Guía completa sobre redirecciones: todo lo que necesitas saber ¡y más!
Las redirecciones se emplean para reenviar a los visitantes o a los motores de búsqueda de una URL antigua a otra nueva. Son tareas vitales que debes controlar porque repercuten tanto en la experiencia de usuario como en el posicionamiento SEO.
En este artículo decubrirás todo lo que debes saber sobre las redirecciones, qué tipos existen, cuándo y cómo usarlas de forma correcta, y cómo evitar los errores más comunes.
¿Qué son las redirecciones y por qué son importantes?

Las redirecciones son acciones que se realizan para conducir el tráfico de una URL que ya no existe a otra nueva. Si no se tomaran estas medidas, el usuario o el buscador se encontraría con una página que da error porque ya no existe (ha sido movida o eliminada).
Esto influye en la experiencia de usuario, porque aumenta la tasa de rebote, y también afecta seriamente a la tasa de conversión.
Del mismo modo, si la página arroja un código 404 o similar, los motores de búsqueda descartarán esta página, y obviamente, ya no tendrá lugar en la SERP.
También los backlinks que se dirijan a páginas con errores perderán su efecto.
Como ves, las redirecciones son más importantes de lo que parece. Veamos ahora para qué se utilizan.
1. Para llevar a los usuarios a la versión principal de un sitio web
Seguramente habrás notado que algunos sitios web utilizan protocolos HTTPS mientras que otros utilizan HTTP.
Lo mismo ocurre con las direcciones que contienen URL www y no www.
El protocolo que elijas, así como tu decisión de añadir o no el prefijo www, define la versión principal de tu sitio web, es decir, la URL que se muestra en los resultados de búsqueda.
Todos los usuarios serán redirigidos a esta versión si utilizan cualquier URL alternativa.
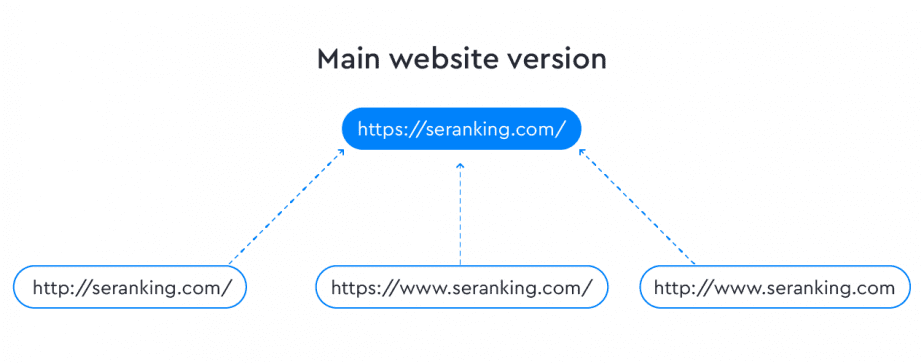
Por ejemplo, https://seranking.com/ es la versión principal de nuestro sitio web.
Por eso, cuando los usuarios introducen URL como http://seranking.com/, http://www.seranking.com/ y https://www.seranking.com/, son redirigidos a la versión principal: https://seranking.com/.

En este caso, las redirecciones son necesarias para evitar el contenido duplicado.
Lo que nos lleva al siguiente punto.
2. Para evitar las páginas duplicadas
Las páginas duplicadas pueden aparecer no solo por utilizar diferentes protocolos y prefijos www en la URL, sino también por otras razones técnicas.
En algunos casos, cuando varias páginas tienen el mismo contenido, tienes que eliminar la página duplicada y crear una redirección a la página original.
Veamos las situaciones más comunes en las que se emplean las redirecciones para evitar duplicidades.
2.1 Redirigir URL con barra final a URL sin barra final
Cuando los usuarios introducen una URL, probablemente no añaden la barra al final (slash). Cuando un navegador la añade automáticamente, se debe a las redirecciones.
Al igual que con los protocolos y las www, tienes que decidir si vas a utilizar las barras diagonales finales o no.
El slash no importa:
Si hablamos del nombre de dominio, ya que ambos (con y sin barra) significan lo mismo.
El slash sí importa:
Con los nombres de archivo. Que haya barra o no puede marcar la diferencia entre tener o no tener contenido duplicado.
Por lo tanto, si tu página puede ser alcanzada por ejemplo.com/pescado y ejemplo.com/pescado/, tienes un problema de contenido duplicado.
