Одностраничные приложения и подводные камни их оптимизации
При создании сайтов и веб-приложений обычно используется несколько языков программирования и разметки: HTML — для статичного контента, CSS — для стилей и JavaScript — для интерактивных элементов. Именно благодаря JavaScript на сайты можно добавлять всплывающие диалоговые окна, динамические переключатели и т. п. Подавляющее большинство сайтов в той или иной мере использует JavaScript — сложно представить активно посещаемый ресурс без интерактивного контента.
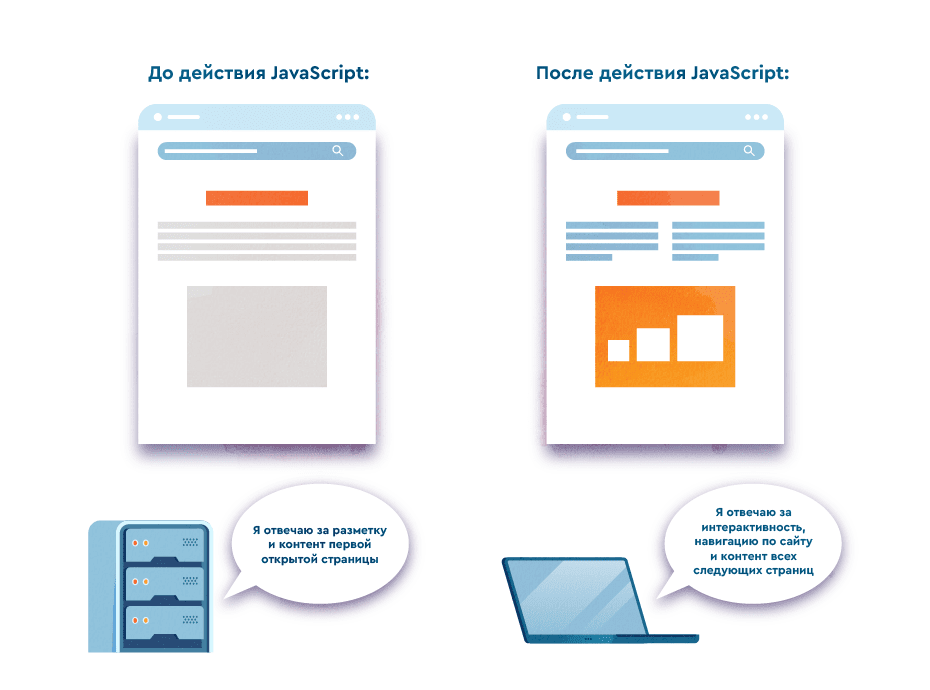
Отдельный тренд разработки, основанный на возможностях JavaScript, — одностраничные приложения (single-page application, SPA). «Традиционные» сайты и веб-приложения запрашивают все ресурсы (HTML, CSS, JS) у сервера отдельно для каждой загрузки страницы или ее обновления в браузере. Одностраничные приложения работают по-другому: от сервера им нужна только начальная загрузка, а за все последующие загрузки и перезагрузки страниц отвечает браузер. Перенос логики на браузер приводит к улучшенным показателям скорости и пользовательского опыта, но может негативно влиять на поисковое продвижение.
В этой статье мы расскажем о специфике одностраничных приложений и методах их оптимизации.
В чем особенность одностраничных приложений
Одностраничные приложения переносят рендеринг страниц с сервера на браузер. Для создания таких приложений используют разные фреймворки JavaScript, чаще всего React, Angular или Vue. Эти фреймворки продолжают развиваться, появляются новые, их поддержка различных библиотек и API постоянно растет — потому что технология SPA очень выгодна для навигации и активного взаимодействия с веб-контентом. Неудивительно, что многие популярные сайты используют архитектуру одностраничных приложений: Twitter, Pinterest, Airbnb и другие.
