Zelf een effectieve website structuur opzetten: dit maakt het belangrijk voor SEO
Een zorgvuldig opgezette website structuur vormt de sleutel tot succes, waarbij een rommelige set webpagina’s getransformeerd wordt in een website die geliefd is bij haar gebruikers en zoekmachines. Het is voor zowel gebruikers als zoekmachines essentieel om een duidelijk begrip te hebben van de wijze waarop je website georganiseerd is en te weten waar ze relevante informatie kunnen vinden.
Wat zijn de belangrijkste spelregels, als het gaat om het creëren van een solide website architectuur? Hoe moet deze in eerste instantie worden ontworpen en vervolgens verder worden doorontwikkeld? Wat maakt het essentieel voor zowel je SEO als UX?
Dit artikel laat je zien hoe je een website structuur stap voor stap uitwerkt. Je leert daarbij hoe je een sterke SEO-basis legt terwijl je je website doorontwikkelt.
Belangrijkste punten
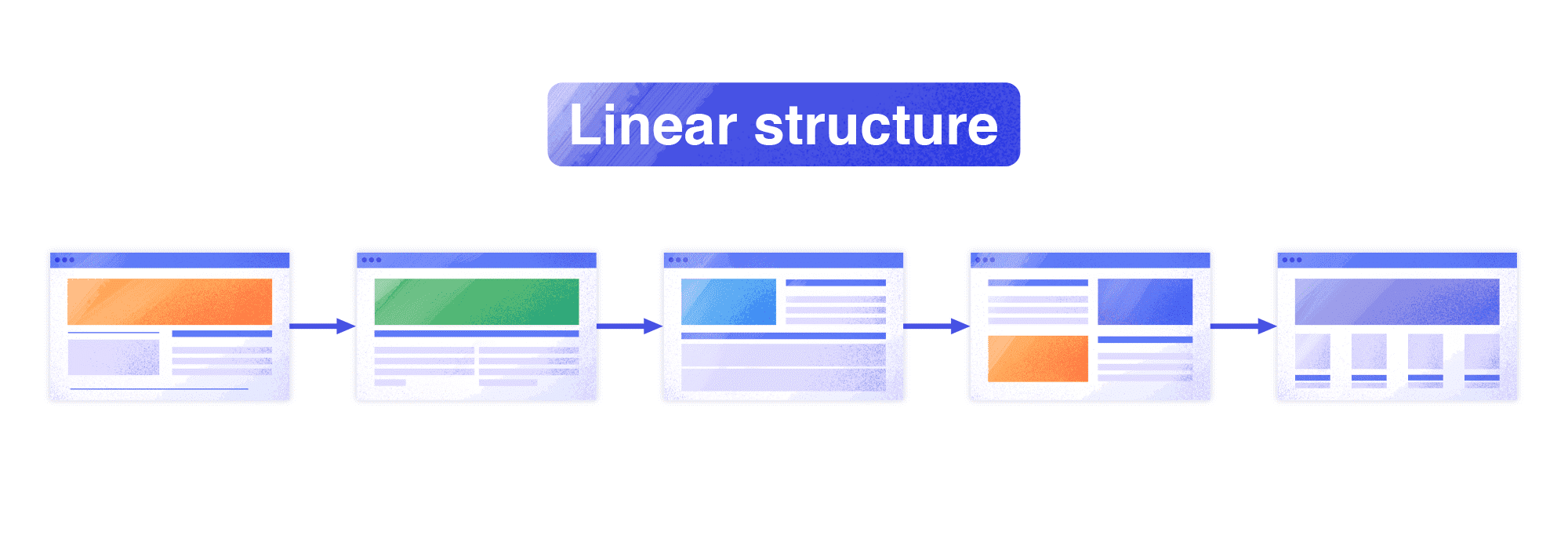
- Lineaire structuur: De beste optie voor kleine websites. Gebruikers worden langs een vooraf gedefinieerd pad geleid.
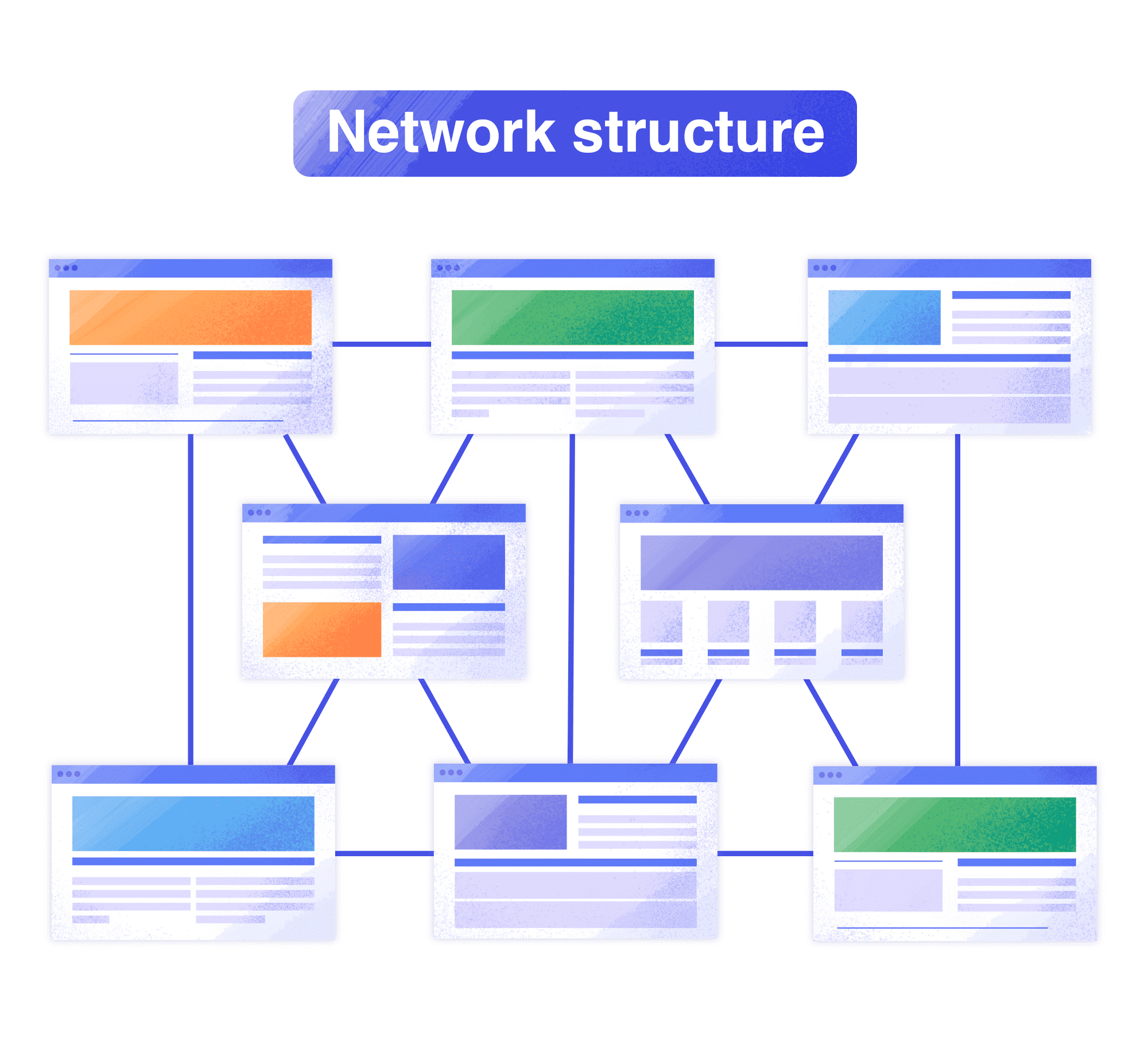
- Netwerkstructuur: Geschikt voor websites met enkele onderling verbonden pagina’s. Het maakt een niet-lineaire navigatie mogelijk.
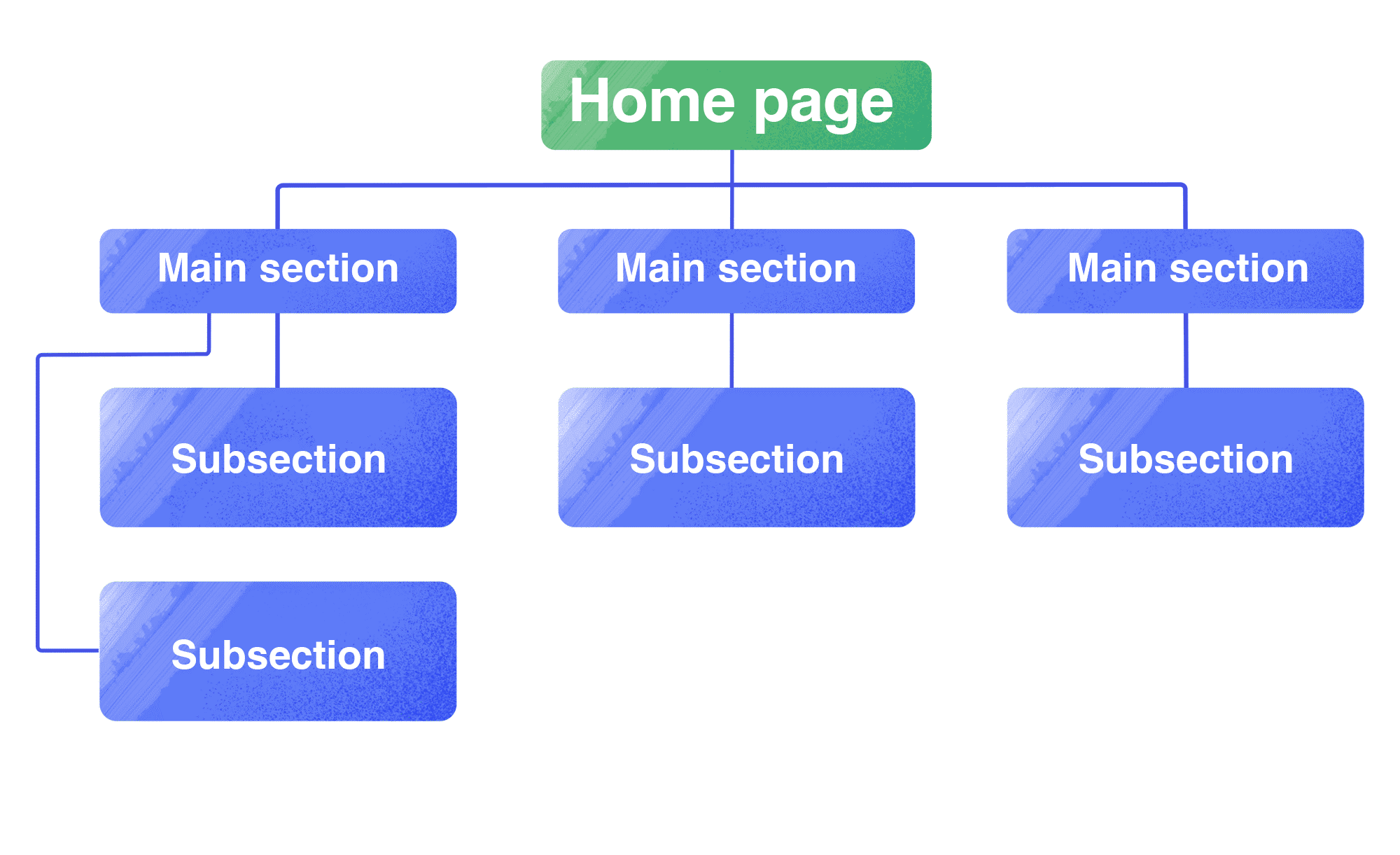
- Hiërarchische structuur: De meest populaire optie. Deze structuur is toepasbaar op elke website, omdat het content op een boomachtige manier organiseert.
- Database structuur: Deze website structuur maakt gebruik van een database om content dynamisch te beheren. Het is de ideale optie voor websites die een gepersonaliseerde gebruikerservaring bieden.
- Bij het kiezen van de beste manier om een website te structureren, dien je rekening te houden met de doelen van je website, de content die men verwacht en de reis die op de website wordt afgelegd. E-commerce websites profiteren bijvoorbeeld van hiërarchische structuren, terwijl tutorial websites de voorkeur geven aan lineaire structuren.
- Wat is een goede website structuur en hoe ontwikkel je deze? Een solide website structuur ontwikkelen, doe je door: 1. De websites van concurrenten analyseren. 2. Relevante zoekwoorden verzamelen en categoriseren. 3. Je pagina’s visualiseren en categoriseren. 4. Een duidelijke en eenvoudige URL-structuur onderhouden. 5. Interne links instellen. 6. Een gebruiksvriendelijke navigatie creëren. 7. Een sitemap ontwikkelen. 8. Sitelinks regelmatig controleren en updaten.
- Vergeet niet om regelmatig problemen rond de structuur van een website te controleren, te identificeren en op te lossen, inclusief overmatige klikdiepte en verweesde pagina’s. Dit verbetert de navigatie en indexering van zoekmachines.
Allereerst, wat is een website structuur?
Laten we beginnen met de definitie van een website structuur. Deze structuur vormt de organisatie en onderlinge verbinding van alle pagina’s op een website, evenals het beheer van de navigatie ertussen. Er zijn drie veelgebruikte typen structuren, elk geschikt voor verschillende typen websites.
Lineaire of sequentiële structuur
Bij deze website structuur worden pagina’s op een lineaire wijze verbonden, volgens een logisch pad van acties. Gebruikers navigeren bijvoorbeeld van de hoofdpagina naar de servicepagina en vervolgens naar de aanvraag-/offertepagina. Dit werkt goed voor kleine websites die een product, service of merk willen presenteren. Gebruikers worden door een vooraf bepaalde reeks pagina’s geleid, meestal beginnend bij de hoofdpagina. Dit helpt de gebruikerservaring te stroomlijnen en zorgt ervoor dat belangrijke informatie in een logische volgorde gepresenteerd wordt. Door gebruikers door een vooraf gedefinieerd pad te leiden, kan de lineaire structuur effectief belangrijke functies, voordelen of oproepen tot actie (CTA’s) benadrukken, waardoor gebruikers naar een specifiek doel worden geleid.

