Wie man ein technisches Website-Audit mit Bedacht durchführt
Eine technisches Website Audit bzw. SEO Audit ist aufwändiger, als du vielleicht denkst. Es ist wie ein 1000-teiliges Lego-Set, das man ohne detaillierte Anleitung nur schwer zusammenbauen kann. Deshalb haben wir diesen ultimativen Leitfaden für Website-Audits für dich zusammengestellt.
Wir werden uns ansehen, was ein Website Audit ist und wie oft es durchgeführt werden sollte. Außerdem lernst du, wie du eine Website analysierst, sie mit dem Website Audit von SE Ranking auf verschiedene Fehler überprüfst, die Ergebnisse auswertest und Prioritäten für die Fehlerbehebung setzt und sogar technische Aufgaben für das Entwicklungsteam schreibst. Außerdem erhältst du eine Checkliste für das technische Website-Audit, mit der du deine Website bewerten kannst.
Also, ohne Umschweife, lasst uns gleich loslegen!
Was ist ein Site Audit?
Ein Site Audit ist eine umfassende und detaillierte Website-Analyse. Sie identifiziert Fehler und Probleme (technisch, inhaltlich, UX, Konversion usw.), die behoben werden können, um die Leistung deiner Website und deines Unternehmens zu verbessern.
Ein technisches Website-Audit, das auch als Site-Audit bezeichnet werden kann, identifiziert technische SEO-Probleme. Beide Begriffe sind austauschbar, aber der erste ist spezifischer und ist die Art von Überprüfung, auf die wir uns in diesem Artikel konzentrieren werden.
Zu den Problemen, die bei einem technischen Site Audit aufgedeckt werden können, gehören:
- Indexierungsprobleme
- Fehler im Code
- Falsche Arbeit von Weiterleitungen
- Defekte Links und Website-Dateien
- Langsame Ladegeschwindigkeit und schlechte Core Web Vitals
- Falsche Serverantworten
- Doppelte Inhalte und Seiten
- Falsche Konfiguration der Sitemap und der robots.txt, etc.
Warum ist eine regelmäßige Standortanalyse wichtig?
Wenn eine Website ein Auto ist, dann ist eine Website-Analyse die technische Inspektion, die an ihr durchgeführt wird. Es ist zwingend erforderlich, diese “Inspektion” regelmäßig durchzuführen. Auf diese Weise kannst du technische Pannen und Fehlfunktionen erkennen, die verhindern, dass dein “Auto” seine Hauptfunktion effektiv erfüllt, und du kannst Geld für teure Reparaturen sparen.
Warum eine Website SEO Audit durchführen?
Weil es den Website-Besitzern hilft:
- zu versehen, wie gesund ihre Ressourcen sind.
- Fehler finden, die verhindern, dass es richtig funktioniert.
- Eine Liste erstellen der Seiten und Probleme, die überarbeitet und behoben werden müssen.
- Weisen sie auf mögliche technische Probleme hin, die die Funktion der Website beeinträchtigen können.
Die Häufigkeit dieser Art von Standortanalyse hängt von mehreren Faktoren ab:
- Wie gut es funktioniert
Wenn du die Besucherzahlen deiner Website überprüfst und feststellst, dass sie deutlich zurückgegangen sind (oder dass sie nicht steigen, egal was du tust), ist es höchste Zeit, die technische Komponente deiner Website zu überprüfen. Das gilt auch, wenn der Prozentsatz deiner Konversionen gesunken ist (oder Besucher überhaupt nicht konvertieren). Vielleicht können deine Kunden deine Seiten nicht sehen, weil sie nicht indiziert sind, oder sie kommen wegen fehlerhafter Links nicht auf die Seiten. Dafür kann es viele Gründe geben, und mit einem technischen Audit kannst du sie identifizieren und beheben.
- Wie groß deine Website ist
Websites mit Tausenden von Seiten haben oft Fehler wie doppelte Inhalte, falsch konfigurierte Weiterleitungen, eine unklare Struktur und eine verwirrende Navigation. Umfangreiche Websites mit vielen Inhalten sollten häufiger überprüft werden, da die oben genannten Fehler zu einer Verschlechterung der Benutzerfreundlichkeit und letztlich zu schlechteren Rankings führen können.
- Wie oft deine Website aktualisiert wird
Mit “Aktualisierungen” meinen wir alle Änderungen an deiner Website, von Design- und Adressänderungen bis hin zum Erscheinen neuer Seiten und Inhalte. Idealerweise solltest du die Seite nach jeder Aktualisierung überprüfen.
Wie man ein Website-Audit durchführt
Die manuelle Durchführung technischer Audits ist ein langwieriger und Ressourcen intensiver Prozess. Einfacher ist es, spezielle Website-Scanner wie Website Audit von SE Ranking in Verbindung mit der Google Search Console zu verwenden.
Website Audit bietet die umfassendste und genaueste Prüfung, denn es scannt die gesamte Website, identifiziert Dutzende von technischen Fehlern und gibt Empfehlungen, wie sie behoben werden können. Außerdem kannst du dein Audit mit flexiblen Einstellungen verwalten und anpassen.
Wie man eine automatische Prüfung in SE Ranking einrichtet
Die Website-Prüfung von SE Ranking verfügt über eine Vielzahl von Einstellungen, die technische Prüfungen bequem und effektiv machen. Im Folgenden findest du alles, was du über die Einrichtung eines automatischen Audits mit den für dich am besten geeigneten Einstellungen wissen musst.
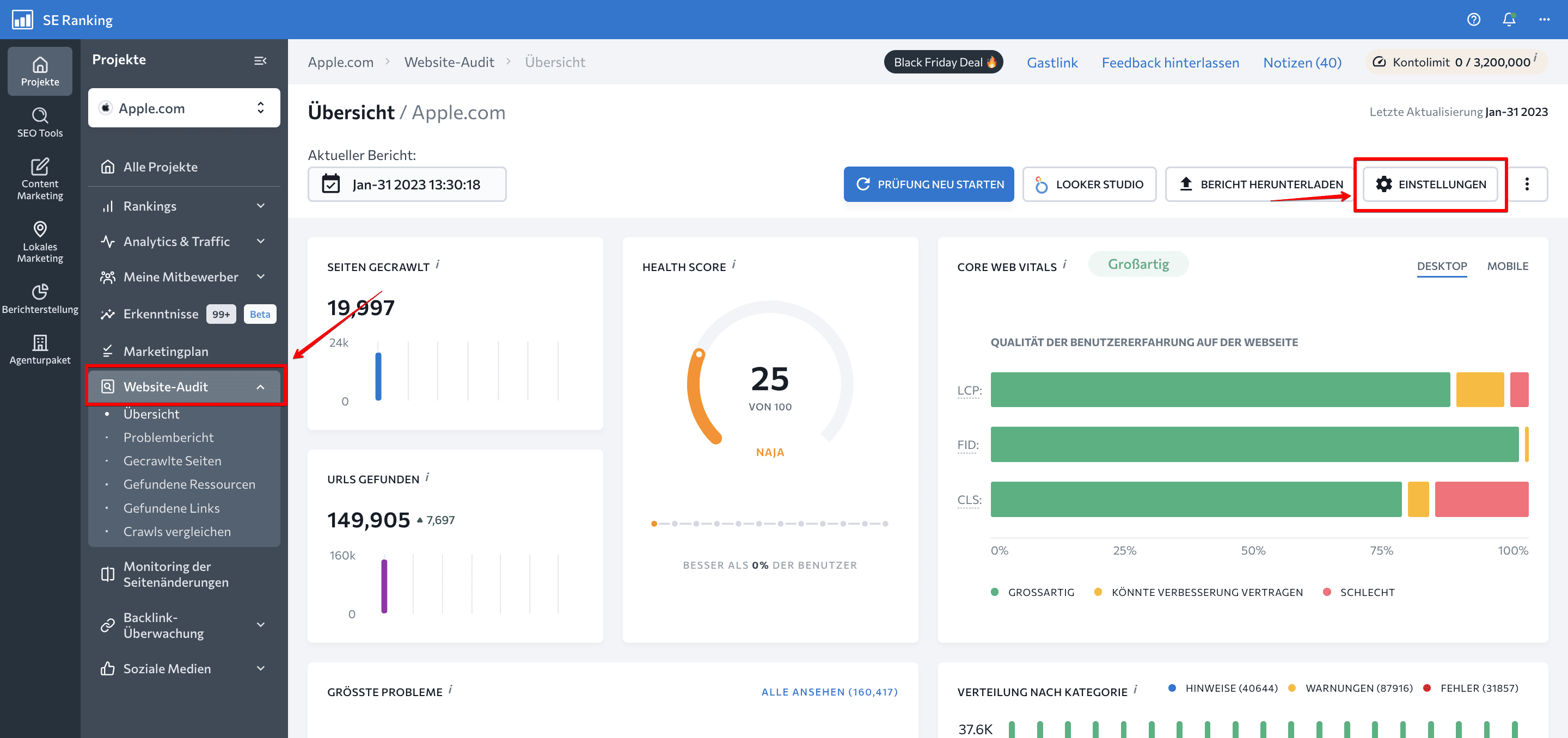
Um die Einstellungen zu öffnen, gehst du zum Website Audit und klickst auf das Zahnradsymbol oben rechts auf dem Bildschirm.

