Wie man ein technisches Website-Audit mit Bedacht durchführt
Ein technisches Website-Audit, auch SEO-Audit genannt, ist aufwändiger, als es auf den ersten Blick scheint. Stell es dir wie ein 1000-teiliges Lego-Set ohne Bauanleitung vor: möglich, aber mühsam. Genau deshalb haben wir diesen Leitfaden für Website-Audits erstellt.
Du erfährst, was ein Website-Audit ist und wie oft du es durchführen solltest. Schritt für Schritt zeigen wir dir, wie du deine Website analysierst, sie mit dem Website-Audit von SE Ranking auf Fehler prüfst, die Ergebnisse priorisierst und technische Aufgaben für dein Entwicklungsteam formulierst. Dazu bekommst du eine praktische Checkliste, mit der du deine Website selbst bewerten kannst.
Legen wir los!
-
Technische Website-Audits sind entscheidend, um Optimierungsprobleme wie Indexierungsfehler, fehlerhafte Weiterleitungen und Links oder langsame Ladezeiten zu identifizieren – alles Faktoren, die sich negativ auf deine SEO-Leistung auswirken.
-
Regelmäßige Überprüfungen verhindern Performance-Probleme und stellen sicher, dass deine Website dauerhaft optimiert bleibt. Die Häufigkeit hängt von Größe und Aktualisierungsrate der Website ab, aber vierteljährliche Audits sind für viele Unternehmen ein solider Ausgangspunkt.
-
Automatisierte Audit-Tools wie das Website-Audit von SE Ranking bieten einen strukturierten Ansatz, um technische SEO-Fehler zu erkennen, zu kategorisieren und zu priorisieren. Du kannst Audits individuell einrichten und nach Zeitplan sowie Parametern durchführen.
-
Analyse der Audit-Ergebnisse bedeutet, kritische Probleme zuerst zu beheben – vor allem Fehler auf Seiten mit hohem Traffic. So konzentrierst du dich auf Korrekturen, die den größten Einfluss auf Performance und Rankings haben.
-
Vergleiche von Audit-Ergebnissen helfen dir zu beurteilen, wie wirksam deine Korrekturen waren, neue Probleme zu identifizieren und Veränderungen wichtiger Metriken nachzuvollziehen. So kannst du deine SEO-Strategie gezielt anpassen.
Was ist ein Site Audit?
Ein Site Audit ist eine umfassende Analyse deiner Website. Dabei werden technische, inhaltliche und nutzerbezogene Probleme (UX, Conversion usw.) sichtbar, die deine Performance bremsen und die du beheben kannst, um Website und Business spürbar zu verbessern.
Ein technisches Website-Audit – oft auch Site Audit genannt – fokussiert sich speziell auf technische SEO-Aspekte. Beide Begriffe werden häufig synonym genutzt. In diesem Artikel geht es um die technische Variante.
Typische Probleme, die ein technisches Site Audit aufdeckt:
- Indexierungsprobleme
- Fehler im Code
- Probleme mit Weiterleitungen
- Defekte Links und Dateien
- Langsame Ladegeschwindigkeit und schlechte Core Web Vitals
- Falsche Serverantworten
- Doppelte Inhalte und Seiten
- Fehler in Sitemap oder robots.txt
Warum ist ein regelmäßiger Gesundheitscheck wichtig?
Wenn deine Website ein Auto wäre, dann ist ein Website-Audit die technische Inspektion. Diese „Inspektion“ solltest du regelmäßig durchführen. So erkennst du frühzeitig technische Probleme, verhinderst Ausfälle und sparst dir teure Reparaturen.
Warum ein SEO-Audit durchführen?
Ein Audit hilft dir,
- den Zustand deiner Website realistisch einzuschätzen,
- Fehler zu identifizieren, die ihre Leistung bremsen,
- eine klare Liste der Seiten und Probleme zu erstellen, die überarbeitet werden müssen,
- technische Risiken aufzudecken, bevor sie die Funktion beeinträchtigen.
Aus der Praxisperspektive beschreibt Fabian Auler, CEO und Gründer der Farbentour Online-Marketing GmbH, die Bedeutung technischer Audits so:

Wie oft sollte ein Audit erfolgen?
Die Frequenz hängt von mehreren Faktoren ab – etwa der Größe deiner Website, der Dynamik deiner Inhalte und den Änderungen im Google-Algorithmus:
- Wie gut deine Website funktioniert
Wenn du die Besucherzahlen deiner Website überprüfst und feststellst, dass sie deutlich zurückgegangen sind (oder dass sie nicht steigen, egal was du tust), ist es höchste Zeit, die technische Komponente deiner Website zu überprüfen. Gleiches gilt, wenn deine Conversion Rate zurückgeht oder Besucher gar nicht erst konvertieren. Ursachen können fehlende Indexierung, fehlerhafte Links oder andere technische Probleme sein. Ein technisches Audit hilft dir, diese Schwachstellen aufzudecken und zu beheben.
- Wie groß deine Website ist
Je umfangreicher eine Website, desto höher die Fehlerquote. Tausende von Seiten bringen oft doppelte Inhalte, falsch gesetzte Weiterleitungen, unklare Strukturen oder verwirrende Navigation mit sich. Große Websites sollten daher häufiger geprüft werden, um Usability und Rankings stabil zu halten.
- Wie oft du deine Website aktualisierst
Mit „Aktualisierungen“ sind alle Änderungen gemeint – vom neuen Design über geänderte URLs bis hin zu frischen Inhalten. Idealerweise prüfst du deine Website nach jeder Änderung, um sicherzustellen, dass nichts unbeabsichtigt kaputtgeht.
Wie man ein Website-Audit durchführt
Ein manuelles technisches Audit ist langwierig und frisst Ressourcen. Effizienter ist der Einsatz spezieller Tools wie dem Website-Audit von SE Ranking in Kombination mit der Google Search Console.
Das Tool scannt deine gesamte Website, deckt Dutzende technischer Fehler auf und liefert konkrete Handlungsempfehlungen. Mit flexiblen Einstellungen kannst du den Audit-Prozess zudem genau an deine Anforderungen anpassen.
Automatisches Audit in SE Ranking einrichten
Die Website-Prüfung von SE Ranking verfügt über eine Vielzahl an Einstellungen, die technische Prüfungen effizient und bequem machen. Im Folgenden findest du alles, was du über die Einrichtung eines automatischen Audits mit den passenden Einstellungen wissen musst.
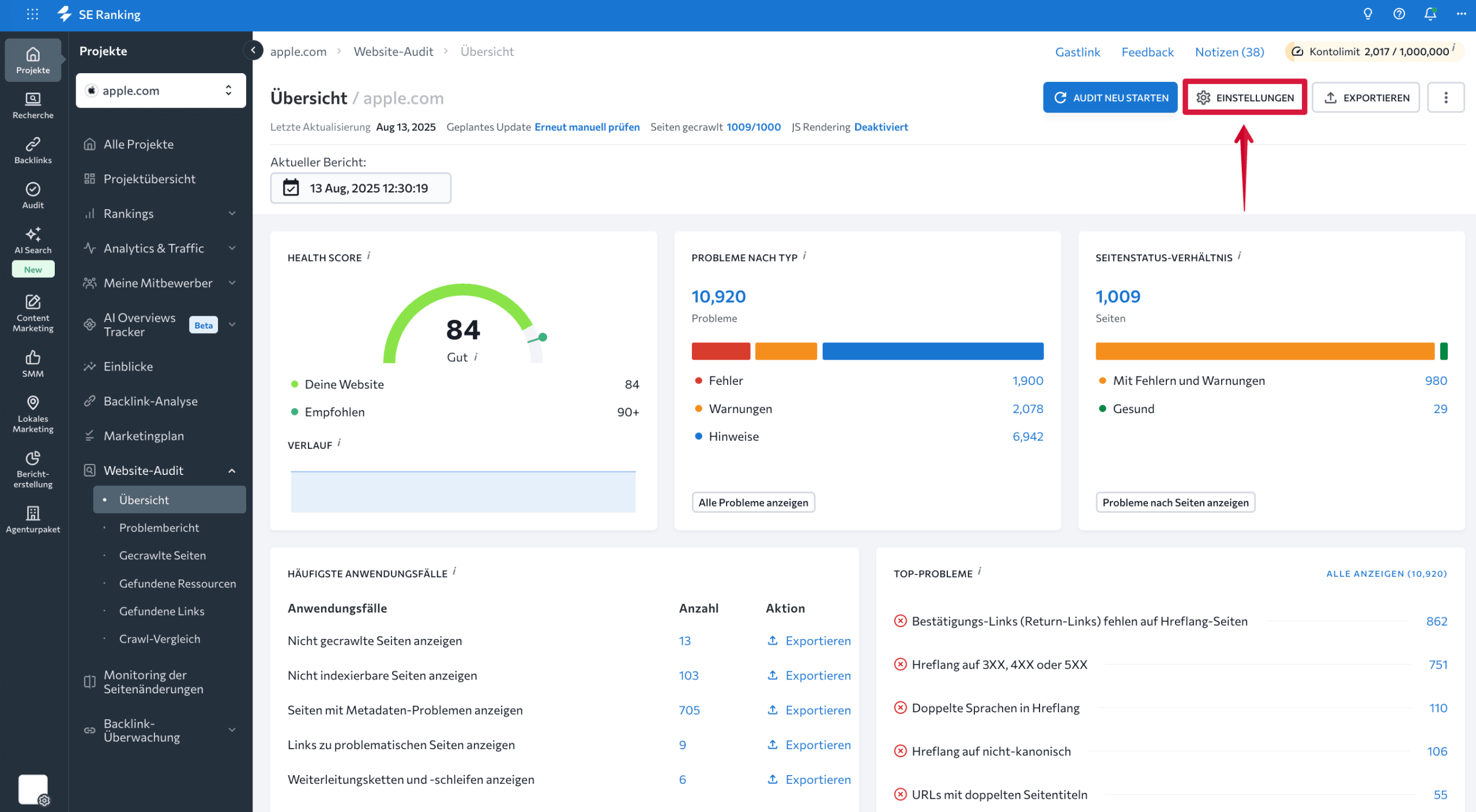
Um die Einstellungen zu öffnen, gehst du in den Bereich Website-Audit und klickst oben rechts auf das Zahnradsymbol.

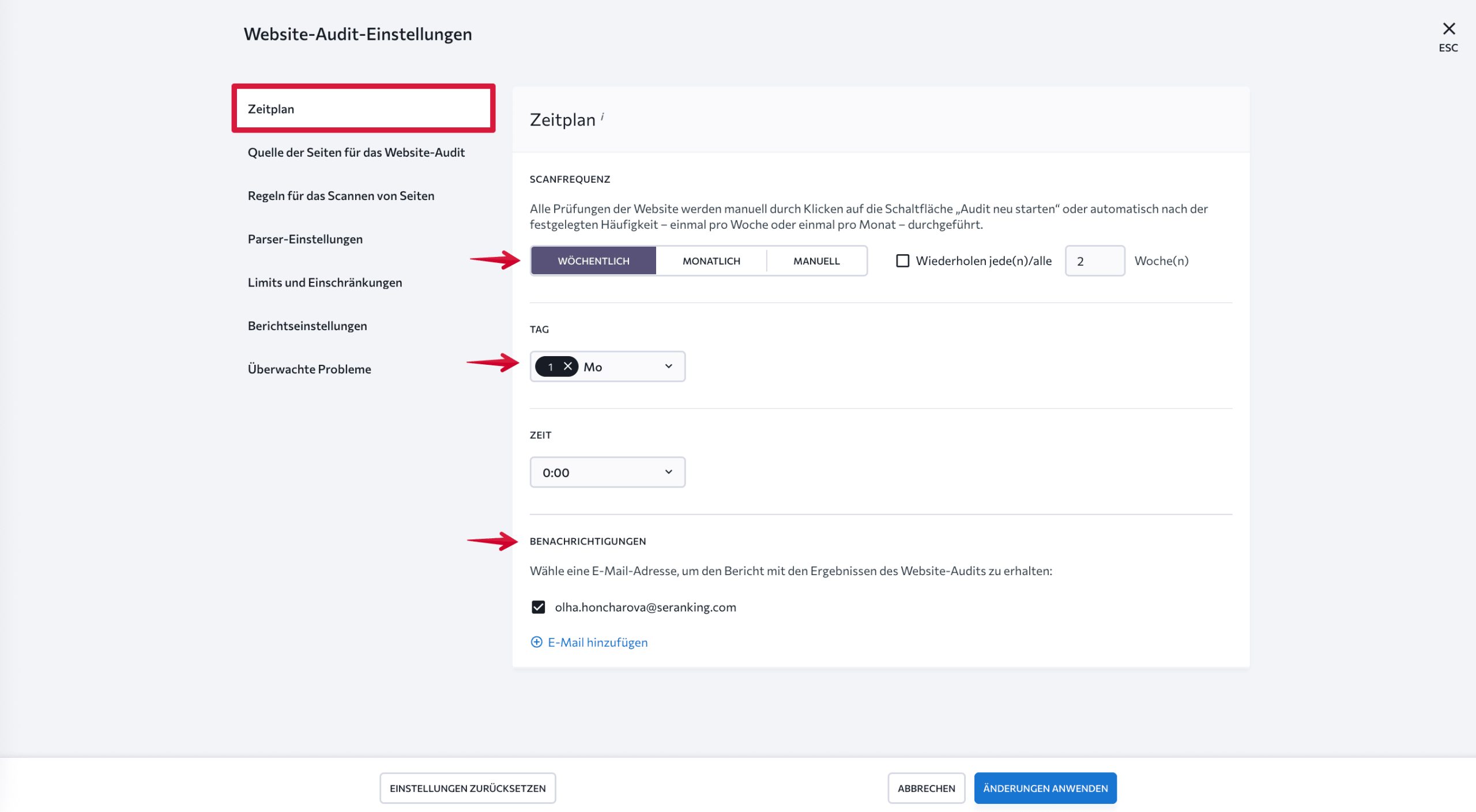
Zeitplan für das Scannen
Du kannst die Prüfung manuell starten, wann immer du willst, indem du die Option Manuell wählst. Alternativ legst du fest, wie oft das Audit automatisch laufen soll – wöchentlich oder monatlich, mit frei wählbarem Tag und Uhrzeit.
Außerdem kannst du deine E-Mail-Adresse hinterlegen, um benachrichtigt zu werden, sobald die Prüfung abgeschlossen ist.

