Полный гайд по мобильной оптимизации для SEO
С первого июля 2019 года Google перешел на индексирование с приоритетом мобильного контента (т. н. mobile-first indexing). Это значит, что для оценки качества страницы будет использован мобильный вид документа. Таким образом, если часть контента не будет доступна в мобильной версии, с большой долей вероятности она не будет учтена при ранжировании.
Отсюда первое правило: весь контент с ПК-версии должен быть доступен и в мобильной.
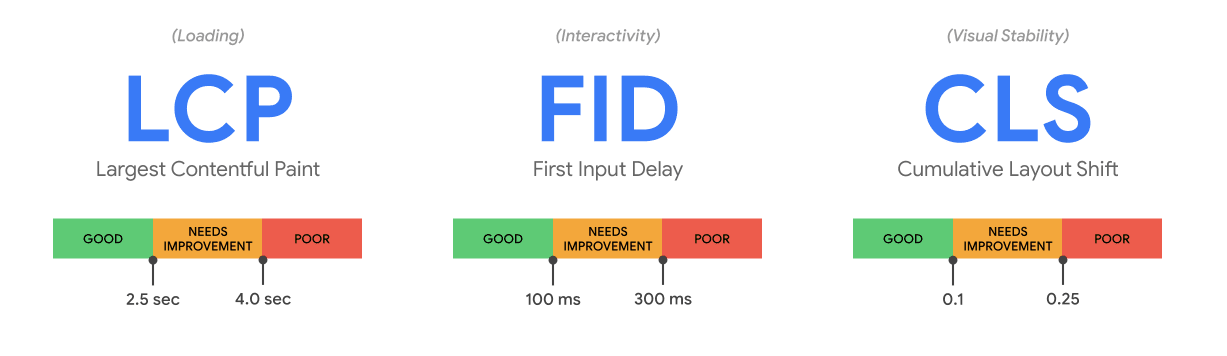
Второе ключевое событие произошло в июне 2021 года. Это обновление алгоритмов поиска под названием Page Experience («удобство страниц»), которое учитывает метрики Core Web Vitals («основные веб-показатели») для оценки скорости загрузки, интерактивности страниц и стабильности их верстки.

После обновления Page Experience страницы, соответствующие критериям качества, получают больше показов в поиске и, соответственно, больше кликов. И наоборот — страницы с низкими показателями хуже ранжируются, так как предоставляют пользователям худший опыт взаимодействия. В подтверждение влияния Core Web Vitals на ранжирование в Google Search Console добавили отчет об удобстве страниц, который базируется на этих метриках.

Отсюда второе правило: страница должна удовлетворять параметрам зеленой зоны Google Core Web Vitals.
Вокруг этих двух принципов будет строиться оптимизация страниц под мобильные устройства. Начнем с самого начала: как создать страницу для смартфонов.
Как внедрять адаптивный дизайн
История мобильной верстки
На заре мобильного интернета популярным решением было создание отдельной версии сайта на поддомене m.domain.com, где все страницы были адаптированы под мобильные устройства. В те времена так делали из-за технологических ограничений — функционал CSS не позволял сделать одну страницу, одновременно оптимизированную под все размеры экранов. Также для больших сайтов существовала проблема высокой загруженности. Поддомен, являясь отдельным каналом для мобильных пользователей, принимал на себя часть трафика, что позволяло более равномерно распределить нагрузку.
Проблема этого метода — в том, что поддомены расцениваются Google как отдельные сайты, в связи с чем возникали проблемы с продвижением таких страниц.
Пример, доживший до сегодня, — m.youtube.com. Дожил он потому, что стал своего рода отдельным продуктом — Youtube для мобильных. С продвижением в поиске у него проблем нет: даже при неоднозначном отношении Googlе к поддоменам ссылочная масса этого сайта слишком сильная. Вывод из этого таков: если вы не Youtube, делать мобильную версию через поддомен не стоит.
Технические решения для создания адаптивной веб-страницы
Сегодня CSS и HTML позволяют делать немыслимые 10 лет назад вещи, вплоть до 3D-анимаций, поэтому создать единую страницу для всех устройств не является хоть сколько-нибудь проблемой. Самым популярным инструментом для этого является @media запросы. Например, свойства, идущие после этого запроса, будут применены только для экранов с шириной до 600 пикселей.
