ralentizar significativamente tu sitio web. Además, simplemente no podrás implementar ningún cambio radical de esta manera. Por lo tanto, debes colocar la versión rediseñada de la página en una URL separada y enviar a algunos de tus visitantes a esa versión. También, tendrás que considerar un par de cosas en el SEO.
- Al redirigir una parte de tus usuarios a la URL de prueba, usa la redirección 302 y no la 301. De esta manera, Google comprenderá que la redirección es temporal y que debe mantener indexada la URL original.
- Para evitar penalizaciones por contenido duplicado, marca la versión original de tu página como canónica usando la etiqueta rel=canonical. Algunos expertos en SEO recomiendan marcar la página de prueba con la metaetiqueta noindex, pero Google desaconseja esta práctica. El uso de etiquetas rel=canonical también debería ayudarte a prevenir la canibalización de palabras clave.
Finalmente, cualquiera de los dos métodos mencionados que elijas, asegúrate de ejecutar las pruebas solo durante el tiempo que sea necesario, de lo contrario, Google considerará tus prolongadas pruebas como un intento de engañar a los motores de búsqueda.
Según la cantidad de tráfico que obtengas, una buena herramienta para realizar pruebas te indicará cuánto tiempo debe durar tu experimento para obtener conclusiones válidas. Entonces, una vez que tengas al diseño ganador de tu maratón de pruebas, actualiza tu sitio web respectivamente y elimina los scripts de prueba o las URL alternativas.
Si eliges renovar todo el sitio a la vez
Las pruebas A/B son excelentes, ya que te permiten tomar decisiones basadas en datos. Pero en algunos casos, renovar todo tu sitio web de una sola vez puede ser una mejor opción. Por ejemplo, cuando tu sitio web no recibe mucho tráfico y tienes que realizar pruebas durante meses para obtener resultados viables. O cuando tu sitio web se ve realmente anticuado y no tiene ningún sentido mantener el diseño anterior como una opción de control. O cuando tu sitio web no es receptivo y necesitas utilizar diferentes tecnologías subyacentes para que sea compatible con dispositivos móviles.
De todos modos, si tienes ganas de darle a tu sitio web un aspecto completamente nuevo de la noche a la mañana, esto es lo que debes considerar en cuanto al SEO.
Rediseña tu sitio web en segundo plano
Implementar todos los cambios y activarlos directamente en tu sitio web es algo que no se debe hacer, no quieres dañar la experiencia de usuario o arriesgarte a que en pleno funcionamiento tu sitio web se caiga. Por lo tanto, el enfoque correcto sería mantener intacta la versión original de tu sitio web y tenerlo activo hasta que tengas lista la versión rediseñada para el público en general. Para esto, la práctica general sería crear una copia exacta de tu sitio web y ponerla en un subdominio de desarrollo, de esta manera, podrás encargarte de todos los procesos de prueba y desarrollo en un entorno experimental.
De igual manera, querrás mantener tu copia del sitio web de desarrollo fuera del alcance de Google y fuera de la vista de los usuarios. Puedes hacerlo de varias maneras. La primera opción es introducir la etiqueta Robots en el header de cada página del sitio web para evitar que Google indexe la copia del sitio:
Como alternativa, puedes restringir el acceso a tu sitio web de desarrollo al nivel del servidor, protegiendo tus páginas web con contraseñas, usando el archivo .htaccess. De esa manera, cualquier persona que intente acceder a tu sitio web (incluidos los robots) primero deberá ingresar una contraseña válida. Si ejecutas un sitio web en WordPress, puedes optar por soluciones listas para usar e instalar un plugin de protección con contraseña que hará todo el trabajo por ti.
Ten cuidado con la estructura del sitio web
Una vez que termines de rediseñar el sitio, eventualmente pasarás la versión de desarrollo a tu sitio en funcionamiento. Pero antes de hacerlo, asegúrate de que las estructuras antiguas y nuevas de tu sitio web estén perfectamente alineadas entre sí.
