Что такое микроразметка и в чем ее польза для SEO? Способы структурировать код страниц
Когда мы говорим о контенте, то чаще всего представляем статью в блоге или посадочную страницу. А ведь контент бывает разный. Описание товара в интернет-магазине, анонс предстоящего мероприятия, инструкция, вакансия — это все тоже контент. Чтобы поисковики понимали, какой вид контента представлен на странице, придумали микроразметку.
Микроразметка — это разделение кода страницы сайта по типам данных. С ее помощью можно указать, где на странице товара его описание, где цена, есть ли товар в наличии, какой у него рейтинг. Для запланированного события можно указать дату, место проведения, программу, стоимость билетов и так далее. Для каждого типа контента существует свой набор данных.
Разметить страницу можно, добавив специальные атрибуты в ее HTML-код. В отличие от содержимого HTML-тегов, которое браузер выводит на экран, добавленную в теги микроразметку пользователи не увидят. В то же время микроразметка помогает поисковым роботам распознавать элементы страницы, правильно интерпретировать контент и отображать в выдаче дополнительные данные о странице, товаре, компании.
Для чего используют микроразметку
Основные причины использовать микроразметку мы уже упомянули — она помогает поисковикам лучше понимать контент и позволяет сайту выделяться в выдаче. Давайте подробнее рассмотрим все преимущества использования микроразметки.
- Микроразметка систематизирует контент для поисковиков.
Если страница структурирована, Google эффективнее анализирует ее содержимое и определяет релевантность отдельных элементов запросам пользователей. Это помогает отображать сайт по запросам с уточнениями, при поиске контента определенного типа, мониторинге цен, отзывов и так далее.
- Микроразметка помогает адаптировать станицу под голосовой поиск.
Если на странице указано, к какому типу контента она относится — например инструкция, новости, рецепт — Google Assistant сможет находить такую страницу в ответ на запросы типа «показать новости», «ответить на вопрос», «подборка рецептов» и тому подобное.
- Микроразметка помогает сайту выделяться в выдаче.
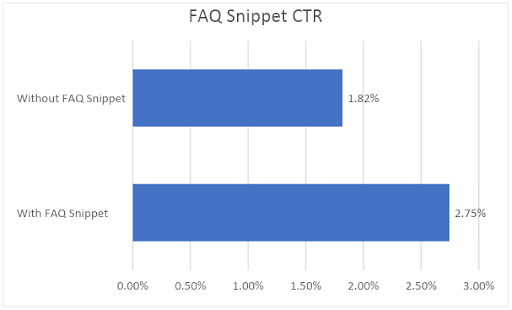
Результаты поиска (сниппеты) с дополненными элементами называют расширенными сниппетами (Rich Snippets). Они выглядят заметнее на фоне других сайтов и, как следствие, получают больше кликов. Настройка расширенных сниппетов — один из способов увеличить CTR страниц.
Результаты исследования показали, что добавление микроразметки на страницу увеличило кликабельность сниппета на 51 %.

Кроме расширенных сниппетов, правильно настроенная микроразметка помогает сайту попасть в «Граф знаний» (Knowledge Graph), а также передавать дополнительную информацию об изображениях и видеороликах.
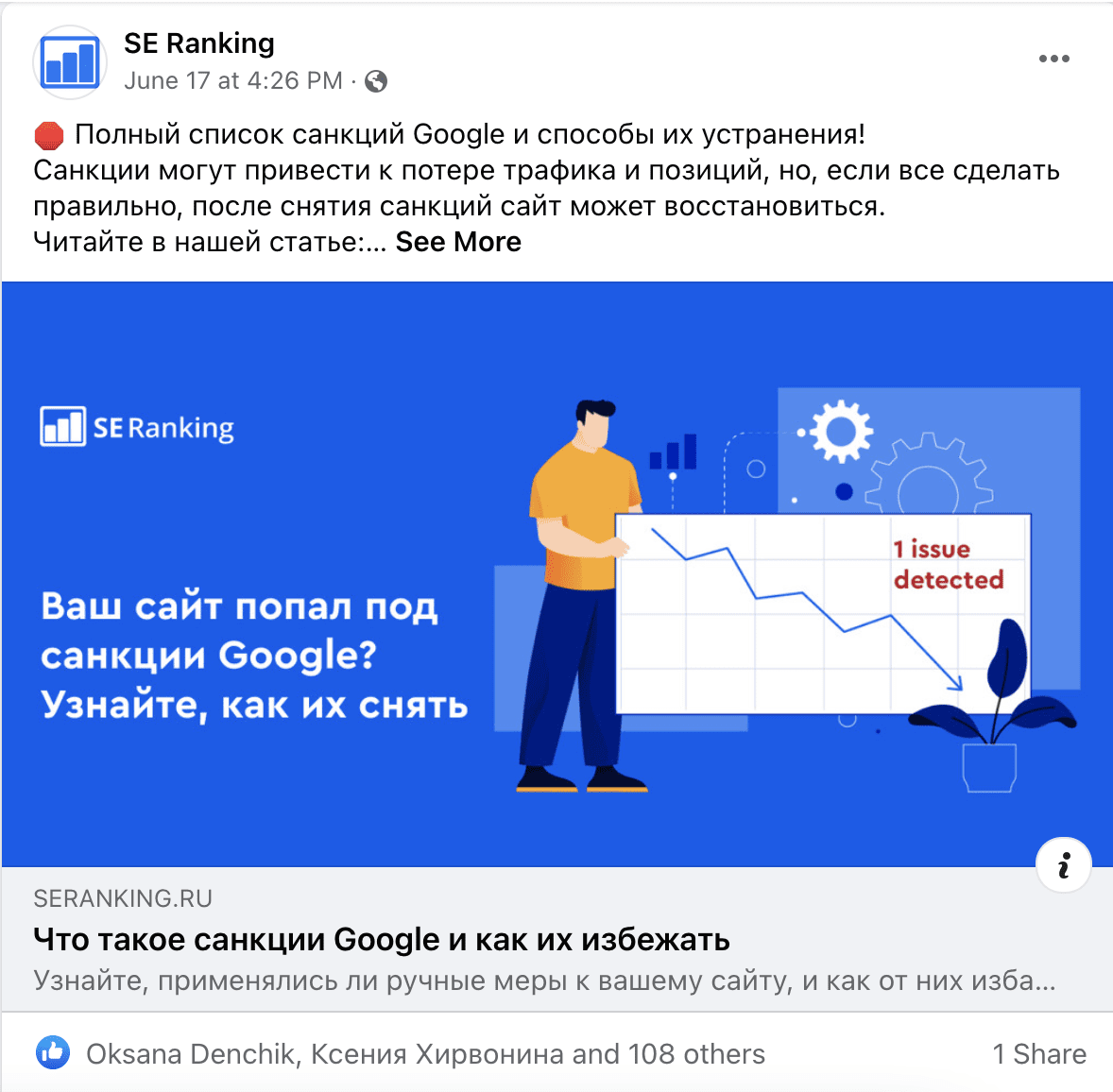
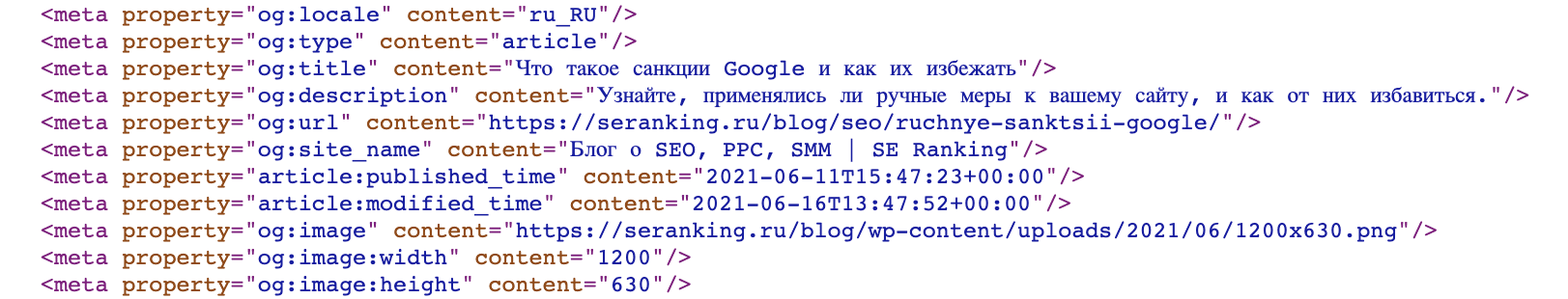
- Микроразметка повышает привлекательность сниппета страницы в соцсетях.
Микроразметка влияет на то, какая информация подтягивается в пост, когда вы делитесь URL-ом страницы в соцсетях. Чтобы при добавлении в пост URL-адреса подтягивался заголовок страницы с изображением, используется микроразметка типа Open Graph.
Как выглядят страницы с микроразметкой в поисковой выдаче
Выше я уже упоминала расширенные сниппеты — благодаря микроразметке в сниппетах страницы кроме заголовка и описания могут отображаться рейтинг, FAQ, строка поиска, калорийность блюда, автор книги и многие другие элементы. Ниже мы на примерах рассмотрим самые популярные виды расширенных сниппетов и соответствующие им типы микроразметки. Кроме расширенных сниппетов, в нашей подборке есть и другие спецэлементы выдачи.
А еще наличие специальной микроразметки повышает шансы сайта попасть в такие вкладки поисковой выдачи, как «Новости», «Картинки», «Видео». С них и начнем. Для каждого примера актуален свой тип микроразметки — в карусели вы сможете посмотреть, как выглядит код страницы.
Статья
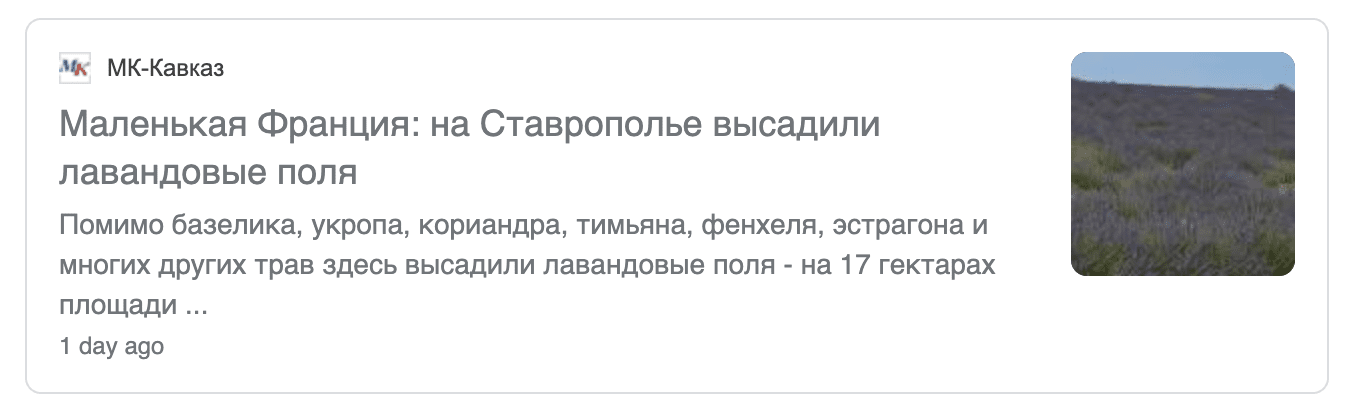
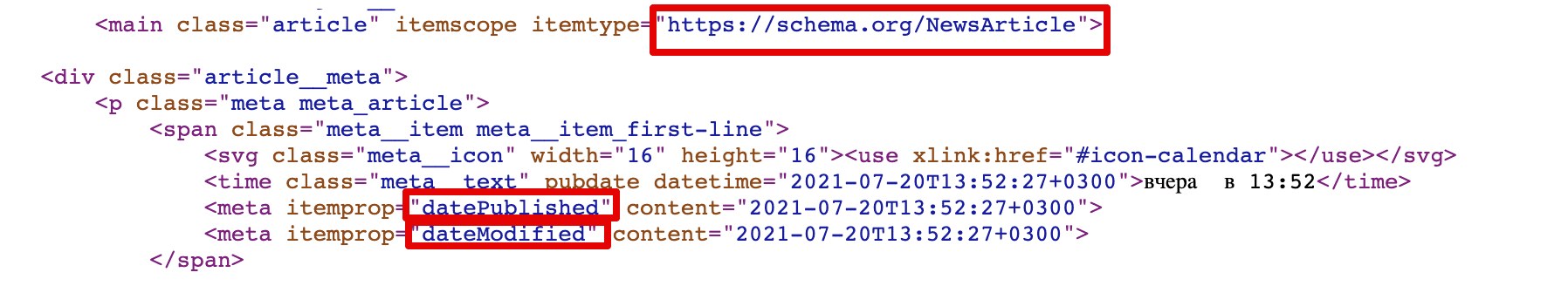
Сниппет для статьи кроме заголовка может включать изображение, дату публикации или последнего обновления. У статей есть разновидности, например, новостная публикация (NewsArticle) или пост в блоге (BlogPosting). На скринах ниже — пример сниппета новости в выдаче Google, а также код страницы.