@media only screen and (max-width: 600px)
Каскадом таких запросов и создается адаптивная верстка. Рассмотрим на примере главной страницы блога SE Ranking:
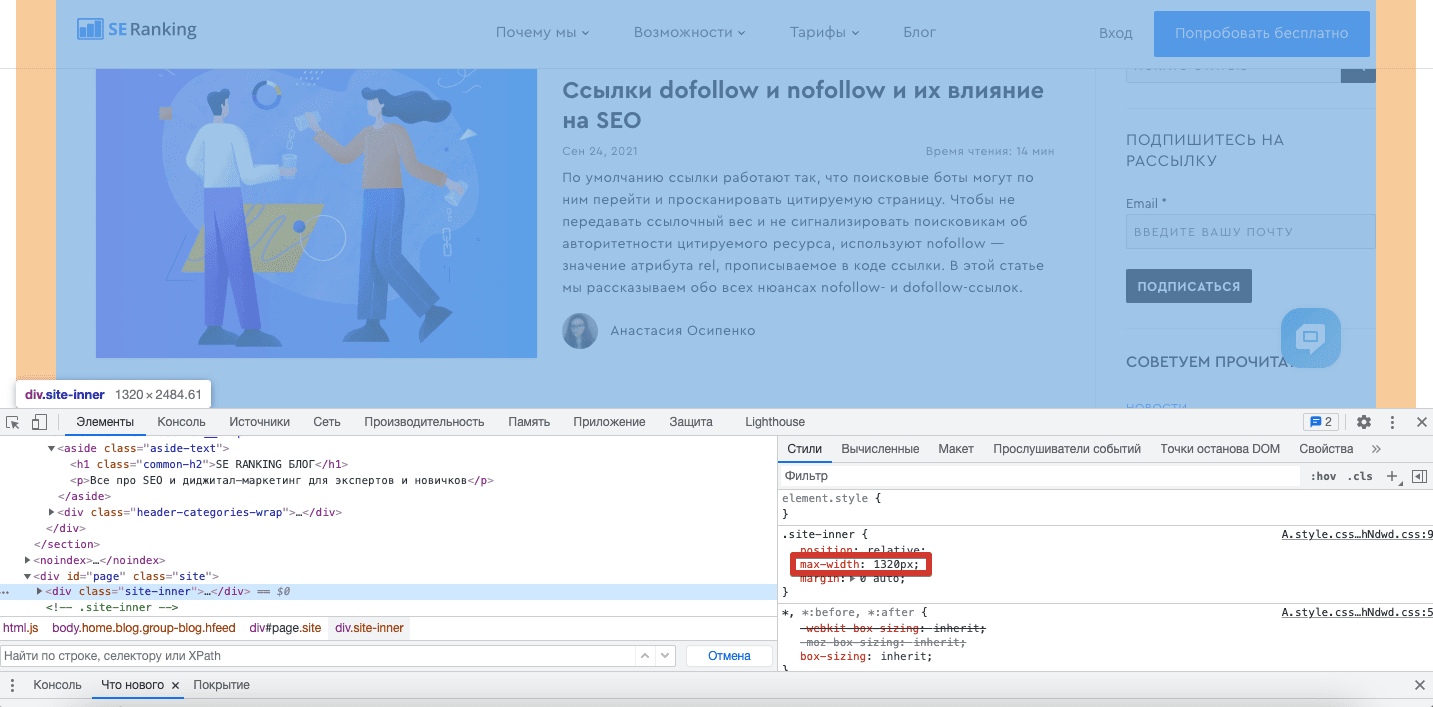
- Максимальная ширина основного контента установлена в 1320 пикселей:

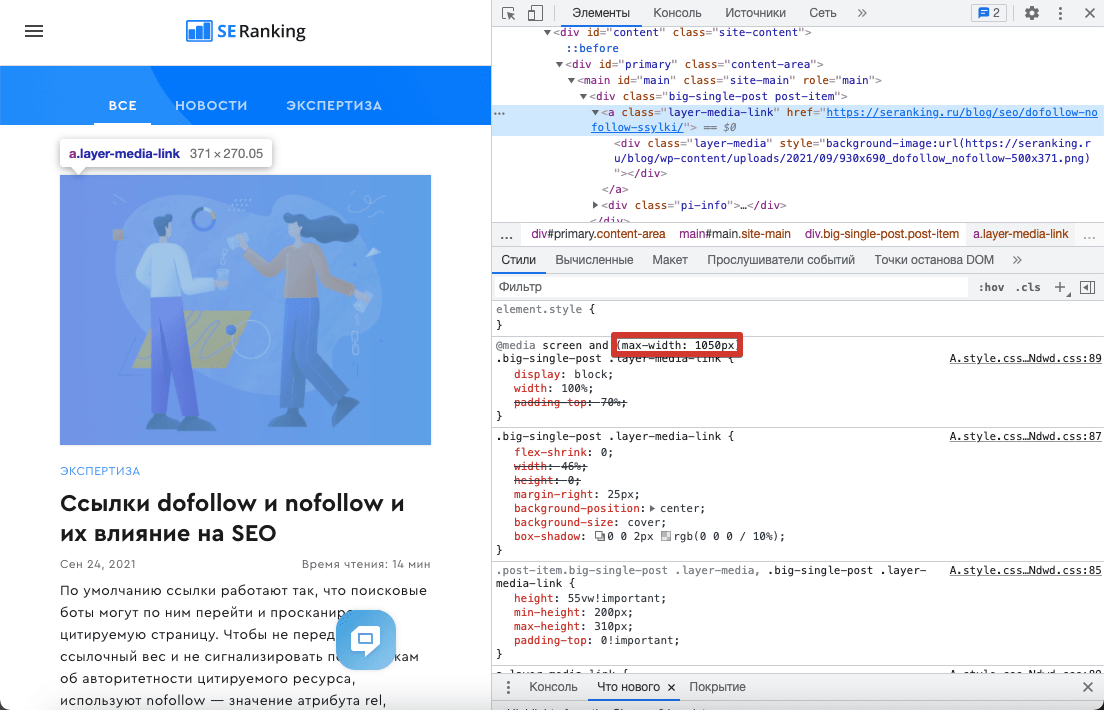
- Следующий предел — 1050 пикселей. При этом меняется превью первого поста:

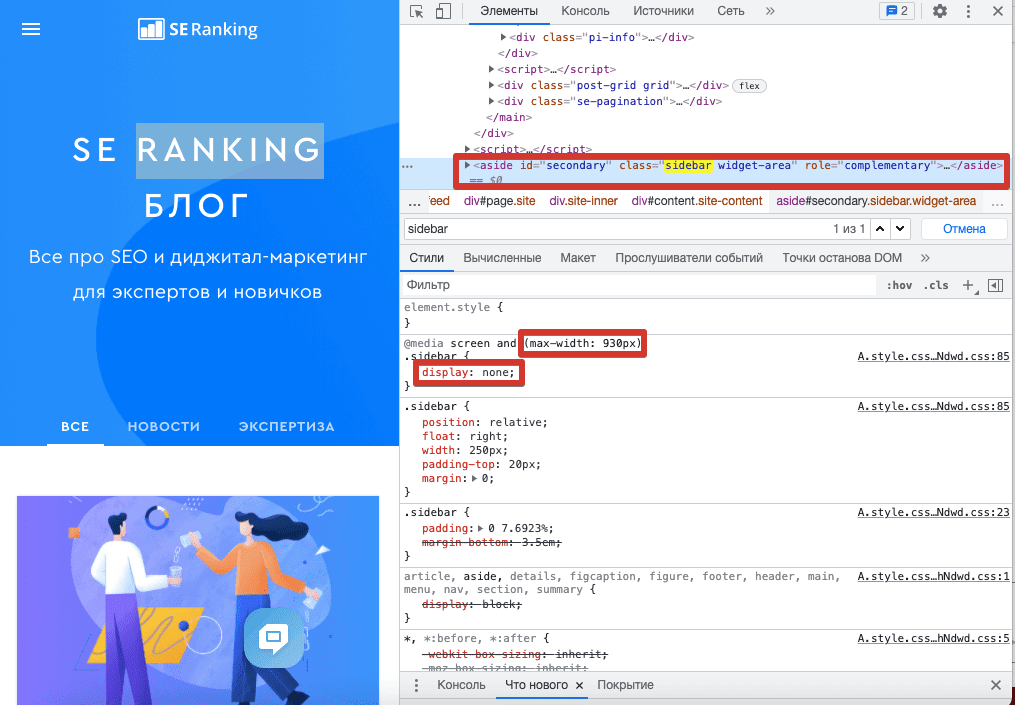
- После этого, на отметке в 930 пикселей, скрывается сайдбар:

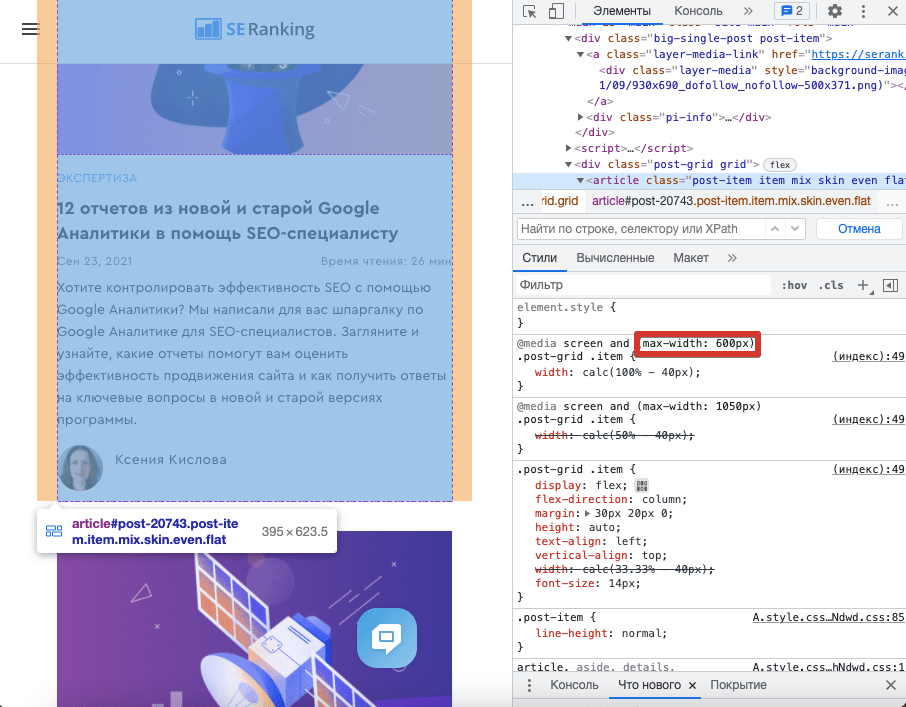
- На 600 пикселях меняется расчет ширины последующих постов, вследствие чего все посты становятся в один столбец:

Это финальный вид. При дальнейшем уменьшении ширины экрана пропорционально будут меняться размеры элементов, но не их расположение.
