Der komplette SEO-Leitfaden für H1- bis H6-HTML-Heading-Tags
Stell dir vor, du landest auf einer Webseite, die nur aus einer Wand aus einfachem Text besteht – keine klaren Abschnitte, keine Hinweise darauf, wo du spezifische Informationen finden kannst, einfach ein endloses Meer von Wörtern, das sich von einem Rand zum anderen erstreckt. Das ist nicht nur verwirrend für Leser, sondern auch für Suchmaschinen.
Genau hier kommen Überschriften-Tags ins Spiel. Sie unterteilen Inhalte in leicht verdauliche Abschnitte und fassen die wichtigsten Ideen zusammen. Das hilft Nutzern, sich auf der Seite zurechtzufinden und gibt Suchmaschinen Hinweise auf deren Struktur.
In diesem Artikel gehen wir über die Grundlagen hinaus und beantworten die kniffligsten Fragen zu H-Tags, wie:
- Warum Überschriften-Tags entscheidend für den Erfolg deiner Website sind.
- Der oft verwirrende Unterschied zwischen Überschriften-Tags und Header-Tags.
- Wie sich H1-Tags von Titel-Tags unterscheiden – und warum das wichtig ist.
- Die Bedeutung von Überschriften-Tags für SEO und die User-Experience.
- Best Practices für die Verwendung von Überschriften-Tags, um deine Rankings zu verbessern.
- Und vieles mehr!
-
Nutze HTML-Überschriften-Tags in hierarchischer Reihenfolge (von H1 bis H6), um Inhalte logisch zu organisieren und sowohl Nutzern als auch Suchmaschinen das Verständnis der Seitenstruktur zu erleichtern.
-
Verwende H1 als Hauptüberschrift auf deiner Seite und H2-Tags als Unterüberschriften für Unterabschnitte. Diese Unterabschnitte können auch H3-Überschriften enthalten. Normalerweise werden H4- bis H6-Tags seltener verwendet.
-
Überspringe keine Überschriftsebenen und vermeide es, Überschriften mit Keywords zu überladen, da dies sich negativ auf SEO und die Nutzererfahrung auswirken kann.
-
Stelle sicher, dass dein H1-Tag den Seiteninhalt korrekt zusammenfasst und zur Suchintention der Nutzer passt.
-
Halte H1- und Title-Tags unterschiedlich, da sie unterschiedliche Zwecke erfüllen: Der Title-Tag ist in den SERPs sichtbar und sollte Klicks anziehen, während sich der H1-Tag mehr auf die Organisation des Seiteninhalts konzentriert.
Was ist ein Überschriften-Tag?
Ein Überschriften-Tag ist ein HTML-Element, das die Hauptüberschrift einer Seite (<h1>) und die Unterüberschriften (<h2>-<h6>) verschiedener Abschnitte definiert, um sie vom restlichen Inhalt abzuheben und diesen sinnvoll zu strukturieren.
Aus Sicht von Nutzern und Suchmaschinen dienen diese Tags als zusammenfassender Text, der Lesern und Crawlern die Hauptaussage des Inhalts prägnant vermittelt.
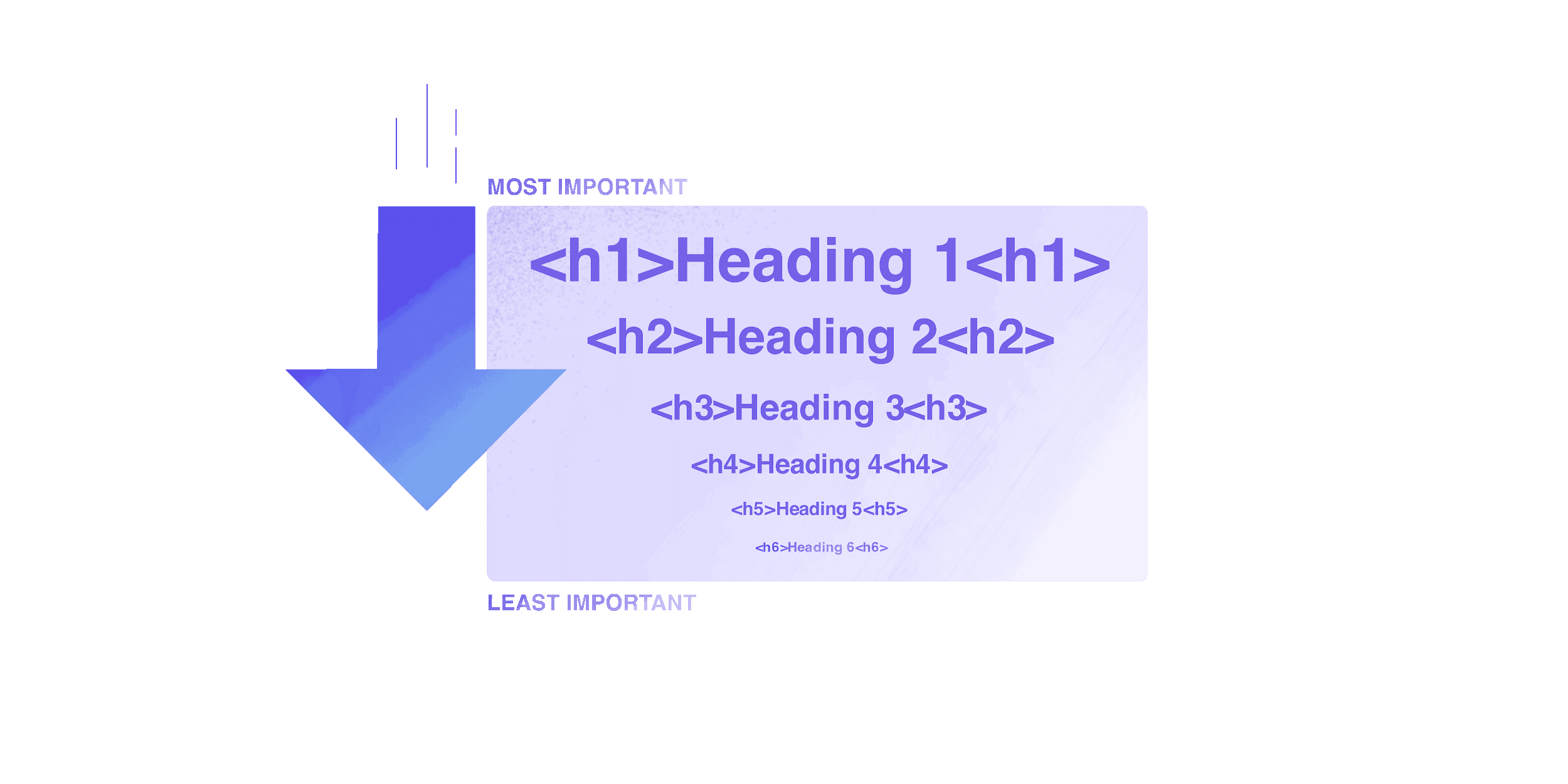
Das World Wide Web Consortium definiert sechs Ebenen von Abschnittsüberschriften in HTML, wobei <h1> die wichtigste und <h6> die am wenigsten wichtige ist.

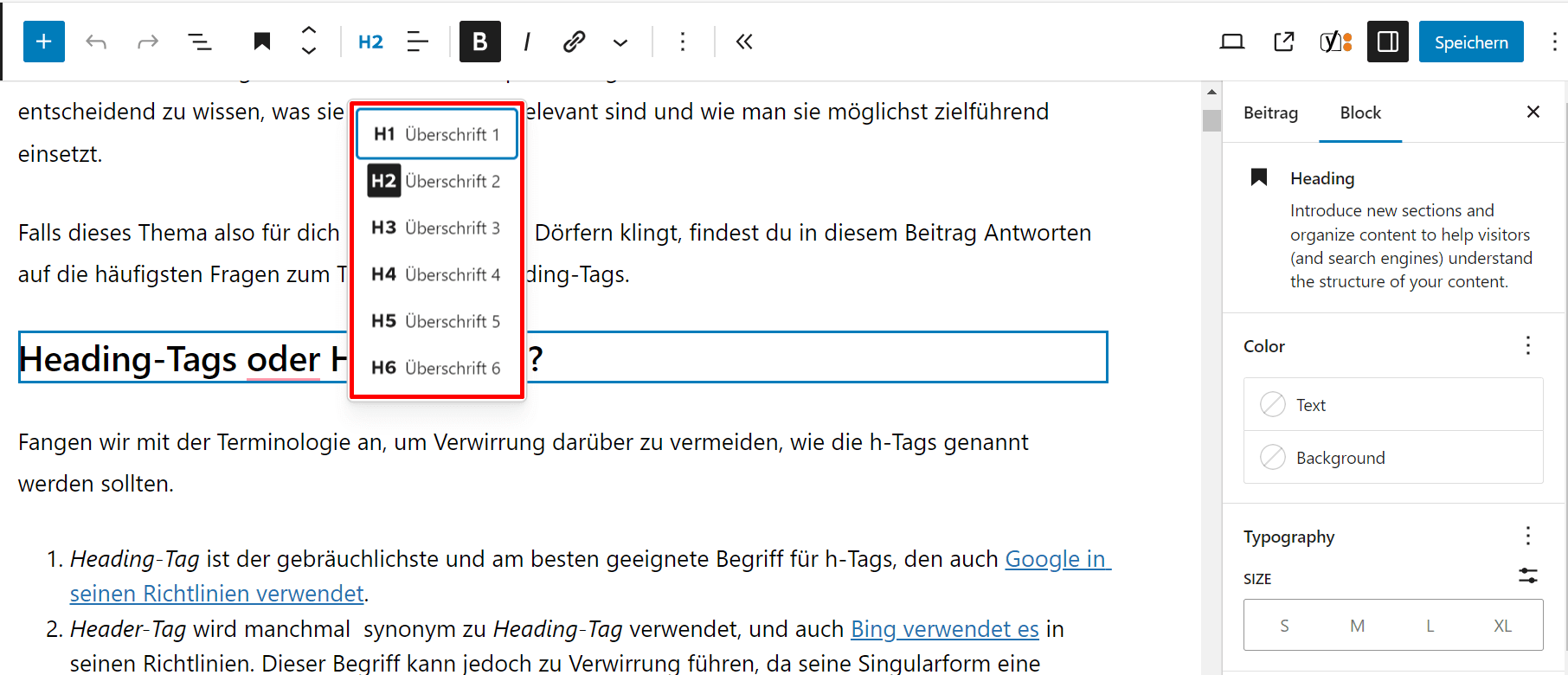
Bei SE Ranking veröffentlichen wir unsere SEO-Blogs und Artikel mit WordPress. Aber unabhängig davon, ob du Inhalte in Google Docs, WordPress oder einem anderen Dienst erstellst, sind die Optionen für Überschriften immer verfügbar:

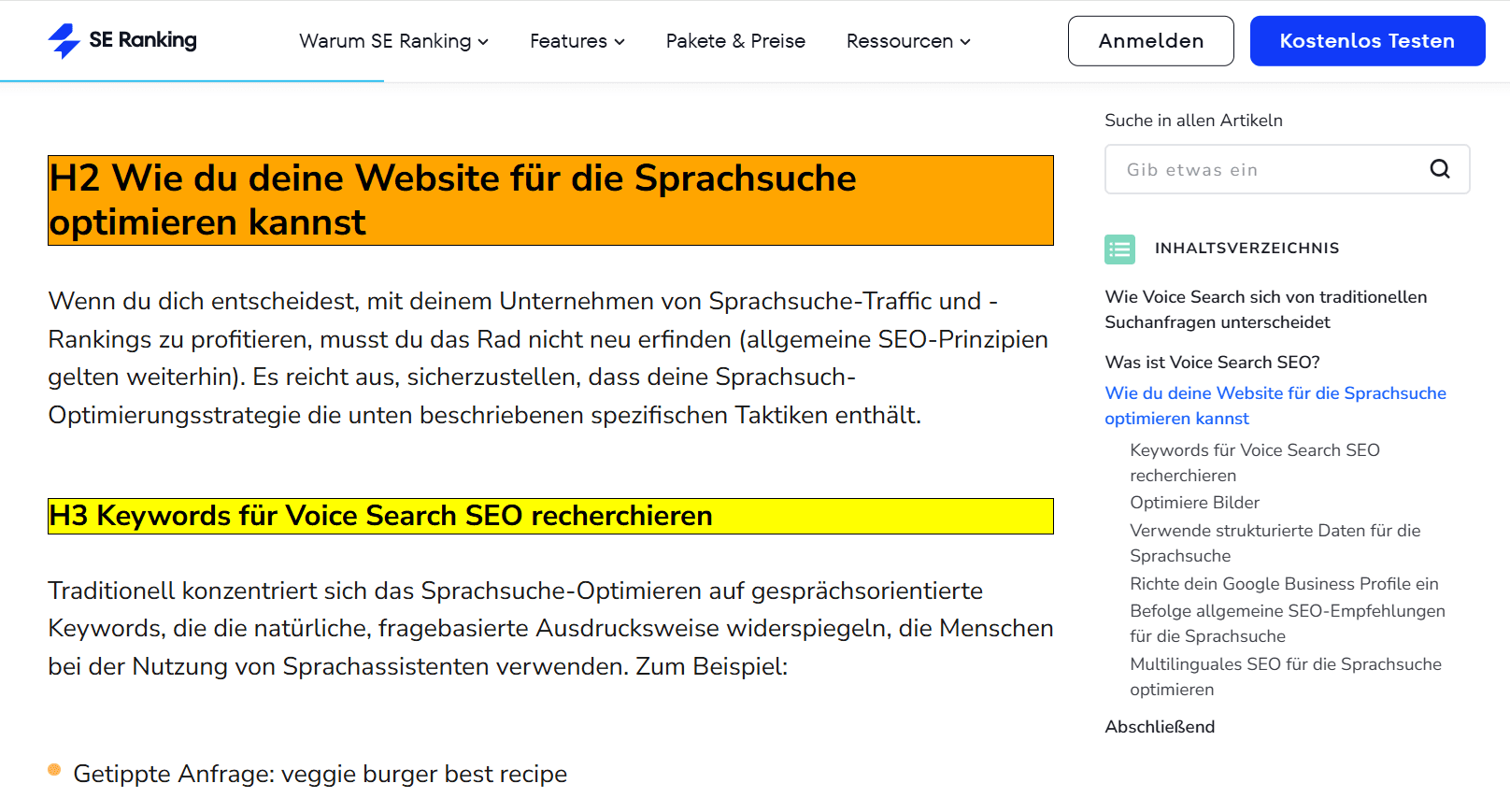
Schauen wir uns nun genauer an, wie Überschriften aussehen, wenn sie auf deiner Webseite live sind. Im Screenshot unten siehst du zwei HTML-Überschriften:

Klar könntest du denken, dass wir einfach die Schriftgröße erhöhen, den Text fett gemacht oder seine Farbe geändert haben. Obwohl das teilweise zutreffen mag, ist es etwas komplizierter.
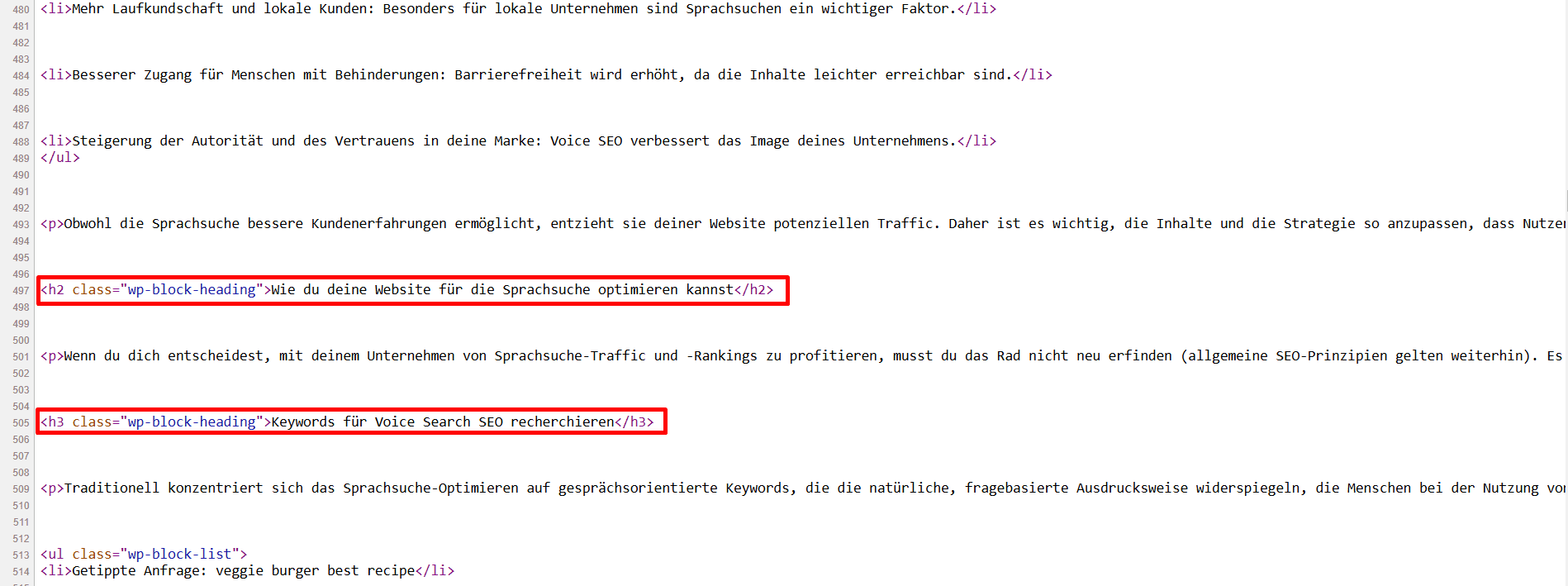
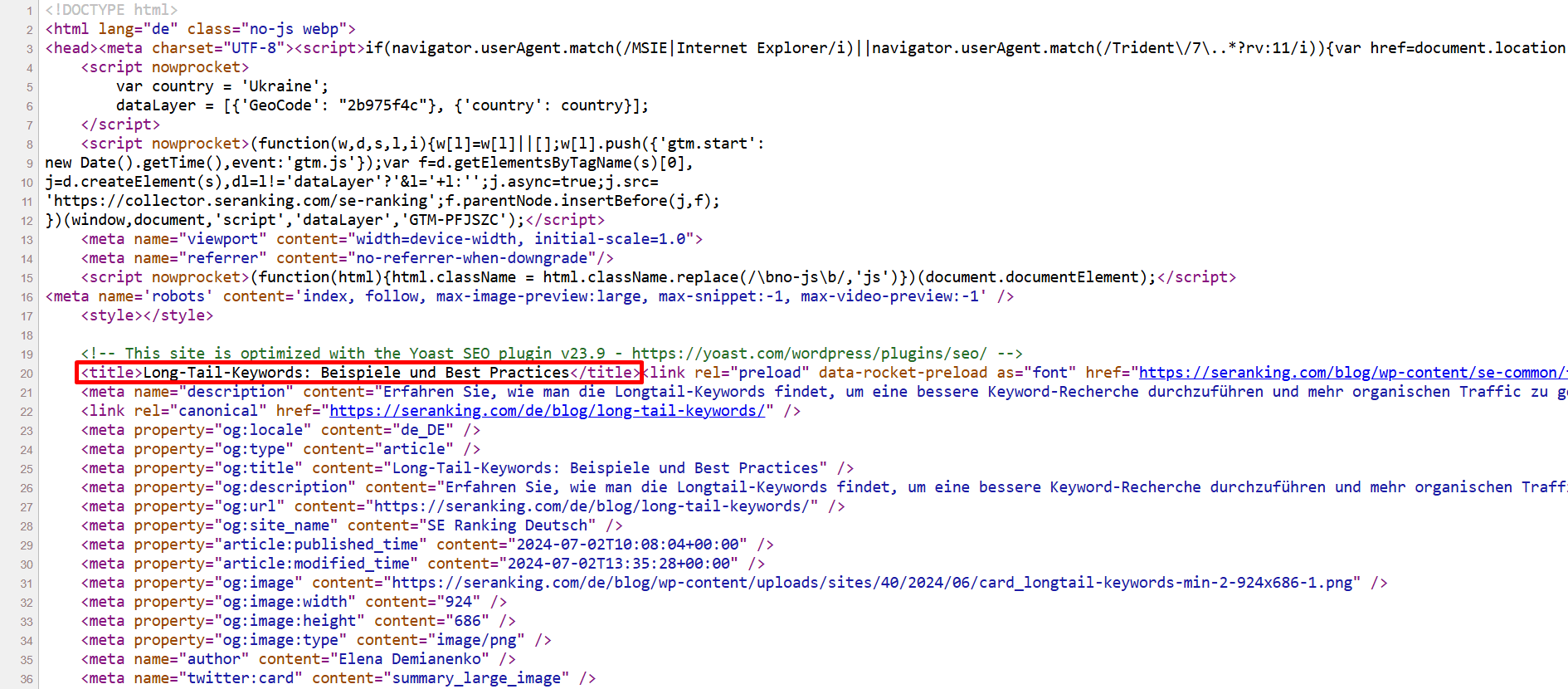
Wenn wir uns den Quellcode der Seite ansehen, können wir sehen, dass diese H-Tags tatsächlich mit den <h2>- und <h3>-Tags gekennzeichnet sind:

Hier kannst du auch die Grundregel für die Funktionsweise von HTML-Tags sehen: Überschriften-Tags treten paarweise auf, daher ist ein schließendes Tag mit einem zusätzlichen Schrägstrich vor „h“ erforderlich.
HTML-Überschriften-Tags vs. HTML-Header-Tags?
Lass uns die Verwirrung klären, wie H-Tags genannt werden sollten.
- Der Begriff „Heading-Tags“ ist der am häufigsten verwendete und passende Ausdruck für H-Tags; dies ist auch der Begriff, den Google in seinen Richtlinien verwendet.
- Der Begriff „Header-Tags“ wird manchmal synonym für Heading-Tags verwendet. Zum Beispiel benutzt Bing diesen Begriff in seinen Richtlinien.
Allerdings kann der zweite Begriff Verwirrung stiften, da seine Singularform eine andere Bedeutung hat: das <header>-Tag. Das Header-Tag bezieht sich auf das <header>, das den oberen Bereich einer HTML-Seite markiert und für Nutzer nicht sichtbar ist. Es wird benötigt, um das Layout einer Seite zu erstellen. Für andere Tags kannst du unsere vollständige Liste der SEO-HTML-Tags einsehen.
Das HTML-Heading-Tag und das HTML-Header-Tag haben unterschiedliche Zwecke in der HTML-Struktur und spielen verschiedene Rollen im SEO-Bereich: Heading-Tags definieren die hierarchische Struktur des Inhalts im Body einer Webseite. Header-Tags dienen als Container für einleitende Inhalte oder Navigation. Sie können verwendet werden, um Elemente wie ein Logo, ein Navigationsmenü, ein Suchformular oder andere Inhalte zu gruppieren, die typischerweise am oberen Rand einer Webseite oder eines Abschnitts erscheinen.
Vergleiche einfach diese beiden Beispiele, um den Unterschied zu erkennen.
So sehen Heading-Tags aus:
<h1>Mastering Heading Tags: The Ultimate Guide</h1>
<h2>Understanding heading tags</h2>
<h3>Heading tags usage: Best practices </h3>
So sieht ein Header-Tag aus:
<header>
<img src="logo.png" alt="Site Logo">
<nav>
<!-- Navigation links -->
</nav>
</header>
Was ist ein H1-Tag?
Das H1 ist die Hauptüberschrift, die die Essenz des Inhalts in einem Satz zusammenfasst. Zum Beispiel lautet das H1-Tag für diesen Artikel: „Mastering HTML H1 and Other Heading Tags for Better Search Rankings“. Es hebt hervor, worum es in diesem Blogbeitrag geht und welche Vorteile das Erforschen dieses Themas bietet. Ein weiteres gutes Beispiel für einen H1-Tag in diesem Artikel könnte sein: „HTML Heading Tags Explained: Organize Your Webpage Content Like a Pro“.
Beide Beispiele erklären das Hauptthema des Artikels und sind relevant für den Hauptinhalt der Seite. Das ist wichtig, weil Suchmaschinen beim Crawlen von Seiten das H1 als starken Hinweis darauf verwenden, worum es auf einer Seite geht. Die obigen Beispiele entsprechen auch der Suchintention, also warum Nutzer auf deine Seite kommen und welche Informationen sie dort suchen. In unserem Fall möchten Leser erfahren, was H1- und andere Überschriften-Tags sind und wie man sie richtig verwendet.
H1 vs. H2
Das H1-Tag ist die wichtigste und herausragendste Überschrift auf einer Seite. Die H2-Tags sind dem H1 untergeordnet und werden verwendet, um den Inhalt in logische Abschnitte zu unterteilen. H2-Überschriften sind in der Regel kleiner als das H1, heben sich aber dennoch visuell ab, um den Leser durch den Inhalt zu führen.

