Les balises HTML et leurs rôles dans le référencement naturel
La plupart des travaux liés au HTML sont effectués par des codeurs, des programmeurs et des développeurs de logiciels, mais les professionnels du référencement et les spécialistes du marketing numérique devraient toujours bien comprendre l’essentiel des balises HTML. Les balises sont indispensables si vous souhaitez développer correctement des spécifications techniques et comprendre comment les balises HTML affectent le référencement.
Lisez la suite pour découvrir quels tags et attributs sont importants pour l’optimisation des moteurs de recherche, pourquoi vous en avez besoin et comment les utiliser correctement. Nous avons passé en revue toutes les balises HTML utilisées par les référenceurs et avons répertorié les plus importantes.
Les professionnels du référencement et les spécialistes du marketing numérique doivent savoir quelles balises HTML sont importantes pour assurer le succès du référencement. Ces balises créent une structure de contenu claire, ce qui facilite le suivi du contenu, tant pour les utilisateurs que pour les moteurs de recherche. Ils améliorent également la lisibilité du texte, contrôlent la façon dont les liens circulent sur votre site, influent sur les taux de clics dans les résultats de recherche et aident les moteurs de recherche à comprendre vos pages et à y accéder correctement.
Effectuez régulièrement des audits de site à l’aide d’outils tels que l’Audit de site Web de SE Ranking pour surveiller les balises et vous assurer que votre site est en bonne santé SEO.
- Balises HTML indispensables pour le référencement :
La balise <title> est une balise importante pour la convivialité et l’optimisation pour les moteurs de recherche. Limitez la taille de votre page à 55 à 60 caractères pour que les moteurs de recherche puissent comprendre le sujet de votre page et la rendre attrayante pour les utilisateurs.
Les balises d’en-tête (<h1> à <h6>) créent une structure logique pour votre contenu. N’oubliez pas de n’utiliser qu’un seul H1 et de conserver la hiérarchie des en-têtes intacte.
La balise <meta> fournit des métadonnées essentielles sur votre page web. L’attribut name de la balise <meta> peut être utilisé pour identifier l’auteur de la page, les paramètres de fenêtre pour différents appareils et les instructions destinées aux robots des moteurs de recherche. L’attribut description décrit le contenu de votre page dans les SERP, ainsi que le titre.
Les balises de lien <a> et <link> sont essentielles pour créer une navigation entre les pages, mettre en œuvre hreflang pour le référencement international, mettre en place des balises canoniques pour gérer le contenu dupliqué, contrôler la façon dont les moteurs de recherche suivent les liens grâce à des attributs tels que nofollow, ugc et sponsorisé.
La balise <img> apparaît sur les pages contenant des images. Les trois attributs de cette balise nécessitent une utilisation correcte : l’attribut src pour l’emplacement du fichier, le texte alternatif descriptif pour l’accessibilité et le référencement, et l’attribut title pour un contexte supplémentaire.
Les tableaux et les listes (<table>, <ul>, <ol>) permettent non seulement d’organiser les informations, mais augmentent également les chances que votre page apparaisse dans des extraits de code.
Les balises HTML sémantiques telles que <article>, <section>, <nav>, <aside>, <footer> et <header> aident les moteurs de recherche à comprendre la signification des différentes sections de votre page et améliorent l’accessibilité générale de la page.
Pourquoi les HTML sont-ils importants à comprendre pour les référenceurs ?
L’utilisation de plusieurs balises HTML différentes est essentielle pour l’optimisation du référencement. Les référenceurs et les responsables du marketing web les utilisent quotidiennement pour atteindre toutes sortes d’objectifs :
- Mettre en place une structure de contenu claire. Une hiérarchie claire et logique des H1-H6 ainsi que des informations clés mises en valeur rendent le contenu lisible et attrayant. Les moteurs de recherche les utilisent également lors de l’analyse de votre contenu.
- Améliorer la lisibilité. Le contenu formaté avec des listes, des tableaux et des paragraphes bien structurés est plus facile à comprendre pour les utilisateurs et les moteurs de recherche.
- Améliorer la distribution de l’équité des liens. Les liens internes et externes ont tendance à être créés avec des balises HTML, tout comme leurs propriétés, telles que « noindex », « nofollow », etc.
- Améliorer le CTR des pages. Les référenceurs utilisent des balises HTML pour attribuer des méta-titres et des méta-descriptions concis et descriptifs aux pages. En plus d’influencer le CTR sur les SERP, ces balises renseignent les moteurs de recherche sur le sujet de la page
- Gérer l’accessibilité des pages. Les balises HTML peuvent empêcher tous les robots ou des robots spécifiques, tels que Googlebot, d’indexer une page. Ils peuvent également leur indiquer comment afficher des données spécifiques dans des extraits.
Les balises HTML les plus importantes pour le référencement
Nous avons identifié les balises HTML les plus fréquemment utilisées par les spécialistes du référencement et du marketing. Ces balises sont essentielles pour l’apprentissage des débutants. Les utiliser correctement peut avoir un effet positif considérable sur le classement, tandis que les balises manquantes ou cassées peuvent entraîner une baisse du classement des pages.
Passons maintenant aux balises HTML les plus essentielles pour le référencement :
<title> : Définit le titre du document HTML
La balise <title>, qui est l’une des balises les plus appréciées des spécialistes du référencement, aide les utilisateurs et les moteurs de recherche à comprendre le contenu de la page.
Les titles sont affichés en tant qu’en-têtes cliquables dans les SERP et sont essentiels à la convivialité globale de la page et à l’optimisation pour les moteurs de recherche. Le but de cette balise est de décrire de manière précise et concise le contenu de la page afin que les internautes soient attirés vers la page et que les moteurs de recherche disposent de suffisamment d’informations supplémentaires sur son sujet. Les créateurs de contenu utilisent souvent des titres clickbait pour attirer l’attention des utilisateurs.
Le titre est affiché à la fois dans l’extrait de code et dans l’onglet du navigateur. Cela permet aux utilisateurs de comprendre rapidement quelles pages sont ouvertes dans le navigateur.

Si vous n’utilisez pas le balisage Open Graph, le titre sera affiché comme texte d’ancrage lorsque vous publiez des liens sur les réseaux sociaux. C’est pourquoi le titre doit être concis, informatif, unique et intéressant, car il attirera des lecteurs potentiels.
Bien qu’il n’existe aucune recommandation officielle de la part de Google, les normes du secteur suggèrent de maintenir la longueur du titre à environ 55 à 60 caractères (environ 600 pixels), car les titres trop longs seront probablement tronqués sur les SERP. Les informations incomplètes seront extraites dans l’extrait s’il est trop long et apparaîtront incomplètes s’il est trop court.
Maintenant que la longueur du titre est terminée, voyons si nous devons utiliser des mots clés cibles dans la balise de titre. La réponse courte est oui, car le titre est l’un des indicateurs les plus convaincants du sujet de la page. Cependant, pour avoir un effet positif sur le classement, la qualité globale de la page doit être compétitive par rapport aux autres joueurs de la SERP. Google sait comment analyser des pages Web sans se concentrer uniquement sur les balises depuis longtemps. L’optimisation de la longueur ne fonctionnera donc pas.
N’hésitez pas à spécifier d’autres informations supplémentaires dans le titre, telles que le prix, la marque, les options de livraison, etc.
Voici à quoi ressemble le code HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<title>C'est le titre d'un document</title>
<meta name="description" content="C'est la description">
</head>
<body>
<h1>C'est un titre</h1>
<p>C'est un paragraphe.</p>
</body>
</html>
Il est intéressant de noter que l’élément <title> faisant partie de la balise <head> du fichier HTML, il n’est pas affiché sur la page elle-même. De plus, il ne doit y avoir qu’une seule balise <title> dans un même document, qui doit être placée à l’intérieur du conteneur <head>. La balise <title> prend également en charge les attributs globaux HTML, mais pas les attributs d’événement.
<h1> à <h6> : Définir des titres à différents niveaux
Chaque élément de contenu en ligne doit être structuré de manière à être complet à la fois pour les moteurs de recherche et pour les utilisateurs. Tout le texte de la page doit avoir un titre principal et être décomposé en blocs sémantiques logiques, chacun ayant son propre titre. Le langage HTML utilise des balises spéciales pour mettre en évidence ces éléments de la page. C’est ce qu’on appelle des titres.
Il existe six niveaux de titres : h1 à h6. <h1> est utilisé comme titre principal et est généralement placé au-dessus du texte. Tous les titres doivent respecter le principe de hiérarchie, la balise <h1> n’étant généralement utilisée qu’une seule fois sur une page.
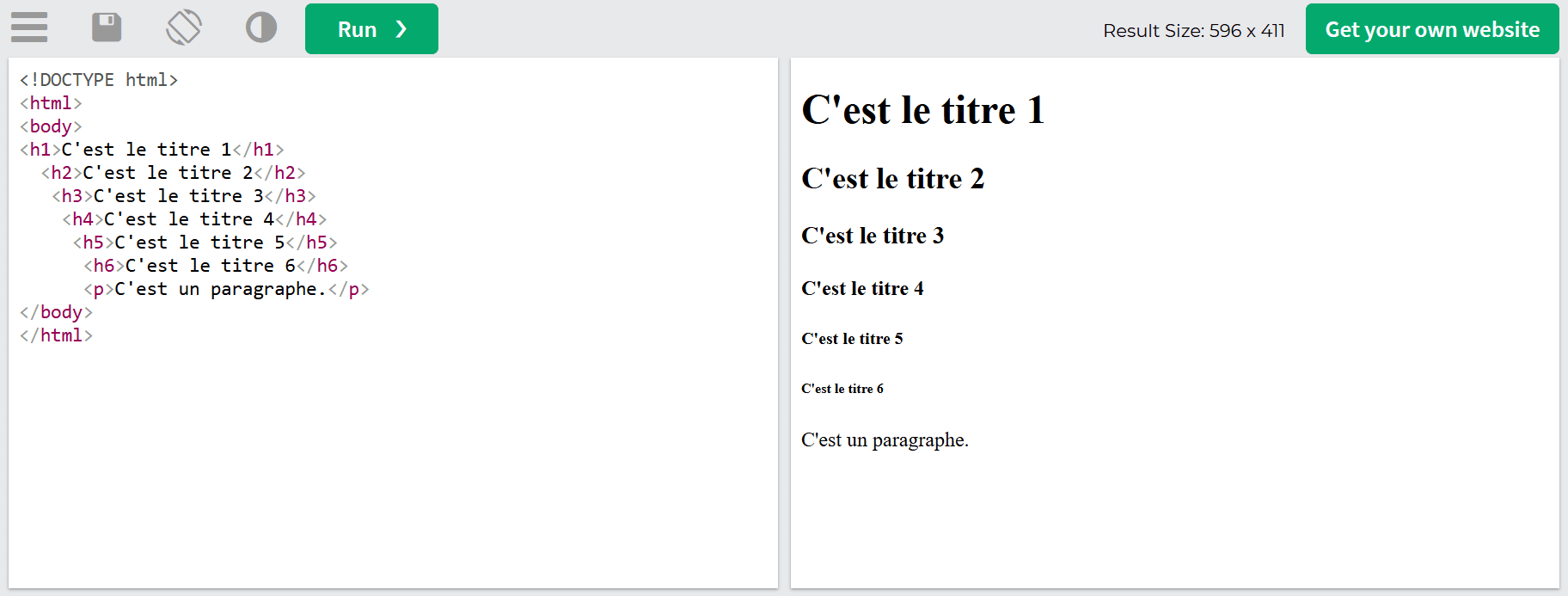
<h1>C'est le titre 1</h1>
<h2>C'est le titre 2</h2>
<h3>C'est le titre 3</h3>
<h4>C'est le titre 4</h4>
<h5>C'est le titre 5</h5>
<h6>C'est le titre 6</h6>
Voici à quoi ressemble le code HTML :