Hay dos maneras de resolverlo:
- Puedes utilizar la etiqueta canonical
- O redirigir al usuario a la versión correcta de la página.
2.2 Redirigir URL con extensiones de archivo
En algunos casos, una URL puede tener una extensión de archivo al final, como .html, .htm, .php, .aspx.
Para que los usuarios lleguen a la versión correcta de la página https://site.com/page.html en lugar de https://site.com/page/ es necesario redireccionar.
2.3 Redirigir una URL en mayúsculas a otra en minúsculas
¡Cuidado! Las URL distinguen entre mayúsculas y minúsculas para todo lo que viene después del nombre del dominio, lo que hace que las minúsculas y las mayúsculas sean dos URL diferentes.
Es recomendable que utilices siempre minúsculas, pero si quieres que https://site.com/PAGE/ se muestre como https://site.com/page/, debes utilizar redirecciones para evitar el contenido duplicado.
3. Para mantener el link juice y el tráfico de una URL antigua
La necesidad de cambiar una URL puede darse por varios motivos:
- cuando comienzas con un CMS nuevo
- cuando modificas la estructura de tu sitio web
- cuando quieres deshacerte de todas las páginas duplicadas
Como resultado, tendrás una página con una nueva URL que seguirá estando alineada a la intención de búsqueda del usuario.
Las redirecciones permiten no solo redirigir el tráfico a una página relevante, sino también mantener el link juice.
Por ejemplo:
- Tienes una página sobre festivales en 2020: https://site.com/festivals-2020/
- Quieres actualizarla y publicar la información sobre los festivales del próximo año.
- Creas una nueva página, https://site.com/festivals/, para eliminar el año «2020» de su URL.
¿Qué tendrías que hacer en este caso?
Eliminar la página antigua, https://site.com/festivals-2020, y redirigirla, así como todo el tráfico y los enlaces que apuntan a ella, a la nueva versión de la página, https://site.com/festivals.
4. Para fusionar varios dominios en uno nuevo
Si trasladas tu web a otro dominio, es probable que tengas que redirigir a los visitantes y a los rastreadores del antiguo sitio web al nuevo.
Tipos de redirecciones

La redirección HTTP es la más común. Se utiliza para mostrar la versión principal del sitio web, evitar el contenido duplicado, mantener la equidad de los enlaces y mover los sitios a nuevos dominios.
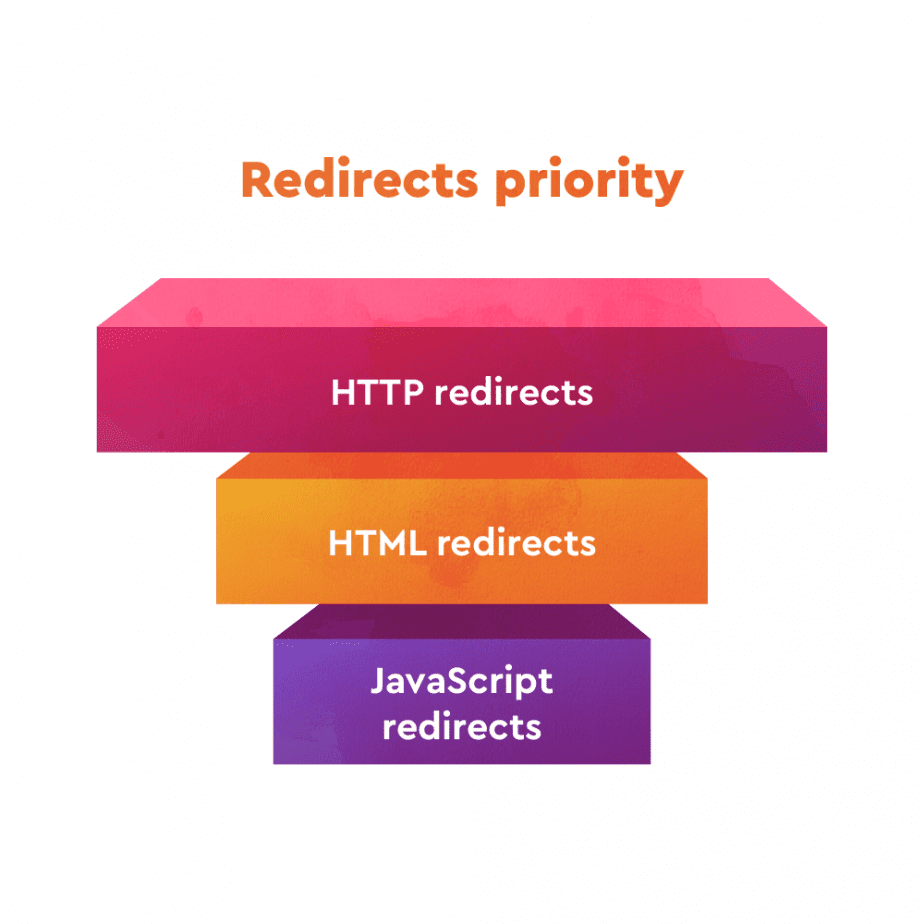
Aparte de HTTP, hay redirecciones HTML y JavaScript.
