Test d’optimisation mobile
Résultats

Votre page nécessite des ajustements est adaptée aux appareils mobiles
Score de performance mobile
Autres critères pour le test de compatibilité mobile:
Les éléments cliquables sont correctement dimensionnés et bien proportionnés
Les éléments cliquables sont trop proches les uns des autres / Les cibles tactiles sont trop petites
Description
Vérifie si des éléments cliquables (boutons, icônes, etc.) de votre page sont plus petits que la taille recommandée de 48 pixels
Recommandation
En cas d’échec du test, pensez à ajuster les marges ou l’espacement intérieur (le padding) des éléments interactifs pour que leur taille totale, bordures incluses, atteigne au moins 48 pixels
Le texte sur la page est facile à lire
La taille du texte est trop petite / La taille du text est difficile à lire
Description
Il vérifie si le texte de votre page est inférieur à la taille recommandée de 12 pixels, ce qui complique la lecture sur mobile.
Recommandation
En cas d’échec du test, augmentez la taille du texte à un minimum de 12 pixels pour améliorer la lisibilité sur mobile.
Le contenu s’adapte à la largeur de l’écran
Le contenu est plus large que l’écran / Le contenu dépasse la largeur de l’écran
Description
Vérifie si certains éléments de la page sont plus larges que l’écran de l’appareil, ce qui rend le contenu difficile à consulter et à utiliser.
Recommandation
En cas d’échec du test, assurez-vous que toutes les largeurs sont relatives (≤100 %) ou que leur taille en pixels ne dépasse pas la largeur de l’écran.
La configuration du viewport est correcte
La balise meta viewport est absente ou incorrecte
Description
Vérifie si la balise meta viewport de votre page est absente ou incorrecte, ce qui peut entraîner des problèmes d’affichage sur différents écrans mobiles.
Recommandation
En cas d’échec du test, ajoutez la balise meta viewport appropriée dans le ‹head› de votre page : ‹meta name="viewport" content="width=device-width, initial-scale=1"›

Comment utiliser notre test d’optimisation mobile

Notre test d’optimisation mobile est facile à utiliser. Il vous suffit d’entrer l’URL d'un site, de cliquer sur "Analyser", et l’outil fait le reste. En quelques secondes, il vérifie si votre site est adapté aux mobiles et se concentre sur des éléments techniques comme la vitesse de la page, mais aussi sur l’ergonomie (taille du texte, contenu à l’écran, éléments cliquables) pour offrir une meilleure expérience utilisateur et de meilleures performances en recherche.
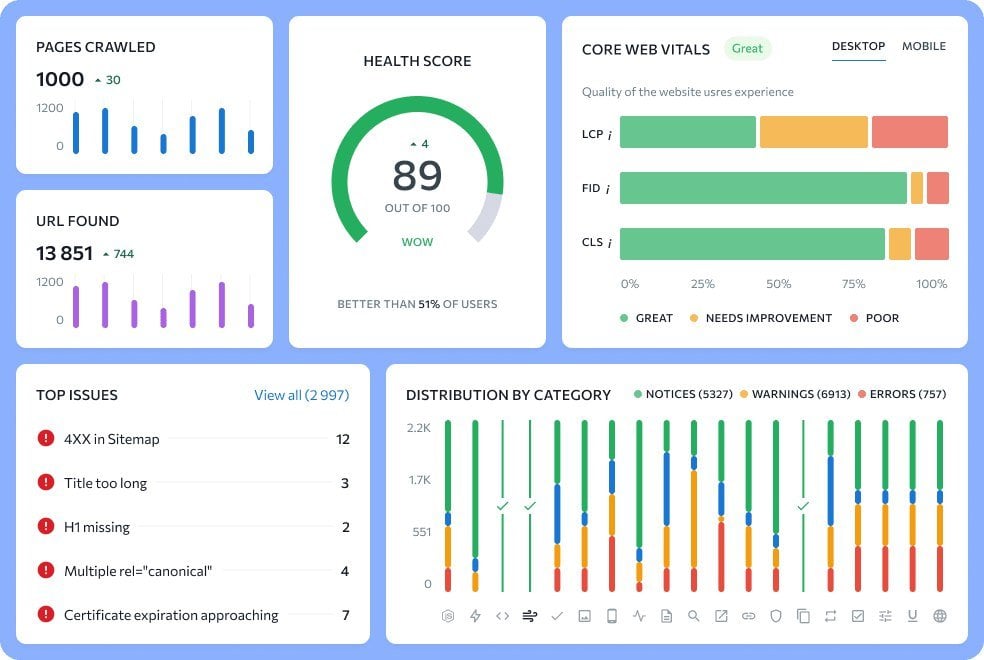
Identifiez tous les problèmes techniques de votre site
Maintenez votre site en bonne santé en faisant les vérifications techniques régulières.
Identifiez tous les problèmes techniques de votre site
Maintenez votre site en bonne santé en faisant les vérifications techniques régulières.

