33+ errores SEO que afectan a la mayoría de los sitios web
Las personas inteligentes aprenden de los errores SEO de los demás.
Para ayudarte a identificar los principales errores SEO que cometen muchos sitios web, hemos analizado 418 125 auditorías únicas con nuestra herramienta de Auditoría web durante el último año. Esto nos ha permitido identificar los problemas SEO más comunes y ordenarlos según su frecuencia y gravedad.
Al final del artículo incluimos una sección dedicada a errores técnicos SEO menos críticos, pero comunes, que también debes prestar atención. Te recomendamos leer este artículo hasta el final.
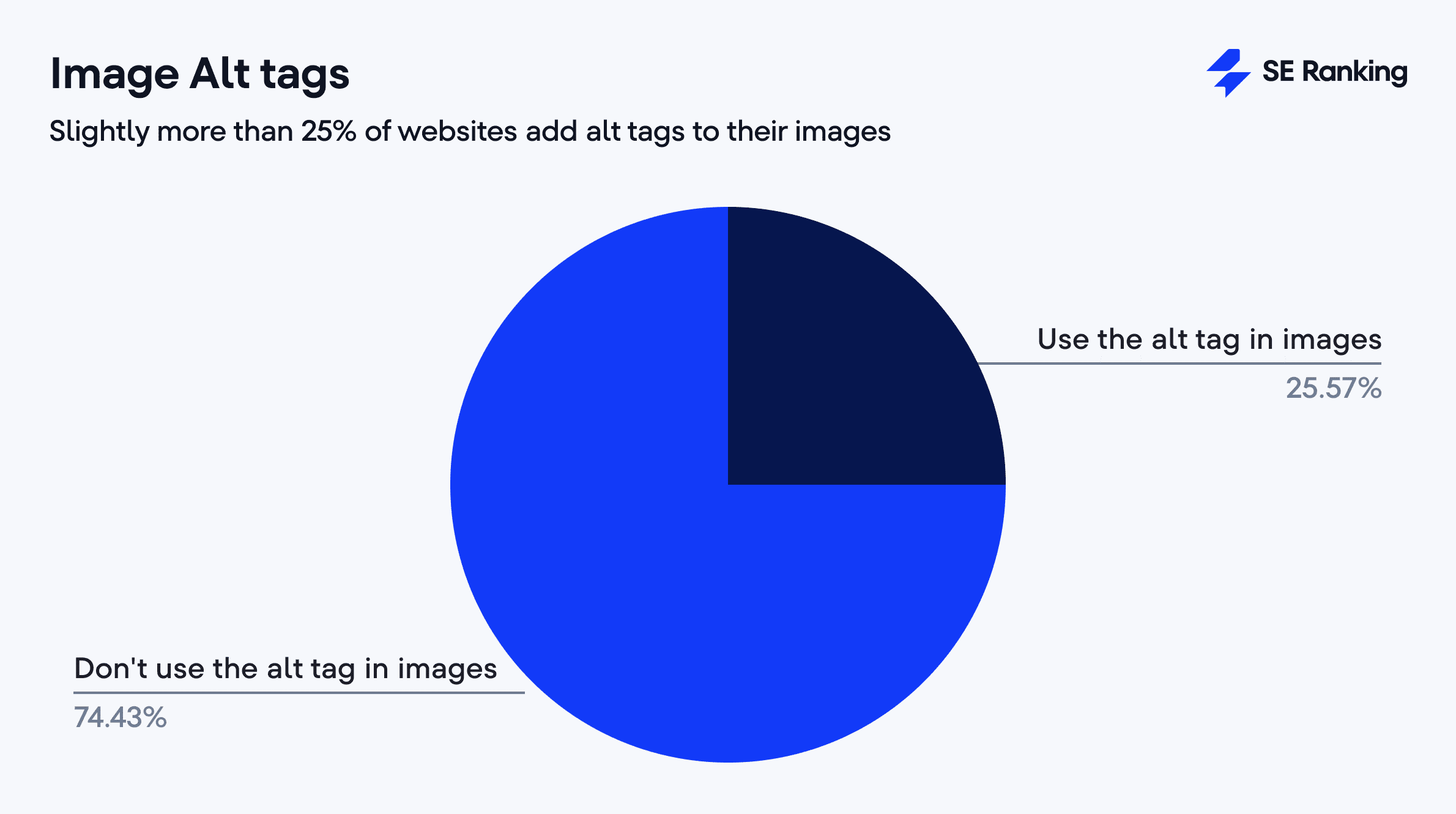
- Texto alternativo:
El 74,43% de sitios web tienen imágenes sin descripción.
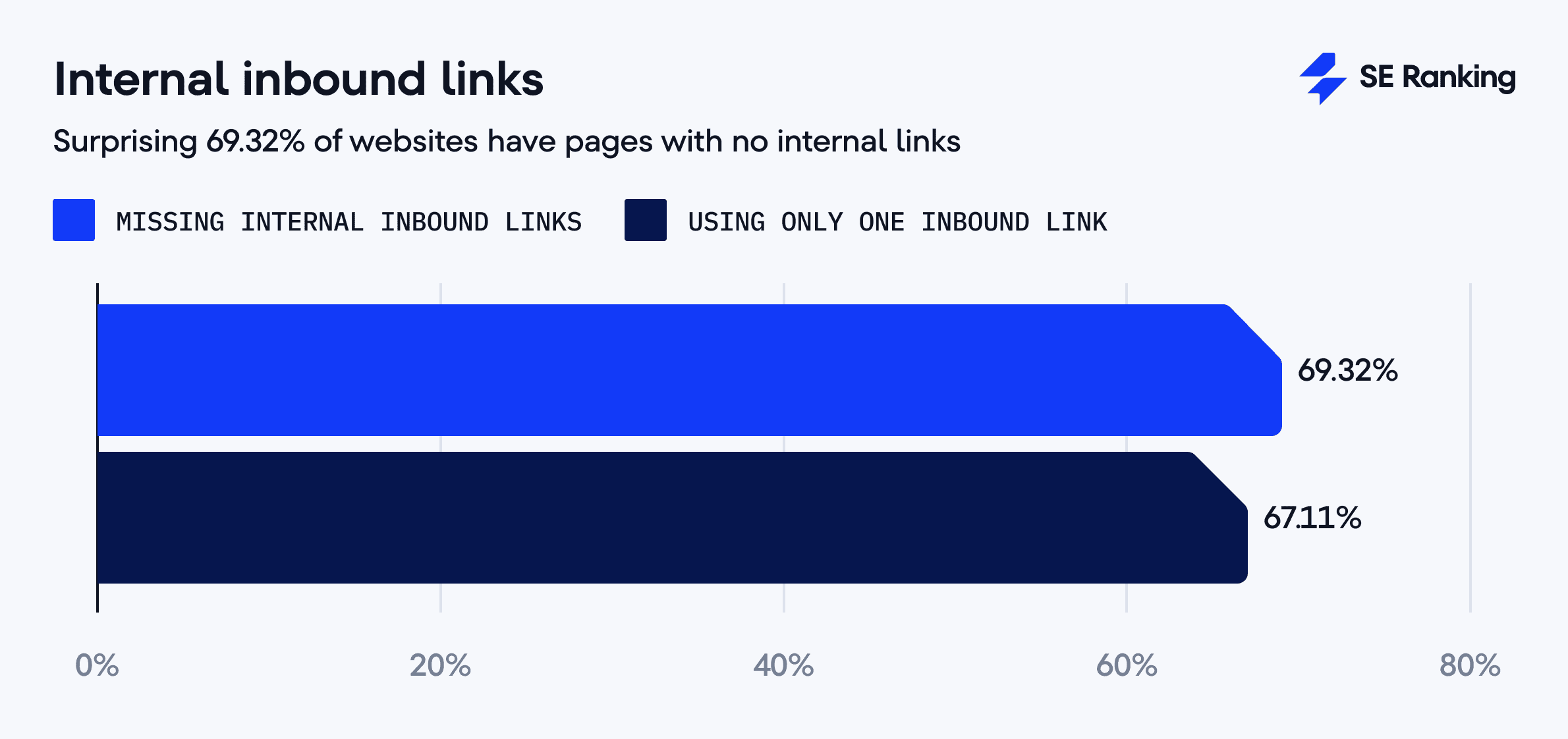
- Problemas de enlazado interno:
El 69,32% de sitios web no tiene enlaces entrantes, el 68,09% carece de textos ancla descriptivos, el 67,11% solo tiene un enlace entrante y el 63,87% redirige a otras páginas.
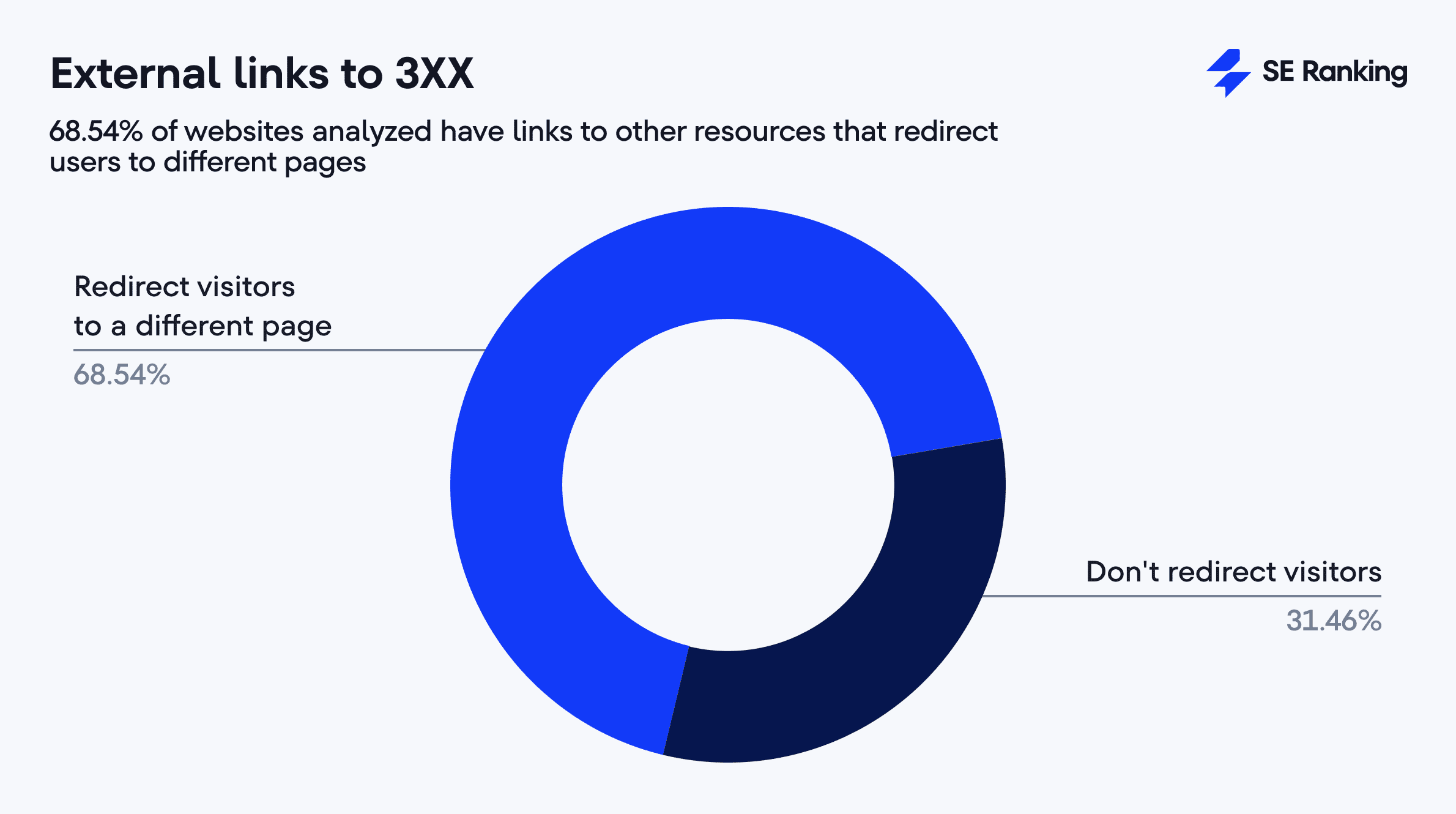
- Problemas de enlaces externos:
El 68,54% de sitios web redirige a otras páginas, el 54,58% carece de textos ancla descriptivos y el 43,40 % conduce a páginas rotas.
- Problemas con el título:
El 67,52% de sitios web tiene un título demasiado largo, en el 53,69% casos está duplicado, en 49,36% de veces es demasiado corto y el 5,93% no lo tiene.
- Problemas con la meta descripción:
El 63,53% de sitios web tiene una meta descripción demasiado larga, el 65,38% no la tiene y en 50,31% de casos está duplicada.
- Códigos de estado HTTP 3XX:
El 67,42% de sitios web utiliza redirecciones que perjudican su rendimiento.
- Archivos CSS:
El 57,72% de sitios web tiene archivos CSS demasiado grandes, en el 48,66% de los casos están sin comprimir, en un 43,66% están sin minificar y el 17,64% de veces los archivos no se almacenan en caché.
- Encabezados:
El 57,37% de sitios web tiene H1 duplicados, el 54,67% carece de ellos y el 54,52% presenta varios encabezados H1.
- Rastreo e indexación:
El 50,58% de sitios web están bloqueados por la directiva noindex, el 35,73% tiene páginas que devuelven códigos de estado 4XX.
- Archivos JavaScript:
El 50,21% de sitios web tiene archivos JS sin minificar, el 29,82% no los comprime, otro 27,07% están sin almacenar en caché, el 19,69% de casos tiene demasiados archivos JS, el 6,84% contienen archivos externos dañados y en un 7,16% de veces no se cargan correctamente.
- Enlaces con atributos nofollow:
El 36,87% de veces son enlaces externos y un 20,74% son enlaces internos que dificultan el flujo natural de enlaces.
- Problemas de tamaño de imagen:
El 36,26% de sitios web usan imágenes con dimensiones demasiado grandes, lo que aumenta el tiempo de carga.
- Problemas de velocidad y rendimiento:
El 34,54% de sitios web tienen una velocidad de carga lenta. El 26,89% tiene una LCP alta en condiciones de laboratorio y un 9,46% en condiciones reales. El 18,27% muestra una CLS alta en entornos de prueba y un 9,03% en condiciones reales. El 17,65% de sitios analizados tienen una TTI prolongada.
- Sitemaps XML:
El 23,17% de sitios web no incluye su sitemap en el archivo robots.txt, el 17,68% presentan redirecciones en su mapa, el 14,78% de sitios no tienen un sitemap, otro 11,22% incluyen páginas no indexadas, un 11,11% agregan URL no canónicas y el 5,71% incluyen páginas 4XX.
- Problemas de redireccionamiento:
El 21,58% de sitios web crean cadenas que desperdician presupuesto de rastreo, mientras que el 8,23% llevan a páginas de error.
- Imágenes:
El 18,07% devuelve errores 4XX, el 10,80% tiene páginas con redirecciones.
- Problemas de localización:
El 10,29% no tiene enlaces de retorno y el 5,24% tiene etiquetas hreflang que apuntan a enlaces no canónicos.
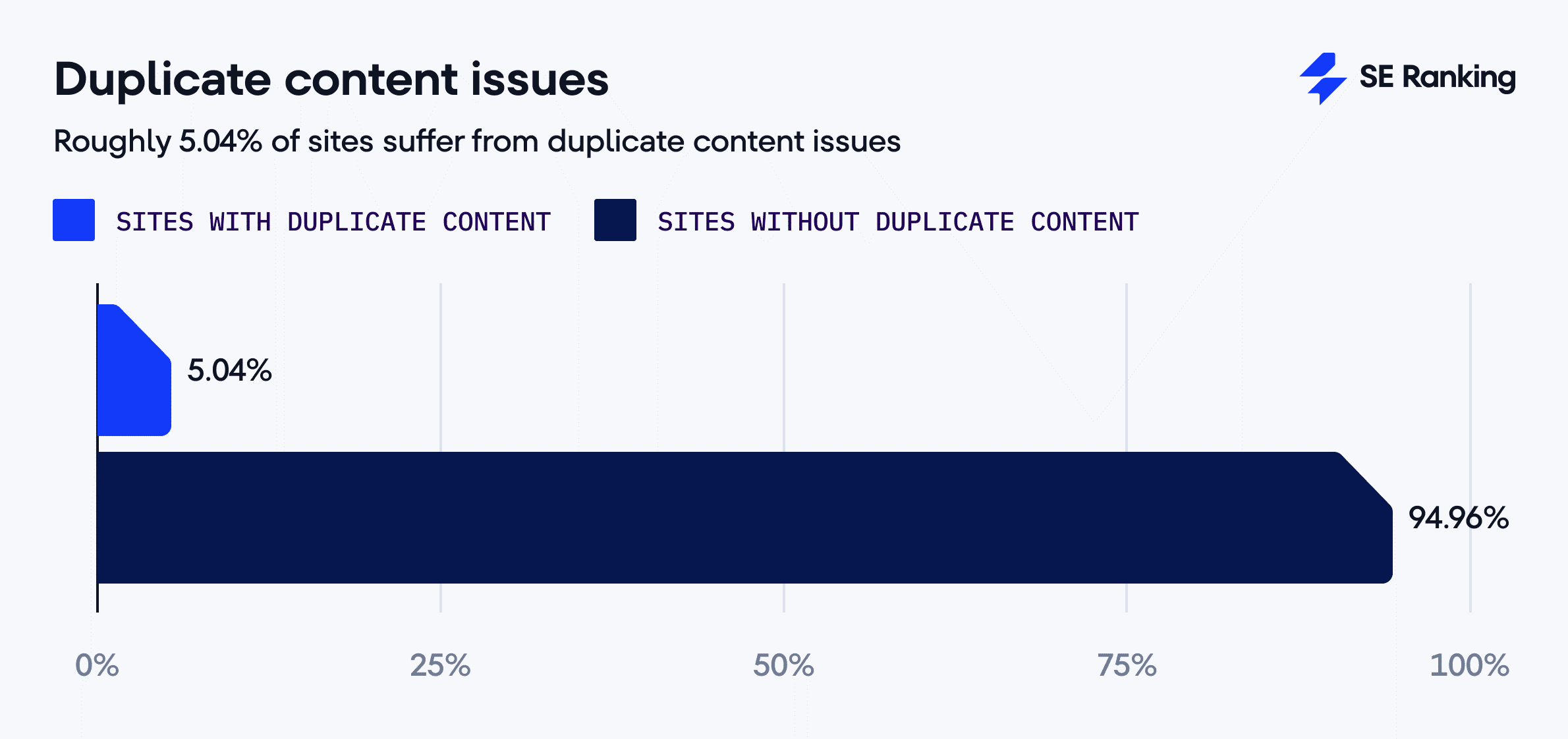
- Problemas de contenido duplicado:
El 5,04% de los sitios web muestra contenido idéntico en diferentes páginas.
Descargo de responsabilidad legal: Los porcentajes muestran la proporción de informes de sitios web únicos en los que hemos encontrado cada uno de los problemas. Organizamos los errores técnicos SEO en orden descendente según la frecuencia con la que aparecen y su gravedad en todas las auditorías. Además, te mostramos cómo solucionar los problemas SEO en pasos sencillos, agrupados según su tipo o similitud.
1. Falta de texto alternativo

El error SEO más común detectado durante nuestro análisis web está relacionado con las imágenes. El 74,43% de los sitios web no tienen etiquetas alt en las imágenes.
El texto alternativo (alt text) es un elemento HTML diseñado para explicar el significado de las imágenes a los robots de búsqueda y hacerlas más accesibles para los usuarios. Es uno de los principales elementos de optimización de imágenes y ayuda a motores de búsqueda como Google a posicionar y comprender mejor tu imagen.
Los atributos alt para imágenes también son útiles cuando, por cualquier motivo, la imagen no se carga. Además, pueden ayudar a las personas con problemas de visión.
Cómo solucionarlo: Realiza auditorías web de forma regular para encontrar imágenes que no tienen el alt text. Si quieres aprovechar al máximo tus imágenes, añade un texto alternativo que sea útil, informativo y brinde contexto. También puedes usar palabras clave, pero evita el keyword stuffing, ya que perjudica la experiencia de los usuarios y envía señales de spam a los robots de búsqueda.
2. Sin enlaces internos entrantes

