Полное руководство по редиректам: зачем они нужны и как их правильно настроить
Редирект, перенаправление, переадресация — все эти термины обозначают один и тот же процесc, когда пользователь пытается открыть один URL-адрес, а его перенаправляют на другой. Например, вы запрашиваете в браузере https://www.seranking.com/, а в итоге видите в адресной строке https://seranking.com/ — это работа редиректа. Такие перенаправления можно и не заметить. Но бывает и по-другому: если пользователь идет на страницу товара, а оказывается на главной, не заметить разницу будет сложно. Так зачем же вебмастера морочат голову пользователям?
Конечно же, перенаправления настраивают неспроста — для этого есть веские причины, о которых мы и поговорим в этой статье. Также мы будем разбираться, какие бывают редиректы, как их правильно настроить и каких ошибок нужно избегать. Иногда редиректы это благо, а иногда проблема, и только от вас зависит, принесут они пользу вашему сайту или, наоборот, навредят продвижению.
Зачем настраивать редирект
Есть несколько основных причин перенаправлять пользователя на другой URL. Давайте рассмотрим их подробнее.
Для указания главной версии сайта
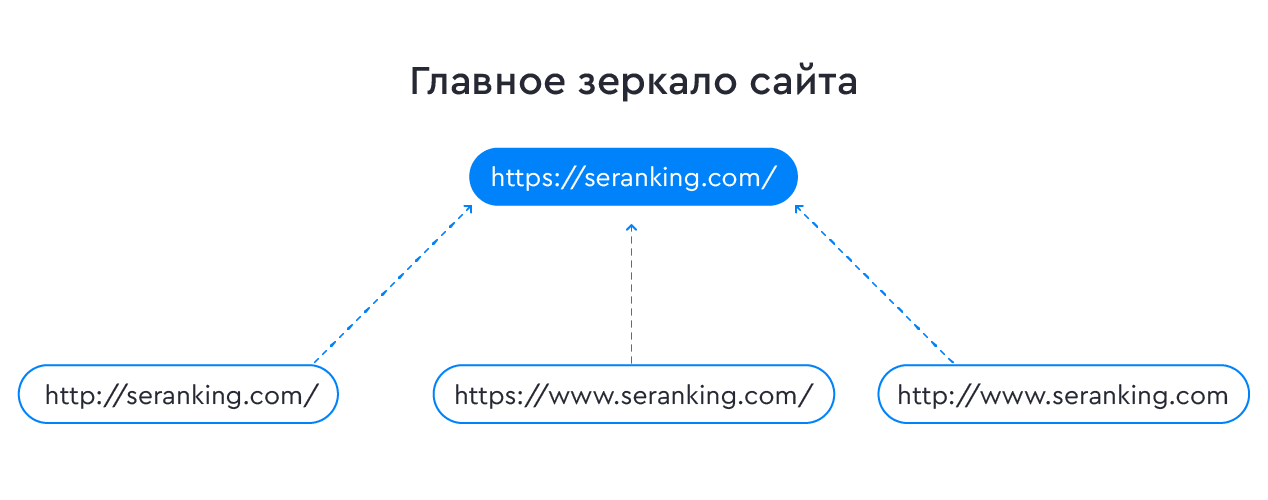
Возможно, вы замечали, что адрес одних сайтов начинается с https, а других — с http. Также иногда в адресе указан префикс www, а иногда его нет. Выбор протокола и решение использования www перед основным доменом определяют главное зеркало ресурса. Это основная версия сайта, на которую перенаправляют всех пользователей, если они вводят в строку поиска альтернативный вариант URL-адреса.
Например, главное зеркало нашего сайта — https://seranking.com/. Поэтому обращения к URL-ам http://seranking.com/, http://www.seranking.com/ и https://www.seranking.com/ будут перенаправлять на главное зеркало.

В этом случае редирект необходим для избежания проблем с дублями контента. Что такое дубли страниц и почему это плохо, можно почитать в нашей статье.
Для решения проблемы дублей
Дубли страниц возникают не только из-за разных протоколов и префикса www в URL-адресе, но и по ряду других технических причин. Также иногда дублируется сам контент — страницы-копии обычно удаляют, а с них настраивают редирект.
Давайте рассмотрим еще несколько сценариев, когда для устранения технических дублей используют переадресацию.
Перенаправление при добавлении завершающего слеша
Когда вы вбиваете адрес страницы в строку поиска, то скорее всего не добавляете слеш в конце. Иногда браузер сам «дописывает» его к URL-адресу — происходит это благодаря редиректу. Как и в случае с протоколом и www, вебмастеру нужно определиться, будут ли на сайте использоваться завершающие слеши, чтобы избежать проблем с дублями.
