Website-Geschwindigkeit und Page Experience: Was für SEO wirklich zählt
Die Zeit, die eine Website zum Anzeigen ihrer Inhalte benötigt, spielt eine entscheidende Rolle dabei, wie die Nutzer damit interagieren. Zwar ist die Ladegeschwindigkeit einer Seite natürlich mit der User Experience verbunden, doch wie wichtig ist sie wirklich für die Sichtbarkeit in den Suchergebnissen und Rankings? Google und andere Suchmaschinen liefern wenig Klarheit darüber, wie sie die Geschwindigkeitsparameter genau messen und welchen Stellenwert die Seitengeschwindigkeit im Ranking einnimmt.
Nun können wir jedoch mit Sicherheit sagen, dass die Page Experience oder Nutzerfreundlichkeit von Seiten ein wichtiger Rankingfaktor sein wird. Sie setzt sich aus mehreren technischen Eigenschaften zusammen, die als Core Web Vitals bekannt sind – darunter Aspekte der Ladezeit, der Interaktivität und der visuellen Stabilität. Dabei geht es nicht darum, wie schnell eine Webseite lädt, sondern wie schnell sie den ersten Anzeigebereich rendert.
In diesem Artikel gehen wir auf all diese Begriffe und Aspekte im Detail ein, besprechen weitere Metriken zur Website-Geschwindigkeit und erklären, wie du die Geschwindigkeit und Leistung deiner Website verbessern kannst, um deine SEO positiv zu beeinflussen.
Nutzerfreundlichkeit und Geschwindigkeit: Zwei Faktoren im Gleichgewicht
Google führte das Tool zur Analyse der Website-Performance erstmals 2013 ein: PageSpeed Insights testete eine Seite und lieferte eine Wertung, die Empfehlungen zur Verbesserung enthielt. Doch wie Studien zeigten, war die Wertung weder für die Geschwindigkeitsbewertung noch für die SEO-Ergebnisse besonders genau. Im Jahr 2018 verbesserte Google PageSpeed Insights seine Algorithmen mit Lighthouse und bietet nun objektivere Geschwindigkeitstests an, die Rendering-Fähigkeiten berücksichtigen und somit für die Nutzer hilfreicher sind.
Noch wichtiger ist, dass die Metriken zur Page Experience bald zu einem echten Ranking-Signal werden. Auch die Core Web Vitals werden ein Kriterium dafür sein, ob eine Webseite in den Top-Meldungen (Schlagzeilen) der SERPs erscheint.
Eine schnelle Ladezeit bringt dich in den Rankings nach vorn, aber erst überzeugende Titel und Beschreibungen sorgen dafür, dass Nutzer auch klicken. Mit dem SEO Titel Länge und Description Checker kannst du prüfen, ob deine Snippets optimal formatiert sind und auf jedem Gerät vollständig angezeigt werden.
Vor diesem Hintergrund lässt sich sagen, dass die Verbesserung der Geschwindigkeit deiner Website allein dich nicht an die Spitze bringen wird. Nichtsdestotrotz solltest du daran arbeiten, deinen Besuchern eine angemessene Ladegeschwindigkeit und ein nahtloses Erlebnis zu garantieren. Wenn deine Seiten sehr langsam laden und die Nutzer daran hindern, frei auf der Seite zu navigieren, wirkt sich das natürlich negativ auf deine Performance in der Suche sowie auf deine CTR (Click-Through-Rate) und Konversionsraten aus. Aber es ist das Gleichgewicht zwischen den Geschwindigkeitsparametern deiner Website und der User Experience, das deine Rankings verbessern wird.
Auch wenn wir nicht viel darüber wissen, wie genau andere Suchmaschinen Metriken wie Googles Page Experience Signals bewerten, legen sie alle Wert auf UX. Zur User Experience gehören nicht nur Geschwindigkeit, sondern auch visuelle Orientierungselemente wie ein Favicon, das Nutzer im Tab und in den Suchergebnissen schneller wiedererkennen lässt. In den Bing Webmaster Guidelines heißt es, dass ein „positives Nutzererlebnis“ wichtiger sei als ein schnelleres Laden der Seite. Auch im Yahoo Developer Network wird die Bedeutung von UX betont, wenn es um Geschwindigkeit geht.
Wie eine Website geladen wird
Um die Performance-Metriken einer Website zu verstehen, müssen wir wissen, wie die Inhalte einer Website geladen werden und welche Faktoren diesen Prozess beeinflussen.
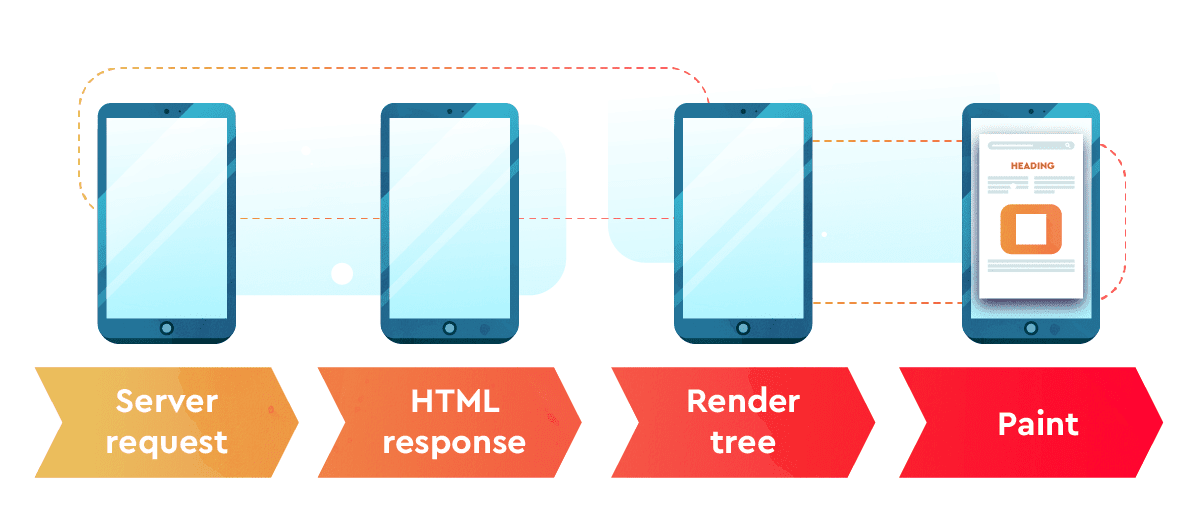
Was innerhalb von Sekunden passieren sollte, ist ein mehrstufiger technischer Prozess:
- Er beginnt mit der ersten Anfrage an den Server, wenn ein Nutzer eine URL eingibt oder auf einen Link klickt.
- Der Server verarbeitet die Anfrage und sendet die HTML-Antwort an den Browser des Nutzers.
- Der Browser erstellt den DOM-Baum (Document Object Model – ein Modell der Seite, das aus HTML-Objekten besteht) und parst die CSS-Attribute, um die Seite zu rendern.
- Der Browser führt den Layoutprozess und das Painting durch und platziert Elemente und Stile an den richtigen Stellen auf der Seite.

Website-Geschwindigkeit- und Page Experience-Parameter
Page Experience Signals bewerten, wie Nutzer eine bestimmte Website wahrnehmen und mit ihr interagieren. Natürlich gibt es auch design- und inhaltsbezogene Faktoren, die die User Experience beeinflussen, aber die Page Experience konzentriert sich auf die technischen Parameter, die die Grundlage für alle anderen Faktoren bilden. Einer der wichtigsten Aspekte ist die Ladegeschwindigkeit der Seite. Mit SE Rankings Tools kannst du die Website Geschwindigkeit testen, um sicherzustellen, dass deine Seite technisch optimal aufgestellt ist.
Zu den Page Experience Signals gehören:
- Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Diese Metriken stehen jeweils für die Ladeleistung, die Interaktivität der Seite und die visuelle Stabilität.
- Mobilgerätfreundliches Design. Die Zahl der Suchanfragen und Website-Besuche über mobile Geräte nimmt zu, so dass die Optimierung für Mobilgeräte für Google eine der wichtigsten Prioritäten ist.