Тип данных и наборы свойств: Для новостных публикаций используется тип данных NewsArticle. С помощью микроразметки можно указать название статьи (headline), изображение-обложку (image), дату публикации (datePublished), дату обновления материала (dateModified), издателя (publisher). Эти же данные можно указать и для статьи в блоге, но при этом в качестве типа разметки прописать BlogPosting.
Что дает разметка типа NewsArticle: более объемный и дополненный иллюстрацией сниппет, информирование пользователя об актуальности контента в результатах выдачи.
Кому стоит использовать: информационным и новостным порталам, блогам и сайтам, у которых есть раздел со статьями.
Расширенные данные о фото
С помощью микроразметки можно передать поисковикам дополнительную информацию об изображениях — такой визуальный контент имеет больше шансов ранжироваться по запросам в специальном разделе «Картинки» в выдаче.
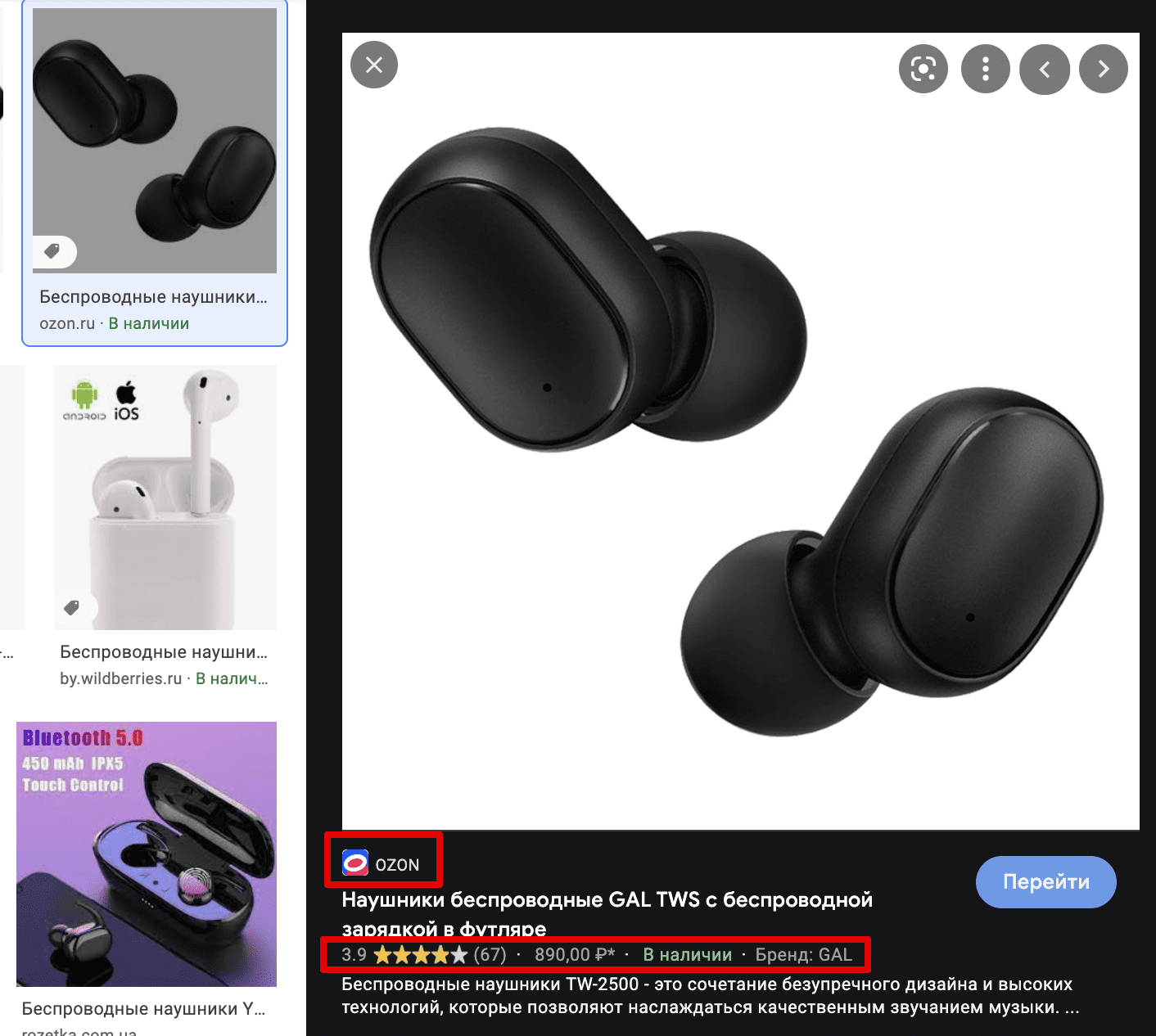
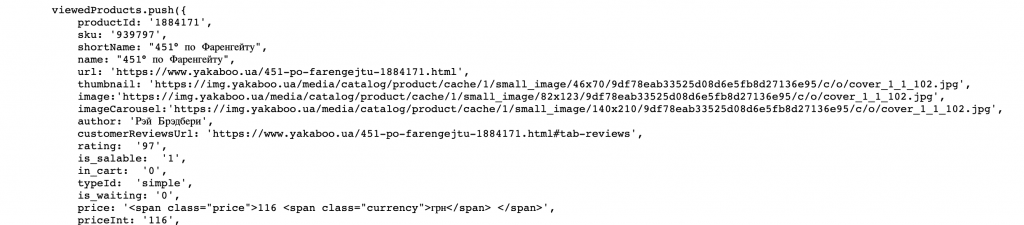
Кроме ссылки на изображение страницы, можно указать ее название, подпись и другие параметры. Пример ниже — из выдачи Google. Благодаря микроразметке рядом с фотографией товара отображается его цена, наличие, бренд.


Тип данных и наборы свойств: Чтобы передать поисковикам дополнительную информацию об изображении, используют тип данных ImageObject. С его помощью можно указать автора изображения (author), дату его создания (dateCreated), задать миниатюру (thumbnail), добавить ссылку на изображение. Чтобы рядом с картинкой отображалась информация о товаре, который на ней изображен (как на картинке-примере), нужно использовать разметку типа «Товар». Мы ее подробно рассмотрели ниже.
Что дает разметка изображений: Благодаря микроразметке в разделе «Картинки» поисковой выдаче отображаются дополнительные данные об изображении или товаре.
Кому стоит использовать: сайтам, которые пытаются продвигаться через поиск по изображениям, а также интернет-магазинам, чтобы привлекать пользователей из раздела «Картинки» в выдаче.
Расширенные данные о видео
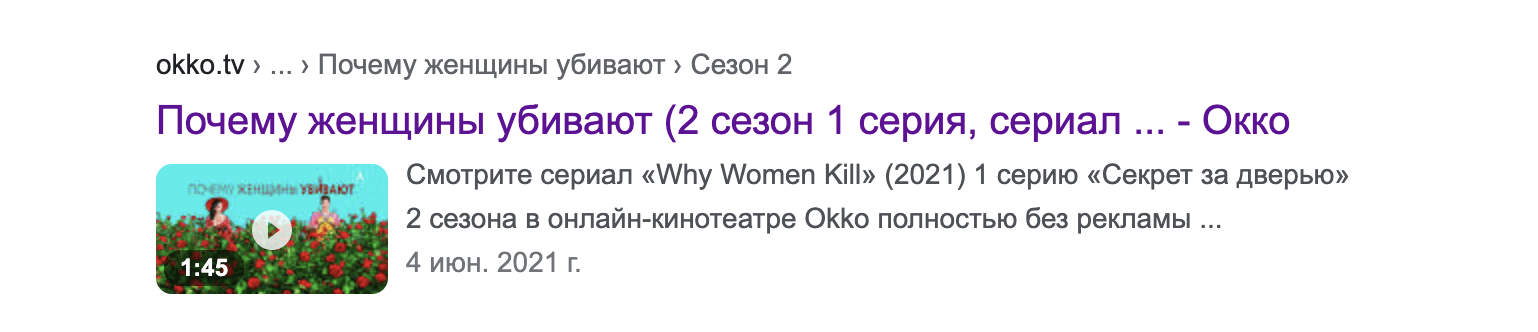
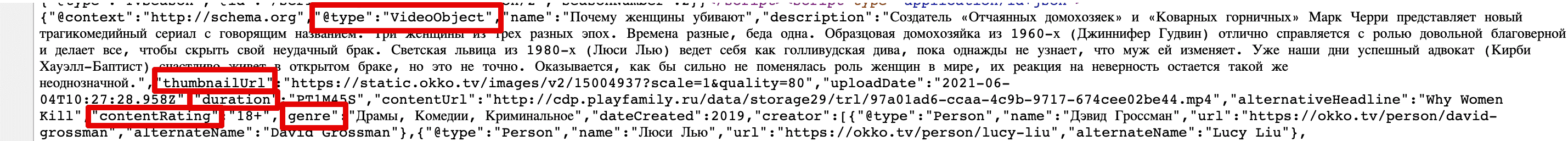
Аналогичным образом микроразметка позволяет предоставлять поисковикам дополнительные данные о видеороликах, которые будут отображаться в разделе «Видео». В выдаче Google, кроме ссылки на видео, в таком сниппете обычно отображается его описание — оно отличается от описания страницы в метатеге description. Также в сниппете присутствуют картинка-превью и дата публикации видео.


