Руководство по CSS и JavaScript для SEO-специалистов
SEO-специалисту не нужно вникать во все тонкости разработки сайтов. Но для успешного продвижения пригодится знание основ программирования, поскольку код страниц оказывает большое влияние на видимость ресурса и эффективность оптимизации.
В статье о HTML-тегах мы говорили о базовом HTML-коде и его влиянии на SEO. Пришло время углубиться в другие языки программирования, без которых разработчики не смогли бы создавать страницы с привлекательным интерактивным дизайном.
Речь пойдет двух языках — CSS и JavaScript. Мы разберемся, зачем CSS и JavaScript нужны сайту, как их обрабатывают поисковые системы, и с какими трудностями в продвижении вы можете столкнуться, используя JS. Также мы рассмотрим ошибки CSS и JS, которые вы можете выявить при аудите сайта, разберем подробно каждую из них, а также способы их исправления.
Устранять проблем с кодом вы скорее всего будете не сами — обычно эту задачу поручают разработчикам. Но понимание принципов работы CSS и JS даст вам возможность говорить с ними на одном языке. Например, прочтя это руководство, вы будете знать, что такое внешние стили CSS и почему файлы JS, отдающие код 302 — это плохо.
Что такое CSS
CSS (Cascading Style Sheets) в переводе означает «каскадные таблицы стилей». Код CSS используют для описания внешнего вида веб-страницы в связке с языком разметки HTML. Как оберточная бумага придает подарку завершенный вид, так и CSS помогает оформить обычную страницу HTML с помощью установленной ширины, выравнивания по левому краю и других параметров.

Сегодня CSS присутствует на всех сайтах, даже на непримечательных с виду страницах вроде технических стандартов RFC, описывающих работу Интернета.
Разметка HTML формирует структуру веб-документа и определяет ее элементы так, чтобы это было понятно Google. CSS в свою очередь отвечает за визуальную привлекательность страницы. С помощью CSS можно выполнять множество полезных действий:
- устанавливать цвет, шрифт и размер текста;
- определять расстояние между элементами;
- управлять расположением элементов на странице;
- добавлять фоновые изображения или задавать цвета фона.
Код CSS реализуют тремя способами:
- Встроенные CSS. Если нужно прописать стиль для отдельного элемента HTML, сделать это можно с помощью атрибута <style>. Этот метод используется редко, поскольку прописывать стиль отдельно для каждого элемента слишком затратно по времени и лишний код будет замедлять загрузку страницы.
- Внутренние CSS. Чтобы определить стили для всего веб-документа, элемент <style> добавляют в HTML раздел <head>. Этот метод используется, когда нужно придать определенным посадочным страницам уникальный дизайн.
- Внешние CSS. Самый распространенный способ реализации CSS — использование внешней таблицы стилей в формате .css. Ссылку на файл размещают в разделе <head> страницы. Этот метод наиболее популярный, поскольку позволяет определить стиль всего сайта с помощью одного документа. Также частой практикой является использование отдельных CSS-файлов для разных типов страниц (например, страниц категорий, блога, «о компании» и т. д.). Это положительно сказывается на скорости загрузки страницы.
Как Google обрабатывает файлы CSS
В прошлом поисковые системы обращали внимание только на HTML-разметку страницы и CSS их не особо заботил. Все изменилось с появлением обновлений, связанных с мобильными устройствами, в алгоритмах Google.
В ответ на растущую популярность смартфонов сайты, имеющие удобную мобильную версию, стали получать больший рейтинг. Чтобы оценить хорошо ли страницы оптимизированы под мобильные устройства, поисковики стали обрабатывать код страниц, как это делают браузеры — путем загрузки и отображения файлов CSS и JavaScript.
Алгоритм Page Layot, созданный Google для борьбы с заспамленными площадками, тоже связан с CSS. Он определяет, насколько легко пользователи могут найти нужный контент на странице. CSS помогает поисковому роботу воспроизвести внешний вид страницы в мобильной и ПК-версии и узнать расположение каждого блока контента: спереди и в центре, на боковой панели или внизу страницы ниже сгиба — видимой части экрана до прокрутки вниз.
Что такое JavaScript
Если CSS отвечает за визуальное оформление страницы, JavaScript делает ее динамичной — «оживляет» контент, обновляя элементы страницы в реальном времени в ответ на действие пользователя. Всплывающие формы, интерактивные карты, анимированная графика, ресурсы с постоянно изменяющимся содержимым (прогноз погоды, курсы валют и др.) — все это примеры использования JavaScript.
На платформе SE Ranking также есть JavaScript-код. Многие из интерактивных элементов сайта реализованы на базе JS. Например, при создании страницы с новогодними поздравлениями, разработчики компании использовали JavaScript для создание эффекта падающих снежинок. Также на странице раздела «Отслеживание изменений на сайте» вы могли видеть анимацию на основе JavaScript, наглядно демонстрирующая работу инструмента.
Для лучшего понимания роли JavaScript в дизайне сайта посмотрим, как выглядит эта же страница без JS.

Несмотря на все преимущества, использование JavaScript в разработке сайтов не так масштабно по сравнению с HTML и CSS. Одна из причин — возможные проблемы с SEO.
- Некорректная реализация JavaScript может привести к тому, что часть контента страницы просто не проиндексируется. Google в большинстве случаев может обработать и проиндексировать JavaScript при условии, что в коде нет ошибок. Если же код написан не совсем корректно, даже маленькая ошибка может помешать поисковому роботу проиндексировать контент доступный после обработки JS. И если контент важный, это может негативно отразиться на ранжировании сайта.