Il a été confirmé que la balise <h1> est prioritaire. Quel que soit le nombre de titres <h2> que vous optimisez, ils ne peuvent toujours pas surpasser une page web avec un <h1> optimisé.
Pour bénéficier des avantages du référencement, il est préférable de suivre les meilleures pratiques lorsque vous utilisez des en-têtes dans le contenu : n’utilisez qu’un seul en-tête h1 et maintenez la hiérarchie des en-têtes.
Notez que les balises <title> et <h1> ne sont pas la même chose. Bien que les deux aient des fonctions similaires en ce qui concerne la description du contenu de la page, le titre est affiché dans l’extrait, les médias sociaux et les onglets du navigateur, tandis que la balise <h1> n’est affichée sur la page qu’en tant que titre. Ils ont également des objectifs différents : le titre attire les internautes depuis les SERP, et la balise <h1> décrit le contenu et confirme que les internautes sont arrivés sur la bonne page.
<meta> : Fournit des métadonnées supplémentaires sur la page web
La balise <meta> définit les métadonnées du document HTML qui ne sont pas affichées sur la page, mais qui peuvent être traitées par les robots de recherche et les navigateurs pour afficher le contenu ou recharger la page.
Elle doit toujours être placée dans le <head> et est généralement utilisée pour spécifier l’ensemble des caractères utilisés sur la page, la description de la page, les mots-clés, l’auteur et les paramètres d’affichage.
Examinons les différents attributs que la balise <meta> peut contenir.
Attribut du nom
L’attribut Name est l’un des principaux attributs de la balise <meta>. Il précise le nom ou le type des métadonnées. Voici comment il peut être utilisé :
- Informer les robots de recherche : Vous pouvez utiliser l’attribut name pour indiquer si les informations d’une page sont destinées aux robots de recherche et comment ils doivent y naviguer. Par exemple, en indiquant un agent utilisateur dans l’attribut name de la balise meta, vous pouvez demander à un robot en particulier (ou à tous les robots) de prendre en compte la directive noindex, l’empêchant ainsi d’interagir avec votre page. Par exemple :
<meta name="googlebot" content="noindex">
<meta name="robots" content="noindex">
- Contrôle de l’affichage : La balise méta viewport contrôle la manière dont votre page web apparaît sur différents appareils en définissant la zone visible et l’échelle initiale. Elle est essentielle pour une conception réactive et doit être ajoutée à toutes les pages Web pour garantir un affichage correct sur les ordinateurs de bureau, les appareils mobiles et les tablettes. Par exemple :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- Identification de l’auteur : L’attribut name peut également être utilisé pour identifier l’auteur du contenu de la page. Cela permet d’attribuer la source à l’auteur original. Par exemple :
<meta name="author" content="John Appleseed">
Mais ce ne sont pas toutes les valeurs de l’attribut name. Examinons-en d’autres de plus près.
Attribut de description
L’attribut description, souvent appelé méta-description, est un autre attribut utilisé avec la balise <meta>, qui est essentiel pour le référencement. Cet attribut fournit une description textuelle du contenu de la page qui est affiché dans les SERP avec le titre.
Voici à quoi ressemble son code HTML :
<meta name="description" content="Balises et attributs HTML que vous devez connaître">
En plus de fournir des informations supplémentaires sur la page aux moteurs de recherche, l’attribut description donne aux créateurs de contenu la possibilité d’écrire un texte attrayant qui encouragera les internautes à cliquer sur la page depuis les SERP.
Le texte de description doit être attrayant et motiver les gens à aller sur la page. Google peut toutefois remplacer la description de page fournie par des parties du contenu pertinentes pour la requête de recherche de l’utilisateur.
Bien que le texte de description n’améliore pas directement le classement, il peut augmenter votre CTR, ce qui est considéré comme un signal de classement positif.
Balises <a> et <link> : Créent des liens qui permettent aux utilisateurs de naviguer vers d’autres pages web ou vers des endroits spécifiques de ces pages
La balise <a> définit des liens hypertextes renvoyant à d’autres pages web, à des fichiers ou à des sections individuelles d’une même page.
Voici un exemple de ce à quoi ressemble un code HTML :
<a href="www.website.com">texte d'ancrage du lien</a>
Une fois ajouté au code HTML et placé dans le contenu, l’exemple ci-dessus ressemblera à ceci.