Таким образом, для любой ширины экрана, будь это 3 000 пикселей или 300, контент будет доступен и читабелен, что и является основной задачей адаптивной верстки.
Чтобы применить это на вашем сайте, нужно:
- Поэкспериментировать с шириной страницы, чтобы понять, на какой ширине экрана у вас начинает «ехать» контент
- Для каждой этой ширины прописать в CSS-файле отдельные свойства через @media
Не забудьте про JS
Если у вас на сайте есть JS-скрипты, нужно добавить соответствующие события для мобильных устройств. Например, распространенное событие под ПК mouseup не будет работать на смартфоне, т. к. на нем нельзя кликать. К экрану телефона можно касаться, соответственно, эквивалентом для mouseup будет touchend. Это событие нужно добавить везде, где используется mouseup.
Оптимизация мобильной верстки
Поздравляем! Ваш сайт отлично смотрится на экранах любого размера: что на 4к телевизоре, что на iPhone 5 с шириной экрана в 320px. Но на этом работа по оптимизации не заканчивается. Как говорилось ранее, еще одна важная задача — показать хорошие результаты по Core Web Vitals.
Как проверить показатели Core Web Vitals
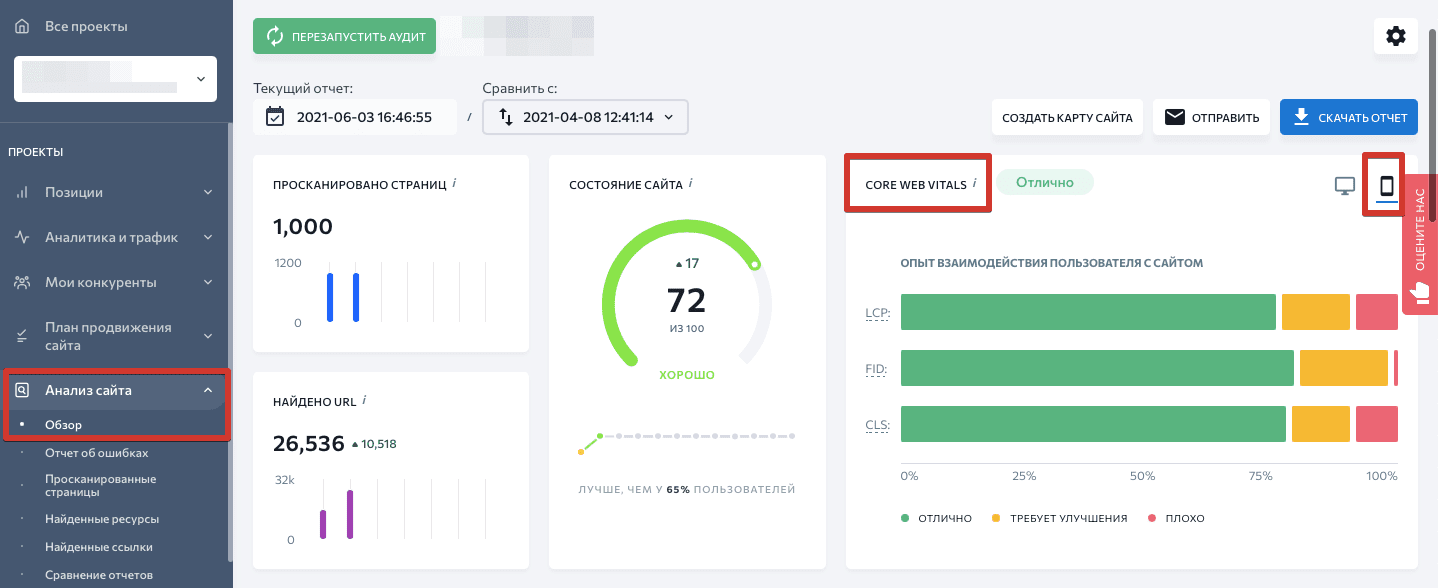
В «Аудите сайта» SE Ranking можно легко проверить общее состояние страниц любого сайта по основным веб-показателям. В разделе «Обзор» вы увидите оценку сайта по комплексу SEO-показателей и распределение метрик Core Web Vitals по шкале от критично плохих (красный цвет) до требующих улучшения (желтый цвет) и хороших (зеленый цвет). Выберите иконку мобильных устройств, чтобы просматривать состояние страниц именно в точки зрения мобильных пользователей.

