Les balises HTML dont vous ne pourrez plus vous passer
Nous sommes habitués au fait que la plupart du travail lié au HTML est effectué par des codeurs, des programmeurs et des développeurs de logiciels. Mais cela ne signifie en aucun cas que les professionnels du référencement et les spécialistes du marketing numérique ne devraient pas bien comprendre les balises HTML essentielles. En fin de compte, les balises sont indispensables si vous souhaitez développer correctement les spécifications techniques et comprendre comment les balises affectent le référencement.
Alors, quelles balises et attributs sont importants dans l’optimisation des moteurs de recherche ? Pourquoi en avez-vous même besoin et comment les utiliser ? Nous avons parcouru toutes les balises HTML et dressé une liste des plus importantes pour vous aider à apprendre les ficelles du HTML ou simplement à vous rafraîchir la mémoire.
Décomposons et examinons les bases du HTML
HyperText Markup Language (HTML) est le langage de balisage standard pour les documents qui est utilisé par les pages Web pour indiquer aux navigateurs quels éléments il contient et lesquels doivent être affichés à l’écran.
Le HTML est la base de la grande majorité des pages Web et constitue l’un des éléments les plus essentiels du référencement technique. À l’aide d’éléments HTML, les référenceurs peuvent relayer les informations sur les pages Web à la fois aux personnes et aux robots des moteurs de recherche. Cela peut indiquer clairement à tout le monde la structure de la page et l’ordre du contenu, et clarifie la façon dont la page est liée à d’autres pages Web en ligne.
En termes simples, si vous visitez une page Web en tant qu’humain, vous verrez un texte balisé ainsi que des sections, des sous-titres, des images et des liens. Mais gardez à l’esprit que pour les navigateurs Web et les robots des moteurs de recherche, les pages Web ne sont rien de plus qu’un code HTML avec des éléments spécifiques.

Nous avons déjà mentionné des termes tels que HTML élément et balise, mais il existe également des balises META et attributs. Cela peut vite devenir très déroutant si vous ne connaissez pas la différence.
Voyons donc les termes de base que nous utiliserons tout au long de cet article.
Structure des éléments HTML
Un code HTML est composé d’éléments, chacun pouvant être une balise ou une balise meta. Si une balise ou une balise meta a des caractéristiques supplémentaires, alors c’est un attribut.
Un élément HTML est un type de composant de document HTML composé d’une arborescence de nœuds HTML simples tels que des nœuds de texte. De tels éléments permettent au document HTML d’inclure certaines sémantiques et formatages. Voici en quoi consiste un élément HTML :
Dans ce cas, l’élément HTML est un en-tête indiqué dans le code par la balise de début <h1> et la balise de fin </h1>. Étant donné que l’en-tête a l’attribut align=”left”, il est aligné le long du côté gauche de la page.
Ensuite, la balise (tag). C’est l’entité HTML de base qui marque le début et la fin de chaque élément. Considérez les balises HTML comme des mots-clés qui définissent la façon dont les navigateurs Web formatent et affichent le contenu de la page.
De plus, le texte placé entre les balises est affiché en fonction des propriétés de la balise. Ainsi, vous pouvez, par exemple, utiliser la balise <u> pour souligner une partie du texte d’une page Web. Les balises peuvent être associées, comme dans leur début et leur fin (par exemple, <i>…</i>), ou simples (par exemple, <br> ou <img>).
Désormais, une balise méta est un type de balise qui fournit aux navigateurs Web et aux moteurs de recherche des informations techniques sur une page Web, telles que la description, les mots-clés, l’encodage des documents, les règles d’indexation des bots, etc. Notez que toutes les balises META doivent être placées à l’intérieur de la balise <head> du document. Un fait intéressant est que si la description et les mots clés sont des balises méta, le titre est une balise.
Enfin, un attribut est une information supplémentaire sur une balise ou une balise meta. Ils représentent des mots spéciaux qui sont utilisés à l’intérieur de la balise de début pour contrôler le comportement d’un élément.
Par exemple, plus tôt dans cet article, nous avons mentionné une balise qui ajoute des images aux pages Web. Eh bien, son attribut alt affiche un titre d’image alternatif si l’image elle-même ne peut pas être affichée pour une raison quelconque.
En quoi les balises diffèrent des attributs
Étant donné que beaucoup de gens utilisent les termes « tag » et « attribut » pratiquement de manière synonyme, prenons un moment pour clarifier la terminologie.
Voici un exemple de format d’élément HTML qui divise l’élément en trois parties :
<h1>Bienvenue sur mon blog sur le référencement</h1>
Dans cet exemple, « <h1> » ouvre la balise, « Bienvenue sur mon blog sur le référencement » est le contenu de la balise et </h1> ferme la balise.
L’élément HTML dans l’exemple ci-dessus est un en-tête utilisé comme titre visible sur une page Web pour présenter du contenu sur l’optimisation des moteurs de recherche. Maintenant, faisons la distinction.
Alors que les balises doivent avoir les éléments de début et de fermeture pour fonctionner correctement, les attributs ne le font pas et ils sont ajoutés aux éléments HTML en tant que modificateurs, par exemple :
<link rel="canonical" href="https://www.website.com" />
Dans cet exemple, rel= et href= sont des attributs de la balise <link>.
Notez qu’il existe également des éléments vides, comme <br>, qui n’ont aucun contenu ni balise de fin.
Pourquoi les utilisateurs et les moteurs de recherche ont besoin de balises
Maintenant que nous avons une compréhension claire des balises et des attributs, voyons pourquoi les moteurs de recherche, les navigateurs et les utilisateurs en ont besoin. Tout d’abord, Google utilise des balises méta dans le but d’obtenir des informations sur le contenu d’une page et, finalement, de l’inclure dans les résultats de recherche.
En fait, l’extrait en est une confirmation directe puisqu’il est composé de la balise title et de la balise meta description. Cependant, si le titre et la description de la page ne sont pas correctement configurés (par exemple, sont trompeurs, sont trop spammés avec des mots clés, etc.), Google utilisera automatiquement remplace les avec un texte plus approprié à partir du contenu de la page.

Le centre d’aide de la Search Console de Google contient une liste de toutes les balises méta prises en charge par le géant de la recherche. Donc, si vous avez envie d’approfondir chaque balise HTML, assurez-vous d’y jeter un coup d’œil.
Les balises aident les navigateurs à lire les informations de la page. De cette façon, les textes, images et liens peuvent être affichés exactement comme ils sont indiqués dans le code HTML. Pouvez-vous imaginer si les utilisateurs devaient extraire visuellement le contenu du site de tout ce code HTML ?
Maintenant que nous avons couvert toutes les bases du HTML, passons aux bonnes choses : les balises et les attributs utiles dans l’optimisation des moteurs de recherche.
3 balises HTML fondamentales
Si vous souhaitez créer une page Web utile aux personnes et, plus important encore dans le contexte de cet article, aux moteurs de recherche, vous devez inclure trois balises HTML clés.
La balise <!DOCTYPE html> indique qu’une page est une page Web
La balise <!DOCTYPE html> est la toute première balise que vous insérez dans le code de votre page Web. Ce qu’il fait, c’est présenter la page aux moteurs de recherche comme étant une page Web.
Notez que bien que la balise <!DOCTYPE html> ne soit pas une balise HTML en soi – c’est pourquoi elle n’a pas d’attributs – elle fournit des informations d’une importance vitale aux navigateurs qui leur permettent de savoir quel type de document s’attendre à trouver sur la page et comment elle doit être affichée.
Lorsqu’il est utilisé correctement, le navigateur comprendra que la page Web a été construite sur HTML. En fin de compte, il n’aura aucun problème à traiter le code et à afficher la page comme prévu.
La balise <head> contient des métadonnées de page
La balise <head> présente la toute première section de la page Web et contient des informations sur la page qui ne sont pas affichées par les navigateurs. Je tiens à souligner qu’il est important de savoir que la balise <head> abrite certaines des balises SEO les plus importantes.
L’élément <head> sert de conteneur pour les métadonnées, comme dans les données sur le document HTML qui ne sont pas affichées sur la page, et se situe entre la balise <html> et la balise <body>. En règle générale, les métadonnées définissent le titre du document, son jeu de caractères, ses styles, ses scripts, etc.
La balise <head> peut contenir des éléments HTML tels que <base>, <link>, <meta>, <noscript>, <script>, <style> et <title>, ce qui est indispensable.
Voici à quoi ressemble le code HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Titre du document</title>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>Ceci est un paragraphe.</p>
</body>
</html>
Une fois le code exécuté, vous verrez ceci :
Comme vous pouvez le voir dans l’exemple ci-dessus, la balise <head> contient des métadonnées telles que le titre du document, qui n’est pas visible sur la page, mais elle peut contenir divers éléments qui fournissent des données sur la page.
En plus de cela, les attributs globaux HTML qui peuvent être utilisés avec n’importe quel élément HTML sont également pris en charge par la balise <head>.
La balise <body> définit le contenu principal de la page
La balise <body> définit le corps du document et agit comme un conteneur d’informations sur la page destinée aux yeux de vos visiteurs. Je fais bien sûr référence au texte, aux images et aux vidéos que vous mettez sur votre page Web pour que tout le monde puisse les voir.
Pour élaborer, la balise <body> contient tout le contenu d’un document HTML, y compris les en-têtes, les paragraphes, le multimédia, les hyperliens, les tableaux, les listes, etc. Fondamentalement, tout ce que l’œil humain peut voir sur une page Web est hébergé dans la balise <body>, dont il ne peut d’ailleurs y avoir qu’une.
Voici à quoi ressemble le code HTML :
<html>
<head>
<title>Le titre du document</title>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>Ceci est un paragraphe.</p>
</body>
</html>
Une fois le code exécuté, vous verrez ceci :
Contrairement à l’exemple précédent, dans ce cas, nous pouvons réellement voir les éléments HTML définis dans la balise <body> : <h1> et <p>.
La balise <body> prend en charge les attributs globaux HTML qui peuvent être utilisés avec n’importe quel élément HTML. De plus, il prend également en charge les attributs d’événement HTML qui permettent aux événements de déclencher des actions dans les navigateurs, comme en cliquant sur un élément en JavaScript.