7 de cada 10 sitios web analizados (69,32%) tienen páginas sin enlaces internos. Pero, el problema es aún mayor: el 67,11% de sitios web solo tienen un enlace que las conecta a otras páginas.
Este es un error SEO importante, ya que los enlaces internos entrantes permiten a los usuarios y a los bots de búsqueda navegar por tu sitio web. Los enlaces estructuran la jerarquía del contenido en el sitio web y ayudan a distribuir el link juice.
Es posible que algunas de tus páginas no tengan enlaces internos, como por ejemplo, una landing page promocional. Esta página podría existir solo mientras dure la oferta y solo permitir el acceso a través de un enlace publicado en redes sociales o un newsletter. Salvo casos excepcionales como este, desde una perspectiva SEO no tiene sentido tener páginas aisladas. Los motores de búsqueda no podrán encontrarlas durante el rastreo del sitio web y los usuarios no sabrán cómo acceder a ellas.
Cómo solucionarlo: Si tu sitio web tiene páginas aisladas, determina si aportan valor. Si consideras que vale la pena el esfuerzo, revisa la estructura de tu sitio web y busca la forma más adecuada de crear enlaces a esta página desde otras secciones y páginas relevantes. Con «la forma más adecuada» nos referimos a la opción que facilite a los usuarios y a Google el acceso a esa página.
3. Enlaces externos con respuestas 3XX

El 68,54% de los sitios web analizados contienen enlaces a otros recursos que redirigen a los usuarios a otras páginas (diferentes a las que enlazaron inicialmente). Si esta nueva página está relacionada temáticamente con la anterior, o la transición es igual de lógica, no hay ningún problema. Sin embargo, si el enlace lleva a los visitantes a una página que no contiene la información necesaria, puede afectar negativamente la experiencia de usuario y el SEO de tu sitio web.
Cómo solucionarlo: Acostúmbrate a revisar regularmente la estructura de enlaces de tu sitio y comprueba si necesitas reemplazar o eliminar alguno. Otra opción es usar la herramienta Monitoreo de cambios en la página de SE Ranking para monitorizar estos cambios automáticamente. La herramienta monitorea tus enlaces externos y te avisa si hay algún cambio o si existen enlaces rotos.
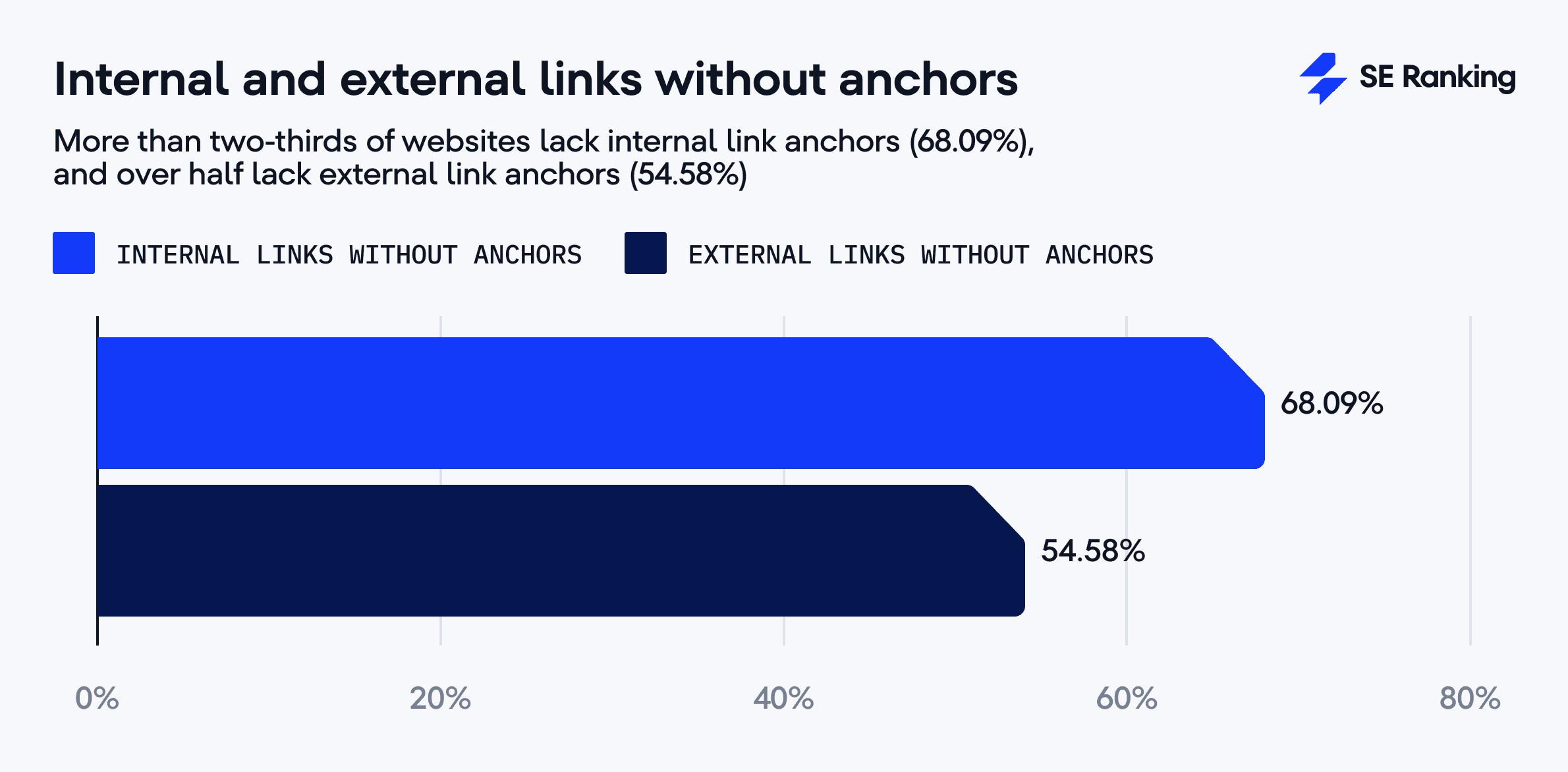
4. Enlaces internos y externos sin texto ancla

Otros dos errores SEO bastante comunes son los enlaces internos y externos sin texto ancla. Esto pasa en el 68,09% y el 54,58% de los sitios web, respectivamente. Ocurre cuando los enlaces internos o externos no tienen texto ancla, lo que significa que muestran una URL completa. Estos enlaces dificultan la navegación en el sitio web y la comprensión de los motores de búsqueda sobre el contenido de la página, perjudicando la experiencia de usuario y la optimización para motores de búsqueda.
Cómo solucionarlo: Comprueba los enlaces marcados en el informe y añade textos ancla claros y descriptivos donde sea necesario. Asegúrate de que el texto se vea natural, directo y relevante para la página de destino. Además, puedes usar la herramienta de Investigación de palabras clave para buscar los términos adecuados para tus textos ancla.
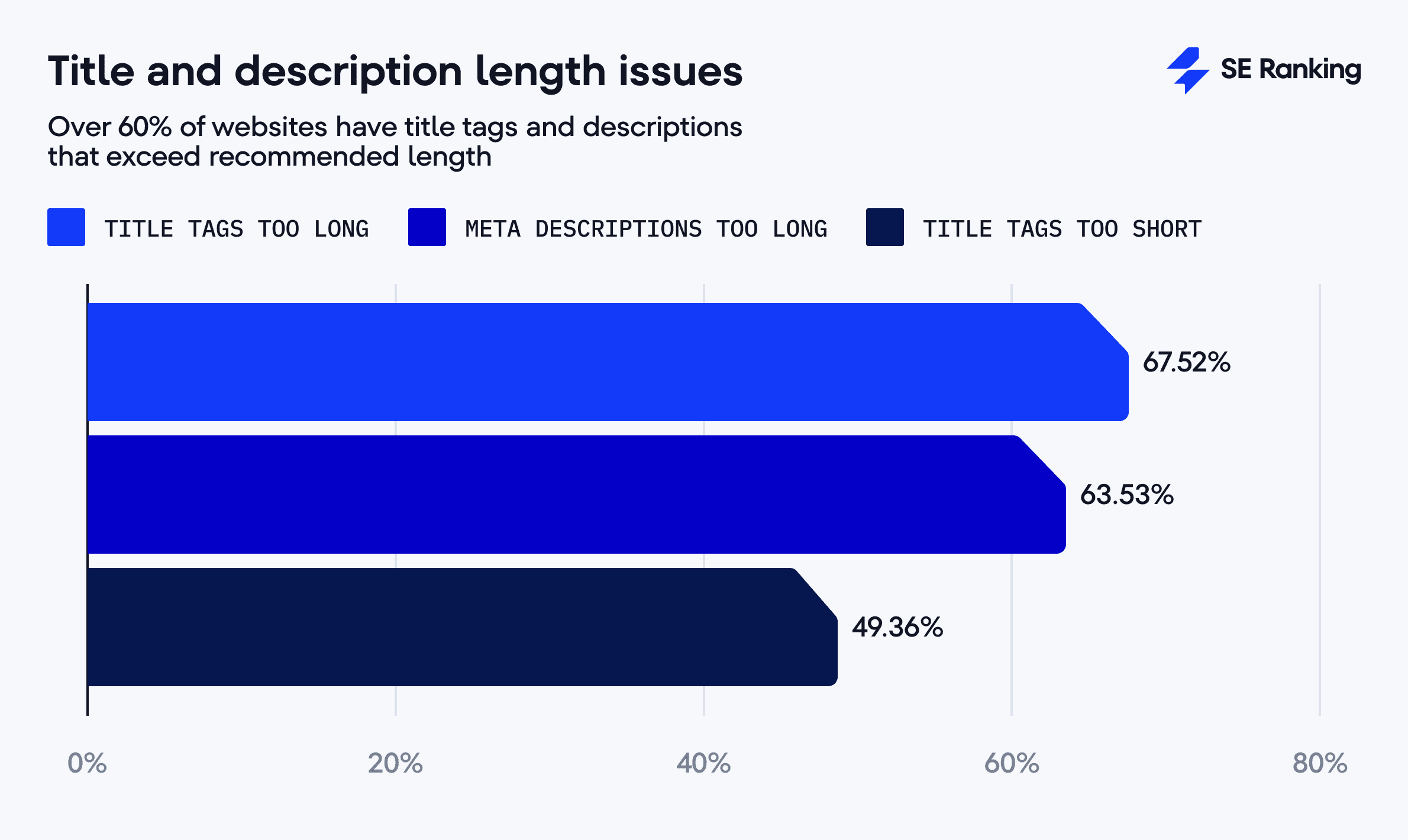
5. Problemas con la longitud del título y la descripción

Las metaetiquetas son elementos clave del SEO on-page. Proporcionan a los motores de búsqueda y a los usuarios información relevante sobre la página web, y ayudan a los motores de búsqueda a comprender mejor cómo mostrar las páginas en los resultados de búsqueda.
Uno de los problemas SEO más comunes está relacionado con la longitud del título y la descripción. El 67,52% de los sitios web que analizamos tienen títulos demasiado largos, el 63,53% descripciones extensas y el 49,36% títulos demasiado cortos.
Este error SEO es de doble filo:
- Un título demasiado corto no puede describir completamente tu página.
- Un título y una descripción demasiado largos pueden ser cortados por el motor de búsqueda en el fragmento.
Cómo solucionarlo: La recomendación general es mantener los títulos de página entre 20 y 65 caracteres y las descripciones, en menos de 158 caracteres. También puedes usar nuestro Comprobador de títulos y metadescripciones para comprobar los límites de caracteres y obtener una vista previa de cómo se verán en los resultados de búsqueda tanto en dispositivos móviles como de escritorio.
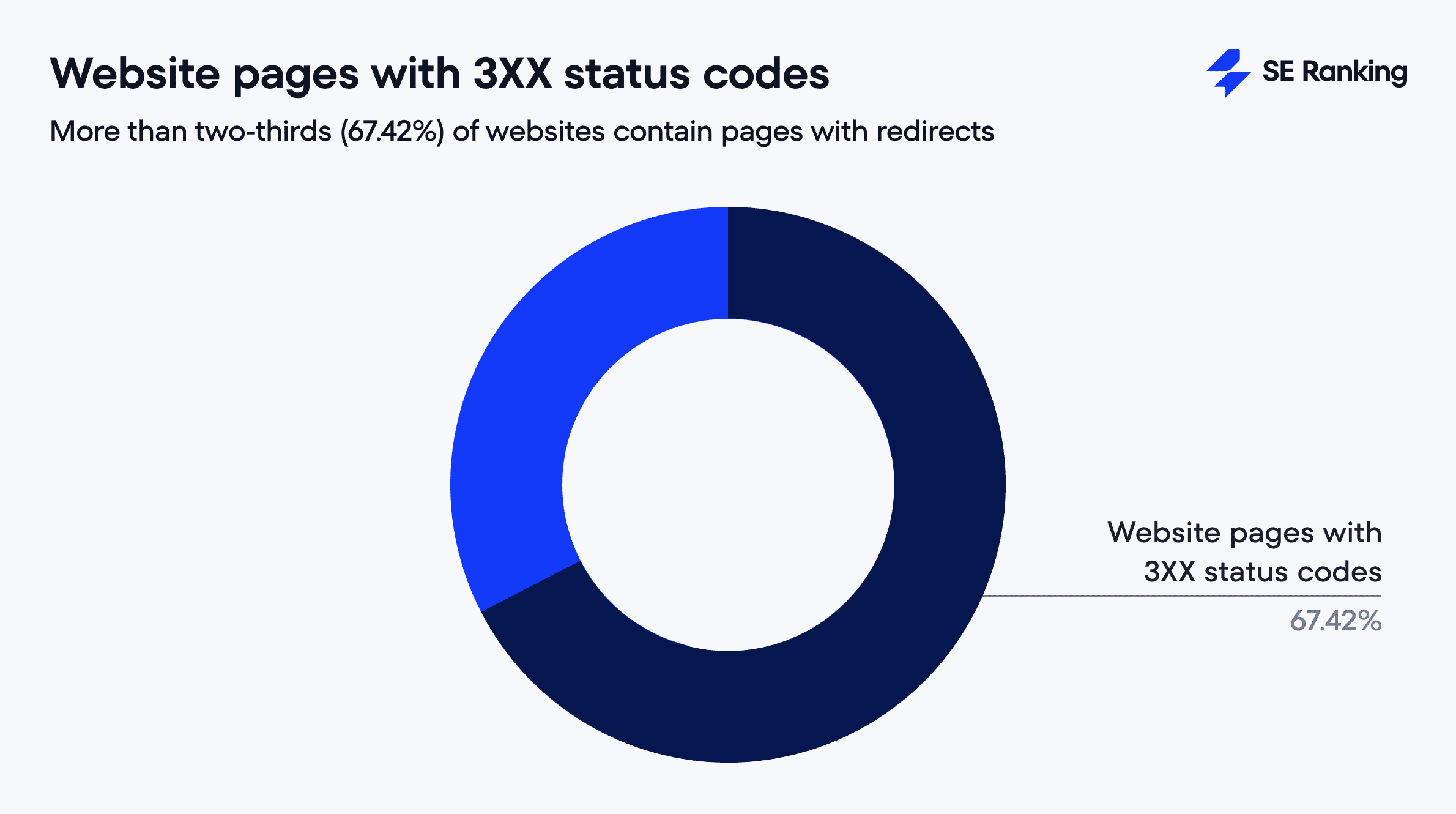
6. Código de estado HTTP 3XX

Nuestro análisis muestra que el 67,42% de los sitios web contenían páginas con códigos de estado 3XX. El código de estado 3XX significa que las páginas tienen redirecciones. Aunque las redirecciones son comunes, no deberían estar ubicadas en lugares incorrectos.
Cómo solucionarlo: Recomendamos gestionar las redirecciones con cuidado. Úsalas para controlar páginas duplicadas, eliminar contenido y situaciones similares. Sin embargo, trata de evitar que lleven a páginas rotas o creen bucles infinitos y cadenas de redirecciones.
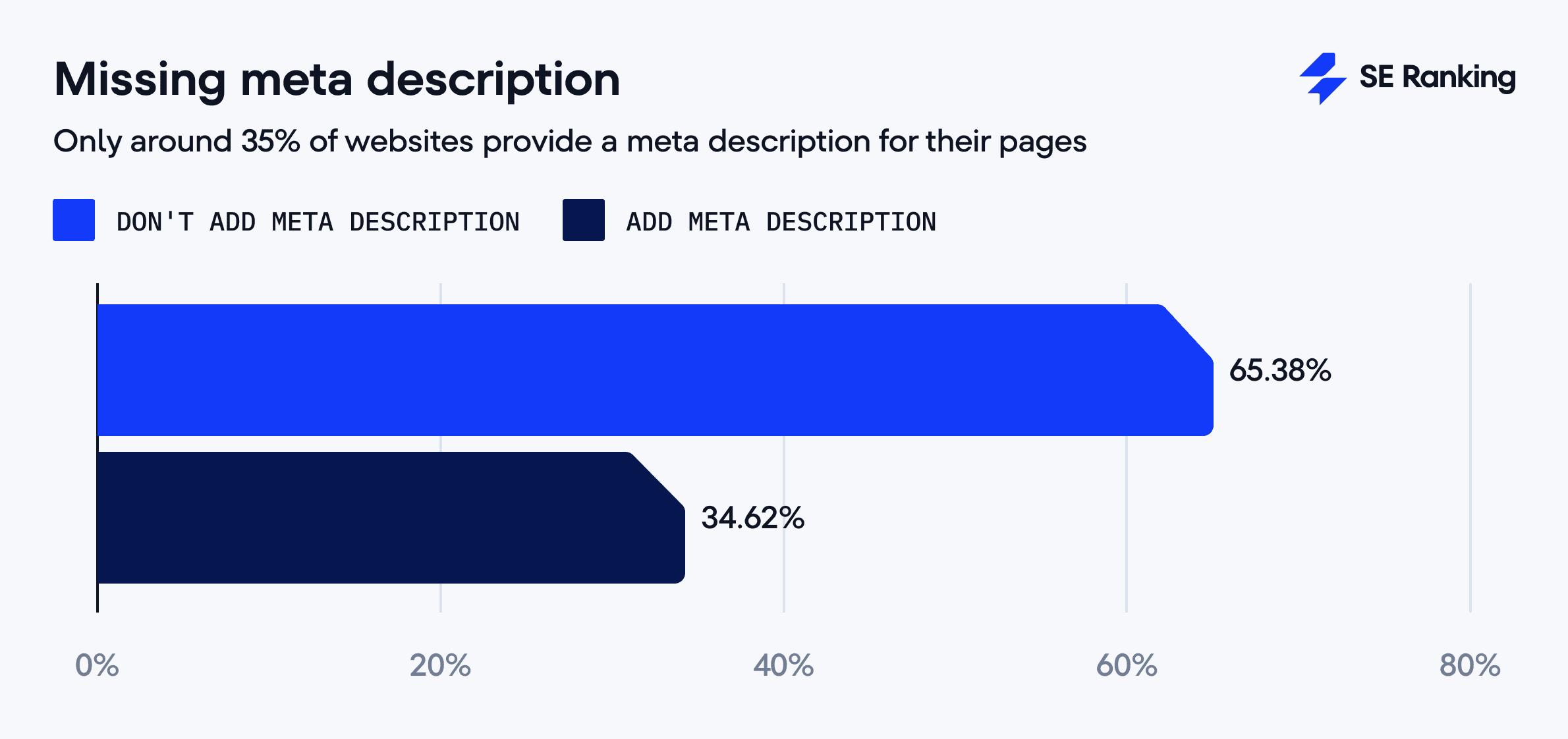
7. Meta descripción ausente