- Сегменты страницы доступные после обработки JS нередко содержат внутренние ссылки на другие страницы сайта. А это значит, что, если поисковые роботы не могут воспроизвести JavaScript, у них не получится перейти по этим ссылкам. В результате страницы, не имеющие обратных ссылок с других страниц сайта и не прописанные в карте сайта, окажутся скрытыми от индексации.
- Файлы JavaScript довольно тяжелые и добавление их на страницу может значительно замедлить скорость загрузки. Это часто приводит к повышению показателя отказов и снижению видимости ресурса.
Конечно же, всех этих проблем можно избежать, если понимать, как именно поисковые машины анализируют JS-код и как его оптимизировать.
Как Google обрабатывает код JavaScript
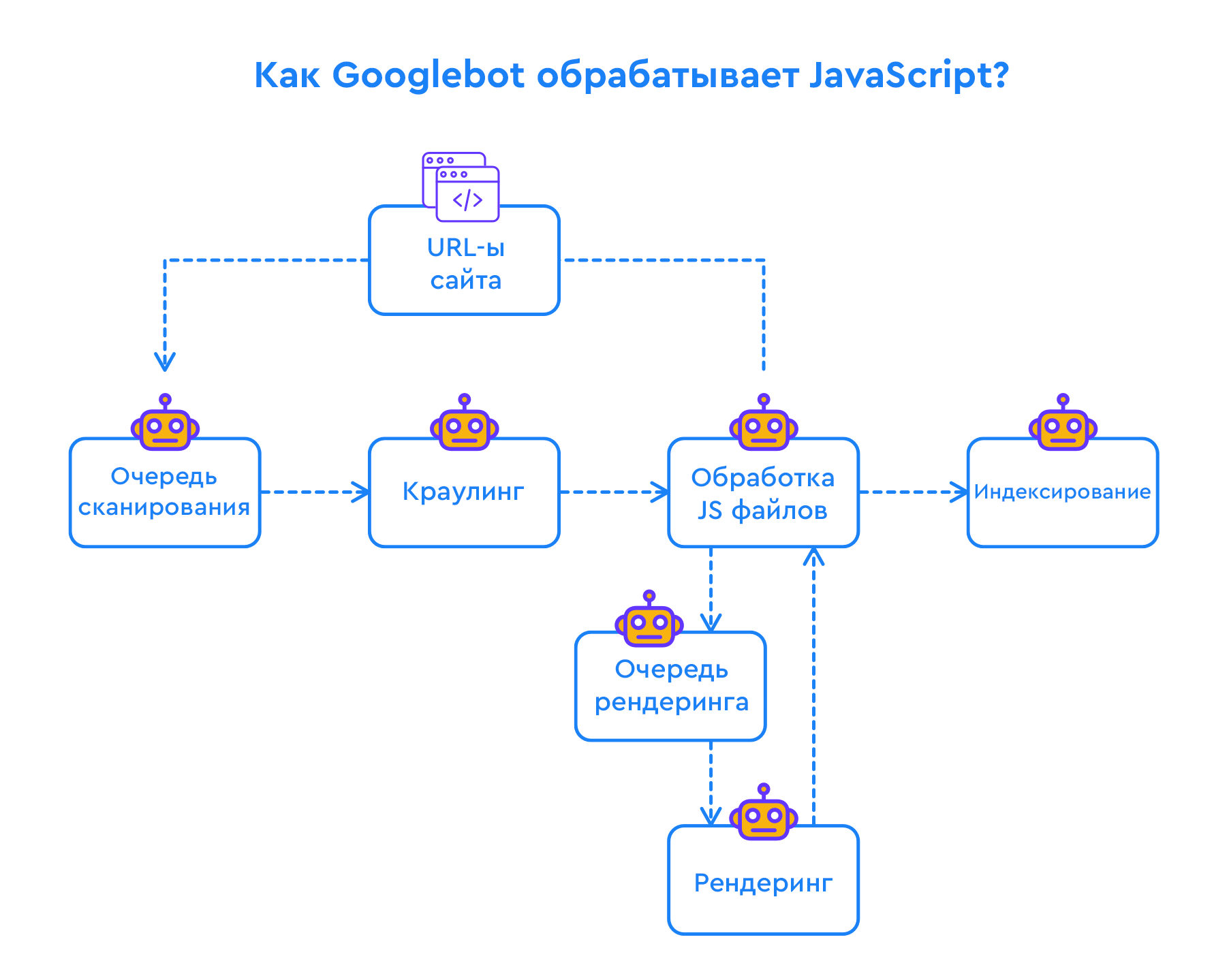
Для начала давайте разберемся, почему у поисковых роботов возникают сложность с индексированием JavaScript. Для этого важно разобраться, как происходит сканирования страницы. С HTML-файлами все просто и понятно — роботы Google сканируют страницу со всем ее содержимым, включая внутренние ссылки. Затем контент индексируется, а обнаруженные URL-ы добавляются в очередь сканирования и действие повторяется.
Когда в этой цепочке появляется JavaScript, процесс усложняется. Изначально поисковик видит только часть контента доступную в виде HTML-кода, а чтобы просканировать страницу полностью, ему нужно сперва обработать JavaScript. Этот процесс называется рендерингом, и Google c ним отлично справляется. С мая 2019 года, Google использует для рендеринга последнюю версию Chromium, а значит поисковый робот Googlebot может делать все то же, что и современный браузер, в том числе выполнять JavaScript.

