HTML-теги, без которых в SEO никуда
Мы привыкли, что большинство манипуляций с HTML-кодом выполняет программист. Так и должно быть. Но это ни в коем случае не освобождает сеошника от необходимости знать базовые HTML-теги. Как минимум — для правильной постановки ТЗ, а как максимум — для понимания, как теги влияют на SEO.
Какие теги и атрибуты важны для продвижения, как их правильно оформлять и зачем они нужны? Мы прошлись по самым важным для сеошников и диджитал-маркетологов тегам и составили список, чтобы вы могли освежить свои знания или же разобраться в основах HTML с нуля.
База — коротко о важном
HTML-код — это язык, с помощью которого страница сообщает браузеру, какие элементы она содержит, и что нужно выводить на экран.
HTML — это основа большинства веб-страниц и одна из важнейших частей технического SEO. С помощью элементов HTML SEO-специалисты могут предоставлять информацию о страницах как пользователям, так и краулерам. Таким образом, можно понять, какая структура страницы и порядок ее содержимого, а также как одна страница связана с другими.
Простыми словами, если зайти на страницу сайта, вы увидите сверстанный текст, с разделами и подзаголовками, картинками и ссылками. Но для браузера и поисковых систем такая страница представляет собой просто строки HTML-кода с определенными элементами.

Мы уже затронули термины «элемент HTML» и «тег», но есть также метатеги и атрибуты. Вы легко можете запутаться, если не знаете, в чем разница.
Поэтому давайте разберем основные термины, которые мы будем часто использовать в этой статье.
Структура элемента HTML
HTML-код состоит из элементов, каждый из которых может быть тегом или метатегом. Если у него есть дополнительные характеристики, это атрибуты.
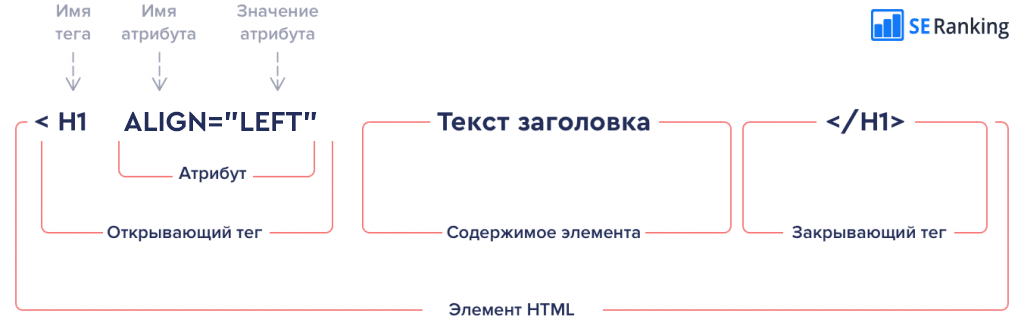
Элемент HTML -— это тип компонента HTML-документа, который состоит из дерева простых узлов HTML, таких как текстовые узлы. Такие элементы позволяют HTML-документу иметь определенную семантику и форматирование. На картинке детально показано, из чего состоит элемент HTML.

В данном случае это заголовок, который обозначается в коде с помощью открывающего тега <h1> и закрывающего тега </h1>. У заголовка есть атрибут align=“left”, который выравнивает его по левой части страницы.
Тег — это элемент языка HTML. С его помощью разграничивают начало и конец каждого элемента. Теги определяют, как браузеры форматируют и отображают содержимое страницы. Например, если мы хотим подчеркнуть текст на странице, используется тег <u>. Теги могут быть парными, один из них открывающий, а другой — закрывающий (например, <i>…</i>), или одиночными (например, <br> или <img>).
Метатег — это разновидность тега. С его помощью поисковики и браузеры получают техническую информацию о странице сайта — описание страницы, ключевые слова, кодировку документа, правила индексирования для поисковиков и другие. Все метатеги должны находиться в теге <head> документа. Интересно, что description и keywords являются метатегами, а title — тегом.
Атрибут — дополнительная характеристика тега или метатега. Они представляют собой специальные слова, которые используются внутри начального тега для управления поведением элемента.
Например, ранее мы говорили о теге, который добавляет на страницу картинку. А вот его атрибут alt задает альтернативный текст для изображения в случае, если оно не будет отображаться.
Чем теги отличаются от атрибутов
Многие не видят разницы между терминами «тег» и «атрибут». Но отличия есть. Давайте разбираться с терминологией.
Вот пример элемента HTML, в котором можно выделить три части:
<h1> Добро пожаловать в мой блог о SEO </h1>
<h1> открывает тег, «Добро пожаловать в мой блог о SEO» — это содержание тега, а </h1> закрывает тег.
Элемент HTML в приведенном выше примере — это видимый заголовок на странице блога. Теперь давайте проведем различие.Если теги должны иметь начальный и конечный элементы для правильного функционирования, то атрибуты нет — они добавляются к элементам HTML как модификаторы, например:
<link rel="canonical" href="https://www.website.com" />
В этом примере rel= и href= являются атрибутами тега <link>.
Обратите внимание, что существуют также пустые элементы, такие как <br>, у которых нет содержания или закрывающего тега.
Зачем теги поисковикам и юзерам
Что такое теги и атрибуты понятно, но зачем они нужны поисковым системам, браузерам и юзерам? Поисковики используют теги, чтобы получить информацию о содержимом страницы и включить ее в результаты поиска.
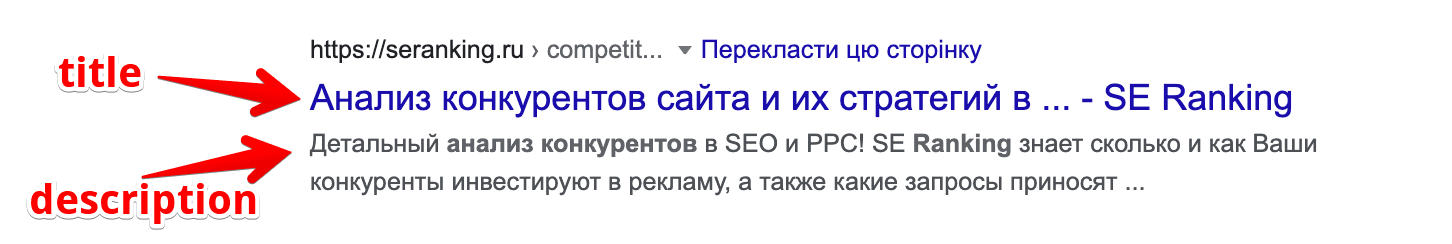
Прямое тому подтверждение — сниппет в выдаче, который обычно формируется с помощью тега title и метатега description. Но если заголовок и описание страницы будут составлены некорректно (не отвечают действительности, переспамлены ключами и т. д.), Google заменит их на более подходящие, взятые из разметки и содержания страницы.

В справках Search Console указаны списки метатегов, которые поддерживает Google соответственно. Обязательно ознакомьтесь с ними, если хотите узнать больше о каждом HTML-теге.
Теги помогают браузеру считывать информацию о странице. Благодаря этому текст, картинки и ссылки на наших мониторах отображаются именно так, как указано в HTML-коде. Сложно представить, если бы нам приходилось «вылавливать» текст на сайте из кода.
Теперь, когда мы разобрались с основными понятиями HTML, давайте перейдем к самому интересному: тегам и атрибутам, которые важны для поисковой оптимизации.
3 основных HTML-тега
Если вы хотите создать страницу, которая будет полезна людям и, что более важно в контексте этой статьи, поисковикам, вы должны добавить в код три ключевых HTML-тега.
Тег <! DOCTYPE html> указывает, что страница является веб-страницей
Тег <! DOCTYPE html> — это самый первый тег, который вы должны добавить в код своей страницы. Он указывает поисковым системам, что данная страница — это веб-страница.
Хоть <! DOCTYPE html> сам по себе не является HTML-тегом (поэтому у него нет никаких атрибутов), он предоставляет браузерам очень важную информацию, которая позволяет узнать, согласно какому стандарту нужно отображать страницу.
Вот как используют тег в коде:
<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> Текст документа </body> </html>
Таким образом, браузер поймет, что страница создана на HTML. И у него точно не возникнет проблем с обработкой кода и верным отображением страницы.
Тег <head> содержит метаданные страницы
Тег <head> представляет самый первый раздел страницы и содержит информацию, которая не отображается напрямую на странице в браузере.
Важно: внутри тега <head> размещаются одни из ключевых SEO-тегов.
Элемент <head> находится между тегами <html> и <body> и служит контейнером для метаданных. Как правило, метаданные определяют заголовок документа, его набор символов, стили, скрипты и т. д.
Тег <head> может содержать следующие элементы HTML: <base>, <link>, <meta>, <noscript>, <script>, <style> и обязательно <title>.
Вот как выглядит HTML-код:
<!DOCTYPE html> <html lang="ru"> <head> <title>Тайтл документа</title> </head> <body> <h1>Это заголовок текста</h1> <p>А это абзац.</p> </body> </html>
Если запустить код, увидим следующее:

Как видим на примере, тег <head> содержит такие метаданные, как тайтл документа, который не отображается на странице. Но тег также может хранить другие элементы, цель которых — помочь браузеру в работе с данными.
Универсальные атрибуты, которые можно использовать с любым элементом HTML, доступны и для тега <head>.
Тег <body> определяет основной контент страницы
Тег <body> определяет содержание документа и хранит информацию на странице, которая видна пользователю — это могут быть текст, изображения и видео.
По сути, тег <body> хранит весь контент HTML-документа, включая заголовки, абзацы, мультимедиа, гиперссылки, таблицы, списки и т. д. Все, что человек видит на странице, размещается в теге <body>, который, кстати, может встречаться в документе только один раз.
Вот как выглядит HTML-код:
<html> <head> <title>Тайтл документа</title> </head> <body> <h1>Это заголовок</h1> <p>А это абзац.</p> </body> </html>
Если запустить код, увидим следующее:

В отличие от предыдущего примера, в этом случае мы можем видеть элементы HTML, которые размещены в теге <body>: <h1> и <p>.
Тег <body> поддерживает универсальные атрибуты HTML, которые можно использовать с любым элементом HTML. Для него также доступны атрибуты событий, которые позволяют запускать действия в браузерах в ответ на определенные действия пользователя или на изменения состояния документа/окна браузера.
Полезные для SEO теги и их атрибуты
А теперь перейдем к другим HTML-тегам, которые могут помочь в SEO.
С помощью тегов вы на понятном для браузеров и поисковиков языке даете всю необходимую информацию о том, как обращаться с вашей страницей, каковы ее задачи и наполнение.
Единственное — нужно знать, как правильно передать эту информацию. Безусловно, если теги используются верно, продвижение от этого только выиграет.
1) <title> — рассказывает, о чем ваша страница
Любимый тег сеошников — <title> — помогает и поисковикам, и юзерам понять, о чем ваша страница.
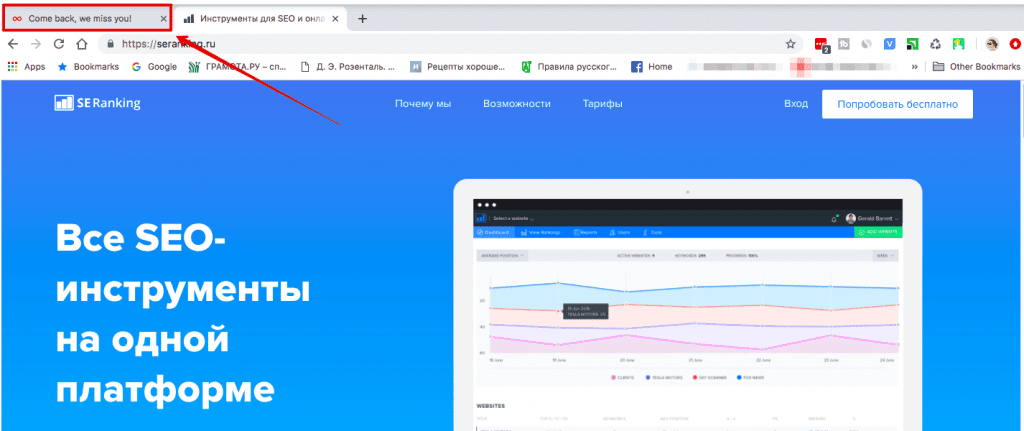
Title отображается в результатах поиска в виде кликабельного заголовка. Он очень важен для юзабилити, поисковой оптимизации и обмена информацией в социальных сетях. Тег предназначен для точного и лаконичного описания содержания страницы, чтобы побудить людей перейти на страницу и предоставить поисковикам дополнительную информацию о теме страницы.Title отображается не только в сниппете, но и во вкладке браузера и помогает пользователю ориентироваться, какие страницы открыты. Некоторые тайтлы таким образом привлекают внимание пользователей — при переходе на другую вкладку текст тайтла меняется на что-то вроде «Вернись, мы уже скучаем!».