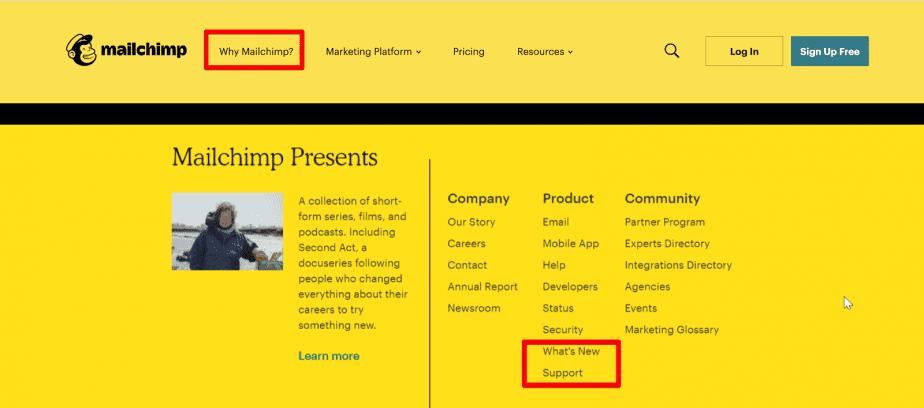
Seguramente, es preferible mantener tu contenido en las mismas URL, pero en el transcurso del rediseño, es posible que te des cuenta de que algunas páginas deberían ser eliminadas y algunas funcionarían mejor si se fusionan. Para ilustrar cómo puede cambiar la estructura de un sitio web después de ser rediseñado, tomemos Mailchimp como ejemplo. Así es como se veía su barra de navegación principal antes de que la compañía experimentara un cambio de marca importante en el 2018.

La versión rediseñada se ve mucho más llamativa, presenta un logotipo actualizado y se eliminaron un par de elementos en el menú superior.

Mirando más de cerca, queda claro que algunas secciones fueron renombradas, algunas se movieron a una URL diferente y otras simplemente fueron eliminadas del menú principal. Además, Mailchimp abandonó su blog por completo. Entonces, veamos cómo se deben manejar todos estos cambios desde una perspectiva de SEO, uno por uno.
ELIMINAR PÁGINAS Y MOVERLAS A NUEVAS URLs
Por lo general, eliminar algunas URL o mover páginas a diferentes URL afectará tu SEO. Si una página tiene un rendimiento particularmente bueno, probablemente quieras mantenerla tal y como está a toda costa. Y aún así, Mailchimp eliminó su página de Funciones y creó una nueva llamada Plataforma de Marketing para presentar una descripción general de las funciones. ¿Qué los impulsó a hacer un movimiento tan poco amigable con el SEO? En pocas palabras, a medida que el negocio de Mailchimp creció e introdujo muchas características nuevas, su sitio web tenía que reflejar esos cambios.
Por desfavorable que sea, a veces es necesario mover una página a una nueva URL, y no es nada perjudicial. Solo necesitas manejar tales casos con precaución. Por eso, cada vez que se elimina una URL, pero obtienes una equivalente nueva, debes usar redireccionamientos 301. Aplica para los siguientes casos:
- Eliminar una página antigua y crear una nueva con el mismo propósito;
- Mover páginas a una sección diferente del sitio web sin cambiar los nombres de las páginas;
- Eliminar un subdominio (por ejemplo, los subdominios blog o help) pero mantener todo el contenido que alojaba en una sección diferente del sitio web.
Si no configuras las redirecciones 301, las páginas mostrarán el mensaje de error 404 no encontrado. Si una página está bien posicionada, tiene muchos backlinks y recibe mucho tráfico, generalmente se redirige a una URL diferente para que el sitio web no pierda todo el tráfico que ingresa esa página.
