Qu’est-ce que les données structurées et comment les ajouter à votre site Web ?
Le contenu est plus qu’un simple article de blog ou une page de destination. Tout d’abord, il en existe de nombreux types : des descriptions de produits et des tutoriels aux annonces d’événements à venir et aux offres d’emploi. Parfois, il n’est pas si facile pour un moteur de recherche d’identifier le type de contenu que vous souhaitez présenter. C’est pourquoi l’inclusion de données structurées est la principale étape pour aider les robots d’exploration Web à mener à bien cette tâche.
Les données structurées sont un code unifié qui décrit les informations sur une page. Disons que vous avez un site Web avec des listes de produits. Dans ce cas, le balisage de données structurées dirigera les moteurs de recherche vers une description du produit, le prix, la disponibilité des produits, les avis des utilisateurs et les notes. Dans le cas d’un événement programmé, vous pouvez spécifier la date, le lieu, le programme, le prix des billets et d’autres détails. Chaque type de contenu a ses propres éléments individuels.
Pour baliser une page, vous devez ajouter des attributs spéciaux au code HTML. Contrairement au contenu des balises HTML, que les utilisateurs peuvent voir sur leurs écrans, les données structurées sont cachées aux yeux des utilisateurs. Cependant, les moteurs de recherche peuvent comprendre le langage de balisage et reconnaître facilement les éléments de la page, interpréter correctement le contenu et afficher des informations supplémentaires sur la page, le produit et l’entreprise dans les SERP.
Pourquoi utiliser des données structurées
Nous avons déjà mentionné les principales raisons du balisage des pages : cela aide les moteurs de recherche à mieux comprendre le contenu et permet à votre site de se démarquer dans les résultats de recherche. Examinons de plus près tous les avantages de l’utilisation de données structurées.
- Les données structurées organisent le contenu pour les moteurs de recherche
Si la page contient des données structurées, Google, Bing et Yahoo! analysera son contenu plus efficacement et offrira une expérience de navigation plus riche aux utilisateurs. Votre site apparaîtra dans les résultats de recherche pour des requêtes très précises, par exemple, lorsque les utilisateurs recherchent des prix, des avis, etc.
- Les données structurées aident à ajuster la page à la recherche vocale
Si la page indique le type de contenu qu’elle contient (par exemple, tutoriel, actualités ou recettes), Google Assistant affichera ce contenu pour les requêtes vocales, telles que “afficher les actualités”, “répondre à une question”, “trouver une recette”, et d’autres.
- Les données structurées aident un site Web à se démarquer dans les SERP
Les résultats de recherche qui contiennent des informations supplémentaires en plus du titre et de la description sont appelés extraits enrichis. Ces résultats étendus, qui peuvent inclure une image, une note, un prix, etc., sont plus accrocheurs que les résultats standards et génèrent plus de clics. Cela signifie que lorsque votre page apparaît en tant qu’extrait enrichi, elle aura un CTR plus élevé.
Une étude montre que la mise en place de données structurées sur une page a augmenté le taux de clics de 51 %.
En plus des extraits enrichis, une page contenant des données structurées valides peut apparaître sous la forme d’un graphique de connaissances et afficher des informations supplémentaires sur les images et les vidéos.
- Les données structurées rendent l’extrait de code plus attrayant sur les réseaux sociaux
Les données structurées indiquent quelles informations doivent être affichées dans la publication sur les sites de réseaux sociaux. Si vous souhaitez que votre message inclue un titre avec une image, utilisez le balisage Open Graph.
Comment les pages avec des données structurées apparaissent dans les résultats de recherche
Grâce aux données structurées, les résultats enrichis peuvent afficher une note, une section FAQ, une barre de recherche, les calories (en cas de recettes), l’auteur du livre et bien d’autres fonctionnalités. Plus tard, nous analyserons plusieurs exemples des types d’extraits enrichis les plus populaires et le balisage de données structurées correspondant. Nous verrons également des exemples d’autres fonctionnalités et améliorations spécifiques des résultats de recherche.
Le balisage de données structurées augmente les chances d’accéder aux sections Actualités, Images, Vidéos, Cartes et autres.
Examinons ces catégories et le type de balisage à utiliser dans chaque cas.
Article
Outre le titre et la description, un extrait peut contenir une image, une date de publication ou la dernière mise à jour. Il existe également différents types de balises d’article, telles que NewsArticle ou BlogPosting. Type de données structurées et fonctionnalités : avec le type de données NewsArticle, vous pouvez étiqueter le titre de l’article, l’image de couverture, la date de publication, la date de modification et l’éditeur. Les mêmes données peuvent être ajoutées à un article de blog, mais le type de balisage doit être BlogPosting.