Hay que tener mucho cuidado al utilizar estos dos tipos de redirecciones porque no siempre son bien recibidas por los motores de búsqueda.
Para explicar por qué, tenemos que entender cómo funcionan realmente los tres tipos de redirecciones.
Pero antes de nada, aclaremos lo que ocurre cuando se escribe una URL y se accede a una página web.
¿Cómo es el proceso de carga de una página?
El proceso de carga de una página web incluye los siguientes pasos:
- Introduces una URL o haces clic en el enlace.
- El navegador envía la solicitud al servidor donde se almacenan los archivos de la página web.
- El servidor devuelve el código de estado. Si todo está bien, el servidor enviará un código de estado 200 OK, procesará con éxito la solicitud y comenzará a transferir los archivos del servidor al navegador.
- Si el servidor no puede empezar a transferir archivos, enviará un código de respuesta 3xx, 4xx o 5xx. Cada código explica por qué la solicitud no puede ser procesada.
- La transferencia de datos comienza con el HTML, un marco del sitio que reúne otros elementos del sitio web. Los archivos HTML son ligeros y se cargan rápidamente.
- El siguiente paso es descargar los archivos JS y CSS que son responsables del diseño del sitio web y su interactividad. Sin embargo, estos archivos pueden ser bastante pesados y requieren más tiempo de procesamiento.
- Tu navegador recoge todos los archivos, los transforma en una página web y te la muestra.
Ahora, sabiendo esto, volvamos al tema que nos ocupa.
Una redirección lo que hace es indicar al navegador que debe cargar otra dirección URL en una de las etapas mencionadas anteriormente.
En función de esto, distinguimos tres tipos de redirecciones.
1. Redirecciones HTTP
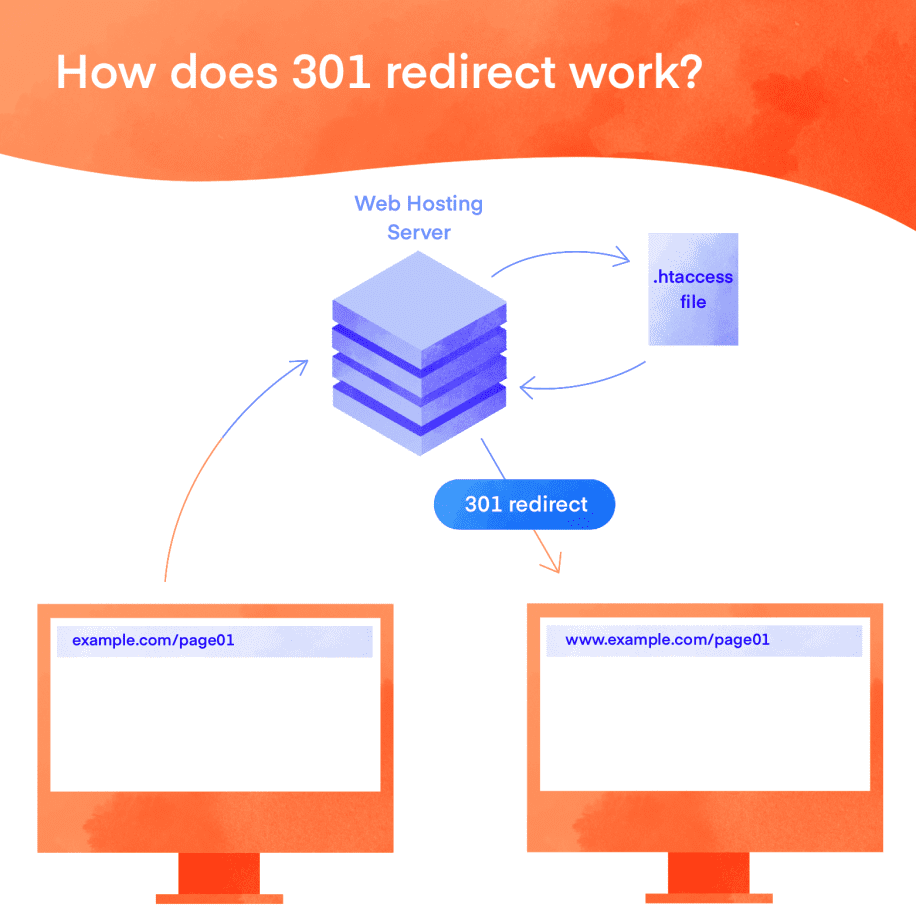
En el caso de una redirección HTTP, el servidor envía el código de estado 3xx después de que un usuario solicite la URL.