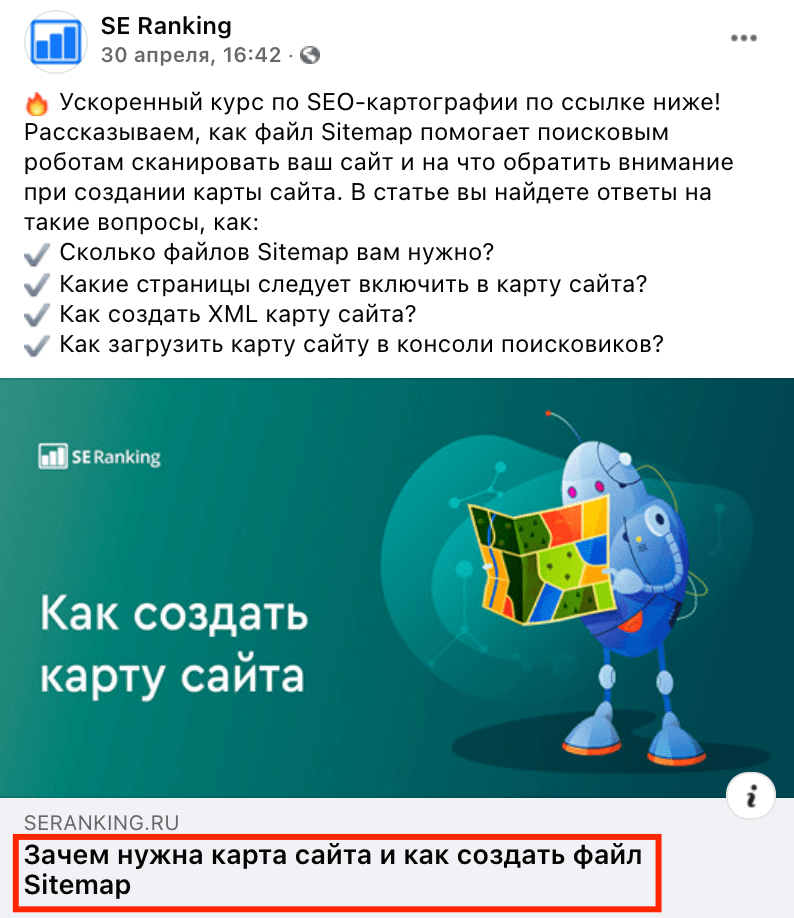
Также title отображается как анкор ссылки на вашу страницу при ее репостах в соцсетях, если вы не используете разметку Open Graph. Именно поэтому title должен быть лаконичным, информативным, уникальным и интересным потенциальным читателям.
Вот как это выглядит в Facebook:

Длина title должна быть около 60-70 символов, так как слишком длинные тайтлы все равно обрезаются до 600 пикселей. Как результат — в сниппете выводится неполная информация.
С размером тайтла разобрались, а что с ключевыми словам — использовать их в тайтле или нет? Пару лет назад Брайан Дин (Backlinko) проводил исследование, в котором упоминалось о том, насколько точное вхождение ключевого слова в title влияет на увеличение позиций. Ответ — да, ключ может помочь повысить позиции, но прямой связи между точным вхождением ключа и ростом позиций нет. Google давно научился анализировать семантику страницы, не зацикливаясь на одних только тегах, как это было раньше. Вывод – использовать ключевые слова нужно, но только с целью помочь как поисковым системам, так и пользователям понять, о чем ваша страница, не более того.
Также в title можно указать другие дополнительные сведения, такие как цена, бренд, возможность доставки и т.д. Подробнее о том, как их правильно использовать, можно почитать в гайде по заголовкам и описаниям.
Вот как выглядит HTML-код:
<!DOCTYPE html> <html> <head> <title>Тайтл страницы</title> </head> <body> <h1>Это заголовок</h1> <p>А это абзац.</p> </body> </html>
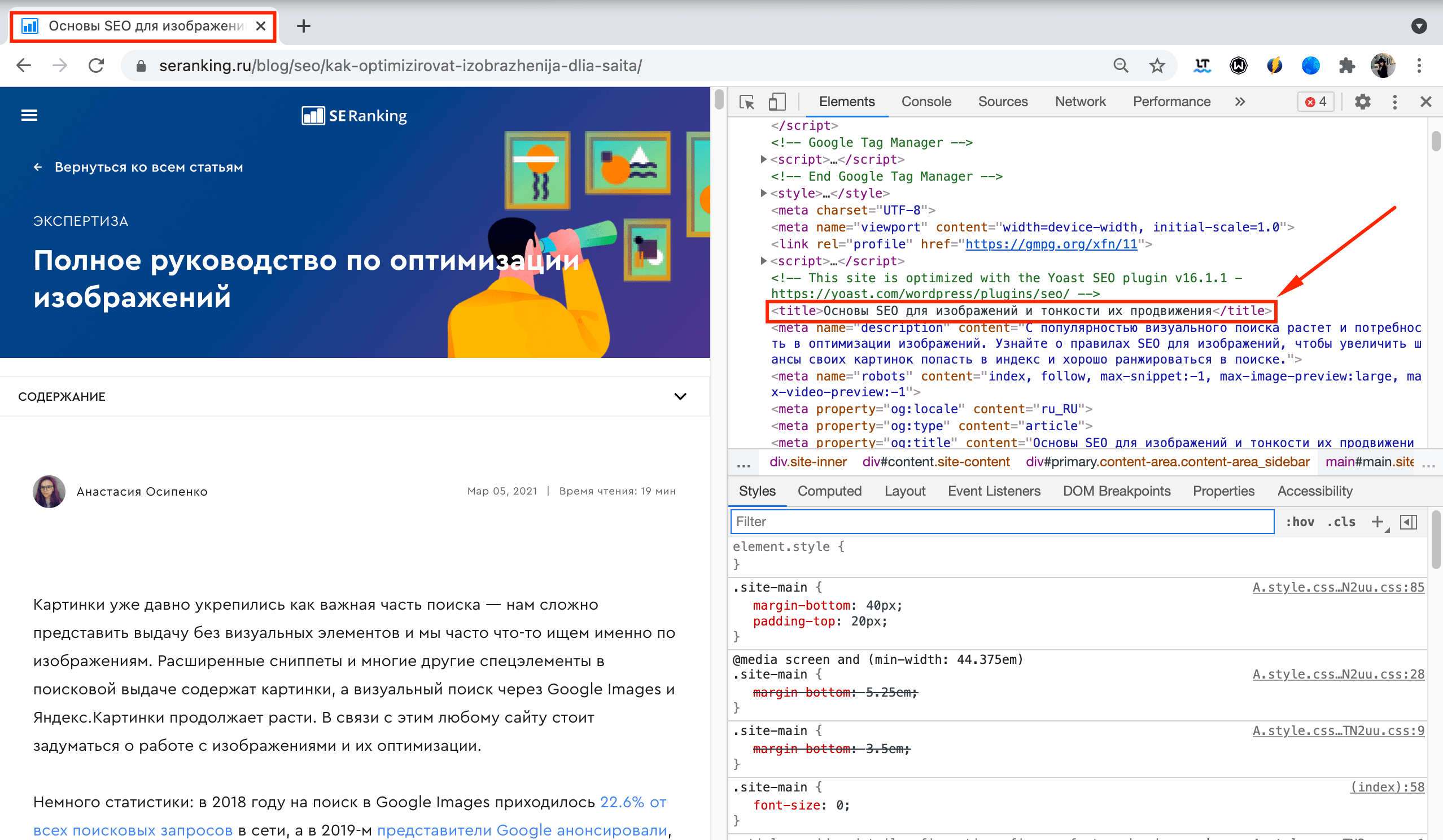
А вот как выглядит код на опубликованной странице:

Поскольку элемент <title> является частью тега <head> HTML-файла, он не отображается на самой странице. Кроме того, в одном документе может быть только один тег <title>. Тег <title> поддерживает универсальные атрибуты HTML, но ему не доступны атрибуты событий.
2) <meta> — дает дополнительную информацию о странице
Тег <meta> (его еще называют метаданными) помогает браузерам и поисковикам «считывать» служебную информацию о странице, которая не выводится на экран. Размещена такая информация в контейнере <head>. Тег обычно используется для указания описания страницы, ключевых слов, автора документа, правил индексирования, а также настроек области просмотра.
Давайте рассмотрим атрибуты, которые может содержать тег <meta>.
Атрибут name
Атрибут name показывает, с каким метатегом мы имеем дело. Его основная цель — сообщить ботам, предназначена ли информация на странице для них.
<meta name=”robots” content=”noindex” /> или <meta name=”googlebot” content=”noindex” />
Например, добавив атрибут name в метатег, как на примере выше, вы указываете всем роботам или роботу Google соответственно, что они должны учитывать директиву noindex. Кстати, когда метатег содержит атрибут name, предназначенный для роботов, его обычно называют метатегом robots.
Для SEO использование атрибута name в метатеге — отличный способ предотвратить взаимодействие определенных ботов с вашими страницами. Также с помощью этого атрибута можно указать дополнительные данные на странице.
Кроме работы с краулерами, атрибут name также может использоваться для:
- указания целевых ключевых слов на странице (хотя сейчас это уже неактуально):
<meta name="keywords" content="HTML, теги, атрибуты">
- указания автора контента:
<meta name="author" content="Дарья Иванова">
В интернете ходит много баек о том, нужно ли заполнять keywords. Десять лет назад это что-то могло давать в продвижении, но не сейчас — представители Google уже неоднократно заявляли о том, что keywords не учитывается поисковиком при ранжировании сайта. Нет никакого смысла его заполнять.
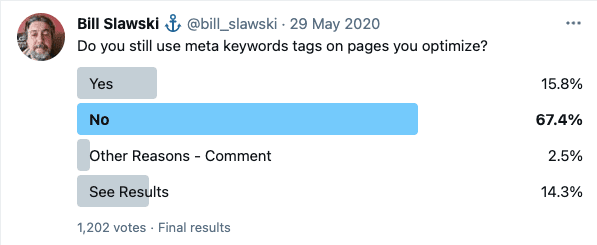
Кроме того, SEO-эксперт Билл Славски провел опрос, который подтвердил, что метатеги keywords остались в прошлом.

Но это далеко не все значения атрибута name. Давайте детальнее рассмотрим некоторые из них.
Description
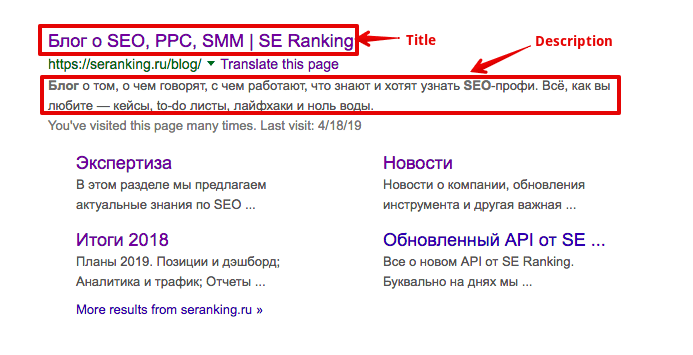
Description описывает содержимое страницы и отображается в поисковой выдаче сразу под тегом <title>:

Вот как выглядит его HTML-код:
<meta name="description" content="Самые важные HTML-теги и атрибуты">
Description не только предоставляет поисковикам дополнительную информацию о странице, но и позволяет авторам создать привлекательный текст, прочитав который, люди будут переходить на страницу прямо из результатов поиска.
Текст description должен быть кликбейтным, чтобы пользователям хотелось перейти на страницу. Но учтите, что Google часто заменяет предоставленный description текстом, который наиболее релевантен поисковому запросу пользователя.
Description не гарантирует стопроцентного улучшения позиций в выдаче, но он может повысить ваш CTR — а это, в свою очередь, рассматривается как положительный фактор ранжирования.
Viewport
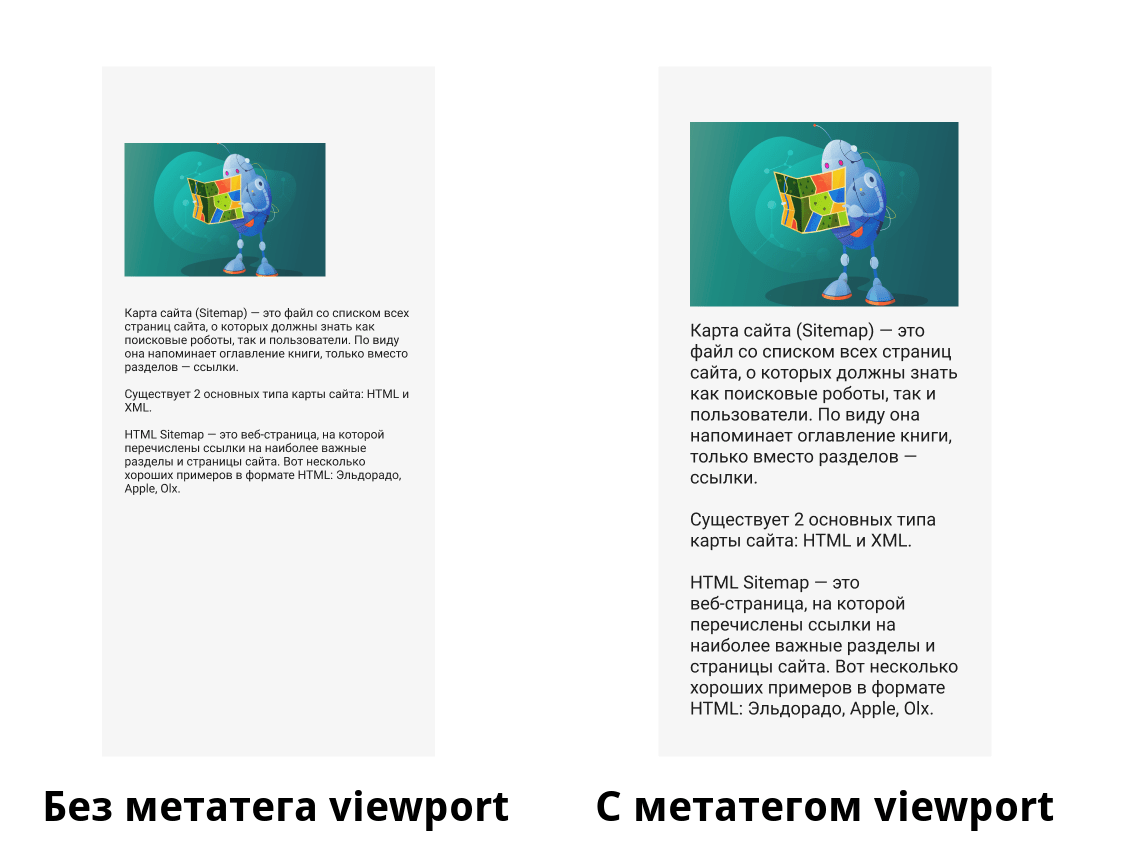
Viewport позволяет управлять шириной и масштабированием области просмотра (то, что видит пользователь, когда заходит на страницу) так, чтобы она правильно отображалась на экранах всех размеров — на компьютерах, ноутбуках, планшетах и мобильных телефонах.
Вот как выглядит HTML-код. Советую добавить его на все свои страницы:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
С помощью этих данных браузеры могут получить информацию о том, как именно управлять размерами страниц и изменять их масштаб.
Давайте разберем код. Часть width=device-width задает ширину страницы в соответствии с размером экрана используемого устройства.
Часть initial-scale=1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером. Так вы можете проверить, как настроена ваша страница.
Ниже вы найдете пример двух страниц, одна из которых использует viewport, а другая — нет:

В эпоху, когда удобство сайта напрямую влияет на его позиции, просто недопустимо создавать страницы, которые не подстраиваются под размеры разных экранов. Люди сразу же покинут вашу страницу, если она будет похожа на пример слева.
Twitter Card
Twitter Card — это расширение для твитов. Это настраиваемые мультимедийные блоки, которые PPC-специалисты могут использовать для привлечения трафика на свои сайты и/или в мобильные приложения.
Существуют разные типы разметки Twitter Card, каждая из которых специально разработана для пользователей десктопной или мобильной версии Twitter:
- Summary Card. Стандартная карточка с заголовком, описанием и изображением.
- Summary Card with Large Image. Та же самая Summary, только большой акцент сделан на изображении.
- App Card. Позволяет скачать мобильное приложение.
- Player Card. Позволяет отображать видео, аудио и другие медиафайлы.
Чтобы сделать разметку Twitter Card, вам необходимо указать тип карты, тайтл, описание и изображение, добавив HTML-разметку в тег <head> страницы.
Вот как выглядит HTML-код:
<meta name="twitter:card" content="summary_large_image"> < meta name="twitter:site" content="@business" > <meta name="twitter:title" content="Elon Musk and the Democracy Sausage Are Making Twitter Headlines"> <meta name="twitter:description" content="Elon Musk and the democracy sausage, two of the world’s least affordable property markets, and jumping on the Bitcoin ETF bandwagon. Here are some of the things we’ve been thinking about in Australia..."> <meta name="twitter:image" content="https://assets.bwbx.io/images/users/iqjWHBFdfxIU/iDj0UnrLQblg/v0/1400x-1.jpg">
Благодаря такому метатегу в твите, где есть ссылка на ваш сайт будет отображаться карточка страницы, которую смогут увидеть подписчики:

Без Twitter Card заголовок страницы, описание, изображение и т. д. не будут отображаться в ваших твитах вместе со ссылкой. Вместо этого Twitter будет извлекать данные из соответствующих тегов Open Graph, если такие есть.
Здесь можно узнать больше о Twitter Cards.
Атрибут content
Этот атрибут выступает в паре с атрибутом name и http-equiv и раскрывает смысл тега для поисковика. По сути, он рассказывает, какой контент содержит в себе тег.
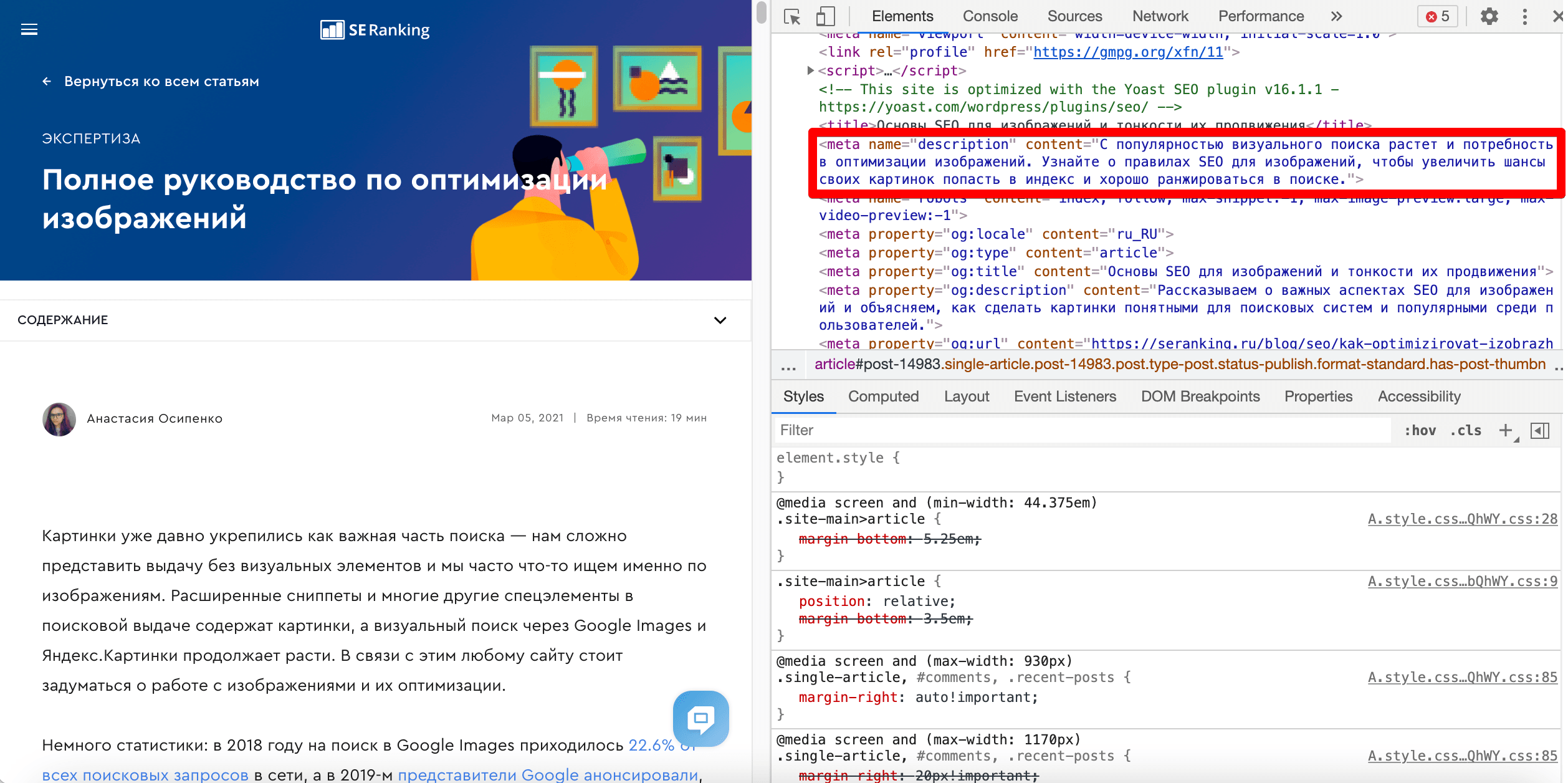
Вот пример атрибута content в метатеге description:
<meta name="description" content="С популярностью визуального поиска растет и потребность в оптимизации изображений. Узнайте о правилах SEO для изображений, чтобы увеличить шансы своих картинок попасть в индекс и хорошо ранжироваться в поиске.">
А вот как это выглядит на странице (помните, что description отображается только в поисковой выдаче):