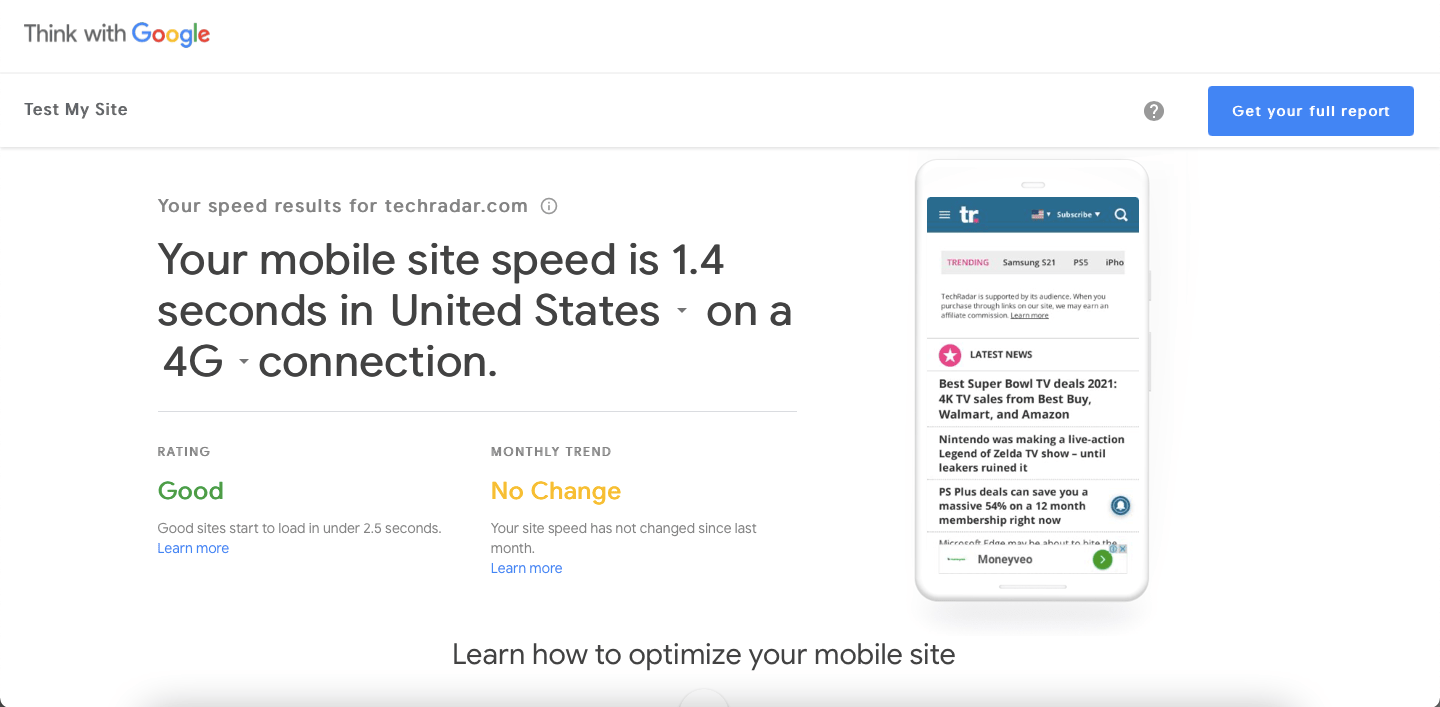
Das TestMySite-Tool von Google ermöglicht das Analysieren der Ladegeschwindigkeit einer Website auf mobilen Geräten:
- Sicheres Browsen. Der Safe-Browsing-Algorithmus prüft, ob auf einer Website bösartiges Verhalten im Spiel sein könnte.
- HTTPS-Verbindung. Seit Juli 2018 stuft Google alle HTTP-Websites als nicht sicher ein. Es ist also in deinem Interesse, auf HTTPS umzustellen, wenn du es nicht schon getan hast.
- Barrierefreiheit (keine aufdringlichen Interstitials). Interstitials wie Pop-ups werden von Google abgestraft, es sei denn, sie haben eine vernünftige Größe und stellen keine unangenehme Überraschung für die Nutzer dar. Nicht öffentlich indizierbare Anmeldedialoge und Pop-ups, die in Übereinstimmung mit einem Gesetz erstellt wurden, werden nicht abgestraft.
Mit dem kostenlosen Mobile-Friendly Test von SE Ranking kannst du auch die Benutzerfreundlichkeit deiner Website für Mobilgeräte prüfen. Das Tool analysiert sowohl technische Faktoren wie Ladegeschwindigkeit als auch Usability-Aspekte wie Viewport-Einstellungen, Textgröße, Touch-Elemente und sichtbare Inhalte.
Schauen wir uns die Core-Web-Vitals-Metriken im Detail an.
Largest Contentful Paint
Der wichtigste Aspekt bei der Bewertung der Website-Geschwindigkeit durch Suchmaschinen ist, dass es nicht so sehr darauf ankommt, wie schnell eine ganze Seite geladen wird, sondern vielmehr, wie schnell das erste Rendering erfolgt. Das Gleiche gilt für echte Nutzer: In erster Linie sollten sie den Block sehen und damit interagieren können, den sie als erstes im Viewport der Seite sehen. Für diesen größten gerenderten Bild- oder Textblock steht LCP.
Hier siehst du, wie eine Seite mit Elementen gerendert wird, die nach und nach auf einem mobilen Bildschirm erscheinen (LCP ist hier das Bild):
Die folgenden Arten von Elementen kommen für LCP in Frage:
- <img>
- <image> innerhalb von <svg>
- <video>
- ein Hintergrundbild-Element, das über die Funktion url() geladen wird
- Block-Level-Elemente, die Textbausteine enthalten
LCP kann beeinflusst werden durch:
- Die Antwortzeit des Servers. Sie hängt von vielen Faktoren ab, z. B. vom Hosting-Anbieter, CMS, Datenbanken usw.
- Render-Blocking von JavaScript und CSS. Bei der Verarbeitung von HTML kann der Browser auf JS- und CSS-Dateien stoßen, die vom Server heruntergeladen werden müssen, um ausgeführt zu werden. JavaScript- und CSS-Dateien machen die Seite interaktiv und visuell ansprechend.
- Metriken zum Laden von Ressourcen. Die Zeit, die jede Ressource (z. B. Code-Dateien, Bilder oder Videos) zum Laden benötigt, wirkt sich auf den LCP aus.
- Art des Renderings. Das JavaScript-Rendering kann serverseitig oder clientseitig erfolgen. Bei letzterer Option wird das Rendering direkt im Browser durchgeführt und der Browser führt die Datei aus. Beim serverseitigen Rendering erhält der Browser alle Inhalte bequem vorgerendert aus dem vom Server angeforderten HTML-Dokument.
2,5 Sekunden oder weniger gelten als gut für den LCP.
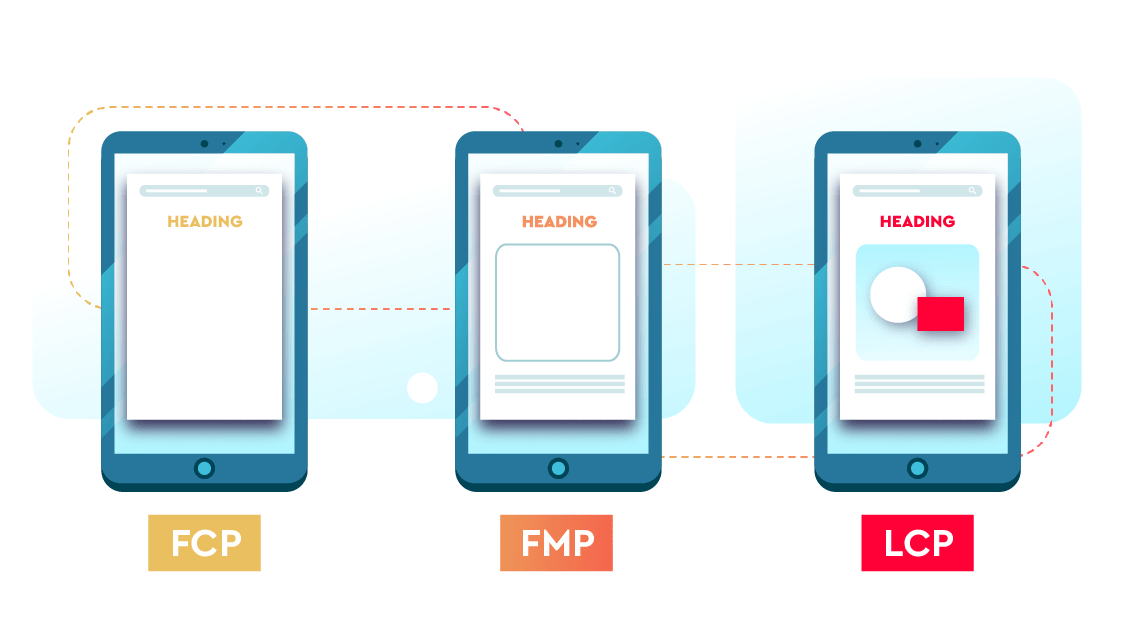
Metriken wie Time to First Byte (TTFB) und First Contentful Paint (FCP) sind ebenfalls nützlich, um den LCP und die Gesamtleistung deiner Website zu ermitteln. FCP wurde zunächst zusammen mit First Meaningful Paint (FMP) verwendet, doch Google stellte fest, dass LCP genauer ist. FMP zeigte uneinheitliche Ergebnisse und konnte nicht für alle Browser standardisiert werden.
Da es leicht ist, diese Metriken zu verwechseln, erläutern wir ihre Unterschiede:
- FCP ist das erste individuelle Element
- FMP ist die größte Layout-Änderung
- LCP ist das größte individuelle Element im ersten Rendering