Este código insta al navegador a mostrar otra página, y el usuario es redirigido a esta nueva dirección URL.
Hay varios tipos de códigos de estado 3xx: 301, 302, 303, etc.
Determinan el tipo de redirección, que puede ser:
- 301: Moved Permanently
- 302: Encontrado / Movido temporalmente
- 303: Ver otros
- 304: No modificado
- 307: Redirección temporal
- 308: Redirección permanente
Las más habituales son las redirecciones 301.
2. Redirecciones HTML
También se puede utilizar una etiqueta especial <meta> en el código HTML de la página para redirigir a los usuarios de una página a otra:
<meta http-equiv=»refresh» content=»0; url=https://site.com/» />
En este caso, la redirección comienza cuando el navegador empieza a descargar el código HTML de la página.
Estos son los atributos incluidos en la etiqueta
- http-equiv: indica el tipo de datos enviados a un navegador
- refresh: indica a un navegador que actualice automáticamente una página web
- content: define la cantidad de tiempo antes de que un navegador redirija a una nueva URL
- url: define qué documento debe ser cargado
Ten en cuenta que cuando un navegador ve la “metaetiqueta refresh” en el código, cambia una URL en la misma ventana dentro de un tiempo especificado.
En pocas palabras, una página puede ser recargada en cualquier momento, sin ninguna acción por parte de los usuarios. Por tanto, si una redirección se implementa lo suficientemente rápido, existe la posibilidad de que el usuario no note nada.
2.1 Inconvenientes del uso de etiquetas de actualización
- A diferencia de las redirecciones 301, las redirecciones HTML no te permiten mantener todo el link juice por el que tanto has trabajado.
- Los motores de búsqueda pueden indexar el contenido equivocado.
- La redirección meta puede ser vista como una mala práctica de optimización, y tu web puede ser penalizada por los motores de búsqueda.
Estas redirecciones pueden confundir a los usuarios, ya que no controlan el proceso de recarga.
Teniendo en cuenta todas las desventajas de las redirecciones HTML, no recomendamos utilizarlas. Solo como último recurso, cuando no hay forma de implementar la redirección del servidor.
2.2 Cuando sí usar una redirección de meta refresh
- Quieres que tu “Thank you page”, que ni siquiera está indexada, se abra automáticamente después de que un usuario realice una acción determinada en tu sitio web.
- Quieres redirigir a los usuarios al carrito de la compra de tu e-commerce
- Quieres convertir un enlace externo en interno.
Por ejemplo, si no quieres que tu foro tenga enlaces directos como <a href=”https://sitewelinkto.com/”>https://sitewelinkto.com/</a> a otro sitio web, puedes usar enlaces del tipo<a href=”https://mysite.com/redirect.php?=https://sitewelinkto.com/”>https://sitewelinkto.com/</a>.
Así es como puedes convertir todos tus enlaces externos en internos aplicando una redirección meta refresh.
Además de estos ejemplos, puede haber otras razones para utilizar estas redirecciones.
3. Redirecciones JavaScript
Como su nombre indica, este tipo de redirecciones se pueden implementar al procesar archivos JavaScript, en las etapas finales de la carga de la página.
Al igual que las redirecciones HTML, la redirección JS no devuelve el código de estado 301 (mover permanentemente) como lo hacen las redirecciones de servidor.
Para redirigir una página mediante JavaScript, utiliza window.location object = «https://site.com/».
Puedes utilizar JS para los mismos fines que las redirecciones HTML.
Por eso, si creas una nueva URL para una página antigua y quieres que la página redirigida sea indexada y mantenga el link juice, es mejor utilizar la redirección de servidor.
3.1 Estos son los principales inconvenientes de las redirecciones JavaScript
- Si un usuario desactiva JavaScript, la redirección no funcionará.