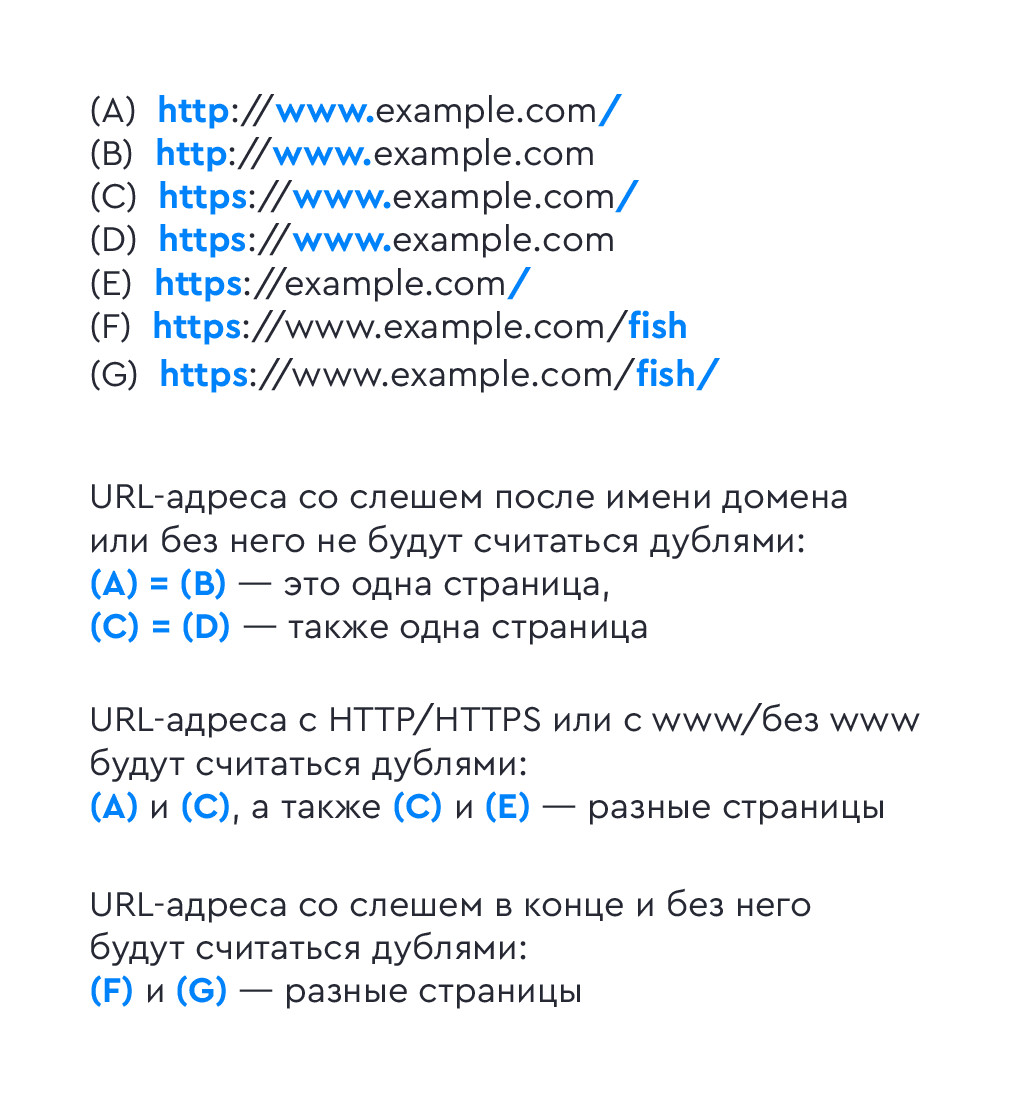
Ниже мы адаптировали схему, которой аналитик Google Джон Мюллер поделился в своем аккаунте Twitter.

Как вы видите, иногда завершающие слеши приводят к дублированию, а иногда нет. Например, в варианте F и G можно легко получить дублированный контент.
Решить проблему можно двумя способами: использовать тег canonical либо установить перенаправление на нужный вам вариант страницы.
Перенаправление при использовании расширения файлов в URL
Иногда в конце адреса страницы указывается расширение файла, например, .html, .htm, .php, .aspx. Чтобы пользователь, вбивая в строку поиска URL вида https://site.com/page/, все равно попал на страницу https://site.com/page.html и чтобы избежать дублирования контента, используется перенаправление.
Перенаправление URL-адреса в нижний регистр
Один и тот же URL-адрес, прописанный в верхнем и нижнем регистре, — это две разные страницы. Правило хорошего тона — использовать в URL нижний регистр. Поэтому чтобы адрес вида https://site.com/PAGE/ был доступен только как https://site.com/page/, также применяется перенаправление. Естественно, редирект здесь нужен и для того, чтобы предотвратить проблемы с дублями.
Для сохранения ссылочного веса и трафика при смене URL
URL-адрес страницы может поменяться по разным причинам: после миграции на новую CMS, в ходе изменения структуры сайта или в процессе борьбы с дублированным контентом. В результате вы получите страницу с новым адресом, которая отвечает на тот же запрос пользователя, что и старая страница. Редирект позволяет не только перенаправить трафик на актуальную страницу, но и сохранить вес внешних ссылок, указывающих на старый адрес.
Например, вы использовали страницу https://site.com/festivals-2020/, но в конце года решили обновлять контент страницы и публиковать на ней все фестивали следующего года. Чтобы убрать из URL-а прошлый год, вы решаете создать новую страницу https://site.com/festivals/. Эта страница будет постоянно обновляться и содержать контент, который ранее публиковался на странице https://site.com/festivals-2020/. Чтобы избежать каннибализации, вы принимаете решение удалить старую страницу https://site.com/festivals-2020/ и перенаправить трафик и ссылочный вес на новую страницу https://site.com/festivals/.
Для склейки доменов
При миграции на другой домен либо покупке другого сайта зачастую нужно перенаправлять ботов и всех пользователей старого сайта на новый. В таком случае, как вы уже догадались, также используется редирект.
Какие бывают редиректы
В подавляющем большинстве случаев, когда говорят о редиректах, подразумевают HTTP-перенаправление. Именно его используют для указания главного зеркала, борьбы с дублями, сохранения ссылочного веса и склейки доменов. Но бывают и другие виды редиректов — HTML или JS. Использовать их нужно предельно осторожно, так как это может не понравиться поисковикам. Чтобы понять почему, давайте разберемся, как работают все три вида редиректов.
Но сперва — небольшое отступление, которое поможет вам понять принципы реализации разных перенаправлений.
Что происходит во время загрузки страницы?
- Вы вбиваете адрес страницы или кликаете по ссылке.
- Браузер связывается с сервером, на котором хранятся файлы нужного вам сайта.
- Сервер возвращает код ответа браузеру. Если все хорошо, ответ будет 200 ОК и начнется передача файлов от сервера к браузеру.
- Если браузер не может начать передачу файлов, он вернет ответ 3ХХ, 4ХХ или 5ХХ. Каждый код объясняет, почему страница недоступна.
- Передача файлов браузеру начинается с HTML — это каркас сайта, на который нанизываются другие элементы. HTML-файлы мало весят и быстро загружаются.
- Дальше начинается загрузка CSS- и JS-файлов — они отвечают за внешнюю привлекательность сайта и его интерактивность. CSS- и особенно JS-файлы бывают тяжелыми и их обработка занимает довольно много времени.
- Из всех полученных файлов браузер собирает страницу и отображает ее вам.
А теперь вернемся к редиректам. С их помощью на разных этапах загрузки страницы в браузер поступает информация, что нужно загрузить другой URL-адрес.
