Руководство по AMP (Accelerated Mobile Pages)
Скорость загрузки страницы на мобильных устройствах — один их ключевых параметров, по которым Google оценивает качество страницы. Это вполне справедливо: если страница долго загружается, пользователь с меньшей вероятностью будет оставаться на сайте. А показывать пользователям плохие страницы невыгодно самому Google — зачем ухудшать опыт использования своего же продукта?
Понимая важность скорости мобильной загрузки, 7 октября 2015 Google анонсировал HTML-фреймворк Accelerated Mobile Pages, призванный помочь владельцам сайтов с ускорением мобильных страниц. Однако обновление алгоритма Page Experience в июне 2021 у многих вызвало опасение, что смысла в AMP больше нет: для попадания в Top Stories страница с этого момента не обязана быть AMP, а сделать быструю страницу можно и другими способами.
Вокруг AMP много споров, в этой статье мы детально разберем, что это за технология, зачем она нужна и кому стоит ее внедрять, а также сравним AMP с доступными альтернативами.
Что такое AMP
AMP — Accelerated Mobile Pages, что в переводе значит «ускоренные мобильные страницы». AMP — HTML-фреймворк, который позволяет грузить страницу из мобильного поиска практически моментально. Другими словами, это определенный набор правил, соблюдая которые, вы позволите Google взаимодействовать с вашей страницей как с AMP. Взаимодействие это заключается в том, что ваша страница будет перезагружена напрямую из поиска. Таким образом, при переходе на вашу страницу пользователь увидит ее практически моментально, т. к. ключевые компоненты уже были загружены.
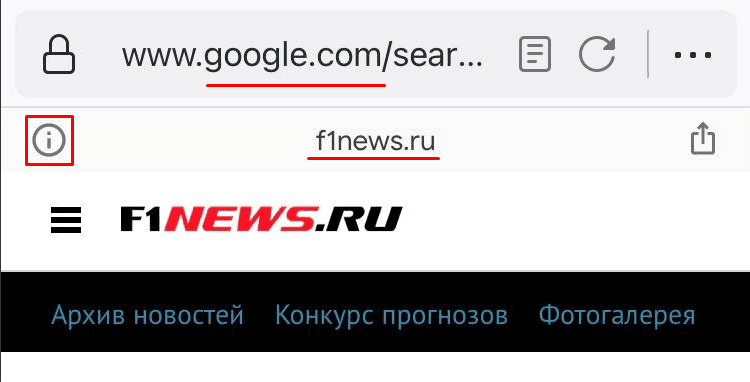
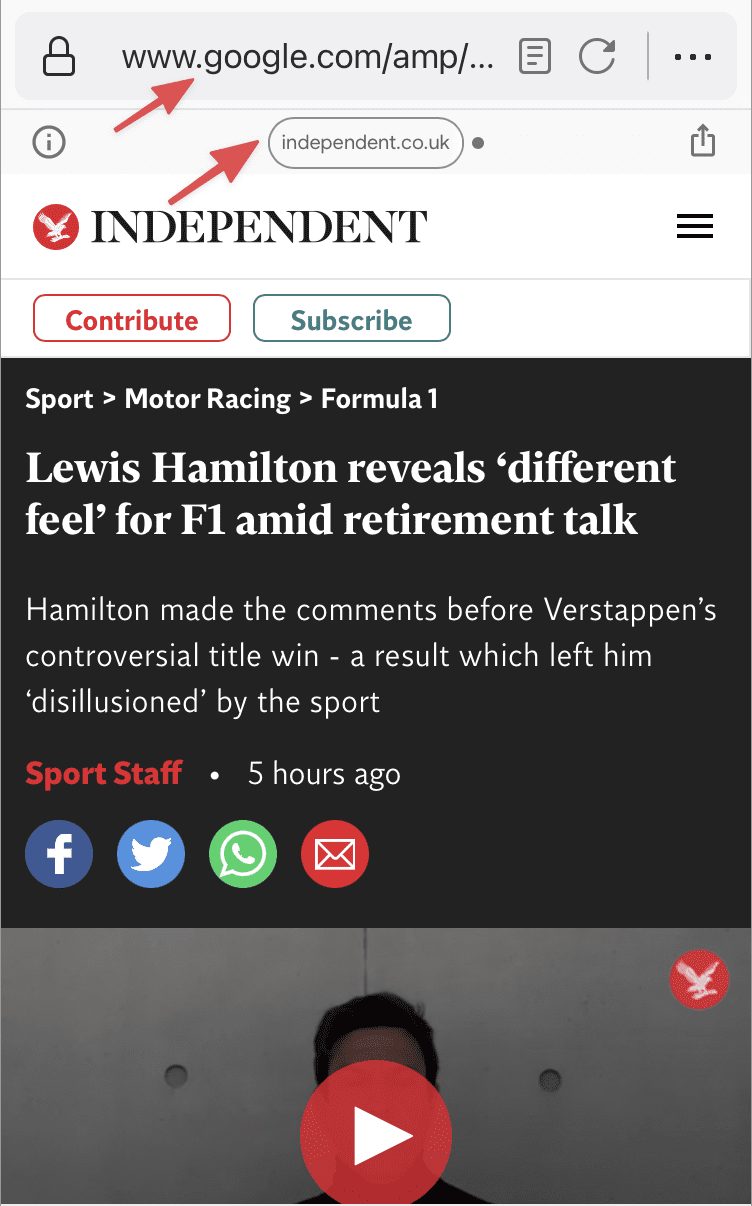
Если вы обратите внимание, то при переходе на AMP URL-адрес остается на домене Google — вы будто просматриваете сайт в сайте. Под адресной строкой будет указан оригинальный домен и иконка «i», по которой вас переведут на страницу «Что такое AMP»:

Также существует способ показать AMP страницу так, чтобы в URL-адресе был ваш домен, — Signed Exchanges (SXG). Эта технология накладывается поверх AMP и позволяет идентифицировать оригинальный источник контента.
Для чего нужны ускоренные мобильные страницы?
Ни для кого не секрет, что сейчас превалирует мобильный трафик: 54% пользователей используют смартфоны для поиска информации, и сохраняется тенденция на увеличение этого показателя.
