Как обновить дизайн сайта и не потерять позиции
Сайт — ваша визитная карточка в интернете. Он должен быть удобным, понятным, и нравиться пользователям. Если это не так, возможно, проблема в дизайне.
На редизайн решаются по разным причинам. Иногда старый дизайн не работает с новой маркетинговой стратегией, а бывает – трафика достаточно, но страницы все еще не продают. Если при виде вашего сайта вам мерещится звук dial-up модема из 90-х, тогда обновлять дизайн точно пора.
Есть два подхода к редизайну: либо менять страницы постепенно с помощью А/В тестов, либо переделать все и сразу. При этом важно, чтобы из-за изменений сайт не просел в выдаче.
В этой статье мы рассмотрим основные этапы редизайна и его эффект для SEO. Взяв на заметку наши советы, вы и ваш новый красивый сайт сможете сохранить позиции.
Методом проб и ошибок
Если ваша цель — адаптировать ресурс к потребностям пользователей и увеличить конверсию, UX-дизайнеры советуют начинать с A/B тестов.
Предположим, вы изучили данные тепловых карт сайта, просмотрели, как пользователи взаимодействуют с лендингами, и примерно понимаете, что не так с текущим дизайном. Принять окончательное решение вам поможет тестирование.
Давайте разберем важные для SEO моменты А/В тестов.
A/B тестирование
Допустим, вы хотите внести небольшие изменения: поменять цвет или текст кнопки, фразу призыва к действию. Тогда лучше провести тестирование на одном URL-е.
Во время сплит-тестирования одни пользователи увидит старую страницу, другие — новую. Изменения в новой версии программа тестирования внесет в браузерах пользователей прямо на ходу с помощью JavaScript.
Некоторые сервисы позволяют настроить таргетинг и выбирать, кому показывать тестовую страницу. Например, только залогиненым пользователям или тем, кто перешел с конкретного рекламного объявления. Если у вас есть выделенные целевые группы пользователей, обязательно таргетируйте тестовую версию.
Но ни в коем случае не закрывайте доступ к тестовой версии сайта поисковым роботам. Google может расценить это как маскировку и наказать вас за нарушение правил.
В целом, A/B тесты не вредят SEO. Поисковики понимают, когда сайты проводят тестирование, и даже поощряют такие эксперименты. Так что ваша задача — выбрать подходящий инструмент тестирования, создать несколько вариантов страницы и следить, какой из них нравится пользователям больше.
Тестовый URL
Если дизайн страницы меняется кардинально, метод A/B тестов не поможет. Когда десятки элементов подгружаются через JavaScript, скорость загрузки сайта резко падает. Выход — опубликовать новую версию страницы под отдельным URL-ом и перенаправлять на него посетителей. Но стоит учесть пару нюансов.
- Перенаправляя часть пользователей на тестовый URL, используйте код 302, а не 301. В глазах поисковиков 302 редирект — это временное перенаправление на другой адрес. Оно подразумевает возврат к старому варианту URL, который нужно сохранить в индексе. А код 301 дает ботам сигнал, что про старую страницу можно забыть.
- Чтобы избежать штрафов за повторяющийся контент, используйте тег rel=canonical. Он укажет поисковым роботам какой URL — основной. Также тег поможет избежать каннибализации ключевых слов. Некоторые SEO-эксперты рекомендуют альтернативу — помечать тестовую страницу мета тегом noindex. Но Google этого не одобряет.
Напоследок еще одно правило — оно касается и A/B тестирования, и тестирования на отдельном URL-е. Проводите эксперименты ровно столько, сколько необходимо. Если тестирование затянется, поисковики могут решить, что их пытаются обмануть.
Исходя из на объеме вашего трафика, хороший инструмент тестирования подскажет оптимальные сроки. Определились с победителем — обновите сайт и удалите тестовые URL-ы и скрипты.
Меняем все и сразу
Метод A/B-тестирование хорош тем, что принимать все решения вам помогают полученные данные. Но иногда лучше переделать весь сайт одним махом. Например, когда трафика слишком мало и на сбор нужных данных уйдут месяцы. Или ваш текущий дизайн настолько устарел, что нет смысла использовать его как контрольную версию. Бывает, что сайт не оптимизирован под мобильные устройства и нужно его переносить на новый движок.
В любом случае, комплексное обновление дизайна требует внимания к множеству важных для SEO моментов.
