Guía esencial de SEO sobre los códigos de estado HTTP: mantén tu web bajo control
¿Qué son los códigos de estado HTTP y por qué nos asustan?
Una de las cosas más importantes que puedes revisar en tu página web son los códigos de estado HTTP, esos elementos técnicos que suelen pasar desapercibidos… hasta que algo deja de funcionar.
Caídas de tráfico, problemas de indexación o avisos en Search Console suelen tener detrás una causa común: respuestas incorrectas del servidor.
Estos códigos, formados por tres dígitos, indican cómo se ha procesado una solicitud y si el recurso solicitado está disponible, redirigido o presenta algún error.
Los usuarios no suelen verlos, pero para cualquier persona que gestione una web o trabaje el SEO son una señal clave para detectar fallos técnicos antes de que afecten al rendimiento orgánico.
En este artículo, te explicaremos cuáles son los códigos de estado HTTP y errores más comunes, y cómo gestionarlos para evitar que tu web se descontrole.
¿Qué son los códigos de estado HTTP?
Los códigos de estado HTTP son como avisos que los servidores “adjuntan” a las páginas web, aunque no forman parte de ellas como tal. Son mensajes que indican cómo se procesan las solicitudes hechas al servidor.
Cada vez que un usuario (o un bot como Googlebot) visita tu web, se produce una conversación invisible. El navegador envía una solicitud (Request) y el servidor devuelve una respuesta (Response).
Aunque los usuarios no suelen verlos, si eres dueño de una web o te dedicas a optimizarlas, es imprescindible que los tengas en cuenta. Son esenciales para detectar y corregir errores de configuración que pueden afectar el rendimiento de tu página.
Estos códigos se agrupan en cinco grandes categorías:
- 1XX: respuestas informativas.
- 2XX: solicitudes procesadas con éxito.
- 3XX: redirecciones.
- 4XX: errores del lado del cliente.
- 5XX: errores del lado del servidor.
Desde el punto de vista del SEO, los códigos de estado son fundamentales porque los motores de búsqueda interpretan la salud de una web a partir de estas respuestas.
¿Por qué son vitales para el SEO?
Un exceso de errores 4XX, redirecciones mal implementadas o errores 5XX recurrentes puede dificultar el rastreo, afectar a la indexación y deteriorar la experiencia de usuario.
Los códigos de estado afectan directamente a tres pilares del SEO:
- Crawl budget (presupuesto de rastreo): si Google pierde tiempo rastreando páginas rotas (4xx o 5xx), dejará de rastrear tus páginas nuevas o importantes.
- Experiencia de usuario (UX): un usuario que se encuentra con errores constantes abandonará tu sitio (pogo sticking), enviando señales negativas a los buscadores.
- Autoridad de enlace (link juice): usar el código de redirección incorrecto (302 en vez de 301) puede hacer que pierdas la autoridad acumulada durante años.
Nota: Si quieres revisar los códigos de estado de las páginas de tu web, además de obtener una auditoría SEO detallada, te recomendamos que uses la herramienta de Auditoría de Sitio Web de SE Ranking.