Ce que le balisage NewsArticle peut faire : un extrait plus complet avec des images aidera les utilisateurs à décider s’ils veulent cliquer sur le lien.
Qui devrait l’utiliser : les sites Web d’actualités, les blogs et les sites Web qui ont une catégorie d’article.
Image
Ces données structurées fournissent aux moteurs de recherche des informations supplémentaires sur les images. Un tel contenu visuel est plus susceptible d’apparaître dans la section Images des résultats de recherche.
En plus de l’URL de la page, le résultat peut inclure un titre d’image, une légende, une description du produit, le prix, la disponibilité, la marque et d’autres informations.

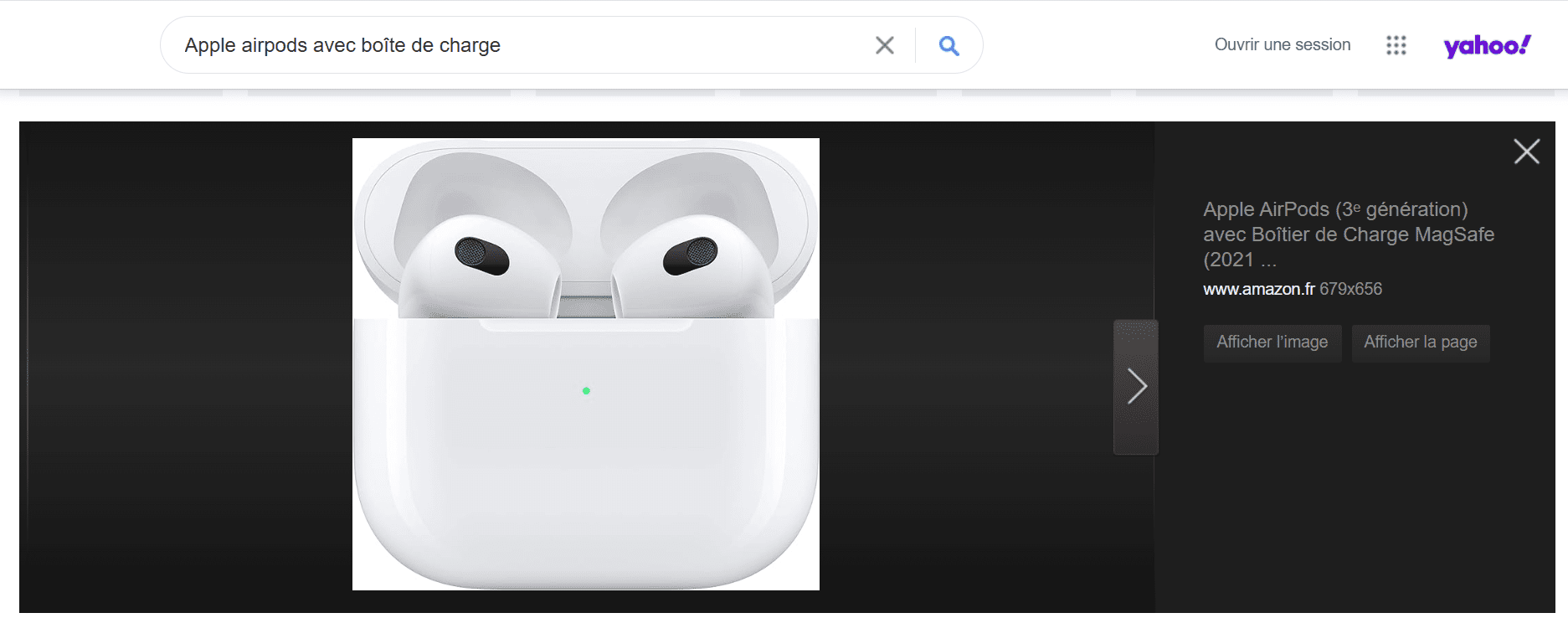
Yahoo!

Bing et Yahoo! n’affichent pas les mêmes informations supplémentaires que Google. Pourtant, l’ajout d’un schéma les aide à reconnaître plus rapidement les données d’un site Web et donc à hiérarchiser ces pages dans les résultats de recherche.
Type de données structurées et fonctionnalités : pour fournir des informations supplémentaires sur l’image, utilisez le type de données ImageObject. Vous pouvez indiquer l’auteur et la date de création, ajouter une vignette et une URL d’image. Si vous souhaitez voir une description du produit à côté de l’image, utilisez le balisage du produit, que nous décrirons plus tard.