- Los rastreadores tienen que renderizar una página para encontrar la redirección.
- Los motores de búsqueda pueden indexar el contenido equivocado.
Si tienes otras opciones, no utilices redirecciones js.
Redirecciones HTTP y códigos de estado
Ahora centrémonos en las redirecciones HTTP y averigüemos qué significan los diferentes códigos de estado.
1. Redirecciones permanentes
1.1 Redirección 301 (Moved Permanently)

El código de estado de respuesta 301 indica que una página ha sido trasladada permanentemente.
Así es como los motores de búsqueda entienden que los parámetros de una dirección URL antigua deben asignarse a una nueva URL y que pueden “olvidarse” de la antigua URL.
Las redirecciones 301 se utilizan para evitar el contenido duplicado, migrar a otros dominios y enviar todo el valor de los enlaces y el tráfico a las nuevas direcciones.
1.2 Redirección 308 (Redirección permanente)
Este código de estado también indica que la página se ha movido de forma permanente.
Una redirección 308 es muy similar a una redirección 301 con una única diferencia: a diferencia del código 301, el 308 no permite cambiar el método de solicitud de POST a GET.
Por lo tanto, un código 308 debe utilizarse si la página contiene algunos formularios HTML que utilizan el método POST o en otros casos en los que solo debe utilizarse el método POST.
La diferencia entre ambos métodos está en la forma en que se envían los datos a la página cuando se hace clic en el botón “Enviar”.
¿Qué es el método GET?
El método GET se utiliza para solicitar datos de un recurso específico.
Por ejemplo, https://site.com/test/demo_form.php?name1=value1&name2=value2.
Este método funciona correctamente si un usuario quiere recibir datos del servidor sin proporcionar datos al sitio: iniciar sesión, rellenar el formulario de comentarios o el formulario de pedido. Los datos son visibles.
Estas páginas pueden ser almacenadas en la caché, indexadas y añadidas a la barra de favoritos.
¿Qué es el método POST?
El método POST envía datos a un servidor para crear o actualizar un recurso. En este caso, los parámetros no se guardan cuando se sigue este enlace por segunda vez. Los datos no se muestran.
Por ejemplo, su nombre de usuario y contraseña no se guardan en su historial de navegación, y el formulario de pedido no será indexado por los motores de búsqueda.
2. Redirecciones temporales
2.1 Redirección 302 (Encontrada)
Una redirección 302 indica que la página se ha encontrado, pero se ha trasladado temporalmente a otra dirección que debe utilizarse en lugar de la URL solicitada.
En este caso, todos los parámetros de la antigua URL no se transmiten a la nueva hasta que la redirección temporal deje de utilizarse o hasta que se convierta en permanente.
Sin embargo, no hay nada más permanente que lo temporal, por lo que no es de extrañar que las redirecciones 302 se utilicen a menudo durante un tiempo considerable.
Ten en cuenta que HTTP 1.0 interpreta el código de estado 302 como Moved Temporarily, mientras que HTTP 1.1. lo interpreta como Found.
Los expertos en SEO utilizan las redirecciones 302 cuando quieren que una URL antigua permanezca en el índice o cambiar temporalmente la dirección de la URL.
En general, estas redirecciones son buenas para:
- Redirigir a un usuario a una versión local del sitio web
- Probar diferentes versiones de páginas web
- Redireccionar temporalmente, como en el caso de actividades publicitarias, artículos perdidos, etc.
- Cualquier otro caso de redireccionamiento temporal a otra URL
A veces, las redirecciones 302 se utilizan por error, y Google lo entiende.
Por eso, cada redirección 302 se comprueba individualmente y puede interpretarse como una redirección 301.
2.2 Redirección 303 (Ver otros)
Este código de estado indica que se ha encontrado el documento, pero debe utilizarse el método GET.
En otras palabras, es casi lo mismo que un código de estado 302, sin embargo, no reenvía los enlaces a la nueva URL y no es cacheable por el motor de búsqueda.
2.3 Redirección 307 (Redirección temporal)
El código de estado 307 es similar al 302, excepto por una cosa: indica que si se ha utilizado el método POST en la primera petición, también debe utilizarse en las siguientes.
Al igual que la redirección 308, el código de estado 307 se utiliza para garantizar que el método POST no se cambiará durante la redirección.
3. Otras redirecciones
3.1 Redirección 300 (opción múltiple)
Las redirecciones 300 de elección múltiple se utilizan raramente.