¿Qué clases de los códigos de estado existen?
Cada solicitud genera una respuesta del servidor HTTP que incluye un número de tres dígitos que detalla el resultado de la solicitud.
Estos códigos de respuesta se dividen en 5 categorías distintas. Vamos a repasarlas rápidamente:
Códigos de estado 100: respuestas informativas
Estos son códigos de respuesta HTTP informativos que indican a los clientes (navegadores) que todo va según lo previsto.
Señalan que el servidor ha recibido la solicitud y la está procesando, pero aún no hay una respuesta disponible. Los códigos de estado 1XX no se muestran en pantalla. En su lugar, funcionan como códigos internos que solo los navegadores utilizan.
- 100 — Continue: informa al cliente (navegador) que puede continuar con la solicitud o ignorar la respuesta si la solicitud ya se ha completado.
- 101 — Switching Protocols: se envía en respuesta a la cabecera Upgrade del cliente, indicando que el servidor está cambiando de protocolo.
- 102 — Processing: refleja que el servidor está procesando la solicitud, pero aún no hay una respuesta disponible.
- 103 — Early Hints: se utiliza principalmente junto con la cabecera Link, permitiendo precargar recursos mientras el servidor prepara una respuesta o se reconecta al origen.
Códigos de estado 200: solicitudes OK
En principio, son buenas noticias – te indican que la petición fue recibida, entendida, aceptada y procesada con éxito por el cliente.
Estos códigos de estado se usan internamente por los navegadores para confirmar el resultado de la petición y el estado actual:
- 200 — OK: indican que la solicitud se completó con éxito. La página se carga correctamente y es indexable.
- 201 — Created: la solicitud se completó con éxito y se creó un nuevo recurso, generalmente tras una solicitud POST o PUT.
- 202 — Accepted: la solicitud fue recibida, pero aún no se ha procesado. Es útil en situaciones donde otro proceso o servidor la gestiona, o para procesamiento por lotes.
- 203 — Non-Authoritative Information: significa que los metadatos devueltos no son idénticos a los del servidor de origen. En su lugar, provienen de una copia local o de terceros, a menudo utilizada para espejos o respaldos.
- 204 — No Content: no hay contenido que enviar para esta solicitud, pero los encabezados pueden ser útiles; el navegador puede actualizar los encabezados en caché.
- 205 — Reset Content: instruye al navegador a restablecer el documento que envió esta solicitud.
- 206 — Partial Content: se utiliza cuando el cliente emplea la cabecera Range para solicitar solo una parte de un recurso (común en descargas o streaming).
- 207 — Multi-Status: proporciona información sobre múltiples recursos, aplicable cuando se requieren varios códigos de estado.
- 208 — Already Reported: se usa cuando los miembros de un elemento DAVya se han listado y no se incluirán nuevamente.
- 226 — IM Used: el servidor completó una solicitud GET, y la respuesta representa el resultado de manipulaciones de instancias aplicadas a la instancia actual.
Desde el punto de vista SEO, las respuestas 2XX cumplen una función muy concreta: indicar que una URL está disponible y puede ser rastreada sin obstáculos.
En este contexto, las páginas que forman parte del núcleo del sitio —contenidos, categorías, servicios o landings estratégicas— deberían devolver de forma consistente un código 200.
Cuando aparecen otros códigos de esta misma familia, como el 204 o el 206, conviene detenerse a analizarlos con más detalle.
Aunque técnicamente indican que la solicitud se ha procesado correctamente, en páginas que deberían indexar pueden revelar problemas de configuración, respuestas incompletas del servidor o errores en el renderizado del contenido.
En estos casos, el riesgo no es un fallo visible, sino que Google reciba una señal ambigua sobre el contenido real de la página y decida no tratarla como una URL indexable estándar.
Códigos de estado 300: redirecciones
Estos son códigos de redirección. Simplemente, te muestran las redirecciones. Es decir, que el contenido fue movido provisionalmente a otra URL.
- 300 — Multiple Choices: la solicitud tiene varias respuestas HTTP posibles, lo que requiere que el usuario o el agente de usuario elija una. A menudo, se recomienda mediante enlaces HTML.
- 301 — Moved Permanently: indica un cambio permanente en la URL del recurso solicitado; la nueva URL se proporciona en la respuesta.
- 302 — Found: indica un cambio temporal en la URL del recurso solicitado, con posibles modificaciones futuras; se debe seguir utilizando la misma URL para solicitudes posteriores.
- 303 — See Other: el servidor envía esta respuesta para redirigir al cliente a obtener el recurso solicitado en otra URL mediante una solicitud GET.
- 304 — Not Modified: se usa para la caché, informando al cliente que la respuesta no ha sido modificada, permitiendo seguir usando la versión almacenada en caché.
- 307 — Temporary Redirect: el recurso solicitado se ha movido temporalmente a una URL diferente. La diferencia con el código 302 es que el cliente no debe cambiar el método HTTP utilizado.
- 308 — Permanent Redirect: el recurso se ha movido permanentemente a otra URL. La diferencia con el código 301 es que el cliente no debe cambiar el método HTTP de la solicitud.
Las redirecciones permanentes, como el 301 y el 308, se utilizan cuando una URL ha cambiado de forma definitiva.
Las redirecciones temporales, como el 302 o el 307, indican que el cambio no es definitivo.
Las redirecciones deben cumplir una condición básica: llevar a una página que responda a la misma intención que la URL original.
Cuando se redirige contenido eliminado a la página de inicio o a secciones genéricas, Google suele interpretar la señal como incoherente y puede tratarla como una soft 404, sin transferencia real de valor.
Otro aspecto crítico es la acumulación de redirecciones encadenadas.
Cada salto adicional consume recursos de rastreo y añade fricción al proceso de indexación.
Por este motivo, una buena práctica consiste en revisar periódicamente las redirecciones existentes y simplificar cualquier cadena innecesaria, apuntando siempre desde la URL original directamente a la versión final.
Códigos de estado 400: la URL no existe para el servidor
Son errores del cliente. Te informan de que hay un problema con la petición. A menudo tienen algo que ver con cuestiones de seguridad. También puedes verlos si el cliente ha expirado expira o si la solicitud es incorrecta.
- 400 — Bad Request: el servidor no puede o no quiere procesar la solicitud debido a un error del cliente, como un formato de mensaje incorrecto, enrutamiento engañoso o tamaño excesivo, entre otros.
- 401 — Unauthorized: el cliente debe autenticarse para obtener la respuesta solicitada.
- 403 — Forbidden: el cliente no tiene permisos para acceder al contenido. A diferencia del código 401, la identidad del cliente es conocida por el servidor.
- 404 — Not Found: el servidor no puede encontrar el recurso solicitado, y no se ha configurado una redirección.
- 405 — Method Not Allowed: el servidor reconoce el método de la solicitud, pero no lo admite para el recurso objetivo.
- 406 — Not Acceptable: se envía cuando, tras realizar una negociación de contenido basada en el servidor, no se encuentra contenido que cumpla los criterios del agente de usuario.
- 407 — Proxy Authentication Required: similar al código 401, pero la autenticación es requerida por un proxy.
- 408 — Request Timeout: el servidor agotó el tiempo de espera porque el cliente no envió la solicitud dentro del tiempo permitido.
- 409 — Conflict: se envía cuando una solicitud entra en conflicto con el estado actual del servidor. Muestra información sobre el problema para que el cliente pueda corregirla y reenviar la solicitud.
- 410 — Gone: se envía cuando el contenido solicitado ha sido eliminado permanentemente del servidor y no tiene una dirección de redirección.
- 411 — Length Required: el servidor rechazó la solicitud porque el campo de la cabecera Content-Length no está definido, y el servidor lo requiere.
- 412 — Precondition Failed: el cliente ha especificado condiciones en sus cabeceras que el servidor no puede cumplir.
- 413 — Payload Too Large: la solicitud del cliente es más grande que el límite del servidor, por lo que el servidor se niega a procesarla.
- 414 — URI Too Long: el identificador de recurso solicitado (URI) es más largo de lo que el servidor puede interpretar.
- 415 — Unsupported Media Type: el servidor rechaza la solicitud porque no admite el formato de los datos solicitados.
- 416 — Range Not Satisfiable: el rango especificado por la cabecera Range en la solicitud no puede ser cumplido.
- 417 — Expectation Failed: el servidor no puede cumplir los requisitos indicados por la cabecera Expect en la solicitud.
- 421 — Misdirected Request: la solicitud fue dirigida a un servidor que no puede generar una respuesta.
- 422 — Unprocessable Content: la solicitud fue formada correctamente, pero no se puede seguir debido a errores semánticos.
- 423 — Locked: el recurso al que se intenta acceder está bloqueado.
- 424 — Failed Dependency: la solicitud falló debido al fallo de una solicitud anterior.
- 426 — Upgrade Required: el servidor se niega a procesar la solicitud utilizando el protocolo actual a menos que el cliente lo actualice a un protocolo diferente.
- 428 — Precondition Required: el servidor de origen requiere que la solicitud sea condicional.
- 429 — Too Many Requests: el usuario ha enviado demasiadas solicitudes en un periodo de tiempo determinado.
- 431 — Request Header Fields Too Large: el servidor no está dispuesto a procesar la solicitud porque los campos de la cabecera son demasiado grandes.
- 451 — Unavailable For Legal Reasons: el agente de usuario solicitó un recurso que no puede ser proporcionado por motivos legales.
El caso más habitual es el 404 Not Found.
El error 404 señala que la URL solicitada no existe. Aunque suele percibirse como un error grave, en realidad forma parte del ciclo natural de una web. Páginas eliminadas, contenidos desactualizados o URLs mal escritas generan 404 de forma legítima.
El problema aparece cuando los errores 404 se concentran en URLs que siguen enlazadas desde el propio sitio, reciben tráfico orgánico o cuentan con enlaces externos.
En estos casos, Google rastrea una URL que ya no aporta contenido y encuentra una respuesta sin valor, lo que supone una pérdida directa de señales y de crawl budget.
Otros códigos como el 403 Forbidden señalan restricciones de acceso.
Desde una perspectiva SEO, conviene revisar estos casos con cuidado, ya que pueden aparecer por configuraciones incorrectas tras cambios de servidor, migraciones o ajustes de seguridad.
Si Google encuentra un 403 en una URL que antes era accesible, interpretará que el contenido ya no está disponible y acabará excluyéndolo del índice.
Códigos de estado 500: error del servidor
También son códigos de error. Pero esta vez son errores del servidor.
Especifican que el servidor ha encontrado la página web pedida pero no puede dar acceso a ella. Al final la petición no puede ser procesada.
Cuando Google encuentra un error 5XX, no interpreta que la página haya desaparecido, sino que no está disponible en ese momento. Si el fallo es puntual, el bot suele volver más adelante.
El problema surge cuando estos errores se repiten o se mantienen en el tiempo.
En ese escenario, Google puede reducir la frecuencia de rastreo para evitar sobrecargar un servidor que considera inestable, lo que retrasa la detección de cambios y afecta al rendimiento orgánico.
- 500 — Internal Server Error: el servidor ha encontrado un problema desconocido y no sabe cómo manejarlo.
- 501 — Not Implemented: el servidor no admite el método de solicitud solicitado.
- 502 — Bad Gateway: el servidor recibió una respuesta no válida mientras actuaba como puerta de enlace para obtener la respuesta necesaria para gestionar la solicitud.
- 503 — Service Unavailable: el servidor no está listo para manejar la solicitud. Esto suele ocurrir cuando el servidor está sobrecargado o en mantenimiento.
- 504 — Gateway Timeout: se da esta respuesta de error cuando el servidor actúa como puerta de enlace y no puede obtener una respuesta a tiempo.
- 505 — HTTP Version Not Supported: la versión de HTTP utilizada en la solicitud no es compatible con el servidor.
- 506 — Variant Also Negotiates: el servidor tiene un error de configuración interna.
- 507 — Insufficient Storage: el servidor no puede completar la solicitud porque no tiene suficiente espacio de almacenamiento disponible.
- 508 — Loop Detected: el servidor identificó un bucle infinito mientras procesaba la solicitud.
- 510 — Not Extended: se requieren extensiones adicionales en la solicitud para que el servidor la pueda cumplir.
- 511 — Network Authentication Required: es necesaria la autenticación del cliente para acceder a la red.
El 500 Internal Server Error es el más genérico.
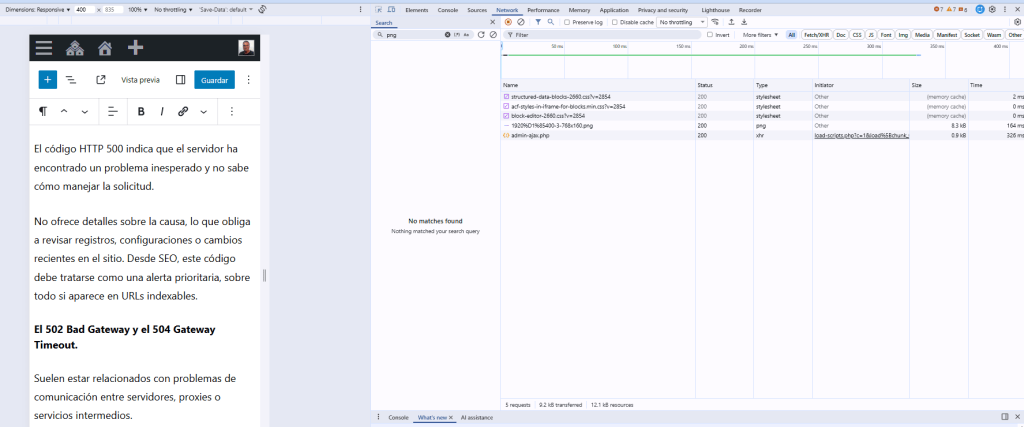
El código HTTP 500 indica que el servidor ha encontrado un problema inesperado y no sabe cómo manejar la solicitud.
No ofrece detalles sobre la causa, lo que obliga a revisar registros, configuraciones o cambios recientes en el sitio. Desde SEO, este código debe tratarse como una alerta prioritaria, sobre todo si aparece en URLs indexables.
El 502 Bad Gateway y el 504 Gateway Timeout.
Suelen estar relacionados con problemas de comunicación entre servidores, proxies o servicios intermedios.
El 503 Service Unavailable merece una mención aparte.
Bien utilizado, indica que el sitio está temporalmente fuera de servicio, por ejemplo durante tareas de mantenimiento. En ese contexto, es una señal correcta y controlada.
Sin embargo, cuando aparece sin planificación o se mantiene durante largos periodos, transmite a los buscadores una situación de indisponibilidad prolongada, lo que afectará inexorablemente a tu posicionamiento.
¡Ojo! No puedes ver todos los códigos de estado y error. En realidad, los usuarios nunca ven muchos de ellos.
¿Te apetece revisarlos? Puedes inspeccionar tu página a través de tu navegador.
Pulsa los botones Ctrl+Shift+C y así vas a abrir “Herramientas para desarrolladores Chrome” en el modo “Inspeccionar elemento”.
Luego simplemente ve a la pestaña “Red” y refresca la página para obtener una lista de estados de todos los elementos de la página, incluida la página misma:

Y ahora te invito a estudiar más de cerca las HTTP statuses más comunes y cómo puedes manejarlas.
Códigos «No Oficiales» (pero que verás a menudo)
Plataformas como Cloudflare, NGINX o Shopify usan códigos propios que expanden el estándar 5xx para dar más detalles. Si usas estas tecnologías, es vital conocerlos
- 520 (Cloudflare) – Web Server Returned an Unknown Error: El servidor de origen devolvió algo que Cloudflare no entendió.
- 521 (Cloudflare) – Web Server is Down: Cloudflare funciona, pero tu hosting está caído o bloqueando las IPs de Cloudflare.
- 522 (Cloudflare) – Connection Timed Out: Tu hosting es demasiado lento respondiendo a la CDN.
- 444 (NGINX) – No Response: Usado para bloquear malware; el servidor cierra la conexión sin enviar cabeceras.
- 499 (NGINX) – Client Closed Request: El usuario (o bot) cerró la pestaña antes de que el servidor pudiera responder (típico en sitios muy lentos).
Los códigos de estado más importantes para los SEOs
Antes de seguir, toma nota que hay más de 40 códigos de estado de servidor diferentes. ¡No te asustes!
Seguramente no encuentres más de un puñado mientras trabajas tu SEO. Si gestionas un sitio web y te encargas del SEO On Page, es fundamental que entiendas estos códigos para saber qué hacer cuando te enfrentes a problemas relacionados con los códigos de estado HTTP.
Aquí tienes una lista de los códigos de estado HTTP más comunes:
301 Moved Permanently – Movido permanentemente
Empezamos por el código de estado HTTP 301 (Movido permanentemente).
Te indica que la URL pedida por el cliente fue movida a otro sitio. ¿Qué pasa si ves este código? Normalmente los navegadores siguen las redirecciones 301 y no piden que los usuarios realicen ninguna acción.
El código de estado 301 típicamente se usa cuando ocurre un cambio del sitio de HTTP a HTTPS.
También a veces ocurre cuando se crea un acceso a un sitio web “mirror” durante la configuración de la barra final de la URL, o lo puedes ver cuando una parte del sitio o el sitio web entero se traslada a un nuevo dominio.