Подключите опцию автоматического регулярного аудита сайта, чтобы не упустить из виду возможные проблемы с ухудшением этих показателей.
Важно понимать, что метрики Core Web Vitals нацелены в первую очередь на обеспечение положительного опыта использования сайта. Если пользователь доволен, он будет более восприимчив к посылу вашей страницы. А поведенческие факторы тесно взаимосвязаны с факторами ранжирования.
Как улучшить показатели удобства страниц
В идеале нужно выполнять все рекомендации, предоставленные вышеупомянутым web.dev. Ниже представлена выжимка самых эффективных и простых способов улучшить свои показатели.
Скорость загрузки
Основные веб-показатели в корне изменили подход к оценке скорости загрузки сайта — ведь теперь важно, чтобы первый рендер экрана, а не вся страница стал доступен как можно быстрее. Но множество принципов, важных для оптимизации скорости в целом, помогут и с показателями Core Web Vitals.
- Сервер
Если у вас медленный сервер, никакие дальнейшие улучшения не помогут. Позаботьтесь об этом в первую очередь.
- Кэширование и минификация
Кэширование необходимо для того, чтобы сервер не делал много вычислений или запросов к базе данных при каждой загрузке страницы, а выдавал заранее сохраненный HTML документ — это гораздо быстрее.
Минификация убирает пробелы, символ новой строки, табуляцию и пр. Каждый из этих символов занимает 1-2 байта, так что суммарно они могут ощутимо замедлить загрузку страницы. Существует множество инструментов для минификации CSS и JS — например, Freeformatter.com.
- Размер изображений
Для экрана с шириной в 400px не нужно использовать разрешение FullHD — разницы не будет видно, а вес увеличивается значительно. Если у вас популярная CMS (например, WordPress), существует много готовых решений, чтобы картинки на странице автоматически подстраивались под нужный размер экрана.
- Lazy Load
Это технология, позволяющая изображениям на странице загружаться не всем сразу. Они начинают подгружаться по мере прокрутки страницы. В следствие этого значительно ускоряется загрузка первого экрана — важная при расчете LCP (самого большого фрагмента контента на странице).