Обновляем дизайн сайта за кулисами
Никогда не внедряйте изменения сразу на основной версии сайта — пользователям не за чем видеть ваш сайт в процессе перекройки. Плюс — это риск что-нибудь сломать на сайте. Скопируйте все файлы сайта и создайте его точную копию на поддомене dev. Так вы сможете вносить все изменения в тестовой среде, не рискуя положить свой сайт.
Копию сайта нужно будет скрыть от Google и пользователей. Способов есть несколько. Первый — прописать мета-тег Robots в блоке <head> HTML-кода каждой страницы сайта. Тег говорит поисковикам не индексировать копию сайта:
<html> <head> <title>...</title> <META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW"> </head>
Альтернативный вариант: ограничить доступ к тестовому сайту на уровне сервера, настроив доступ по паролю в файле .htaccess. Без пароля ни пользователи, ни поисковые роботы не смогут увидеть и проиндексировать копию сайта. Если вы работаете с WordPress, можете воспользоваться готовыми решениями и настроить доступ по паролю с помощью этого плагина.
Помним о структуре сайта
Закончив редизайн, не спешите переносить тестовый сайт на основной домен. Сперва сравните структуру сайта до и после. Предпочтительнее сохранить все старые URL-ы. Но чаще структура сайта все же меняется, потому что в процессе перекройки страницы приходится объединять или удалять.
Возьмем для примера сайт Brand Analytics, системы мониторинга соцсетей и СМИ. Еще в ноябре 2019 главное меню сайта выглядело так:

Под Новый год компания провела ребрендинг и выкатила новый дизайн. Теперь сайт выглядит вот так, намного современнее и убедительнее:

Что изменилось кроме темного фона и нового логотипа? Из главного меню пропал раздел «Решения». Также исчезла надстройка над меню, а вместе с ней и ссылка на «Контакты» сайта. Раздел «Демо» стал кнопкой «Запросить демо», а в выпадающих списках главного меню появились новые страницы. Чем подобные изменения чреваты для оптимизации сайта и как их грамотно внедрить? Давайте разбираться.
Удаляем страницы грамотно
Обновляя дизайн, многие компании решают заодно избавиться от бесполезных страниц. Иногда, как в случае Brand Analytics, удаляют целые раздели. Сперва может показаться, что это очень рискованный для SEO шаг. На самом деле удалять ненужные страницы вполне естественно. Главное настроить при этом 301 редирект. Он подходит для таких случаев:
- Вы удаляете старую страницу и создаете аналогичную ей новую;
- Вы переносите страницу в другой раздел сайта;
- Вы переносите страницы с поддомена (например, blog или help) на основной домен.
Если в указанных случаях не настроить 301 редирект, пользователи увидят сообщение об ошибке 404 — «страница не найдена». Поэтому настраивать переадресацию нужно обязательно, чтобы сохранить трафик и ссылочный вес.
Если же страница не приносит пользы, пусть возвращает код ответа 404. В этом нет ничего страшного. Google как раз советует прямо указывать пользователям, что страница не найдена, а не перенаправлять их на главную или другие нерелевантные страницы.
Настраивать редирект нужно на тестовой версии сайта, чтобы избежать возможных ошибок. Перед тем как переносить тестовый сайт на основной домен, перепроверьте все еще раз. Код ответа 404 должны возвращать только страницы, для которых нет аналогов на обновленном сайте.
Самый простой способ собрать список страницы, для которых нужно настроить редирект — просканировать две версии сайта и выгрузить данные для сравнения. Большинство инструментов не смогут просканировать ваш защищенный паролем тестовый поддомен. Но не инструмент SE Ranking «Аудит сайта». Вы можете предоставить боту SE Ranking доступ к поддомену dev, а он соберет для вас все нужные данные. Для этого перейдите в раздел «Настройки» — «Настройки парсера» и укажите логин и пароль для доступа к тестовому сайту.