HTTP-перенаправления
Когда вы используете HTTP-перенаправление, то при запросе URL-адреса сервер отправляет ответ с кодом 3хх. Дальше из полученного ответа сервера браузер загружает URL страницы, на которую настроили редирект — и происходит перенаправление на новый адрес.

В зависимости от кода в ответе сервера (301, 302, 303 и т.д.) HTTP-перенаправления делятся на постоянные, временные или специальные. Для SEO-целей обычно используется 301 редирект, так как он передает максимум ссылочного веса конечной странице.
HTML-перенаправления
Этот вид перенаправления происходит на этапе загрузки HTML-кода страницы. Реализуется он с помощью тега <meta> и имеет следующий вид:
<meta http-equiv=”refresh” content=”0; url=https://site.com/” />
Рассмотрим значения атрибутов этого тега:
- http-equiv — содержит определения поведения страницы
- refresh — говорит о том, что необходимо загрузить документ в текущее окно браузера
- content — указывает число секунд до начала загрузки другого документа
- url — указывает, какой именно документ нужно загрузить
Когда используется HTML-перенаправление, браузер начинает загружать страницу, но потом видит в коде метатег refresh и через указанное число секунд загружает в том же окне другой URL. Это значит, что страница в любой момент может начать перезагружаться без участия пользователя. В то же время если редирект сработает быстро, пользователь может и ничего не заметить.
Недостатки meta редиректов:
- В отличие от 301 редиректа, HTML-редирект не передает ссылочный вес.
- Поисковики могут проиндексировать не тот контент.
- Meta редирект может быть воспринят как черный метод оптимизации и, как следствие, к вашему сайту могут применить санкции.
- Такие редиректы могут вводить в заблуждение пользователя, так как они не контролируют процесс перезагрузки страницы.
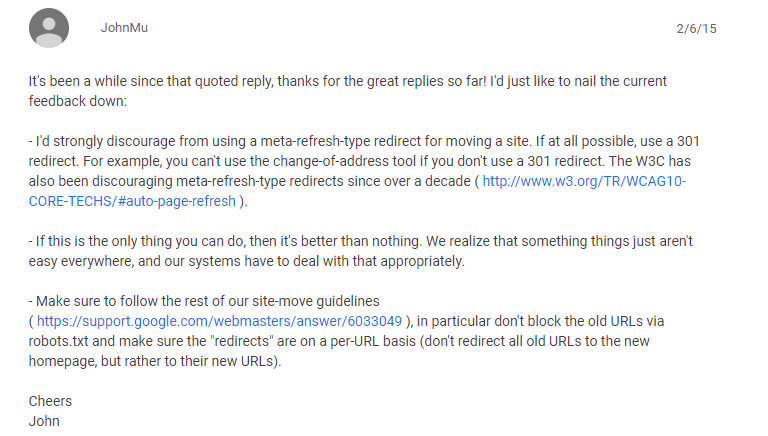
C учетом всех недостатков не стоит использовать HTML-редирект для решения проблем, описанных в начале статьи. Джон Мюллер рекомендует использовать такое перенаправление только в крайних случаях, когда настроить серверный редирект нет возможности.

И все же бывают ситуации, когда использование meta редиректа оправдано. Например:
- на странице «спасибо», которую вы не индексируете, и хотите, чтобы она открывалась автоматически после целевого действия пользователя
- для перенаправления пользователя внутри корзины интернет-магазина
- для закрытия внешниз ссылок. Например, если вы не хотите, чтобы ваш сайт-форум содержал прямые ссылки вида <a href=”https://sitewelinkto.com/”>https://sitewelinkto.com/</a> на другой сайт, можно использовать ссылки вида <a href=”https://mysite.com/redirect.php?=https://sitewelinkto.com/”>https://sitewelinkto.com/</a>. Таким образом все внешние ссылки становятся внутренними, а перенаправление выполняется через meta refresh.
Это лишь пример и могут быть иные способы реализации.
JavaScript-перенаправления
Как вы догадались из названия, этот вид перенаправления происходит на этапе обработки JavaScript-файлов, то есть ближе к концу загрузки страницы. Реализуется он с помощью свойства window.location = “https://site.com/”. Использовать JS-перенаправления можно в тех же случаях, что и HTML.
А вот если вам нужно, чтобы страница, на которую настраивается редирект, проиндексировалась и получила ссылочный вес, использовать JS-перенаправление не стоит. У этого способа есть ряд серьезных недостатков:
- В случае когда у пользователя отключен JavaScript, редирект не сработает.
- JS-редирект не передает важные для SEO параметры страницы, как это делает 301 редирект.
- Поисковики могут проиндексировать не тот контент, который вы хотите.
Недавно в ответ на вопрос о 302 редиректе Гэри Илш из Google напомнил, что использовал именно JS-редирект для переезда webmaster.googleblog.com. Его коллега Джон Мюллер прокомментировал такой ответ шуточным вопросом о передаче ссылочного веса.

В то же время в одной из веток Reddit Гэри Илш написал, что по возможности не стоит использовать JS-редиректы:
«Мы использовали JS-перенаправления для webmasters.googleblog.com, потому что это было единственное доступное решение для перенаправления каждого отдельного URL-адреса на его аналог. Этот метод работает в Google, но я вижу, что другим поисковым системам труднее понимать такие редиректы. Если бы у меня был выбор, я бы никогда не использовал JS-редиректы».