Este problema SEO está presente en el 65,38% de los sitios web. Pero ¿por qué es tan crítico si Google no ha confirmado ni refutado que las meta descripciones influyan directamente en el posicionamiento en los resultados de búsqueda?
La razón es que Google puede seguir utilizando las meta descripciones para mostrar los fragmentos en los resultados de búsqueda. Si no incluyes una descripción en la página, Google tomará el contenido disponible en esa página para generarla.
Cómo solucionarlo: La herramienta de Auditoría web de SE Ranking te puede ayudar. Solo tienes que ir al Informe de problemas y revisar la sección Metaetiquetas. Allí, verás una lista de las páginas que no tienen una descripción. Añade descripciones únicas a cada página, explicando su contenido a los usuarios y a los motores de búsqueda.
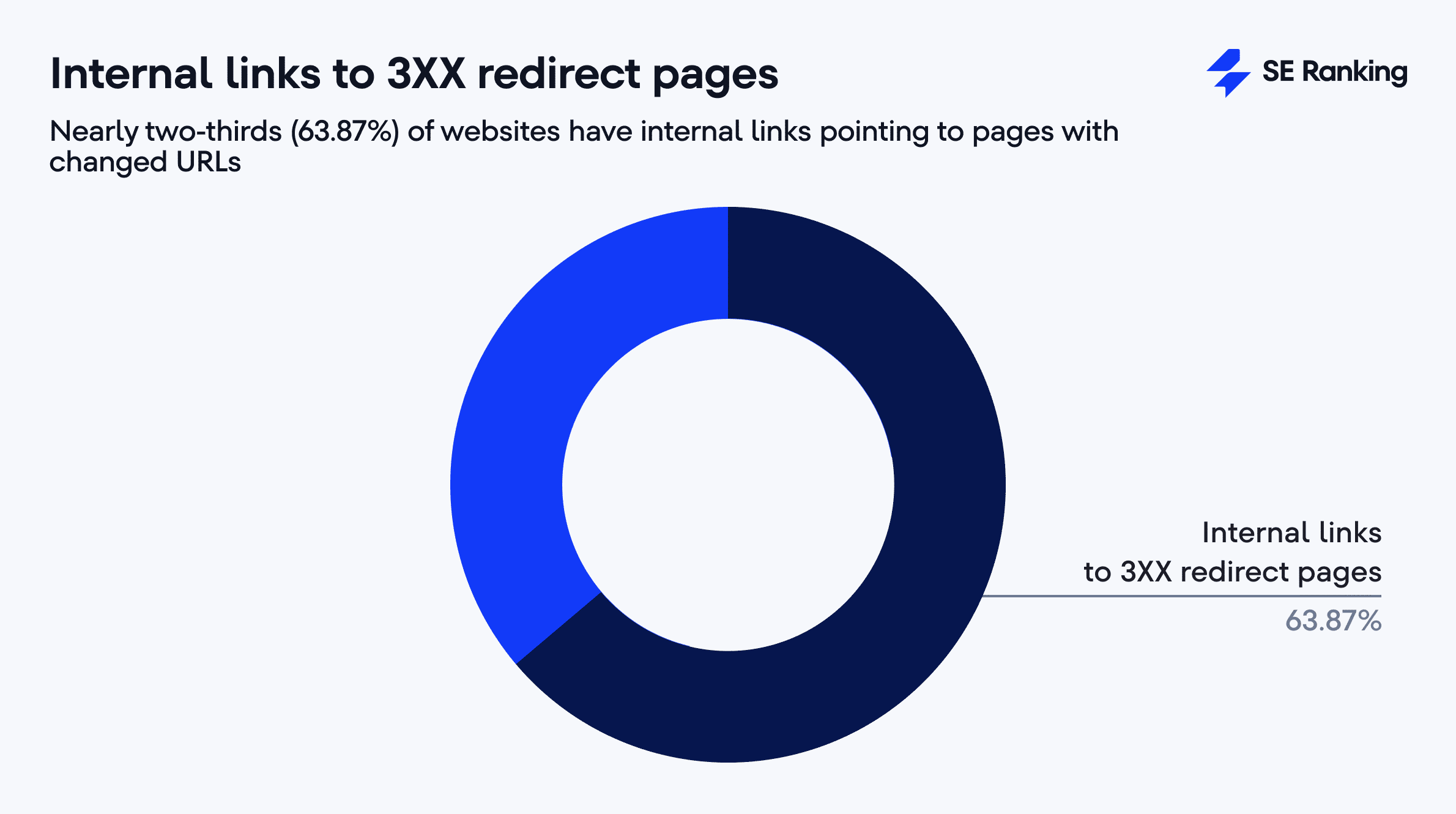
8. Enlaces internos a páginas de redirección 3XX

Este problema, que se presenta en el 63,87% de los sitios web analizados, es similar al de los enlaces externos, pero ocurre dentro de tu sitio web. El efecto negativo en ambos casos es el mismo. Si la página no es relevante, perjudica la experiencia de usuario, lo que puede ser una mala señal para Google. Además, desperdicia tu presupuesto de rastreo, lo que puede impedir que se rastree contenido nuevo y reducir el presupuesto disponible para futuros rastreos.
Cómo solucionarlo: Comprueba los enlaces internos señalados en el informe y actualízalos con URL correctas y activas. Mantener tus enlaces internos actualizados ayuda a los usuarios y a los motores de búsqueda a navegar por tu sitio web.
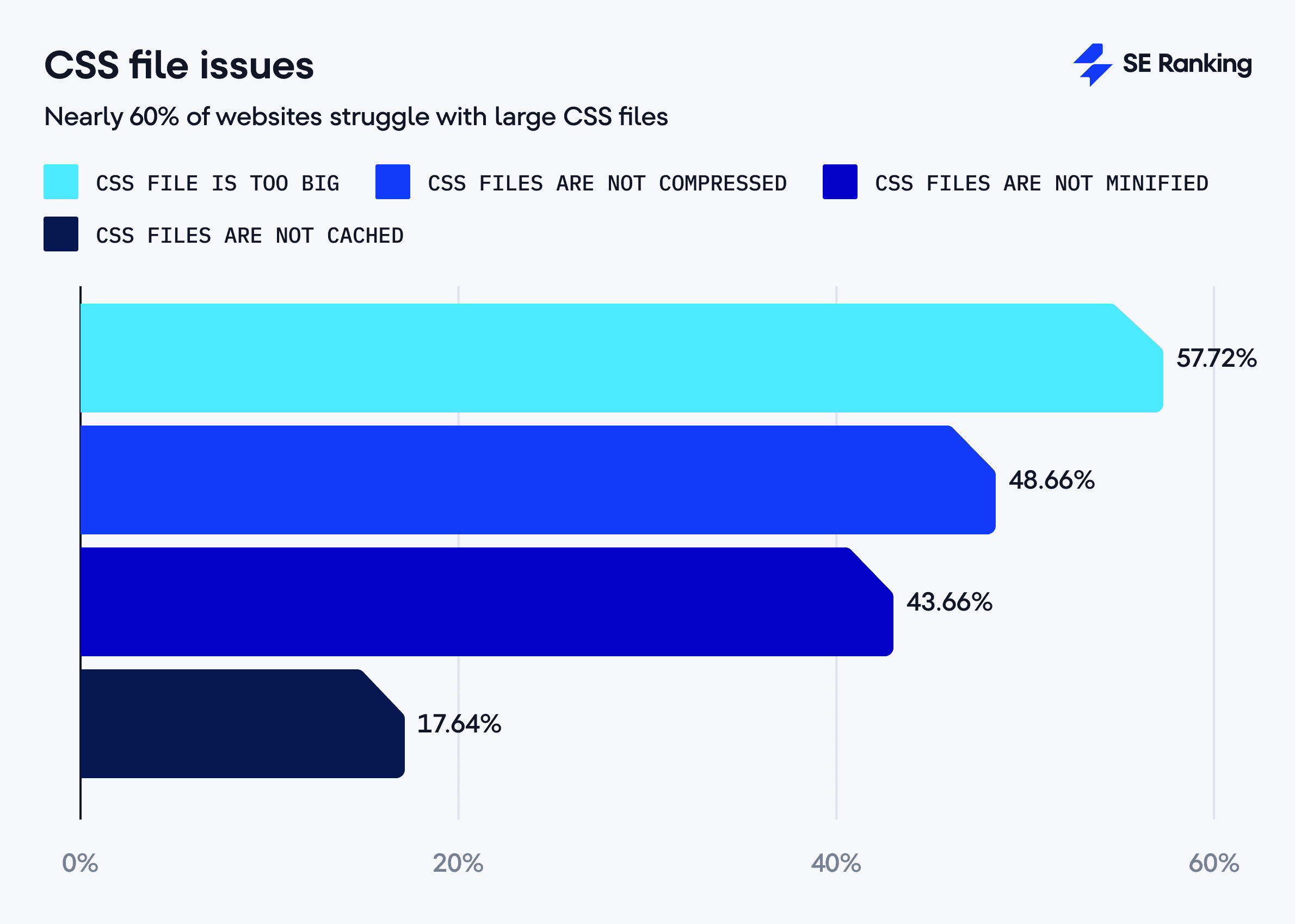
9. Problemas con los archivos CSS

El archivo CSS es responsable del diseño visual de los elementos de la página. Los archivos CSS no optimizados pueden ralentizar la carga de la página, perjudicando la experiencia de usuario y el posicionamiento en buscadores.
Los errores SEO de esta categoría se distribuyen de la siguiente manera:
- Archivos CSS demasiado grandes: 57,72%
- Archivos CSS sin comprimir: 48,66%
- Archivos CSS sin minificar: 43,66%
- Archivos CSS sin almacenar en caché: 17,64%
Cómo solucionarlo: Comprime y minifica los archivos CSS para reducir su tamaño y mejorar el tiempo de carga de la página. Además, habilita el almacenamiento en caché para almacenar copias de estos archivos. La próxima vez que el usuario visite esa página, el navegador le mostrará la copia guardada y no enviará solicitudes adicionales al servidor.
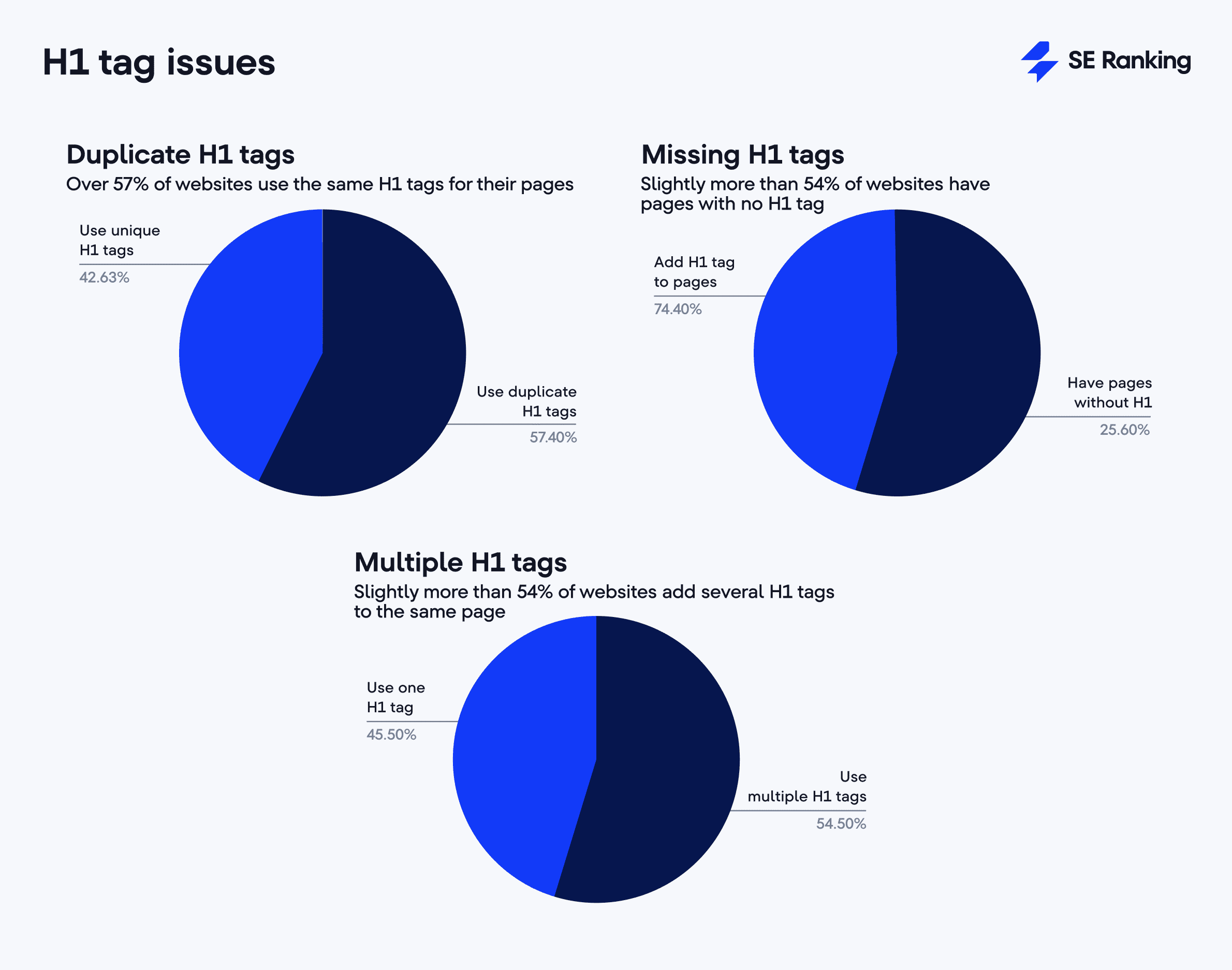
10. Problemas con la etiqueta H1

Las etiquetas de encabezado HTML ayudan a los usuarios y a los motores de búsqueda a comprender rápidamente el contenido de una página. Estas etiquetas definen la estructura del contenido y pueden influir en su posicionamiento.
La etiqueta H1 es el encabezado de nivel superior de la página. Resume su contenido y ayuda a los usuarios a determinar si la página ofrece lo que necesitan. Diferentes problemas SEO pueden ser identificados en estas etiquetas:
- H1 con contenido duplicado
El 57,37% de los sitios web tienen páginas con etiquetas H1 duplicadas. Al igual que otros elementos duplicados, la repetición de encabezados H1 dificulta que los motores de búsqueda determinen qué página del sitio web mostrar en los resultados de búsqueda. Los H1 duplicados también pueden provocar que varias páginas compitan por la misma palabra clave. Esto provoca la canibalización de páginas, lo que convierte a las etiquetas H1 duplicadas en uno de los errores SEO más problemáticos.
- Etiqueta H1 ausente
El 54,67% de los sitios web tienen páginas sin etiqueta H1. La etiqueta H1 es el encabezado más importante de la página y suele servir como título del contenido (¡no la confundas con la etiqueta título!). Sin ella, la página se vuelve menos intuitiva y más difícil de escanear para los rastreadores de Google.
- Varias etiquetas H1
El 54,52% de los sitios web utilizan varias etiquetas H1 en sus páginas. Como John Mueller de Google afirmó que se pueden usar etiquetas H1 en una página tantas veces como sea necesario, técnicamente no supone un problema.
Sin embargo, comprueba tu sitio para ver si tiene varios encabezados H1. Tener varios H1 a veces puede ser beneficioso, siempre que no afecten la usabilidad ni parezcan spam.
Cómo solucionarlo: Aplica el mismo enfoque que con los errores de meta etiquetas. Realiza una auditoría web para identificar páginas con varios encabezados H1 y considera mejoras en la estructura de la página cuando sea necesario.
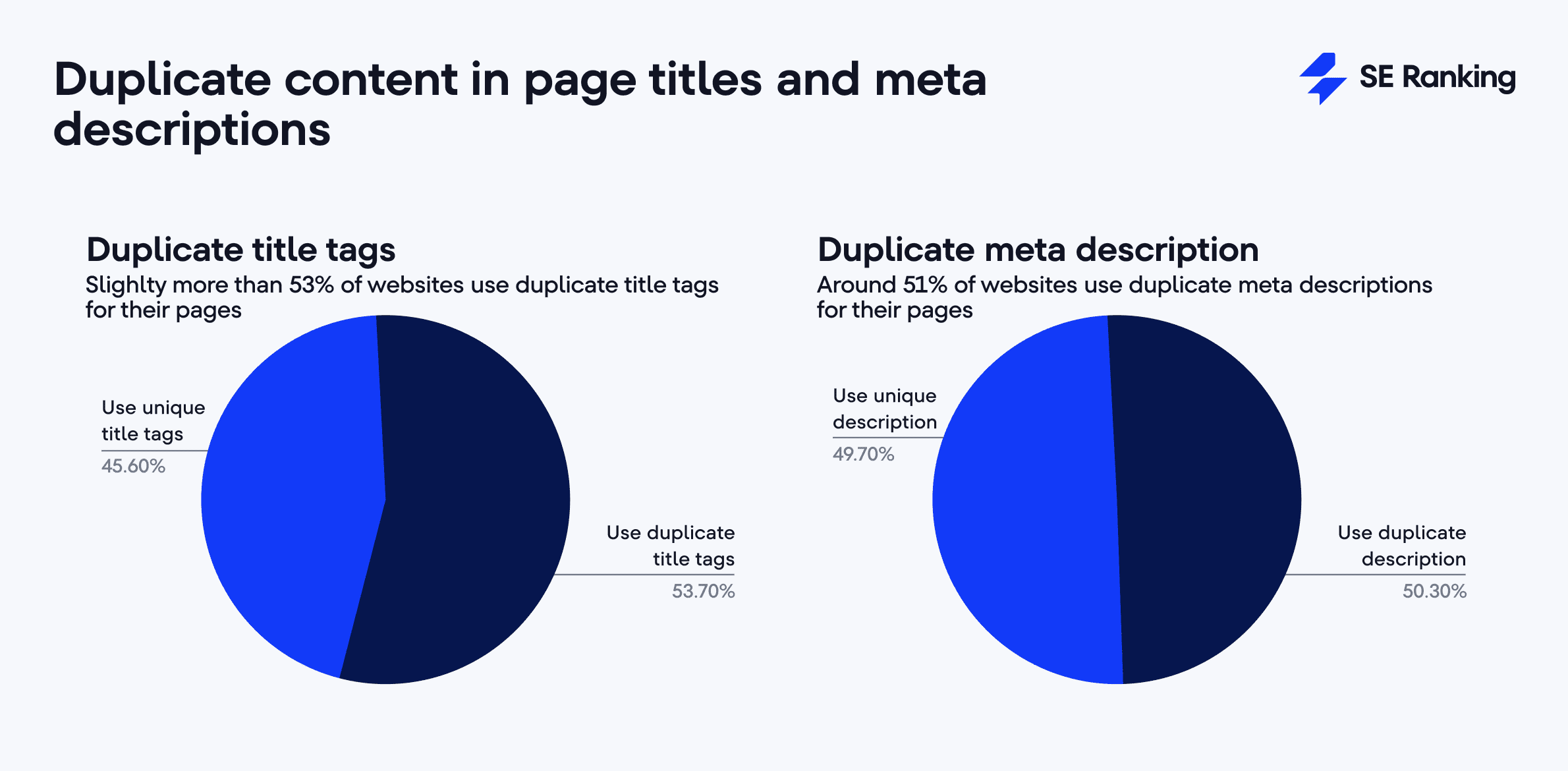
11. Contenido duplicado en títulos y meta descripciones