Доступность
- Контрастность
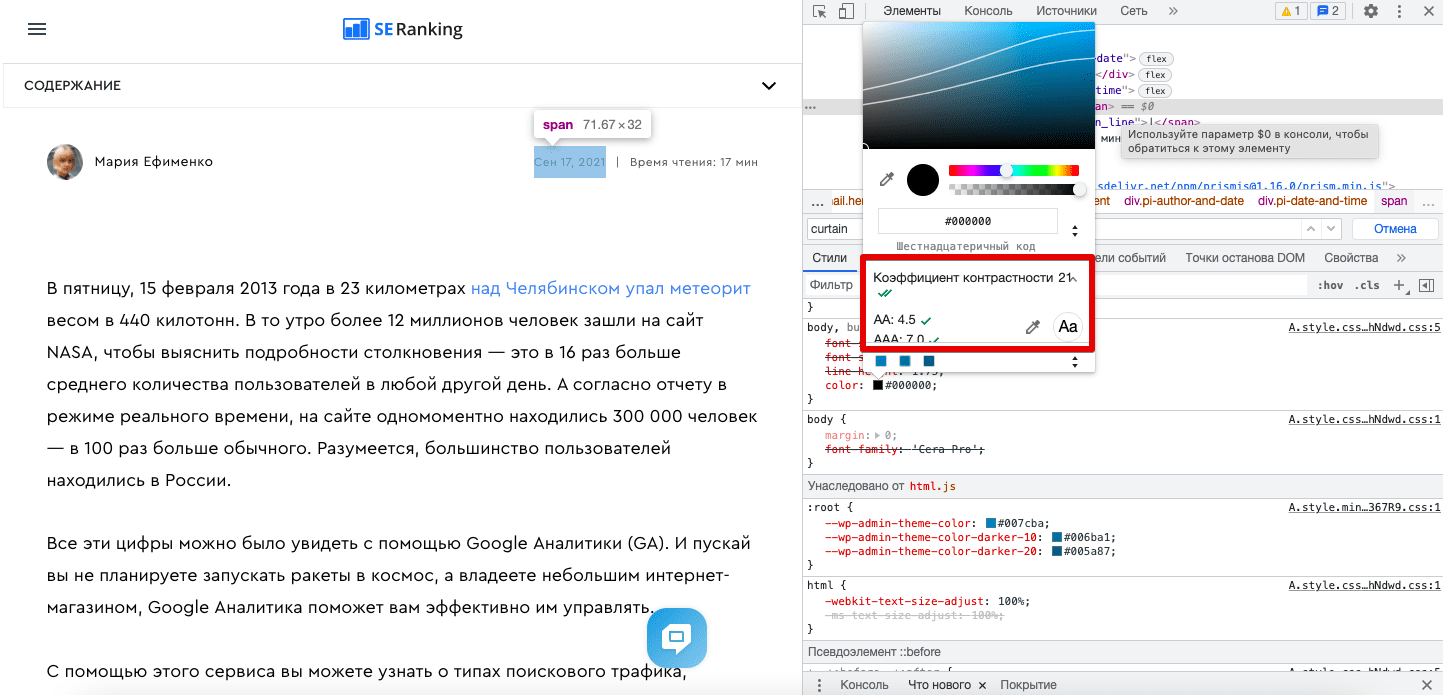
Цвет текста должен достаточно отличаться от фона, чтобы его можно было прочитать не напрягаясь. Измерить уровень контрастности можно в браузере, наведя на цвет текста в консоли Chrome Dev Tools.

Для большого текста (заголовки) контрастность должна быть больше 3, для остального — больше 4.5. Это особенно актуально для мобильных устройств.
- Размер шрифта
По аналогии с контрастностью, шрифт не должен усложнять чтение текста. Считается, что размер шрифта в не должен быть меньше 14-16 пикселей.
- Размер интерактивных элементов
Кнопки, поля для ввода текста, чекбоксы, ссылки и прочие интерактивные элементы должны быть достаточного размера, чтобы по ним без проблем можно было попасть пальцем.
Бонусные советы
Избегайте display:none для контента
В примере с блогом SE Ranking, сайдбар скрывается, когда перестает помещаться на экране. В таком случае это допустимо, так как там нет важной информации, относящейся к теме страницы. Если же блок важен, переносите его в низ страницы.
Используйте разметку flex или grid
Эти типы разметки появились не так давно, но уже используются повсеместно. Причина тому — отчасти то, что они идеально подходят для создания адаптивных веб-страниц.
Flex (при правильных настройках) будет переносить блоки, выходящие за пределы контейнера, на новую строку. Таким образом, для мобильной версии вам достаточно поиграться с шириной контейнера и float-элемента. Также незаменимым свойством flex-контейнера является возможность менять порядок элементов внутри него.
Grid, как следует из названия, размечает контейнер сеткой, по итогу получается эдакая невидимая таблица. В этой таблице вы задаете количество столбцов и строк, а также их размеры. Для смартфонов нужно подкорректировать эти параметры, чтобы адаптировать вид под меньший экран (например, с разметки 4х2 перейти на 2х4).
Используйте микроразметку
В расширенных результатах поиска поддерживаются уже более 30 различных видов контента. Если ваша страница подходит под один из них, используйте разметку Schema.org, чтобы получить нужные вам спецэлементы и попасть в соответствующие блоки поисковой выдачи.
Исключите Flash
Если у вас по каким-то причинам осталась эта технология, в срочном порядке отказывайтесь от нее. Речь уже идет не о том, что есть более прогрессивные аналоги, — Flash уже никто не поддерживает, т. е. он попросту не работает.
Не забывайте про планшеты
Хоть планшеты и имеют наименьшую долю среди устройств, эта аудитория вам нужна. По статистике, пользователи планшетов тратят на 50% больше денег, чем пользователи смартфонов, и на 20% больше, чем пользователи ПК или ноутбуков.