После выполнения JavaScript, поисковик наконец-то может проиндексировать страницу полностью, найти в появившемся контенте ссылки и отправить их в очередь на сканирование.
Единственное отличие сканирования контента содержащего JavaScript в Google — это скорость индексации. Из-за дополнительного этапа в процессе сканирования, индексация может занимать немного больше времени. Буквально в 2018 году Джон Мюллер писал в Twitter, что рендеринг обычно занимает от нескольких дней до недель. Индексирование контента происходило в два этапа: сперва Google индексировал базовый HTML-код страницы, а позже, после рендеринга страницы, — оставшуюся часть контента. Поэтому сайты, активно использующие JavaScript, не могли рассчитывать на быструю индексацию. Это также затрудняло обработку новых страниц, находящихся в очереди сканирования, поскольку Google не мог сразу перейти по внутренним ссылкам.
Сегодня вполне возможно вы даже не заметите разницу между скоростью индексации страниц с элементами JS и без них. В мае 2020 в одном из видео о JavaScript для SEO Мартин Сплитт заверил веб-мастеров, что очередь рендеринга теперь движется намного быстрее, и страница воспроизводится в течение нескольких минут или даже секунд.
Методы рендеринга JavaScript
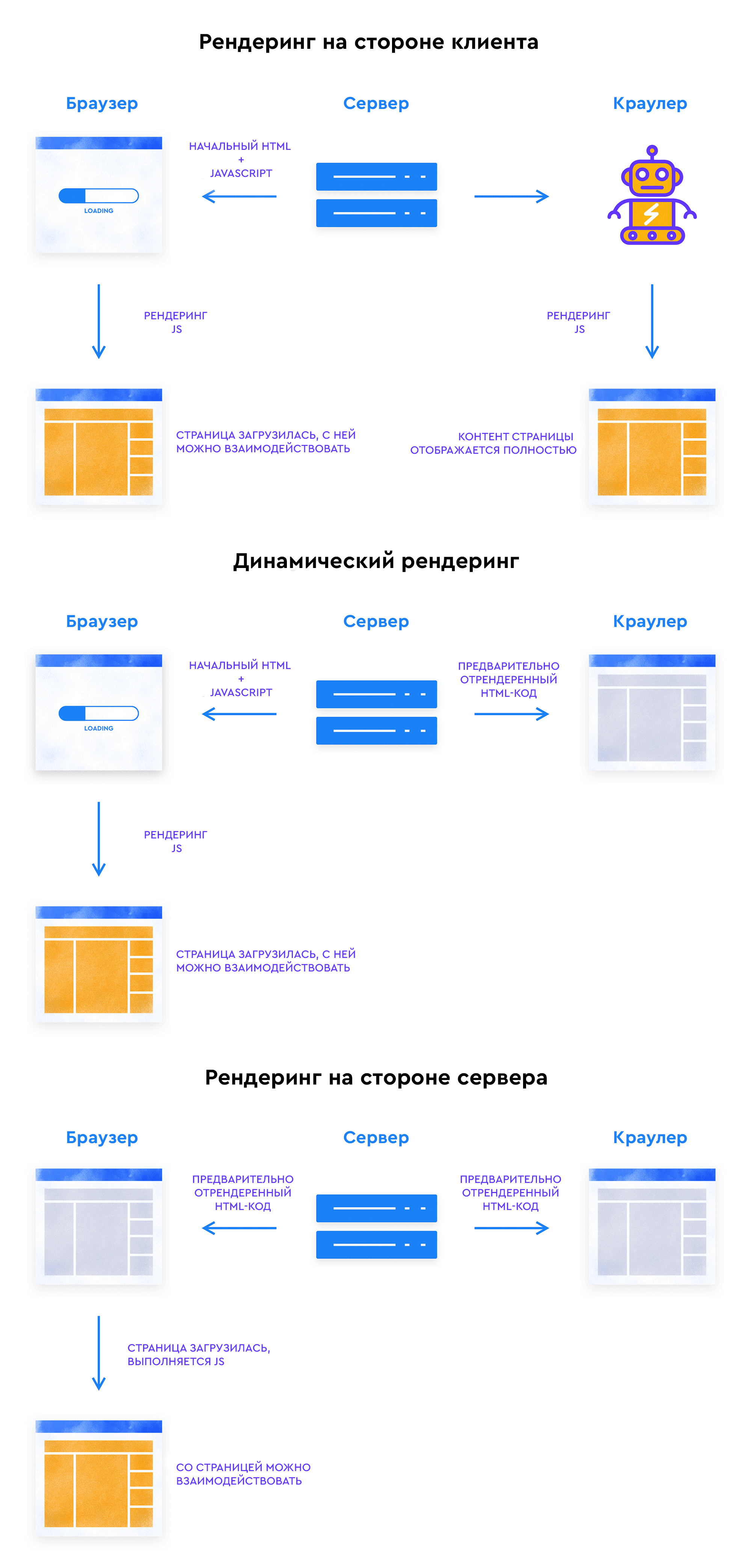
Существует три основных метода рендеринга JavaScript:
- рендеринг на стороне клиента;
- динамический рендеринг;
- рендеринг на стороне сервера.