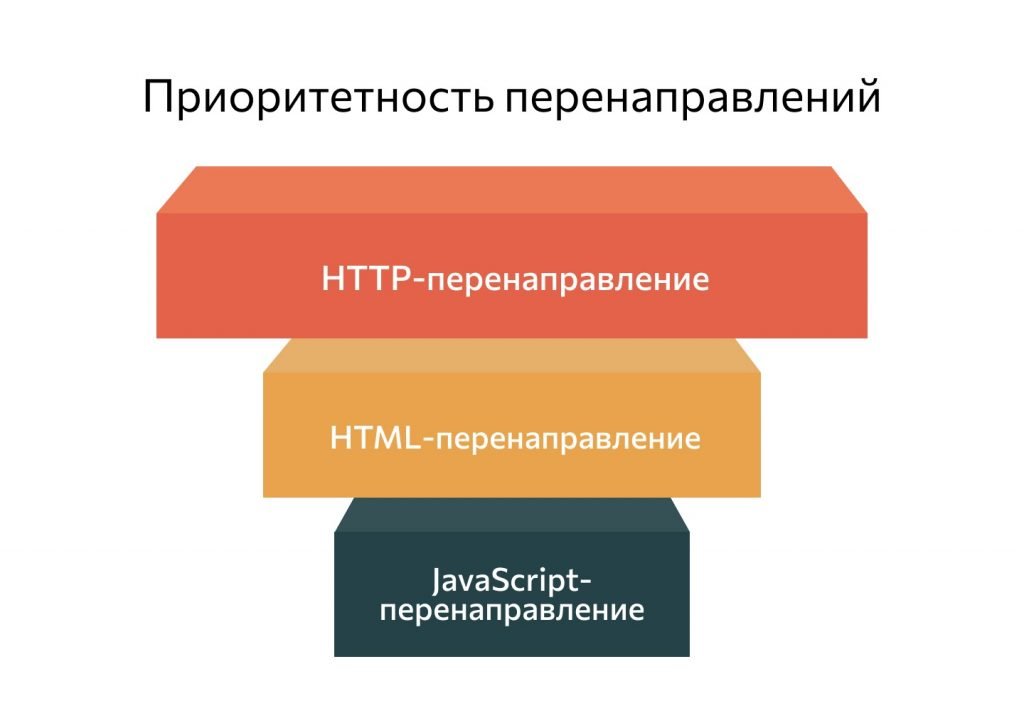
Приоритетность выполнения перенаправлений
Как вы уже поняли, по возможности лучше использовать HTTP-редирект.
Если такой возможности нет, настройте HTTP-перенаправление, установив в теге <meta> для параметра content показатель 0 — тогда переадресация начнется сразу, как только браузер увидит тег в коде страницы.
К JavaScript-перенаправлениям стоит прибегать в последнюю очередь и только если возможна интерпретация скрипта на стороне клиента.

Теперь давайте вернемся к HTTP-перенаправлениям и разберемся, что означают разные коды ответа сервера.
Постоянные перенаправления
Ответ сервера 301 Moved Permanently
Пожалуй, чаще всего используется 301 редирект. Почему именно этот тип так популярен? Все очень просто: 301 ответ сервера говорит о том, что страница переехала навсегда, то есть редирект — постоянный. Так поисковики понимают, что параметры старого URL-адреса нужно передать новому URL-у, а про старый URL можно попросту забыть. Для борьбы с дублями страниц, склейки доменов, передачи ссылочного веса и трафика от одной странице к другой используют именно 301 редирект.
Ответ сервера 308 Permanent Redirect
Этот ответ сервера говорит о том, что страницу переместили на постоянной основе. 308 редирект практически не отличается от 301 и в целом выполняет ту же функцию, но с одним отличием: при использовании метода POST для передачи данных 301 редирект позволяет потом заменить его на GET, а 308 — нет. Такой код стоит использовать при наличии на странице HTML-форм, использующих метод POST, или в других случаях, когда обязательно нужно использовать метод POST.
В этой статье мы еще упомянем методы GET и POST, поэтому давайте разберемся, что же это такое.
Метод GET передает данные в параметрах URL в виде пар переменная = значение. Пример: https://site.com/test/demo_form.php?name1=value1&name2=value2 Этот метод подходит, когда пользователю нужно получить данные от сервера и ему не нужно самому вносить данные на сайт — авторизоваться, заполнять форму обратной связи или заказа. Такие страницы могут кэшироваться в браузере, индексироваться, их можно добавлять в закладки.
Метод POST передает данные в теле HTTP-запроса.В этом случае параметры не сохраняются при повторном переходе по ссылке. Например, ваш логин и пароль не сохраняется в истории браузера, а форма заказа не проиндексируется поисковиками.
Временные перенаправления
Ответ сервера 302 Found
302 редирект говорит о том, что страница нашлась, но она временно переехала на другой URL, который следует использовать. В такой ситуации вполне логично не передавать все параметры от старого URL-адреса к новому, пока временное перенаправление не прекратится или не станет постоянным. Но, как известно, нет ничего постояннее, чем временное. Часто 302 редирект используется на сайте довольно продолжительное время.
Стоит отметить, что в HTTP версии 1.0 ответ сервера 302 интерпретируется как Moved Temporarily (временно перемещен), а в HTTP 1.1 этот ответ сервера означает уже Found (документ найден).
302 перенаправление приходит на помощь сеошнику, когда нужно сохранить старый URL в индексе или на время поменять URL-адрес.
Такой редирект подходит для:
- переадресации на локальную версию сайта
- тестирования версий веб-страниц
- временного перенаправления в связи с рекламной активностью, отсутствием товара и т.д.
- в любых других ситуациях временного перенаправления на другой URL
Иногда 302 редирект используют по ошибке, и Google это прекрасно понимает. Поэтому каждое 302 перенаправление рассматривается индивидуально и может интерпретироваться как 301. Джон Мюллер говорил об этой ситуации во время встречи с вебмастерами.
Ответ сервера 303 See Other
Ответ сервера 303 говорит о том, что документ найден, но необходимо использовать метод GET. Использование такого рода редиректа должно быть обосновано реальной необходимостью.
Ответ сервера 307 Temporary Redirect
Ответ сервера 307 похож на 302, но имеет одно отличие. Он сообщает браузеру, что если в первом запросе использовался метод POST, то его нужно использовать и дальше. Как и в случае с 308 редиректом, 307 код ответа используется, когда нужно гарантировать, что метод POST не будет изменен в ходе перенаправления.
Специальные перенаправления
Ответ сервера 300 Multiple Choice
Перенаправление с кодом 300 используется достаточно редко, когда браузеру нужно определить, какой именно URL показать пользователю. Например, такой редирект подойдет, если юзеров нужно перенаправлять на разные версии страниц в зависимости от их настроек браузера.
Ответ сервера 304 Not Modified
Ответ сервера 304 используется, чтобы сообщить браузеру, что запрашиваемый URL не менялся и можно использовать текущею версию страницы. Таким образом можно экономить трафик и снизить нагрузку на сервер.