Zeitplan für das Scannen
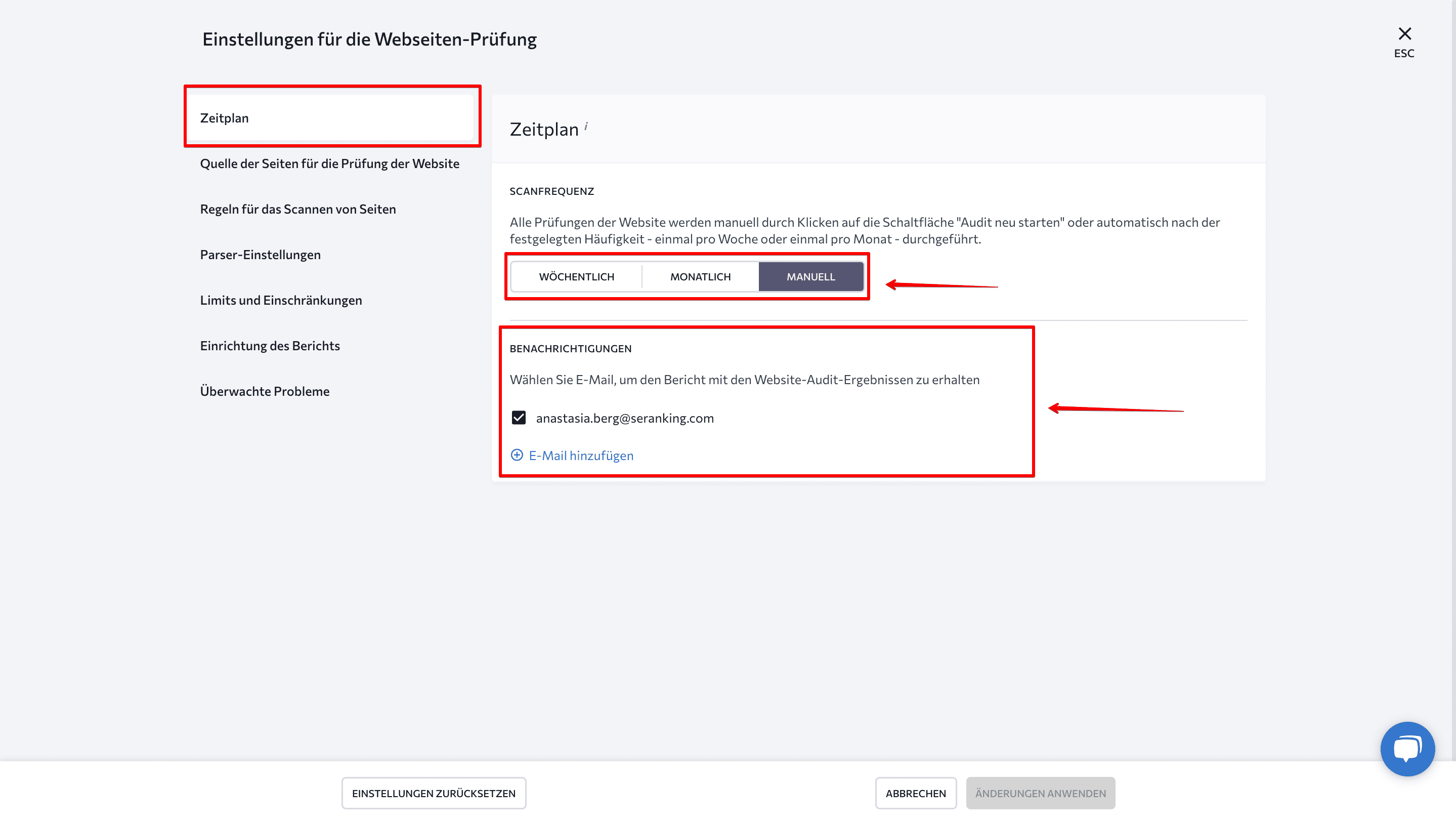
Du kannst die Prüfung manuell starten, wann immer du willst, indem du die Option Manuell wählst, oder du kannst die Häufigkeit festlegen, mit der sie automatisch durchgeführt wird (wöchentlich oder monatlich, indem du den Tag und die Uhrzeit angibst, die dir passen).
Du kannst auch deine E-Mail hinzufügen, um benachrichtigt zu werden, sobald die Prüfung abgeschlossen ist.

Zu scannende Seiten
Du kannst alle Seiten deiner Website scannen, angefangen bei der Startseite. Der Scanner folgt jedem internen Link, schließt aber Subdomains nicht mit ein. Wenn du Subdomains und ihre Seiten überprüfen willst, aktiviere den Schieberegler Subdomains.
Eine andere Möglichkeit ist, jede in der XML-Sitemap angegebene Seite zu überprüfen. Du kannst auch die Liste der Seiten hinzufügen, die das Tool prüfen soll. Achte darauf, dass sie in einem TXT- oder CSV-Format vorliegt.
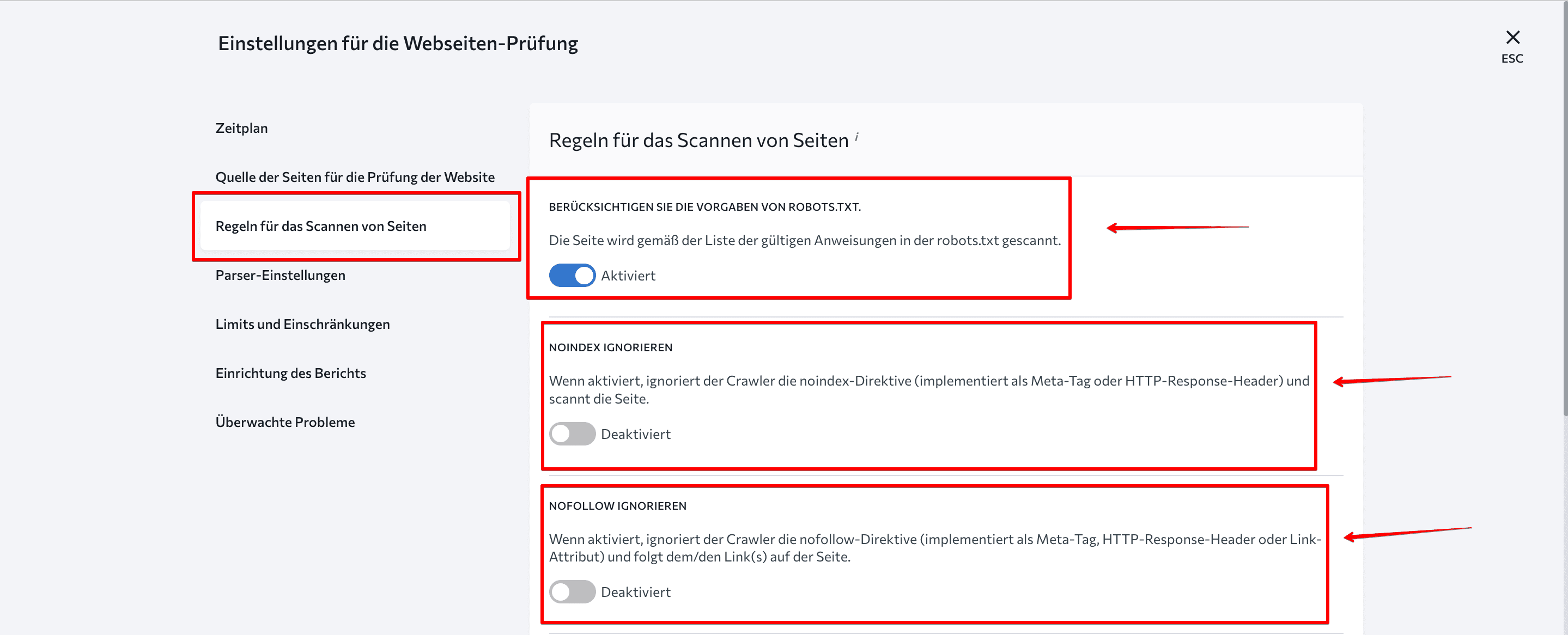
Regeln für das Scannen
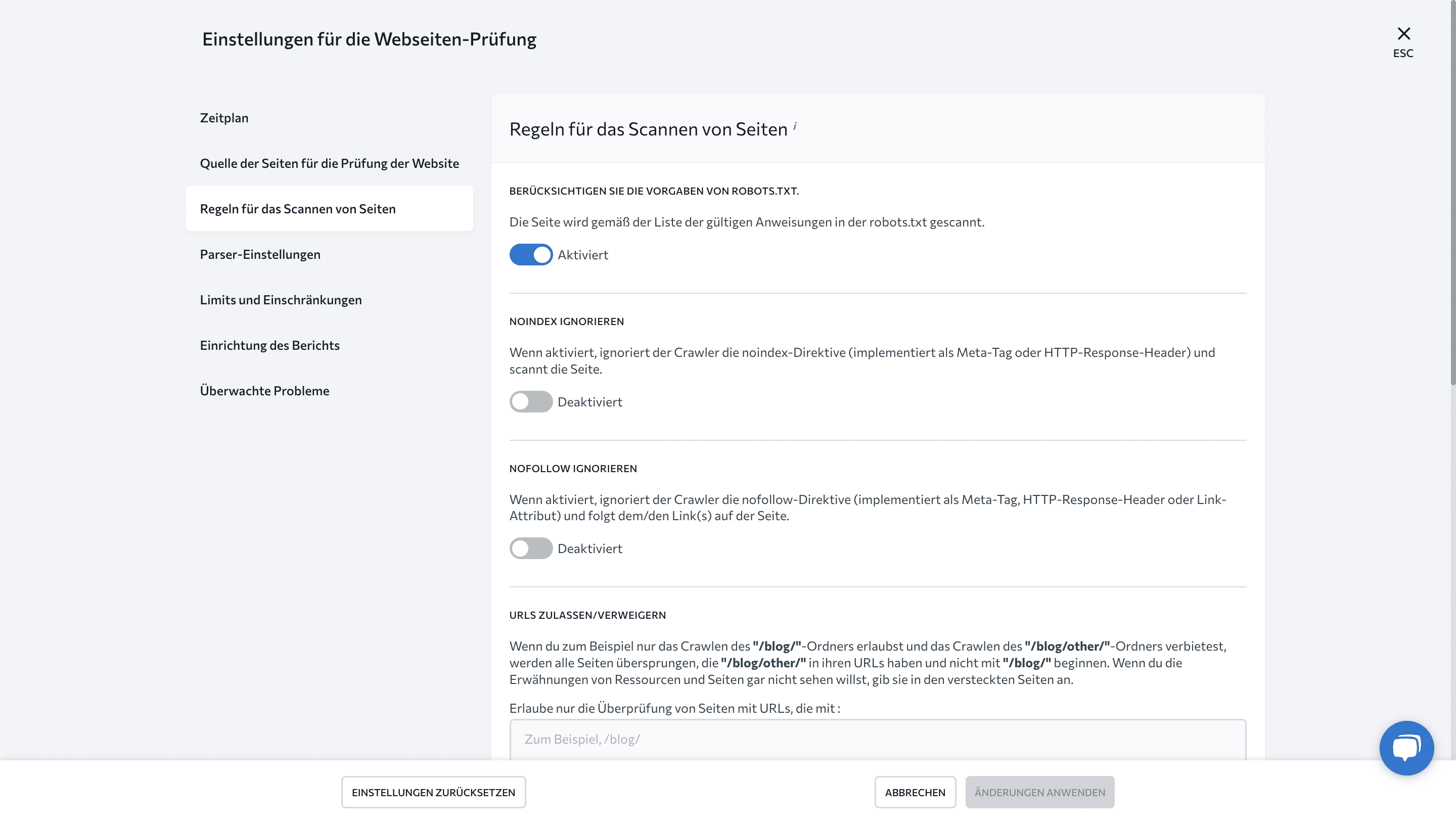
Aktiviere oder deaktiviere den Schalter neben jeder Regel, um dem SE Ranking-Bot Scan-Anweisungen zu geben. Je nachdem, wie du dich entscheidest, wird der SE Ranking-Bot die Website nach den Anweisungen in der robots.txt-Datei scannen oder sie ignorieren. Das Gleiche gilt für Ignore Noindex und Ignore Nofollow. Wenn sie aktiviert sind, ignoriert der Bot die noindex- und nofollow-Direktiven.