Te recomendamos hacer esta redirección si lo que quieres hacer es transferir el posicionamiento SEO y la autoridad de una página web antigua a una nueva. ¡Pero cuidado!
Si simplemente cambias la URL sin actualizar el contenido, este cambio va repercutir negativamente sobre la indexación de nuevos cambios.
Piénsalo: envías una nueva señal a los motores de búsqueda para indicar que quieres que la nueva página aparezca en la búsqueda. Ya que la URL antigua tiene mucha autoridad, Google no quiere reemplazarla por la nueva página.
Consejo pro: te aconsejamos que nunca redirecciones usuarios de una URL eliminada a tu página de inicio. Estas redirecciones son tratadas como 404 por Google.
Esto significa que el gigante de búsqueda no va a hacerles caso en absoluto y no va a transferir PageRank u otras señales de la vieja URL a la nueva. Tienes que guiar a los usuarios a una página parecida a la página de destino.
Tengo otra pista para ti – ¡Evita los loops de redirección! Son peligrosos porque van a impedir los usuarios lleguen a la página de destino. En otras palabras, mantente alejado del uso de las cadenas de enlaces que incluyen un enlace que está redireccionando a una URL que ya forma parte de la misma cadena.
Por otra parte, Google no indexa más allá de la 4a o hasta las 3a redirección en una cadena de redirecciones. Por eso es importante que evites el uso de múltiples redirecciones.
La razón es muy sencilla – cada nueva redirección va a causar una pérdida del peso en el posicionamiento. Redirecciones múltiples van a confundir a nuestro amigo Google en asuntos de la dirección de la autoridad de la página.
Te aconsejamos que simplemente elimines el intermediario y redirijas la primera página directamente a la última que ha configurado.
Después, lo que tienes que hacer con el paso del tiempo es eliminar las redirecciones 301. Es muy útil porque así vas a reducir la carga del servidor.
302 Found – Encontrado
Ahora hablaremos del código 302 Encontrado. No sé si lo sabes pero es muy parecido al código 301. Ocurre cuando un sitio web ha sido movido temporalmente en vez de haber sido movido permanentemente.