Ce que le balisage ImageObject peut faire : il affiche des informations supplémentaires sur l’image ou un produit dans la section Images des résultats de la recherche.
Qui devrait l’utiliser : les sites Web qui souhaitent apparaître dans la recherche d’images.
Résultats vidéo riches
De la même manière, les données structurées fourniront aux moteurs de recherche des informations supplémentaires sur les vidéos, les rendant éligibles pour apparaître dans la section Vidéos des SERP de Google. Ces extraits enrichis contiendront des informations supplémentaires différentes de la description standard. Il comportera une image d’aperçu, la date de publication de la vidéo, le nombre de vues, etc.
Google
Contrairement à Google, Bing et Yahoo! n’affichent pas de descriptions courtes. Yahoo! n’affiche que la date de publication de la vidéo, tandis que Bing affiche la durée de la vidéo, la date de publication et le nombre de vues. Bing et Yahoo! prennent en charge le balisage de schéma vidéo depuis de nombreuses années et recommandent de l’utiliser pour fournir plus d’informations sur une page avec une vidéo intégrée.
Bing
Yahoo!
Bing
Yahoo!
Type de données structurées et fonctionnalités : avec le type de données VideoObject, vous pouvez ajouter le titre et la description de la vidéo, la date de publication (datePublished), l’image miniature (thumbnailUrl).
Vous pouvez également inclure la durée, le genre, le classement (contentRating), le réalisateur, la distribution, la date d’expiration, le nombre de vues (interactionStatistic), les pays qui ont accès à ce contenu (regionsAllowed) et d’autres informations.
Ce que le balisage vidéo peut faire : la vidéo est plus susceptible d’apparaître dans la recherche de vidéos. Des informations supplémentaires seront affichées sous le lien vidéo.
Qui devrait l’utiliser : les sites Web avec principalement du contenu vidéo, tels que les services de streaming, les plateformes éducatives proposant des didacticiels vidéo, les sites avec des guides vidéo. Gardez à l’esprit que pour la majorité des demandes, la section Vidéos donnera la priorité aux vidéos de YouTube.
Rich snippets et autres éléments dans les SERP
Passons aux extraits enrichis. Cette fonctionnalité est offerte par tous les principaux moteurs de recherche. Tout comme Google, Bing et Yahoo! reconnaître les extraits enrichis pour de nombreux types de contenu, tels que les critiques, les recettes, les produits et les offres, les personnes, les événements, les entreprises et les organisations, etc. Bien que, au lieu d’appeler cette fonctionnalité “extraits enrichis”, Bing la décrit comme “des résultats de recherche visuellement attrayants et riches en informations”.
RECETTE
Lorsque vous recherchez une recette, vous verrez probablement de nombreux résultats contenant des images, des critiques, du temps de cuisson, des calories et autres. Ces résultats riches sont pris en charge par Google, Yahoo! et Bing.
Google
Bing
Yahoo!
Type de données structurées et fonctionnalités : Le balisage du schéma de recette nécessite l’utilisation de deux attributs : nom et image. Vous pouvez également ajouter le temps de préparation (cookTime), le nom de la personne ou de l’entreprise qui a créé la recette (author), la RecipeCategory, la RecipeCuisine, etc.
Ce que le balisage de recette peut faire : un tel extrait affichera des informations supplémentaires sur le plat et ses détails de préparation. Vous pouvez ajouter un processus de cuisson étape par étape ou créer un carrousel avec des recettes.
Qui devrait l’utiliser : les sites Web de recettes.