Maintenant, décomposons-le en ses parties les plus fines. Tout d’abord, nous avons la balise <a>, qui indique que l’élément est un lien. Ensuite, l’attribut href définit la page vers laquelle le lien renvoie, à savoir www.website.com dans notre cas. Le texte que vous pouvez voir entre la balise <a> de début et la balise </a> de fin est le texte d’ancrage, c’est-à-dire le texte cliquable dans le contenu que les visiteurs verront sur la page.
La balise <a> est utilisée pour les liens cliquables placés dans le contenu de la page, comme dans la balise <body>. Pour lier une page web à une ressource externe, comme un document contenant des polices ou des feuilles de style externes, utilisez la balise <link>, qui apparaît dans le <head> de la page.
Voici à quoi ressemble son code HTML :
<link rel="stylesheet" href="styles.css">
Les liens de la balise <link> ne sont pas des hyperliens, on ne peut pas cliquer dessus, et l’élément <link> lui-même ne contient que des attributs. Ils montrent simplement comment les documents web sont liés les uns aux autres.
Examinons maintenant les attributs associés aux balises de lien.
Attributs Hreflang
Les attributs les plus importants de la balise <a> sont les attributs href et hreflang. Ils indiquent la destination du lien et précisent le pays et la langue de la page alternative.
L’attribut hreflang a été principalement conçu pour les sites web qui contiennent le même texte dans différentes langues. Il indique aux moteurs de recherche quelle version de page afficher aux visiteurs afin qu’ils puissent voir le contenu dans leur langue préférée.
L’attribut hreflang peut également être utilisé dans la balise <link> où il définit la langue de la page web liée. Voici à quoi ressemble son code HTML :
<link rel="alternate" href="https://website.com" hreflang="en-gb" />
Le code est divisé en trois parties :
- La valeur alternative : Elle indique aux moteurs de recherche que la page web a une autre page pertinente.
- L’attribut href : Il définit l’URL de la page à laquelle le lien renvoie.
- L’attribut hreflang : Le code de langue indiqué après cet attribut permet aux moteurs de recherche de connaître la langue ou le pays de la page liée. Consultez la liste complète des codes linguistiques connus sous le nom de codes ISO 639-1.
Le Hreflang peut également être spécifié dans le plan de site XML du site. Pour les documents non HTML, l’attribut hreflang peut être spécifié dans l’en-tête HTTP.
Attribut rel=“nofollow”
L’attribut rel=”nofollow” indique aux robots des moteurs de recherche qu’ils ne sont pas autorisés à suivre l’URL indiquée dans l’attribut href.
Cet attribut n’affecte pas les visiteurs du site Web et leur permet de cliquer sur des liens pour accéder à d’autres pages, mais il a un impact sur les robots en restreignant leur accès à la page liée ou en mettant en évidence tout aspect positif spécifique des liens d’une page à une autre.
Cet attribut peut être appliqué à un seul lien comme suit :
<a href=www.website.com rel="nofollow">lien texte d'ancrage</a>
Vous pouvez également marquer tous les liens d’une page comme nofollow en les utilisant dans la balise <head>, comme l’attribut noindex :
<meta name="robots" content="nofollow"/>
Mais il ne s’agit pas seulement des moteurs de recherche et de leurs robots. Vous pouvez toujours bénéficier indirectement des liens nofollow si les visiteurs de votre site Web cliquent sur la page Web liée.
Utilisation de l’attribut rel=”nofollow” par Google
Il y a plusieurs années, Google a apporté quelques modifications à l’attribut nofollow et a introduit les attributs ugc et sponsored. Contrairement à l’attribut nofollow, ces nouveaux attributs permettent aux éditeurs d’indiquer plus clairement la relation entre les liens et les pages cibles.
Ils permettent à Google de savoir quand une page liée ne doit pas être prise en compte dans le classement des pages :
- L’attribut ugc signifie contenu généré par l’utilisateur et est utilisé pour marquer les liens qui ont été ajoutés par le biais de ressources accessibles au public.
- L’attribut sponsored est utilisé pour identifier les liens obtenus par le biais de publicités ou de parrainages.
Google a également mis à jour sa position sur les attributs nofollow, ugc et sponsored, les traitant désormais comme des « indices ». Alors qu’auparavant, le bot de Google ignorait complètement ces liens, il peut désormais prendre en compte les liens contenant « l’indice » fourni. Mais même avec ce changement, Google peut toujours traiter ces liens comme “nofollow” sur la base de ses propres évaluations.
Attribut canonical
L’attribut rel=”canonical” de la balise de lien permet aux spécialistes du référencement d’indiquer quelle autre page web doit être considérée comme canonique, c’est-à-dire qu’il s’agit de la version principale de la page, mais qu’il peut exister des copies. Du point de vue du référencement, cela permet de promouvoir une page spécifique dans la recherche organique et empêche ses copies d’être classées.
Voici à quoi ressemble cet attribut :
<link rel="canonical" href="https://www.website.com/"/>
Le code avec l’attribut canonical doit être placé dans l’élément <head> de la page. Notez que vous devez indiquer la page que vous souhaitez que les robots des moteurs de recherche voient comme canonique après l’attribut href.
Pour en savoir plus, consultez l’avis de Google sur les liens canoniques.
<img> : Insère une image dans la page web
La balise <img> apparaît sur toute page contenant des images. Cette balise intègre des images dans le code HTML et les affiche aux formats PNG, JPEG ou GIF. Vous pouvez également ajouter une image sous la forme d’un lien vers un autre fichier. Pour ce faire, il suffit de placer la balise <img> dans le conteneur <a>.
Les images peuvent également être utilisées comme cartes d’images HTML lorsque l’image contient des zones cliquables qui agissent comme des liens. La seule différence entre les cartes-images et les images ordinaires est que les premières peuvent être décomposées en zones invisibles de différentes formes cliquables.
Il est intéressant de noter que cette balise n’insère pas réellement d’images dans les pages, mais des liens vers celles-ci pour s’assurer qu’elles sont affichées sur la page. La balise <img> sert de conteneur pour des images qui se trouvent en fait ailleurs, comme sur un serveur.
Voici à quoi ressemble le code HTML de la balise <img>:
<img src="imagefilename.jpg" title="la description de l'image se trouve ici" alt="la description alternative de l'image se trouve ici">
Comme vous pouvez le constater, cette balise comporte trois attributs. L’un d’entre eux doit être rempli correctement pour que la balise fonctionne, tandis que les autres peuvent être laissés sans valeur (il est toutefois recommandé de leur fournir un contenu descriptif).
Examinons les trois en détail.
Attribut src
L’objectif principal de l’attribut src est d’indiquer l’emplacement (URL) du fichier d’une image affichée sur une page Web. L’emplacement de l’image, comme dans son URL, peut être spécifié de deux manières pour l’attribut src.
Si l’image se trouve sur le même domaine que le conteneur qui l’héberge, vous devez utiliser une URL relative. Dans ce cas, le nom de domaine n’est pas inclus dans l’adresse URL. S’il n’y a pas de barre oblique au début de l’URL, elle se rapporte à la page.
src= "imagefile.png"
Mais s’il y a une barre oblique au début de l’URL, elle est relative au domaine :
src= "/images/imagefile.png"
Les URL relatives ne seront pas interrompues en cas de changement de domaine, par exemple lors du passage de HTTP à HTTPS. Et si un navigateur ne trouve pas l’image, le texte alternatif s’affiche avec l’icône du lien cassé.
Pour utiliser une image située sur un autre site Web, utilisez l’URL complète :
src= "https://www.website.com/images/imagefile.png"
Notez que l’utilisation d’images provenant de sources externes sans autorisation peut constituer une violation des lois sur les droits d’auteur. Vous n’avez également aucun contrôle sur eux et vous ne saurez pas quand ils seront supprimés ou mis à jour.
Le seul but de cet attribut pour le référencement est que vous en avez besoin pour indexer les images et les voir classées dans la recherche d’images. De plus, la balise image ne peut pas fonctionner sans cet attribut.
Attribut Alt
L’objectif principal de cet attribut est d’indiquer un texte alternatif qui apparaîtra si une image ne peut pas être affichée sur la page. Comme les moteurs de recherche ne comprennent pas encore parfaitement ce qui est représenté sur les images, l’attribut alt leur offre un autre moyen (en plus de l’attribut title) de comprendre ce qui est représenté sur une image et de la classer dans la recherche d’images pour des requêtes pertinentes.
Utilisez des mots clés qui décrivent l’image et se rapportent au sujet de la page pour un meilleur référencement.
L’attribut alt est particulièrement utile pour les personnes aveugles ou malvoyantes qui utilisent des lecteurs d’écran et des technologies d’assistance pour comprendre le contenu de l’image. Utilisez le texte de l’attribut alt pour aider les lecteurs malvoyants à accéder à votre contenu visuel.
Bien que l’attribut alt doive être présent dans la balise d’image, tout comme l’attribut title, vous n’êtes pas obligé de le remplir. Nous vous recommandons de le faire quand même, car cela rend votre contenu plus convivial.
Attribut title
L’attribut title décrit le contenu de l’image. Bien que cet attribut ne soit pas aussi vital pour l’optimisation que l’attribut alt (il n’est pas utilisé pour les classements de recherche), il vaut tout de même la peine de le remplir car il peut fournir des informations supplémentaires chaque fois que les utilisateurs passent la souris sur l’image.
De nombreux autres attributs sont utilisés avec la balise <img> et sont responsables de l’emplacement de l’image sur la page, ainsi que de sa taille et de sa conception. Voici quelques-uns d’entre eux :
- Crossorigin : Permet d’utiliser des images provenant de sites tiers qui autorisent l’accès croisé avec canvas
- Height : Définit la hauteur de l’image
- Ismap : Définit une image comme une carte d’image côté serveur
- Loading : Définit si un navigateur doit charger une image immédiatement ou attendre que des conditions spécifiques soient remplies
- Longdesc : Définit une page web qui contient une description détaillée de l’image
- Referrerpolicy : Définit les informations de référence à utiliser lors de la récupération d’une image
- Sizes : Définit les tailles d’une image pour différentes mises en page
- Srcset : Fournit une liste de fichiers d’images à utiliser dans différents scénarios
- Usemap : Définit une image en tant que carte d’image côté client
- Width : Définit la largeur de l’image
La balise <img> prend également en charge les attributs globaux HTML et les attributs d’événement HTML.
<i>, <em>, <b>, <strong> : Pour mettre en valeur et styliser le texte de différentes manières pour souligner l’importance ou ajouter de l’emphase
Un autre groupe de balises est chargé de mettre en valeur le texte, en le mettant en gras, en italique, en le soulignant, etc. La sélection de texte est utile lorsqu’il s’agit de mettre en évidence de manière logique une partie importante du texte, tant pour les lecteurs que pour les moteurs de recherche.
Voici les balises les plus courantes pour la mise en forme du texte :
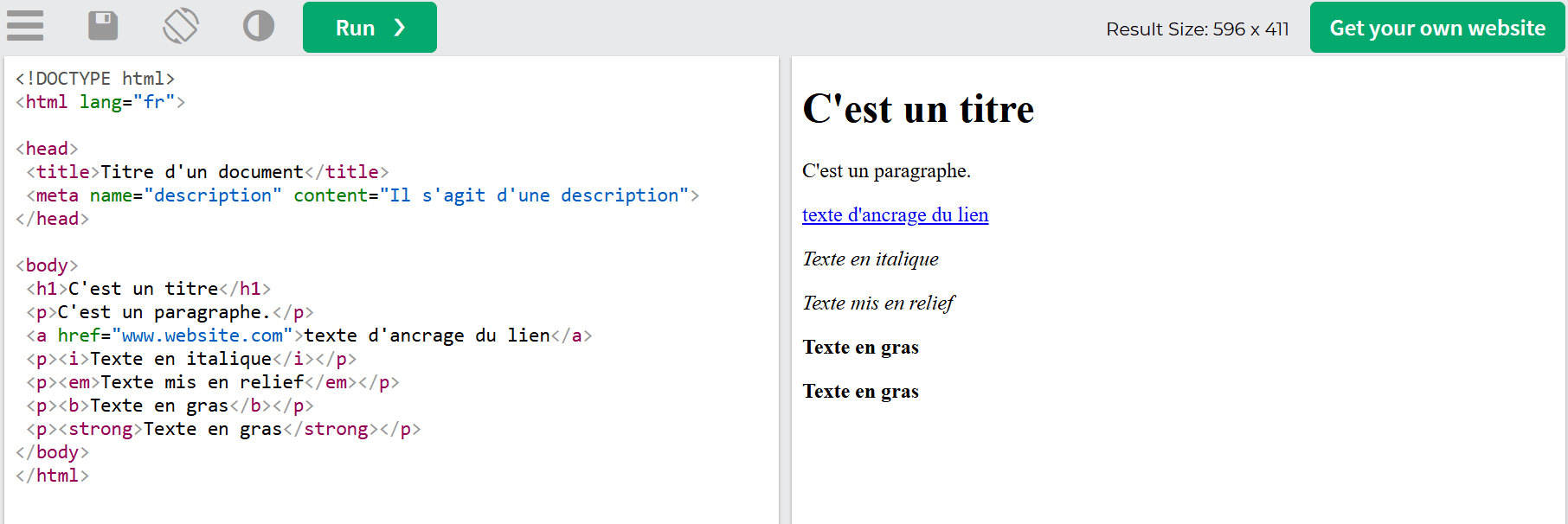
- La balise <i> rend le texte italique.
<i>Texte en italique</i>
- La balise <em> met le texte en relief. Le contenu de la balise est affiché en italique. Les lecteurs d’écran utilisent l’accent verbal lors de la prononciation des mots en <em> :
<em>Texte mis en relief</em>
La différence essentielle entre les balises <i> et <em> est que la seconde met l’accent sémantiquement sur un mot ou une section de mots importants (utile pour le référencement), tandis que la première est simplement un texte décalé, stylisé de manière conventionnelle en italique.
- La balise <b> met le texte en gras :
<b>Texte en gras</b>
- La balise <strong> met également le texte en gras. Cependant, contrairement à la balise <b> qui met simplement le texte en gras sans aucune signification logique, cette balise indique aux moteurs de recherche que le texte en gras est d’une grande importance :
<strong>Texte en gras</strong>
Voici comment ils apparaissent dans le code :