Тип данных и наборы свойств: Для видеороликов используется тип данных VideoObject, который позволяет указать название видео (name) и его описание (description), дату публикации ролика (datePublished), путь к файлу со значком видео (thumbnailUrl).
В качестве дополнительной информации указывают: продолжительность (duration), жанр (genre) и возрастной рейтинг (contentRating) видео; режиссера (director), актеров (actor); дату, после которой доступ к видео закрыт (expires); количество просмотров (interactionStatistic); регионы, где можно смотреть ролик (regionsAllowed) и другие параметры.
Что дает разметка изображений: У видео больше шансов попасть в соответствующий раздел поисковой выдачи и благодаря микроразметке под ссылкой на видео будет отображаться дополнительная информация о нем.
Кому стоит использовать: сайтам, для которых видеоконтент является основным — онлайн-кинотеатрам, образовательным платформам, предлагающим видеоуроки, сайтам с видеоинструкциями. Стоит учитывать, что по многим запросам большинство роликов во вкладке «Видео» подтягиваются из YouTube.
Расширенные сниппеты и другие спецэлементы выдачи
Переходим к расширенным сниппетам, с помощью которых можно выделиться среди конкурирующих сайтов в Google.
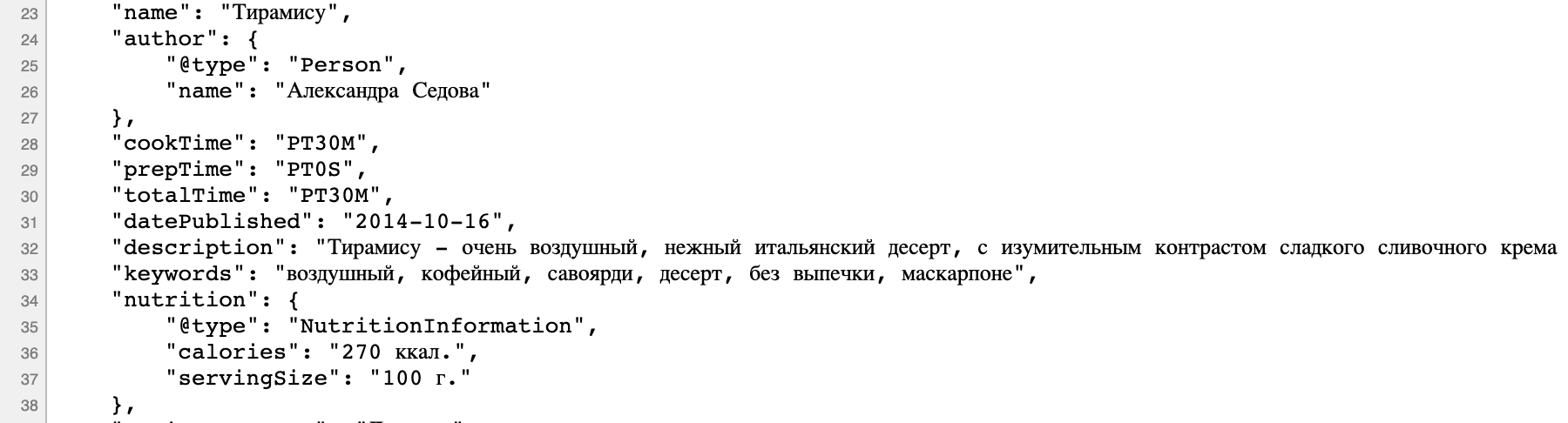
Рецепт
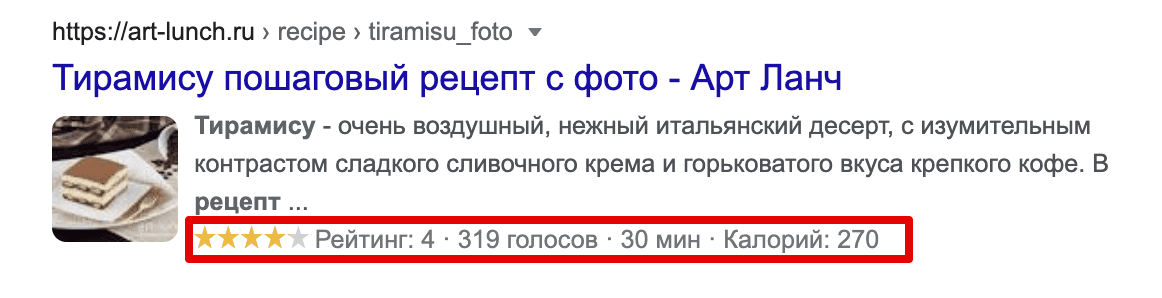
При поиске информации, как приготовить блюдо или напиток, могут отображаться сниппеты, в которых кроме текста есть картинка, отзывы, время приготовления, калорийность.


Тип данных и наборы свойств: Для рецептов используется тип данных Recipe с двумя обязательными свойствами — name и image. Дополнительно можно указать время приготовления (cookTime); имя или компанию, создавшую рецепт (author); категорию блюда (recipeCategory); принадлежность к определенной кухне мира (recipeCuisine) и так далее.
Что дает разметка типа Recipe: создание сниппета с дополнительными данными о блюде и процессе его приготовления, структурирование пошаговых рецептов, создание карусели из рецептов сайта.
Кому стоит использовать: кулинарные сайты.
Товар
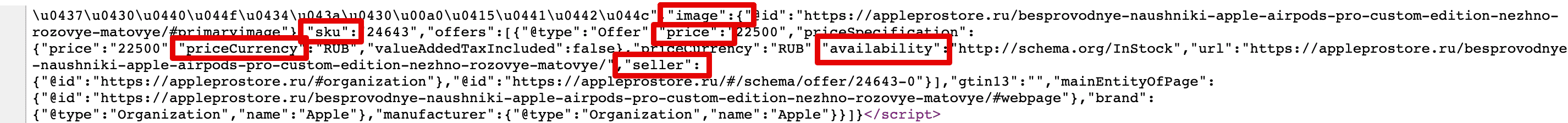
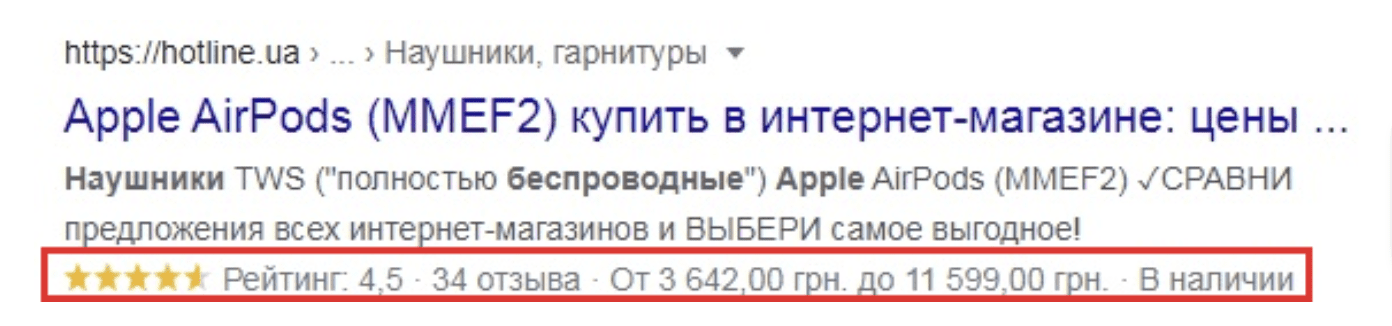
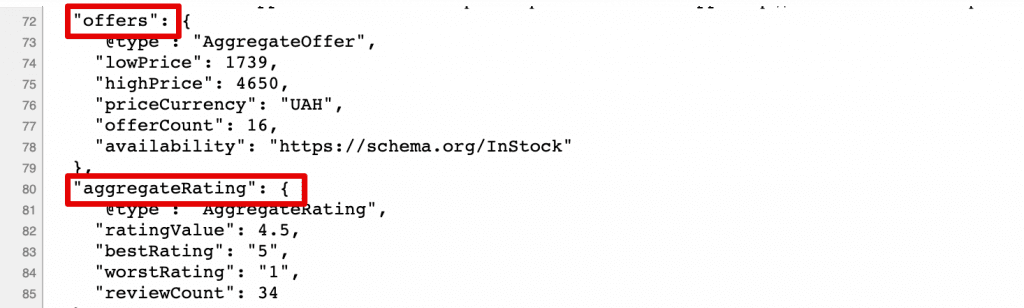
Такие расширенные сниппеты можно увидеть при поиске в Google продукции определенного вида (например, «беспроводные наушники») или товара с указанием модели, бренда и других деталей (например, «наушники apple airpods»). При переходе на страницу пользователь попадает на карточку товара или в категорию сайта.


Тип данных и наборы свойств: Для карточек товара используется тип данных Product, который должен содержать название (name) и одно из свойств: отзывы (review), рейтинг (aggregateRating) или описание предложения (offers).
Дополнительные свойства, которые добавляют при необходимости: изображение (image), производитель (brand или organization), уникальный номер товара (sku) и другие.
Что дает разметка типа Product: попадание в сниппет таких структурных элементов, как цена или диапазон стоимости товара, наличие, рейтинг, условия доставки и так далее.
Кому стоит использовать: онлайн-магазины и маркетплейсы.
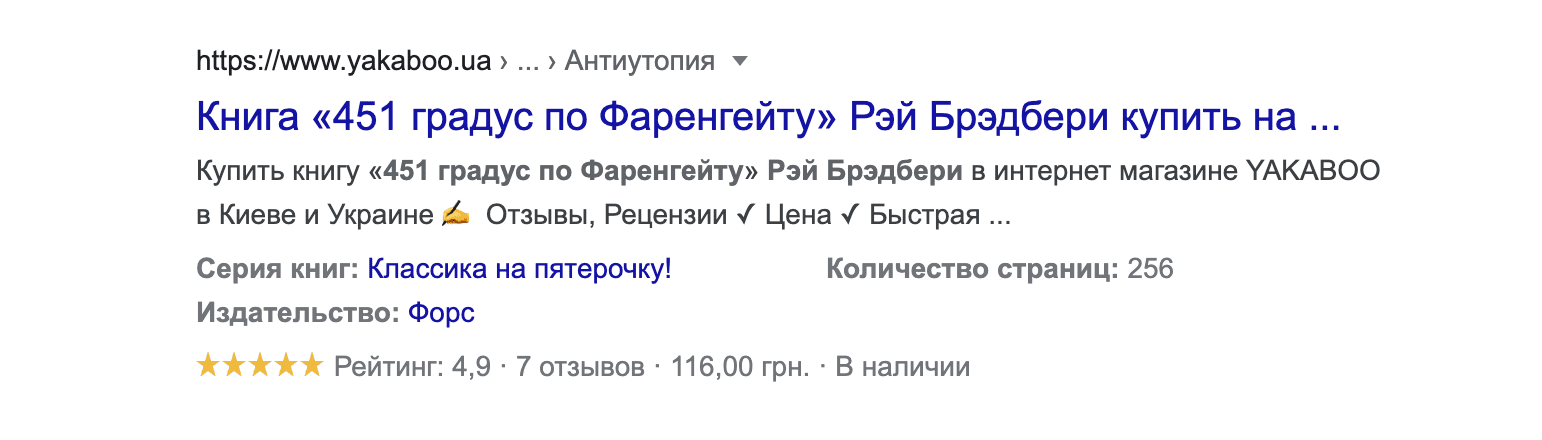
Книга
При поиске книг в сниппете могут отображаться дополнительные данные о ней — можно узнать информацию об авторе, издании, языке, посмотреть рейтинг книги, ее стоимость и наличие.