Algo más de la mitad de los sitios web analizados tienen etiquetas de título (53,69%) y descripciones duplicadas (50,31%).
Tener varias páginas con títulos y descripciones duplicadas puede confundir a los motores de búsqueda, dificultando la identificación de la página principal para las consultas de búsqueda. Estas páginas tienen menos probabilidades de posicionarse bien, así que intenta que tus títulos y descripciones sean únicos.
Cómo solucionarlo: Primero, asegúrate de que no haya páginas duplicadas intencionalmente. Si las hay, gestiona los duplicados como corresponda. Después, actualiza los títulos de las páginas duplicadas. El Informe de problemas te ayudará a identificar este tipo de páginas. Al final, solo necesitas reescribir el contenido duplicado con tus palabras clave objetivo. Si tienes dificultades, utiliza la función Escritor de IA del módulo de marketing de contenidos de SE Ranking para generar nuevos títulos y descripciones desde cero. Esta herramienta es una forma rápida de crear varios tipos de contenido optimizado para SEO.
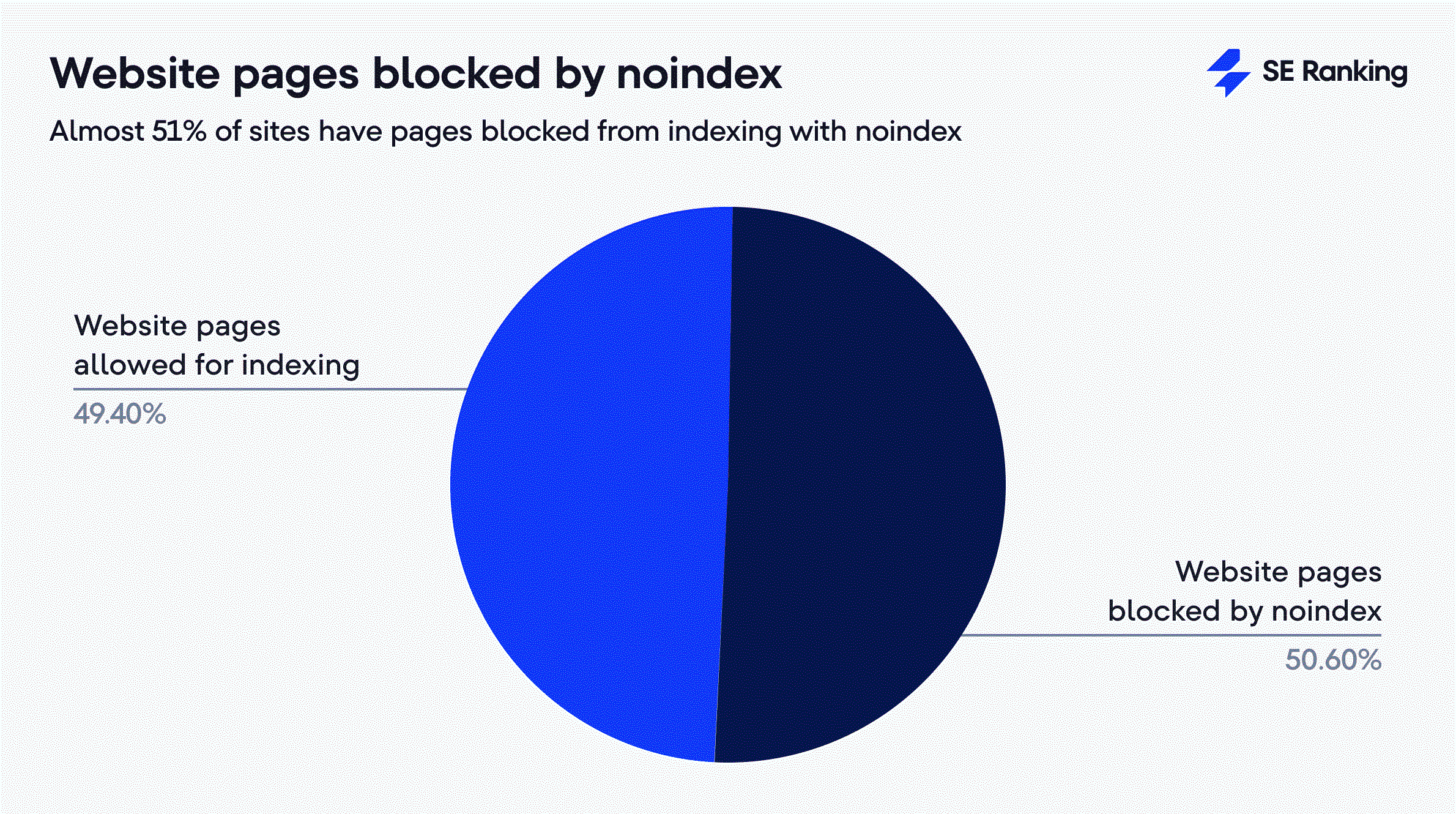
12. Bloqueo por directiva noindex

Descubrimos que el 50,58% de los sitios web bloquean la indexación de algunas de sus páginas añadiendo la directiva noindex a la sección <head> de la página. Los robots de búsqueda descartarán estas páginas y no las mostrarán en los resultados de búsqueda. Aunque es aceptable bloquear la indexación de algunas páginas (como páginas con resultados filtrados, páginas con datos personales o páginas de pago), no lo es si esto provoca que los motores de búsqueda ignoren páginas importantes de tu sitio web. Los problemas de indexación descritos en este artículo son los más críticos.
Cómo solucionarlo: Primero, revisa todas tus páginas no indexadas para confirmar que cada etiqueta se utiliza de forma intencionada. Asegúrate de no haber bloqueado accidentalmente las páginas que quieres que aparezcan en los resultados de búsqueda. Además, verifica que las páginas no indexadas no estén bloqueadas por el archivo robots.txt., ya que esto impediría que los motores de búsqueda vean la directiva noindex por completo. Si otros sitios se enlazan a estas páginas, podrían seguir apareciendo en los resultados de búsqueda.
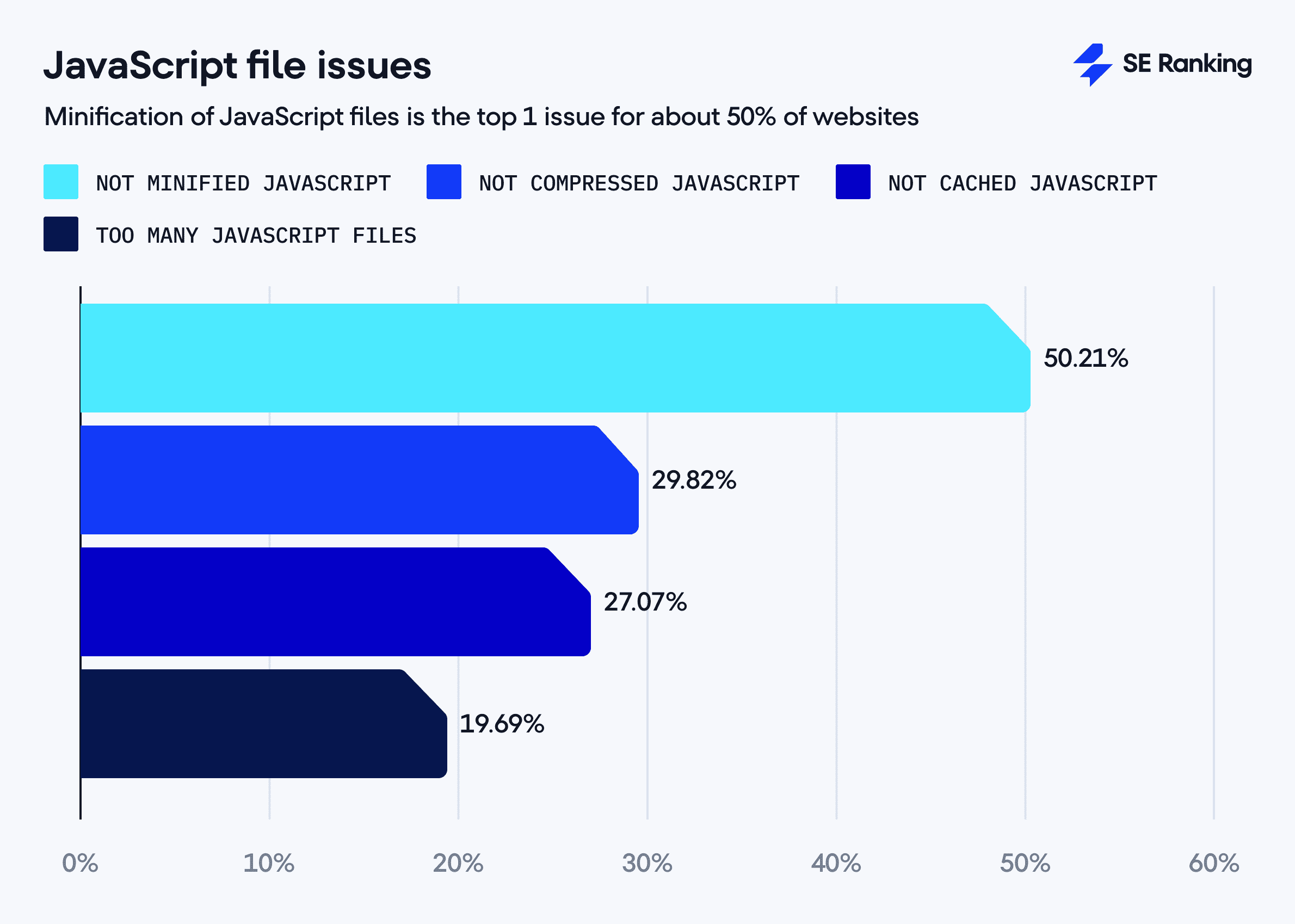
13. Problemas con los archivos JavaScript

JavaScript aporta dinamismo e interactividad a tu sitio web. Los problemas relacionados con los archivos JavaScript son prácticamente iguales a los de CSS: archivos demasiado grandes que afectan la carga de la página.
Estos son los problemas a los que debes prestar atención junto con su frecuencia:
- JavaScript sin minificar: 50,21%
- JavaScript sin comprimir: 29,82%
- JavaScript sin almacenar en caché: 27,07%
- Demasiados archivos JavaScript: 19,69%
Uno de los errores SEO que no observamos en la categoría CSS es el uso excesivo de archivos JavaScript. Como el navegador envía una solicitud independiente para estos archivos, la página puede tardar más en cargarse. Las consecuencias de este problema son obvias: páginas con una experiencia de usuario deficiente, tasas de rebote más altas y, posiblemente, peores posiciones de búsqueda.
Cómo solucionarlo: Como los archivos JavaScript son tan grandes como los archivos CSS, deberías comprimirlos y minificarlos. Además, si tienes un sitio web basado en JavaScript, habilita la renderización de JavaScript (del lado del cliente) en la herramienta de Auditoría web de SE Ranking. Esto te ayudará a identificar cualquier problema relacionado con Java Script.
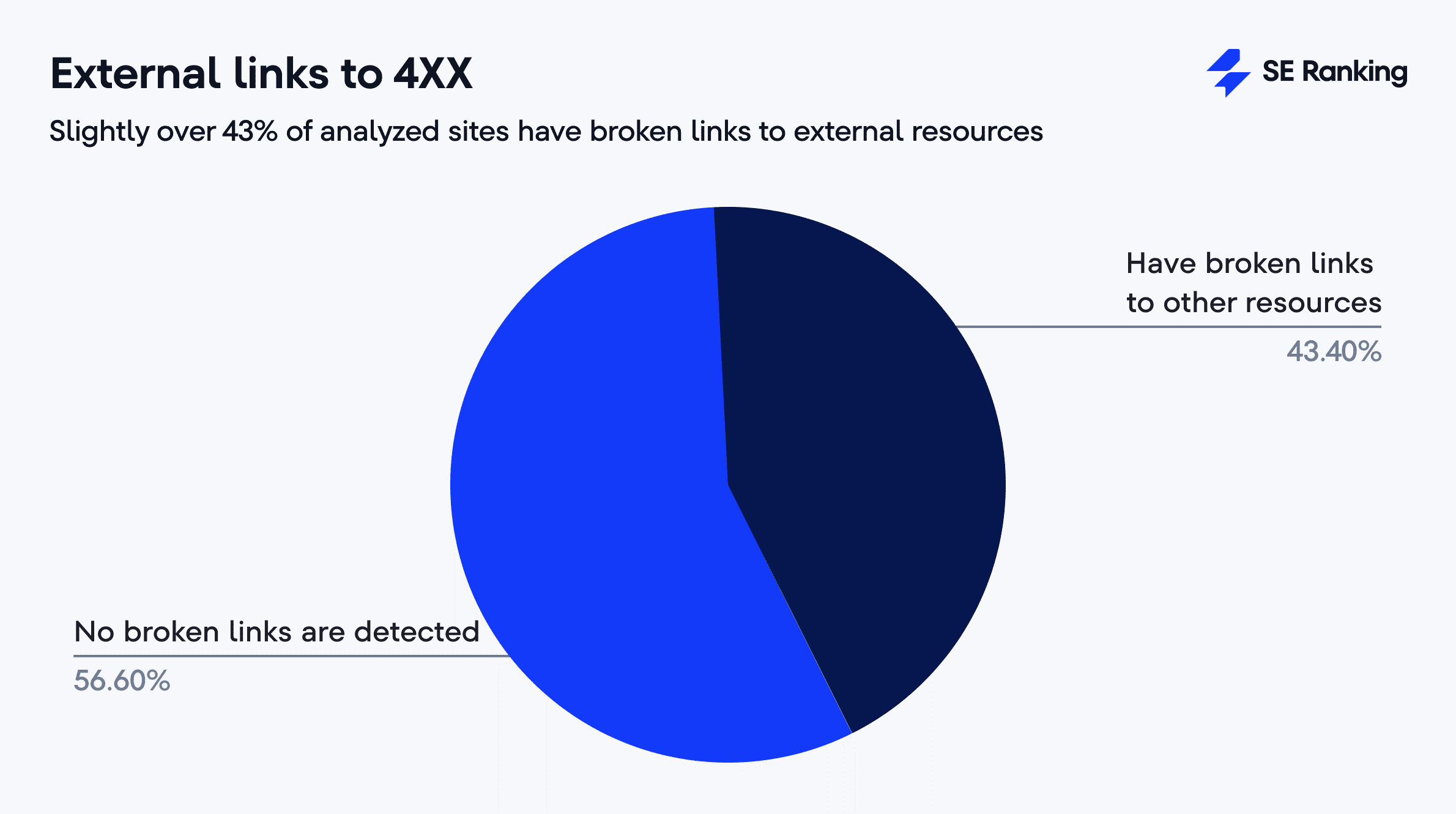
14. Enlaces externos a páginas 4XX

El 43,40% de los sitios web analizados tienen enlaces rotos hacia otros recursos. Al hacer clic en un enlace, el usuario espera acceder a otra página, pero se encuentra con una página inexistente, lo que genera una mala experiencia de usuario.
Cómo solucionarlo: Comprueba todos los enlaces externos detectados en tu auditoría y elimina o reemplaza los que estén rotos. Cada enlace saliente debe llevarte a una página activa (con un código de respuesta 200 OK).
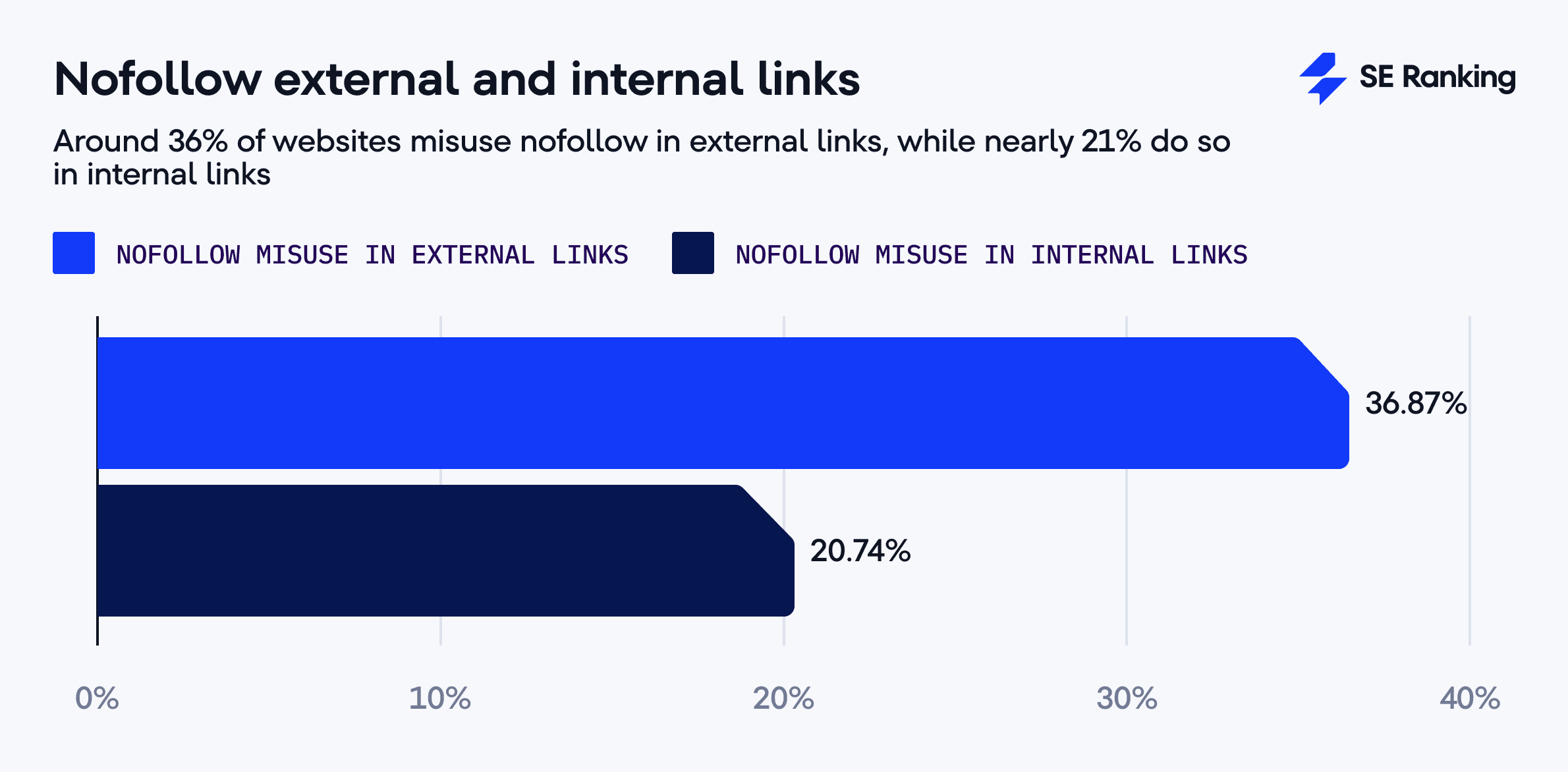
15. Enlaces externos e internos nofollow