<table>, <ul>, <ol> : Pour structurer et organiser les données dans des tableaux et des listes
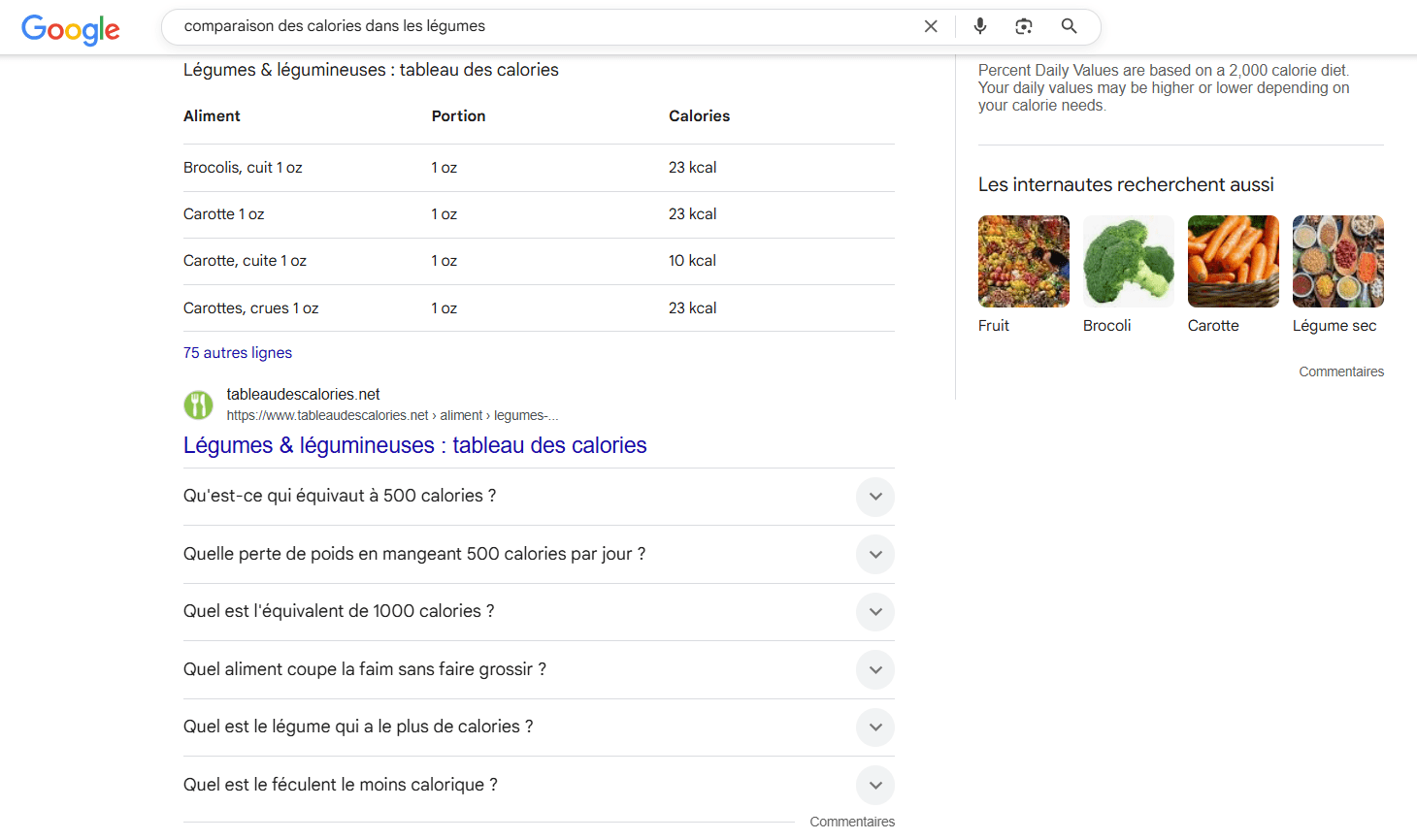
Les tableaux et les listes permettent d’organiser les informations sur une page et vous offrent un bonus intéressant : la possibilité d’apparaître dans l’extrait vedette de Google. Par exemple, en entrant la requête “comparaison des calories dans les légumes”, nous voyons apparaître un extrait de page avec le tableau suivant :

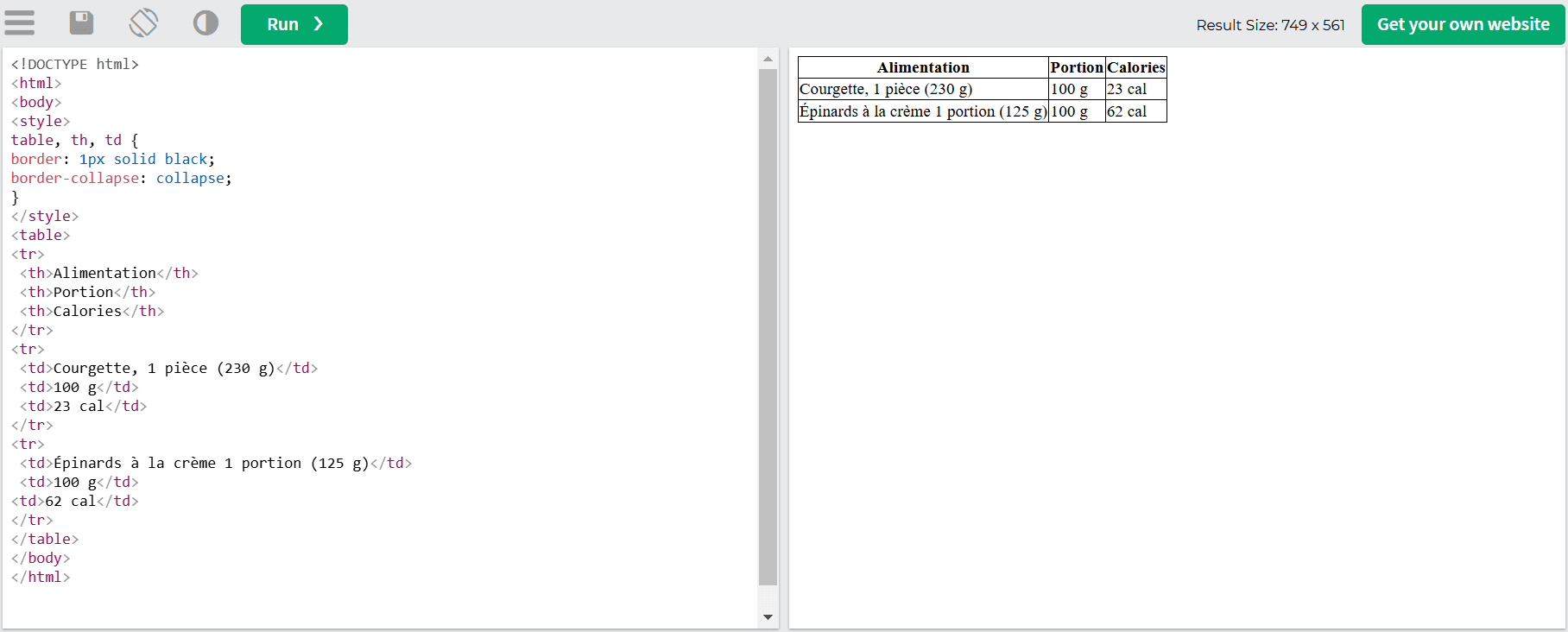
Voici à quoi ressemble le code HTML propre, sans aucune information supplémentaire :
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
<table>
<tr>
<th>Alimentation</th>
<th>Portion</th>
<th>Calories</th>
</tr>
<tr>
<td>Courgette, 1 pièce (230 g)</td>
<td>100 g</td>
<td>23 cal</td>
</tr>
<tr>
<td>Épinards à la crème 1 portion (125 g)</td>
<td>100 g</td>
<td>62 cal</td>
</tr>
</table>
Décortiquons ces abréviations et découvrons comment utiliser correctement les balises <table>, <caption>, <tr>, <td> et <th>:
- <table> : Définit la structure et le contenu du tableau. Les éléments <caption>, <td>, <th>, <tr> et autres sont utilisés à l’intérieur de la balise <table>. Vous pouvez modifier complètement le tableau à l’aide des attributs : aligner le tableau, définir une image d’arrière-plan, modifier la couleur d’arrière-plan, définir la largeur de la bordure, etc
- <caption> : Crée un titre pour la description du tableau
- <tr> : Crée une ligne dans le tableau
- <td> : Crée une cellule standard dans le tableau
- <th> : Crée une cellule d’en-tête dans le tableau avec un texte justifié en gras