Кроме того, сам Google отдает предпочтение мобильным устройствам: индексация сайтов уже давно начинается именно с мобильных версий, оценка Core Web Vitals определяется по показателям мобильной версии, добавлены отчеты по удобству для мобильных в Search Console. Все эти действия направлены на улучшение UX для пользователей смартфонов.
Помимо влияния на позиции в выдаче, медленные страницы банально не нравятся пользователям. Страницы, которые загружаются медленно, имеют значительно больший показатель отказов — пользователи просто не хотят дожидаться окончания загрузки и уходят с сайта.
Если говорить конкретнее, показатель отказов после 3 секунд стремительно растет — примерно 40% пользователей не будут ждать 5 секунд для загрузки страницы. Таким образом, при низкой скорости загрузки вы банально получаете меньше трафика.
Трафик — не единственная метрика, которая зависит от времени загрузки. Показатель конверсий в транзакции также значительно выше при скорости загрузки страницы до 2 секунд.
Другими словами, даже если пользователь дождался окончания загрузки через 5 секунд, шанс, что он совершит покупку, — в 2-3 раза меньше в сравнении со страницей, загрузившейся за 1-2 секунды.
Точные числа разных исследований могут отличаться, но все они приходят к единому выводу: скорость загрузки страницы имеет большое значение для пользователей.
Альтернативы AMP
Ускоренные мобильные страницы от Google — не единственный способ увеличить скорость загрузки страницы. Как мы узнали, нам нужно стремиться к скорости загрузки страницы до трех секунд. Сделать это можно следующими способами:
RWD
Responsive Web Design — адаптивная верстка. Сама по себе она не ускоряет загрузку, а делает контент одинаково доступным как для ПК, так и для мобильных. Чтобы достичь необходимой скорости загрузки страниц с адаптивной версткой, существуют следующие инструменты:
- Кэширование
- Оптимизация HTML, JS, CSS
- Оптимизация изображений
Подробнее об их использовании можно прочитать в статье про мобильную оптимизацию.
Все эти принципы аналогичны таковым у AMP-страниц. Единственное исключение — страницы RWD не могут быть предварительно загружены из поиска. Тем не менее, после применения всех улучшений более чем реально достичь скорости загрузки в 1-3 секунды.