Balises HTML utiles en référencement et leurs attributs
Et maintenant, passons aux autres balises HTML qui peuvent aider votre référencement.
Comme nous l’avons déjà évoqué, les balises peuvent indiquer aux navigateurs et aux moteurs de recherche tout ce qu’ils doivent savoir dans une langue qu’ils peuvent comprendre, comme la manière dont la page doit être traitée, de quoi il s’agit et quel est son objectif.
La seule astuce est de savoir comment dire correctement ce que vous voulez dire. En fin de compte, si vous les utilisez de la bonne manière, vos efforts de promotion de site Web et de référencement en bénéficieront considérablement.
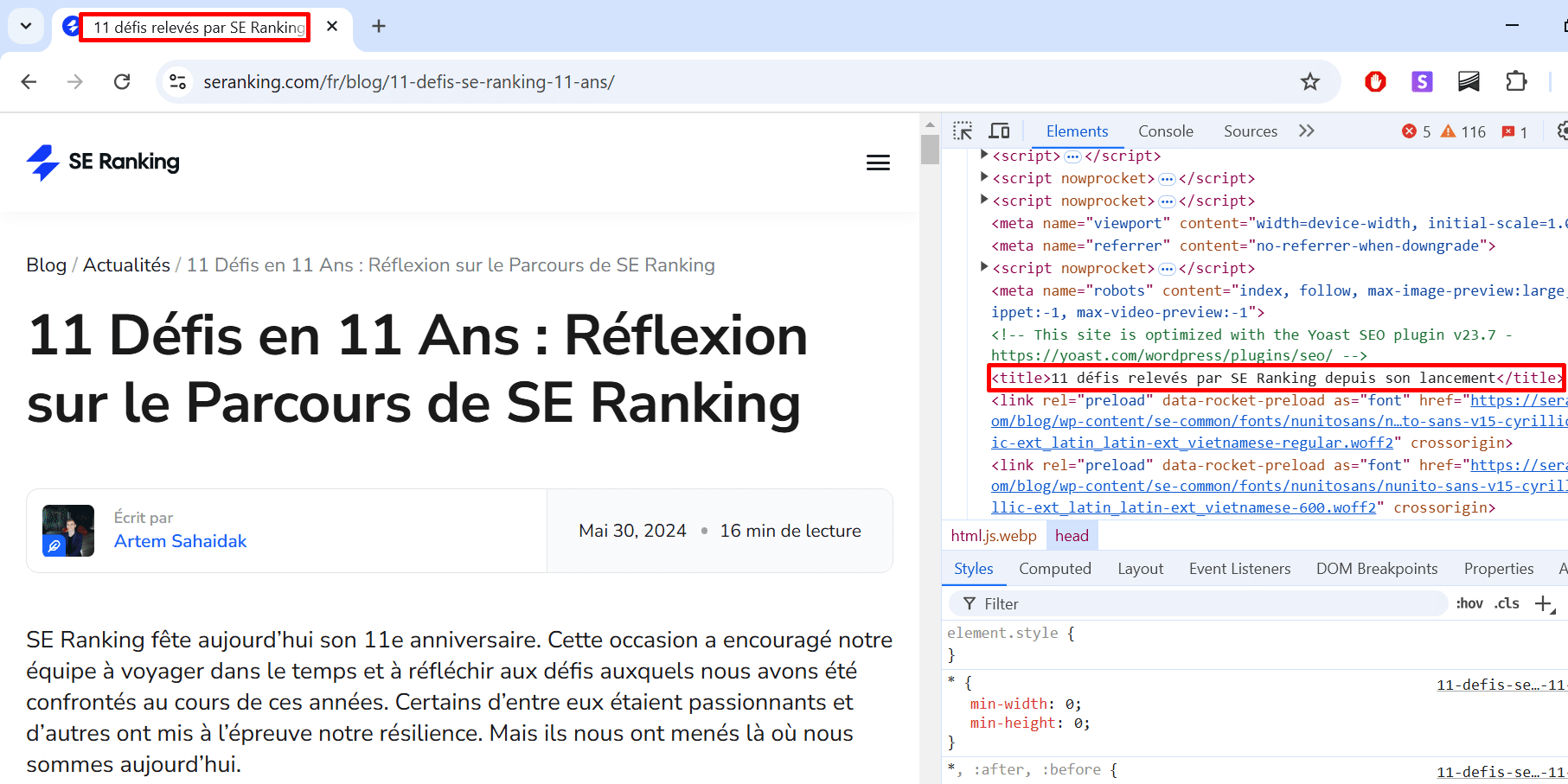
1) La balise <title> décrit le contenu de la page
Étant l’une des balises les plus préférées des professionnels du référencement, la balise <title> aide à la fois les utilisateurs et les moteurs de recherche à comprendre de quoi parle une page.
Les titres sont affichés sous forme de titres cliquables sur les SERP. Il est très important pour la convivialité, l’optimisation des moteurs de recherche et le partage sur les réseaux sociaux. Le but de cette balise est de décrire avec précision et concision le contenu de la page afin que les chercheurs soient incités à visiter la page et que les moteurs de recherche aient suffisamment d’informations supplémentaires sur le sujet de la page.
Le titre n’est pas seulement affiché dans l’extrait, mais également dans l’onglet du navigateur, ce qui aide les utilisateurs à comprendre en un coup d’œil quelles pages sont ouvertes dans le navigateur. Certaines pages ajoutent des titres dans le but d’attirer l’attention des utilisateurs. Par exemple, lorsque vous passez à un autre onglet dans le navigateur, le à quelque chose du genre “Reviens, tu nous manques !”.
Le titre est également affiché en tant que texte d’ancrage lorsque vous publiez des liens sur les réseaux sociaux, si vous n’utilisez pas le Ouvrir le balisage du graphique. C’est exactement pourquoi le titre doit être concis, informatif, unique et intéressant pour attirer les lecteurs potentiels.
Voici à quoi cela ressemble sur Facebook :
La longueur du titre doit être d’environ 60 à 70 caractères, car les titres trop longs seront de toute façon tronqués à 600 pixels. Par conséquent, des informations incomplètes seront extraites de l’extrait de code.
D’accord, avec le problème de la longueur du titre à l’écart, voyons si nous devons utiliser des mots-clés cibles dans la balise de titre. Il y a plusieurs années, Brian Dean de Backlinko a réalisé une étude qui mentionnait comment l’utilisation du mot-clé cible dans la balise de titre peut avoir un effet positif sur le classement d’un site Web. La reponse courte est oui. Le mot-clé cible peut aider à améliorer les classements, mais il n’y a pas de relation directe entre l’utilisation du mot-clé dans la balise de titre et une augmentation des classements. Google a depuis longtemps appris à analyser la sémantique des pages Web sans se contenter de balises, comme c’était le cas par le passé.
Le principal point à retenir est que vous devez utiliser des mots-clés, mais uniquement dans le but d’aider les moteurs de recherche et les utilisateurs à comprendre de quoi parle votre page, rien de plus.
Vous êtes également libre de spécifier d’autres informations supplémentaires dans le titre, telles que le prix, la marque, les options de livraison, etc. Vous pouvez en savoir plus sur la façon de les utiliser correctement dans notre guide sur les titres et les descriptions.
Voici à quoi ressemble le code HTML :
<!DOCTYPE html>
<html>
<head>
<title>Titre de page</title>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>Ceci est un paragraphe.</p>
</body>
</html>
Lorsque vous exécutez un code similaire sur une page publiée, vous verrez ceci :

Chose intéressante, étant donné que l’élément <title> fait partie de la balise <head> du fichier HTML, il n’est pas affiché sur la page elle-même. De plus, il ne peut y avoir qu’une seule balise <title> dans un seul document qui doit être placée à l’intérieur du conteneur <head>. La balise <title> prend également en charge les attributs globaux HTML, mais pas Attributs d’événement.
2) La balise <meta> fournit des informations supplémentaires sur la page
La balise <meta>, souvent appelée métadonnées, définit les métadonnées du document HTML qui ne sont pas affichées sur la page, mais peuvent être traitées par des robots de recherche (pour identifier des mots-clés) et par des navigateurs (pour afficher du contenu ou recharger la page) .
Il doit toujours être placé dans l’élément <head> de la page et est généralement utilisé pour spécifier le jeu de caractères utilisé sur la page, la description de la page, les mots-clés, l’auteur du document, ainsi que les paramètres de la fenêtre d’affichage.
Tout d’abord, examinons les attributs que la balise <meta> peut contenir.
Attribut de nom
L’un des premiers attributs de la balise <meta> sur lequel nous allons nous concentrer est l’attribut name. Son objectif principal est d’informer les robots qui visitent la page si les informations sur la page leur sont destinées ou non.
Par exemple, en incluant un attribut name dans la balise meta comme
<meta name=”robots” content=”noindex” />
ou
<meta name=”googlebot” content=”noindex” />
vous indiquerez respectivement à tous les bots et au bot de Google qu’ils doivent prendre en compte la directive “noindex”. En effet, lorsque la balise meta contient un attribut name destiné aux bots, elle sera souvent appelée « balise meta robots ».
Du point de vue du référencement, l’utilisation de l’attribut name dans la balise meta est un excellent moyen d’empêcher certains robots d’interagir avec vos pages, et cela vous permet de fournir des données supplémentaires sur la page.
Mais en plus de fonctionner uniquement pour les bots, l’attribut name peut également être utilisé pour :
- spécifiez les mots-clés cibles sur la page (même si c’est un peu obsolète maintenant)
<meta name=”mots-clés” content=”HTML, balises, attributs”> - définir la description de la page :
<meta name=”description” content=”Balises et attributs HTML indispensables”> - définir l’auteur du contenu de la page :
<Meta name=”author” content=”John Appleseed”>
Je tiens à souligner qu’il existe de nombreuses opinions en ligne sur la nécessité ou non d’inclure des mots-clés dans la balise meta. Bien sûr, il y a dix ans, cela aurait pu aider vos efforts promotionnels, mais plus maintenant. Les représentants de Google ont déclaré maintes et maintes fois que le géant de la recherche ne prend pas en compte les mots-clés lors du classement des sites. C’est la même chose pour La position de Bing sur les mots-clés.