Netwerk- of web-gelinkte structuur
Dit is een zeldzaam type website structuur waarbij elke pagina toegankelijk is vanaf elke andere pagina. Het kan geschikt zijn voor websites met een beperkt aantal onderling verbonden pagina’s. Deze structuur staat een niet-lineaire navigatie toe en moedigt gebruikers aan om content vrij te verkennen. Het beheren en navigeren van grotere websites met deze structuur kan echter een uitdaging zijn. Het ontbreken van een duidelijke hiërarchische structuur, maakt het voor gebruikers moeilijker om de algehele structuur te doorgronden en specifieke content te vinden.

Hiërarchische- of boomstructuur
Dit is het meest populaire en veelzijdige type website opbouw structuur dat toepasbaar is op websites van elke omvang. Het volgt een hiërarchische indeling van categorieën: van de algemene pagina’s naar meer specifieke pagina’s. Deze boomstructuur helpt bij een logische en intuïtieve navigatie door je content. Het vergemakkelijkt daarbij een efficiënt beheer van de content op een website en maakt het mogelijk om nieuwe pagina’s of subcategorieën toe te voegen zonder de algehele structuur te verstoren. Deze hiërarchische structuur draagt bij aan je zoekmachine optimalisatie (SEO). Door duidelijke paden te bieden aan zoekalgoritmen, maak je het voor hen eenvoudig om de content van een website te crawlen en te indexeren.