Технически это работает так:
- Клиент отправляет серверу запрос с заголовком If-Modified-Since с датой, которая сравнивается с датой последнего обновления Last-Modified.
- Если окажется, что дата Last-Modified старее, чем дата в If-Modified-Since (то есть в кэше браузера хранится актуальная версия страницы), браузер получит код ответа 304 и не будет загружать страницу заново. Если страница обновлялась после даты Last-Modified (а значит версия из кэша устарела) — от сервера придет ответ 200 и браузер загрузит свежую версию страницы.
304 редирект — это мощный инструмент для оптимизации нагрузки на сервер и экономии краулингового бюджета.
Где настраиваются редиректы
Настроить редирект можно несколькими способами.
Если ваш сайт работает на WordPress, проще всего использовать специальные плагины, например Redirection. Некоторые SEO-плагины в WordPress даже будут сами предлагать вам установить перенаправления, если вы удалите какую-либо страницу.
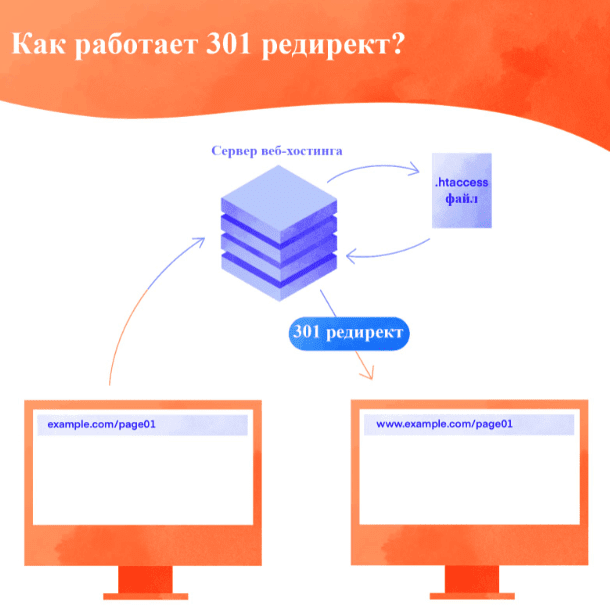
Настроить редирект можно также напрямую на сервере — так перенаправление будет происходить быстрее, чем в случае использования плагинов. Для этого нужно отредактировать файл .htaccess (если ваш сайт работает на веб-сервере Apache) или файлы конфигурации виртуальных доменов (если у вас сайт на сервере NGINX).
Ошибки при использовании перенаправлений
Если редирект настроить неправильно, это может навредить ранжированию сайта. Поэтому важно избегать ошибок, которые мы рассмотрим ниже. Если же вам приходилось настраивать редиректы раньше, стоит проверить свой сайт на наличие ошибок в перенаправлениях. Большинство из них можно легко обнаружить при помощи инструмента «Технический аудит сайта» от SE Ranking. Тул просканирует ваш сайт по 110 параметрам — и вы сможете посмотреть, есть ли на вашем сайте ошибки, связанные с редиректами, и если есть, то на каких страницах.
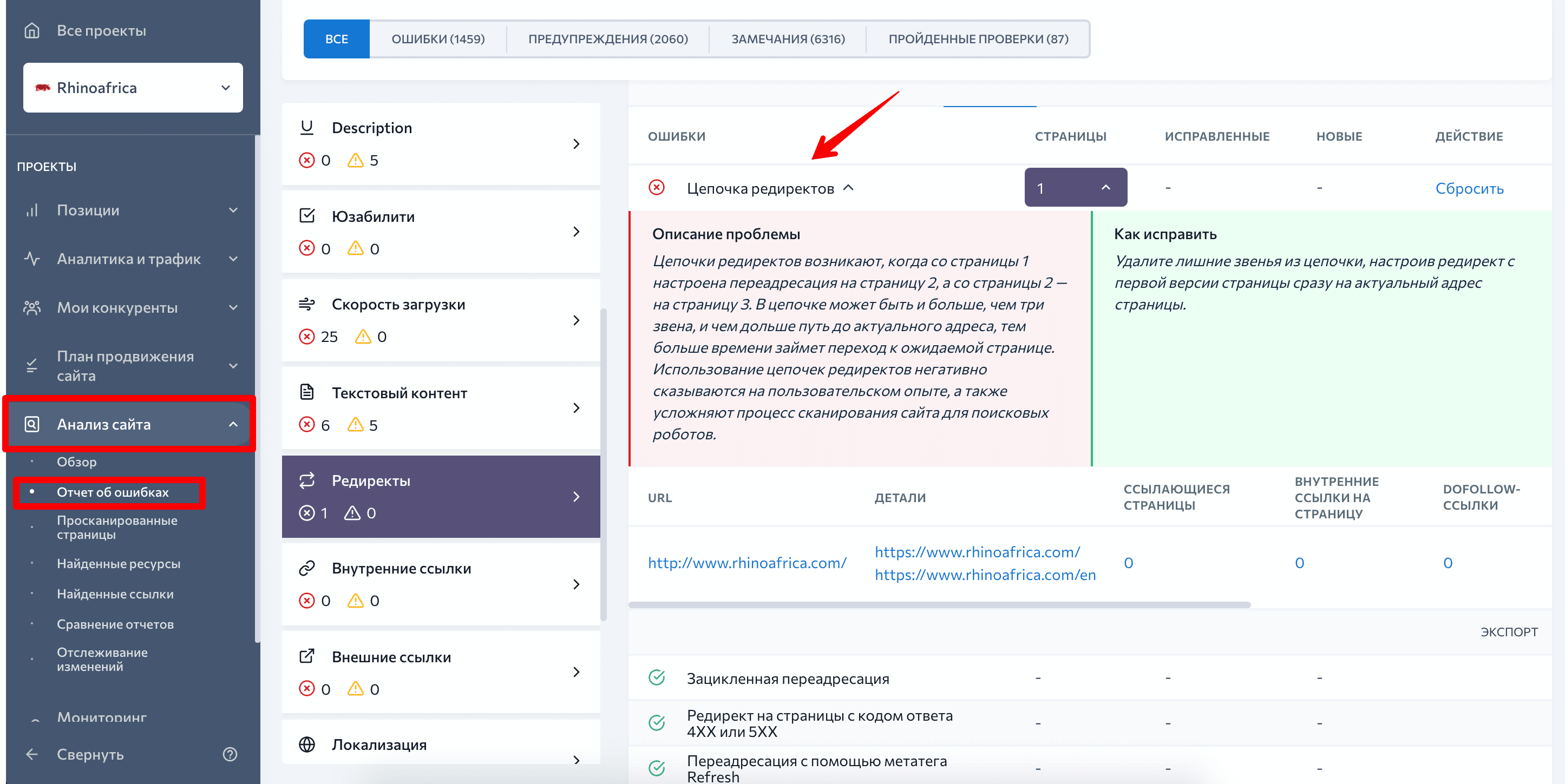
Цепочки редиректов
Бывает такое, что со страницы настроили редирект, а потом еще один с новой страницы. Проще говоря:
https://site.com/page1/ перенаправляет на https://site.com/page2/, а https://site.com/page2/, в свою очередь, перенаправляет на https://site.com/page3/. Чтобы исправить ошибку, достаточно исключить из цепочки лишнее звено: https://site.com/page1/ -> https://site.com/page3/ .
