Mobile-Friendly Test für Websites
Ergebnisse

Deine Seite benötigt Verbesserungen ist für Mobilgeräte optimiert
Mobile-Leistungsbewertung
Weitere Kriterien für den Mobile-Friendly-Test:
Tippelemente sind richtig dimensioniert und gut platziert
Klickbare Elemente sind zu nah beieinander / Tippelemente sind zu klein
Beschreibung
Prüft, ob klickbare Elemente (z. B. Buttons oder Icons) auf deiner Seite kleiner als die empfohlenen 48 Pixel sind
Empfehlung
Wenn der Check nicht bestanden wird, passe die Abstände oder den Rand der klickbaren Elemente an, sodass jedes Element, einschließlich der Umrandungen, mindestens 48 Pixel groß ist
Text auf der Seite ist leicht zu lesen
Text ist zu klein zum Lesen / Textgröße ist zu klein und schwer lesbar
Beschreibung
Prüft, ob der Text auf deiner Seite kleiner als die empfohlenen 12 Pixel ist, was das Lesen auf mobilen Geräten erschwert.
Empfehlung
Wenn der Check nicht bestanden wird, erhöhe die Schriftgröße auf mindestens 12 Pixel, um die Lesbarkeit auf mobilen Geräten zu verbessern.
Inhalt passt in die Breite des Bildschirms
Inhalt ist breiter als der Bildschirm / Inhalt geht über den Bildschirm hinaus
Beschreibung
Prüft, ob einige Elemente der Seite breiter als der Bildschirm des Geräts sind, was das Anzeigen und Interagieren mit dem Inhalt erschwert.
Empfehlung
Wenn der Check nicht bestanden wird, stelle sicher, dass alle Breitenangaben relativ sind (≤100 %) oder die Pixelbreite nicht die Bildschirmbreite überschreitet.
Viewport ist korrekt eingestellt
Viewport-Meta-Tag fehlt oder ist fehlerhaft
Beschreibung
Prüft, ob das Viewport-Meta-Tag deiner Seite fehlt oder fehlerhaft ist, was zu Anzeigeproblemen auf verschiedenen mobilen Bildschirmgrößen führen kann. Wenn du deine Website für mobile Geräte optimieren möchtest, ist dies ein wichtiger Schritt.
Empfehlung
Wenn der Check nicht bestanden wird, füge das korrekte Viewport-Meta-Tag in den ‹head›-Bereich deiner Seite ein: ‹meta name="viewport" content="width=device-width, initial-scale=1"›

So verwendest du unseren Mobile Friendliness Checker

Die Verwendung unseres Mobile Friendliness Checkers ist ganz einfach. Gib die URL deiner Website ein, klicke auf die Schaltfläche „Analysieren“, und lass unseren Checker den Rest erledigen. In nur wenigen Sekunden bewertet unser Tool die mobile Benutzerfreundlichkeit deiner Website anhand wichtiger technischer Faktoren (Seitenladegeschwindigkeit) und Usability-Aspekte (Viewport-Einstellungen, Textgröße, Touch-Elemente und sichtbare Inhalte), um die Optimierung für Mobilgeräte sowohl für Nutzer als auch für Suchrankings zu verbessern.
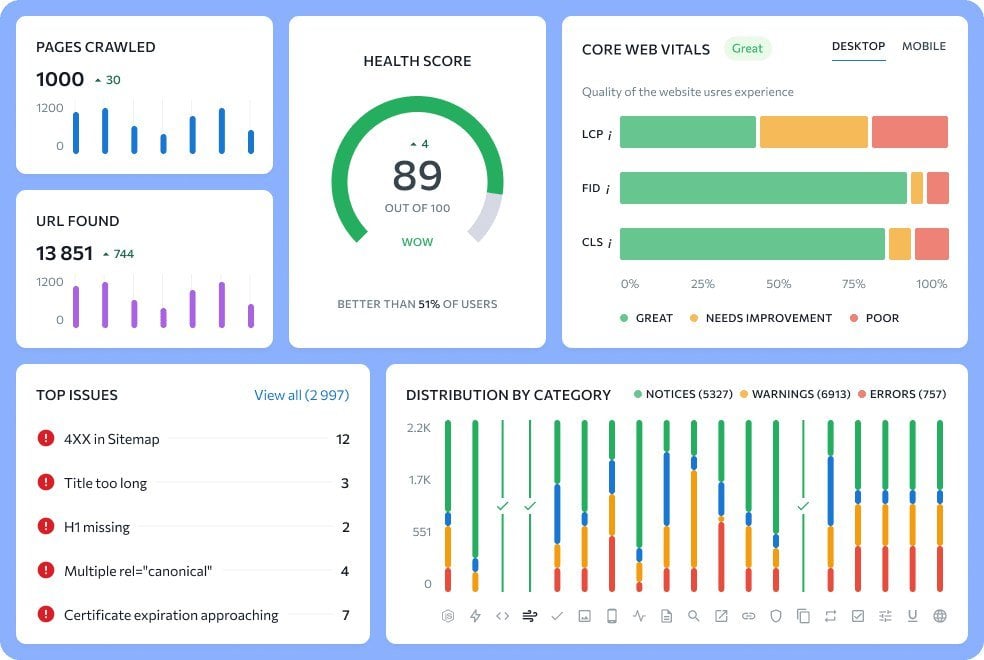
Finde alle technischen Probleme auf deiner Website
Halte deine Website gesund, indem du regelmäßige technische Überprüfungen zur Gewohnheit machst.
Finde alle technischen Probleme auf deiner Website
Halte deine Website gesund, indem du regelmäßige technische Überprüfungen zur Gewohnheit machst.