De plus, un expert SEO Bill Slawski a mené un sondage qui a confirmé que les méta-mots-clés appartiennent au passé.
Mais ce ne sont pas toutes les valeurs de l’attribut name. Regardons de plus près d’autres.
Attribut de description
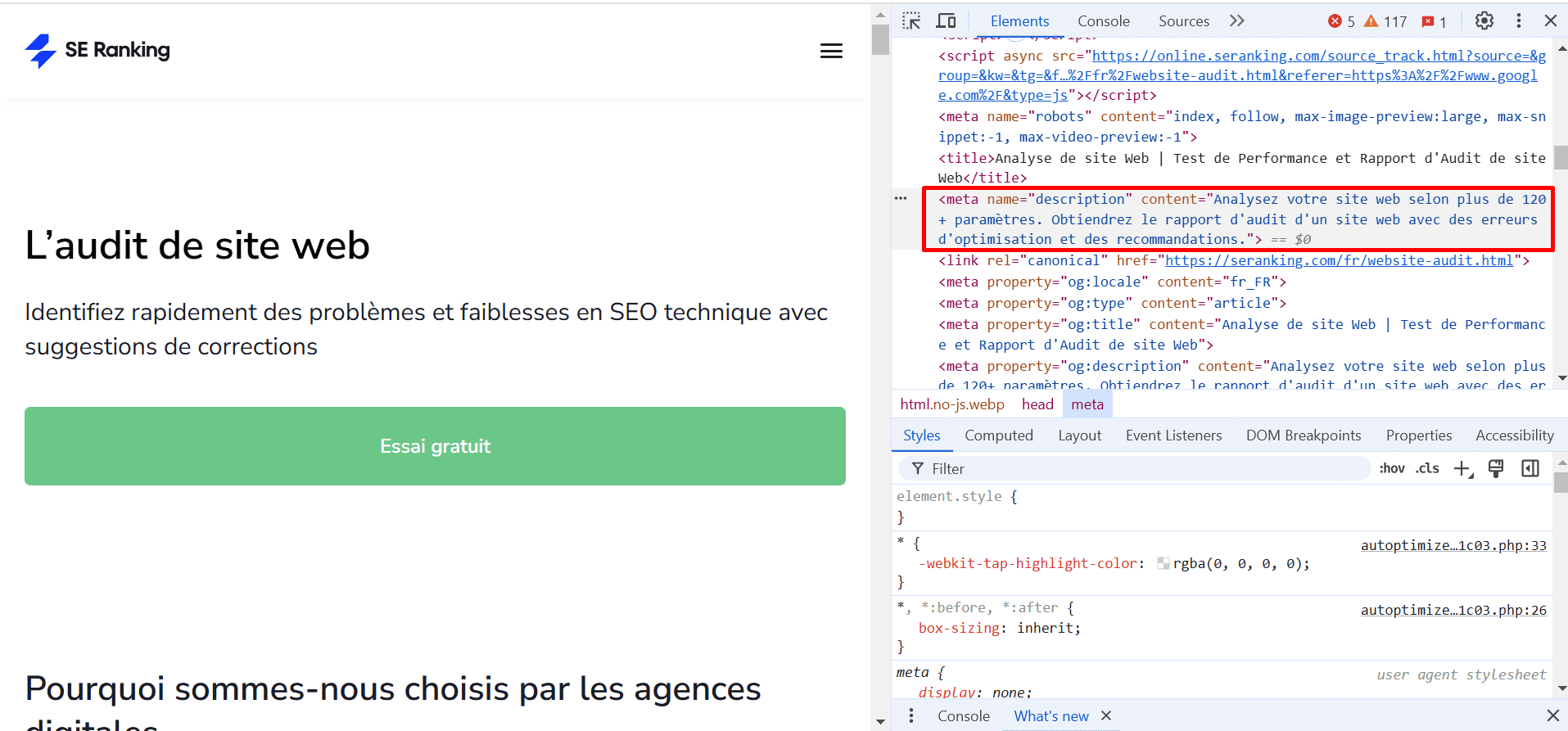
L’attribut de description, souvent appelé le meta description, est un autre attribut utilisé avec la balise <meta>.
Cet attribut fournit une description textuelle du contenu de la page qui s’affiche dans les SERP juste en dessous de la balise <title> :

Voici à quoi ressemble son code HTML :
<meta name="description" content="Balises et attributs HTML que vous devez connaître">
En plus de fournir des informations supplémentaires sur la page aux moteurs de recherche, l’attribut description donne aux créateurs de contenu la possibilité d’écrire un texte attrayant qui encouragera les gens à cliquer sur la page directement à partir des SERP.
En règle générale, le texte de description doit être un peu un piège à clics, afin que les gens soient motivés pour accéder à la page. Mais notez que Google remplacera le plus souvent la description de la page fournie par des parties du contenu pertinentes pour la requête de recherche d’un utilisateur.
Maintenant, bien que le texte de la description n’améliore pas directement le classement, il peut augmenter votre CTR, ce qui, à son tour, est considéré comme un signal de classement positif.
Balise méta de la fenêtre d’affichage
Bien qu’il ne s’agisse pas d’un attribut, la balise meta viewport vous permet de contrôler la largeur et la mise à l’échelle de la fenêtre d’affichage (la zone visible d’une page par l’utilisateur) afin qu’elle s’affiche correctement sur les écrans de toutes tailles, des ordinateurs de bureau aux ordinateurs portables et des tablettes aux téléphones portables.
Voici à quoi ressemble le code HTML et je vous conseille de l’ajouter à toutes vos pages web :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
À l’aide de ces données, les navigateurs peuvent obtenir des informations sur la manière de contrôler les dimensions et la mise à l’échelle des pages Web.
En regardant de plus près le code, nous pouvons voir que la partie width=device-width est configurée de manière à ce que la largeur de la page corresponde à la largeur de l’écran de l’appareil utilisé.
Quant à la partie initial-scale=1.0 , elle définit le niveau de zoom initial lorsque la page est chargée pour la première fois par le navigateur. Vous pouvez donc vouloir le tester en fonction de la configuration de votre page.
Ci-dessous, vous trouverez un exemple de page qui n’utilise pas la balise meta viewport, ainsi que la même page Web qui l’utilise :
À l’ère moderne, lorsque le la convivialité d’un site affecte directement ses positions de classement, il est tout simplement inacceptable de créer des pages qui ne s’adaptent pas aux tailles des différents écrans. Les gens quitteront immédiatement votre page si elle ressemble à l’exemple de gauche.
Carte Twitter
Une Twitter Card est un module complémentaire de tweet multimédia. Ce sont des unités multimédias personnalisables que les spécialistes PPC peuvent utiliser pour générer du trafic vers leurs sites et/ou leurs applications mobiles.
Il existe différents types de Twitter Cards, chacun étant spécialement conçu pour répondre aux besoins des utilisateurs de bureau et mobiles de Twitter :
- La fiche récapitulative comprend un titre, une description et une miniature
- La carte récapitulative avec grande image comprend en plus une image devant et au centre
- La carte d’application permet des téléchargements directs vers une application mobile
- La carte de lecteur vous permet d’afficher des vidéos, de l’audio et d’autres médias
Pour commencer à implémenter le balisage Twitter Cards, vous devez spécifier le type de carte dont votre contenu a besoin en ajoutant un balisage HTML à la section head de la page :
Voici à quoi ressemble le code HTML :
<meta name="twitter:card" content="summary_large_image">
< meta name="twitter:site" content="@Airbnb_UK" >
<meta name="twitter:title" content="Pubs on Airbnb">
<meta name="twitter:description" content="De l'auberge Old Cross Saws à The Whistling Badger, des pubs disséminés dans tout le Royaume-Uni profitent de l'annonce de leur chambre d'amis sur Airbnb.">
<meta name="twitter:image" content="https://pbs.twimg.com/card_img/1409915304122089473/Zhi5ikFr?format=jpg&name=medium">
Grâce à la présence de cette balise méta dans un tweet qui renvoie vers votre site, une carte de page sera affichée pour que les utilisateurs de Twitter puissent voir :
Sans la balise Twitter Card, le titre, la description, l’image, etc. de votre contenu ne seront pas extraits et affichés dans vos publications Twitter avec le lien. Au lieu de cela, Twitter extraira les données des balises Open Graph pertinentes, s’il y en a.
En savoir plus sur les cartes Twitter ici.
ATTRIBUT DE CONTENU
Cet attribut fonctionne en combinaison avec les attributs name et http-equiv et révèle la signification/le type de données de la balise meta au moteur de recherche. Essentiellement, il spécifie le contenu qui contient la balise meta.
Voici un exemple de l’attribut de contenu utilisé dans la balise meta :
<meta name="description" content="Que sont les balises et attributs HTML ? Comment les utilisez-vous pour obtenir un avantage SEO ? Découvrez chaque balise HTML importante et son attribut dans cet article !">
Et voici à quoi cela ressemble sur une page en direct (rappelez-vous que la description n’est affichée que dans les SERP) :

Dans le contexte de l’attribut HTTP-equiv, auquel nous passerons ensuite, l’attribut content définit le type de données qui sont envoyées au navigateur.
Mais d’abord, concentrons-nous sur une valeur très importante de l’attribut de contenu.
Attribut Noindex
Noindex est un autre attribut de balise méta couramment utilisé à des fins de référencement.
Cet attribut permet aux éditeurs d’identifier le contenu qui peut être indexé par les moteurs de recherche et inclus dans les SERP. Fondamentalement, le attribut noindex vous permet d’indiquer aux moteurs de recherche qu’ils ne peuvent pas utiliser la page donnée dans leurs index respectifs.
Semblable à la « balise meta robots », l’attribut noindex est communément appelé « balise noindex » en raison de son utilisation, bien qu’il s’agisse d’un attribut de la balise meta.