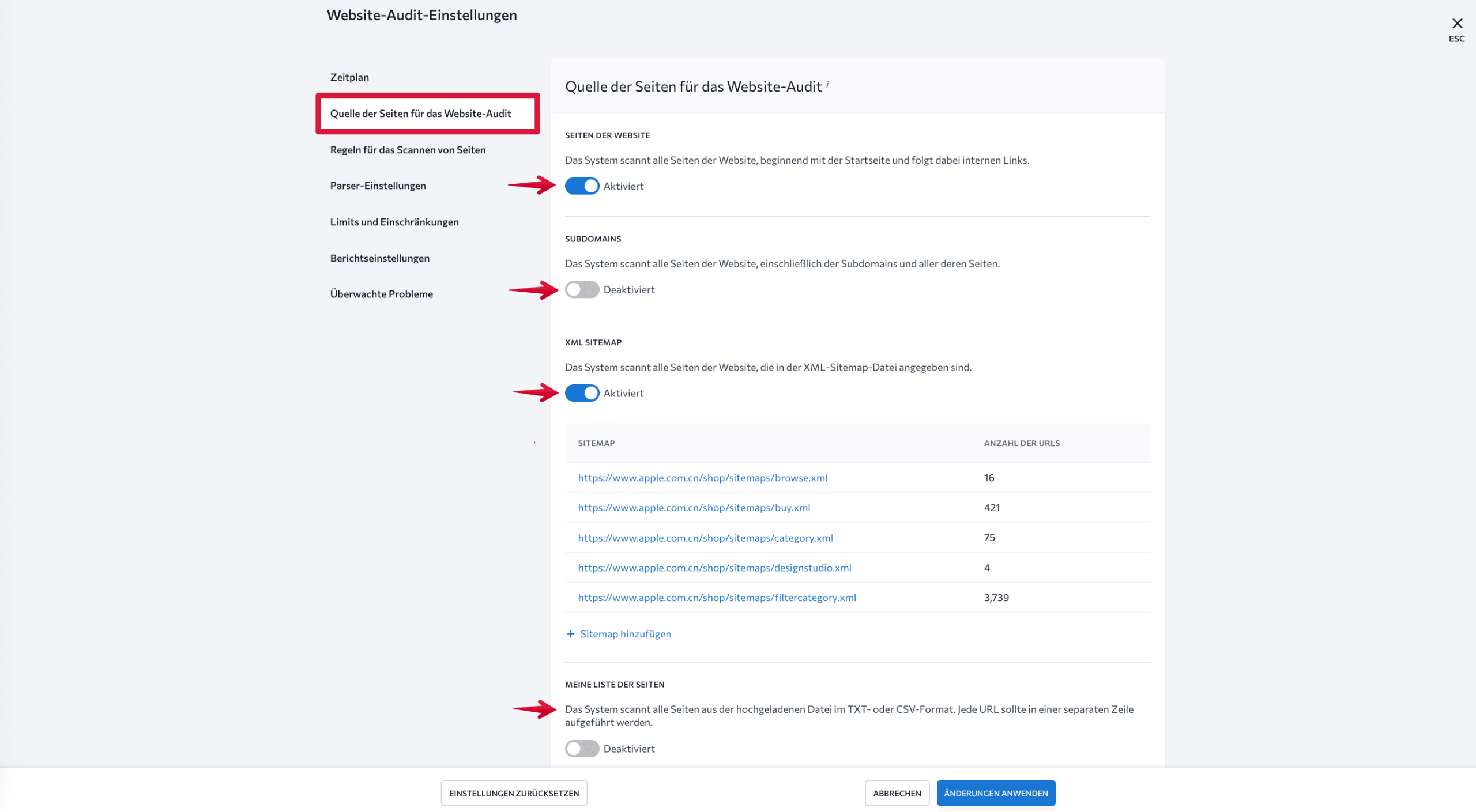
Zu scannende Seiten
Du kannst alle Seiten deiner Website scannen lassen, beginnend bei der Startseite. Der Scanner folgt allen internen Links, schließt jedoch Subdomains standardmäßig aus. Wenn du Subdomains prüfen möchtest, aktiviere den Schieberegler Subdomains.
Eine weitere Möglichkeit ist, nur die Seiten aus der XML-Sitemap zu prüfen. Zusätzlich kannst du eine eigene Liste von URLs hochladen, die das Tool scannen soll – im TXT- oder CSV-Format.

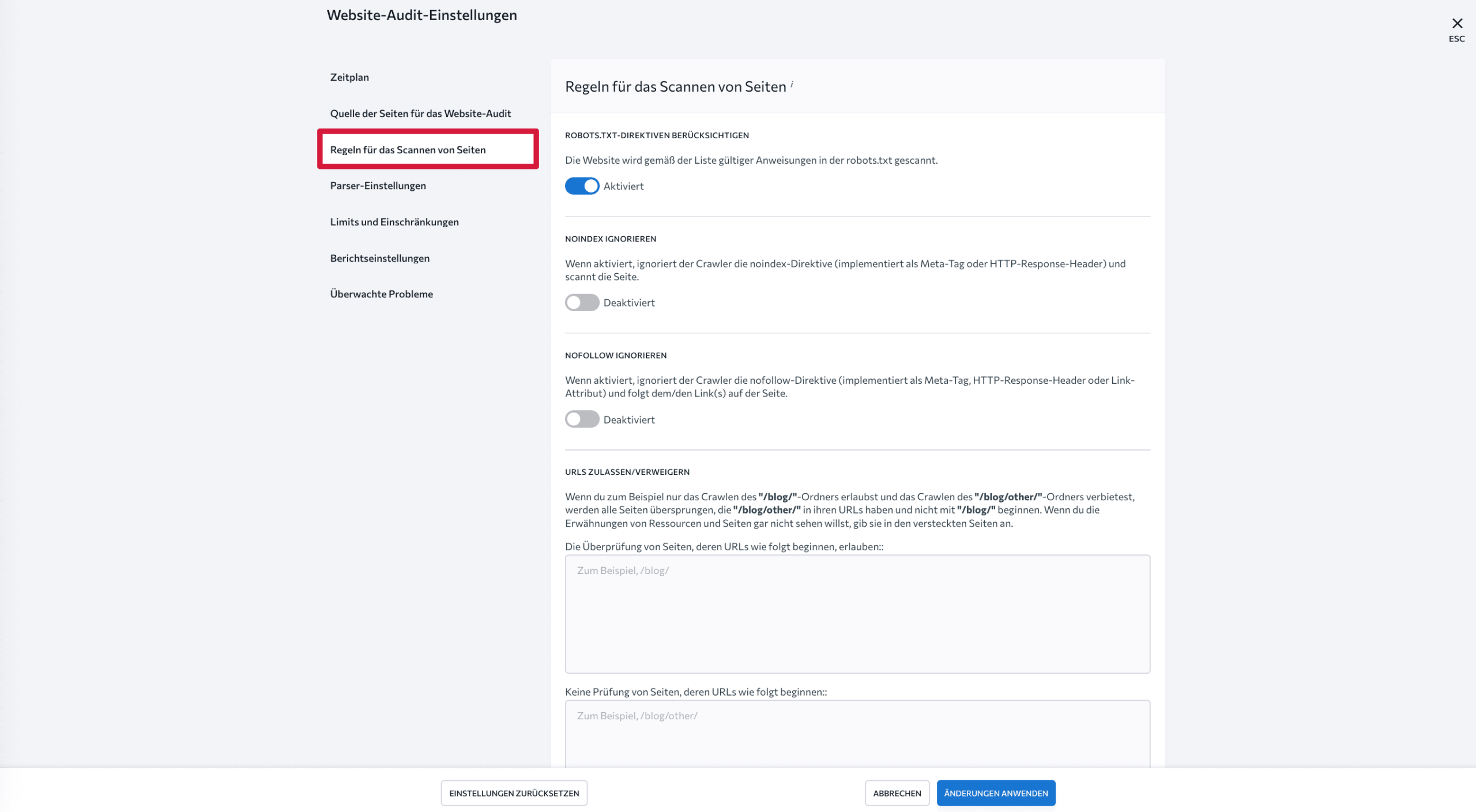
Regeln für das Scannen
Über Schalter kannst du festlegen, wie sich der SE Ranking-Bot verhalten soll. Je nach Einstellung beachtet oder ignoriert er die Anweisungen aus der robots.txt. Gleiches gilt für Noindex ignorieren und Nofollow ignorieren: Sind sie aktiviert, ignoriert der Bot die entsprechenden Direktiven.
Wenn bestimmte Website-Bereiche gezielt gecrawlt oder ausgeschlossen werden sollen, kannst du dies unter Zusätzliche Regeln einstellen. Klicke auf Regel hinzufügen, gib das Verzeichnis ein und wähle eine der Optionen:
- Zulassen – Seiten aus diesem Verzeichnis crawlen
- Verbieten – Crawlen verhindern
- Ausblenden – Seiten aus diesem Verzeichnis vom Bericht ausschließen

Du kannst auch URL-Parameter definieren, die beim Scannen ignoriert werden sollen. Wähle „Alle Parameter ignorieren“, um sämtliche Werte auszuschließen, oder „Benutzerdefinierte Parameter ignorieren“, um manuell festzulegen, welche ausgeschlossen werden.
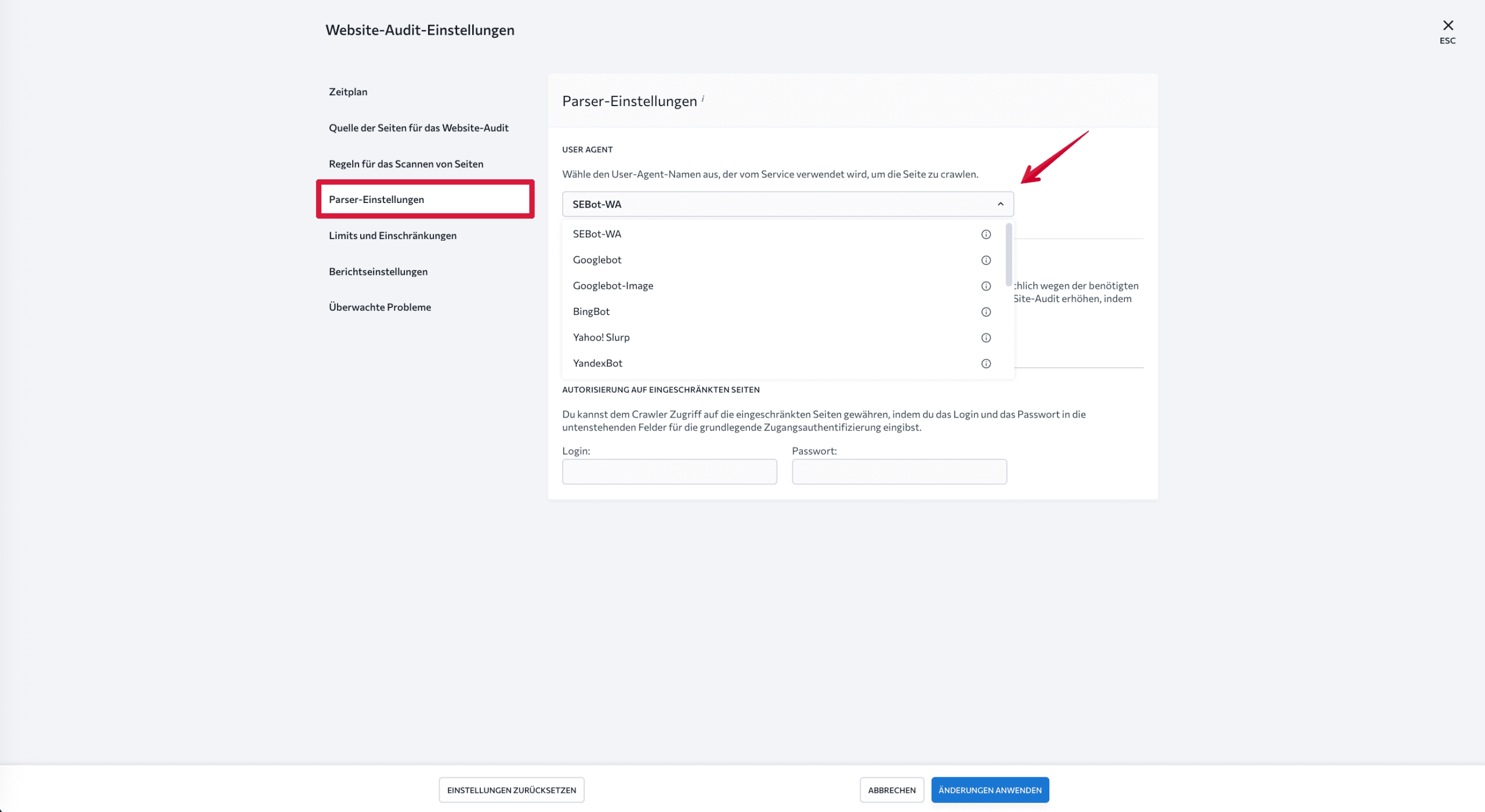
Parser-Einstellungen
Manche Websites blockieren bestimmte Crawler, wodurch Audits unvollständig oder ungenau ausfallen können. Falls deine Website solche Einschränkungen hat, kannst du manuell einen Bot auswählen. Standardmäßig nutzt SE Ranking seinen eigenen Bot, du kannst aber aus 13 weiteren User-Agents wählen. Wähle einfach den gewünschten User-Agent-Namen aus, und das System verwendet ihn für das Crawling deiner Website.

