Herramienta gratuita para analizar la optimización móvil de tu sitio web
Resultados

Tu página necesita mejoras está optimizada para móviles
Puntuación de rendimiento en dispositivos móviles
Otros criterios de la prueba de optimización para móviles:
Los elementos táctiles tienen el tamaño adecuado y están bien espaciados
Los elementos en los que se puede hacer clic están demasiado cerca/Los elementos táctiles son demasiado pequeños
Descripción
Verifica si algún elemento clicable (como botones o íconos) en tu página es más pequeño que los 48 píxeles recomendados.
Recomendación
Si no pasas la comprobación, ajusta los márgenes o el relleno de los elementos clicables para que cada elemento, incluidos los bordes, tenga al menos 48 píxeles o más.
El texto de la página es fácil de leer
El texto es demasiado pequeño para leer / El tamaño del texto es demasiado pequeño y difícil de leer
Descripción
Comprueba si el texto de tu página es inferior a los 12 píxeles recomendados, lo que dificulta la lectura en dispositivos móviles.
Recomendación
Si no pasas la comprobación, aumenta el tamaño de la fuente a al menos 12 píxeles para mejorar la legibilidad en dispositivos móviles.
El contenido cabe dentro del ancho de la pantalla
El contenido es más ancho que la pantalla/El contenido se extiende más allá de la pantalla
Descripción
Comprueba si algunos elementos de la página son más anchos que la pantalla del dispositivo, lo que dificulta la visualización e interacción con el contenido.
Recomendación
Si no pasas la comprobación, asegúrate de que todos los atributos de ancho sean relativos (≤100%) o que el ancho en píxeles no exceda el ancho de la pantalla.
La configuración de la ventana gráfica es correcta.
La metaetiqueta viewport no está presente o es incorrecta
Descripción
Comprueba si la metaetiqueta viewport de tu página no está presente o es incorrecta, lo que puede generar problemas de visualización en pantallas móviles de distintos tamaños.
Recomendación
Si no pasas la comprobación, añade la metaetiqueta viewport correcta al ‹head› de tu página: ‹meta name="viewport" content="width=device-width, initial-scale=1"›

Cómo utilizar nuestra herramienta de prueba de optimización para móviles

Usar nuestra herramienta de prueba de optimización para móviles es muy fácil. Ingresa la URL de tu sitio web, haz clic en "Analizar" y deja que nuestra herramienta haga el resto. En solo unos segundos, nuestra herramienta evaluará la optimización móvil de tu sitio web teniendo en cuenta factores técnicos clave (velocidad de la página) y de usabilidad (configuración de la ventana gráfica, tamaño del texto, elementos táctiles y contenido visible en pantalla). Esto te ayudará a mejorar tanto la experiencia del usuario como tu posicionamiento en los motores de búsqueda.
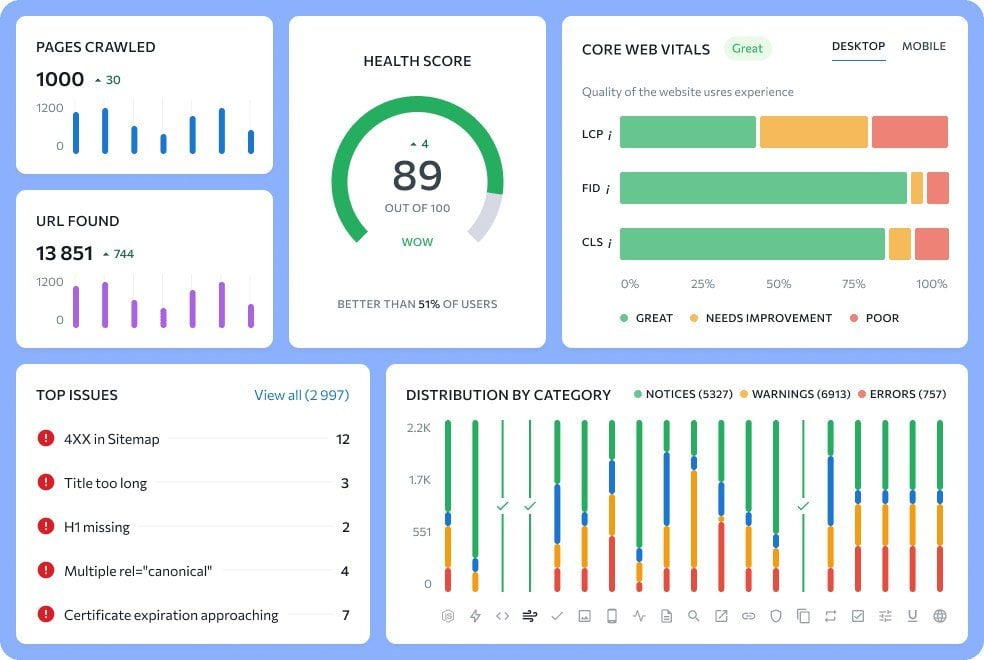
Encuentra todos los problemas técnicos de tu sitio web
Mantén tu sitio web en perfecto estado realizando revisiones técnicas de manera regular.
Encuentra todos los problemas técnicos de tu sitio web
Mantén tu sitio web en perfecto estado realizando revisiones técnicas de manera regular.