Проверить, есть ли на вашем сайте цепочки редиректов, можно в «Отчете об ошибках» инструмента «Аудит сайта». Эта ошибка — первая в категории «Редиректы».

Зацикленная переадресация
Также случается, что со страницы настроили переадресацию, а со временем передумали и настроили редирект на оригинальную страницу. То есть https://site.com/page1/ перенаправляет на https://site.com/page2/, а с https://site.com/page2/ стоит редирект обратно на https://site.com/page1/.
В такой ситуации ни пользователи, ни поисковые роботы не смогут попасть на https://site.com/page1/. Пользователи увидят в браузере ошибку «Сайт выполнил переадресацию слишком много раз», а поисковики запутаются и не будут сканировать цепочку.
Решить эту проблему можно, устранив обе переадресации. А вот найти такую проблему на сайте вам поможет все та же категория «Редиректы» в «Аудите сайта».
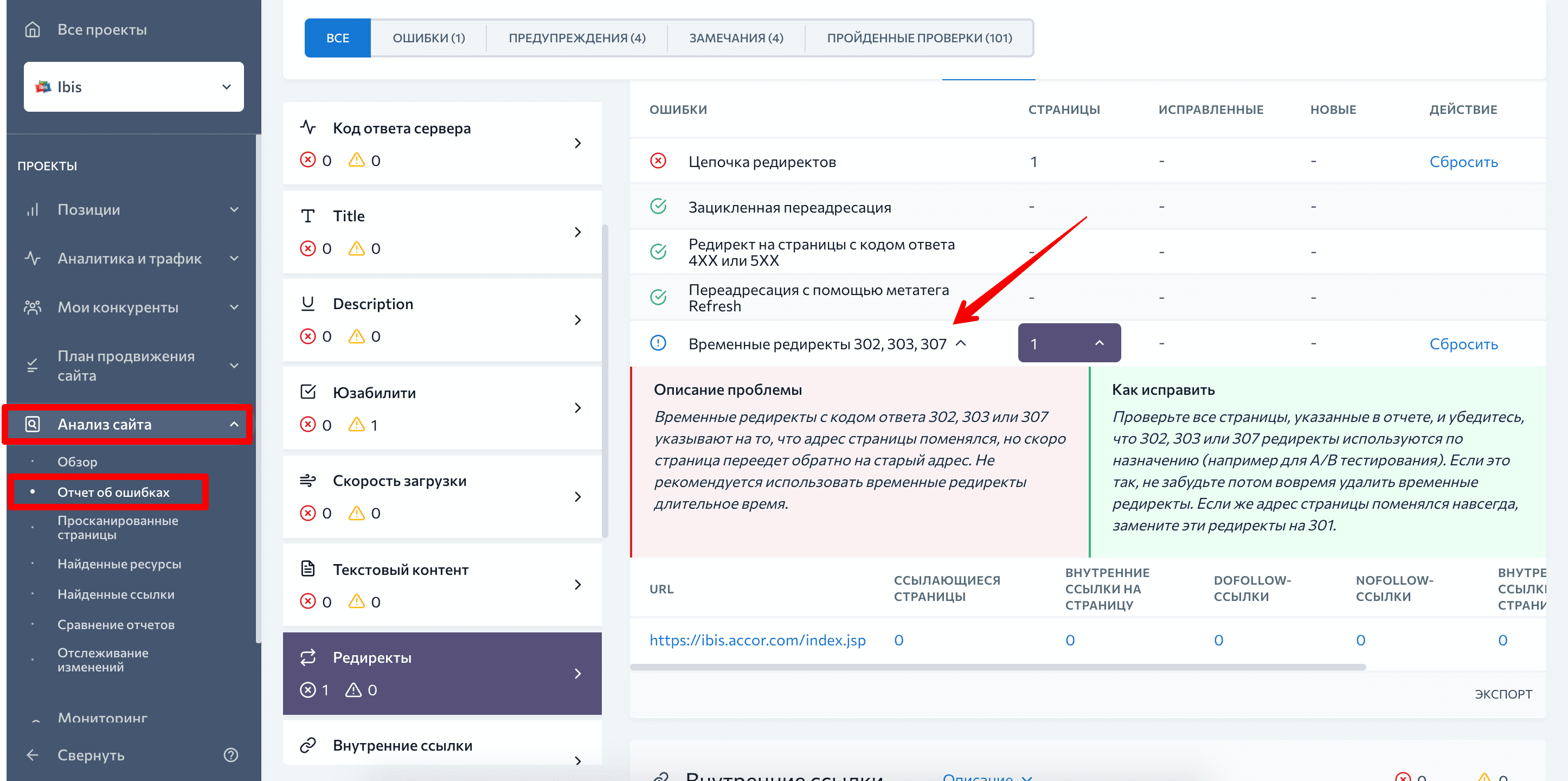
Неверный код ответа сервера
Часто бывает, что вместо постоянного 301 перенаправления используется ответ 302. Для пользователя это совершенно незаметно, но с точки зрения поисковиков два кода ответа несут совершенно разные посылы. Поэтому если вы хотите на постоянной основе перенаправлять трафик, вес ссылок и параметры страницы от старого документа к новому, следите за кодами ответа сервера.