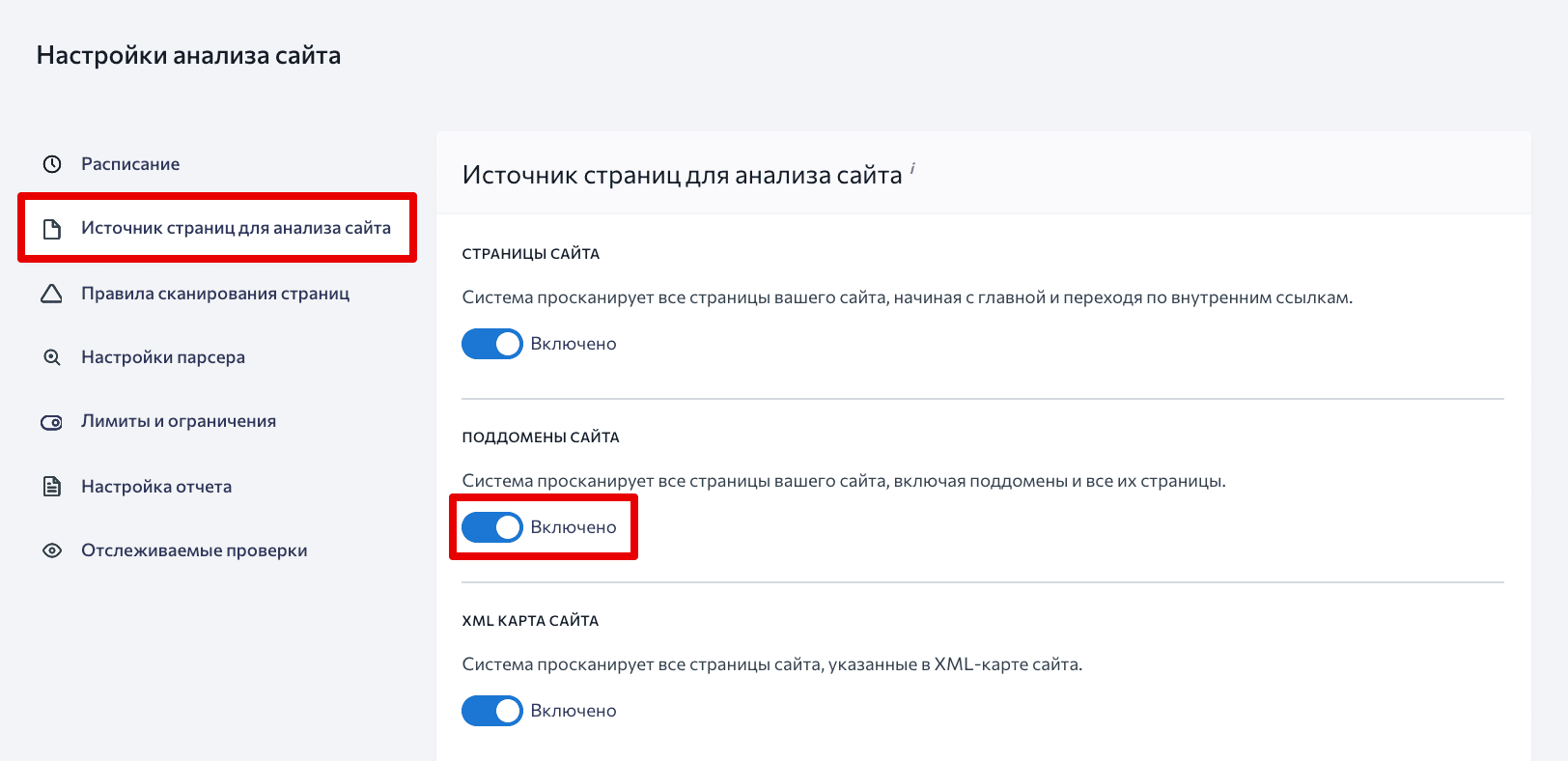
Также нужно дать указания боту просканировать поддомены сайта. Сделать это можно во вкладке «Источник страниц для анализа сайта».

Если, удаляя страницы, все сделать правильно, изменения в структуре сайта не должны сильно сказаться на ваших позициях. Вскоре поисковики поймут, что часть страниц переехала на другой адрес, и эти страницы начнут ранжировать.
Правим внутреннюю перелинковку
Удаляя страницы, важно помнить о внутренней перелинковке — ее нужно поправить сразу после настройки редиректов. Если страница удалена навсегда, все указывающие на нее ссылки тоже нужно удалить. Если страница переехала на новый адрес — обновите ссылки.
Такой процесс может показаться пустой тратой времени, ведь пользователей все равно перенаправит на нужную страницу. Вот только переадресация усиливает нагрузки на сервер, а еще размывает ссылочный вес. Поэтому, исправляя перелинковку сайта, вы точно потратите время с пользой.