Благодаря сокращению количества запросов к серверу одностраничные приложения отличаются высокой скоростью загрузки. Это работает на пользу посетителей сайта, но не поисковых систем. Поисковики не могут кликать по разным компонентам страниц и ждать, пока контент динамически подгрузится, — из-за этого они могут увидеть полупустую страницу, которая еще не успела отрендериться.

При этом технология одностраничных приложений представляет выгоду для пользователей — они могут переходить с одной страницы на другую максимально быстро и легко взаимодействовать с любым динамическим контентом. А благодаря хранению ресурсов в локальном кэше одностраничные приложения можно продолжать использовать даже при потере интернет-соединения.
В чем сложность оптимизации одностраничных приложений
До того как JavaScript стал доминировать в веб-разработке, поисковые системы сканировали только HTML-данные. Последние годы Google постоянно работает над тем, чтобы лучше понимать JS-ресурсы на веб-страницах. Возможности поисковика улучшаются, но поисковые роботы до сих пор не могут в полной мере оценивать контент одностраничных приложений.
Другие поисковики почти не предоставляют информации о том, как они сканируют одностраничные приложения. Но мы с точностью можем сказать, что любые сайты, базирующиеся на JavaScript, представляют сложность для поисковых роботов. И если Google совершенствует свои алгоритмы и предоставляет официальные руководства по оптимизации SPA, ранжирование в других поисковиках будет более проблемным.
Эксперимент Moz 2017 года показал, что только Google и Ask способны сканировать JS-контент. Кроме Google, Bing дает рекомендации для оптимизации одностраничных приложений — включающие предварительный рендеринг на стороне сервера.

Проблемы сканирования одностраничных приложений
Легко сканируемые поисковыми роботами HTML-файлы не содержат много информации в случае одностраничных приложений. HTML ссылается на отдельный JavaScript-файл через атрибут <script> src — и именно этот файл отвечает за весь контент и функционал SPA. Браузер считывает JS-файл и динамически загружает контент в зависимости от действий реальных пользователей — поисковой бот не может действовать так же и ему доступен только статический контент.
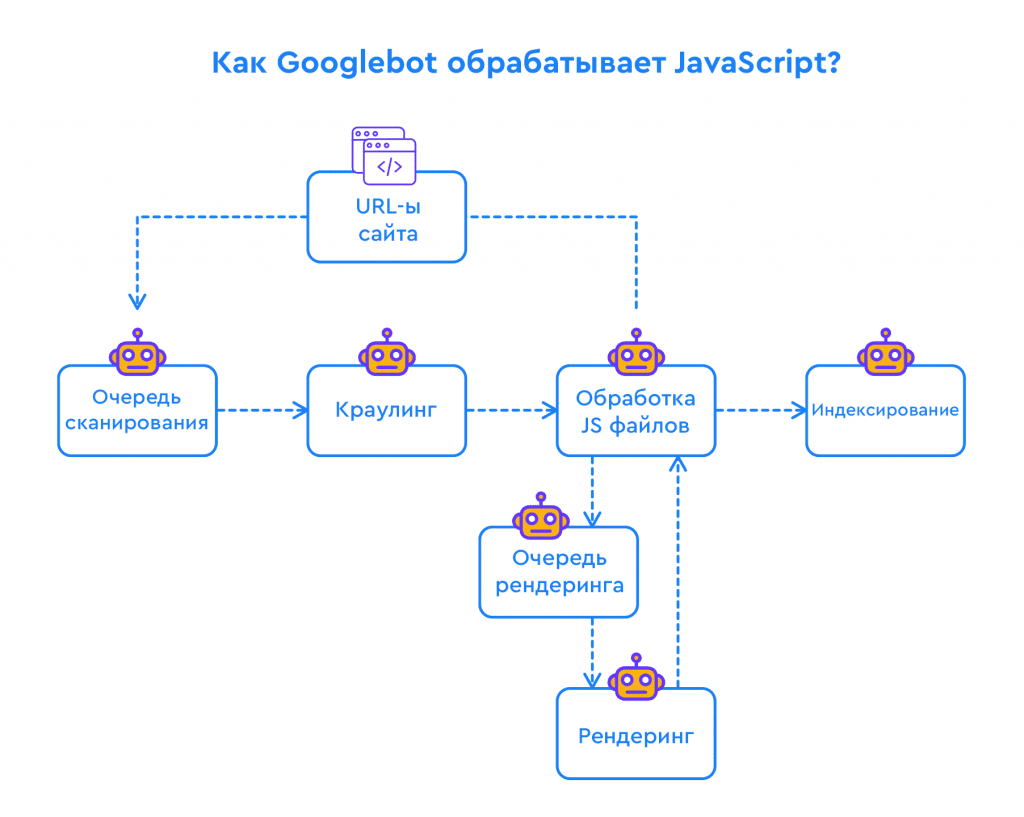