Вместе с атрибутом http-equiv, о котором мы расскажем позже, атрибут content определяет тип данных, отправляемых в браузер.
Но сначала давайте остановимся на очень важном значении атрибута content.
Noindex
Директива noindex позволяет вебмастерам обозначить контент, который может быть проиндексирован поисковиками и отображен в выдаче. По сути, с помощью noindex можно разрешить или запретить краулерам индексировать контент на странице.
Подобно метатегу robots, noindex обычно называют тегом noindex из-за его использования, хотя он является значением атрибута content.
Вот как выглядит HTML-код:
<meta name="robots" content="noindex" />
Вот несколько директив, которые используют в метатеге robots, помимо noindex (можно использовать их комбинации):
- nofollow
Не переходить ни по одной ссылке со страницы, а также не учитывать вес ссылок при ранжировании.
- index, nofollow
Индексировать содержимое страницы, но не переходить по ссылкам.
Noindex точно пригодится, если вы хотите исключить конфиденциальную информацию из органического поиска. Например, у вас на сайте есть страницы, к которым можно получить доступ только по платной подписке, а отсутствие тега noindex сделает «платный» контент доступным для всех пользователей через результаты поиска.
Используя директивы robots на странице, убедитесь что она не заблокирована в файле robots.txt. В противном случае поисковики просто не смогут попасть на страницу и увидеть указанные в метатеге директивы.
Атрибут http-equiv
Если у вас нет возможности настроить заголовки HTTP непосредственно на сервере вашего сайта, на помощь приходит атрибут http-equiv.
Браузеры преобразуют значение атрибута http-equiv, заданное с помощью атрибута content, в формат заголовка ответа HTTP и обрабатывают их так, как если бы они поступали непосредственно с сервера.
Вот пример того, как выглядит HTML-код:
<meta http-equiv="expires" content="4 May 2022"> или <meta http-equiv="refresh" content="60">
Заголовок HTTP раскрывает много полезных для сеошников данных — например, статус ответа сервера (200, 404 и т. д.) или имя сервера, который отправил ответ.
Также его можно использовать, чтобы указать канонический URL для запрашиваемой страницы, запретить роботам индексировать страницу с помощью элемента заголовка HTTP X-Robots-Tag или настроить HTML-редирект с помощью атрибута refresh. Вот некоторые из значений, которые можно использовать в атрибуте http-equiv:
| Значение | Описание |
| content-security-policy |
Определяет политику защиты контента Например: <meta http-equiv=“content-security-policy” content=“default-src ‘self’”> |
| content-type |
Задает кодировку документа Например: <meta http-equiv=“content-type” content=“text/html; charset=UTF-8”> |
| default-style |
Указывает таблицу стилей документа, которая используется по умолчанию Например: <meta http-equiv=“default-style” content=“the document’s preferred stylesheet”> Обратите внимание, что значение атрибута content должно совпадать со значением атрибута title в элементе link или style. |
| refresh |
Определяет, как часто (в секундах) документ должен автоматически обновляться Например: <meta http-equiv=“refresh” content=“120″> |
Атрибут charset
Атрибут charset отвечает за кодировку документа. Кодировку нужно указывать, чтобы браузер правильно отображал текст документа на странице. Если в теге с кодировкой будет ошибка, на странице вы увидите сплошные иероглифы.
Вот как выглядит HTML-код:
<head> <meta charset="UTF-8"> </head>
Самый распространенный стандарт кодировки — UTF-8, ее поддерживают все современные браузеры и поисковые системы, а также используют 96,6% проанализированных сайтов. Другие стандарты кодировки, такие как ISO-8859-1, Windows-1251 и Windows-1252 используют менее чем 3% сайтов.
Главное, не использовать несколько стандартов кодировки в одном документе — так вы запутаете поисковик и браузер, что может привести к проблемам с индексированием контента и некорректному отображению текста.
Сейчас практически все поисковики научились самостоятельно определять кодировку страницы, но все же рекомендуется прописать кодировку, чтобы избежать проблем.
3) <a> и <link> — создают ссылки
Без тега <a> невозможно обозначить ссылку, ведущую с одной страницы на другую. По сути, стандартная гиперссылка на странице — это и есть тег <a>.
Вот пример того, как выглядит HTML-код гиперссылки:
<a href=”https://seranking.ru”>анкор</a>
На опубликованной странице приведенный выше пример будет выглядеть вот так:
Теперь давайте разберем, из чего состоит HTML-код ссылки. У нас есть тег <a>, который указывает, что элемент является ссылкой. Атрибут href= определяет страницу, на которую ведет ссылка, в нашем случае это https://seranking.ru. Текст между начальным тегом <a> и конечным </a> — это анкор, который посетители сайта будут видеть на странице.
Важно: тег <a> используется для кликабельных ссылок, которые размещаются внутри основного содержимого страницы — то есть в теге <body>. Если вам нужно связать страницу с внешним ресурсом, содержащим шрифты или внешние таблицы стилей, используйте тег <link>, который находится в <head> страницы.
Вот как выглядит его HTML-код:
<head> <link rel="stylesheet" href="styles.css"> </head>
Обратите внимание, что ссылки тега <link> не являются гиперссылками, на них нельзя нажимать, а сам элемент <link> содержит только атрибуты, которые указывают на связь с каким-либо внешним документом.
Теперь давайте рассмотрим подробнее атрибуты тегов <a> и <link>.
Атрибуты hreflang
Наиболее важные атрибуты тега <a> — href и hreflang. Они задают URL файла и определяют страну и язык альтернативной страницы соответственно.
Атрибут hreflang в первую очередь предназначен для сайтов, у которых есть несколько языковых версий. С его помощью поисковики могут самостоятельно выбрать, какую версию показать в выдаче, основываясь на географии и языке пользователя.
Атрибут hreflang также можно использовать в теге <link>, где он определяет язык страницы, на которую ведет ссылка. Как и тег <link>, атрибут должен быть размещен внутри <head> страницы. Вот как выглядит HTML-код:
<link rel="alternate" href="https://website.com" hreflang="en-gb" />
Код можно разделить на три части:
- Rel=“alternate” указывает поисковым системам, что у страницы есть локализированная версия.
- Атрибут href= определяет URL внешнего файла.
- Код языка, указанный после атрибута hreflang=, позволяет поисковикам узнать язык страницы. По ссылке можно ознакомиться с полным списком языковых кодов ISO 639-1.
Важно: атрибут hreflang может также использоваться в заголовке HTTP для не HTML-документов, а еще его можно указать в XML-карте сайта.
Атрибут rel=“nofollow”
Атрибут rel=“nofollow” сообщает ботам поисковых систем, что им запрещено переходить по URL-адресу, указанному в атрибуте href.
Данный атрибут никак не касается посетителей сайта — они могут спокойно переходить по этим ссылкам на другие страницы. Он предназначен только для краулеров — они не смогут перейти по ссылке и посетить страницу или отметить какой-то положительный фактор связи обеих страниц.
Этот атрибут можно применить к ссылке следующим образом:
<a href=www.website.com rel="nofollow">анкор</a>
Или вы можете сделать все ссылки на сайте nofollow, используя этот атрибут в теге <head>, как noindex:
<meta name="robots" content="nofollow" />
Но даже от ссылок nofollow вы можете получить косвенную выгоду, если посетители сайта будут переходить по ним.
Как Google использует атрибут rel=“nofollow”
Несколько лет назад поисковый гигант внес изменения в принцип работы атрибута nofollow и ввел атрибуты rel=“ugс” и rel=“sponsored”. В отличие от nofollow, эти новые атрибуты позволяют вебмастерам четче определять связь между ссылками и их целевыми страницами.
Они помогают Google распознать, в каких случаях страницы, на которые ссылаются, не нужно учитывать при ранжировании:
- атрибут rel=“ugc” указывает на контент, созданный пользователями, и используется для отметки ссылок, которые оставили в комментариях или на форуме;
- атрибут rel=“sponsored” используется для идентификации рекламных или спонсорских ссылок.
Google также заявил, что атрибуты “nofollow”, rel=“ugc” и rel=“sponsored” теперь рассматриваются как подсказки. Раньше бот Google игнорировал такие ссылки, но теперь он может рассмотреть предоставленную «подсказку» и сам решить, использовать ссылку для ранжирования или нет.
Атрибут canonical
Атрибут rel=“canonical” позволяет сеошникам указывать, какая из страниц каноническая — то есть основная ее версия.
Это помогает продвигать определенную страницу в органической выдаче, не позволяя ее дублям ранжироваться.
Вот как выглядит этот атрибут:
<link rel="canonical" href="https://www.website.com/" />
Код с атрибутом canonical должен быть помещен в <head> страницы. Важно: каноническую страницу нужно указать после атрибута href=.
Узнайте, что говорит о канонических URL Google.
4) <img> — отображает картинки и описывает их содержимое
Тег <img> есть на любой странице, где присутствуют картинки. Его используют для отображения картинок в форматах PNG, JPEG или GIF. Также картинку можно добавить в виде ссылки на другой файл — для этого достаточно поместить тег <img> в контейнер <a>.
А еще картинки можно использовать в качестве карт-изображений, если картинка содержит интерактивные области, которые работают как ссылки. Карты-изображения ничем не отличаются от обычных картинок, кроме того, что первые разбиты на невидимые зоны различной формы, на которые можно кликать.
Тег <img> по сути указывает браузеру, где именно на сервере хранится изображение, а браузер уже сам подтягивает картинку и выводит ее на страницу.
Вот как выглядит HTML-код тега <img>:
<img src=”imagefilename.jpg” title=”описание изображения” alt=”альтернативное описание изображения”>
Как видите, в этом теге есть три атрибута. Один из них обязательно нужно правильно заполнить, чтобы тег функционировал, а другие можно оставить без значений. Давайте рассмотрим их подробнее.
Атрибут src
Атрибут src= указывает путь к графическому файлу, то есть ссылку на картинку.
Местоположение изображения, то есть его URL, можно указать двумя способами:
- Если его можно найти в том же домене, где расположена страница, нужно использовать относительный URL. В этом случае доменное имя не включается в URL. Если в начале URL-адреса нет слэша — значит он относится к текущей странице.
src=”imagefile.png”
А если в начале URL есть слэш, значит, он относится к домену.
src=”/images/imagefile.png”
Обратите внимание, что относительные URL-адреса не становятся битыми при изменении домена, например при переезде с HTTP на HTTPS. А вот если браузер не сможет распознать изображение, вместе со значком неработающей ссылки будет отображаться альтернативный текст.
- Если вы хотите использовать изображение, которое находится на другом сайте, указывайте абсолютный URL-адрес.
src=”https://www.website.com/images/imagefile.png”
Важно: использование изображений из внешних ресурсов без разрешения может нарушать авторское право. Плюс вы не сможете следить за такими картинками и не узнаете, когда их удалят или обновят.
Единственная цель атрибута src с точки зрения SEO — индексация изображений и их ранжирование в поиске по картинкам. И да, тег image просто не будет работать без этого атрибута.
Атрибут alt
Атрибут alt задает альтернативный текст для изображения, который будет отображаться в случае, если картинка по каким-то причинам не откроется. По сути, атрибут alt описывает то, что изображено на картинке — так поисковики могут понять, насколько релевантно изображение и по какому запросу отображать картинку в выдаче.
Попробуйте в alt-тексте использовать ключевые слова, которые а) описывают изображение и б) относятся к теме страницы.
А чем же полезен атрибут alt= для пользователей? Текст в этом атрибуте используют скринридеры, чтобы дать возможность слепым или слабовидящим людям понять, что же изображено на картинке. Поэтому вы можете использовать атрибут alt, чтобы помочь таким людям ознакомиться с контентом.

Помните, как я говорила, что два атрибута <img> можно оставить без значения? Хоть атрибуты alt= и title= должны быть в теге image, заполнять их необязательно. Но, учитывая вышесказанное, вы наверняка захотите это сделать.
Атрибут title
Атрибут title описывает содержимое картинки.
Хоть этот атрибут не так важен для оптимизации, как alt, заполнять его стоит как минимум потому, что он отображается в виде подсказки, когда наводишь курсором на картинку.

С тегом <img> также используют много других атрибутов, отвечающих за расположение картинки на странице, ее размеры и особенности дизайна. Вот небольшая таблица, в которой они собраны:
| Атрибут | Значение | Описание |
| crossorigin | anonymoususe-credentials | Позволяет использовать изображения со сторонних сайтов, которые разрешают использование совместного доступа с canvas |
| height | pixels | Определяет высоту изображения |
| ismap | ismap | Говорит браузеру, что картинка является серверной картой-изображением |
| loading | eagerlazy | Определяет, должен ли браузер сразу загружать изображение, или ему нужно ждать, пока не будут выполнены определенные условия |
| longdesc | URL | Указывает страницу, где есть описание картинки |
| referrerpolicy | no-referrerno-referrer-when-downgradeoriginorigin-when-cross-originunsafe-url | Определяет, какая информация о реферере должна использоваться при получении изображения |
| sizes | sizes | Определяет размеры изображения для разных макетов страниц |
| srcset | URL-list | Предоставляет список файлов изображений, которые нужно использовать в различных сценариях |
| usemap | #mapname | Определяет картинку как клиентскую карту-изображение |
| width | pixels | Определяет ширину изображения |
Тег <img> также поддерживает универсальные атрибуты HTML и события.
5) <i>, <em>, <b> и <strong> — акцентируют важное в тексте
Отдельная группа тегов отвечает за акцентирование текста — выделение его полужирным, курсивом и т. д. Это актуально, если вам нужно логически выделить важную часть текста — как для читателя, так и для поисковика.
Самые распространенные теги, которые помогают форматировать текст:
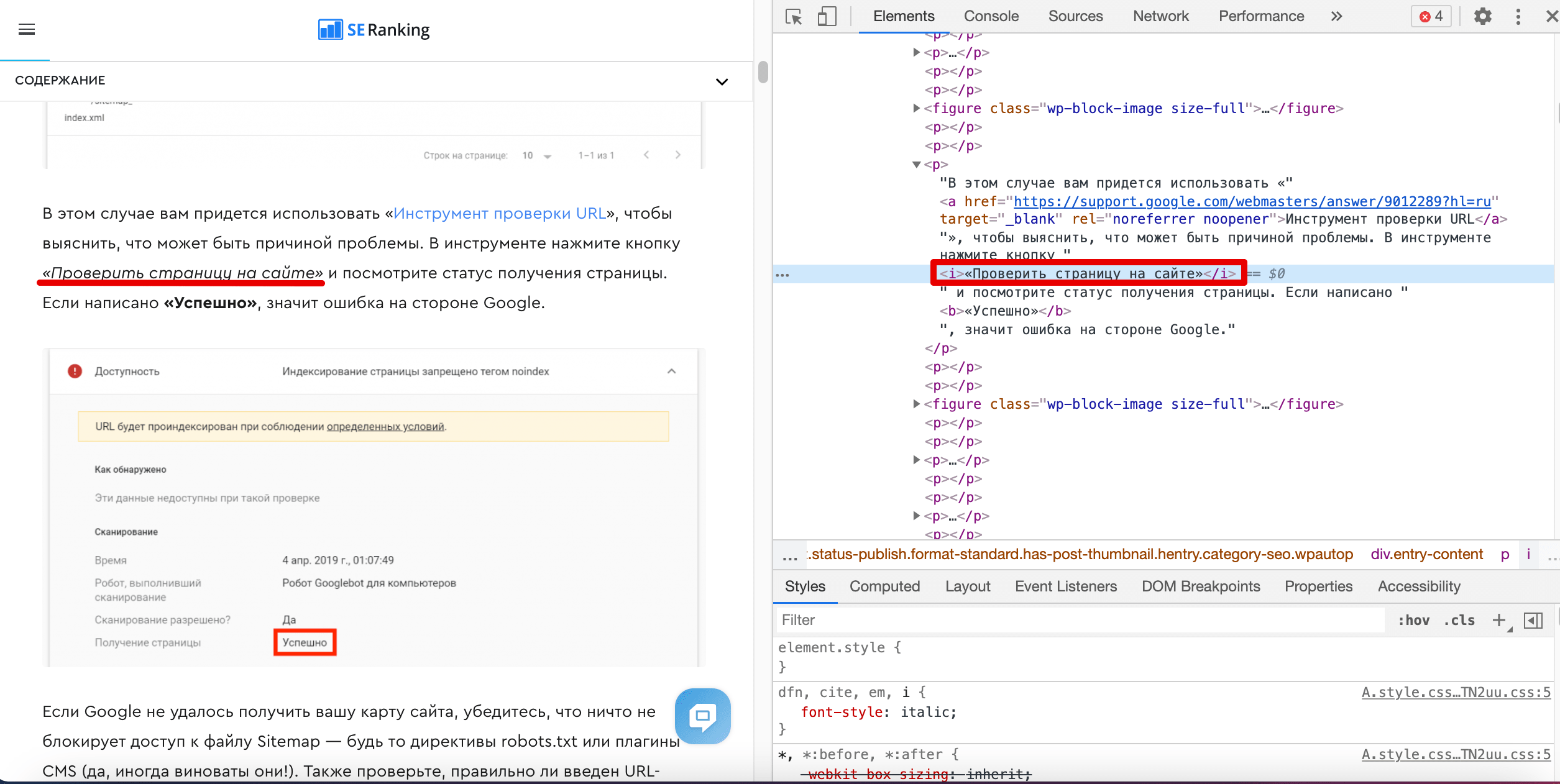
- <i> — выделяет текст курсивом.
<i>Текст курсивом</i>