Prácticamente los navegadores reaccionan al código 302 de una manera automática.
Significa que la página ha sido encontrada con éxito pero ha sido movida temporalmente a otro sitio.
¿Cúal es la regla general? Solo usarlo para los procesos de mantenimiento de contenido corto. O sea cuando intentas guiar a los usuarios de tu sitio web de vuelta a la vieja página.
Cuando configuras la redirección 302, dices a los motores de búsqueda que vas a volver a utilizar la antigua URL en el futuro. Como resultado, la nueva página temporal no recibe ningún valor de tráfico o la autoridad de la página desde la URL original.
Consejo pro: Si dejas la redirección 302 activa demasiado tiempo, al final Google terminará tratándola como si fuera una redirección 301. Asegúrate de que tu sitio web no tenga ninguna redirección 302 que deba ser una redirección 301. Es un error muy común.
304 Not Modified – No modificado
Pasamos al código de estado HTTP 304 No modificado. Ocurre cuando una página web está al día con la copia cacheada en el servidor. Esencialmente esto significa que la página no ha cambiado desde la última visita.
Creo que te va a servir si doy más detalles: resulta que cuando los navegadores almacenan datos en su caché, almacenan también los datos de Last Modified Header.
A su vez esto permite que los navegadores sepan exactamente cuando la página fue modificada por la última vez. Verás el código 304 cuando los motores de búsqueda miran la página y ven que los dos valores del header son iguales.
Este código se utiliza en realidad para acelerar la indexación del sitio web.

Te doy un ejemplo: a medida que los rastreadores avanzan a través de tu sitio web, van a encontrarse con múltiples páginas. Y si aprenden que una o varias páginas no fueron cambiadas de ninguna manera, van a saltarlas, dejando que más página sean indexadas.
Consejo pro: todos los expertos en SEO se alegran al ver el código de estado 200 OK ya que es una respuesta satisfactoria. Te va a sorprender pero el código de estado 304 significa lo mismo. Pero hay una pequeña diferencia.
Como regla general, el código 200 se usa para las nuevas páginas y primeras visitas y el código 304 – para las visitas siguientes.
403 Forbidden – Prohibido
Si ocurre el código de estado 403 Prohibido, tienes problemas.Tu usuario no tiene permiso para acceder a la página web solicitada. Este código es bastante sencillo.
Hay varias razones por qué aparece este código de estado. Por ejemplo, el usuario ha iniciado sesión en el sitio web pero no tiene el permiso necesario para acceder a su red interna cerrada.

Entre otros casos, el código de error HTTP 403 también puede aparecer cuando el fichero índice para la página de inicio es incorrecto. El fichero índice debe ser llamado “index” y contener las extensiones *.shtml, *.html, *.htm, *.phtml o *.php. Asegúrate de que sea así en tu caso.
Además, cuando cambias a HTTPS, puedes recibir el código de estado 403 en caso de que el DNS no haya actualizado la caché. Puedes esperar a que esto se haga automáticamente o limpiar la caché tu mismo. Te aconsejo que limpies la caché.
Consejo pro: Las páginas que devuelven el código de respuesta 403 terminarán siendo eliminadas del índice. Por eso sigue el consejo de Google y usa el código de estado 404 en estos casos.
404 Not Found – No encontrado
Pasamos al error 404 No encontrado. Sin duda alguna, es uno de los códigos SEO que todo el mundo conoce. Este código indica que el servidor no encontró nada que corresponda a la URL solicitada. Al mismo tiempo una conexión de red se ha establecido con éxito entre el servidor y el cliente.

¡No te preocupes si ves muchas páginas 404 en tu cuenta de Google Search Console! Google simplemente te está informando sobre las páginas que fueron eliminadas.
Ahora te toca verificar si todo está en orden. Sin embargo, ¡Asegúrate de que elimines todos los enlaces a las páginas eliminadas desde tu sitio para que no confundas a los visitantes que naveguen por tu sitio web!
Normalmente, vemos este código de error cuando manualmente introducimos una URL incorrecta en el navegador y, como resultado, intentamos acceder a una página que no existe.
No obstante, también puede aparecer si el administrador del servidor elimina un fichero sin antes redireccionar la URL a un nueva página válida. Para solucionar el problema verifica la URL solicitada y corrígela tú mismo o espera que lo haga tu administrador.
Consejo pro: Te cuento una curiosidad – las páginas que muestran el código de estado 404 no están indexadas y no pasan ninguna autoridad.
Es por eso que algunos expertos de SEO usan un truco – emplean una página soft 404 en su lugar. Devuelve una página notificando a los usuarios que la página no existe junto al código de estado 200.
Sin embargo, no te recomendamos que hagas lo mismo porque el código de resultado dice a Google que no hay una página real con esta URL. El resultado puede ser un desastre.
Al final la página acabará en las SERPs y el gigante de búsqueda seguirá intentando rastrear URLs inexistentes en vez de rastrear sus verdaderas páginas.
Configurar la página 404 para tu sitio web
Antes la página 404 solía ser un muro de código. Los tiempos cambian y ahora se aplica más creatividad a la hora crearla.
No obstante, ten en cuenta que los usuarios llegaron a tu sitio web con una solicitud específica. Tu trabajo no consiste solo en hacer reír a tus usuarios con imágenes graciosas sino también en ayudarles a encontrar lo que están buscando.
Por eso, asegúrate de agregar la navegación de tu sitio web o un formulario de contacto a tus páginas 404, sobre todo, si todavía hay tráfico.

Y si tu sistema de gestión de contenido no ha generado una página 404 para tu sitio web, puedes crearla tú mismo. Aquí te explicamos cómo puedes hacerlo:
Página 404 vía htaccess
La manera más sencilla de configurar una página de error 404 en tu sitio web es introducir directamente el mensaje de error, por ejemplo, ErrorDocument 404 “<H1>Not Found</H1>”, en el fichero .htaccess. Te devolverá algo así:

Página 404 vía PHP
Si optas por crear la página 404 vía PHP, en pocas palabras, puedes utilizar la función del header.
Página 404 vía WordPress
Si quieres crear una página 404 personalizada en WordPress te proponemos varias opciones disponibles:
- La primera opción es editar la página 404 existente ofrecida por tu tema.
- Si tu tema no la ofrece, puedes agregar una página 404 personalizada.
- Por fin puedes utilizar un plugin 404.
Tienes la información detallada sobre cómo hacerlo aquí.
410 Gone – Ya no está disponible
Ahora veamos de cerca el código de estado 410 Ya no está disponible. Ocurre si el sitio web solicitado ya no está disponible en el servidor y no se conoce la dirección de redirección.
Y ya que la Herramienta de inspección de URL de Google también marca los códigos 410 cómo 404, terminarás viendo aún más página de error 404 en tu Consola de búsqueda Google.