Sin embargo, es posible que a veces quieras mantener la página eliminada como 404. Si algunas páginas de tu sitio web no te sirven, lo más probable es que quieras deshacerte de ellas y dejar de crear contenido similar. En este caso, Google recomienda mantener la página como 404 en lugar de redirigirla a la página de inicio u otras páginas web irrelevantes.
Vale la pena señalar que toda la configuración de redireccionamiento debe realizarse mientras el sitio web todavía se encuentra en la fase de prueba, por lo que deberás tener en cuenta cada página que elimines y redirigirla cuando sea necesario. Una vez que tu sitio web pasa la fase de prueba y entra en funcionamiento, todo debería funcionar sin problemas, ya que apuesto a que no quieres que los usuarios y el Googlebot encuentren páginas 404 que están destinadas a ser redirigidas en tu sitio web.
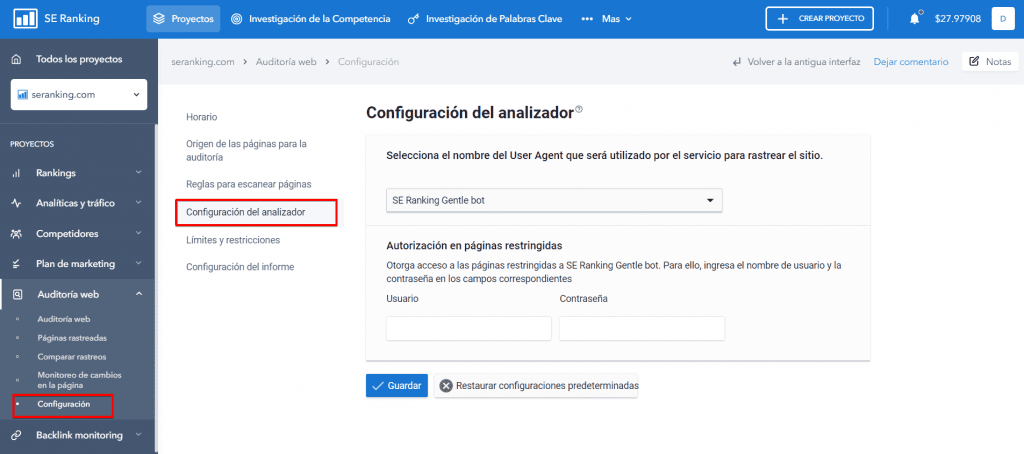
Ahora, la forma más fácil de detectar todas las páginas que necesitan ser redirigidas es rastreando el sitio web y luego exportando los datos escaneados para su posterior análisis. Pero como has restringido el acceso a tu subdominio de desarrollo, la mayoría de las herramientas no podrán rastrear tu sitio web. La herramienta Auditoría Web de SE Ranking puede ayudarte con esto. Puedes otorgarle acceso a tu sitio de desarrollo y la herramienta te proporcionará toda la información necesaria. Para dar permiso al robot de SE Ranking de rastrear tu sitio de prueba, ve a Configuración – Configuración del Parser y comparte tu nombre de usuario y contraseña del sitio web de desarrollo.

Además, asegúrate de configurar el parser en la pestaña Origen de las páginas a auditar para que también escanee subdominios.
Si haces todo bien, el proceso de reubicación de URL no debería afectar drásticamente el rendimiento SEO de tu sitio web. Seguramente, le tomará un tiempo a Google entender que algunas de tus páginas web tienen un nuevo hogar y, comenzar a posicionarlas con todas las palabras clave que las URL antiguas usaban para posicionarse. Pero al final, todo estará bien.