Een hiërarchische SEO website structuur omvat vaak het concept van siloing. Silo’s verwijzen naar semantische entiteiten die worden gebruikt om pagina’s te groeperen en hun content te verbeteren, waardoor deze relevanter wordt voor gebruikersvragen. Content silo’s kunnen worden ontwikkeld op basis van afzonderlijke onderwerpen of zoekintenties, pagina’s kunnen op dezelfde wijze worden georganiseerd.
Voor een grootschalige website is deze hiërarchische website structuur de enige haalbare optie. Denk aan het pad dat een gebruiker neemt bij het zoeken naar een slimme speaker op een e-commerce website: de hoofdpagina — een algemene categorie, zoals Beeld & Geluid — de categorie Speakers & Boxen — catalogus met Speakers & Soundbars — productpagina. Als dit pad onnodig ingewikkeld wordt door overbodige of onbegrijpelijke categorieën, zou je de structuur en navigatie moeten verbeteren. Gebruikers komen niet per definitie binnen via de hoofdpagina van een website; ze zouden de gevraagde informatie echter moeten kunnen vinden, ongeacht op welke pagina ze hun reis beginnen.
Database website structuur
Een database website structuur, ook wel bekend als een dynamische structuur, organiseert en beheert je content via, je raadt het al, een database. Deze structuur hanteert een bottom-up benadering om de website vorm te geven en benadrukt het belang van metadata en taxonomieën om content efficiënt te organiseren en categoriseren.
Door een dynamische aanpak te gebruiken, maak je het in korte tijd ophalen en manipuleren van data mogelijk. Dit vergemakkelijkt een snelle en gerichte toegang tot specifieke content op basis van gebruikersinteracties of zoekopdrachten. Een voorbeeld van deze structuur is te zien op websites voor online bankieren, waar gepersonaliseerde informatie uit een database wordt gehaald om geïndividualiseerde ervaringen te bieden en tegelijkertijd efficiëntie en veiligheid te garanderen.
Het belangrijkste om te onthouden is dat SEO’ers, UX-ontwerpers en content specialisten een cruciale rol spelen bij het ontwikkelen van een effectieve website structuur. Deze gezamenlijke inspanning zorgt ervoor dat geen van de belangrijkste aspecten over het hoofd wordt gezien, wat resulteert in een website die zowel gebruiksvriendelijk als zoekmachine vriendelijk is. Dat gezegd hebbende, is het zaak om alle voor- en nadelen zorgvuldig te overwegen voordat je de beste SEO website structuur selecteert.
Hoe kies je de beste website structuur?
Voordat je in de details rond het structureren van een website duikt, is het belangrijk om het meest geschikte type website structuur voor jouw doelgroep te kiezen. Om hierbij de juiste keuze te maken, is het zaak om je op drie hoofdaspecten te richten: de doelen van je website, de content en de reis van gebruikers.
- Doelen: De meest geschikte structuur voor je website moet worden bepaald op basis van het onderwerp en de doelen die je ervoor stelt. Een hiërarchische structuur is bijvoorbeeld ideaal als je een e-commerce winkel hebt en het primaire doel is om producten aantrekkelijk te presenteren en zo je verkopen te stimuleren. Deze structuur gaat van algemene pagina’s naar meer specifieke pagina’s om een soepele gebruikerservaring te bevorderen. Aan de andere kant is een sequentiële structuur ideaal voor tutorial-gebaseerde of educatieve websites die vereisen dat gebruikers verschillende stappen in de juiste volgorde doorlopen.
- Content: Denk na over het type en de hoeveelheid content die je straks zal hebben. Verschillende structuren werken beter, afhankelijk van het type en de hoeveelheid content die je publiceert. Als je bijvoorbeeld een kleine website hebt die een product, service of merk presenteert, is een sequentiële structuur geschikt. Voor een grootschalige website is een hiërarchische structuur de beste optie.
- Reis van gebruikers: Websites worden gemaakt voor hun gebruikers. Het is belangrijk om na te denken over de verwachtingen die gebruikers hebben, de manier waarop ze je website zullen ervaren en de wijze waarop ze ermee omgaan. Om deze aspecten inzichtelijk te krijgen, zou je ze kunnen interviewen of bijvoorbeeld sorteeroefeningen met kaarten kunnen doen. Bezoekers van een online elektronicawinkel verwachten bijvoorbeeld over het algemeen een menu met productcategorieën te zien. Dit type gebruikersinterface maakt het gemakkelijk om items te vinden en te selecteren; een hiërarchische structuur is hiervoor ideaal.
Waarom structuur belangrijk is voor SEO en hoe het de zichtbaarheid in zoekmachines beïnvloedt
Als je een SEO-vriendelijke website structuur met slimme links gebruikt, zullen zowel gebruikers als Google je website beter ‘begrijpen’. Hoe verbetert een doordachte structuur zowel de zichtbaarheid in de zoekmachine, als de optimalisatie van je SEO?
- Zoekmachines geven om de gebruikerservaring. SERP rankings worden onder meer beïnvloed door de eenvoud waarmee gebruikers over een website kunnen navigeren. De overgang tussen verschillende pagina’s moet natuurlijk zijn en alle pagina’s moeten binnen drie klikken toegankelijk zijn.
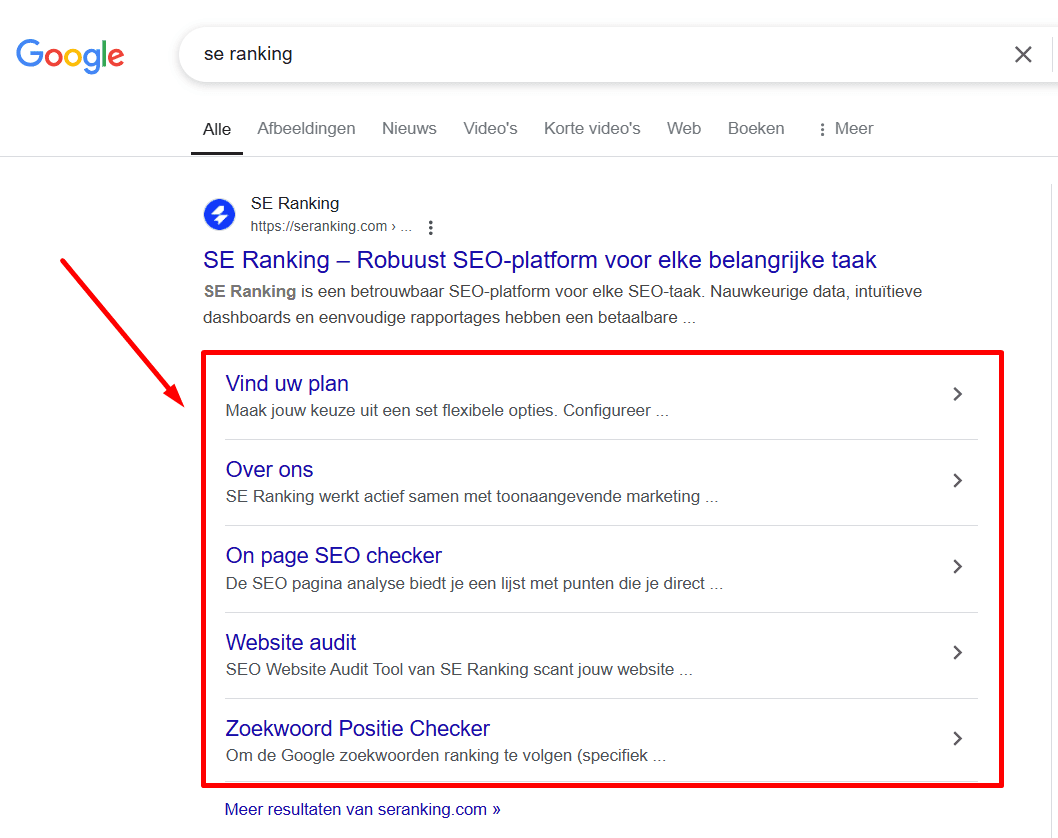
- Een goed gestructureerde website vergroot de kans op sitelinks en andere SERP-functies. Verwijzingen naar je website (sitelinks) worden weergegeven in de SERP en tonen je hoofddomein samen met verschillende interne URL’s onder dat domein. Ze onderscheiden je website van anderen in de zoekresultaten en kunnen de CTR verbeteren. Google haalt automatisch de meest relevante informatie op om sitelinks te genereren. Let op: de enige manier om dit proces te beïnvloeden, is door een uitgebreide website structuur te bouwen.
- Technische SEO is afhankelijk van een solide structuur. Verschillende technische SEO-aspecten, zoals het crawlen en indexeren van pagina’s, zijn afhankelijk van de structuur van een website.
- Een goede structuur zorgt voor het correct crawlen van pagina’s. Een logische website structuur en interne verwijzingen vereenvoudigen niet alleen het crawlen van pagina’s, maar optimaliseren ook het crawl budget (het aantal pagina’s dat een zoekmachine crawler binnen een bepaald tijdsbestek kan verwerken). Het is belangrijk om op te merken dat het crawl budget ook afhankelijk is van de grootte van de website.
- Een effectieve structuur draagt bij aan de relevantie van content bij verschillende zoekintenties. Het zorgt voor een betere verdeling van content over webpagina’s, afhankelijk van verschillende onderwerpen en zoekopdrachten.
- Het voorkomt het concurreren met jezelf. Een goed georganiseerde website architectuur voorkomt problemen met zoekwoord kannibalisatie. Dat doet het door te voorkomen dat verschillende pagina’s met elkaar concurreren op hetzelfde zoekwoord. Met een duidelijke en logische structuur kan elke pagina zijn unieke doel vervullen zonder overlap te hebben met andere pagina’s. Dit leidt tot een samenhangende online aanwezigheid, maximaliseert de zichtbaarheid van een website en voorkomt dat de autoriteit ervan verwatert.
Essentiële elementen van een website structuur
Een goed gestructureerde website is afhankelijk van verschillende sleutelelementen. Het begrijpen en implementeren van deze elementen is essentieel voor het creëren van een samenhangende en gebruiksvriendelijke online aanwezigheid, het optimaliseren van de structuur, het faciliteren van naadloze navigatie en het verbeteren van de algehele gebruikerstevredenheid.
Laten we deze essentiële elementen van de structuur van een website nader bekijken:
- Structuur van je homepage: je homepage is doorgaans het startpunt van de reis van bezoekers en fungeert als het centrale knooppunt van je website. Het moet bezoekers door je website leiden en linken naar de belangrijkste pagina’s. Dit helpt Google te signaleren welke pagina’s voor jou cruciaal zijn en stuurt bezoekers naar de plekken op je website waarvan jij wilt dat ze deze het eerste bekijken.
- URL-structuur: de URL-structuur speelt een belangrijke rol in de algehele organisatie van een website en heeft implicaties voor SEO. Overwegingen zoals afsluitende slashes, HTTPS en www-redirects zijn cruciaal voor het optimaliseren van je URL-structuur.
- Categorieën: door vergelijkbare content of producten onder specifieke categorieën te groeperen, ontstaat er een logische organisatie en kunnen gebruikers eenvoudig navigeren.
- Navigatie: menu’s of navigatiebalken leiden gebruikers door de website, meestal door links naar specifieke pagina’s of categorieën te bieden. Ze stellen gebruikers in staat om de informatie te vinden die ze nodig hebben.
- Interne links: interne hyperlinks verbinden verschillende pagina’s binnen de website, leggen relaties tussen pagina’s en verbeteren de navigatie. Ze helpen zoekmachines daarnaast bij het ontdekken en indexeren van content.
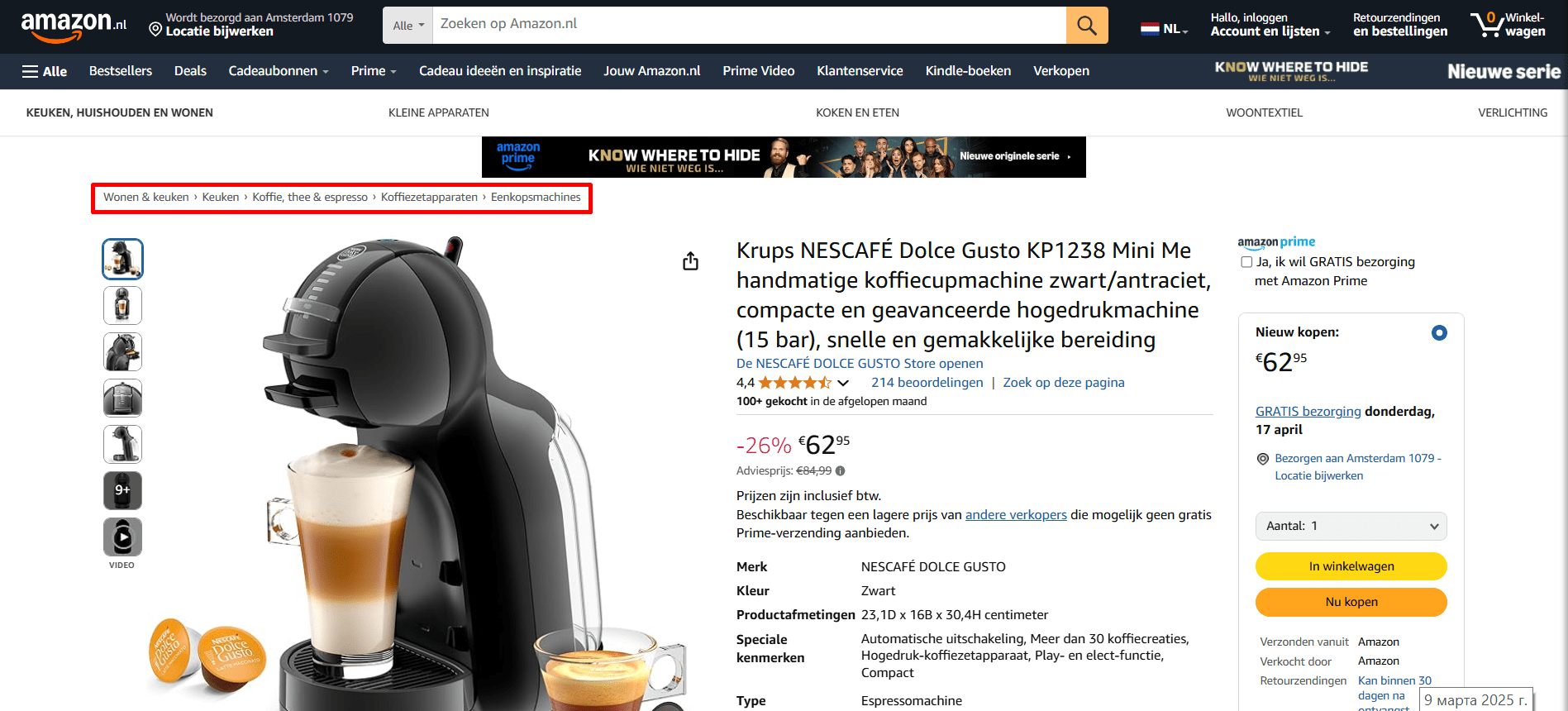
- Breadcrumbs: je vindt ze vaak bovenaan een webpagina, waar ze de positie van de gebruiker binnen de hiërarchie van een website tonen. Daarbij bieden ze een spoor van links terug naar de startpagina of pagina’s op een hoger niveau.
- Sitemap: een sitemap is een bestand of pagina die alle bestaande pagina’s op een website weergeeft en organiseert, en zo een hiërarchisch overzicht biedt van de structuur van de website. Het helpt zoekmachines de website effectiever te crawlen en indexeren
Deze elementen van een website structuur zijn essentieel voor het organiseren van content, het verbeteren van de navigatie, het verbeteren van de gebruikerservaring en het optimaliseren van de zichtbaarheid van een website binnen zoekmachines. Door een doordachte en goed ontworpen structuur te implementeren, help je bezoekers de informatie die ze zoeken gemakkelijk te vinden.
Stapsgewijze handleiding voor het ontwikkelen van een solide website structuur
Laten we eens uitgebreid kijken naar het stapsgewijze proces rond het creëren van een website opbouw structuur.
Stap 1. Kijk eens naar wat je concurrenten doen
Begin eens met het onderzoeken van de websites van concurrenten. Identificeer wie ze zijn en analyseer hoe ze hun websites hebben opgebouwd. Kijk bijvoorbeeld naar de wijze waarop ze informatie op hun website georganiseerd hebben, inclusief het aantal secties en de manier waarop deze met elkaar verbonden zijn. Ook is het nuttig om de structuren van verschillende concurrenten vanuit het perspectief van een gebruiker te beoordelen. Naast handmatig onderzoek kun je hier parsing- en webscraping tools gebruiken.
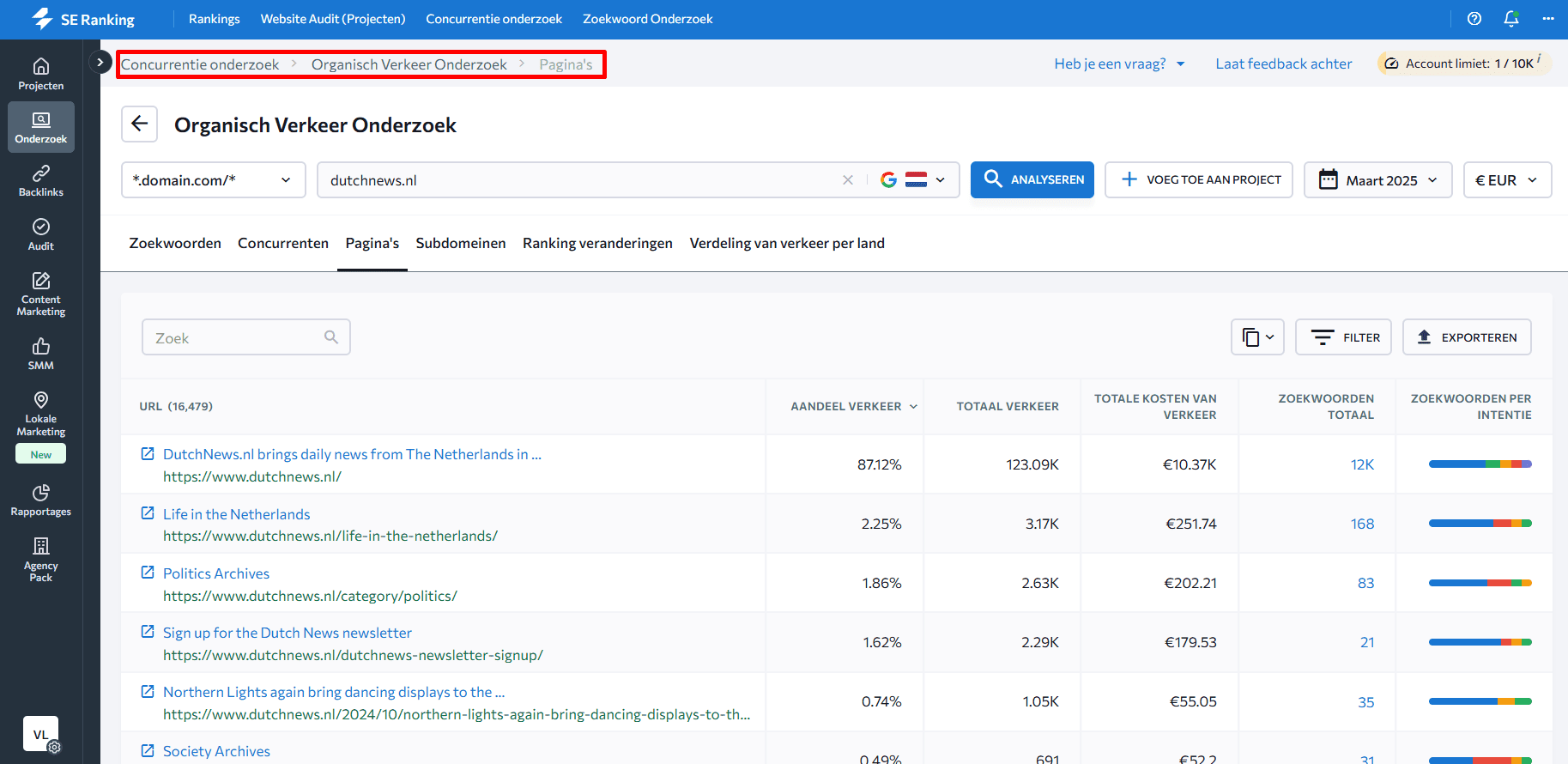
Onderzoek welke specifieke pagina’s van concurrenten goed presteren in de zoekresultaten, wat hun positie in de website structuur is en welke zoekwoorden gebruikt zijn. Je kunt al deze informatie analyseren met behulp van de Concurrentie Onderzoek-tool van SE Ranking. De tool helpt je jouw rivalen te vinden en de best scorende pagina’s in de top 100 organische en betaalde zoekresultaten van Google te identificeren.
Voer een analyse uit van de website van een belangrijke concurrent en ga vervolgens naar Pagina’s in het gedeelte Organisch verkeer onderzoek. Hier kun je alle pagina’s en sub-domeinen bekijken en ze filteren op basis van het aandeel dat ze hebben in het totale verkeer van een website of het aantal zoekwoorden. Exporteer de resultaten als .xls- of .csv-bestand om de structuur op URL’s te onderzoeken.