Wenn du möchtest, dass der SE Ranking-Bot bestimmte Website-Abschnitte oder -Seiten crawlt oder ignoriert, gib sie in das Feld Website-Verzeichnisse unter dem Abschnitt Zusätzliche Regeln ein. Klicke auf Regel hinzufügen, gib das Verzeichnis ein und wähle eine der folgenden Regeln:
- Zulassen (um das Crawlen der Seiten aus einem bestimmten Verzeichnis zu ermöglichen)
- Verbieten (um das Crawlen der Seiten aus einem bestimmten Verzeichnis zu deaktivieren)
- Ausblenden (um die Seiten aus einem bestimmten Verzeichnis vom Bericht auszuschließen)

Du kannst auch URL-Parameter angeben, die beim Scannen ignoriert werden sollen. Wähle “Alle Parameter ignorieren”, um alle Werte auszuschließen, oder wähle “Benutzerdefinierte Parameter ignorieren”, um manuell festzulegen, welche Parameter ignoriert werden sollen.
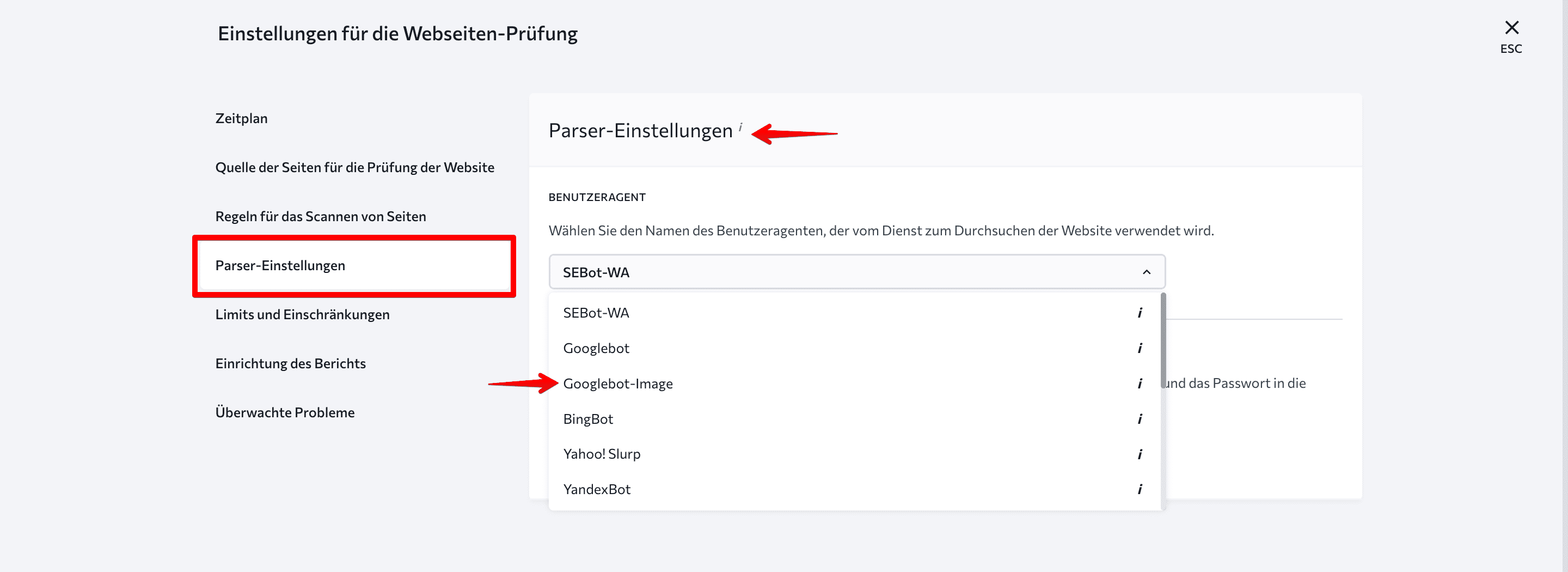
Parser-Einstellungen
Da einige Websites verhindern, dass bestimmte Crawler ihre Seiten crawlen, kann die Prüfung unvollständig oder ungenau sein. Wenn deine Website diese Funktion hat, kannst du manuell einen Bot zum Crawlen auswählen. Der Bot von SE Ranking ist standardmäßig ausgewählt, aber du kannst aus einer Liste von 13 anderen Bots wählen. Wähle einfach einen User-Agent-Namen aus, und unser System wird ihn zum Crawlen deiner Website verwenden.

Die Cloudflare Firewall kann manchmal den Bot von SE Ranking blockieren. In diesem Fall kann er die Website nicht crawlen, aber du kannst die Einschränkungen aufheben, indem du IPs auf die Whitelist setzt. Das solltest du tun:
- Gehe zu deinem Cloudflare Dashboard.
- Wähle dein Konto und deine Domain.
- Gehe zum Abschnitt Sicherheit und klicke auf WAF.
- Wähle den Unterabschnitt Werkzeuge.
- Gib eine der IPs von SE Ranking unter IP-Zugangsregeln ein.
94.130.21.184
116.202.175.208
162.55.90.109
162.55.94.176
195.201.82.119
168.119.139.232
148.251.139.87
- Wähle eine Aktion “Zulassen”.
- Wähle im Abschnitt Zone die Option Nur aktuelle Website oder Alle Websites im Konto, um festzulegen, wo die Regel gelten soll.
- Klicke auf die Schaltfläche Hinzufügen.
Einige Seiten können auch für den von dir gewählten Crawler eingeschränkt werden. Gib das Login und das Passwort für den SE Ranking Bot in die entsprechenden Felder ein, um ihm Zugang zu bestimmten Seiten zu geben.

Crawl Grenzen und Einschränkungen
In diesem Abschnitt kannst du die folgenden Parameter verwalten:
- Die Anzahl der zu scannenden Seiten. Gib die Anzahl der Seiten an, die der Bot crawlen soll. Berücksichtige die Grenzen deines Abonnements und deinen Bedarf.
- Scantiefe. Entscheide, wie tief der Bot gehen soll.
- Die Anzahl der Serveranfragen. Entscheide dich für die Anzahl der Anfragen, die zu dir passen, je nach den Möglichkeiten des Servers. Bedenke aber, dass zu viele den Server überlasten können, während zu wenige die Crawl-Geschwindigkeit deiner Seite beeinträchtigen können.
- Die Anzahl der Weiterleitungen. Gib die Anzahl der Weiterleitungen an, die ein Crawler während des Audits überprüfen soll.

Bericht einrichten
Bei der Analyse und Bewertung der Website orientiert sich der SE Ranking Bot an den Empfehlungen der Suchmaschinen und berücksichtigt die gängigen Best Practices. Die grundlegenden Parameter sind jedoch nicht immer pauschal. Du kannst die Einstellungen in diesem Bereich anpassen und der Bot wird die neuen Werte beim Scannen der Website und beim Erstellen eines Berichts berücksichtigen.
Du kannst sie einrichten:
- Länge des Meta-Tag-Titels
- Länge der Meta-Tag-Beschreibung
- Maximale Seitengröße
- Die Mindestanzahl von Wörtern auf der Seite
- Maximale Länge der H1-Kopfzeile
- H2 Kopfzeile maximale Länge
Zu überwachende Themen
In diesem Abschnitt kannst du angeben, welche Probleme auf deiner Website während des Audits verfolgt werden sollen. Sie sind in 19 Kategorien eingeteilt, darunter JavaScript, HTTP-Statuscode, Crawling-Probleme, doppelte Inhalte, mobile Optimierung usw.
Alle Probleme werden in der Reihenfolge ihrer Wichtigkeit in Fehler, Warnungen und Hinweise eingeteilt. Fehler sind die kritischsten Probleme, die behoben werden müssen, während Hinweise nur eine Warnung darstellen. Zu jedem Fehler gibt es eine Beschreibung und Vorschläge, wie du ihn beheben kannst. Du kannst sowohl die gesamte Kategorie als auch einzelne Probleme innerhalb der Kategorie aktivieren oder deaktivieren. Wenn du sie deaktivierst, erkennt der SE Ranking-Bot diese Probleme während des Scans nicht. Sie werden auch nicht in den Bericht aufgenommen und bei der Berechnung des Gesundheitswerts deiner Website nicht berücksichtigt.
Wenn du alle Einstellungen angepasst hast, klicke auf die Schaltfläche Änderungen übernehmen, um deine Änderungen zu speichern. Du kannst sofort ein Audit mit den neuen Parametern durchführen. Der Crawl kann je nach Größe deiner Website einige Minuten dauern.

Überprüfung der Prüfungsergebnisse
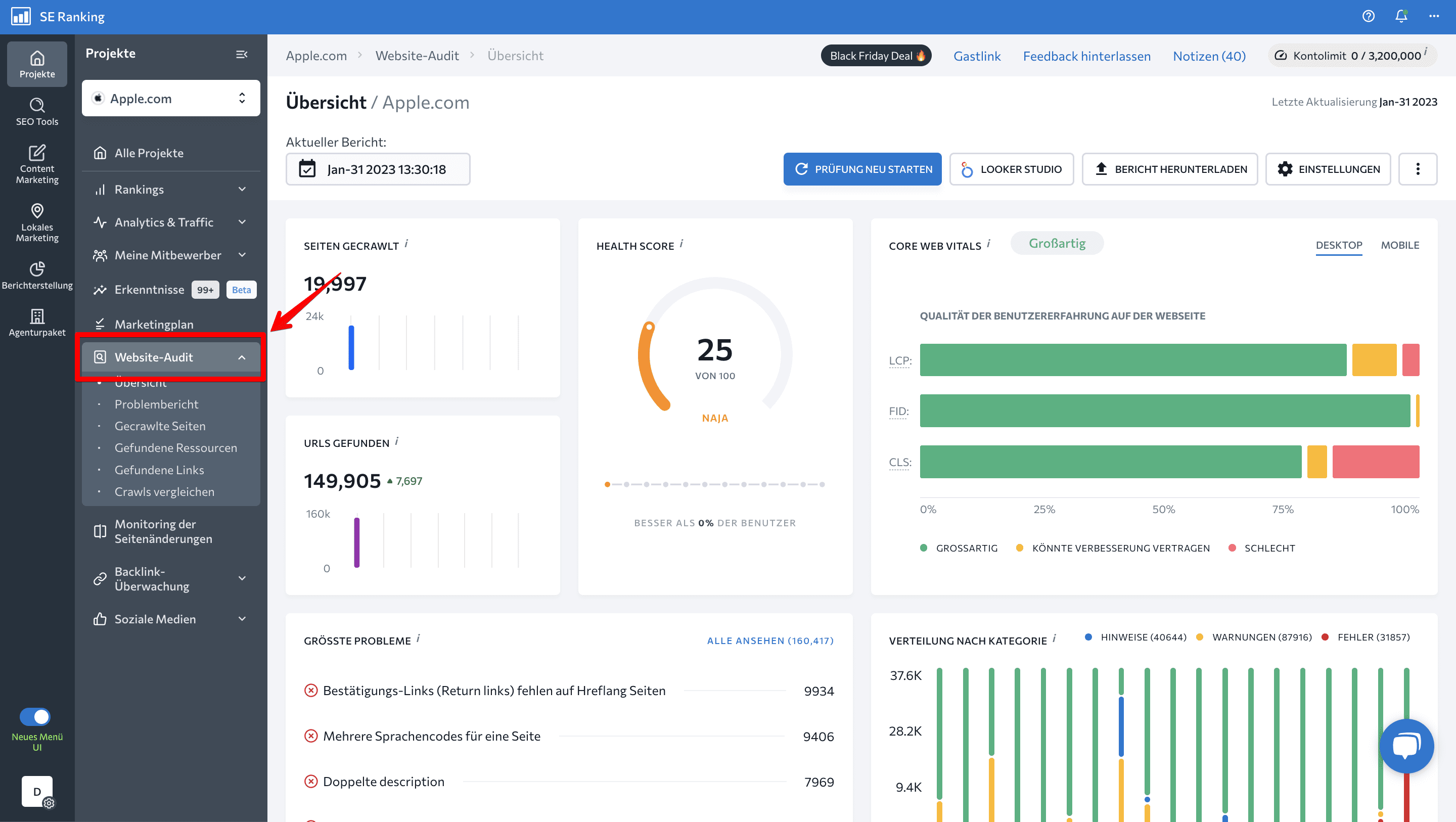
Wenn die gründliche Überprüfung abgeschlossen ist, sind die Ergebnisse im Modul Website Audit verfügbar. Du kannst es auch über die linke vertikale Navigationsleiste öffnen.