REPARAR LOS ENLACES INTERNOS
Eliminar algunas páginas durante el rediseño afectará el enlazado interno. Por lo que, una vez que hayas terminado de configurar los redireccionamientos, también deberás corregir la arquitectura de tus enlaces internos. Si se eliminó una página permanentemente, todos los enlaces internos que apuntaban a ella también deberían eliminarse. Si la página fue redirigida a una nueva URL, deberás actualizar todos los enlaces que apuntan a ella. Reemplazar los enlaces internos con una nueva URL equivalente puede no parecer un gran problema, ya que los usuarios llegarán al destino de todos modos gracias a los redireccionamientos. Pero las redirecciones se suman a la carga del servidor y se puede perder algo de link juice en el camino, por lo que, después de todo, hacer todos los ajustes necesarios es un tiempo bien invertido.
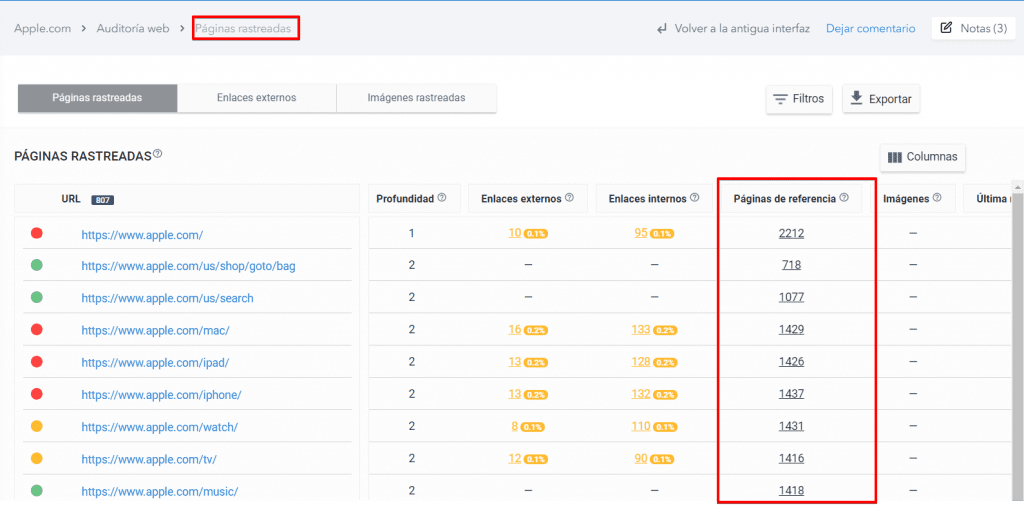
Para conocer qué páginas estaban enlazadas a la página web que fue eliminada o redireccionada durante el rediseño, puedes utilizar nuevamente la Auditoría Web de SE Ranking. Encuentra todas las páginas que eliminaste rastreando la copia original de tu sitio web y revisa la columna Páginas de referencia. Al hacer clic en el número de páginas en esa columna, puedes acceder a la lista completa de enlaces internos que apuntan a la página eliminada.

Otra cosa que debes tener en cuenta son los enlaces de navegación en el menú del encabezado y pie de página. Eliminar algunos elementos de los menús y/o añadir nuevas secciones puede afectar el equilibrio del enlazado interno del sitio web. Como los diseños simples y directos encabezan las tendencias, muchas empresas optan por ordenar la navegación del menú superior y pie de página durante el rediseño. De igual manera, se pueden añadir nuevas páginas a la navegación del encabezado/pie de página para que sean más notables.
Volviendo al caso de Mailchimp, podemos ver que eliminaron las secciones Soporte y Novedades del menú del encabezado y añadieron la nueva sección Por qué Mailchimp. En cuanto al SEO, este cambio le dice a Google que las secciones Soporte y Novedades son menos importantes que la sección recién creada Por qué Mailchimp.