First Input Delay
FID misst, wie schnell eine Seite interaktiv wird. Wenn ein Nutzer auf ein Seitenelement klickt, verarbeitet der Browser diese Aktion und liefert ein Ergebnis – je schneller, desto besser. Die Geschwindigkeit hängt dabei von internem und fremdem Code ab, der für den Inhalt der Seite verwendet wird und durch eine Nutzeraktion ausgelöst wird.
FID ist eine Feldmetrik, die in einer Laborumgebung nicht simuliert werden kann: Ein Nutzer kann jederzeit auf ein beliebiges Element auf einer Seite klicken und jedes Element kann eine bestimmte Verzögerung haben. Du kannst FID nur mit JavaScript messen, indem du die Event Timing API, die Web-Vitals JavaScript-Bibliothek oder die Tracking-Bibliothek von Google verwendest.
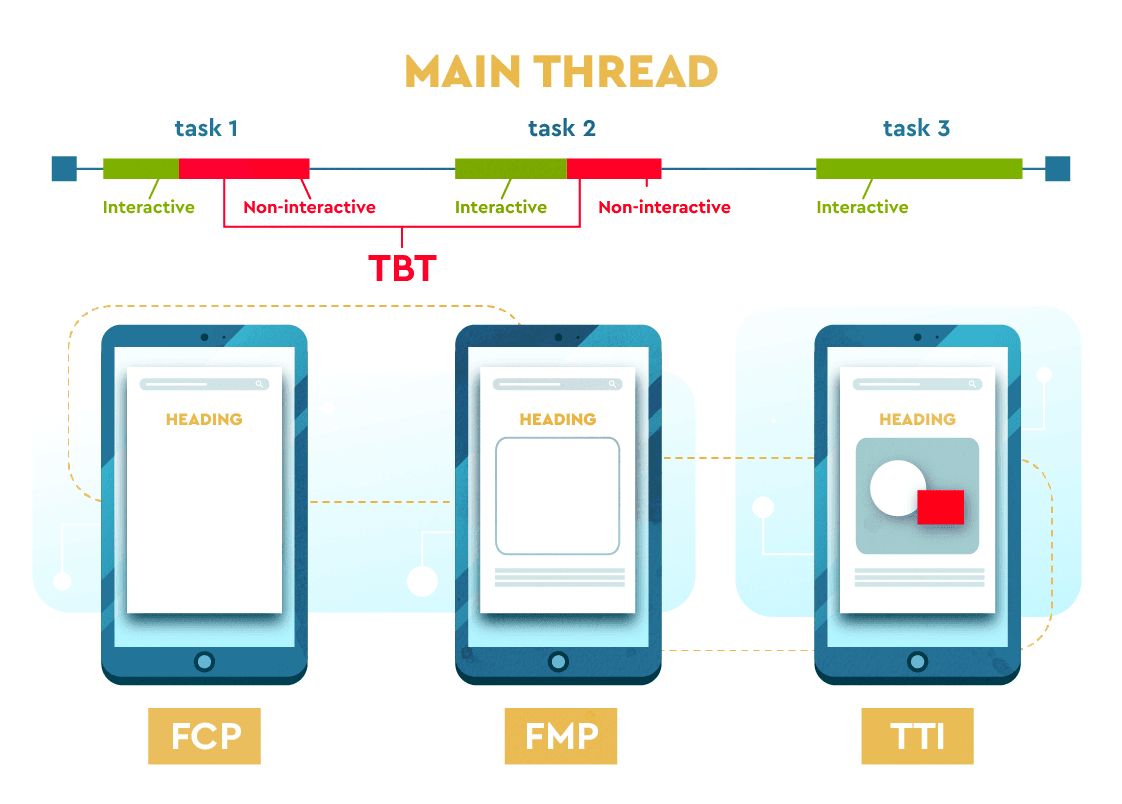
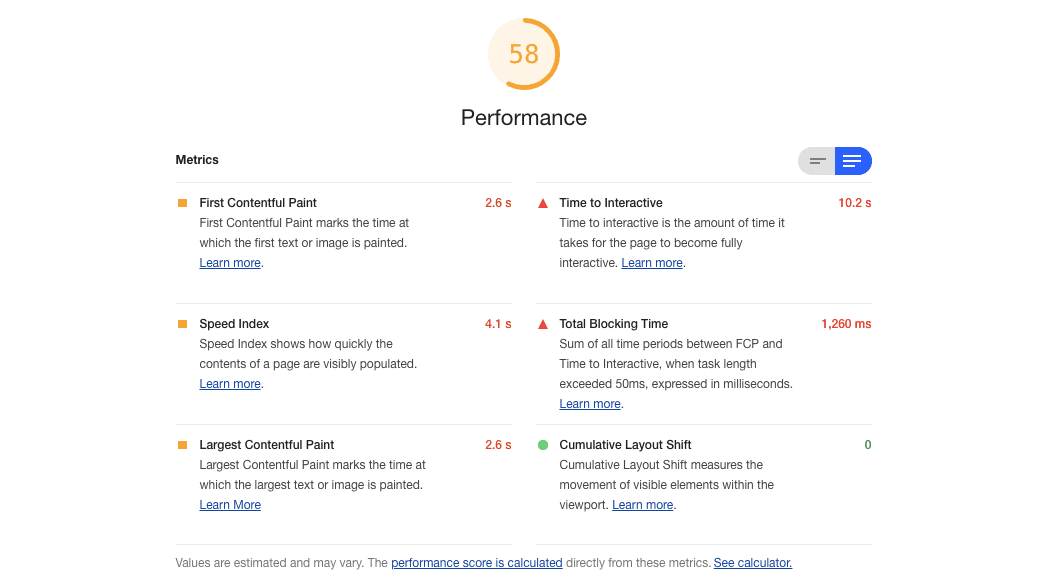
Früher zeigte der Lighthouse-Bericht MPFID (Max Potential First Input Delay) an und berechnete das Worst-Case-Szenario, indem er den Hauptthread analysierte. Jetzt enthält der Bericht auch andere Messwerte, die mit der FID zusammenhängen:
- TTI (Time To Interactive) misst die Zeit, die eine Seite braucht, um vollständig interaktiv zu werden.
- TBT (Total Blocking Time) misst die Zeit, nachdem der FCP (First Contentful Paint) erzeugt wurde und bevor die Seite vollständig interaktiv wird (TTI). Sie ähnelt der FID-Metrik, aber im Gegensatz zu letzterer wird die Zeit ohne Benutzereingaben berechnet, indem die Zeit für jede lange JS-Aufgabe, die den Hauptthread blockiert, einfach addiert wird.

Es ist wichtig, FID- und TBT-Messungen zu kombinieren, um die Interaktivität deiner Website zu beurteilen. Du kannst diese Parameter im Lighthouse-Bericht sehen:

Zu den FID-Messungen gibt es einiges zu beachten:
- Die FID-Werte variieren je nach Seitenaufruf und Benutzer
- Die FID wird nicht aufgezeichnet, wenn ein Nutzer nicht mit der Seite interagiert
- Die FID sollte nicht gemessen werden, wenn die Seite in einem Hintergrund-Tab geladen wird, da die erste Interaktion nicht unmittelbar nach dem Laden der Seite stattfindet
Eine FID von weniger als 100 Millisekunden gilt als guter Wert.
Cumulative Layout Shift
CLS zeigt an, wie schnell der Inhalt einer Seite stabil wird. Wenn Ressourcen auf einer Seite asynchron geladen werden oder DOM-Elemente dynamisch hinzugefügt werden, können sich einige Fragmente des Seiteninhalts verschieben. Laut Google tragen die Core-Web-Vitals-Metriken dazu bei, dass eine Website erfolgreich navigiert werden kann, nutzbar ist und Spaß macht, während ein niedriger CLS für die angenehme Qualität verantwortlich ist.
Welche Elemente Layout-Shifts verursachen können:
- Bilder und Videos mit nicht spezifizierten Abmessungen
- Fonts, die sich in der Größe von den Fallback-Fonts unterscheiden
- Dynamisch in der Größe veränderte Anzeigen oder Widgets von Drittanbietern
Wenn ein Nutzer anfängt zu lesen, was auf einer Seite steht, und sich dann der Titel oder der Absatz verschiebt, unterbricht das das Erlebnis und könnte einen Nutzer davon abhalten, die Seite weiter zu erkunden. Noch schlimmer wird es, wenn sich Links oder Schaltflächen nach dem Laden verschieben: Ein Nutzer könnte dann auf einen nicht interaktiven Bereich oder ein anderes Element klicken, als er eigentlich wollte.
Hier ist ein Beispiel für eine Drittanbieter-Anzeige, die als verzögerter Inhalt auf einer Seite den Shift verursacht:
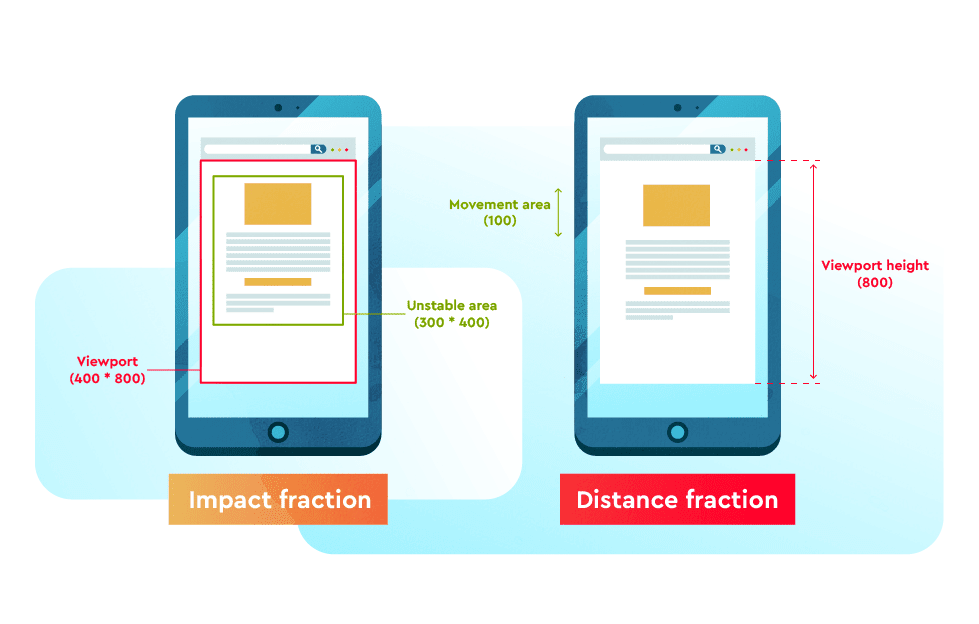
Der Layout Shift Score ist ein Produkt aus der Impact Fraction und der Distance Fraction. Die Impact Fraction zeigt, wie viel des sichtbaren Teils der Seite von instabilen Elementen eingenommen wird. Sie wird berechnet, indem die Fläche aller instabilen Elemente durch die Viewport Area geteilt wird. Die Distance Fraction gibt an, wie weit sich Elemente innerhalb des sichtbaren Teils der Seite verschieben können. Sie wird berechnet, indem der größte Abstand der Bewegung eines Elements durch die größte Dimension des Viewports geteilt wird.