Je nach Zweck deines technischen Audits kannst du die verschiedenen Registerkarten des Website Audit-Tools nutzen. Zum Beispiel:
- Wenn du dir einen Überblick über den technischen Zustand deiner Website verschaffen willst, gehe auf die Registerkarte Übersicht.
- Wenn du dich für bestimmte technische und andere Fehler interessierst, die auf deiner Website entdeckt wurden, öffne die Registerkarte Problembericht.
- Wenn du Webseiten nach bestimmten Parametern analysieren möchtest oder Seiten mit hoher Priorität hast, auf die du dich zuerst konzentrieren möchtest, verwende die Registerkarte Gecrawlte Seiten.
- Wenn du Fehler in Bildern, Dateien oder Code aufspüren musst, gehe auf die Registerkarte Gefundene Ressourcen.
- Wenn du überprüfen willst, ob deine Website Probleme mit internen oder externen Links hat, öffne die Registerkarte Gefundene Links.
- Wenn du die Ergebnisse mehrerer Audits vergleichen und das Datum herausfinden willst, an dem ein Problem aufgetreten ist, schau dir die Registerkarte Crawl-Vergleich an.
Schauen wir uns nun die einzelnen Aufgaben und Berichte genauer an.
Das große Ganze im Blick
Wähle den Bericht Übersicht aus dem Modul Website Audit, um alle wichtigen Informationen über deine Website in praktischen und leicht verständlichen Grafiken, Diagrammen und Tabellen zu erhalten. Diese Registerkarte hilft dir, die technische Situation deiner Website zu beurteilen.Der Health Score deiner Website ist eine der wichtigsten Funktionen dieses Berichts. Er wird auf der Grundlage der Anzahl und des Schweregrads der bei der Prüfung gefundenen Probleme berechnet. Das bedeutet, dass eine Website mit einer hohen Anzahl von Fehlern mit geringem Schweregrad einen höheren Health Score hat als eine Website mit weniger Fehlern mit hohem Schweregrad. Das macht den Health Score von SE Ranking genauer.

In diesem Abschnitt siehst du auch die:
- Anzahl der gescannten Seiten und gefundenen URLs.
- Core Web Vitals Einstufung und die fünf wichtigsten gefundenen Probleme.
- Verteilung der gescannten Seiten nach Ausgabenkategorien.
- HTTP-Statuscodes und Server-Antwortzeit.
- Anzahl der Weiterleitungen und abgetrennten Seiten.
- Link-Attribute, Meta-Robots-Tags und mehr.
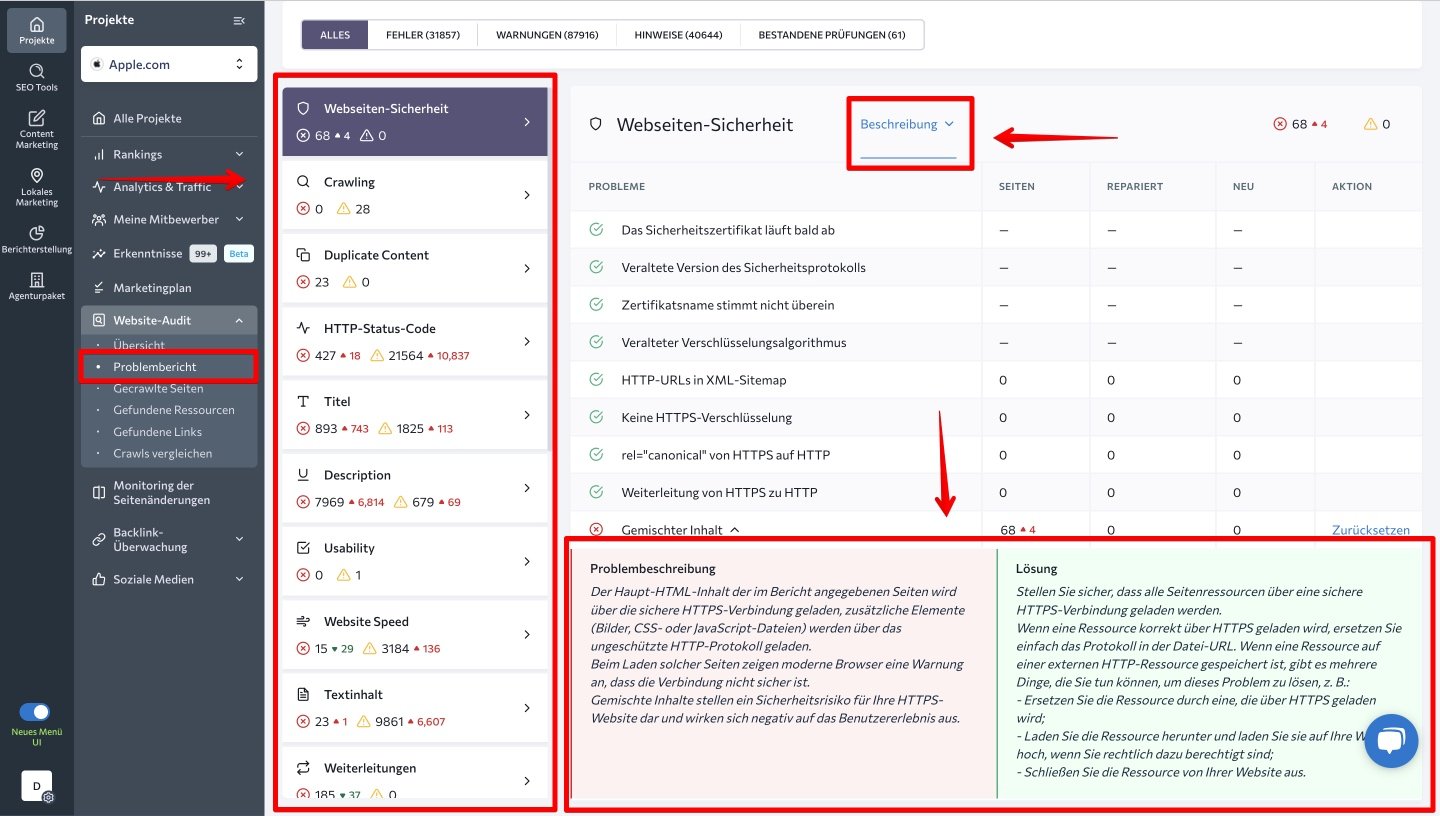
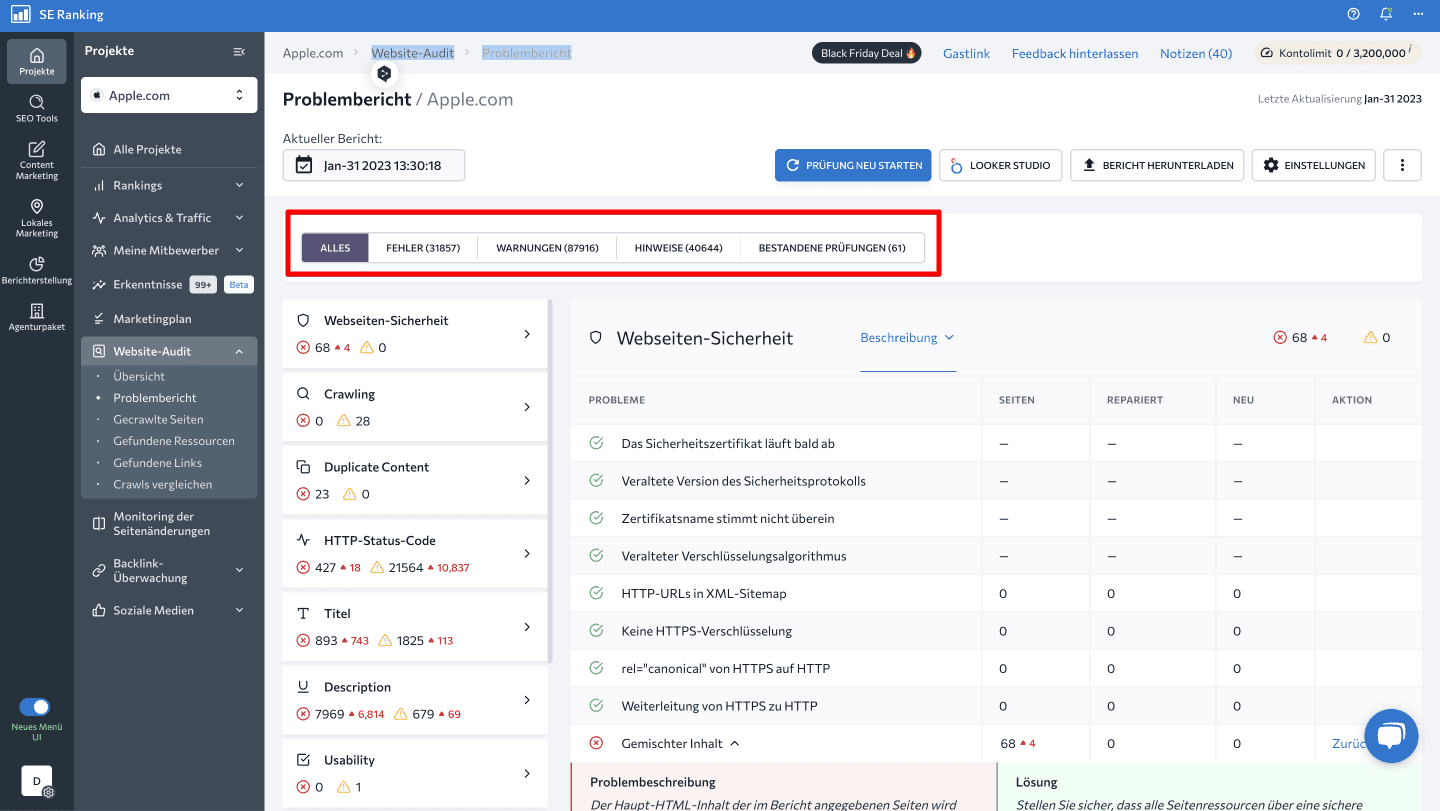
Analyse der gefundenen Probleme
Wenn du wissen willst, was mit deiner Sitemap, den hreflang-Tags, Weiterleitungen usw. nicht stimmt, solltest du den Problembericht aufrufen. Wenn du alle Probleme strukturiert auf einem Dashboard siehst, kannst du den Aufwand besser einschätzen.Website Audit untersucht die Website anhand von 130 Parametern und kategorisiert die Fehler in 19 Kategorien. Jede Kategorie und jedes Problem enthält eine Liste der betroffenen Seiten und eine Beschreibung, damit du verstehst, warum die Fehlerbehebung wichtig ist, und damit du die betroffenen Seiten schnell findest. Tipps zur Behebung sind ebenfalls verfügbar.

