Mobielvriendelijkheidstest voor Websites
Resultaten

Jouw pagina heeft verbeteringen nodig is mobielvriendelijk
Prestatiescore op mobiele apparaten
Andere criteria voor mobielvriendelijke tests:
De klikbare elementen zijn van het juiste formaat en goed verdeeld
Klikbare elementen staan te dicht bij elkaar/Klikbare elementen zijn te klein
Beschrijving
Controleert of klikbare elementen (bijvoorbeeld knoppen of pictogrammen) op je pagina kleiner zijn dan de aanbevolen 48 pixels
Aanbeveling
Als de controle niet slaagt, overweeg dan de marges of opvulling van klikbare elementen aan te passen, zodat elk element, inclusief randen, ten minste 48 pixels of groter is
De tekst op de pagina is gemakkelijk te lezen
Tekst is te klein om te lezen/Tekstgrootte is te klein en moeilijk te lezen
Beschrijving
Controleert of de tekst op je pagina kleiner is dan de aanbevolen 12 pixels, waardoor deze moeilijk leesbaar wordt op mobiele apparaten.
Aanbeveling
Als de controle niet slaagt, kun je de lettergrootte tot minimaal 12 pixels vergroten voor een verbeterde leesbaarheid op mobiele apparaten.
De content past binnen de breedte van het scherm
De content is breder dan het scherm/de content valt buiten het scherm
Beschrijving
Controleert of sommige pagina-elementen breder zijn dan het scherm van het apparaat, waardoor de content moeilijk te bekijken en te gebruiken is.
Aanbeveling
Als de controle niet slaagt, controleer dan of alle breedte-attributen relatief zijn (≤100%) en dat hun pixelbreedte de schermbreedte niet overschrijdt.
Viewport is correct ingesteld
Viewport-metatag ontbreekt of is onjuist
Beschrijving
Controleert of de viewport-metatag van je pagina ontbreekt of mogelijk onjuist is, wat weergaveproblemen kan veroorzaken op verschillende mobiele schermformaten.
Aanbeveling
Als de controle niet slaagt, voeg je de juiste viewport-metatag toe aan de ‹head› van je pagina: ‹meta name="viewport" content="width=device-width, initial-scale=1"›

Hoe je onze Mobielvriendelijkheids Checker kunt gebruiken

Het gebruik van onze Mobielvriendelijkheidstest is vrij eenvoudig. Voer de URL van je website in, klik op de knop "Analyseren" en laat onze checker de rest doen. Binnen enkele seconden evalueert onze tool de mobiele gebruiksvriendelijkheid van je website op basis van belangrijke technische- (paginasnelheid) en bruikbaarheidsfactoren (viewport instellingen, tekstgrootte, touch-elementen en on-screen content) voor zowel gebruikers als de zoekresultaten.
Vind alle technische problemen op je website
Houd je website gezond door regelmatig technische controles uit te voeren.
Vind alle technische problemen op je website
Houd je website gezond door regelmatig technische controles uit te voeren.