Voici à quoi ressemble le code HTML :
<meta name="robots" content="noindex" />
Voici quelques exemples de commandes pouvant être utilisées dans la balise meta robots en plus de « noindex » (elles peuvent être utilisées en combinaison) :
- pas de suivi
Ne suivez aucun lien de la page et ne tenez pas compte non plus du jus de lien lors du calcul des classements. - indexer, ne pas suivre
Indexez le contenu de la page, mais ne suivez aucun lien de la page.
Cet attribut est très pratique lorsque vous souhaitez masquer les données sensibles de la recherche organique. Vous pouvez, par exemple, avoir une zone de votre site accessible uniquement aux membres payants, et si vous n’utilisez pas la « balise noindex », le contenu sera accessible à tous à partir des pages de résultats de recherche.
Lorsque vous utilisez des directives robots sur votre page, assurez-vous qu’elle n’est pas bloquée par le fichier robots.txt. Sinon, les moteurs de recherche ne pourront tout simplement pas accéder à la page et voir les directives spécifiées dans la balise meta.
Attribut HTTP-equiv
L’attribut http-equiv affiche le contenu de l’en-tête HTTP et est utilisé par les serveurs pour collecter des informations de page supplémentaires.
En termes simples, les navigateurs convertissent la valeur de l’attribut http-equiv – spécifié à l’aide de l’attribut content – au format d’en-tête de réponse HTTP et les traitent comme s’ils provenaient directement du serveur.
Voici un exemple de ce à quoi ressemble le code HTML :
<meta http-equiv="expires" content="4 May 2022">
ou
<meta http-equiv="refresh" content="60">
L’en-tête HTTP révèle de nombreuses données utiles aux spécialistes du référencement, telles que l’état de la réponse du serveur (200, 404, etc.) ou le nom du serveur qui a envoyé la réponse.
En outre, il peut être utilisé pour spécifier l’URL canonique de la page demandée, empêcher les robots d’indexer une page à l’aide de l’en-tête HTTP X-Robots-Tag ou configurer une redirection HTML à l’aide de l’attribut d’actualisation.
Voici quelques-unes des valeurs d’attribut pouvant être utilisées dans l’attribut http-equiv :
| Valeur | La description |
| politique-de-sécurité-du-contenu | Spécifie la politique de contenu du document Exemple: <meta http-equiv=”content-security-policy” content=”default-src ‘self’”> |
| type de contenu | Spécifie l’encodage des caractères du document Exemple: <meta http-equiv=”content-type” content=”text/html; charset=UTF-8″> |
| Style par défaut | Spécifie la feuille de style préférée du document Exemple: <meta http-equiv=”default-style” content=”la feuille de style préférée du document”> Notez que la valeur de l’attribut content doit correspondre à la valeur de l’attribut title sur un élément link, ou elle doit correspondre à la valeur de l’attribut title sur un élément style. |
| rafraîchir | Définit à quelle fréquence (en secondes) le document doit s’actualiser automatiquement Exemple: <meta http-equiv=”refresh” content=”120″> |
Attribut de jeu de caractères
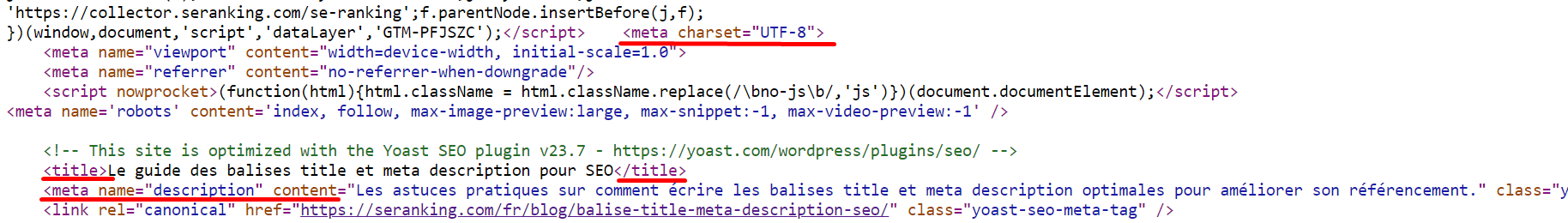
L’attribut charset est responsable de l’encodage du document. Il définit le style de codage des caractères d’un site Web.
L’encodage doit être spécifié pour que les navigateurs puissent afficher correctement le texte du document HTML sur la page. Si la balise avec les données d’encodage contient une erreur, vous ne verrez que des caractères brouillés sur la page.
Voici à quoi ressemble le code HTML :
<head>
<meta charset="UTF-8">
</head>
L’un des normes de codage plus fréquemment utilisés est l’UTF-8, avec 96,6 % des sites Web analysés qui l’utilisent. Il est pris en charge par tous les navigateurs et moteurs de recherche modernes. Certaines autres normes de codage incluent ISO-8859-1, Windows-1251 et Windows-1252, mais elles sont utilisées par moins de 3% des sites Web.
La clé ici est de ne pas utiliser plusieurs normes de codage dans un seul document car cela confondrait les navigateurs et les moteurs de recherche. À son tour, cela peut entraîner des problèmes d’indexation du contenu et un affichage incorrect du texte.
De nos jours, pratiquement tous les moteurs de recherche savent identifier l’encodage des pages sans aide externe. Mais, par mesure de sécurité, il est préférable de spécifier l’encodage utilisé sur la page pour éviter d’avoir des problèmes.
3) Les balises <a> & <link> créent des liens
La balise <a> sert à définir des liens hypertexte qui renvoient d’une page à une autre. Fondamentalement, un lien hypertexte standard sur une page Web est une balise <a>.
Voici un exemple de ce à quoi ressemble son code HTML :
<a href="www.website.com">texte d'ancrage du lien</a>
Une fois ajouté au code HTML et placé dans le contenu, l’exemple ci-dessus ressemblera à ceci :
Maintenant, décomposons-le pour comprendre ses parties. Tout d’abord, nous avons la balise <a> qui indique que l’élément est un lien. Ensuite, l’attribut href= définit la page vers laquelle renvoie le lien, qui est www.website.com dans notre cas. Le texte que vous pouvez voir entre la balise de début <a> et la balise de fermeture </a> est le texte d’ancrage, comme dans le texte cliquable dans le contenu que les visiteurs du site Web verront sur la page.
Notez que la balise <a> est utilisée pour les liens cliquables placés dans le contenu de la page, comme dans la balise <body>. Si vous devez lier une page Web à une ressource externe, comme un document contenant des polices ou des feuilles de style externes, vous devez utiliser la balise <link> qui apparaît dans l'<head> de la page.
Voici à quoi ressemble son code HTML :
<head>
<link rel="stylesheet" href="styles.css">
</head>
Notez que les liens de la balise <link> ne sont pas des hyperliens, ils ne peuvent pas être cliqués et l’élément <link> lui-même ne contient que des attributs. Ils montrent simplement comment les documents Web sont liés les uns aux autres.
Examinons maintenant les attributs associés aux balises de lien.
Attributs hreflang
Les attributs les plus importants de la balise <a> sont les attributs href et hreflang qui indiquent la destination du lien et spécifient respectivement le pays et la langue de la page alternative.
Le attribut hreflang a été principalement conçu pour les sites Web contenant la même copie dans différentes langues. Il permet aux moteurs de recherche de savoir quelle version de la page doit être affichée aux visiteurs du site Web, leur permettant ainsi de voir le contenu dans leur langue préférée.
L’attribut hreflang peut également être utilisé dans la balise <link> où il définit la langue de la page Web liée. Tout comme la balise <link>, l’attribut href doit être hébergé dans l’élément <head> de la page, et voici à quoi ressemble son code HTML :
<link rel="alternate" href="https://website.com" hreflang="en-gb" />
Le code peut être divisé en trois parties :
- Le rel=”alternate” indique aux moteurs de recherche que la page Web a une autre page pertinente.
- L’attribut href= définit l’URL de la page liée.
- Le code de langue indiqué après l’attribut hreflang= permet aux moteurs de recherche de connaître la langue de la page liée. Consultez la liste complète des codes de langue connus sous le nom decodes ISO 639-1.
Notez que l’attribut hreflang peut également être utilisé dans l’en-tête HTTP pour les documents non HTML ou il peut être spécifié dans le plan de site XML du site.
Attribut Rel=”nofollow”
L’attribut rel=”nofollow” indique aux robots des moteurs de recherche qu’ils ne sont pas autorisés à suivre l’URL indiquée dans l’attribut href.
Cet attribut n’a aucun effet sur les visiteurs du site Web, ils peuvent donc toujours cliquer sur des liens pour accéder à d’autres pages. Cependant, cela a un impact sur les robots, car ils ne peuvent pas suivre un lien pour visiter une page ou mettre en évidence un aspect positif spécifique du lien d’une page à une autre.
Cet attribut peut être appliqué à un seul lien comme ceci :
<a href=www.website.com rel="nofollow">texte d'ancrage du lien</a>
Ou vous pouvez marquer tous les liens sur un site Web comme « nofollow » en l’utilisant dans la balise <head> comme l’attribut « noindex » :
<meta name="robots" content="nofollow" />
Mais il ne s’agit pas seulement des moteurs de recherche et de leurs robots. Vous pouvez toujours bénéficier indirectement des liens nofollow si les visiteurs de votre site Web cliquent sur la page Web liée.
Utilisation de l’attribut rel=”nofollow” par Google
Il y a plusieurs années, le géant de la recherche a apporté quelques modifications à l’attribut “nofollow” et a introduit les attributs rel=”ugc” et rel=”sponsored”. Contrairement à l’attribut “nofollow”, ces nouveaux permettent aux éditeurs d’énoncer la relation entre les liens et leurs pages cibles de manière beaucoup plus claire.
Ils aident Google à reconnaître quand une page liée ne doit pas être prise en compte lors du classement des pages :
- L’attribut rel=”ugc” correspond au contenu généré par l’utilisateur et est utilisé pour marquer les liens qui ont été ajoutés via des ressources accessibles au public, telles que des forums.
- L’attribut rel=”sponsored” est utilisé pour identifier les liens obtenus par le biais d’annonces ou de parrainages.