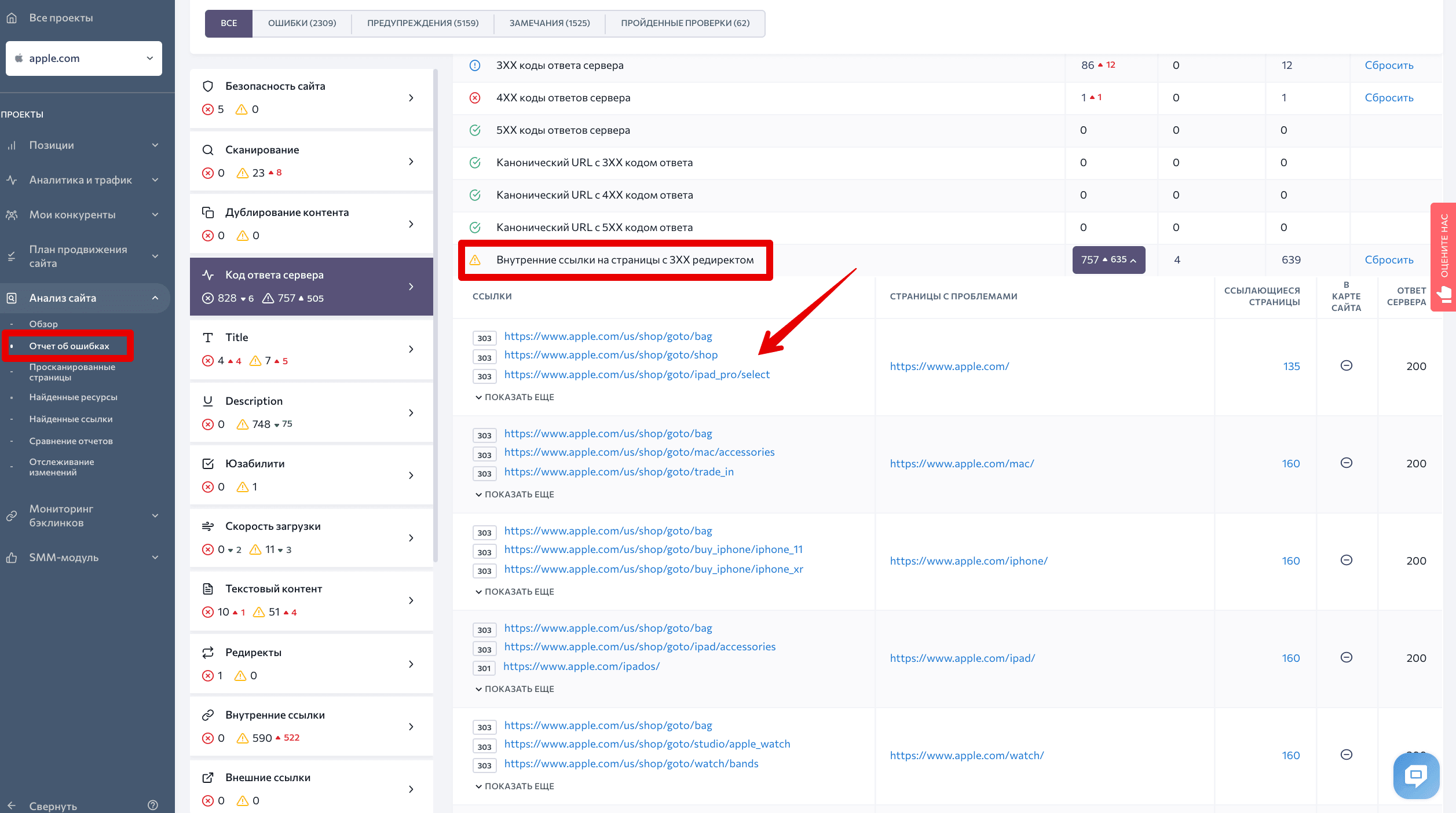
Воспользуйтесь инструментом «Аудит сайта», чтобы узнать, с какими страницами были связанны удаленные и перенаправленные URL-ы. Для этого перейдите на вкладку «Отчет об ошибках» и кликните на раздел «Код ответа сервера». Посмотрите на ошибку «Внутренние ссылки на страницы с 3XX редиректом». Кликнув на ячейку с числом, вы увидите какие ссылки указывают на перенаправленные URL-ы и на каких страницах они размещены.

