Cómo manejar los códigos de estado HTTP 301, 404, 503, etc…
¿Qué son los códigos de estado HTTP y por qué nos asustan? Se puede decir que parecen a notas breves que los servidores muestran sobre las páginas web. Pero en realidad no forman parte de las páginas. Más bien son las respuestas de los servidores a varios tipos de peticiones.
En principio, cada vez que hay una interacción de los navegadores con los servidores, recibimos mensajes de este tipo. Sin embargo, la mayoría veces los usuarios no ven estos mensajes en absoluto. ¿Tienes un sitio web o estás intentando optimizarlo? ¡No te desesperes! Te será de mucha ayuda poder entender los códigos de estado HTTP. Son importantísimos para poder diagnosticar y parchear varios errores de configuración en tu sitio web.
¡Tenemos una buena noticia para ti! En esta entrada del blog vamos a estudiar de cerca los códigos del estado HTTP y los errores más comunes. También vamos a ayudarte a entender cómo manejarlos para evitar que tu sitio web quede hecho un lío.
Nota: ¿Quieres verificar los códigos de estado de las páginas de tu sitio web y además obtener una auditoría SEO detallada? Será pan comido si aprovechas nuestra herramienta Website Audit.

¿Qué clases de los códigos de estado existen?
¿Sabes que cada petición tiene los datos de la respuesta del servidor HTTP? Estos datos incluyen un número de tres dígitos que especifica el resultado de la petición. Los códigos de respuesta se agrupan en 5 clases distintas.
Vamos a echar un vistazo rápido a cada una de ellas:
- Códigos de estado 100: Estos son códigos informacionales. Su tarea es avisar a los clientes (navegadores) que hasta ahora todo está bien.
- ¿Qué está pasando cuándo ocurre este código? El servidor acaba de recibir la petición y la está procesando pero todavía no hay ninguna respuesta disponible. Normalmente no puedes ver estos códigos. Son códigos internos y solo se usan como un punto de referencia de los navegadores.
- Códigos de estado 200: En principio son respuestas satisfactorias. Te dan buenas noticias – te indican que la petición fue recibida, entendida, aceptada y procesada con éxito por el cliente. De vuelta, estos códigos de estado se usan internamente por los navegadores para confirmar el resultado de la petición y el estado actual.
- Códigos de estado 300: Estos son códigos de redirección. Simplemente, te muestran que el contenido fue movido provisionalmente a otra URL.
- Códigos de estado 400: Son errores del cliente. Te informan de que hay un problema con la petición. A menudo tienen algo que ver con cuestiones de seguridad. También puedes verlos si el cliente ha expirado expira o si la solicitud es incorrecta.
- Códigos de estado 500: también son códigos de error. Pero esta vez son errores del servidor. Especifican que el servidor ha encontrado la página web pedida pero no puede dar acceso a ella. Al final la petición no puede ser procesada.
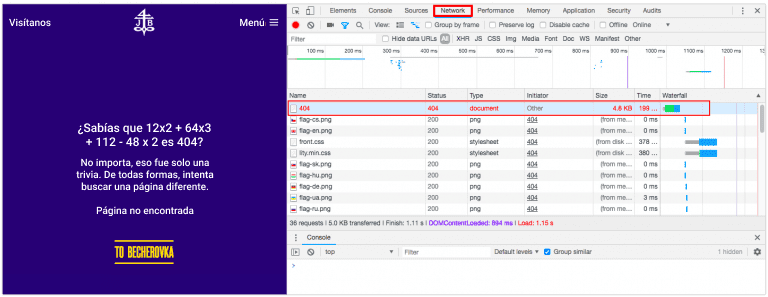
¡Ojo! No puedes ver todos los códigos de estado y error. En realidad, los usuarios nunca ven muchos de ellos. ¿Te apetece revisarlos? Puedes inspeccionar tu página a través de tu navegador. Pulsa los botones Ctrl+Shift+C y así vas a abrir “Herramientas para desarrolladores Chrome” en el modo “Inspeccionar elemento”. Luego simplemente ve a la pestaña “Red” y refresca la página para obtener una lista de estados de todos los elementos de la página, incluida la página misma:

Y ahora te invito a estudiar más de cerca las respuestas de servidor más comunes y cómo puedes manejarlas.
Códigos comunes de estado HTTP
Antes de seguir, toma nota que hay más de 40 códigos de estado de servidor diferentes. ¡No te asustes! Te aseguro, es muy probable que no encuentres más de un puñado mientras trabajes tu SEO. Entonces, si estás a cargo de un sitio web y sus procesos SEO, haz un esfuerzo para entenderlos. Así no te quedarás de brazos cruzados si te surge un problema de estado de código HTTP.
No perdamos más el tiempo y vayamos a ver la lista de códigos de estado HTTP más comunes:
301 Moved Permanently – Movido permanentemente
Empezamos por el código de estado HTTP 301 (Movido permanentemente). Te indica que la URL pedida por el cliente fue movida a otro sitio. ¿Qué pasa si ves este código? Normalmente los navegadores siguen las redirecciones 301 y no piden que los usuarios realicen ninguna acción. El código de estado 301 típicamente se usa cuando ocurre un cambio del sitio de HTTP a HTTPS. También a veces ocurre cuando se crea un acceso a un sitio web “mirror” durante la configuración de la barra final de la URL, o lo puedes ver cuando una parte del sitio o el sitio web entero se traslada a un nuevo dominio.

Te recomendamos hacer esta redirección si lo que quieres hacer es transferir el posicionamiento SEO y la autoridad de una página web antigua a una nueva. ¡Pero cuidado! Si simplemente cambias la URL sin actualizar el contenido, este cambio va repercutir negativamente sobre la indexación de nuevos cambios. Piénsalo: envías una nueva señal a los motores de búsqueda para indicar que quieres que la nueva página aparezca en la búsqueda. Ya que la URL antigua tiene mucha autoridad, Google no quiere reemplazarla por la nueva página.
Consejo pro: Te aconsejamos que nunca redirecciones usuarios de una URL eliminada a tu página de inicio. Estas redirecciones son tratadas como soft 404 por Google. Esto significa que el gigante de búsqueda no va a hacerles caso en absoluto y no va a pasar PageRank u otras señales de la vieja URL a la nueva. Tienes que guiar a los usuarios a una página parecida a la página de destino.
Tengo otra pista para ti – ¡Evita los loops de redirección! Son peligrosos porque van a impedir los usuarios lleguen a la página de destino. En otras palabras, mantente alejado del uso de las cadenas de enlaces que incluyen un enlace que está redireccionando a una URL que ya forma parte de la misma cadena.
Por otra parte, Google no indexa más allá de la 4a o hasta las 3a redirección en una cadena de redirecciones. Por eso es importante que evites el uso de múltiples redirecciones. La razón es muy sencilla – cada nueva redirección va a causar una pérdida del peso en el posicionamiento. Redirecciones múltiples van a confundir a nuestro amigo Google en asuntos de la dirección de la autoridad de la página. Te aconsejamos que simplemente elimines el intermediario y redirijas la primera página directamente a la última que ha configurado. Encima de eso, lo que tienes que hacer con el paso del tiempo es eliminar las redirecciones 301. Es muy útil porque así vas a reducir la carga del servidor.
302 Found – Encontrado
Ahora hablaremos del código 302 Encontrado. No sé si lo sabes pero es muy parecido al código 301. Ocurre cuando un sitio web ha sido movido temporalmente en vez de haber sido movido permanentemente.