Jedes Problem hat außerdem eine spezielle Markierung, die seinen Schweregrad angibt. Das ist besonders wichtig, wenn es um die Priorisierung von Korrekturen geht (wie wir später in diesem Artikel besprechen werden).
- Ein grünes Häkchen bedeutet, dass der Parameter fehlerfrei ist.
- Ein blaues Ausrufezeichen ist ein Hinweis. Es weist darauf hin, dass das Problem vielleicht kein Problem ist, aber untersucht werden sollte (Links fehlen Anker, H1-Tags sind zu kurz, usw.).
- Ein gelbes Dreieck mit einem Ausrufezeichen wird als Warnung bezeichnet. Es kennzeichnet mittelschwere Fehler, die nicht so kritisch sind, aber dennoch behoben werden sollten (Beschreibung fehlt oder ist zu lang, XML-Sitemap-Probleme, JavaScript ist nicht komprimiert usw.).
- Ein rotes Kreuz ist ein Fehler. Es hebt die kritischsten Probleme hervor, die deiner SEO schaden und zu einem negativen Nutzererlebnis führen können (HTTP-Statuscode-Probleme, doppelte Seiten, Weiterleitungsketten usw.).
Fehler, Warnungen und Hinweise können auch als Problem Filter verwendet werden. Du kannst dir alle Probleme anzeigen lassen oder die Gruppe auswählen, an der du mehr Interesse hast.

Fokussierung auf Seiten
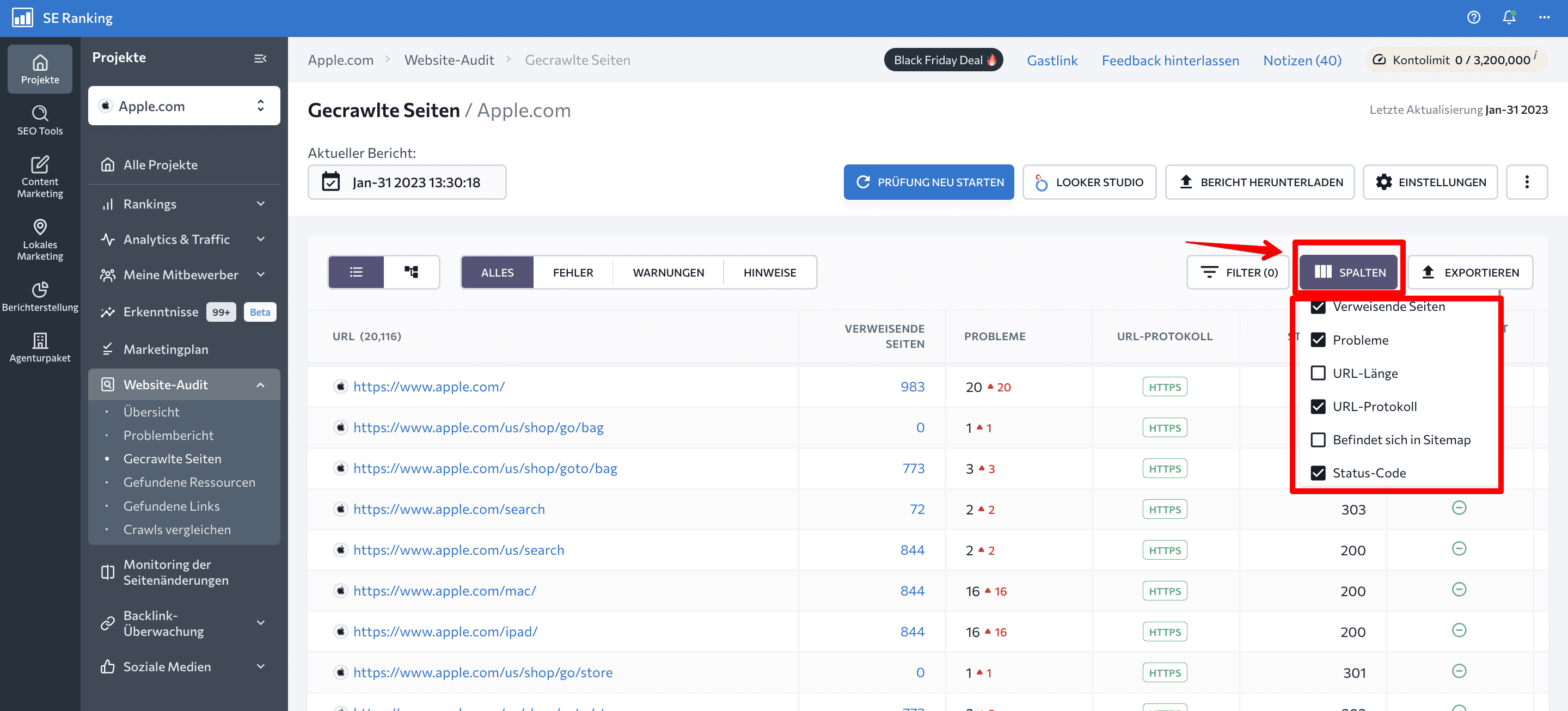
Öffne die Registerkarte Gecrawlte Seiten, wenn du bestimmte Seiten analysieren oder Seiten mit bestimmten Fehlern finden willst. In diesem Bereich werden alle Seiten angezeigt, die der Bot während des Audits auf deiner Website gefunden hat. Du kannst alle Seiten auf einmal anzeigen oder sie nach den oben genannten Fehlern, Warnungen und Hinweisen sortieren.
Für jede URL erhältst du:
- Die Anzahl der verweisenden Seiten.
- Die Anzahl der festgestellten Probleme.
- Die Anzahl der Zeichen in der URL.
- Der Typ und die Version des Webprotokolls.
- Sitemap Eingliederungsdaten.
- Server-Antwortcode auf der Seite.
- Blockierung durch robots.txt-Daten.
- Und viele andere Parameter.
Du kannst deinen Bericht auch erweitern und Spalten mit anderen Fehlern hinzufügen, indem du die Option “Spalten” verwendest.

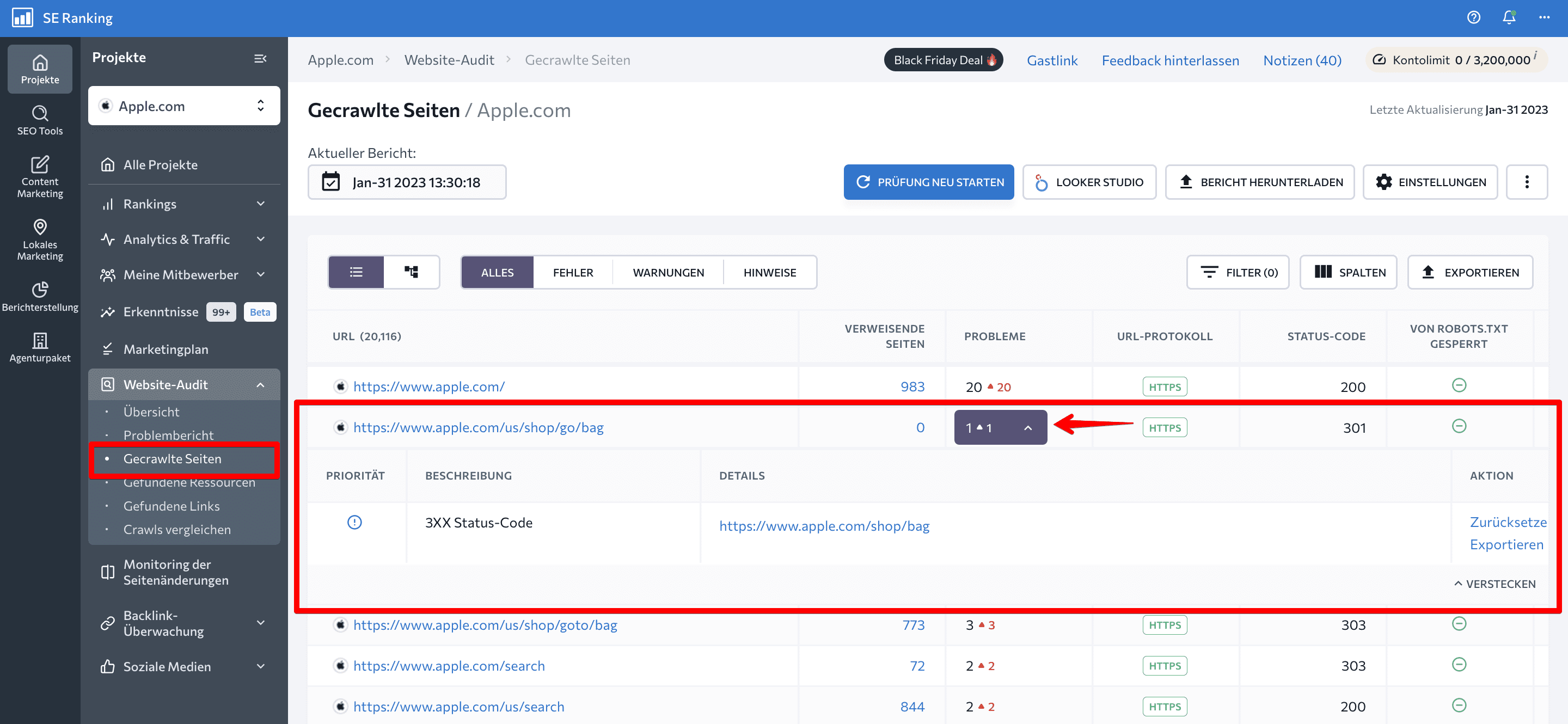
Wenn du auf die Anzahl der erkannten Probleme auf der Seite klickst, siehst du eine Liste aller Probleme, die die Seite hat, zusammen mit weiteren Informationen. Jedes Problem hat eine Prioritäts Kennzeichnung und wird mit einer Beschreibung und Tipps zur Behebung versehen.