Nuestro análisis muestra que los atributos nofollow están presentes tanto en enlaces externos (detectados en el 36,87% de los sitios web) como internos (20,74%). En el caso de los enlaces externos, el uso del atributo nofollow impide el traspaso del link juice a otros sitios web. A veces se hace de forma intencionada, pero generalmente se aplica de manera incorrecta. Sin embargo, el principal problema radica en los enlaces nofollow internos, que pueden interrumpir el flujo natural de enlaces de tu sitio y generar problemas de indexación.
Cómo solucionarlo: Para los enlaces internos, utiliza los atributos nofollow solo cuando sea necesario. Para controlar cómo los bots de Google rastrean tu sitio web, utiliza la directiva «Disallow» en el archivo robots.txt. Para los enlaces externos, aplica nofollow en casos específicos. Utiliza atributos precisos como rel=”sponsored” para enlaces patrocinados o rel=”ugc” para contenido generado por usuarios.
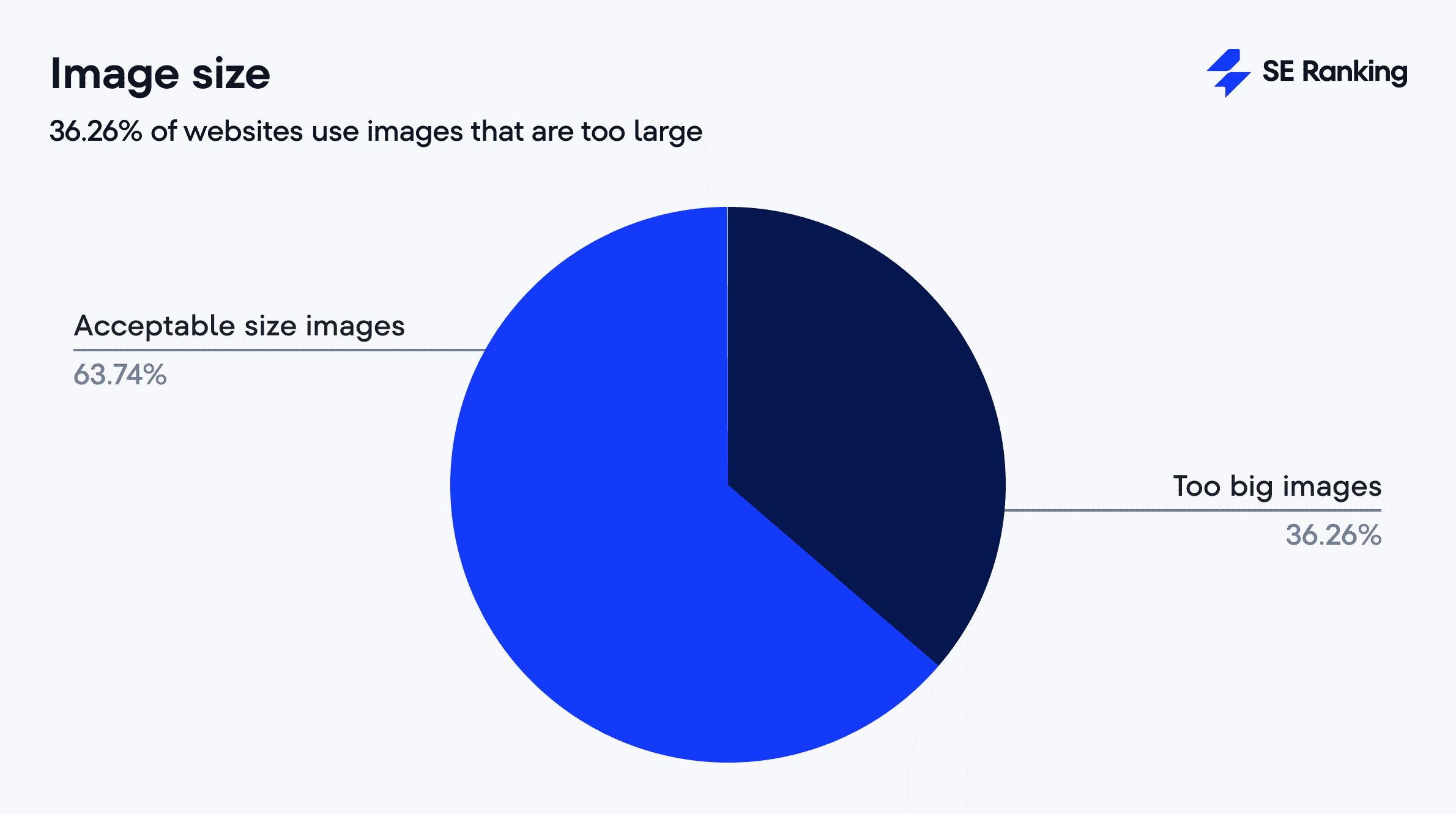
16. Imágenes demasiado grandes

Las imágenes suelen consumir demasiados recursos, lo que puede ralentizar la velocidad del sitio web y afectar negativamente tu SEO y UX.
Nuestra inspección reveló que este problema se presenta en el 36,26% de los sitios web.
El tamaño de una imagen puede afectar la velocidad de carga de la página. La lógica es simple: cuanto mayor sea el tamaño, más tiempo tardará en cargar, lo que alarga la espera del usuario, empeora su experiencia y puede hacer que la página aparezca en una posición más baja en los resultados de búsqueda.
Cómo solucionarlo: Una forma de reducir el tamaño del archivo de imagen es comprimirlo, manteniendo la calidad de la imagen. El nivel de compresión ideal depende del formato, las dimensiones y los píxeles de la imagen, pero se recomienda mantenerlo por debajo de los 100 KB siempre que sea posible.
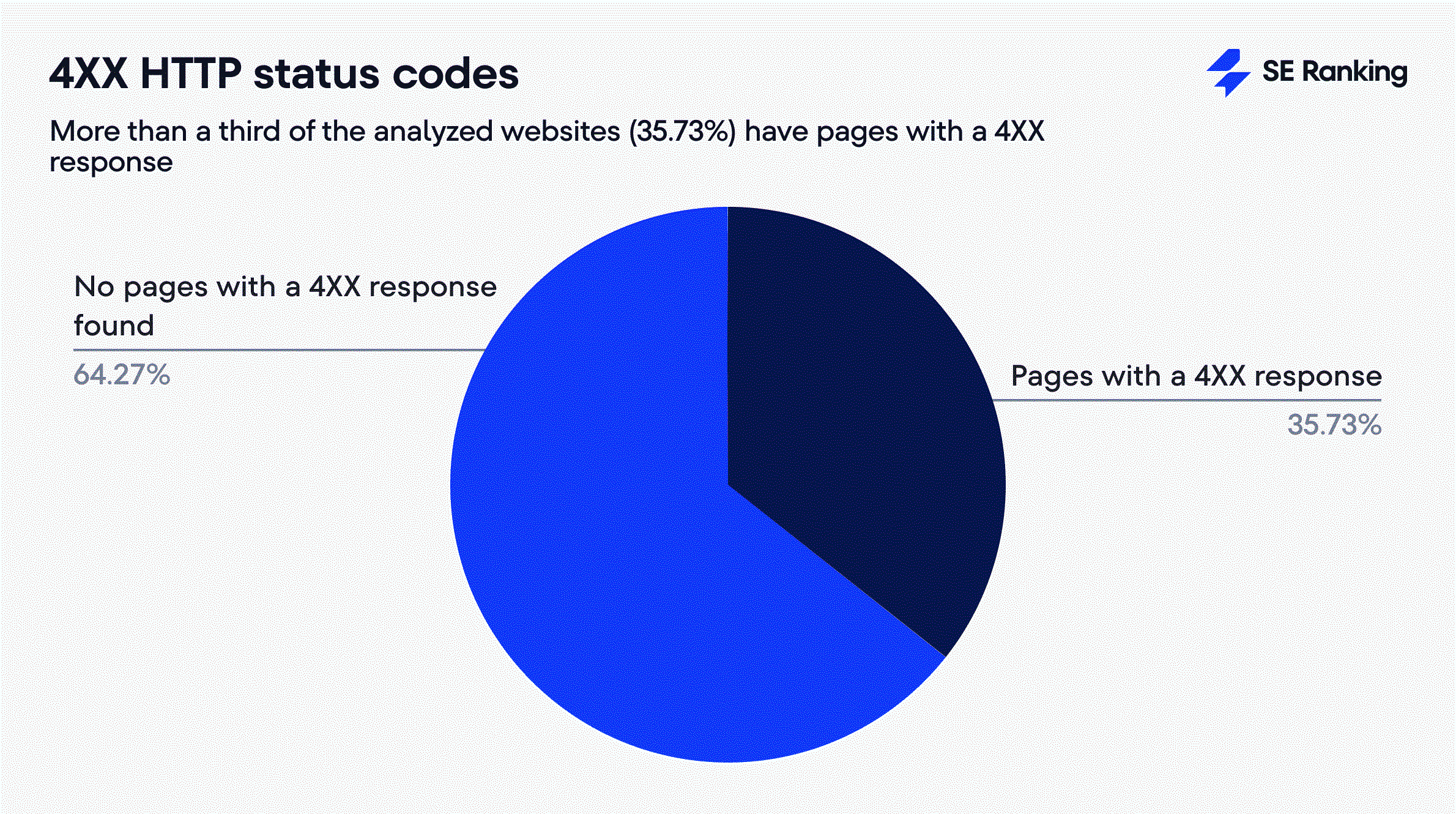
17. Códigos de estado HTTP 4XX

Más de un tercio de los sitios web analizados (35,73%) tienen páginas con una respuesta 4XX.
En la mayoría de los casos, una respuesta 4XX aparece como respuesta a un error 404. Tener páginas con el error 404 no es tan grave como parece. Sin embargo, debes controlar todos los enlaces internos a dichas páginas, ya que enlazar a páginas inactivas ofrece una mala experiencia de usuario. Además, reduce tu presupuesto de rastreo. Por eso, debes gestionar todos los enlaces internos que dirigen a esas páginas.
Cómo solucionarlo: Puedes eliminar los enlaces internos a páginas 404 o configurar una redirección 301. Además, debes eliminar cualquier backlink vinculado a esas páginas.
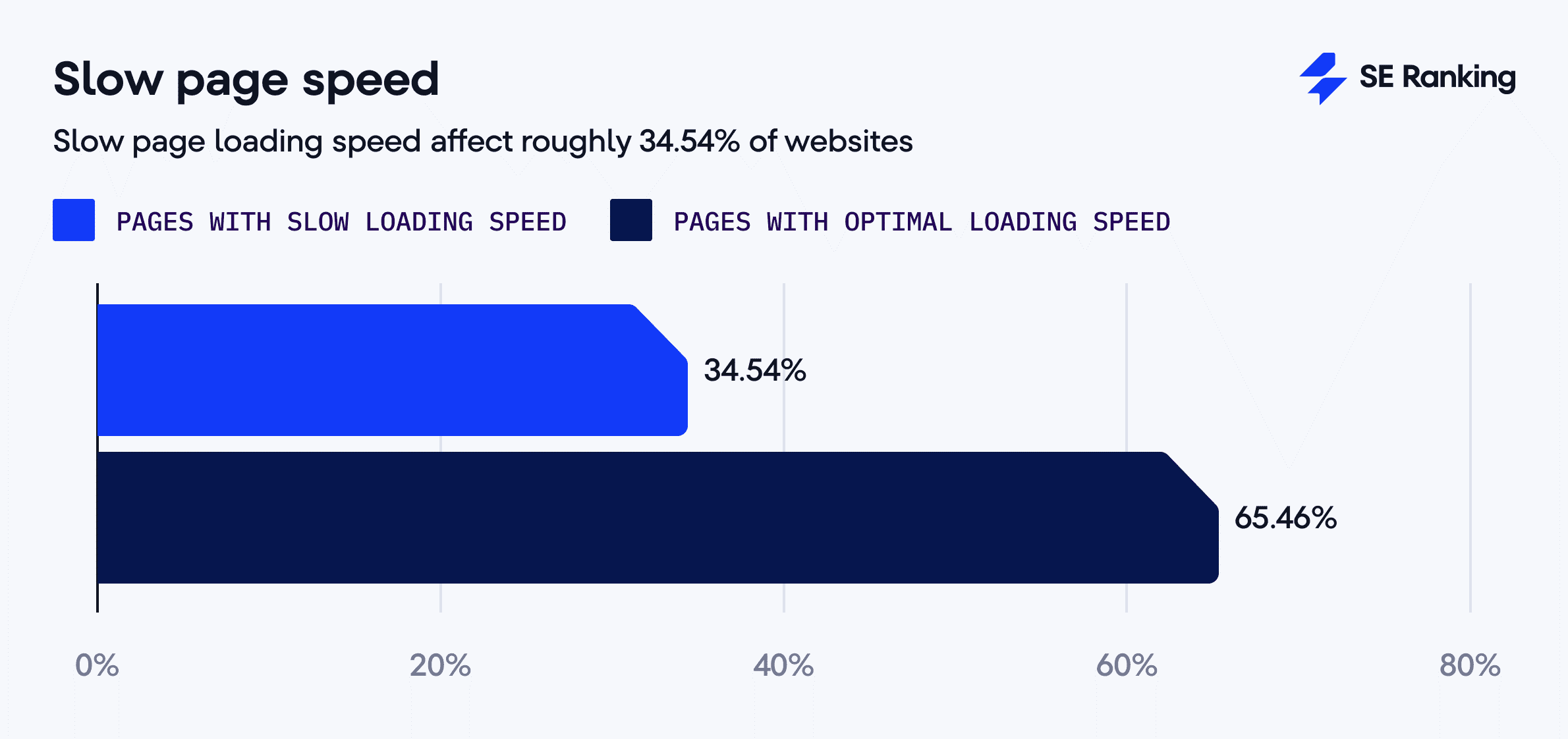
18. Velocidad de carga lenta

El 34,54% de los sitios web tienen una velocidad de carga lenta. Es probable que estos sitios web presenten señales de comportamiento negativas. Por ejemplo, los usuarios podrían abandonar el sitio y buscar alternativas.
La velocidad de carga de la página es un factor clave para el posicionamiento en Google. Es un elemento básico de las Core Web Vitals.
Cómo solucionarlo: Optimiza el código HTML de tu sitio web para mejorar la velocidad de carga. Si las páginas siguen siendo lentas después de la optimización, revisa el rendimiento del servidor: puede que necesites cambiarte a un servidor web más rápido.
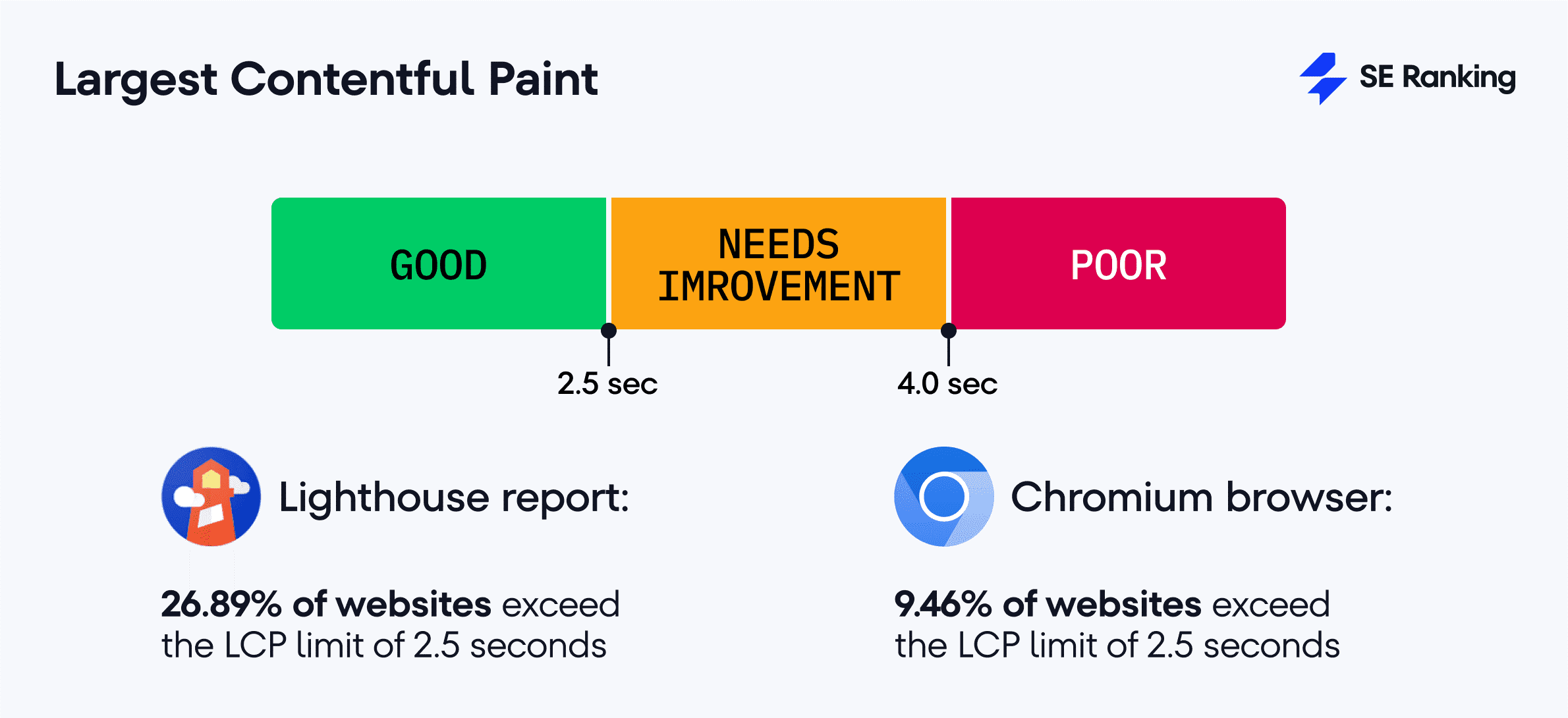
19. Largest Contentful Paint

La métrica Largest Contentful Paint (LCP) mide la velocidad de carga del contenido principal. Evalúa la rapidez con la que se carga el elemento visible más grande: imágenes, bloques de texto, videos, etc. La LCP se mide tanto en condiciones reales, mediante datos recopilados desde navegadores basados en Chromium, como en un entorno de laboratorio, utilizando el informe de Lighthouse.
Aunque lo ideal es cargar los elementos más grandes en menos de 2,5 segundos, nuestra investigación muestra que es un objetivo poco realista para algunos sitios web.
- El 26,89% de sitios web tienen un LCP superior a 2,5 segundos en un entorno de laboratorio.
- El 9,46% de sitios web tienen un LCP superior a 2,5 segundos en condiciones reales.
Cómo solucionarlo: Para mejorar el rendimiento, utiliza la precarga en páginas con contenido estático, optimiza el código de la parte superior de la página, reduce el tamaño de los archivos de imagen y elimina los archivos JavaScript y CSS que bloquean la renderización.
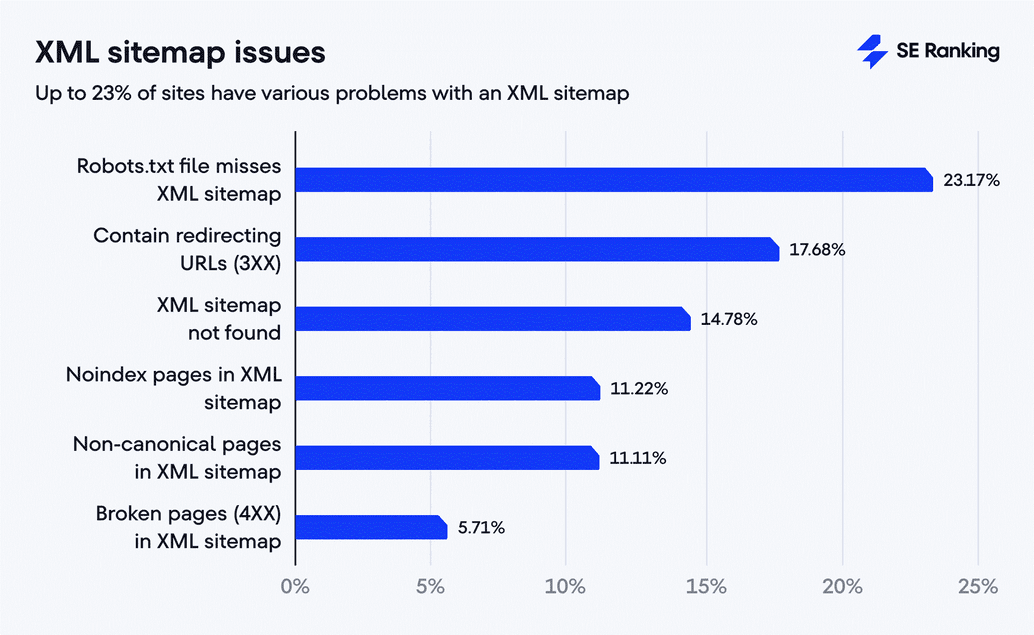
20. Problemas con el sitemap XML