Onderzoek de gemeenschappelijke secties en vergelijkbare pagina’s op de websites van concurrenten en bepaal welke je op jouw website wilt opnemen. Met de Concurrentie Onderzoek-tool van SE Ranking kun je de overlap in de semantiek tussen drie websites bekijken. Dit helpt je een lijst met zoekwoorden op te bouwen die veel worden gebruikt door de belangrijkste partijen in je niche.
Stap 2. Verzamel en categoriseer zoekwoorden
Nadat je onderzocht hebt welke zoekwoorden voor concurrenten werken, is het tijd voor de volgende stap: een complete lijst met zoekwoorden verzamelen voor je website.
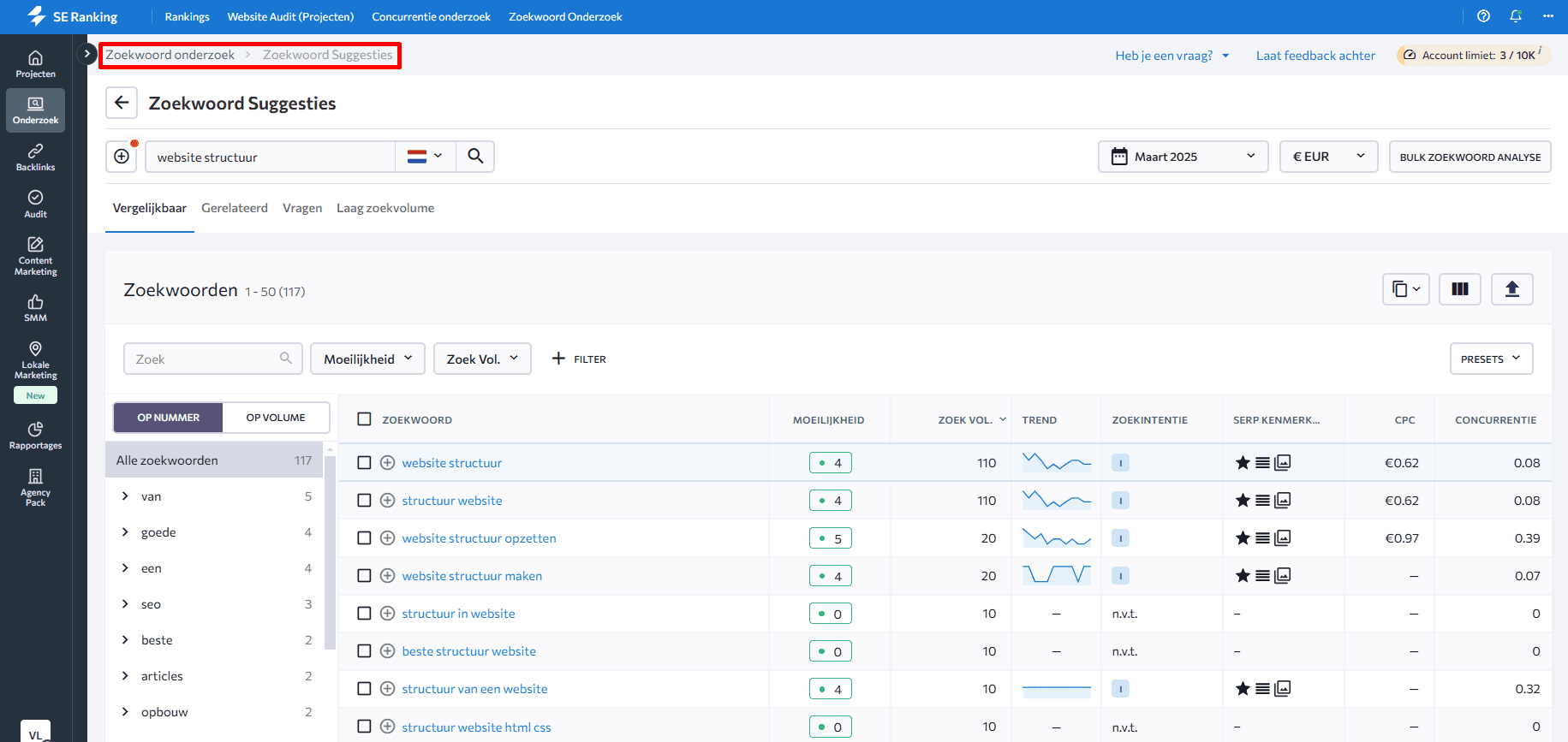
Met de Zoekwoordenonderzoek tool van SE Ranking kun je alle relevante zoekopdrachten verzamelen. Kies een zoekmachine en profiteer van een lijst met suggesties voor zoekwoorden, samen met een lijst met de hoogst gerangschikte domeinen voor elk zoekwoord. Als je website meertalig is, moet je voor elke taal apart een zoekwoordenonderzoek uitvoeren.