Einige Seiten können auch für den von dir gewählten Crawler eingeschränkt sein. Gib in diesem Fall Login und Passwort für den SE Ranking Bot in die entsprechenden Felder ein, um ihm Zugriff auf bestimmte Seiten zu geben.
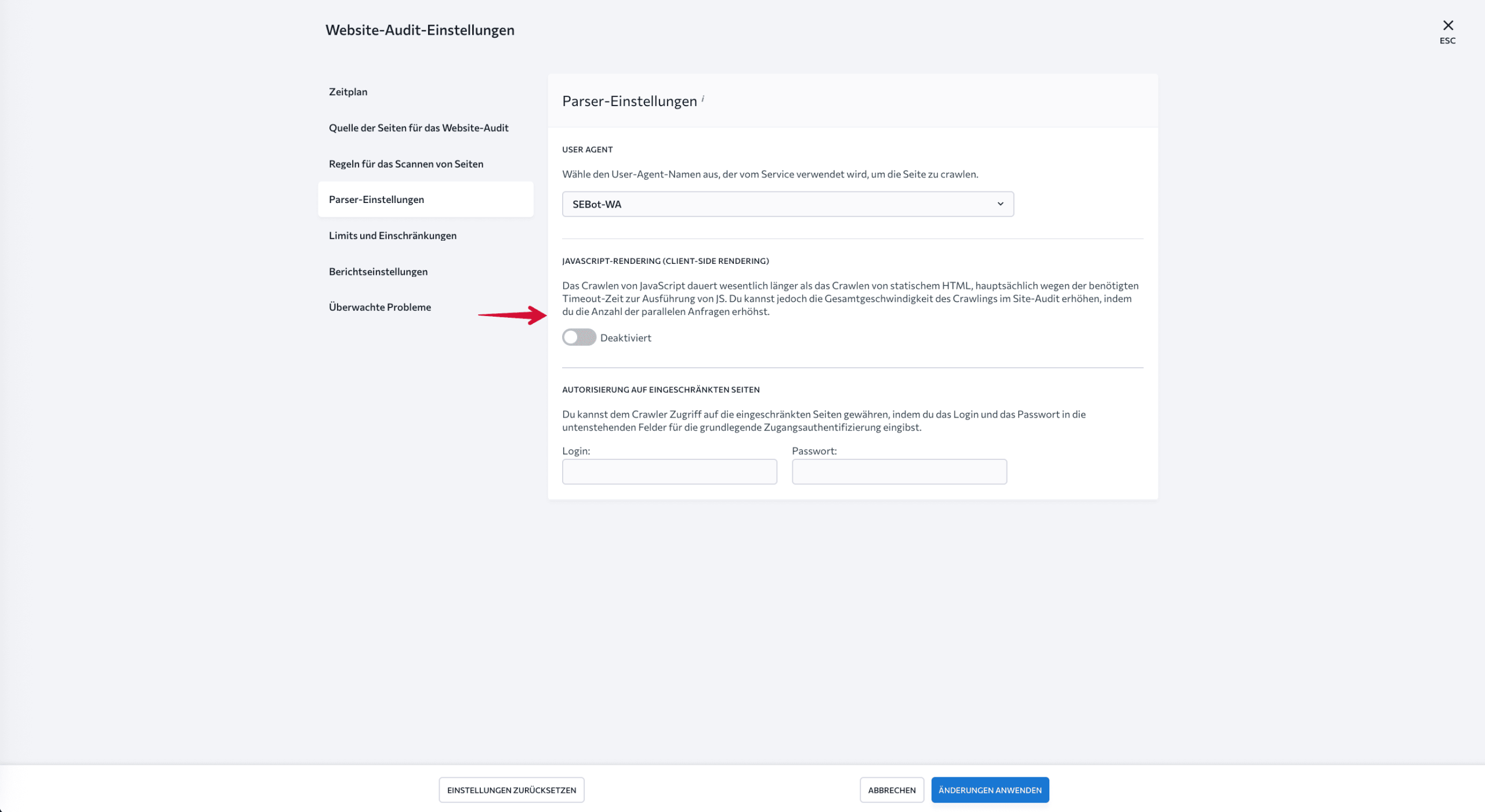
Eine weitere Einstellung in diesem Abschnitt ist die JavaScript-Renderfunktion (Client-side Rendering). Manche Websites laden und zeigen ihre Hauptinhalte über JavaScript.
- Wenn diese Option aktiviert ist, erkennt das Tool dynamisch geladene Inhalte und prüft sie.
- Wenn sie deaktiviert ist, ignoriert der Crawler diese Inhalte – und das Audit bleibt unvollständig.

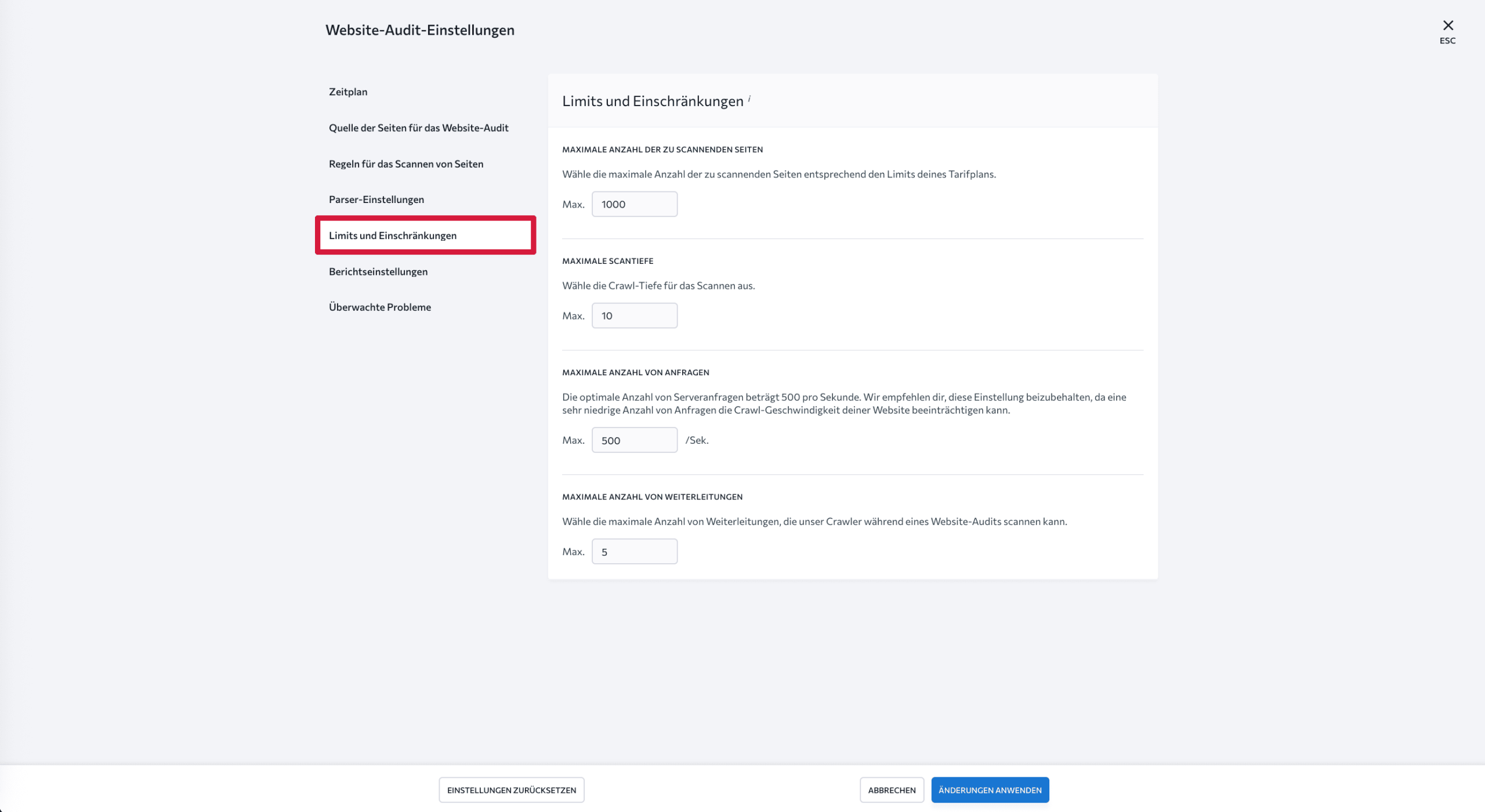
Limits und Einschränkungen
In diesem Abschnitt kannst du folgende Parameter steuern:
- Anzahl der Seiten – Lege fest, wie viele Seiten der Bot crawlen soll (abhängig von deinem Abonnement und Bedarf).
- Scantiefe – Bestimme, wie tief der Bot in die Website-Struktur gehen soll.
- Serveranfragen – Definiere die Anzahl der Anfragen. Zu viele können den Server belasten, zu wenige verlangsamen das Crawling.
- Weiterleitungen – Bestimme, wie viele Weiterleitungen pro Audit überprüft werden sollen.

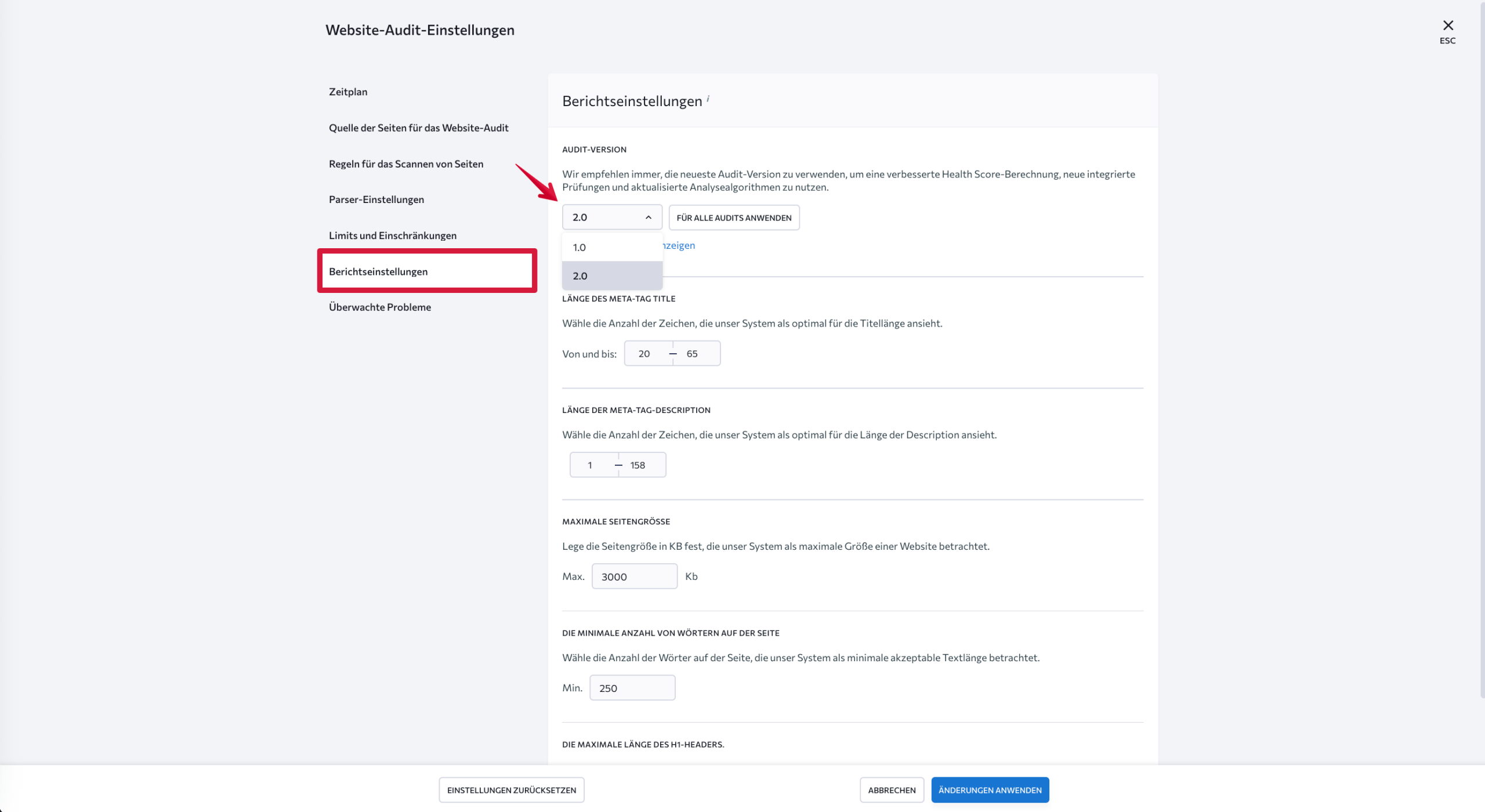
Bericht einrichten
Bei der Analyse und Bewertung deiner Website orientiert sich der SE Ranking Bot an den Empfehlungen der Suchmaschinen und an gängigen Best Practices. Diese Standardwerte sind jedoch nicht in jedem Fall passend. In diesem Bereich kannst du eigene Parameter festlegen. Der Bot berücksichtigt diese Werte dann beim Scannen und beim Erstellen des Berichts.