Un sitemap XML es un archivo con una lista de las URL de un sitio web. Ayuda a motores de búsqueda como Google a identificar las páginas más importantes de tu sitio web, incluso páginas aisladas o sin enlaces externos.
Y aunque desempeña un papel vital en el rastreo, aún ocurren algunos problemas relacionados con el sitemap XML.
- El 23,17% de los sitios web no incluye un enlace a su sitemap XML en el archivo robots.txt. Incluir este enlace es recomendable, ya que facilita a Google encontrar la ubicación del mapa.
- El 17,68% de los sitios web tienen sitemaps que incluyen URL con redirecciones (3XX). Esto desperdicia el presupuesto de rastreo y obliga a los motores de búsqueda a seguir las redirecciones para encontrar el contenido de la página.
- El 14,78% de los sitios web no tienen un sitemap XML. Esto puede reducir la eficacia del rastreo. Sin un sitemap, puede ser más difícil para los robots de búsqueda encontrar y acceder a páginas aisladas del sitio web.
- El 11,22% de los sitios web tienen páginas con la metaetiqueta «noindex» en sus sitemaps XML, lo que confunde a Google. Tu sitemap XML solo debe incluir las URL que quieres que los motores de búsqueda rastreen e indexen.
- El 11,11% de los sitios web incluyen páginas no canónicas en sus sitemaps XML. Tu sitemap solo debe tener URL canónicas para evitar confundir a los motores de búsqueda sobre qué versión indexar.
- El 5,71% de los sitios web contienen páginas rotas (4XX) en sus sitemaps XML. Incluir páginas inexistentes confunde a los motores de búsqueda y desperdicia el presupuesto de rastreo.
Cómo solucionarlo:
- Crea un sitemap XML y añádelo a tu sitio web. Después, envía el enlace con su ubicación a los motores de búsqueda. También puedes crear sitemaps XML independientes para URL, imágenes, videos, noticias y contenido móvil. Agrega el enlace de tu sitemap XML al archivo robots.txt.
- Reemplaza las URL de redireccionamiento en el sitemap XML con sus URL de destino. Si la URL de destino ya aparece en la lista, elimina las URL con redirecciones 3XX del sitemap.
- Elimina las páginas con la metaetiqueta «noindex» de tu sitemap XML, o bien, elimina la etiqueta «noindex» de esas páginas. La decisión depende de tus objetivos.
- Asegúrate de que tu sitemap XML solo contenga URL canónicas.
- Elimina las URL con errores 4xx de tu sitemap XML. Asegúrate de que solo incluya URL que devuelvan una respuesta «200 OK».
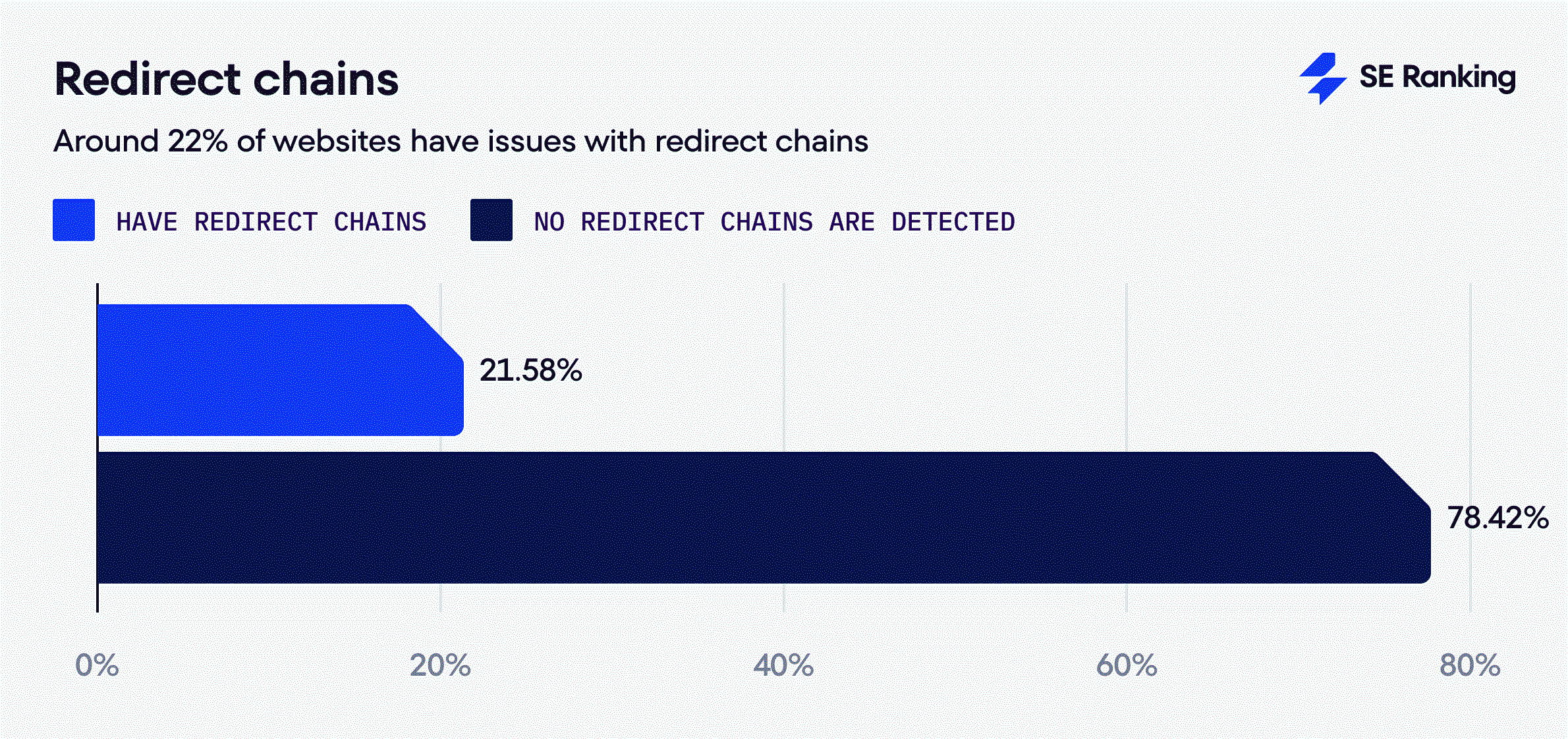
21. Cadena de redirecciones

Casi ningún sitio web puede funcionar sin redirecciones, pero si no se implementan correctamente, pueden perjudicar a tu SEO. Las cadenas de redirecciones, detectadas por nuestra herramienta en el 21,58% de los sitios web de nuestro estudio (es decir, redirecciones de una página a la segunda, tercera, cuarta, etc.), pueden desperdiciar tu presupuesto de rastreo y generar una carga innecesaria en el servidor. Recuerda que cuanto más larga sea la cadena, más tiempo deben esperar los usuarios para que la página se cargue.
Cómo solucionarlo: Elimina las páginas innecesarias en la cadena, redirigiendo directamente cada URL hacia el destino final.
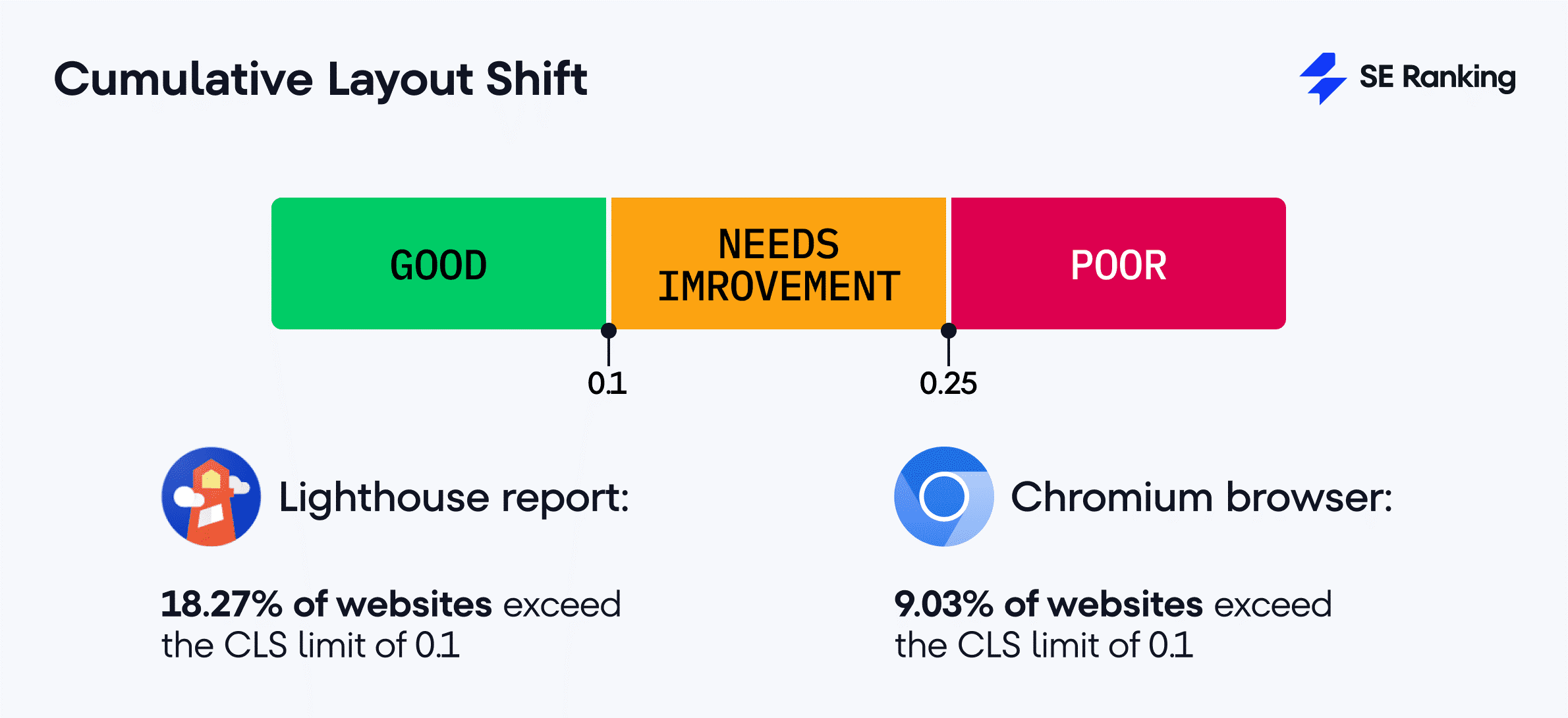
22. Cumulative Layout Shift

La métrica Cumulative Layout Shift (CLS) mide el tiempo que tarda una página web en estabilizarse. Analiza cuánto tardan en aparecer todos los elementos de la página, especialmente si algunos, como las imágenes, tardan más en cargarse que otros. También se mide en entornos reales y de laboratorio. El objetivo es mantener una CLS de 0,1 o menos.
Nuestra investigación muestra que:
- El 18,27% de los sitios web superan este valor en un entorno de laboratorio.
- El 9,03% de los sitios web superan este valor en condiciones reales.
Cómo solucionarlo: Una posible solución es usar atributos de tamaño para imágenes y videos. Esto ayudará a reservar espacio para ellos durante la renderización final del diseño.
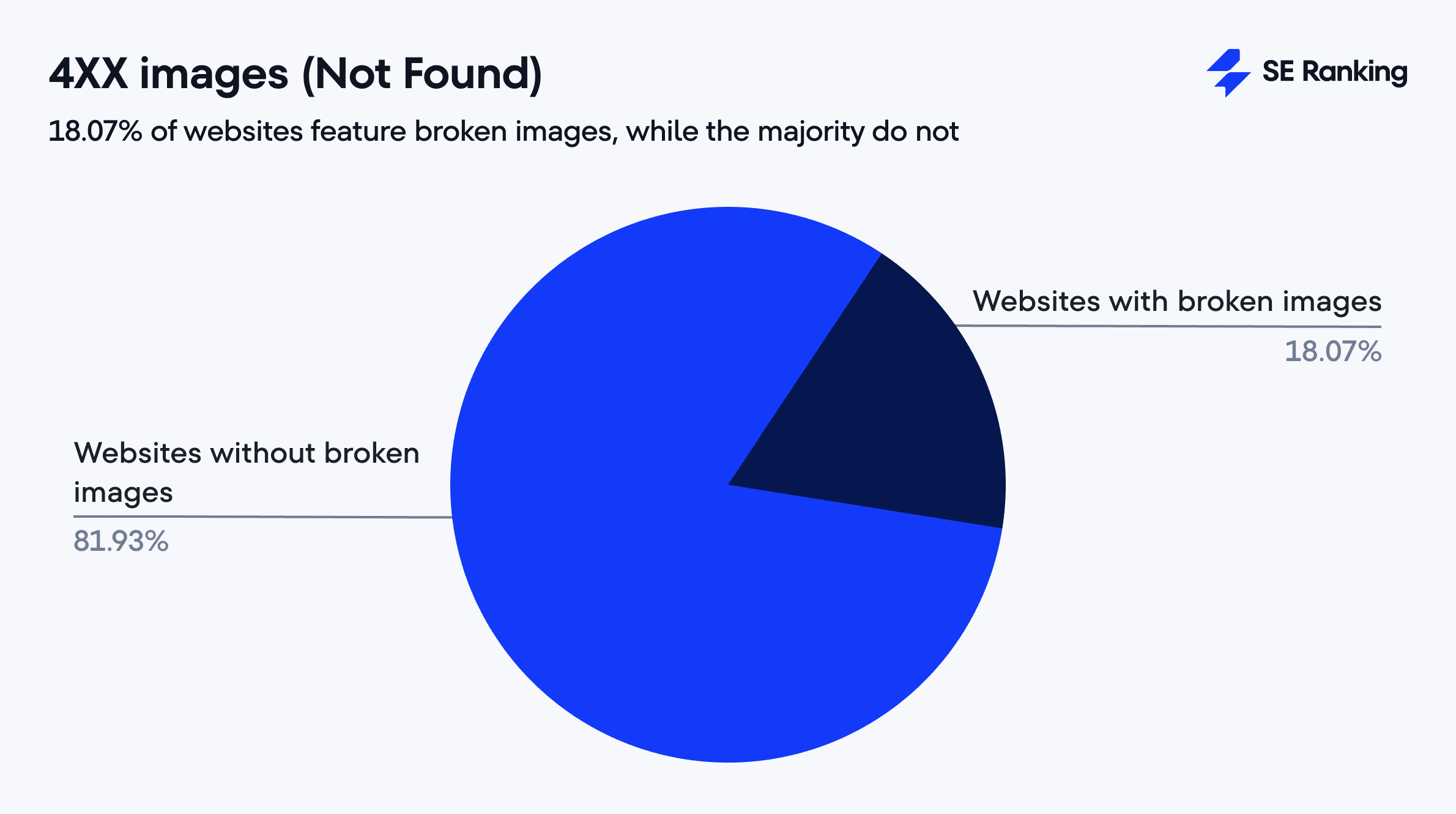
23. Imágenes 4XX (no encontradas)

Las páginas no son los únicos elementos que pueden devolver errores HTTP 4XX. Las imágenes y archivos también lo hacen. Observamos que el 18,07% de los sitios web contienen imágenes rotas. Además de que las imágenes rotas perjudican la experiencia de usuario, Google no puede indexarlas.
Cómo solucionarlo: Reemplaza las URL de todas las imágenes rotas por otras que funcionen o elimina los enlaces a las imágenes dañadas de tu sitio web.
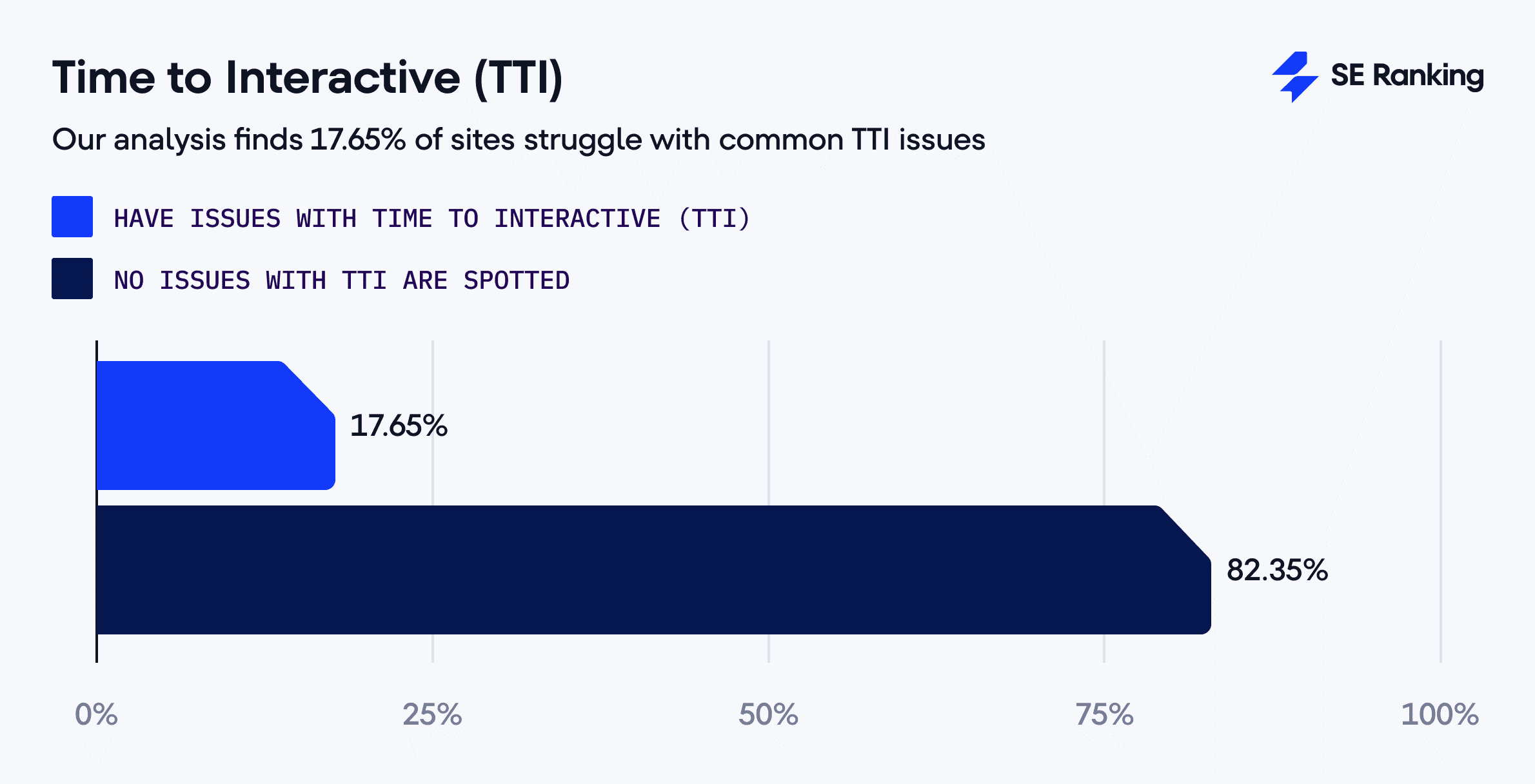
24. Time to Interactive (TTI)

Nuestro análisis muestra que el 17,65% de los sitios web presentan errores SEO relacionados con la métrica TTI. Esta métrica mide el tiempo que tarda una página en volverse completamente interactiva después de su carga. Una métrica TTI prolongada frustra a los usuarios que intentan interactuar con elementos que no están totalmente cargados.
Cómo solucionarlo: Optimiza tu código JavaScript eliminando las bibliotecas innecesarias y dividiéndolo en conjuntos más pequeños. Carga primero solo las partes necesarias.
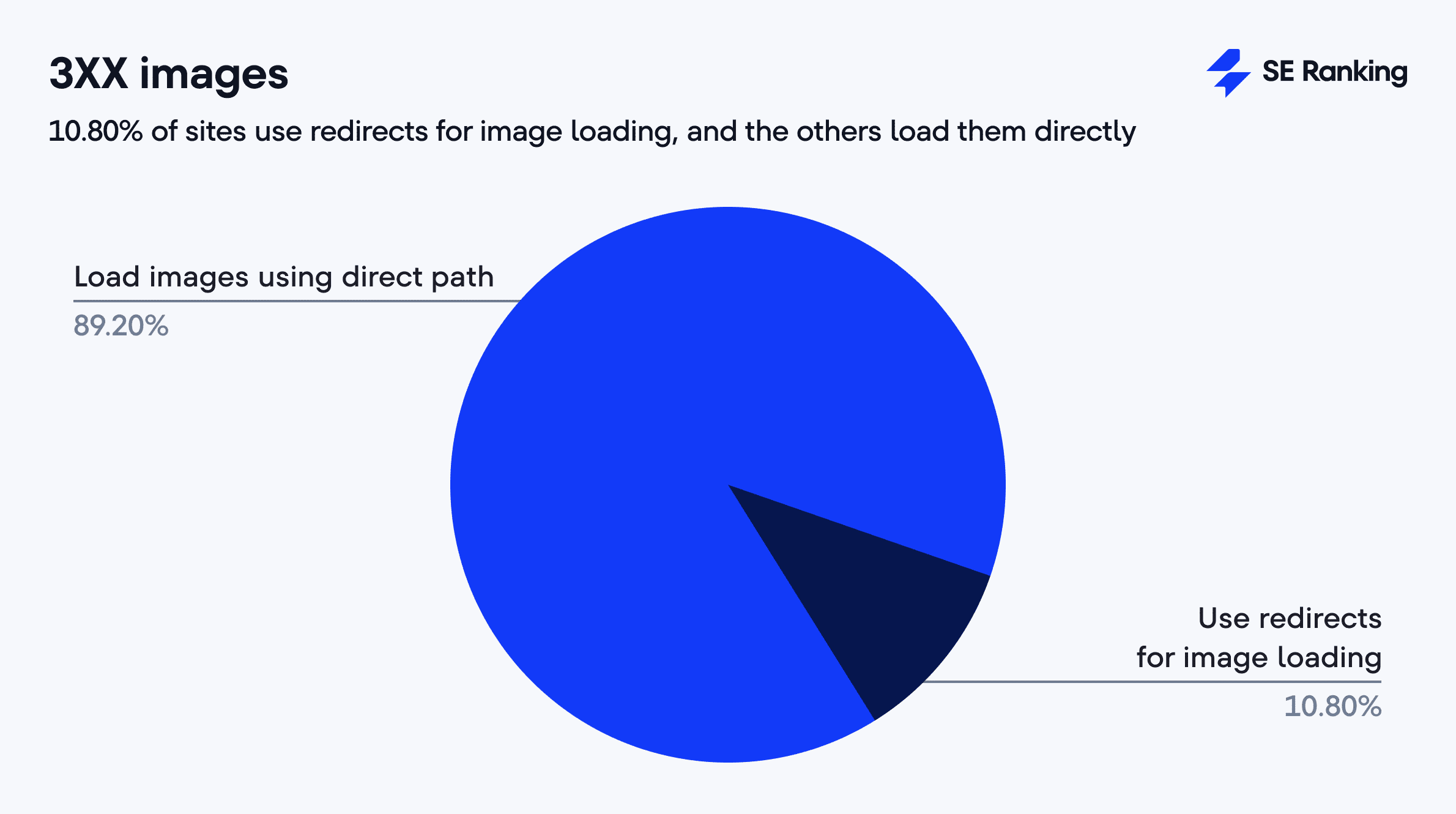
25. Imágenes 3XX

