Descrição das Core Web Vitals. O que é FID?
Na série de artigos dedicados à promoção de website escritos por experts em marketing e SEO, primeiro artigo cobre o tema das Core Web Vitals, as mais novas métricas de SEO, e a relevância delas para os websites de e-commerce.
Core Web Vitals são as métricas de SEO mais importantes dos Web Vitals. Ou seja, é um subconjunto de métricas de SEO dentro do conjunto completo Web Vitals.
Neste artigo vamos abordar mais a fundo o segundo fator de posicionamento, é hora de falar sobre o FID para vocês entenderem um pouco mais sobre esta sigla!

FID que é também conhecido como first imput delay , ou, na nossa tradução, “atraso da primeira entrada”, vai medir o tempo, o atraso, em que o usuário interage pela primeira vez com uma página do seu site. Em outras palas, é o FID que mede o tempo entre o usuário ter uma ação na página e o navegador ser capaz de processar.
O que o FID vai mensurar?

Essa métrica de SEO não vai necessariamente mensurar tudo. Mas ele vai mensurar quando o usuário fez uma ação, quando ele clicou num botão, quando o usuário fez alguma coisa que exige processamento.
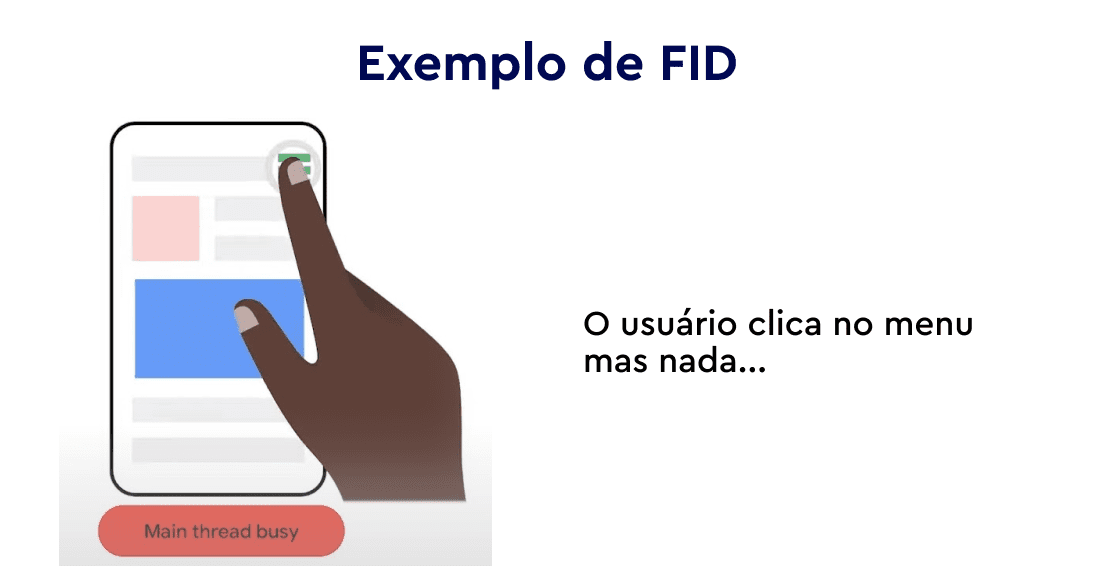
Um exemplo que ilustra bem um FID ruim do site é quando o usuário clica no menu e nada acontece.

A razão disso é que muitas vezes o main thread está travado, o mais comum sendo o JavaScript. Por tanto, o menu não carregou ainda, e, mesmo dando o comando, esse usuário tenta abrir o menu e não consegue.
Esse primeiro atraso de entrada costuma ser a primeira impressão do usuário sobre a capacidade de resposta do seu site. Talvez seja a segunda impressão do usuário, de uma maneira geral, porque a primeira é o LCP – Ou seja, ao entra ele já percebe se o site carregou rápido ou não. Mas o FID é a primeira impressão sobre a capacidade de resposta do site, pois essa métrica medirá apenas o atraso no processamento do evento, e não o tempo de processamento efetivo.