Du kannst einstellen:
- Länge des Meta-Tag-Titels
- Länge der Meta-Tag-Beschreibung
- Maximale Seitengröße
- Mindestanzahl von Wörtern auf der Seite
- Maximale Länge der H1-Überschrift
- Maximale Länge der H2-Überschrift
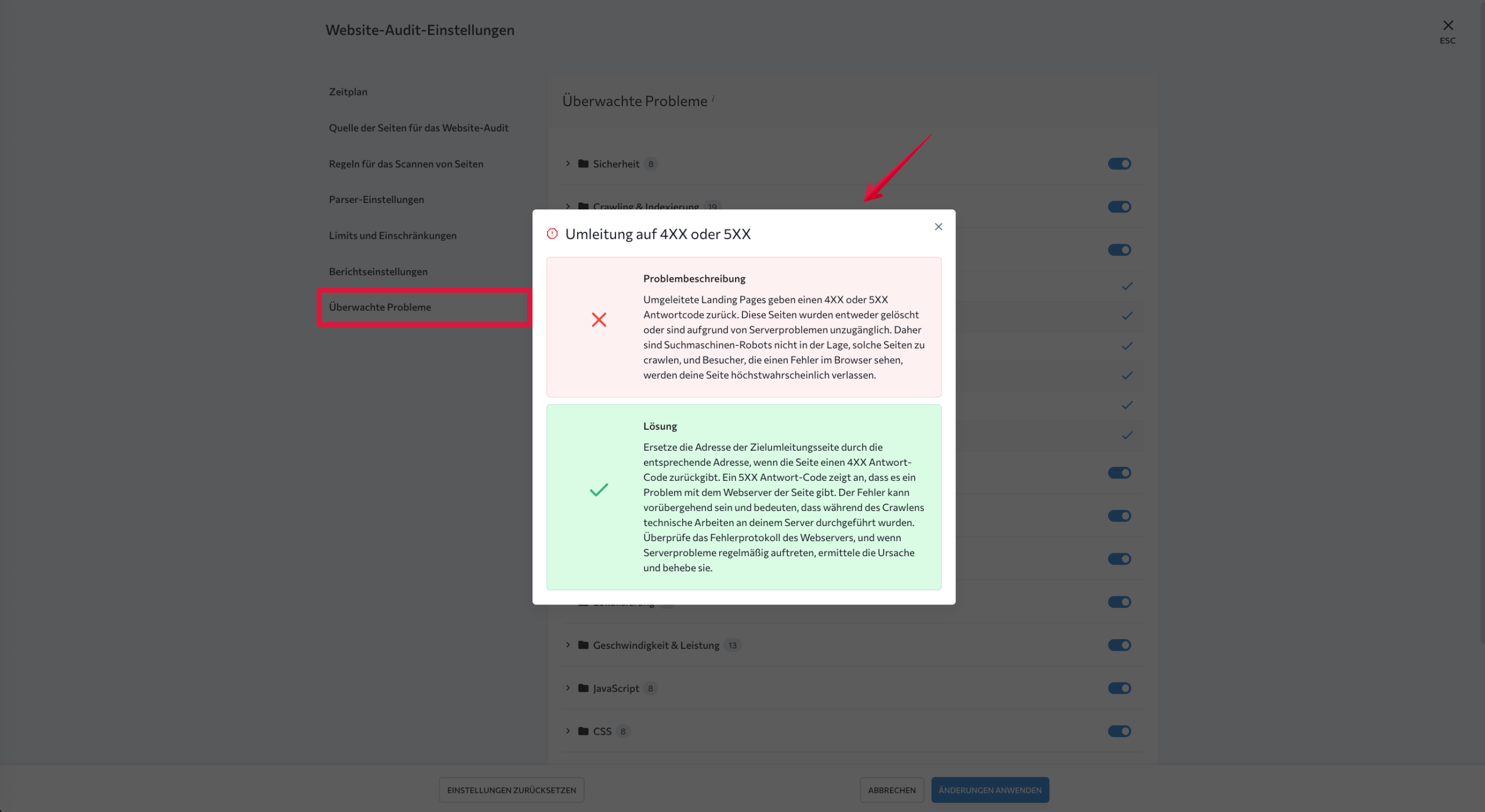
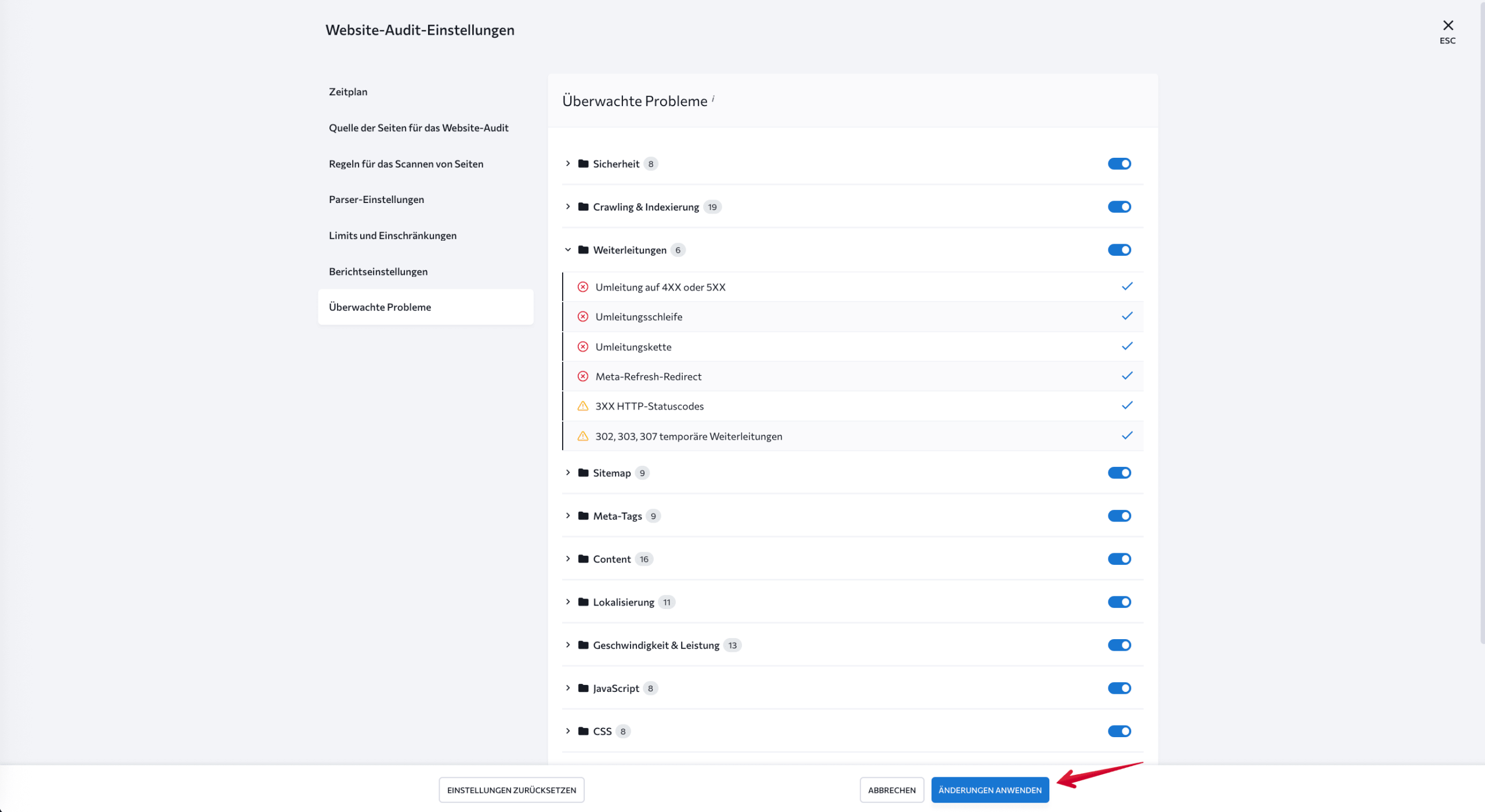
Überwachte Probleme
In diesem Abschnitt legst du fest, welche Probleme deine Website während des Audits geprüft werden sollen. Sie sind in 13 Kategorien unterteilt – z. B. JavaScript, HTTP-Statuscodes, Crawling-Probleme, doppelte Inhalte oder mobile Optimierung.
Alle Probleme werden nach ihrer Wichtigkeit eingestuft: Fehler, Warnungen und Hinweise.
- Fehler sind kritisch und müssen behoben werden.
- Warnungen weisen auf potenzielle Risiken hin.
- Hinweise sind rein informativ.
Zu jedem Fehler erhältst du eine Beschreibung sowie konkrete Vorschläge zur Behebung. Du kannst sowohl ganze Kategorien als auch einzelne Probleme innerhalb einer Kategorie aktivieren oder deaktivieren. Deaktivierte Punkte erkennt der SE Ranking Bot nicht, sie erscheinen nicht im Bericht und fließen nicht in den Gesundheitswert deiner Website ein.

Nachdem du deine Einstellungen angepasst hast, klicke auf Änderungen übernehmen, um sie zu speichern. Anschließend kannst du sofort ein Audit mit den neuen Parametern starten. Der Crawl dauert je nach Größe deiner Website einige Minuten.

Prüfungsergebnisse auswerten
Nach Abschluss des Audits findest du die Ergebnisse im Modul Website-Audit. Du kannst es auch direkt über die linke Navigationsleiste öffnen.

Je nach Ziel deines Audits stehen dir verschiedene Tabs zur Verfügung:
- Übersicht – liefert dir einen schnellen Überblick über den technischen Zustand deiner Website.
- Problembericht – zeigt detailliert alle technischen und weiteren Fehler, die gefunden wurden.
- Gecrawlte Seiten – analysiert Seiten nach bestimmten Parametern; hier kannst du dich auch zuerst auf Seiten mit hoher Priorität konzentrieren.
- Gefundene Ressourcen – listet Fehler in Bildern, Dateien oder Code auf.
- Gefundene Links – zeigt, ob interne oder externe Links fehlerhaft sind.
- Crawls vergleichen– vergleicht die Ergebnisse mehrerer Audits und zeigt, wann ein Problem erstmals aufgetreten ist.
Im nächsten Schritt sehen wir uns die einzelnen Aufgaben und Berichte im Detail an.
Das große Ganze im Blick
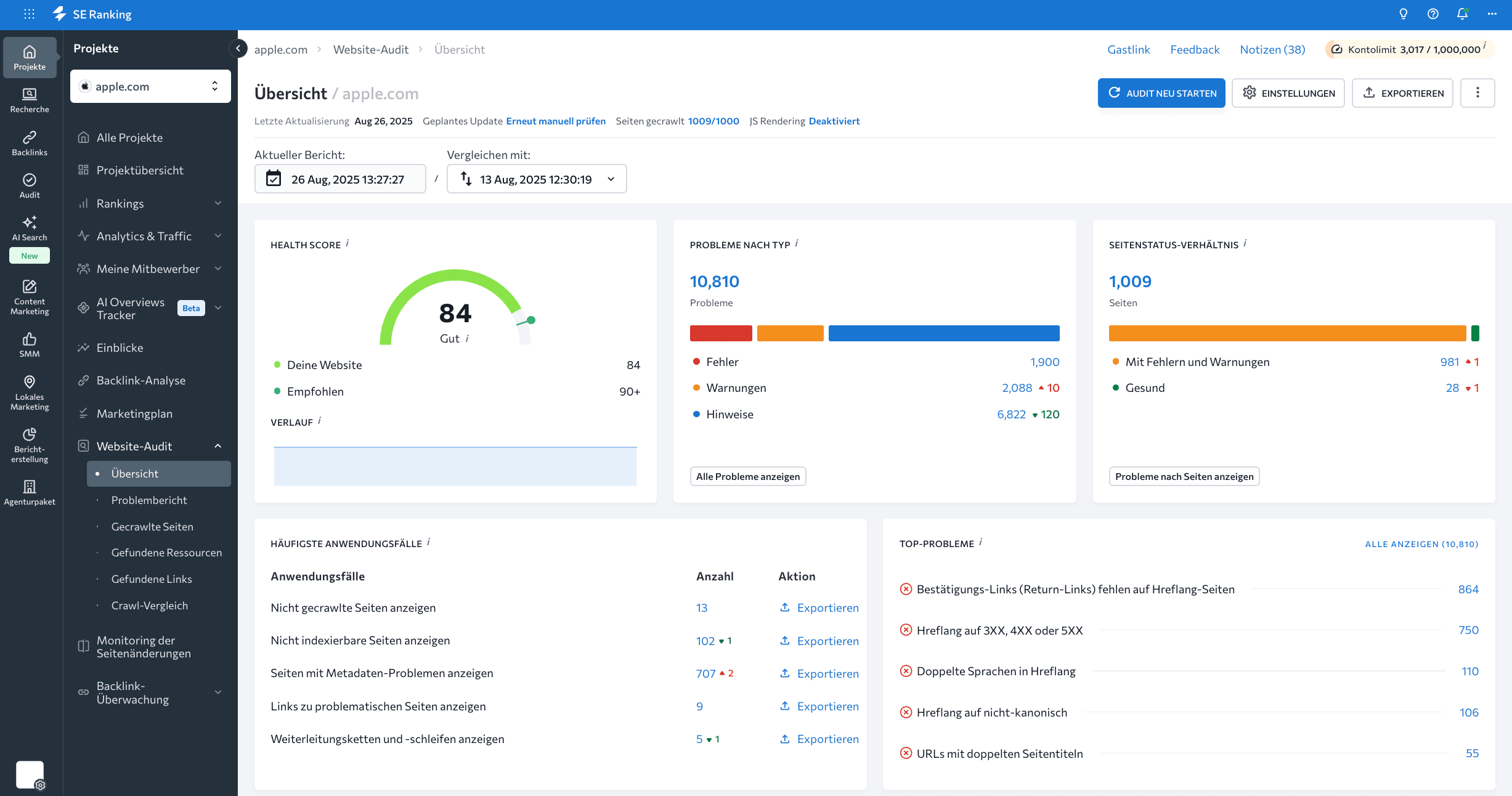
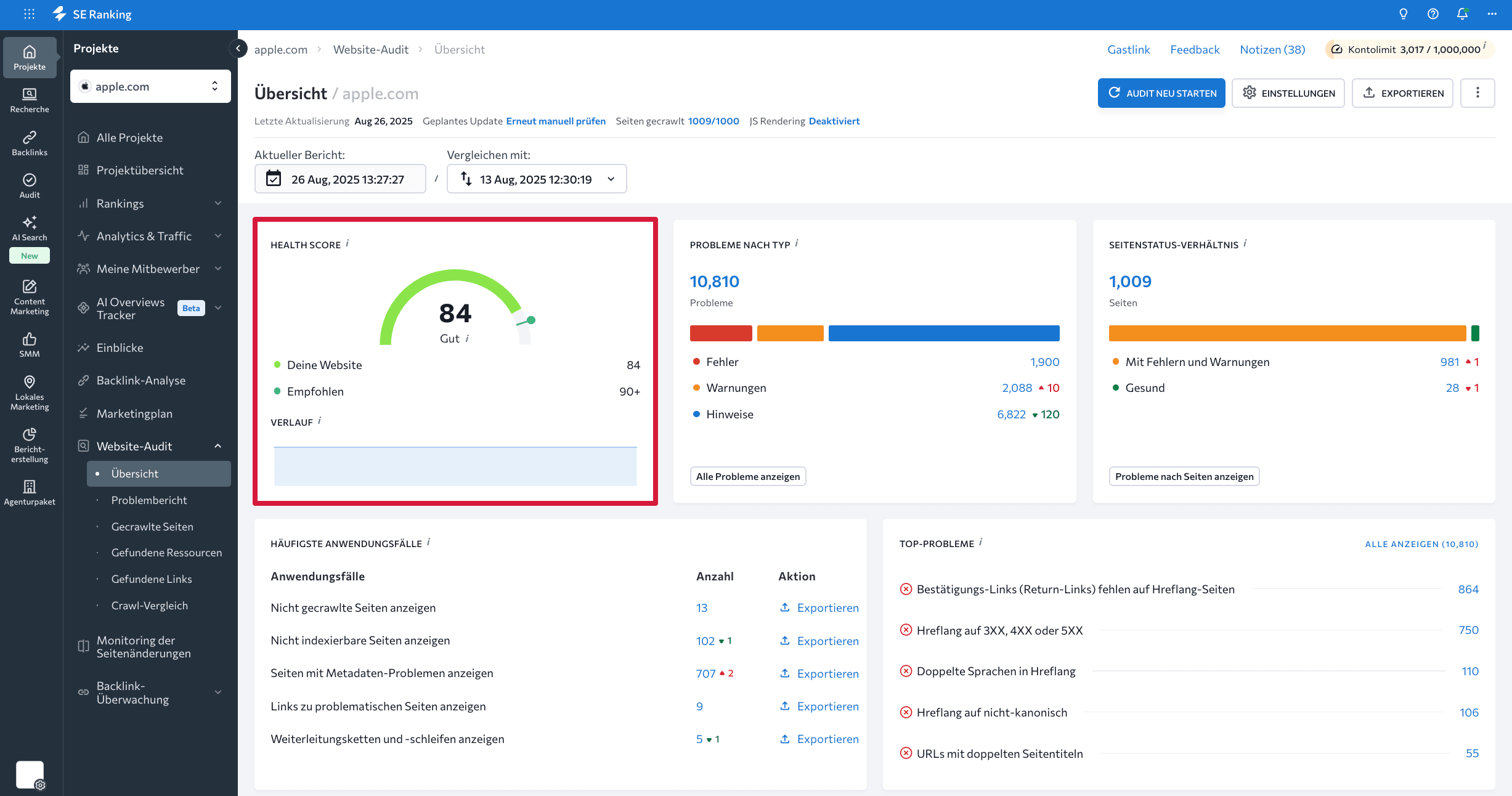
Wähle im Modul Website-Audit den Bericht Übersicht, um alle wichtigen Informationen zu deiner Website in übersichtlichen Grafiken, Diagrammen und Tabellen zu sehen. Dieser Tab zeigt dir den technischen Gesamtzustand deiner Website.
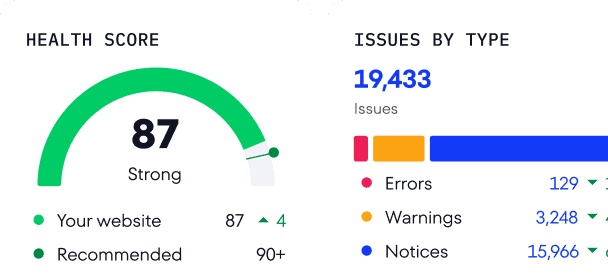
Ein zentrales Element ist der Health Score. Er wird auf Basis der Anzahl und des Schweregrads der gefundenen Probleme berechnet. Eine Website mit vielen kleinen Fehlern kann daher einen höheren Health Score haben als eine Website mit wenigen, aber gravierenden Problemen. So liefert der Health Score von SE Ranking eine besonders realistische Bewertung.