Este código se usa en páginas de baja confianza que no tienen ningún enlace, así como en páginas que están eliminadas permanentemente.
Por ejemplo, imaginemos que ya no ofreces un servicio particular en tu sitio web y quieres dejar de dirigir el tráfico que busca una página inexistente. En este caso el código de estado 410 entra en juego.

Ya que Google no trata a los errores 404 y 401 de la misma manera técnicamente, te aconsejamos que uses una página 410 personalizada temporalmente.
Así lograrás dar un estado más exacto a los robots del motor de búsqueda. También de esta manera les explicas que el antiguo enlace debe ser eliminado del index. En consecuencia, esto puede ayudarte a parar el flujo del tráfico que ya no te es de utilidad.
Piénsalo dos veces antes de quitar una página permanentemente.
Si no estás seguro, siempre puedes configurar una redirección y seguir recibiendo algo de tráfico. Y si decides eliminar una página por completo, te recomendamos que estés atento a los enlaces que enlazan a la página que vas a eliminar. Estos enlaces se “romperán” una vez eliminada la página.
500 Status Code — Internal Server Error
El código de estado 500 indica a los navegadores que hay un error interno en el servidor que impide el acceso a la página web. Por desgracia, este código no detalla la causa exacta del problema. En cualquier caso, el servidor no puede completar la solicitud.
Consejo pro: algunos administradores de sitios web registran este tipo de respuestas de error como un código de estado 500 que incluye más detalles sobre la solicitud, lo que les ayuda a depurar el error y evitar que vuelva a ocurrir en el futuro.
Lo que puedes hacer es actualizar la página, comprobar la URL que estás usando y tu conexión a internet, revisar los permisos de tus archivos PHP y CGI, y generar un archivo .htaccess limpio.
502 — Bad Gateway
Cada vez que visitas un sitio web, tu navegador envía una solicitud a un servidor web. No todas las solicitudes se completan con éxito.
El código de estado 502 indica que el servidor ha recibido una respuesta no válida de otro servidor al que ha accedido mientras actuaba como puerta de enlace o proxy al intentar cumplir con la solicitud.
Consejo profesional: Un bad gateway puede referirse a varios problemas relacionados con la red. De hecho, este no es un error que se pueda solucionar fácilmente, ya que requiere trabajar con el servidor web o los proxies a los que intentas acceder.
Después de asegurarte de que estás utilizando la URL correcta, vacía la caché de tu navegador, realiza un flush del DNS (vaciar o limpiar el DNS) y contacta con tu proveedor de hosting para resolver este tipo de problemas en tus activos digitales.
503 Service Unavailable – Servicio no disponible
El siguiente es el código de estado 503 Servicio no disponible.
Ocurre cuando el servidor del sitio web no está disponible en este momento. Si vemos este código, es que no se puede procesar la petición entrante del cliente.
En la mayoría de los casos el código de estado 503 aparece si el servidor está demasiado ocupado, o sea, supera el límite del número de usuarios concurrentes. El otro caso es cuando el servidor está bajo mantenimiento.
Se usa también en otros casos, por ejemplo, si:
- Hay un ataque DDOS en el sitio.
- El sitio web está usando muchos scripts o elementos externos, tales como widgets o imágenes,
- Se tarda demasiado en extraer los datos solicitados de la base de datos,
- Los bots de búsqueda o programas de parseo están haciendo peticiones simultáneas.
En una situación ideal, tu página 503 debería contener un mensaje que especifica la hora exacta cuando el visitante tendría que volver, pero raramente es así.