En outre, Google a également déclaré que les attributs “nofollow”, “rel=”ugc” et rel=”sponsored” sont désormais considérés comme des indices par le colossal de recherche. Le bot de Google avait l’habitude d’ignorer ces liens, mais maintenant il peut considérer le “conseil” fourni, mais peut toujours traiter le lien comme “nofollow”.
Attribut canonique
L’attribut rel=”canonical” de la balise de lien permet aux SEO d’indiquer quelle autre page Web doit être prise en compte comme canonique, car il s’agit de la version principale de la page, mais ses copies peuvent exister.
Du point de vue du référencement, cela aide à promouvoir une page spécifique dans la recherche organique, en empêchant ses copies d’être classées.
Voici à quoi ressemble cet attribut :
<link rel="canonical" href="https://www.website.com/" />
Le code avec l’attribut canonique doit être placé dans l’élément <head> de la page. Notez que vous devez indiquer la page que vous voulez que les robots des moteurs de recherche voient comme canonique après l’attribut “href=”.
Découvrez ce que Google a à dire sur liens canoniques pour en savoir plus.
4) La balise <img> affiche et décrit les images
La balise <img> est présente sur toutes les pages contenant une image. Il est utilisé pour intégrer des images dans du code HTML et les afficher aux formats PNG, JPEG ou GIF. Vous pouvez également ajouter une image sous forme de lien vers un autre fichier. Pour ce faire, placez simplement la balise <img> dans le conteneur <a>.
Les images peuvent également être utilisées au format HTML images cliquables lorsque l’image contient des zones cliquables qui agissent comme des liens. Les images cliquables ne diffèrent en rien des images ordinaires, sauf que les premières peuvent être décomposées en zones invisibles de différentes formes sur lesquelles on peut cliquer.
Il est intéressant de noter que cette balise n’insère aucune image dans les pages, mais renvoie à celles-ci afin qu’elles soient affichées sur la page. La balise <img> sert essentiellement de conteneur pour les images qui sont en fait situées ailleurs, comme un serveur.
Voici à quoi ressemble le code HTML de la balise <img> :
<img src="imagefilename.jpg" title="la description de l'image va ici" alt="la description alternative de l'image va ici">
Comme vous pouvez le voir, il y a trois attributs dans cette balise. L’un d’eux doit être rempli correctement pour que la balise fonctionne, tandis que les autres peuvent être laissés sans valeur. Regardons les trois plus en détail.
Attribut Src
L’objectif principal de l’attribut src= est d’indiquer où (URL) se trouve le fichier d’une image affichée sur une page Web.
L’emplacement de l’image, comme dans son URL, peut être spécifié de deux manières pour l’attribut src= :
- S’il se trouve sur le même domaine que le conteneur qui l’héberge, vous devez utiliser une URL relative. Dans ce cas, le nom de domaine n’est pas inclus dans l’adresse URL. S’il n’y a pas de barre oblique au début de l’URL, c’est relatif à la page en question.
src=”imagefile.png”
Mais s’il y a une barre oblique au début de l’URL, c’est par rapport au domaine.
src=”/images/imagefile.png”
Notez que les URL relatives ne se rompront pas avec un changement de domaine, par exemple, lorsque passer de HTTP à HTTPS. Et si une image ne peut pas être trouvée par un navigateur, le texte alternatif sera affiché avec l’icône de lien brisé.
- Mais si vous souhaitez utiliser une image située sur un autre site Web, utilisez l’URL absolue.
src=”https://www.website.com/images/imagefile.png”
Notez que l’utilisation d’images provenant de sources externes sans autorisation peut enfreindre les lois sur le droit d’auteur. De plus, vous n’avez aucun contrôle sur elles et vous ne saurez pas quand elles seront supprimées ou mises à jour.
Le seul but de cet attribut en termes de référencement est que vous en ayez besoin pour indexer les images et les voir classées dans la recherche d’images. De plus, la balise d’image ne fonctionnera tout simplement pas sans cet attribut.
Attribut alt
L’objectif principal de cet attribut est d’indiquer un texte alternatif qui apparaîtra si une image ne peut pas être affichée sur la page pour une raison quelconque. En plus de cela, étant donné que les moteurs de recherche ont encore du mal à trouver la technologie qui leur permettra de comprendre parfaitement ce qui est représenté sur les images, le attribut alt fournit un autre moyen, en plus de l’attribut titre, pour qu’ils comprennent ce qui est représenté sur une image et, finalement, la classer dans la recherche d’images.
Essayez donc d’utiliser des mots-clés qui a) décrivent l’image et b) des mots-clés pertinents pour le sujet de la page Web.
En ce qui concerne les visiteurs humains du site Web, le texte de l’attribut alt= est utilisé par les lecteurs d’écran et les technologies d’assistance pour permettre aux personnes aveugles ou malvoyantes de comprendre ce que contient l’image. Ainsi, vous voudrez peut-être tirer le meilleur parti de l’attribut alt pour aider ces personnes à absorber le contenu.
Vous-vous rappelez que j’ai dit que deux attributs <img> peuvent être laissés sans valeur ? Eh bien, bien que l’attribut alt= doive être présent dans la balise d’image comme l’attribut title=, vous n’êtes pas obligé de le remplir. Cependant, compte tenu des points mentionnés ci-dessus, vous voudrez peut-être le remplir après tout.
Attribut de titre
L’attribut title décrit le contenu de l’image.
Bien que cet attribut ne soit pas aussi vital pour l’optimisation que l’attribut alt car il n’est pas utilisé pour le classement de recherche, il vaut toujours la peine de le remplir car il peut fournir des informations supplémentaires lorsque les utilisateurs survolent l’image.
De nombreux autres attributs sont utilisés avec la balise <img> qui sont responsables de l’emplacement de l’image sur la page, de la taille et des caractéristiques de conception. Voici donc un petit tableau qui les couvre :
| Attribut | Valeur | La description |
| crossorigin | anonymoususe-credentials | Permet l’utilisation d’images provenant de sites tiers qui permettent l’utilisation d’un accès cross-origin avec canvas |
| taille | pixels | Définit la hauteur de l’image |
| ismap | ismap | Définit une image comme image cliquable côté serveur |
| Chargement en cours | eagerlazy | Définit si un navigateur doit charger une image immédiatement ou attendre que des conditions spécifiques soient remplies |
| longdesc | URL | Définit une page Web qui contient une description détaillée de l’image |
| politique de référence | no-referrerno-referrer-when-downgradeoriginorigin-when-cross-originunsafe-url | Définit quelles informations de référent doivent être utilisées lors de la récupération d’une image |
| tailles | tailles | Définit les tailles d’une image pour différentes mises en page |
| srcset | URL-liste | Fournit une liste de fichiers image qui doivent être utilisés dans différents scénarios |
| carte d’utilisation | #mapname | Définit une image comme image cliquable côté client |
| largueur | pixels | Définit la largeur de l’image |
La balise <img> prend également en charge les attributs globaux HTML et les attributs d’événement HTML.
5) Les balises <i>, <em>, <b> & <strong> mettent l’accent sur le texte important
Un groupe distinct de balises est chargé de mettre le texte en évidence, en le mettant en gras, en italique, en souligné, etc. La sélection de texte est utile lorsque vous devez logiquement mettre en évidence une partie importante du texte à la fois pour les lecteurs et les moteurs de recherche.
Voici les balises les plus courantes qui aident à formater le texte :
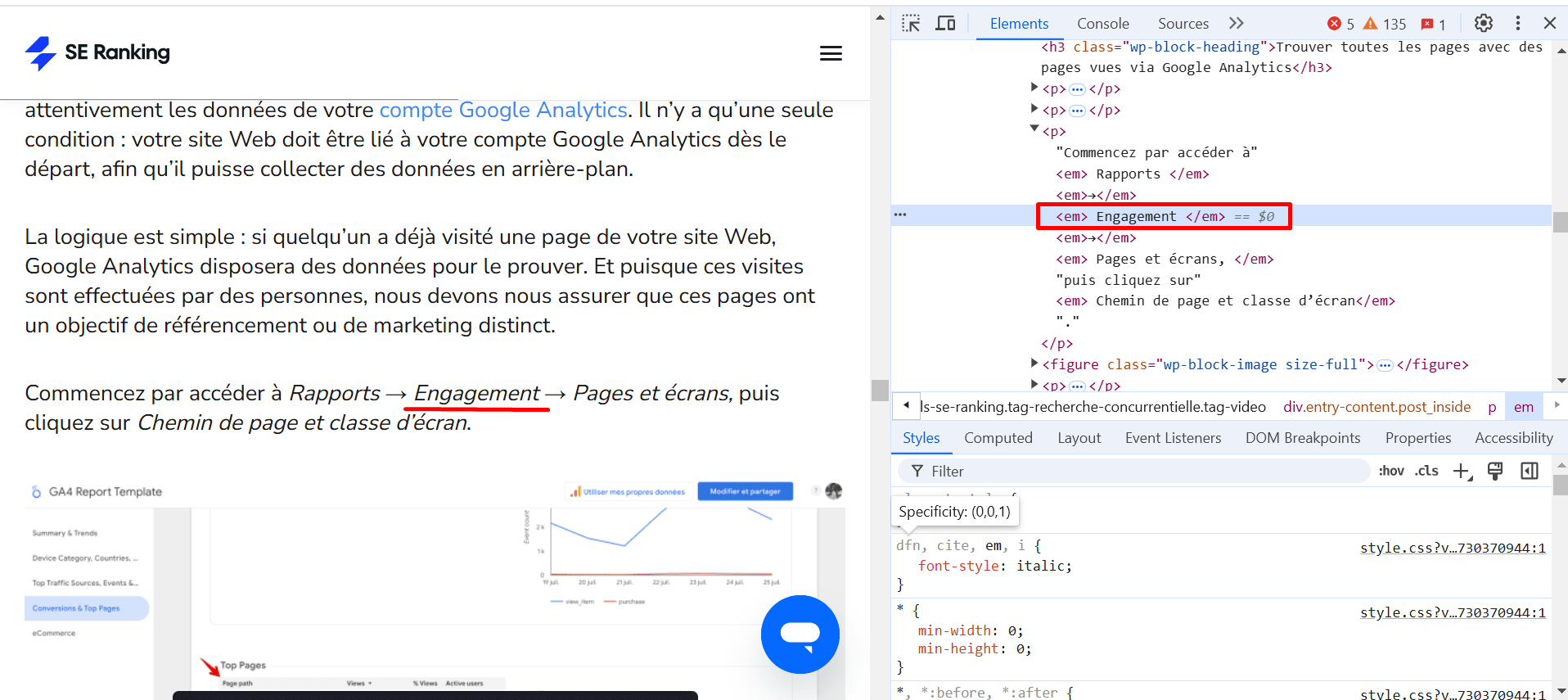
- La balise <i> met le texte en italique.