In diesem Abschnitt findest du unter anderem:
- Anzahl der gescannten Seiten und gefundenen URLs
- Einstufung der Core Web Vitals sowie die fünf wichtigsten Probleme
- Verteilung der gescannten Seiten nach Ausgabenkategorien
- HTTP-Statuscodes und Server-Antwortzeit
- Anzahl der Weiterleitungen und abgetrennten Seiten
- Link-Attribute, Meta-Robots-Tags und weitere Details
Analyse der gefundenen Probleme
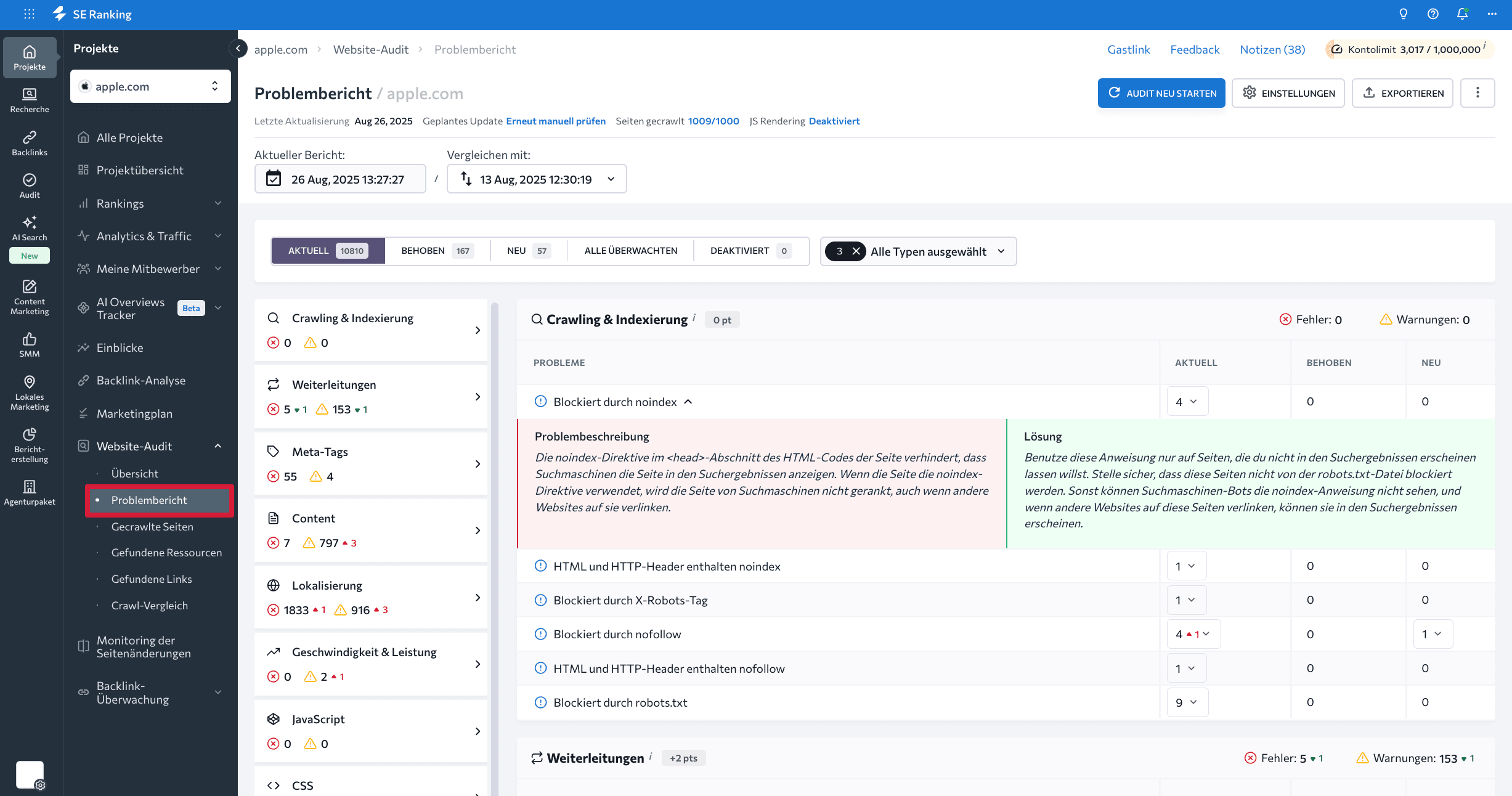
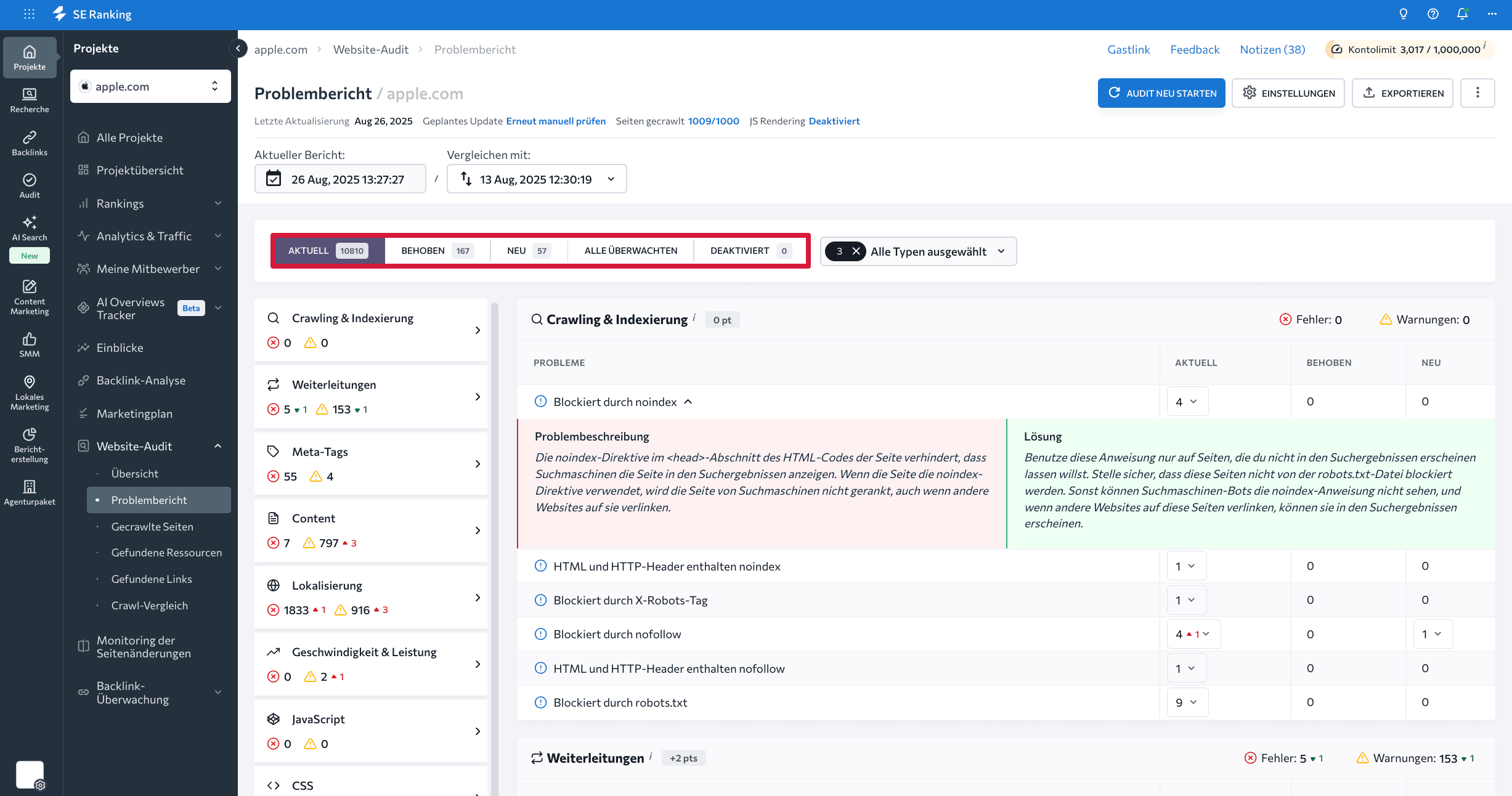
Wenn du herausfinden willst, was mit deiner Sitemap, den hreflang-Tags, Weiterleitungen und anderen technischen Bereichen nicht stimmt, öffne den Problembericht. Dort siehst du alle Probleme übersichtlich auf einem Dashboard und kannst den Aufwand besser einschätzen.
Das Website-Audit prüft deine Website anhand von 110+ Parametern und ordnet die Ergebnisse in 13 Kategorien. Jede Kategorie und jedes Problem enthält:
- eine Liste der betroffenen Seiten,
- eine Erklärung, warum die Behebung wichtig ist,
- und Tipps zur Korrektur.
So findest du schnell die relevanten Seiten und kannst direkt mit der Optimierung starten.

Jedes Problem erhält eine Markierung, die den Schweregrad anzeigt – wichtig für die Priorisierung von Korrekturen (darauf gehen wir später im Artikel näher ein):
- Grünes Häkchen – alles in Ordnung, keine Fehler.
- Blaues Ausrufezeichen (Hinweis) – kein zwingendes Problem, sollte aber überprüft werden (z. B. fehlende Ankertexte bei Links, zu kurze H1).
- Gelbes Dreieck (Warnung) – mittelschwere Probleme, die behoben werden sollten (z. B. zu lange Meta-Beschreibungen, Probleme in der XML-Sitemap, unkomprimiertes JavaScript).
- Rotes Kreuz (Fehler) – kritische Probleme, die SEO und Nutzererlebnis stark beeinträchtigen (z. B. HTTP-Statusfehler, doppelte Seiten, Weiterleitungsketten).
Fehler, Warnungen und Hinweise kannst du auch als Filter nutzen – entweder um dir alle Probleme auf einmal anzeigen zu lassen oder gezielt nach bestimmten Gruppen zu suchen.