Сожмите изображения
Вес любого изображения можно уменьшить без изменения его размера и качества. Достигается это путем его незаметного упрощения — уменьшения количества цветов. Tinypng.com — пример сервиса для сжатия изображений. Существует множество аналогов для подобной цели.
Инструменты, упрощающие оптимизацию под мобильные устройства
- Инспектор Firefox / Chrome — незаменимые инструменты, эмулирующие размеры экранов устройств. Выберите самые популярные смартфоны и планшеты, чтобы проверить, как на них виглядат ваши страницы. Также можно проверить контрастность цветов шрифта и фона.
- Web.dev — найдет все технические ошибки и проверит, оптимизирована ли страница под смартфоны.
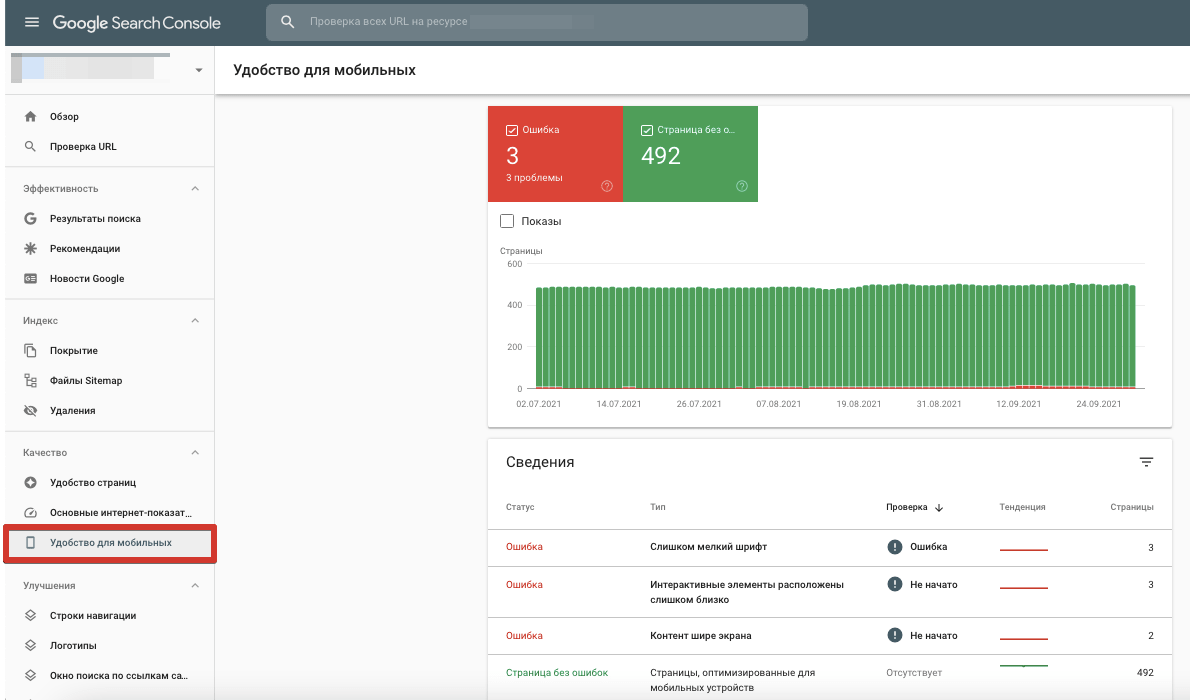
- Google Search Console — отчет «Удобство страниц» покажет реальные данные по скорости загрузки страниц для пользователя. Даже если вы получили высокие оценки в проверке web.dev, синтетические тесты могут отличаться от действительности, ведь не у всех пользователей стабильный и быстрый интернет. Google Search Console учитывает реальные данные пользователей.
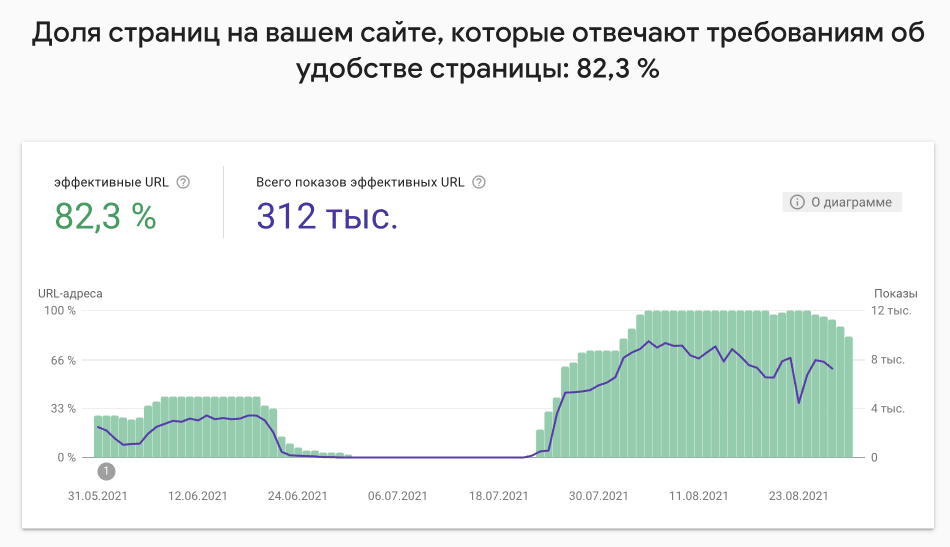
В консоли также есть отчет, посвященный именно мобильной оптимизации, — «Удобство для мобильных»:

В этом отчете вы можете оценить общую ситуацию с оптимизацией страниц сайта под мобильные устройства, а также просмотреть самые частые ошибки, мешающие удобству пользователей и продвижению в поиске.