Weitere Tools für Mobile SEO
- Zum On-Page SEO Checker
Bewerte die Optimierung deiner Seite für mobile SERPs
Vergleiche die SEO deiner Seite mit den Top-Konkurrenten in den mobilen Suchergebnissen.
- Zum Website-Audit
Überprüfe den Zustand deiner Website
Prüfe die technische SEO deiner gesamten Website und erhalte eine Liste mit Tipps zur Behebung von Crawling-, UX- und Leistungsproblemen.
Was ist Mobile-Friendly-Testing?
Mobile-Friendly-Testing überprüft, ob eine Website gut aussieht, einfach zu bedienen ist und auf mobilen Geräten wie Smartphones, Tablets oder E-Readern gut funktioniert. Spezialisierte Tools können diese Tests durchführen, um die Mobile Optimierung zu bewerten. Diese Tools liefern in der Regel eine Bewertung oder ein Bestehen-/Nicht-Bestehen-Ergebnis, das zeigt, was gut funktioniert und wo Verbesserungen für die Mobile Optimierung möglich sind. Sie bieten auch eine Liste nützlicher To-Do-Empfehlungen.
Wie teste ich Websites auf mobile Benutzerfreundlichkeit?
Du kannst dies entweder manuell oder mit beliebten Online-Tools durchführen. Für manuelle Überprüfungen solltest du mehrere Geräte mit unterschiedlichen Bildschirmgrößen und Auflösungen verwenden. Dies gibt dir ein klares Verständnis davon, wie deine Website auf verschiedenen Geräten aussieht und funktioniert und ob die Optimierung für Mobilgeräte ausreichend ist.
Du kannst auch einen Mobile-Friendliness-Check mit beliebten Online-Tools durchführen (z. B. mit diesem Mobile Friendly Checker), um die Mobile Optimierung deiner Website zu überprüfen.
Welches Tool kann ich verwenden, um meine mobile Website zu testen?
Es gibt viele Online-Tools und Methoden, um die mobile Benutzerfreundlichkeit zu überprüfen. Hier sind einige, die wir besonders empfehlen:
- SE Rankings Mobile-Friendly Site Test: Als Alternative zum Google Mobile Testing Tool zeigt dir unser kostenloser Checker, wie mobilfreundlich deine Website basierend auf wichtigen technischen und Benutzerfreundlichkeitsaspekten ist. Zusätzlich bietet er Tipps zur Verbesserung.
- Lighthouse: Dieses Tool bewertet die Leistung, Barrierefreiheit, SEO und progressive Web-App-Funktionen deiner Website. Es liefert detaillierte Berichte mit wichtigen Erkenntnissen und praktischen Verbesserungsvorschlägen für die mobile Benutzererfahrung deiner Website.
Wie mache ich meine Website mobilfreundlich?
Befolge diese Tipps, um deine Website mobilfreundlich zu gestalten:
- Erstelle eine mobile Version oder nutze ein responsives Design, das sich an verschiedene Geräte anpasst.
- Verwende Text, der ohne Zoomen leicht zu lesen ist, und Buttons, die groß genug und einfach zu tippen sind.
- Optimiere Bilder und Multimedia-Inhalte für schnelleres Laden auf mobilen Geräten.
- Halte deine Menüs und Navigation einfach.
- Teste deine Website auf verschiedenen Geräten, um sicherzustellen, dass sie überall gut funktioniert.
- Ziehe mobile-freundliche Plugins oder Optimierungstools in Betracht.