Mehrere H2-Tags können (und sollten) auf der gesamten Seite verwendet werden, um eine hierarchische Struktur zu erstellen. Sie helfen dabei, Nutzer und Suchmaschinen durch die Hauptthemen des übergeordneten Themas zu führen, das von der H1-Überschrift abgedeckt wird.
H1 vs. Title-Tag
Das H1-Tag ist ein HTML-Element für die Überschrift der ersten Ebene im Body-Text einer Webseite. Es ist sowohl für Webseiten-Nutzer als auch für Suchmaschinen-Bots sichtbar und wird benötigt, um nicht nur Informationen über den Seiteninhalt bereitzustellen, sondern auch, um die Struktur zu verbessern und das Layout zu optimieren.
Das Title-Tag ist ebenfalls ein HTML-Element, jedoch nicht auf der Seite selbst sichtbar (es wird jedoch angezeigt, wenn du den HTML-Code überprüfst oder über den Tab der Seite fährst). Es wird in den SERPs angezeigt, um Nutzern zu helfen, das richtige Ergebnis für ihre Suchanfrage zu finden. Dieses HTML-Element ist hauptsächlich für Suchmaschinen relevant.
Tipp: Neben dem Title beeinflussen auch visuelle Elemente in den Suchergebnissen die Wahrnehmung deiner Marke – zum Beispiel ein Favicon.
Um Suchmaschinen zusätzlich klar zu signalisieren, welche Version einer Seite indexiert werden soll, solltest du auch den Canonical-Tag korrekt einsetzen – besonders bei ähnlichen oder mehrfach vorhandenen Inhalten. Für mehrsprachige oder internationale Websites ist es außerdem wichtig, hreflang-Tags korrekt zu verwenden, um Nutzern die passende Sprach- oder Länderversion anzuzeigen.

Hier ist die Faustregel für die Erstellung dieser Tags: Verwende Fokus-Keywords in verschiedenen Variationen, die das zentrale Thema deines Artikels oder den Inhalt der Seite treffend beschreiben.
Beispiel:
H1: „Google’s featured snippets: The biggest slice of the SERP pie?“
Title: „Featured Snippets: Types, Benefits, and Ways to Optimize for Them“
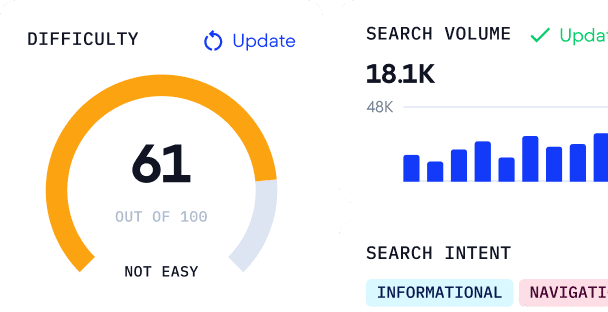
Um diese Aufgabe zu erleichtern, kannst du unseren Keyword Generator nutzen. Öffne das Modul Keyword Research, gib ein Seed-Keyword ein (die allgemeinste und kürzeste Phrase, die deine Seite treffend beschreibt), und wähle das Land aus, das dich interessiert.
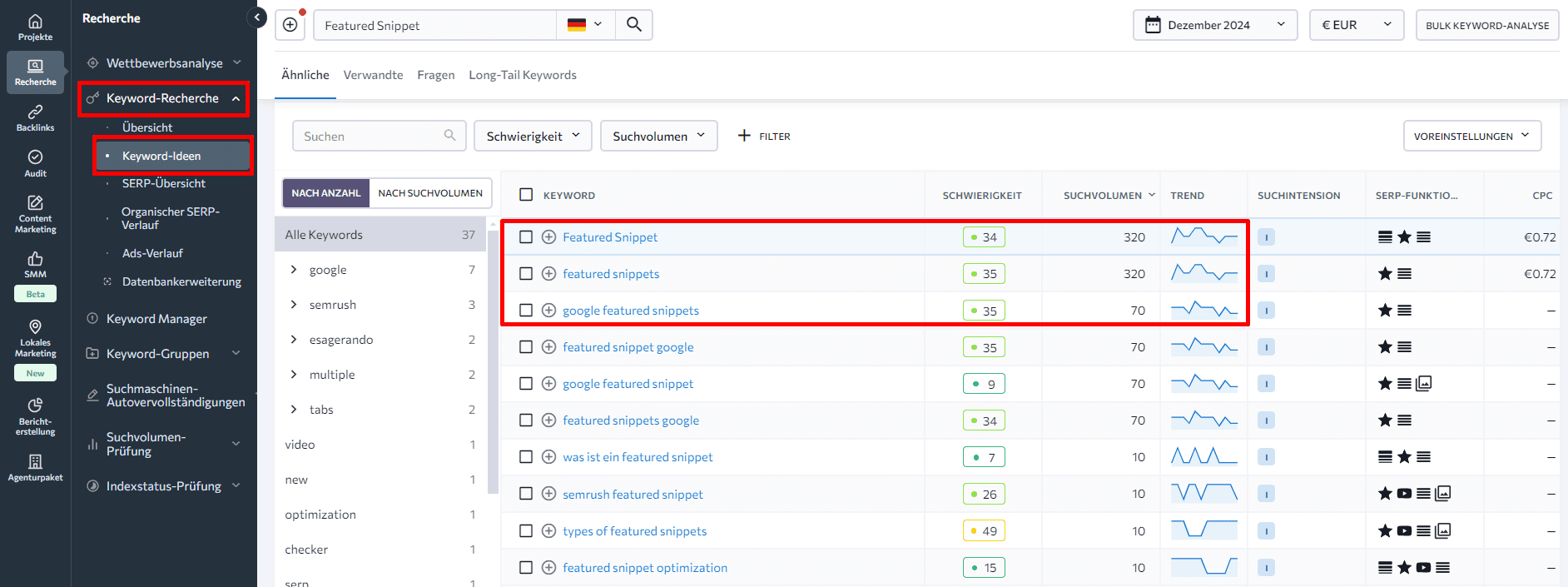
Gehe zum Bericht Keyword Suggestions und den Tabs Similar und Related, um die zwei relevantesten Keywords mit dem höchsten Suchvolumen zu finden (wähle dabei solche mit niedrigerer Schwierigkeitsbewertung unter den Keywords mit hohem Suchvolumen). Vermeide einwortige Suchbegriffe, da diese in der Regel eine unklare Suchintention haben.
Die zwei Keywords im untenstehenden Screenshot scheinen eine gute Wahl für unseren Blogartikel über Featured Snippets zu sein.

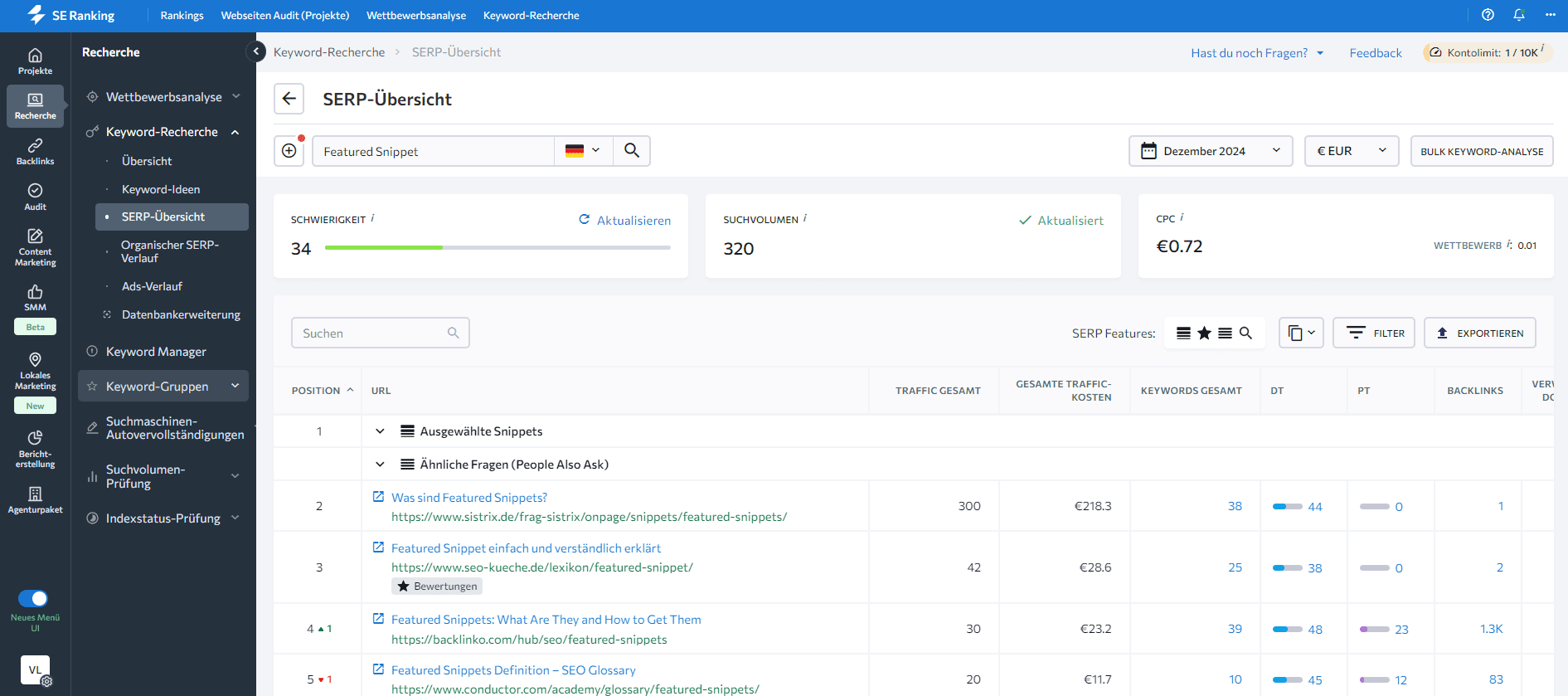
In diesem Modul kannst du auch die Top-10 organischen Ergebnisse für diese Suchanfragen überprüfen, um einen Eindruck davon zu bekommen, welche H1-HTML-Tags sie verwenden. Tipp: Wirf zuerst einen schnellen Blick auf ihre Titel.