Fokussierung auf Seiten
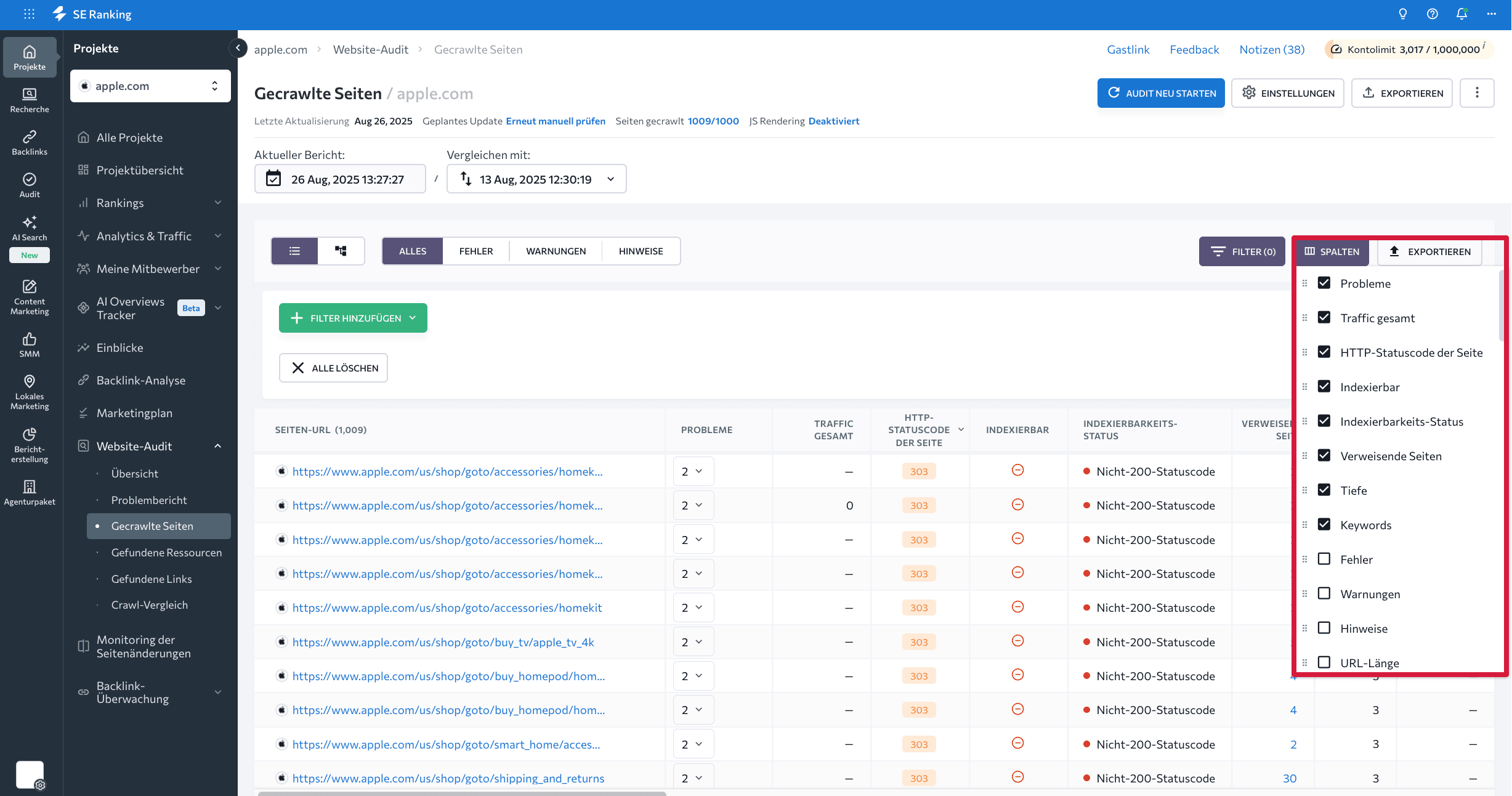
Öffne den Tab Gecrawlte Seiten, wenn du einzelne Seiten analysieren oder gezielt Seiten mit bestimmten Fehlern finden möchtest. Hier werden alle Seiten aufgelistet, die der Bot beim Audit entdeckt hat. Du kannst dir alle auf einmal anzeigen lassen oder nach Fehlern, Warnungen und Hinweisen filtern.
Für jede URL erhältst du Informationen zu:
- Anzahl der verweisenden Seiten
- Anzahl der festgestellten Probleme
- Länge der URL in Zeichen
- Typ und Version des Webprotokolls
- Sitemap-Informationen
- Server-Antwortcode
- Blockierung durch robots.txt
- weitere technische Parameter
Über die Option „Spalten“ kannst du den Bericht zusätzlich erweitern und weitere Fehlerkategorien einblenden.

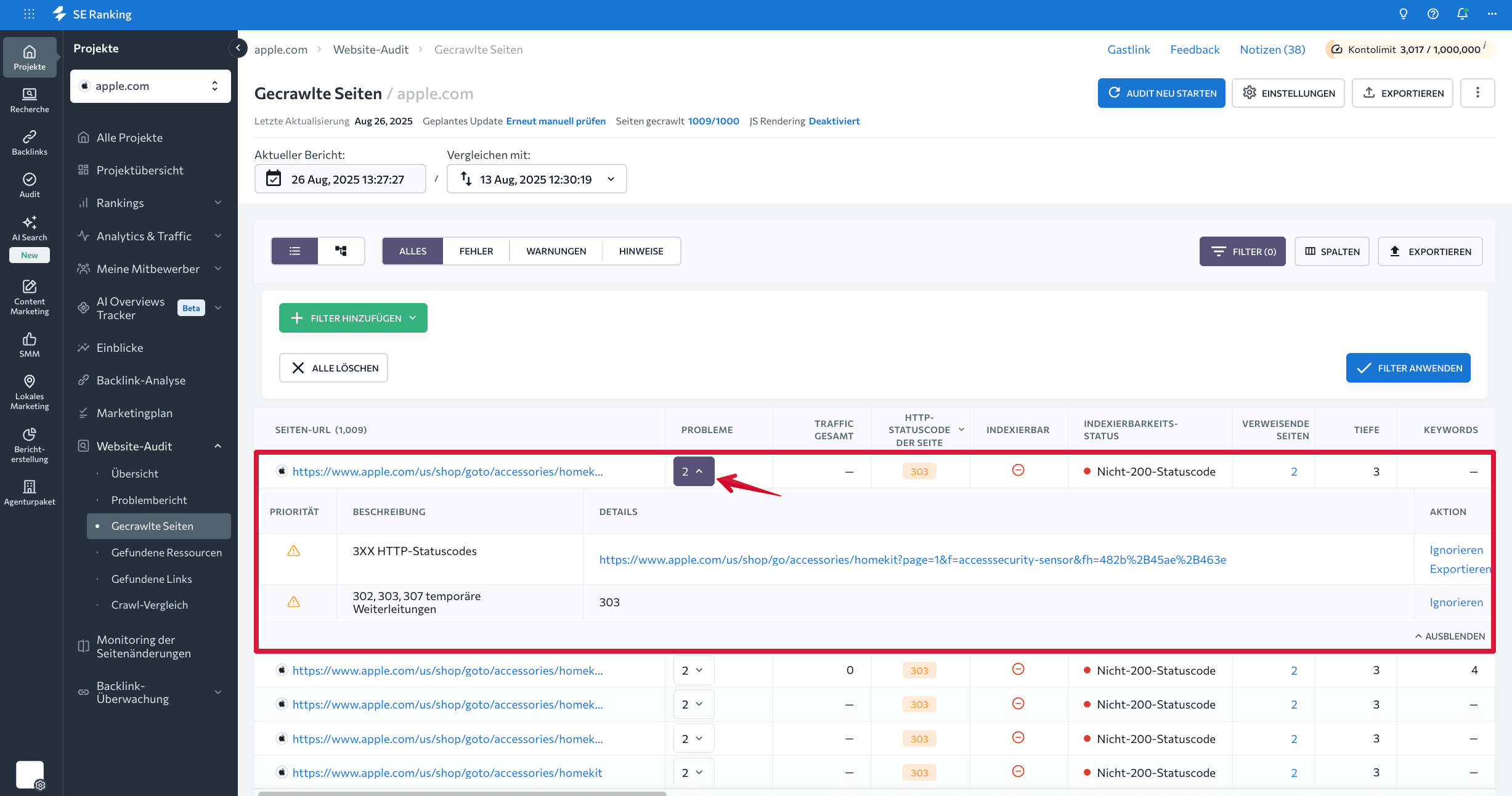
Wenn du auf die Anzahl der erkannten Probleme einer Seite klickst, erhältst du eine detaillierte Liste aller Probleme dieser Seite, jeweils mit Priorität, Beschreibung und Tipps zur Behebung.

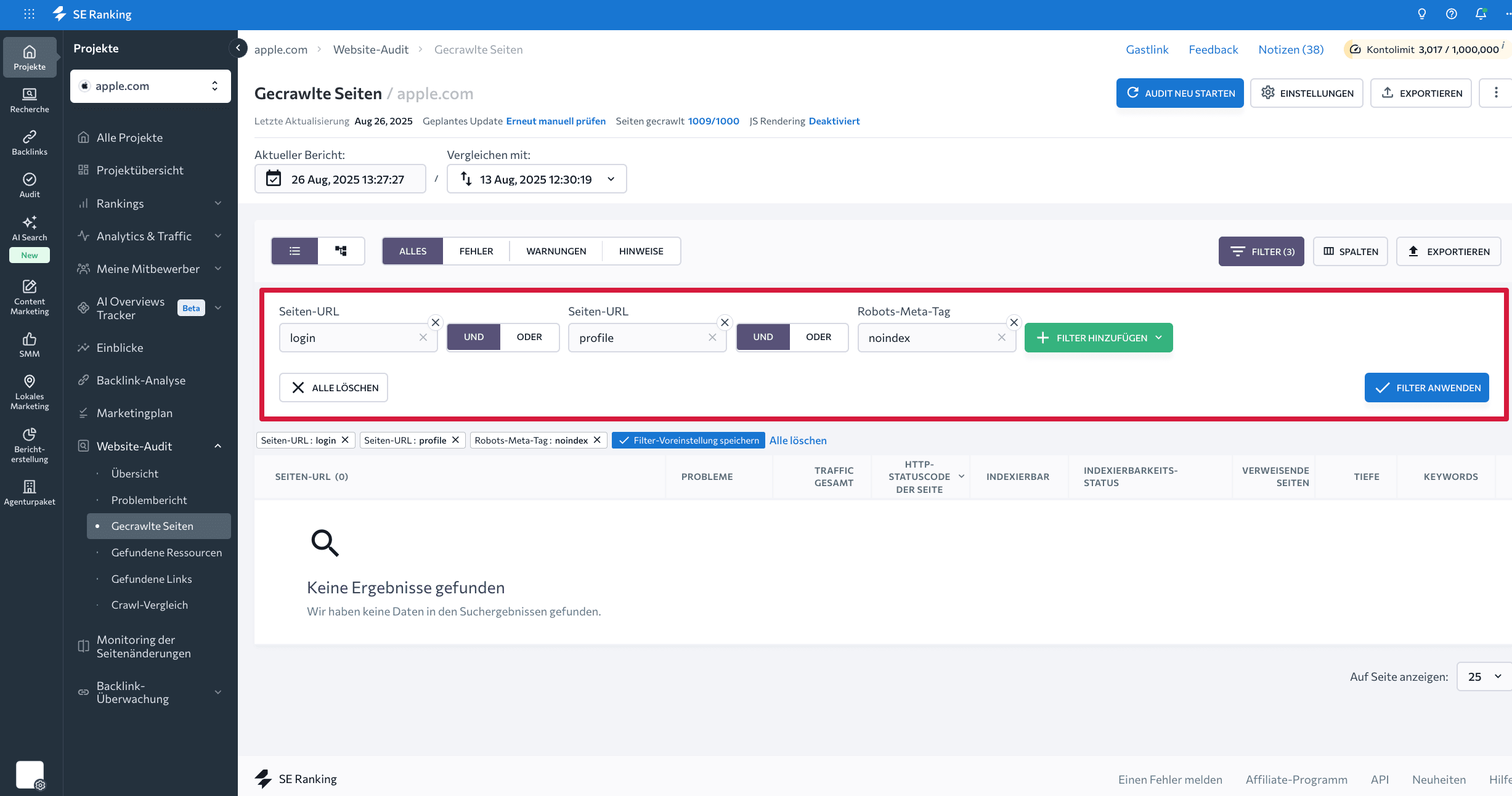
Um Seiten mit bestimmten Problemen zu identifizieren, kannst du Filter nutzen.
Prüfe zum Beispiel, ob private Seiten korrekt durch robots.txt oder noindex blockiert sind.
Private Seiten enthalten sensible Nutzerdaten, z. B. Login- oder Profilbereiche. Diese sollten von der Indexierung ausgeschlossen sein – sind es aber manchmal nicht.
So findest du sie:
Gehe in den Bereich Gecrawlte Seiten und filtere nach:
- URL > login
- oder URL > profile
- und Robots-Meta-Tag > noindex

Dies sind nur einige Beispiele. Seiten lassen sich nach zahlreichen Kategorien und Fehlerarten filtern. So kannst du dich gezielt zuerst auf die kritischsten Probleme der wichtigsten Seiten konzentrieren.
Wenn du Webseiten einzeln analysierst, kannst du auch kleinere Probleme erkennen und beheben. Zusätzlich kannst du URL-Muster nutzen, um schnell den Indexierungsstatus, das Linkverhältnis und die Meta-Tags einer Seite zu überprüfen.
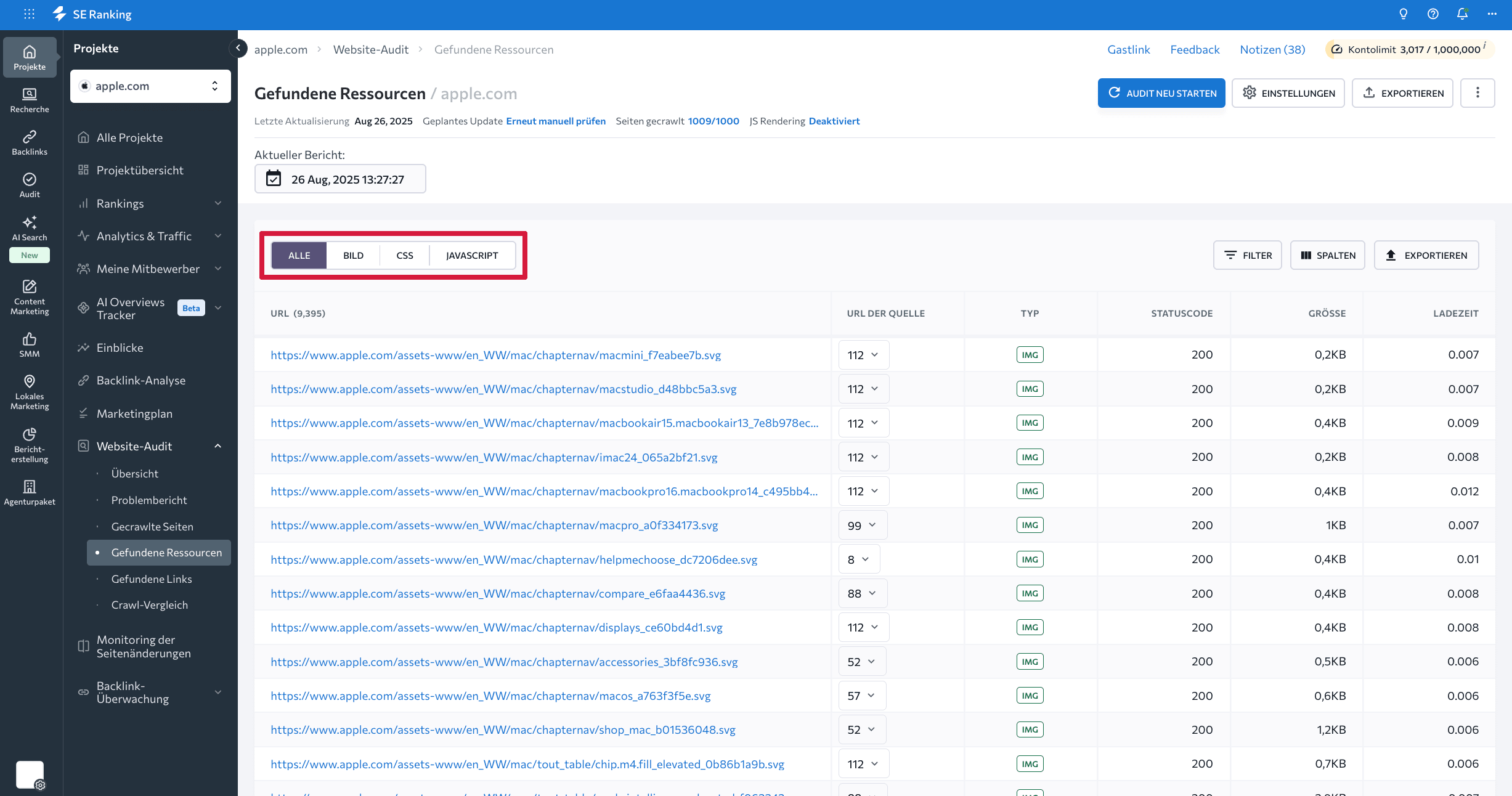
Überprüfung der Website-Ressourcen
Die Effektivität deiner Website hängt stark davon ab, wie gut du mit Bild- und Code-Dateien umgehst. Zu viele große Bilder können zum Beispiel die Ladegeschwindigkeit und die Core Web Vitals negativ beeinflussen. Öffne im Audit-Tool den Abschnitt Gefundene Ressourcen, um solche Probleme zu erkennen. Zusätzlich kannst du den Website Performance Test nutzen, um detaillierte Daten zur Ladegeschwindigkeit zu erhalten.
Dieser Tab zeigt dir alle Bilder-, CSS- und JavaScript-Ressourcen deiner Website. Du kannst sie als Sortierkategorien verwenden, um die Analyse zu vereinfachen.