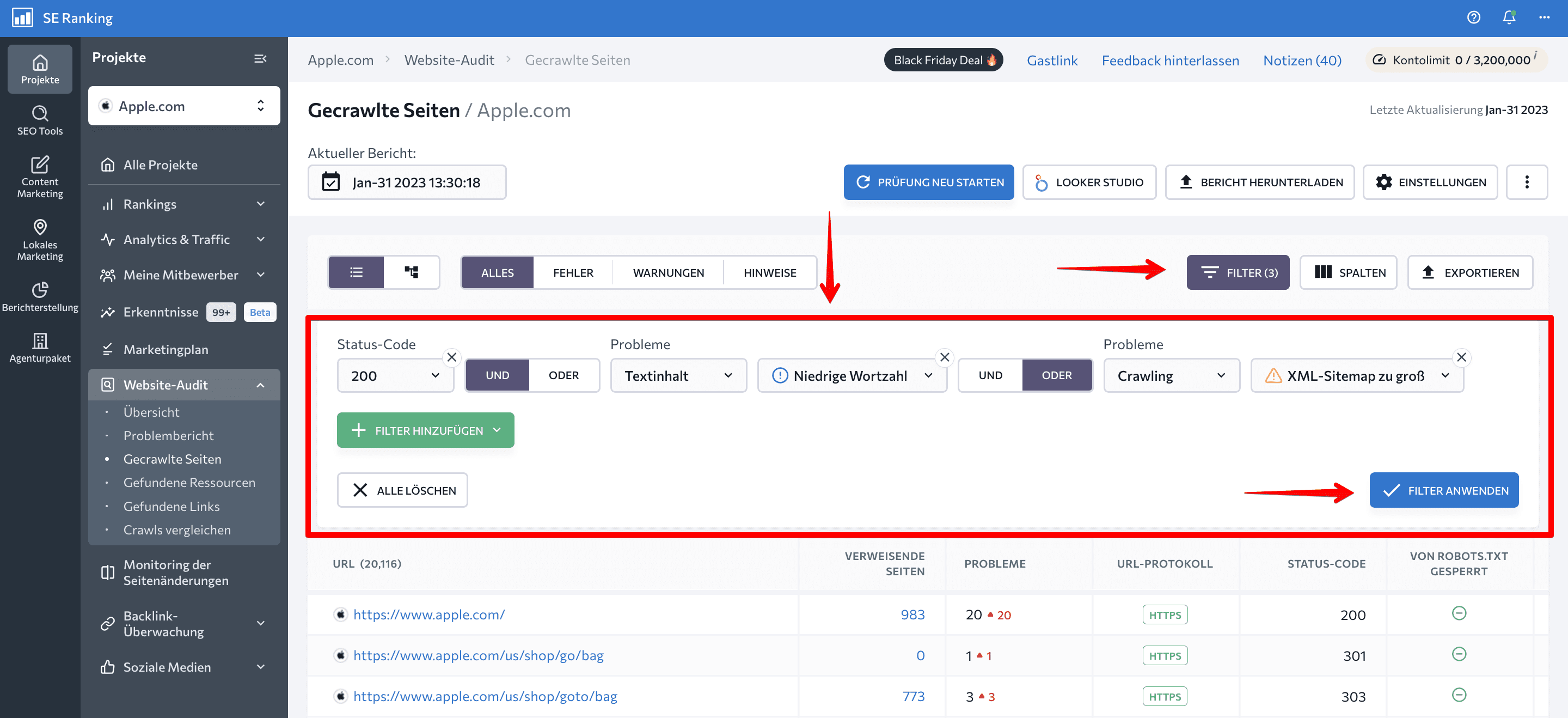
Um Seiten mit bestimmten Problemen zu finden, verwende Filter.
Nehmen wir an, du möchtest weiche 404-Seiten erkennen. Dieser Fehler tritt auf, wenn die Seite nicht existiert, aber manchmal gibt der Server einen 200 OK Antwort Code zurück. Das kann passieren, wenn die Seite keinen oder nur sehr wenig Inhalt hat.
Um diese Seiten zu finden, gehst du zu den Filtern im Abschnitt Crawled Pages und wählst die folgenden Parameter aus: Status Code>und Issues>Textual Content>Low word count>oder Issues>Crawling>Frame is used. Klicke auf die Schaltfläche “Filter anwenden”, um alle potenziellen Soft-404-Seiten in einer Sekunde zu erhalten.

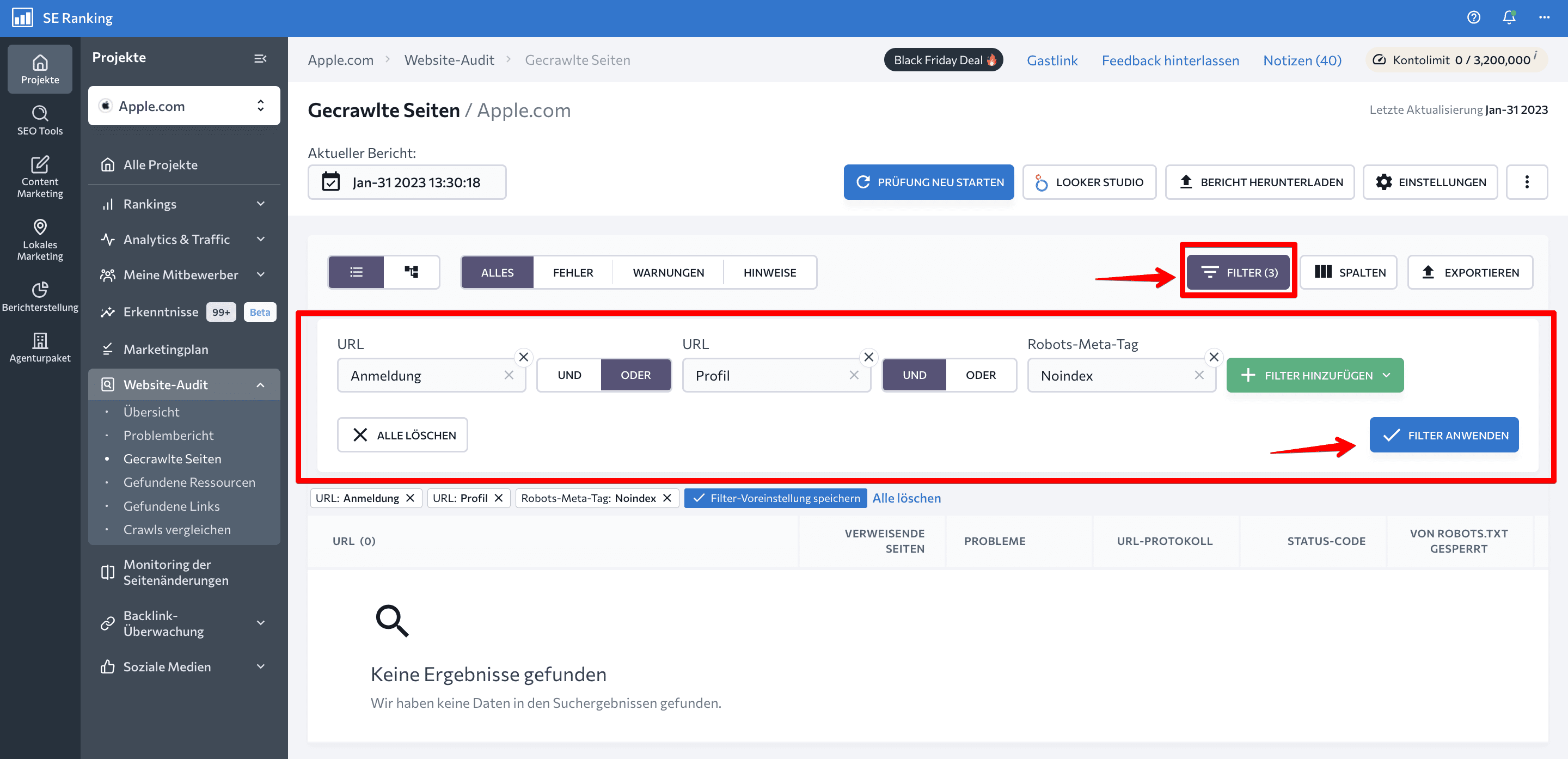
Du solltest auch prüfen, ob private Seiten durch robots.txt oder noindex blockiert sind.
Private Seiten enthalten die sensiblen Informationen eines Nutzers, wie z.B. eine Anmeldeseite. Diese Seiten sollten von der Indizierung ausgeschlossen werden, aber manchmal sind sie das nicht.
Um sie zu finden, gehst du zum Abschnitt “Gecrawlte Seiten” und wendest die folgenden Filter an: URL>Anmeldung>oder URL>Profil>und Robots-Meta-Tag>Noindex

Dies sind nur ein paar Beispiele. Die Seiten können nach verschiedenen Kategorien und Fehlern gefiltert werden. So kannst du dich zuerst auf die Lösung kritischer Probleme auf den Seiten konzentrieren, die am wichtigsten sind.
Wenn du Webseiten separat analysierst, kannst du selbst kleinere Probleme erkennen und beheben. Du kannst auch URL-Muster verwenden, um den Indexierungsstatus einer Seite, das Linkverhältnis und die Meta-Tags einer Seite schnell zu analysieren.
Überprüfung der Website-Ressourcen
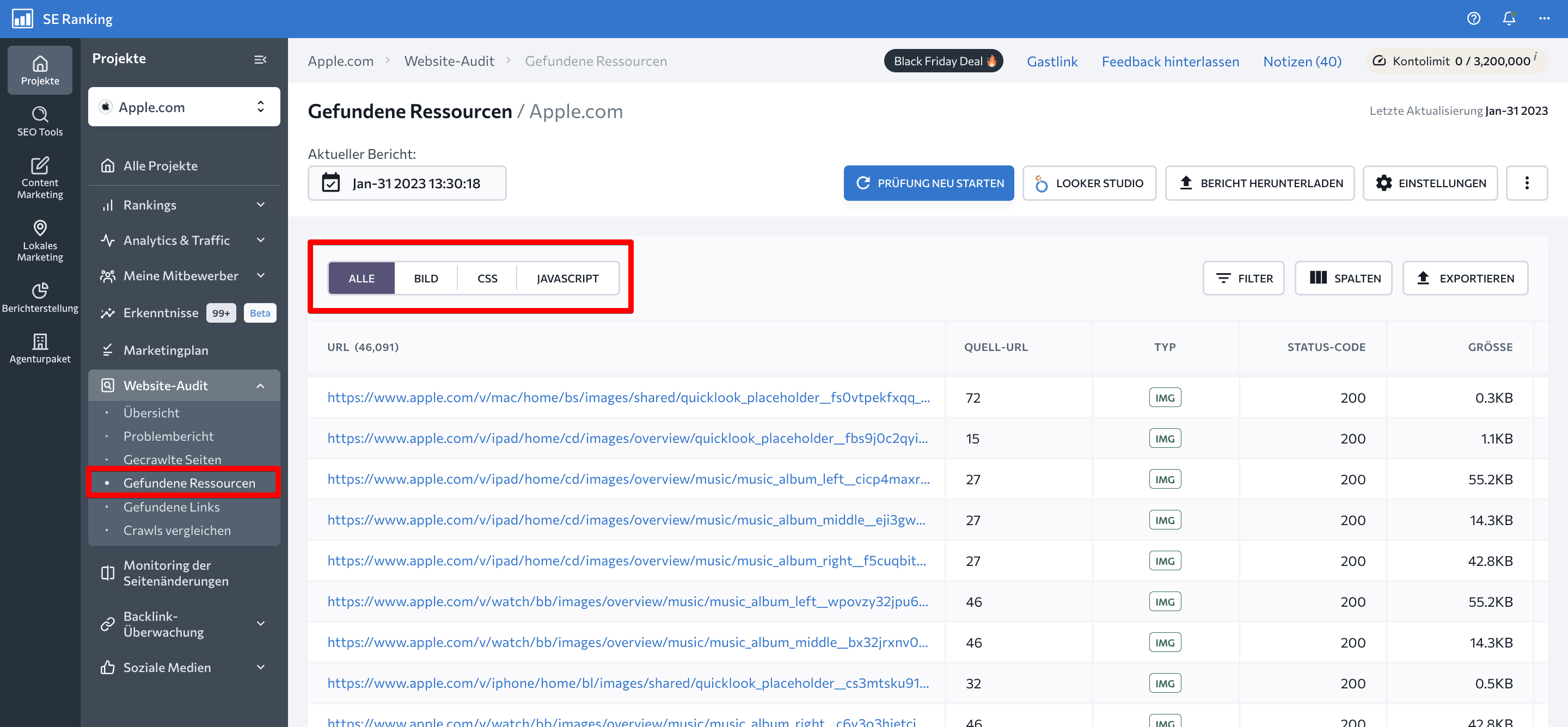
Die Effektivität deiner Website hängt davon ab, wie gut du mit ihren Bild- und Code Dateien arbeitest. Die Ladegeschwindigkeit deiner Website und die Core Web Vitals können sich zum Beispiel negativ auswirken, wenn sie zu viele große Bilder enthält. Überprüfe den Abschnitt Gefundene Ressourcen im Website-Audit-Tool, um solche Probleme zu erkennen. Darüber hinaus kannst du auch unseren Website Performance Test verwenden, um mehr über die Ladegeschwindigkeit deiner Website zu erfahren.
Diese Registerkarte enthält Details zu allen Bildern, CSS- und JavaScript-Ressourcen, die sich auf deiner Website befinden. Du kannst sie als Sortierkategorien verwenden, um deine Analyse zu erleichtern.