Y por si fuera poco, el código de estado 503 es muy peligroso ya que no deja que los motores de búsqueda indexen el sitio. Además, causa bastante daño porque señala a los motores de búsqueda que el sitio no está bien mantenido porque los usuarios no pueden encontrar lo que están buscando.
Intenta solucionar estos problemas solucionen lo antes posible. Si no lo haces a tiempo, tu posicionamiento total en la búsqueda será afectado.
Configurar la página 503 con PHP
Mira cómo aparece el código de estado 503 en PHP:
<?php
header(“HTTP/1.1 503 Service Temporarily Unavailable”);
header(“Status: 503 Service Temporarily Unavailable”);
header(“Retry-After: 3600”);
?>
Si te interesa este tema, aquí puedes leer sobre él en más detalle.
Revisa los códigos de estado HTTP con la Auditoría Web y soluciona todos tus problemas
Imagino que quieres tener todo bajo control en tu sitio web. En este caso siempre mantén un ojo en tus página web y supervisa sus códigos de estado.
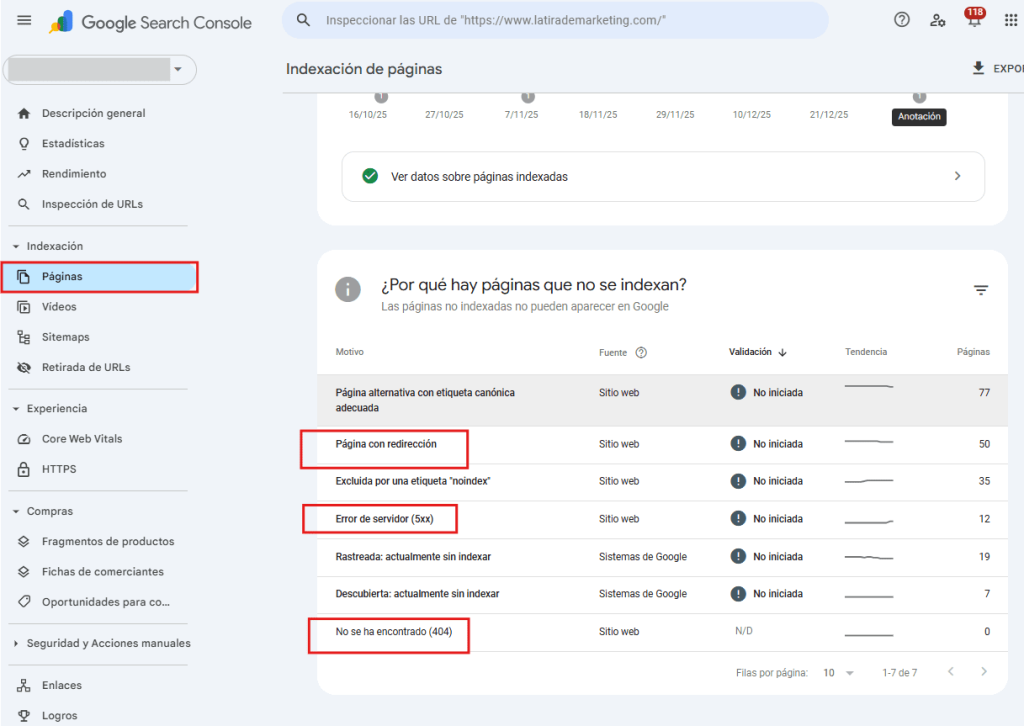
Para empezar, las herramientas a tu disposición son extensiones específicas de Chrome y el informe “Páginas” dentro de la pestaña Indexación de Google Search Console.

Así podrás ver los códigos de estado de tus página web. Sin embargo, es mejor que te adelantes a la hora de identificar y analizar los códigos antes de que los hagan los motores de búsqueda.
Tu arma secreta para lograrlo es la Auditoría del sitio web.
Además de poder localizar y rápidamente identificar los errores de sitios web, la Herramienta de auditoría de sitios web también genera una lista de sugerencias que pueden ayudar a los desarrolladores, creadores de contenido y diseñadores web para que hagan su trabajo con precisión.
Por cierto, ¡te invitamos a que aprovechesla prueba gratuita para que descubras ¡todo lo que puede hacer!
A medida que avances por el informe de la auditoría, verás un desglose detallado de todo lo que está bien y mal con tu sitio web, incluidos su salud SEO, y el análisis de la página, el contenido y los enlaces, así como el metanálisis.
Lo mejor es que puedes averiguar fácilmente si tu sitio tienes algunas páginas con un código de estado inesperado.
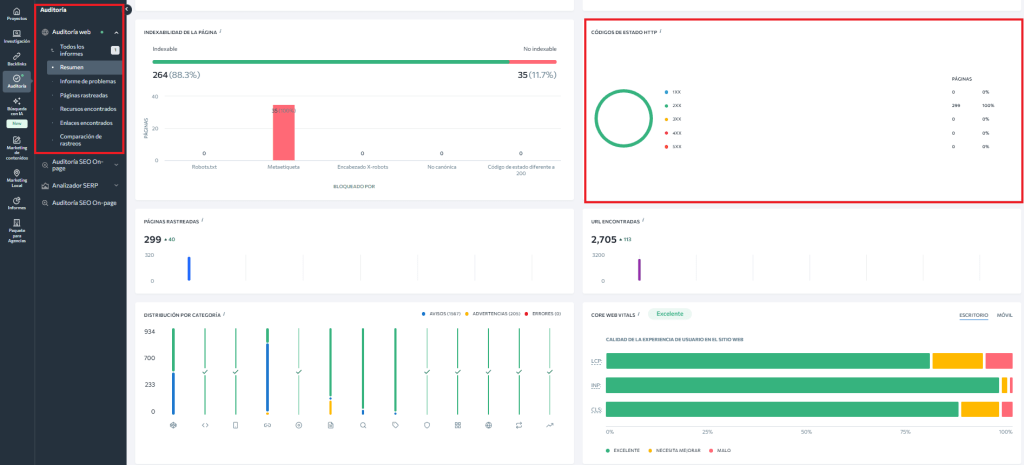
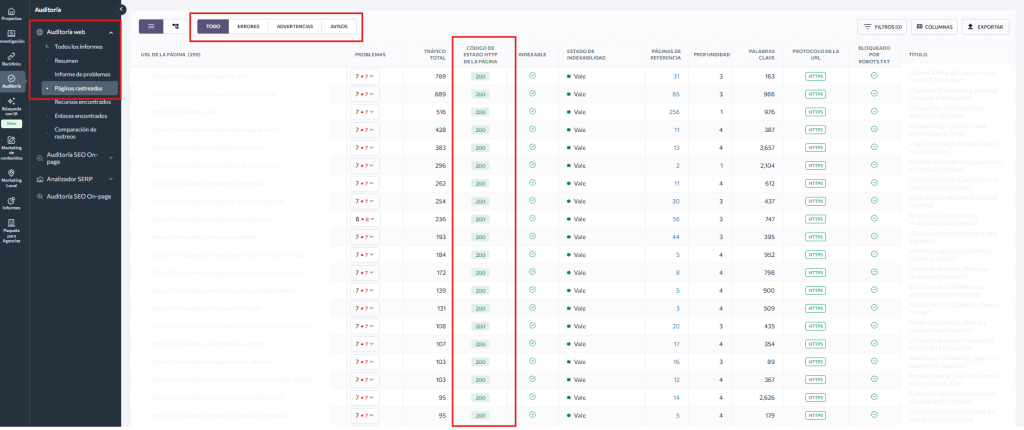
Es así de fácil, ve a la pestaña de Páginas rastreadas para analizar tus códigos de estado de las páginas sin distracciones – directamente en la plataforma o exhortándolos en un fichero XLS:

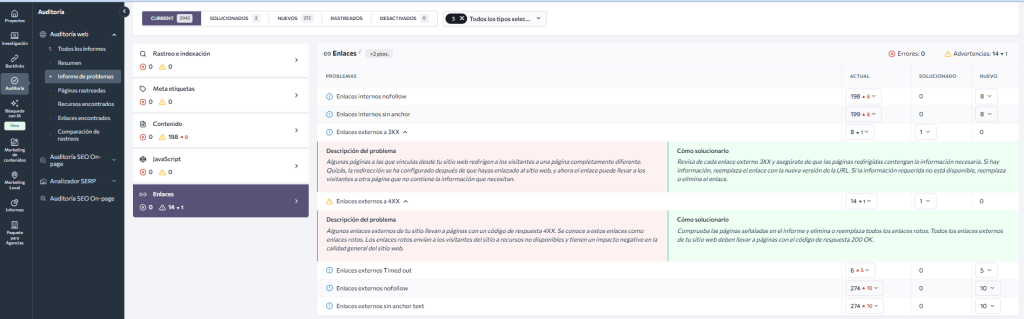
También puedes revisar los problemas relacionados con los códigos de estado en la pestaña Informe de problemas. En la sección de Códigos de estado HTTP, encontrarás diferentes tipos de problemas junto con las URLs asociadas.

Además de poder localizar e identificar rápidamente los errores del sitio web, la herramienta de Auditoría de Sitio Web puede generar una lista de sugerencias para ayudar a los especialistas en SEO a realizar su trabajo de manera precisa.
Últimos consejos sobre los códigos de estado HTTP
Para resolver los problemas relacionados con los códigos de estado HTTP, sigue los consejos que te proporciona la herramienta.
Cómo gestionar las páginas con código 3XX
Asegúrate de que el porcentaje de páginas con redirecciones 3XX en tu sitio web sea bajo. Tener miles de redirecciones carga el archivo .htaccess y puede ralentizar el servidor (TTFB).
Si supera el 10 %, soluciona el problema eliminando las redirecciones innecesarias.
Evita las cadenas (Redirect Chains): A -> B -> C. Esto diluye la autoridad y aumenta la latencia. Cambia el enlace para que A apunte directamente a C.
Asegúrate de que las redirecciones de tu sitio están bien configuradas con esta herramienta.
Cómo gestionar las páginas con código 4XX
Revisa la lista de URLs con códigos 4XX y comprueba todas las páginas internas que enlazan a ellas.
Elimina o reemplaza los enlaces rotos con enlaces relevantes que lleven a páginas activas. Para páginas que se han trasladado o eliminado, configura redirecciones 301.
No redirijas todo a la home. Si Google ve una redirección masiva de páginas de contenido a la portada, las tratará como «Soft 404» y no pasará autoridad.
Cómo gestionar las páginas con código 5XX
Al revisar las URLs con errores 5XX, intenta reproducir el problema en tu navegador y examina el registro de errores del servidor.
Si el problema persiste, contacta con tu proveedor de hosting o tu desarrollador web. Puede que el servidor esté sobrecargado o mal configurado, o que sea un problema temporal debido a tareas de mantenimiento en el servidor.
Aún tendrás que implementar los cambios manualmente, pero encontrarlos ya no será una tarea desalentadora.
Una vez optimices los códigos de estado de tus páginas web usando la Auditoría de Sitio Web, avisa a Google para que pueda comprobarlos y actualizarlos para que todos lo vean.
Preguntas frecuentes sobre códigos de estado HTTP y SEO
¿Qué es el status code?
Un status code es el mensaje que envía el servidor para explicar qué ha ocurrido cuando se solicita una URL. Cada vez que alguien —o un bot— accede a una página, el servidor responde con un código de tres dígitos que indica si todo ha ido bien, si la página se ha movido, si no existe o si hay un error.
Aunque la persona usuaria no lo vea, ese código es la forma que tiene el servidor de decirle a Google cómo está realmente la página.
¿Qué códigos HTTP debería revisar cada mes para evitar sustos?
Si quieres ir a lo práctico, revisa estos grupos:
- 200 en tus URLs clave (home, categorías/servicios, landings, posts que traen tráfico).
- 301/308 para confirmar que las redirecciones llevan a la URL final y no hay cadenas.
- 302/307 para detectar “temporales eternas” que ya deberían ser permanentes.
- 404 para localizar enlaces internos rotos y URLs que siguen recibiendo tráfico o enlaces externos.
- 5XX (500, 502, 503, 504) para pillar caídas, saturación o problemas de servidor antes de que Google te baje el ritmo de rastreo.
¿Cuándo un 404 es “normal” y cuándo es un problema?
Un 404 forma parte de la vida de cualquier web. URLs antiguas, contenidos eliminados o errores de escritura lo generan de forma natural y, mientras no tengan tráfico ni enlaces relevantes, no afectan al SEO.
El problema aparece cuando ese 404 está en una URL que sigue enlazada internamente, recibe visitas desde Google o tiene enlaces externos. En ese caso, Google rastrea una página sin contenido útil y se pierden señales y presupuesto de rastreo.
¿Cuántas redirecciones seguidas son “demasiadas”?
Cuantas menos, mejor. Si hay cadenas, ya vas tarde.
- Una redirección: normal en muchas situaciones.
- Dos: empieza a oler.
- Tres o más: consume crawl budget, añade latencia y complica la indexación.
¿Tienes ya claro cómo controlar los códigos de estado HTTP de tu web?
Ya has visto que con SE Ranking lo vas a tener muy fácil. ¡Pruébanos!