Имеет смысл проверить, какой код ответа отдают ваши существующие редиректы. В «Аудите сайта» эта проверка называется «Временные редиректы 302, 303, 307».

Перенаправление на несуществующую страницу
Страница, на которую настраивается редирект, должна:
- отдавать ответ сервера 200
- быть открытой для сканирования в файле robots.txt
При этом страница НЕ должна:
- содержать запрет на индексирование в ответе сервера
- содержать запрет на индексирование в теле документа
- указывать на другую страницу как на каноническую
Вы можете нарушать эти правила при условии, что вы четко понимаете, зачем это делаете.
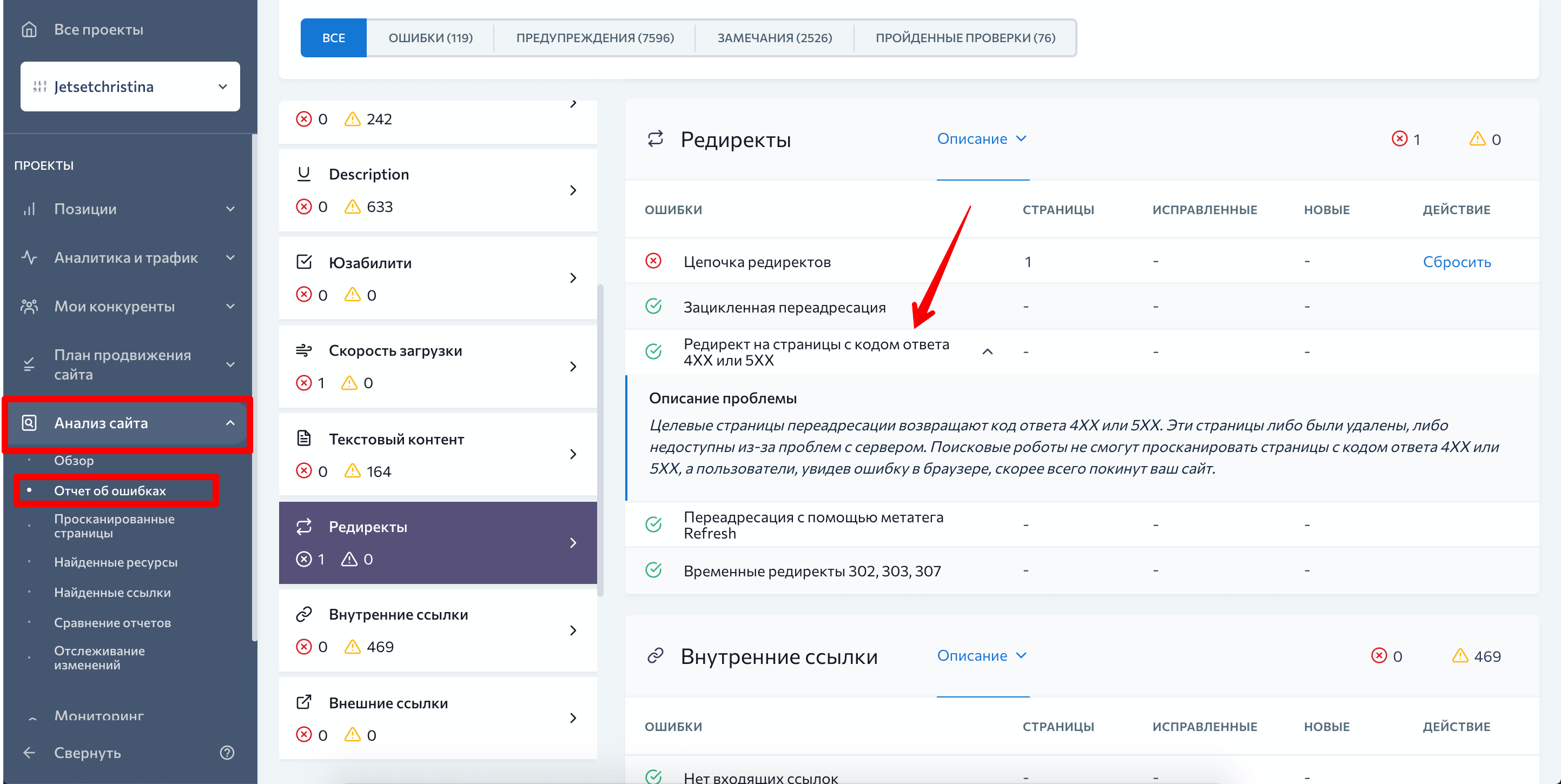
Проверить, нет ли вашем сайте страниц с редиректом на 4ХХ или 5ХХ страницы, можно в один клик в разделе «Редиректы».

Перенаправление на нерелевантный контент
Хороший тон — перенаправлять пользователя на контент, похожий с запрашиваемым. Если редирект приведет юзера на страницу, которая не соответствует его намерениям, ему это не понравится, а плохой пользовательский опыт вредит вашему сайту.
Часто при удалении страницы с нее настраивают редирект на главную страницу сайта, вместо того чтобы показывать 404 страницу. Или же бывает, что пользователя перенаправляют со страницы одного товара на другой нерелевантный продукт: например, со страницы конкретной модели мобильного телефона — на страницу телефона другой марки. При переадресации с одной страницы на другую всегда учитывайте интересы пользователя. Если страницы с аналогичным контентом нет, лучше не настраивать редирект.
Ссылки на старые страницы внутри сайта
Если вы настроили редирект, не забудьте найти и заменить все внутренние ссылки, чтобы они вели на конечный URL-адрес. Конечно же, благодаря редиректу пользователи и поисковики все равно попадут на актуальную страницу, но каждое перенаправление — это дополнительная нагрузка на сервер. А еще из-за редиректа ваши внутренние ссылки передают меньше веса.