Prácticamente los navegadores reaccionan al código 302 de una manera automática. Significa que la página ha sido encontrada con éxito pero ha sido movida temporalmente a otro sitio. ¿Cúal es la regla general? Solo usarlo para los procesos de mantenimiento de contenido corto. O sea cuando intentas guiar a los usuarios de tu sitio web de vuelta a la vieja página.
Cuando configuras la redirección 302, dices a los motores de búsqueda que vas a volver a utilizar la antigua URL en el futuro. Como resultado, la nueva página temporal no recibe ningún valor de tráfico o la autoridad de la página desde la URL original.
Consejo pro: Si dejas la redirección 302 activa demasiado tiempo, al final Google terminará tratándola como si fuera una redirección 301. Asegúrate de que tu sitio web no tenga ninguna redirección 302 que deba ser una redirección 301. Es un error muy común.
304 Not Modified – No modificado
Pasamos al código de estado HTTP 304 No modificado. Ocurre cuando una página web está al día con la copia cacheada en el servidor. Esencialmente esto significa que la página no ha cambiado desde la última visita.
Creo que te va a servir si doy más detalles: resulta que cuando los navegadores almacenan datos en su caché, almacenan también los datos de Last Modified Header. A su vez esto permite que los navegadores sepan exactamente cuando la página fue modificada por la última vez. Verás el código 304 cuando los motores de búsqueda miran la página y ven que los dos valores del header son iguales. Este código se utiliza en realidad para acelerar la indexación del sitio web.

Te doy un ejemplo: a medida que los rastreadores avanzan a través de tu sitio web, van a encontrarse con múltiples páginas. Y si aprenden que una o varias páginas no fueron cambiadas de ninguna manera, van a saltarlas, dejando que más página sean indexadas.
Consejo pro: todos los expertos en SEO se alegran al ver el código de estado 200 OK ya que es una respuesta satisfactoria. Te va a sorprender pero el código de estado 304 significa lo mismo. Pero hay una pequeña diferencia. Como regla general, el código 200 se usa para las nuevas páginas y primeras visitas y el código 304 – para las visitas siguientes.
403 Forbidden – Prohibido
Si ocurre el código de estado 403 Prohibido es que hay un marrón.Tu usuario no tiene permiso para acceder a la página web solicitada. Este código es bastante sencillo. Hay varias razones por qué aparece este código de estado. Por ejemplo, el usuario ha iniciado sesión en el sitio web pero no tiene el permiso necesario para acceder a su red interna cerrada.

Entre otros casos, el código de estado 403 también puede aparecer cuando el fichero índice para la página de inicio es incorrecto. El fichero índice debe ser llamado “index” y contener las extensiones *.shtml, *.html, *.htm, *.phtml o *.php. Asegúrate de que sea así en tu caso.
Además, cuando cambias a HTTPS, puedes recibir el código de estado 403 en caso de que el DNS no haya actualizado la caché. Puedes esperar a que esto se haga automáticamente o limpiar la caché tu mismo. Te aconsejo que limpies la caché.
Consejo pro: Las páginas que devuelven el código de respuesta 403 terminarán siendo eliminadas del índice. Por eso sigue el consejo de Google y usa el código de estado 404 en estos casos.
404 Not Found – No encontrado
Pasamos al error 404 No encontrado. Sin duda alguna, es uno de los códigos SEO que todo el mundo conoce. Este código indica que el servidor no encontró nada que corresponda a la URL solicitada. Al mismo tiempo una conexión de red se ha establecido con éxito entre el servidor y el cliente.