Les listes racontent toutes une histoire similaire. La valeur SEO des listes réside dans leur structure claire, concise et progressive, qui augmente les chances de la page d’apparaître dans l’extrait en vedette.
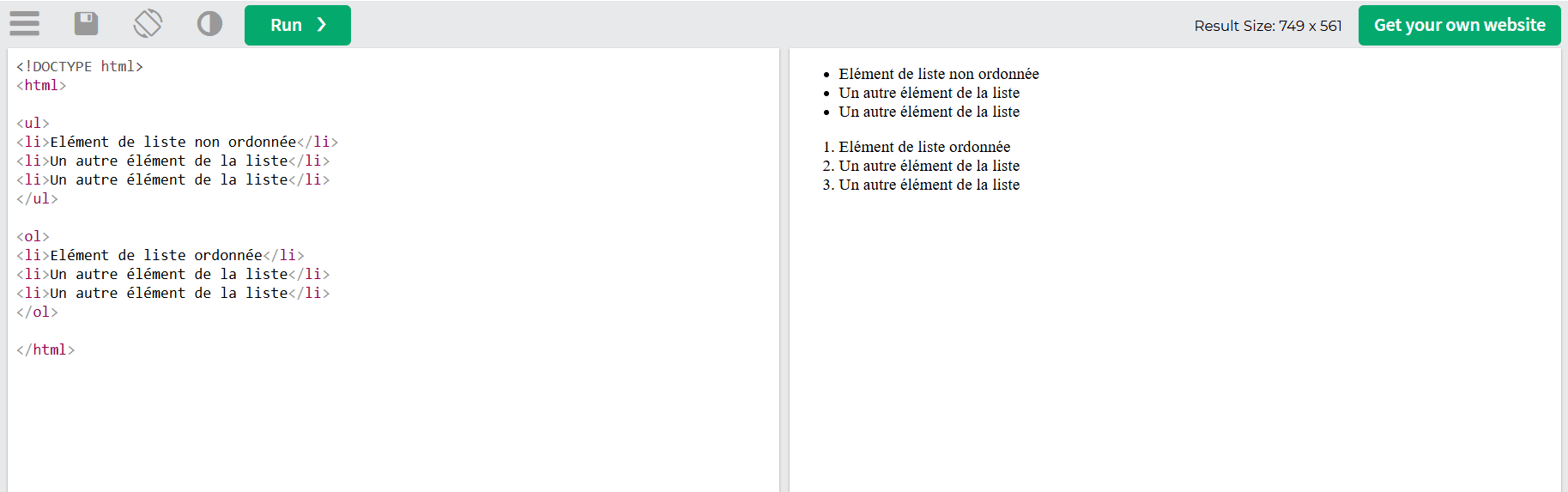
Voici un exemple de ce à quoi ressemble le code HTML pour les listes non ordonnées(<ul>) et ordonnées(<ol>):
<ul>
<li>Elément de liste non ordonnée</li>
<li>Un autre élément de la liste</li>
<li>Un autre élément de la liste</li>
</ul>
<ol>
<li>Elément de liste ordonnée</li>
<li>Un autre élément de la liste</li>
<li>Un autre élément de la liste</li>
</ol>
Une fois de plus, décomposons et apprenons à utiliser correctement les balises <ul>, <ol> et <li>:
- <ul> : définit une liste non ordonnée (à puces)
- <ol> : définit une liste ordonnée
- <li> : spécifie la valeur d’un élément de liste, où chaque élément de la liste doit commencer par la balise <li>

Balises HTML sémantiques
Depuis la mise à jour BERT en 2019, Google utilise les technologies de NLP et d’IA pour mieux comprendre l’intention des requêtes, allant au-delà de l’analyse des mots clés. Le HTML sémantique, introduit dans le cadre de la norme HTML5, a été spécifiquement développé pour décrire le contenu avec des balises significatives telles que <article> et <section>, améliorant ainsi la lisibilité et la compréhension des pages web pour les moteurs de recherche.
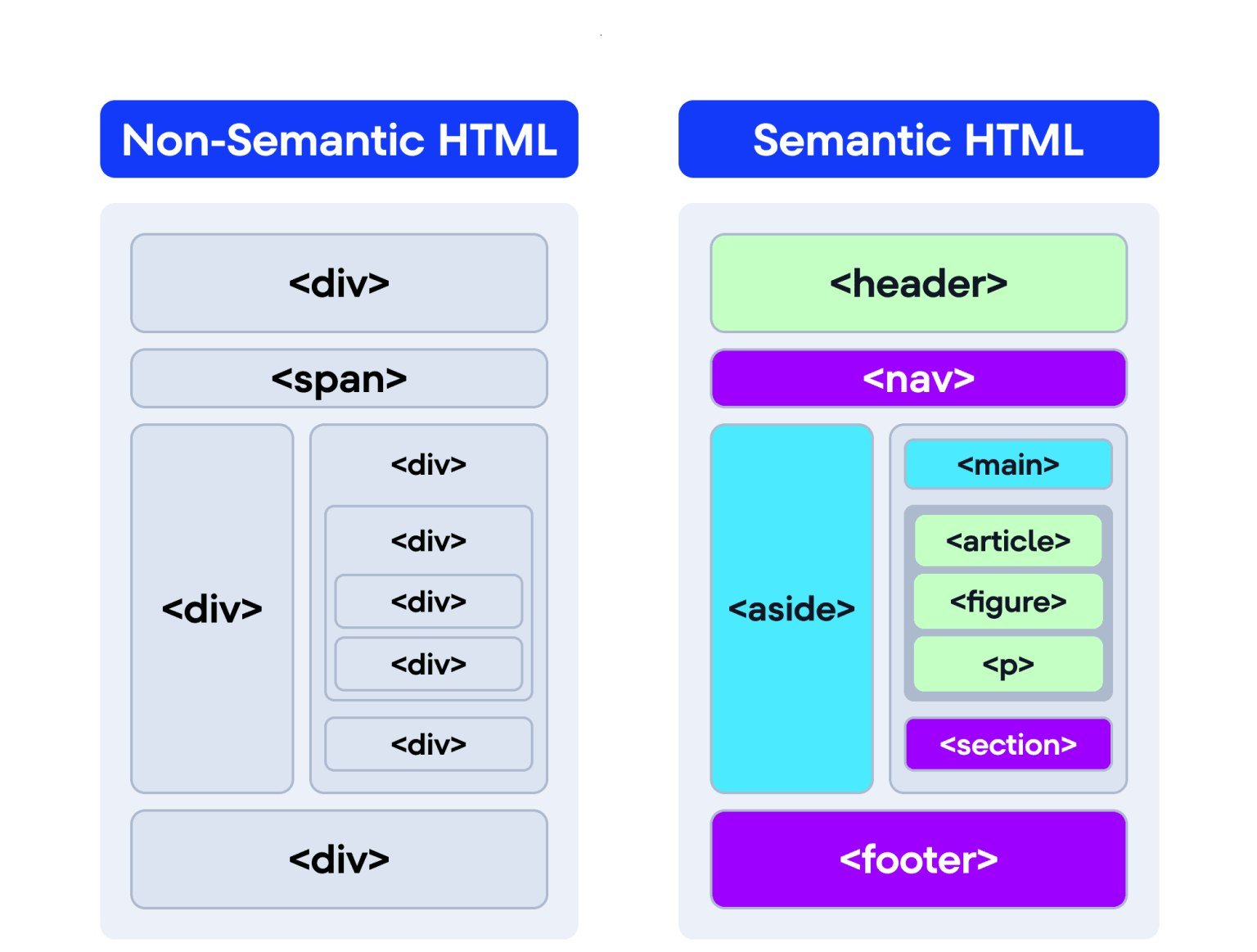
Le référencement sémantique utilise des balises HTML sémantiques et incorpore des entités, des données structurées et une optimisation contextuelle pour améliorer la pertinence du contenu et la visibilité dans les moteurs de recherche. Pour mieux comprendre la différence entre le référencement sémantique et le référencement non sémantique, voir l’image ci-dessous :

Examinons les balises sémantiques les plus importantes pour l’optimisation des moteurs de recherche :
<section> : Définit une section autonome au sein de la page web
La balise <section> a été conçue pour définir une section de document HTML, mais elle peut également être utilisée pour marquer des blocs d’informations, des coordonnées, des chapitres de contenu et des onglets de boîtes de dialogue.
Cet élément comporte généralement un titre et vous pouvez placer un élément de section dans un autre. Il est également recommandé d’utiliser les balises d’en-tête dans les éléments <section> lors de la structuration des documents HTML. Cela vous permet d’établir une hiérarchie logique et d’améliorer l’accessibilité et la lisibilité de votre contenu.
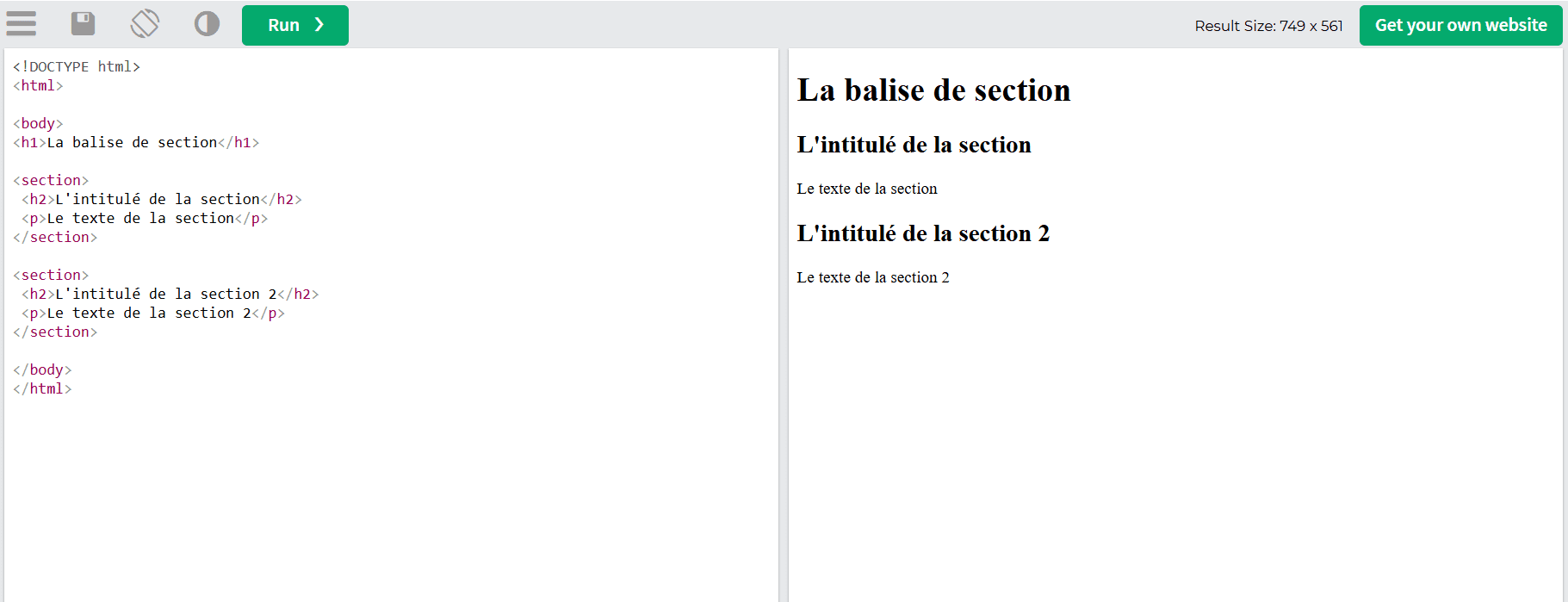
Voici à quoi ressemble le code HTML :
<section>
<h2>L'intitulé de la section</h2>
<p>Le texte de la section</p>
</section>
Une fois que vous l’aurez lancé, vous remarquerez qu’il ressemble visuellement aux éléments <article> ou <aside>, malgré la différence évidente de structure de la page :

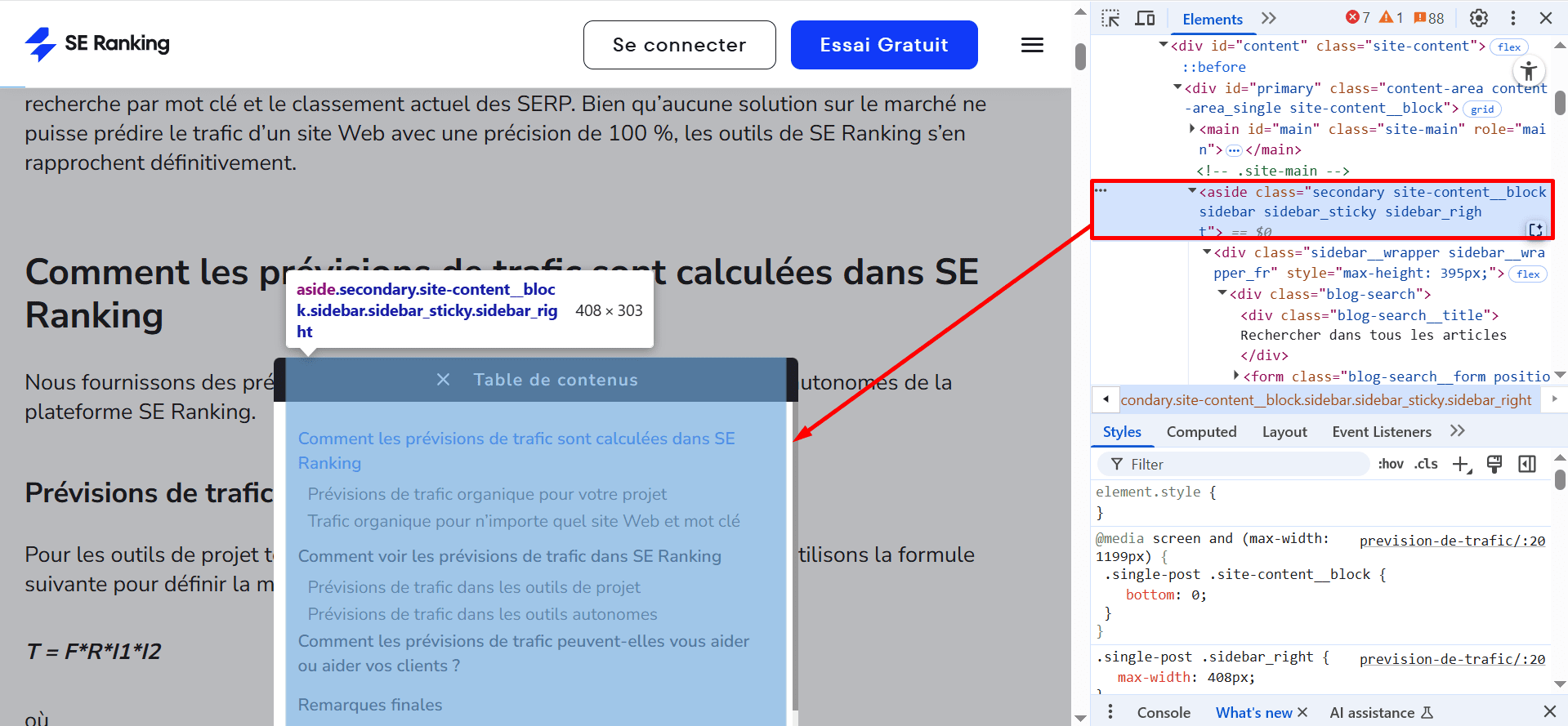
Comme vous pouvez le voir dans la capture d’écran ci-dessous, nous utilisons également l’élément <section> sur notre site web pour marquer les différentes parties (ou sections) de notre page d’accueil :

Pour le référencement, l’élément <section> est similaire à la balise <div> et envoie un signal plus puissant aux moteurs de recherche bien qu’il semble n’avoir aucun effet évident. Il indique aux moteurs de recherche qu’un groupe logique de contenus connexes est contenu dans la balise, comme une section sur les coordonnées d’un contact.
<article> : Identifie un élément de contenu autonome
La balise <article> enveloppe le contenu principal d’une page. Mais, contrairement à la balise <section>, vous pouvez la couper et la coller d’un endroit à un autre (comme un autre site) et l’article ne perdra pas son sens. De plus, cela peut se faire en quelques minutes. La balise est souvent utilisée pour les articles et les billets de blog.
Voici à quoi ressemble le code HTML :
<article>
<h2>Google Chrome</h2>
<p>Google Chrome est un navigateur Web développé par Google, sorti en 2008. Chrome est le navigateur Web le plus populaire au monde aujourd'hui !</p>
</article>
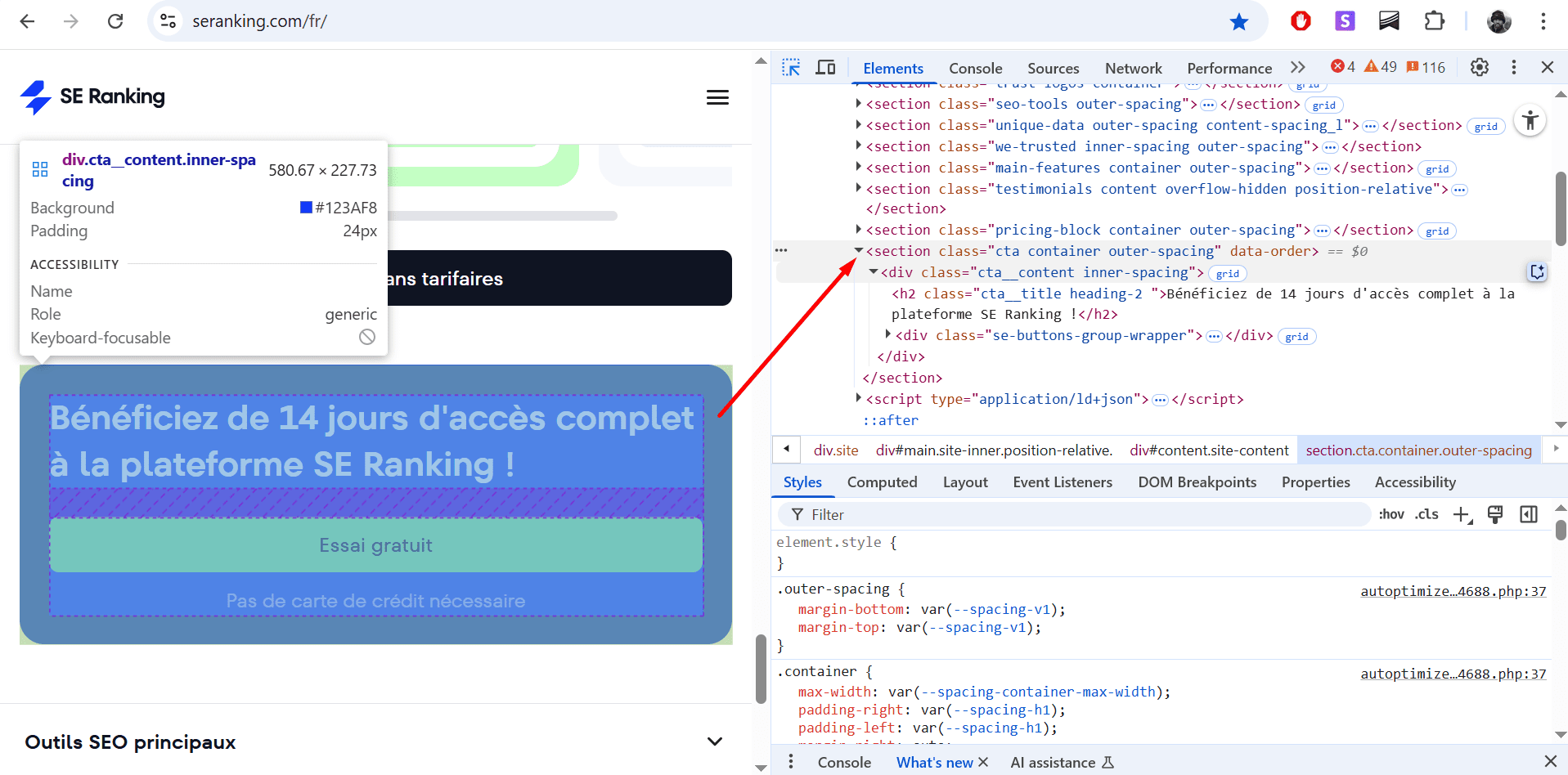
Et voici ce que cela donne sur le site web :