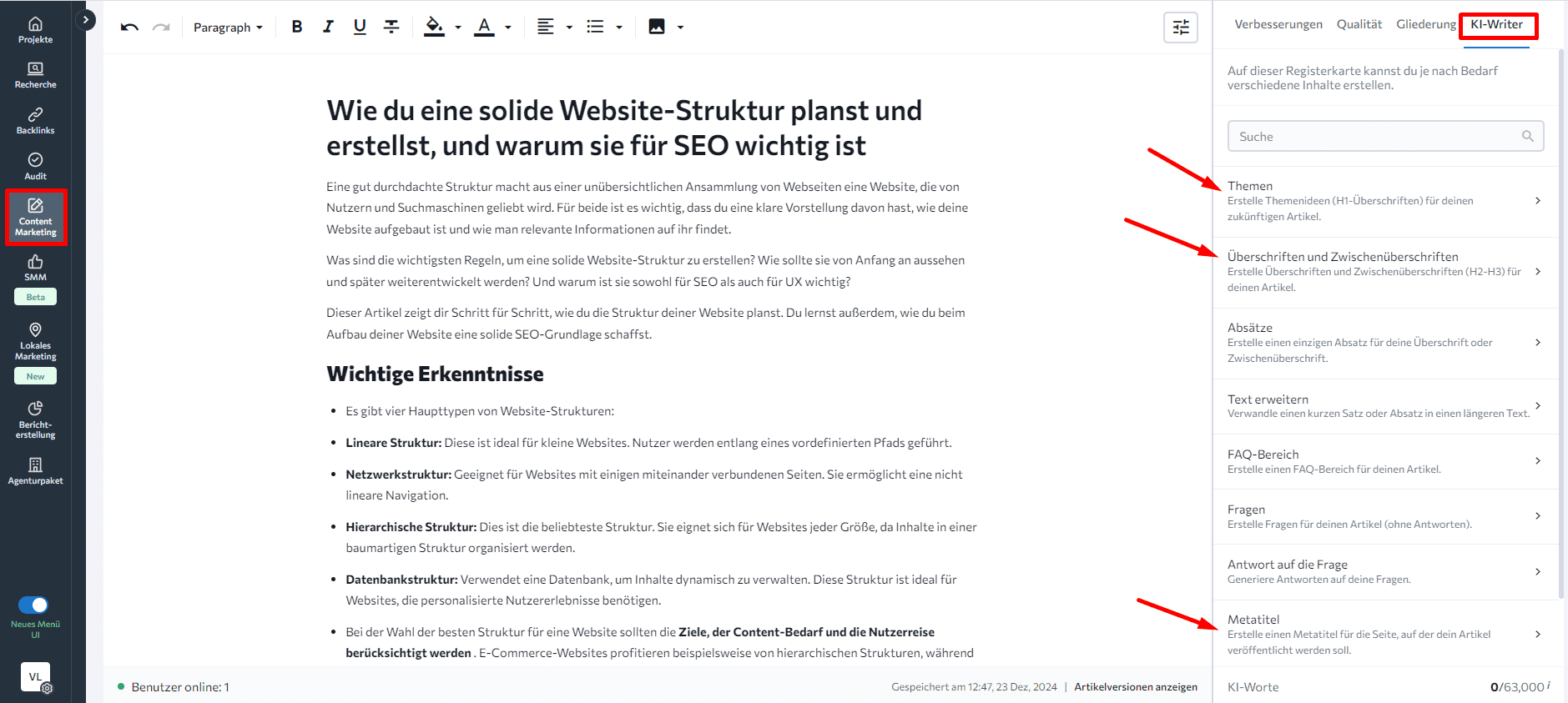
Wenn du Unterstützung bei der Erstellung von H1- oder Title-Tags benötigst, kannst du auch den KI Text Generator von SE Ranking verwenden. Neben der Hilfe bei der Erstellung von SEO-Briefings und der Generierung hochwertiger Texte ermöglicht er dir, H1-Überschriften, Unterüberschriften und Title-Tags in wenigen Klicks basierend auf deinem Ziel-Keyword zu erstellen.

Warum solltest du Überschriften verwenden?
Überschriften-Tags bieten Webseiten zwei wesentliche Vorteile: Lesbarkeit und Hierarchie. Sie erfüllen zwei Hauptaufgaben: eine positive Nutzererfahrung sicherzustellen und Such-Bots dabei zu helfen, deine Inhalte besser zu verstehen.
Schauen wir uns diese Aufgaben genauer an.
Überschriften-Tags verbessern die Nutzererfahrung
Überschriften-Tags erhöhen die Lesbarkeit deiner Inhalte und erleichtern es den Menschen, diese zu erfassen. Da 43 % der Menschen Inhalte nur überfliegen, um herauszufinden, ob sie die gesuchten Informationen enthalten, ist es essenziell, ihnen Orientierungspunkte zu bieten. Mit passenden Überschriften können Menschen Inhalte schnell überfliegen und feststellen, ob sie die gewünschten Informationen finden.
Außerdem helfen Überschriften Lesern, den Überblick zu behalten, falls sie unterbrochen werden. Dies kann dazu führen, dass sie länger auf deiner Seite bleiben.
Zuletzt ist die Struktur von HTML-Überschriften auch entscheidend, um sehbehinderten Menschen das Lesen digitaler Inhalte zu erleichtern. Da H-Tags in HTML geschrieben sind, kann assistive Technologie für Screenreader die Struktur jeder Webseite interpretieren und sie behinderten Nutzern vorlesen. Zusätzlich bieten Screenreader Abkürzungen, mit denen Nutzer einfach zwischen Überschriften navigieren können, was die Bedienung erleichtert.
h1, h2, h3 und andere Überschriften helfen Suchmaschinen, deine Seite zu verstehen
Gut geschriebene Überschriften-Tags erleichtern es Suchmaschinen, das Hauptthema und die Struktur einer Seite zu verstehen. Bing hat bestätigt, dass sie dies tun, und während einer Google-Webmaster-Hangout-Sitzung erklärte John Mueller, dass Google H-Tags verwendet, um die Struktur des Textes auf einer Seite besser zu verstehen – und dass sie zu den Ranking-Faktoren gehören, die Google verwendet.
H-Tags helfen Crawlern dabei zu verstehen, zu welcher Kategorie die Seite gehört und welche Suchanfragen sie möglicherweise beantworten kann. Eine klare und gut strukturierte Seitenhierarchie kann Google also dabei helfen, zu verstehen, wann eine Seite in den Suchergebnissen angezeigt werden soll. Zudem macht sie die Seite für Featured Snippets qualifizierbar.
Google kann auch deine HTML-Überschriften verwenden, wenn Inhalte für Featured Snippets extrahiert werden.
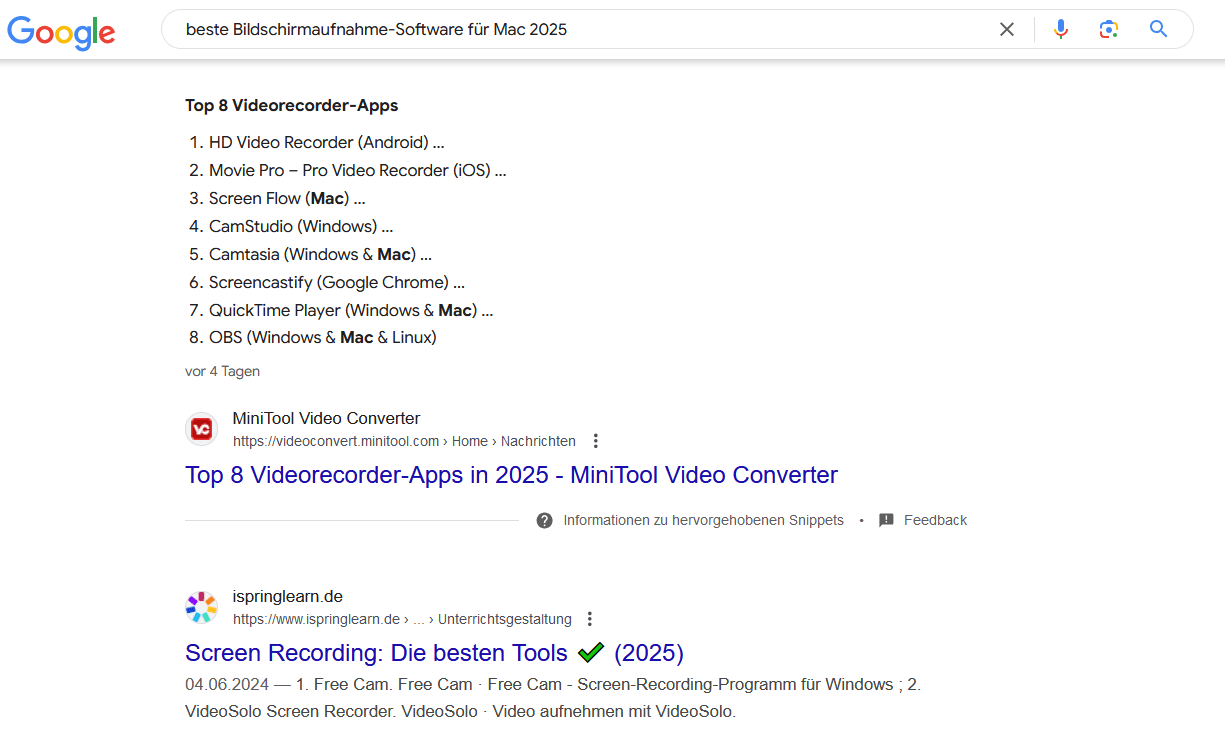
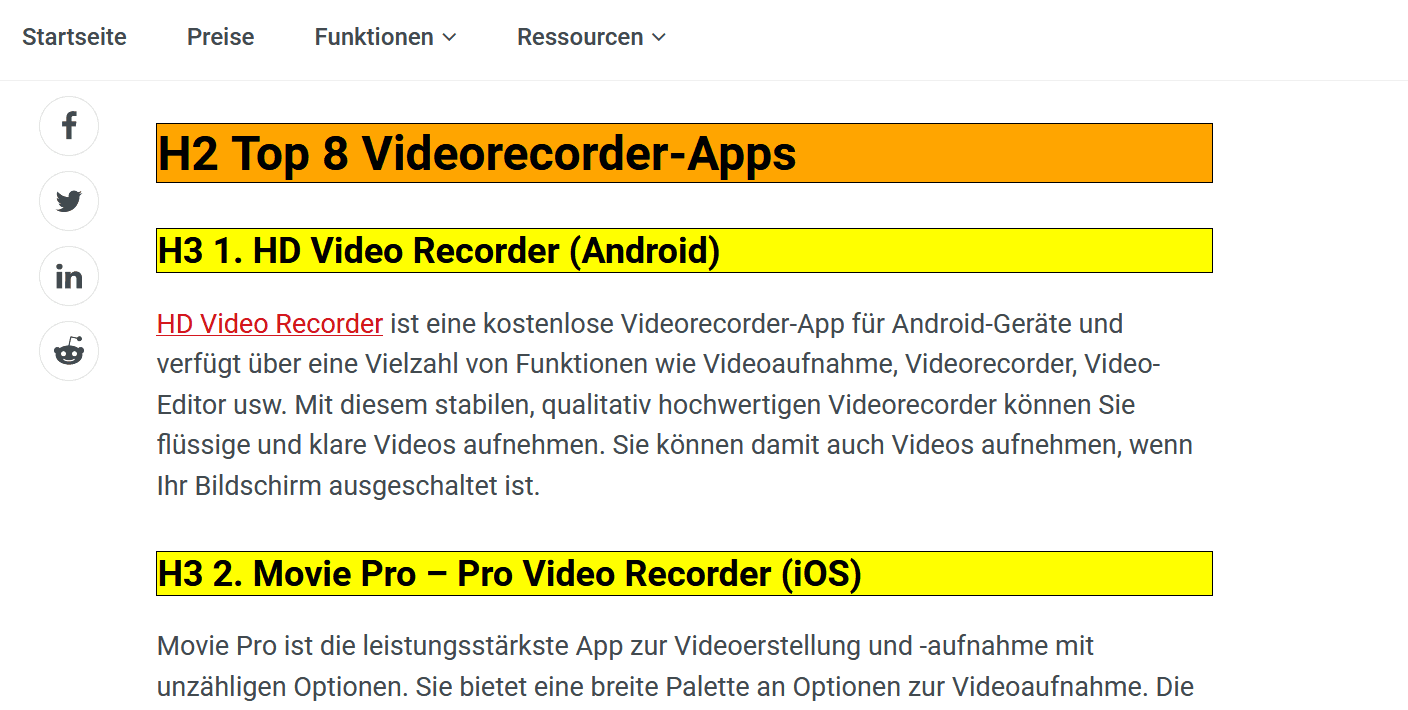
Ein Beispiel: Die Suchanfrage „beste Bildschirmaufnahme-Software für Mac 2025“ ist eine Art von Frage, die sich am besten in einem Blogbeitrag im Listenformat beantworten lässt. Solche Seiten sind normalerweise so strukturiert, dass sie ein einzelnes <h1>-Tag enthalten, gefolgt von einer Liste von Elementen, die in <h2>-Tags eingebettet sind. Alternativ kannst du ein <h2>-Tag direkt nach dem <h1>-Tag verwenden und erst danach eine Liste von Elementen mit <h3>-Tags kennzeichnen.