PWA
Progressive Web App — технология, которая позволяет сделать из сайта приложение. Точного определения нет — PWA может быть любой сайт, правильно настроивший эту технологию, но лучше всего он подойдет сайтам, которые работают как приложения (например, SaaS).
Центральным инструментом PWA является т. н. service worker. Это скрипт, который позволяет загружать и обрабатывать информацию в фоновом режиме, пока вы пользуетесь сайтом. Таким образом, когда вы захотите совершить какое-либо действие, оно будет предзагружено, что значительно ускорит его полную загрузку.
Также пользователь может установить PWA и пользоваться им как нативным приложением. Установка подразумевает предварительную загрузку всех элементов, что также снижает время перехода между элементами приложения.
PWA и AMP
В описании PWA можно увидеть сходство с AMP — обе технологии предзагружают контент. Но у каждой из них есть свои недостатки:
- У PWA первая загрузка страницы медленнее, чем последующие: при первом контакте все элементы загружаются с нуля, после чего кешируются и не требуют повторной загрузки
- Переходы с AMP страниц на не-AMP страницы осуществляется с задержкой
К счастью, можно использовать их обе, чтобы компенсировать недостатки друг друга. В то время как роль AMP — сделать первый контакт пользователя максимально быстрым, роль PWA — ускорить все последствующие интеракции. Чтобы обеспечить оптимальный путь пользователя с использованием этих двух технологий, нужно сделать следующее:
- Посадочные страницы сделать AMP, чтобы максимально ускорить переход из поиска.
- Внутренние страницы реализовать через PWA, чтобы максимально ускорить переход между ними. Достигается это путем специального AMP service worker, который позволяет предзагружать контент PWA, находясь на AMP-странице.
Facebook Instant Articles
Прямой аналог AMP от фейсбука. Разница в том, что на AMP пользователь переходит из поиска, а на Facebook Instant Articles — из Фейсбука (удивительно). Эту технологию представили 12 мая 2015 года (примерно за полгода до релиза AMP), и ее смысл аналогичен технологии от Google — максимально ускорить загрузку контента, чтобы уменьшить показатель отказов на страницах. В свою очередь, чем меньше отказов, тем больше пользователей увидят рекламу.
Эта технология полезна для сайтов, у которых весомая часть трафика приходится на Facebook. Что касается сравнения этих двух технологий, данные Parse.ly показывают, что AMP обогнал конкурента еще в 2017 году и продолжает увеличивать отрыв.
Плюсы и минусы AMP
AMP имеет очевидные преимущества, но, как всегда, есть ряд «но», которые нужно брать во внимание перед внедрением.
Плюсы
- Повышает скорость загрузки страницы
Самый главный плюс — страницы грузятся значительно быстрее (собственно, для этого AMP и нужны). В свою очередь, скорость загрузки страницы является одним из факторов ранжирования. Таким образом, внедрив AMP, вы напрямую улучшаете SEO вашего сайта.
- Снижает показатель отказов
Как мы выяснили, время загрузки страницы коррелирует с показателем отказов — соответственно, вы получите больше трафика.
Быстрая загрузка страницы также улучшает UX. Другими словами, у вас больше шансов получить лояльных пользователей, которые будут более мотивированными совершать конверсионные действия на сайте, в т. ч. покупки.