En la mayoría de los casos, se implementan cuando un navegador necesita entender qué URL mostrar a un usuario.
Una redirección de este tipo puede ser una buena opción si necesita redirigir a los usuarios a diferentes versiones de páginas dependiendo de la configuración de su navegador.
3.2 Redirección 304 (no modificado)
Este código de estado se utiliza para indicar que la URL solicitada no ha sido modificada y que un navegador puede utilizar la copia actual de la página.
Así es como un webmaster puede ahorrar algo de tráfico y reducir la carga del servidor.
El funcionamiento es el siguiente:
- Un cliente envía la solicitud a un servidor con la cabecera If-Modified-Since y la fecha que se compara con la fecha Last-Modified (la última fecha en que se modificó o actualizó la página).
- Si resulta que la fecha Last-Modified es anterior a la fecha If-Modified-Since (es decir, si un navegador almacena la página web relevante y actualizada en la caché), el navegador recibe el código de estado 304 y no vuelve a descargar la página.
- Si la página fue modificada después de la fecha de Última Modificación (es decir, si la versión de la página almacenada en la caché está obsoleta), el servidor enviará el código de respuesta 200 y el navegador descargará la nueva versión de la página.
Una redirección 304 es una poderosa herramienta utilizada para la optimización de la carga del servidor y del crawl budget.
¿Cómo implementar los redirecciones?
Hay varias formas de configurar la redirección.
1. Plugins
Si tu sitio web funciona con WordPress, puedes utilizar plugins específicos, por ejemplo, Redirection. Es la forma más fácil de configurar las redirecciones.
Algunos plugins de SEO para WordPress incluso te ofrecerán automáticamente configurar las redirecciones si eliminas alguna página.
2. A nivel de servidor
También puedes configurar las redirecciones a nivel de servidor.
En este caso, las redirecciones funcionarán más rápido que con los plugins.
Todo lo que tienes que hacer es editar el archivo .htaccess (si tu sitio web funciona con Apache) o los archivos de configuración del host virtual (si tu sitio web funciona con NGINX).
Los 7 errores más comunes en las redirecciones que debes evitar
El uso inadecuado de las redirecciones puede afectar negativamente a la clasificación de tu web.
Si ya has configurado redirecciones anteriormente, deberías revisar tu sitio para encontrar posibles errores de redireccionamiento. La mayoría de ellos pueden ser fácilmente detectados con la ayuda de la herramienta de Auditoría del Sitio Web de SE Ranking.
La auditoría revisa tu sitio web con 110 parámetros, y verá si tienes algún problema de redireccionamiento, así como la lista de URL con estos errores.
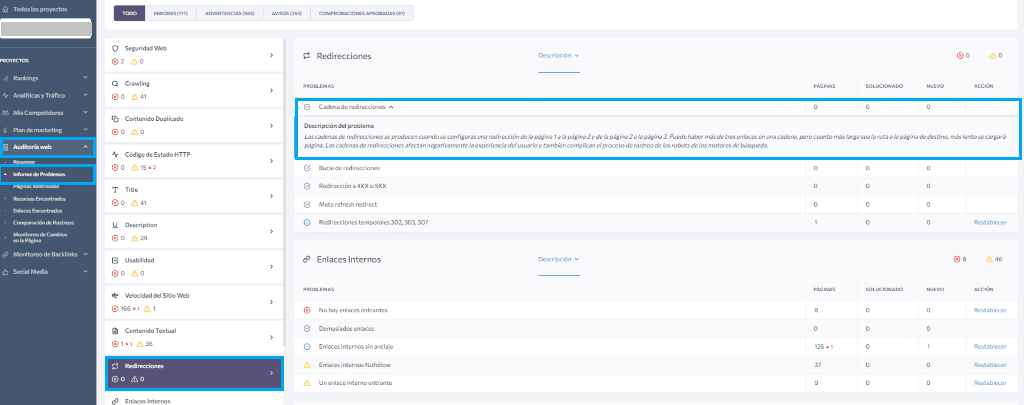
1. Cadenas de redireccionamiento
En algunos casos, una página es redirigida a una nueva URL, y luego la nueva URL también es redirigida a otra URL.
Por ejemplo, https://site.com/page1/ redirige a https://site.com/page2/, y https://site.com/page2/, a su vez, redirige a https://site.com/page3/.
Para solucionar este error, debes excluir el enlace innecesario de la cadena: https://site.com/page1/ -> https://site.com/page3/.