Google объявил о разработке функционала для понимания JavaScript еще в 2014 году. В 2018-м аналитики Google рассказали о двух волнах индексации для веб-страниц на JavaScript: Googlebot возвращается к странице, чтобы повторно ее отрендерить, когда у него есть ресурсы на это. Для рендеринга JavaScript нужны более высокие производительность и память, и это замедляет процесс индексирования. В 2019 году представители Google объясняли, что на самом деле процесс не такой и долгий — им нужно в среднем 5 секунд, чтобы веб-страница на JavaScript была просканирована и отрендерена.

Хоть в 2020-м Мартин Сплитт объявил, что говорить о «двух волнах индексации» не совсем корректно (потому что механика работы Googlebot «более сложная»), понимание JS-ресурсов до сих пор является проблемой для поисковика. Даже сейчас контент, загружаемый через JavaScript-файл на стороне клиента (браузера), может быть просканированным и проиндексированным не полностью. А если поисковая система увидит не весь контент страницы, она не сможет определить, какого он качества и насколько соответствует поисковым интентам.
Проблемы с 404 ошибкой
В одностраничных приложениях не работает стандартная логика страниц с разными ответами кода сервера, отличными от 200, в частности 404. Сервер возвращает 200 HTTP-статус на каждый запрос, так как рендеринг происходит на стороне браузера и сервер не может определить любой другой ответ. Получается, что каждый запрос является открытым к индексированию — даже ошибочный.
Трудности отслеживания аналитики
Google Analytics и другие инструменты сбора аналитики беспроблемно работают с «традиционными» сайтами и веб-приложениями: специальный код запускается при каждой загрузке страницы, засчитывая таким образом каждый просмотр. Из-за того что в одностраничных приложениях нет технического разделения на страницы и сервер не получает запрос при каждом переходе или перезагрузке страницы, код сбора аналитики не работает. Существуют инструменты решения этой проблемы (мы расскажем о них далее) — но они добавят вам хлопот.
Оптимизация одностраничных приложений
Давайте разберемся, как же можно сделать одностраничное приложение доступным и понятным для поисковых роботов. Нельзя недооценивать базовые SEO-задачи — такие как правильно созданная карта сайта, а также придется задействовать специальные подходы к рендерингу, чтобы ваше одностраничное приложение успешно ранжировалось в поиске.
Карта сайта
Корректно оформленный xml-файл с картой сайта во многом облегчает работу краулеров. Это не поможет Google или другим поисковикам проиндексировать JS-ресурсы, но поможет понятьструктуру сайта.