Первый метод наименее ресурсозатратный, так как все JS-элементы страницы обрабатываются самостоятельно браузером и поисковиком. Как именно Google рендерит JavaScript мы уже разобрали в предыдущем разделе.
Здесь необходимо настроить обработку JavaScript на собственном сервере. При этом вы можете показывать предварительно отрендеренный HTML-код страницы только поисковым роботам (динамический рендеринг) или же и поисковым роботам, и пользователям в браузере (рендеринг на стороне сервера).
Технологии для этих методов используются разные. Для серверного рендеринга подойдут фреймворки с возможностями предварительного рендеринга, такие, как React, Vue, Angular. Для динамического рендеринга можно использовать Puppeteer или Rendertron — открытое программное обеспечение для рендеринга на базе Headless Chromium. Еще один вариант — использовать prerender.io. Этот сервис предоставляет услугу динамического рендеринга «под ключ» и обрабатывает JavaScript на собственных серверах, а не на вашем. Соответственно ваш сервер не будет страдать от лишней нагрузки, но за услугу придется платить.

Какой метод рендеринга лучше выбрать
Выбирая метод рендеринга JavaScript, в первую очередь, нужно исходить из возможностей поисковиков, на которые вы ориентируетесь. Если это не только Google, вариант с рендерингом на стороне клиента сразу же отпадает. Также рекомендуется использовать динамический рендеринг или рендеринг на стороне сервера, если на вашем сайте много JavaScript-контента, который часто обновляется.
Если выбирать между динамическим рендерингом и рендерингом на стороне сервера, первую опцию реализовать проще. А если прибегнуть к аутсорсу, то при динамическом рендеринге можно даже избежать дополнительной нагрузки на ваши сервера.
Серверный рендеринг реализовать сложнее, поэтому в основном его используют крупные сайты с достаточным количеством ресурсом. Важно учитывать, что такой тип рендеринга предполагает большую нагрузку на ваши сервера, которым приходится выполнять JavaScript и для браузера, и для поисковиков. В то же время рендеринг на стороне сервера положительно сказывается на опыте пользователей. Когда вы отдаете браузеру наперед отрендеренную версию сайта, пользователи быстрее видят содержимое страницы, так как часть контента отображается в браузере сразу же. А после выполнения JavaScript страница также становится интерактивной.
Это важно с учетом того, что Google анонсировал новый алгоритм ранжирования Google Page Experience, который оценивает скорость отрисовки основного контента страницы. Соответственно серверный рендеринг — это отличное решение не только для всех сайтов с тяжелым кодом JavaScript.
Важный момент: Чтобы поисковой робот увидел HTML-версию вашей страницы, а не версию для браузера, рекомендуем использовать метод определения по User-agents. То есть вам нужно понимать, что на страницу зашел GoogleBot, и отдавать краулеру отрендеренный HTML-код.
Если вы выбираете рендеринг на стороне клиента
Допустим, вы планируете продвигать свой сайт исключительно в Google и решили положиться на его умение выполнять JavaScript. Чтобы избежать ситуации, когда Google не сможет просканировать часть текста или найти ссылки в нем, вам нужно учесть несколько моментов.
Google не умеет кликать и скролить
JavaScript часто используют для реализации функции бесконечной прокрутки или, чтобы скрыть часть контента. Предполагается, что пользователь может при необходимости открыть дополнительную информацию нажатием кнопки.
Проблема в том, что поисковый робот Google не умеет кликать и скролить, как это делает пользователь в своем браузере.
Чтобы поисковик смог распознавать и проиндексировать скрытый контент, нужно чтобы этот контент отображался в объектной модели документа DOM — туда попадает исходный HTML-код перед воспроизведением в браузере. На этом этапе можно менять контент с помощью JavaScript.
Рассмотрим несколько примеров. Предположим, что в исходном HTML-коде страницы есть все ее содержимое, а для скрытия части контента используются cвойства CSS. Чтобы увидеть скрытый текст пользователи кликают по кнопке и текст открывается при помощи JS. В этом случае нет поводов для беспокойства, поскольку нужная информация изначально находится в коде HTML и недоступна только для пользователей — робот по-прежнему видит код страницы целиком.
Если же часть изначально части контента в HTML-коде нет, и этот контент загружается в DOM после запуска JavaScript по клику на кнопку, поисковой робот не увидит такой контент. Решение этой проблемы — либо оформлять код так, чтобы весь контент сразу же попадал в DOM, либо использовать рендеринга на стороне сервера/динамический рендеринг.
При реализации бесконечной прокрутки следует избегать событий overscrolls, поскольку в этом случае для вызова кода JavaScript необходимо физически прокрутить страницу. Робот не сможет с этим справиться и соответственно не просканирует часть контента доступную после прокрутки. Вместо этого реализовать бесконечную прокрутку и ленивую загрузку можно с помощью Intersection Observer API. Как вариант, в дополнение к бесконечной прокрутке можно реализовать загрузку с разбивкой на страницы.
Используем JS-ссылки правильно
Ссылки помогают поисковика понимать структуру сайта и находить новые страницы. Поэтому, используя JavaScript, важно правильно прописывать код ссылки — в противном случае поисковики ее не найдут. Правильный метод всего один: использовать тэг <a>, содержащий атрибут href и URL. Все ссылки, включая JS-ссылки, нужно указывать с помощью этого тега.