В контексте внутренней перелинковки не забывайте также про ссылки в главном меню и футере. Они нужны в первую очередь для навигации, но ссылочный вес тоже передают. Поэтому, убирая и добавляя элементы в верхнее и нижнее меню сайта, соблюдайте такие правила:
- Ссылки в главном меню получают больше всего веса. Оставьте там самый важные страницы и уберите все ненужное;
- Удаляя раздел из хедера, по возможности оставьте его в нижнем меню. Так у пользователей будет возможность попасть в раздел с главной страницы;
- Если оставить страницу ни в хедере, ни в футере нельзя, убедитесь, что на нее ведут контекстные ссылки. Иначе страница окажется «оторванной» от сайта и поисковики будут заглядывать сюда очень редко;
- Не забудьте обновить XML-карту сайта, если она не обновляется автоматически. Это поможет Google быстрее проиндексировать новые страницы, добавленные в ходе редизайна.
Если после редизайна на сайте появились новые важные страницы, есть смысл их добавить в главное меню или хотя бы в футер. Только не поддавайтесь искушению впихнуть в нижнее меню ссылки на несколько десятков страницы как это сделали на нашем сайте-примере.

В новом дизайне футер сайта явно перегружен, при этом ссылки полностью дублируют главное меню. С точки зрение SEO решение не оправданное, ведь поисковики (особенно Google) практически не учитывают ссылки из нижнего меню. Продумываю структуру футера, заботьтесь прежде всего об удобстве для пользователей.
Проверяем микроразметку
Микроразметка schema.org — это семантической словарь, который вместе с HTML-тегами используется для разметки страницы и помогает поисковым системам распознавать контент. Если вы используете микроразметку, после редизайна убедитесь, что вы случайно не удалили ее элементы. Такое случается, если код редактировали вручную. Если на страницах появились новые элементы, их тоже нужно пометить соответствующими микроданными schema.org.
Чтобы ничего не упустить, используйте специальные сервисы для проверки разметки. Просто вставьте код в инструмент проверки микроразметки Google. Новую разметку сможете протестировать сразу, код существующих страниц — после переноса тестового сайта на основной домен.
Если ваш сайт слишком большой, чтобы проверять каждый URL вручную, можно подождать пока Google переиндексирует страницы, и проверить отчет по микроразметке в Google Search Console.
Улучшаем контент осторожно
После редизайн контент страниц редко остается прежним. Разве что вы придерживаетесь принципа «не трогай то, что и так работает». Но тогда вы вряд ли решились бы обновлять дизайн сайта.
Иногда без замены контента никак не обойтись, например, если старые тексты не ложатся на новый макет. И даже если тексты вписались в новый дизайн, устоять перед соблазном сделать лучше бывает сложно. Вот только изменения могут не понравиться поисковикам. Да и пользователям тоже.
Избежать просадки позиций можно, если менять контент с учетом таких рекомендаций.
Считайте количество слов
Часто при редизайне возникает желание заменить текст объемом в тысячу слов парой «продающих слоганов». Выглядеть такая страница может и будет лучше, а вот поисковики не обрадуются. С их точки зрения, страница перестанет быть информативной.