<aside> : Crée une section pour les barres latérales ou le contenu connexe
La balise <aside> est utilisée pour définir un bloc sur le côté de la page qui contient des titres, des liens vers d’autres contenus, des balises et d’autres informations. Il s’agit généralement d’une barre latérale, bien qu’elle puisse contenir une note de bas de page, une publicité ou autre chose.
Le contenu placé dans l’élément de côté ne doit pas être directement lié au contenu de la page. Similaire à la balise <div>, aside indique seulement une barre latérale et n’affiche aucun élément de conception. Cela peut toutefois être stylisé par le biais d’une feuille de style CSS. La balise <aside> prend en charge les attributs globaux HTML et les attributs d’événement HTML.
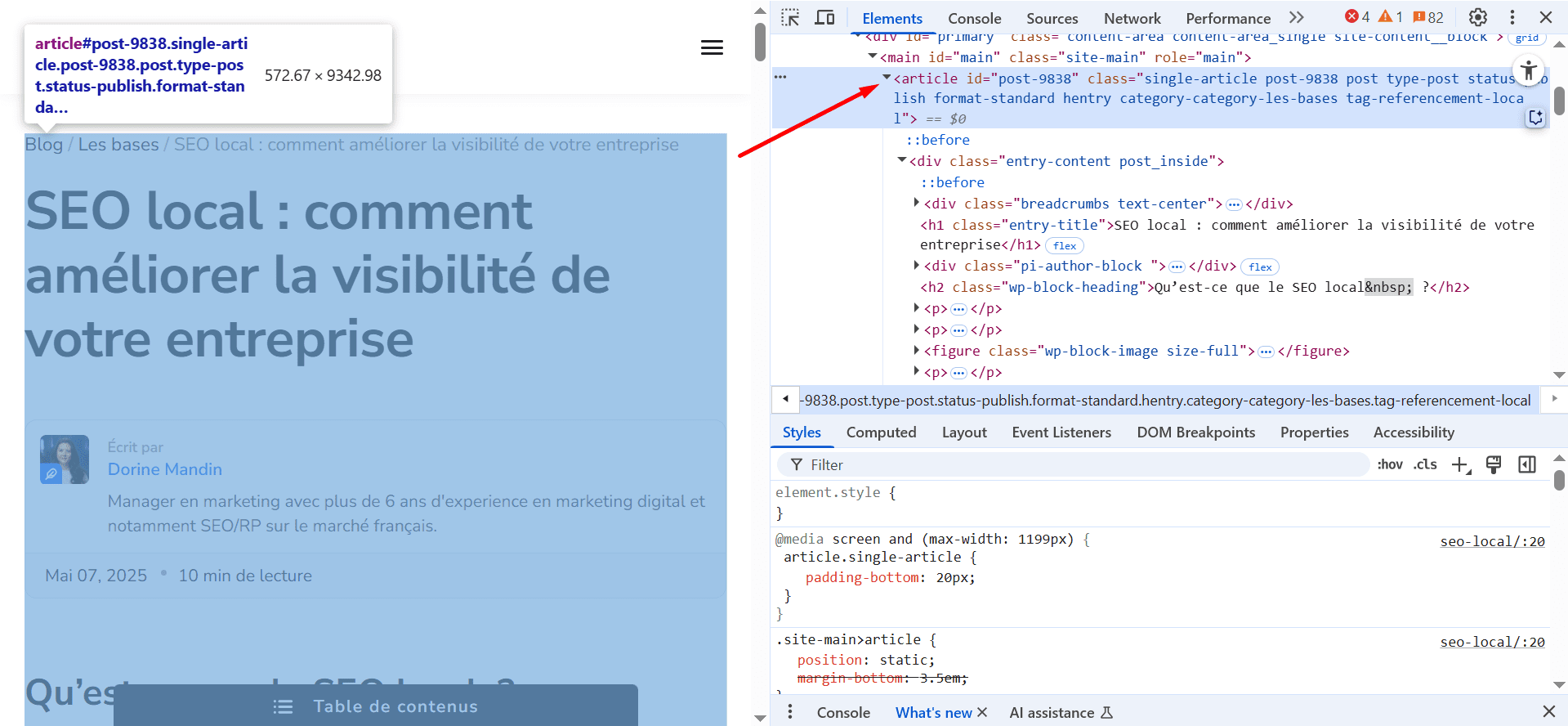
Voici à quoi ressemble le code HTML de la barre latérale de la page d’accueil de notre blog :

La balise <aside> aide les moteurs de recherche à obtenir rapidement des informations utiles sur la page. De plus, cette balise permet aux moteurs de recherche d’analyser tout ce qui entoure la page afin de mieux comprendre son contenu secondaire et principal. Son but ultime est de classer la page pour des requêtes pertinentes.
<nav> : Marque une section avec des liens de navigation
La balise <nav> est utilisée pour la navigation sur le site et délimite les pages les plus importantes du site. Si votre page contient plusieurs blocs de liens, vous pouvez utiliser <nav> pour marquer les liens prioritaires.
La balise <nav> est généralement utilisée pour le menu de navigation principal uniquement. Les lecteurs d’écran utilisent cette balise pour savoir s’ils doivent ignorer le rendu initial du contenu. De plus, la balise <nav> prend en charge les attributs globaux HTML et les attributs d’événement HTML.
Voici à quoi ressemble le code HTML :
<!DOCTYPE html>
<html>
<body>
<h1>L'élément nav</h1>
<p>L'élément nav définit un ensemble de liens de navigation :</p>
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/python/">Python</a>
</nav>
</body>
</html>
Ci-dessous, vous pouvez voir à quoi ressemble le code HTML une fois qu’il est en ligne :

Pour l’optimisation des moteurs de recherche, les liens marqués par l’élément <nav> envoient un signal aux robots des moteurs de recherche concernant les pages que vous considérez comme les plus importantes de votre site web. En outre, il leur permet d’accéder rapidement et facilement à ces pages web.
<header> : Définit la section supérieure de la page web destinée à présenter la marque et la navigation
La balise <header> définit un en-tête de page ou de section pour présenter le contenu de la page. Il comporte généralement un logo ou une icône, des liens de navigation et une barre de recherche.
Bien qu’il puisse y avoir plusieurs balises <header> dans un seul code HTML, la balise elle-même ne peut pas être logée dans une balise <footer> ou une autre balise <header>. La balise <header> prend en charge les attributs globaux HTML et les attributs d’événement HTML.
Voici à quoi ressemble le code HTML :
<!DOCTYPE html>
<html>
<body>
<header>
<h1>Écrivez un titre ici</h1>
<p>Publié par John Appleseed</p>
<p>Présentez votre contenu</p>
</header>
<p>Maintenant, entrez dans tous les détails</p>
</body>
</html>
Une fois que vous l’aurez lancé, vous obtiendrez le résultat suivant :

Ce n’est qu’un exemple, mais la plupart des sites facilitent la recherche de l’élément <header> parce qu’il est utilisé tout en haut de la page :