Je kunt ook andere tools gebruiken zoals Google Keyword Planner en Google Trends, of relevante forums bezoeken om je lijst met zoekwoorden verder uit te breiden. Het is belangrijk om zoekopdrachten met verschillende volumes op te nemen om zowel algemene vragen als specifieke intenties te dekken.
Zodra je een lange lijst met zoekwoorden hebt samengesteld, is het tijd om de irrelevante zoekwoorden eruit te filteren. Schrap de zoekopdrachten die niet relevant zijn voor jouw website van de lijst en categoriseer de overige zoekopdrachten op basis van voorkeurscriteria, zoals intentie, zoekvolume, moeilijkheidsgraad of andere factoren. De Keyword Grouper-tool kan automatisch vergelijkbare zoekopdrachten clusteren op basis van hun overeenkomsten in de SERP’s. Door het eindresultaat te doorlopen, kun je groepen zoekwoorden matchen met verschillende secties en pagina’s die je op je website wilt publiceren.
Stap 3. Categoriseer je pagina’s
Zodra je de relevante zoekwoorden verzameld en gefilterd hebt, probeer je ze aan te laten sluiten bij de hiërarchie van je website. Begin met het bepalen van de belangrijke secties van je website en visualiseer de structuur ervan, ga vervolgens door naar de subsecties en specifieke, soms minder belangrijke pagina’s. Gebruik visualisatie tools zoals Mindmup en XMind om een duidelijk beeld te krijgen van de hiërarchie. Identificeer op basis van de visualisatie de pagina’s die algemene categorieën vertegenwoordigen en pagina’s die specifieker zijn. Bepaal tot slot hoe ze met elkaar verbonden moeten worden.
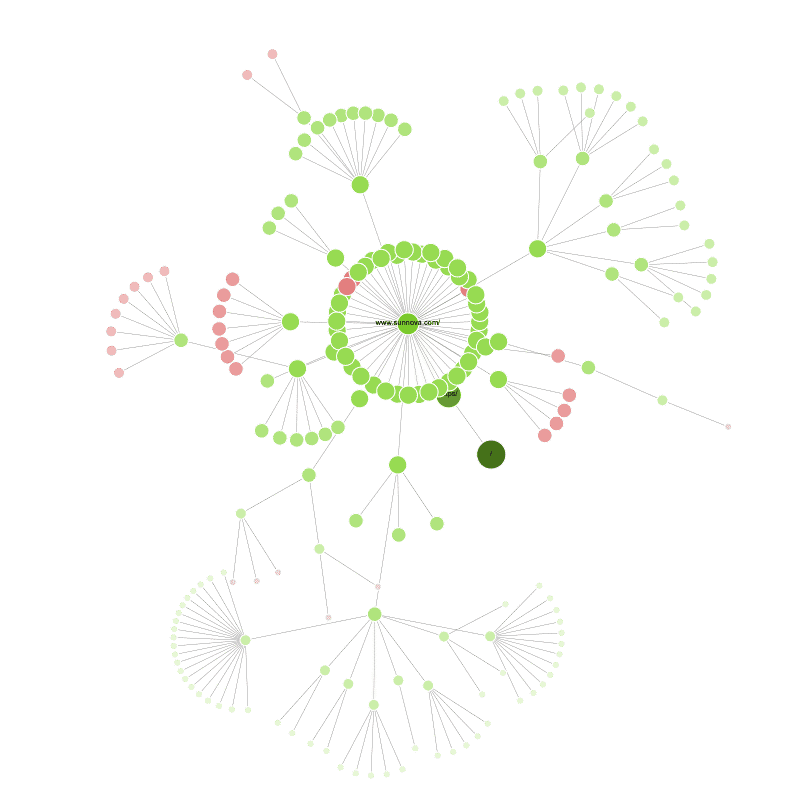
Je kunt ook crawl map-tools gebruiken om de structuur van je website te visualiseren:

Hieronder volgen enkele aanbevelingen voor het categoriseren van pagina’s:
- Zorg ervoor dat elke pagina eenvoudig te bereiken is met maximaal drie klikken, ongeacht de complexiteit van je structuur.
- Vermijd het ontwikkelen van een hiërarchie die uitsluitend gebaseerd is op het zoekvolume van de belangrijkste zoekwoorden. De meest gezochte zoekopdracht is namelijk niet altijd het belangrijkste zoekwoord voor een bepaalde pagina.
- Identificeer alle technische pagina’s en bepaal hoe ze geïndexeerd moeten worden. Gebruik bijvoorbeeld noindex– en nofollow-tags om de indexering van de zoekresultaten vanuit het zoekveld op de website, de pagina’s die verschijnen bij het toepassen van filters en bijvoorbeeld paginering te beperken. Laat contactpagina’s en het privacybeleid echter open voor crawlers.
- Denk goed na over hoe je jouw filteropties wilt implementeren, vooral als ze met elkaar worden gecombineerd.
- Zorg ervoor dat de website schaalbaar is, zodat je nieuwe categorieën en subcategorieën eenvoudig toe kunt voegen zonder dat je de website volledig hoeft te herstructureren.
Bekijk hieronder een lijst met veelvoorkomende fouten die je moet vermijden bij het opzetten van de architectuur van je website:
- Gebrek aan duidelijkheid in categorieën. Zowel gebruikers als zoekmachines kunnen het lastig vinden om de content van een website te beoordelen als de categorienamen verwarrend of dubbel zijn.
- Gebrek aan classificatie. Als subcategorieën en filters geen efficiënte en logische structuur volgen, kan het lastig zijn om een specifieke pagina te vinden. Ontwerp een goed uitgebalanceerde structuur die inclusief is, maar niet te gedetailleerd. Vermijd hierbij onnodige stappen in de navigatie.
- Duplicatie van pagina’s. Het hebben van gedupliceerde of identieke content op verschillende URL’s heeft een negatieve impact op je rankings in de zoekresultaten. Controleer op CMS- of code problemen die dubbele URL’s met dynamische parameters kunnen creëren.
- Verouderde informatie. Check en update de pagina’s van je website regelmatig om relevantie te behouden.
Stap 4. Zorg voor een duidelijke URL-structuur
Zowel je content als URL moeten logisch zijn. Het wordt aangeraden om een eenvoudige, gebruiksvriendelijke URL-structuur te gebruiken die de hiërarchie van je website volgt, vanaf het moment dat je het wireframe van je website hebt gemaakt.
Laten we enkele tips bekijken om je URL’s clean te houden:
- Gebruik leesbare woorden en maak de URL zo kort mogelijk.
- Gebruik relevante zoekwoorden in je URL’s, maar vermijd tegelijkertijd een overmatig gebruik van zoekwoorden (een voorbeeld: www.domein.nl/zoekwoordenonderzoek is beter dan www.domein.nl/koop-de-beste-tool-voor-zoekwoordenonderzoek-en-zoekwoordsuggesties-kortingen).
- Gebruik koppeltekens (-) in plaats van onderstrepingstekens (_), omdat zoekmachines koppeltekens (-) zien als een manier om woorden op te delen en onderstrepingstekens als onderdeel van het woord (www.domein.com/zoekwoorden-onderzoek is bijvoorbeeld beter dan www.domein.com/zoekwoorden_onderzoek).
- Voeg voor een meertalige website het hreflang-attribuut en een indicator voor de gebruikte taal toe aan elke URL.
Stap 5. Verbind pagina’s met interne links
Creëer duidelijke verbindingen tussen pagina’s door middel van interne links. Zo vergemakkelijk je de navigatie op je website en verspreid je de linkjuice over je webpagina’s.
Zoekmachine crawlers vinden en indexeren websites door van de ene pagina naar de andere te gaan. Tenzij anders aangegeven, doen crawlers dit door de links te volgen. Slimme interne links helpen crawlers om alle content op je website te vinden.
Overweeg de volgende benaderingen voor interne links:
- Hoe waardevoller een pagina is voor het aantrekken van je doelgroep, hoe meer links er naar die pagina moeten verwijzen.
- Zorg ervoor dat je website geen wees- en doodlopende pagina’s heeft; pagina’s waarop geen links staan of geen links naartoe verwijzen.
- Als je al je URL’s opschrijft of visualiseert voordat je ze categoriseert, heb je dit onderdeel zeer waarschijnlijk onder controle.
Voor meer informatie over het creëren van sterke verbindingen tussen pagina’s kun je onze gids over interne links raadplegen.
Stap 6. Werk aan een eenvoudige navigatie
Laten we de noodzakelijke vormen van navigatie bespreken die je helpen jouw pagina’s met elkaar te verbinden en ervoor te zorgen dat gebruikers zich op hun gemak voelen bij het gebruik van je website.
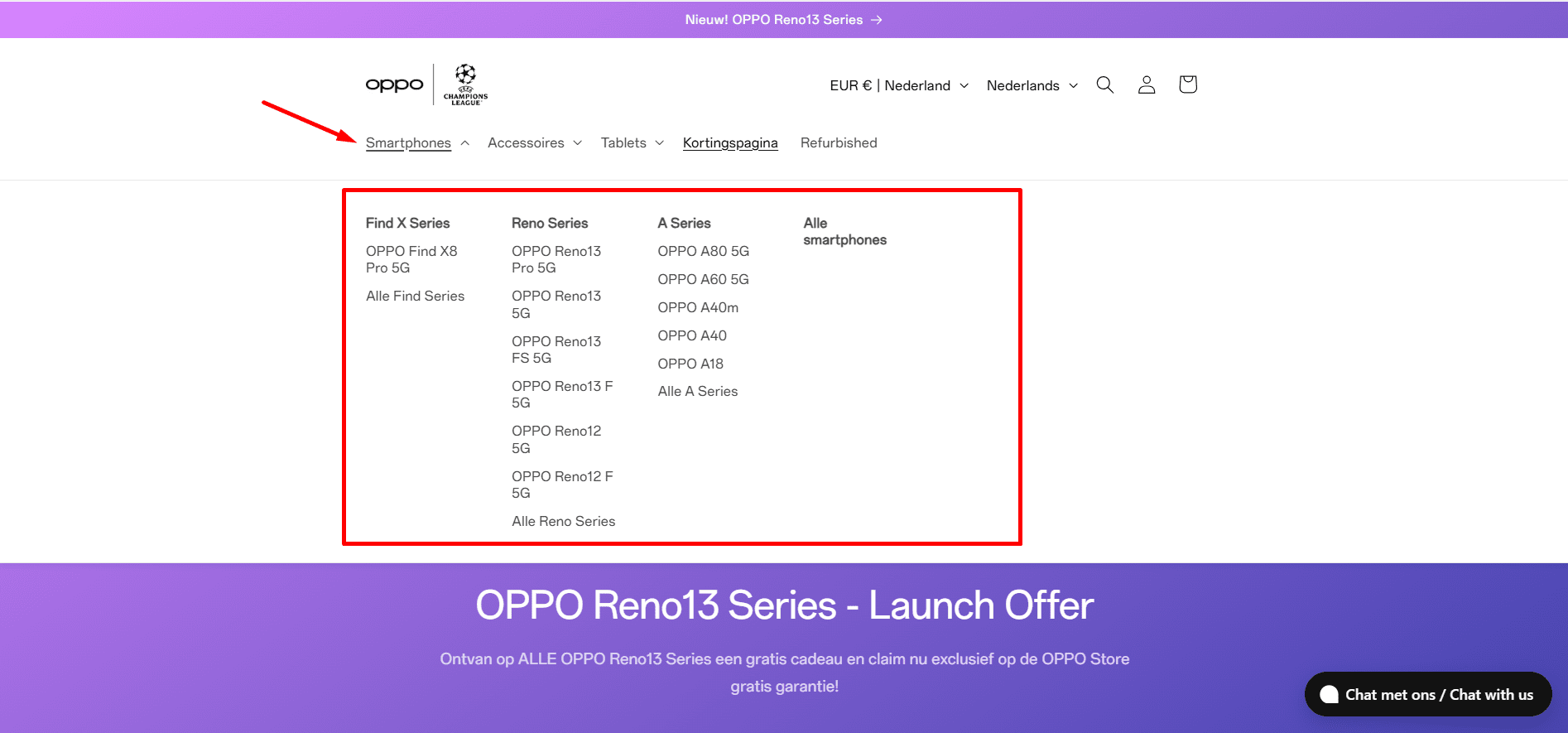
Menu: De reis van de gebruiker over een website begint doorgaans bij het menu. Het is dus zaak om het menu van de belangrijkste secties van je website te voorzien. Het menu kan bovenaan de pagina of aan de linkerkant worden geplaatst en kan worden geactiveerd door te klikken of te zweven (hovering). Afhankelijk van de architectuur van de website moet het een of meerdere menu’s hebben. Het belangrijkste is om ervoor te zorgen dat het menu gemakkelijk toegankelijk is op zowel desktop- als mobiele apparaten.