Für jede gefundene Ressource erhältst du:
- Die Anzahl der Seiten, auf denen es sich befindet.
- Der Typ (Bild, CSS, JS).
- Der Antwortcode des Servers auf der Seite.
- Es ist die Größe.
- Das ist die Ladezeit.
Du kannst diese Kategorien auch als Filter verwenden, um deine Prüfung anzupassen und Ressourcen zu finden, die Störungen auf deiner Seite verursachen.
Klicke auf die Quell-URL, um die Liste aller URLs anzuzeigen, die die gefundene Ressource enthalten. Jeder Link enthält Statusinformationen (dofollow/nofollow), den alternativen Text des Bildes (falls vorhanden), den Titel und seine Einzigartigkeit.
Einer der häufigsten Ressourcen bezogenen Fehler ist, dass die Bilder zu groß sind. Unsere aktuellen Untersuchungen zeigen, dass 83,87 % der Websites darunter leiden. Wir raten dir daher, Filter zu verwenden, um zu sehen, ob du zu dieser überraschend großen Gruppe gehörst.
Um Bilder aufzulisten, die auf deiner Seite zu groß sind, gehst du zum Abschnitt Gefundene Ressourcen und wählst die Bilder im Sortierfeld aus. Dann drückst du auf Filter hinzufügen und wählst Größe. Die optimale Bildgröße ist weniger als 2 MB, also gib 2048 als Ausgangspunkt ein und klicke auf Filter anwenden.

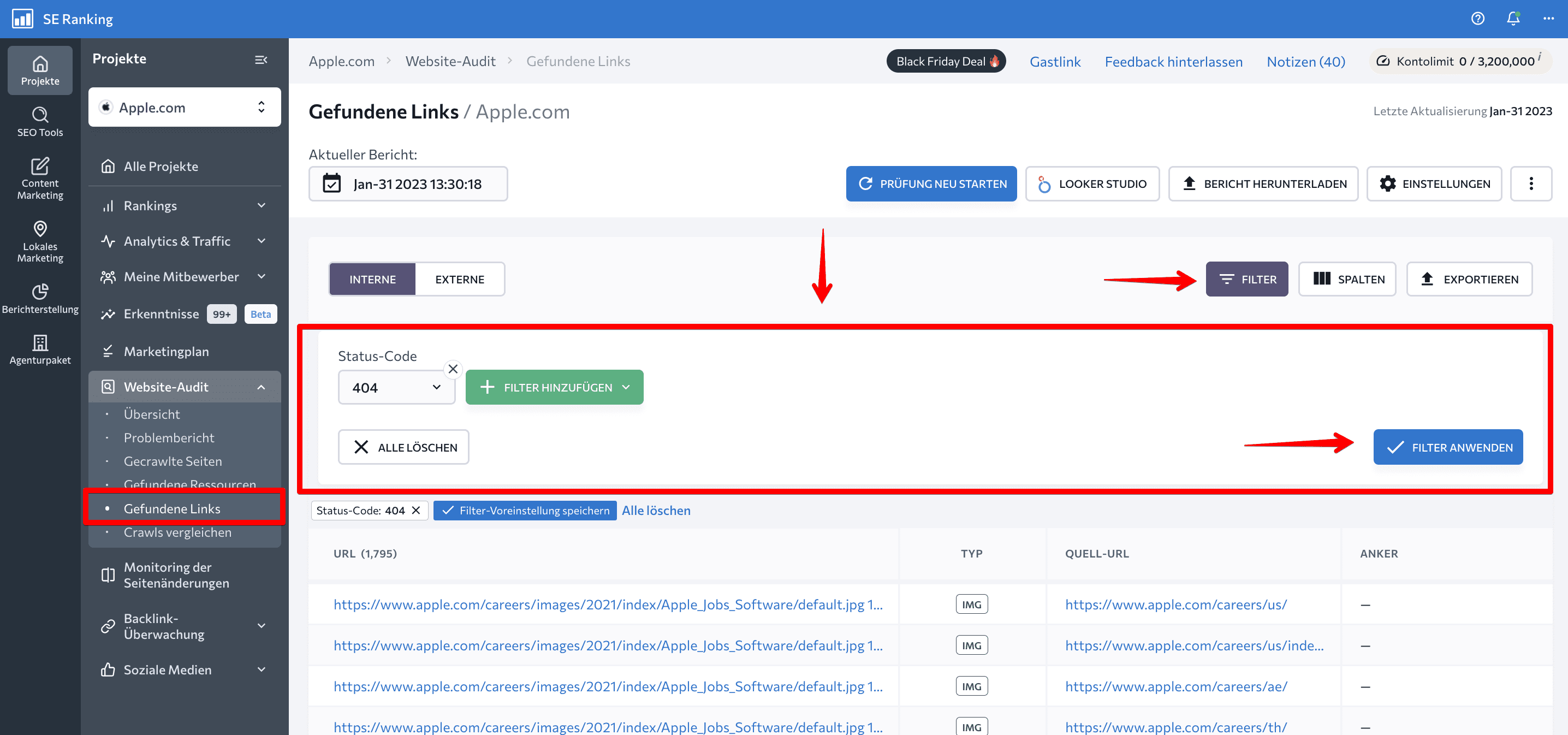
Link Recherche
Links sind entscheidend für die Optimierung deiner Website. Interne Links helfen Nutzern und Suchmaschinen, sich auf deiner Website zurechtzufinden, während externe Links deinen Nutzern ermöglichen, weitere Informationen zu erhalten. Das Hauptproblem sind wahrscheinlich defekte Links, die auch am häufigsten vorkommen.
Der Abschnitt Gefundene Links zeigt alle internen und externen Links zu deiner Website an, zusammen mit den jeweiligen Links:
- Statuscode
- Link-Typ (Bild, CSS, JS, Hyperlink, canonical, hreflang, meta refresh)
- Quelle URL
- Ankertext
- Ankertyp (Text oder Bild)
- Alt-Attribut
- Statusdaten (dofollow/nofollow)
In diesem Bereich gibt es auch eine Filteroption, die dir bei deiner Prüfung hilft. Angenommen, du möchtest fehlerhafte interne Links auf deiner Website erkennen. Öffne einfach die Filter auf der Registerkarte Interne Links, wähle den Statuscode 404 und klicke auf Filter anwenden. Du siehst sofort eine Liste der defekten Links sowie die Seiten, von denen sie verlinkt sind, zusammen mit weiteren Daten.

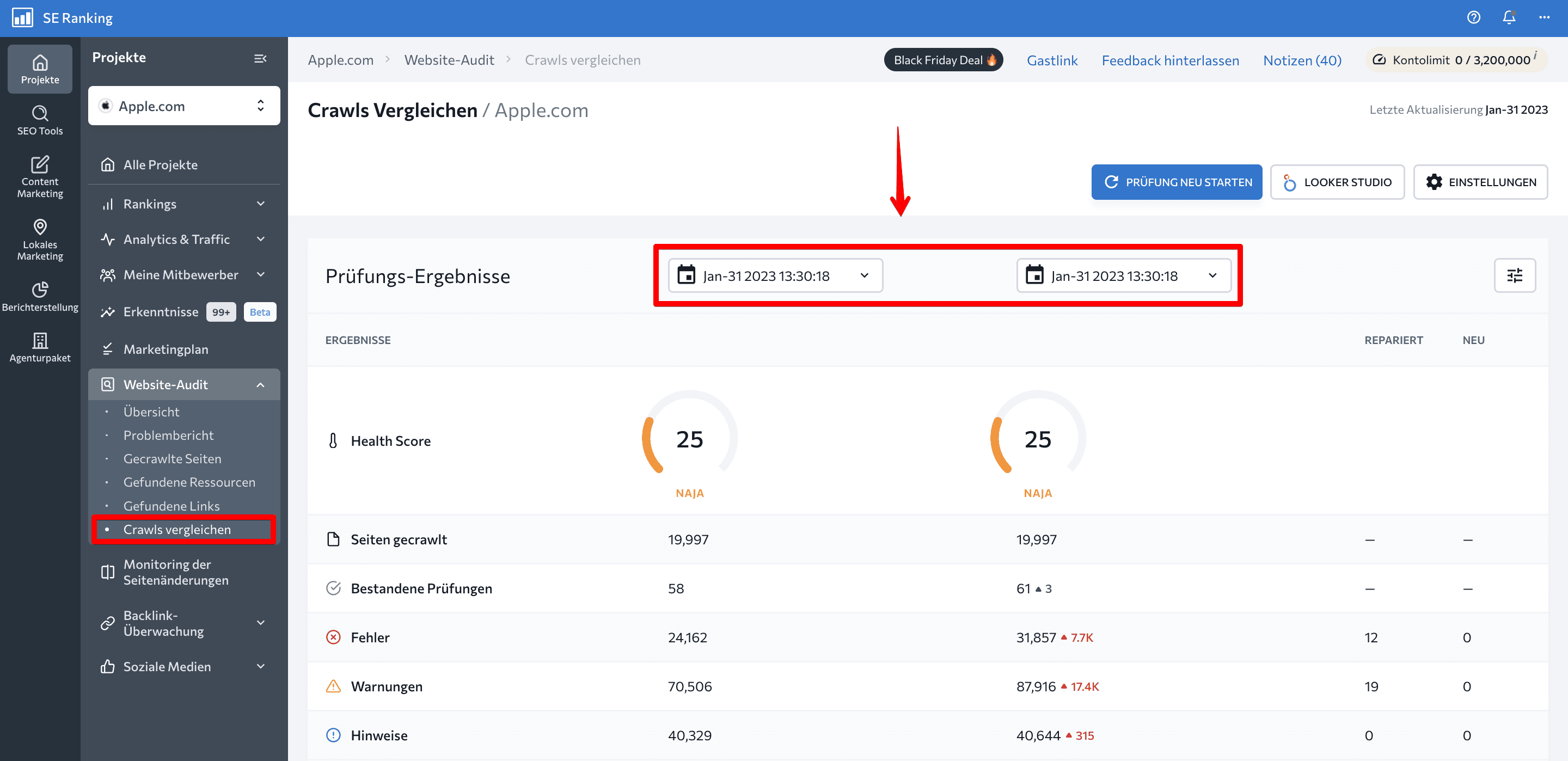
Vergleich der Prüfungsergebnisse
Wenn du mehrere Überprüfungen durchgeführt hast, kannst du die Ergebnisse vergleichen. So kannst du die Wirksamkeit deiner Korrekturen seit der letzten Prüfung nachvollziehen und feststellen, wann neue Fehler aufgetreten sind.
Gehe zum Crawl-Vergleich und wähle zwei Daten aus. Du siehst, wie sich der Gesundheitszustand verändert hat, welche Metriken sich verbessert oder verschlechtert haben und wie die Anzahl der behobenen und neuen Fehler zusammenhängt.