- <em> акцентирует внимание на тексте. Содержимое тега выделяется курсивом. Он позволяет скринридерам понять, на каких словах стоит сделать акцент во время чтения.
<em>Выделенный текст</em>

Ключевое различие между тегами <i> и <em> заключается в том, что последний делает смысловое ударение на важном слове или словосочетании (важно для SEO), в то время как первый — это просто текст, который выделен курсивом для отображения определенного настроения или интонации.
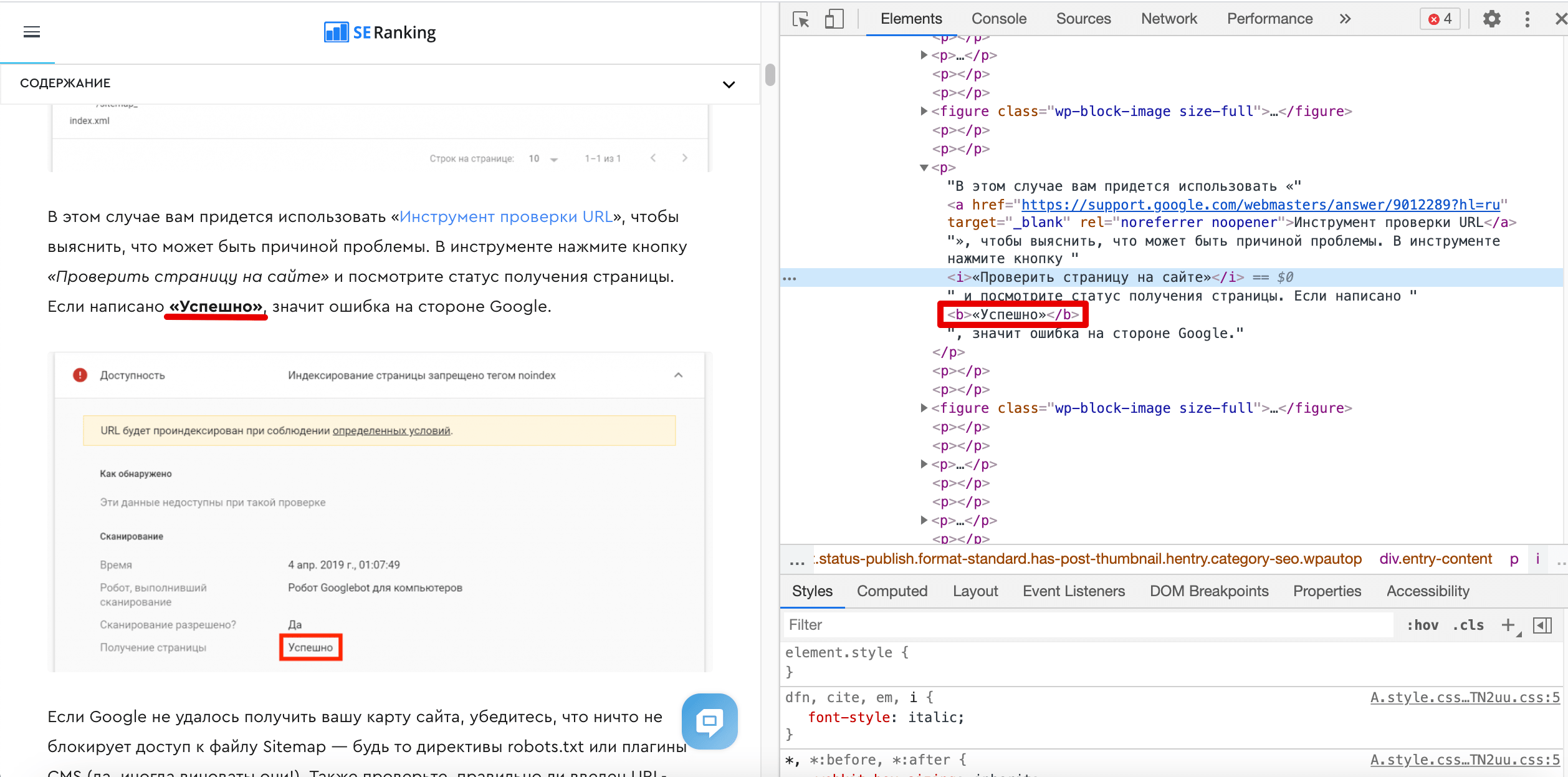
- <b> — выделяет текст полужирным.
<b>Текст полужирным</b>

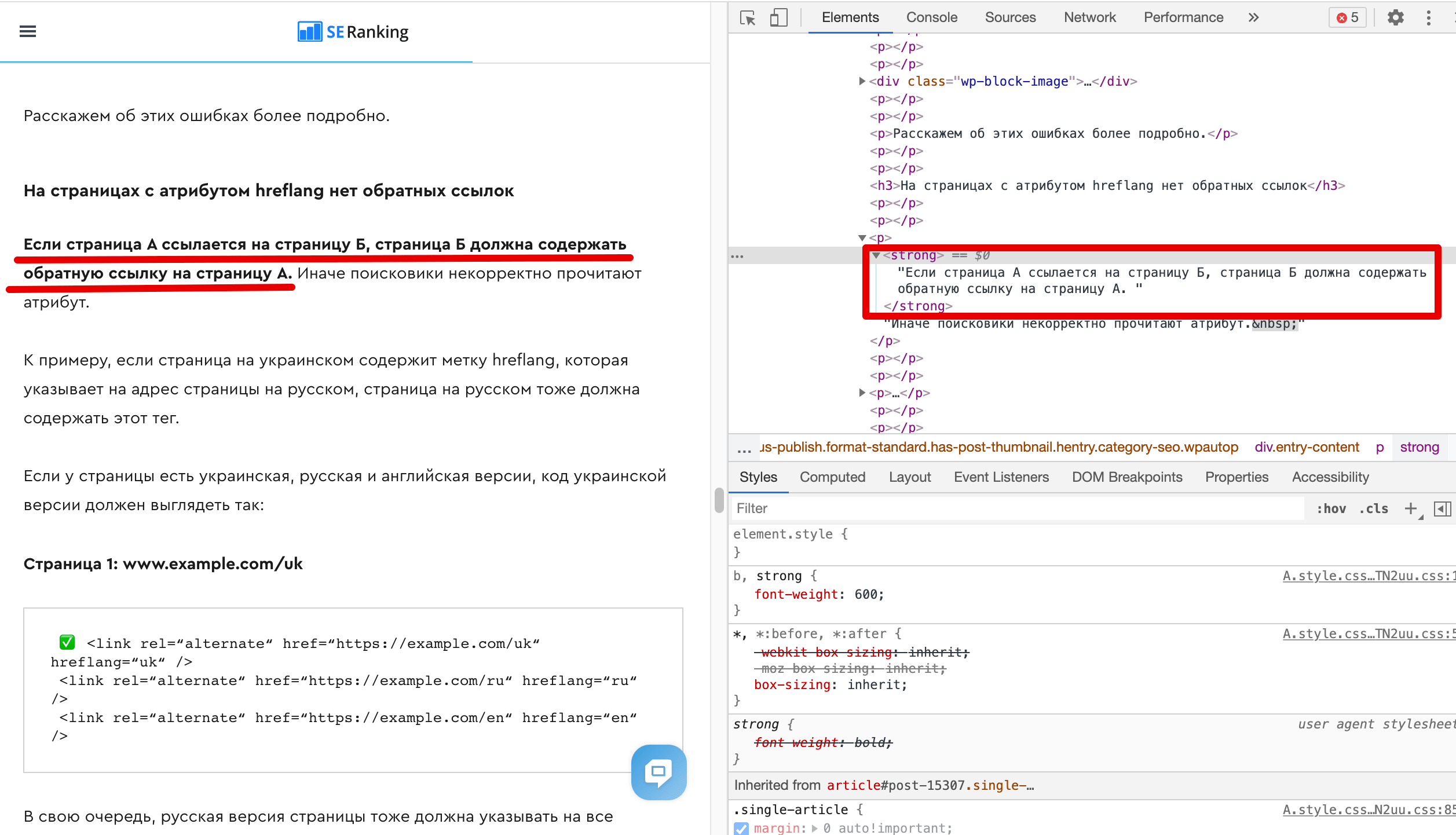
- <strong> — тоже выделяет текст полужирным. Но в отличие от <b> этот тег показывает поисковикам, что выделенный текст очень важен. А тег <b> просто делает слова полужирными, не придавая этому особого значения.
<strong>Важный текст</strong>

6) <table>, <ul>, <ol> — помогают попасть в быстрые ответы
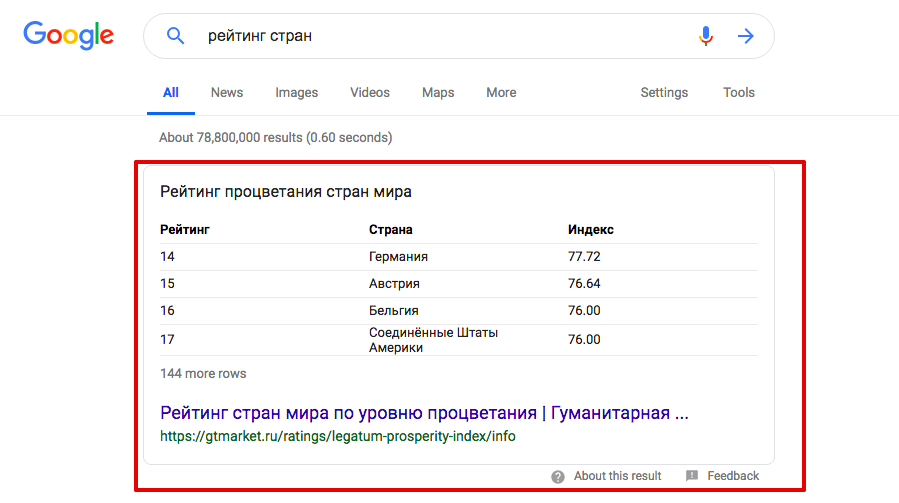
Таблица, как и список, помогает упорядочить информацию на странице. Как бонус — возможность попасть в быстрый ответ в выдаче. Например, по запросу «рейтинг стран» мы видим быстрый ответ с таблицей:

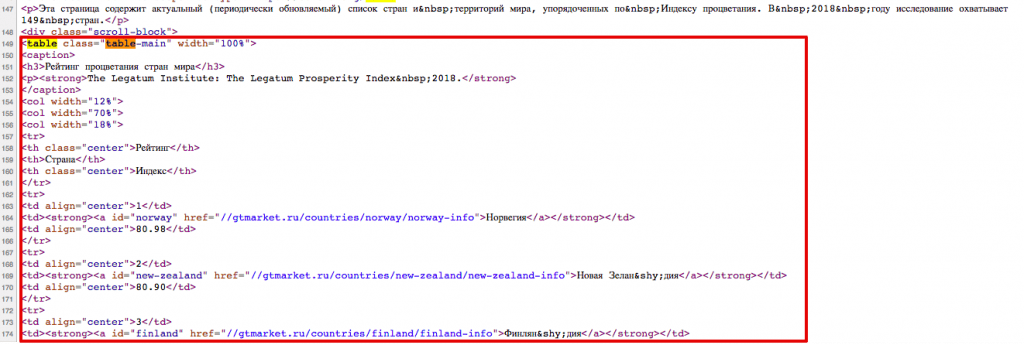
Проверив код на странице, которая получила такой блок с ответом, мы нашли таблицу, оформленную следующим образом:

Вот так выглядит HTML-код без дополнительных данных:
<table> <tr> <th>Рейтинг стран</th> <td>Япония</td> </tr> </table>
А теперь давайте разберемся, как правильно использовать теги <table>, <caption>, <tr>, <td> и <th>:
- <table> — этот тег определяет структуру и содержимое таблицы. Внутри <table> используются такие элементы как <caption>, <td>, <th>, <tr> и другие. С помощью атрибутов можно полностью изменить таблицу: align (выровнять таблицу), background (задать картинку как фон), bgcolor (изменить цвет фона), border (задать толщину рамки) и другое.
- <caption> — создает заголовок для описания таблицы.
- <tr> — создает строку таблицы.
- <td> — создает отдельную ячейку в таблице.
- <th> — создает заголовочную ячейку таблицы, текст в которой выделен полужирным и выровнен по центру.
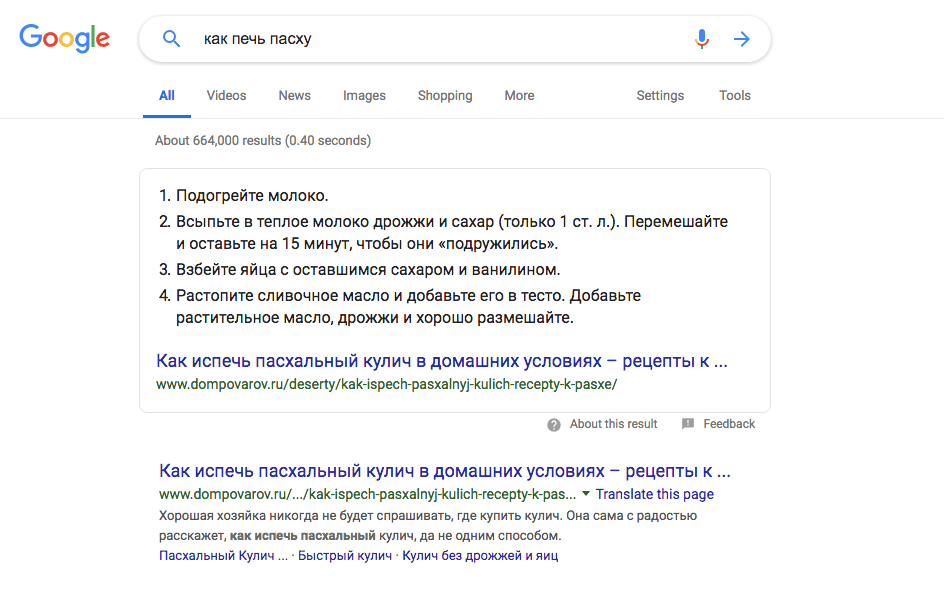
Что касается списков, здесь похожая история. Польза списков для SEO состоит в том, что оформив текст четко и лаконично в пошаговую инструкцию, вы можете увеличить ваш шанс попасть в блок с ответами.