¡No te preocupes si ves muchas páginas 404 en tu cuenta de Google Search Console! Google simplemente te está informando sobre las páginas que fueron eliminadas. Ahora te toca verificar si todo está en orden. Sin embargo, ¡Asegúrate de que elimines todos los enlaces a las páginas eliminadas desde tu sitio para que no confundas a los visitantes que naveguen por tu sitio web!
Normalmente vemos este código de error cuando manualmente introducimos una URL incorrecta en el navegador y, como resultado, intentamos acceder a una página que no existe. No obstante, también puede aparecer si el administrador del servidor elimina un fichero sin antes redireccionar la URL a un nueva página válida. Para solucionar el problema verifica la URL solicitada y corrígela tú mismo o espera que lo haga tu administrador.
Consejo pro: Te cuento una curiosidad – las páginas que muestran el código de estado 404 no están indexadas y no pasan ninguna autoridad. Es por eso que algunos expertos de SEO usan un truco – emplean una página soft 404 en su lugar. Devuelve una página notificando a los usuarios que la página no existe junto al código de estado 200. Sin embargo, no te recomendamos que hagas lo mismo porque el código de resultado dice a Google que no hay una página real con esta URL. El resultado puede ser un desastre. Al final la página acabará en las SERPs y el gigante de búsqueda seguirá intentando rastrear URLs inexistentes en vez de rastrear sus verdaderas páginas.
CONFIGURAR LA PÁGINA 404 PARA TU SITIO WEB
Antes la página 404 solía ser un muro de código. Los tiempos cambian y ahora se aplica más creatividad a la hora crearla. No obstante, ten en cuenta que los usuarios llegaron a tu sitio web con una solicitud específica. Tu trabajo no consiste solo en hacer reír a tus usuarios con imágenes graciosas sino también en ayudarles a encontrar lo que están buscando. Por eso asegúrate de agregar la navegación de tu sitio web o un formulario de contacto a tus páginas 404, sobre todo, si todavía hay tráfico.

Y si tu sistema de gestión de contenido no ha generado una página 404 para tu sitio web, puedes crearla tú mismo. Aquí te explicamos cómo puedes hacerlo:
Página 404 vía htaccess
La manera más sencilla de configurar una página de error 404 en tu sitio web es introducir directamente el mensaje de error, por ejemplo, ErrorDocument 404 “<H1>Not Found</H1>”, en el fichero .htaccess. Te devolverá algo así:

Página 404 vía PHP
Si optas por crear la página 404 vía PHP, en pocas palabras, puedes utilizar la función del header.
Página 404 vía WordPress
Si quieres crear una página 404 personalizada en WordPress te proponemos varias opciones disponibles:
- La primera opción es editar la página 404 existente ofrecida por tu tema.
- Si tu tema no la ofrece, puedes agregar una página 404 personalizada.
- Por fin puedes utilizar un plugin 404.
Tienes la información detallada sobre cómo hacerlo aquí
410 Gone – Ya no está disponible
Ahora veamos de cerca el código de estado 410 Ya no está disponible. Ocurre si el sitio web solicitado ya no está disponible en el servidor y no se conoce la dirección de redirección. Y ya que la Herramienta de inspección de URL de Google también marca los códigos 410 cómo 404, terminarás viendo aún más página de error 404 en tu Consola de búsqueda Google.

Este código se usa típicamente en páginas de baja confianza que no tienen ningunos enlaces, así como en páginas que están eliminadas permanentemente. Por ejemplo, imaginemos que ya no ofreces un servicio particular en tu sitio web y quieres dejar de dirigir el tráfico que busca una página inexistente. En este caso el código de estado 410 entra en juego.

Ya que Google no trata a los errores 404 y 401 de la misma manera técnicamente, te aconsejamos que uses una página 410 personalizada temporalmente. Así lograrás dar un estado más exacto a los robots del motor de búsqueda. También de esta manera les explicas que el antiguo enlace debe ser eliminado del índice. En consecuencia, esto puede ayudarte a parar el flujo del tráfico que ya no te es de utilidad.
Piénsalo dos veces antes de quitar una página permanentemente. Si no estás seguro, siempre puedes configurar una redirección y seguir recibiendo algo de tráfico. Y si decides eliminar una página por completo, te recomendamos que estés atento a los enlaces que enlazan a la página que vas a eliminar. Estos enlaces se “romperán” una vez eliminada la página.
503 Service Unavailable – Servicio no disponible
El siguiente es el código de estado 503 Servicio no disponible. Ocurre cuando el servidor del sitio web no está disponible en este momento. Si vemos este código, es que no se puede procesar la petición entrante del cliente. En la mayoría de los casos el código de estado 503 aparece si el servidor está demasiado ocupado, o sea, supera el límite del número de usuarios concurrentes. El otro caso es cuando el servidor está bajo mantenimiento.