Rechnen wir (auf Grundlage der obigen Zahlen) nach. Die Impact Fraction beträgt 0,375 und die Distance Fraction beträgt 0,125, also beträgt der CLS 0,046875.
Ein CLS unter 0,1 gilt als gute Messung, 0,1-0,25 bedeutet, dass es noch Raum für Verbesserungen gibt, und ein CLS über 0,25 signalisiert Probleme, die behoben werden müssen.
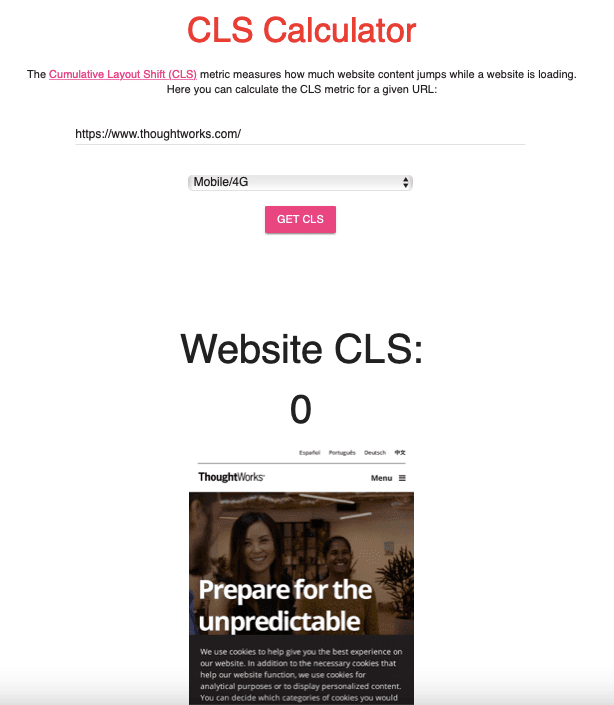
Es gibt Online-Rechner, mit denen du den CLS einer Website in der Desktop- und der Mobilversion schnell ermitteln kannst:

Wichtigste Vorschläge zur Verbesserung des CLS:
- Lege nicht absichtlich Inhalte über bestehende Inhalte.
- Gib die Größe von Bildern und Videos an. Bei responsiven Bildern lädt der Browser sie zuerst herunter und weist dann den Platz zu. Um Shifts zu vermeiden, verwende Seitenverhältnisse oder gib mehrere Größen im srcset-Attribut an.
- Verwende bei Animationen die CSS-Eigenschaft „transform“, um Layoutänderungen zu vermeiden.
- Verwende für Schriftarten font:display-Werte oder lade Schriftdateien vor.
- Reserviere bei Anzeigen eine feste Größe für einen Slot oder wähle Anzeigenblöcke, die eine feste Größe haben.
Es gibt einige Shifts, die sich nicht auf die CLS-Wertung auswirken:
- Beabsichtigte Layout-Änderungen – d. h. verursacht durch einen Nutzer
- Verschiebung von Elementen, die im Viewport nicht sichtbar sind
- Shifts, die auftreten, nachdem ein neues Element zum DOM hinzugefügt wurde
Beachte, dass die CLS-Messungen sich von einem Tool zum anderen unterscheiden können: Echte Nutzermonitoring-Daten sammeln Layout-Shifts nur vor dem Laden, während synthetische Monitoring-Tools so lange weiterarbeiten, bis die Seite vollständig geladen ist. Am besten kombinierst du zwei Ansätze, um den CLS deiner Website zu testen.
Tools zur Messung der Core Web Vitals
Um Daten zu den Core Web Vitals deiner Website zu erhalten, kannst du den Chrome User Experience Report oder CrUX (der nur Daten von Chrome-Nutzern sammelt, die sich angemeldet haben), PageSpeed Insights (das Daten aus CrUX einbezieht) oder den Core-Web-Vitals-Bericht von Search Console verwenden. Du kannst diese Daten auch in einer Laborumgebung mit Chrome DevTools und Lighthouse testen.
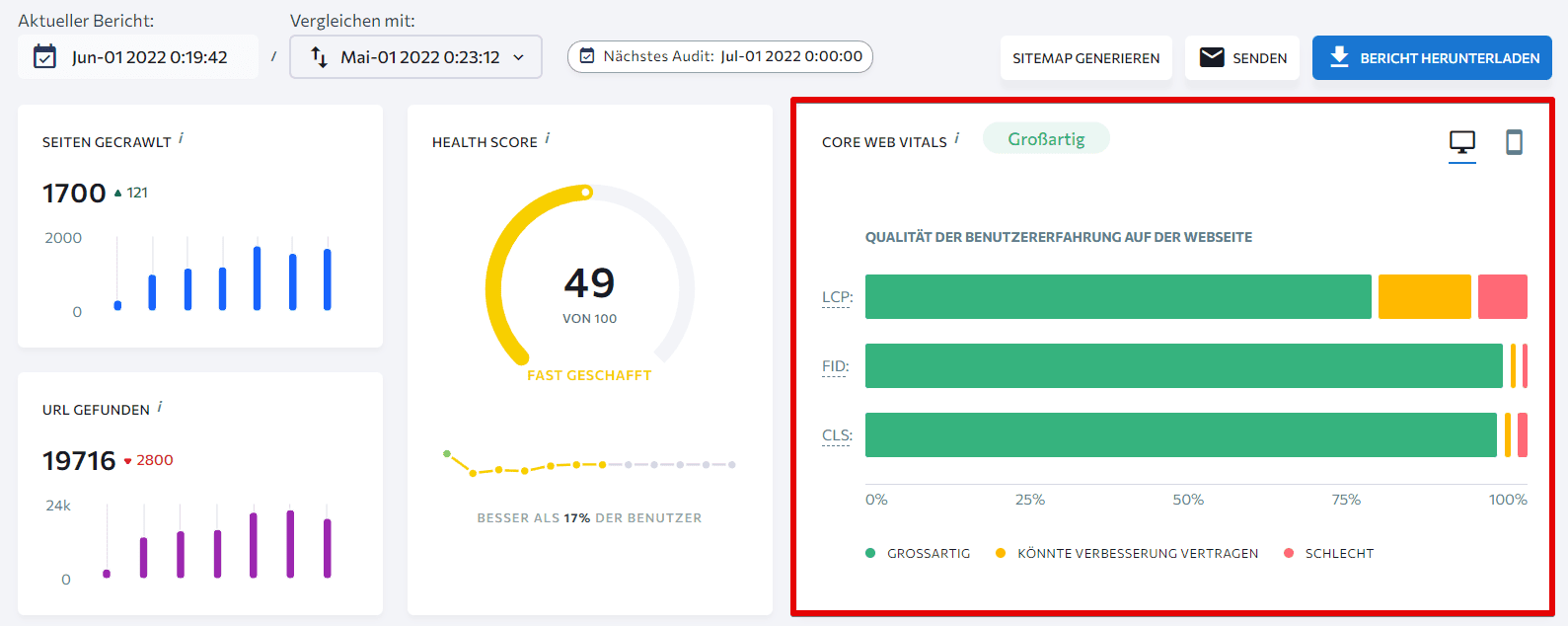
Darüber hinaus analysieren zahlreiche Website-Monitoring-Lösungen die Core Web Vitals. Das Website-Audit von SE Ranking hat einen eigenen Bereich für Core Web Vitals.

Verbessere die Geschwindigkeit deiner Website
Jetzt, da du weißt, auf welche Parameter du dich konzentrieren musst und wie du die Schwachstellen deiner Website in Bezug auf Geschwindigkeit und Leistung überprüfen kannst, fragst du dich vermutlich, wie du die Page Experience Signals verbessern kannst.
Die wichtigsten Faktoren, die du berücksichtigen solltest, sind:
- Code-Komprimierung
- Optimierung der Bilder und Videos
- Hosting-Upgrade
Schauen wir sie uns im Detail an.
Optimierung von JS, CSS, HTML
Um deinen Code im Sinne der SEO zu optimieren, kannst du unnötige und rendering-blockierende Quellen identifizieren und entfernen.
Komprimierung
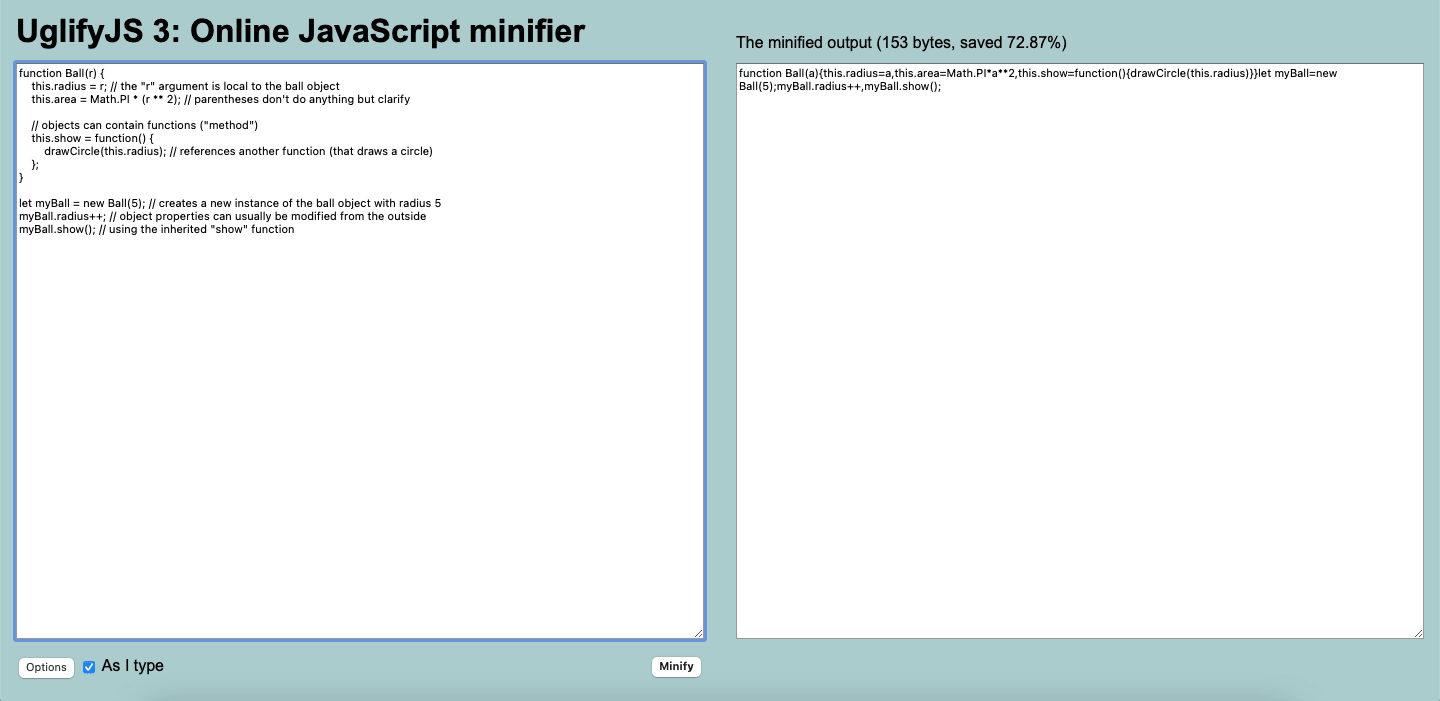
Das Wichtigste ist, den Code zu komprimieren, also alles zu entfernen, was nicht gebraucht wird. Komprimierung bedeutet, dass unnötige oder überflüssige Teile des Codes wie Kommentare oder nicht verwendete Quellen entfernt werden. Das kann sowohl manuell als auch mit Hilfe von automatischen Komprimierungstools geschehen. Google empfiehlt zu diesem Zweck die Verwendung von CSSNano und UglifyJS. Beachte, dass ein Content Delivery Network (CDN) möglicherweise eine automatische Komprimierung anbietet und Code-Dateien komprimiert, die auf dessen Servern gespeichert sind.