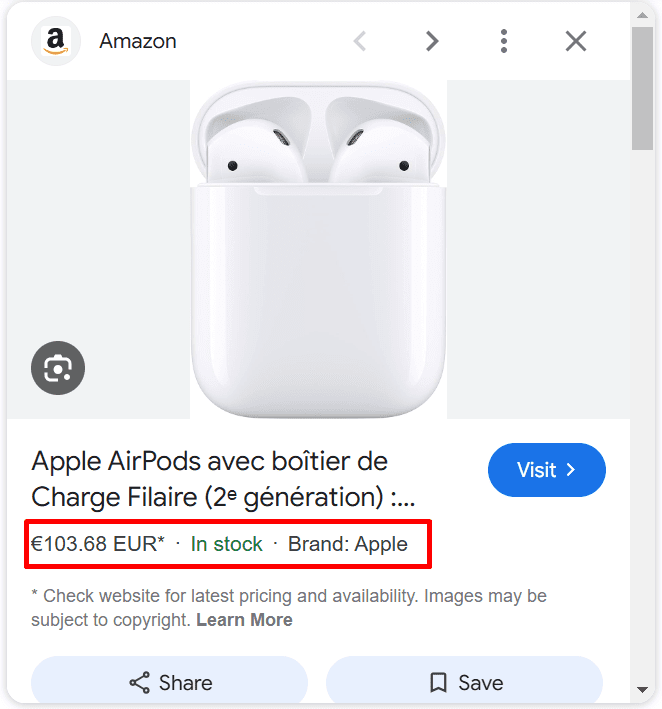
PRODUIT
Cet extrait apparaîtra lorsque les utilisateurs rechercheront un type de produit spécifique, par exemple, “AirPods”, une marque ou un modèle particulier, par exemple, “Écouteurs Apple AirPods”. En suivant le lien, l’utilisateur accède à la fiche produit ou à la catégorie Produit.
Google
Bing
Yahoo!
Type de données structurées et fonctionnalités : Le type de données produit doit contenir un nom et l’un des attributs suivants : avis, agrégatRating ou offres.
Vous pouvez également inclure une image, un fabricant (marque ou organisation), un numéro unique (SKU), etc.
Ce que le balisage de produit peut faire : L’extrait de code contiendra un prix ou une fourchette de prix pour un produit, sa disponibilité, sa note, ses conditions de livraison, etc.
Qui devrait l’utiliser : Boutiques en ligne et places de marché.
LIVRE
Lorsque vous recherchez un livre, vous verrez les résultats contenant un auteur, une édition, une langue, la note du livre, son coût et sa disponibilité.
Le balisage de schéma de livre est pris en charge par Google, Bing et Yahoo!.
Type de données structurées et fonctionnalités : Le type de balisage de livre est utilisé pour les livres et comprend le titre du livre (nom), son auteur, bookEdition, l’extension (bookFormat), numberOfPages,aggregateRating et le prix.
Ce que peut faire le balisage du livre : il rend l’extrait de code plus visible et fournit immédiatement à l’utilisateur toutes les informations de base sur le livre.
Qui devrait l’utiliser : librairies, bibliothèques.
FILM
Lors de la recherche de films, le balisage de données structurées affichera son genre, sa durée, son réalisateur, ses acteurs et son budget. La plupart des extraits enrichis de ce type incluent les évaluations des utilisateurs.
Type de données structurées et fonctionnalités : Données structurées du film comprennent le nom du film et sa couverture. Des informations supplémentaires peuvent inclure le réalisateur, la date de sortie du film (dateCreated), la note globale (AggregateRating), les critiques.
Ce que le balisage Movie peut faire : directement dans les SERP, les utilisateurs peuvent voir des informations supplémentaires sur la classification du film et peuvent décider de le regarder ou non.
Qui devrait l’utiliser : plateformes de streaming, sites de critiques de films.
COURS
Cet extrait comprend le titre et la description d’un cours ou d’une sélection de programmes d’un établissement d’enseignement. Cependant, cet extrait enrichi ne peut s’afficher que dans les résultats de recherche pour mobile.
Ce que le balisage de cours peut faire : Il aide à attirer plus d’étudiants vers un cours ou un programme éducatif.
Qui devrait l’utiliser : les prestataires de cours, les entreprises qui recrutent des employés potentiels pour des stages, les annuaires en ligne d’établissements d’enseignement.
FAQ
Si votre page contient une liste de plusieurs questions avec des réponses liées à un sujet spécifique, vous pouvez baliser vos FAQ avec des données structurées. Les utilisateurs pourront alors cliquer sur l’une des questions et voir la réponse. Ces extraits vous amènent généralement à une page FАQ.
Type de données structurées et fonctionnalités : pour qu’une zone de question apparaisse sous l’extrait de code, utilisez le type de données FAQPage avec les éléments Question et Réponse. Assurez-vous que chaque Question inclut le texte intégral de la question et que chaque Réponse inclut le texte intégral de la réponse (acceptedAnswer).
Les données structurées de réponse peuvent inclure des listes, des sous-titres et des liens vers d’autres pages.
Ce que le balisage FAQPage peut faire : il peut afficher un extrait étendu, fournir aux utilisateurs les informations nécessaires sous une forme concise et ajouter des liens vers d’autres pages du site Web.