Meer tools voor mobiele SEO
- Ga naar de On-Page SEO Checker
Evalueer de optimalisatie van pagina's voor mobiele SERP's
Vergelijk de SEO van jouw pagina met die van de best scorende concurrenten in de mobiele SERP.
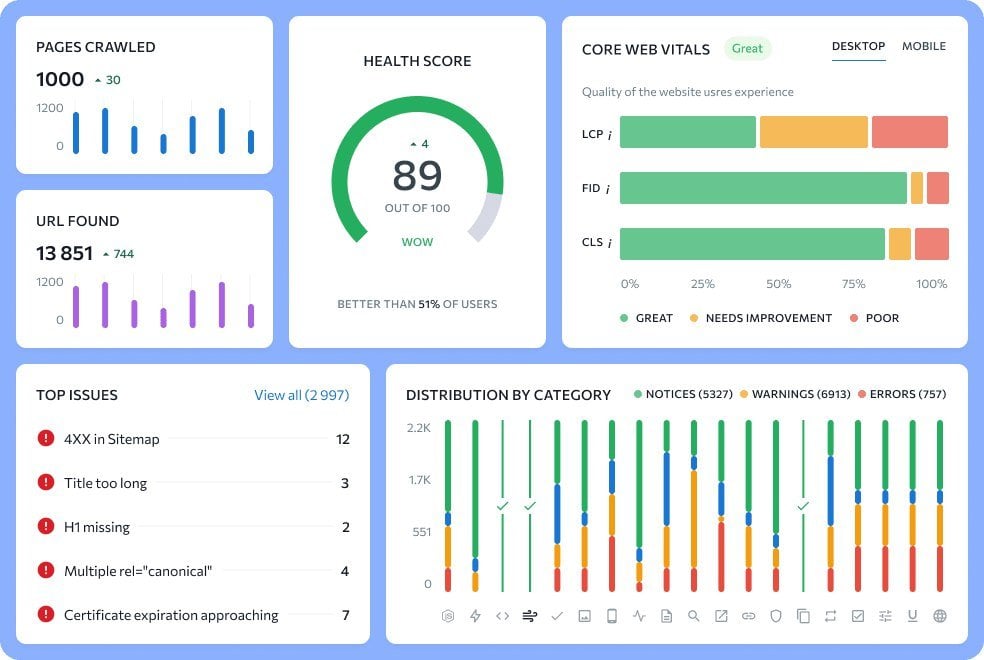
- Ga naar de Website Audit
Controleer de gezondheid van youw website
Controleer de staat van de technische SEO van je website en ontvang een lijst met tips voor het oplossen van crawl-, UX- en prestatieproblemen.
Wat is mobielvriendelijk testen?
Mobielvriendelijke tests controleren of een website er goed uitziet, makkelijk te gebruiken is en goed werkt op mobiele apparaten zoals smartphones, tablets en e-readers. Gespecialiseerde tools kunnen deze tests uitvoeren. Deze tools geven doorgaans een cijfer of een pass/fail-resultaat, wat aangeeft wat goed werkt en waar ruimte is voor verbetering. Ze bieden daarbij vaak een lijst met nuttige aanbevelingen voor de te zetten stappen.
Hoe test ik websites op mobielvriendelijkheid?
Je kunt dit handmatig doen of populaire online tools gebruiken. Voor handmatige controles moet je meerdere apparaten gebruiken met verschillende schermformaten en resoluties. Dit geeft je een concreet inzicht in hoe je website eruitziet en functioneert op verschillende apparaten.
Je kunt echter ook een mobielvriendelijke check uitvoeren met populaire online tools (zoals deze Mobielvriendelijkheidstest).
Welke tool kan ik gebruiken om mijn mobiele website te testen?
Er zijn tal van online tools en methoden die je website controleren op mobielvriendelijkheid. Hier zijn een paar die we ten zeerste aanbevelen:
- SE Ranking’s Mobielvriendelijkheidstest: Ontworpen als een alternatief voor de Google Mobile Testing Tool, laat onze gratis checker zien hoe mobielvriendelijk je website is op basis van cruciale technische en bruikbaarheidsaspecten. De tool biedt daarbij concrete tips voor verbeteringen.
- Lighthouse: Deze tool evalueert je website op basis van zijn prestaties, toegankelijkheid, SEO en gebruik van progressieve web-app-functies. De tool biedt gedetailleerde rapporten met belangrijke inzichten en praktische suggesties voor verbetering van de mobiele ervaring van je website.
Hoe maak ik mijn website mobielvriendelijk?
Volg deze tips om je website mobielvriendelijk te maken:
- Creëer een mobiele versie of gebruik een responsief ontwerp dat zich aanpast aan verschillende apparaten.
- Gebruik tekst die eenvoudig leesbaar is zonder in te hoeven zoomen en knoppen die groot en gemakkelijk aan te tikken zijn.
- Optimaliseer afbeeldingen en andere media zodat je website sneller laadt op mobiele apparaten.
- Houd menu’s en je navigatie eenvoudig.
- Test je website op verschillende apparaten om er zeker van te zijn dat deze overal goed werkt.
- Overweeg mobielvriendelijke plug-ins of optimalisatietools.