Und du kannst auf der Seite selbst sehen, dass die Überschrift „Die 10 besten Bildschirmrekorder für Mac-Nutzer im Jahr 2025“ in ein <h2> eingebettet ist und die Liste der Bildschirmaufnahme-Software-Lösungen in <h3>.

Die Verwendung von HTML-H-Tags trägt nicht nur zur SEO bei, sondern hilft auch dabei, qualitativ hochwertige Inhalte mit guter Lesbarkeit zu erstellen.
Best Practices für die Verwendung von Überschriften-Tags
Um eine Chance auf hohe SEO-Rankings zu haben, solltest du deine HTML-H-Tags unbedingt optimieren. Hier sind einige bewährte SEO-Praktiken zur Erstellung effektiver HTML-Überschriften:
Fokus auf das <h1>-Tag
Auch wenn du organisch ranken kannst, ohne H-Tags zu verwenden, wäre das eine riesige verpasste Chance und würde zu einem unvollständigen SEO-Profil führen. Da das <h1>-Tag den Inhalt einer Seite klar beschreiben soll, muss es:
- die gleiche Suchintention wie der Hauptinhalt fokussieren
- natürlich und organisch geschrieben sein
- ganz oben auf der Seite platziert werden
- sich vom Meta-Title-Tag unterscheiden und einzigartig auf der gesamten Website sein
- ein Fokus-Keyword enthalten
- keine Inline-Stile verwenden
- pro Seite nur einmal verwendet werden
Wenn du prüfen möchtest, ob dein Titel in der richtigen Länge angezeigt wird und perfekt mit deiner Beschreibung harmoniert, nutze den SEO Titel Länge und Description Checker. Damit stellst du sicher, dass deine Meta-Tags suchmaschinenfreundlich und ansprechend für Nutzer sind.
Vergiss nicht, Googles Empfehlungen für Überschriften zu prüfen und dich daran zu orientieren, wenn du deine erstellst.
Jetzt fragst du dich vielleicht: Kann ich zwei oder mehr H1-Tags verwenden?
Technisch gesehen ist es in HTML5 akzeptabel, mehrere <h1>-Tags auf einer einzigen Webseite zu verwenden. John Mueller hat zudem bestätigt, dass die Verwendung mehrerer <h1>-Tags akzeptabel ist und sich nicht negativ auf die SEO deiner Seite auswirkt.

Obwohl mehr als ein <h1>-Tag offiziell kein Problem darstellt, gibt es zwei Möglichkeiten, wie Google mit diesem Szenario umgehen könnte:
- Mehr Gewichtung für das erste <h1>-Tag: Bing hat bestätigt, dass es dies so handhabt.
- Gleiche Gewichtung für alle <h1>-Tags auf der Seite: Dies kann jedoch zu einer insgesamt geringeren Wertigkeit führen.
Das ist besonders häufig bei Single-Page-Websites der Fall, wo es sogar empfohlen wird, für jeden Abschnitt einen H1-Tag zu verwenden, da diese wie separate Seiten behandelt werden. Für Websites mit mehreren Seiten halten sich jedoch einige SEOs an ein einziges <h1>-Tag pro Seite, um das Hauptthema klar zu definieren und Verwirrung zu vermeiden.
Manchmal wiederholen Content-Ersteller einfach den Title-Tag anstelle eines spezifischen <h1>-Tags, was eine große vertane Chance ist. Stelle daher sicher, dass du beide verwendest und sie unterschiedlich sind.
Richtige Verwendung von <h2>- bis <h6>-Tags
Deine H2- bis H6-Überschriften sollten als Gliederung für eine Webseite dienen. Ähnlich wie beim Schreiben eines Aufsatzes gehören die Hauptpunkte in H2-Tags, während Unterpunkte des Inhalts in H3-Tags und so weiter eingefügt werden.
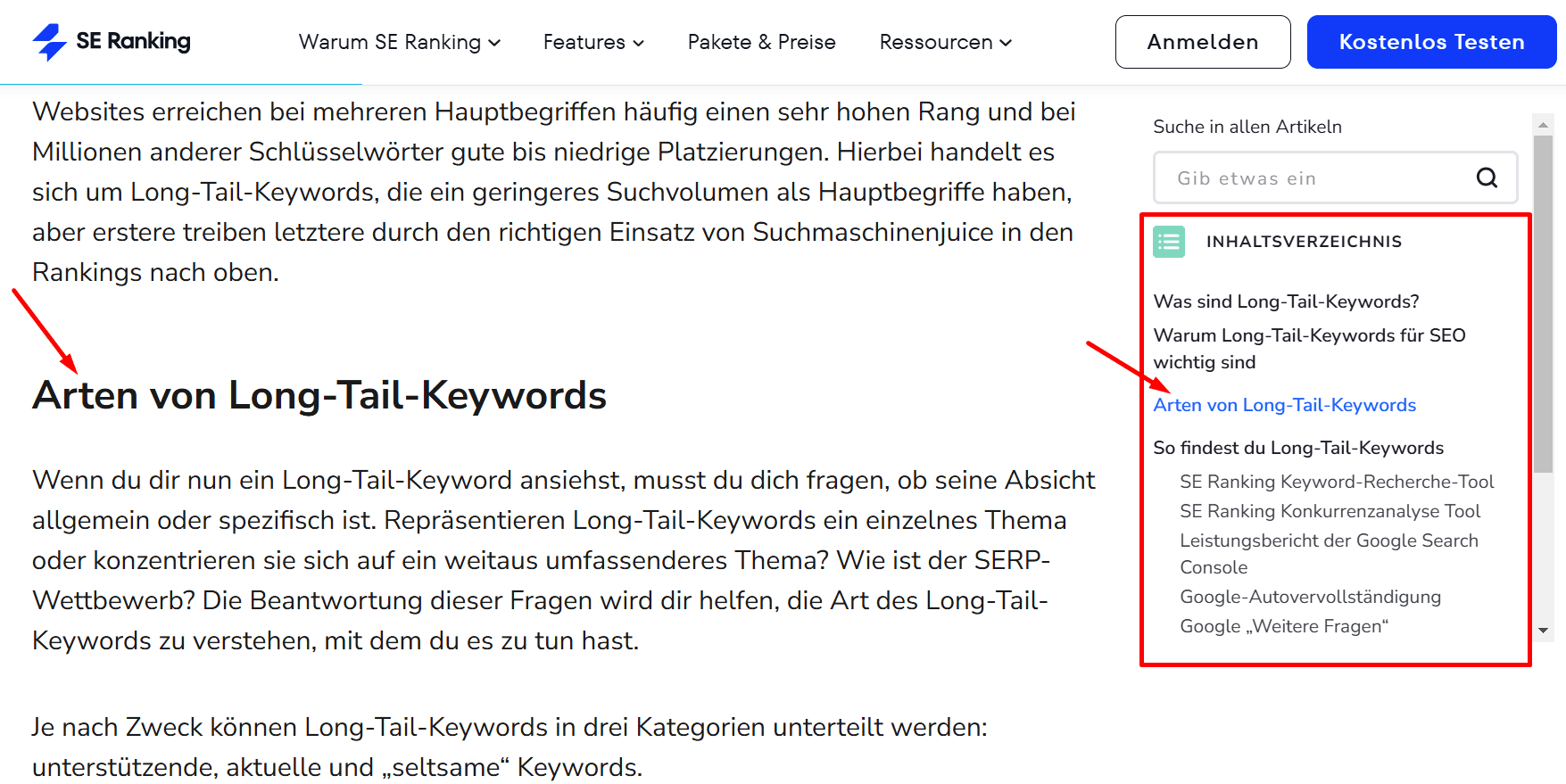
Es ist auch keine Überraschung, dass, wenn eine Seite ein Inhaltsverzeichnis hat, dieses aus den Überschriften der Seite bestehen sollte (beginnend mit H2).

Es ist üblich, <h2>- und <h3>-Tags zu verwenden, während <h4>-Tags selten genutzt werden, ganz zu schweigen von <h5>- und <h6>-Tags.
Hier sind die Best Practices für die richtige Verwendung von <h2>- bis <h6>-Überschriften-Tags:
- Verwende so viele <h2>-Tags, wie du benötigst, um die verschiedenen Inhaltsabschnitte einer Seite zu markieren. Es ist üblich, alle 200–500 Wörter ein <h2>-Tag einzufügen, damit der Text besser strukturiert wirkt.
- Halte sie thematisch relevant und achte darauf, dass sie natürlich klingen.
- Verrate nicht alle Details in den Überschriften, sondern nutze sie, um das Interesse der Leser zu wecken, damit sie neugierig genug sind, den nächsten Abschnitt zu lesen.
- Bewahre die Hierarchie der Überschriften und überspringe keine Ebenen.
- Optimiere alle HTML-Überschriften für Featured Snippets, fast so, als wären sie eine Sammlung von FAQs.
<h2>- bis <h6>-Tags eignen sich hervorragend zur Organisation von umfangreichen Inhalten, wie z. B. Case Studies oder „How-tos“.
Um das Thema von Webseiten sowohl für Nutzer als auch für Suchmaschinen besonders klar zu machen, solltest du Suchbegriffe in deinen Überschriften verwenden, um deine Chancen zu erhöhen, in den Suchergebnissen aufzutauchen. Es ist jedoch nicht zwingend erforderlich, Keywords in ihnen zu verwenden, da Crawler Synonyme und kontextuelle Definitionen verstehen können, um den Inhalt zu erfassen.
Stopfe deine Überschriften-Tags nicht mit Keywords voll
Wenn du dich dennoch dazu entscheidest, Keywords in deinen Überschriften zu verwenden, vermeide Keyword-Stuffing. Dazu gehört, dieselben Wörter oder Phrasen in deinen H-Tags so häufig zu wiederholen, dass es für den Leser unnatürlich klingt. Suchmaschinen sind inzwischen sehr gut darin, Keyword-Stuffing zu erkennen und sehen diese manipulative Taktik, um besser zu ranken, als negativ an.
Schauen wir uns einige Beispiele für HTML-H1-Tags an:
<h1>Buy Cheap Running Shoes, Discount Running Shoes, Running Shoes Sale</h1>
Diese H1-Überschrift wiederholt das Keyword „running shoes“ auf unnatürliche Weise.
<h1>Top Deals on Running Shoes for Every Athlete</h1>
Diese Überschrift klingt natürlich. Sie ist ansprechend und enthält das relevante Keyword, ohne es zu überladen.
Überprüfung deiner Überschriften
Es gibt verschiedene Möglichkeiten, Überschriften zu überprüfen, darunter manuelle Überprüfungen mit Browser-Inspektionsfunktionen, Quellcode und WordPress sowie automatisierte Audits mit Plattformen wie SE Ranking. Wir werden alle Optionen unten besprechen.
Überprüfe deine H1- und andere HTML-Überschriften mit den automatisierten Lösungen von SE Ranking
Bei SE Ranking haben wir zwei Tools entwickelt, die deine gesamte Website sowie einzelne Webseiten automatisch scannen. Schauen wir uns an, was jedes dieser Tools leisten kann und wie du On-Page-SEO durchführen kannst, um Fehler in deinen H-Tags zu erkennen.
Website Audit
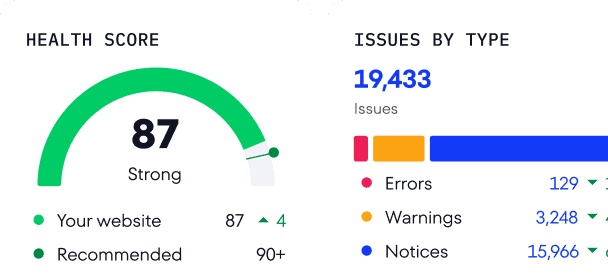
Um umfassende Website-Audit-Berichte zu erhalten und deine Überschriften schnell zu überprüfen, nutze das Website Audit Tool von SE Ranking. Das Tool liefert dir eine Liste deiner Seiten zusammen mit ihren H1- und H2-Tags und weist automatisch auf Probleme mit deinen HTML-Überschriften hin. Du erhältst außerdem Anleitungen, wie du diese beheben kannst.
Übrigens kannst du die kostenlose Testversion nutzen, um alle Funktionen des Tools auszuprobieren.