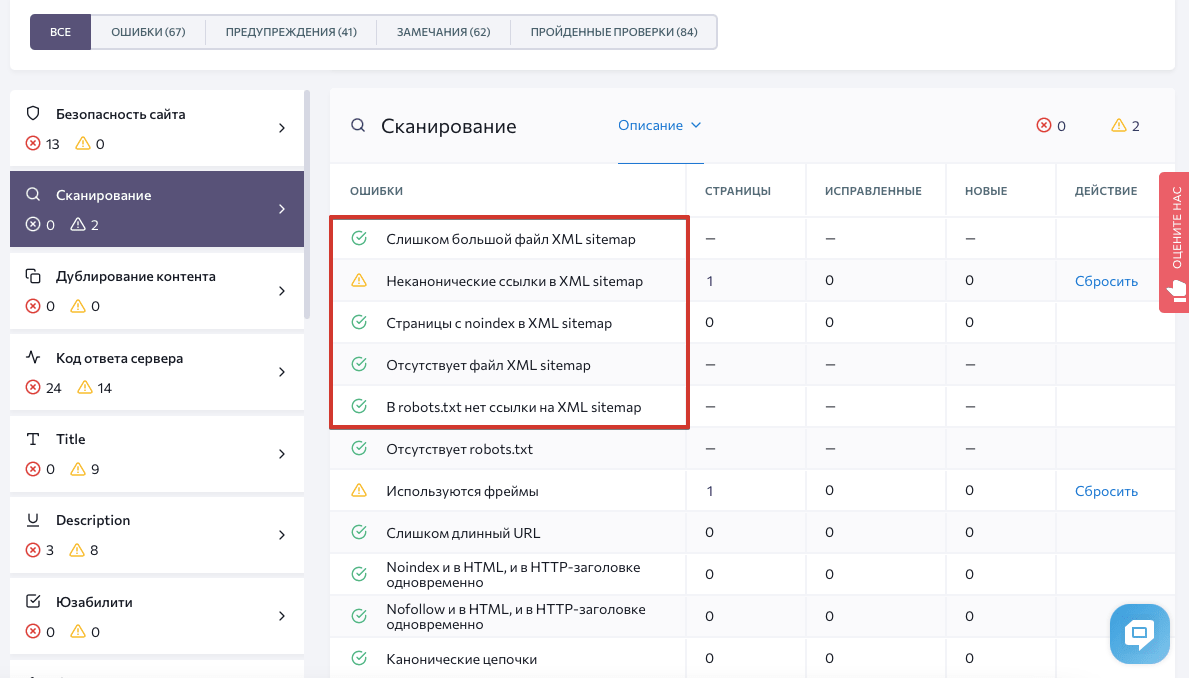
«Аудит сайта» в SE Ranking проверяет наличие карты сайта и обнаруживает возможные ошибки ее настройки:

Рендеринг на стороне сервера
Поисковые системы рекомендуют использовать рендеринг на стороне сервера — он подразумевает, что сервер загружает контент каждой веб-страницы и передает его браузеру. Такой подход позволяет поисковым ботам сканировать любой контент, даже основанный на JavaScript. Одностраничные приложения жертвуют таким способом рендеринга ради скорости загрузки — именно рендеринг на стороне клиента (браузера) делает SPA такими быстрыми и интерактивными, а также более простыми в разработке. Но существуют решения, которые позволяют найти баланс между сервером и браузером.
Изоморфный JavaScript
Изоморфный («универсальный») JavaScript — одно из возможных решений для одностраничных приложений. Особенность приложений, созданных с помощью изоморфного JavaScript, — способность загружаться и на стороне сервера, и на стороне браузера. Пользователи взаимодействуют с приложением так, как бы и взаимодействовали при рендеринге браузером, но при этом они используют HTML-файл, сгенерированный сервером. Благодаря тому что изоморфный JS генерирует веб-страницы на сервере, краулеры смогут считать JS-файлы без задержки и в полной мере.
Специальные фреймворки помогают в разработке изоморфных веб-приложений — например, Next.js и Gatsby для React. Next.js генерирует HTML под каждый запрос, а Gatsby — статическую HTML-версию сайта. Подобным образом работает Nuxt.js для Vue, совершая рендеринг JS в HTML на сервере и отправляя данные браузеру.