Breadcrumbs: Tijdens het navigeren op je website begrijpen gebruikers mogelijk niet altijd waar ze zich bevinden en hoe ze daar zijn gekomen. Breadcrumbs helpen gebruikers de weg terug te vinden naar een specifieke sectie. Dit element maakt niet alleen het leven van gebruikers gemakkelijker, maar het helpt ook zoekrobots de hiërarchie van je website te begrijpen.

Header: Een website header is een blok dat bovenaan de pagina wordt geplaatst en de belangrijkste categorieën of pagina’s bevat (bijvoorbeeld de sectie Levering voor e-commerce websites of de sectie Abonnementen voor SaaS-websites). De meest voorkomende elementen in de header zijn de contactpagina, een zoekvak en een lijst om van taal te veranderen.

Footer: Een voettekst, de footer, is een blok onderaan de pagina dat een aantal elementen uit het hoofdmenu nabootst en dat links bevat naar het privacybeleid en andere documentatie, veelgestelde vragen, de contactpagina, enzovoorts.

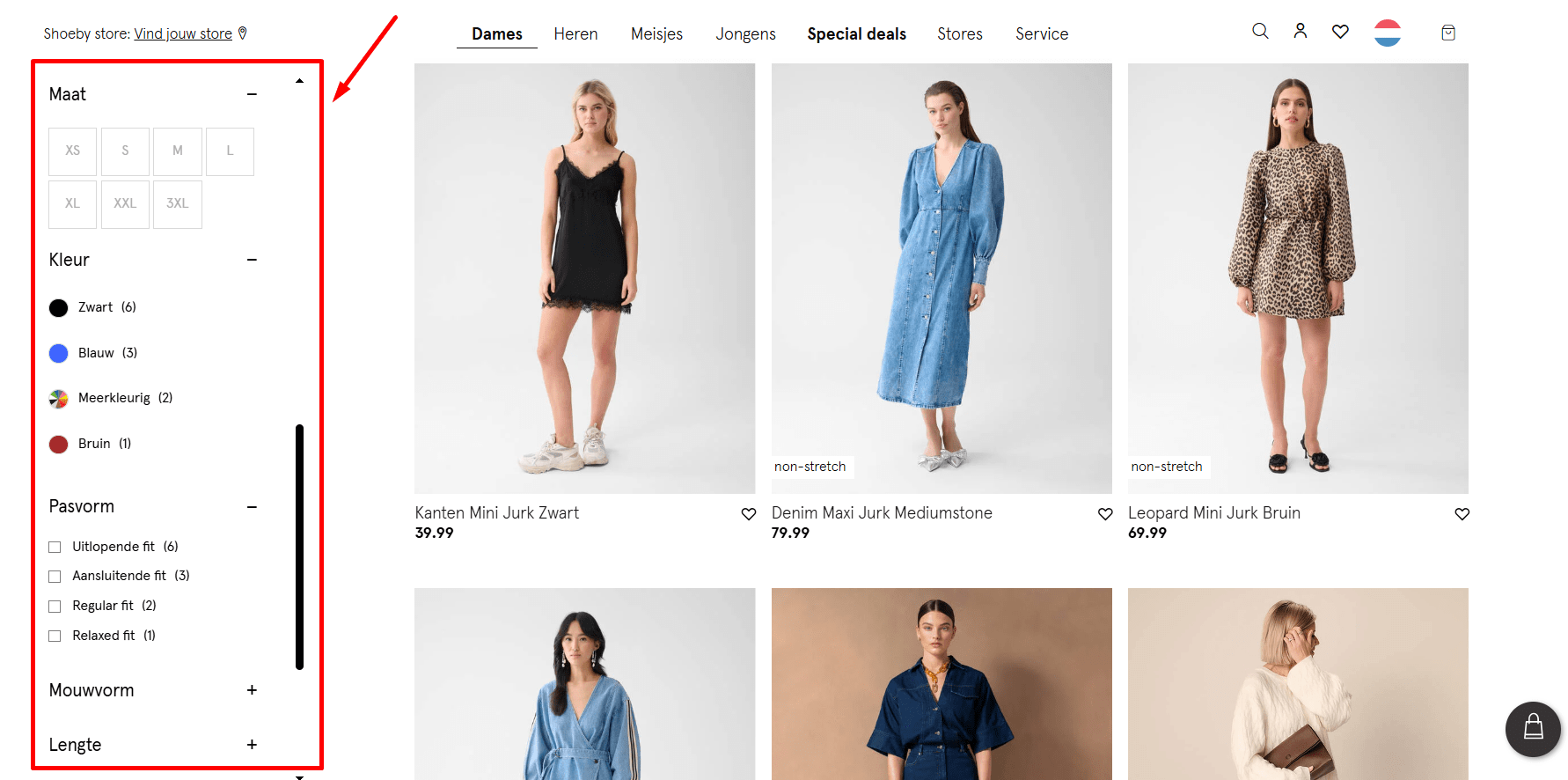
Filteren en sorteren: Als je op je website veel diensten of producten aanbiedt, moet je een systeem van filters en sorteeropties ontwerpen om gebruikers te helpen vinden wat ze zoeken. De filters kunnen verschillen afhankelijk van de categorie en moeten alle mogelijke productkenmerken omvatten.

Tags: Ook met tags kun je jouw content ordenen en gebruikers een specifieke set relevante pagina’s aanbieden.

Blokken met interne verwijzingen: overweeg om blokken met aanbevelingen (vaak interne verwijzingen) te maken zoals ‘Bekijk meer over dit onderwerp’, ‘Dit vind je misschien ook leuk’, ‘Mensen bekeken ook’. Deze blokken kunnen je interne linkstructuur versterken en meer verkeer naar relevante pagina’s leiden.