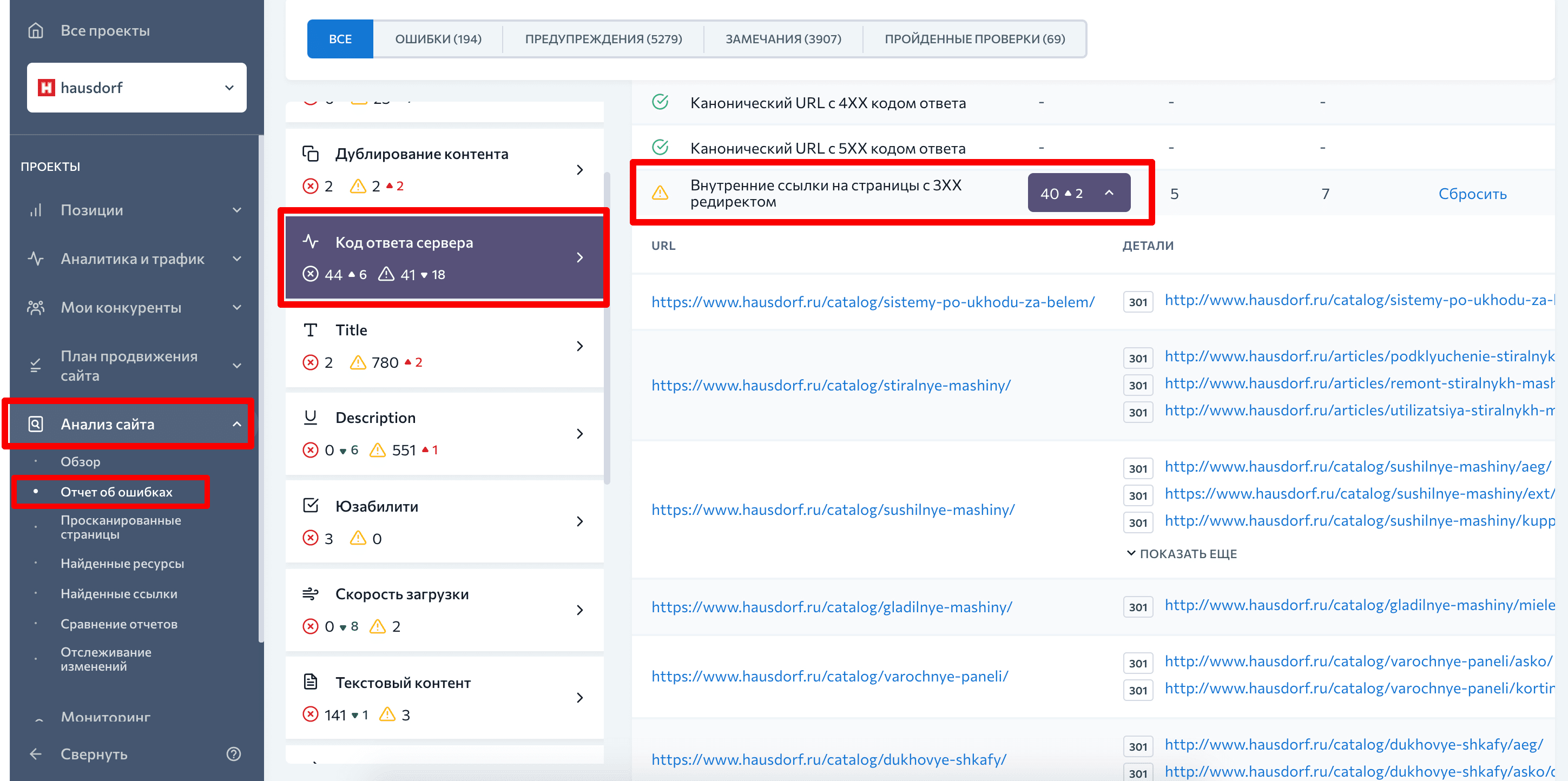
Получить полный список внутренних ссылок на страницы с редиректом очень легко — ищите их в «Аудите сайта» в категории «Коды ответа сервера». Проверка называется «Внутренние ссылки на страницы с 3ХХ редиректом».

Тег canonical вместо 301 редиректа
Многие вебмастера путают редирект и тег canonical, используя не совсем уместное решение.
Помните: 301 редирект сообщает поисковому роботу, что страница навсегда изменила свой URL и необходимо использовать новый адрес, удалив старый из индекса.
Используя rel=”canonical”, вы сигнализируете поисковикам, что на сайте есть несколько версий страницы и обе доступны пользователю. При этом вы просите поисковых ботов просканировать и ранжировать приоритетную для вас страницу, отмеченную как каноническую. Вашу просьбу могут услышать или проигнорировать, и даже если поисковики будут ранжировать нужную вам страницу, ей не будет передаваться ссылочный вес другой похожей страницы.
Точки зрения на редиректы
SEO — область знаний, которая полна мифов и гипотез.
Ниже мы тезисно перечислим различные точки зрения о работе редиректов. Верить им или нет — оставляем на ваше усмотрение.
- 301 редирект не передает\передает санкции поисковых машин
- 302 редирект не передает\передает санкции поисковых машин
- 302 редирект передает ссылочный вес в очень малом объеме
Наверняка у вас есть свое мнение на этот счет. Смело делитесь им в комментариях и пишите, какие еще точки зрения на редиректы известны вам.
Куда вас отредиректили, или как не сломать все
Редиректы — это базовая механика, которую должен понимать каждый SEO-специалист. Они имеют колоссальное влияние на оптимизацию сайта, поэтому очень важно использовать их правильно. Не злоупотребляйте HTML- и JS-перенаправлениями, используйте корректные коды ответа сервера и внимательно выбирайте страницу, на которую настраиваете редирект. Очень важно, чтобы ваши перенаправления не путали поисковых роботов и не вызывали недоумения у пользователей.
Обязательно разберитесь, чем отличаются редиректы и rel=”canonical”, а если сомневаетесь, как поступить, смело обращайтесь к материалам нашего блога и пишите вопросы в комментариях. Также советуем регулярно проверять свой сайт на наличие ошибок в редиректах — с помощью инструмента «Аудит сайта» сделать это очень просто.