<i>Texte en italique</i>
- La balise <em> définit le texte mis en évidence. Le contenu de la balise est affiché en italique. Les lecteurs d’écran utilisent le stress verbal lorsqu’ils prononcent des mots en <em>.
<em>Texte souligné</em>

Notez que la principale différence entre les balises <i> et <em> est que cette dernière met l’accent sémantique sur un mot ou une section de mots important (utile pour le référencement), tandis que la première est juste un texte décalé de style classique en italique pour montrer humeur ou voix alternative.
- La balise <b> met le texte en gras.
<b>Texte en gras</b>
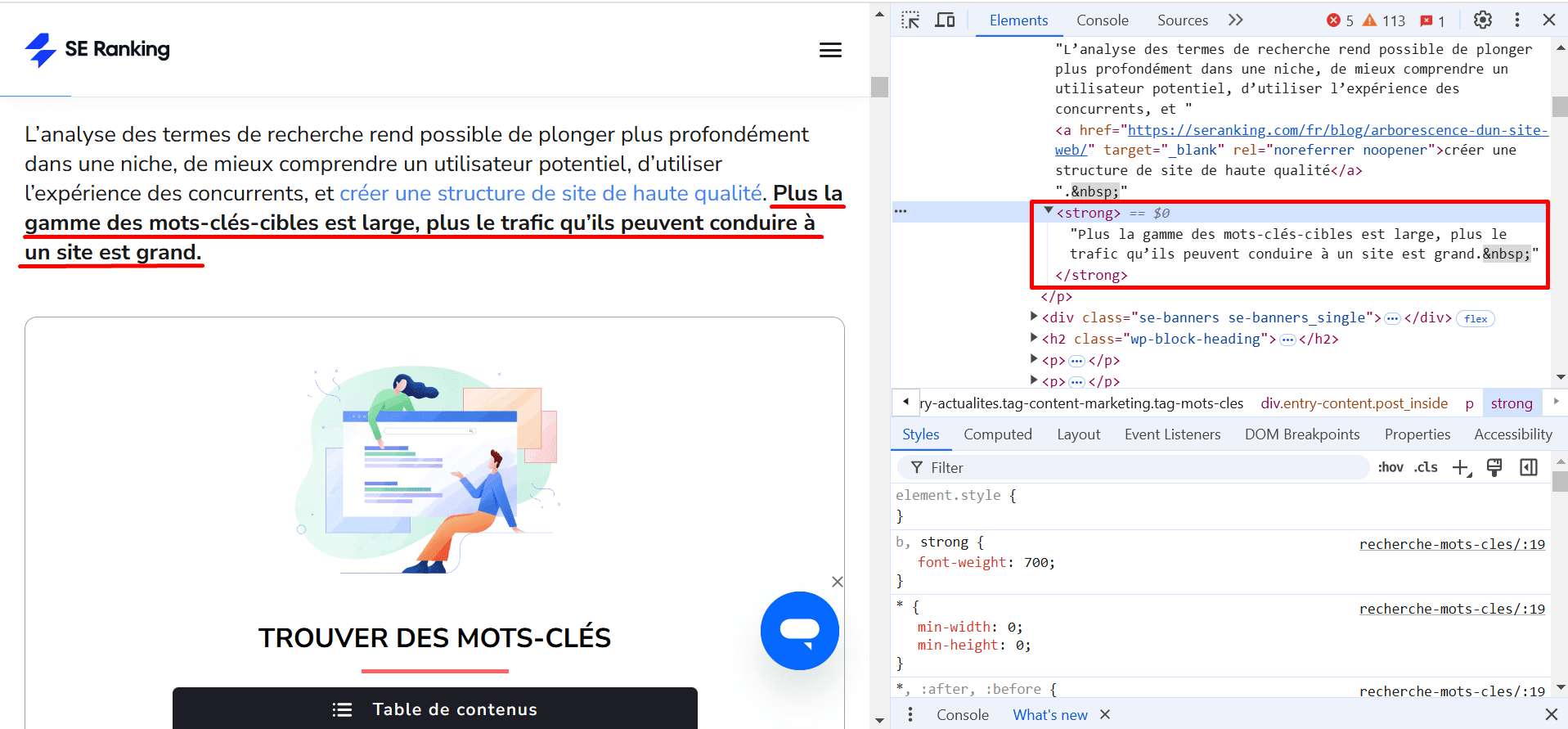
- La balise <strong> met également le texte en gras. Cependant, contrairement à la balise <b> qui met simplement le texte en gras sans aucune signification logique, cette balise indique aux moteurs de recherche que le texte en gras est d’une grande importance.
<strong>Texte fort</strong>

6) Les balises <table>, <ul>, <ol> aident à entrer dans la Answer Box de Google
Les tableaux et les listes aident à organiser les informations sur une page, mais ils peuvent également vous offrir un bonus intéressant : une chance d’apparaître dans la boîte de réponses de Google. Par exemple, lors de la saisie de la requête « comparaison de carte vidéo », nous voyons une boîte de réponse avec le tableau suivant :
Maintenant, si nous vérifions le code de la page qui est apparu dans la zone de réponse, nous pouvons trouver un tableau dans le code qui ressemble à ceci :
Voici à quoi ressemble le code HTML propre sans toutes les informations supplémentaires :
<table>
<tr>
<th>Classement FIFA</th>
<td>Portugal</td>
</tr>
</table>
Je comprends qu’il y a trop d’abréviations et de codes à deux lettres ici, alors décomposons-le et découvrons comment utiliser correctement les balises <table>, <caption>, <tr>, <td> et <th> :
- La balise <table> définit la structure et le contenu du tableau. Les <caption>, <td>, <th>, <tr> et d’autres éléments sont utilisés dans la balise <table>. Vous pouvez complètement changer la table en utilisant des attributs : align le tableau, définissez une image background, modifiez la bgcolor (couleur d’arrière-plan), définissez la largeur de border, etc.
- La balise <caption> crée un titre pour la description du tableau.
- La balise <tr> crée une ligne dans le tableau.
- La balise <td> crée une cellule standard dans le tableau.
- La balise <th> crée une cellule d’en-tête dans le tableau avec du texte en gras justifié.
En ce qui concerne les lists, nous pouvons voir une histoire similaire. La valeur SEO des listes réside dans leur structure claire, concise et étape par étape qui augmente les chances de la page d’apparaissant dans la boîte de réponse.
Voici un exemple de ce à quoi ressemble le code HTML pour les listes non ordonnées (<ul>) et ordonnées (<ol>) :
<ul>
<li>Élément de liste non ordonné</li>
<li>Un élément de liste supplémentaire</li>
</ul>
<ol>
<li>Élément de liste commandé</li>
<li>Un élément de liste supplémentaire</li>
</ol>
Encore une fois, décomposons-le et apprenons à utiliser correctement les balises <ul>, <ol> et <li> :
- La balise <ul> définit une liste non ordonnée (à puces).
- La balise <ol> définit une liste ordonnée.
- La balise <li> spécifie la valeur d’un élément de liste, où chaque élément de la liste doit commencer par la balise <li>.
Du point de vue du référencement, il est bien plus avantageux d’utiliser des tableaux au lieu de listes, car les tableaux permettent aux moteurs de recherche de récupérer facilement les données des tableaux et de classer les articles plus haut en conséquence.
7) La balise <header> rend le contenu numérisable
La balise <header> a été conçue pour définir un en-tête de page ou de section pour présenter le contenu en amont et comporte généralement un logo ou une icône, des liens de navigation et une barre de recherche.
Il est important de souligner qu’il peut y avoir plusieurs balises <header> dans un seul code HTML, mais la balise elle-même ne peut pas être hébergée dans une balise <footer>, <address> ou une autre balise <header>. La balise <header> prend également en charge les attributs globaux HTML et les attributs d’événement HTML.
Voici à quoi ressemble le code HTML :
<!DOCTYPE html>
<html>
<body>
<article>
<header>
<h1>Ecrivez un titre ici</h1>
<p>Publié par John Appleseed</p>
<p>Présentez votre contenu</p>
</header>
<p>Maintenant, entrez dans tous les détails</p>
</article>
</body>
</html>
Une fois que vous l’aurez exécuté, vous obtiendrez les éléments suivants :
Maintenant, ce n’est qu’un exemple, mais vous pouvez facilement trouver l’élément <header> utilisé tout en haut de nombreux sites Web :

En termes d’avantages pour le référencement, les robots des moteurs de recherche considèrent que les en-têtes sont conviviaux car ils fournissent un formatage de page, rendant le contenu de la page numérisable. Sans la présence de titres, les robots de recherche peuvent penser que votre page n’est pas conviviale et, par conséquent, votre classement peut en prendre un coup. De plus, comme l’en-tête peut également contenir des liens de navigation internes, cela donne aux moteurs de recherche une compréhension claire des pages les plus importantes dans la structure de votre site.
8) Les balises <h1> … <h6> structurent le texte en sections
Chaque élément de contenu en ligne est structuré de manière à aider les moteurs de recherche et les utilisateurs à comprendre de quoi il s’agit. En conséquence, le texte entier reçoit un titre et est décomposé en blocs sémantiques logiques, chacun avec son propre titre. HTML utilise des balises spéciales pour mettre en évidence de tels éléments sur la page : les en-têtes.
Il existe 6 niveaux de rubriques : de h1 à h6. <h1> est utilisé comme titre principal et est généralement placé au-dessus du texte. Tous les en-têtes doivent respecter le principe de hiérarchie (de <h1> à <h6>), la balise <h1> n’étant utilisée qu’une seule fois dans la grande majorité des cas.