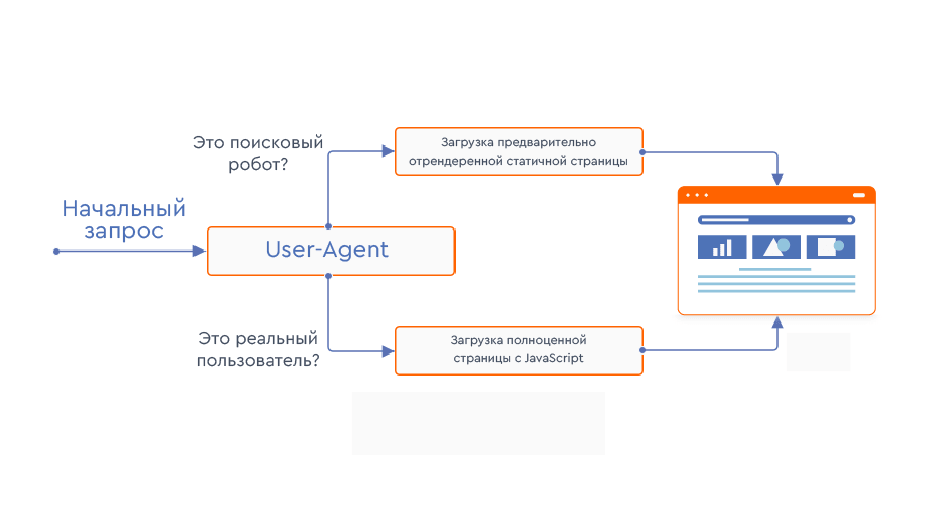
Предварительный рендеринг
Предварительный рендеринг — еще одно решение для SPA. Благодаря этой технологии можно загружать и кэшировать все HTML-элементы на сервере, чтобы предоставлять статическую HTML-версию краулерам. Например, сервисы Prerender и BromBone перехватывают запрос и загружают страницы сайта в «нормальной», основанной на JavaScript форме для реальных пользователей и в кэшированной HTML-версии для поисковых ботов. Prerender доступен бесплатно для веб-приложений с менее чем 250 страницами, а для более масштабных ресурсов — по месячной подписке от $200. Все, что нужно сделать, — загрузить файл карты сайта, — и инструмент займется предварительным рендерингом. Аналогичное решение BromBone даже не требует карты сайта и стоит от $129 в месяц.
Кроме использования готовых решений предварительного рендеринга можно вручную настроить код одностраничного приложения так, чтобы поисковые боты получали статическую HTML-версию. Например, с помощью Headless Chrome (браузера без графического интерфейса) и библиотеки Puppeteer можно создать иерархическое дерево из HTML-файлов, содержащее все страницы. Затем нужно будет удалить код начальной загрузки и подредактировать файл конфигурации сервера, включив туда статический HTML для краулеров.

Прогрессивное улучшение
Обнаружение функций (feature detection) — одна из главных рекомендаций Google для одностраничных приложений. Эта технология — часть прогрессивного улучшения (progressive enhancement): простая HTML-страница, доступная для поисковых ботов, функционирует как основа, а все CSS- и JS-ресурсы добавляются в эту основу и могут быть включены и отключены в зависимости от поддержки браузером.
Чтобы задействовать такой метод, нужно написать отдельный код для проверки каждой функции и ее API на предмет совместимости с разными браузерами. Библиотеки типа Modernizr могут в этом помочь.
Представления (views) как URL-адреса
Одностраничное приложение содержит один файл index.html и технически функционирует как одна-единственная страница. Но разделы сайта, подгружаемые по запросу пользователя, выглядят как разные страницы. Обычно эти разделы изменяют URL-адрес с помощью хэша (например, http://website.com/#/about, http://website.com/#/contact). По якорному идентификатору URL-адреса JavaScript указывает браузеру, какой контент загружать.
Важно, чтобы поисковые системы воспринимали разные разделы одностраничного приложения как отдельные страницы. Для этого можно использовать History API — стандартный HTML5-метод манипулирования историей браузера. Google Codelabs рекомендует использовать History API вместо изменения URL-адреса через хэш. То есть этот API помогает использовать пути вместо хэшей и показывать краулерам разделы приложения как отдельные страницы.