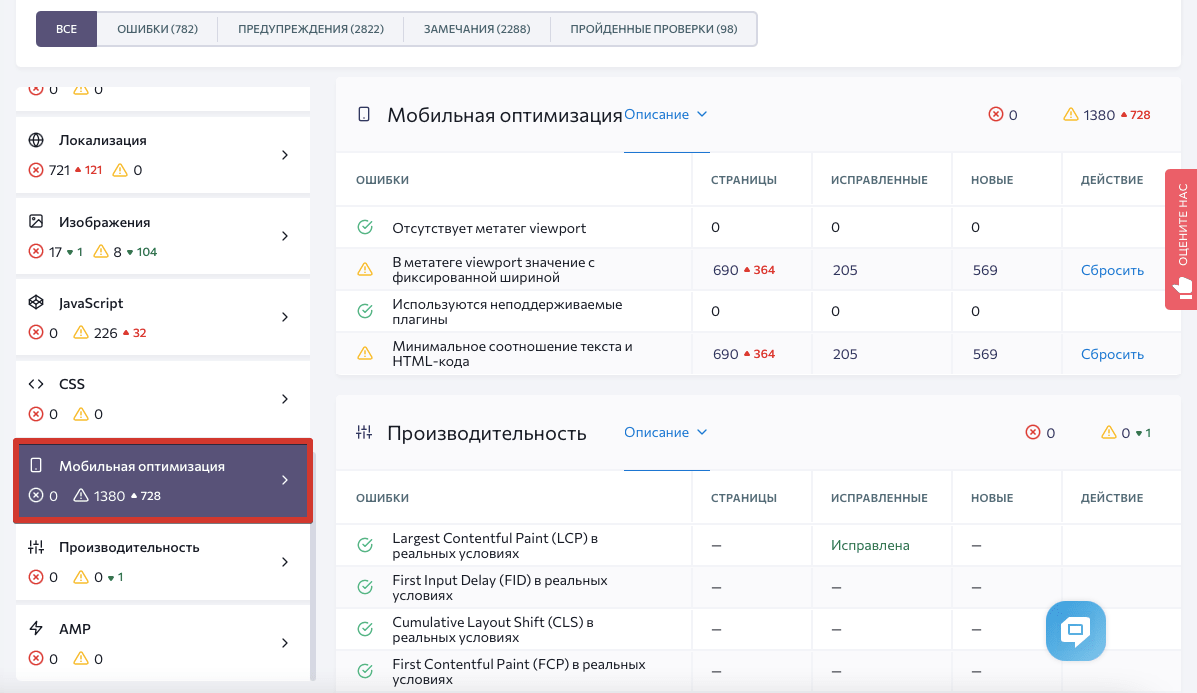
Вы также можете проверить страницы сайта на ошибки мобильной оптимизации в «Аудите сайта» SE Ranking. В разделе «Отчет об ошибках» система определит проблемные страницы:

Инструменты для WordPress
- WP-Optimize — лучший бесплатный плагин для ускорения сайта (не забудьте активировать все функции). Требует отдельного плагина для Lazy Load.
- Lazy Load — простой, но эффективный способ бесплатно подключить одноименную технологию.
- WP Rocket — лучшее платное решение для комплексной оптимизации загрузки сайта.
Выводы
Мобильная оптимизация — уже давно вопрос первой необходимости для большинства сайтов. По факту она не требует больших временных затрат или сверхквалифицированных специалистов, но способна принести значительные результаты для продвижения в поиске и конверсий.
Кроме того, существует много готовых решений и вспомогательных инструментов, которые упрощают процесс оптимизации под мобильные устройства. С их помощью вполне реально адаптировать ваш сайт за неделю, даже не имея опыта работы с версткой.