Тип данных и наборы свойств: Для книг используется тип разметки Book, который включает название книги (name), автора (author), издание (bookEdition), формат (bookFormat), количество страниц (numberOfPages), рейтинг книги (aggregateRating), ее стоимость (price).
Что дает разметка типа Book: делает сниппет более заметным и сразу же предоставляет пользователю всю основную информацию.
Кому стоит использовать: крупным магазинам книг.
Фильм
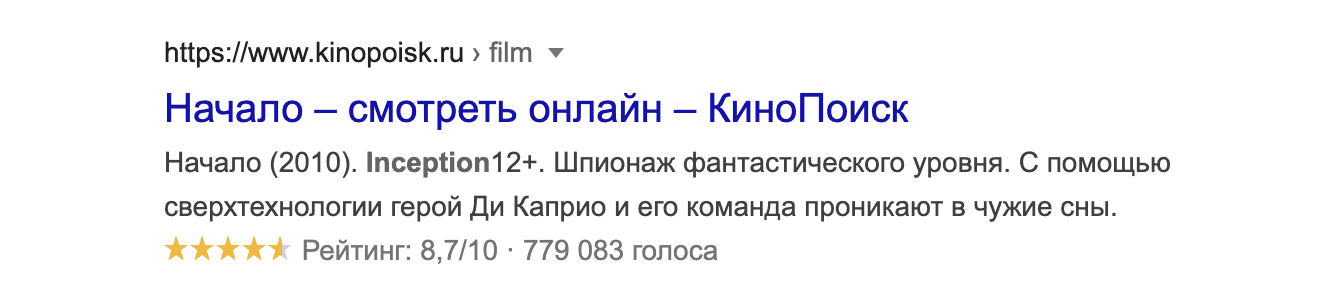
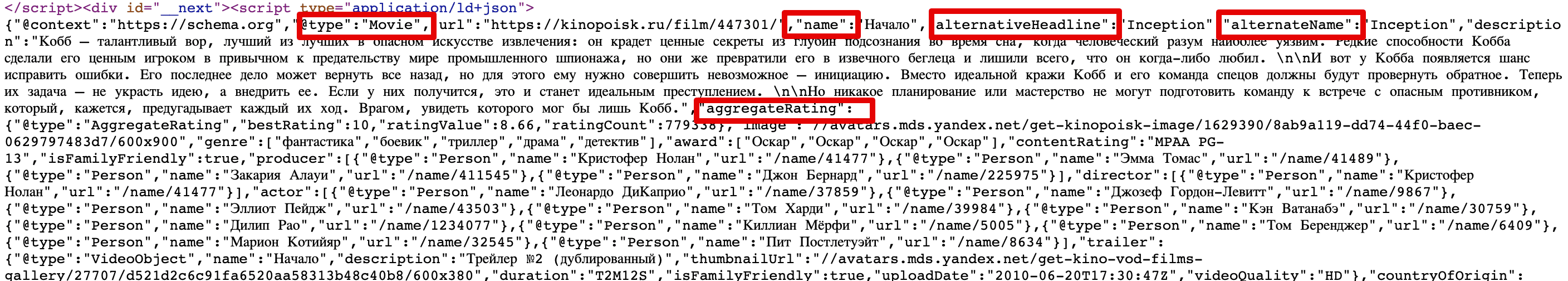
При поиске фильмов благодаря микроразметке в сниппете может отображаться его жанр, длительность, режиссер, актеры, бюджет. В большинстве расширенных сниппетов этого типа отображается рейтинг фильма по мнению пользователей.


Тип данных и наборы свойств: Тип данных Movie обязательно включает название фильма (name) и обложку (image). Дополнительной информацией может быть: режиссер (director), дата выпуска фильма (dateCreated), общий рейтинг (AggregateRating), отзывы (review).
Что дает разметка типа Movie: пользователи прямо в выдаче видят дополнительную информацию о фильме и могут принимать решение смотреть фильм или нет с учетом рейтинга.
Кому стоит использовать: информационным сайтам о кино и онлайн-кинотеатрам.
Курсы
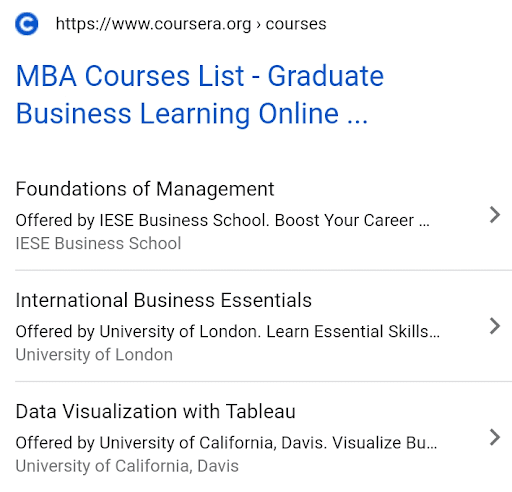
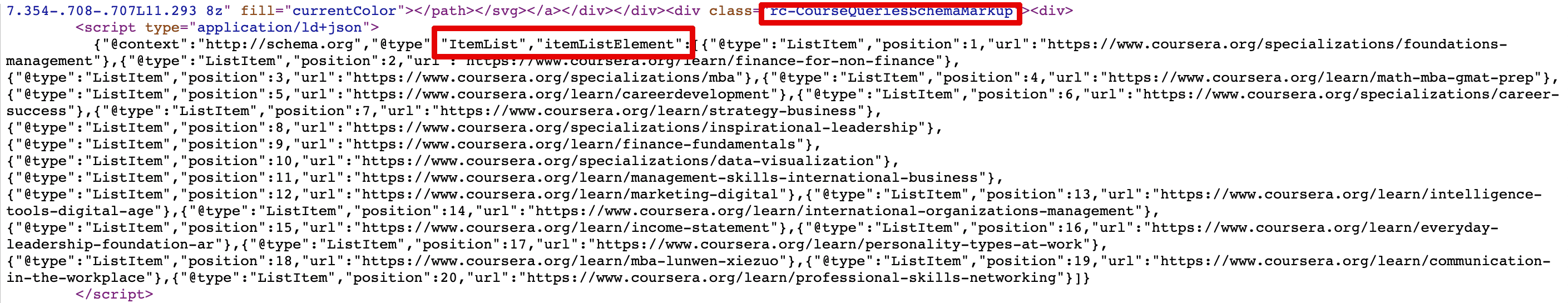
Сниппет содержит название и описание курса или подборку программ от учебного заведения. Стоит отметить, что увидеть такой расширенный сниппет можно только в мобильной выдаче.


Что дает разметка типа Course: помогает привлечь больше учеников из поиска на курс или программу.
Кому стоит использовать: любым организациям, предоставляющим услуги обучения; компаниям, которые набирают потенциальных работников на стажировку; онлайн-справочникам по учебным заведениям.
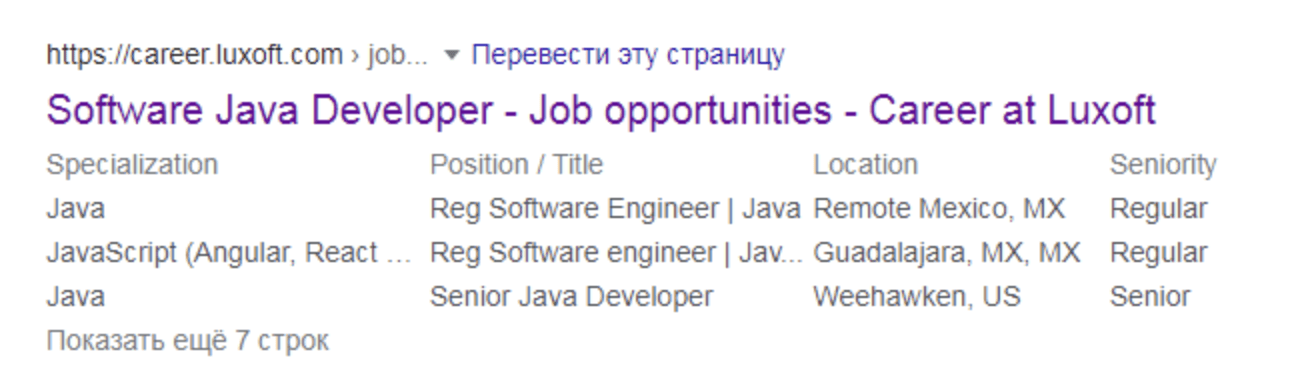
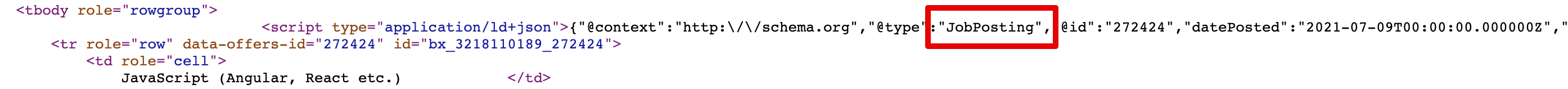
Вакансия
Сниппет такой страницы может содержать основную информацию, характерную для объявления по поиску соискателей на работу Например: название должности, формат занятости, регион поиска, адрес, дата, до которой актуальна вакансия.


Тип данных и наборы свойств: Для страниц с вакансиями используется тип разметки JobPosting. Для каждой вакансии можно указать дату ее публикации (datePosted), название должности (title), имя компании (hiringOrganization), рабочий график (workHours), предполагаемую зарплату (estimatedSalary), тип трудоустройства (employmentType), требования к образованию (educationRequirements) и опыту кандидатов (experienceRequirements).
Что дает разметка типа JobPosting: помогает попасть в специальный блог поисковой выдачи, улучшить видимость объявлений и привлечь больше кандидатов. Структурированные страницы с вакансией ведет к более релевантным результатам поиска.
Кому стоит использовать: сайтам по поиску работы и компаниям, которые ищут сотрудников.
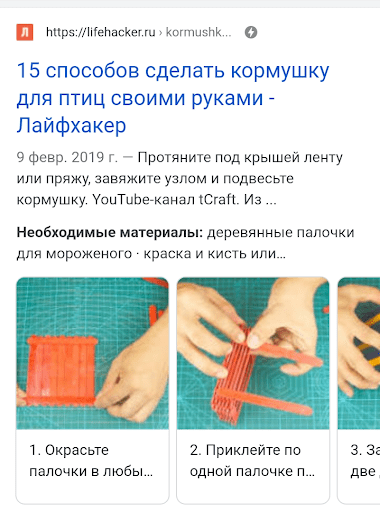
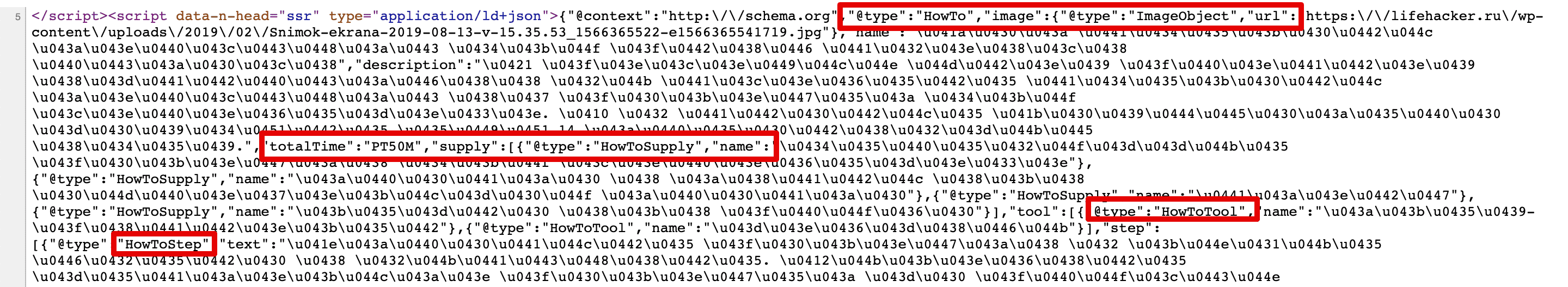
Инструкции
Отображаются в виде списка действий, которые должны решить указанную в запросе задачу. Например, установить программу, сделать кормушку для птиц, выбрать авокадо.
Такой результата доступен при поиске на мобильном.


Тип данных и наборы свойств: Для разметки инструкций используют тип данных HowТo, указывая шаги (step), необходимые инструменты (tool), материалы (supply), время выполнения инструкции (totalTime) и другие параметры.
Что дает микроразметка типа HowТo: отображение в сниппете важной для пользователя информации: список шагов, их общее количество, время выполнения, необходимые инструменты и материалы, изображения и прочее.
Кому стоит использовать: сайтам, которые предоставляют пошаговые руководства. Также разметку можно применять к статьям в формате how-to, включающим последовательность действий и иллюстрации.
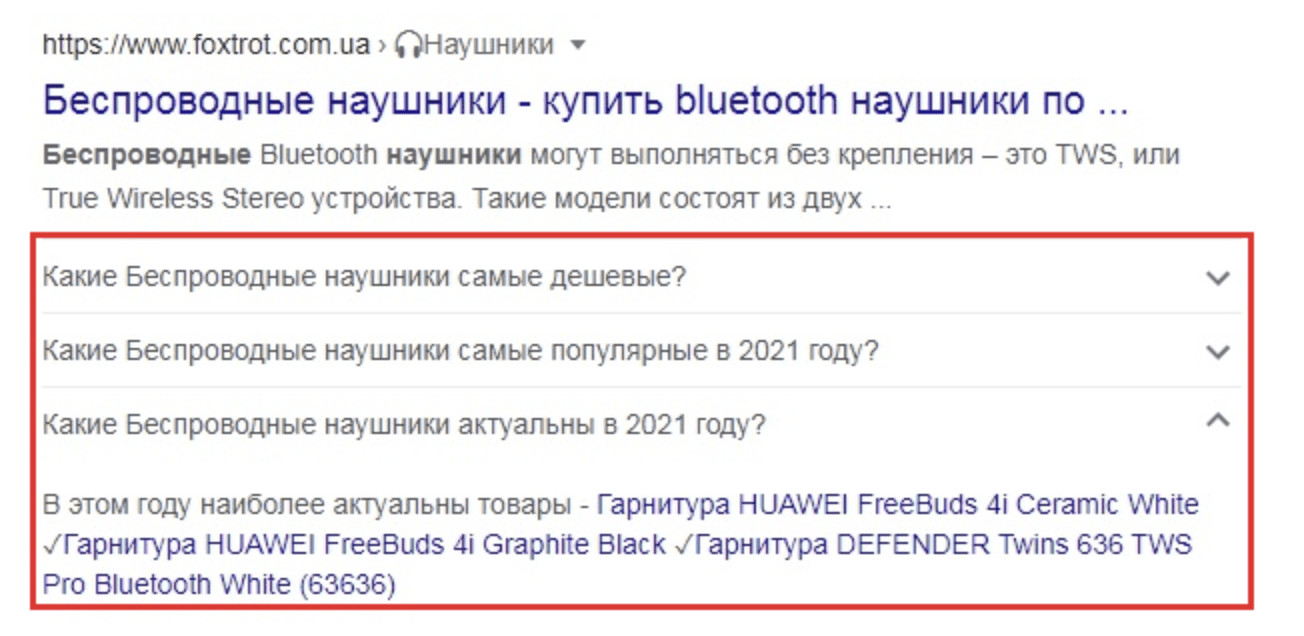
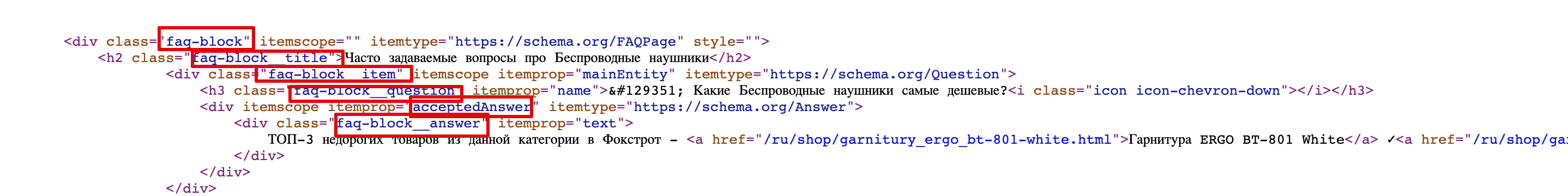
Частые вопросы и ответы
Под описанием сниппета может размещаться блок с вопросами. При нажатии на один из вопросов, будет отображаться ответ на него. Такие сниппеты, как правило, ведут на страницу FАQ (частых вопросов) или ее аналог.


Тип данных и наборы свойств: Чтобы под сниппетом появился блок с вопросами, используют тип данных FAQPage с обязательным набором элементов типа Question. В свою очередь Question содержит обязательные свойства — полный текст вопроса (name) и ответ на него (acceptedAnswer).
Тип Answer может включать списки, подзаголовки, ссылки на другие страницы.
Что дает разметка типа FAQPage: возможность получить объемный и заметный сниппет, предоставить пользователям нужную информацию в краткой форме; добавить в отчеты ссылки на другие страницы ресурса для быстрого перехода.
Кому стоит использовать: сайтам, которые хотят ответить на распространенные вопросы аудитории. Разметку можно применять к странице техподдержки или справки. Тип FAQPage используют, когда информация принадлежит ресурсу и не является частью комментариев пользователей.
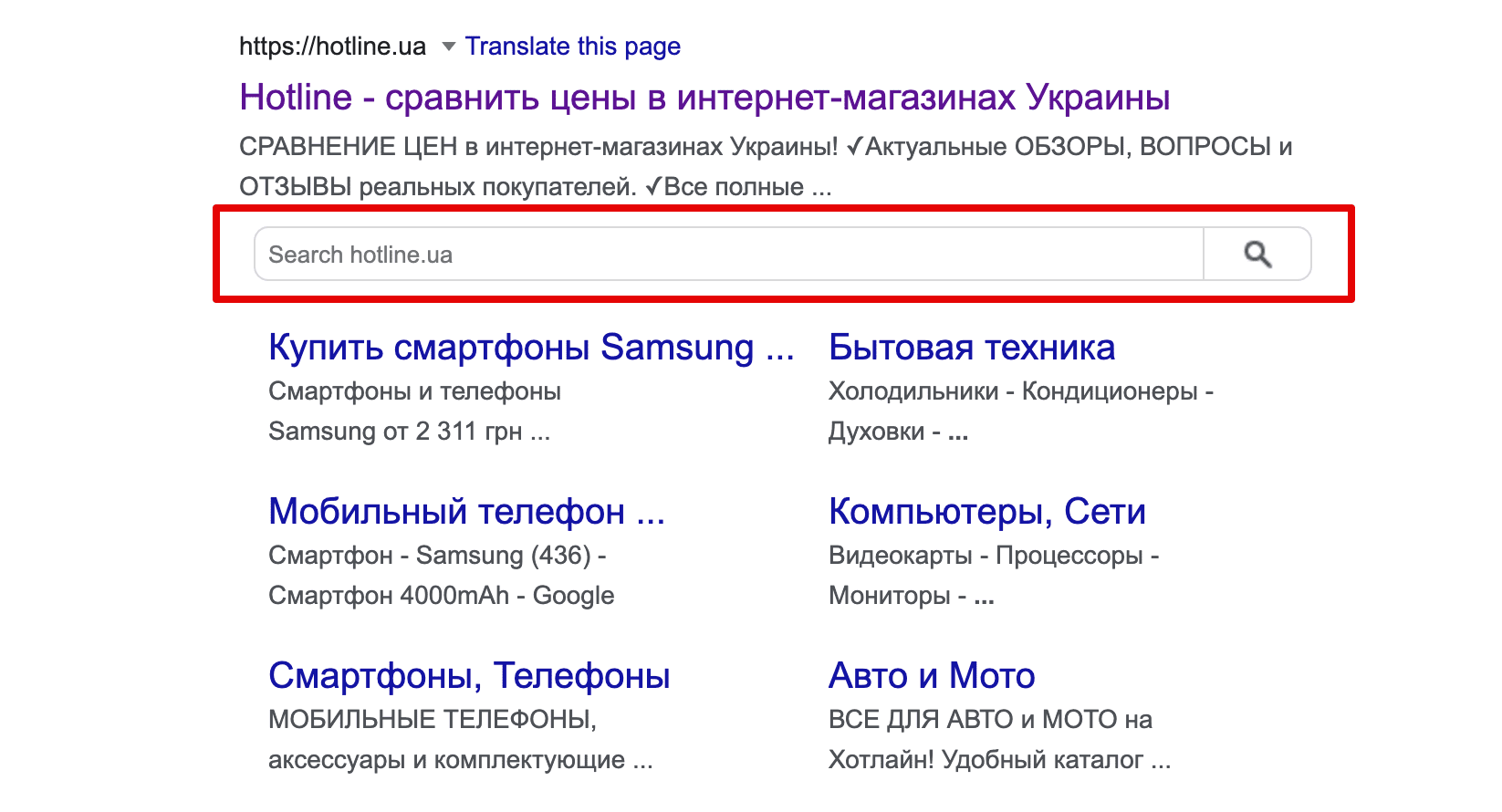
Окно поиска по сайту
Это строка ввода запроса, аналогичная поисковой системе, но которая применяется только к конкретному сайту. Такой сниппет часто отображается по брендовым запросам, например, «сайт booking», «hotline сравнить цены».


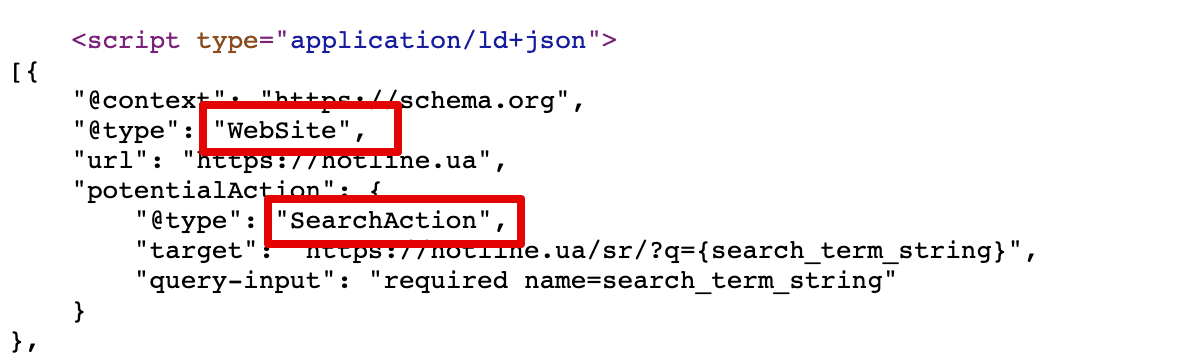
Тип данных и наборы свойств: Чтобы под сниппетом появилась строка поиска, используют тип данных Website вместе с разметкой SearchAction. В разметке указывают свойство potential action (потенциальное действие), для которого задают тип «поиск» (SearchAction), добавляют ссылку на функционал поиска на сайте (target) и задают тип ввода данных (query-input).
Что дает микроразметка типа SearchAction: возможность искать информацию внутри сайта прямо из результатов выдачи.
Кому стоит использовать: крупным сайтам, у которых много разделов и страниц.
Анонс мероприятий
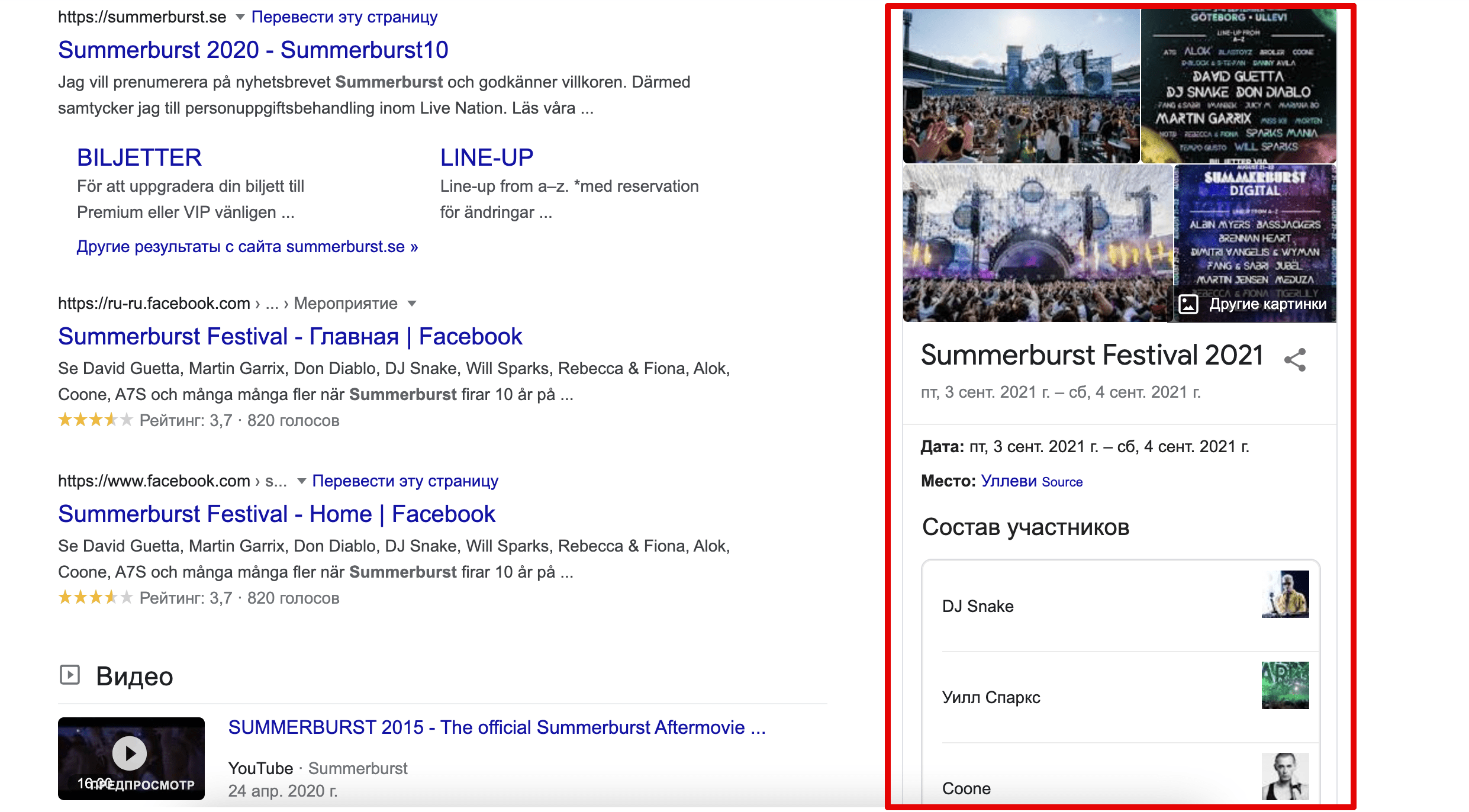
Как и «Граф знаний», «Анонс мероприятия» размещается в правой части выдачи. Это может быть информация об определенном событии или подборка мероприятий, которые должны пройти в указанном городе или стране. Такой сниппет содержит дату и место проведения, список участников, информацию об организаторах, статус наличия билетов и другие данные.


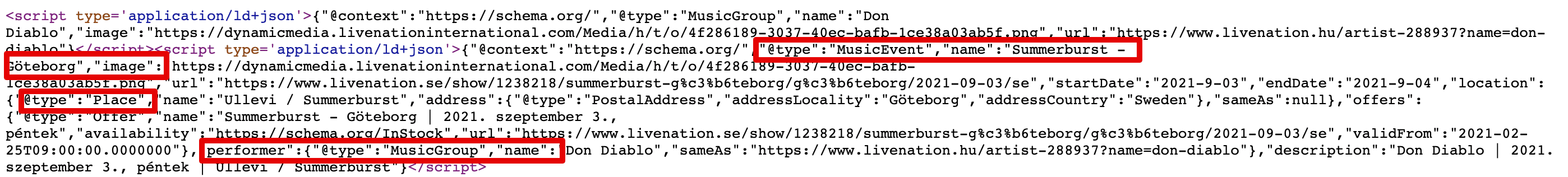
Тип данных и наборы свойств: Для мероприятий используется разметка типа Event, которая включает название (name), дату мероприятия (startDate) и место его проведения (location). Среди рекомендуемых свойств: описание (description), название компании или имя организатора (organizer), участники (performer), страница покупки билетов (offers.url), дата окончания (endDate) и т. д.
Что дает разметка типа Event: позволяет создать привлекательный сниппет с фотографиями и логотипом, получить отметку в «Картах» поисковиков, сообщить о мероприятии большему количеству пользователей и привлечь новых участников. Также с помощью разметки Event анонсируют онлайн-события.
Кому стоит использовать: сайтам, посвященным ежегодному фестивалю, конференции и другим событиям, а также ресурсам, которые периодически анонсируют мероприятия на отдельных страницах.
Словарь Schema.org и форматы микроразметки
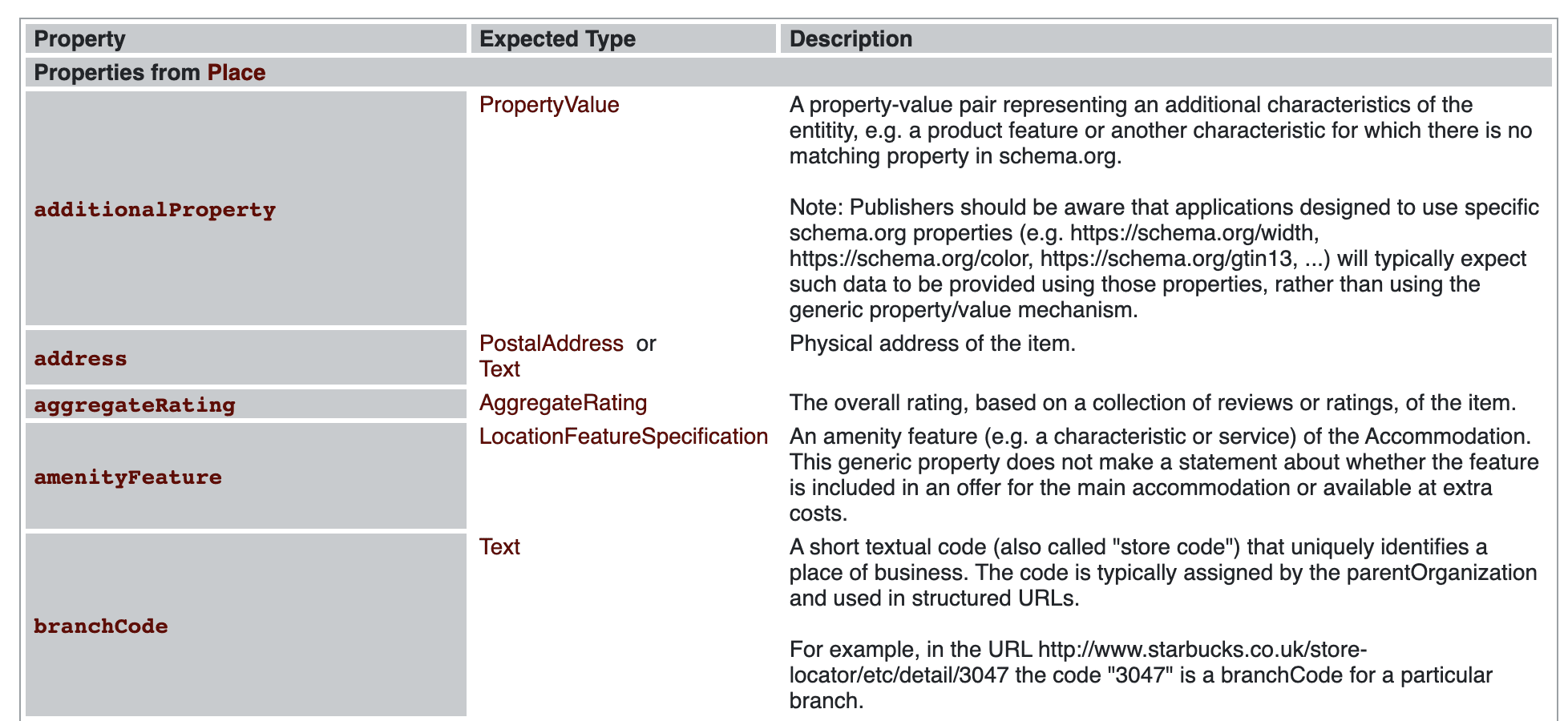
Возможно вы заметили, что во всех разделах с примерами расширенных сниппетов и других элементов выдачи были ссылки на сайт schema.org. Перейдя по этим ссылкам, вы увидите таблицы с набором свойств для каждого типа разметки и их описания.

Словарь Schema.org — один из основных стандартов семантической разметки в HTML5, который поддерживают Google, Yahoo!, Bing. Такой единый стандарт позволяет добавлять метаданные на страницы сайта и улучшать их вид в выдаче разных поисковиков.
Для каждого типа данных есть рекомендации от поисковых систем. Перед тем, как настроить микроразметку, стоит прочитать официальное руководство.
Использование структурированных данных для Google → Центр Google Поиска.
Существует три способа добавить нужные свойства schema.org на страницу сайта: Microdata, RDFa, JSON-LD.
В первых двух случаях страницу структурируют, добавляя пометки в каждый тег с видимым для пользователей контентом. При использовании JSON-LD разметку встраивают отдельно от текста с помощью скрипта (элемента JavaScript).
Давайте разберемся, какие еще отличия есть у форматов микроразметки и когда их нужно использовать. Для наглядности в примерах добавлены комментарии после //.
Микроданные (microdata)
Использование микроданных в HTML-документе позволяет добавить к фрагментам страницы семантические пометки. Их можно указать в заголовке (<head>) или теле страницы (<body>) с помощью тегов <div> и <span>.
В чем отличия HTML microdata?
При настройке микроданных в качестве словаря обычно используют словарь Schema.org. Синтаксис microdata описан в спецификации W3C.
Внутри контейнера <div> размещают атрибуты:
- itemtype — тип данных из используемого словаря, например, schema.org/Product;
- itemprop — свойство объекта (brand, image, price, url и другие);
- itemscope — уведомление роботу об объекте на странице.
Пример. Фрагмент разметки для страницы товара с использованием метаданных.
<head> // script размещен в хэдере HTML-документа <title>Беспроводные наушники Apple</title> // заголовок страницы </head> <body> <div> <div itemtype="https://schema.org/Product" itemscope> // тип данных Product <meta itemprop="mpn" content="745623" /> // код производителя товара <meta itemprop="name" content="Беспроводные наушники Apple" /> // название товара <link itemprop="image" href="https://website.com/photos/photo1.jpg" /> // фото1 <link itemprop="image" href="https://website.com/photos/photo2.jpg" /> // фото2 <link itemprop="image" href="https://website.com/photos/photo3.jpg" /> // фото3 <meta itemprop="description" content="Беспроводные наушники Apple AirPods заряжаются за 15 минут и дают возможность слушать музыку до пяти часов подряд." /> // описание товара <div itemprop="offers" itemtype="https://schema.org/Offer" itemscope> // тип данных Offer <link itemprop="url" href="https://website.com/earphones" /> // адрес страницы товара <meta itemprop="availability" content="https://schema.org/InStock" /> // статус товара InStock (в наличии) <meta itemprop="priceCurrency" content="USD" /> // валюта <meta itemprop="price" content="41.00" /> // стоимость </div> <div itemprop="aggregateRating" itemtype="http://schema.org/AggregateRating" itemscope> // тип данных aggregateRating <meta itemprop="reviewCount" content="29" /> // сколько человек проголосовало <meta itemprop="ratingValue" content="4.6" /> // средняя оценка </div> <div itemprop="brand" itemtype="http://schema.org/Brand" itemscope> // тип данных Brand <meta itemprop="name" content="Apple" /> // имя бренда </div> </div> </div> </body> </html>
RDFa
RDFa — это расширение HTML5, которое расшифровывается как Resource Description Framework in attributes.
RDFa встраивают в <head> или <body> HTML-документа.
В чем отличия разметки RDFa?
Этот формат чаще применяют в связке со словарем Open Graph, чтобы выполнять разметку для соцсетей — такой тип разметки мы рассмотрим чуть позже.
Видимое содержимое страницы в RDFa можно описать, используя следующие атрибуты к тегам: vocab, typeof, property, resource, prefix. Особенности каждого из них описаны в рекомендациях.
Пример. Фрагмент разметки RDFa для страницы товара.
<html> <head> // script размещен в хэдере HTML-документа <title>Беспроводные наушники Apple</title> // заголовок страницы </head> <body> <div typeof="schema:Product"> // тип данных Product <div rel="schema:image" resource="https://website.com/photos/photo1.jpg"></div> // фото1 <div property="schema:mpn" content="745623"></div> // код производителя товара <div property="schema:name" content="Беспроводные наушники Apple"></div> // название товара <div property="schema:description" content="Беспроводные наушники Apple AirPods заряжаются за 15 минут и дают возможность слушать музыку до пяти часов подряд."></div> // описание товара <div rel="schema:image" resource="https://website.com/photos/photo2.jpg"></div> // фото2 <div rel="schema:brand"> // блок с информацией о бренде <div typeof="schema:Brand"> // тип данных Brand <div property="schema:name" content="Apple"></div> // название бренда </div> </div> <div rel="schema:aggregateRating"> // блок с рейтингом товара <div typeof="schema:AggregateRating"> // тип данных AggregateRating <div property="schema:reviewCount" content="29"></div> // средняя оценка <div property="schema:ratingValue" content="4.6"></div> // сколько человек проголосовало </div> </div> <div rel="schema:offers"> // блок с информацией о стоимости и наличии товара <div typeof="schema:Offer"> // тип данных Offer <div property="schema:price" content="41.00"></div> // стоимость товара <div property="schema:availability" content="https://schema.org/InStock"></div> // статус товара InStock (в наличии) <div property="schema:priceCurrency" content="USD"></div> // валюта <div rel="schema:url" resource="https://website.com/earphones"></div> // адрес страницы товара </div> </div> <div rel="schema:image" resource="https://website.com/photos/photo3.jpg"></div> // фото3 </div> </body> </html>
JSON-LD
JSON-LD расшифровывается как JavaScript Object Notation (JSON) и Linked Data (LD). В этом случае данные о разметке указывают не в тегах, отвечающих за видимый пользователю контент, а в скрипте (<script>). Его размещают в <head> или <body>.
Элементы разметки JSON-LD перечисляют после открывающего тега <script type=“application/ld+json“> и закрывают его </script>.
В чем отличия разметки JSON-LD?
Google рекомендует использовать именно тип разметки JSON-LD, поскольку код, размещенный отдельно от текста, иногда проще структурировать — например, для типов данных PostalAddress и Event. Такая микроразметка меньше по объему и ее легче внедрить в HTML-документ. Также поисковая система может считывать вложенные элементы, которые реализованы динамически — через код JavaScript или виджет на сайте.
Пример: скрипт разметки для страницы товара.
<html>
<head> // script размещен в хэдере HTML-документа
<title>Беспроводные наушники Apple</title> // заголовок страницы
<script type="application/ld+json">
{
"@context": "https://schema.org/", // используемый словарь
"@type": "Product", // тип данных Product
"name": "Беспроводные наушники Apple", // название товара
"image": [ // галерея фотографий товара
"https://website.com/photos/photo1.jpg", // фото1
"https://website.com/photos/photo2.jpg", // фото2
"https://website.com/photos/photo3.jpg" // фото3
],
"description": "Беспроводные наушники Apple AirPods заряжаются за 15 минут и дают возможность слушать музыку до пяти часов подряд.", // описание товара
"mpn": "745623", // код производителя товара
"brand": { // информация о бренде
"@type": "Brand", // тип данных Brand
"name": "Apple" // название бренда
},
"aggregateRating": { // рейтинг товара
"@type": "AggregateRating", // тип данных AggregateRating
"ratingValue": "4.6", // средняя оценка
"reviewCount": "29" // сколько человек проголосовало
},
"offers": { // данные о товаре, описание предложения
"@type": "Offer", // тип данных Offer
"url": "https://website.com/earphones", // адрес страницы товара
"priceCurrency": "USD", // валюта
"price": "41.00", // стоимость
"availability": "https://schema.org/InStock" // статус товара InStock (в наличии)
}
}
</script>
</head>
<body>
</body>
</html>
Словарь микроданных Open Graph
Open Graph (OGP) — словарь микроданных, разработанный Facebook, который формирует превью страницы в публикации. Основные теги словаря сегодня используются и для других социальных сетей — Twitter, Pinterest.
Микроразметка Open Graph позволяет при создании поста «подтягивать» заголовок и изображения страницы, которой пользователь хочет поделиться. В результате публикации в соцсетях выглядят информативнее и привлекательнее.