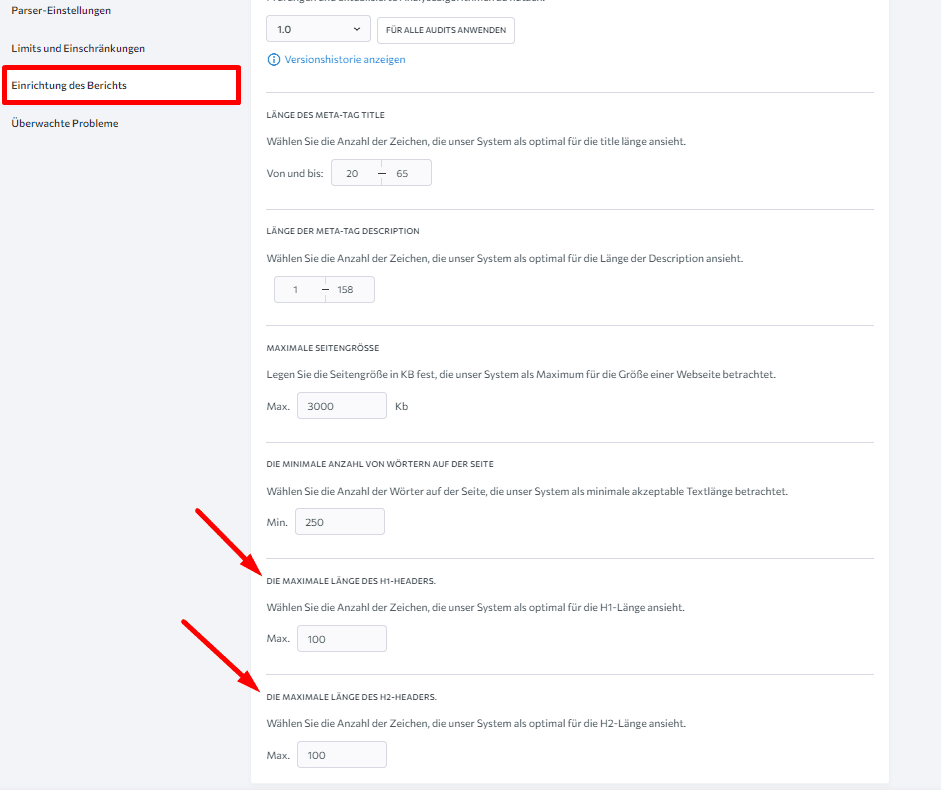
Während die voreingestellte Begrenzung für die Länge von <h1>- und <h2>-Tags auf 100 Zeichen festgelegt ist, ermöglicht das Tool eine Anpassung, sodass du diese leicht ändern kannst, wenn du mit längeren oder kürzeren Überschriften gute Ergebnisse erzielst. Auf diese Weise wird der Audit es nicht als Fehler betrachten, wenn deine Tags die 100-Zeichen-Grenze überschreiten oder darunter liegen.

Lerne in unserem neuen Leitfaden, wie du eine Website richtig auditierst, und erhalte eine Checkliste mit allen grundlegenden Schritten.
On-Page SEO Checker
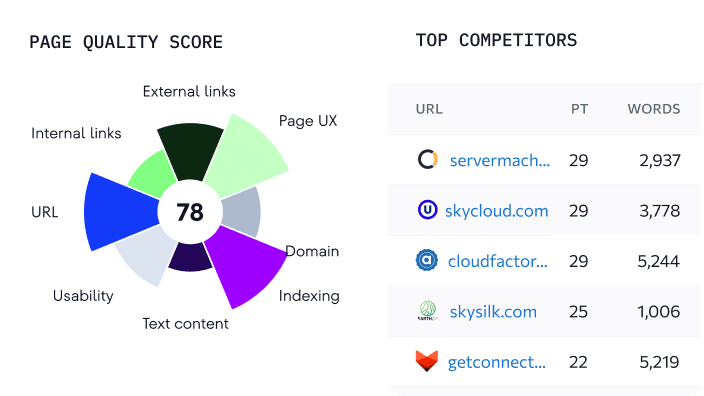
Eine alternative Lösung besteht darin, einen On-Page-SEO-Check für eine bestimmte Webseite durchzuführen und eine umfassende Analyse aller Überschriften vorzunehmen. Das kannst du mit dem On-Page SEO Tool von SE Ranking tun. Dieses Tool kann eine spezifische Webseite in Bezug auf die Ziel-Suchanfrage auditieren und liefert detaillierte Einblicke durch eine umfassende SERP-Analyse. Außerdem überprüft das Tool jedes H-Tag auf deiner Seite.
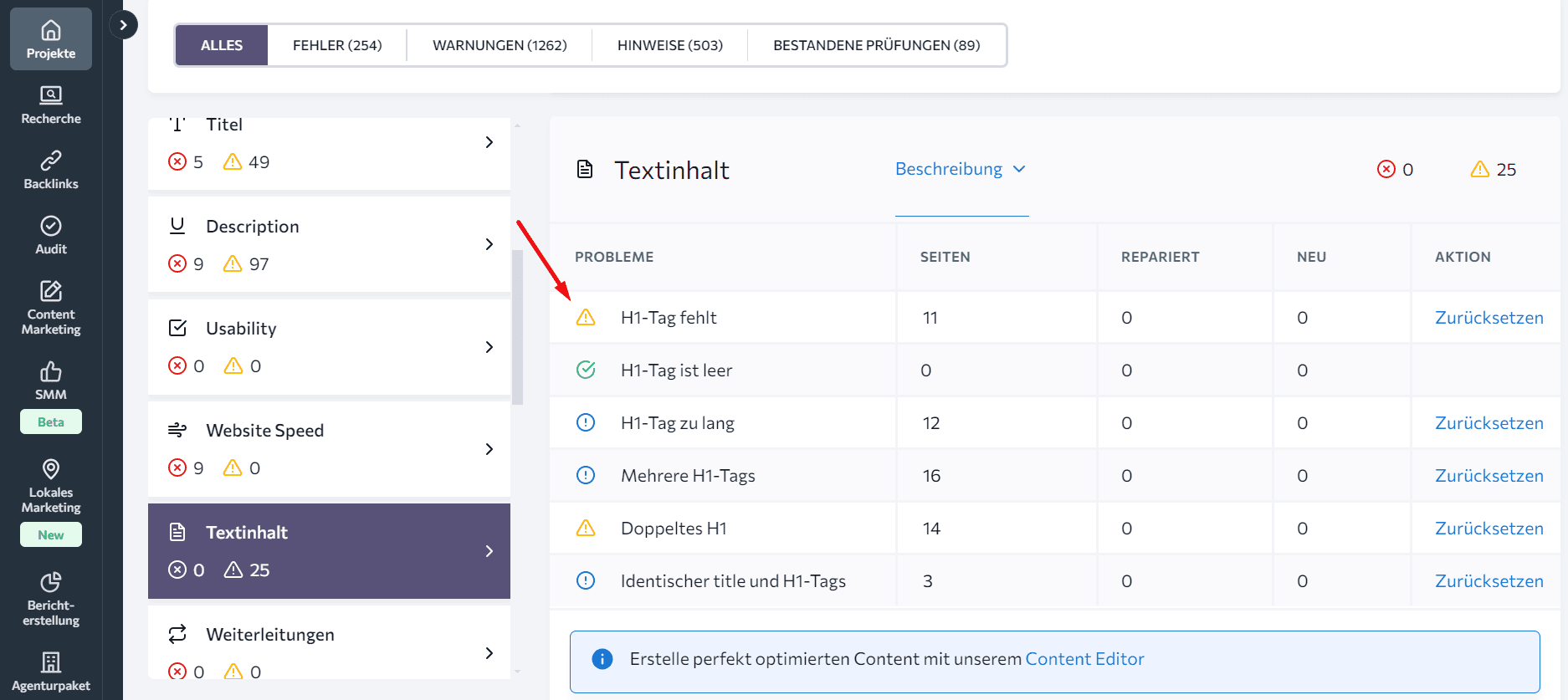
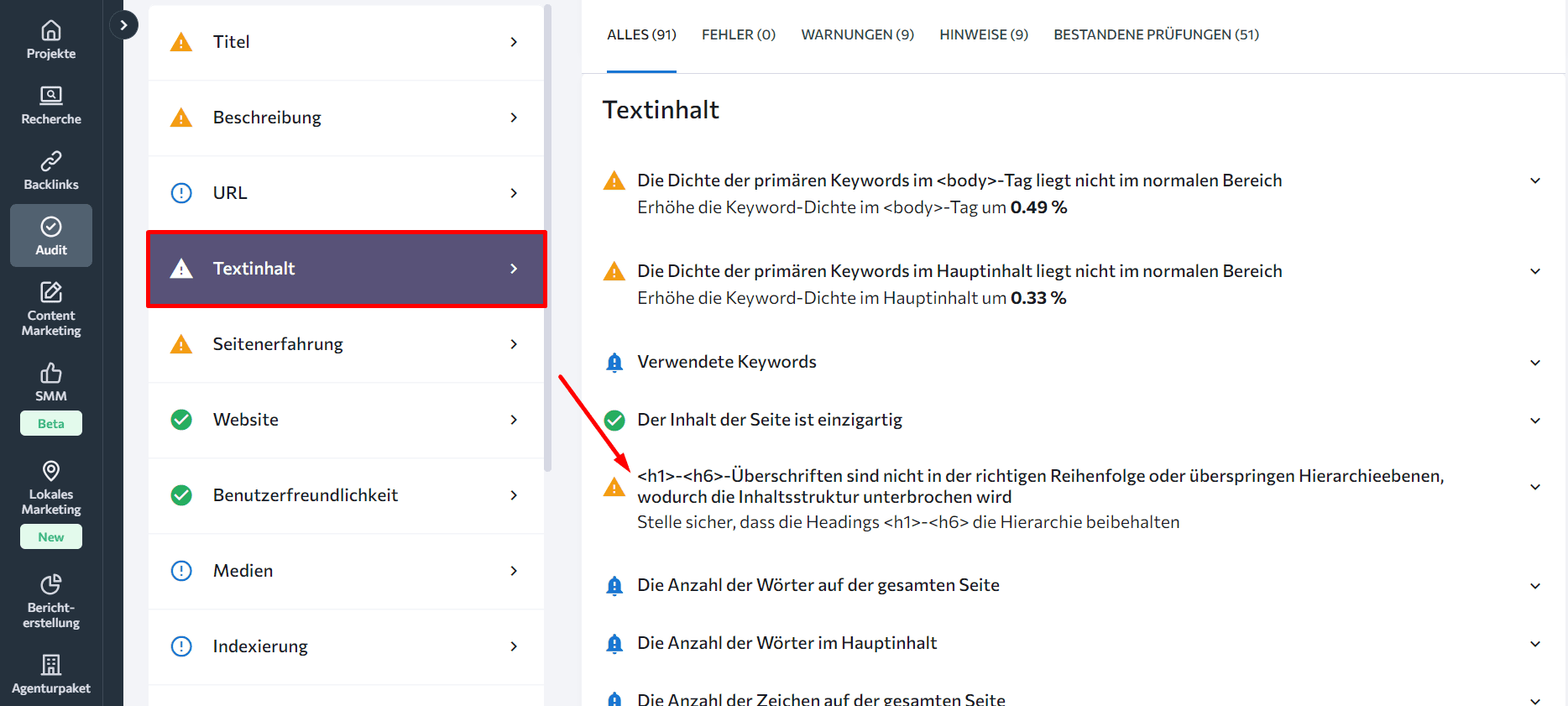
Im Tab On-Page SEO Audit findest du einen separaten Bereich namens Text Content, der sich der Analyse von Textinhalten, einschließlich HTML-Überschriften-Tags, widmet.