Accede a más herramientas para optimizar tu SEO móvil
- Ir al Comprobador de SEO On-Page
Evalúa la optimización de la página en la SERP para móviles
Compara el SEO de tu página con el de los competidores mejor posicionados en la SERP para móviles.
- Ir a la Auditoría Web
Verifica la salud de tu sitio web
Comprueba el SEO técnico de todo tu sitio web y obtén recomendaciones para solucionar problemas de rastreo, UX y rendimiento.
¿Qué es una prueba de optimización para móviles?
Una prueba de optimización móvil o mobile-friendly test evalúa que tu sitio se vea bien, sea fácil de usar y funcione correctamente en dispositivos móviles como smartphones, tablets o lectores electrónicos. Estas pruebas se pueden realizar con herramientas especializadas, que suelen ofrecer una calificación o un resultado de aprobado/reprobado y proporcionar información sobre lo que funciona bien y las áreas que necesitan mejorar. Además, vienen acompañadas de recomendaciones útiles.
¿Cómo puedo probar la compatibilidad de un sitio web con dispositivos móviles?
Puedes hacerlo de manera manual o utilizando herramientas online populares. Si optas por una comprobación manual, es recomendable probar el sitio en varios dispositivos con diferentes tamaños y resoluciones de pantalla. Esto te permitirá obtener una visión clara de cómo se ve y funciona tu sitio en distintos dispositivos móviles.
También puedes comprobar la compatibilidad con dispositivos móviles utilizando herramientas online populares, como nuestra prueba de optimización móvil.
¿Qué herramienta puedo usar para probar la optimización para móvil de mi sitio web?
Existen muchas herramientas y métodos online que comprueban la compatibilidad de un sitio web con dispositivos móviles. A continuación, verás algunos que podríamos recomendarte:
- Prueba de optimización para móviles de SE Ranking: diseñada como una alternativa a la herramienta de Mobile Testing de Google, nuestra herramienta gratuita te muestra la compatibilidad de tu sitio web con dispositivos móviles basándose en aspectos técnicos y de usabilidad. También te ofrece sugerencias de mejoras.
- Lighthouse: esta herramienta evalúa tu sitio web en función de su rendimiento, accesibilidad, SEO y disponibilidad de funciones de aplicación web progresivas. Ofrece informes detallados con información clave y sugerencias prácticas de mejora para la experiencia móvil de tu web.
¿Cómo puedo hacer que mi sitio web sea compatible con dispositivos móviles?
Sigue estos consejos para garantizar que tu sitio web sea compatible con dispositivos móviles:
- Crea una versión móvil o utiliza un diseño responsive que se adapte a diferentes tamaños de pantalla.
- Usa texto que sea fácil de leer sin hacer zoom y botones que sean grandes y lo suficientemente fáciles de tocar.
- Optimiza las imágenes y el contenido multimedia para asegurar que la carga sea rápida en dispositivos móviles.
- Simplifica los menús y la navegación.
- Prueba tu sitio en varios dispositivos para garantizar que funcione bien en todos ellos.
- Considera el uso de complementos o herramientas de optimización móvil para mejorar el rendimiento.