De igual manera, mantuvieron las secciones Soporte y Novedades en el menú del pie de página. Y estos son los motivos:
- Eliminar un elemento del menú del encabezado lo hace menos visible. Debes mantenerlo al menos en el pie de página para que los usuarios tengan la oportunidad de llegar a esa sección desde la página de inicio;
- Los enlaces de los elementos del menú de encabezado obtiene más peso a medida que cada página del sitio web se enlaza a ellos. Es por eso que, tus páginas más importantes deberían formar parte del menú de encabezado;
- Al eliminar algunos elementos del menú de encabezado, asegúrate de que todavía esté «conectado» a la estructura de enlaces del sitio web, ya sea colocándolo en el pie de página o vinculando la página a través de enlaces contextuales. Si las páginas web no tienen enlaces internos que apunten a ellas, es más difícil para Google encontrarlas y volver a rastrearlas. Por eso, aunque permanecerá en el índice de Google, ya que Google recordará que dicha página existe, se volverá a rastrear con menos frecuencia en comparación con otras páginas del sitio web;
- Asegúrate de actualizar tu mapa del sitio XML si es que no se actualiza automáticamente, esto ayudará a Google a indexar más rápido las nuevas páginas añadidas en el transcurso del rediseño.
COMPROBAR EL SCHEMA MARKUP
El esquema de marcado o schema markup es un vocabulario semántico que se añade al código HTML de un sitio web para ayudar a los motores de búsqueda a comprender mejor el contenido de las páginas web. Si utilizas el esquema de marcado en tus sitios web, asegúrate de revisarlo, especialmente si has editado manualmente el código de tu sitio para introducir algunos nuevos elementos de diseño. En este caso, algunos elementos marcados pueden eliminarse accidentalmente. Además, si añades nuevos elementos a las páginas web, también deberás marcarlos con etiquetas relevantes.
Puedes usar la herramienta Prueba de Datos Estructurados para comprobar si todo está funcionando correctamente. Para probar nuevas plantillas de esquema, simplemente pega el código en la pestaña Fragmento de Código. Para las páginas antiguas que fueron renovadas, tendrás que esperar hasta que entren en funcionamiento, ya que la herramienta no podrá acceder a tu sitio de desarrollo. Tómate tu tiempo para probar las URL y corregir todos los errores. Si tu sitio web es demasiado grande para verificar cada URL manualmente, tendrás que esperar un poco hasta que Google se dé cuenta de todos los cambios implementados y luego revisa el informe del esquema de marcado en tu Google Search Console.
El contenido siempre se verá afectado
A menos que trates el contenido de mayor posicionamiento como el Santo Grial del SEO, las posibilidades de que el contenido de tu sitio web permanezca sin cambios después del rediseño son extremadamente bajas. A medida que tu página de inicio y tus landing pages adquieran una nueva apariencia, es posible que el contenido anterior no se ajuste a tu nueva estructura. Además, incluso si el contenido antiguo va bastante bien con el nuevo diseño, puede ser difícil resistir la tentación de mejorarlo junto con la parte visual. El único problema con este esfuerzo por la perfección es que a Google no le guste. Además, a los usuarios tampoco les puede gustar.
Para evitar el posible escenario en el que tu ranking y CTR comienzan a desplomarse una vez que activas tu nuevo diseño, sigue algunas reglas simples.
Cuenta tus palabras
Siempre que sea posible, evita eliminar mil palabras de texto de una landing page y reemplazarlas con algunas frases pegadizas cuyo recuento total de palabras sea de unas cien palabras. Los diseños minimalistas pueden verse bien, pero a Google le encantan las páginas llenas de palabras, muchas palabras.