Аналитик Google Мартин Сплитт дает такие же рекомендации. Кроме разделения URL-адресов с помощью History API он советует маркировать ссылки атрибутом href и прописывать уникальные теги title и description для каждого представления (view). Правильная разметка ссылок на сайте в целом очень важна: включайте их в тег <a> и используйте атрибут href вместо события onclick (потому что поисковые системы не смогут просканировать последнее).
Отдельные «страницы» ошибки
Сервер не может обрабатывать ошибки для одностраничных приложений и всегда возвращает 200 код ответа. При этом пользователи могут ввести неправильный URL-адрес, заходя в одностраничное приложение, поэтому стоит разработать механику обработки ошибок. Google рекомендует создавать отдельные представления (views) для каждого кода ответа сервера (404, 500 и т.д.) и редактировать JS-файл, чтобы он направлял браузер к соответствующему представлению (каждое из которых будет восприниматься как отдельная страница ошибки).
Структурированные данные и разметка для социальных сетей
Оптимизации шеринга в социальных сетях часто не уделяют должного внимания — например, среди самых распространенных ошибок, обнаруженных в «Аудите сайта» SE Ranking, лидирует отсутствие разметки Twitter Cards. Использование Twitter Cards и Open Graph для Facebook облегчит распространение контента сайта в популярных социальных сетях, чем поможет улучшить поисковую видимость. Если не использовать специальную разметку, пользователям, которые захотят поделиться страницей вашего приложения, не будет подтягиваться релевантная картинка в качестве предпросмотра к ссылке.
Использование структурированных данных также очень важно для облегчения процесса сканирования. Schema.org предлагает унифицированные маркировки для разных типов информации (видео, рецепты, продукты и т. д.) — с их помощью поисковым роботам будет легче понимать контент страниц и создавать соответствующие спецэлементы. Вы можете проверить, корректно ли работают структурированные данные, в инструменте Rich Results Test.