<a href=”/page” onclick=”goTo(‘page’)”>ваш анкорный текст</a>
Ссылки без тега <a>, атрибута href или соответствующего URL-адреса будут доступны только для пользователей, но останутся вне зоны видимости поискового робота.
Например:
<a onclick=”goTo(‘page’)”>ваш анкорный текст</a> <span onclick=”goTo(‘page’)”>ваш анкорный текст</span> <a href=”javascript:goTo(‘page’)”>ваш анкорный текст</a> <a href=”#”>no link</a>
Конечно, при наличии карты сайта, поисковые роботы найдут все ваши страницы, даже если они не увидят ссылки на эти страницы в контенте сайта. Но лучше все-таки дать поисковикам возможность изучать структуру вашего сайта, переходя по внутренним ссылкам. Также не стоит забывать, что внутренние ссылки распределяют ссылочный вес.
Тестирование кода JavaScript
Как видим, хотя Google и может самостоятельно обрабатывать JavaScript, возможности его не безграничны. Если вы не до конца понимаете, как именно поисковик сканирует страницы, содержащие JS, есть шанс, что вы напишете код таким образом, что Google не сможет его корректно обработать. Ошибка может быть неочевидной, но в результате поисковик не сможет просканировать и проиндексировать страницу. Поэтому JavaScript-код обязательно нужно тестировать.
Сделать это можно при помощи инструментов «Проверки оптимизации для мобильных» и «Инструмента проверки URL» в Google Search Console.
Учтите, что в «Инструменте проверки URL» можно тестировать только версию сайта на проде, а вот инструмент «Проверки оптимизации для мобильных» можно использовать на раннем этапе разработки. Для этого попросите своих разработчиков с помощью специальных программ (например, ngrok) создать ссылку на версию сайта на локальном сервере. Тестирование желательно проводить именно вначале разработки, чтобы вносить изменения было проще.
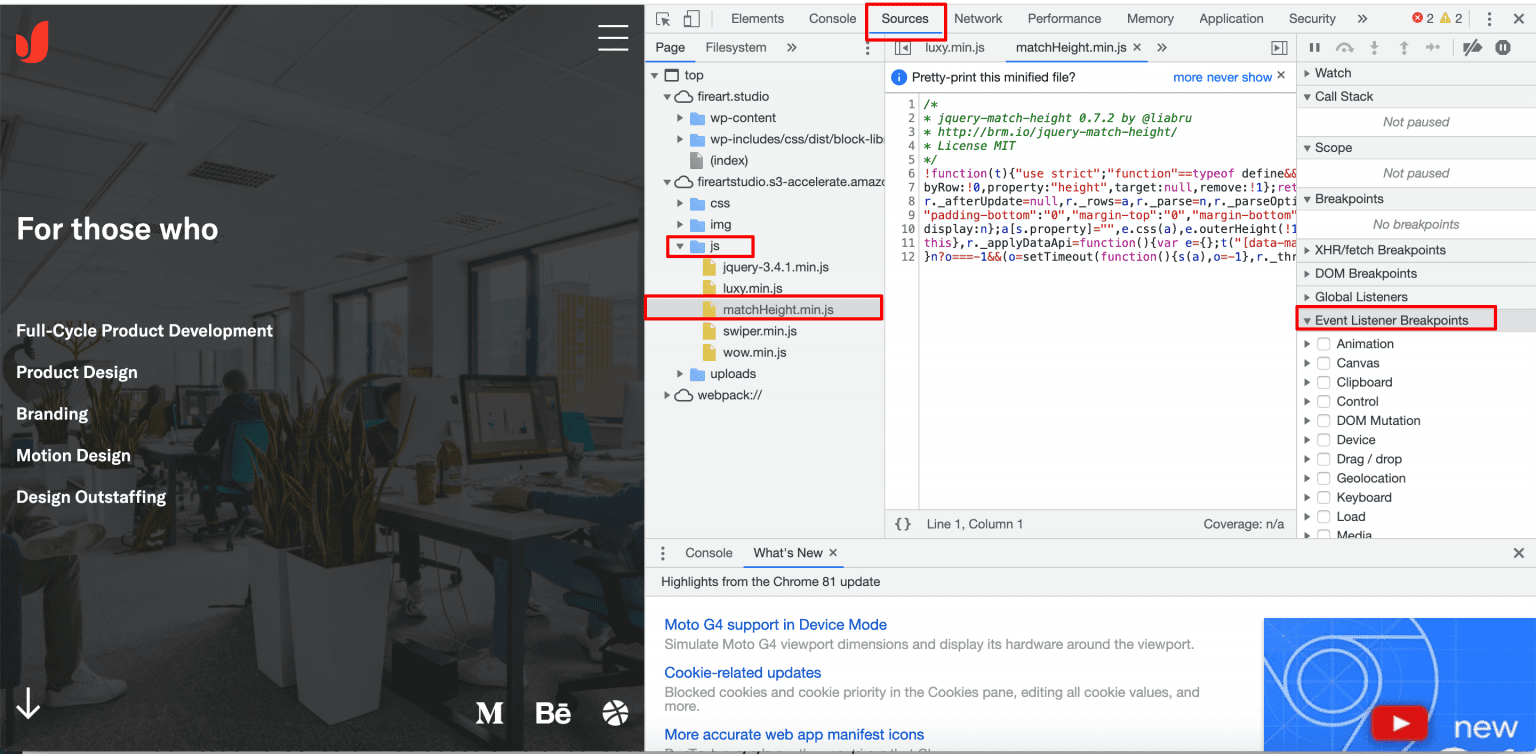
Еще один вариант — использовать для отладки встроенные в браузер Chrome инструменты Chrome Dev на базе Lighthouse. Чтобы запустить инструмент, нужно нажать Command + Option + J (Mac) или Control + Shift + J (Windows, Linux, Chrome OS).