Voici à quoi ressemble le code HTML :
<h1>Tout ce que les débutants en SEO doivent savoir sur les balises</h1> <p>Nous avons décidé d'écrire cet article car notre équipe d'assistance a reçu de nombreuses questions concernant les balises HTML.</p> <h2>Par où commencer</h2> <p>Nous n'allons pas vous apprendre à coder, mais nous allons vous montrer les balises les plus fréquemment rencontrées en SEO.</p>
Soit dit en passant, une expérience confirmée la priorité d’utiliser <h1>. Peu importe le nombre d’en-têtes <h2> que vous optimisez, ils ne pourront toujours pas surclasser une page Web avec un <h1> optimisé.
Ainsi, pour profiter des avantages du référencement, il est préférable de s’en tenir aux meilleures pratiques concernant l’utilisation des en-têtes dans le contenu : n’utilisez qu’un seul en-tête h1 et maintenez la hiérarchie des en-têtes.
Notez que les balises <title> et <h1> ne sont pas la même chose. La confusion peut être causée par le fait que les deux ont des fonctions similaires pour décrire le contenu de la page. Mais la principale différence entre ces deux balises est que le titre est affiché dans les onglets extrait, réseaux sociaux et navigateur, tandis que la balise <h1> s’affiche uniquement sur la page en tant qu’en-tête. En plus de cela, ils doivent différer car ils servent à des fins différentes : le titre attire les gens des SERP, et la balise <h1> confirme que les chercheurs sont arrivés sur la bonne page en décrivant le contenu.
9) La balise <footer> fournit une structure de lien interne et une navigation
La balise <footer> a été conçue pour définir un pied de page de document ou de section sur un site Web.
En règle générale, cette balise contient des informations sur la paternité, le droit d’auteur, les coordonnées (doit aller dans la balise <address> dans le <footer>), des liens vers des documents et des pages connexes, un lien de retour en haut et peut-être même un plan du site. Un code HTML peut contenir plusieurs balises <footer>. De plus, il prend en charge les attributs globaux HTML et les attributs d’événement HTML.
Voici un exemple de ce à quoi ressemble le code HTML :
<!DOCTYPE html>
<html>
<body>
<h1>L'élément de pied de page</h1>
<footer>
<p>Auteur : John Appleseed<br>
<a href="mailto:[email protected]">[email protected]</a></p>
</footer>
</body>
</html>
Le live code produit la page suivante :
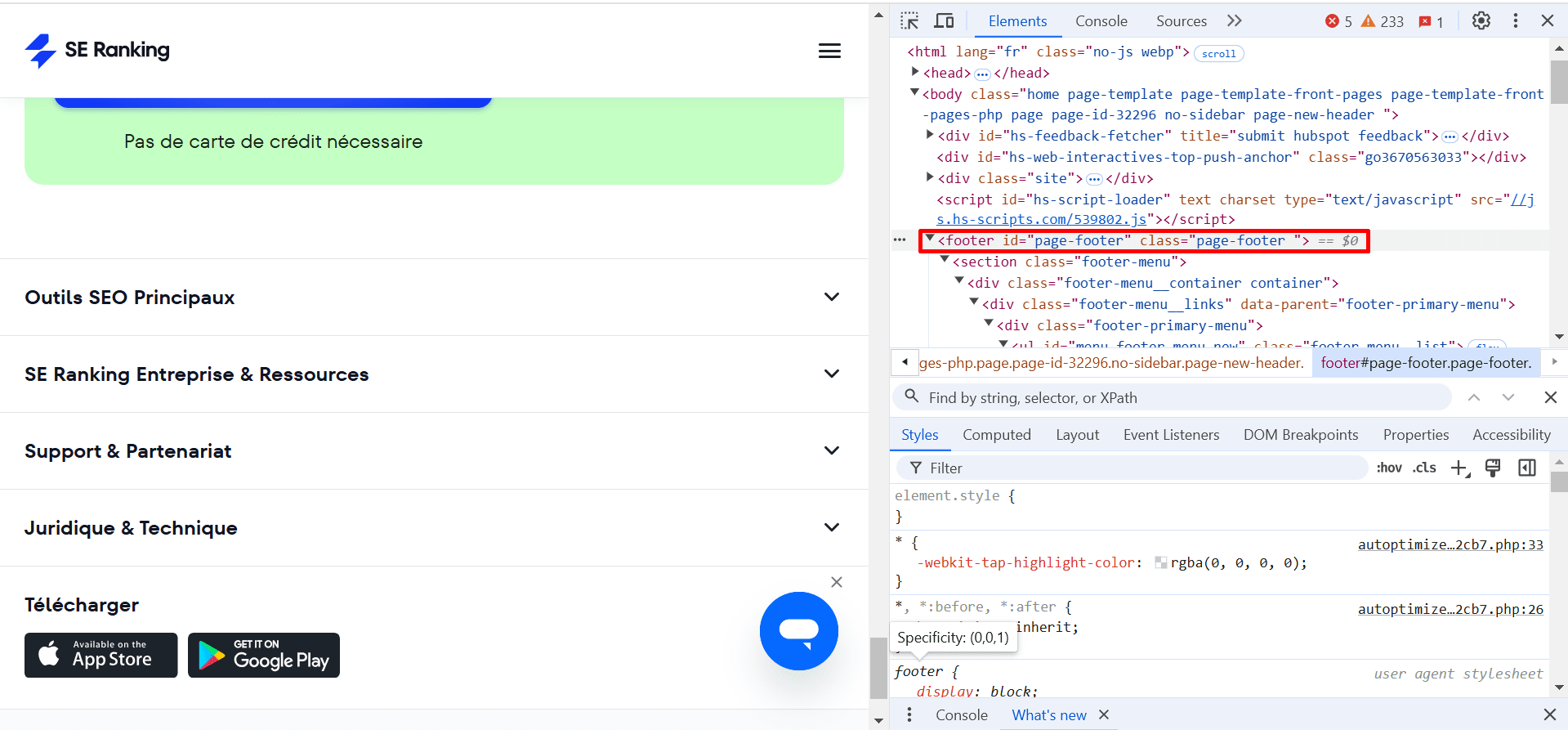
L’exemple ci-dessus n’est pas le pied de page typique qui me vient à l’esprit, mais il peut être trouvé dans divers articles. Ci-dessous, vous pouvez voir le pied de page contenant des liens de la page d’accueil de SE Ranking ainsi que son code HTML :

Dans la plupart des cas, le pied de page est le même sur l’ensemble du site Web et fournit aux utilisateurs toutes les informations dont ils pourraient avoir besoin.
Mais quel est l’avantage SEO d’utiliser le pied de page ? Eh bien, le pied de page contient des liens. Beaucoup de liens. Et dans le référencement, cela est important car il fournit une structure de lien interne claire. Assurez-vous donc que toutes vos pages importantes sont liées à partir du pied de page pour que les moteurs de recherche puissent les voir.
10) Trop de balises <div> ralentissent les pages Web
La balise <div> a été conçue pour définir une section dans un code HTML. Il est utilisé pour contenir tous les types d’éléments HTML.
Pour élaborer, la balise <div> est un élément de bloc qui a pour but de mettre en évidence un fragment d’un document afin de modifier l’apparence de son contenu. Pour ne pas avoir à décrire le style de la balise à chaque fois, choisissez le style dans une feuille de style externe, ajoutez également un class ou id attribut avec le nom du sélecteur.
Voici à quoi ressemble le code HTML :
<!DOCTYPE html>
<html>
<head>
<style>
.myDiv {
border: 7px outset black;
background-color: lightgreen;
text-align: center;
}
</style>
</head>
<body>
<h1>La balise div</h1>
<div class="myDiv">
<h2>En-tête dans une balise div</h2>
<p>Texte dans une balise div.</p>
</div>
<p>Texte en dehors de la balise div.</p>
</body>
</html>
Une fois que vous avez exécuté le code avec succès, vous verrez que le contenu de l’élément div est séparé du reste :
La balise <div> peut contenir deux attributs :
- L’attribut align définit comment l’élément div sera aligné sur la page par rapport à son environnement.
- L’attribut title ajoute des informations contextuelles supplémentaires au contenu.
La balise <div> prend également en charge les attributs globaux HTML et les attributs d’événement HTML.
Du point de vue du référencement, envelopper le contenu de la page dans des balises <div> ne sera pas un problème direct, cependant, avoir beaucoup de code inutile dans votre document HTML peut ralentir la page, entraînant des problèmes UX.
11) La balise <section> enveloppe des groupes logiques de contenu associé
Claire et simple, la balise <section> a été conçue pour définir une section de document HTML. Mais en plus de cet objectif, il peut également être utilisé pour marquer des blocs d’actualités, des coordonnées, des chapitres de contenu et des onglets de boîte de dialogue, pour n’en nommer que quelques-uns.
Il faut noter que cet élément a généralement un titre, et vous pouvez placer un élément de section dans un autre. Les attributs globaux HTML et Attributs d’événement sont pris en charge par la balise <section>.
Voici à quoi ressemble le code HTML :
<section>
<h2>Santiago Bernabéu Stadium</h2>
<p>Le stade Santiago Bernabéu est un stade de football à Madrid, en Espagne. Avec une capacité actuelle de 81 044 places assises, il est le stade du Real Madrid depuis son achèvement en 1947. </p>
</section>
Une fois que vous l’aurez exécuté, vous verrez quelque chose qui ne diffère pas visuellement des éléments <article> ou <aside> :
Comme vous pouvez le voir dans la capture d’écran ci-dessous, nous utilisons également l’élément <section> sur notre site Web pour baliser différentes parties, ou sections, de notre page d’accueil :
En termes de référencement, l’élément <section> est similaire à la balise <div>, mais, bien qu’il semble que rien ne se passe, il envoie un signal plus puissant aux moteurs de recherche. Il leur indique qu’un groupe logique de contenu connexe est enveloppé dans la balise, comme une section de détails de contact.