Вот пример того, как выглядит HTML-код для пронумерованных списков (<ol>) и списков с буллетами (<ul>):
<ul> <li>Пункт списка с буллетами</li> <li>Еще один пункт</li> </ul>
<ol> <li>Пункт пронумерованного списка</li> <li>Еще один пункт</li> </ol>
Давайте разберемся, как правильно использовать теги <ul>, <ol> и <li>:
- <ul> — обозначает список с буллетами (unordered list).
- <ol> — обозначает нумерованный список (ordered list).
- <li> — определяет отдельный пункт списка. Каждый элемент списка должен начинаться с тега <li>.
Для SEO лучше использовать таблицы, а не списки, потому что таблицы позволяют поисковым системам легко извлекать данные и в результате выводить статьи в ТОП.
7) <header> — делает контент читабельным
Тег <header> задает «шапку» сайта или раздела страницы, где обычно располагается логотип, поисковая форма и навигационные ссылки.
Важно: в одном HTML-коде может быть несколько тегов <header>, но сам тег не может быть размещен в тегах <footer>, <address> или внутри другого тега <header>. Тег поддерживает универсальные атрибуты HTML и события.
Вот как выглядит HTML-код:
<!DOCTYPE html> <html> <body> <article> <header> <h1>Напишите здесь заголовок</h1> <p>Опубликовано Дарьей Ивановой</p> <p>Представьте ваш текст</p> </header> <p>И детально напишите все, что хотели</p> </article> </body> </html>

Это всего лишь пример. Элемент <header> можно легко найти на многих сайтах — он находится в самом верху:

Что это дает SEO? Краулеры считают хедеры удобными для пользователя — они дают юзерам возможность легко находить нужную информацию на сайте. Без хедеров поисковые роботы могут подумать, что ваша страница не user-friendly, и в результате ваши позиции в выдаче упадут. А еще тег может содержать внутренние навигационные ссылки — это дает поисковикам четкое представление о том, какие страницы наиболее важны в структуре вашего сайта.
8) <h1> … <h6> — структурируют текст на разделы
Каждый текст на странице имеет свою структуру, которая помогает и поисковикам, и пользователям понять, о чем же будет идти речь. Так у текста появляется название и смысловые блоки — каждый со своим заголовком. В HTML используются специальные теги, чтобы выделить на странице эти элементы.

Существует шесть уровней заголовков — от h1 до h6. <h1> используется как главный заголовок текста на странице и обычно размещается над текстом. Все заголовки размещаются по принципу иерархии (от <h1> до <h6>), при этом обычно используется только один <h1>.
Вот как выглядит HTML-код:
<h1>Все о тегах для новичков в SEO</h1> <p>Мы решили написать эту статью, потому что периодически получали вопросы в поддержку, связанные с HTML-тегами.</p> <h2>С чего начать</h2> <p>Мы не будем учить вас писать код для сайта, а покажем, с какими тегами чаще всего сталкивается сеошник.</p>
Кстати, приоритет использования <h1> подтверждается экспериментом сеошников, о котором упоминал у себя в telegram-канале Сергей Кокшаров. Было доказано, что замена <h1> на <h2> приводит к проседанию позиций. А значит, <h1> нужно и важно использовать на странице.
Поэтому SEO-специалистам стоит прислушиваться к рекомендациям и не нарушать иерархию заголовков.
Важно: <title> и <h1> — не одно и то же. Да, оба эти тега имеют похожие функции — рассказывают, о чем текст на странице, поэтому их могут путать. Основное различие между этими тегами заключается в том, что тайтл отображается в сниппете, соцсетях и вкладках браузера, а <h1> — только на самой странице в качестве заголовка текста. Также они должны различаться, так как выполняют разные роли — тайтл привлекает людей из выдачи, а <h1> — подтверждает, что люди оказались на нужной странице, и раскрывает суть контента.
9) <footer> — обеспечивает внутреннюю ссылочную структуру и навигацию по сайту
Тег <footer> задает «подвал» сайта или раздела.
Как правило, в теге содержатся имя автора, правовая информация, контактные данные (должны находиться внутри тега <address> в <footer>), ссылки на документы и страницы, переход на начало страницы, а также карта сайта. В HTML-коде может быть несколько тегов <footer>. Этот тег поддерживает универсальные атрибуты HTML и события.
Вот пример того, как выглядит HTML-код:
<!DOCTYPE html> <html> <body> <h1>Футер</h1> <footer> <p>Автор: Дарья Иванова<br> <a href="mailto:[email protected]">[email protected]</a></p> </footer> </body> </html>
Вот как это выглядит на странице:

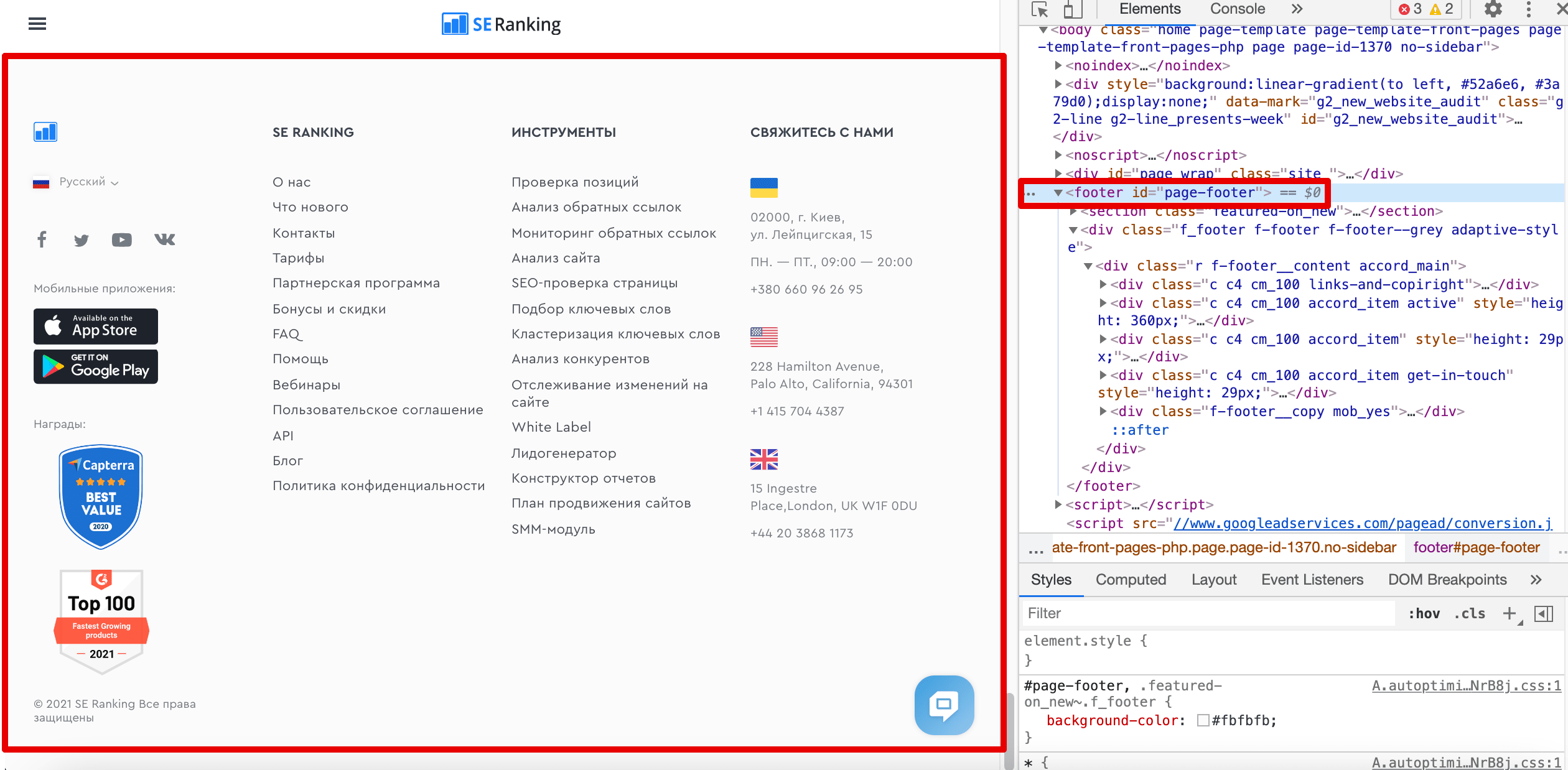
Приведенный выше пример — не типичный футер, который сразу приходит на ум, но такое можно часто встретить под различными статьями. На скриншоте ниже представлен заполненный ссылками футер на главной странице SE Ranking вместе с его HTML-кодом:

В большинстве случаев футер одинаковый для всего сайта и предоставляет пользователям всю необходимую информацию.
Но чем футер полезен для SEO? Футер содержит ссылки — много ссылок, что очень важно для поисковой оптимизации, поскольку это обеспечивает четкую внутреннюю ссылочную структуру сайта. Поэтому убедитесь, что ссылки на все ваши важные страницы есть в футере, чтобы их не пропустили поисковики.
10) Много тегов <div> замедляют работу страниц
Тег <div> предназначен для разделения контента в HTML-коде. Он хранит все типы элементов HTML.
Уточню, тег <div> — это блочный элемент, который предназначен для выделения фрагмента документа с целью изменения вида содержимого. Чтобы не описывать каждый раз внутри тега стиль, можно выделить его во внешнюю таблицу стилей и добавить атрибут class или id с именем селектора.
Вот как выглядит HTML-код:
<!DOCTYPE html>
<html>
<head>
<style>
.myDiv {
border: 7px outset black;
background-color: lightgreen;
text-align: center;
}
</style>
</head>
<body>
<h1>The div tag</h1>
<div class="myDiv">
<h2>Заголовок в теге div</h2>
<p>Текст в теге div.</p>
</div>
<p>Текст вне тега div.</p>
</body>
</html>
После запуска кода вы увидите, что содержимое элемента div отделено от всего остального:

Тег <div> может содержать два атрибута:
- атрибут align определяет выравнивание элемента div на странице;
- атрибут title добавляет всплывающую подсказку к содержимому.
Также для этого тега доступны универсальные атрибуты и события.
Для SEO размещение контента в тегах <div> по сути не является проблемой, но наличие большого количества ненужного кода в HTML-документе может замедлить работу страницы, что приведет к проблемам с UX.
11) <section> — объединяет связанный между собой контент
Все просто — тег <section> задает раздел HTML-документа. Его применяют для блока новостей, контактной информации, глав текста, вкладок в диалоговом окне и много другого.
Важно: как правило, этот элемент имеет заголовок. Также можно вкладывать один элемент section внутрь другого. Для этого тега доступны глобальные атрибуты и события.
Вот как выглядит HTML-код:
<section> <h2>Лондон</h2> <p>Лондон — столица Англии и Соединенного Королевства. В самом центре Лондона находится здание парламента — Вестминстерский дворец, а также знаменитая часовая башня Биг-Бен и Вестминстерское аббатство. На противоположном берегу Темзы расположено колесо обозрения, с которого открывается панорамный вид не только на южный берег, но и на весь город. </p> </section>
Запустив его, вы увидите:

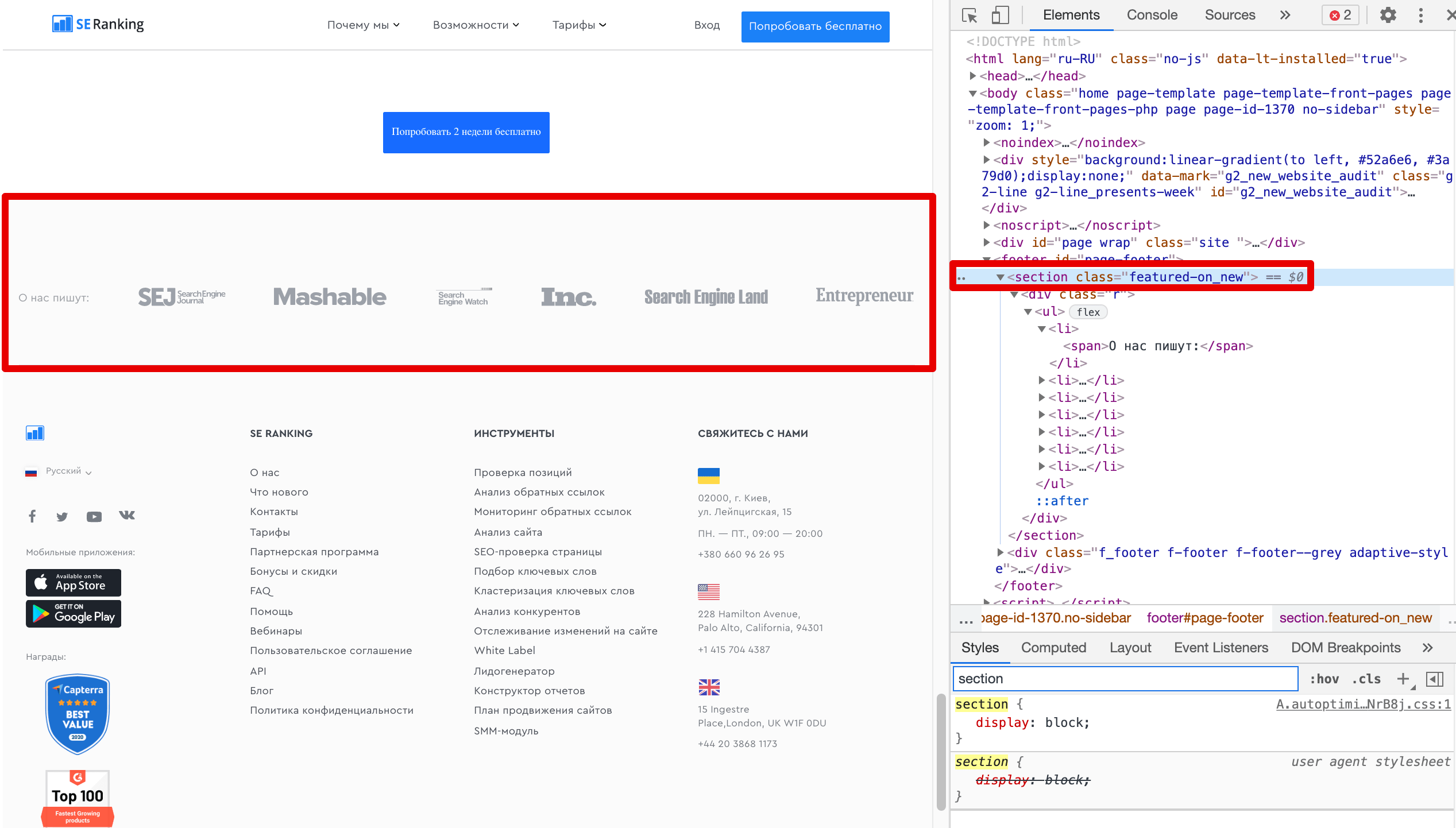
Как вы можете видеть на скриншоте ниже, мы тоже используем элемент <section> на нашем сайте, чтобы выделить различные части или разделы главной страницы:

Для SEO элемент <section> похож на тег <div>, но, хоть и кажется, что функция у них одинаковая, <section> посылает более мощный сигнал поисковикам. Он сообщает им, что внутри тега заключена группа связанного между собой контента, например, раздел контактной информации.
12) <article> — выделяет самостоятельный контент
Тег <article> обозначает цельный и самостоятельный контент. Но, в отличие от <section>, его можно вырезать из одного места и вставить в другое — например, на другой сайт — а смысл его содержимого при этом не потеряется. При чем сделать это можно за считанные минуты. Тег часто используют для статей и постов в блоге.
Например, ниже можно увидеть страницу с бесконечной прокруткой. Как только вы закончите читать одну статью, сразу же начнется другая.

Тег <article> упрощает поисковикам процесс определения новых статей или заметок в онлайн-изданиях. Таким образом, Google может уделять больше внимания контенту, заключенному в тег <article>.
Также использование тегов <article> сокращает использование тегов <div> и делает HTML-код вашей страницы чище.
13) <aside> — создает боковые панели
Тег <aside> определяет блок сбоку страницы для размещения рубрик, ссылок на различные материалы, меток и другой информации. Такой блок часто называют сайдбаром или боковой панелью, он может содержать сноску, рекламу или другое.
Обычно содержимое элемента aside не имеет прямого отношения к контенту страницы. Подобно тегу <div>, aside просто создает боковую панель и не стилизует ее. Но это можно сделать с помощью CSS. Для данного тега доступны универсальные атрибуты.
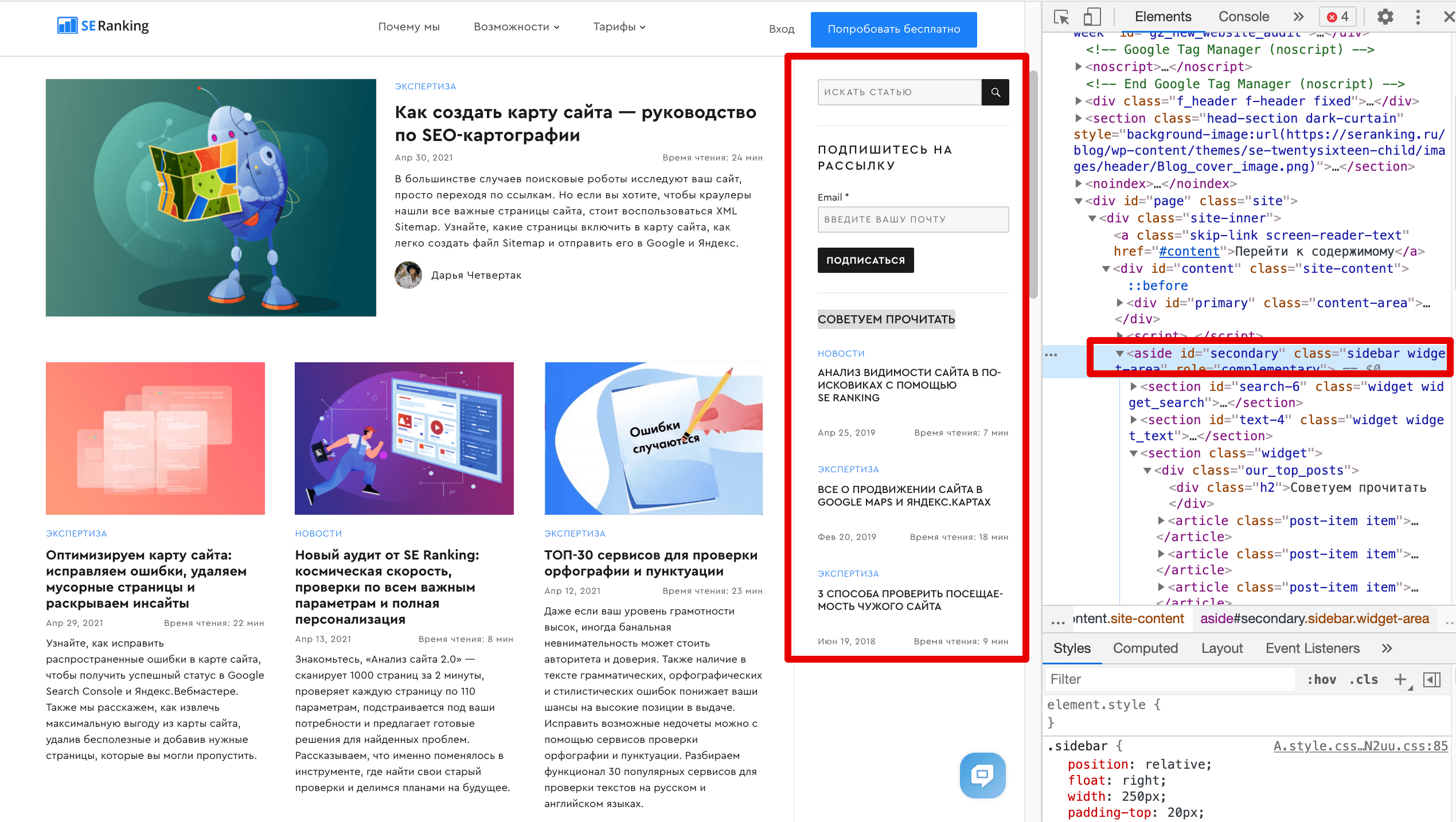
Вот как выглядит HTML-код для боковой панели на главной странице нашего блога:

Тег <aside> помогает поисковикам быстро получать ценную информацию о странице — об авторе, количестве просмотров и датах. Также этот тег можно использовать для создания дополнительного контента, который имеет отношение ко всей странице, а не к одной из статей в блоге. Это позволяет поисковикам анализировать окружение страницы, чтобы лучше понять как ее общую, так и более конкретную тему — и в конечном итоге ранжировать страницу по релевантным запросам.
14) <iframe> vs <frame>: что предпочитают сеошники
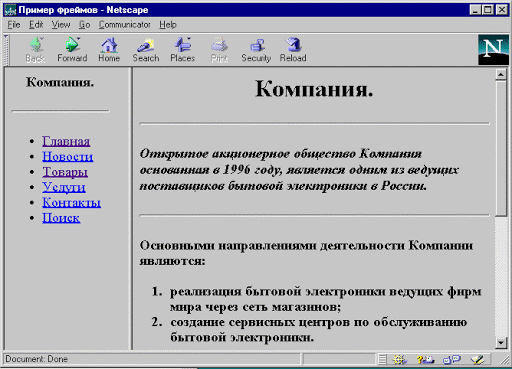
Вы наверняка слышали о том, что многие сеошники недолюбливают сайты, написанные на фреймах — большинство из них родом из 90-х.
Если говорить о причине в двух словах — такие сайты сложно оптимизировать, индексируются они медленнее и не всегда правильно, еще у таких сайтов хватает проблем с юзабилити.

Как видите, это выглядит откровенно плохо, но если посмотреть на код, то все еще хуже — что создает на таких страницах много проблем.
Что же нужно знать о теге <frame>?
Тег <frame> определяет свойства отдельного окна (фрейма) на странице. Он находится в контейнере <frameset>, который делит страницу на отдельные области. По сути, каждая такая область — это отдельная веб-страница.
Сегодня эта технология считается устаревшей — обычные фреймы больше не поддерживаются в HTML5. Но многие технологии поддерживают <iframe>, что позволяет вставлять фреймы в текстовые блоки на странице.
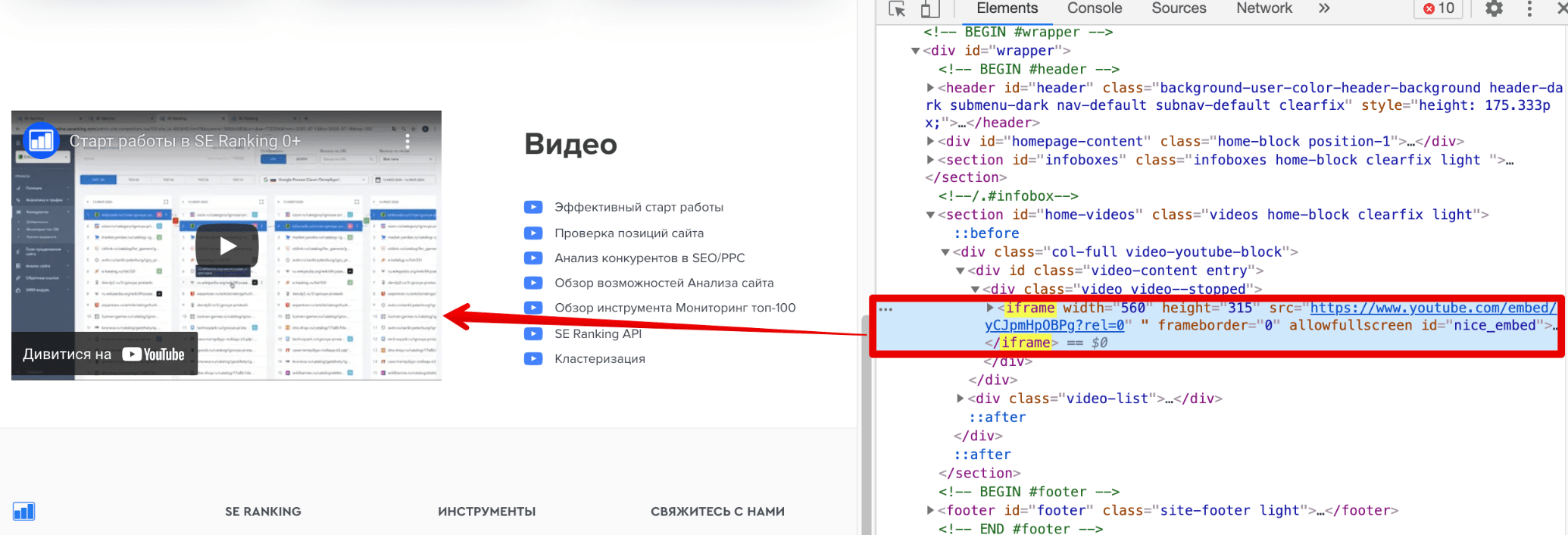
Тег <iframe> зачастую используется для того, чтобы добавить на сайт интерактивные карты, виджеты, а также медиаконтент, например, видео из Youtube.
Мы тоже использовали тег <iframe>, чтобы добавить на страницу SE Ranking видео из нашего YouTube-канала.