Con la herramienta de auditoría del sitio web, puedes comprobar si hay cadenas de redireccionamiento en tu sitio. Haz clic en el Informe de Problemas y selecciona Redirecciones.

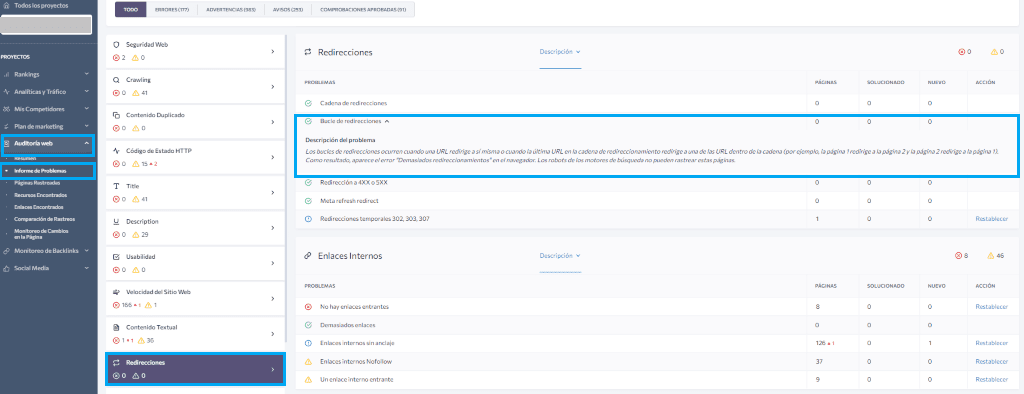
2. Bucles de redirección
Después de crear una redirección, puedes cambiar de opinión y redirigir a un usuario a la página anterior.
En otras palabras, https://site.com/page1/ redirige a un usuario a https://site.com/page2/, y https://site.com/page2/, a su vez, devuelve al usuario a https://site.com/page1/.
Así, los usuarios y los motores de búsqueda no pueden llegar a https://site.com/page1/.
Un usuario verá el error “demasiadas redirecciones”, y los motores de búsqueda se confundirán y no podrán escanear el ciclo infinito de redirecciones.
Puedes resolver este problema eliminando ambas redirecciones.

3. Mal uso de las redirecciones temporales
Por error, a veces se utiliza el código de estado 302 en lugar del 301.
Es posible que un usuario ni siquiera lo note, pero supone una gran diferencia para los motores de búsqueda.
Si quieres redirigir tu tráfico, mantener el link equity y los parámetros de las páginas, debes prestar especial atención a los códigos de estado.
Para asegurarte de que todo funciona correctamente, comprueba los códigos de estado de tus redirecciones. Abre la herramienta de Auditoría del Sitio Web y asegúrate de que no se utilizan redirecciones 302, 303 o 307 por error.

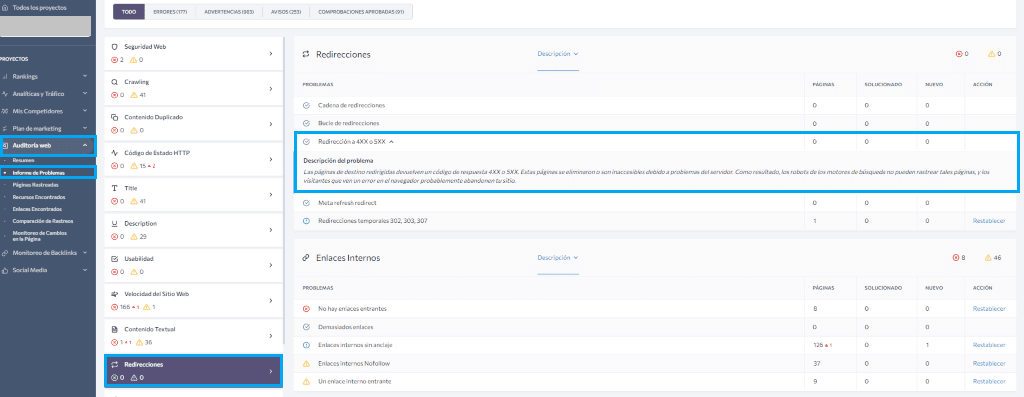
4. Redirigir a 4xx o 5xx
La página redirigida debe:
- enviar un código de estado 200
- estar disponible para el escaneo y no estar bloqueada en el archivo robots.txt
Y NO debe:
- tener una etiqueta meta noindex en el código HTML
- devolver un código de respuesta 4XX o 5XX
- reenviar a otra redirección
No entres en este tipo de redirección si no sabes bien lo que estás haciendo.