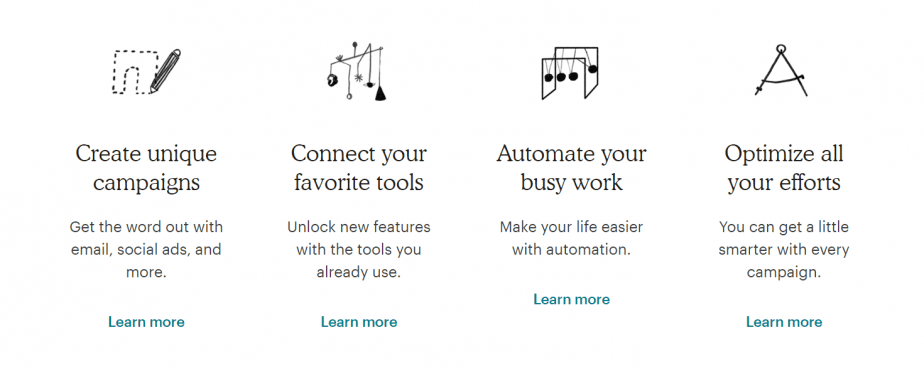
Si el cambio a bloques de texto más pequeños es absolutamente necesario, intenta al menos mantener tantos elementos de las versiones originales de la página como sea posible. Si tu página de inicio muestra los servicios que ofreces, mantén al menos algunas referencias sobre ellos. Esto es lo que hizo Mailchimp al reemplazar las descripciones completas de sus funciones con un pequeño bloque que contiene descripciones breves de las soluciones que ofrecen acompañadas de enlaces a las landing pages correspondientes.

Consigue sugerencias de tus promotores
Lo ideal sería si quieres renovar tus landing pages una por una, y realizas pruebas A/B con diferentes mensajes. De esa manera, si algunos cambios implementados no sientan bien a los usuarios, solo perderás posibles clientes potenciales que genera una landing page en particular. Si te gustan los riesgos, puedes decidir poner todas tus landing pages en una sola canasta y renovarlas todas durante un rediseño total. En este caso, puedes terminar con un CTR realmente bajo si las cosas salen mal.
Para mitigar un poco este riesgo, puedes pedir a los promotores de tu marca que hagan una prueba de tu sitio web rediseñado. Involucrar a unos diez clientes leales será suficiente para detectar todas las imperfecciones de la apariencia y contenido de tu nuevo sitio web. Los clientes te informarán si algunos de los nuevos mensajes creados en tus landing pages no son del todo convincentes o, en los casos más adversos, si el nuevo diseño del sitio web les hace querer abandonar la página.
Copia y guarda los textos antiguos
Puede ser que, a pesar de todas las precauciones, tu sitio web rediseñado comience a perder su ranking y CTR. Si has configurado correctamente la parte técnica, entonces el nuevo contenido o el nuevo diseño serían los culpables.
Para estar preparado para tal escenario, copia y guarda tus textos originales. Intenta reemplazar los textos nuevos con equivalentes antiguos y ve qué sucede. Si te ayuda a salir del reproche de Google y los usuarios, olvídate de renovar tus landing pages de forma masiva. En su lugar, intenta implementar los cambios uno por uno utilizando pruebas A/B para descubrir lo que se adapta mejor a tus usuarios.
En conclusión
El rediseño del sitio web es un proceso complejo que transforma un sitio web externa e internamente. Un sitio web puede renovar su logo, actualizar sus menús, tener un diseño de página diferente que afecta a la experiencia de usuario y, por lo tanto, también afecta al SEO. El contenido puede modificarse ligeramente o reemplazarse completamente con una nueva copia, lo que puede tener un impacto aún mayor en el SEO. Finalmente, algunas páginas pueden eliminarse o moverse a diferentes URL, lo que tiene consecuencias drásticas en el SEO si no se maneja correctamente. Además, el SEO del sitio web puede sufrir incluso antes de que se complete el rediseño si los desarrolladores no pueden configurar correctamente el proceso de pruebas A/B o el sitio de prueba.
Como muchas cosas pueden salir mal en el transcurso del rediseño, el especialista en SEO debería trabajar de cerca con el diseñador de UX y el desarrollador web para evitar posibles problemas. Después de todo, es posible lograr rediseñar el sitio sin ningún inconveniente, todo lo que se necesita es un poco de conocimiento y supervisión de las personas involucradas en el proceso.