Se usa también en otros casos, por ejemplo, si:
- Hay un ataque DDOS en el sitio,
- El sitio web está usando muchos scripts o elementos externos, tales como widgets o imágenes,
- Se tarda demasiado en extraer los datos solicitados de la base de datos,
- Los bots de búsqueda o programas de parseo están haciendo peticiones simultáneas.
En una situación ideal, tu página 503 debería contener un mensaje que especifica la hora exacta cuando el visitante tendría que volver pero raramente es así.

Y por si fuera poco, el código de estado 503 es muy peligroso ya que no deja que los motores de búsqueda indexen el sitio. Además, causa bastante daño porque señala a los motores de búsqueda que el sitio no está bien mantenido porque los usuarios no pueden encontrar lo que están buscando.
Intenta solucionar estos problemas solucionen lo antes posible. Si no lo haces a tiempo, tu posicionamiento total en la búsqueda será afectado.
CONFIGURACIÓN DE LA PÁGINA 503 VÍA PHP
Mira cómo aparece el código de estado 503 en PHP:
<?php
header(“HTTP/1.1 503 Service Temporarily Unavailable”);
header(“Status: 503 Service Temporarily Unavailable”);
header(“Retry-After: 3600”);
?>
Si te interesa este tema, aquí puedes leer sobre él en más detalle.
Verificación de la respuesta del servidor con Auditoría del sitio web
Imagino que quieres estar pendiente de todo lo que está pasando con tu sitio web. En este caso siempre mantén un ojo en tus página web y supervisa sus códigos de estado. Por supuesto, las herramientas a tu disposición son la extensión Live HTTP para Chrome y el informe “Cobertura del índice” en la Consola de búsqueda Google. Así