12) La balise <article> signale un contenu autonome
La balise <article> désigne un contenu cohérent et distinct. Mais, contrairement à la balise <section>, vous pouvez la couper et la coller d’un endroit à un autre, comme un autre site, et l’article ne perdra pas son sens. De plus, cela peut être fait en quelques minutes. La balise est souvent utilisée pour les articles et les articles de blog.
Ci-dessous, vous pouvez voir une page d’article SEJ qui a un défilement infini. Une fois que vous avez fini de lire un article, un autre commence tout de suite.
La balise <article> simplifie le processus de mise en évidence de nouveaux articles ou billets de blog dans une publication en ligne pour les moteurs de recherche. De cette façon, les moteurs de recherche comme Google peuvent mettre davantage l’accent sur le contenu enveloppé dans la balise <article>.
De plus, l’utilisation de balises <article> réduit l’utilisation de balises <div> et nettoie le code HTML de votre page.
13) La balise <aside> crée des barres latérales
La balise <aside> est utilisée pour définir un bloc sur le côté de la page qui contient des titres, des liens vers d’autres contenus, des balises ainsi que d’autres informations. Ceci est généralement appelé barre latérale, bien qu’elle puisse contenir une note de bas de page, une annonce ou autre chose.
En règle générale, le contenu placé dans l’élément de côté ne doit pas être directement lié au contenu de la page. Semblable à la balise <div>, apart ne crée qu’une barre latérale et n’affiche aucun aspect de conception. Il peut cependant être stylisé via CSS. La balise <aside> prend en charge les attributs globaux HTML et les attributs d’événement HTML.
Voici à quoi ressemble le code HTML de la barre latérale de la page d’accueil de notre blog :
La balise <aside> aide les moteurs de recherche à obtenir rapidement des informations de page précieuses telles que l’auteur, le nombre de vues et la date. De plus, cette balise peut être utilisée pour fournir un contenu supplémentaire sur une page qui est pertinent pour l’ensemble de la page et non pour l’un de ses articles de blog. Cela donne aux moteurs de recherche la possibilité d’analyser l’environnement de la page pour mieux comprendre son sujet global et plus spécifique dans le but ultime de classer la page pour les requêtes pertinentes.
14) Les balises <iframe> vs <frame> : ce qui est préféré par les SEO
Vous avez probablement entendu dire que la plupart des spécialistes du référencement désapprouvent les sites qui utilisent des cadres (la majorité de ces sites ont été créés dans les années 90).
Si nous regardons le raisonnement derrière ces sentiments, nous pouvons voir que de tels sites sont difficiles à optimiser, ils sont indexés plus lentement et pas toujours correctement, et ces sites ont de nombreux problèmes d’utilisation.
Comme vous pouvez le voir, cela n’a pas l’air génial, mais il se passe beaucoup plus de choses dans les coulisses qui causent encore plus de problèmes à ces pages.
Alors, que devez-vous savoir sur la balise <frame> ?
La balise <frame> définit les propriétés d’un cadre de site Web unique. Il est placé dans le conteneur <frameset> qui divise la page en différentes zones. Au cœur de celui-ci, chaque zone est une page Web distincte.
Aujourd’hui, cette technologie est considérée comme obsolète puisque les cadres traditionnels ne sont plus supportés par HTML5. Cependant, de nombreuses technologies modernes prendre en charge <iframe>, vous permettent d’insérer des cadres dans des blocs de texte sur les pages.
La balise <iframe> est utilisée pour spécifier un cadre en ligne. Dans leur essence, les iframes vous permettent d’intégrer un autre site Web dans le code HTML de votre site, comme des cartes interactives ainsi que des vidéos YouTube.
Ainsi, la balise <iframe> vous donne la possibilité d’intégrer du contenu d’un autre site Web dans votre propre site Web. Y a-t-il des avantages SEO à cela? Eh bien, étant donné que les moteurs de recherche comprennent que le contenu iframe est extrait d’une autre ressource, les pages Web qui utilisent l’élément iframe ne recevront aucun signal positif, mais il est toujours préférable de l’utiliser que <frame>.
15) La balise <nav> définit les pages prioritaires
La balise <nav> est utilisée pour la navigation sur le site et indique les pages les plus importantes du site.
Étant donné que nous avons déjà discuté des liens de navigation et de structure interne dans les sections <header> et <footer> de cet article de blog, vous vous demandez peut-être en quoi cette balise est différente. Eh bien, si votre page contient plusieurs blocs de liens, vous pouvez utiliser <nav> pour marquer les liens prioritaires. Mais n’allez pas trop loin et n’étiquetez pas tous les liens avec l’élément <nav>.
Avez-vous remarqué que j’ai dit liens au pluriel? La balise <nav> peut être utilisée plusieurs fois dans un document HTML, mais assurez-vous de ne pas la mettre dans la balise <address>.
À l’aide de cette balise, les lecteurs d’écran peuvent comprendre s’ils doivent ignorer le rendu initial du contenu. De plus, la balise <nav> prend en charge les attributs globaux HTML et les attributs d’événement HTML.
Voici à quoi ressemble le code HTML :
<!DOCTYPE html>
<html>
<body>
<h1>L'élément de navigation</h1>
<p>L'élément nav définit un ensemble de liens de navigation :</p>
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/python/">Python</a>
</nav>
</body>
</html>
Ci-dessous, vous pouvez voir à quoi ressemble le code HTML une fois qu’il est en ligne :
Et voici comment fonctionne la balise une fois qu’elle est correctement ajoutée au code HTML d’un site :
Pour l’optimisation des moteurs de recherche, les liens balisés avec l’élément <nav> envoient un signal aux robots des moteurs de recherche concernant les pages que vous jugez les plus importantes sur votre site Web. De plus, il leur fournit un accès rapide et facile à ces pages Web.
16) La balise <script> accélère la page via des scripts intégrés
L’objectif principal de la balise <script> est d’ajouter des scripts, principalement JavaScript, aux documents HTML. JavaScript est utilisé pour la création de cartes interactives qui réagissent aux actions des utilisateurs. Par exemple, le menu se développe sur un clic, un like est ajouté après avoir cliqué sur l’icône Cœur, et ainsi de suite. Il est très difficile d’imaginer un site de qualité qui n’utilise pas JavaScript.
Cet élément peut contenir un lien vers un fichier de lien externe ou son texte dans un langage de codage spécifique appelé instruction de script. Les scripts peuvent être hébergés dans des fichiers externes et liés à n’importe quel document HTML.
La balise <script> peut être placée dans l’en-tête ou le corps d’un document HTML un nombre illimité de fois. Dans la plupart des cas, l’emplacement du script n’affecte en rien ses performances. Cependant, notez que vous devez placer les scripts que vous souhaitez exécuter en premier dans l’en-tête du code HTML.
Voici à quoi ressemble un exemple de code HTML :
<script src="javascript.js"></script>
Maintenant, cela n’a pas beaucoup de sens de vous montrer à quoi ressemblera l’exemple de code en action car vous n’aurez aucun contexte, alors voici comment nous utilisons la balise de script pour extraire un widget HelpCrunch sur notre site Web :
Avant d’aborder les avantages SEO de l’utilisation de la balise <script>, voici un tableau qui vous expliquera comment vous pouvez exécuter des scripts externes sur vos pages et quels attributs peuvent vous aider.
| Attribut | Valeur | La description |
| async | async | Spécifie que le script sera exécuté pendant l’analyse de la page |
| defer | defer | Spécifie que le script sera exécuté une fois la page analysée |
| Langue | JavaScript (les versions récentes de HTML, XHTML, son successeur n’utilisent pas cet attribut) | Spécifie le langage de codage dans lequel le script a été écrit |
| src | URL | Spécifie l’adresse URL d’un fichier de script externe à importer dans le document actuel |
| type | scripttype | Spécifie le type de contenu de la balise <script> |
Notez que s’il n’y a pas d’attributs async ou defer dans le script, il sera récupéré et exécuté sans délai, même avant que le navigateur n’analyse la ressource.
Il convient également de rappeler que les moteurs de recherche ont des problèmes avec JavaScript. Son utilisation signifie souvent que certains contenus n’apparaîtront sur le site qu’après qu’un utilisateur ait effectué une action, de sorte que la plupart des moteurs de recherche ne verront tout simplement pas ce contenu et il ne sera donc pas indexé.
Jusqu’à présent, seul Google sait comment gérer JavaScript, donc si vous voulez que votre contenu JavaScript soit vu par tous les moteurs de recherche, nous vous recommandons d’utiliser rendu dynamique ou rendu côté serveur.
Comment vérifier si vos tags sont en ordre
Pour éviter de faire des erreurs dans vos balises HTML pouvant affecter la qualité de la promotion de votre site, il est nécessaire de faire une analyse complète du site. Vous pouvez facilement auditer l’ensemble de votre site web avec l’aide de l’audit de site Web de classement SE.
Une analyse détaillée de chacune des pages de votre site montrera celles avec les balises noindex, hreflang, rel=”canonical” et rel=”alternate”. De plus, l’outil vérifie les en-têtes et les balises META pour l’unicité et la conformité aux restrictions de longueur, localise tous les doublons et images avec des balises alt vides, analyse les balises h1-h6 et bien plus encore. Outre les erreurs et les commentaires, le rapport comprend également des suggestions sur la façon de les résoudre. De plus, vous pouvez configurer manuellement la fréquence à laquelle les audits doivent être effectués en fonction de vos besoins et la fréquence à laquelle vous apportez des modifications au site Web.
Dans cet article de blog, nous n’avons couvert que les balises et les attributs auxquels les professionnels du référencement sont le plus souvent confrontés. Ayant une bonne compréhension de l’importance de chacun de ces éléments, de leur structure et de leur rôle sur la page, vous pouvez identifier les erreurs d’utilisation des balises, développer correctement les tâches des programmeurs et rédacteurs de contenu, et, peut-être même faire du codage sans aucune aide.
Vous n’avez pas nécessairement besoin d’aimer les balises HTML, mais savoir lesquelles sont importantes pour l’optimisation du site est un must. Si vous souhaitez que les moteurs de recherche classent vos pages, aidez-les en fournissant des informations utiles et pertinentes dans le code HTML.