Für jede gefundene Ressource erhältst du:
- die Anzahl der Seiten, auf denen sie eingebunden ist,
- den Typ (Bild, CSS, JS),
- den Server-Antwortcode,
- die Dateigröße,
- und die Ladezeit.
Diese Kategorien kannst du auch als Filter einsetzen, um gezielt Ressourcen zu finden, die deine Website verlangsamen oder stören.
Wenn du auf die Quell-URL klickst, siehst du eine Liste aller Seiten, die die Ressource verwenden. Jeder Eintrag enthält zudem Statusinformationen (dofollow/nofollow), den Alt-Text des Bildes (falls vorhanden), den Titel und seine Einzigartigkeit.
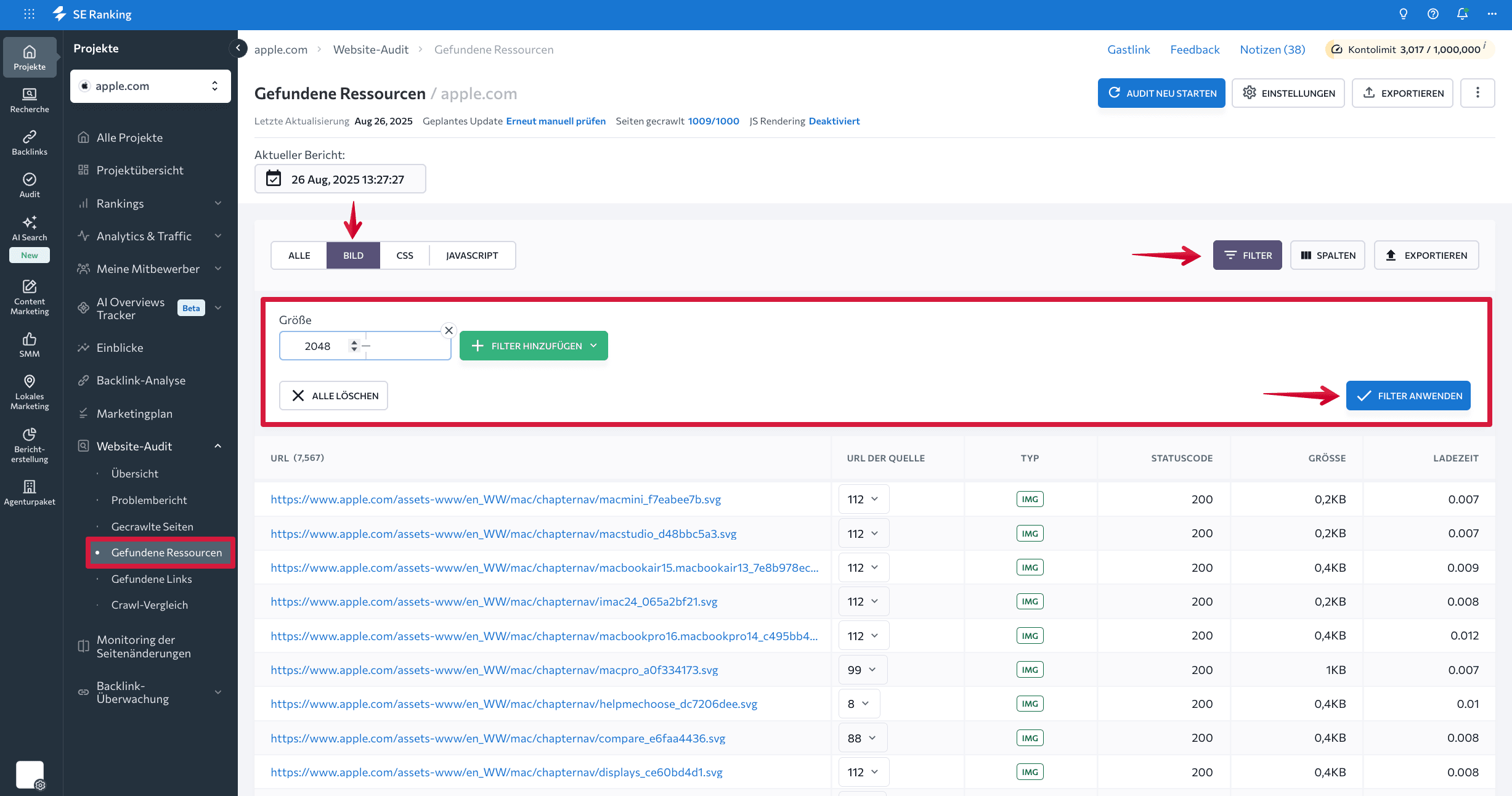
Ein besonders häufiger Fehler: zu große Bilder. Unsere aktuellen Untersuchungen zeigen, dass 83,87 % der Websites davon betroffen sind. Wir empfehlen daher dringend, die Filterfunktion zu nutzen, um zu prüfen, ob deine Seite dazugehört.
Um Bilder aufzulisten, die auf deiner Seite zu groß sind, gehe in den Bereich Gefundene Ressourcen, wähle Bilder im Sortierfeld, klicke auf Filter hinzufügen und wähle Größe. Gib als Wert 2048 KB (2 MB) ein und klicke auf Filter anwenden.

Link-Recherche
Links sind entscheidend für die Optimierung deiner Website. Interne Links helfen Nutzern und Suchmaschinen, sich auf deiner Website zurechtzufinden. Externe Links geben Nutzern die Möglichkeit, zusätzliche Informationen zu erhalten. Das häufigste Problem sind defekte Links – und genau diese treten am meisten auf.
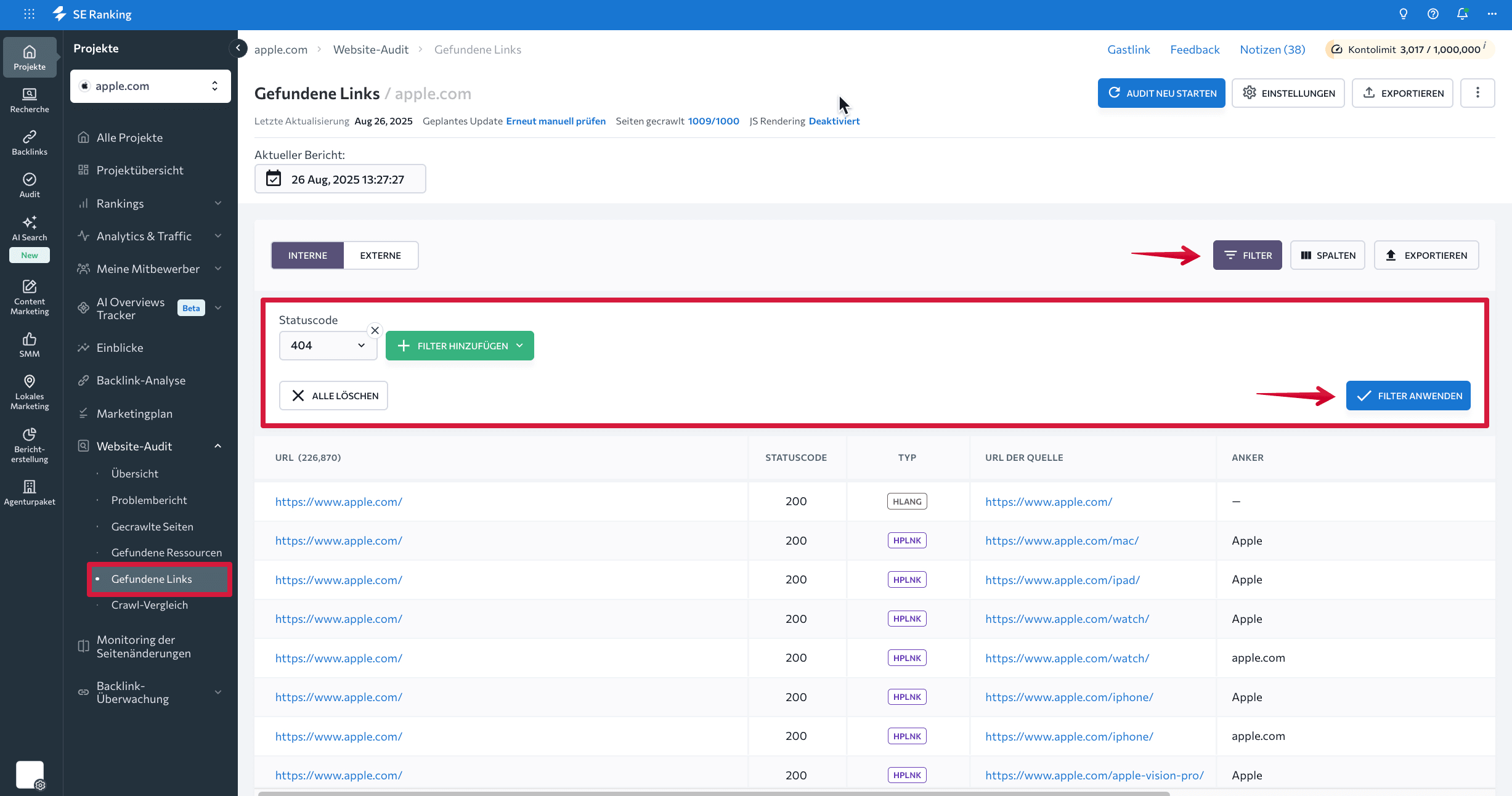
Der Abschnitt Gefundene Links zeigt dir alle internen und externen Links deiner Website zusammen mit folgenden Daten:
- Statuscode
- Link-Typ (Bild, CSS, JS, Hyperlink, canonical, hreflang, meta refresh)
- Quelle URL
- Ankertext
- Ankertyp (Text oder Bild)
- Alt-Attribut
- Statusdaten (dofollow/nofollow)
Auch hier gibt es eine praktische Filterfunktion. Beispiel: Du möchtest fehlerhafte interne Links finden. Öffne die Filter im Tab Interne Links, wähle den Statuscode 404 und klicke auf Filter anwenden. Sofort erhältst du eine Liste aller defekten Links – inklusive der Seiten, von denen sie stammen, und weiteren Detaildaten.