Qui doit l’utiliser : le balisage peut être utilisé dans les pages d’assistance et d’aide. Le type FAQPage est utilisé lorsque les informations appartiennent à la ressource et ne font pas partie des commentaires des utilisateurs.
Zone de recherche des liens
Il s’agit d’un moyen pratique et rapide pour les utilisateurs de rechercher votre site Web à partir du SERP. Ces extraits sont généralement affichés pour les requêtes de marque, par exemple, “vols AirFrance”, “smartphones eBay”.
Type de données structurées et fonctionnalités : pour faire apparaître la barre de recherche sous l’extrait de code, utilisez le type de données Website avec le balisage SearchAction. Le balisage spécifie l’action potentielle (SearchAction), le type d’entrée de requête et ajoute un lien vers la recherche de site (cible).
Ce que le balisage SearchAction peut faire : il vous permet de rechercher des informations sur le site directement depuis le SERP.
Qui devrait l’utiliser : Grands sites Web qui ont de nombreuses catégories, sous-catégories et pages.
ÉVÉNEMENT
Comme le Knowledge Graph, l’expérience de l’événement sur Google est située sur le côté droit de la fenêtre SERP. Il aide les gens à trouver et à assister à des événements dans une région particulière. Un tel extrait contient la date, le lieu, la liste des participants, la description de l’événement, la disponibilité des billets et d’autres données.
Type de données structurées et fonctionnalités : pour obtenir votre événement sur Google, utilisez le balisage d’événement qui indique le nom, la date de l’événement (startDate) et le lieu. D’autres attributs peuvent inclure la description, le nom de l’entreprise, l’interprète, la page d’achat de billets (offers.url), la date de fin, etc.
Ce que le balisage d’événement peut faire : il permet de créer un extrait attrayant avec des photos et un logo, d’être affiché sur Maps, d’informer davantage de personnes sur l’événement et d’attirer de nouveaux participants. Au fait, vous pouvez présenter des événements hors ligne et en ligne.
Qui devrait l’utiliser : Festivals, conférences et autres événements.
Formats de vocabulaire et de balisage de Schema.org
Vous avez probablement remarqué que tous nos exemples d’extraits enrichis et d’autres résultats de recherche renvoient à schema.org. En suivant ces liens, vous verrez les directives et les listes avec les propriétés et les descriptions pour chaque type de balisage.
Le vocabulaire de Schema.org est l’une des principales normes de balisage sémantique en HTML5 utilisées par Google, Yahoo! et Bing. Cette norme unifiée permet d’ajouter des données structurées aux pages Web et d’améliorer leur apparence dans les résultats des différents moteurs de recherche.
Pour chaque type de données structurées, différents moteurs de recherche ont leurs propres recommandations et directives.
Découvrez comment utiliser le balisage de données structurées dans Google et Bing Webmaster Tools.
Il existe trois façons d’utiliser les propriétés schema.org sur une page Web : à l’aide de microdonnées, RDFa et JSON-LD.
Dans les deux premiers formats, des données structurées sont ajoutées à chaque balise visible par les utilisateurs. Lors de l’utilisation de JSON-LD, une notation JavaScript est intégrée dans une balise <script> dans les sections <head> ou <body> de la page.
Examinons de plus près d’autres différences dans les formats de données structurées et quand les utiliser. Nous avons également commenté chaque ligne après // pour expliquer nos exemples.
Microdonnées
Les microdonnées utilisent des attributs de balise HTML pour décrire les propriétés que vous souhaitez utiliser comme données structurées. Ces attributs peuvent être inclus dans le corps ou dans l’en-tête à l’aide des balises <div> et <span>.
Fonctionnalités de balisage des microdonnées
Les microdonnées sont prises en charge par Google, Yahoo! et Bing à l’aide des annotations schema.org. La syntaxe des microdonnées est décrite dans les spécifications du W3C.
Vous pouvez placer des attributs dans la balise <div> :
- itemtype est le type de données, par exemple, schema.org/Product
- itemprop est la propriété (marque, image, prix, URL et autres)
- itemscope crée un nouvel élément.
Exemple. Un exemple d’extrait de microdonnées HTML pouvant apparaître sur une page de produit.