- Увеличивает шансы попасть в топ Search Gallery
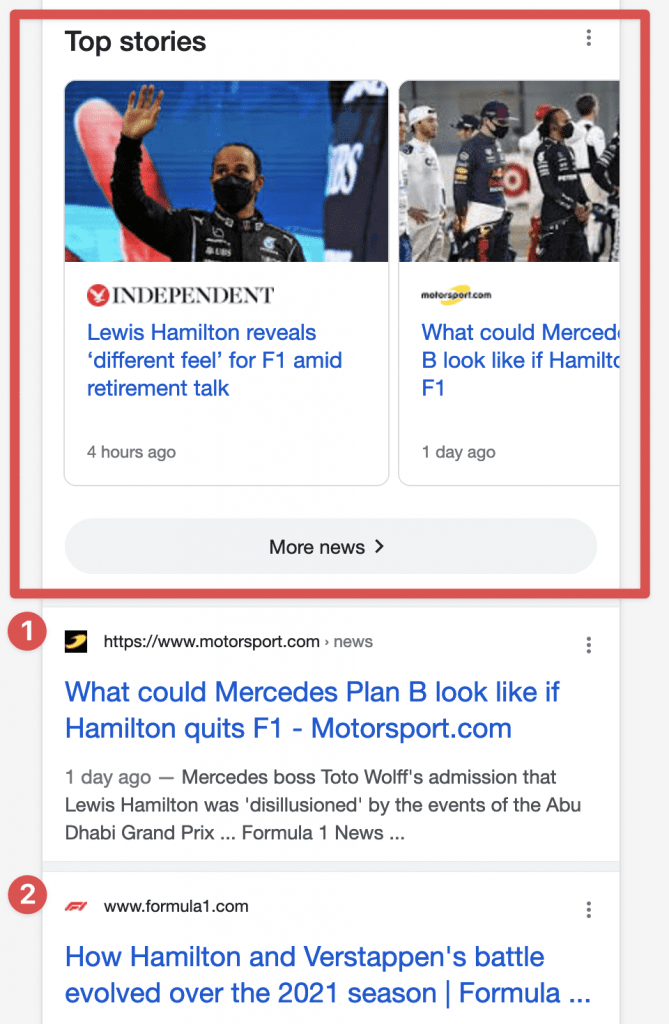
Search Gallery — специальное место в выдаче, которое в зависимости от запроса выглядит по-разному (новости, рецепты и т. д.) и располагается над первым результатом поиска. Таким образом, попав в этот блок, можно получать больше трафика, чем с заветного первого места.
Обязательное условие для попадания в галерею — соответствующая разметка Schema. Однако простого попадания недостаточно: нужно занять ТОП-1 в этой галерее. С этим как раз и может помочь AMP: при прочих равных в фаворитах у Google именно AMP-страницы, т. к. они предоставляют моментальный доступ к контенту прямо их поиска.

- Предоставляет доступ к swipe-to-visit
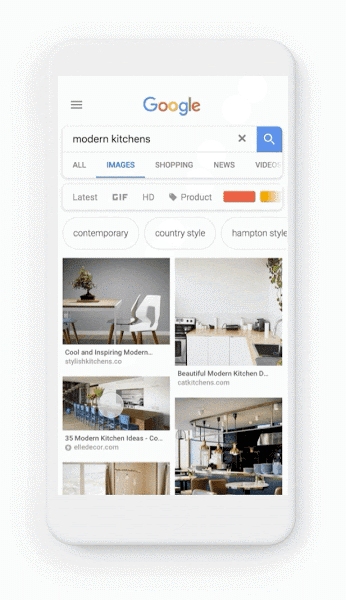
Это еще одна уникальная возможность для AMP. Технология swipe-to-visit доступна для поиска по картинкам: при выборе изображения можно открыть страницу-источник поверх изображения, чтобы ознакомиться с ее содержимым.

Минусы
- Ограничения JS
AMP сужает возможности использования стороннего JS-кода. Из-за этого многие инструменты аналитики и рекламы, прекрасно работающие на десктопе и мобильной версии, будут неприменимы на AMP.
- Увеличенное время при переходе между страницами
Если пользователь захочет посетить другую страницу, ему придется подождать. Дело в том, что пользователь фактически не был у вас на сайте — он был на серверах Google. Теперь же ему придется грузить весь контент вашей страницы с нуля. Здесь вы рискуете потерять тех пользователей, которых приобрели от AMP-ускорения.
- Проблемы с Google Analytics
URL-адрес у AMP-страниц отличается от обычных. Дело в том, что, по факту, вы не посещаете сайт, а остаетесь на странице выдачи Google. В связи с этим просто невозможна аналитика стандартным кодом GA, т. к. этот инструмент записывает события на вашем сайте. Об аналитике AMP-страниц мы расскажем далее, но эти усложнения явно не идут на пользу AMP.

Исходя из этого, можем смоделировать оптимальный сценарий использования AMP-страницы: пользователь попал на нее из выдачи, быстро получил ответ на запрос и ушел. Под это описание подходят большинство блогов и новостных ресурсов.