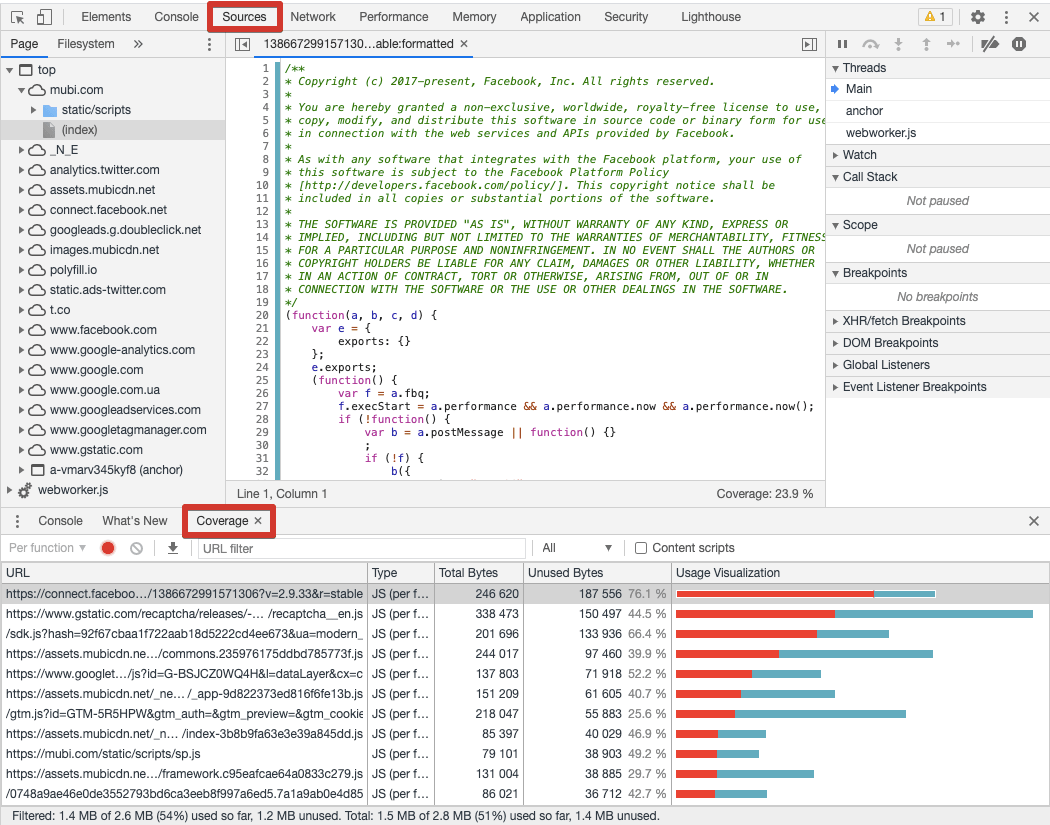
Um mehr über ungenutzten und somit löschbaren Code zu erfahren, kannst du die Entwicklertools in Chrome öffnen und die Registerkarte „Quellen“ und dann die Registerkarte „Abdeckung“ auswählen. Hier findest du aktuelle Statistiken zu JS- und CSS-Dateien, die dir zeigen, wie viel Code auf der Seite tatsächlich ausgeführt wird:

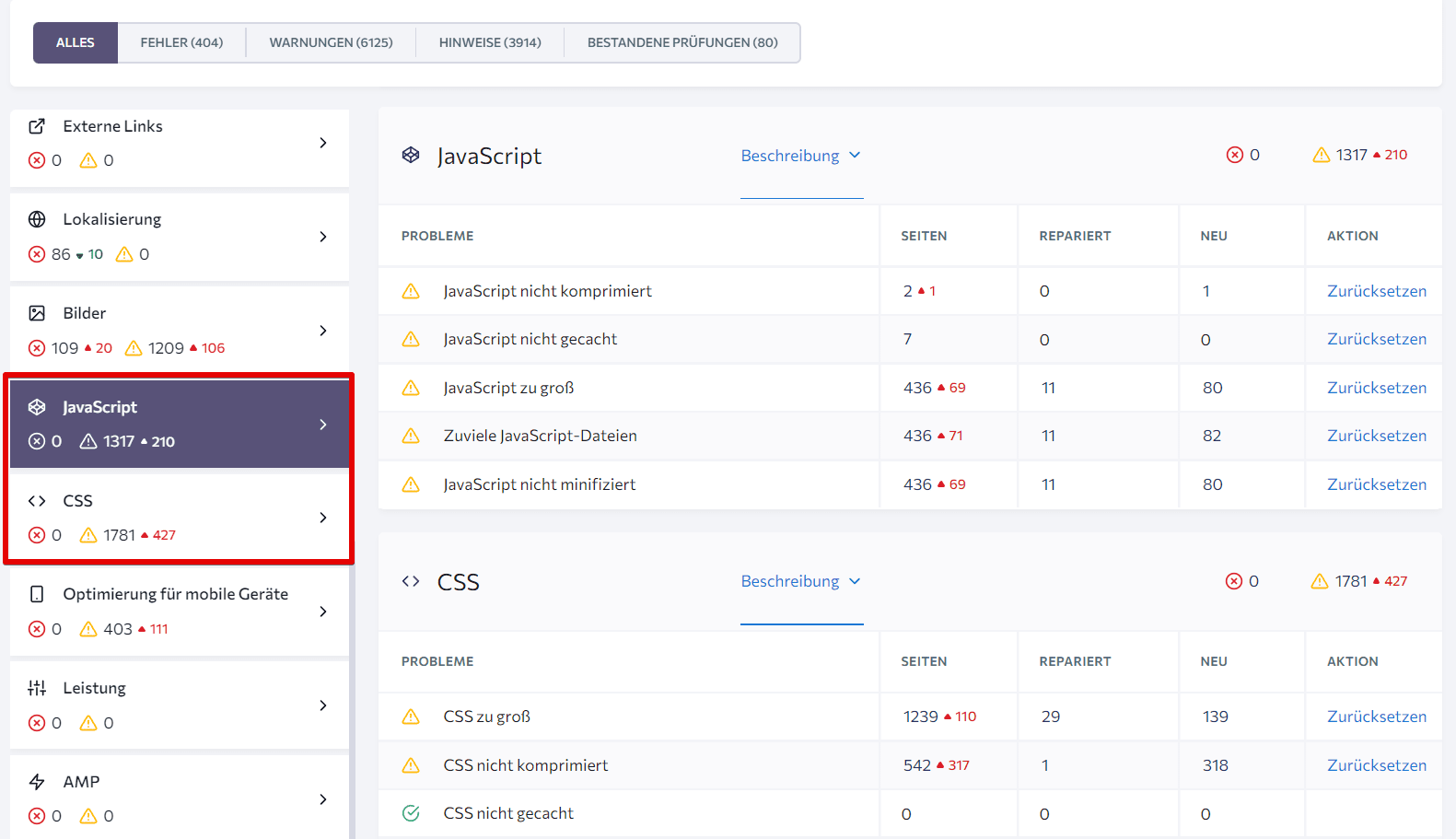
Im Website-Audit von SE Ranking kannst du im Bereich „Problembericht“ überprüfen, wie viel deines JS- und CSS-Codes nicht komprimiert ist:

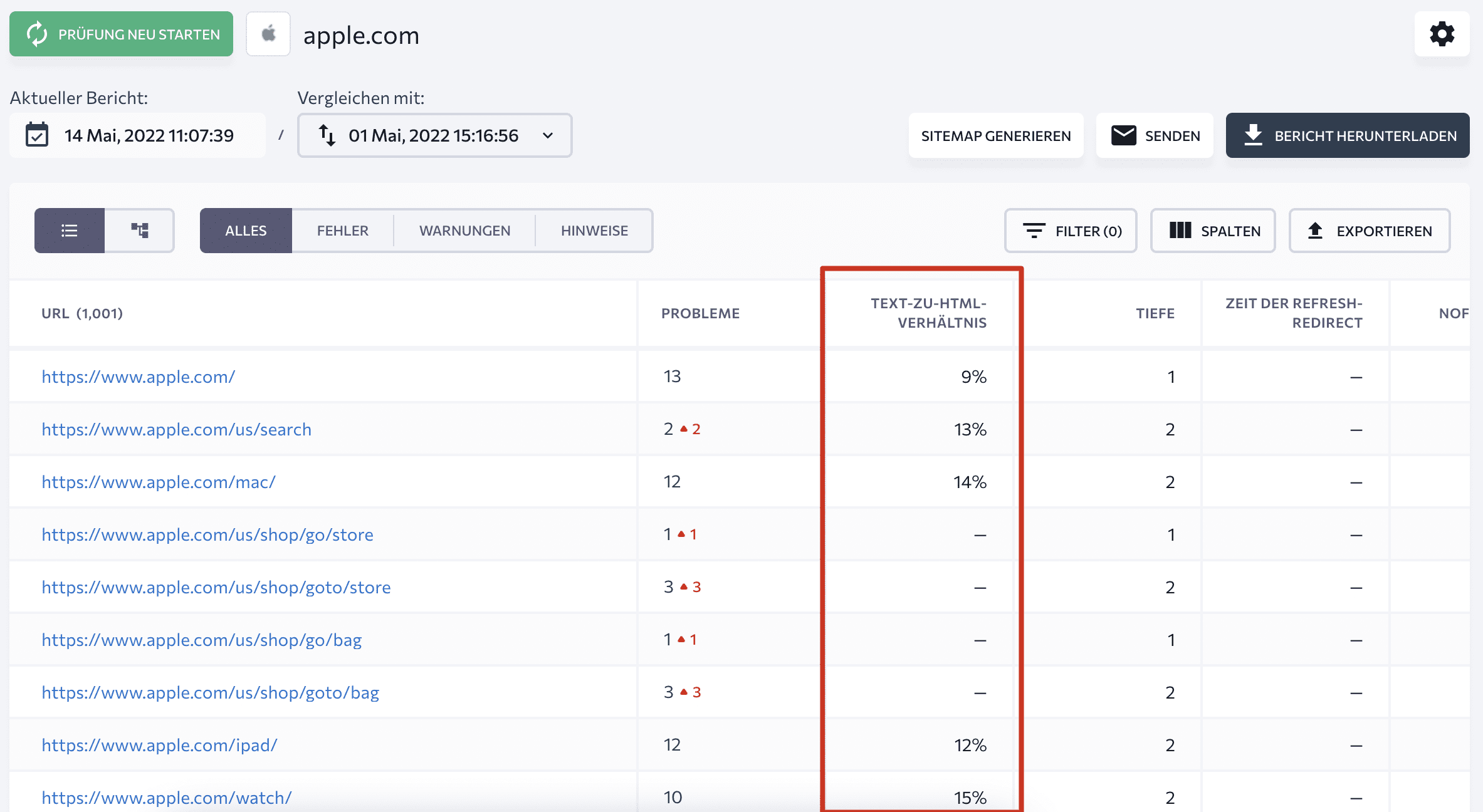
Auch dein Text-zu-HTML-Verhältnis kannst du überprüfen. Das ist zwar kein wichtiger Ranking-Faktor, doch wenn es zu niedrig ist, kann das auf aufgeblasenes HTML hinweisen, das die Seiten verlangsamt. Ein Verhältnis von 20-70 % gilt als gut.

Wenn du deinen HTML-Code optimierst, achte nicht nur auf Komprimierung, sondern auch auf eine saubere inhaltliche Struktur, zum Beispiel mit korrekt verwendeten HTML Heading Tags.
Gerätespezifische Versionen
Neben der Komprimierung kannst du den Code auch verteilen und die Quellen je nach Gerätetyp einschränken. Der Browser erkennt den Gerätetyp mithilfe eines User Agents und sendet ihn an den Server, damit dieser mit der entsprechenden Version der Website antworten kann. Um diese Logik zu ermöglichen, sollte der Code der Website mehrere Versionen enthalten, die für verschiedene Geräte geeignet sind. Auf diese Weise wird nicht bei jedem einzelnen Website-Besuch unnötiger Code angefordert.
Inline-CSS
Manchmal ist es sinnvoll, Inline-CSS zu verwenden, wenn du insgesamt nicht viel CSS-Code hast. Auf diese Weise wendest du die Stile direkt auf jedes HTML-Element an und der Browser muss die CSS-Dateien nicht separat herunterladen, wodurch das erste Rendering schneller wird. Allerdings ist es schwieriger, einen solchen Code zu pflegen.
Progressives Rendering
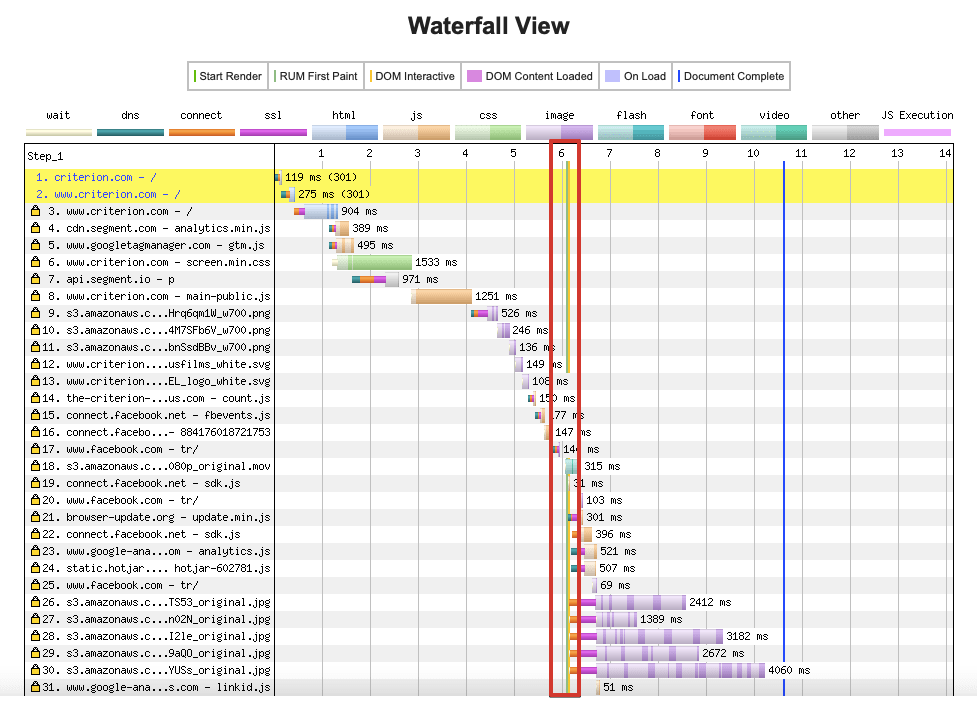
Wenn der Browser vor dem ersten Rendering auf CSS oder JS stößt, wird der Prozess angehalten, weil der Browser diese Dateien ausführen muss. Um potenzielle Rendering-Blocker auf einer Webseite zu identifizieren, kannst du einen Test über WebPageTest durchführen. In der Wasserfall-Ansicht siehst du die Start-Render-Zeile und alle Dateien, die vor und nach dem ersten Rendering verarbeitet werden. Wenn etwas vor dem Rendering ungenutzt ist oder später angezeigt werden kann, solltest du es am besten reparieren. Wenn der Code für das primäre Nutzererlebnis auf einer Seite verantwortlich ist, solltest du ihn natürlich nicht anfassen.