podrás ver los códigos de estado de tus página web. Sin embargo, es mejor que te ocupes de identificar y analizar los códigos antes de que los hagan los motores de búsqueda.
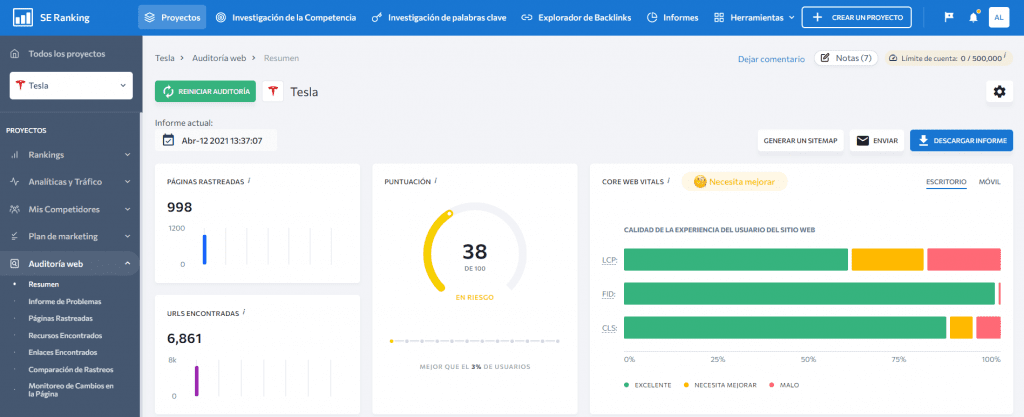
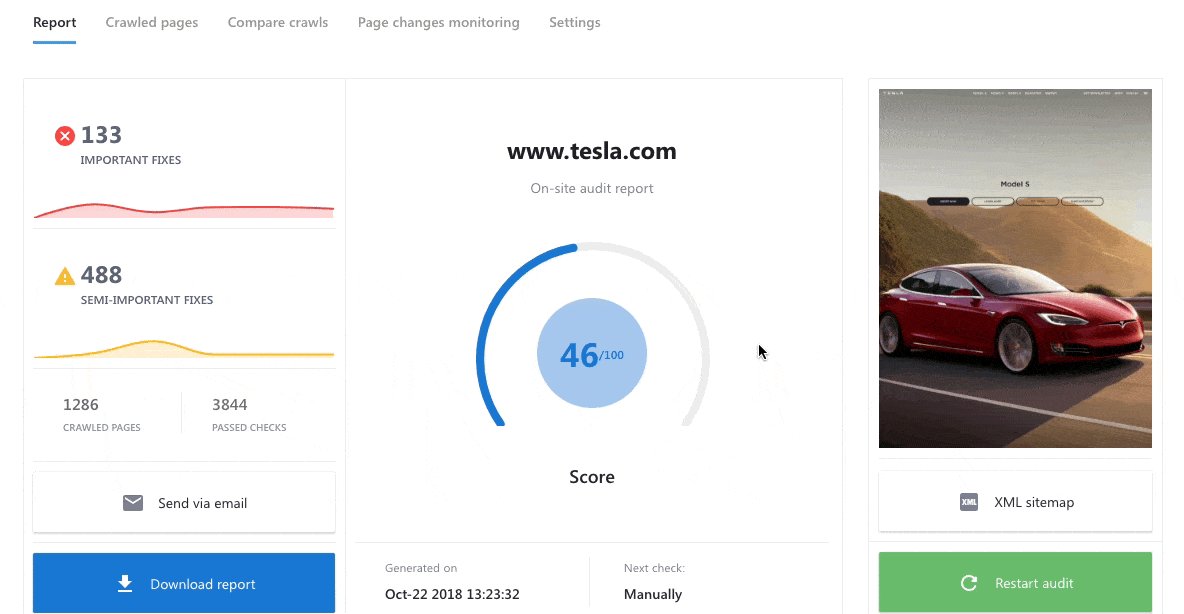
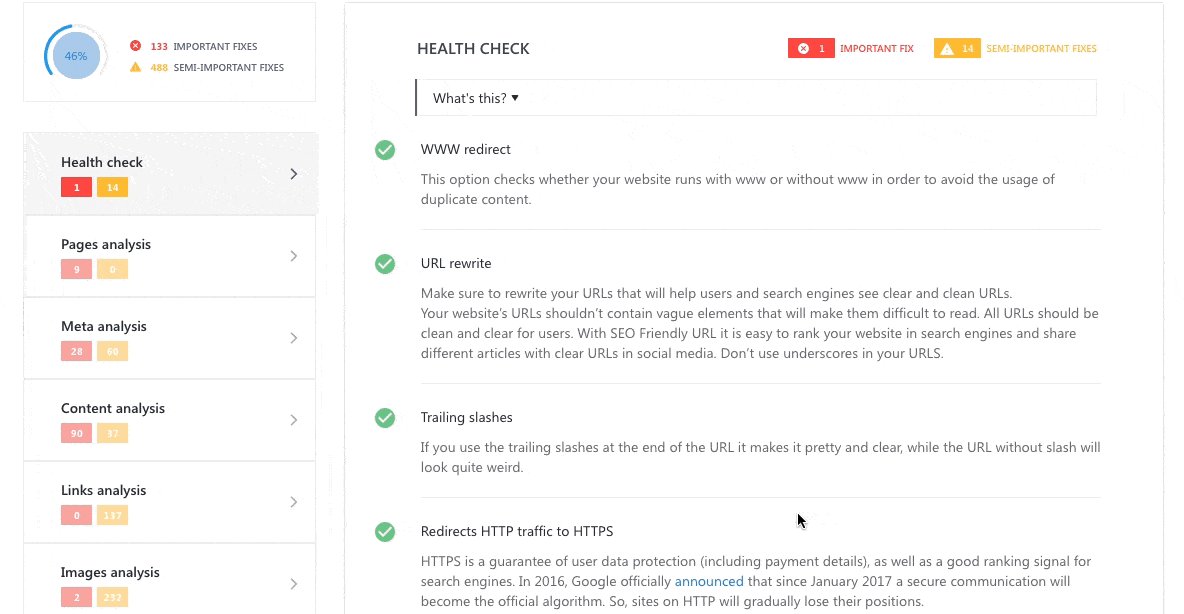
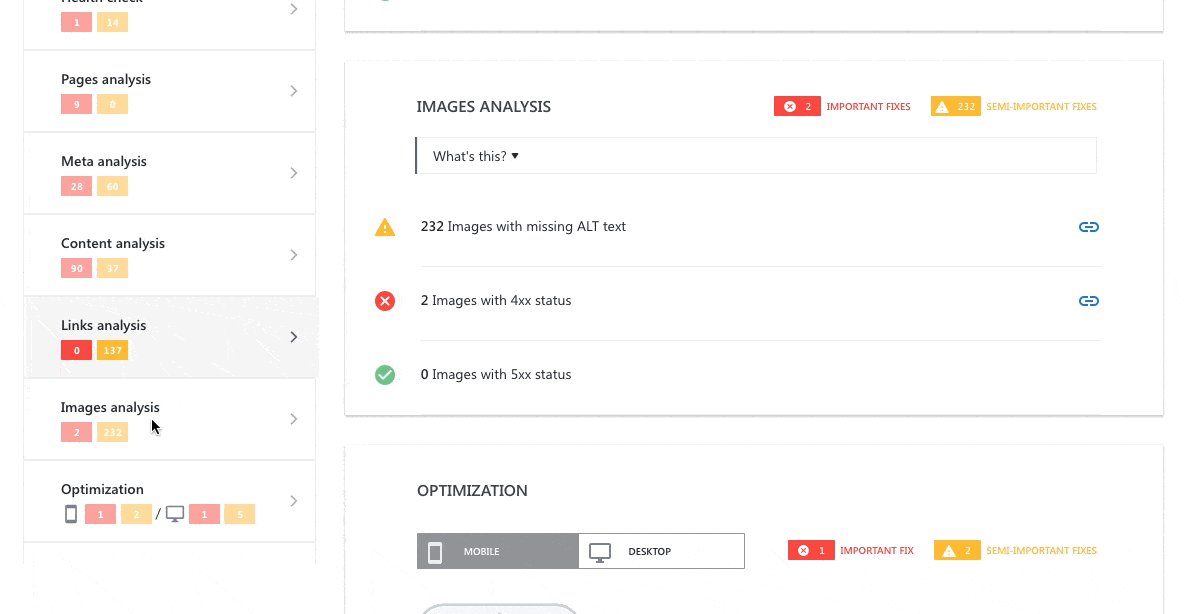
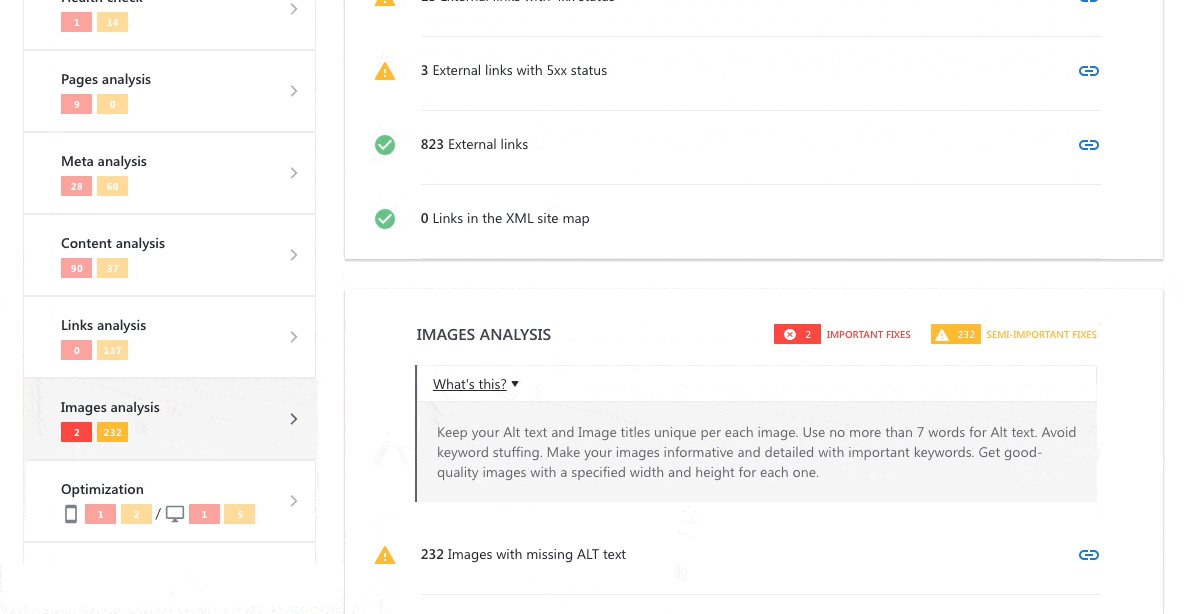
Tu arma secreta puede ser la Auditoría del sitio web. Además de poder localizar y rápidamente identificar los errores de sitios web, la Herramienta de auditoría de sitios web también genera una lista de sugerencias que pueden ayudar a los desarrolladores, creadores de contenido y diseñadores web para que hagan su trabajo con precisión.
Por cierto, ¡te invitamos a aprovechar de la prueba gratis para probar todas las funciones!