Здесь, на вкладке «Sources», вы увидите свои JS-файлы и сможете проверить код. Если обнаружите проблему, анализ JS можно легко приостановить, используя «Event Listener Breakpoints», и затем изучить фрагмент кода. Также есть возможность сразу отредактировать выявленные ошибки и в режиме реального времени увидеть, решена ли проблема.
Большой плюс инструментов для разработчиков Chrome в том то, что изменения применяются у вас браузере и не влияют на работу сайта у других пользователей. Все правки исчезнут после нажатия кнопки «Обновить». Chrome Dev можно использовать для отладки любых ошибок кода, а не только связанных с JavaScript. Для решения проблем с CSS сайта он также пригодится.
Распространенные ошибки CSS и JavaScript
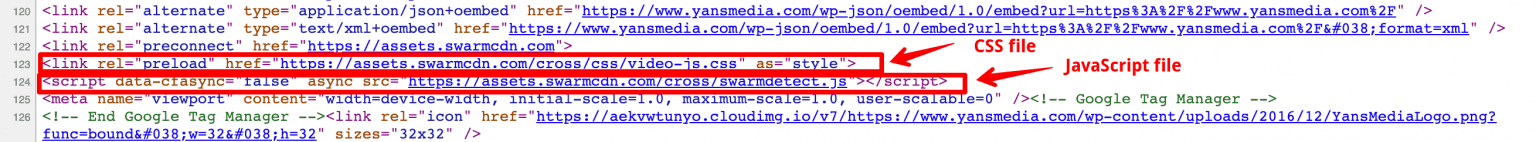
Теперь, когда мы разобрались, что такое CSS и JavaScript и в чем особенности их обработки в Google, давайте рассмотрим самые частые ошибки связанные с CSS и JavaScript. Эти ошибки общие для обоих типов кода, поскольку и CSS, и JavaScript обычно хранятся в виде файлов и добавляются на сайт с помощью ссылок на эти файлы в разделе <head> веб-страницы.

Браузеры и поисковики должны иметь доступ к файлам CSS и JS, чтобы обработать их и увидеть содержимое страницы целиком. Иногда поисковые роботы и браузеры, или только роботы, не могут загрузить файлы. Причины этого одинаковые и для CSS, и для JS
В менее критичных случаях Google или браузер могут обрабатывать файлы, но скорость их загрузки будет слишком низкая. Это отрицательно сказывается на удобстве пользователей и замедляет индексацию сайта.
Давайте рассмотрим все типы ошибок, приводящих к подобным проблемам.
Поисковая система не может просканировать файлы CSS и JS
Раньше обычным делом было блокировать доступ к файлам CSS и JavaScript в robots.txt, поскольку Google не учитывал их при сканировании. Сейчас Google уверенно использует CSS и JavaScript для анализа содержимого ресурса. Поэтому сканирование файлов CSS и JavaScript нужно разрешить.
Рекомендации Google такие: «чтобы робот Googlebot правильно распознавал содержание страниц, откройте ему доступ ко всем объектам сайта, от которых оно зависит, например файлам CSS и JavaScript».
Если этого не сделать, поисковики не смогут получить полную информацию о содержимом сайта.
Блокирование файлов CSS/JS само по себе не является отрицательным фактором для SEO. Но с учетом того, что у поисковиков в приоритете индексирование мобильного контента, стоит все-таки разрешить им сканировать CSS, ведь так они будут понимать, что сайт адаптирован под мобильную выдачу.
Касательно JavaScript, доступ к нему можно не открывать при двух условиях:
- технология используется на сайте в небольшом объеме исключительно для создания визуальных эффектов;
- у вас нет потребности в индексации контента доступного после обработки JS.
Во всех остальных случаях доступ к JS-файлу стоит открыть.
Также сканированию файлов JavaScript может помешать наличие атрибута noindex в метатеге robots. Если поисковик обнаружит данный атрибут перед запуском JavaScript, он не отрендерит страницу. Следовательно, использование JS для изменения или удаления метатега robots не подходит — поисковый робот просто пропустит код JavaScript.
Поисковые системы и браузеры не могут загрузить файлы CSS и JS
После чтения файла robots.txt поисковый робот отправляет HTTP-запрос на доступ к сканированию CSS и JS. Чтобы перейти к файлам по указанным URL-адресам, нужен ответ сервера с кодом 200 OK. Но иногда возвращаются и другие коды состояния, например, 4XX или 5XX.
CSS и JavaScript со статусом 4ХХ
Коды ответов 4XX говорят о том, что запрошенного файла не существует. В случае с CSS и JavaScript это означает, что робот перешел по ссылкам, указанным в разделе <head> страницы, но не обнаружил файл по указанному адресу. Обычно сервер возвращает 4XX код ответа, если документ был удален или был указан неправильный путь к файлу. Также причина может крыться в ограниченном доступе.
Проблема ответов 4XX не только в том, что поисковые машины не могут прочитать CSS/JS-файлы. Браузеры также испытывают затруднения с их отображением, из-за чего сайт теряет привлекательность и интерактивность.