Полный список свойств словаря Open Graph вы найдете по ссылке. Как я уже упоминала ранее, такой тип разметки часто реализуется в паре с форматом микроразметки RDFa, но также и с другими форматами микроразметки на базе словаря Schema.
Как внедрить микроразметку на сайт
Чтобы страница попала в расширенные результаты поиска, нужно выполнить несколько основных действий.
1. Создать страницу с микроразметкой.
2. Проверить код с помощью инструмента-валидатора.
3. Опубликовать страницу в админпанели сайта — то есть сделать ее доступной для индексации роботом.
В следующих разделах мы подробнее рассмотрим, какие инструменты помогут создать микроразметку и проверить ее валидность. Перед тем, как приступить к настройке, важно учесть основные рекомендации поисковиков, как правильно адаптировать страницу сайта и чего стоит избегать.
Требования к микроразметке
- Структурированные данные должны совпадать с общим контекстом страницы.
- Страница с разметкой должна быть доступна для роботов, без ограничивающих команд в файле robots.txt или HTML-коде (метатег noindex).
- Разметку можно применять только для видимого пользователям контента.
- Типы данных должны содержать свойства, отмеченные в «Справке» поисковика как обязательные.
- Разметка не должна вводить пользователя в заблуждение. В ней нельзя размещать спам и запрещенный законодательством контент.
- Содержимое структурных элементов должно соответствовать рекомендациям и утвержденным стандартам. Например, разметку с типом данных JobPosting можно применять в том случае, если на странице размещен текст вакансии и есть только одно такое объявление.
Последствия ошибок в микроразметке
Среди отчетов Search Console от Google есть «Меры, принятые вручную». Когда структурированные данные на станицах не соответствуют правилам поисковой системы, к сайту могут быть применены санкции.
Примеры проблем, которые попадают в отчет: «На странице с вакансиями обнаружено резюме», «Структурированные данные в скрытом контенте», «Контент на странице не соответствует структурированным данным». Полный список ошибок перечислен в руководстве пользователя.
Если в отчет попали такие уведомление, необходимо устранить проблему в соответствии со всеми рекомендациями и нажать «Запросить проверку».
Способы создания микроразметки страницы
Рассмотрим несколько популярных подходов, позволяющих структурировать HTML-код.
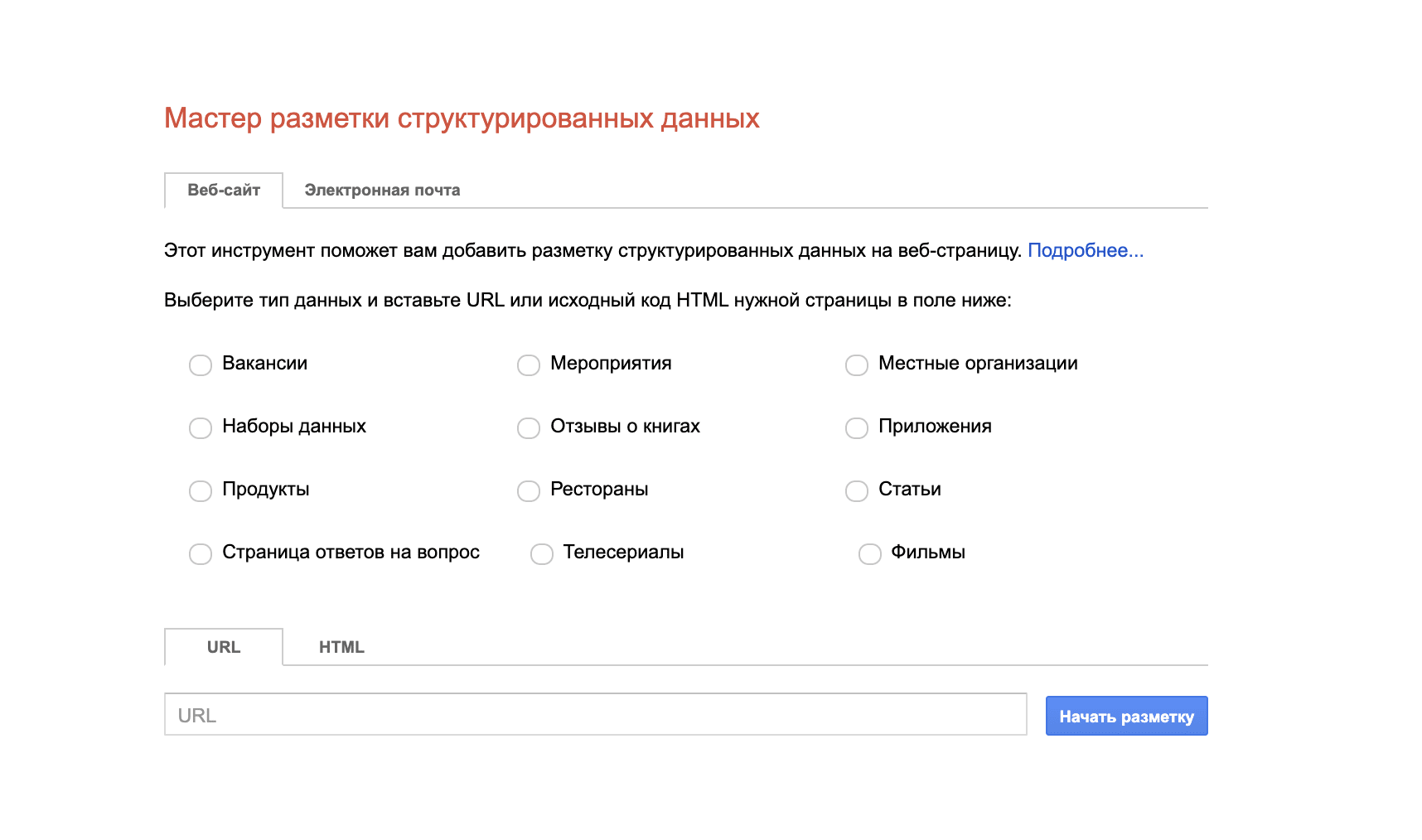
Мастер разметки структурированных данных
Это инструмент от Google, в котором можно присваивать пометки выделенным элементам на странице. Таким образом, Googlebot более точно распознает ее содержимое.
Чтобы воспользоваться инструментом, нужно выбрать тип данных для разметки («Статьи», «Продукты», «Фильмы», «Мероприятия» и прочее), указать URL страницы или HTML-код. Затем необходимо выделить фрагменты страницы, присвоить им значения и выбрать «Создать HTML». Подробнее о том, как пользоваться мастером разметки Google здесь.

Готовый код нужно добавить на страницу через админпанель сайта или напрямую в HTML-файл на хостинге.
Плагины для CMS
Разработчики CMS предоставляют для систем управления сайтом специальные программы, структурирующие код. Например, модули All In One Schema Rich Snippets, Markup (JSON-LD) structured in schema.org — для WordPress, расширения Microdata и Schema.org — для Drupal, Google Structured Data — для Joomla, модуль SEO Микроразметка — для Opencart и другие.

Онлайн-генераторы микроразметки
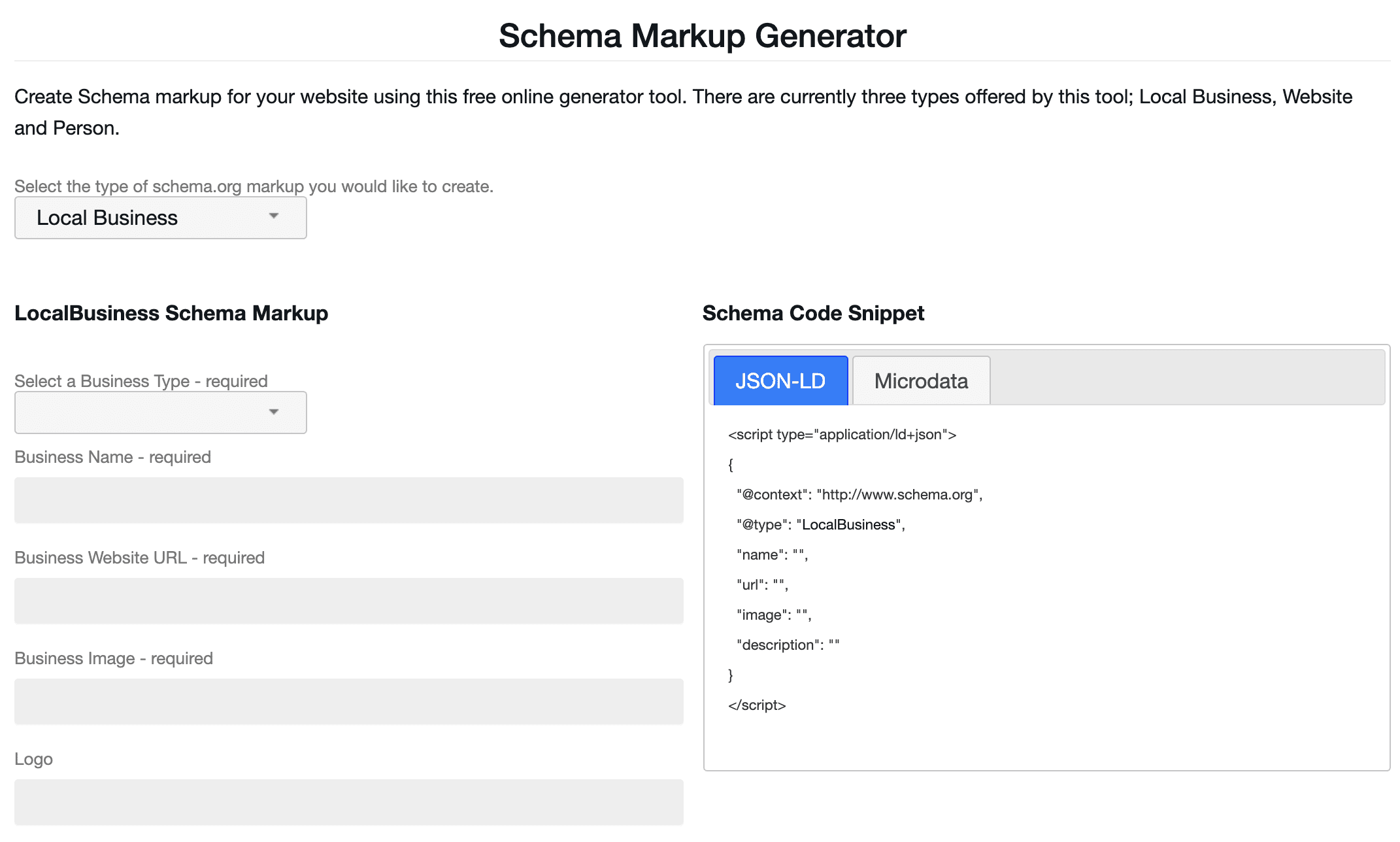
В качестве альтернативного способа для структурирования кода можно использовать специальные сервисы, например, Schema Markup Generator, Генератор разметки Schema (JSON-LD) и другие.

Как проверить микроразметку страницы
Рассмотрим сервисы, которые анализируют валидность структурированного кода.
Проверка расширенных результатов от Google
Это онлайн-сервис с открытым доступом. Если страница опубликована, можно ее проверить по URL. Когда нужно протестировать код на этапе настройки микроразметки, используют команду «Проверить код».
Если микроразметка выполнена корректно, на экране появится уведомление «Страница подходит для показа расширенных результатов». Там же можно увидеть найденные системой элементы и примеры, как они отображаются на экране устройства.

Также в Google Search Console можно отслеживать информацию о расширенных результатах поиска после настройки — правильно ли структурированы данные на странице и есть ли по ним показы. Чтобы получить доступ к статистике и инструментам Search Console, необходимо подтвердить права на сайт одним из предложенных способов.
Если указать адрес страницы в разделе «Проверка URL», в отчете «Улучшения» появятся типы расширенных результатов, которые поддерживает поисковая система, например: «Строки навигации», «Страница вопроса с ответами», «Мероприятия», «Товары», «Рецепты», «Отзывы», «Вакансии». Стоит учитывать, что некоторые структурные элементы, реализованные на странице, могут не попасть в отчет.
Другие инструменты проверки
Есть альтернативные варианты тестирования кода. Например, валидатор Schema.org или сервис валидации микроданных, где можно проверить метатеги категорий «Статья» (Article) и «Товар» (Product).

Как смотреть микроразметку других сайтов?
Если вы видите удачные примеры расширенных сниппетов других сайтов в поисковой выдаче, можно узнать, как настроена их микроразметка, и применить эту информацию для своего ресурса.
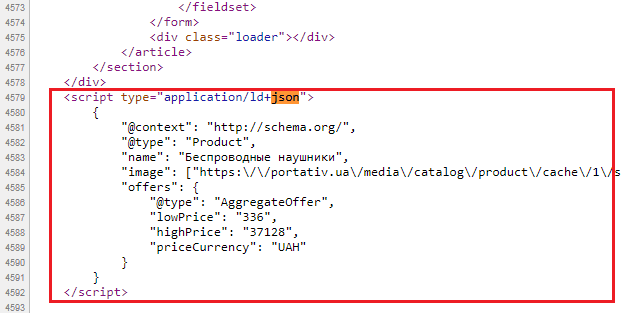
Чтобы увидеть HTML-код страницы, перейдите по сниппету на нее и нажмите Ctrl+U. Для быстрого поиска нужных тегов в коде можно использовать характерные для разметки фрагменты: schema, json или тип данных, если вы его знаете, например, Product.

Заключение
Микроразметка сайта — это преимущество для SEO, поскольку структурирование контента страниц помогает поисковым системам лучше его обрабатывать и влияет на отображение ресурса в результатах выдачи.
Чтобы настроить микроразметку на сайте, нужно:
- выбрать формат микроразметки: микроданные, RDFa, JSON-LD;
- определить набор данных, доступный для вашего контента;
- создать страницу с микроразметкой, используя описанные выше способы;
- проверить валидность HTML-кода;
- обновить код страницы и сделать его доступным поисковикам;
- отслеживать эффективность страниц с микроразметкой в Google Search Console.