A medida que avances por el informe de la auditoría, verás un desglose detallado de todo lo que está bien y mal con tu sitio web, incluidos su salud SEO, y el análisis de la página, el contenido y los enlaces, así como el metanálisis. Lo mejor es que puedes averiguar fácilmente si tu sitio tienes algunas páginas con un código de estado inesperado.
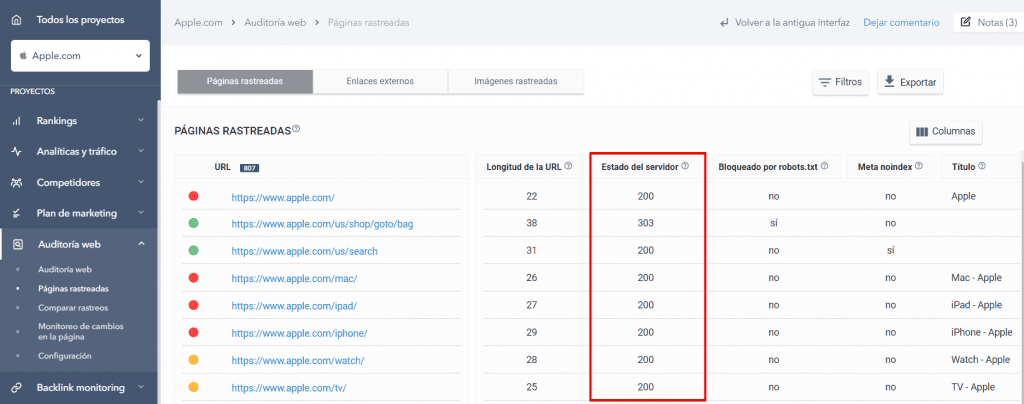
Es así de fácil, ve a la pestaña de Páginas rastreadas para analizar tus códigos de estado de las páginas sin ningunas distracciones – directamente en la plataforma o exhortándolos en un fichero XLS:

Te tocará implementar los cambios manualmente pero encontrarlos ya será pan comido. Una vez optimizados los códigos de estado de tus páginas web con ayuda de Auditoría de sitios web, ¡No te olvides de dejar saberlo a Google para que pueda verificar y actualizarlos! ¡Y así lo verán todos!
Para ayudarte creamos una utilísima cheatsheet que te ayudará a aprender las mejores prácticas de SEO y los códigos de estado HTTP serán cantar y coser:

