Полное руководство по оптимизации изображений
Картинки уже давно укрепились как важная часть поиска — нам сложно представить выдачу без визуальных элементов и мы часто что-то ищем именно по изображениям. Расширенные сниппеты и многие другие спецэлементы в поисковой выдаче содержат картинки, а визуальный поиск через Google Images продолжает расти. В связи с этим любому сайту стоит задуматься о работе с изображениями и их оптимизации.
Немного статистики: в 2018 году на поиск в Google Images приходилось 22.6% от всех поисковых запросов в сети, а в 2019-м представители Google анонсировали, что изображения будут еще больше влиять на з ранжирование и отображение в поиске.
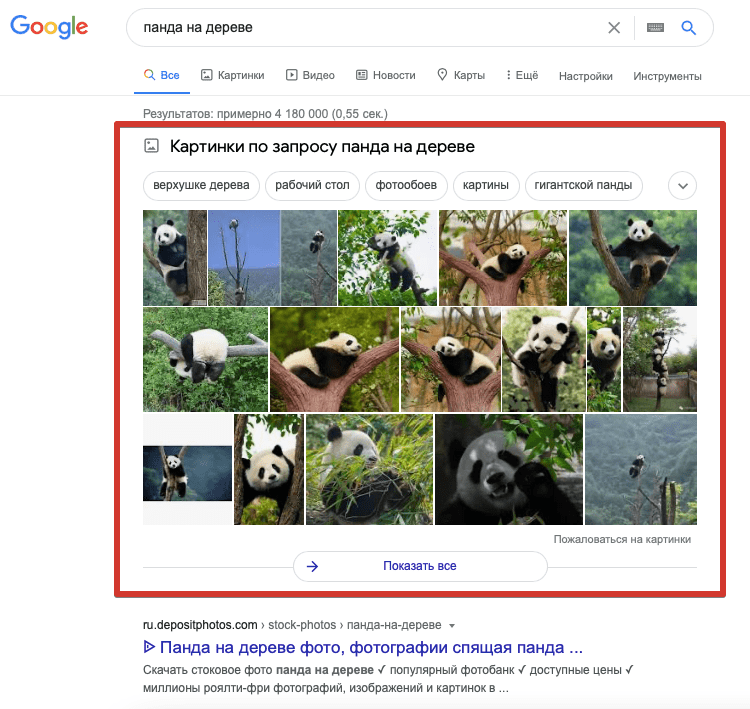
Самый большой спецэлемент с картинками вверху выдачи Google выглядит так:

Визуальный контент важен не только для улучшения восприятия страницы, но и для улучшения поисковой видимости. Чтобы получать больше трафика и привлекать целевую аудиторию к своему сайту, вам непременно нужно оптимизировать изображения. Если ваши картинки попадут в блок картинок в выдаче, по ним будут больше кликать и переходить на соответствующие страницы.
В этой статье мы расскажем о лучших подходах к SEO для изображений, начиная с основ и двигаясь дальше к более сложным техническим моментам.
«Пять китов» оптимизации изображений
Важно оптимизировать картинки, чтобы поисковики их правильно поняли и проиндексировали. Вот какие факторы влияют на ранжирование сайта:
- Качество и разрешение. Поисковики лучше оценят изображения высокого качества — желательно в разрешении от 1200 пикселей в ширину и 800 пикселей в высоту (естественно, точный размер будет зависеть от специфики изображения и преследуемых целей). Вы можете ставить на страницу картинку в сжатом виде и предлагать пользователям возможность открыть ее в лучшем качестве в новой вкладке или всплывающем окне (например, это полезно для оригинальных фотографий, иллюстраций или инфографики).
- Доступность. Пользователи с нарушениями зрения не смогут понять, что изображено на картинках, если вы не опишите их в атрибуте alt. Также текст этого атрибута будет показываться на странице, если изображение не загрузится, поэтому стоит сделать его максимально точным и информативным. Атрибуты alt также важны для удобства голосового поиска или когда сайт просматривают на мобильном устройстве с отключенной загрузкой изображений. Не прописывайте какой-то текст на самих изображениях — ведь не все смогут его увидеть и он не будет распознан при переводе страницы.
- Контекст. Один из главных аспектов — то, как изображения вписываются в контекст страницы. Довольно часто сайты используют не очень релевантные картинки, но нет смысла заполнять контент визуальными элементами просто ради того, чтобы он лучше смотрелся. Например, если вы пишете статью о способах приготовления кофе и добавляете стоковые фото с кофейными чашками — они не сделают вашу страницу более полезной и привлекательной. А если вы добавите собственные фотографии, иллюстрирующие каждый описанный способ приготовления кофе, — ваша статья будет выглядеть более емко и авторитетно.
- Уникальность. Сделанные специально для вашего сайта фотографии, иллюстрации, инфографики и пр. — всегда лучше, чем стоковые картинки. Представители Google рекомендуют использовать уникальные изображения, да и сами пользователи замечают и больше ценят уникальный контент.
- Оптимизация скорости загрузки и адаптивные изображения. Чрезвычайно важно, чтобы первая видимая часть страницы грузилась быстро. Так как изображения обычно самые тяжеловесные элементы, их оптимизация напрямую влияет на скорость загрузки. Кроме этого, важно использовать адаптивные картинки, которые подстраиваются под любой размер экрана.
Как помочь поисковикам сканировать и индексировать изображения
Как мы уже поняли, многие аспекты изображений важны для ранжирования сайта и его полезности для пользователей. Теперь давайте разберемся, что нужно делать, чтобы улучшить свою SEO с помощью визуальных материалов.
Официальные рекомендации Google ставят в приоритет удобство для пользователей. Самое важное — чтобы ваши изображения представляли собой ценность для посетителей сайта, были размещены возле релевантного текста и в целом соответствовали контексту. Google также дает следующие советы:
- Создавайте логичную URL-структуру для картинок. Как и в URL-структуре всего сайта, URL-адреса для изображений должны соответствовать иерархии сайта и отображать суть изображенного. Имейте в виду, что если вы захотите поменять URL-адреса для уже проиндексированных материалов, поисковикам понадобится время, чтобы заново их проиндексировать.
- Добавляйте структурированные данные. Мы расскажем о них детальнее далее. Если вкратце, то структурированные данные помогают обозначить конкретный тип контента — как продукт или рецепт.
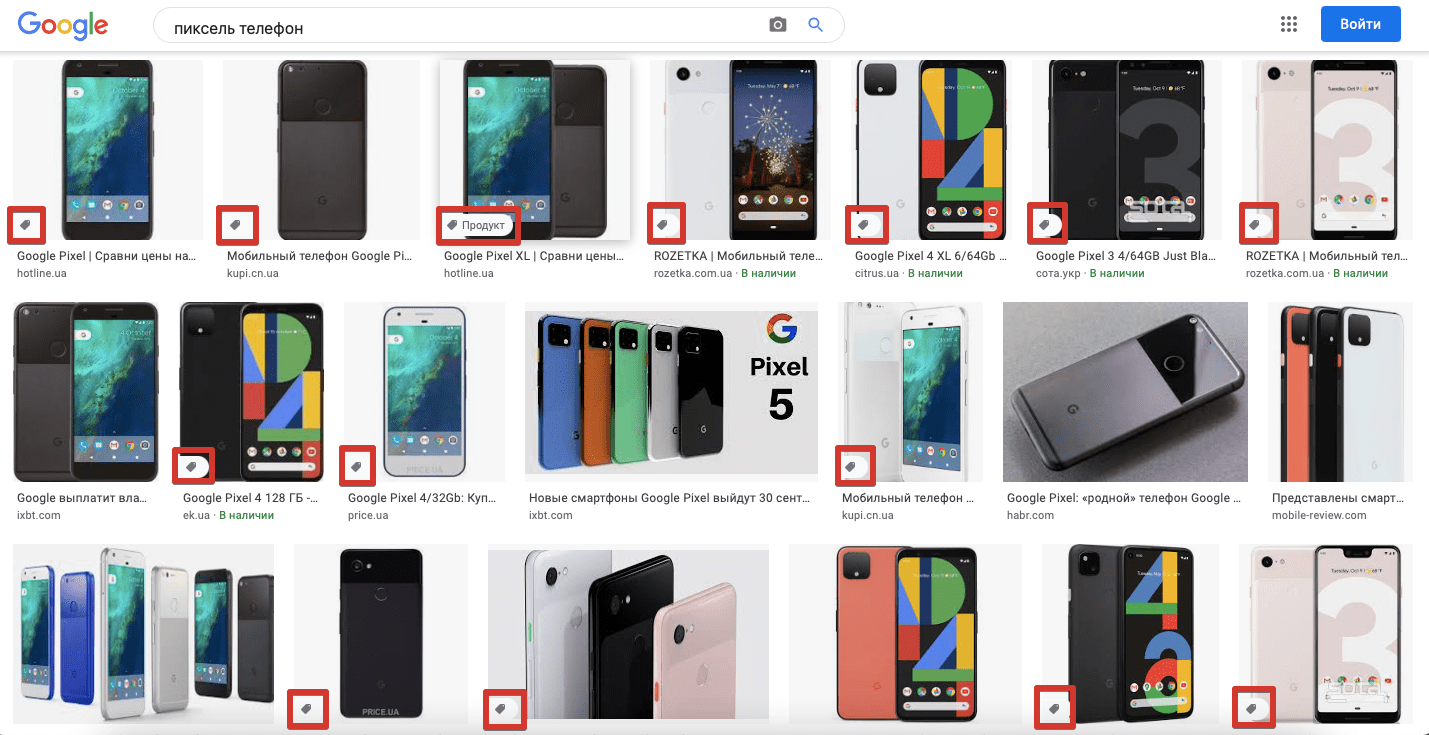
Так выглядит значок продукта в Google Images:

- Учитывайте функцию Безопасного поиска. Поиск картинок в Google предлагает опцию безопасного поиска — скрытия из результатов контента сексуального или жестокого характера. Если изображения на вашем сайте могут интерпретироваться как такой контент, поисковик может скрыть страницы для пользователей, выбравших опцию безопасного поиска. Воспользуйтесь инструментом Vision AI, чтобы понять, как Google распознает элементы изображений. Если на вашем сайте есть изображения, предназначенные для взрослых, отделите их в своей URL-структуре и добавьте на страницы метаданные <meta name=”rating” content=”adult” />.
- Используйте информативные тексты alt, title, подписи и названия файлов. Непонятный текст в атрибуте alt, в title, в подписи к изображению или в названии файла может навредить сайту, ведь так поисковики и пользователи не получат важной информации. Мы расскажем об этих деталях подробнее в разделе о технической оптимизации картинок.
- Создавайте карту сайта для изображений. Вы можете включить информацию об изображениях в карту сайта или же создать для них отдельный xml-файл. Это поможет поисковым системам ориентироваться среди вашего контента. Существуют разные сервисы и плагины для генерирования карт сайта. Больше о файлах Sitemap для изображений читайте в Центре Google Поиска.
Форматы изображений и их влияние на SEO
Визуальный контент весит достаточно много и поэтому может навредить скорости загрузки и интерактивности сайта. В среднем картинки занимают 21% всего веса страницы — поэтому не забывайте об оптимизации их размера.
Форматы изображений
Давайте рассмотрим самые популярные форматы и проанализируем их особенности:
- JPEG — самый широко используемый тип файла, благодаря сжатию позволяет сохранять компромисс между качеством и размером.
- PNG — сохраняет лучшее качество, но весит больше. Принято использовать JPEG для фотографий и PNG — для всего остального, включая инфографики и элементы дизайна.
- BMP — формат, также позволяет передавать высокое качество изображений. Такие файлы нельзя сжать, как JPEG и PNG.
- WebP — относительно новый формат, многообещающий в плане компрессии. Благодаря существенному уменьшению размера можно достигнуть впечатляющего улучшения скорости: например, после перехода на WebP для миниатюр YouTube ускорил загрузку в 10 раз. Но пока что не все браузеры поддерживают этот тип изображений. Возможное решение этой проблемы — плагины типа EWWW Image Optimizer, которые отображают WebP, если формат поддерживается браузером, и адаптируют изображения под другие форматы при необходимости.
- SVG — формат используется для логотипов и значков (самых мелких визуальных элементов на сайте). Это универсальный формат, но с ним могут быть определенные проблемы, например, в стилях шрифтов. Рекомендуют не использовать встраиваемые SVG (когда код изображения вставляется напрямую в HTML), чтобы Google было легче их индексировать.
- GIF — тип контента, который может добавить привлекательности веб-странице, увеличить трафик и популярность контента в соцсетях. Поисковики сканируют файлы GIF так же, как другие графические файлы. Недостаток формата очевиден — обычно GIF весят очень много.
Важность сжатия изображений
Когда вы определились с форматами, которые будете использовать, стоит сжать все файлы, чтобы оптимизировать скорость их загрузки.
Множество инструментов помогают сжимать файлы с разными настройками (как профессиональный софт типа Photoshop, так и простые онлайн-сервисы типа Imagify). Можно также установить плагин, который будет автоматически сжимать все графические файлы — но убедитесь, что сжатие будет происходить не на стороне сервера сайта.
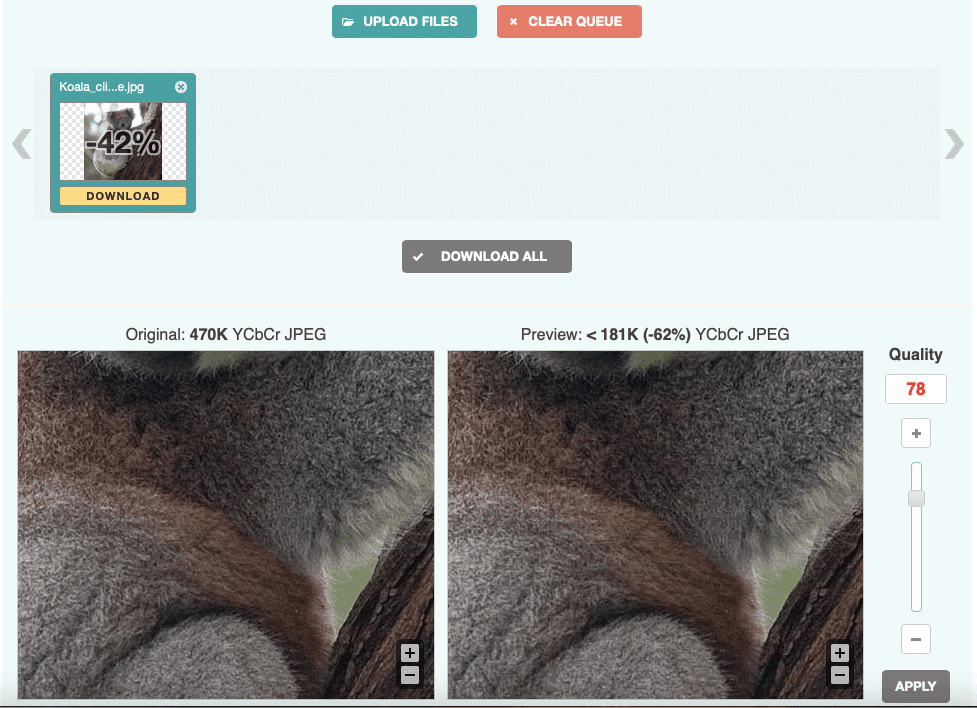
На примере Optimizilla мы видим, как сервис для сжатия картинок позволяет настраивать качество и просматривать результат:

Важность уникальных изображений
Поисковые системы ценят оригинальный контент, поэтому попасть в ТОП легче с уникальными изображениями. Пользователи тоже видят больше пользы в картинках, созданных специально под контекст страницы, на которой они находятся. Но не всегда рационально заказывать оригинальные иллюстрации — иногда можно уникализировать стоковые картинки.
Стоковые изображения
Отвечая на вопрос о стоковых изображениях, аналитик Google Джон Мюллер сказал, что они не навредят позициям сайта в обычном поиске, но могут негативно повлиять на ранжирование в Google Images.
Библиотеки стоковых изображений могут пригодиться в оформлении сайта, если вы не нацелены заказывать услуги фотографов и иллюстраторов. Выбирая стоковые материалы, учитывайте, насколько органично они впишутся в вашу страницу и как будут выглядеть в поиске, если попадут в сниппет. Просмотрите несколько библиотек (Unsplash, Shutterstock, Depositphotos и др.), сравнивая, сколько изображений можно скачивать и в каком разрешении.
В любом случае всегда лучше использовать оригинальные изображения — они сделают ваш контент более привлекательным и конверсионным. Многие фотографии со стоков созданы по узнаваемому шаблону или являются слишком странными, чтобы вписать их в контекст своей страницы.
Инструменты для редактирования картинок
Существует много инструментов вроде Visme и Canva, с помощью которых можно создавать картинки, комбинируя заготовленные визуальные элементы. Например, они подойдут для простой инфографики.
Также можно уникализировать стоковые изображения:
- Зеркально отразить. Одна из самых простых техник — зеркальное отражение картинки, но в большинстве случаев поисковик понимает, что это неуникальный контент.
- Обрезать. Можно изменить композицию изображения, обрезав его.
- Настроить уровень яркости и контрастности. Это можно сделать с помощью инструментов, которые автоматически определят нужный уровень, или настроить вручную в профессиональных программах вроде Photoshop.
- Добавить фильтры и эффекты. Множество инструментов предлагают фильтры и эффекты, которые помогут придать изображению другой вид.
- Удалить элементы. Можно удалить отдельные объекты с картинки или фото.
Защита от копирования
Если вы создали оригинальные иллюстрации и фотографии, вам стоит защитить их от неавторизованного использования. Чтобы предотвратить копирование картинок, нужно использовать специальные метаданные. Общепринятый стандарт для добавления данных о копирайте — IPTC Photo Standard.
Google предложил возможность добавлять сведения об авторстве в 2018-м и расширил количество полей для заполнения в 2020-м. С помощью PTC Photo Standard можно указать:
- Авторство. Имя фотографа или иллюстратора, или название организации, которой принадлежит изображение, если конкретный автор не определен.
- Источник. Имя автора или название организации, предоставляющей изображение.
- Копирайт. Используется для заявления об авторских правах.
- Заявление прав в интернете. Действующий URL-адрес страницы с информацией о лицензии.
- Лицензиар. Действующий URL-адрес страницы, где можно купить права на использование изображения.
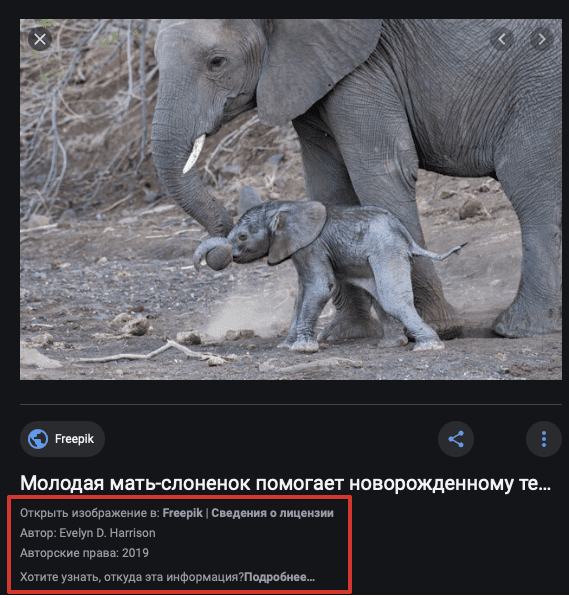
Google собирает эту информацию и показывает ее в результатах поиска. Например:

Картинки в поиске можно фильтровать по правам использования на те, которые имеют коммерческую лицензию (то есть использование которых можно купить), и те, которые можно использовать бесплатно, но не в коммерческих целях (лицензия Creative Commons). Важно, чтобы ваши изображения подпадали под правильную категорию.
Метаданные — самый лучший способ защитить контент от копирования. Опрос, проведенный Imatag в 2018 году, показал, что заполнение метаданных об авторском праве — самый популярный среди фотографов метод защиты своих работ. Но и он не дает 100-процентной гарантии — 48% опрошенных указали, что их работы были сворованы несмотря на метаданные.
К сожалению, ни один метод не защитит контент от копирования на 100 процентов. Картинки можно обрезать и отразить, метаданные и водяные знаки — удалить. По поводу водяного знака: в 2017-м Google предложил рандомно изменять его положение на изображениях для лучшей защиты. Но главная проблема с водяными знаками — в том, что они могут плохо выглядеть и мешать воспринимать картинку — это может повредить и привлекательности вашей страницы, и кликабельности в поиске.
Техническая оптимизация изображений
Мы уже немного затронули тему атрибутов и структурированных данных для картинок. Рассмотрим эти аспекты детальнее.
Асинхронная загрузка изображений
Техника lazy load позволяет загружать картинки на странице асинхронно: контент будет открываться пользователю по ходу прокрутки. Вы наверняка видели, как пустая заглушка, расположенная в месте для изображения, заполняется, когда вы прокручиваете страницу.
Если не использовать заглушки, в процессе загрузки страницы с lazy load расположение элементов может меняться и это будет дезориентировать юзеров. Если вы планируете внедрять эту технику, обязательно используйте заглушку такого же размера и в том же месте, что и сама картинка.
В целом lazy load имеет смысл, если на вашей страницы много изображений. Существуют плагины вроде Native Image Lazy Loading, с помощью которых можно легко настроить асинхронную загрузку, или же можно вручную добавить инструкции в код страницы. Для этого добавляйте класс lazyload в тег img, указывайте информацию о заглушке (placeholder) и оригинальном изображении в атрибутах src и data-src:
<img class="lazyload"
src="placeholder.jpg"
data-src="image.jpg"
alt="image description">
Обрабатывает эти инструкции JavaScript. Не все браузеры поддерживают JS, поэтому стоит добавить тег <noscript>, чтобы картинки отображались, даже когда JS недоступен.
Еще один способ асинхронной загрузки — хранить изображения в кэше браузера и показывать по ходу прокрутки страницы. Инструктировать браузер можно с помощью атрибута decoding, и можно настроить разные варианты:
- <img decoding=”async” src=”image.png”> просит браузер отсрочить процесс расшифровки кода изображения
- <img decoding=”sync” src=”image.png”> просит браузер расшифровывать код изображения сразу
- <img decoding=”auto” src=”image.png”> дает браузеру возможность автоматически подстраивать время загрузки изображений
Разные пропорции и разрешения экрана
Раньше было достаточно указать одну версию изображения, но сейчас лучше прописывать несколько пропорций для каждой картинки, чтобы они корректно отображались на любом экране. Делается это в атрибуте srcset, где кроме разных пропорций можно указать миниатюры для изображения. Информация в атрибуте src — для индексации основной картинки, а srcset позволит браузерам подгружать правильные размеры.
<img src="image.jpg"
srcset="small.jpg 500w,
medium.jpg 640w,
big.jpg 1024w"
alt="image description">
Большинство популярных CMS автоматически делают загружаемые картинки адаптивными. Система WordPress первой предложила такую возможность в 2015-м: начиная с версии 4.4., атрибуты srcset и sizes заполняются автоматически после загрузки изображения в админке. Shopify представила такую же возможность в 2018-м, некоторые темы в Magento тоже поддерживают эту функцию. В некоторых CMS, которые не подстраивают размеры картинок автоматически, есть возможность задавать нужные параметры с помощью специального модуля — например, в Drupal с версии 8. Больше деталей о разных системах управления контентом — в нашей статье о выборе оптимальной CMS для продвижения.
Название файла, подпись, alt, title для продвижения картинок
- Alt. Добавление информативного текста в атрибуте alt поможет ранжированию страницы, связывая изображения с релевантными запросами. Текст alt также требуется для доступности изображения — его прочитают пользователи, не видящие само изображение. Важно коротко и понятно описать, что показывает картинка или фотография. Можно добавить ключ в alt, но он должен считываться органично.
Так происходит добавление текста alt в WordPress:

- Title. Текст title показывается при наведении курсором на картинку. Заполнение title не так важно, как alt, но Google рекомендует все-таки прописывать этот текст. В title можно больше описать контекст картинки, а не что конкретно на ней изображено. Не пишите слишком длинный текст и не вставляйте много ключевых слов.
Чаще всего текст title не предоставляет никакой дополнительной информации:

- Подпись. Под изображением можно написать дополнительную фразу с важной информацией о самой картинке или ее контексте. Это стоит делать, только если подпись действительно добавит что-то важное.
Пример подписи под фотографией:

- URL. URL-адрес изображения должен соответствовать структуре и иерархии сайта.
- Название файла. Поисковики сканируют и названия файлов. Они должны быть информативными, но не слишком длинными, и слова стоит разделять дефисом. Например, для фотографии тропического смузи лучше переименовать файл в tropicheskij-smuzi, а не оставлять сгенерированное камерой название типа IMG_7489. Для удобства воспользуйтесь онлайн-сервисами транслитерации.
Название файла, alt и title указываются в атрибуте src вместе с данными о ширине и высоте. Например:
<img src="tropicheskij-smuzi.png"
alt="зеленый смузи из тропических фруктов"
title="рецепт тропического смузи"
width="500" height="600">
Семантическая разметка
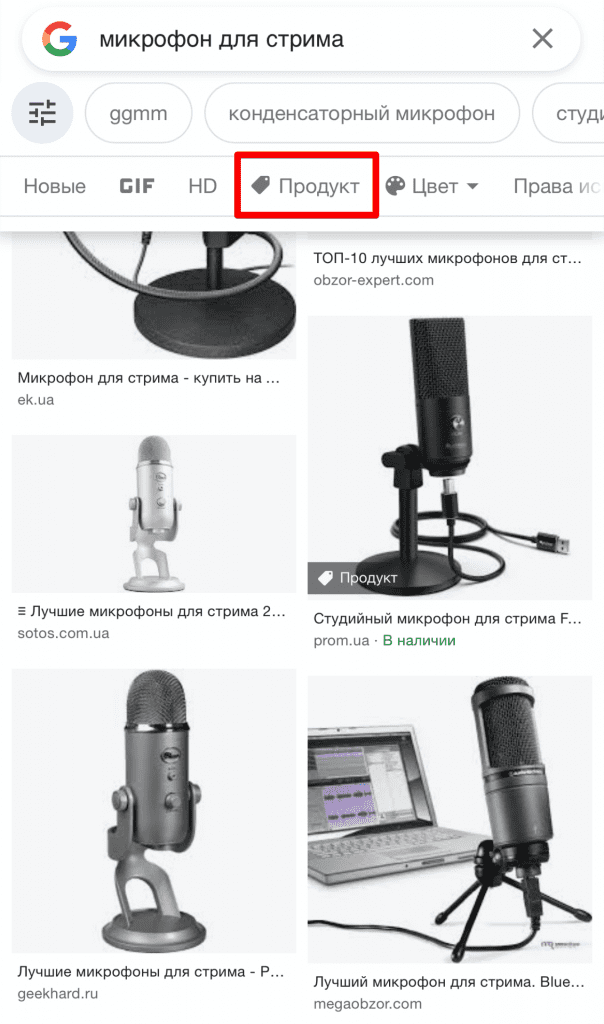
С помощью семантической разметки (микроразметки или структурированных данных) можно пометить изображения как определенный тип контента — продукт, рецепт, видео. Тогда они будут отображаться в поиске с соответствующим бейджем. Google Images в мобильной версии даже содержит отдельный фильтр для картинок, ведущих на страницы продуктов:

Микроразметка поможет поисковикам и пользователям лучше понимать, какому контенту соответствуют ваши изображения. С помощью Schema.org также можно указать брендовый логотип, отображаемый в Графе знаний в Google. Bing, Yahoo! тоже поддерживают семантическую разметку.
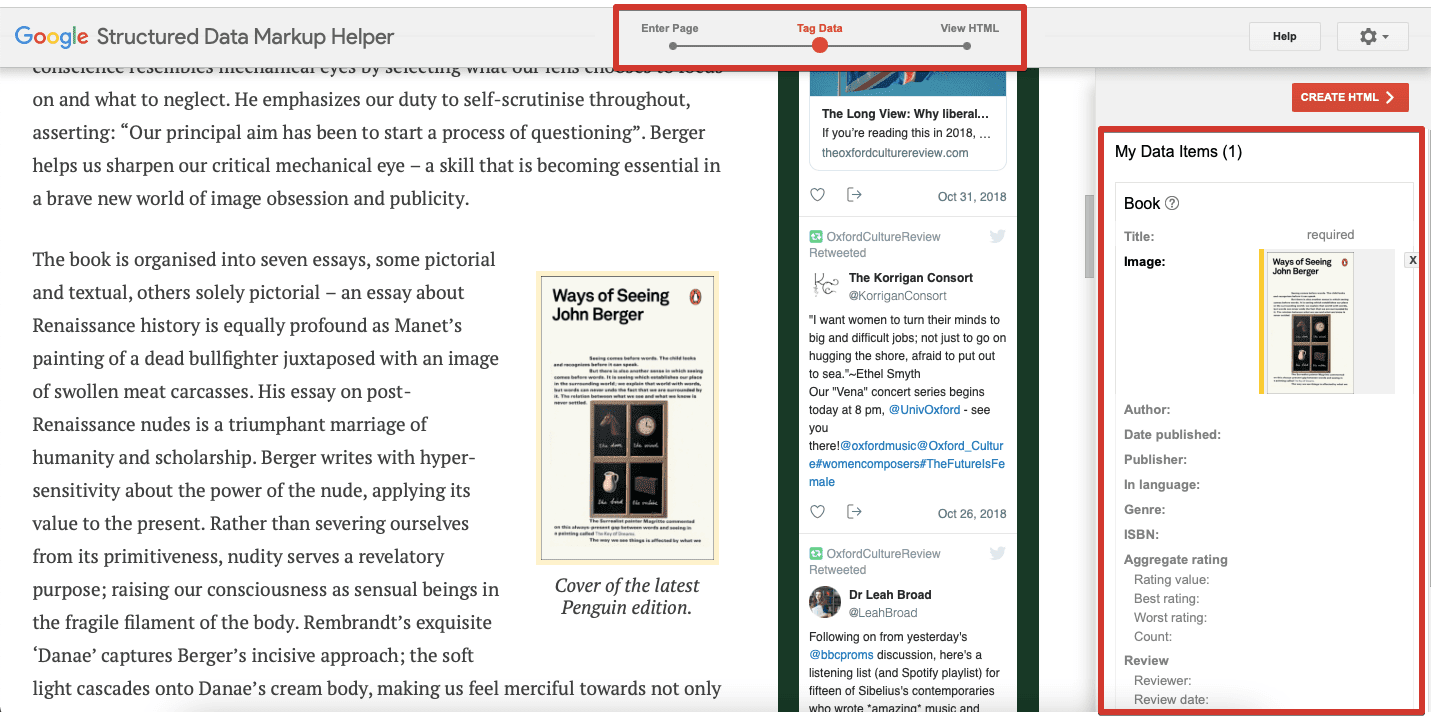
Чтобы внедрить микроразметку, можно использовать плагины вроде Schema App Structured Data, воспользоваться помощником Google или добавить структурированные данные в код страницы.
Помощник Google предлагает простой трехшаговый процесс по добавлению семантической разметки. Нужно выбрать тип контента, представленного на странице, указать картинку и заполнить нужные поля. Инструмент сам сгенерирует код, который нужно потом вставить в код страницы.

Картинки для распространения в соцсетях
Протокол Open Graph позволяет контролировать, что будет отображаться на страницах соцсетей при распространении вашего контента. Стоит указывать определенную картинку для соцсетей, иначе шер вашей ссылки может ничего не подгрузить.
Сравните два примера, когда картинка подгружается и когда нет при распространении в Twitter:


Чтобы указать картинки для соцсетей, нужно проставлять тег og:image, но они также могут быть определены автоматически вашей CMS. Вы можете выбрать одно из изображений на странице для отображения в соцсетях или и задать отдельное.
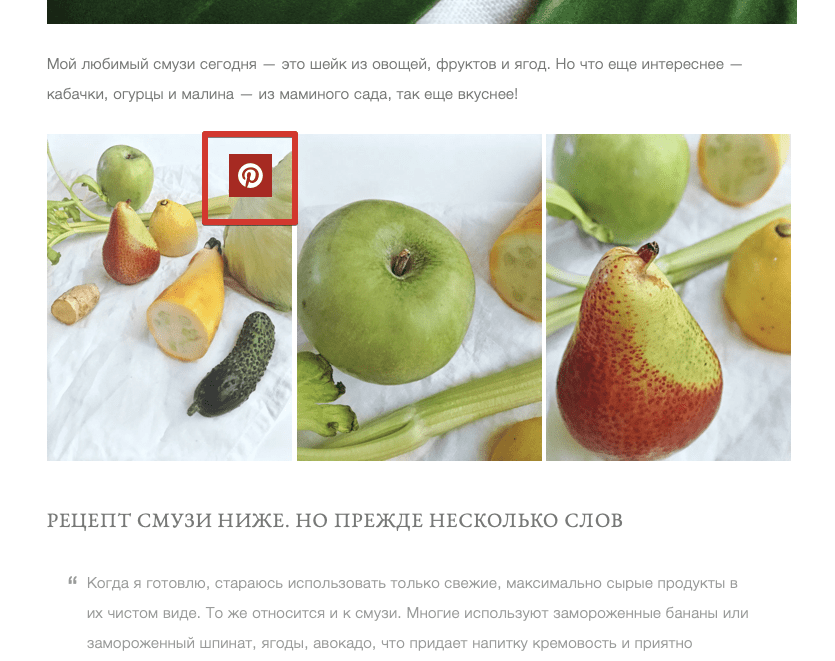
Кнопка Pinterest
Может быть полезно интегрировать на сайт кнопку Pinterest, позволяющую сохранять визуальные материалы со страницы сайта в профиль на Pinterest. Такая опция может увеличить узнаваемость вашего бизнеса: статистика Pinterest подтверждает, что подавляющее большинство их пользователей интересуется продуктами и услугами брендов благодаря размещенным картинкам.
В справочном центре Pinterest есть инструкции по добавлению кнопки для сохранения изображений, можно также воспользоваться специальными плагинами для CMS или встроенным функционалом системы (например, в Squarespace).

Проверка изображений в SE Ranking
В SE Ranking вы можете проверить изображения с помощью инструментов «Аудит сайта» и «SEO-проверка страницы».
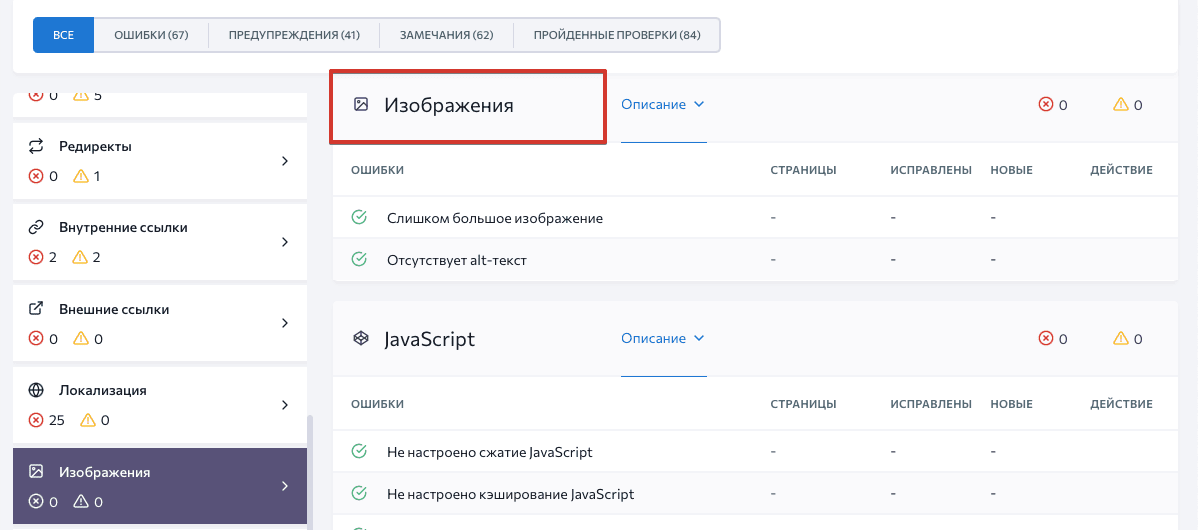
Секция «Изображения» в подразделе «Отчет об ошибках» определит, если на сайте есть картинки слишком большого размера или с незаполненным текстом alt:

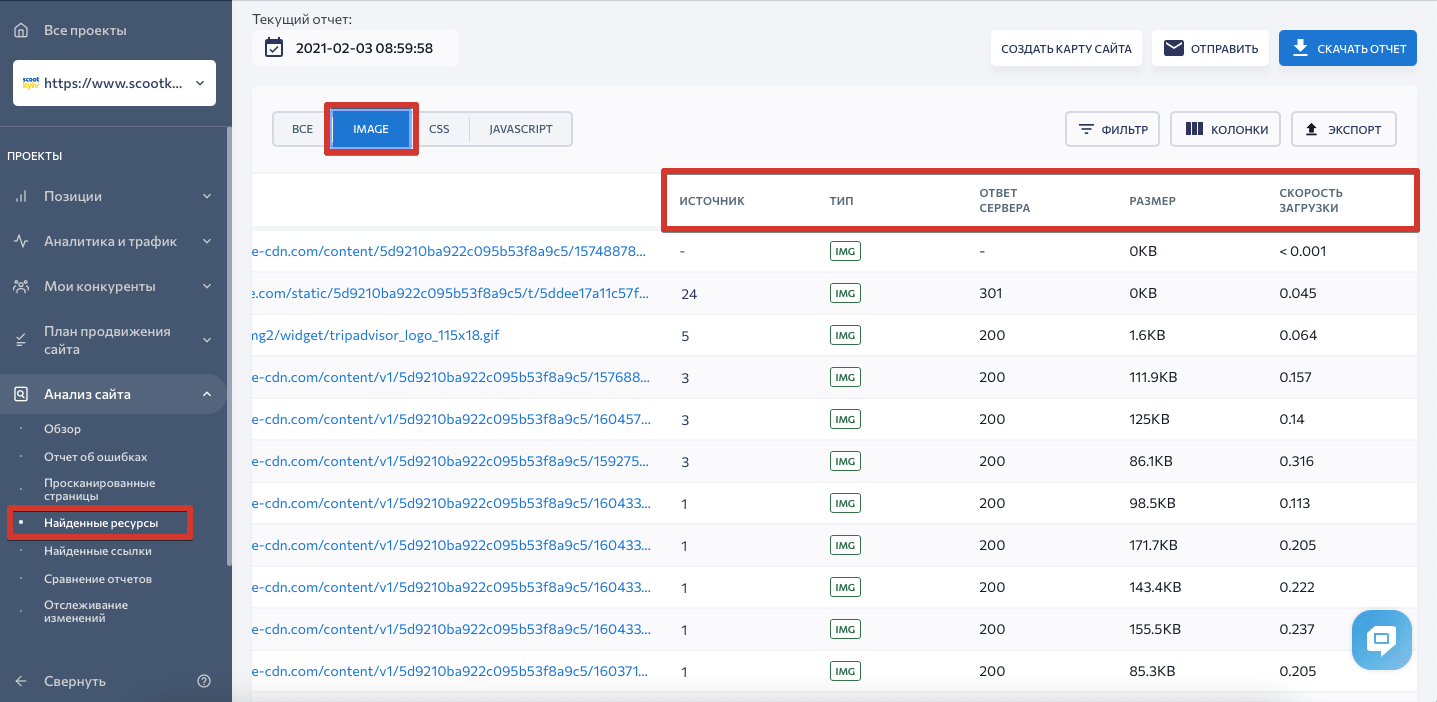
Кроме этого, в «Анализе сайта» есть подраздел «Найденные ресурсы», где можно просмотреть URL-адреса каждого изображения, код ответа сервера, размер и скорость загрузки:

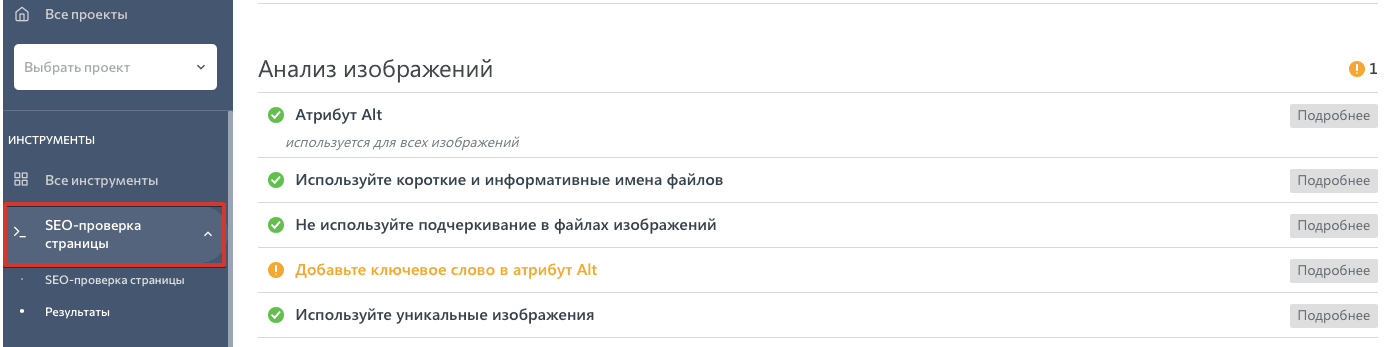
«SEO-проверка страницы» также определяет проблемы с заполнением атрибута alt и имени файла, а также анализирует уникальность изображений:

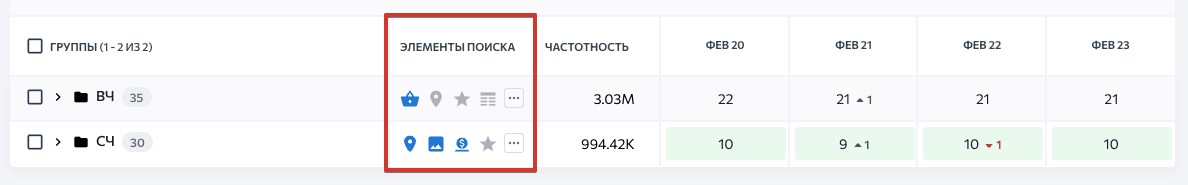
С помощью SE Ranking вы также можете проверить, какие спецэлементы сайт получил в выдаче Google — ведь большинство из них так или иначе связаны с картинками. Для этого анализируйте колонку «Элементы поиска» в таблице «Позиций».

Выводы
Оптимизация изображений может улучшить поисковую видимость сайта и активизировать взаимодействие пользователей с представленным контентом. Визуальный поиск продолжает расти и адаптироваться под потребности юзеров, поэтому не стоит недооценивать важность фотографий и картинок. Для их индексации и кликабельности в поиске следуйте официальным рекомендациям поисковых систем, сжимайте файлы, прописывайте информативные alt атрибуты и добавляйте структурированные данные. Но прежде всего добавляйте изображения, только если они соответствуют контексту вашей страницы и представляют ценность для целевой аудитории.

