¿Qué es Open Graph y por qué es importante en el SEO?
Crear un contenido que atraiga es todo un arte, así que si logras tener una perla que posicione bien sería catastrófico que perdiera su “encanto” al compartirla en redes sociales. Pero, no te preocupes, para ello existe el Open Graph.
Seguro que has visto en Twitter o en Facebook que un enlace tiene una pequeña vista previa del contenido, eso ocurre gracias al Open Graph. Para que tus contenidos también se vean así, a continuación te vamos a explicar todo sobre este protocolo y cómo puedes usarlo.
¿Qué es Open Graph?
El Open Graph es un protocolo implementado por las redes sociales para poder entender mejor de qué trata el contenido de una URL. Son etiquetas HTML conocidas como etiquetas sociales, que ofrecen un fragmento de contenido enriquecido de cualquier página web a la hora de compartirse en redes sociales.
Gracias a este “meta etiquetas” se presenta una imagen al estilo de vista previa para que los usuarios la vean antes de acceder: título, descripción, imagen, etc.
Para ello, se debe agregar las meta tags del protocolo en las páginas para que las redes sociales las puedan rastrear. Estos bots no leen completamente el contenido, sino que lo interpretan para mostrar una breve descripción de este.
En el caso de que no existan, se mostrará de forma aleatoria el contenido, corriendo el riesgo de que la imagen, el título o la descripción no sean las más acertadas.
De ahí que el Open Graph sea esencial en el SEO para blogs de cara a difundir correctamente tu contenido en redes sociales.
El pionero en esta tecnología fue Facebook, quien los implementó en 2010 y aún lo mantiene. Con el tiempo, otras redes sociales como Twitter, Pinterest, LinkedIn y WhatsApp también la han adoptado.
¿Para qué sirven las etiquetas Open Graph y por qué son importantes?
Tener las etiquetas de Open Graph te permitirá aparecer con un rich object (formato enriquecido) en el feed de cualquier red social. La principal ventaja de esto es que los usuarios pueden ver de qué se trata tu contenido, lo que los atrae (esto es positivo) o los hace pasar de ello si no les interesa.
Por otra parte, esta vista previa mejora la confianza de los usuarios, quienes ya no tienen que adivinar o entrar a ciegas a un sitio.
Asimismo, gracias a los datos que puedes colocar (descripción y URL), el usuario puede ratificar la fuente de la información, lo que lo ayuda a relacionarla con una temática, aumentando su autoridad en la misma.
Como resultado de todo esto, los usuarios ya están acostumbrados a ver el contenido enriquecido de un enlace en el feed, así que para mantener la competitividad es conveniente que los uses.
Es cierto que si no los colocas, la plataforma hará un intento por crearlos, pero el resultado es de mucha menos calidad.
Tipos de meta etiquetas Open Graph

Hay 5 tipos de etiquetas sociales que debes conocer:
1# og:title
Es el título del contenido multimedia (post, video o audio) que vayas a publicar.
Esta etiqueta meta tiene un límite de 67 caracteres, pero es conveniente usar la menor cantidad posible mientras sea entendible.
Algunos deciden usar la etiqueta title del artículo que ya usan en su sitio.
Esto les ahorra trabajo y mantienen la uniformidad. Si la dejas en blanco, Facebook automáticamente usará el título del contenido que publicas.
2# og:description
Igual que en el SEO, también debes crear una etiqueta de descripción. Las de open graph no son tan extensas, lo óptimo serían dos líneas, no más de 155 caracteres.
Es recomendable también que incluyas un CTA que invite al usuario a hacer clic.
En caso de que no agregues este campo, Facebook usará la de la meta descripción o el primer párrafo del contenido.
3# og:image
En esta etiqueta se coloca la URL de la imagen que quieres que aparezca con el formato enriquecido, algo que normalmente se olvida.
Tanto en las redes sociales, como en Google Discover o News esta imagen puede ayudarte a captar más tráfico del que imaginas.
Esta debe tener una medida estándar de 200 x 200 px. En este caso, si no la colocas, los rastreadores no pondrán nada.
4# og:url
Aquí debes colocar la URL del contenido que publicas. Es imperativo que la coloques, de lo contrario no se generará el contenido enriquecido.
5# og:type
Esta se usa para indicar el tipo de contenido que publicas, si es un video, una imagen, un post del blog, un video y así por el estilo. Esto puede aparecer como información adicional en la vista.
¿Cómo optimizar las etiquetas Open Graph en WordPress?
La posibilidad de usar plugins en WordPress facilita muchísimo diversas tareas, la optimización de estas etiquetas no es la excepción.