<head> // script placé dans l'en-tête du document HTML
<title>AirPods - Apple</title> // Titre
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope> // Type : Produit
<meta itemprop="mpn" content="745623" /> // Le code constructeur
<meta itemprop="name" content="AirPods - Apple" /> // Nom de l'élément
<link itemprop="image" href="https://website.com/photos/photo1.jpg" /> // photo1
<link itemprop="image" href="https://website.com/photos/photo2.jpg" /> // photo2
<link itemprop="image" href="https://website.com/photos/photo3.jpg" /> // photo3
<meta itemprop="description" content="Les AirPods Pro sont résistants à la sueur et à l'eau pour les sports et l'exercice non aquatiques." /> // Description de l'article
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope> // Type : Offre
<link itemprop="url" href="https://website.com/earphones" /> // URL de la page produit
<meta itemprop="availability" content="https://schema.org/InStock" /> // État du stock de l'article : InStock
<meta itemprop="priceCurrency" content="USD" /> // Devise
<meta itemprop="price" content="41.00" />
// Prix
</div>
<div itemprop="aggregateRating" itemtype="http://schema.org/AggregateRating" itemscope>
// Type : note globale
<meta itemprop="reviewCount" content="29" /> // Tous les avis
<meta itemprop="ratingValue" content="4.6" /> // Note moyenne
</div>
<div itemprop="brand" itemtype="http://schema.org/Brand" itemscope> // Type : Marque
<meta itemprop="name" content="Apple" /> // Nom de la marque
</div>
</div>
</div>
</body>
</html>
RDFa
RDFa est une extension HTML5 qui signifie Resource Description Framework in Attributes.
RDFa est généralement intégré à la fois dans l’en-tête et dans le corps d’une page HTML.
Fonctionnalités de balisage RDFa
Ce format est principalement utilisé avec l’Open Graph pour baliser les pages des réseaux sociaux. Nous examinerons de plus près Open Graph plus tard.
Le contenu visible de la page est balisé avec les attributs suivants : vocab, typeof, property, resource, prefix. Leurs caractéristiques sont décrites dans les Recommandations.
Exemple. Extrait de données structurées RDFa susceptible d’apparaître sur une page de produit.
<html>
<head> // script placé dans l'en-tête du document HTML
<title>AirPods - Apple</title> // Titre
</head>
<body>
<div typeof="schema:Product"> // Type : Produit
<div rel="schema:image" resource="https://website.com/photos/photo1.jpg"></div> // photo1
<div property="schema:mpn" content="745623"></div> // Le code fabricant
<div property="schema:name" content="AirPods - Apple"></div> // Nom de l'élément
<div property="schema:description" content="Les AirPods Pro sont résistants à la sueur et à l'eau pour les sports et l'exercice non aquatiques."></div> // Description de l'article
<div rel="schema:image" resource="https://website.com/photos/photo2.jpg"></div> // photo2
<div rel="schema:brand"> // Description de la marque
<div typeof="schema:Brand"> // Type : Marque
<div property="schema:name" content="Apple"></div> // Nom de la marque
</div>
</div>
<div rel="schema:aggregateRating"> // La note globale
<div typeof="schema:AggregateRating"> // Type : AggregateRating
<div property="schema:reviewCount" content="29"></div> // Tous les avis
<div property="schema:ratingValue" content="4.6"></div> // Note moyenne
</div>
</div>
<div rel="schema:offers"> // Informations sur les prix et la disponibilité
<div typeof="schema:Offer"> // Type : Offre
<div property="schema:price" content="41.00"></div> // Prix
<div property="schema:availability" content="https://schema.org/InStock"></div> // État du stock de l'article : InStock
<div property="schema:priceCurrency" content="USD"></div> // Devise
<div rel="schema:url" resource="https://website.com/earphones"></div> // URL de la page produit
</div>
</div>
<div rel="schema:image" resource="https://website.com/photos/photo3.jpg"></div> // Photo3
</div>
</body>
</html>
JSON-LD
JSON-LD signifie JavaScript Object Notation (JSON) et Linked Data (LD). Dans ce cas, les données de balisage sont placées dans le document HTML plutôt qu’autour des éléments HTML (comme avec les microdonnées).
Les éléments de balisage JSON-LD sont placés entre <script type=”application/ld+json”> et </script>.
Google recommande d’utiliser le format de balisage JSON-LD car, dans certains cas, il est plus facile de structurer du code séparé du texte, comme avec les types de données PostalAddress et Event. Un tel balisage est plus concis et plus facile à intégrer dans un document HTML. Les moteurs de recherche peuvent également lire des données JSON-LD injectées dynamiquement, par exemple par du code JavaScript ou des widgets intégrés dans votre CMS.
Astuce : Le Détecteur CMS vous aidera à identifier le CMS de n’importe quel site web.
Exemple : extrait de données structurées JSON-LD susceptible d’apparaître sur une page de produit.