5. Redirigir a contenidos irrelevantes
Redirigir a un usuario a un contenido similar al solicitado es de “guapxs”.
Pero si rediriges a los usuarios a una página con contenido que no necesitan, no les hará ninguna gracia.
En consecuencia, ofrecerás una experiencia de usuario bastante mala, y eso perjudicará la reputación y la clasificación de tu sitio web.
En definitiva, si no tienes una página con contenido similar, no utilices redirecciones.
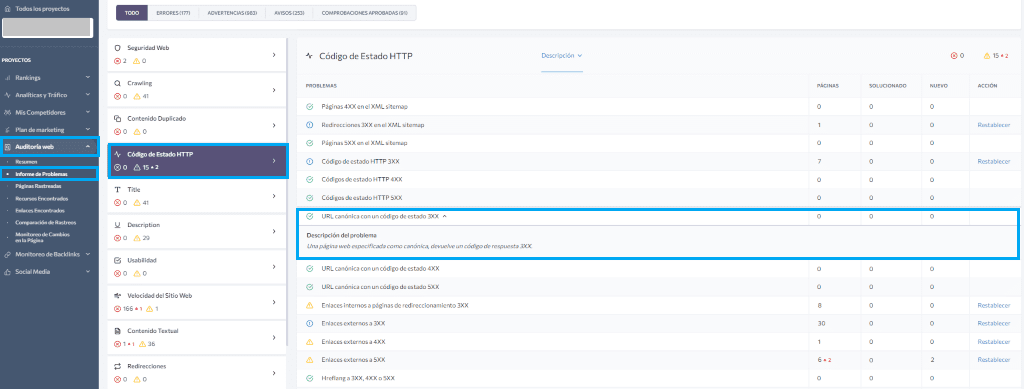
6. Enlaces internos a páginas antiguas del sitio web
Si utilizas redirecciones, no olvides encontrar y redirigir todos los enlaces internos a las URL correctas.
Por supuesto, los usuarios y los motores de búsqueda acabarán de todos modos en la página correcta, pero cada redirección aumenta la carga del servidor. Además, tus enlaces internos perderán fuerza debido a las redirecciones.
Puedes obtener la lista completa de enlaces internos a páginas redirigidas fácilmente: ve a la Auditoría del Sitio Web, abre el Informe de Problemas, haz clic en el Código de Estado HTTP y encuentra todos los enlaces internos a las páginas con redirecciones 3xx.
7. Canonical vs. una redirección 301
Muchas veces se confunden las redirecciones con las etiquetas canonicals.
Ten en cuenta que una redirección 301 indica que tu página ha cambiado su dirección URL de forma permanente, por lo que los rastreadores deben utilizar una nueva dirección y eliminar la antigua del índice.
Cuando se utiliza rel=»canonical», se indica que hay varias versiones de la página en el sitio web, y que ambas están disponibles para un usuario.
Con una etiqueta canonical, se pide a los rastreadores que exploren y clasifiquen una página concreta, pero no se garantiza que un motor de búsqueda lo haga.
Y aunque un motor de búsqueda clasifique la página correcta, la página no mantendrá el valor de los enlaces.
Anímate y prueba nuestro comprobador de redireccionamientos gratuito para comprobar que las redirecciones de tu sitio web están configuradas de forma correcta.
Conclusión
Las redirecciones pueden parecer bastante sencillas a primera vista, pero, como ocurre con muchas cosas del SEO, puede ser más fácil decirlo que hacerlo.
Estas acciones tienen un gran impacto en la optimización del sitio web y en la experiencia de usuario, por eso es tan importante utilizarlas correctamente.
- No abuses de las redirecciones HTML y JS, utiliza los códigos de estado correctos y elige las páginas a las que redireccionas con mucho cuidado.
- Tus redirecciones deben ser útiles para los motores de búsqueda, así como para los usuarios.
- También presta especial atención a la diferencia entre las redirecciones y las etiquetas canonicals.
Y, como no, te recomendamos escanear tu sitio web y buscar cualquier problema de redireccionamiento con regularidad. Puedes hacerlo fácilmente con nuestra herramienta de auditoría de sitios web. Pruébala gratis aquí.
¿Tienes alguna otra duda sobre las redirecciones?
Lanza tu consulta y te responderemos en los comentarios.