Тестирование одностраничных приложений
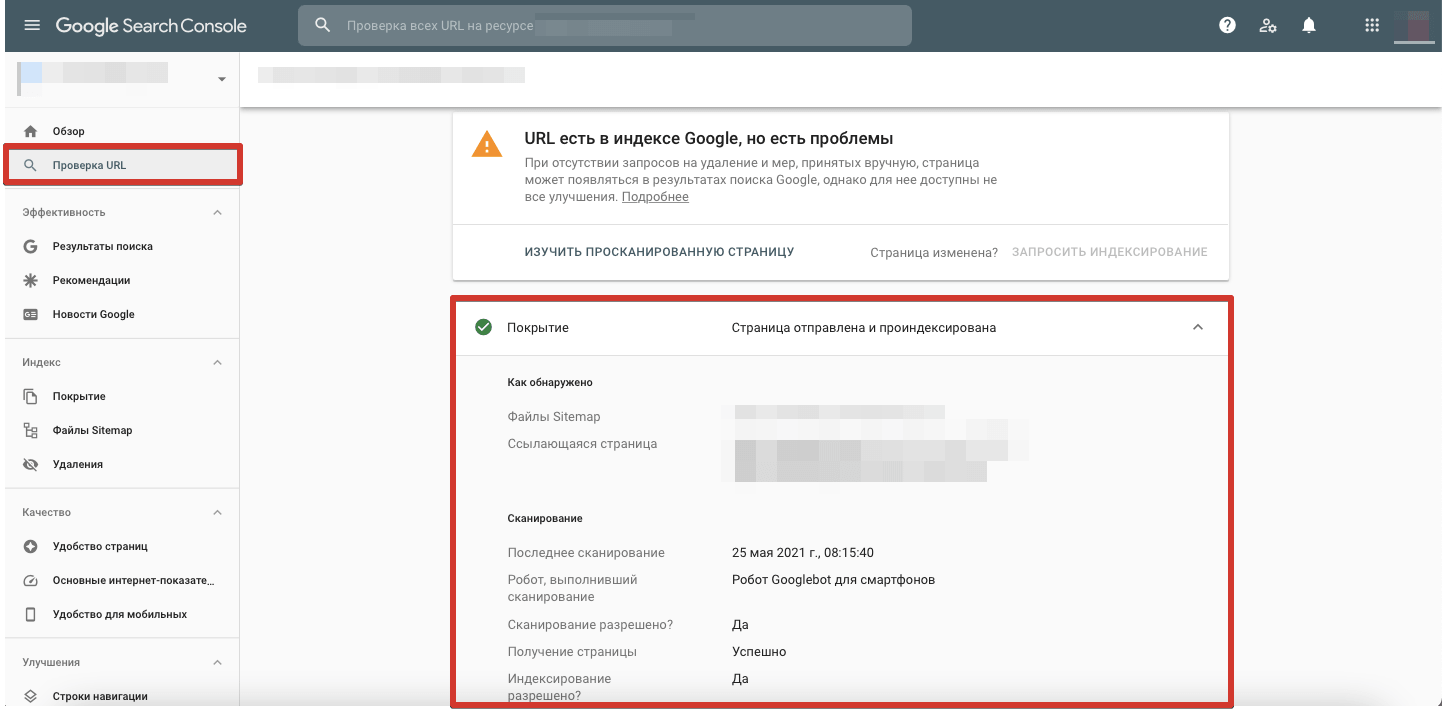
Раньше инструмент Google для вебмастеров (Google Webmaster Tools) включал очень полезную возможность — Fetch as Google — позволяющую просмотреть HTML-код страницы в том виде, в каком его видит поисковик. Но в 2019 году этот функционал убрали — сейчас можно увидеть базовую информацию о сканировании и индексировании ресурса в разделе «Проверка URL» в Google Search Console:

Также может помочь проверка мобильной оптимизации сайта в Google (Mobile-Friendly Test) — вы увидите отрендеренный HTML и список ресурсов, которые не загрузились поисковым роботом. Кроме этого, браузер без графического интерфейса Headless Chrome — хороший способ протестировать одностраничное приложение на предмет доступности JS-ресурсов. Наконец, не забудьте протестировать SPA в разных браузерах.
Уловки для отслеживания аналитики
Как мы уже говорили, стандартный код Google Analytics не работает с одностраничными приложениями, поэтому придется использовать дополнительные инструменты, чтобы определять и отслеживать каждое отдельное взаимодействие.
Совет от Google Analytics: настроить команду set со значением новой страницы — так система сможет выявлять каждый просмотр. Кроме этого, можно использовать плагины типа Angulartics, которые мониторят просмотры страниц в соответствии с пользовательскими переходами по ресурсу. Также можно задействовать Google Tag Manager и записывать реальные взаимодействия с помощью триггеров «Изменение в истории». Среди альтернативных решений — инструменты мониторинга реальных пользователей (real user monitoring, RUM).
