¿Qué es el Alt Text y cómo optimizar este campo en tus imágenes?
¿Estás utilizando el Alt Text en tus imágenes? La optimización a nivel SEO es necesaria en todos y cada uno de los elementos de la web, incluidas las imágenes.
Hoy queremos hablarte de la etiqueta HTML que debes utilizar para describir las imágenes de tu web. Veremos cómo puedes añadir este atributo, además de compartir contigo algunos consejos que te ayudarán a optimizar este factor de SEO On Page tan importante.
¿Qué es el Alt Text para imágenes?
El Alt Text es una etiqueta de HTML que se usa para describir una imagen en Internet. Se trata de una descripción en forma de texto que solo pueden visualizar e interpretar los buscadores, ya que permanece oculta para los usuarios.
El funcionamiento de este texto es similar al de las palabras clave de tus contenidos. Es muy importante que lo incluyas para que Google pueda rastrear e indexar las imágenes de tu sitio web.
Aunque este texto alternativo está informando a Google sobre cuál es la temática de la imagen para que el buscador pueda mostrarla a los usuarios adecuados, es un concepto que nada tiene que ver con el título de la propia imagen.
Si bien es cierto que este también aporta cierta información, el título es el nombre y el Alt Text es la descripción.
Ejemplo de Alt Text vs. título
Te ponemos un ejemplo para que entiendas el concepto. Imagina que haces una foto de una puesta de sol en un paisaje volcánico en las Islas Azores. El título de la foto puede ser “Azores” o “Volcán de las Azores”. Sin embargo, el Alternative Text podría ser algo así: “Puesta de sol en el volcán Montanha do Pico de las Islas Azores”
De esta manera, estás describiendo los elementos que aparecen en la imagen para hacer entender a los motores de búsqueda a quién tienen que mostrársela, mejorando su posicionamiento.
¿Por qué el Alt Text es importante en el SEO para imágenes?

Las imágenes también ayudan en el posicionamiento web de una página. Etiquetarlas con la descripción adecuada para que el propio Google pueda encontrarlas y mostrarlas a los usuarios, aporta todos los beneficios que compartimos contigo a continuación.
1. Explicar su contenido a los motores de búsqueda
Cuanto mejor pueda entender Google el contenido de un sitio web, mejor lo indexará en las SERP.
El hecho de que incluyas el texto de la descripción de una imagen, ayuda mucho a que los motores de búsqueda entiendan mejor cuál es el nicho y la temática de tu web.
2. Mejora tu posicionamiento gracias a las keywords
Es muy recomendable que incluyas una palabra clave en la descripción de la imagen, dentro del campo Alt Text. De esta manera, estás ayudando a mejorar el posicionamiento web de tu sitio.
Los bots de los motores de búsqueda podrán indexar tu web de manera adecuada.
3. Ayuda a describir la imagen cuando la página no carga bien
Hay veces que las páginas web pueden presentar problemas de carga por muchos motivos.
Cuando las imágenes no se cargan de manera adecuada, el texto alternativo aparece a modo descriptivo para que el usuario conozca, al menos, su contenido.
4. Ayuda a navegar por la web a las personas con discapacidad visual
Las personas con problemas de vista utilizan software de lectura para navegar por la red.
Cuando una imagen tiene incluida su descripción, estos programas de ayuda para personas con discapacidad les leen este texto, completando así toda la información que se van encontrando.
Buenas prácticas para tus Alt Text
A la hora de escribir los Alt Text de tus imágenes, ten en cuenta estos trucos:
- Usa un lenguaje sencillo, claro y humano. Tienes que empatizar con el perfil de usuario de tu audiencia, no con el motor de búsqueda.
- No abuses de las palabras clave; al igual que ocurre con cualquier otro tipo de contenido, cuando escribes una keyword demasiadas veces, lo que conocemos como keyword stuffing, puedes sufrir una penalización por sobreoptimización.
- Si la imagen no aporta nada al contenido, es decorativa, deja este campo vacío.
- No hace falta que digas «Imagen de» o «Foto de» porque el lector de pantalla ya lo reconoce como tal.
- Si en la imagen hay texto relevante, es recomendable que lo traslades al Alt Text.
Una buena forma para redactar un Alt Text es imaginar cómo explicarías el contenido de la imagen si esta no cargase.
Atributos de imágenes que acompañan al Alt Text
A lo largo de este artículo estamos hablando de la importancia que tiene incluir la descripción de una imagen en cualquier contenido de una web.
Sin embargo, y para sacarle el máximo partido a esta etiqueta HTML, es fundamental que también estén optimizados los demás campos que lleva una imagen en Internet, como el título, la leyenda y la descripción.
Veamos ahora cómo puedes optimizar las imágenes con estos sencillos consejos, en este caso en WordPress.