Für Elemente, die nicht sofort geladen werden müssen (z. B. Schaltflächen für soziale Netzwerke), kannst du das Laden von JavaScript asynchron gestalten. Es gibt zwei Attribute, die dabei helfen können, das Laden des Skripts so zu verteilen, dass die Ressourcen asynchron zur Verfügung stehen: async und defer. Beide reduzieren die Zeit, die der Browser zum Parsen von HTML benötigt, ohne die Darstellung auf einer Seite zu beeinträchtigen. Du kannst diese Attribute auch auf Drittanbieter-JS anwenden.
Bilder und Videos optimieren
Visuelle Inhalte sind im Durchschnitt für 21 % des Seitengewichts verantwortlich, daher ist es besonders wichtig, Bilder und Videos zu optimieren. Hier fassen wir die wichtigsten Maßnahmen zusammen, die du in Bezug auf dein Bildmaterial ergreifen musst, um die Page Experience zu verbessern:
- Verwende Dateiformate, die in allen Browsern verfügbar sind. JPEG und PNG sind die gebräuchlichsten Formate; WebP ist ein vielversprechendes Format, das aber noch nicht von allen Browsern unterstützt wird; GIFs sind zwar in Ordnung, aber wenn sie zu groß sind, solltest du sie in Videodateien umwandeln.
- Komprimiere Bilder, ohne die Qualität wesentlich zu beeinträchtigen. Es gibt in Bildkompressionslösungen, die in CMSen integriert sind.
- Lege mehrere Größenverhältnisse fest, damit die Bilder auf jedem Gerät gut aussehen. Die meisten gängigen CMSe übernehmen diese Aufgabe für dich.
- Wenn du viele Bilder auf einer Seite hast, solltest du in Erwägung ziehen, sie asynchron zu laden, um die erste Darstellung zu beschleunigen. Lazy Loading und Decoding sind zwei Techniken, die zu diesem Zweck eingesetzt werden.
- Hoste große Videodateien auf Drittanbieterseiten, um den Ladevorgang deiner Website zu beschleunigen.
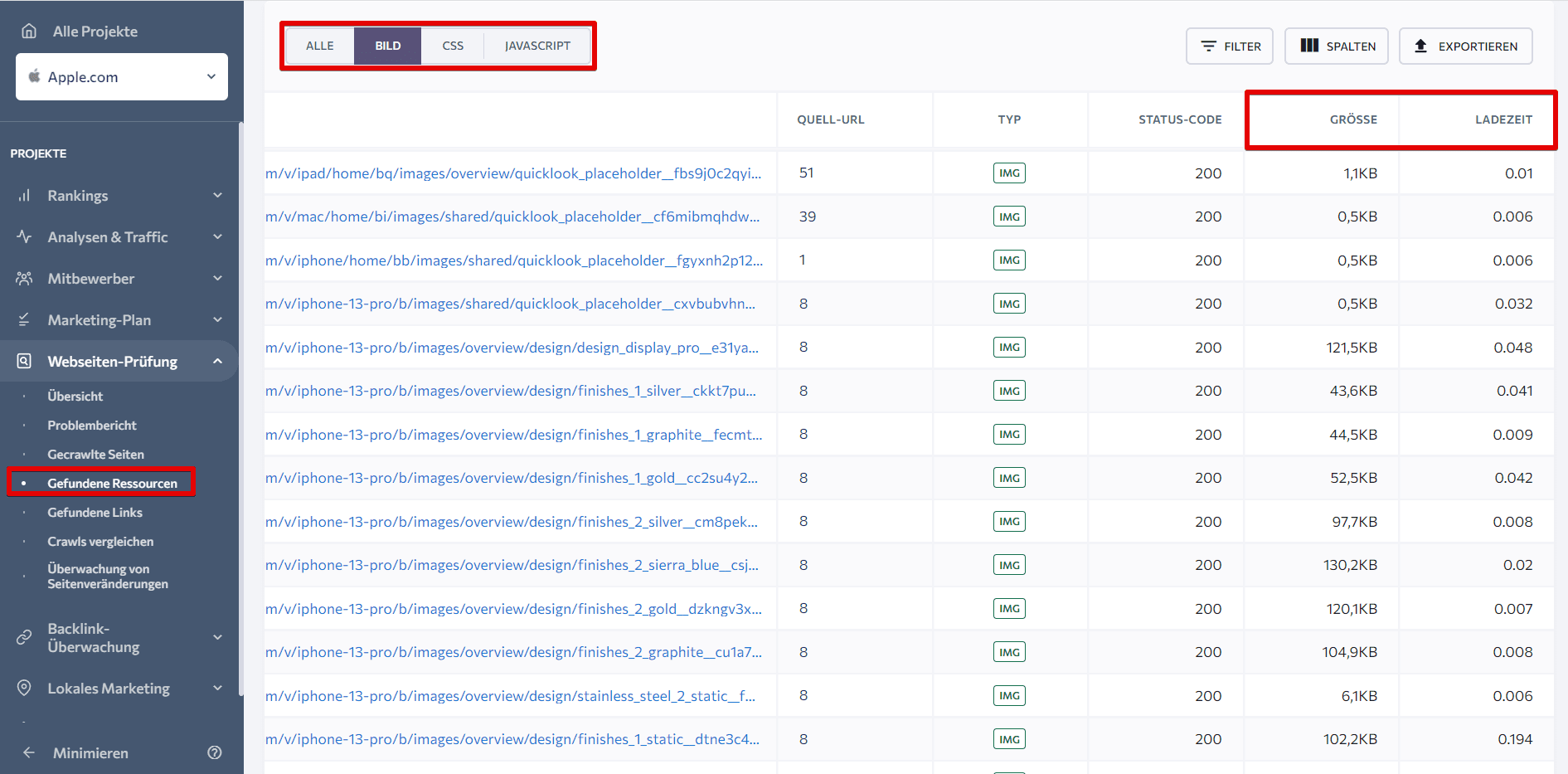
Du kannst die Größe deiner Bilder und die Zeit, die sie zum Laden brauchen, im Website-Audit-Tool von SE Ranking im Abschnitt „Gefundene Ressourcen“ überprüfen:

Optimieren von Server-Hosting und Ressourcenbereitstellung
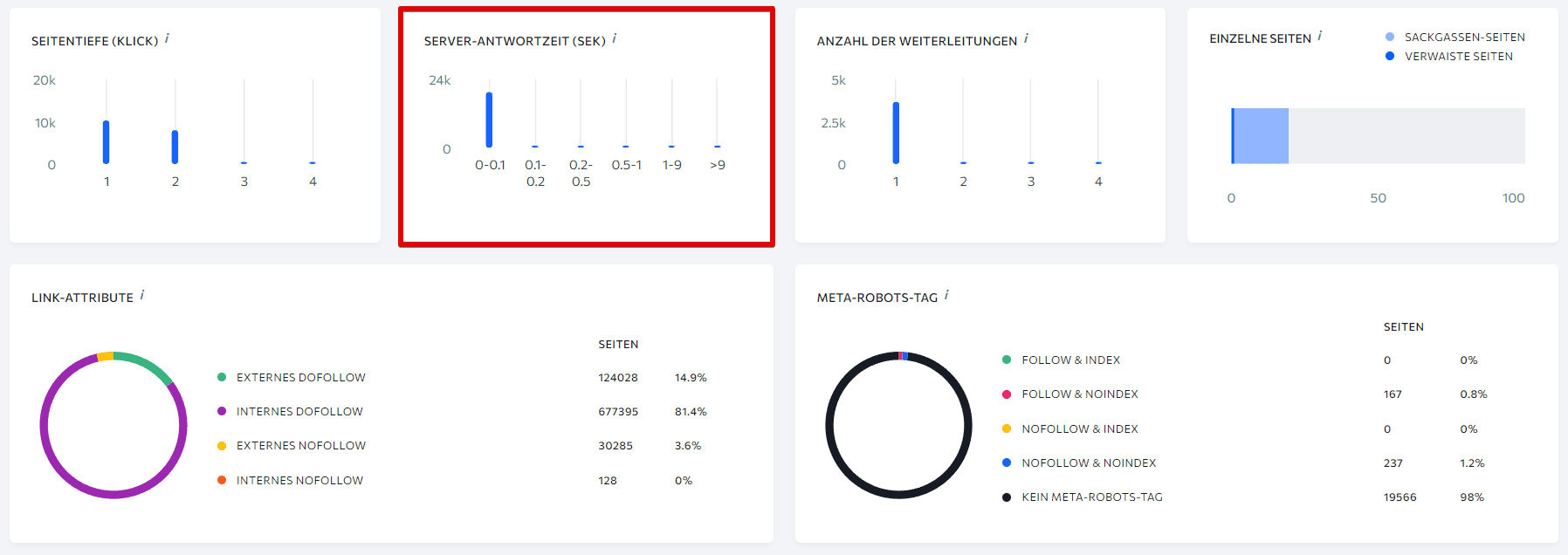
Mit dem Website-Audit von SE Ranking kannst du dir einen Überblick darüber verschaffen, wie schnell der Server auf den jeweiligen Seiten deiner Website antwortet:

Überprüfung der Server-Antwortzeit im Website-Audit von SE Ranking
Neben den bereits erwähnten Optionen gibt es noch weitere Dinge, die du tun kannst, um die Reaktionszeit zu optimieren. Sie beziehen sich auf:
- die Kapazitäten des Geräts und des Netzwerks der Nutzerseite
- die Menge des Datenverkehrs auf einer Website
- Ressourcen auf jeder Website
- die gewählte Hosting-Lösung
- CMS und Plugins
Hardware und Netzwerkverbindung des Nutzers
Wie Nutzer mit deiner Website interagieren, hängt weitgehend davon ab, welche Geräte sie verwenden und welche Verbindung sie haben. So ist die Navigation auf einer Website von einem Smartphone mit begrenzter CPU-Leistung und Speicherplatz schwieriger als von einem PC mit einer stabilen Verbindung aus. Es ist wichtig, dass du herausfindest, welche Geräte deine Nutzer häufig verwenden, und das Laden der Website auf diesen Geräten testest. Bei verschiedenen Leistungstests kannst du langsamere Verbindungen und weniger leistungsfähige Geräte simulieren.
Hosting-Service und CDN
Auch wenn du dein Bestes tust, um die Ressourcen auf deiner Website zu optimieren, wird ein billiger Shared-Hosting-Service die Ladegeschwindigkeit und die User Experience beeinträchtigen. Es gibt viele kostengünstige Lösungen auf dem Hosting-Markt, aber die meisten von ihnen sind ungeeignet für Websites, die Produkte oder Dienstleistungen verkaufen, viele multimediale Inhalte haben oder sich an Nutzer an vielen verschiedenen Standorten richten.
Es ist immer besser, einen dedizierten Server zu wählen, der nicht von verschiedenen Websites gemeinsam genutzt wird. Wenn du ein knappes Budget hast, aber dich von Shared Hosting emanzipieren willst, kannst du dich für einen Virtual Private Server (VPS) entscheiden, der einen dedizierten Server innerhalb einer Shared-Hosting-Umgebung imitiert.
Hilfreich ist auch die Nutzung eines Content Distribution Networks (CDN), das die Beanspruchung auf verschiedene Rechenzentren an unterschiedlichen Standorten verteilt. Das ist besonders nützlich, wenn sich deine Website an ein Publikum aus verschiedenen Orten auf der ganzen Welt richtet.
Caching
Beim Caching kannst du den Server oder den Browser anweisen, die zuvor angezeigten Inhalte zu speichern und nicht jedes Mal zu laden, wenn ein Nutzer die Seite erneut aufruft. Das lohnt sich besonders für wiederkehrende Seitentypen wie Kategorien, Tags oder Paginierungsseiten. Das direkte Laden von Inhalten aus dem Cache reduziert die Serverressourcen und verbessert die Leistung. Die Studie von Kinsta hat gezeigt, dass das serverseitige Caching die Ladezeit um über 30 % verringern kann. Um Caching zu aktivieren, kannst du einen Code schreiben oder ein Plugin wie WP Rocket oder W3 Total Cache für WordPress verwenden. Einige Hosting-Anbieter cachen statische Inhalte automatisch und optimieren so die Serverleistung.
Weiterleitungen
Jede Weiterleitung zu einer Seite verlangsamt den Ladevorgang, deshalb musst du ihre Anzahl reduzieren. Überprüfe deine Weiterleitungsmuster, um sicherzustellen, dass es keine überflüssigen Weiterleitungen gibt, die die Antwortzeit des Servers beeinträchtigen. Es gibt viele Tools, mit denen du einzelne und Massenweiterleitungen überprüfen und verfolgen kannst.
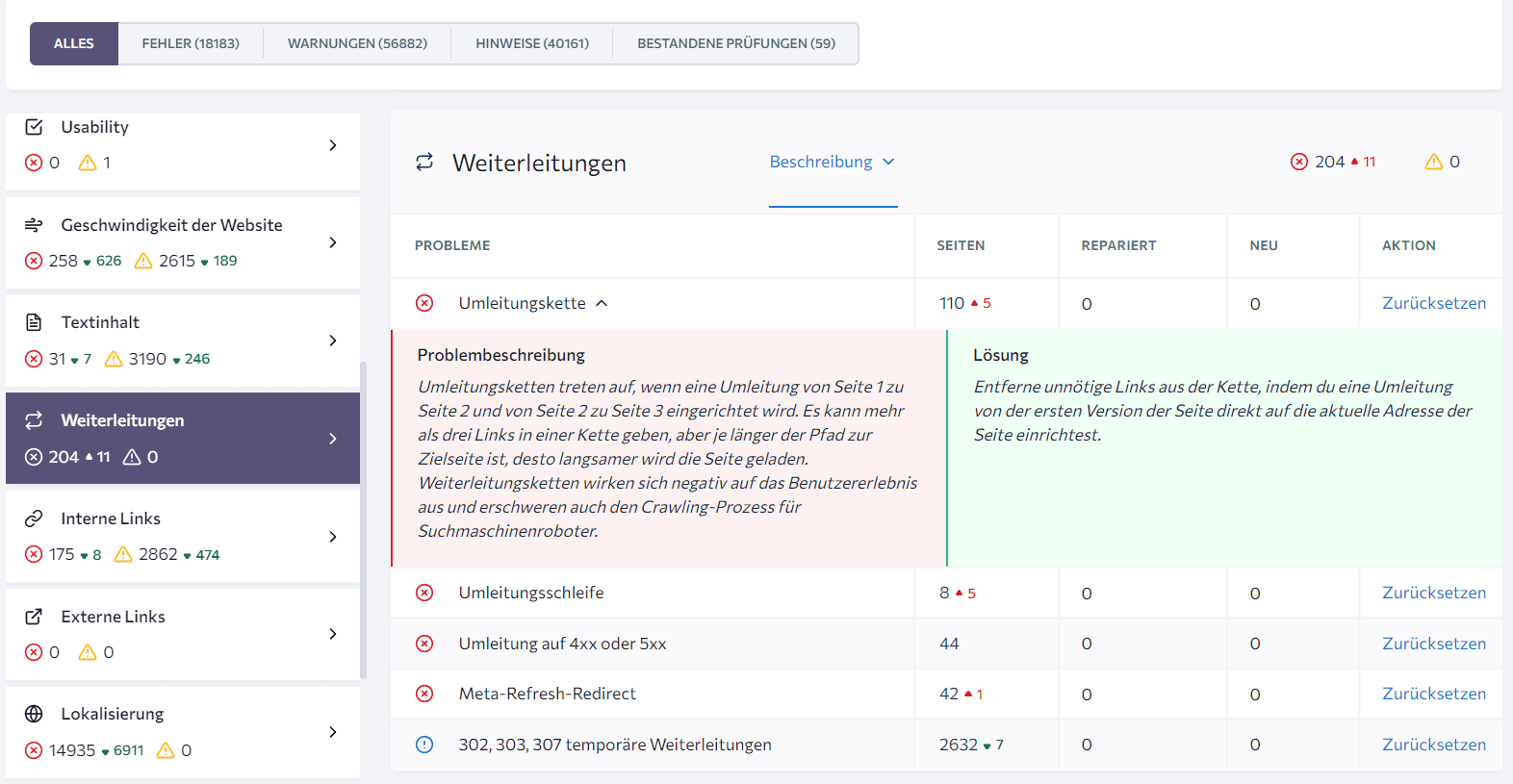
Mit dem Website-Audit von SE Ranking kannst du die Weiterleitungen auf deiner Website prüfen, ihre Status-Codes überwachen und potenziell schädliche Probleme erkennen:

Plugin-Audit
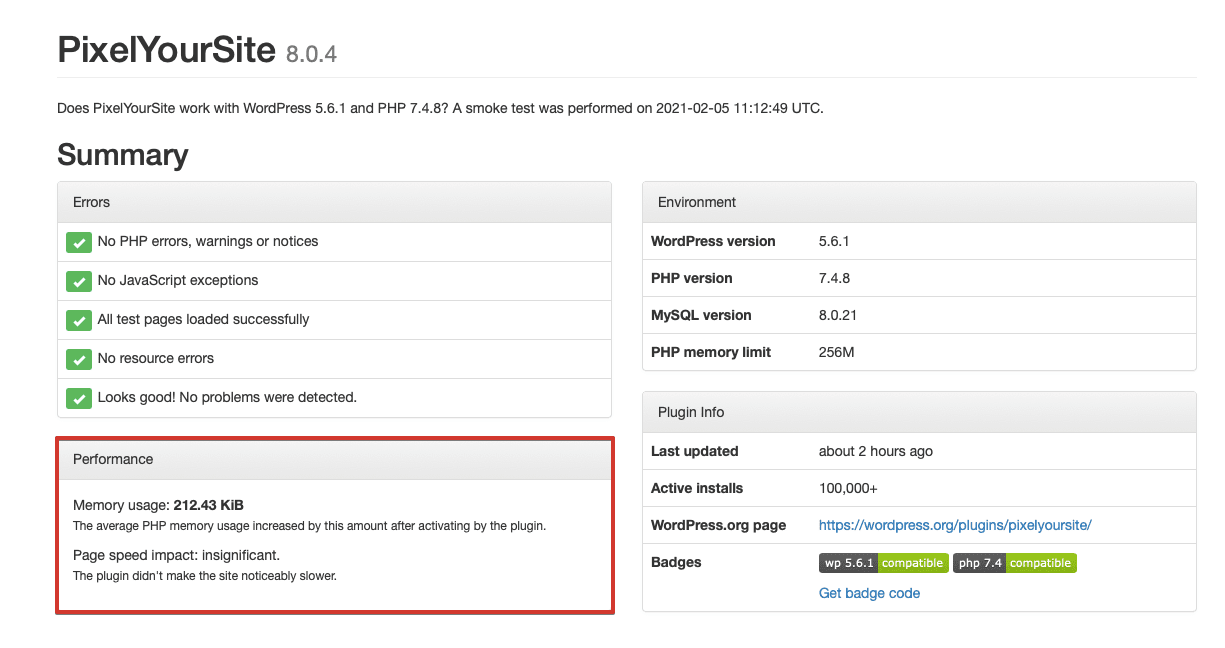
Auch Plugins tragen erheblich zur Geschwindigkeit und Leistung deiner Website bei. Um negative Folgen zu vermeiden, solltest du sicherstellen, dass du ein CMS und Plugins in der aktuellsten Version verwendest, die auf der neuesten Version von PHP basieren. Um Plugins zu identifizieren, die deine Website möglicherweise verlangsamen, verwende Test-Tools, die Informationen über die Umgebung und Leistung eines Plugins liefern.

Checkliste zur Optimierung der Website-Geschwindigkeit
Fassen wir die wichtigsten Faktoren zur Optimierung der Website-Geschwindigkeit und der Seitenleistung zusammen, um deine Website für Nutzer und Suchmaschinen attraktiv zu machen:
- Langsame Website-Ladezeiten schaden deinen Konversionen, aber anstatt dich auf die Optimierung der Geschwindigkeit zu konzentrieren, solltest du nutzerzentrierte Performance-Metriken wie Page Experience Signals analysieren und überwachen. Sie werden von Google priorisiert und haben seit dem neuen Update im Juni 2021 einen direkten Einfluss auf die Rankings.
- Gute Core-Web-Vitals-Messungen beinhalten einen LCP innerhalb der ersten 2,5 Sekunden, eine FID von weniger als 100 Millisekunden und einen CLS-Wert von weniger als 0,1. Mit diesen Parametern wird bewertet, wie viel Zeit eine Website braucht, um für die Nutzer zugänglich und interaktiv zu werden: Es geht nicht darum, eine ganze Seite schnell zu laden, sondern darum, Inhalte „above the fold“ schnell zu rendern. Miss diese Signale sowohl in einer Laborumgebung als auch mit Hilfe von echtem Nutzermonitoring.
- Wenn du die Performance deiner Website anhand von Page-Experience-Parametern testest, weißt du, worauf du dich bei der Verbesserung der Geschwindigkeit konzentrieren musst. Code-Komprimierung, Bildoptimierung und ein Upgrade des Server-Hostings sind einige der wichtigsten Punkte, die du in Betracht ziehen solltest. Führe regelmäßig ein Website-Audit durch, um nichts deine Websites daran hindert, schnell und nützlich zu sein.