Descubrimos que el 10,80% de los sitios web utilizan redirecciones para cargar sus imágenes. Esto significa que los navegadores y motores de búsqueda tienen que enviar una solicitud HTTP adicional para descargar la imagen en lugar de llevarte directamente al sitio web. Cada redirección aumenta el tiempo de carga, y los retrasos se acumulan cuando tienes muchos archivos como este en tu sitio web.
Cómo solucionarlo: Indica la ruta directa a los archivos de imagen en lugar de utilizar redirecciones. Si usas imágenes de fuentes externas y no puedes evitar las redirecciones, asegúrate de que se carguen a través de la nueva URL de tu contenido. La herramienta de Auditoría web de SE Ranking detecta estas redirecciones de imágenes, permitiéndote corregirlas y mejorar la velocidad de tu sitio web.
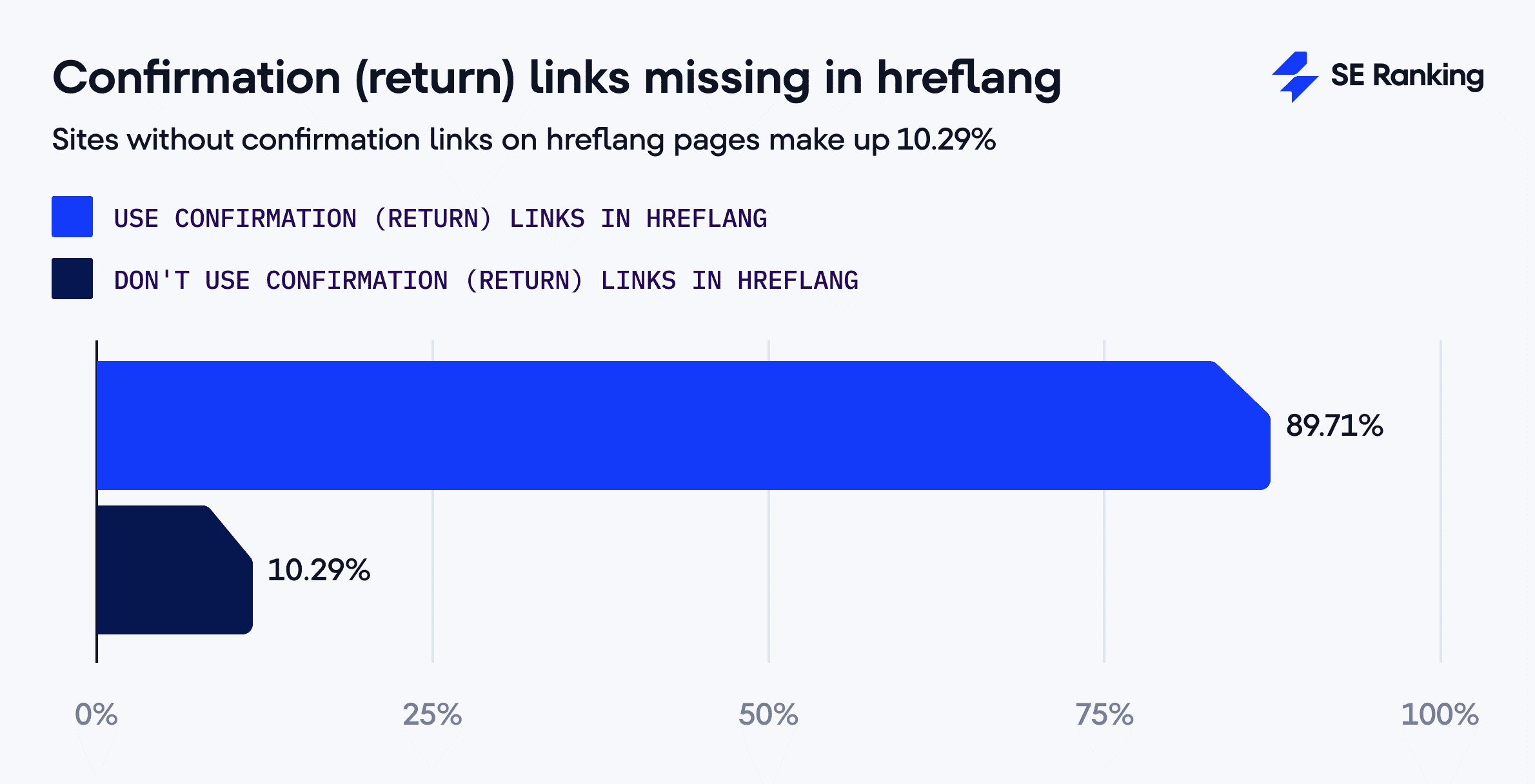
26. Hreflang sin enlaces de confirmación (retorno)

Las etiquetas hreflang son importantes para sitios web que tienen versiones en diferentes idiomas. Le indican a los motores de búsqueda qué versión de idioma mostrar a los visitantes de determinadas regiones. Nuestro análisis muestra que el 10,29% de sitios web no utilizan enlaces de confirmación (retorno) en páginas hreflang.
Al usar la etiqueta hreflang para indicar el idioma o la versión regional de una página, todas las versiones deben enlazarse entre sí. Por lo tanto, si la página A enlaza a la página B, la página B debe enlazar a la página A. De lo contrario, los motores de búsqueda podrían ignorar o malinterpretar estos atributos perjudicando tu SEO local.
Cómo solucionarlo: Utiliza el mismo conjunto de URL, rel=»alternate» y valores hreflang en todas las versiones de idioma o región de tus páginas. Así te aseguras de que cada versión esté correctamente enlazada con las demás.
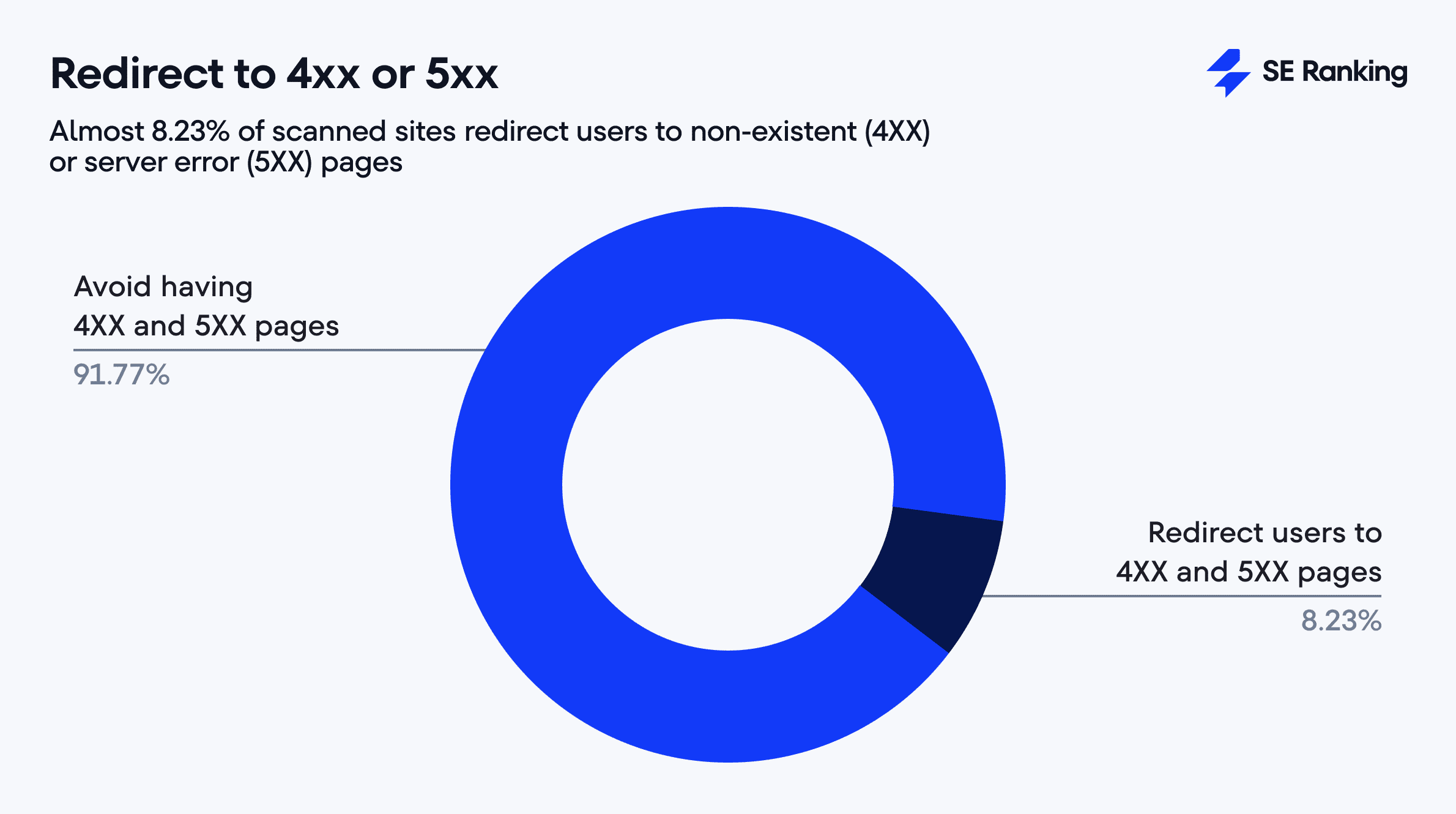
27. Redirecciones 4xx o 5xx

El 8,23% de los sitios web analizados redirige a los usuarios a páginas inexistentes (4XX) o con errores de servidor (5XX). Esto lleva a los usuarios a un callejón sin salida y bloquea a los motores de búsqueda, impidiendo que rastreen esas páginas. Además, aumenta la probabilidad de que los usuarios abandonen el sitio.
Cómo solucionarlo: En caso de errores 4XX (como los 404), actualiza la URL para que diriga a los usuarios a páginas relevantes. Si observas errores de servidor 5XX, comprueba los registros del servidor. Estos errores pueden ser temporales debido al mantenimiento, pero si persisten, deberás identificar y solucionar el problema con el servidor.
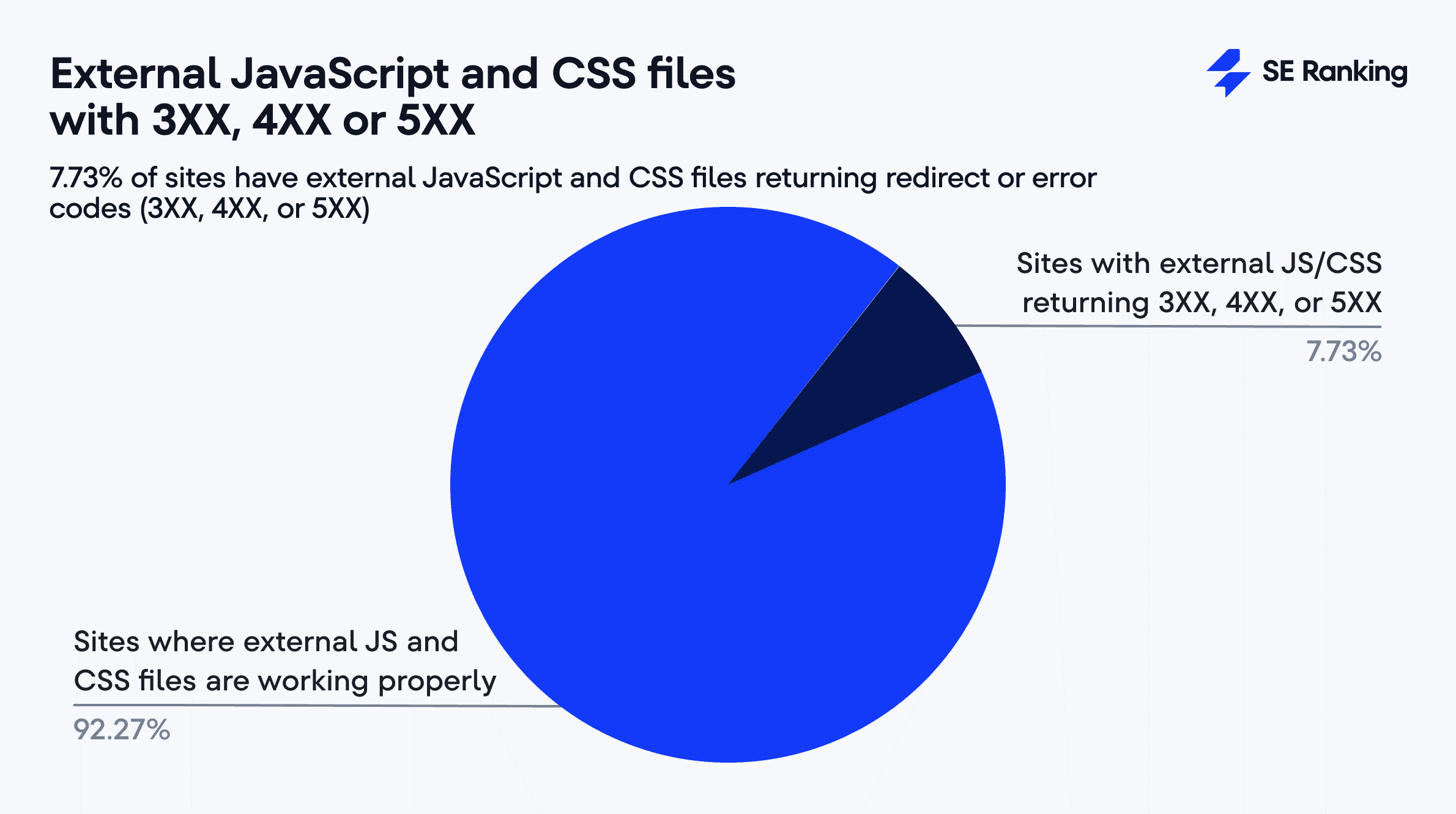
28. Archivos JavaScript y CSS externos con respuestas 3XX, 4XX o 5XX

Descubrimos que el 7,73% de los sitios web contienen archivos JavaScript y CSS externos que devuelven códigos de redirección o error (3XX, 4XX o 5XX). Aunque pueda parecer un problema técnico menor, un archivo JS defectuoso puede afectar tu posicionamiento, ya que las páginas no podrían mostrarse correctamente y los motores de búsqueda no serían capaces de indexarlas.
Cómo solucionarlo: Comprueba todos los archivos JavaScript y CSS externos para asegurarte de que se carguen correctamente. Usa la Auditoría de web de SE Ranking para identificar aquellos que presenten problemas y corrige sus rutas o considera alojarlos directamente en tu servidor para tener un mayor control.
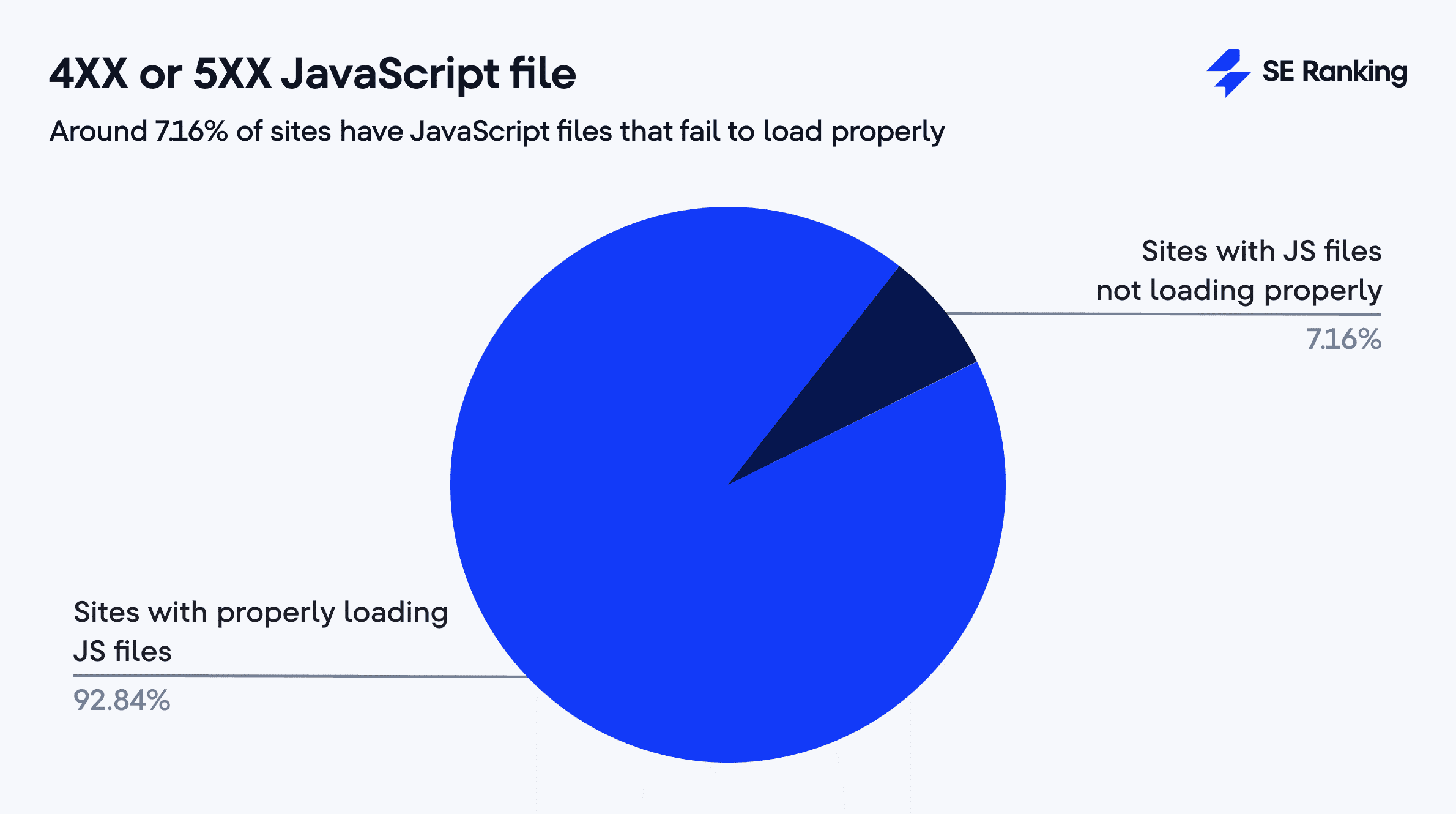
29. Archivos JavaScript 4XX o 5XX