Stap 7. Maak een sitemap
Bij het verbeteren van de navigatie op je website is het belangrijk om ook zoekmachine crawlers in overweging te nemen. Sitemaps helpen je de status van alle pagina’s op je website bij te houden en hun indexering door zoekmachines te versnellen. Zoekmachines kunnen de sitemap daarbij gebruiken als referentiepunt voor het bepalen van canonieke URL’s.
Je kunt een XML-sitemap maken voor crawl doeleinden die een lijst bevat van alle URL’s samen met hun hiërarchie. Ook kan een HTML-sitemap worden gegenereerd voor gebruikers, die functioneert als een interactieve lijst van alle pagina’s. Elke zoekmachine biedt specifieke instructies voor het maken en indienen van een sitemap. SE Ranking’s Website Audit kan dit proces vereenvoudigen door automatisch een sitemap voor je te maken.
Voor meer informatie over de juiste opmaak kun je onze gids over het maken van sitemaps raadplegen.
Stap 8. Controleer je sitelinks in de SERP
Zoals eerder vermeld, resulteert een goed gestructureerde website vaak in sitelinks in zoekmachines en valt deze daarmee op in de SERP.

Zoekmachines genereren automatisch sitelinks en bevelen het volgende aan:
- Zorg voor een logische structuur en navigatie. Google beweert dat het sitelinks genereert als deze nuttig zijn voor gebruikers van de zoekmachine.
- Dien een sitemap in bij Google Search Console of webmaster services van andere zoekmachines. Zorg ervoor dat alle belangrijke pagina’s geïndexeerd kunnen worden.
- Creëer interne links met informatieve en relevante ankerteksten.
- Maak unieke titel tags voor elke pagina die beschrijvend en nuttig zijn voor zoekers.
- Presenteer gestructureerde data om verschillende soorten content op je website te organiseren.
Houd er rekening mee dat zodra je sitelinks toegewezen krijgt in de SERP, dit niet garandeert dat ze permanent zijn. Zoekrobots crawlen websites periodiek opnieuw en kunnen secties in de sitelinks wijzigen (als er nieuwe aan de website worden toegevoegd) of ze helemaal verwijderen (als de structuur van de website is gewijzigd).
Problemen met de website structuur identificeren
Een effectieve website structuur helpt bezoekers bij het navigeren over de website en het zoeken naar informatie, terwijl het zoekmachines tegelijkertijd helpt om je content efficiënt te crawlen en indexeren. Aan de andere kant kunnen zelfs kleine problemen met de structuur van je website grote problemen veroorzaken, zoals een slechte gebruikerservaring, lagere posities in zoekresultaten en minder verkeer. Het identificeren en aanpakken van deze problemen is cruciaal.
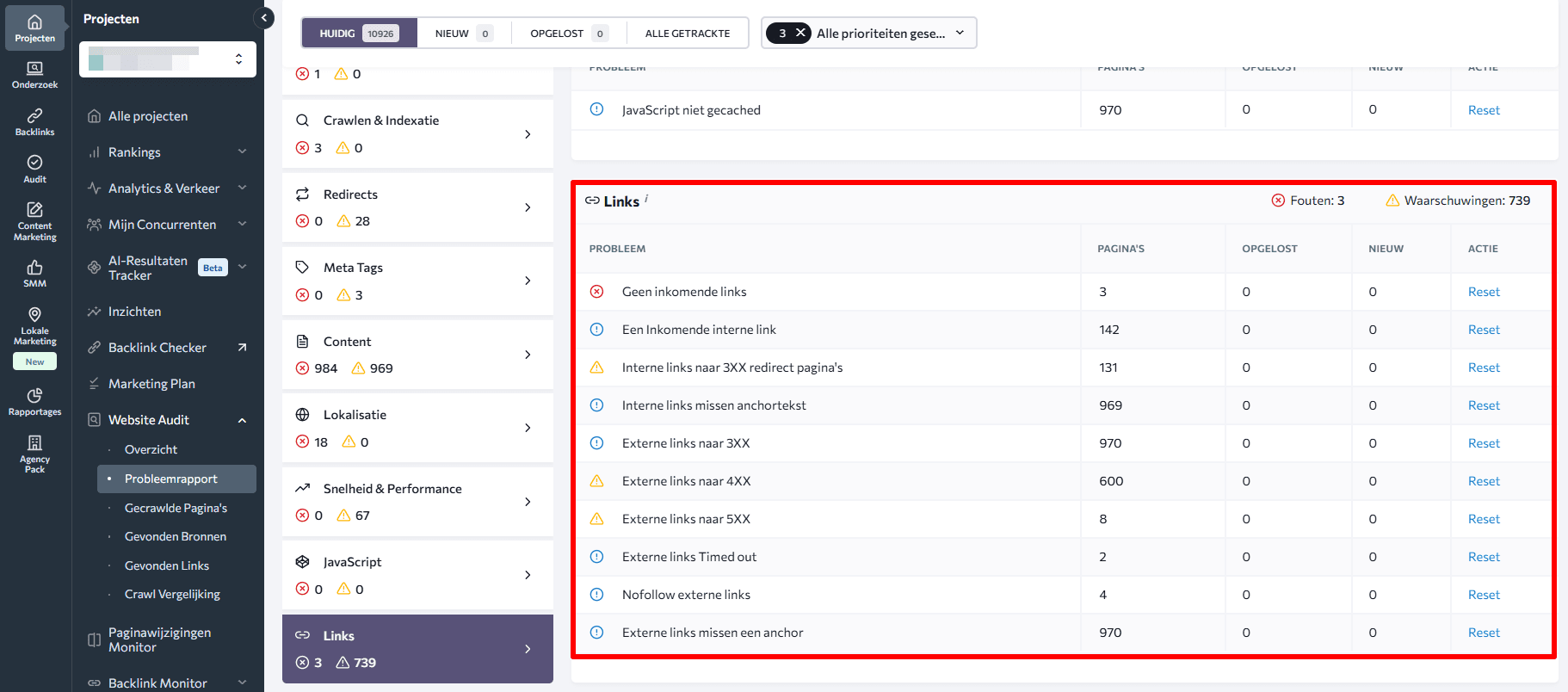
Om je website structuur vanuit een technisch perspectief te evalueren, gebruik je tools zoals SE Ranking’s Website Audit. Deze tool scant al je pagina’s en identificeert problemen met links, tags, richtlijnen voor de indexering van pagina’s en meer. Raadpleeg de sectie Interne links in het Issues Rapport van de Website Audit om de meest voorkomende problemen met de website structuur te vinden.

Wanneer je het rapport ontvangen hebt, besteed dan speciale aandacht aan de volgende zaken:
- Problemen met verwijzingen. Problemen met verwijzingen omvatten onder meer kapotte links, inconsistente structuren bij verwijzingen en een gebrek aan interne links. Deze problemen maken de navigatie en het crawlen door zoekmachines onnodig ingewikkeld. Het is dus belangrijk om ze zo snel mogelijk te identificeren en te verhelpen. Zorg ervoor dat alle links op je pagina’s van waarde zijn voor gebruikers en goed werken. Controleer je website nogmaals op 404-fouten en verhelp ze. Als de website omgeleide links bevat, werk ze dan bij met directe links. Dit helpt problemen zoals klikdiepte en verweesde pagina’s aan te pakken.
- Klikdiepte. Klikdiepte verwijst naar het aantal klikken dat nodig is om van de homepage naar een specifieke pagina te navigeren. Een overmatige klikdiepte, waarbij belangrijke content en pagina’s een frustrerend aantal klikken verwijderd zijn vanaf de homepage, kan gebruikers afschrikken en het voor zoekmachines moeilijk maken om je website volledig te indexeren. Streef naar het kortst mogelijke pad: idealiter zou je elke pagina in drie klikken of minder moeten kunnen bereiken. Meer dan dat vormt een teken dat je meer tijd zou moeten besteden aan het reorganiseren van je website structuur.
- Verweesde pagina’s. Verweesde pagina’s zijn pagina’s waarnaar niet wordt verwezen middels interne links. Dit isoleert ze. Verweesde pagina’s worden waarschijnlijk gemist door zowel bezoekers als zoekmachines, tenzij ze opgenomen zijn in de XML-sitemap of er extern naar wordt gelinkt. Dit kan een groot probleem zijn als de pagina’s belangrijke informatie bevatten.
Conclusies
Het opzetten van een solide en makkelijk te doorgronden website architectuur gaat verder dan het verdelen van pagina’s over secties en het gebruik van (interne) links; het omvat ook aandacht voor de gebruikerservaring en het ontwerp van de website. Investeer tijd en middelen in het creëren van een SEO-vriendelijke website structuur voordat je de website zelf bouwt. Onderzoek de structuren van concurrenten, voer een diepgaand zoekwoordenonderzoek uit en categoriseer webpagina’s op basis van deze bevindingen. Houd vast aan een duidelijke URL-structuur, verbind pagina’s met interne links en ontwerp menu’s en andere vormen van navigatie waarmee gebruikers snel kunnen vinden wat ze nodig hebben.
Als je website al live is, beoordeel deze dan opnieuw en vind de zwakke punten. Begin zo snel mogelijk met het doorvoeren van veranderingen. Laat deze kans niet liggen, want het biedt een kans om je rankings en de gebruikerservaring te verbeteren.