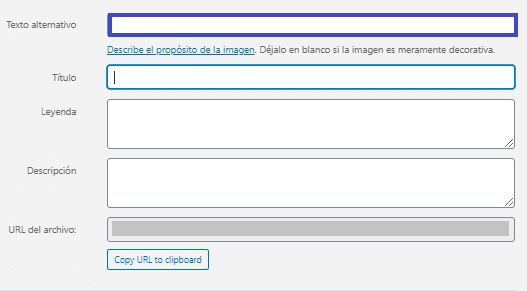
Texto alternativo o Alt Text
Recuerda que su función es describir brevemente lo que aparece en la imagen, explicar la finalidad o el detalle de la misma. Si su función es meramente decorativa, deja el campo vacío.
El título
El título aparece en la URL de la imagen, lo que hace que sea el elemento más importante de ella. Es fundamental que incluyas la keyword principal en el título de la foto; de esta manera, Google podrá mostrarla a los usuarios que la hayan incluido en sus búsquedas.
La leyenda
Aparecerá al pie de la foto visible para los usuarios. Lo ideal es utilizarla cuando aporta información adicional o para mencionar derechos de autor.
Descripción
La descripción es otro elemento que debes tener en cuenta, ya que tiene que contextualizar la fotografía. Es una descripción más extensa que el Alt Text. No se verá cuando publiques la imagen, pero facilita información adicional a Google.
Otros factores de optimización SEO para imágenes que debes tener en cuenta
El nombre del archivo
En realidad es aquí donde comienza la optimización SEO de tus imágenes.
Antes de subir el archivo a la web, asegúrate de que el nombre hace referencia de algún modo al contenido, y no dejes por defecto un campo poco significativo.
El nombre del archivo es otra señal que mandas a los buscadores sobre tu contenido.
- Nombre de archivo incorrecto: captura5461.png
- Nombre de archivo correcto: atributos-imagenes-wordpress.png
Además de trabajar los aspectos anteriores, has de tener en cuenta otros dos factores de optimización de imágenes, que influirán de forma directa en la velocidad de carga o WPO de tu sitio y, por tanto, en tu crawl budget.
El tamaño del archivo
Es importante que las imágenes de tu web tengan calidad, pero también que no pesen demasiado porque pueden ralentizar la velocidad de carga.
Para ello, te recomendamos utilizar un software, plugin o aplicación web que te ayude a comprimir la imagen hasta que logres el tamaño que deseas con el menor peso posible.
Tienes que evitar subir imágenes mayores de 100 Kb. Usa extensiones como .png, que siempre ayudarán a aligerar el peso.
La dimensión de la imagen
También has de tener en cuenta el tamaño de la imagen y que no sea superior a las dimensiones de tu web porque, sino, tendrá que ser redimensionada con la consiguiente pérdida de tiempo y recursos. Lo recomendable es que no supere los 1200 píxeles de ancho.
¿Cómo se añade el Alt Text a las imágenes?
El proceso de añadir el texto alternativo a las imágenes es muy sencillo. En casi todos los CMS hay un módulo de texto enriquecido donde puedes modificar y añadirlo, haciendo clic en la imagen.
WordPress, por ejemplo, ya tiene el campo Alt Text para que puedas completarlo al subir una imagen. Y si prefieres crearlo a través de código HTML, solo tienes que agregar la línea alt=”Texto alternativo” al tag de la imagen.
Preguntas frecuentes sobre los Alt Text
Para finalizar, vamos a dar respuesta a algunas preguntas que suelen surgir a la hora de crear los textos alternativos de una imagen.
¿Cuál es la extensión máxima del texto alternativo?
La longitud máxima que se recomienda utilizar es de 125 caracteres.
¿Se pueden usar símbolos de puntuación?
Si, se pueden usar símbolos de puntuación. Además de aparecer con la puntuación correcta cuando no carga la imagen, usarlos también es bueno para los usuarios que utilizan software lectores de pantalla.
¿Cómo saber si una imagen tiene Alt Text?
Para comprobar esto tan solo tienes que inspeccionar la imagen con el botón derecho del ratón, que te llevará al código fuente.
Una vez que ya te aparece en pantalla debes fijarte en la etiqueta Alt. Sabrás que no hay texto alternativo si detrás de “alt =” solo hay comillas, sin ninguna palabra dentro.
Conclusión
Gracias al texto alternativo, los motores de búsqueda comprenden y utilizan tus imágenes para satisfacer las necesidades de búsqueda de los usuarios. Además, como has podido ver, modificar una etiqueta es bastante sencillo.
Desde SE Ranking te recomendamos optimizar tus imágenes añadiendo la descripción, o Alt Text. De esta manera, estás mejorando el posicionamiento web de tu sitio.
¿Has utilizado las etiquetas Alt Text? ¿Conocías sus beneficios?
Comparte tu experiencia con nuestra comunidad