<html>
<head> // script placé dans l'en-tête du document HTML
<title>AirPods - Apple</title> // Titre
<script type="application/ld+json">
{
"@context": "https://schema.org/", // vocabulaire
"@type": "Produit", // Type : Produit
"name": "AirPods - Apple", // Nom de l'élément
"image": [ // Galerie de photos
"https://siteweb.com/photos/photo1.jpg", // photo1
"https://siteweb.com/photos/photo2.jpg", // photo2
"https://siteweb.com/photos/photo3.jpg" // photo3
],
"description": "Les AirPods Pro sont résistants à la transpiration et à l'eau pour les sports et l'exercice non aquatiques.", // Description de l'article
"mpn": "745623", // Le code fabricant
"brand": { // Informations sur la marque
"@type": "Brand", // Type : Marque
"name": "Apple" // Nom de la marque
},
"aggregateRating": { // La note globale
"@type": "AggregateRating", // Type : Classement Aggregate
"ratingValue": "4.6", // Note moyenne
"reviewCount": "29" // Tous les avis
},
"offers": { // Informations sur les prix et la disponibilité
"@type": "Offer", // Type : Offre
"url": "https://website.com/earphones", // URL de la page produit
"priceCurrency": "USD", // Devise
"prix": "41.00", // Prix
"availability": "https://schema.org/InStock" // État du stock de l'article : InStock
}
}
</script>
</head>
<body>
</body>
</html>
Open Graph
Open Graph est un vocabulaire de microdonnées développé par Facebook qui génère des aperçus de page dans une publication. Les principales balises sont maintenant utilisées pour d’autres réseaux sociaux, comme Twitter, Pinterest et LinkedIn.
Lors de la création d’une publication, le balisage Open Graph affiche l’URL, le titre et les images de la page que vous souhaitez partager. En conséquence, les publications sur les réseaux sociaux semblent plus informatives et attrayantes.
Pour une liste complète des propriétés du dictionnaire Open Graph, consultez ce guide. Notez également que ce type de balisage est souvent combiné avec le RDFa et d’autres formats basés sur Schema.
Comment baliser votre page Web
Pour que votre page Web soit incluse dans les résultats de recherche enrichis, procédez comme suit :
1. Créez une page avec un balisage de données structurées
2. Vérifiez l’apparence réelle dans les résultats de recherche avec le test des résultats enrichis.
3. Publiez la page dans le panneau d’administration du site et rendez-la disponible pour l’indexation par des robots.
Dans les sections suivantes, nous examinerons de plus près quels outils vous aideront à structurer votre page Web et à la tester. Dans tous les cas, avant d’intégrer des données structurées dans votre site, assurez-vous de prendre en compte les recommandations de base des moteurs de recherche sur la façon de bien baliser une page et les actions à éviter.
Exigences relatives au balisage des données structurées
- Les données structurées doivent correspondre au contexte global de la page.
- La page doit être accessible aux robots sans restriction dans le fichier robots.txt ou le code HTML (balise meta noindex). Vous pouvez le vérifier à l’aide du Test de robots.txt.
- Le balisage ne peut être appliqué qu’au contenu visible par les utilisateurs.
- Les types de données doivent avoir des propriétés prises en charge par le moteur de recherche.
- Le balisage ne doit pas induire les utilisateurs en erreur. Il ne doit pas publier de spam ni inclure de contenu interdit par la loi.
- Le contenu des éléments doit être conforme aux lignes directrices et aux normes approuvées. Par exemple, le type de données JobPosting peut être utilisé si l’offre d’emploi est publiée sur la page et que cette publication est unique.
Conséquences des erreurs de balisage
Lorsque les données structurées des pages ne respectent pas les règles du moteur de recherche, le site peut être pénalisé. Vous pouvez facilement vérifier si votre site est exempt de toute pénalité en consultant le rapport sur les actions manuelles dans la Google Search Console (GSC).
Voici quelques exemples de données structurées pouvant entraîner des actions manuelles :
- Offre d’emploi pas d’embauche.
- Impossible de soumettre une candidature sur la page d’offre d’emploi.
- Le contenu de la page ne correspond pas aux données structurées.
La liste complète des violations est fournie dans le manuel de l’utilisateur.
Si vous avez été informé de l’un de ces problèmes, vous devez le résoudre en suivant toutes les recommandations, puis soumettre une demande de réexamen au GSC.
Façons de baliser votre page Web
Examinons plusieurs façons de structurer le code HTML.