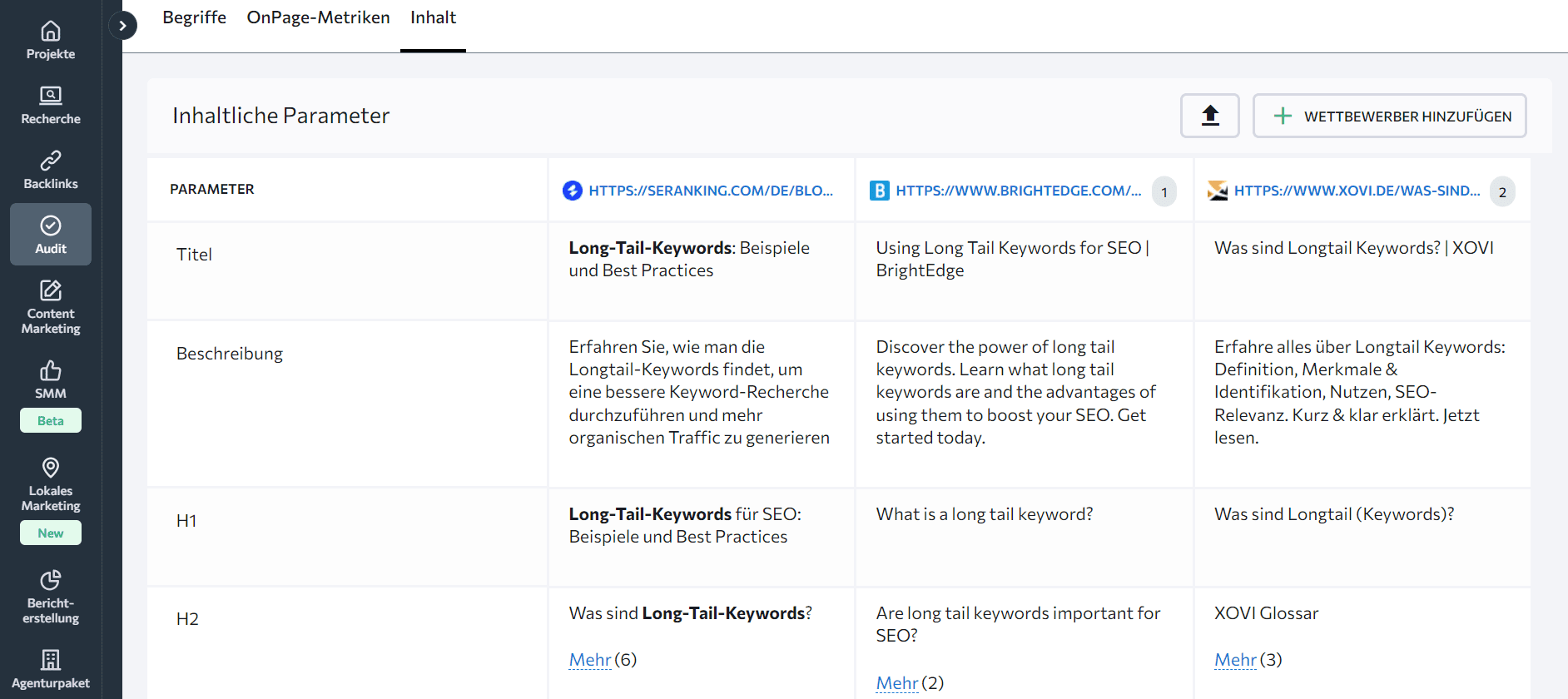
Darüber hinaus gehe zum Bereich Competitive Comparison und finde dort den Tab Content. Hier kannst du alle Überschriften überprüfen, die deine Haupt-SERP-Konkurrenten verwenden.

Abgesehen davon bewertet dieses Tool auch mehrere andere Elemente des On-Page-SEOs, darunter die Beschreibung, URL, Inhalte, Bilder, interne Verlinkung, Seitenerfahrung und mehr, was deine Bemühungen im Bereich On-Page-SEO erheblich unterstützen kann.
Inspektion eines HTML-Elements
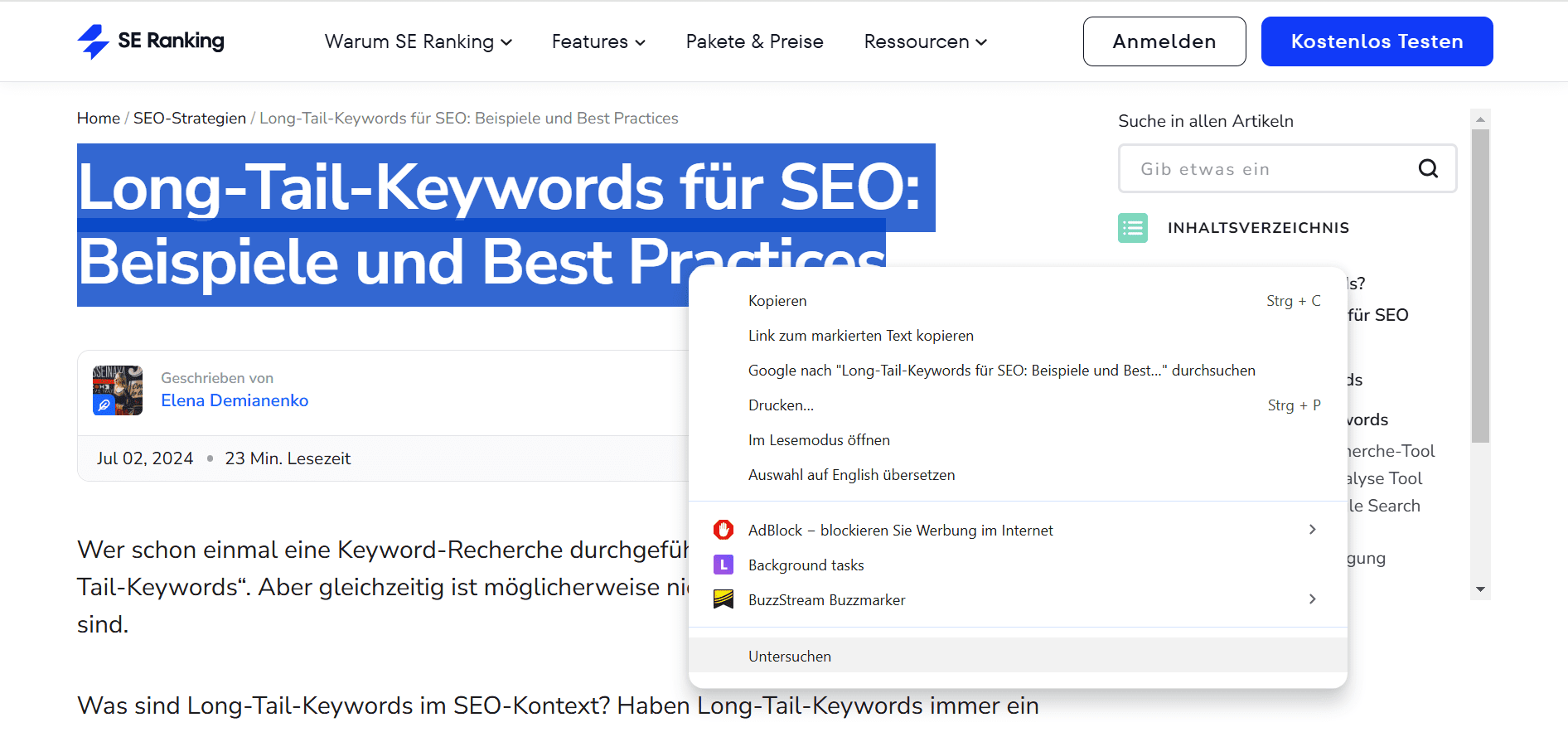
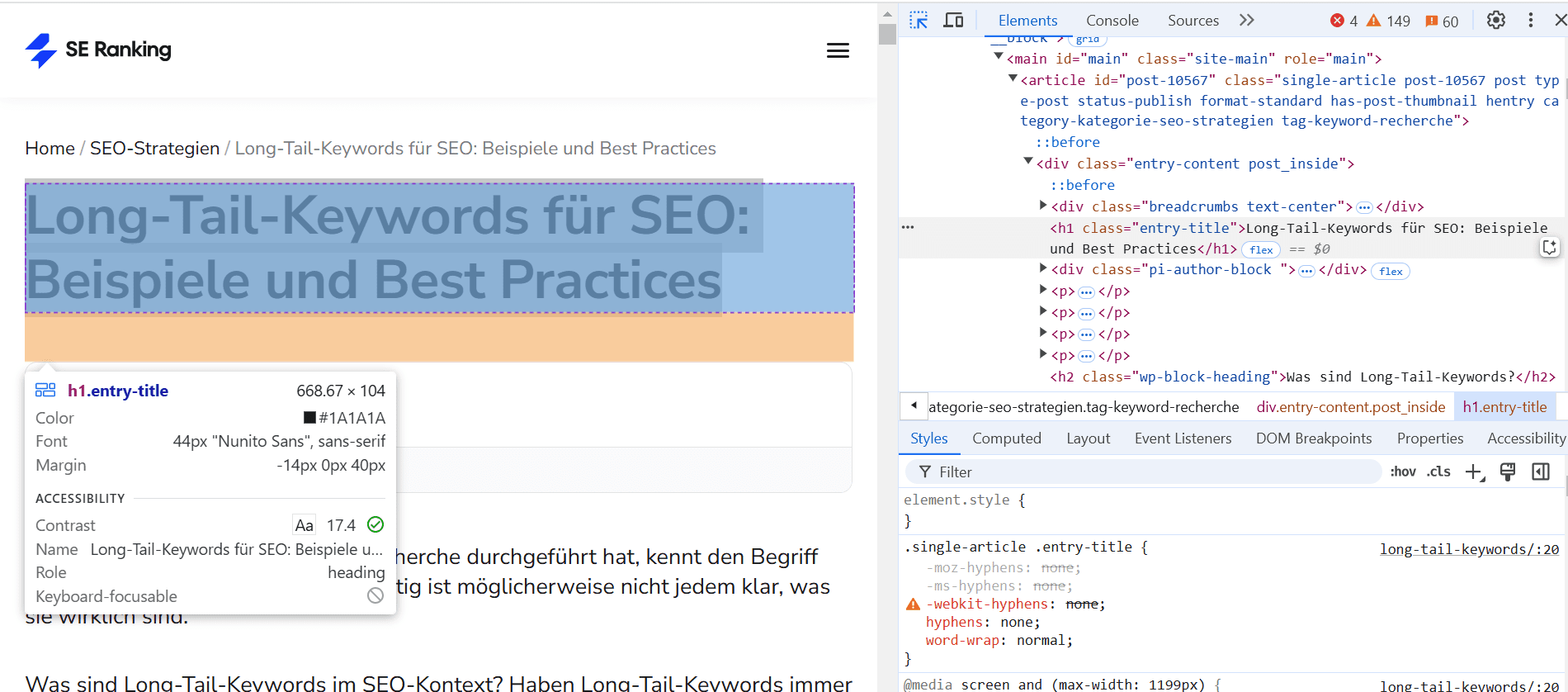
Wenn du Browser wie Google Chrome verwendest, klicke mit der rechten Maustaste auf ein Element und wähle „Untersuchen“ aus.

Dadurch wird ein Panel geöffnet, in dem du sowohl die HTML- als auch die CSS-Informationen für das ausgewählte Element anzeigen kannst. Schau einfach nach, ob irgendwo in der Nähe ein <h*>-Tag vorhanden ist.