Technische Website-Audit-Profi-Tipps
Dank unserer jahrelangen Erfahrung im Bereich SEO haben wir fünf Geheimnisse entdeckt, mit denen du dein technisches Audit noch effektiver gestalten kannst. Wir freuen uns, sie mit dir teilen zu können, also merke dir diese Tipps, denn sie werden sich als nützlich erweisen.
- Wenn du eine große Website hast, empfehlen wir dir, deine Seiten zu priorisieren und mit den Seiten zu beginnen, die für dich am wichtigsten sind. Das können Seiten sein, die für die meisten Besucher, Leads oder Konversionen sorgen, oder die Seiten, die für die Markenbekanntheit entscheidend sind (Homepage, Kontaktseite usw.). Sobald diese Seiten in Ordnung sind, kannst du dich den weniger wichtigen zuwenden.
- Verwende das Tool Seitenänderungsmonitor im Modul Website Audit, um wichtige Seiten zu verfolgen und die an ihnen vorgenommenen Änderungen zu überwachen. Es befindet sich in der linken Navigationsleiste und erkennt alle Änderungen an den von dir hinzugefügten Seiten, wie z. B. Titel, Beschreibung, Überschriften, Inhalt, interne und externe Links, robots.txt, HTTP-Code, kanonische URL und so weiter. Du erhältst auch Benachrichtigungen über diese Aktualisierungen.

- Das erste Mal ist ein Unfall, das zweite Mal ein Zufall und das dritte Mal ein Muster. Bei der Überprüfung von Websites solltest du nach Fehlermustern Ausschau halten. Einmalige Fehler können immer noch ein Problem sein, aber wenn derselbe Fehler immer wieder auftritt, solltest du wahrscheinlich deine gesamte Vorgehensweise überdenken.
- Stell dir vor, du bist ein Detektiv, der eine rote Schnur benutzt, um zusammenhängende Verbrechen zu verbinden. Das tust du im Grunde auch bei der Prüfung, wenn du den Zusammenhang zwischen den gefundenen Fehlern analysierst. Wenn du bei einer Prüfung zum Beispiel feststellst, dass du nicht genug Text auf der Seite hast, führt das zu einem unbefriedigenden Text-zu-HTML-Verhältnis.
- Vergiss deine Konkurrenten nicht. Wenn du einen unklaren Fehler gefunden hast oder dich nicht für eine mögliche Lösung des Problems entscheiden kannst, überprüfe, wie deine Konkurrenten das Problem gelöst haben. Untersuche die Website eines Konkurrenten, um herauszufinden, welchen Ansatz er gewählt hat und ob er funktioniert.
Und natürlich kannst du Filter verwenden, um Webseiten anzuzeigen und zu analysieren und Links und Ressourcen nach den von dir benötigten Parametern zu finden. Im vorangegangenen Abschnitt haben wir erklärt, wie man sie einsetzt. Wenn du ein Problem vermutest, kannst du Filter anwenden, um es schneller zu erkennen.
Checkliste für das Website-Audit
Wir haben eine Checkliste für ein technisches Audit zusammengestellt, damit du die Website analysieren kannst und nichts übersiehst. Sie enthält alle grundlegenden Kontrollen, die du durchführen musst. Du kannst ihr Schritt für Schritt folgen oder sie an deine Bedürfnisse anpassen und jedes Kästchen ankreuzen, sobald du die Inspektion abgeschlossen hast.
Wenn du eine Liste mit den erforderlichen Überprüfungen deiner Website erstellt und sie durchgeführt hast, kannst du sehen, welche Korrekturen du vornehmen musst. Jetzt ist es an der Zeit, Prioritäten zu setzen, und darum geht es im nächsten Abschnitt.
Priorisierung von Website-Audit-Korrekturen
Jetzt, wo du all diese Informationen hast, brauchst du einen Plan. Es ist unmöglich, alles auf einmal zu machen, aber selbst wenn es möglich wäre, würde es eine Menge Ressourcen erfordern – Menschen, Zeit und Geld.
Fehlt auch nur eine dieser Ressourcen, kann das zu minderwertigen Korrekturen führen. Wenn du bei der Korrektur von Websites Prioritäten setzt, kannst du in kürzerer Zeit und mit weniger Ressourcen bessere Ergebnisse erzielen.
Berücksichtige den Schweregrad des Problems
Schweregrad bedeutet, wie ernst das Problem ist und wie viel Schaden es deiner Website zufügt. Klassifiziere alle Probleme nach kritisch, schwerwiegend und geringfügig und ordne jedem Problem eine hohe, mittlere oder niedrige Priorität zu.
Hier kann die Kategorisierung der Fehler in Website Audit helfen. Fehler wie 4XX-Statuscodes für Seiten/Links/Bilder/Dateien und Seiten, die von robots.txt blockiert werden, sind zum Beispiel kritisch und sollten vorrangig behandelt werden.
Du solltest auch deine Nische und die Besonderheiten deiner Website berücksichtigen, wenn du die Schwere der Probleme bestimmst. Probleme mit der Navigation und der Seitennavigation können auf einer E-Commerce-Website kritischer sein als auf einer Portfolio-Website. Oder es wird nicht als Fehler angesehen, wenn eine PPC-Landingpage keine eingehenden Links hat.
Bedenke die Wichtigkeit der Seite
Die Seiten, die am meisten verkaufen, den meisten organischen Traffic auf deine Seite bringen oder deine Kunden über deine Marke informieren, sind wichtig.
Je nach deinen Zielen kann diese Liste wichtiger Seiten wachsen, und du solltest sie bei der Priorisierung von Korrekturen berücksichtigen. Kleinere Fehler, wie externe Links zu 3XX oder JavaScript, die nicht im Cache gespeichert sind, können kritische Seiten stören und deren Leistung verringern.
Berücksichtige den Umfang des Problems
Wenn das Problem die gesamte Website und nicht nur einzelne Seiten betrifft, kannst du ihm Priorität einräumen. Solche globalen Probleme schwächen die Website als Ganzes, und die Behebung kleinerer Fehler auf einzelnen Seiten hilft nicht weiter.
Ein weiterer wichtiger Aspekt ist das Auftreten von Fehlern. Fehler, die häufig auftreten, können gefährlich sein, weil sie mehr als eine einmalige Behebung erfordern und eine Änderung einiger Website-Konfigurationen notwendig machen.
Berücksichtige die Auswirkungen und den erforderlichen Aufwand
Bei dieser Methode werden Fehler priorisiert, die leichter und schneller zu beheben sind. Manche Korrekturen können extrem wichtig sein, aber sie können ziemlich schwierig umzusetzen sein. Diese Methode schlägt vor, dass du dir die niedrig hängenden Früchte schnappst und Aufgaben behebst, die weniger Aufwand erfordern, aber trotzdem schnell einen Mehrwert für deine Website bringen. Wir nennen das einen schnellen Erfolg.
Bedenke jedoch, dass sich die Verteilung des Aufwands ändern kann, wenn dein CMS oder andere Lösungen über ein Plugin, Framework oder Tool verfügen, das einige der Probleme schnell lösen kann. Dann kannst du mühsame Aufgaben schneller erledigen.
Die Prioritätensetzung erfordert die Beteiligung aller Teammitglieder, vor allem derjenigen, die zum Entwicklungsteam gehören. Die Entwickler können dir dabei helfen, zu bestimmen, wie viel Zeit und Mühe es kosten wird, ein Problem zu lösen.
Wie man TA für das Entwicklungsteam macht
Falsch gestellte Aufgaben führen zu unbefriedigenden Ergebnissen, also übermittele dem Entwicklungsteam alle notwendigen Aufgaben und Informationen. Das gilt vor allem für große Standorte, technische Unternehmen und Agenturen, wo verschiedene Teams zusammenarbeiten und ihre Arbeitsabläufe koordinieren müssen.
Je klarer und transparenter du die Aufgaben stellst, desto einfacher ist es für die Entwickler/innen zu verstehen, welche Probleme sie lösen müssen und welchen Arbeitsumfang sie haben. Das Team kann mit der Arbeit beginnen, ohne Zeit mit dem Grübeln über die Probleme zu verschwenden. Schlecht gestellte Aufgaben können auch zu Stress und Spannungen im Team führen, weil sie das Problem und mögliche Lösungen nicht vollständig beschreiben. Unvernünftig gestellte Aufgaben hingegen setzen Prioritäten, die von vornherein keinen großen Nutzen bringen. Zu allem Überfluss erfordern sie oft mehr Aufwand und Geld, um sie zu erledigen.
Hier ist, was du in deinem technischen Auftrag an das Entwicklungsteam angeben musst. Dies ist eine grundlegende Vorlage, die du an deine Bedürfnisse und deinen Arbeitsablauf anpassen kannst.
Je nach deinem Arbeitsablauf und dem Umfang deines Problems kannst du auch etwas hinzufügen:
- Zeitschätzung. Das ist die Zeitspanne, in der die Aufgabe voraussichtlich gelöst wird.
- Anhänge. Füge alle Ressourcen bei, die den Entwicklern helfen können, das Problem besser zu verstehen oder schneller zu beheben.
- Abhängigkeiten von Aufgaben. Einige Aufgaben können miteinander verbunden sein, so dass du markieren kannst, ob deine Aufgabe auf die Fertigstellung einer anderen Aufgabe wartet. Das ist in kollaborativen Arbeitsabläufen von Vorteil.
Abschließende Gedanken
Ein regelmäßiges technisches Website-Audit ist unverzichtbar für alle, die mit ihrer Website an die Spitze der SERPs klettern und die Herzen ihrer Nutzer/innen gewinnen wollen. Es kann dir helfen:
- Identifiziere die Schwachstellen der Website und andere Probleme, die behoben werden müssen.
- Erkenne potenzielle Probleme und behebe sie, bevor sie ernster werden.
- Erhalte technische Einblicke, wie Suchroboter und Nutzer deine Website wahrnehmen.
- Beurteile, wie gut deine Website die neuesten Online-Anforderungen erfüllt.
- Steigere deine SEO-Bemühungen und erreiche deine Geschäftsziele schneller.
All das ist jedoch nur möglich, wenn du ein hochwertiges Tool zur Überprüfung der Website verwendest. Es sollte konfigurierbar sein und detaillierte Berichte zu jedem Problem liefern. Du solltest in der Lage sein, die Prüfungsergebnisse zu vergleichen und die Wirksamkeit von Korrekturmaßnahmen zu überwachen. Außerdem sollte es umfassend und benutzerfreundlich sein.
Wir haben unsere Website Audit mit all diesen Überlegungen im Hinterkopf entwickelt und aktualisieren es regelmäßig, um genaue Informationen über aufgedeckte Probleme zu liefern. Also, ohne Umschweife, geh zum Tool und überprüfe jede Website auf Fehler.