Vergleich der Prüfungsergebnisse
Wenn du mehrere Audits durchgeführt hast, kannst du deren Ergebnisse miteinander vergleichen. So erkennst du, wie wirksam deine Korrekturen seit der letzten Prüfung waren und wann neue Fehler aufgetreten sind.
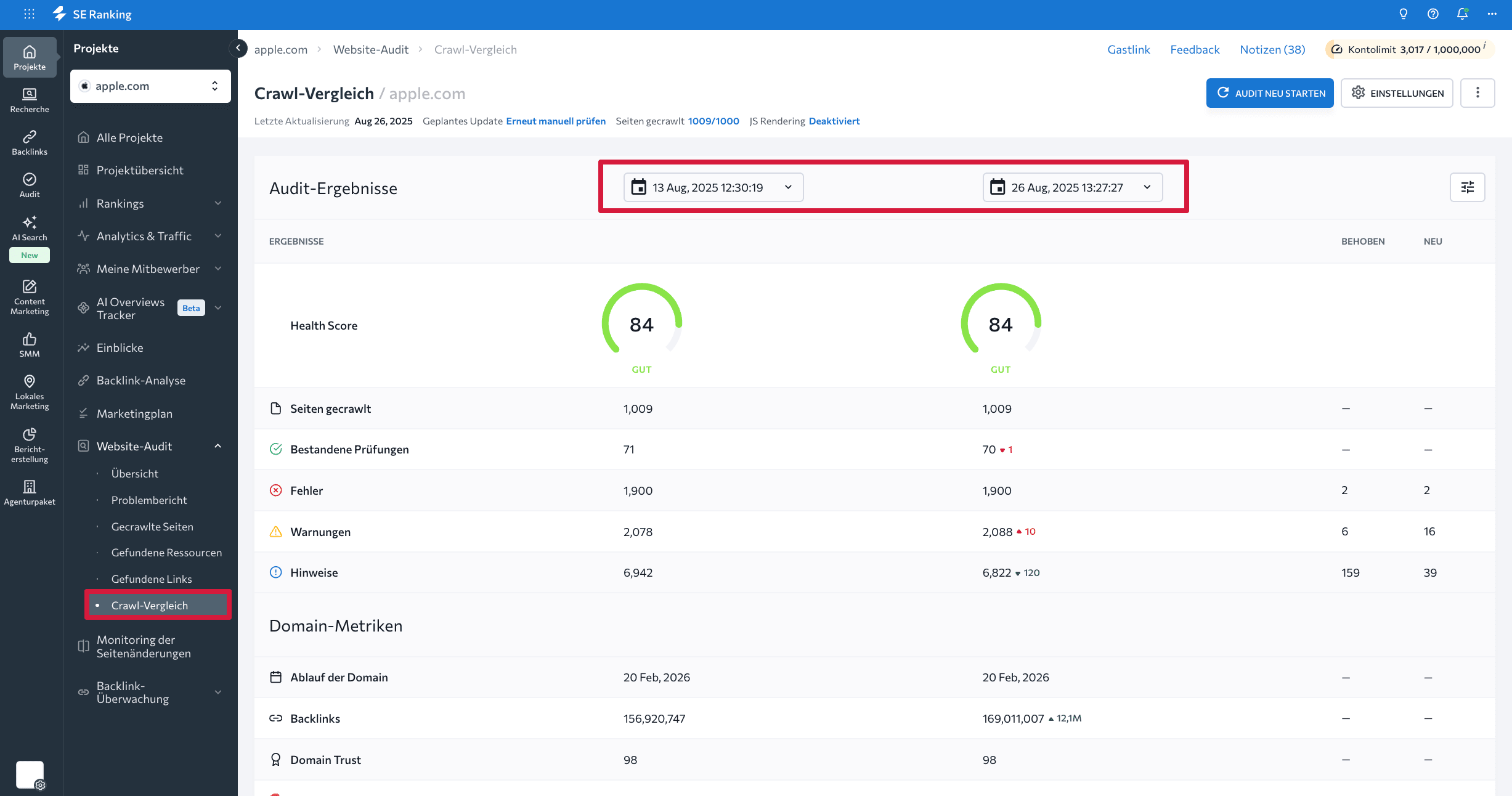
Gehe dazu in den Bereich Crawl-Vergleich und wähle zwei Daten aus. Dort siehst du:
- wie sich der Health Score verändert hat,
- welche Metriken sich verbessert oder verschlechtert haben,
- und wie viele Fehler behoben wurden bzw. neu hinzugekommen sind.

Profi-Tipps für technische Website-Audits
Aus unserer jahrelangen SEO-Erfahrung haben wir fünf Ansätze identifiziert, die ein technisches Audit deutlich effektiver machen. Merke dir diese Tipps – sie zahlen sich aus:
- Wichtige Seiten zuerst
Bei großen Websites solltest du Prioritäten setzen. Beginne mit den Seiten, die den meisten Traffic, Leads oder Conversions bringen – oder die für deine Markenbekanntheit entscheidend sind (z. B. Homepage, Kontaktseite). Sobald diese optimiert sind, kannst du dich um weniger wichtige Seiten kümmern. - Seitenänderungsmonitor nutzen
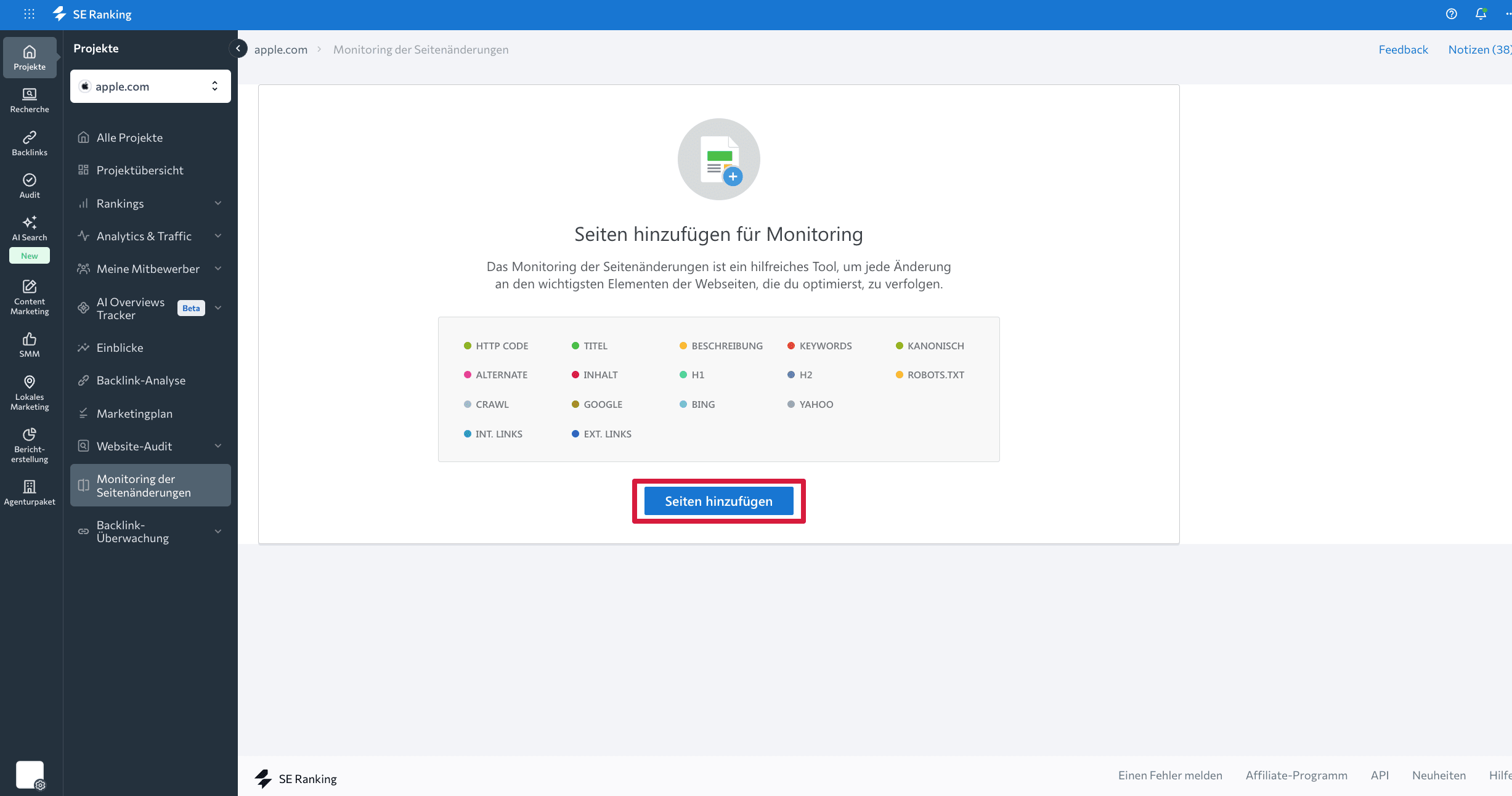
Mit dem Tool Seitenänderungsmonitor im Modul Website-Audit kannst du wichtige Seiten überwachen. Es erkennt Änderungen an Titel, Beschreibung, Überschriften, Inhalten, Links, robots.txt, HTTP-Code, Canonical-URL u. a. Du erhältst automatische Benachrichtigungen, sobald Anpassungen vorgenommen werden.

- Fehlermuster erkennen
Ein Fehler kann Zufall sein. Tritt derselbe Fehler jedoch immer wieder auf, weist das auf ein grundlegendes Problem hin. Analysiere also Muster und überprüfe, ob deine gesamte Vorgehensweise angepasst werden muss. - Zusammenhänge analysieren
Betrachte Fehler nicht isoliert. Häufig hängen sie zusammen – ähnlich wie ein Detektiv, der rote Fäden verbindet. Beispiel: Wenig Content führt oft zu einem ungünstigen Text-zu-HTML-Verhältnis. Analysiere deshalb die Ursachenketten. - Konkurrenten im Blick behalten
Unsicher, wie du einen Fehler beheben sollst? Prüfe, wie Wettbewerber das Problem gelöst haben und ob ihr Ansatz funktioniert. Das gibt dir Orientierung für deine eigene Strategie.
Und vergiss nicht: Mit Filtern kannst du Seiten, Links und Ressourcen gezielt nach bestimmten Parametern durchsuchen. So erkennst du Probleme schneller und kannst präziser handeln.
Checkliste für das Website-Audit
Wir haben eine Checkliste für ein technisches Audit erstellt, mit der du deine Website systematisch prüfen kannst. Sie enthält alle grundlegenden Kontrollen, die du durchführen solltest. Du kannst der Liste Schritt für Schritt folgen oder sie an deine Anforderungen anpassen und jede erledigte Aufgabe abhaken.
Sobald du die Überprüfungen abgeschlossen hast, erkennst du klar, welche Korrekturen notwendig sind. Im nächsten Abschnitt geht es darum, wie du diese Aufgaben priorisierst.
Korrekturen im Website-Audit priorisieren
Jetzt, wo du alle Informationen hast, brauchst du einen klaren Plan. Es ist unmöglich, alles auf einmal zu erledigen – und selbst wenn, würde es enorme Ressourcen erfordern: Menschen, Zeit und Budget.
Fehlt eine dieser Ressourcen, leidet die Qualität der Korrekturen. Mit einer Priorisierung erreichst du bessere Ergebnisse in kürzerer Zeit und mit weniger Aufwand.
Schweregrad des Problems berücksichtigen
Der Schweregrad zeigt, wie ernst ein Problem ist und wie stark es deiner Website schadet. Ordne jedes Problem in kritisch, schwerwiegend oder geringfügig ein und vergib eine Priorität (hoch, mittel, niedrig).
Die Kategorien im Website-Audit helfen dabei:
- Kritische Fehler sind z. B. 4XX-Statuscodes für Seiten, Links, Bilder oder Dateien oder Seiten, die durch robots.txt blockiert sind.
- Solche Probleme solltest du zuerst beheben.
Auch deine Nische und Website-Art spielen eine Rolle:
- Navigationsprobleme sind auf einer E-Commerce-Website gravierender als auf einer Portfolio-Seite.
- Eine PPC-Landingpage ohne eingehende Links gilt nicht als Fehler.
Wichtigkeit der Seite bedenken
Wichtige Seiten sind jene, die Verkäufe bringen, den meisten organischen Traffic erzeugen oder zentral für deine Marke sind. Diese sollten bei der Korrektur im Vordergrund stehen.
Selbst kleinere Fehler – z. B. externe Links mit 3XX-Status oder fehlendes Caching bei JavaScript – können hier die Performance deutlich beeinträchtigen.
Umfang des Problems berücksichtigen
Manche Probleme betreffen die gesamte Website, nicht nur einzelne Seiten. Diese haben Vorrang, da die Behebung einzelner Fehler hier wenig bringt.
Achte auch auf die Häufigkeit: Wiederkehrende Fehler sind gefährlich, weil sie meist eine grundlegende Konfigurationsänderung erfordern.
Auswirkungen und erforderlichen Aufwand bedenken
Eine weitere Methode ist, nach Aufwand und Wirkung zu priorisieren. Das heißt: Beginne mit den Aufgaben, die sich leicht und schnell umsetzen lassen, aber sofort einen Mehrwert bringen – die sogenannten Quick Wins.
Behalte aber im Blick: Manche aufwendige Korrekturen lassen sich durch CMS-Plugins, Frameworks oder Tools erheblich vereinfachen. So kannst du auch komplexe Probleme schneller beheben.
Die Priorisierung sollte immer in Zusammenarbeit mit allen Teammitgliedern erfolgen – insbesondere mit den Entwicklern. Sie können am besten einschätzen, wie viel Zeit und Mühe die Umsetzung einzelner Aufgaben erfordert.
Technische Aufgaben für das Entwicklungsteam formulieren
Falsch formulierte Aufgaben führen fast immer zu unbefriedigenden Ergebnissen. Übermittle dem Entwicklungsteam deshalb alle notwendigen Informationen klar und vollständig. Das ist besonders wichtig bei großen Websites, in Tech-Unternehmen und Agenturen, wo mehrere Teams zusammenarbeiten und ihre Abläufe koordinieren müssen.
Je präziser und transparenter du die Aufgaben stellst, desto leichter verstehen die Entwickler, welche Probleme sie lösen müssen und welchen Arbeitsumfang sie erwartet. So kann das Team sofort starten, ohne Zeit mit Spekulationen über Ursachen und Lösungen zu verlieren.
Schlecht formulierte Aufgaben verursachen dagegen Stress und Reibungen im Team, weil Problem und Lösungsansatz unklar bleiben. Noch schlimmer: Sie setzen falsche Prioritäten, die wenig Nutzen bringen, und kosten am Ende mehr Zeit und Geld.
Nutze diese Vorlage als Basis und passe sie an deinen Workflow und deine Bedürfnisse an:
- Zeitschätzung – voraussichtlicher Zeitraum für die Umsetzung
- Anhänge – zusätzliche Ressourcen, die Entwicklern helfen, das Problem zu verstehen oder schneller zu beheben
- Abhängigkeiten – falls eine Aufgabe von einer anderen abhängt, markiere diese Verbindung. Das ist besonders bei kollaborativen Workflows hilfreich.
Fazit
Ein regelmäßiges technisches Website-Audit ist unverzichtbar, wenn du in den SERPs nach oben willst und gleichzeitig ein starkes Nutzererlebnis bieten möchtest. Es hilft dir dabei:
- Schwachstellen und andere Probleme zu identifizieren und zu beheben
- potenzielle Risiken frühzeitig zu erkennen und zu entschärfen
- technische Einblicke zu erhalten, wie Suchmaschinen und Nutzer deine Website wahrnehmen
- zu prüfen, ob deine Website den aktuellen Online-Anforderungen entspricht
- deine SEO-Maßnahmen zu stärken und Geschäftsziele schneller zu erreichen
All das gelingt jedoch nur mit einem hochwertigen Audit-Tool. Es sollte flexibel konfigurierbar sein, detaillierte Berichte liefern, Ergebnisse vergleichbar machen und die Wirksamkeit von Korrekturen messbar machen – und dabei dennoch leicht zu bedienen sein.
Genau aus diesem Grund haben wir unser Website-Audit-Tool entwickelt und optimieren es regelmäßig. Es liefert dir präzise Informationen über alle entdeckten Probleme. Also: Starte jetzt, öffne das Tool und überprüfe deine Website auf Fehler.