Таким образом, тег <iframe> дает вам возможность встраивать контент с другого сайта на свой собственный. Полезен ли он для SEO? Поскольку поисковики понимают, что контент iframe извлекается из другого ресурса, он не будет приносить никакой выгоды. Но все же лучше использовать этот тег, чем <frame>.
15) <nav> — определяет приоритетные страницы
Тег <nav> задает навигацию по сайту и указывает на самые важные его страницы.
В этой статье мы уже рассказывали о внутренних навигационных ссылках в разделах <header> и <footer>. Так чем же отличается от них тег <nav>? Его используют для создания блока с основной навигацией и помещают в него приоритетные линки. А еще тег <nav>, кроме ссылок, может содержать абзацы с текстом, заголовки и списки. Его часто используют для создания меню сайта.
Тег <nav> может встречаться несколько раз в HTML-документе. Но не переусердствуйте и не помечайте все ссылки элементом <nav>. И помните — нельзя вкладывать его в тег <address>.
Тег <nav> поддерживает универсальные атрибуты HTML и события.
Вот как выглядит HTML-код:
<!DOCTYPE html> <html> <body> <h1>Элемент nav</h1> <p>Элемент nav задает навигационные ссылки:</p> <nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/python/">Python</a> </nav> </body> </html>
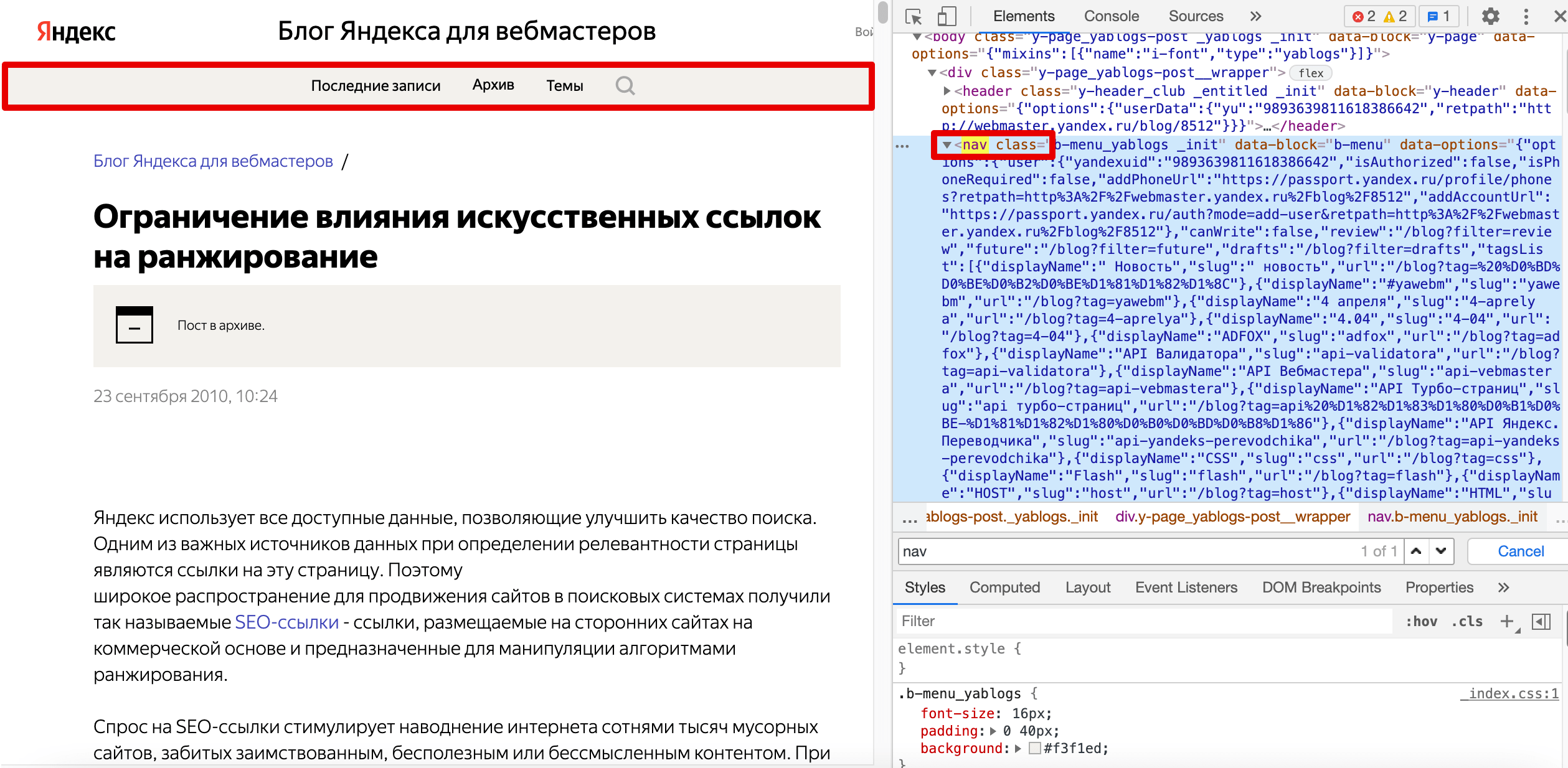
Ниже вы можете увидеть, как выглядит HTML-код на опубликованной странице:

Вот как работает тег, если его добавить в HTML-код сайта:

Для SEO ссылки, помеченные элементом <nav>, дают понять поисковикам, какие страницы вы считаете наиболее важными на своем сайте. А еще тег обеспечивает роботам быстрый и легкий доступ к этим страницам.
16) <script> — помогает сделать сайт интерактивным
Основная цель тега <script> — добавление JavaScript-кода в HTML-документ. Именно с помощью JavaScript создают интерактивные сайты, которые реагируют на ваши действия — например, выпадает меню при клике, добавляется лайк при нажатии на «сердечко» и многое другое. Без JavaScript сложно представить хороший сайт.
Тег <script> может содержать ссылку на программу или ее текст на определенном языке кодировки, известном как оператор скрипта. Скрипты могут располагаться как на вашем сайте, так и во внешнем файле и связываться с любым HTML-документом.
Тег <script> можно размещать в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не влияет на работу программы. Но скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
Вот как выглядит пример HTML-кода:
<script src="javascript.js"></script>
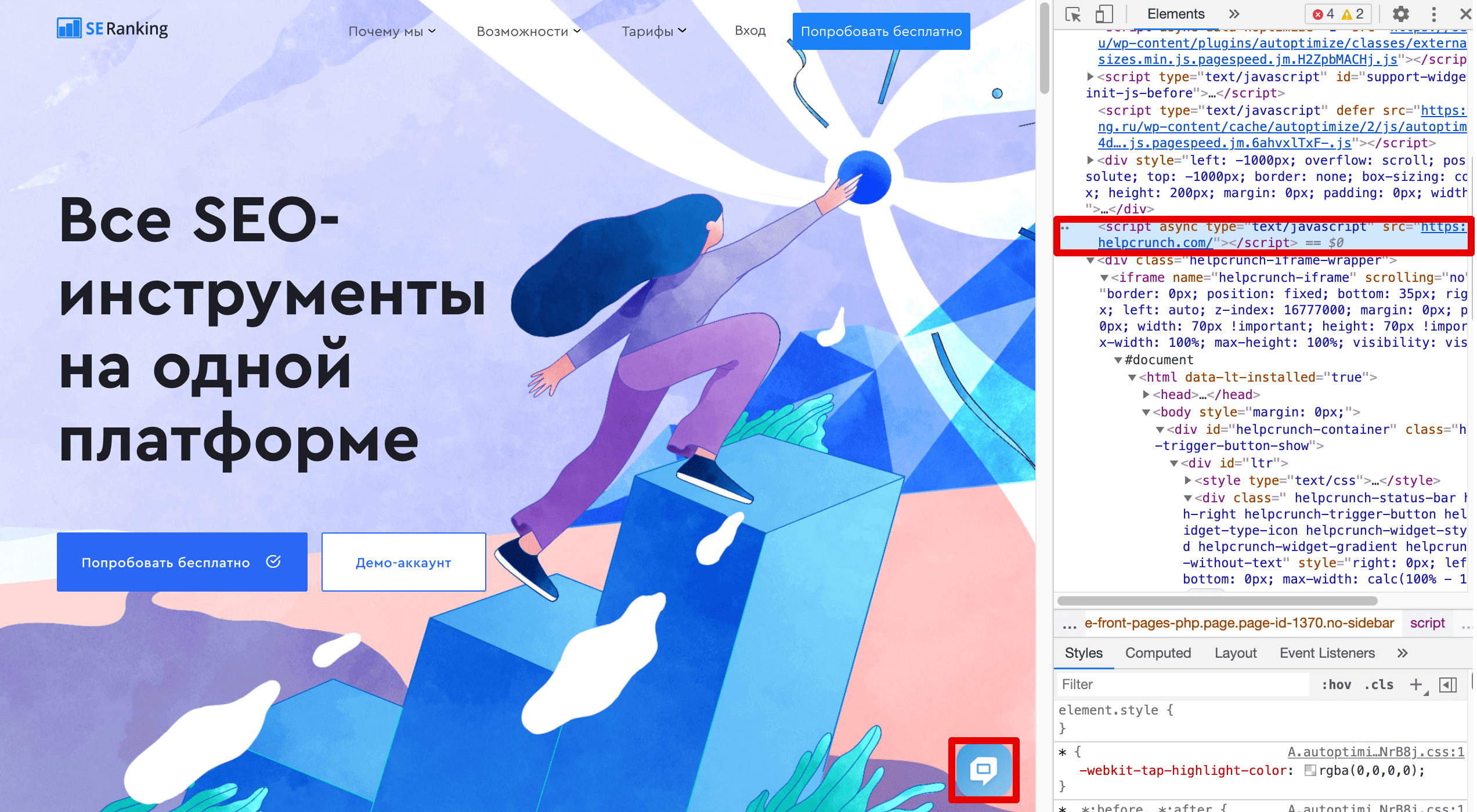
Нет смысла показывать вам, как этот код будет выглядеть в действии, потому что нет никакого контекста. Поэтому вот пример того, как мы использовали тег script, чтобы добавить виджет HelpCrunch на наш сайт:

Прежде чем мы перейдем к особенностям обработки JavaScript поисковиками, ознакомьтесь с таблицей ниже. Она даст представление о том, как можно использовать внешние скрипты на своих страницах и какие атрибуты вам в этом помогут.
| Атрибут | Значение | Описание |
| async | async | Указывает, что скрипт будет выполняться без ожидания загрузки страницы |
| defer | defer | Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью |
| language | JavaScript (последние версии HTML, XHTML и его альтернативы не используют этот атрибут) | Определяет язык программирования, на котором написан скрипт |
| src | URL | Устанавливает URL скрипта из внешнего файла для импорта в текущий документ |
| type | scripttype | Определяет тип тега <script> |
Важно: если в скрипте нет атрибутов async или defer, он будет извлечен и выполнен без задержки, даже до того, как браузер прогрузит ресурс.
А еще стоит напомнить, что у поисковиков возникают проблемы с JavaScript. Его использование часто предполагает, что определенный контент появится на сайте только после действия пользователя, поэтому большинство поисковиков этот контент просто не увидит, а значит — не проиндексирует.
Пока только Google умеет обрабатывать JavaScript, поэтому, если вы хотите, чтобы ваш JavaScript-контент видели все поисковики, рекомендуем использовать динамический рендеринг или рендеринг на стороне сервера.
Как проверить, все ли ОК с тегами
Чтобы не допустить ошибок в тегах, которые могут повлиять на качество продвижения сайта, необходимо проводить аудит сайта. Можно сделать комплексный аудит сайта с помощью SE Ranking.
Детальный анализ вашего сайта покажет страницы с noindex и hreflang, rel=“canonical” и rel=“alternate”, проверит заголовки и теги на уникальность и соответствие ограничениям по длине, найдет все дубли и картинки с пустым alt, проанализирует ошибки в заголовках (h1-h6) и многое другое. В отчете будут указаны не только ошибки и замечания, но и пути их решения. Периодичность проведения аудита можно настроить самостоятельно, исходя из ваших потребностей и частоты изменений, которые вы вносите на сайт.
В этой статье мы описали не полный список тегов и атрибутов, а лишь те, с которыми чаще всего сталкивается сеошник в ежедневной рутине. Понимая важность каждого из перечисленных элементов, его структуру и роль на странице, вы сможете многое — определить ошибки в использовании тегов, написать правильное ТЗ для программиста и даже самостоятельно подправить код.
HTML-теги необязательно любить, но знать, какие из них важны для оптимизации сайта — нужно. Если вы хотите, чтобы поисковики высоко оценили ваши страницы, помогите им в этом, предоставив максимум полезной и релевантной информации в коде.