Как сделать из обычной страницы ускоренную
Для функционирования AMP нужно выполнить множество условий:
- Применить AMP разметку
- Заменить неподдерживающиеся HTML-теги
- Отображать изображения в разрешении, в точности соответствующему устройству пользователя
- Поместить картинки первого экрана через data:URL
- Объединить все CSS-правила в одну строку
Все требования детально расписаны тут.
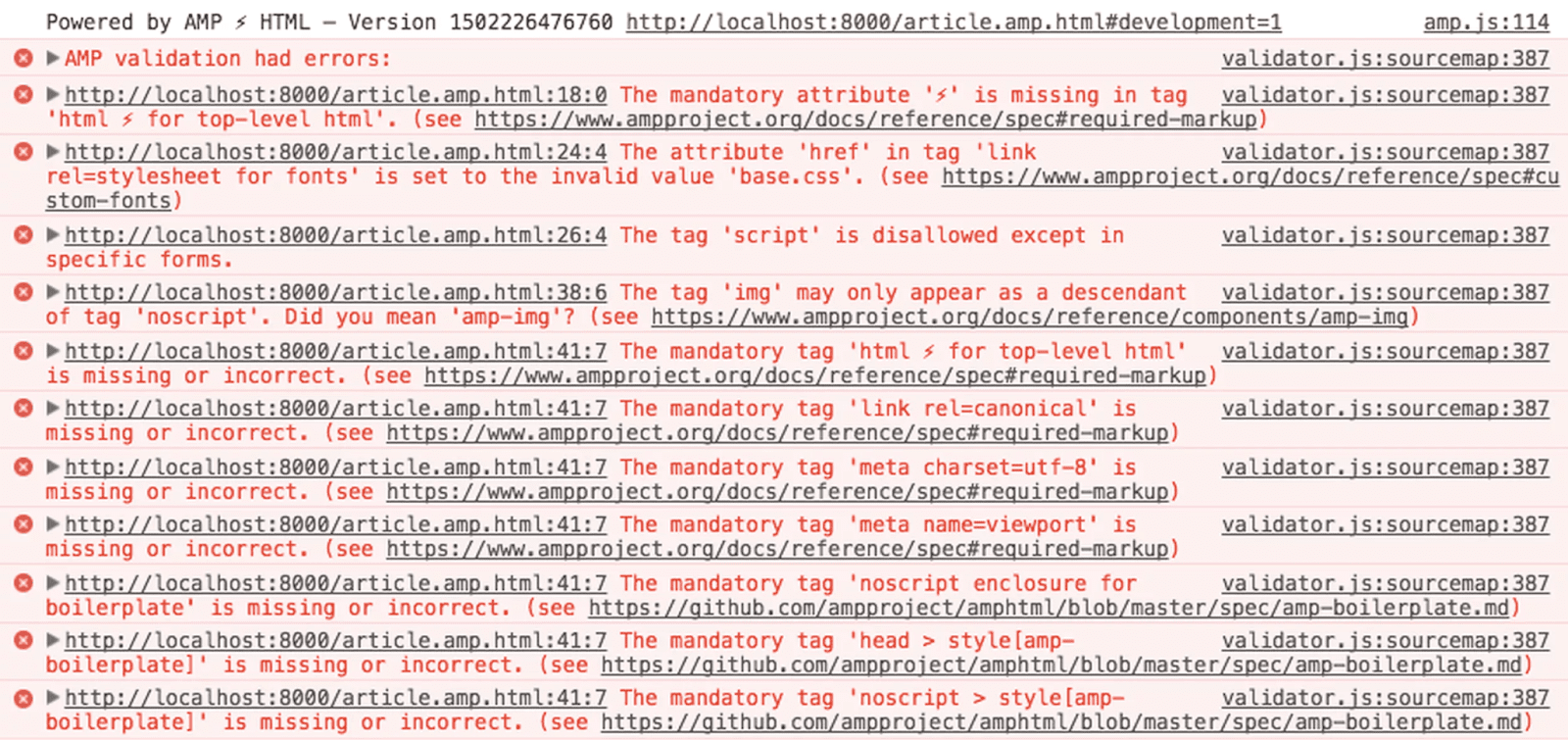
Для того чтобы проверить все изменения, которые необходимы для AMP-страницы, можно подключить AMP-скрипт в head и посмотреть на ошибки AMP-валидатора в консоли разработчика:

Если ошибок много, в некоторых случаях проще сделать AMP-страницу с нуля, чем переделывать старую.