Не забывайте о базовой SEO
Хоть у одностраничных приложений есть свои особенности, в корне меняющие некоторые подходы к оптимизации, базовые SEO-задачи остаются актуальными. Позаботьтесь о следующих аспектах вашего приложения:
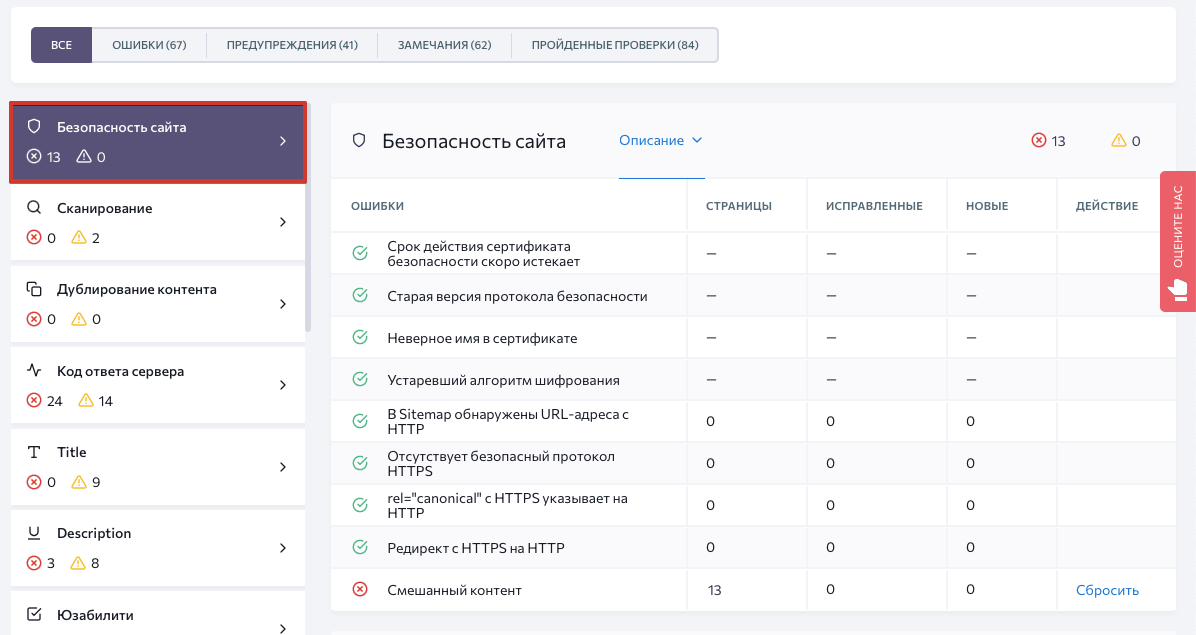
- Безопасность. Чрезвычайно важно использовать безопасный протокол HTTPS — иначе вы рискуете скомпрометировать пользовательские данные (если ресурс их использует) и проиграть конкурентам в поиске. Следуйте рекомендациям по защите своего сайта и регулярно проверяйте SSL/TLS сертификат на предмет типичных ошибок:

- Контент. Мы говорили о необходимости прописывать уникальные теги title и description для каждого просмотра на SPA (как это делается для каждой страницы на «традиционном» сайте). Но прежде всего нужно, чтобы контент вашего ресурса был оптимизирован: отвечал соответствующим запросам пользователей, имел продуманную структуру и удобную верстку, содержал действительно полезную информацию. Изначально нужно собрать семантическое ядро и потом наполнять сайт контентом.
- Линкбилдинг. Обратные ссылки сигнализируют поисковым системам об уровне доверия внешних ресурсов к сайту. Бэклинки могут быть разного качества — одни существенно повышают ваши шансы ранжироваться выше, а другие (спамные или нерелевантные) могут, наоборот, навредить. Анализируйте показатели обратных ссылок и выстраивайте ссылочный профиль, опираясь на надежные внешние ресурсы, близкие вашему по тематике.
- Отслеживание конкурентов. Вы наверняка уже анализировали уровень конкуренции и главных игроков в своей нише. Вне зависимости от того, на каком этапе ваше приложение — разработки, запуска или развития, — нужно регулярно мониторить конкурентные ресурсы. С помощью автоматизированных инструментов вы можете с легкостью просматривать, какие стратегии конкурентов в органическом поиске и платной рекламе уже приносят результат.
Грамотный подход к одностраничным приложениям
Чтобы сделать свое одностраничное приложение понятным для поисковых систем, нужно прежде всего сделать его доступным для сканирования. Посетители SPA точно оценят сногсшибательную скорость, динамическую загрузку и беспрепятственную навигацию. Не забудьте и о поисковых роботах и предоставьте им статическую HTML-версию. Кроме того, позаботьтесь о корректной карте сайта, используйте отдельные URL-адреса вместо хэшей и внедряйте микроразметку.
А каков ваш опыт с одностраничными приложениями? Делитесь своими историями оптимизации в комментариях!