Вспомним пример страницы без JS-элементов в начале статьи. Если JavaScript загружает основной контент на сайт (например, курсы обмена валют), то из-за проблем с кодом такой сайт станет неработоспособным.
Чтобы исправить ошибку, разработчикам сначала необходимо выяснить, что ее вызывает. Причины могут отличаться в зависимости от используемых технологий.
CSS и JavaScript со статусом 5ХХ
Код ответа 5XX говорит о наличии проблем на стороне сервера. В этом случае браузер или поисковый робот отправляет HTTP-запрос, находит файл CSS/JavaScript, но сервер не может вернуть ему обработанный документ.
В худшем случае такая ошибка появляется, когда весь сайт не работает — сервер не справляется с большим объемом трафика. Резкий рост посещений может быть естественным, но чаще обусловлен агрессивным парсингом или хакерской DoS-атакой на сайт.
Также сервер может не отдавать файлы CSS/JavaScript, если браузер не получил их в течение установленного времени ожидания. Об этом говорит ошибка 504. Такое случается, если объем файлов оказался слишком большим, или же скорость соединения с сетью у пользователя слишком низкая.
Предотвратить это можно, увеличив время отклика сервера в настройках. Но в любом случае заставлять сервер ждать слишком долго не рекомендуется.
Загрузка объемного пакета JS-файлов является затратной с точки зрения ресурсов сервера. Если все мощности направлены на загрузку файла, серверу будет трудно выполнять другие запросы. Это может приостановить работу всего сайта, пока файлы не будут загружены.
Файлы CSS и JavaScript загружаются недостаточно быстро
В этом разделе мы углубимся в проблемы, замедляющие загрузку файлов CSS и JavaScript. Если браузерам и роботам удается обрабатывать CSS и JS-файлы, но процесс занимает слишком много времени, это повод для беспокойства.
Чем быстрее браузер загружает страницы, тем лучше это для поведенческих факторов. Медленное отображение страниц говорит о том, что сайт не очень удобный для пользователей, а значит недостаточно качественный.
CSS и JavaScript со статусом 3ХХ
Как и в случае с кодом состояния 4ХХ, ответ сервера 3ХХ говорит о проблеме с URL-ом, направляющим поисковые роботы и браузер на ваш файл. Отличие в том, что проблема не в неправильном адресе, а в том, что он на неактуальный. Файл CSS/JS был перемещен на другой URL, но соответствующая ссылка в коде сайта еще не обновлена.
Роботы и браузеры по-прежнему смогут найти файлы CSS и JavaScript. Но чтобы сервер переадресовал их на правильный URL, потребуется дополнительный HTTP-запрос. Это не очень хорошо сказывается для скорости загрузки страницы. Если говорить об одной ссылке или паре файлов, влияние 3ХХ ошибок на производительность ресурса будет незначительным. Если же таких файлов много, это может существенно замедлить скорость загрузки страниц.
Решение проблемы довольно простое — заменить в коде сайта все старые URL-адреса CSS и JavaScript файлов на актуальные.
Не настроено кеширование
Отличный способ минимизировать количество запросов к серверу — разрешить кеширование в HTTP-заголовке. Основной функцией кеша является хранение информации о посещении ресурса и действиях пользователя. Благодаря кешированию, когда посетитель заходит на сайт во второй раз, браузеру не нужно повторно обрабатывать файлы CSS и JavaScript. Если файлы не обновлялись за время между визитами пользователя, ему покажут существующую копию данных.
Поэтому иногда нам предлагают очистить кеш браузера, если данные нам нем отображаются некорректно, — бывает, что сайт обновился, а браузер показывает нам старую кешированную копию. Но в целом кеширование вещь полезная, ведь оно повышает производительность сайта, увеличивая его скорость и уменьшая нагрузку на сеть. Поэтому мы настоятельно рекомендуем разрешить кеширование файлов CSS и JS. Браузеры загружают их каждый раз, когда пользователь посещает страницу, а хранение этих данных в кеше может значительно ускорить загрузку страниц.
Правила кэширования, которым должны следовать браузеры, можно указать в HTTP-заголовке Cache-Control. Там прописывают можно ли кэшировать конкретный ресурс, кто будет это делать и как долго должна храниться кэшированная копия. Ниже пример настройки кеширования CSS/JS сроком на один день и публичным доступом.
<filesMatch ".(css|js)$"> Header set Cache-Control "max-age=86400, public" </filesMatch>
Единственное, что стоит учитывать — поисковые роботы обычно игнорируют HTTP-заголовок Cache-Control, и повторно выполняют рендеринг файлов JavaScipt, когда сами считают нужным. Потому что, если в директивах сайта будет указано, что заново подгружать файлы нужно каждый день или через день, это может привести к чрезмерной нагрузке на инфраструктуру Google.
При каждом обновлении файлов CSS и JS их стоит переименовывать и загружать с другими URL. Таким образом, поисковики легко обнаружат измененный документ и обработают его.
Слишком много файлов
Использование нескольких файлов CSS и JavaScript может быть удобно при разработке, но на производительности ресурса это сказывается не лучшим образом. Браузеры отправляют отдельный HTTP-запрос для загрузки каждого файла. При этом количество сетевых подключений, которые одновременно может обрабатывать браузер, ограничено. Загрузка всех CSS/JS-элементов страницы один за другим снижает скорость воспроизведения.