Usar Rank Math o Yoast es una de las formas más sencillas de hacerlo. Te mostramos cómo:
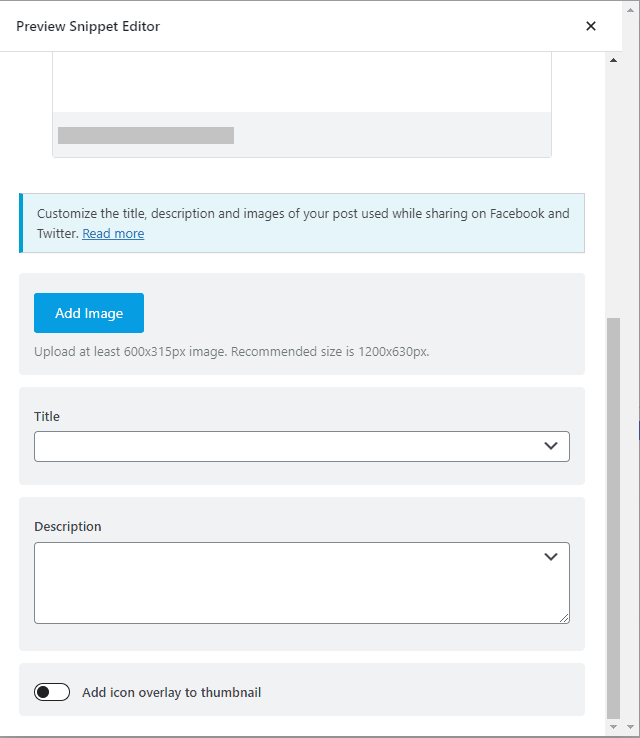
Lo primero que debes hacer es ir al post o página cuyo Open Graph quieres personalizar. Luego, cliquea en la pestaña Social. En esta verás los siguientes campos:
- Imagen
- Título
- Descripción
Por defecto, se mostrará la imagen destacada si le has colocado una al post. Aquí entra en acción el SEO para imágenes. Personaliza todos los campos y aplica los cambios.

Esto puedes hacerlo tanto para Facebook como para Twitter.
Herramientas para probar las etiquetas Open Graph
Se han desarrollado varias herramientas para probar las etiquetas, pero aquí nos vamos a centrar en las que cada red social ha creado para sí misma.
Facebook Debug
Esta es una herramienta gratuita de Facebook para los desarrolladores. Desde Facebook Debug puedes hacer un rastreo de tus páginas para ver si tienen las metaetiquetas og y si están optimizadas.
Para hacer la comprobación solo tienes que abrir Debug con tu cuenta de desarrollador y subir al comprobador la URL que quieres analizar.
Este escaneará el contenido con el crawler y te dirá si hay errores y cuáles son. Desde allí mismo podrás hacer los ajustes necesarios para que se muestre el formato enriquecido tal y como quieras.
Como último punto destacado tenemos que podrás obtener una vista previa de tu open graph para asegurarte de que sí se ve como quieres.
LinkedIn Post Inspector
LinkedIn Post Inspector es el comprobador de metadatos de LinkedIn. Con esta herramienta gratuita, los desarrolladores interesados en hacer buen marketing en la plataforma pueden comprobar el estado de sus metaetiquetas Open Graph.
Su uso es muy específico, y es que no permite hacer mayores acciones que escanear una URL para comprobar que las metaetiquetas existen y que están optimizadas. En caso de que haya errores, la herramienta te los mostrará; aunque no podrás corregirlos desde allí.
Un punto positivo de LinkedIn Post Inspector es que con cada rastreo de verificación que realices, también se harán las actualizaciones de los datos en automático.
Twitter Card Validator
Las tarjetas de Twitter (Twitter Cards) son muy similares a las de Open Graph, variando ligeramente en la nomenclatura. Con el comprobador de tarjetas de Twitter podrás rastrear las metaetiquetas que tengan el marcado, pero si estas no están presentes, el bot solo usará las de og.
Es interesante que el bot sigue las valoraciones que hay en el archivo robot.txt en cuanto al contenido que se puede o no utilizar, tanto las de Google como las del webmaster. Eso significa que si una imagen o una URL están marcadas como inválidas para el rastreo, el twitterbot no las indexará.
El Twitter Card Validator no permite hacer modificaciones, solo comprueba el estado de las metaetiquetas.
Pinterest Rich Pins Validator
En Pinterest hay una herramienta para comprobación de metadatos llamada Pinterest Rich Pins Validator. A diferencia de las demás plataformas, Pinterest primero realiza un proceso de validación para comprobar que los pines enriquecidos sean válidos y estén optimizados para el tipo de uso que le dan los usuarios de la red.
Desde el validador se hace una solicitud de comprobación una vez que has agregado los metadatos og a tus contenidos. Si están correctamente trabajados, la validación es inmediata. De lo contrario, el sistema se tomará algunos días para hacer la comprobación y darte algunas indicaciones a través de tu email.
Google Structured Data Testing Tool
Google también tiene una herramienta para testear los datos estructurados: Google Structured Data Testing Tool. A partir de julio de 2021 Schema.org ya no está disponible con las mismas funciones, pero sí mantiene activa la de testeo de datos enriquecidos.
Con esta función puedes evaluar el estado de tus metaetiquetas og y darles ajuste para que estén optimizadas a tu gusto. Una vez completes el rastreo y optimización, obtendrás una visita previa del contenido enriquecido para comprobar que sea tal y como lo quieres mostrar.
Conclusión
El Open Graph es una solución elegante que te permitirá conseguir más clics en redes sociales, atrayendo tráfico cualificado para la conversión y fidelización. Una de sus principales ventajas es que ya hay muchas herramientas para trabajarlo sin necesidad de dominar la codificación.
Sigue las sugerencias de optimización para que tengas los resultados esperados y tus datos enriquecidos sean de calidad.
Trabaja tus etiquetas sociales de la manera más uniforme que te sea posible, así ahorrarás trabajo y podrás aparecer en las diferentes plataformas sociales.
¿En qué redes sociales quieres usar tus etiquetas Open Graph?
Cuéntanos tu opinión y la compartiremos con nuestra comunidad

