¿Qué es el footer y cómo aprovecharlo en tu estrategia SEO?+ Ejemplos
Seguro que nunca pensaste que la parte menos visible de tu web pudiera contribuir al SEO. Pero lo cierto es que el footer o pie de página puede ser muy útil para ayudarte a mejorar tu posicionamiento web y hacer que tus usuarios disfruten estar en tu sitio.
Por supuesto, no queremos decir que el pie de página es el santo grial del SEO, pero merece la pena tenerlo en cuenta, ya que hay unas cuantas cosas que puedes hacer para que contribuya a tus estrategias de optimización y, en el caso de las marcas y empresas, para el marketing.
Prepárate porque vamos a contarte, primero, qué es el footer y para qué sirve, qué importancia tiene, los elementos que podrías incluir en él y cómo optimizarlo para el SEO.
¿Qué es el footer?
El footer es la parte inferior de la estructura del diseño de cada una de las páginas web de un sitio. Es la sección que pone fin al scroll que el usuario puede hacer, indicándole que ya no hay más contenido disponible.
Dependiendo del tipo y temática del sitio web, el pie de página puede incluir diferentes elementos, pero generalmente siempre se agregan los datos de contacto, enlaces a las secciones principales del sitio, entre otras cosas.
Es fundamental que esta sección esté en consonancia con el diseño general para mostrar armonía y funcionalidad. Es cierto que se le puede modificar un poco para diferenciarlo del contenido, pero nunca de tal manera que se desligue del estilo de la web.
¿Para qué sirve el footer en SEO?
El footer debe trabajarse igual que el head o cabecera, es decir, pensando en la usabilidad para el usuario, y en la indexabilidad, pensando en el bot de rastreo.
Pie de página para el usuario
El footer tiene un valor práctico para el usuario porque es el lugar donde puede encontrar ciertos enlaces importantes que le evitan el tener que subir al menú principal para verlos. Un ejemplo clásico son las entradas de categorías, la sección de precios, el email de contacto o el formulario de suscripción a la newsletter.
Determinar lo que tus usuarios quieren ver en el pie de página no es tarea fácil, pero vale la pena trabajarlo porque facilita la navegación y conserva al visitante en tu web.
Footer para el bot
El pie de página es muy útil para dar relevancia a ciertos contenidos de tu web. ¿Por qué? Porque si lo piensas bien, está en todas y cada una de las páginas de tu sitio.
¿Tienes una página que quieres posicionar, pero no encuentras un buen lugar dónde ponerla para que reciba la atención debida? El footer es una buena opción en la mayoría de los casos. Además de movilizar al usuario a otras secciones de la web, también pasa lo mismo con el bot de rastreo.
Por ejemplo, si tienes una landing page para búsquedas por ciudad, una buena solución para que el crawler las tenga en cuenta siempre es ponerlas en el pie de página. Es más, muchas agencias de SEO y marketplace utilizan esta estrategia para mantener la relevancia de dichos contenidos frente a Google.
Claro, lo anterior no significa que lograremos posicionar más una página solo porque la enlacemos desde cada footer de la web. Supón que tienes 50 páginas, Google no la posicionará porque tenga 50 enlaces apuntándole.
Lo que sí lograrás es decirle que para ti esa página es importante, aunque no tiene tantas visitas de usuarios, tal vez por temporadas, o porque no la logras enlazar de manera natural desde otras secciones.
¿Por qué el footer es más importante de lo que parece?
De lo anterior puede que deduzcas que el footer tiene una buena cuota de relevancia en el SEO de tu web en general. Contar con una sección final desde la que le muestras al usuario otras vías para encontrar más contenido útil es una excelente estrategia para conservarlo y convertirlo.
Además, puedes trabajar el interlinking de manera más organizada y con propósitos específicos. Esto te permitirá, por ejemplo, llevar tráfico cualificado desde otras páginas. Es decir, cuando el usuario termine de ver lo que le interesó, le dices con tu pie de página: “¡Eh!, mira, aquí hay más información”.
También es muy útil para conseguir más suscriptores a tu newsletter (potenciando tu estrategia de email marketing) o que tus contenidos sean más compartidos en redes sociales (impulsando tu estrategia de marketing de contenidos).
En ambos casos, estarás consiguiendo más tráfico para tus páginas. Esto, a su vez, puede aumentar la tasa de clics (CTR) y la interacción de los usuarios, quizás, hasta con comentarios o reseñas.
Esto último puede ser particularmente interesante para los negocios locales, o sea, para el SEO local. Las empresas tienen que generar confianza mostrando la mayor cantidad posible de información. Pues el footer web es el lugar idóneo para hablar de, por ejemplo:
- Los datos de contacto (NAP).
- Dirección física.
- Mostrar registros oficiales.
- Sellos de calidad o de garantía.
Con esto transmites transparencia a los clientes potenciales, con lo que ganas confianza, y con ello, compras. Además, Google toma buena nota del comportamiento de tus usuarios para hacerse una idea de tu marca y darle poco a poco autoridad según se va haciendo popular.
¿Qué elementos debe incluir el footer?
A lo largo del post te hemos mencionado algunos elementos que pueden serte útiles para el footer. Pero esos no son los únicos, de hecho, hay muchísimas opciones. Aquí algunas ideas:
Agrega enlaces a la política de privacidad y las cookies
Estos datos son muy importantes y deben estar accesibles en todo momento. Ya no se trata solo de una cuestión legal, sino que también es una forma de generar confianza en tus visitas que se sentirán seguros al ver que sus derechos son respetados y están salvaguardados. Estando en el pie de página siempre estarán disponibles para el público.