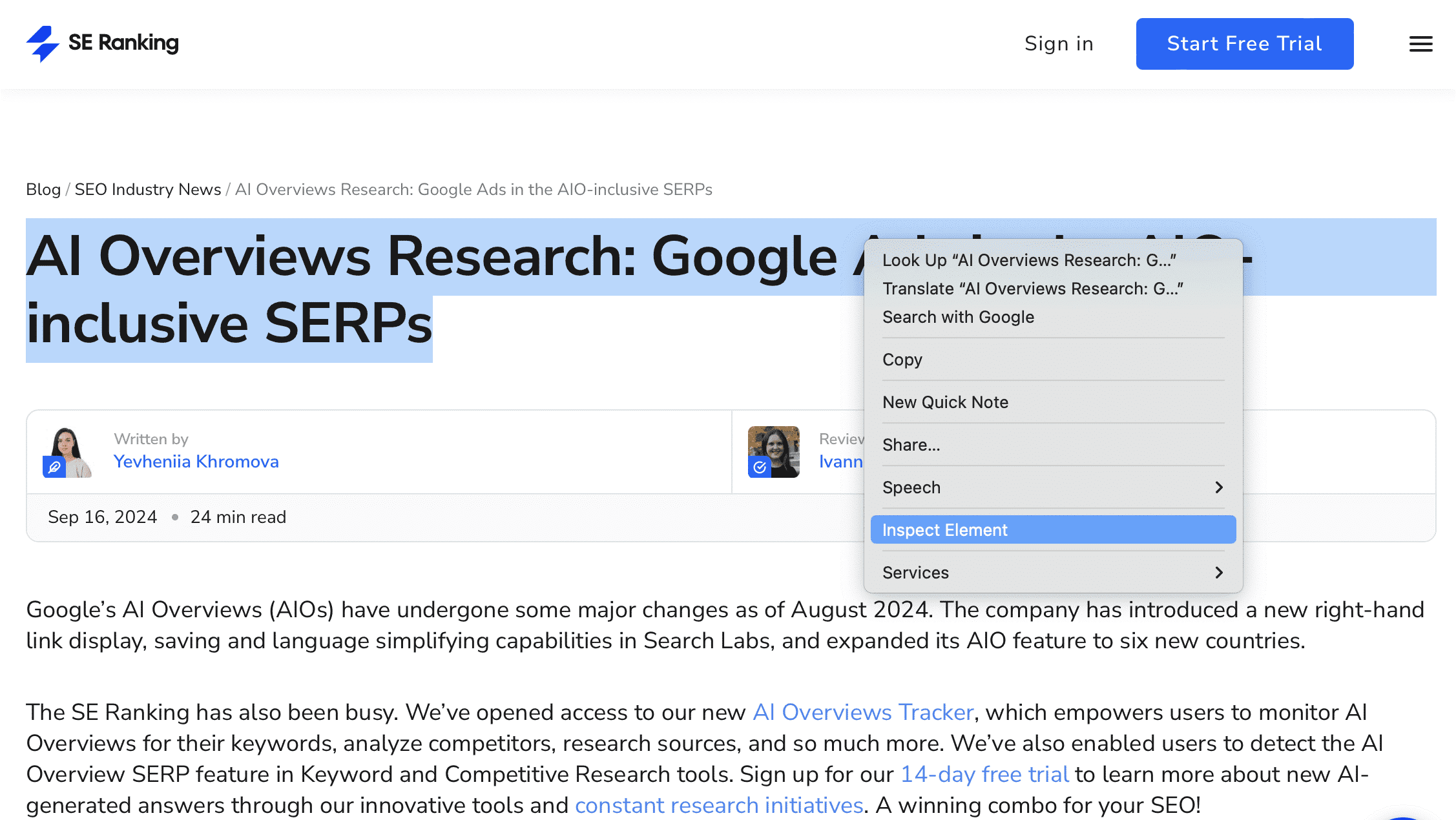
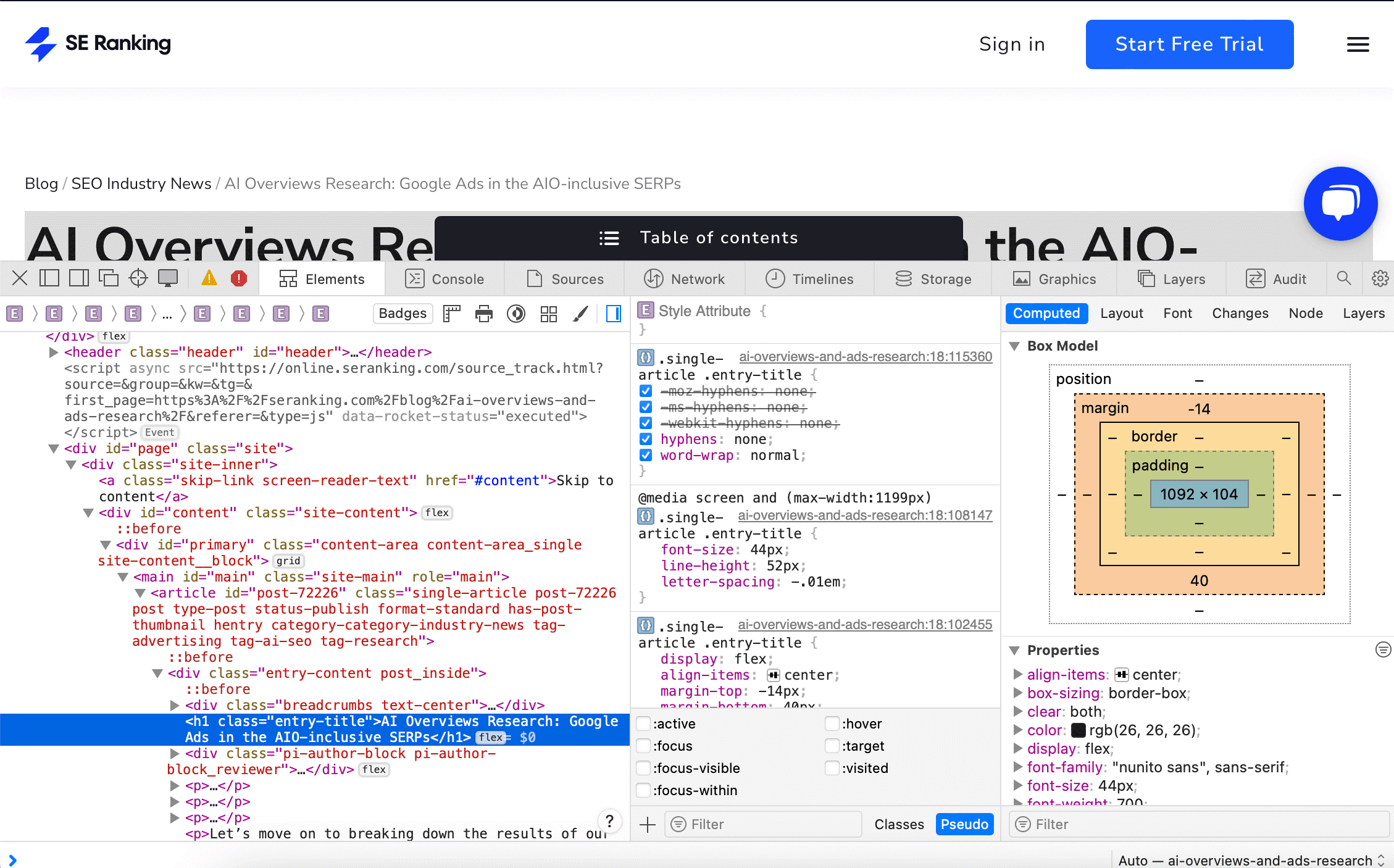
Wenn du den Safari-Browser verwendest, kannst du die gleichen Schritte ausführen, außer dass diese Funktion in Safari „Element untersuchen“ heißt.

Nach dem Klicken öffnet sich ein ähnliches Konsolenfenster, in dem du das hervorgehobene Element überprüfen kannst.

Analyse des Quellcodes
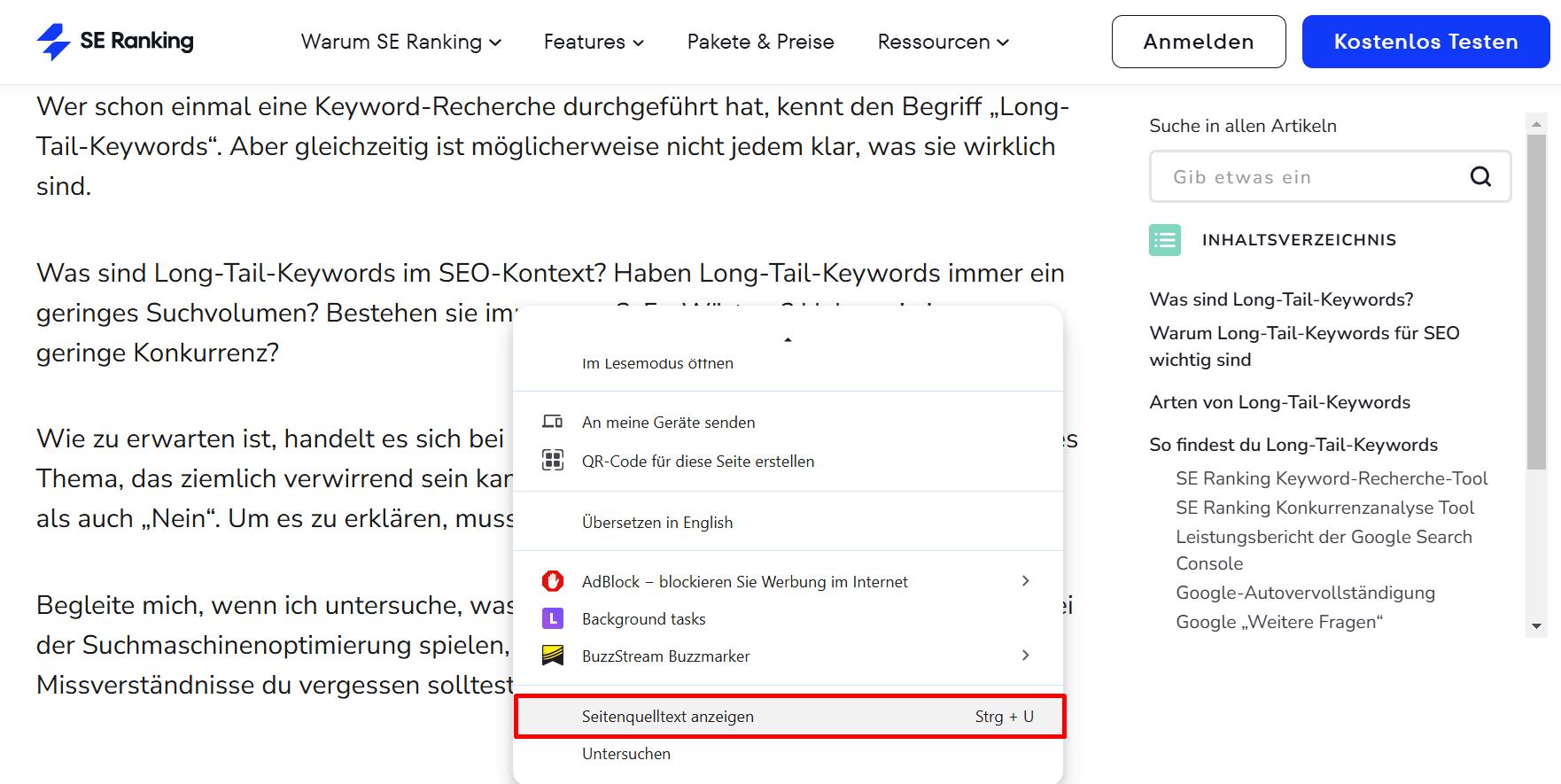
Wenn du Google Chrome verwendest, klicke mit der rechten Maustaste auf eine HTML-Seite und wähle „Seitenquelltext anzeigen“ aus.

Im Fenster oder Panel, das sich öffnet, benutze CTRL+F bzw. ⌘ Cmd+F, um das H-Tag einzugeben, nach dem du suchst. Wenn es nicht vorhanden ist, weißt du, was zu tun ist: Zurück ans Reißbrett.

Der Vorgang ist derselbe, aber wenn du mit der rechten Maustaste auf eine HTML-Seite klickst, musst du „Seitenquelltext anzeigen“ auswählen und dann nach deiner Überschrift suchen.
Abschließende Gedanken
Verwende HTML-Überschriften-Tags, um Inhalte zu strukturieren und Abschnitte auf deiner Webseite zu trennen. Das verbessert die Nutzererfahrung deiner Leser und steigert die Lesbarkeit sowie die Zugänglichkeit deiner Inhalte. Befolge die in diesem Artikel beschriebenen Best Practices für maximale Wirkung und vergiss nicht, die Tools von SE Ranking zu nutzen, um deine Überschriften zu überprüfen.
Bleib dran für weitere spannende Artikel zum Thema SEO in unserem Blog!