Рекомендуем объединять файлы CSS и JavaScript, чтобы браузеру приходилось загружать минимальное количество файлов.
Для поискового робота большое количество документов CSS и JS по сути не является проблемой — он все равно будет их обрабатывать. Но количество файлов напрямую влияет на расход вашего краулингового бюджета для их обработки. Это особенно актуально для больших многостраничных ресурсов. Ведь когда лимитированный бюджет уходит на многочисленные CSS/JS-файлы, то поисковик не может своевременно проиндексировать другие страницы.
Слишком большой размер файла
Подход с объединением файлов CSS и JavaScript в один большой также чреват возможными проблемами. По мере развития сайта к файлам добавляются новые строки кода, и в конечном итоге размер файла может стать таким большим, что это приведет к проблеме производительности.
Поэтому в зависимости от структуры сайта, иногда целесообразно не объединять все CSS/JS-файлы в один, а сгруппировать их в несколько документов меньшего размера, например, отдельный файл JS для блога на сайте, отдельный для форума и т. д.
Еще одна причина «разбить» большой пакет CSS/JS — кеширование. Если все данные находятся одном файле, при любом внесении изменений в код JS/CSS, браузеры и поисковики будут повторно кэшировать весь пакет данных. Это не очень хорошо как для индексации, так и для удобства пользователей.
Касательно индексации, возможны два сценария. Вы можете сами направить поисковых роботов на повторное кэширование пакета файлов JS/CSS. Или же можно не вмешиваться в процесс индексации, но в этом случае поисковый робот может вовремя не заметить, что кеш пора обносить и хранить в индексе устаревшую версию вашего контента.
Для удобства пользователей один огромный пакет CSS/JS означает, что после каждого обновления кода, браузеры будут заново обрабатывать CSS- и JS-файлы абсолютно для всех посетителей сайта вместо того, чтобы использовать кеш. То есть, даже если обновился только JS-код для блога, ждать обработки JS-файла придется всем пользователям. Включительно с пользователями, что пришли на лендинг, а не на блог.
Сжатие и минификация CSS и JavaScript
Уменьшить вес файлов JavaScript и CSS можно путем сжатия и минификации. Оба метода основаны на редактировании исходного кода, но в то же время они совершенно разные.
Сжатие — это процесс замены повторяющихся строк в исходном коде указателями на первый экземпляр строки. Любой код имеет множество повторяющихся сегментов (можно только представить, сколько тегов <script> содержит ваш JS), а указатели занимают меньше места. Сжатие файлов позволяет уменьшить размер файла до 70 %. Браузеры не могут читать сжатый код, но если использовать метод сжатия поддерживаемый браузером, он легко сможет распаковать файл перед рендерингом.
Большой плюс сжатия заключается в том, что разработчикам не нужно делать это вручную. Всю сложную работу выполняет сервер, при условии, что функция сжатия указана в настройках. Например, для серверов Apache сжатие активируется в файле .htaccess с помощью нескольких строк кода.
Минификация — это процесс удаления пробелов, ненужных точек с запятой, строк и комментариев из исходного кода. Устранение лишнего синтаксиса не влияет на валидность кода. Браузеры могут успешно отображать, сканировать и загружать такой код быстрее, чем исходный. О минификации файлов придется позаботиться разработчикам, но благодаря большому количеству специализированных инструментов это проблема.
Методом минификации уменьшить размер файлов на целых 70 % не получится. Но, если сперва настроить функцию сжатия на сервере, дальнейшая минификация данных поможет дополнительно уменьшить их размер до 16 %, в зависимости от особенностей кода. Многие разработчики считают, что заморачиваться с минификацией в дополнению к сжатию нет смысла. И тем не менее, именно сочетание двух этих методов позволяет достичь наилучшего результата в борьбе за минимальный размер файлов CSS и JavaScript.
Использование внешних файлов CSS и JavaScript
Многие сайты используют внешние файлы CSS и JavaScript, которые хранятся на сторонних доменах. С одной стороны, использовать открытый код — нормальная практика. Ведь зачем изобретать велосипед, если есть готовое решение. Поэтому, если существует готовый код, идеально решающий ваши скопировать его и использовать на собственном сайта будет правильным решением. В то же время использование внешних файлов CSS и JS, над которыми у вас нет контроля, сопряжено с многочисленными рисками.
В первую очередь стоит упомянуть риски безопасности. В случае взлома сайта, на котором размещены внешние файлы, есть вероятность, что в этих файлах появится вредоносный код. А значит хакеры смогут украсть личные данные пользователей вашего сайты, включая пароли и данные платежных карт.
Говоря о производительности, стоит вспомнить обо всех проблемах, упомянутых выше. Если у вас нет доступа к серверу, на котором размещены файлы CSS и JS, то настроить кеширование, сжатие или отладку ошибок 5XX проблематично.
Если сторонний ресурс в какой-то момент удалит ваш файл с кодом и это вовремя не заметить, ваш сайт перестанет корректно работать. А на замену файлов CSS/JS с ошибкой 404 потребуется время.
Наконец, если источник, на котором размещены JS- или CSS-файлы, настроит 3XX редирект на другой файл, это может отобразиться на внешнем виде и функционале вашего сайта.
Используя внешние файлы CSS и JS со сторонних ресурсов, нужно внимательно следить за их работой. Но лучшим решением будет в принципе отказаться от использования внешних CSS/JS.