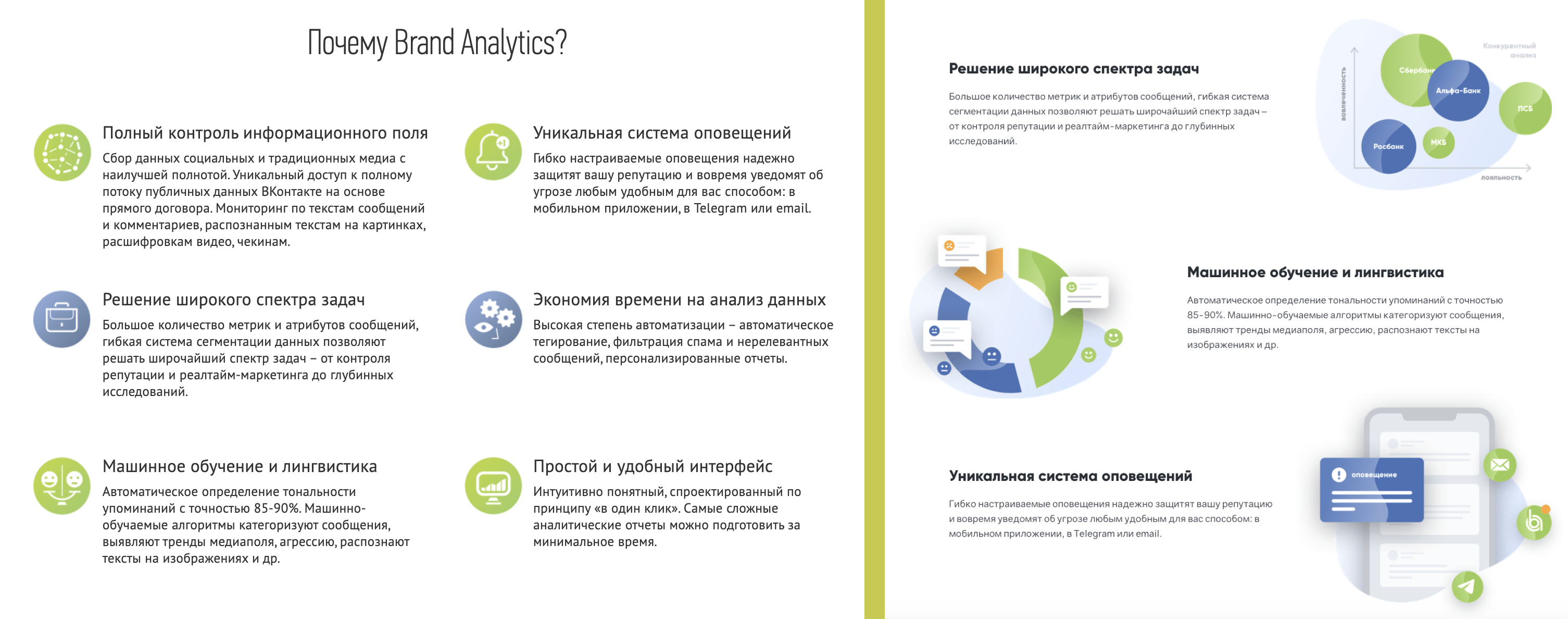
Постарайтесь все-таки менять контент по минимум, как это сделали Brand Analytics. На главной странице они немного поправили описания блоков, один блок заменили, убрали пару вопросов из блока «Вопросы и ответы». Но 80% текстов остались прежними. При этом в новом дизайне (справа) старые тексты смотрятся совершенно по-другому.

Получите обратную связь
В идеале обновлять целевые страницы стоит постепенно, используя A/B тестирование, чтобы учесть поведение пользователей. Если вы все-таки решили менять дизайн сразу всех лендингов, нужно минимизировать риски. Попросите своих постоянных клиентов поучаствовать в бета-тестировании и оценить тестовый сайт. Хватит 10 человек, чтобы понять, все ли в порядке с новым дизайном. И если вдруг восхитительные новые тексты покажутся клиентами неубедительными, а интерфейс — не интуитивным, у вас еще будет возможность все переделать или откатить изменения.
Сохраняйте старые тексты
Иногда, несмотря на все предосторожности, после редизайн сайт начинает терять позиции, а CTR падает. Не паникуйте. Сперва проверьте, нет ли на сайте технических ошибок. Если с кодом полный порядок, значит дело в контенте или самом дизайне.
Чтобы подготовиться к такому сценарию, скопируйте и сохраните оригинальные тексты. Попробуйте вернуть старый контент, и если после ситуация наладится, про редизайн «оптом» лучше забыть. Внедряйте изменения постепенно, основываясь на результатах A/B тестирования.
Выводы
Редизайн — это комплексный процесс, который меняет сайт изнутри и снаружи. От дизайна сайта напрямую зависит его UX. Если новое меню или блоки на странице окажутся неудобными, пострадают поведенческие, а значит и SEO. Поисковикам могут не понравиться новые тексты, и им точно не понравятся некорректно настроенные редиректы. Оптимизации сайта можно навредить даже до внедрения нового дизайна, если неправильно настроить тестовую версию сайта.
И все же переживать, что что-то обязательно сломается не стоит. Все неприятности можно предотвратить, если работать над обновлением дизайна в тандеме сеошник-дизайнер-разработчик. Пережить редизайн без потерь можно, если каждый будет качественно делать свою работу и держать руку на пульсе даже малейших изменений.