Plus d’outils pour optimiser le SEO mobile
- Ouvrir le Vérificateur SEO On-Page
Évaluez l’optimisation de votre page pour les SERP mobiles
Comparez le SEO de votre page à celui des meilleurs concurrents sur les SERP mobiles.
- Ouvrir l’audit de site web
Vérifiez la santé de votre site web
Vérifiez le SEO technique de votre site web et obtenez des recommandations pour améliorer l’exploration, l’expérience utilisateur et les performances.
Qu’est-ce qu’un test d’adaptation aux mobiles ?
Le test d’adaptation aux mobiles vérifie si votre site s’affiche de manière optimale et est facile à utiliser. Il fonctionne parfaitement sur des appareils mobiles comme les smartphones, tablettes ou liseuses. Des outils spécialisés peuvent réaliser ces tests. Ces outils fournissent un statut ou une note « réussi/échoué », indiquant ce qui fonctionne bien et les points à améliorer. Ils incluent également une liste de recommandations pratiques.
Comment tester la compatibilité des sites web avec les mobiles ?
Vous pouvez soit le faire manuellement, soit utiliser des outils en ligne populaires. Pour les vérifications manuelles, utilisez plusieurs appareils avec des tailles d’écran et résolutions différentes. Cela vous donnera une idée sur l’apparence et du fonctionnement de votre site sur différents appareils.
Vous pouvez également faire un test de compatibilité mobile avec des outils (par exemple, ce mobile friendly test).
Quel outil puis-je utiliser pour tester mon site web mobile ?
Il existe de nombreux outils en ligne et différentes méthodes pour faire un test de compatibilité mobile. On vous recommande :
- Le test d’optimisation mobile de SE Ranking : créé comme une alternative à l’outil de test mobile de Google, notre vérificateur gratuit évalue à quel point votre site est adapté aux mobiles. Il analyse des aspects techniques et d’utilisabilité essentiels et propose également des conseils d’amélioration.
- Lighthouse : Cet outil évalue votre site pour évaluer ses performances, son accessibilité, son SEO et sa compatibilité avec les fonctionnalités des applications web progressives. Il propose des rapports détaillés avec des insights exploitables pour améliorer l’expérience mobile de votre site.
Comment rendre mon site adapté aux mobiles ?
Suivez ces conseils pour rendre votre site adapté aux mobiles :
- Créez une version mobile ou adoptez un design responsive qui s’adapte aux différents appareils.
- Utilisez un texte facile à lire sans zoom et des boutons assez grands pour être tapés.
- Optimisez les images et les contenus multimédias pour un chargement plus rapide sur mobile.
- Utilisez des menus et une navigation simples.
- Testez votre site sur différents appareils pour vous assurer qu’il fonctionne bien.
- Pensez à utiliser des plugins ou des outils adaptés aux appareils mobiles.