Cerca del 7,16% de los sitios web tienen archivos JavaScript que no se cargan bien. Cuando el código JavaScript falla, tus páginas no responden correctamente a las acciones del usuario. Esto puede provocar que los botones no funcionen y que los formularios no se envíen, lo que impide una interacción completa con la página. Además, los motores de búsqueda también tienen dificultades para comprender estas páginas.
Cómo solucionarlo: Asegúrate de que las rutas de tus archivos JavaScript sean correctas y de que tu servidor responda como se espera.
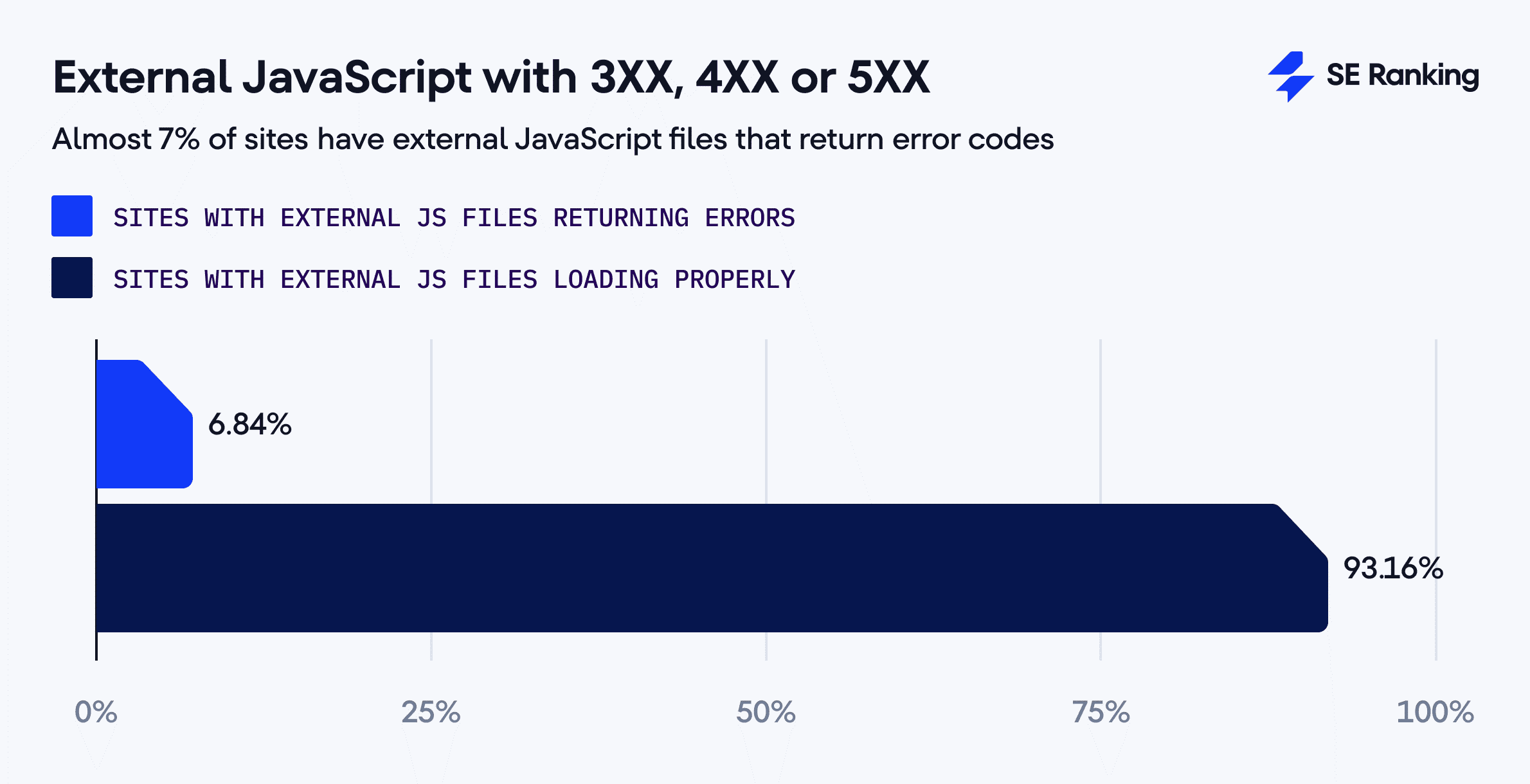
30. JavaScript externo con respuestas 3XX, 4XX o 5XX

Alrededor del 6,84% de los sitios web tienen archivos JavaScript externos que devuelven códigos de error. Sin embargo, deben cargarse correctamente para funcionar. El código JS defectuoso en tus páginas perjudica la experiencia de usuario y tu posicionamiento. Provoca que tus páginas no se muestren bien en el navegador. Además, los motores de búsqueda podrían indexarlas incluso si partes importantes del contenido no se han cargado.
Cómo solucionarlo: Verifica que todos los archivos JavaScript externos sean accesibles y que devuelvan los códigos de respuesta correctos.
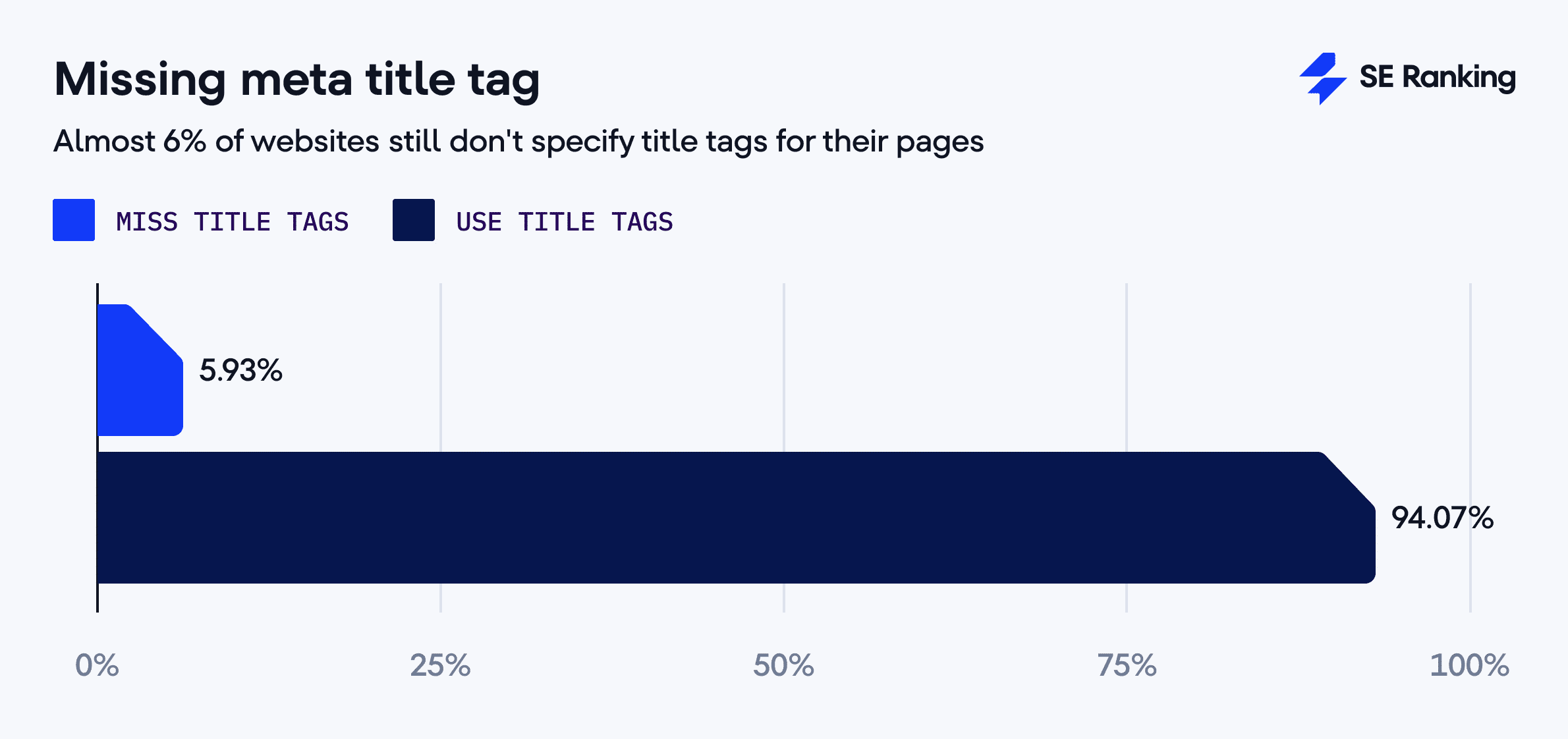
31. Falta la etiqueta título

Aunque es un error poco frecuente (5,93%), la exclusión total de la etiqueta título sigue siendo un problema. Esto impide que los motores de búsqueda y los usuarios comprendan el tema de tu página. En estos casos, Google intentará generar su propio título utilizando el contenido de la página, lo cual no siempre se alinea con tus objetivos o palabras clave.
Cómo solucionarlo: Escribe títulos únicos y relevantes usando tus palabras clave objetivo. Puedes identificar las páginas que no tienen la etiqueta título con la ayuda de herramientas de auditoría web. Una vez identificadas, puedes escribir los títulos tú mismo o apoyarte con herramientas de contenido.
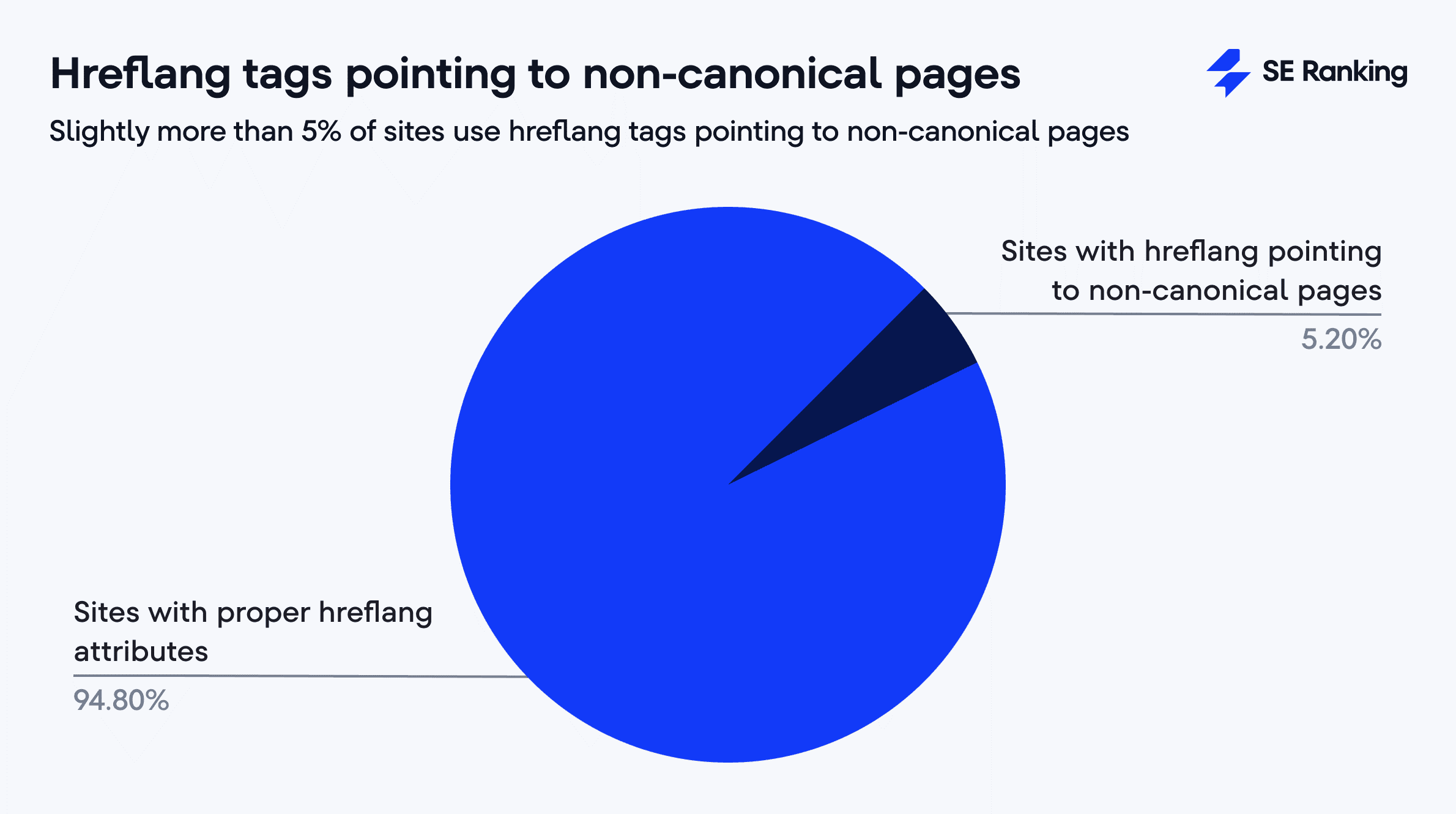
32. Hreflang a páginas no canónicas

Uno de cada veinte sitios web (5,20%) corre el riesgo de confundir a los motores de búsqueda al dirigir sus etiquetas hreflang a páginas no canónicas. En estos casos, el conjunto de valores rel=»alternate» hreflang=»x» indica a los motores de búsqueda «mostrar esta versión local de la página», pero el atributo rel=»canonical» indica «otra página es más importante que esta». Esto confunde a los motores de búsqueda sobre qué instrucción seguir.
Cómo solucionarlo: Envía señales claras a los motores de búsqueda actualizando tus atributos hreflang para que apunten a las versiones canónicas (principales) de tus páginas. Si encuentras conflictos, puedes actualizar el atributo hreflang para que lleve a la versión canónica o cambiar el atributo canónico si la URL a la que dirige el atributo hreflang es canónica. Tanto el atributo hreflang como el rel=»canonical» deben coincidir en la versión principal. Si la página no tiene versiones alternativas, dirige el atributo canónico a la misma página.
33. Contenido duplicado

Cerca del 5,04% de los sitios web tienen problemas de contenido duplicado. Aunque la cifra pueda parecer baja, se trata de un problema grave. Cuando se tiene el mismo contenido en diferentes páginas, los motores de búsqueda no pueden determinar qué versión indexar y mostrar en los resultados de búsqueda. Esto provoca que las páginas compitan entre sí, lo que genera problemas de canibalización.
Cómo solucionarlo:
- Configura redirecciones 301 para redirigir a los usuarios de las páginas duplicadas a la versión original.
- Añade etiquetas rel=canonical para indicar a los motores de búsqueda cuál es la versión principal.
- Usa las etiquetas noindex y nofollow para evitar que los motores de búsqueda rastreen páginas duplicadas, o usa las etiquetas noindex/follow para habilitar el rastreo.
- Reescribe el contenido de tus páginas duplicadas o añade nueva información si es necesario.
- Comprueba si hay problemas técnicos que puedan causar duplicados de forma involuntaria (parámetros de URL, paginación, etc.).
Otros problemas técnicos SEO que debes evitar
Ahora que ya sabes cómo solucionar los problemas SEO que describimos antes, tus posibilidades de alcanzar los primeros puestos de las SERP aumentarán considerablemente.
Solucionar los siguientes errores SEO, que aparecieron en aproximadamente el 15,37% de los informes analizados, mejorará aún más el rendimiento de tu sitio.
Redirecciones temporales 302, 303 y 307
Las redirecciones temporales envían a tus usuarios y a los bots de búsqueda a páginas diferentes. Estas páginas indican a los usuarios (y a los motores de búsqueda) que las páginas a las que intentan acceder no están disponibles temporalmente. Estas redirecciones no pueden transferir el link juice de la página anterior. Como son redireccionamientos temporales, debes evitar su uso prolongado.
Sin redireccionamiento de la versión con www a sin www
Muchos sitios web utilizan tanto la versión con www como la sin www, lo que puede crear dos versiones de la misma página. Esto puede generar problemas de contenido duplicado y afectar negativamente al posicionamiento. Lo ideal es configurar redirecciones a la versión principal.
Etiqueta H1 ausente
La etiqueta H1 es el encabezado principal de la página y es lo primero que ven los usuarios al acceder a ella. Los motores de búsqueda también la utilizan para comprender el tema de tu página. Es la segunda etiqueta más importante después del título, por lo que debe tener un texto claro y relevante que comunique eficazmente el tema de tu contenido. Aunque algunas páginas pueden tener varias etiquetas H1, es poco o nada conveniente para los usuarios si estas etiquetas están vacías. Además, pierdes la oportunidad de darle a los motores de búsqueda una señal adicional sobre la relevancia de tu página.
Etiqueta meta viewport con valor de ancho fijo
Cuando la etiqueta meta viewport no incluye el valor de ancho del dispositivo, tus páginas no se adaptan correctamente a diferentes tamaños de pantalla. Los usuarios podrían ver tu sitio web como una versión de escritorio reducida en lugar de una versión móvil correctamente adaptada. Para solucionar este problema, configura la etiqueta meta viewport para que tu sitio web funcione correctamente en todos los dispositivos.
Bloqueado por nofollow
Una directiva nofollow en la sección de encabezado del código HTML de la página impide que los motores de búsqueda sigan los enlaces de esa página. Aunque esto puede ser ideal en algunos casos, comprueba si fue hecho intencionalmente. Además, asegúrate de que tu archivo robots.txt no los esté bloqueando. De ser así, los motores de búsqueda no verán la instrucción nofollow, lo que podría provocar un rastreo inadecuado.
Bloqueado por robots.txt
El archivo robots.txt ofrece recomendaciones de rastreo. Si bloquea tu página, los bots de búsqueda no podrán acceder a ella ni indexarla. Su funcionamiento es similar al de la directiva noindex, con una excepción: si otras páginas o recursos se enlazan a la página bloqueada por el archivo robots.txt, los bots todavía podrán indexarla. Asegúrate de que solo bloquee las partes innecesarias o privadas de tu sitio web, no páginas importantes que quieres que sean indexadas.
Contenido sin comprimir
Cuando la respuesta del encabezado de tu página no incluye Content-Encoding, tus páginas se muestran sin compresión. Las páginas sin comprimir son archivos de mayor tamaño, lo que ralentiza los tiempos de carga. Las páginas lentas frustran a los usuarios y perjudican tu posicionamiento en buscadores, ya que la velocidad de carga es un factor clave. Activa la compresión configurando correctamente la entidad Content-Encoding para que tus páginas se carguen más rápido.
Total Blocking Time (TBT)
La métrica Total Blocking Time mide el tiempo durante el cual los usuarios no pueden interactuar con tu página mientras esta ejecuta scripts. Un TBT elevado indica que los visitantes experimentan retrasos al intentar escribir, desplazarse o hacer clic. Esto suele deberse a scripts demasiado grandes o pesados. Para reducir estos bloqueos, divide los scripts en fragmentos más pequeños y carga solo los necesarios de forma progresiva.
Falta el atributo hreflang x-default
Al gestionar un sitio web con diferentes idiomas, necesitas una página de respaldo para los visitantes cuyo idioma no es compatible con la versión canónica. La etiqueta hreflang x-default cumple esta función: indica a los motores de búsqueda qué versión mostrar cuando no hay una coincidencia con la preferencia de idioma del visitante. Aunque la etiqueta x-default es opcional, ofrece una mejor experiencia a los usuarios de diferentes regiones.
En resumen
Recuerda que los peores errores SEO son aquellos que desconoces. La mejor forma de combatirlos es auditando tu sitio web de forma regular. Así podrás detectar incluso los problemas menores antes de que se conviertan en fallos graves que afecten a tu posicionamiento.
Por cierto, puedes comprobar el SEO de cualquier sitio web y ver qué tan bien optimizado está tanto para los motores de búsqueda como para los usuarios con nuestra herramienta Comprobador SEO.