Les robots des moteurs de recherche considèrent que les en-têtes sont conviviaux parce qu’ils permettent la mise en forme de la page, ce qui rend le contenu de la page lisible. Sans titres, les robots de recherche peuvent penser que votre page n’est pas conviviale, ce qui peut entraîner une baisse de votre classement. Comme l’en-tête peut également contenir des liens de navigation internes, les moteurs de recherche obtiennent une vision claire des pages les plus importantes de la structure de votre site.
<footer> : Marque la partie inférieure de la page web afin d’améliorer la navigation et la structure des liens
La balise <footer> indique le pied de page du document ou de la section du site web.
Cette balise peut contenir des informations sur l’auteur, les droits d’auteur, les coordonnées (qui doivent figurer dans la balise <address> à l’intérieur du <footer>), des liens vers des documents et des pages connexes, un lien vers le haut de la page, et peut-être même un plan du site. Un code HTML peut contenir plusieurs balises <footer>. Cette balise prend également en charge les attributs globaux HTML et les attributs d’événement HTML.
Voici un exemple de ce à quoi ressemble le code HTML :
<!DOCTYPE html>
<html>
<body>
<h1>L'élément de pied de page</h1>
<footer>
<p>Auteur : John Appleseed</p>
<a href="mailto:[email protected]">[email protected]</a>
</footer>
</body>
</html>
Le code live produit la page suivante :

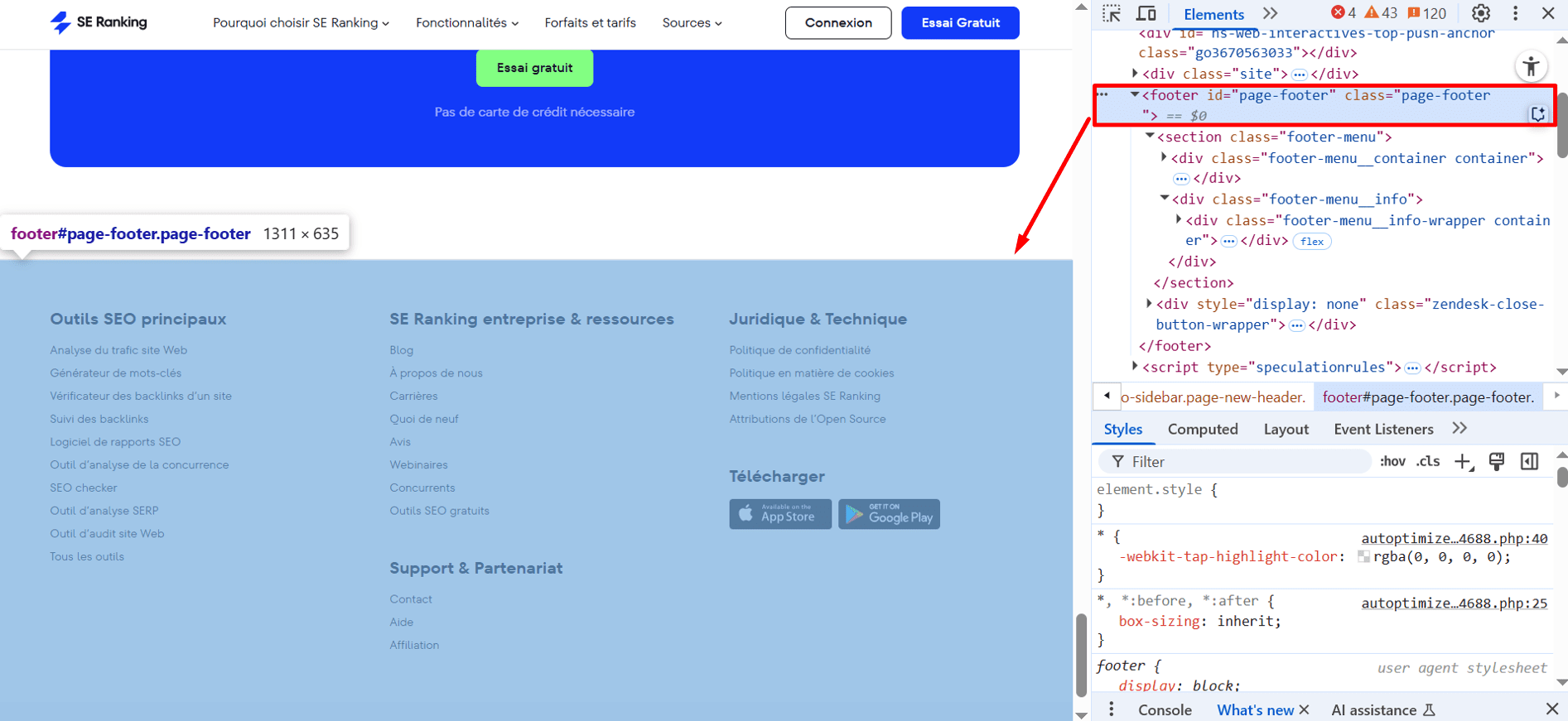
L’exemple ci-dessus n’est pas votre pied de page habituel, mais vous pouvez le trouver dans divers articles. Vous trouverez ci-dessous un exemple de pied de page rempli de liens provenant de la page d’accueil de SE Ranking, ainsi que son code HTML :

Dans la plupart des cas, le pied de page est le même sur l’ensemble du site Web et fournit aux utilisateurs toutes les informations dont ils pourraient avoir besoin.
L’avantage SEO de l’utilisation du pied de page est sa capacité à contenir des liens – beaucoup de liens. En matière de référencement, cela est important car cela permet d’établir une structure de liens internes claire. Veillez à ce que votre pied de page contienne des liens vers toutes vos pages importantes afin que les moteurs de recherche puissent les voir.
Toutes les balises et tous les attributs HTML couramment utilisés
Maintenant que nous avons abordé les balises HTML les plus importantes, examinons un tableau rapide avec toutes les balises abordées. Nous examinerons également quelques balises et attributs plus couramment utilisés.
| Balise | Description |
|---|---|
| <!DOCTYPE html> | Définit le type de document comme étant HTML |
| <head> | Contient des métadonnées et des informations sur le document : scripts, feuilles de style, encodage des caractères, paramètres de la fenêtre d’affichage, etc |
| <body> | Définit le contenu principal du document HTML |
| <title> | Spécifie le titre d’un document HTML, qui apparaît dans la barre de titre du navigateur, les résultats des moteurs de recherche et les signets |
| <meta> | Fournit des métadonnées relatives au document HTML, telles que le codage des caractères et les mots clés |
| <a> | Crée un lien hypertexte qui permet aux utilisateurs de naviguer vers d’autres pages web, des fichiers ou des sections spécifiques au sein d’une même page |
| <link> | Spécifie un lien entre un document HTML et une ressource externe, telle qu’une feuille de style ou une icône |
| <img> | Incorpore et affiche une image dans le document HTML |
| <i>, <em> | Met le texte en italique ou marque sémantiquement le texte comme étant souligné ou important |
| <b>, <strong> | Met le texte en gras ou lui donne une grande importance |
| <span> | Applique un style ou des groupes en ligne et cible des éléments spécifiques à des fins de style ou de script |
| <style> | Définit les styles CSS directement dans le document HTML |
| <table> | Crée un tableau pour organiser les données |
| <ul> | Représente une liste non ordonnée (à puces) |
| <ol> | Représente une liste ordonnée (numérotée) |
| <header> | Définit un conteneur pour le contenu d’introduction et la navigation sur le site |
| <h1> à <h6> | Spécifie des titres de différents niveaux, <h1> étant le plus élevé |
| <footer> | Définit un conteneur pour le pied de page d’un document ou d’une section |
| <div> | Crée un conteneur universel pour regrouper les balises et styliser le contenu |
| <section> | Définit une section dans un document ou un plan de document |
| <article> | Représente un élément de contenu autonome et distribuable de manière indépendante |
| <aside> | Définit le contenu qui est tangentiellement lié au contenu principal |
| <iframe> | Incorpore une page Web ou un document externe dans le document actuel |
| <nav> | Définit une section de liens de navigation |
| <script> | Incorpore ou référence un fichier ou un code JavaScript externe |
| <code> | Représente un fragment de code informatique |
Comment vérifier si vos étiquettes sont en ordre
Pour éviter de commettre des erreurs dans vos balises HTML et de nuire à la qualité de la promotion de votre site, procédez à une analyse complète du site. L’outil d’audit de site Web de SE Ranking est parfait pour cela car il permet d’auditer facilement l’ensemble de votre site Web.
Il fournit une analyse détaillée de toutes les pages de votre site, en montrant celles qui ont des balises noindex, hreflang, canoniques et alternatives. De plus, l’outil vérifie l’unicité et la conformité des en-têtes et des balises méta aux restrictions de longueur, localise tous les doublons et les images contenant des balises alt vides, analyse les balises h1-h6, et bien plus encore. Outre les erreurs et les commentaires, le rapport contient également des suggestions sur la manière de les résoudre. Vous pouvez également configurer manuellement la fréquence des audits en fonction de vos besoins et de la fréquence à laquelle vous apportez des modifications au site Web.
Et cela couvre à peu près tout, ou du moins les balises et attributs les plus fréquents auxquels sont confrontés les professionnels du référencement. En comprenant bien l’importance de chacun de ces éléments, y compris leur structure et leur rôle sur la page, vous pouvez identifier les erreurs d’utilisation des balises, développer correctement les tâches pour les programmeurs et les rédacteurs de contenu, et même coder vous-même.
Vous n’avez pas forcément besoin d’aimer les balises HTML, mais vous devriez au moins savoir lesquelles sont importantes pour l’optimisation du site. Si vous souhaitez que les moteurs de recherche classent vos pages, il est de votre devoir de les guider à l’aide d’un code HTML contenant des informations utiles et pertinentes.