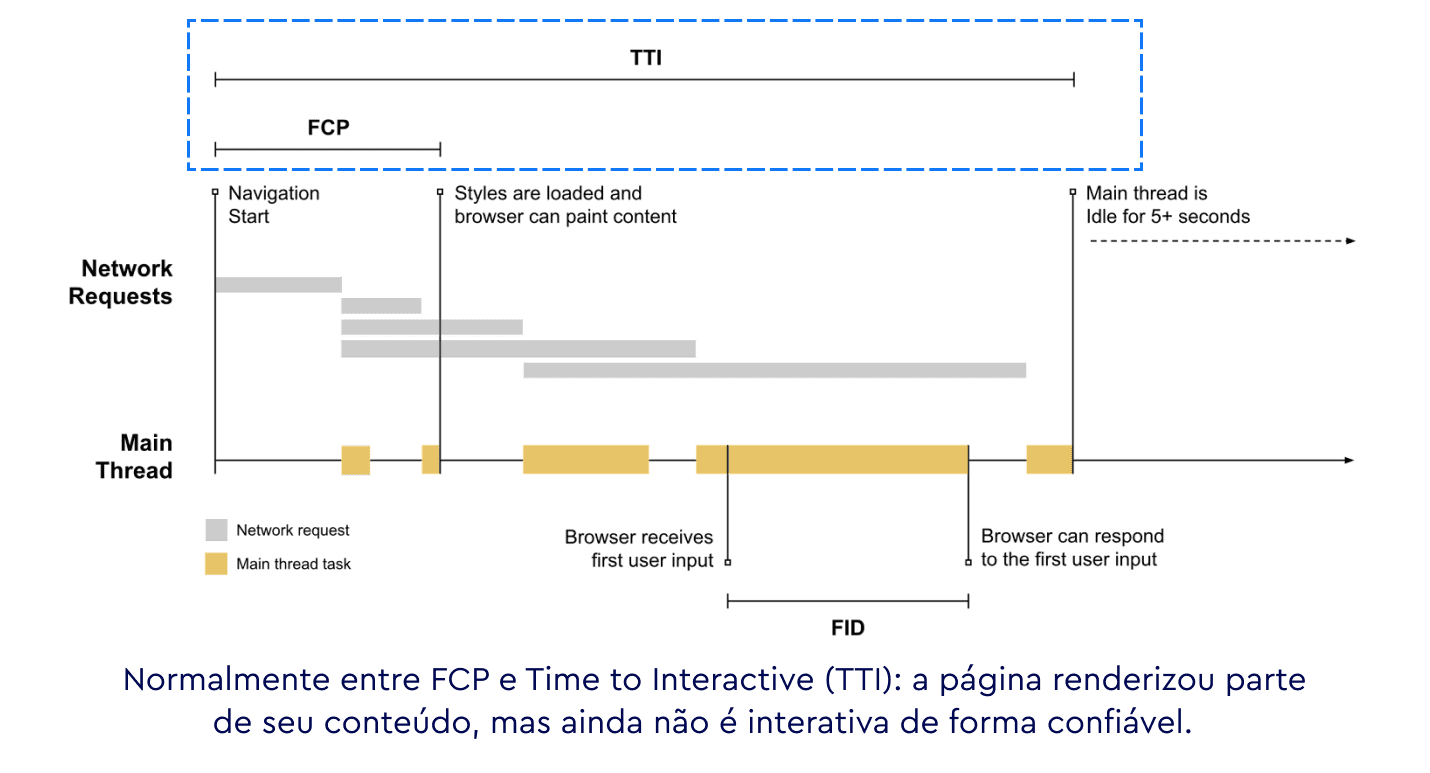
Principalmente para quem tiver alguma dúvida mais técnica, é interessante observar que normalmente esse problema de FID ocorre entre o FCP (First Contentful Paint) e o TTI (Time to Interactive) porque a página renderizou parte do conteúdo, então o usuário consegue mexer, mas ela ainda não é interativa de maneira confiável.
Nesse momento é que costumam ocorrer os piores problemas de FID, porque o usuário vai gerar um comando – por exemplo: clicar no menu, e não vai obter nenhuma resposta, demorando muito para que a ação esperada ocorra.
E como se pode mensurar o FID?
Nesse momento, pode surgir a dúvida de como mensurar o atraso de primeira entrada, já que não é possível se ter certeza de onde seu usuário vai clicar. Pois é, você não consegue mensurar adequadamente, porque o FID só pode ser mensurado em campo (com seus usuários), e cada um desses usuários interage de maneira diferente com seu site.
Agora, sabendo que entre o FCP e o TTI é onde acontece os maiores problemas, uma maneira eficiente de mensurar essa métrica de SEO será usando o TBT para poder avaliar os dados em laboratório. Ai a relação que se estabelece é: se o TBT está bom, o mais provável é que o FID real esteja bom também.

O que a gente fala é que sempre se recomenda um FID igual ou menor que 100 milissegundos com 75° percentil de carregamentos.

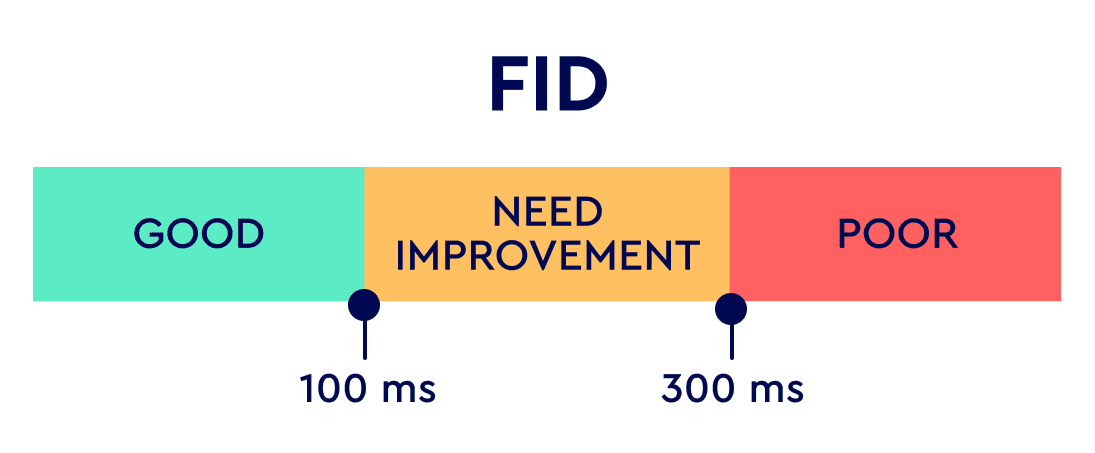
A recomendação do Google é que o FID seja observado até 100 milissegundos, que é considerado um FID bom, até 300, satisfatório, e acima de 300, o FID é considerado ruim.
Principais problemas do First Input Delay

De modo geral, essas são as orientações referentes à o que é FID, essa métrica de SEO tão relevante dado as novas atualizações do Google. Quanto às outras duas métricas que integram as Core Web Vitals, Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS), você pode conferir os artigos aqui do nosso blog SE Ranking que tratam a fundo sobre cada uma delas.