Как сделать AMP-страницу для сайтов на WordPress
Как самая популярная CMS, WP предлагает множество готовых решений, позволяющих автоматически конвертировать обычные HTML-страницы в AMP. Используя их, вебмастер не заметит разницы — в админке все останется как прежде. Да и сам сайт не претерпит изменений. Единственное, что изменится, — скорость загрузки страниц.
На данный момент есть 2 топовых плагина, которые стоит протестировать:
Влияние AMP на SEO
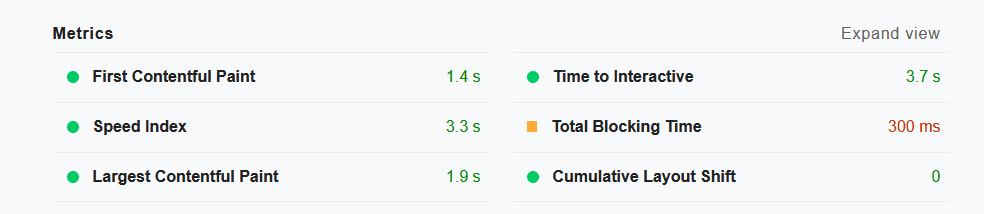
Как мы уже неоднократно упоминали, AMP значительно ускоряет загрузку страницы, что улучшает качество страницы для Google. Однако важные для ранжирования Core Web Vitals вместо самой скорости загрузки учитывают такие метрики, как LCP, FID и CLS.
Для достижения «зелёной зоны» по Web.dev необходимо учесть все эти параметры.

Хорошая новость в том, что AMP-страницы закрывают большинство проблем, связанных с этими показателями — еще одно очко в копилку плюсов.
Аналитика AMP-страниц
Как мы выяснили, AMP не поддерживает классические скрипты, из-за чего стандартные инструменты веб-аналитики не работают. Однако есть исключения — специальные инструменты для AMP. Хотя их довольно много, мало кто может соперничать с самим Google в вопросе аналитики своей же технологии, поэтому рассмотрим именно его возможности.
Чтобы подключить аналитику AMP, используется код, отличный от стандартного кода Google Analytics, однако все его данные можно беспрепятственно передавать в GA.
Его возможности позволяют получить следующие данные:
- Просмотр страницы
- Клики на элементы
- Время ивентов
- Глубина скролла
Подробнее о примерах использования можно узнать тут.
При правильной настройке можно получить большинство необходимой информации для правильного анализа страницы: насколько хорошо срабатывают CTA, сколько времени пользователи проводят на странице, показалась ли им реклама и т. д.
Ограничения аналитики AMP-страниц
- Не вся аналитика измеряется цифрами. Такие инструменты, как записи сессий пользователей или heatmaps, недоступны для AMP-страниц.
- Помимо этого, необходима дополнительная настройка идентификации пользователей, перешедших с AMP-страницы на версию без этой технологии.
Вывод: нужно ли вам использовать AMP?
AMP имеет ряд преимуществ, столько же ограничений и несколько альтернатив. Из-за этого его не нужно использовать всем и каждому.
- AMP рекомендуется использовать для блогов, новостей, рецептов и прочих ресурсов, модель монетизации которых построена на показе рекламы. При таком подходе усилия на разметку и настройку аналитики минимальны, а результат в виде дополнительного трафика и уменьшенного показателя отказов ощущается сразу.
- Для других типов сайтов рекомендуется заняться оптимизацией скорости загрузки на своей стороне. Нет смысла принимать пользователей на быстрых AMP-страницах и потом заставлять ждать при переходе на обычные.
- Худший вариант — не заниматься оптимизацией скорости загрузки вовсе, ведь это может увеличить показатель отказов до 50-70%. Такие показатели являются преступлением и делают бессмысленными любые другие улучшения сайта.