Aide au balisage des données structurées
Cet outil Google vous permet de baliser des éléments sélectionnés sur une page. Grâce à lui, Googlebot reconnaît son contenu avec plus de précision.
Pour utiliser l’outil, vous devez sélectionner le type de données de balisage (articles, produits, films, événements, etc.), spécifier l’URL de la page ou le code HTML. Ensuite, sélectionnez des fragments de la page, attribuez-leur des valeurs et cliquez sur Créer HTML. En savoir plus sur l’utilisation de Google Markup Tool.
Le code fini doit être ajouté à la page via le panneau d’administration du site ou directement dans le fichier HTML.
PLUGINS CMS
Les développeurs de CMS fournissent un logiciel spécial qui structure le code. Par exemple, All In One Schema Rich Snippets and Markup (JSON-LD) structurés en modules schema.org sont utilisés dans WordPress ; Les extensions Microdata et Schema.org sont utilisées dans Drupal ; Les données structurées de Google sont pour Joomla.
Autres générateurs de balisage
Il existe des services alternatifs pour structurer le code, par exemple Schema Markup Generator, Schema Markup Generator (JSON-LD) etc.
Comment tester et prévisualiser vos données structurées
Passons en revue quelques services qui vous aideront à tester le code structuré.
Test de Résultats Riches de Google
Il s’agit d’un service en ligne gratuit qui permet de tester la page avec des données structurées en entrant son URL dans la case Fetch URL. Vous pouvez également vérifier le code balisé en cliquant sur le bouton Tester le code.
Si le balisage a été implémenté correctement, la notification “La page est éligible pour les résultats enrichis” apparaîtra à l’écran. Il vous montrera également les éléments structurés trouvés par le système et comment ils sont affichés sur l’écran de l’appareil.
Même après le déploiement, vous pouvez surveiller la santé et les performances de vos pages à l’aide de Google Search Console. Il montrera si vous obtenez des impressions et si une erreur s’est glissée dans le code. Vous devez valider votre site pour accéder aux statistiques et aux outils de la Search Console à l’aide de l’une de ces méthodes.
Vous pouvez entrer l’adresse de la page dans le champ Testez votre URL et la section Améliorations du rapport affichera les types de résultats enrichis pris en charge par le moteur de recherche, par exemple, les barres de navigation, la page de questions et réponses, les événements, les produits, les recettes, les avis, les offres d’emploi. Gardez à l’esprit que certains éléments structurels de la page peuvent ne pas être inclus dans le rapport.
Validateur de balisage Bing
Bing Markup Validator fait partie de Bing Webmaster Tools qui permet de vérifier si les données structurées ont été correctement implémentées sur un site Web. Que vous utilisiez des microdonnées HTML, des microformats, RDFa, Schema.org et OpenGraph, le rapport Bing affichera le code de la page numérisée.
AUTRES OUTILS DE TEST
Il existe des plates-formes alternatives pour tester votre code. Par exemple, le validateur Schema.org, où vous pouvez tester les données structurées pour les catégories Article et Produit.
Comment afficher le balisage des données structurées d’autres sites
Si vous voyez de bons exemples d’extraits enrichis d’autres sites, vous pouvez vérifier leurs détails de balisage et appliquer la même chose à votre site Web.
Pour voir le code HTML d’une page, suivez l’extrait et appuyez sur Ctrl+U ou Commande + option + U (pour Mac). Pour trouver rapidement les balises dans le code, utilisez des extraits de code spécifiques au balisage, tels que schema, JSON ; ou un type de données, tel que Produit.
Conclusion
Les données structurées peuvent être un atout majeur pour le référencement si elles sont utilisées correctement. C’est un moyen efficace de communiquer avec les moteurs de recherche et de les aider à comprendre rapidement le contenu de la page et à mieux représenter votre site Web dans les SERP.
Pour baliser votre site, vous devez :
- Choisir un format de données structurées : microdonnées, RDFa ou JSON-LD.
- Choisir l’ensemble de données disponible pour votre contenu.
- Marquer votre page en utilisant les méthodes décrites dans cet article.
- Tester et prévisualiser vos données structurées.
- Mettre à jour le code de la page et le mettre à la disposition des moteurs de recherche.
- Suivre les performances de la page dans Google Search Console.
Nous espérons que vous avez apprécié la lecture de cet article et que vous en avez appris un peu plus sur les données structurées et le balisage de schéma.
Avant de partir, faites-nous savoir dans les commentaires comment vous utilisez les données structurées pour le site Web de votre entreprise.