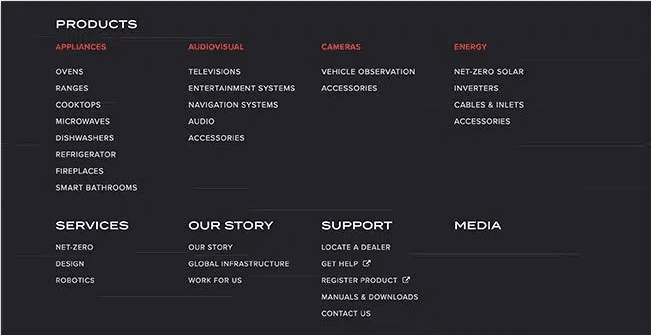
Mapa del sitio
El mapa del sitio es un documento HTML que le permite al usuario ver cuáles son las secciones de tu web. Esto es muy útil para los sitios muy grandes.
En estos casos no es que marque una gran diferencia, pero puede ser práctico para una parte de los usuarios, así que vale la pena ponerlo en el footer para dar esa opción a los que la quieran.

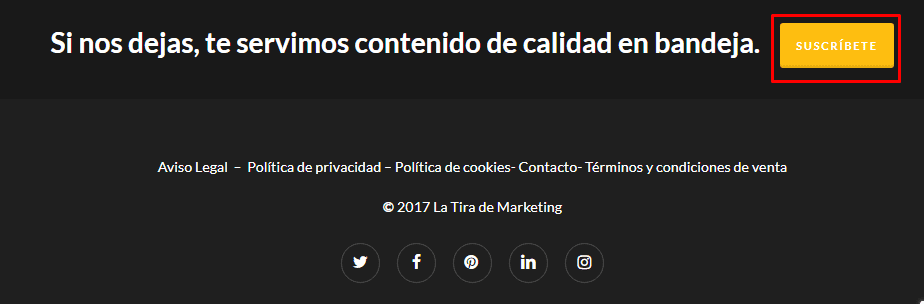
Incluye CTAs
Las llamadas a la acción se pueden incluir en casi cualquier sección, entre ellas el pie de página. Por ejemplo, puedes agregar un formulario para dudas, así como para suscribirse al boletín o descargar ciertos contenidos.

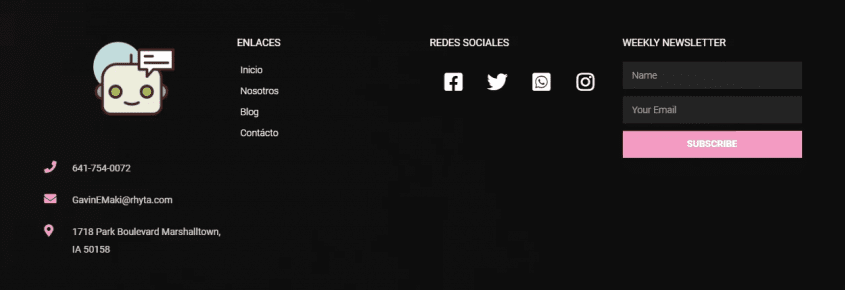
Información de contacto
Haz que sea fácil para los usuarios contactar contigo. Una buena forma de lograrlo es incluyendo en el pie de página los datos a través de los cuales podrán comunicarse contigo.

¿Cómo optimizar el footer de tu web para SEO?
Además de los elementos que estarán en el pie de página, también hay varias ideas claves que son las que incidirán en el SEO como tal.
Menos es más
Es verdad que hay varios elementos que puedes incluir en el footer, pero eso no significa que debas ponerlos todos. Mejor piensa en los que son aplicables a tu temática y tipo de audiencia, pero siempre trata de mantenerlo sencillo, sin demasiados elementos, porque eso hará que el usuario se sienta abarrotado.
No lo desvirtúes
No todas las páginas de tu web merecen estar en el pie de página, es más, algunas solo necesitan un enlace o dos. Más bien, coloca enlaces hacia las secciones de verdadera relevancia para el posicionamiento y para el usuario.
No abuses de las llamadas a la acción
Los CTA son buenos en su justa medida, ni siquiera en todo el contenido son prácticas. Por lo tanto, piensa en una, a lo sumo dos llamadas a la acción para incluir en el footer. Valora la que más funciona para tu web y elige esa.
Sé ordenado
Recuerda que el orden permite dar la debida atención a cada sección del pie de página, por eso, trata de establecer un orden que te represente, pero que de un lugar a cada enlace. El propósito es ayudar al usuario, no confundirlo.
Botones de redes sociales
Los usuarios se están acostumbrando a compartir todo tipo de contenidos en sus redes sociales, así que agrega los botones de compartir. Ponerlos en el footer es buena idea porque ya el usuario ha leído el contenido y ahora estará más dispuesto a difundirlo.
Conclusión
Por desconocimiento, el pie de página puede no parecer relevante, pero la realidad es que es una sección que merece que le des la debida atención. Como hemos visto, tiene influencia en el SEO y en el marketing si lo sabes usar estratégicamente.
Asimismo, ten presente que es una buena sección para optimizar la experiencia del usuario, lo que permite que se convierta a tu marca e incrementando el tiempo de permanencia. Así que no cabe duda de que vale la pena trabajarlo con buenas prácticas.
¿Qué elementos incluirás en tu footer?
Comparte tu experiencia con nuestra comunidad. 😉

